No products in the cart.
آموزش Photoshop : طراحی افکت متنی منظره آینه شده

آموزش Photoshop : طراحی افکت متنی منظره آینه شده
توی این آموزش، طراحی افکت متنی منظره آینه شده رو با Photoshop با هم می بینیم. برای این کار از یک تصویر تکسچر، Clipping و Layer Mask و چند تا قلمو و فیلتر هم استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی منظره آینه شده ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
درست کردن پس زمینه و لایه های متنی
گام اول
برای این پروژه، انتخاب تصویر مناسب اهمیت زیادی داره. یک تصویر خوب، دارای دو ناحیه کنتراست هست که به راحتی میشه اون رو آینه کرد. به علاوه یک ناحیه تقریبا خالی از جزئیات هم باید داشته باشه.
تصویر Foggy Germany رو انتخاب می کنیم. این تصویر خیلی بزرگ هست و با دنبال کردن مسیر Image > Image Size میشه اون رو به اندازه دلخواه در آورد.

گام دوم
متن رو با فونت Sumac Typeface یا هر فونت دیگه وارد می کنیم. برای انتخاب Free Transform Mode، میانبر Ctrl+T رو فشار میدیم. اندازه متن رو با سند هماهنگ می کنیم. دکمه Return رو می زنیم تا تغییرات اعمال بشن.

نحوه Clip تکسچر به متن
گام اول
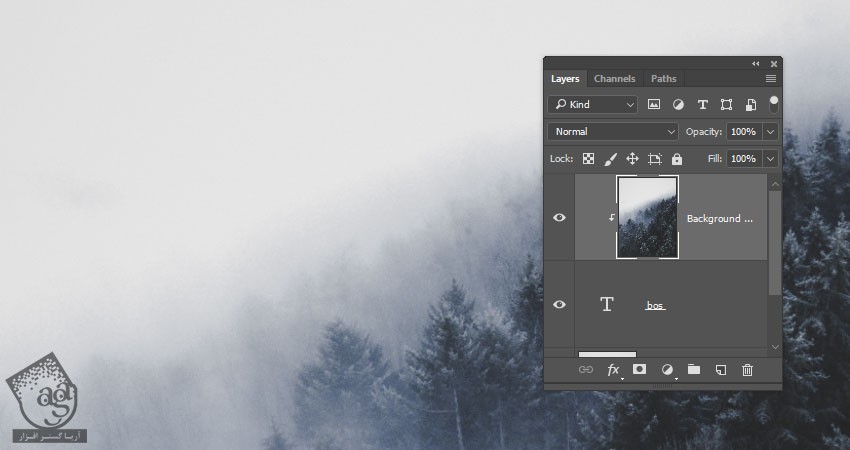
لایه Background رو Duplicate می کنیم. نسخه کپی رو در بالای لایه متن درگ می کنیم. کلیک راست می کنیم و Create Clipping Mask رو می زنیم.

گام دوم
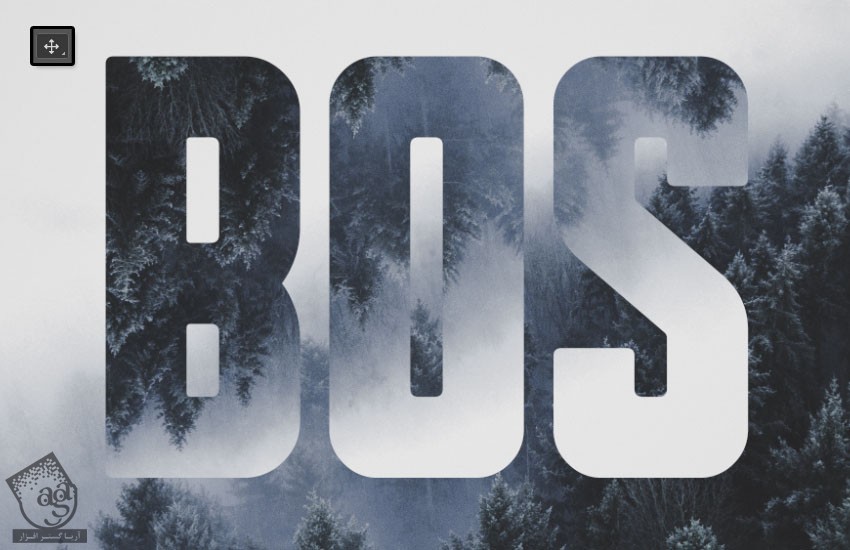
وارد مسیر Edit > Transform > Flip Vertical و Edit > Transform > Flip Horizontal میشیم.

گام سوم
ابزار Move رو بر می داریم و از دکمه های فلش برای جا به جا کردن تکسچر به میزان دلخواه استفاده می کنیم.

ایجاد Gradient Layer Mask
گام اول
لایه تکسچر Text رو انتخاب می کنیم. روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم.

گام دوم
ابزار Gradient رو بر می داریم. Fill مشکی و سفید رو از نوار امکانات انتخاب می کنیم و روی آیکن Linear Gradient کلیک می کنیم.
Thumbnail مربوط به لایه ماسک رو انتخاب می کنیم. روی اون کلیک می کنیم و نزدیک به بیرون لبه پایینی متن درگ می کنیم.

آخرین اصلاحات
گام اول
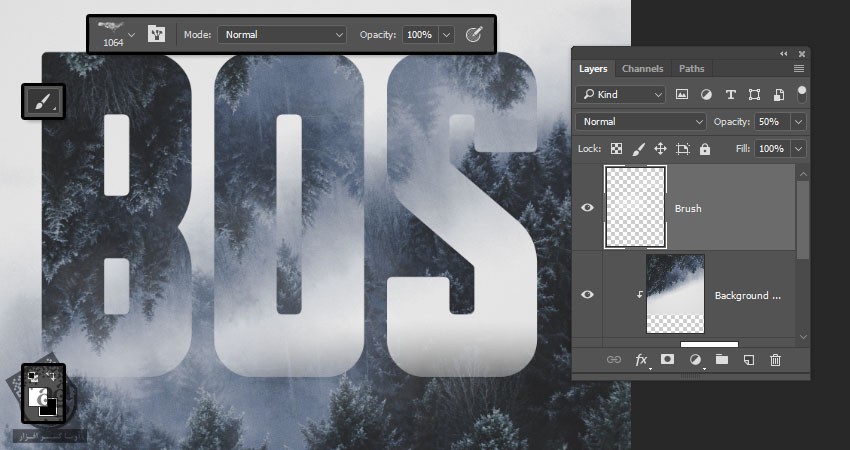
یک لایه جدید در بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Brush و ابزار Brush رو بر می داریم.
رنگ Foreground رو روی سفید قرار میدیم. از قلموی Unrestricted – Real Smoke برای اضافه کردن دود به اطراف متن استفاده می کنیم. این طوری با پس زمینه هم ادغام میشه.
مهم ترین بخش این مرحله، استفاده از مقادیر مختلف Opacity برای لایه Brush و نوک قلمو هست.

گام دوم
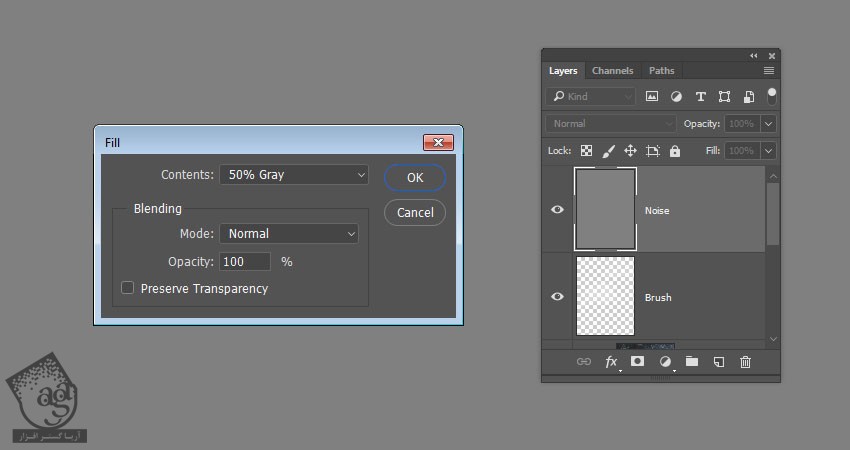
یک لایه دیگه در بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Noise و وارد مسیر Edit > Fill میشیم. Contents رو روی 50% Gray قرار میدیم و Ok می زنیم.

گام سوم
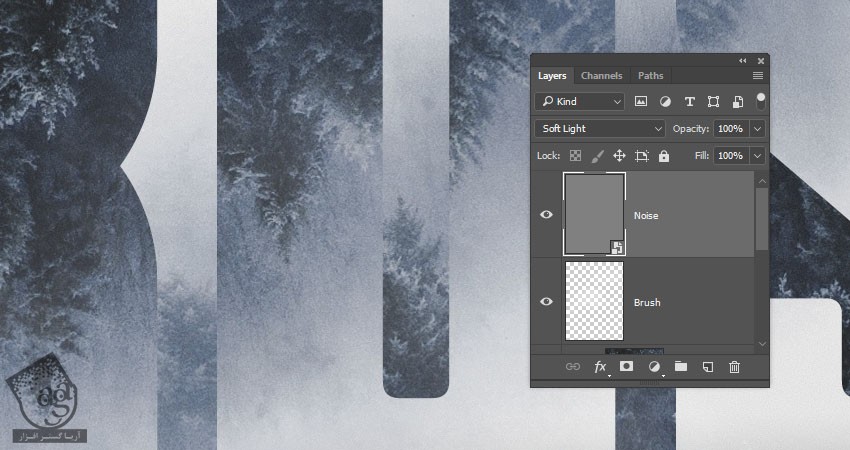
روی لایه Noise کلیک راست می کنیم. Convert to Smart Object رو می زنیم و Blend Mode رو میزاریم روی Soft Light.

گام چهارم
رنگ های Foreground و Background رو روی مشکی و سفید قرار میدیم و وارد مسیر Filter > Noise > Add Noise میشیم.
Amount رو روی 15 و Distribution رو روی Uniform میزاریم. Monochromatic رو تیک می زنیم. اگه اندازه تصویری که شما استفاده کردیم فرق می کنه، می تونیم مقدار دیگه ای رو برای Amount در نظر بگیرین.

تبریک! تمام شد!
توی این آموزش با یک سری تکنیک ها آشنا شدیم که امیدوارم بتونین اون ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی منظره آینه شده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت