No products in the cart.
آموزش Photoshop : طراحی افکت متنی قهرمان آهنی

آموزش Photoshop : طراحی افکت متنی قهرمان آهنی
توی این آموزش، طراحی افکت متنی قهرمان آهنی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی قهرمان آهنی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
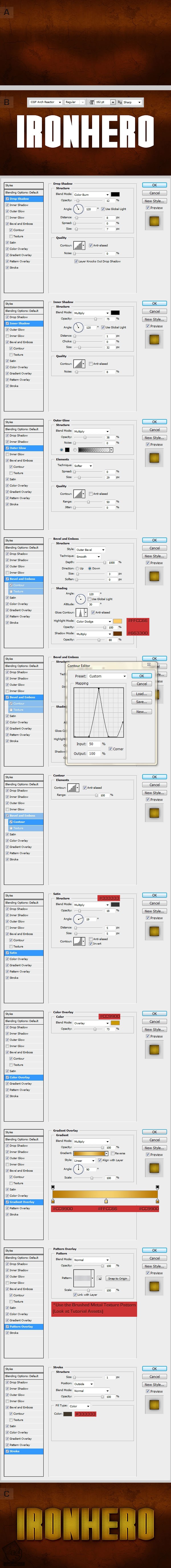
یک سند جدید به صورت PSD با ابعاد 1000 در 500 پیکسل درست می کنیم. Color Mode رو روی RGB و Resolution رو روی 100 قرار میدیم و کد رنگی #333333 رو براش در نظر می گیریم. یک لایه جدید درست می کنیم. تکسچر مورد نظر رو به عنوان Fill وارد می کنیم. متن رو با فونت CGF Arch Reactor وارد کرده و تنظیماتی که در زیر می بینین رو براش در نظر می گیریم. اسم لایه متن رو میزاریم Text Base. بعد هم وارد مسیر Layer > Layers Styles > Blending Options میشیم و تنظیماتی که در زیر می بینین رو وارد می کنیم.

گام دوم
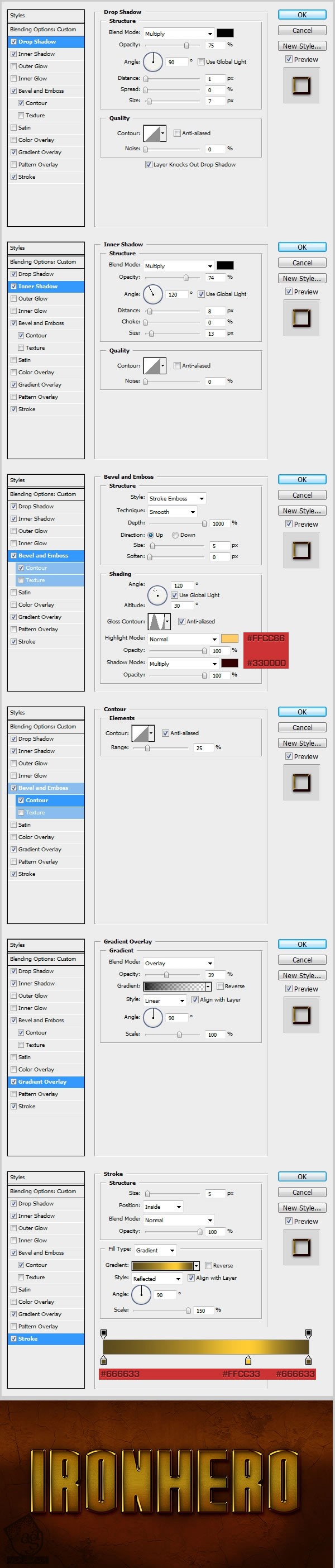
لایه متن رو Duplicate کرده و اسمش رو میزاریم Stroke Bevel. بعد هم روی لایه کلیک راست کرده و Clear Layer Style رو می زنیم. یا اینکه میریم سراغ پالت Styles و روی Default Style(None) کلیک می کنیم. این بار وارد Blending Options میشیم و Fill لایه رو روی 0 درصد تنظیم می کنیم. بعد هم وارد مسیر Layer > Layer Style > Blending Options شده و تنظیمات زیر رو اعمال می کنیم.

گام سوم
یک بار دیگه متن رو Duplicate کرده و اسمش رو میزاریم Text Detail. روی این لایه کلیک راست کرده و Clear Layer Style رو می زنیم. میریم سراغ Blending Options و Blending Mode رو روی Multiply قرار میدیم. در نهایت وارد مسیر Layer > Layer Style > Blending Options شده و تنظیمات زیر رو اعمال می کنیم.

گام چهارم
برای بار آخر، متن رو Duplicate کرده و اسمش رو میزاریم Text Gradient. روی این لایه کلیک راست کرده و Clear Layer Style رو می زنیم. میریم سراغ Blending Options و Fill لایه رو روی 0 درصد قرار میدیم. در نهایت وارد مسیر Layer > Layer Style > Blending Options شده و تنظیمات زیر رو اعمال می کنیم.

گام پنجم
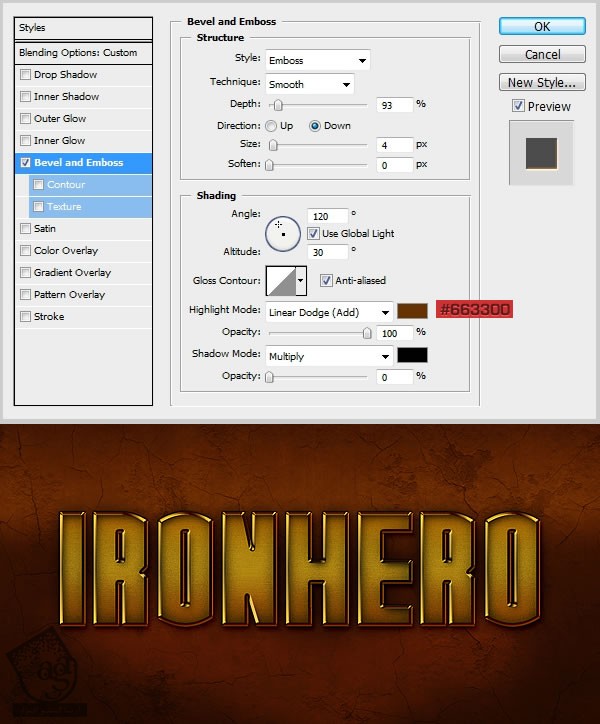
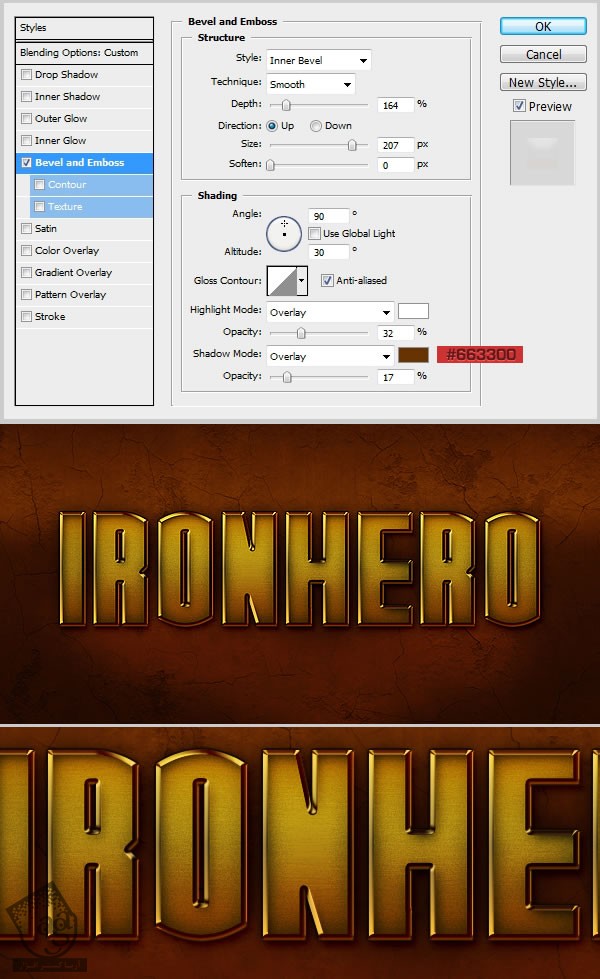
افکت متنی قهرمان آهنی تقریبا آماده ست. حالا باید بازتاب رو درست کنیم. هر چهار لایه رو توی یک گروه قرار میدیم. این گروه رو Duplicate کرده و وارد مسیر Edit > Transform > Flip Vertical میشیم. حالا اون رو به شکلی که می بینین قرار میدیم. وارد منوی Layers شده و روی Add a Layer Mask کلیک می کنیم. بعد هم با ابزار Eraser، بخش های مورد نظر رو پاک می کنیم. در آخر، یک لایه جدید درست کرده و رنگ های روشن تری رو با قلموهای نرم اضافه می کنیم. Blending Mode رو هم روی Linear Dodge قرار میدیم.

نتیجه
نتیجه رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی قهرمان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت