No products in the cart.
آموزش Photoshop : طراحی افکت متنی بنر – قسمت اول

آموزش Photoshop : طراحی افکت متنی بنر – قسمت اول
توی این آموزش، طراحی افکت متنی بنر رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی بنر ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
یک سند جدید به ابعاد 909 در 602 پیکسل درست می کنیم. Resolution رو میزاریم روی 200.
تصویر Cardboard Texture Stock رو بالای لایه Background قرار میدیم. بعد هم در صورت لزوم Resize کرده و اون رو با لایه Background ادغام می کنیم. بعد هم اون رو Duplicate کرده و وارد مسیر Filter > Convert for Smart Filters میشیم.

گام دوم
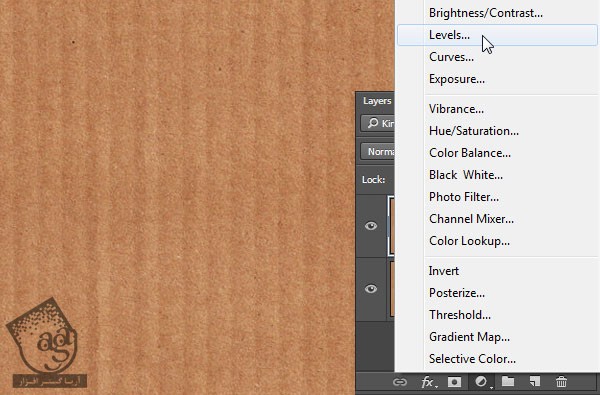
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Levels رو انتخاب می کنیم.

گام سوم
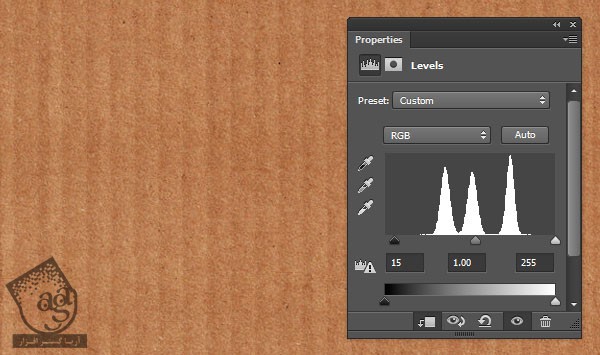
روی آیکن Clip Adjustment Layer که در پایین پنل Properties قرار داره کلیک کرده و Shadows رو میزاریم روی 15.

گام چهارم
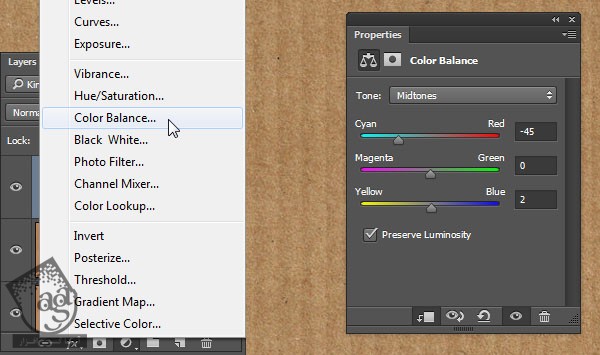
روی آیکن Create New Fill or Adjustment Layer یک بار دیگه کلیک کرده و این بار Color Balance رو انتخاب می کنیم. روی آیکن Clip Adjustment to Layer کلیک کرده و مطمئن میشیم که Tones روی Midtones تنظیم شده باشه. در نهایت همون طور که می بینین، عدد 45-, 0, 2 رو براش در نظر می گیریم.

اضافه کردن و تنظیم موقعیت مستطیل ها
گام اول
ابزار Rectangle رو بر می داریم و یک مستطیل به ابعاد 140 در 200 پیکسل رسم می کنیم و کد رنگی #edebdf رو براش در نظر می گیریم.

گام دوم
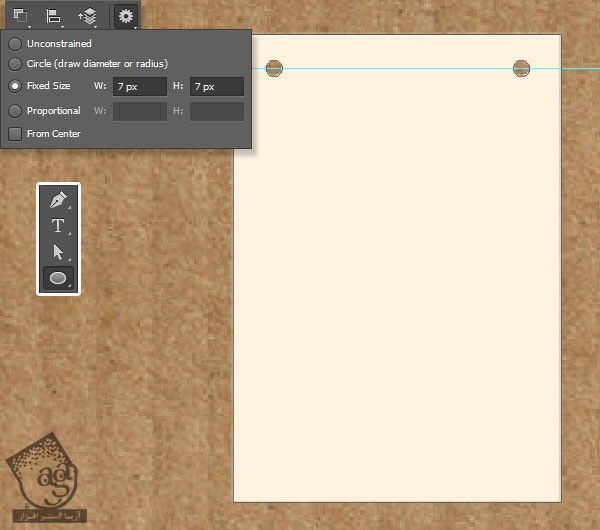
ابزار Ellipse رو بر می داریم و امکان Subtract Front Shape رو که توی نوار امکانات قرار داره، انتخاب می کنیم. بعد هم روی آیکن Geometry Options کلیک کرده و Fixed Size مربوط به W و H رو میزاریم روی 7.
حالا می خوایم کلیک و درگ کرده و به این ترتیب، دو تا سوراخ در بالای مستطیل ایجاد کنیم. برای این کار می تونین از خطوط راهنما هم کمک بگیریم.

گام سوم
متن رو با حروف بزرگ وارد کرده و هر کدوم از حروف رو روی یک لایه قرار میدیم. برای این کار از فونت Lintsec Regular استفاده کرده و Size رو روی 43 و Color رو روی مشکی قرار میدیم.

گام چهارم
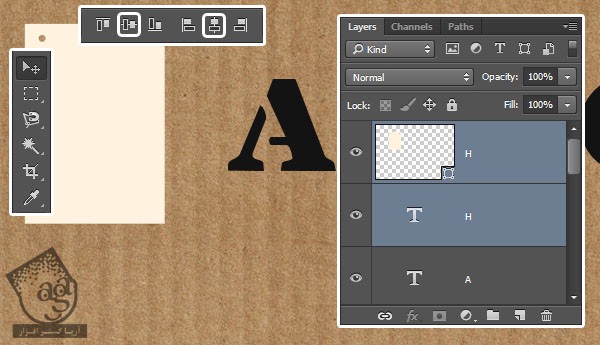
لایه اولین حرف رو زیر لایه شکل مستطیل قرار میدیم. اسم دلخواه رو برای اون در نظر می گیریم و بعد هم هر دو لایه رو انتخاب می کنیم.
ابزار Move رو برداشته و روی Align Vertical Centers و Align Horizontal Centers که توی نوار امکانات قرار داره، کلیک می کنیم.

گام پنجم
لایه مستطیل رو Duplicate کرده و نسخه کپی رو در بالای حرف بعدی قرار میدیم و همین کار رو تکرار می کنیم تا تمام حروف، روی مستطیل ها قرار بگیره.

اضافه کردن لایه های سایه
گام اول
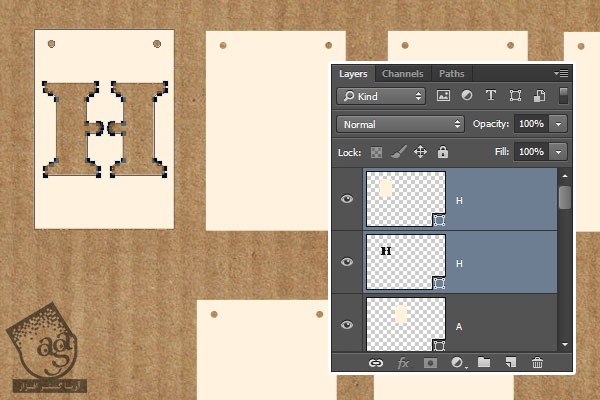
تمام لایه های مربوط به متن رو انتخاب می کنیم. وارد مسیر Type > Convert to Shape میشیم. یا اینکه روی یکی از لایه ها کلیک راست کرده و Convert to Shape رو انتخاب می کنیم.

گام دوم
هر کدوم از لایه های حروف رو به همراه لایه مستطیل انتخاب می کنیم. وارد مسیر Layer > Combine Shapes > Subtract Shapes at Overlap میشیم. به این ترتیب، هر دو لایه به صورت یک لایه با هم ادغام شده و حرف از مستطیل جدا میشه.

گام سوم
همین کار رو برای بقیه حروف هم تکرار می کنیم.

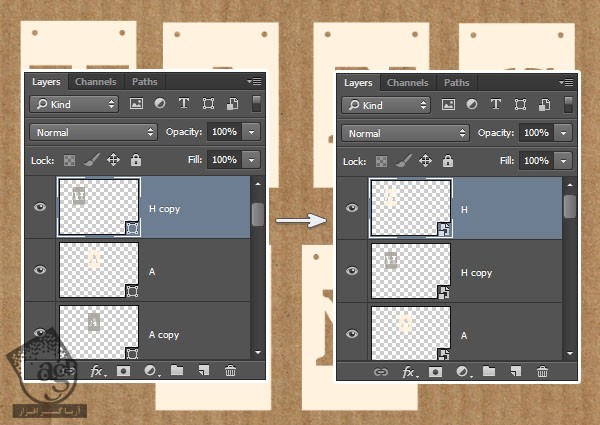
گام چهارم
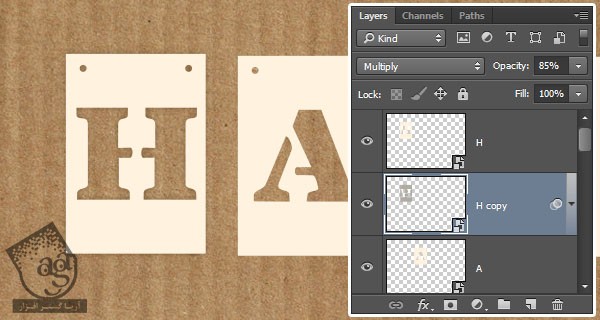
هر لایه شکل رو Duplicate کرده و نسخه کپی رو زیر نسخه اصلی قرار میدیم. روی Thumbnail لایه کپی دابل کلیک کرده و Color رو میزاریم روی #afaba3.
وقتی تمام شد، هر لایه ای که داریم رو انتخاب می کنیم. کلیک راست کرده و Convert to Smart Object رو می زنیم.

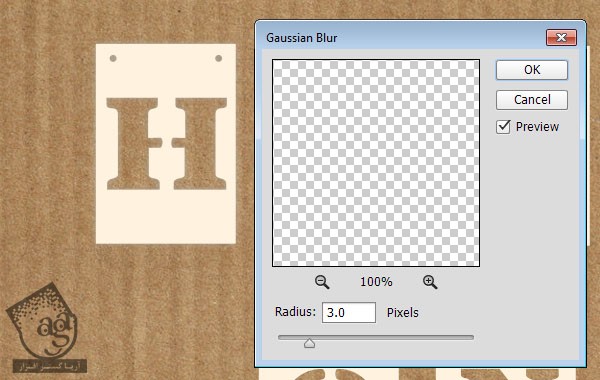
گام پنجم
لایه کپی شکل رو انتخاب کرده و وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 3.

گام ششم
بعد از اعمال Gaussian Blur، این بار Blend Mode لایه رو میزاریم روی Multiply و Opacity رو تا 85 درصد کاهش میدیم.

به این ترتیب، لایه های سایه اضافه میشن.

اضافه کردن Layer Style و Warp کردن شکل های سایه
گام اول
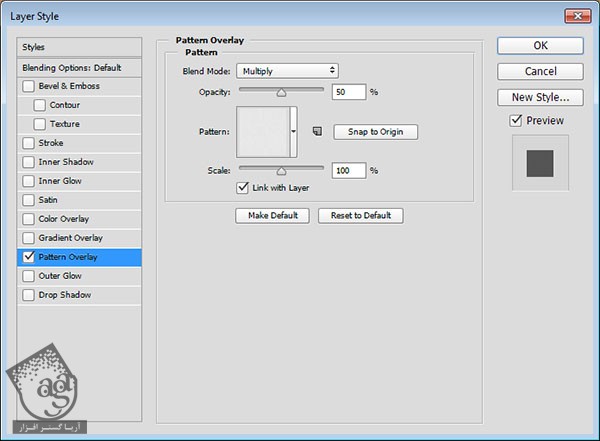
روی لایه شکل اولین حرف دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
Pattern Overlay :
Blend Mode روی Multiply
Opacity روی 50 درصد
Pattern روی Soft Wallpaper

گام دوم
روی لایه Style شده کلیک راست کرده و Copy Layer Style رو انتخاب می کنیم. بعد هم بقیه لایه ها رو انتخاب کرده و روی یکی از اون ها کلیک راست می کنیم. بعد هم Paste Layer Style رو یم زنی. به این ترتیب، افکت Pattern Overlay روی بقیه لایه ها هم اعمال میشه.

گام سوم
هر لایه رو به همراه لایه سایه انتخاب می کنیم و وارد مسیر Edit > Free Transform میشیم. اون رو جا به جا کرده و در صورت لزوم، Resize می کنیم. بعد هم برای ثبت تغییرات، دکمه Enter رو فشار میدیم. همین کار رو برای بقیه حروف هم تکرار می کنیم.

گام چهارم
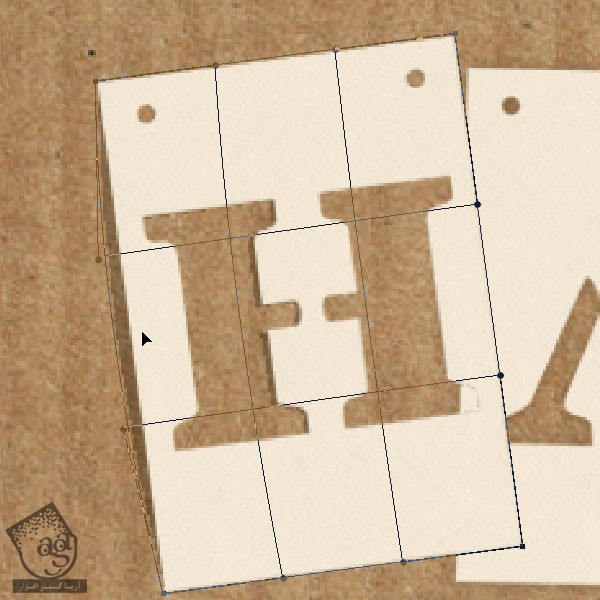
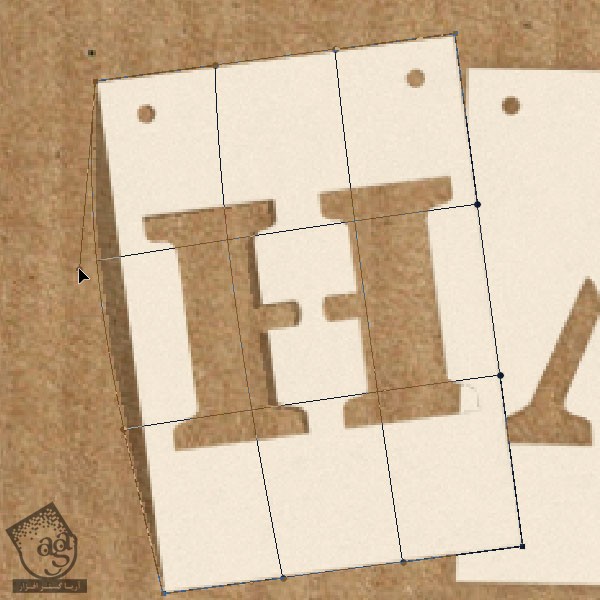
هر کدوم از لایه های سایه رو انتخاب کرده و وارد مسیر Edit > Transform > Warp میشیم. بعد هم شکل سایه رو با کلیک و درگ کردن نواحی مش و Control Point ها و Handle ها، یک مقدار تغییر میدیم.

گام پنجم
سعی کنین یک مقدار وقت بزارین و چیزهای مختلف رو امتحان کنین و شکل ها رو تغییر بدین تا به نتیجه دلخواه برسین. در نهایت هم Enter بزنین.

از دستور Warp برای ایجاد سایه ها به جای افکت Drop Shadow استفاده می کنیم. این طوری کنترل بیشتری روی نتیجه نهایی داریم و می تونیم نتیجه ای واقعی ایجاد کنیم.

اضافه کردن Gradient Overlay
گام اول
این مرحله اختیاری هست و باعث بهبود نور نهایی میشه.
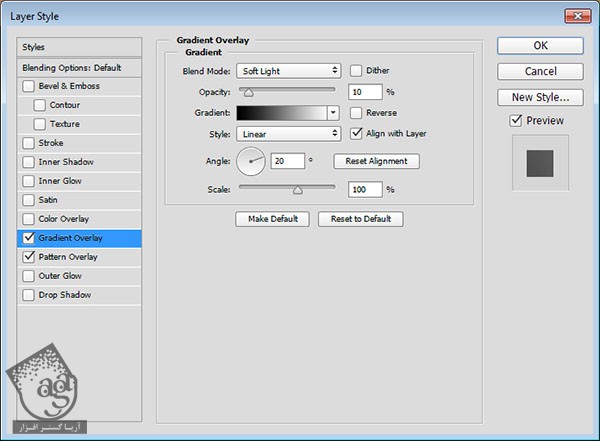
روی لایه شکل اول دابل کلیک کرده و افکت Gradient Overlay رو به صورت مشکی – سفید اعمال می کنیم و مقادیر زیر رو براش در نظر می گیریم.
Blend Mode روی Soft Light
Opacity روی 10 درصد
Angle روی 20

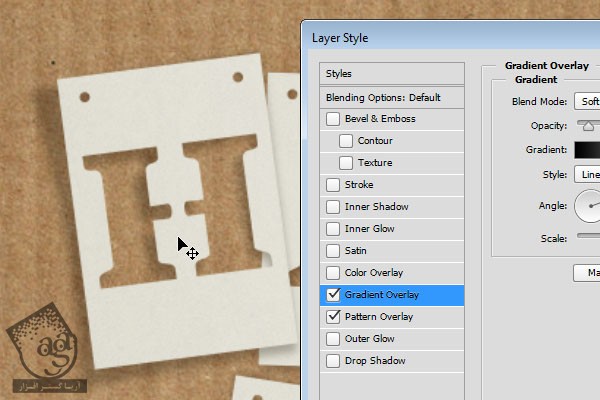
گام دوم
همین افکت رو روی بقیه خروف هم تکرار می کنیم. فقط باید مطمئن بشیم که Angle رو بسته به مسیر سایه حروفی که قبلا تنظیم کردیم، در نظر بگیریم. همچنان که توی تب Gradient Overlay هستیم می تونیم این کار رو انجام بدیم.

وقتی تمام شد، افکت Gradient Overlay رو روی هر حرف تکرار می کنیم. در نهایت، نتیجه زیر به دست میاد.

” آموزش Photoshop : طراحی افکت متنی بنر – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت