No products in the cart.
آموزش Photoshop : طراحی افکت متنی قطرات باران

آموزش Photoshop : طراحی افکت متنی قطرات باران
توی این آموزش Photoshop : طراحی افکت متنی قطرات باران رو با Photoshop با هم می بینیم. اول از همه با تکنیک ساده طراحی قطرات باران آشنا میشیم. بعد هم Layer Style و چند تا Texture و Adjustment Layer اضافه می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی قطرات باران ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه و اضافه کردن متن
گام اول
یک سند جدید به ابعاد 1500 در 875 پیکسل درست می کنیم رنگ Fill پس زمینه رو میزاریم روی مشکی.

گام دوم
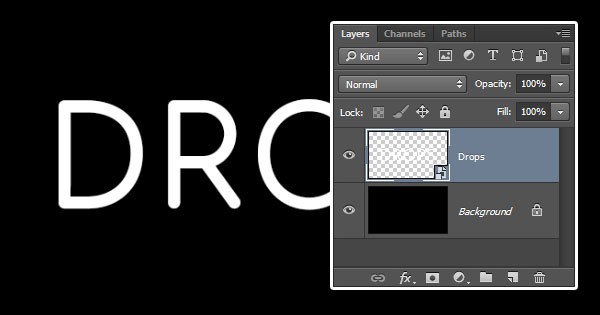
کلمه ای رو با حروف بزرگ و با فونت CorelHumanistSans وارد می کنیم. Color رو روی سفید و Size رو روی 350 pt و Tracking رو روی -25 قرار میدیم.

گام سوم
روی لایه متن کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

اعمال فیلتر
گام اول
رنگ مشکی رو برای Foreground و سفید رو برای Background در نظر می گیریم.
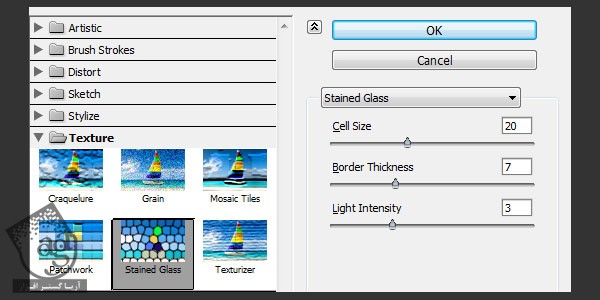
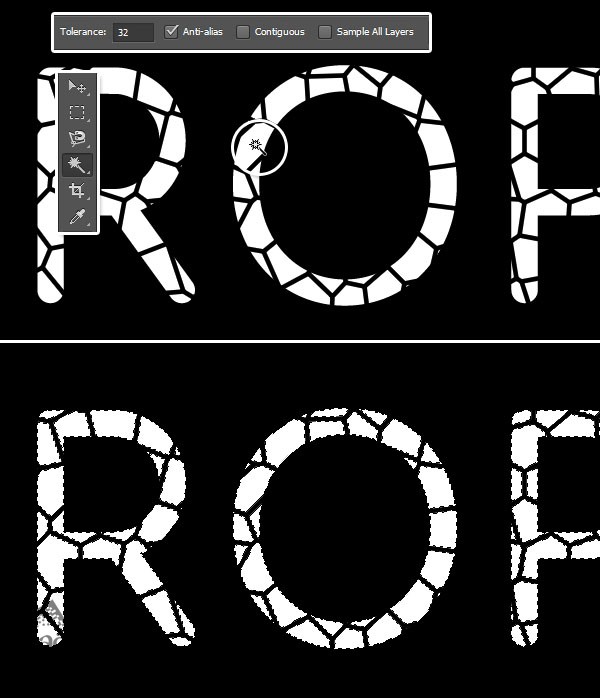
وارد مسیر Filter > Filter Gallery > Texture > Stained Glass میشیم. Cell Size رو روی 20 و Border Thickness رو روی 7 و Light Intensity رو روی 3 قرار میدیم.

گام دوم
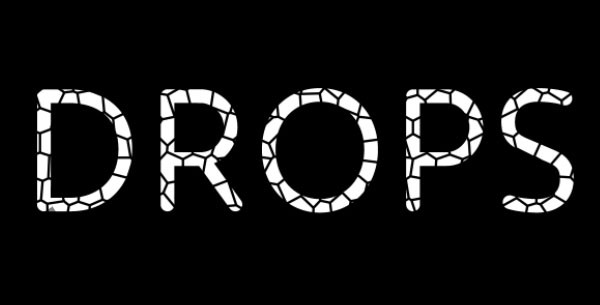
هر کدوم از Cell ها، یک قطره رو شکل میدن. بنابراین می تونیم تنظیمات رو تغییر بدیم.

گام سوم
ابزار Magic Wand رو بر می داریم. تیک Continous رو از نوار امکانات بر می داریم. روی یکی از Cell های سفید کلیک می کنیم تا انتخاب بشه.

ایجاد قطرات
گام اول
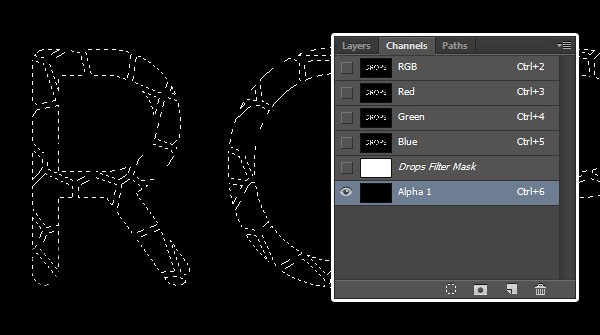
وارد پنل Channels میشیم. روی آیکن Create New Channel که در پایین این پنل قرار داره، کلیک می کنیم.

گام دوم
وارد پنل Alpha 1 میشیم. ابزار Paint Bucket رو بر می داریم و رنگ سفید رو برای جایی که انتخاب کردیم در نظر می گیریم و بعد هم وارد مسیر Select > Deselect میشیم.

گام سوم
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 5.

گام چهارم
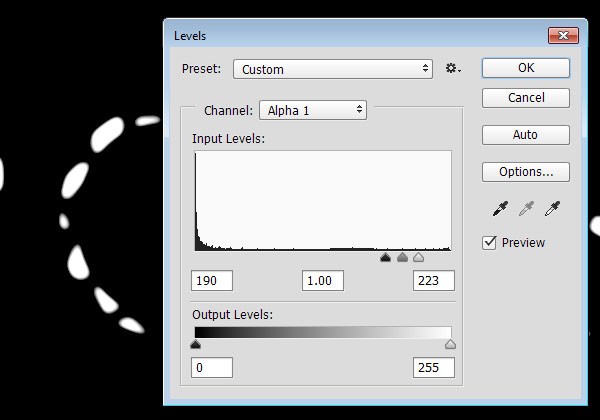
وارد مسیر Image > Adjustments > Levels میشیم. اسلایدرهای Highlights و Shadows رو تغییر میدیم.

گام پنجم
مطمئن میشیم که لبه ها صاف و Smooth باشن.

اضافه کردن تصویر پس زمینه
گام اول
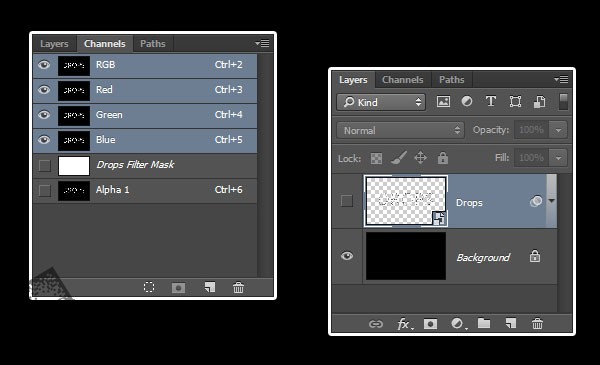
روی کانال RGB کلیک می کنیم و بعد هم میریم سراغ پنل Layers.
روی آیکن لایه Drops کلیک می کنیم تا Invisible بشه.

گام دوم
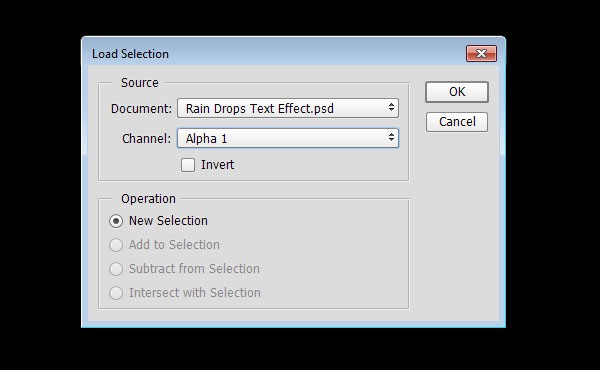
وارد مسیر Select > Load Selection میشیم و کانال Alpha 1 رو از منوی Channel انتخاب می کنیم.

گام سوم
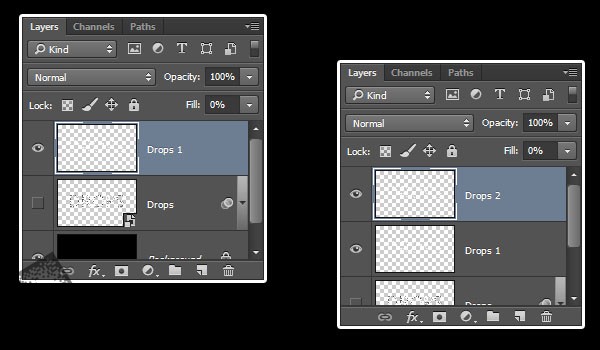
یک لایه جدید درست می کنیم. اسمش رو میزاریم Drops 1. رنگ Fill رو روی سفید قرار میدیم و بعد هم Deselect می کنیم.

گام چهارم
Fill لایه Drops 1 رو میزاریم روی 0. بعد هم اون رو Duplicate می کنیم و اسمش رو میزاریم Drops 2.

گام پنجم
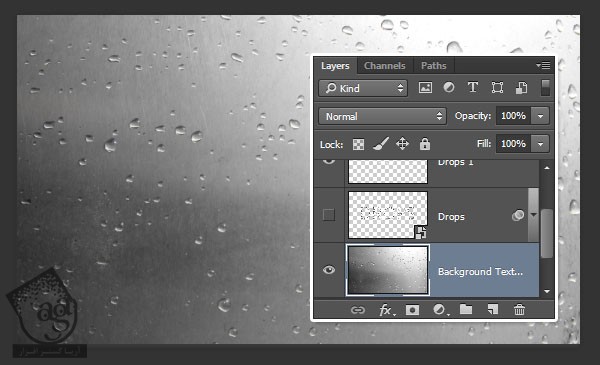
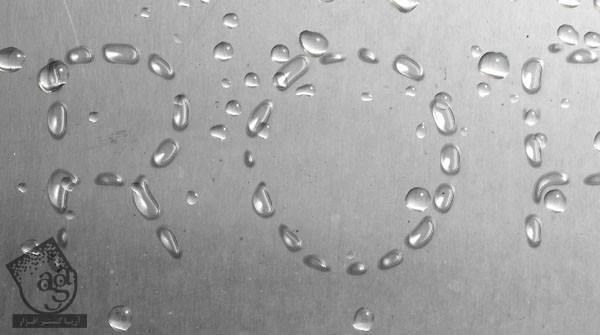
تصویر پس زمینه رو به دلخواه وارد می کنیم. من از تصویر Water on Metal Strock استفاده کردم. این تصویر رو بالای لایه Background قرار دادم و Resize کردم.

اضافه کردن Layer Style به لایه Drops 1
روی لایه Drops 1 دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
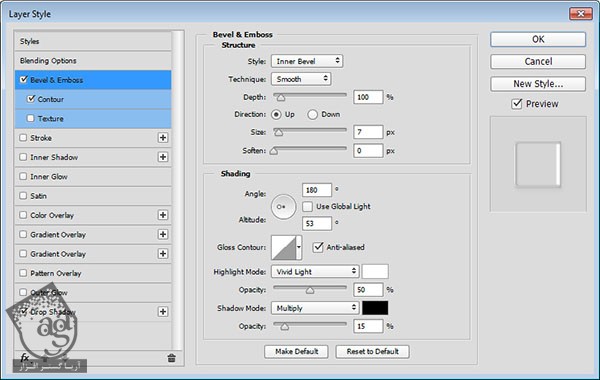
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 7
تیک Use Global Light رو بر می داریم
Angle روی 180
Altitude روی 53
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 50 درصد
Shadow Mode – Opacity روی 15 درصد

گام دوم
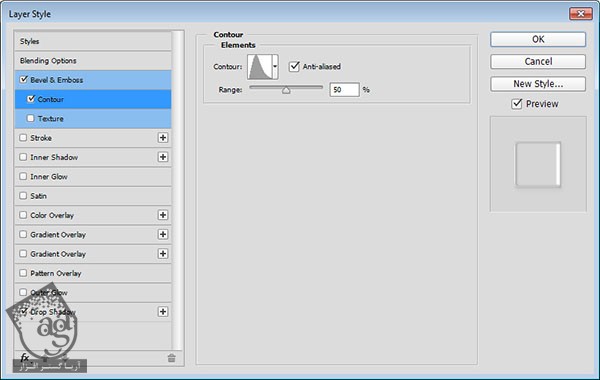
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Cone – Asymmetrical
Anti aliased رو تیک می زنیم

گام سوم
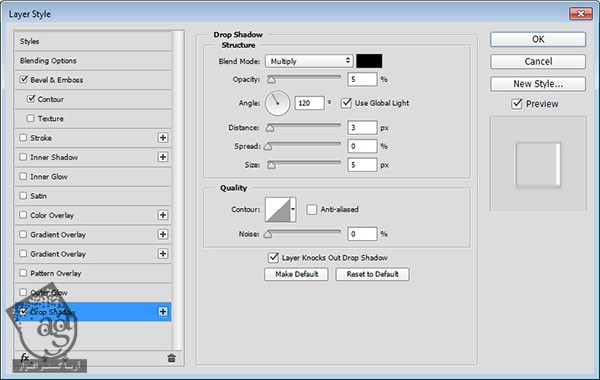
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 5 درصد
Distance روی 3
Size روی 5

این از Style اولین لایه.

اضافه کردن Layer Style به لایه Drops 2
روی لایه Drops 2 دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
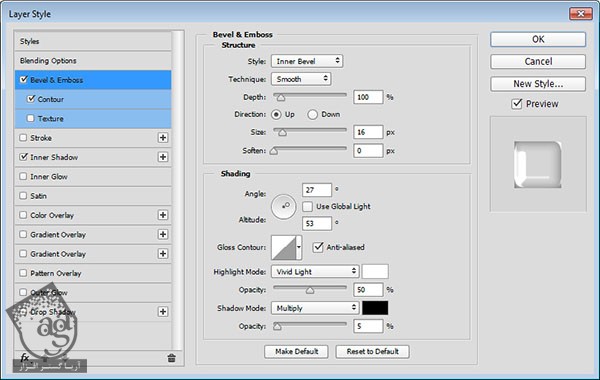
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 16
تیک Use Global Light رو بر می داریم
Angle روی 27
Altitude روی 53
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 50 درصد
Shadow Mode – Opacity روی 5 درصد
مقادیر Angle و Altitude رو طوری تغییر میدیم که نور قطره ها رو روی تصویر پس زمینه هماهنگ کنیم.

گام دوم
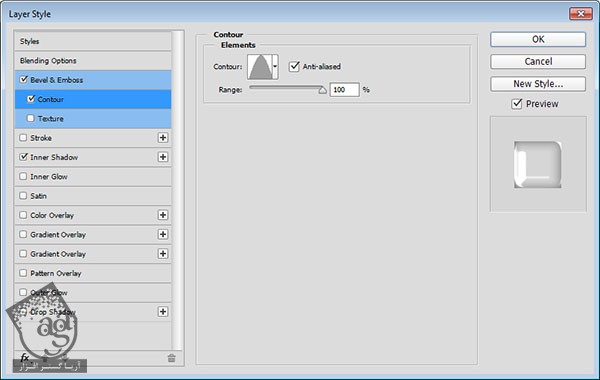
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Cone
Anti aliased رو تیک می زنیم
Range روی 100 درصد

گام سوم
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 50 درصد
Distance روی 0
Size روی 13

گام چهارم
این از Style دومین لایه. مقادیر رو به دلخواه تغییر میدیم.

تغییر پس زمینه
گام اول
همون طور که می بینین، ظاهر متن خیلی جالب نشده. چون که قطره ها با اندازه های مختلف روی هم قرار گرفتن.
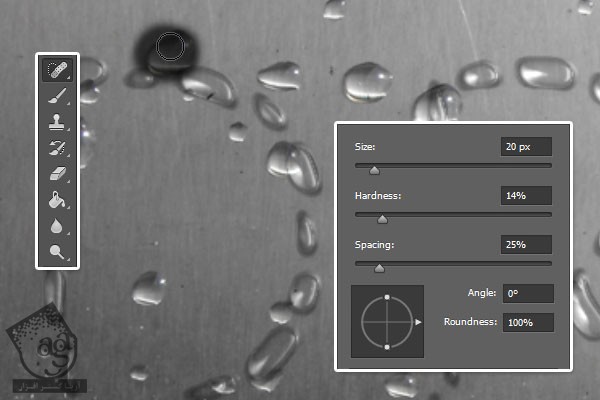
بنابراین باید نتیجه رو اصلاح کنیم. برای این کار، ابزار Spot Healing رو بر می داریم. یک قلموی نرم به اندازه قطره بر می داریم.
شروع می کنیم به کشیدن روی قطرات.

گام دوم
اگه بخواین به جای ابزار Spot Healing می تونین از یک ابزار دیگه استفاده کنین.

گام سوم
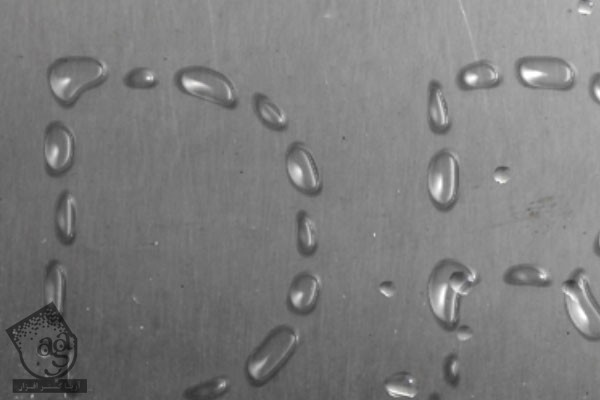
تا زمانی که به نتیجه دلخواه برسیم، به کار روی پس زمینه ادامه میدیم.

اضافه کردن تکسچر بیشتر
گام اول
حالا می خوایم یک تکسچر محو رو اضافه کنیم تا نور قطرات به صورت واقعی در بیاد.
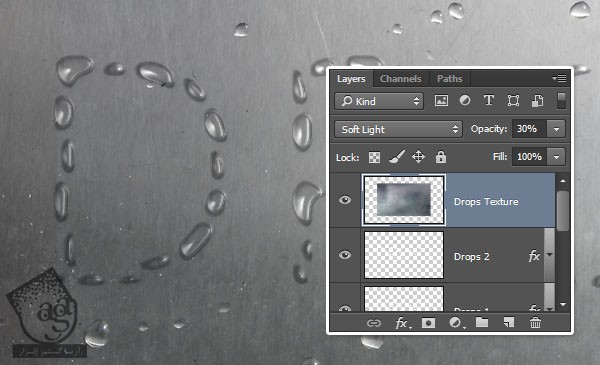
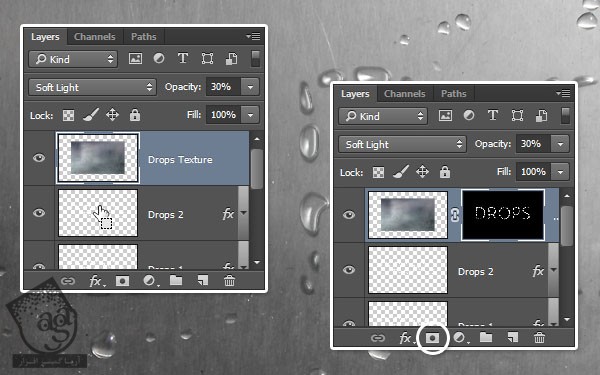
تصویر Kagami – Texture 06 رو به بالای تمام لایه ها اضافه می کنیم و اسمش رو میزاریم Drops Texture. تصویر رو Resize می کنیم و Blend Mode رو میزاریم روی Soft Light و Opacity رو تا 30 درصد کاهش میدیم.

گام دوم
Ctrl رو نگه می داریم و روی Thumbnail لایه Drops کلیک می کنیم تا انتخاب بشه. لایه Drops Texture رو انتخاب می کنیم و روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم.

گام سوم
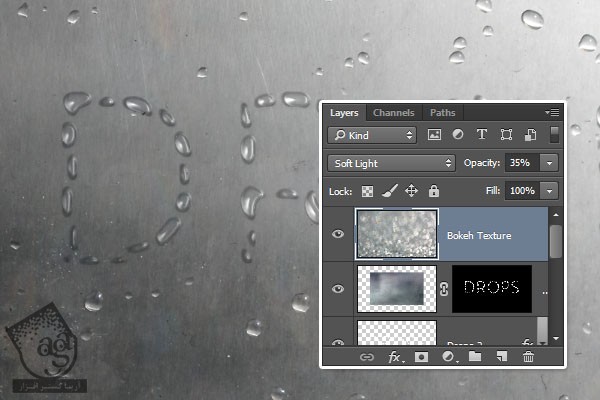
تصویر Bokeh Texture رو به بالای تمام لایه ها اضافه می کنیم. اون رو در صورت لزوم Resize می کنیم و اسمش رو میزاریم Bokeh Texture. بعد هم Blend Mode رو میزاریم روی Soft Light و Opacity رو تا 35 درصد کاهش میدیم.

اضافه کردن رنگ
گام اول
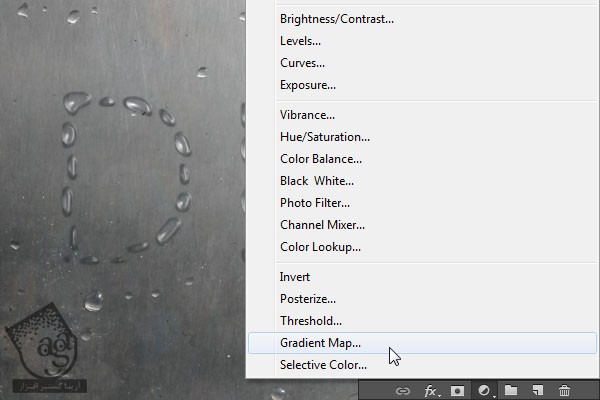
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Gradient Map رو می زنیم.

گام دوم
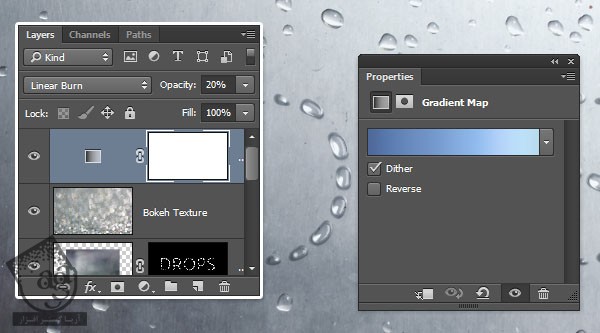
Gradient Fill زیر رو انتخاب می کنیم. Ditcher رو انتخاب می کنیم. Blend Mode رو میزاریم روی Linear Burn و Opacity رو تا 20 درصد کاهش میدیم.

گام سوم
به این ترتیب، رنگ آبی زیبایی به افکت نهایی اضافه میشه.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی قطرات باران” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت