No products in the cart.
آموزش Photoshop : طراحی افکت متنی قدیمی

آموزش Photoshop : طراحی افکت متنی قدیمی
توی این آموزش، طراحی افکت متنی قدیمی رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی قدیمی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
اول از همه، فونت Pieces of Eight رو روی کامپویتر نسب می کنیم و فایل های .PAT رو باز می کنیم. بعد هم تصویر Background.img.jpg رو که ابعاد اون 600 در 400 پیکسل هست رو باز می کنیم.

گام دوم
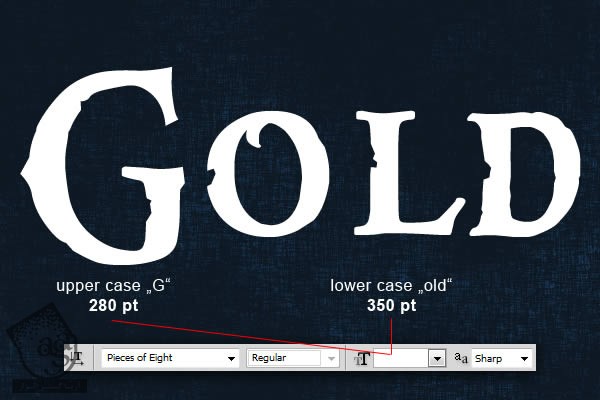
حالا می تونیم شروع کنیم به درست کردن افکت متنی. ابزار Type رو بر می داریم و فونت رو میزاریم روی Pieces of Eight. بعد هم اندازه حرف G رو روی 280 و اندازه بقیه حروف رو روی 350 قرار میدیم. Anti aliasing رو هم روی Sharp تنظیم می کنیم. حالا متن رو در وسط تصویر قرار میدیم. هر کلمه ای که دوست داشته باشین رو می تونین تایپ کنین. اما من کلمه Gold رو وارد کردم.

گام سوم
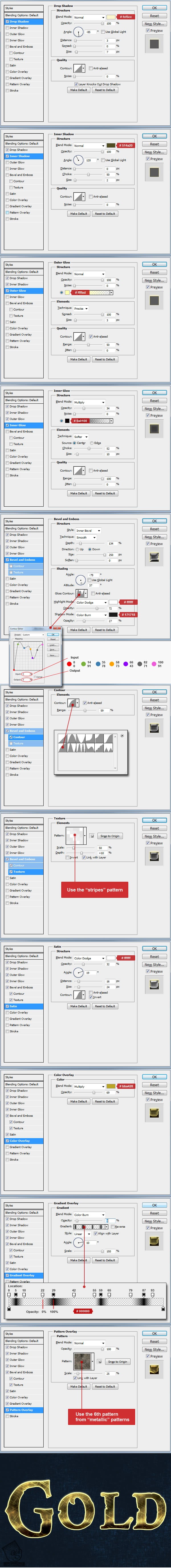
حالا می تونیم Style دادن رو شروع کنیم. وارد مسیر Menu > Layer > Layer Style > Blending Options میشیم و تنظیمات زیر رو وارد می کنیم. به دو روش سریع تر هم میشه به Blending Options دسترسی داشت. روش اول اینه که روی لایه کلیک راست کنیم و Blending Options رو انتخاب کنیم. روش دوم، اینه که روی لایه دابل کلیک کنیم. در هر دو صورت بعد از انجام تنظیمات Ok می زنیم و پنجره رو می بندیم.

گام چهارم
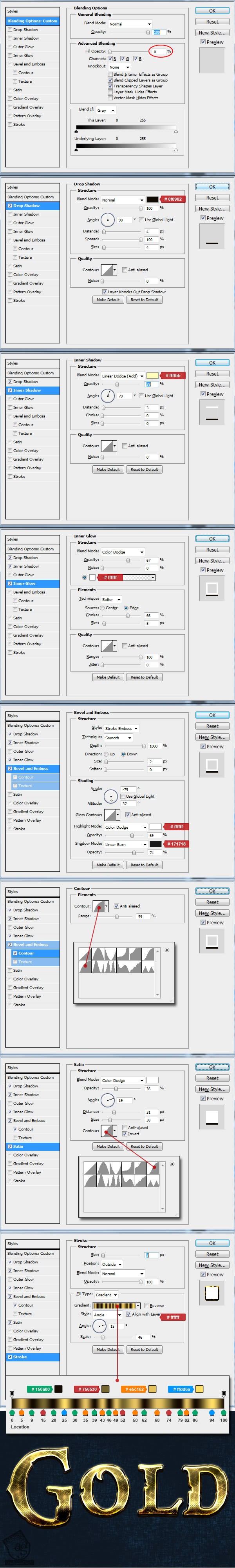
حالا لایه متنی Gold رو Duplicate می کنیم و نسخه Duplicate شده رو بالای نسخه اصلی قرار میدیم. Layer Style اون رو پاک می کنیم. برای این کار، وارد مسیر Menu > Layer > Clear Layer Style میشیم. بعد هم مسیر Menu > Layer > Layer Style > Blending Options رو دنبال می کنیم و تنظیماتی که در زیر می بینین رو وارد می کنیم. وقتی کارمون تمام شد، Ok می زنیم و از این پنجره خارج میشیم.

گام پنجم
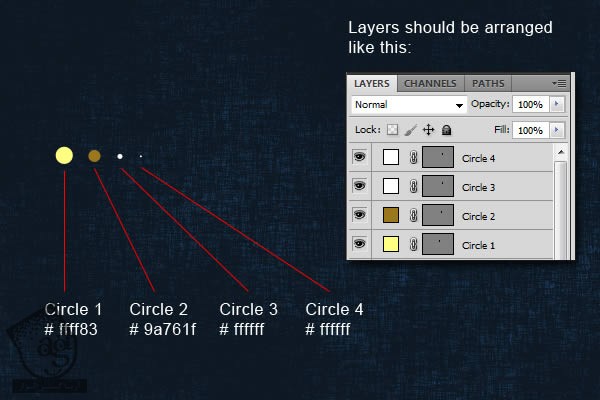
حالا می خوایم نقاط نورانی رو اضافه کنیم. بنابراین فعلا لایه های متنی رو مخفی می کنیم. برای این کار، ابزار Ellipse رو بر می داریم و 4 تا دایره با تنظیماتی که در زیر می بینین رسم می کنیم. اسم هر لایه رو هم به ترتیب Circle 1, Circle 2, … قرار میدیم.

گام ششم
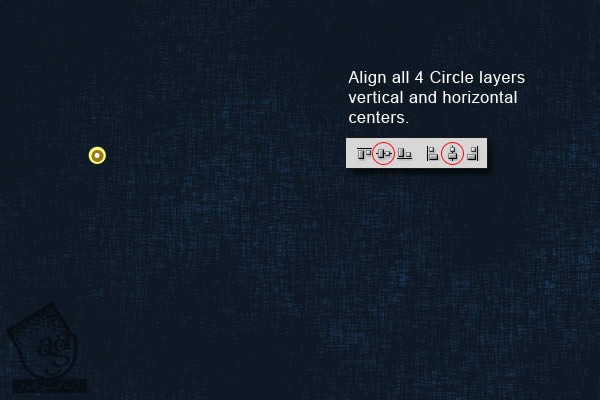
وقتی درست کردن دایره ها تمام شد، اون ها رو افقی و عمودی روی تصویر تراز می کنیم.

گام هفتم
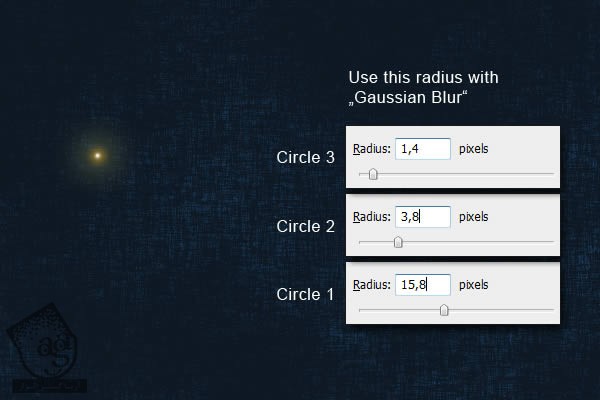
حالا افکت Gaussian Blur رو روی دایره های 1, 2, 3 اعمال می کنیم. برای این کار، Circle 1 رو انتخاب می کنیم و وارد مسیر Menu > Filter > Blur > Gaussian Blur میشیم. تنظیماتی که می بینین رو برای Radius در نظر می گیریم. همین کار رو برای Circle 2, Circle 3 هم با تنظیمات زیر تکرار می کنیم.

گام هشتم
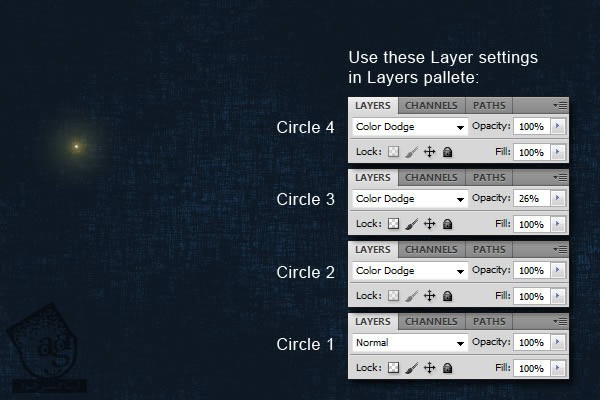
تنظیماتی که در زیر می بینین رو روی هر لایه پیاده می کنیم.

گام نهم
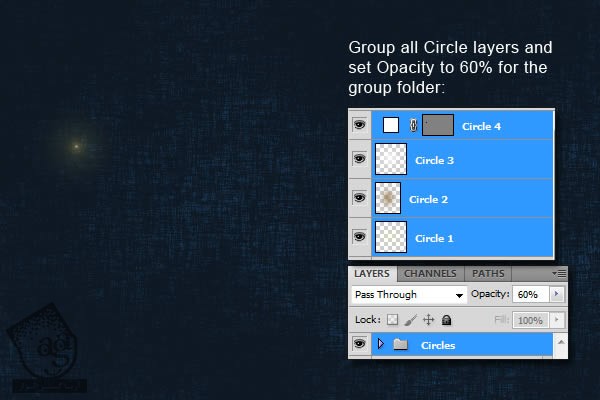
در نهایت، هر 4 لایه مربوط به دایره رو با هم توی یک گروه قرار میدیم. Opacity این گروه رو هم میزاریم روی 60 درصد.

گام دهم
رسیدیم به بخش جالب آموزش. هر دو لایه متنی رو Visible می کنیم و نقاط نورانی رو روی لبه های متن قرار میدیم. کل پوشه Circles رو Duplicate می کنیم تا نقاط بیشتری داشته باشیم. بعد هم اون ها رو روی متن توزیع می کنیم. موقعیت این نقاط رو توی تصویر زیر می بینین. اما باز هم به خودتون بستگی داره.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی قدیمی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت