No products in the cart.
آموزش Photoshop : طراحی افکت متنی نوار طلایی

آموزش Photoshop : طراحی افکت متنی نوار طلایی
توی این آموزش، طراحی افکت متنی نوار طلایی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی نوار طلایی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
کپی کردن تکسچر
گام اول
تصویر IMG _1598 رو از مجموعه Red, Gold, Silver Glitter Background انتخاب کرده و وارد مسیر Select > All و بعد هم Edit > Copy میشیم.

گام دوم
یک سند جدید به ابعاد 590 در 392 پیکسل درست کرده و Resolution رو میزاریم روی 72.
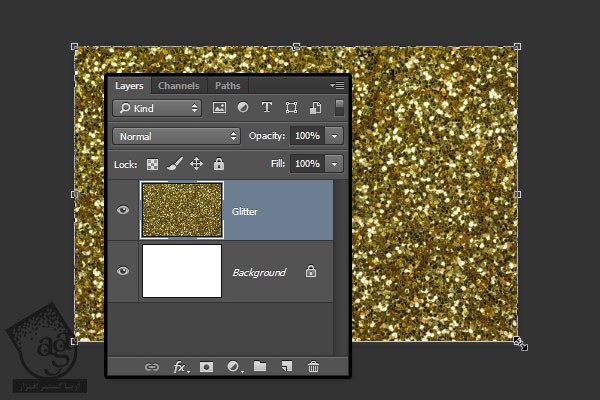
وارد مسیر Edit > Paste میشیم. اسم لایه رو میزاریم Glitter. بعد هم اون رو Resize می کنیم.

اضافه کردن Layer Style به لایه Glitter
گام اول
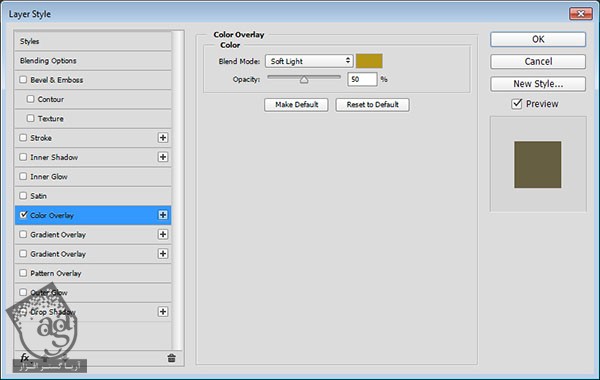
روی لایه Glitter دابل کلیک کرده و افکت Color Overlay رو با تنظیمات زیر اعمال می کنیم.
Color روی #b69617
Blend Mode روی Soft Light
Opacity روی 50 درصد

به این ترتیب، تکسچر یک مقدار براق تر میشه.

گام دوم
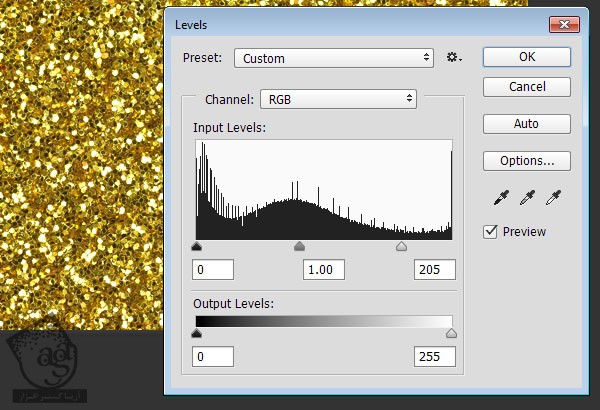
وارد مسیر Image > Adjustments > Levels میشیم و Highlight رو روی 205 قرار میدیم.

گام سوم
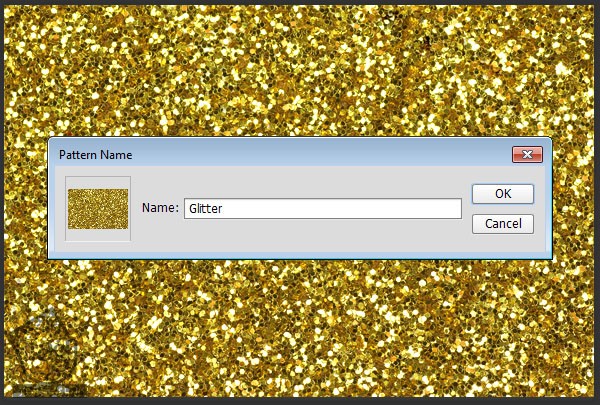
وارد مسیر Edit > Define Pattern میشیم و عنوان Glitter رو توی فیلد Name وارد می کنیم.

ایجاد پس زمینه و متن
گام اول
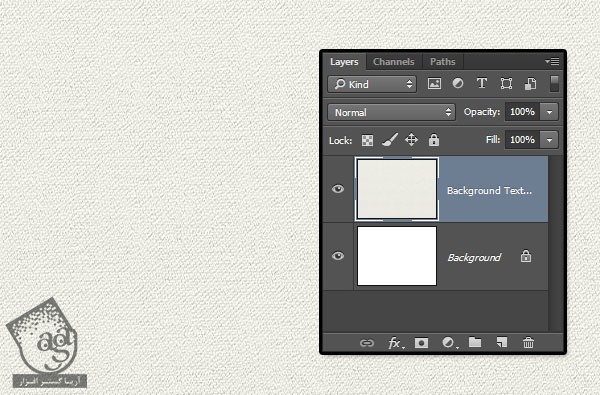
یک سند جدید به ابعاد 950 در 700 پیکسل درست می کنیم. بعد هم تصویر Canvas_03 رو از مجموعه Canvas 1-25 در بالای لایه Background قرار میدیم.

گام دوم
متن رو با استفاده از فونت Mickainley Regular وارد کرده و Size رو میزاریم روی 150 پیکسل.

اضافه کردن Layer Style به متن
روی لایه متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
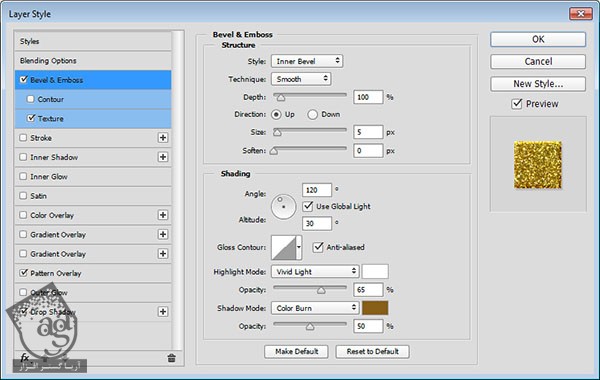
Bevel & Emboss :
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 65 درصد
Shadow Mode روی Color Burn
Color روی #885f18
Opacity روی 50 درصد

گام دوم
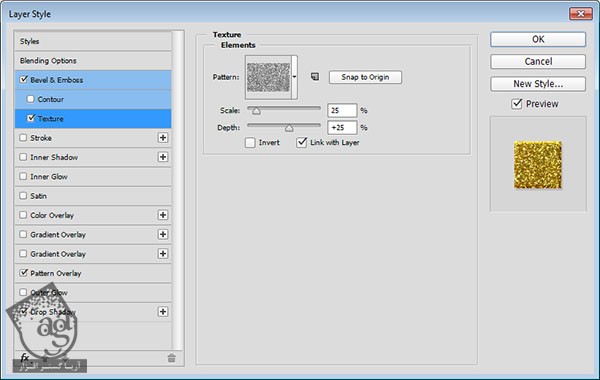
Texture :
Pattern روی Glitter
Scale روی 25 درصد
Depth روی 25 درصد

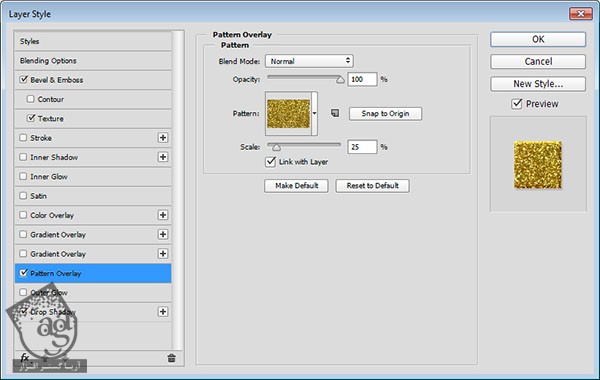
گام سوم
Pattern Overlay :
Pattern روی Glitter
Scale روی 25 درصد

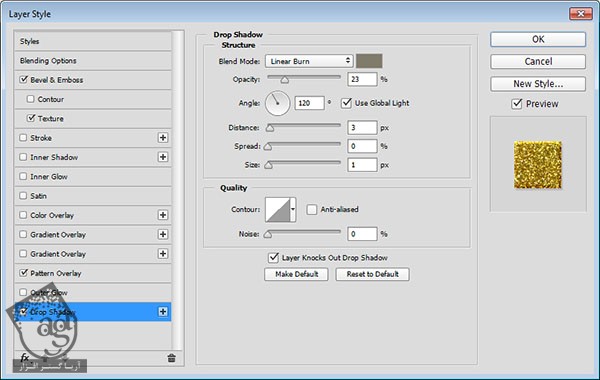
گام چهارم
Drop Shadow :
Blend Mode روی Linear Burn
Color روی #807b6a
Opacity روی 23 درصد
Spread روی 3
Size روی 1

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی نوار طلایی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت