No products in the cart.
آموزش Photoshop : طراحی افکت متنی مایع

آموزش Photoshop : طراحی افکت متنی مایع
توی این آموزش، طراحی افکت متنی مایع رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی مایع ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
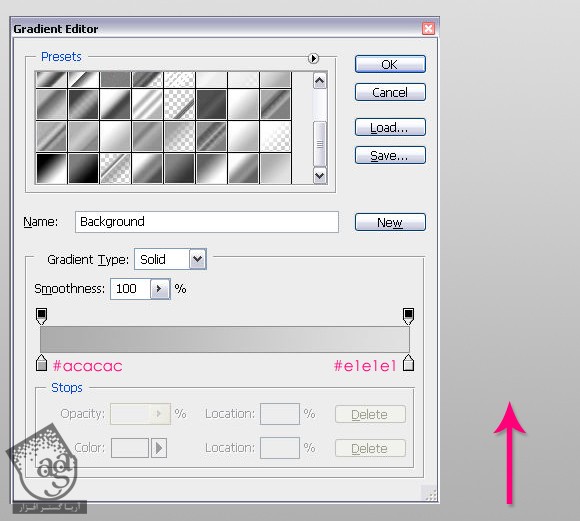
یک سند جدید به ابعاد 1500 در 1000 پیکسل درست می کنیم. Linear Gradient که می بینین رو با کد رنگی #acacac برای Foreground و #e1e1e1 برای Background برای Fill در نظر می گیریم. از پایین فایل به سمت بالا شروع می کنیم.

گام دوم
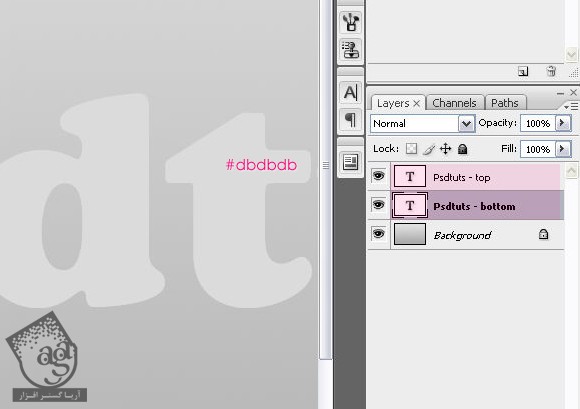
متن مورد نظر رو وارد کرده و افکت رو روی اون اعمال می کنیم. Size رو روی 300 پیکسل قرار داده و کد رنگی #dbdbdb رو براش در نظر می گیریم. فونت Cooper Std رو بهش اختصاص میدیم.
لایه متن رو Duplicate کرده و اسم هر دو تا لایه رو به شکل زیر تغییر میدیم.

گام سوم
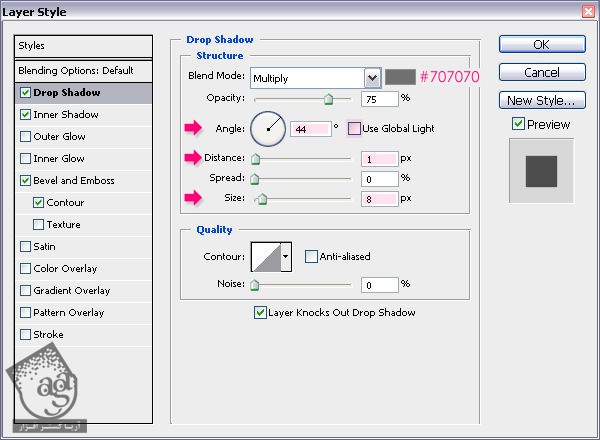
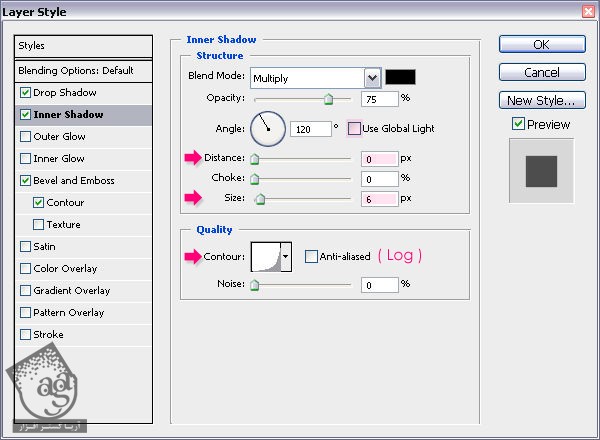
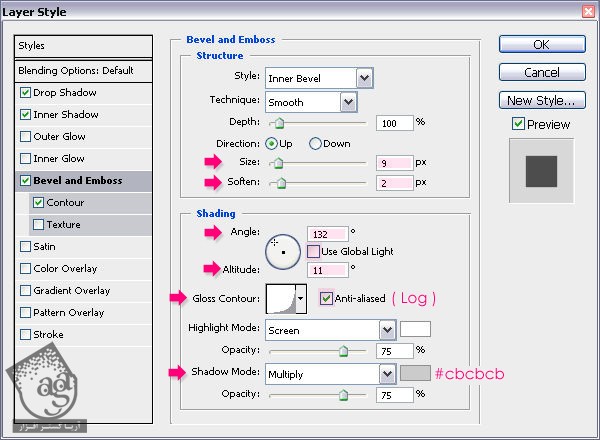
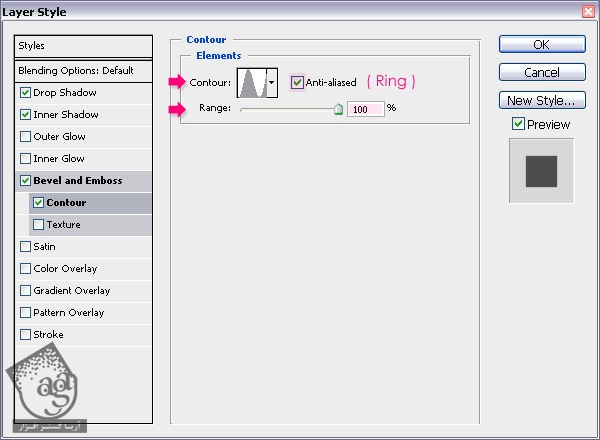
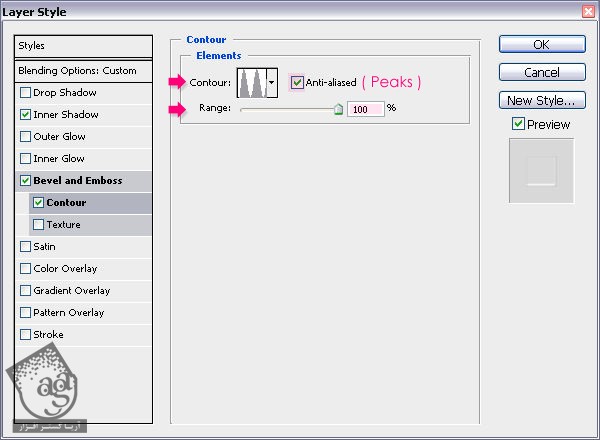
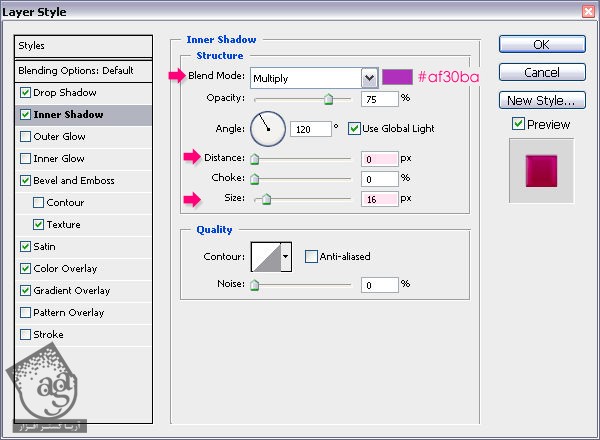
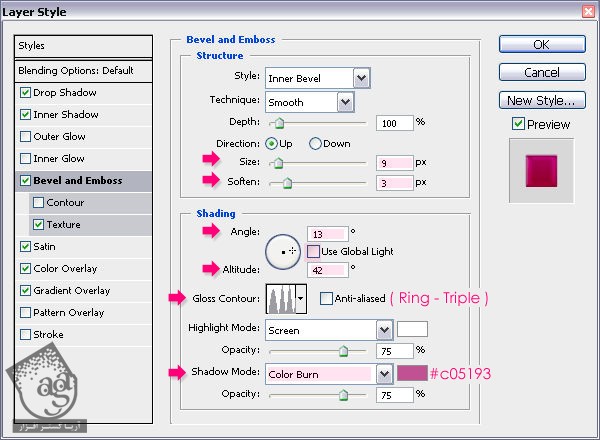
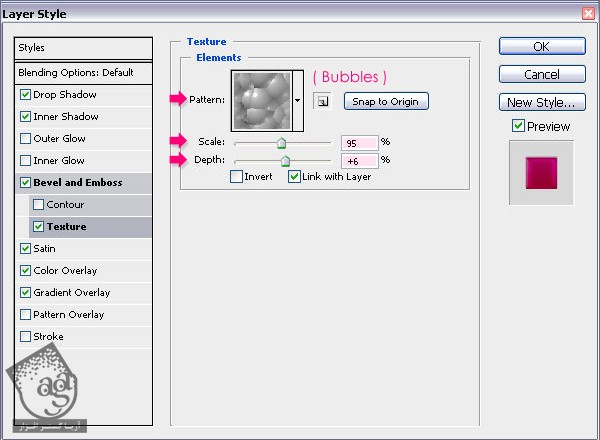
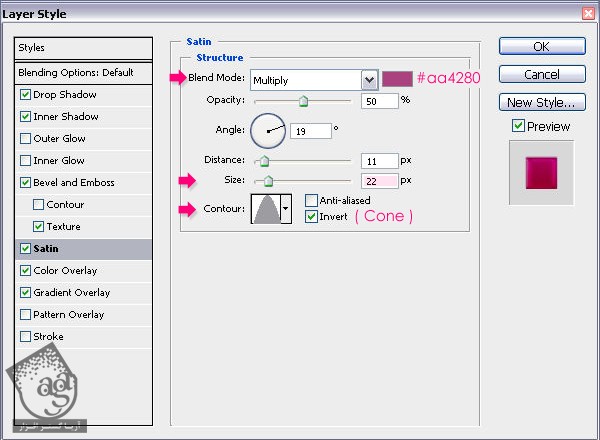
روی لایه پایین دابل کلیک کرده و Layer Style زیر رو براش در نظر می گیریم.




گام چهارم
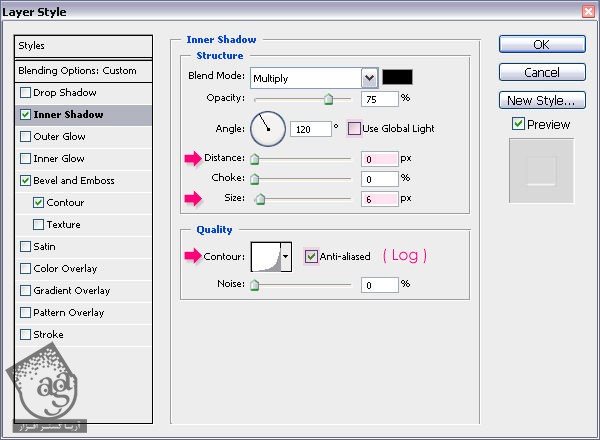
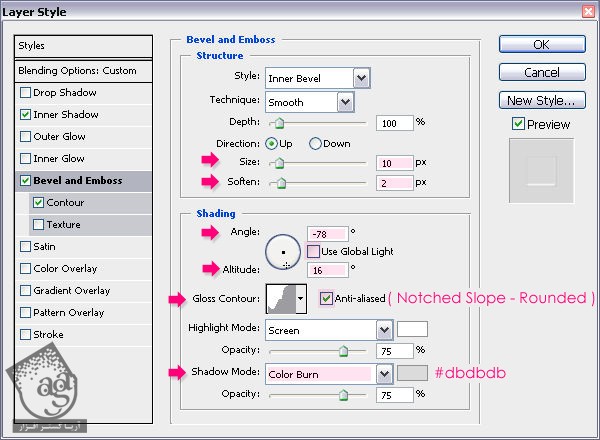
Fill لایه بالا رو تغییر میدیم. روی اون دابل کلیک کرده و Layer Style زیر رو براش در نظر می گیریم.



گام پنجم
ابزار Rectangle رو برداشته و مستطیل رو رسم می کنیم. طوری که نیمی از متن رو بپوشونه. کد رنگی #aa4280 رو برش در نظر می گیریم. مطمئن میشیم این لایه بین دو تا لایه دیگه قرار داشته باشه.

گام ششم
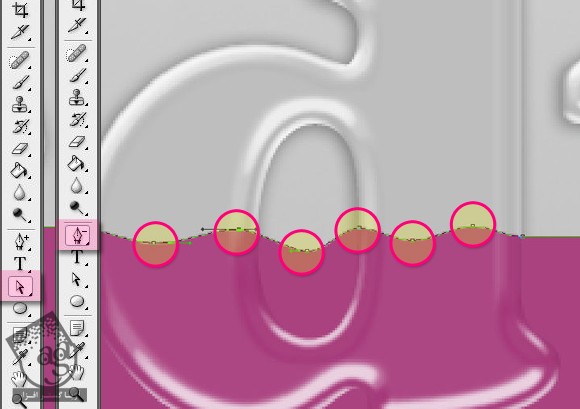
ابزار Add Anchor Point رو انتخاب کرده و شروع می کنیم به اضافه کردن Anchor Point هایی به لبه ها.

گام هفتم
وقتی تمام شد، نقاطی رو بین لبه ها اضافه می کنیم. بعد هم از ابزار Direct Selection برای انتخاب این نقاط و بالا یا پایین بردن اون ها استفاده می کنیم. می تونیم ابزار Delete Anchor Point رو هم برداشته و نقاط اضافه رو حذف کنیم. تا زمانی که به نتیجه دلخواه برسیم، به اصلاح نقاط ادامه میدیم.

گام هشتم
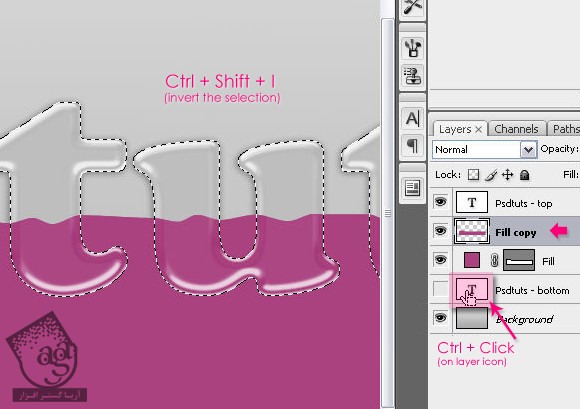
می خوایم لایه شکل مستطیل رو Reasterize کنیم. بنابراین، این لایه رو انتخاب و Duplicate می کنیم. بعد هم روی لایه کپی کلیک راست کرده و Rasterize Layer رو می زنیم. Ctrl رو نگه داشته و روی آیکن یکی از لایه های متن کلیک می کنیم. بعد هم Ctrl+Shift+I رو می زنیم تا انتخاب معکوس بشه. بعد هم Delete می کنیم.

گام نهم
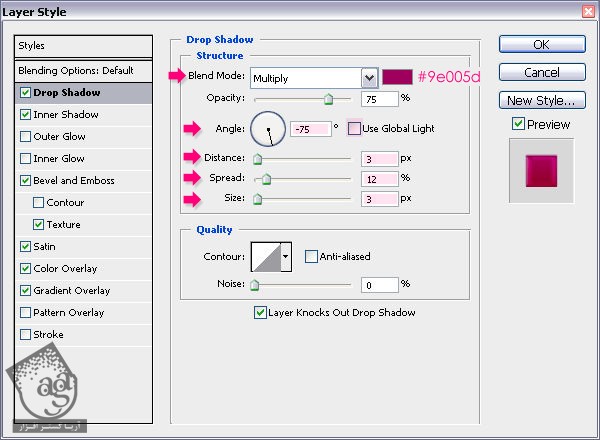
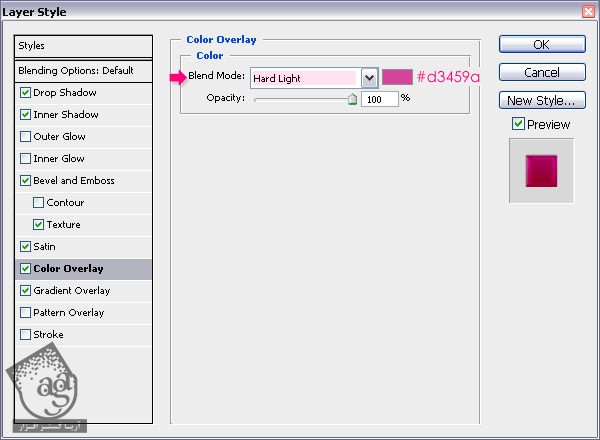
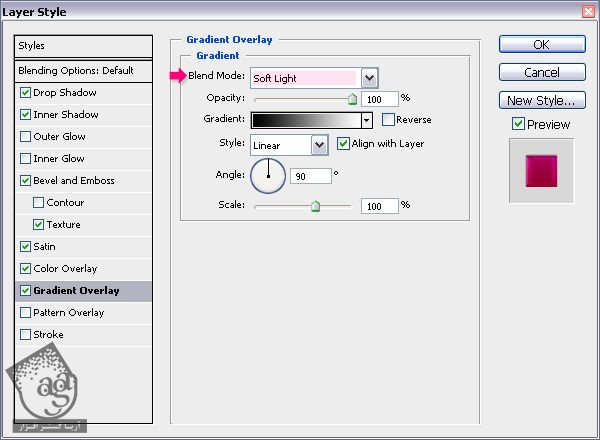
روی لایه شکل Rasterize شده دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.







گام دهم
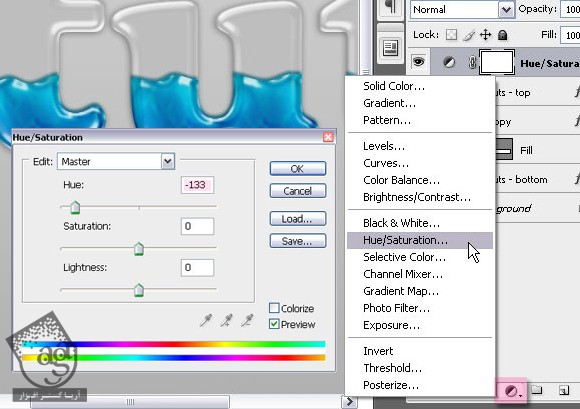
یک Hue/Saturation Adjustment Layer اضافه کرده و رنگ رو به دلخواه تغییر میدیم و تمام!

امیدواریم ” آموزش Photoshop : طراحی افکت متنی مایع ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان




















































































قوانین ارسال دیدگاه در سایت