No products in the cart.
آموزش Photoshop : طراحی افکت متنی خرگوش پشمالو – قسمت اول

آموزش Photoshop : طراحی افکت متنی خرگوش پشمالو – قسمت اول
توی این آموزش، طراحی افکت متنی خرگوش پشمالو رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی خرگوش پشمالو ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
اضافه کردن تکسچر به پس زمینه
گام اول
یک سند جدید به اندازه 1250 در 800 پیکسل درست می کنیم و تصویر Green Grass Background رو در بالای لایه Background قرار داده و اون رو به صورت Smart Object تنظیم می کنیم.
تصویر تکسچر رو با سند هماهنگ کرده و اسم این لایه رو میزاریم Grass.

گام دوم
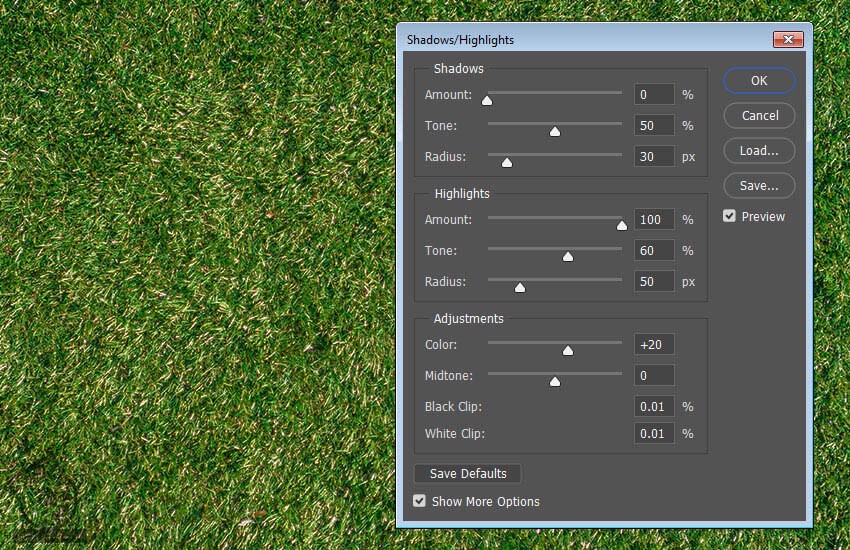
وارد مسیر Image > Adjustments > Shadows/Highlights میشیم و تنظیمات زیر رو برای Highlights در نظر می گیریم:
Amount روی 100
Tone روی 60
Radius روی 50

گام سوم
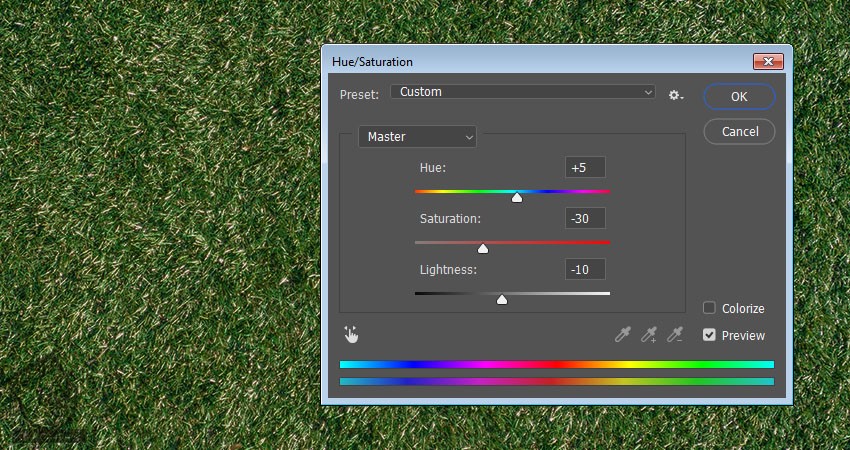
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و تنظیمات زیر رو برای اون در نظر می گیریم:
Hue روی 5
Saturation روی 30-
Lightness روی 10-

گام چهارم
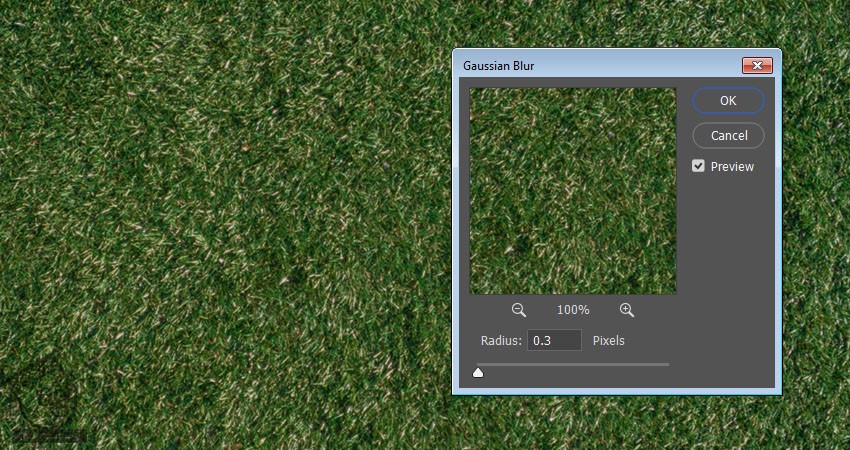
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 0.3 قرار میدیم.

گام پنجم
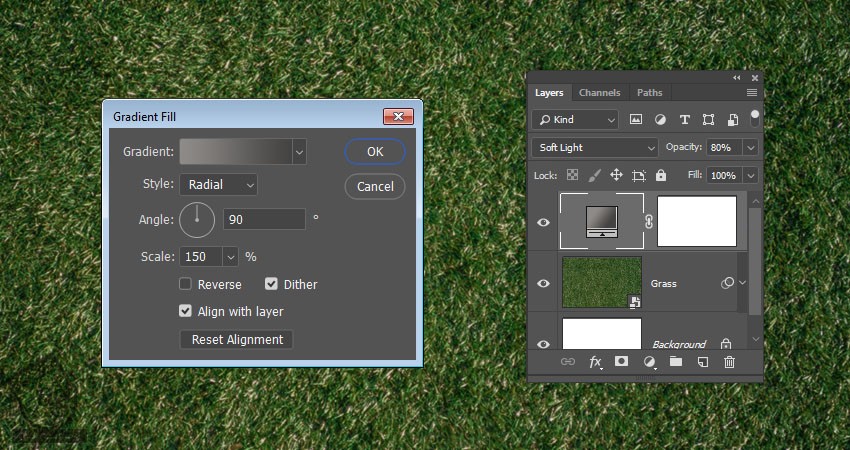
روی آیکن Create New Fill or Adjustments Layer که در پایین پنل Layers قرار گرفته کلیک کرده و Gradient رو انتخاب می کنیم.
یک Gradient Fill با استفاده از کد رنگی #8e8b88 برای چپ و #444342 برای راست درست می کنیم. بعد هم Style رو روی Radial و Scale رو روی 150 قرار داده و در نهایت هم Dither رو تیک می زنیم.
Blend Mode لایه Gradient رو روی Soft Light قرار داده و Opacity رو روی 80 درصد تنظیم می کنیم.

اضافه کردن لایه متن و Work Path
گام اول
متن رو با حروف بزرگ و با استفاده از فونت Montserrat Light وارد کرده و Size رو روی 350 و Tracking رو روی 75 قرار میدیم. Leading رو هم روی 350 تنظیم می کنیم.

گام دوم
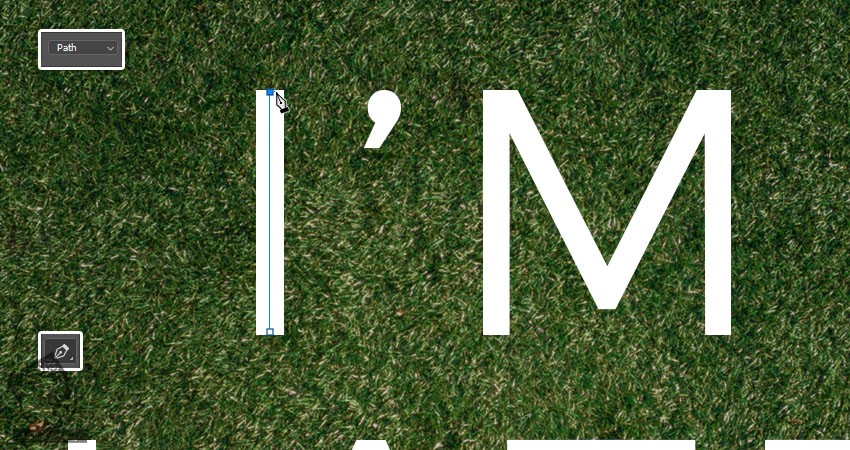
ابزار Pen رو برداشته و Path رو از نوار امکانات انتخاب می کنیم.
شروع می کنیم به اضافه کردن Work Path داخل حروف.
برای اضافه کردن Control Point ها، کلیک می کنیم. بعد هم کلیک و درگ کرده و در نهایت، Ctrl رو نگه داشته و خارج از مسیر کلیک می کنیم.

گام سوم
برای انتخاب و تنظیم هر کدوم از Anchor Point ها و همچنین مسیر نقاط و Handle ها می تونیم از Direct Selection کمک بگیریم.

ذخیره Work Path
گام اول
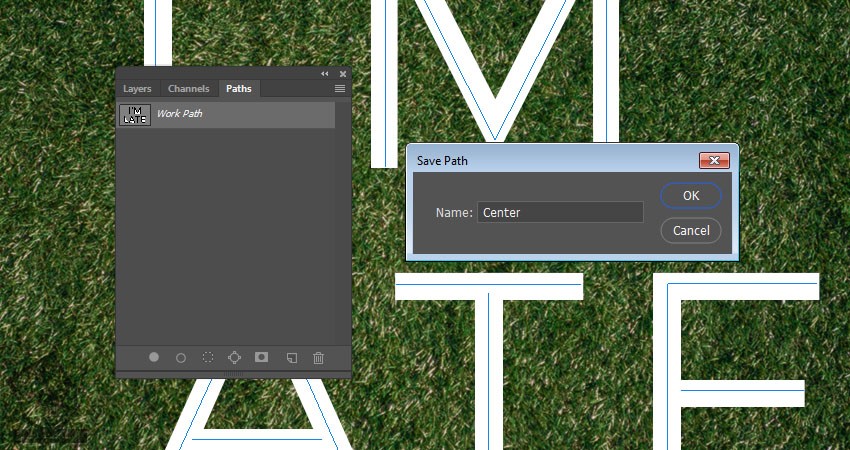
برای ذخیره Work Path و استفاده مجدد از اون، پنل Paths رو باز کرده و روی تب Work Path دابل کلیک می کنیم. بعد هم عنوان مورد نظر رو توی فیلد Name وارد می کنیم.
من اسمش رو گذاشتم Center. در نهایت، Ok می زنیم.

گام دوم
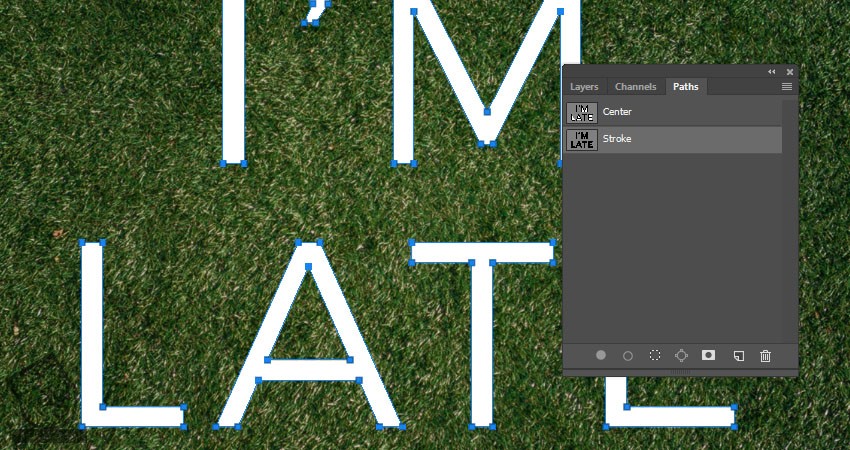
روی لایه متن کلیک راست کرده و Create work Path رو انتخاب می کنیم. بعد هم مسیر جدید رو با عنوان Stroke ذخیره می کنیم.

ایجاد و ذخیره قلمو
گام اول
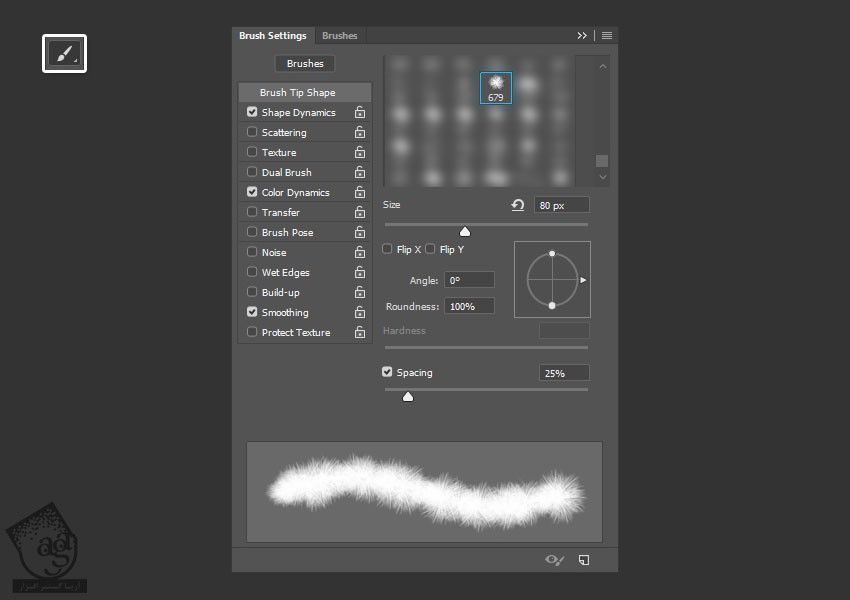
ابزار Brush رو برداشته و پنل Brush Settings رو باز می کنیم.
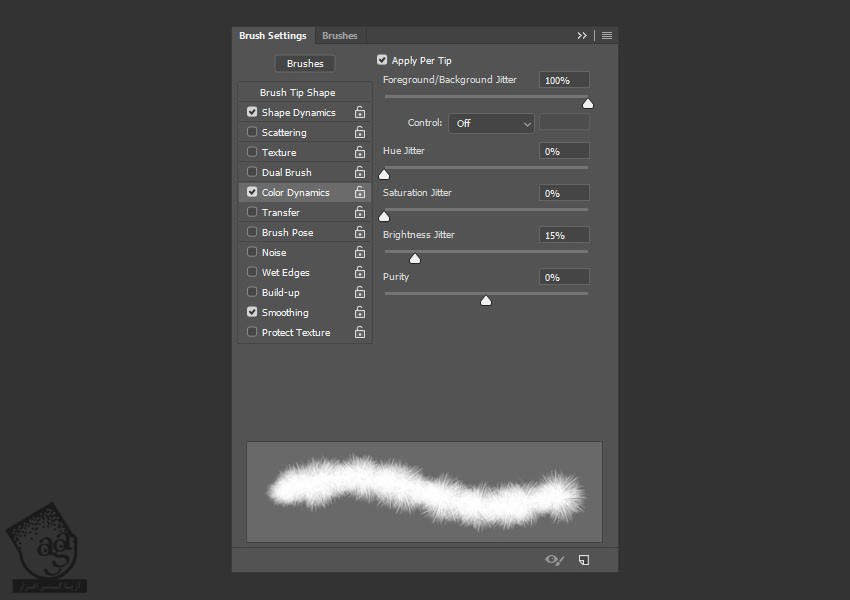
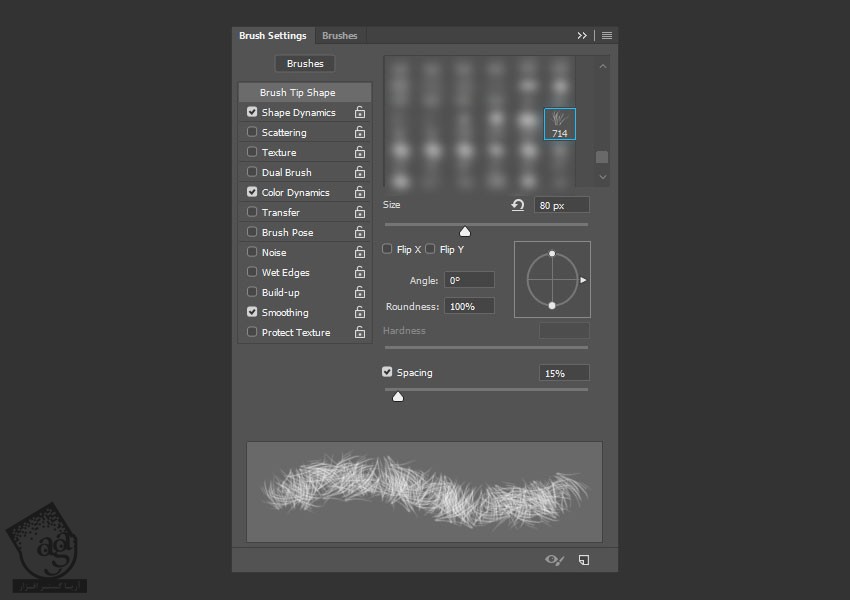
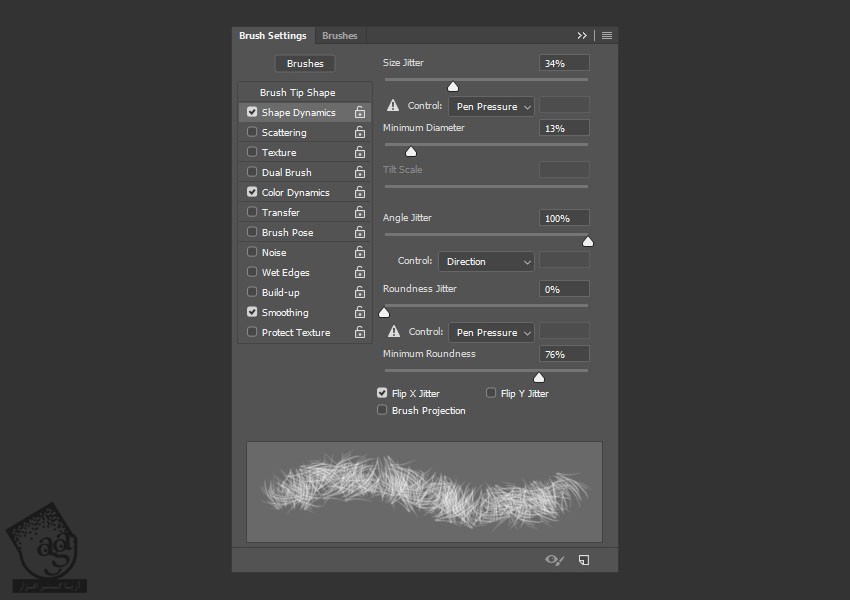
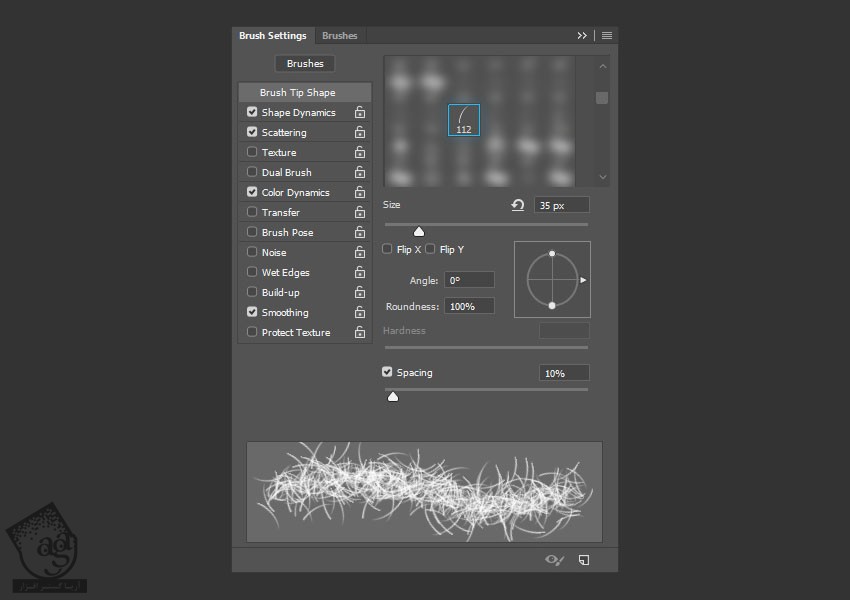
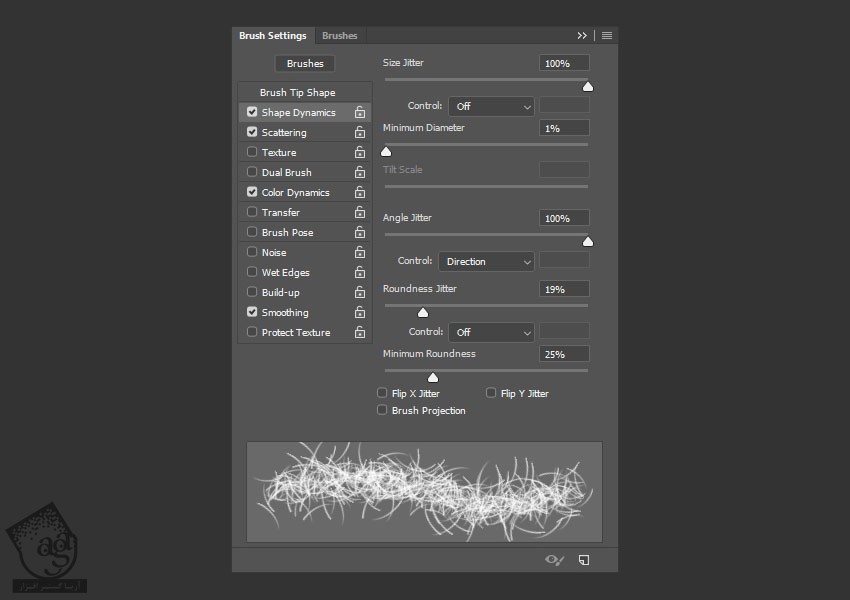
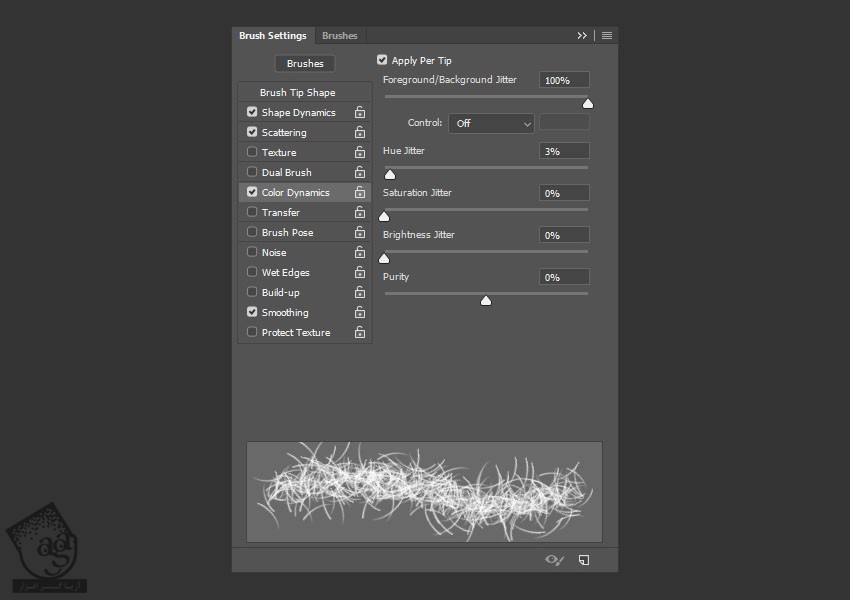
قلموی Fur2_Nathiesbrushes رو از مجموعه Fur Packs انتخاب کرده و تنظیمات زیر رو براش در نظر می گیریم:
Brush Tip Shape

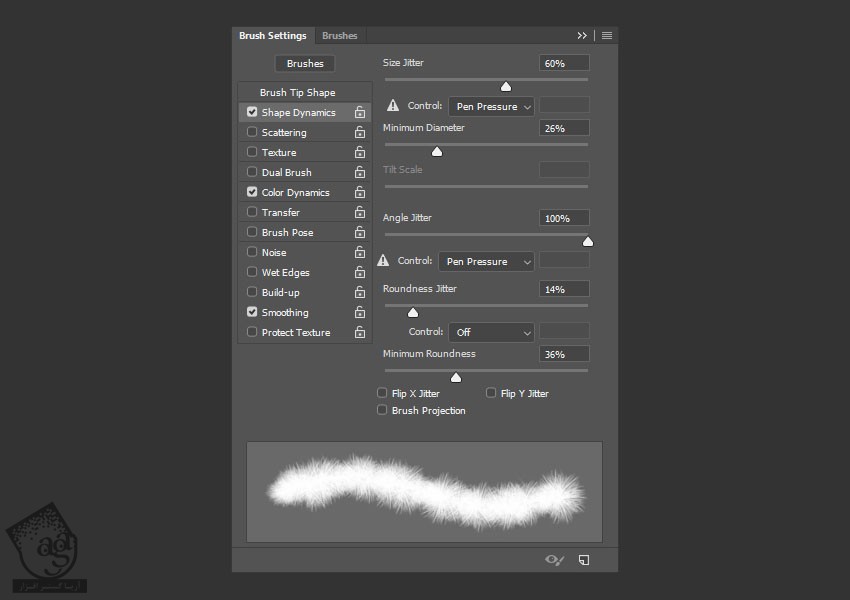
Shape Dynamics

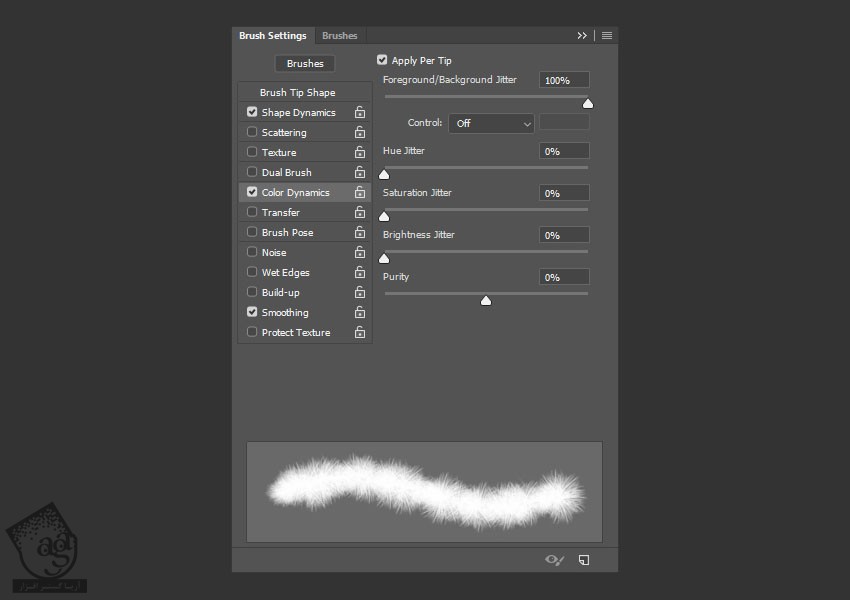
Color Dynamics

گام دوم
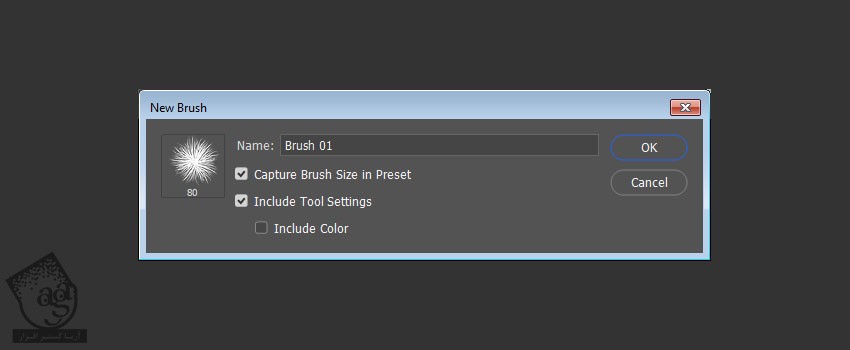
روی آیکن Create New Brush که در پایین سمت راست پنل Brush قرار داره کلیک کرده و قلمو رو با عنوان Brush 01 ذخیره می کنیم.
همین کار رو برای بقیه قلموها هم تکرار می کنیم.

گام سوم
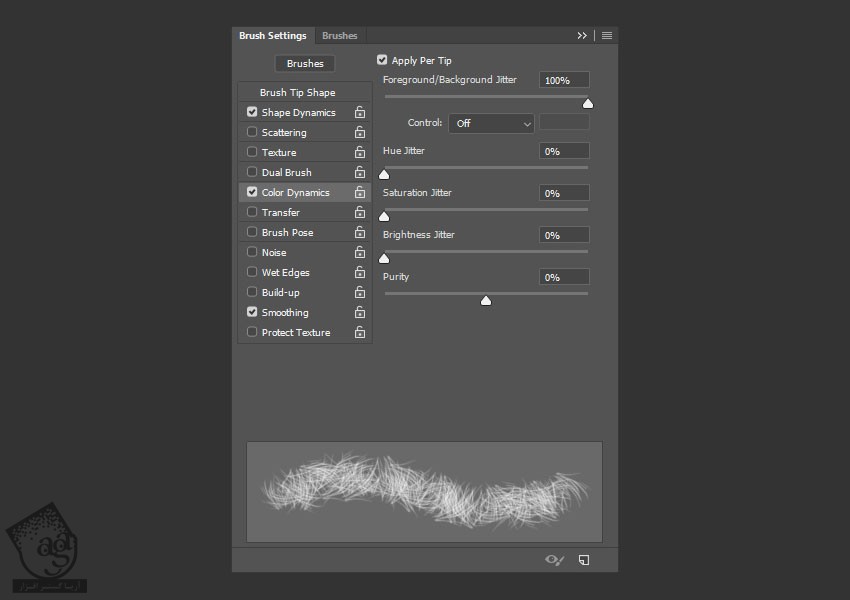
همین قلمو رو انتخاب می کنیم. Color Dynamics Brightness Jitter رو تغییر داده و با عنوان Brush 02 ذخیره می کنیم.

گام چهارم
قلموی Fur6_Nathiesbrushes 1 رو انتخاب کرده و تنظیمات زیر رو براش در نظر می گیریم:
Brush Tip Shape

Shape Dynamics

Color Dynamics
این قلمو رو با عنوان Brush 03 ذخیره می کنیم.

گام پنجم
قلموی Dune Grass رو انتخاب کرده و تنظیمات زیر رو براش در نظر می گیریم:
Brush Tip Shape

Shape Dynamics

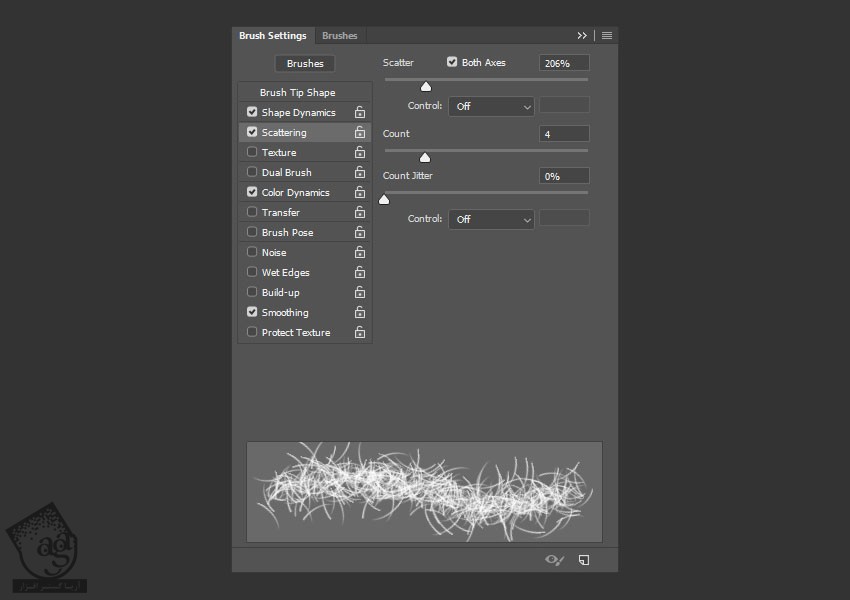
Scattering

Color Dynamics
این قلمو رو با عنوان Brush 04 ذخیره می کنیم.

Stroke کردن Work Path ها
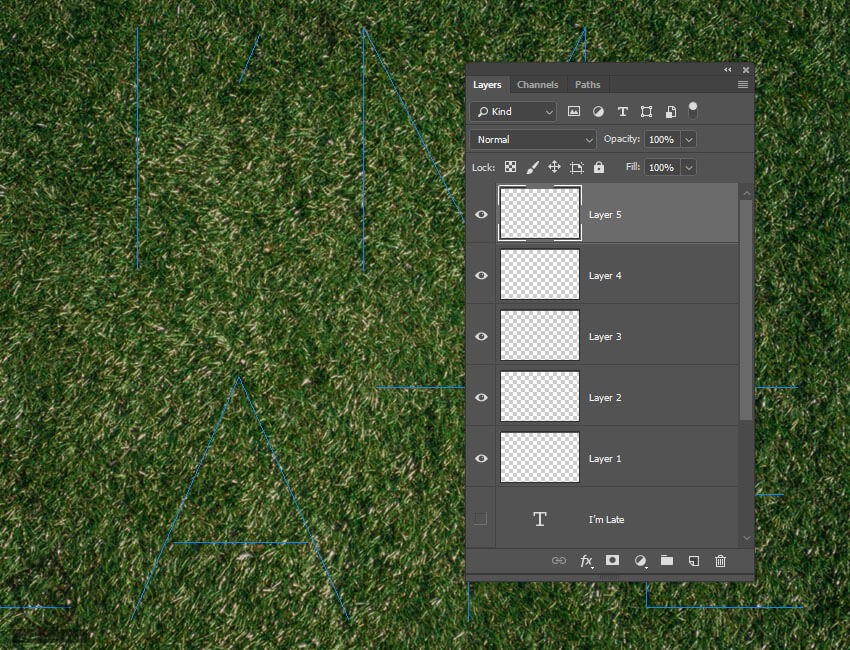
گام اول
لایه متن رو مخفی کرده و پنج تا لایه جدید درست می کنیم.

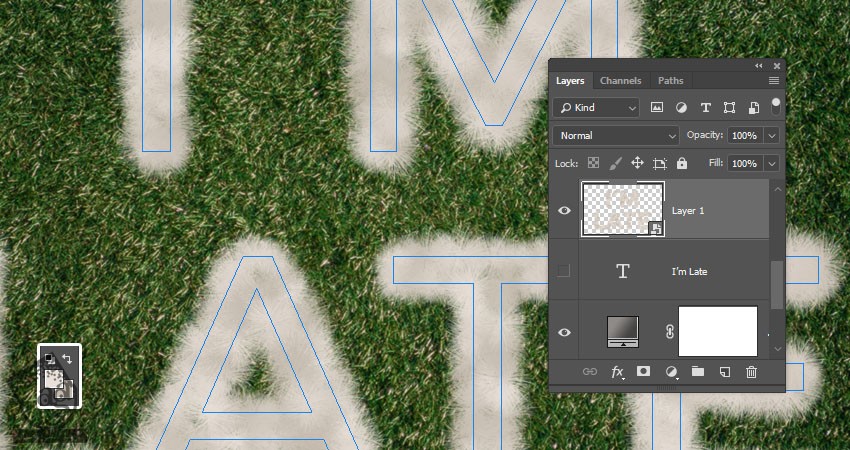
گام دوم
کد رنگی #e9e0d9 رو برای Foregournd و کد رنگی #c3d9ad رو برای Background در نظر می گیریم. لایه Layer 1 رو انتخاب کرده و روی Thumbnail مربوط به Stroke Path از پنل Paths کلیک می کنیم.
ابزار Brush رو برداشته و قلموی Brush 01 رو انتخاب می کنیم. Enter می زنیم.
روی لایه Layer 1 کلیک راست کرده و Convert to Smart Object رو انتخاب می کنیم.

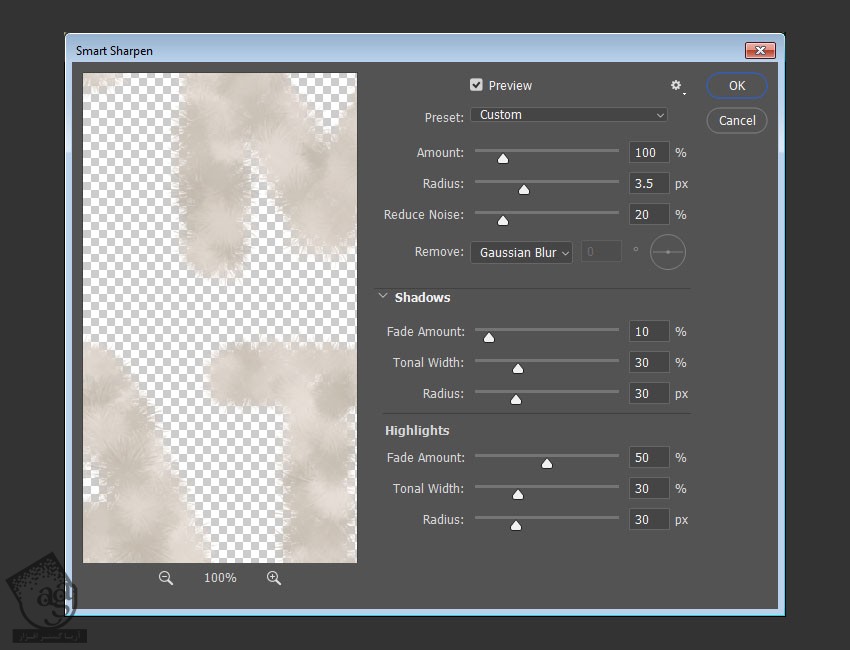
گام سوم
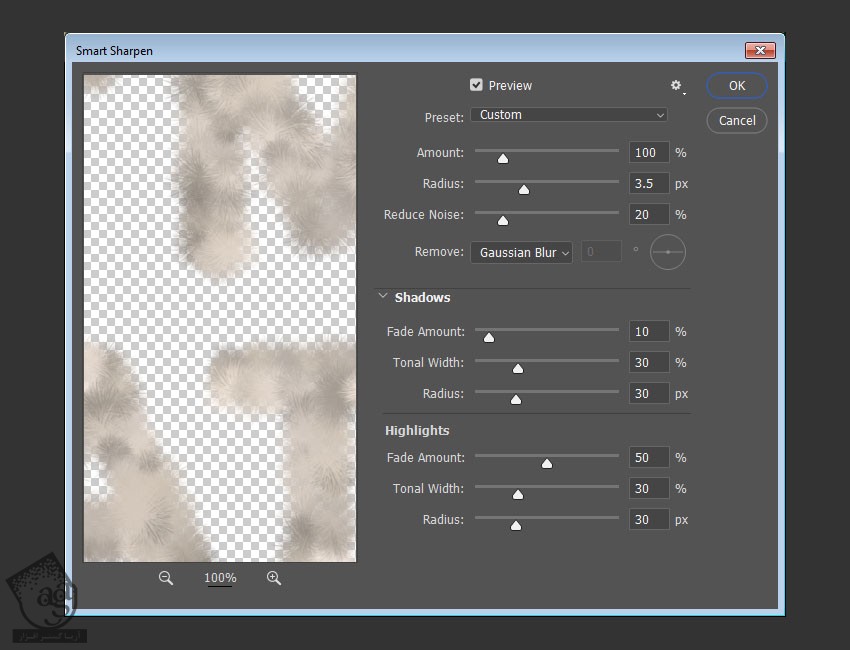
وارد مسیر Filter > Sharpen > Smart Sharpen میشیم و تنظیمات زیر رو وارد می کنیم.

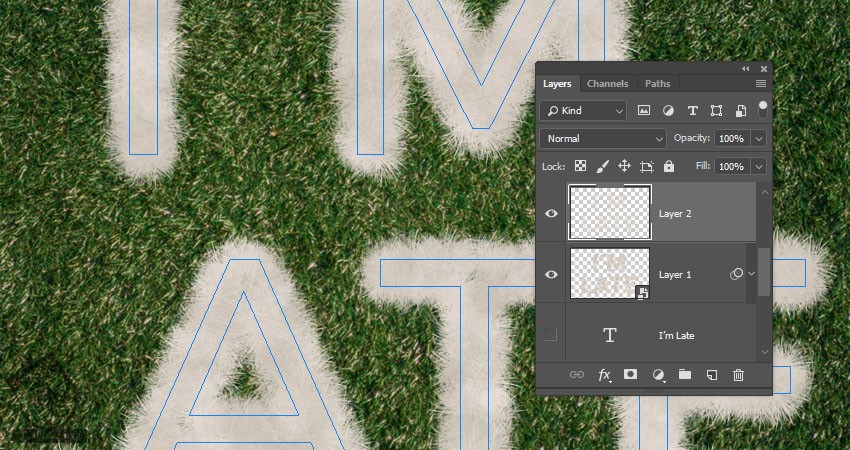
گام چهارم
لایه Layer 2 رو انتخاب کرده و Brush 03 رو انتخاب می کنیم. بعد هم Enter می زنیم.

گام پنجم
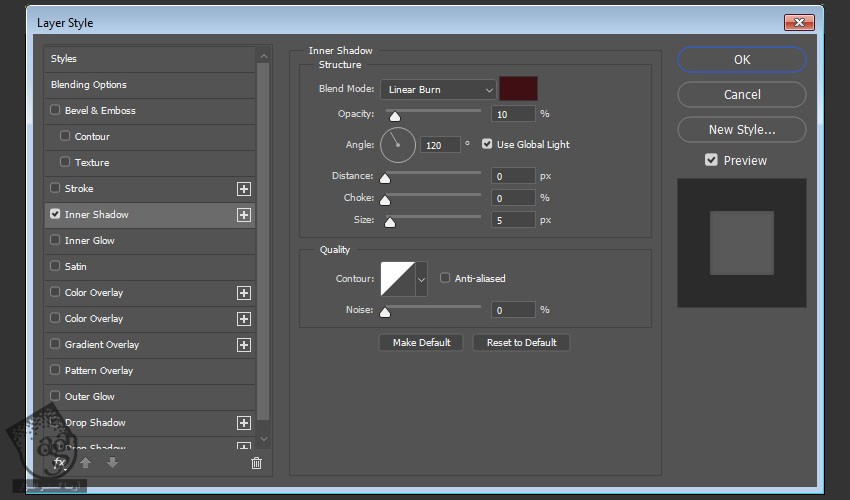
روی لایه Layer 2 دابل کلیک کرده و افکت Inner Shadow رو با تنظیمات زیر وارد می کنیم:
Blend Mode روی Linear Burn
Color روی #400f14
Opacity روی 10 درصد
Distance روی 0
Size روی 5

ایجاد Stroke Path
گام اول
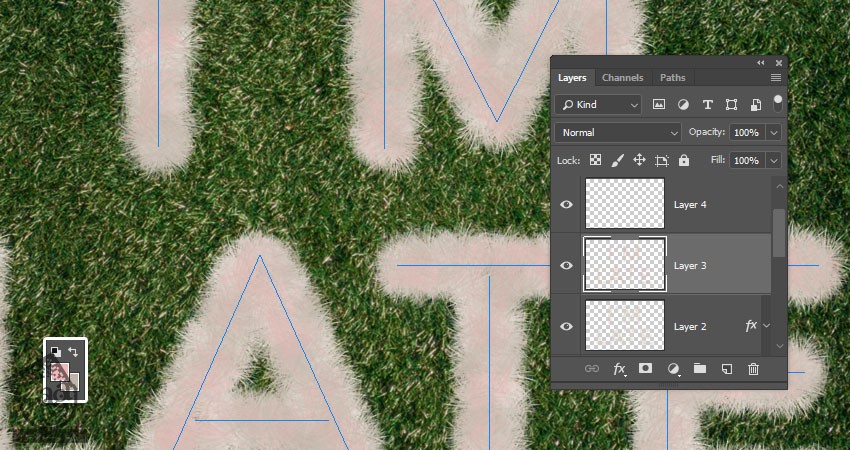
کد رنگی #f0b8b9 رو برای Foreground و کد رنگی #c0b4a6 رو برای Background در نظر می گیریم. Center Work Path رو انتخاب کرده و لایه Layer 3 رو انتخاب می کنیم.
قلموی Brush 03 رو انتخاب کرده و مسیر رو Stroke می کنیم.

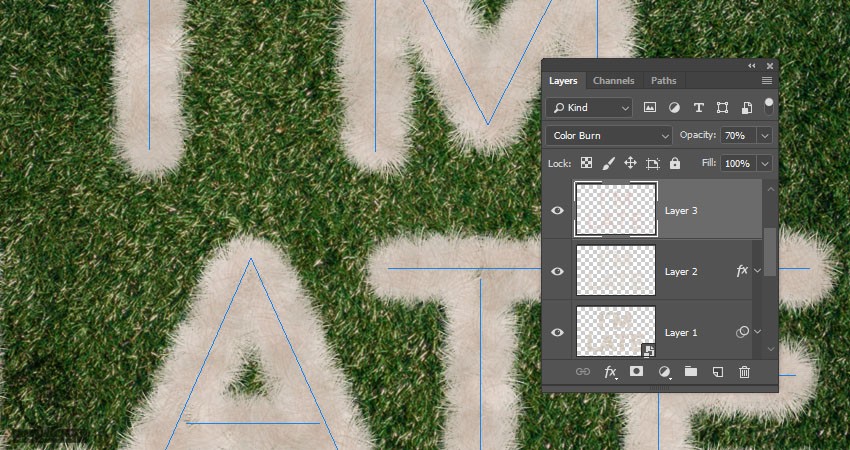
گام دوم
Blend Mode لایه Layer 3 رو روی Color Burn و Opacity رو روی 70 درصد قرار میدیم.

گام سوم
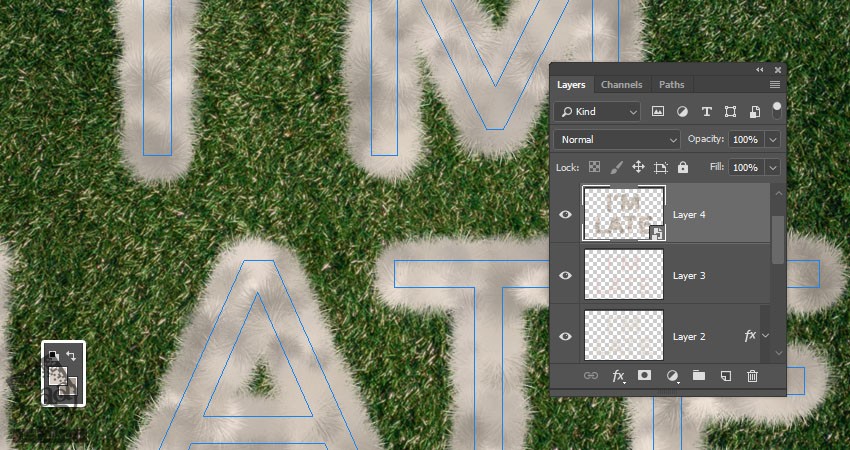
کد رنگی #d9cfc6 رو برای Foreground و کد رنگی #aaa094 رو برای Background در نظر می گیریم. لایه Layer 4 رو انتخاب کرده و قلموی Brush 02 رو بر می داریم و Path یا مسیر رو Stroke می کنیم.
وقتی تمام شد، لایه Layer 4 رو به Smart Object تبدیل می کنیم.

گام چهارم
وارد مسیر Filter > Sharpen > Smart Sharpen میشیم و از تنظیماتی که توی تصویر زیر می بینین استفاده می کنیم.

گام پنجم
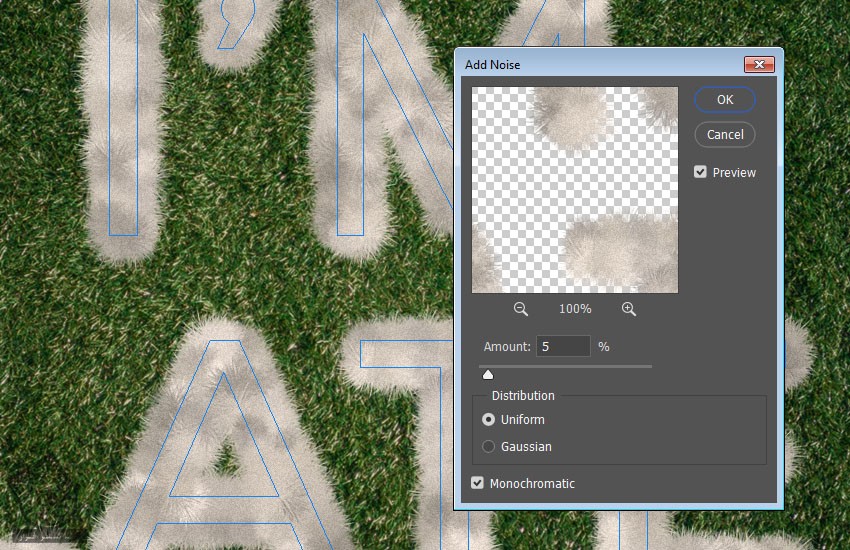
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 5 و Distribution رو روی Uniform قرار داده و Monochromatic رو تیک می زنیم.

گام ششم
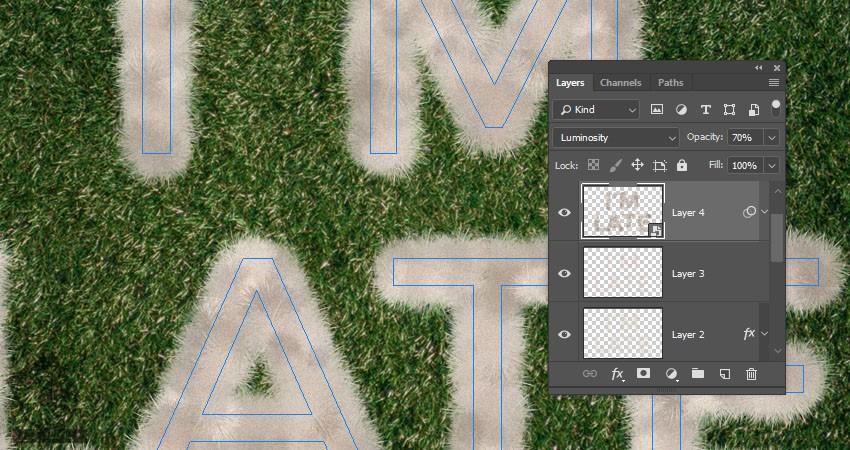
Blend Mode لایه Layer 4 رو روی Luminosity و Opacity رو روی 70 درصد قرار میدیم.
 گام هفتم
گام هفتم
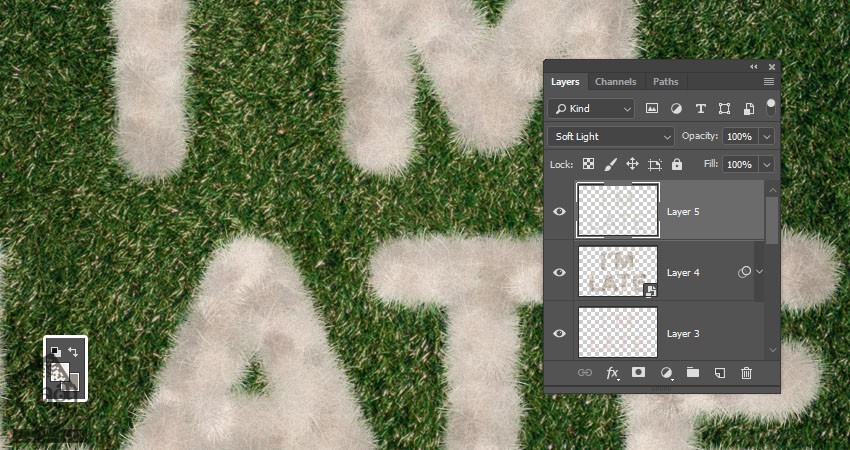
کد رنگی #f7eee7 رو برای Foreground و کد رنگی #988f86 رو برای Background در نظر می گیریم. لایه Layer 5 رو انتخاب کرده و قلموی Brush 04 رو بر می داریم و مسیر Center رو Stroke می کنیم.
Blend Mode لایه Layer 5 رو روی Soft Light قرار داده و ابزار Direct Selection رو بر می داریم و Enter می زنیم.

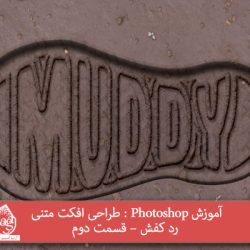
” آموزش Photoshop : طراحی افکت متنی خرگوش پشمالو – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت