No products in the cart.
آموزش Photoshop : طراحی افکت متنی طلایی

آموزش Photoshop : طراحی افکت متنی طلایی
توی این آموزش، طراحی افکت متنی طلایی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی طلایی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
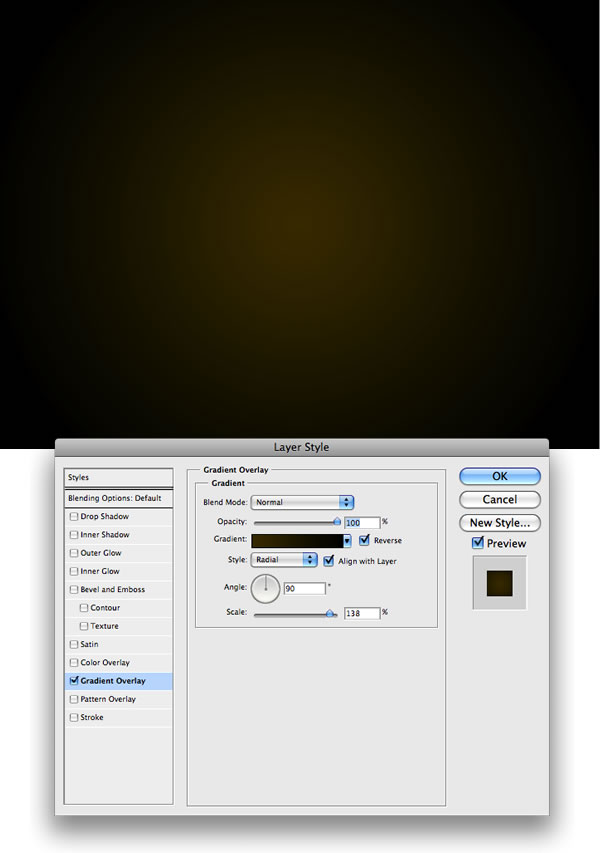
یک سند جدید درست کرده و یک Layer Style روی لایه پس زمینه اعمال می کنیم. Gradient Overlay رو هم به صورت مشکی تا #443501 اضافه می کنیم.

گام دوم
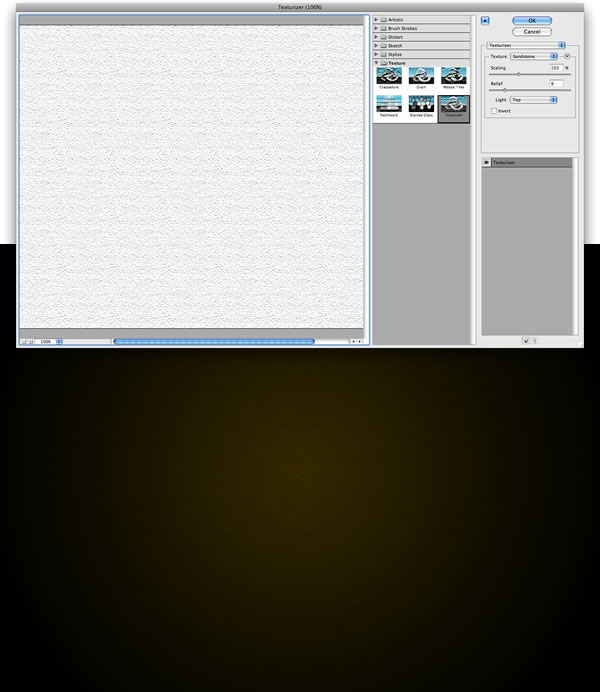
یک لایه جدید درست می کنیم و وارد مسیر Filter > Texture > Texturize میشیم. مطمئن میشیم که رنگ Foreground روی سفید و رنگ Background روی مکش تنظیم شده باشه. در نهایت، Blend Mode رو روی Multiply قرار میدیم.

گام سوم
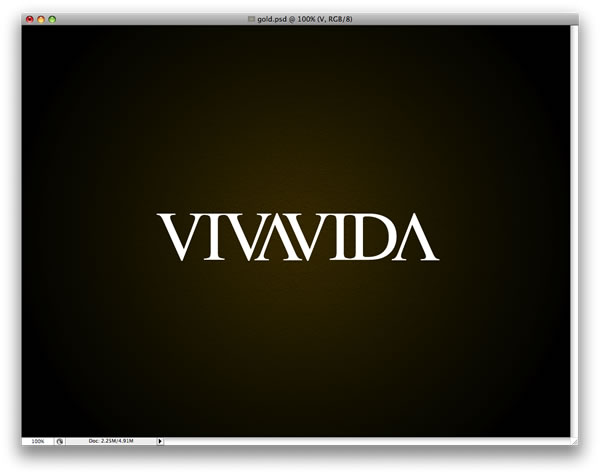
متن رو اضافه می کنیم. فونت Times New Roman رو برای متن در نظر می گیریم. به جای حرف A، حرف V رو بر عکس می کنیم.

گام چهارم
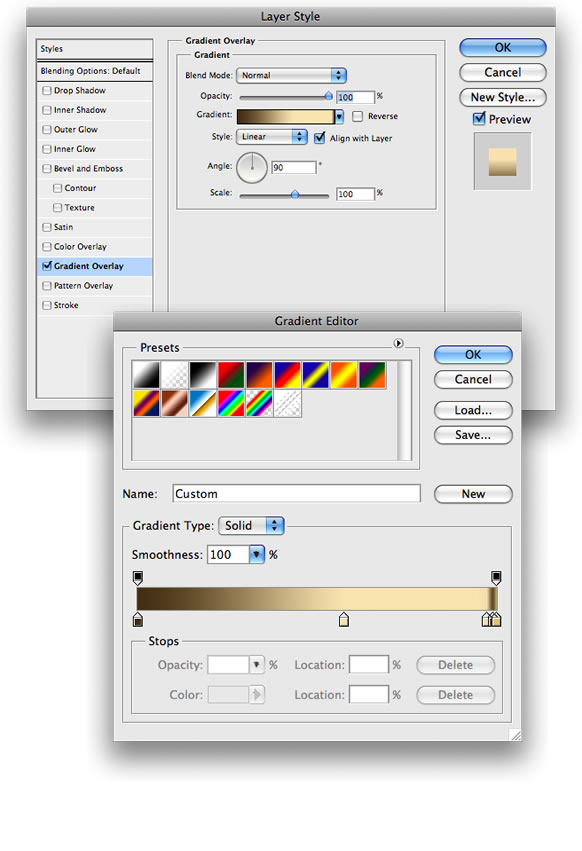
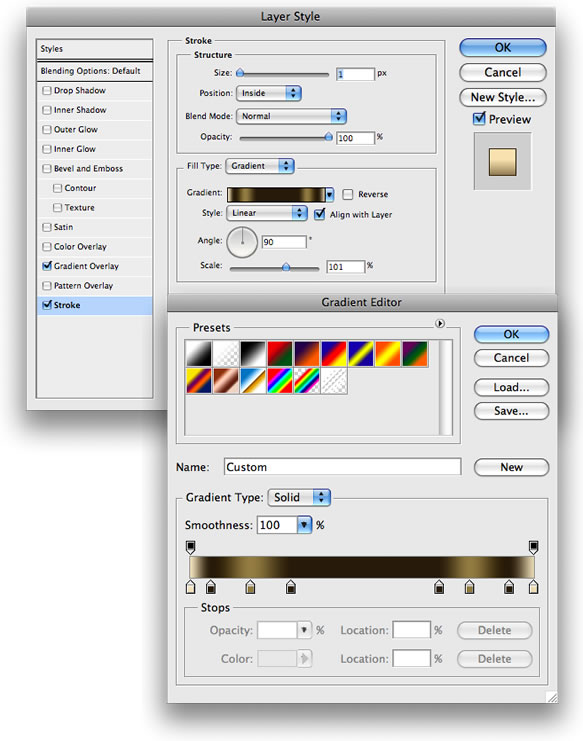
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم.

گام پنجم
Stroke رو اضافه می کنیم. Fill Type رو روی Gradient قرار میدیم.

گام ششم
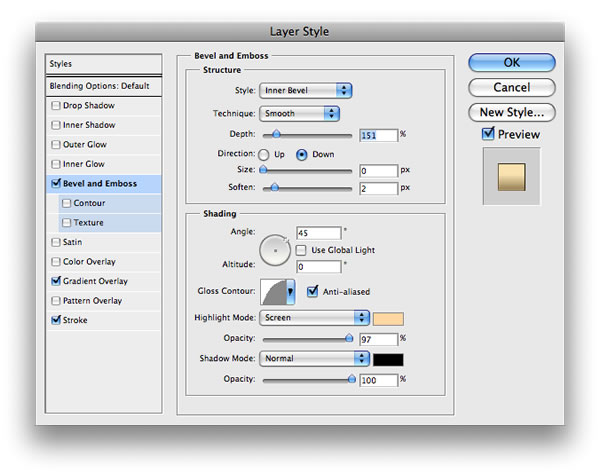
Bevel & Emboss رو با تنظیمات زیر اضافه می کنیم.

گام هفتم
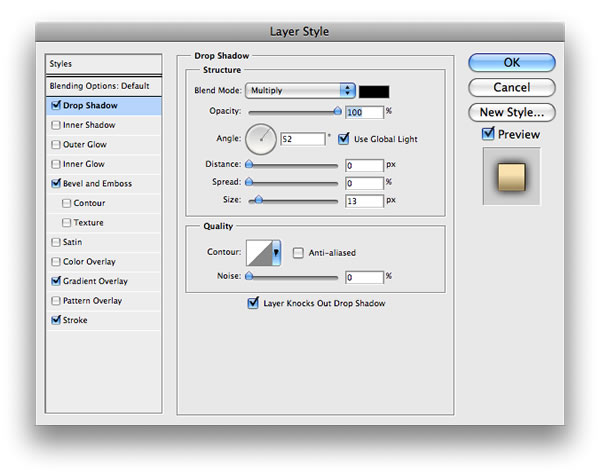
در نهایت، Shadow رو با تنظیمات زیر اضافه می کنیم.


نتیجه
نتیجه رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی طلایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت