No products in the cart.
آموزش Photoshop : طراحی افکت متنی جالب با Actions – قسمت اول

آموزش Photoshop : طراحی افکت متنی جالب با Actions – قسمت اول
توی این آموزش، طراحی افکت متنی جالب با Actions رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم.
با ” آموزش Photoshop : طراحی افکت متنی جالب با Actions ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد افکت متنی
گام اول
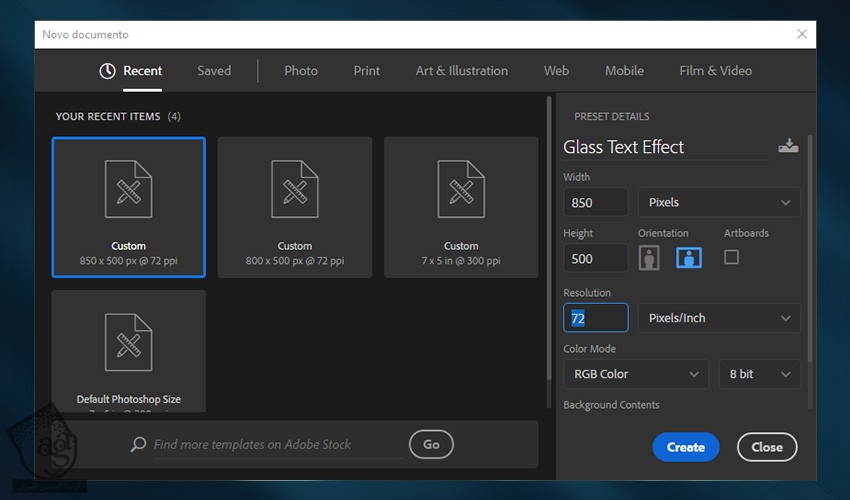
یک سند جدید به ابعاد 850 در 500 پیکسل با رزولوشن 72 درست می کنیم. اسم این سند رو میزاریم Glass Text Effect. بعد هم تصویر مورد نظر رو به عنوان پس زمینه اضافه می کنیم.

گام دوم
وارد مسیر Window > Character میشیم و پنل Character رو باز می کنیم. فونت رو روی Soviet Program قرار داده و Size رو روی 130 و Color رو روی کد رنگی #ffffff تنظیم کرده و Faux Bold رو فعال می کنیم.
ابزار Horizontal Type رو برداشته و کلمه GLASS رو تایپ می کنیم.

گام سوم
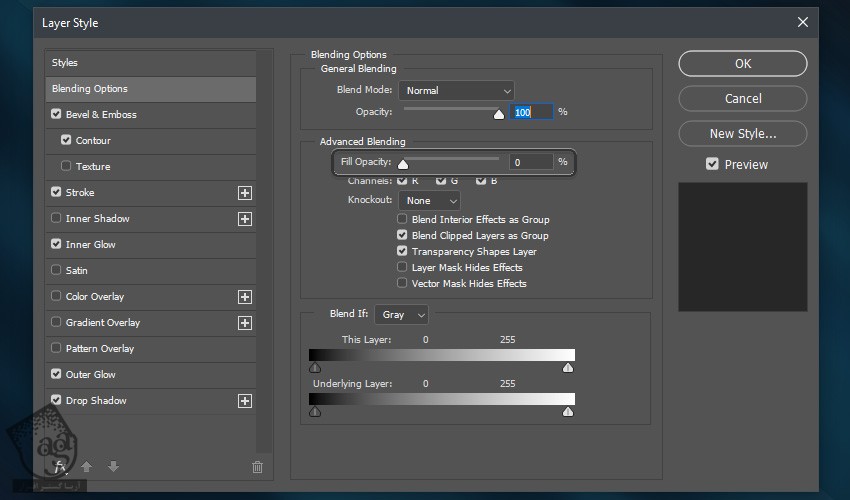
لایه متن رو انتخاب کرده و Fill Opacity رو روی 0 درصد قرار میدیم. وارد مسیر Layer > Layer Style > Blending Options میشیم.

گام چهارم
برای درست کردن این افکت متنی، به دو تا لایه نیاز داریم. Layer Style زیر رو اعمال می کنیم:
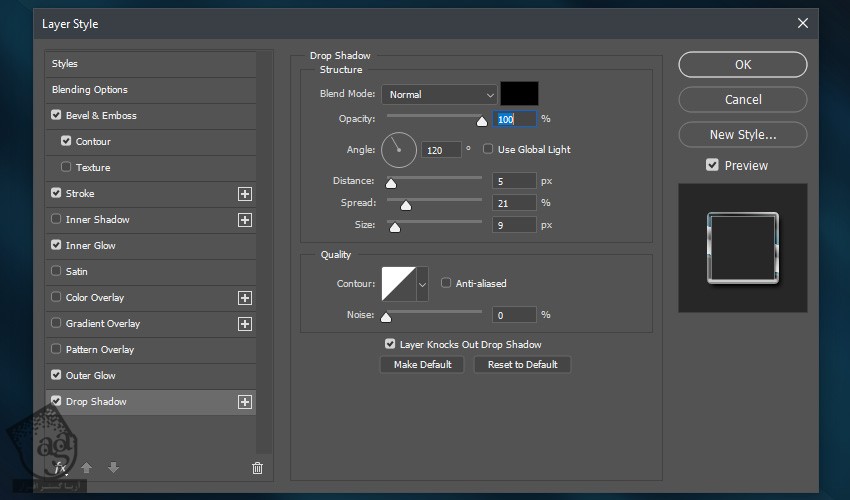
Drop Shadow :
Blend Mode رو ی Normal
Color روی #000000
Opacity روی 100 درصد
تیک Use Global Light رو بر می داریم
Angle روی 120 درجه
Distance روی 5 پیکسل
Spread روی 21 درصد
Size روی 9 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد
Layer Knocks Out Drop Shadow رو تیک می زنیم

گام پنجم
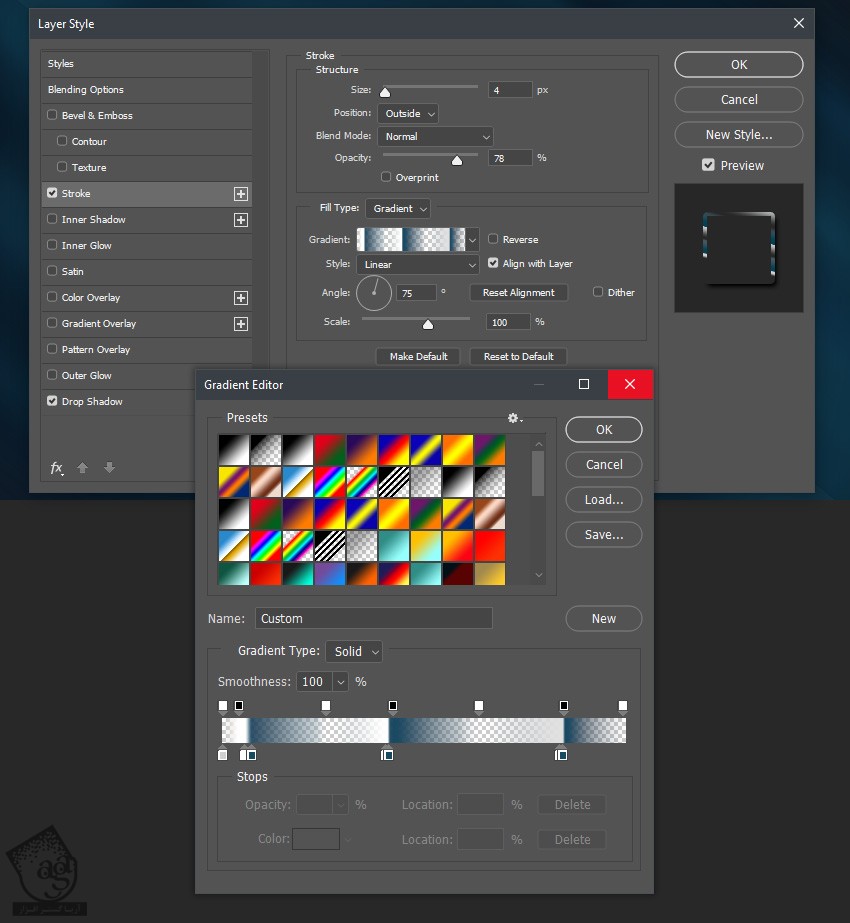
Stroke :
Size روی 4 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 78 درصد
تیک Overprint رو بر می داریم
Fill Type روی Gradient
تیک Reverse رو بر می داریم
Align with Layer رو تیک می زنیم
Style روی Linear
Angle روی 75 درجه
تیک Dither رو بر می داریم
Scale روی 100 درصد
حالا باید Stop رو بالا و پایین Color نوار گرادیانت اضافه کنیم.
Stop ها و Opacity :
Stop 1 : Location : 0% , Opacity : 0%
Stop 2 : Location : 4% , Opacity : 100%
Stop 3 : Location : 26% , Opacity : 0%
Stop 4 : Location : 043 , Opacity : 100%
Stop 5 : Location : 64% , Opacity : 0%
Stop 6 : Location : 85% , Opacity : 100%
Stop 7 : Location : 100% , Opacity : 0%
Stop و Color :
Stop 1 : Location : 0% , Color : #ffffff
Stop 2 : Location : 6% , Color : #ffffff
Stop 3 : Location : 7% , Color : #194962
Stop 4 : Location : 41% , Color : #ffffff
Stop 5 : Location : 42% , Color : #194962
Stop 6 : Location : 84% , Color : #e0e0e0
Stop 7 : Location : 85% , Color : #194962
اسمش رو میزاریم Glass Gradient و روی New کلیک می کنیم تا این گرادیانت به Gradient Presets اضافه بشه.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
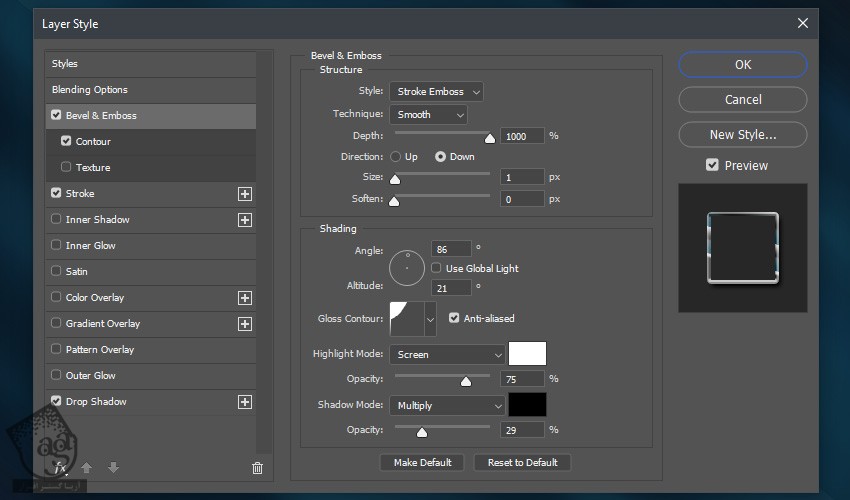
گام ششم
Bevel & Emboss :
Style روی Stroke Emboss
Technique روی Smooth
Depth روی 1000 درصد
Direction روی Down
Size روی 1 پیکسل
Soften روی 0 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 86 درجه
Altitude روی 21 درجه
Gloss Contour روی Cove – Shallow
Highlight Mode روی Screen
Highlight Color روی #ffffff
Highlight Opacity روی 75 درصد
Shadow Mode روی Multiply
Shadow Color روی #000000
Shadow Opacity روی 29 درصد
Contour رو از Bevel & Emboss فعال کرده و به صورت زیر تنظیم می کنیم:
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 50 درصد

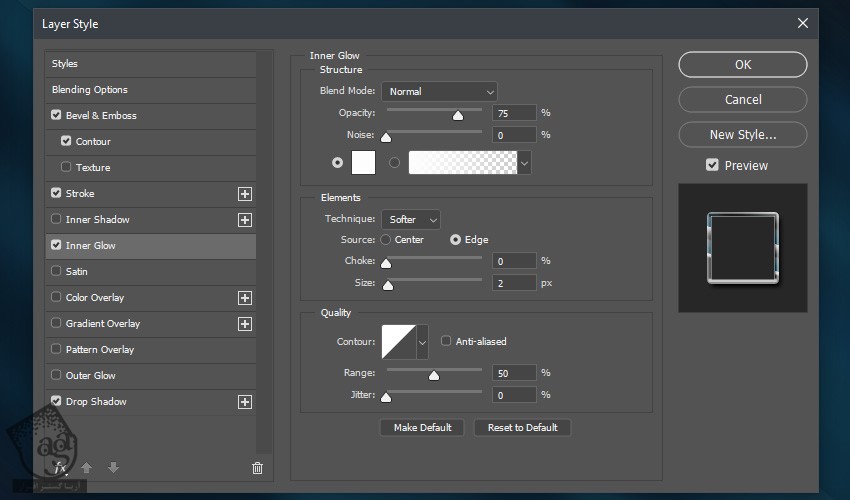
گام هفتم
Inner Glow :
Blend Mode روی Normal
Opacity روی 75 درصد
Noise روی 0 درصد
Color روی #fdfdfd
Technique روی Softer
Source روی Edge
Choke روی 0 درصد
Size روی 2 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 50 درصد
Jitter روی 0 درصد

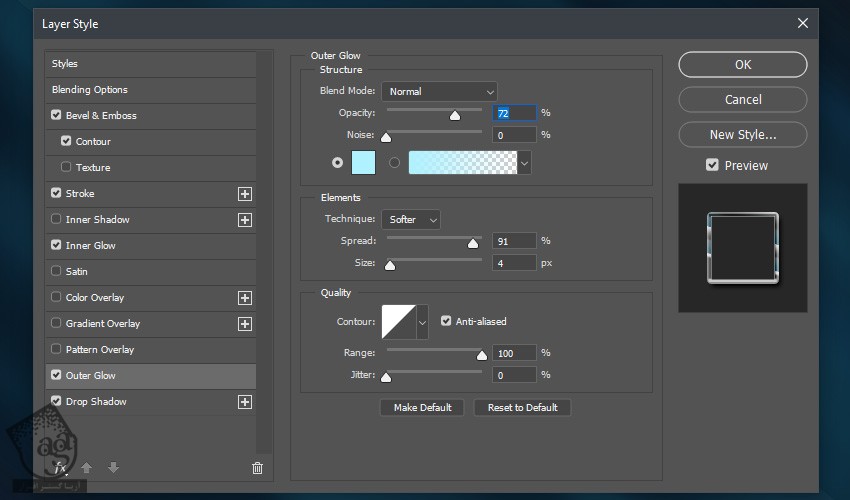
گام هشتم
Outer Glow :
Blend Mode روی Normal
Opacity روی 72 درصد
Noise روی 0 درصد
Color روی #b0f1ff
Technique روی Softer
Spread روی 91 درصد
Size روی 4 پیکسل
Contour روی Linear
Anti aliased رو تیک می زنیم
Range روی 100 درصد
Jitter روی 0 درصد
روی Ok کلیک می کنیم.

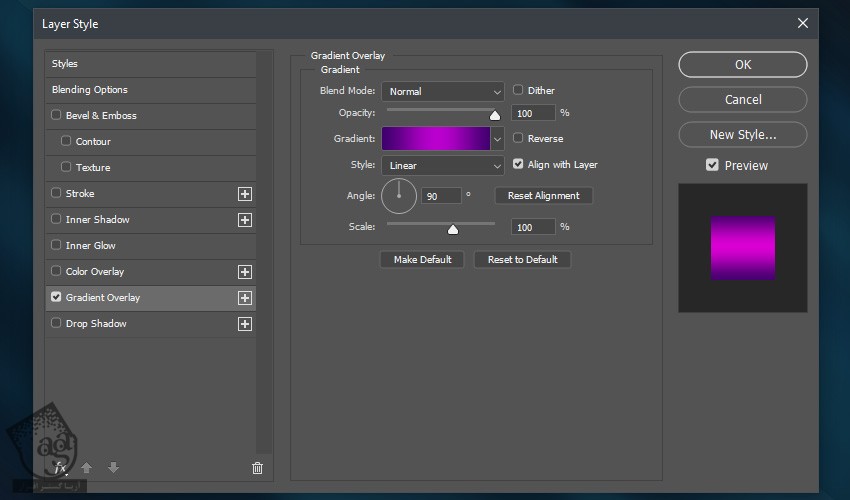
گام نهم
Ctrl+J رو زده و لایه متن رو Duplicate می کنیم. بعد هم اسم نسخه کپی رو میزاریم Glass 2. بعد هم روی اون دابل کلیک کرداه و وارد پنل Layer Style میشیم.
Gradient Overlay :
Blend Mode روی Normal
تیک Dither رو بر می داریم
Opacity روی 100 دردص
تیک Reverse رو بر می داریم
Style روی Linear
Align with Layer رو تیک می زنیم
Angle روی 90 درجه
Scale روی 100 درصد
روی نوار گرادیانت کلیک کرده و تنظیمات رو به شکل زیر انجام میدیم:
Stop 1 : Location : 0% , Color : #40006e
Stop 2 : Location : 51% , Color : #b900ce
Stop 3 : Location : 100% , Color : #40006e

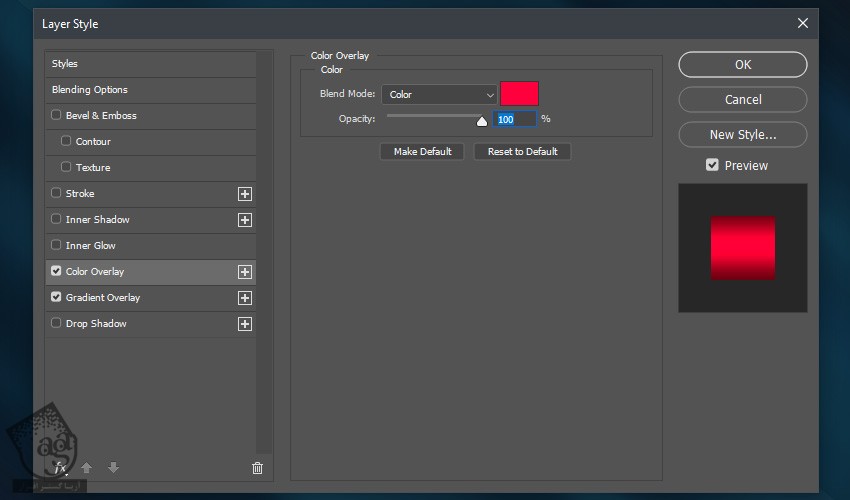
گام دهم
Color Overlay :
Blend Mode روی Color
Color روی #ff003c
Opacity روی 100 درصد
Color Overlay بهمون کمک می کنه بهتر راحت تر بتونیم رنگ افکت متنی رو تغییر بدیم.

” آموزش Photoshop : طراحی افکت متنی جالب با Actions – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت