No products in the cart.
آموزش Photoshop : طراحی افکت متنی رد کفش – قسمت اول

آموزش Photoshop : طراحی افکت متنی رد کفش – قسمت اول
توی این آموزش، طراحی افکت متنی رد کفش رو با Photoshop با هم می بینیم. برای این کار از ابزارهای Shape، چند تا قلمو، Layer Style و فیلتر و تکسچر استفاده می کنیم.
با ” آموزش Photoshop : طراحی افک متنی رد کفش ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
درست کردن الگو
گام اول
تصویر SoilSand0058 – Image 1 رو باز می کنیم و وارد مسیر Image > Image Rotation > 90 Counter Clockwise رو با هم می بینیم.

گام دوم
وارد مسیر Edit > Define Pattern میشیم. بعد هم روی Ok کلیک می کنیم و در نهایت، فایل رو می بندیم.

طراحی پس زمینه و ایجاد Text Smart Objects
گام اول
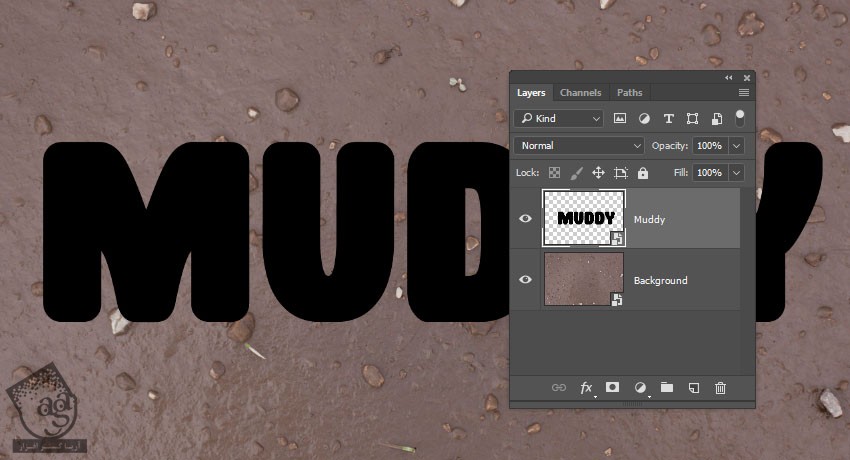
تصویر SoilMud0109 رو باز می کنیم. روی لایه Background کلیک راست می زنیم و Convert to Smart Object رو انتخاب می کنیم.

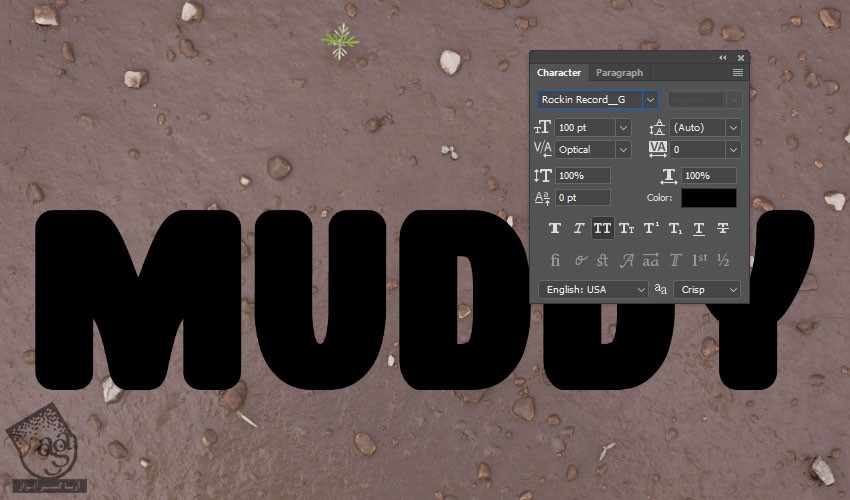
گام دوم
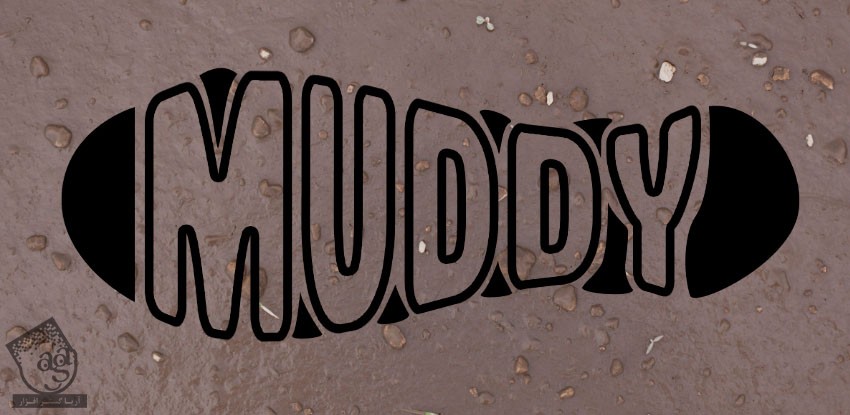
متن رو وارد می کنیم. فونت Rockin Record_G رو براش در نظر می گیریم. Size رو روی 100 و Kerning رو روی Optical قرار میدیم.

گام سوم
روی لایه متن کلیک راست می زنیم و بعد هم همون طور که می بینین، Convert to Smart Object رو انتخاب می کنیم.

نحوه خم کردن متن
گام اول
لایه متن رو انتخاب می کنیم. میانبر Ctrl+T رو می زنیم و در بعد هم وارد Free Transform Mode میشیم.

گام دوم
روی آیکن Warp که توی نوار امکانات قرار داره کلیک می کنیم. بعد هم Fish Preset رو از منوی Warp انتخاب می کنیم.
برای تنظیم شکل متن، کلیک و درگ می کنیم.

گام سوم
برای خروج از Warp Mode، دکمه Enter رو می زنیم. بعد هم مجددا وارد Free Transform Mode میشیم و اندازه متن رو در صورت نیاز، تنظیم می کنیمن.
تا زمانی که به نتیجه دلخواه برسیم، بین هر دو Transform Mode، جا به جا میشیم.
وقتی این کار انجام شد، دکمه Enter رو می زنیم و از Transform Mode خارج میشیم و به این ترتیب، تغییرات رو اعمال می کنیم.

طراحی شکل ها با استفاده از ابزار Pen
گام اول
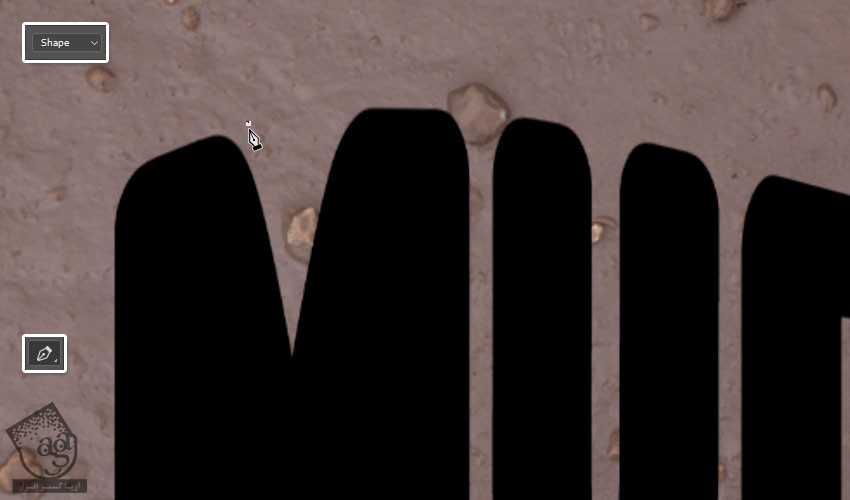
حالا ابزار Pen رو بر می داریم. میریم سراغ نوار امکانات و روی امکان Shape کلیک می کنیم.
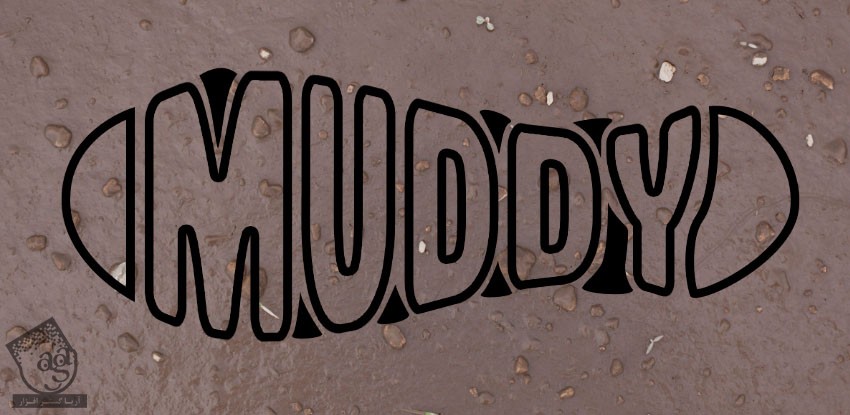
چند تا شکل رسم می کنیم و نواحی خالی بین حروف رو با استفاده از اون ها پر می کنیم.

گام دوم
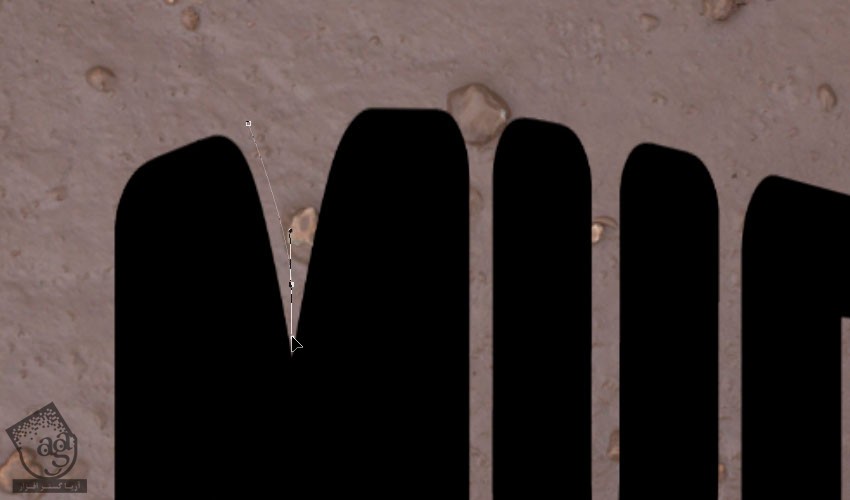
همون طور که می بینین، برای اضافه کردن نقاط بیشتر، کلیک می کنیم و برای ایجاد منحنی هم کلیک کرده و بعد هم درگ می کنیم.

گام سوم
ابزار Direct Selection رو بر می داریم و Anchor Point ها رو تنظیم می کنیم یا Handle اضافه می کنیم. این طوری شکل کاملا بی نقص در میاد.

گام چهارم
هر جایی که دوست داشته باشیم و به نظر درست بیاد، این شکل ها رو رسم می کنیم. یادتون باشه که دو تا از این شکل ها هم به ابتدا و انتهای متن اضافه کنین.

اضافه کردن Inner Stroke
گام اول
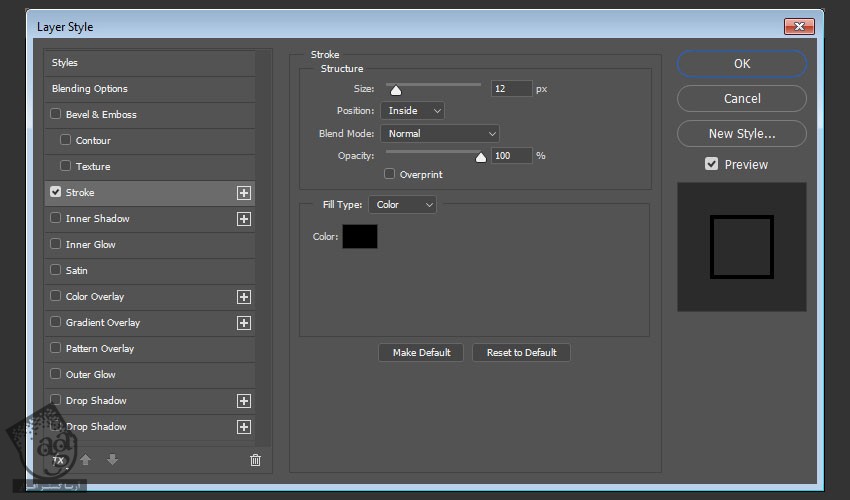
توی این مرحله، روی لایه متن دابل کلیک می کنیم و در نهایت، افکت Stroke رو با تنظیمات زیر روی اون اعمال می کنیم:
Size روی 12
Position روی Inside
Color روی مشکی
بسته به متنی که شما وارد کردین، می تونین Size رو روی مقدار دیگه ای قرار بدین.

گام دوم
روی لایه Style شده کلیک راست می کنیم و Copy Layer Style رو می زنیم.

گام سوم
لایه های مربوط به شکل های بزرگ تر رو انتخاب می کنیم. روی یکی از اون ها کلیک راست می زنیم و Paste Layer Style رو می زنیم.

اضافه کردن Inner Stroke با مقادیر مختلف
گام اول
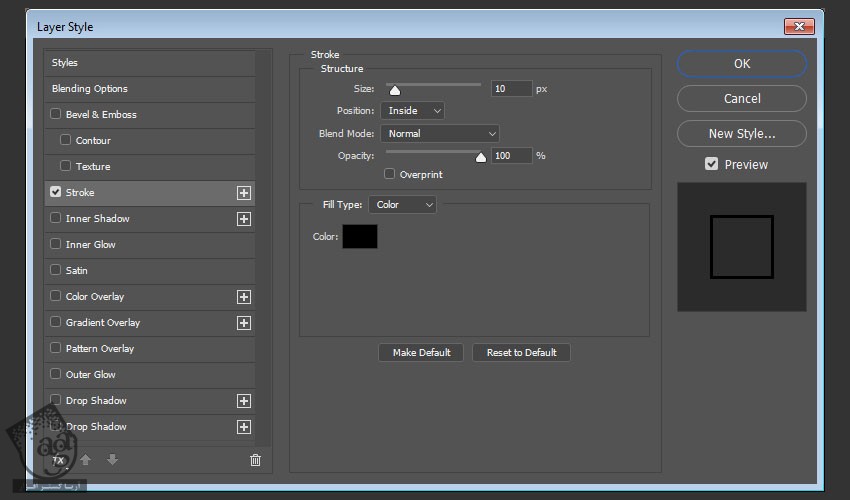
روی لایه کوچک ترین شکل دابل کلیک می کنیم و افکت Stroke رو با تنظیمات زیر اعمال می کنیم.
Size روی 10
Position روی Inside
Color روی مشکی

گام دوم
حالا مطمئن میشیم که Stroke ظاهر خوبی داشته باشه. بعد هم Layer Style رو درست مثل قبل، کپی می کنیم.

گام سوم
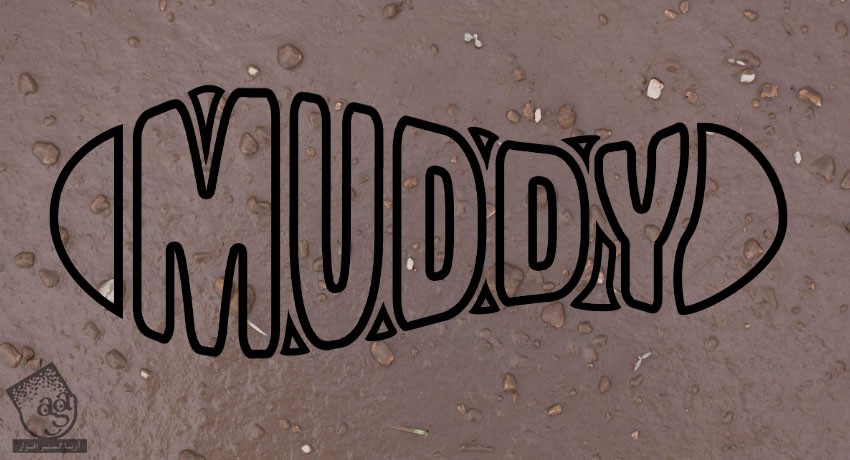
Layer Style که کپی کردیم رو روی شکل های باقی مونده، Paste می کنیم.
روی لایه یکی از شکل ها دابل کلیک می کنیم و مقدار Stroke Size رو در صورت لزوم، به صورت جداگانه تنظیم می کنیم.

ترکیب لایه ها در Smart Object
گام اول
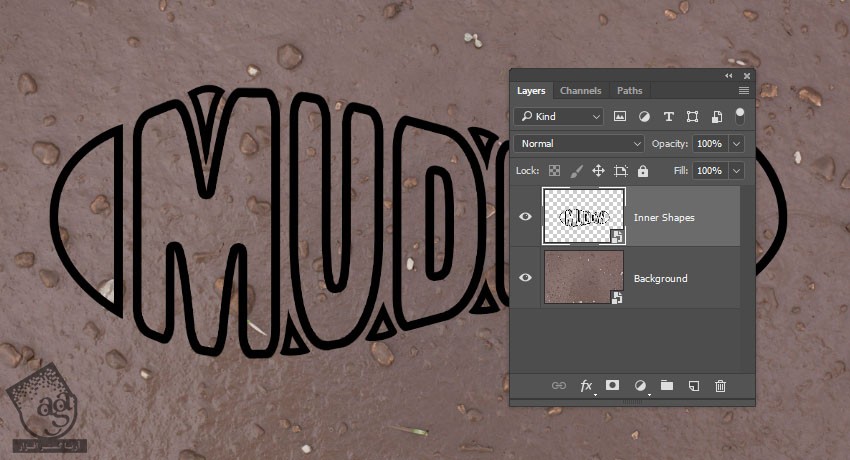
لایه های متن و شکل رو انتخاب می کنیم. روی یکی از اون ها کلیک راست می زنیم و Convert to Smart Object رو انتخاب می کنیم.
اسم لایه رو میزاریم Inner Shape.

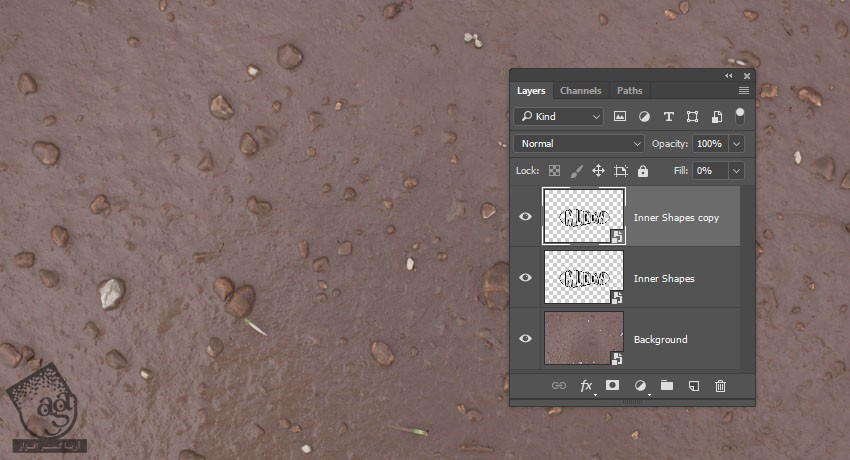
گام دوم
Fill لایه Inner Shape رو میزاریم روی 0 و بعد هم اون رو Duplicate می کنیم.

اضافه کردن Layer Style به لایه Inner Shape
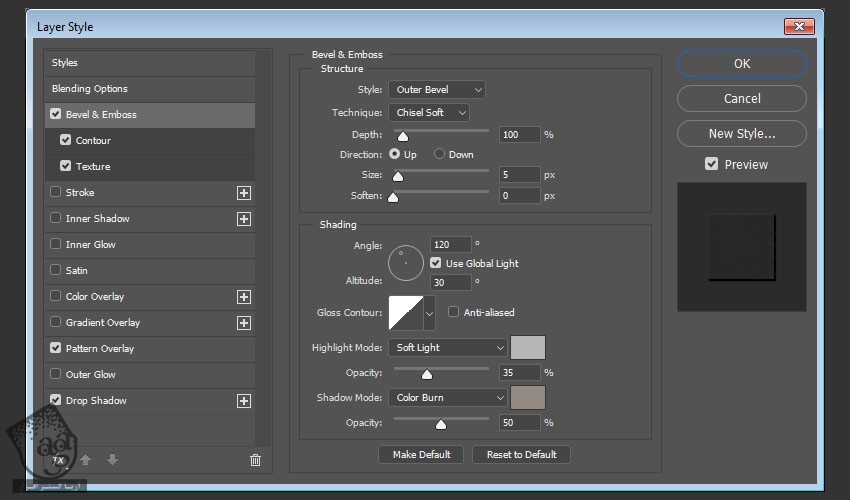
روی لایه Inner Shape دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
گام اول
Bevel & Emboss :
Style روی Outer Bevel
Technique روی Chisel Hard
Size روی 5
Highlight Mode روی Soft Light
Color روی #b5b4b3
Opacity روی 35 درصد
Shadow Mode روی Color Burn
Color روی #8e877f
Opacity روی 50 درصد

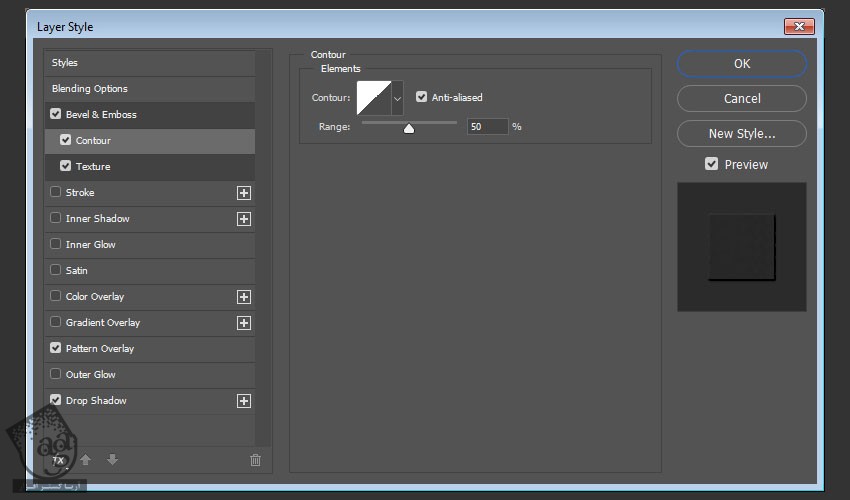
گام دوم
Contour :
Anti aliased رو تیک می زنیم

گام سوم
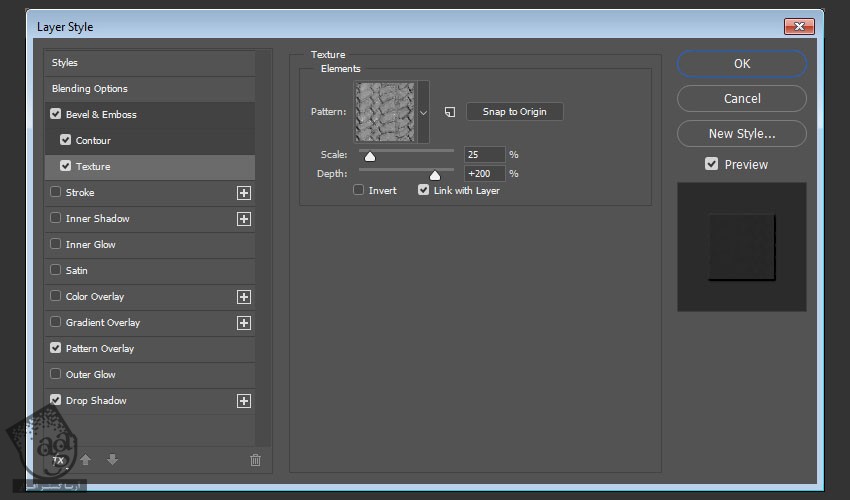
Texture :
Pattern روی SoilSand0058
Scale روی 25 درصد
Depth روی 200 درصد

گام چهارم
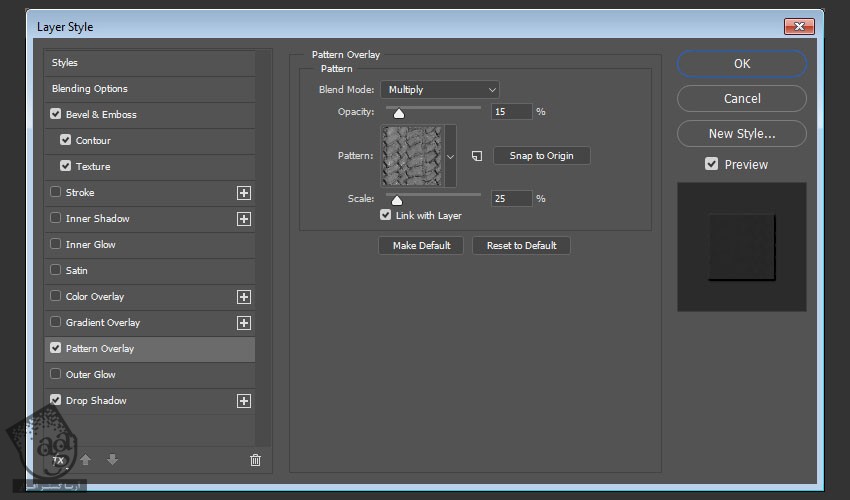
Pattern Overlay :
Blend Mode روی Multiply
Opacity روی 15 درصد
Pattern روی SoilSand0058
Scale روی 25 درصد

گام پنجم
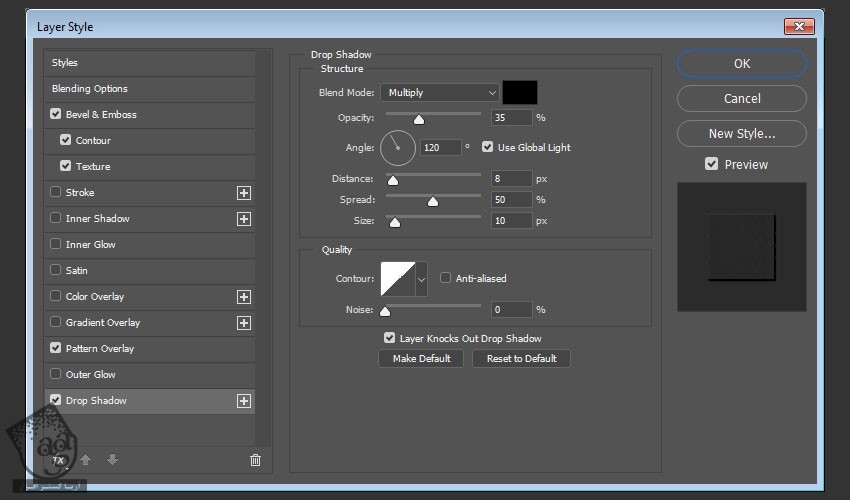
Drop Shadow :
Opacity روی 35 درصد
Distance روی 8
Spread روی 50
Size روی 10

تا اینجا نتیجه به این صورت در میاد.

” آموزش Photoshop : طراحی افکت متنی رد کفش – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت