No products in the cart.
آموزش Photoshop : طراحی افکت متنی جین دوخته – قسمت اول

آموزش Photoshop : طراحی افکت متنی جین دوخته – قسمت اول
توی این آموزش، طراحی افکت متنی جین دوخته رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی جین دوخته ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
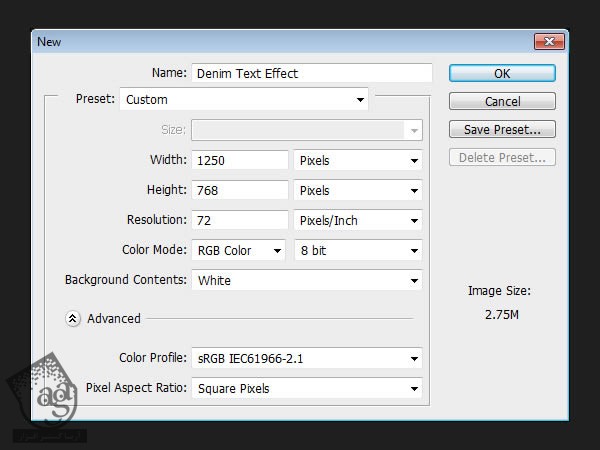
یک سند جدید به ابعاد 1250 در 768 پیکسل درست می کنیم.

کد رنگی #83b7ca رو برای Foreground و کد رنگی #22576b رو برای Background در نظر می گیریم. بعد هم رنگ Foreground رو برای Fill مربوط به Background در نظر می گیریم.

می خوایم چند تا فیلتر اضافه کرده و تکسچر جین رو درست کنیم. برای پس زمینه و متن از همین تکسچر استفاده می کنیم. وارد مسیر Filter > Filter Gallery > Sketch > Halftone Pattern میشیم. Size رو روی 1 و Contrast رو روی 0 قرار میدیم. بعد هم Dot رو از منوی Pattern Type انتخاب می کنیم.

این از تکسچر اصلی جین.

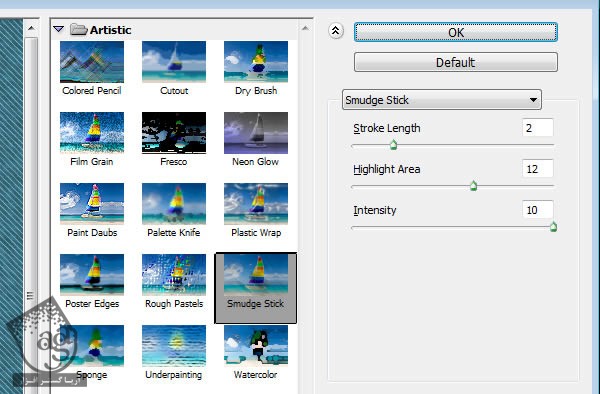
وارد مسیر Filter > Filter Gallery > Artistic > Smudge Stick میشیم. Stroke Length رو روی 2 و Highlight Area رو روی 12 و Intensity رو روی 10 قرار میدیم.

به این ترتیب، تکسچر به صورت زیر در میاد.

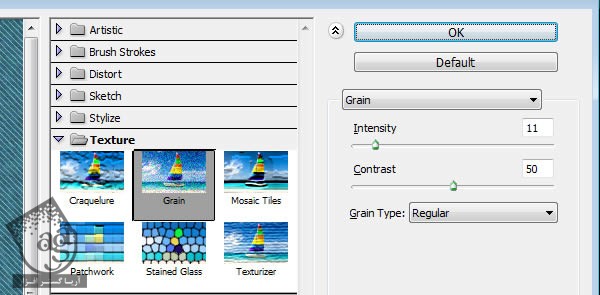
وارد مسیر Filter > Filter Gallery > Texture > Grain میشیم. Intensity رو روی 11 و Contrast رو روی 50 قرار میدیم و بعد هم Regular رو از منوی Grain Type انتخاب می کنیم.

به این ترتیب، نویز به تکسچر جین اضافه میشه.

گام دوم
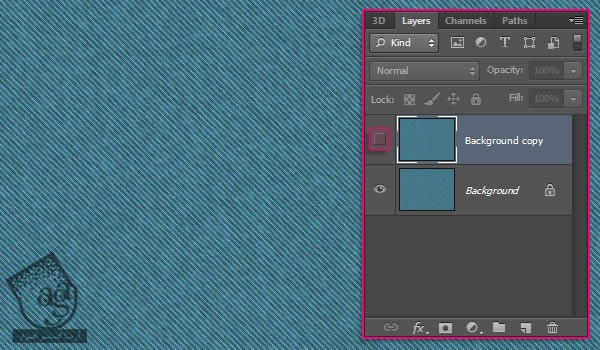
لایه Background رو Duplicate کرده و اون رو Invisible می کنیم.

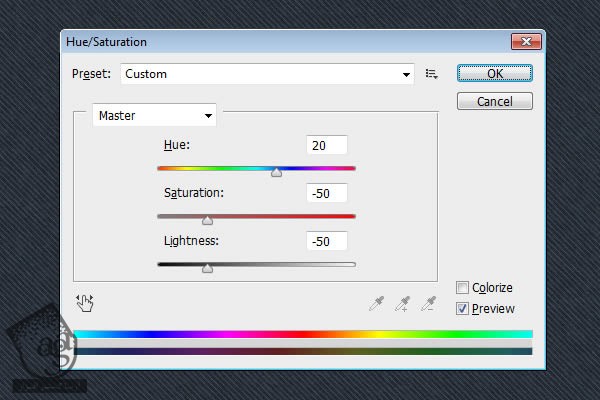
یک بار دیگه لایه Background رو انتخاب می کنیم. وارد مسیر Image > Adjsutments > Hue/Saturation میشیم. Hue رو روی 20 و Saturation رو روی 50- و Lightness رو روی 50- قرار میدیم.

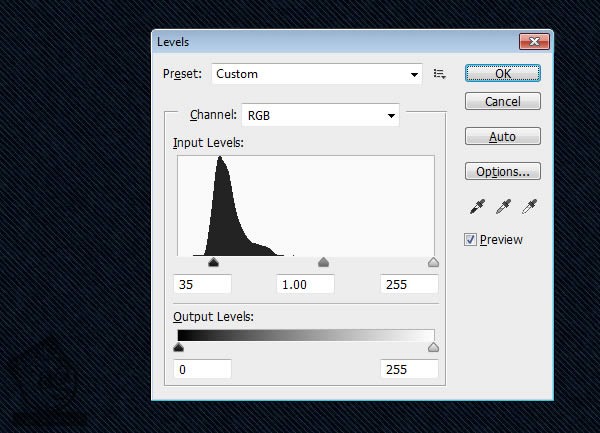
وارد مسیر Image > Adjustments > Levels میشیم. Shadows رو روی 35 قرار میدیم و تا تکسچر یک مقدار تیره تر بشه.

گام سوم
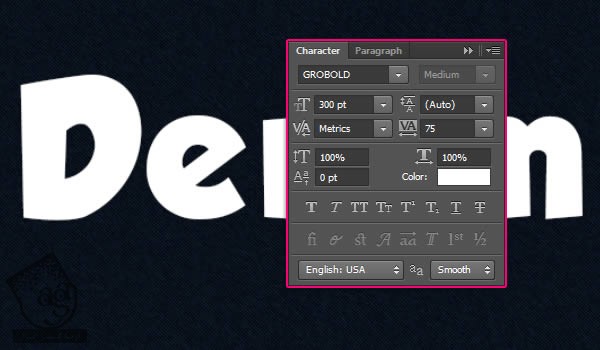
متن رو به رنگ سفید با فونت Grobold وارد می کنیم. وارد پنل Character میشیم و Size رو روی 300 و Tracking رو روی 75 قرار میدیم.

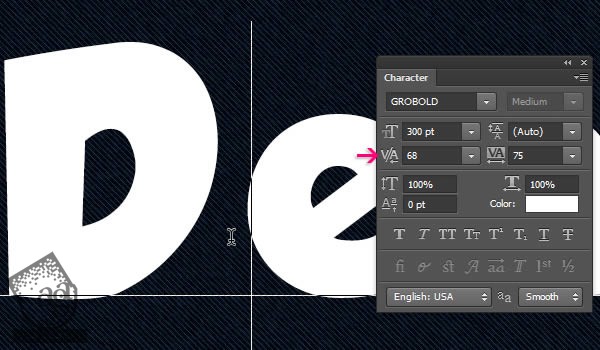
همون طور که می بینین، حرف D همچنان به حرف E نزدیک هست. برای رفع این مشکل، ابزار Type رو بر می داریم. نشانگر رو بین حرف D و E قرار میدیم و Kerning رو روی 68 تنظیم می کنیم.

گام چهارم
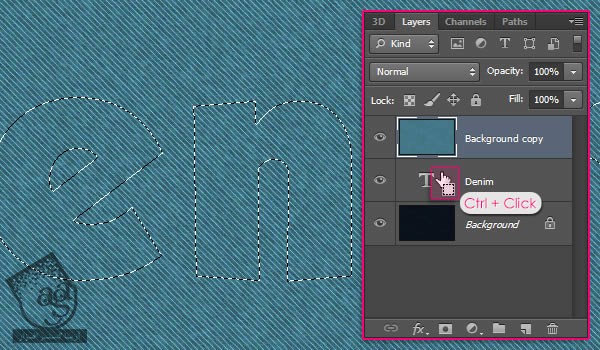
لایه Background Copy رو یک بار دیگه از حالت مخفی خارج کرده و اون رو بالای لایه متن قرار میدیم. Ctrl رو نگه می داریم و روی Thumbnail لایه متن کلیک می کنیم.

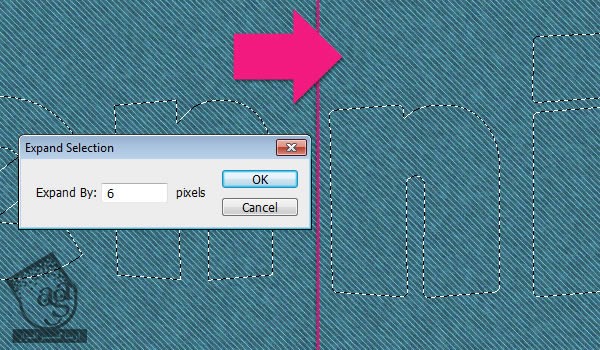
وارد مسیر Select > Modify > Expand میشیم و عدد 6 رو وارد می کنیم. این عدد رو باید با دقت انتخاب کنیم.

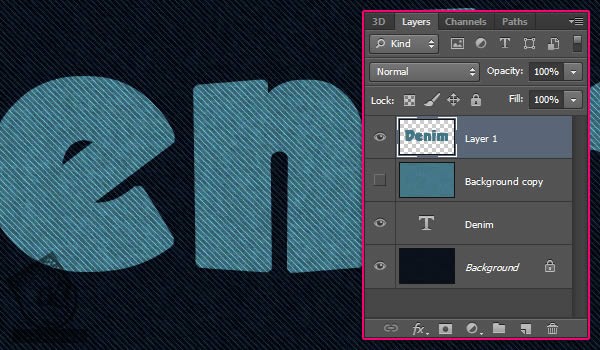
لایه Background Copy رو انتخاب می کنیم. بعد هم Ctrl+J رو فشار میدیم. به این ترتیب، ناحیه انتخاب شده توی یک لایه جدید Copy, Paste میشه. مطمئن میشیم که لایه Background مخفی باشه.

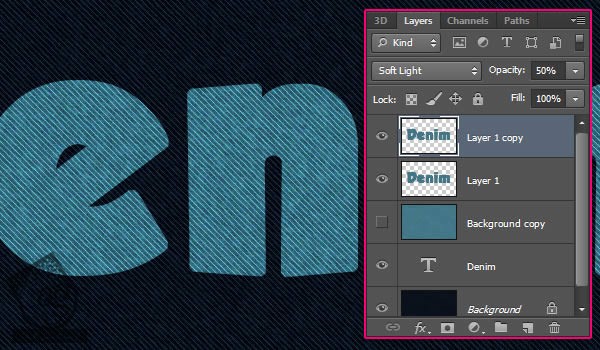
لایه Layer 1 رو Duplicate کرده و بعد هم Blend Mode نسخه کپی رو میزاریم روی Soft Light و بعد هم Opacity رو تا 50 درصد کاهش میدیم. به این ترتیب، رنگ ها و جزئیات روی تکسچر، تشدید میشن.

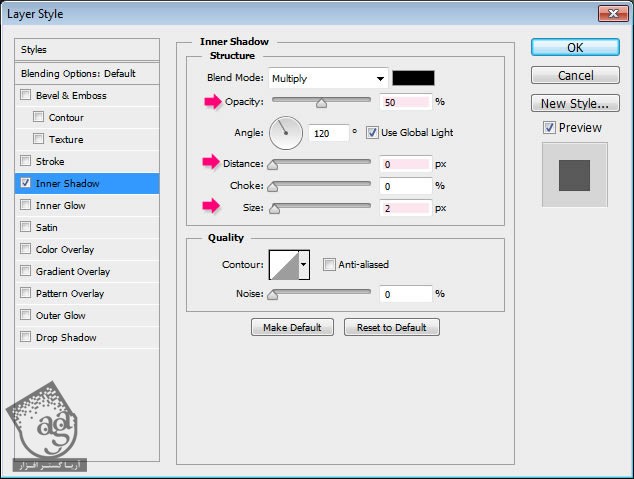
روی لایه Layer 1 دابل کلیک کرده و افکت Inner Shadow رو اعمال می کنیم. Opacity رو تا 50 درصد کاهش میدیم و Distance رو روی 0 و Size رو روی 2 قرار میدیم.

گام پنجم
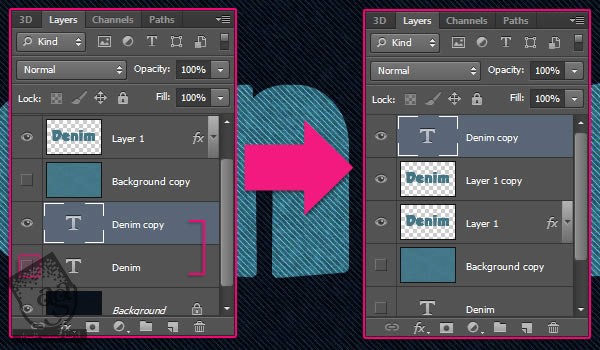
لایه متن رو Duplicate می کنیم. نسخه اصلی رو مخفی کرده و بعد هم نسخه کپی رو بالای تمام لایه ها قرار میدیم.

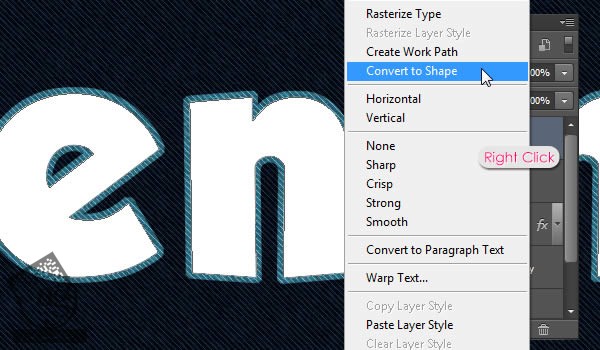
روی لایه متنی Duplicate شده کلیک راست کرده و Convert to Shape رو می زنیم. الان دیگه نمیشه متن رو ادیت کرد.

ابزار Shape رو بر می داریم و میریم سراغ نوار امکاناتی که در بالا قرار داره. امکانات جالبی توی این قسمت وجود داره که می تونیم ازشون استفاده کنیم.

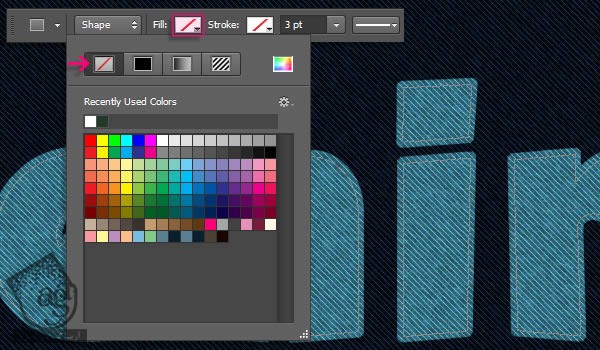
No Color رو از منوی Fill انتخاب کرده و به این ترتیب، بخش داخلی شکل رو حذف می کنیم. این مقدار با Fill لایه فرق می کنه.

گام ششم
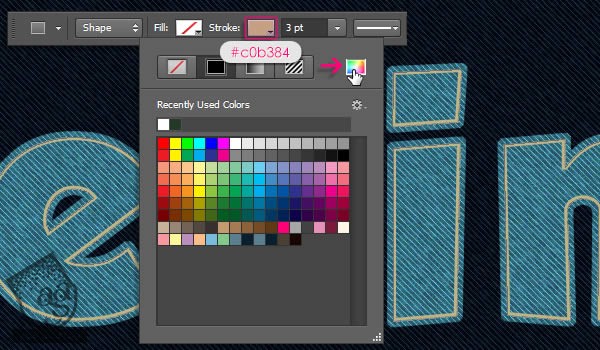
می خوایم به شکل Stroke اضافه کنیم. روی آیکن Stroke کلیک کرده و بعد هم Solid Color رو انتخاب می کنیم. روی آیکن Color Picker کلیک کرده و کد رنگی #c0b384 رو انتخاب می کنیم.

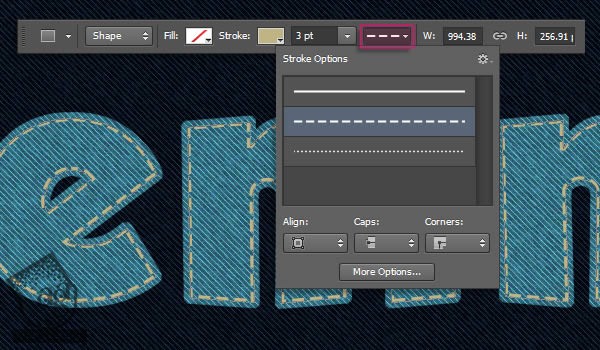
عدد 3 رو توی فیلد Stroke وارد می کنیم. بعد هم روی آیکن Stroke Type کلیک کرده و Dashed Line Preset رو انتخاب می کنیم. برای تغییر تنظیمات، روی دکمه More Options کلیک می کنیم.

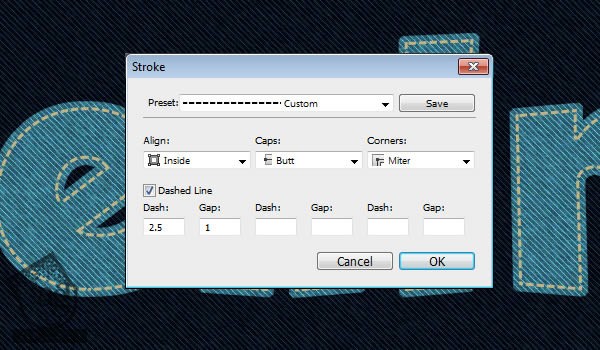
توی پنجره Stroke، این بار Align رو روی Inside و Caps رو روی Butt و Corneres رو روی Miter قرار میدیم. بعد هم اولین Dash رو روی 2.5 و اولین Gap رو روی 1 تنظیم می کنیم. همون طور که می دونین، مقدار Dash طول خط تیره رو تعیین می کنه و Gap هم تعیین کننده فاصله بین خطوط تیره ست.

گام هفتم
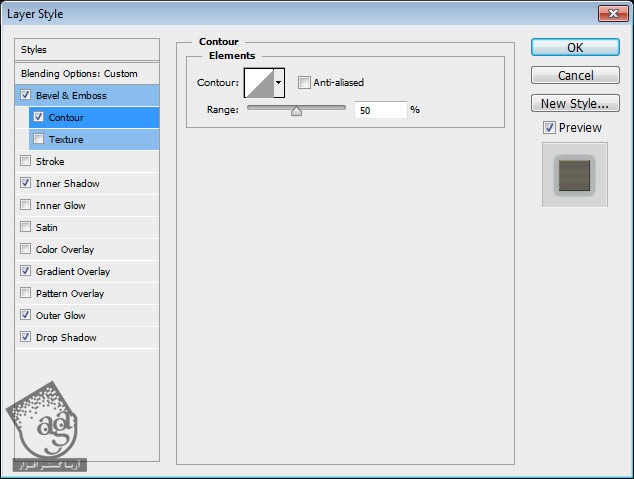
روی خطوط دابل کلیک کرده و Layer Style که توی تصویر زیر می بینین رو اعمال می کنیم.
Bevel & Emboss :
Size روی 0
Highlight Mode روی #bea85a

Contour رو روی مقادیر پیش فرض قرار میدیم.

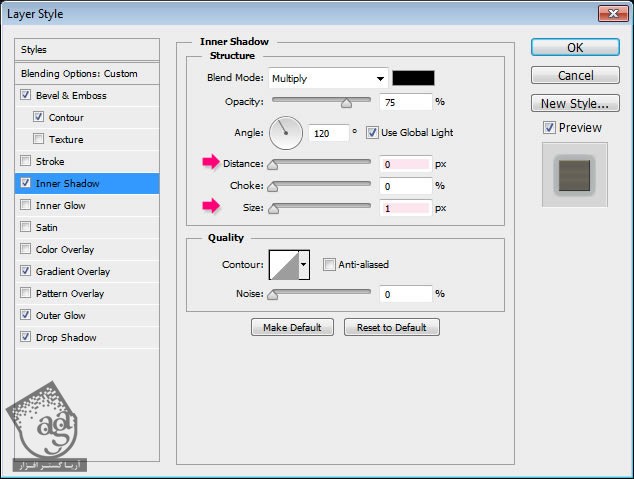
Inner Shadow :
Inner Shadow روی 0
Size روی 1

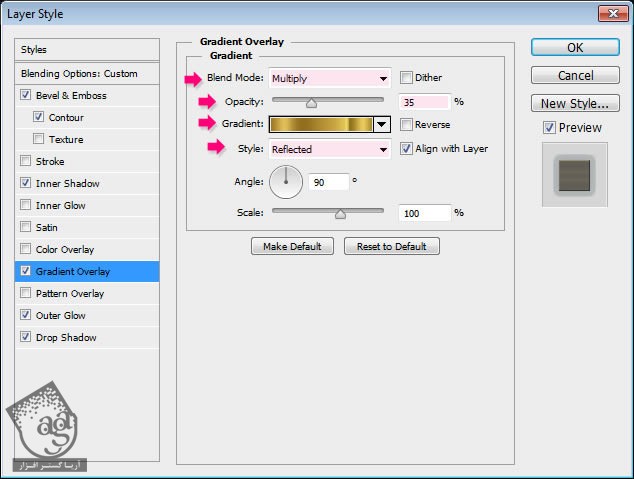
Gradient Overaly :
Blend Mode روی Multiply
Opacity روی 50 درصد
Gold Rail G2 رو از فایل Tracks.grd انتخاب می کنیم
Style روی Reflected

Outer Glow :
Blend Mode روی Multiply
Color روی #444425
Size روی 0

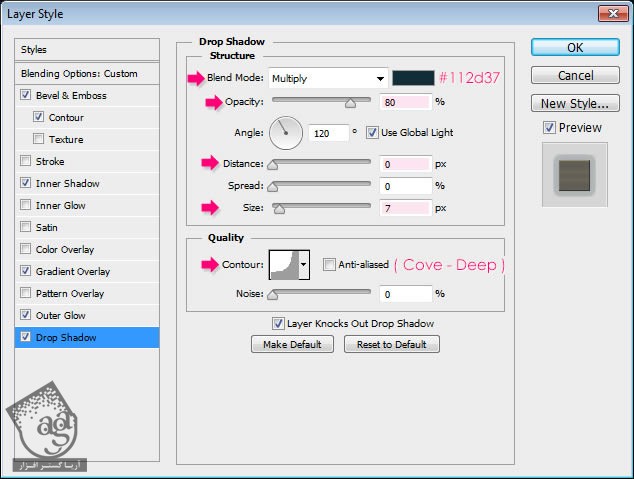
Drop Shadow :
Blend Mode روی Multiply
Color روی #112d37
Opacity روی 80 درصد
Distance روی 0
Size روی 7
Contour روی Cove Deep

به این ترتیب ظاهری سه بعدی پیدا می کنه.

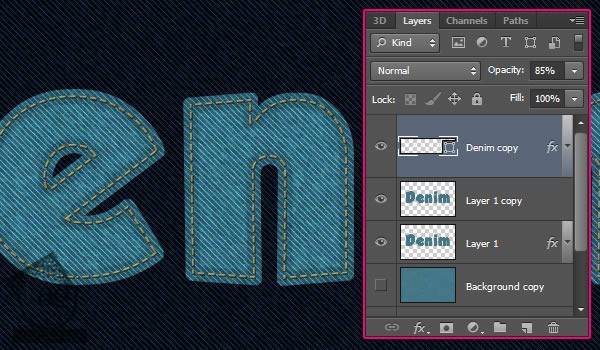
نتیجه به صورت زیر در میاد.

اگه بخوایم می تونیم Opacity رو تا 85 درصد کاهش بدیم.

” آموزش Photoshop : طراحی افکت متنی جین دوخته – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت