No products in the cart.
آموزش Photoshop : طراحی افکت متنی پشمالو با Action – قسمت اول

آموزش Photoshop : طراحی افکت متنی پشمالو با Action – قسمت اول
توی این آموزش، طراحی افکت متنی پشمالو با Action رو با استفاده از Photoshop با هم می بینیم. برای این کار از الگو، قلمو، Layer Style و Gradient Map استفاده می کنیم. در آخر این آموزش، یک Action داریم که می تونیم برای دفعات بعد هم ازش استفاده کنیم.
با ” آموزش Photoshop : طراحی افکت متنی پشمالو با Action ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
تنظیم پس زمینه برای Action
فتوشاپ رو باز می کنیم و وارد مسیر File > Open میشیم و FurAction.jpg رو باز می کنیم.

اضافه کردن متن
ابزار Type رو بر می داریم و کلمه FUR رو تایپ می کنیم. فونت Aller Display رو انتخاب کرده و بعد هم وارد مسیر Window > Character میشیم. در نهایت، Size رو روی 347 و Tracking رو روی 50 قرار میدیم.

نصب قلمو و الگو
گام اول
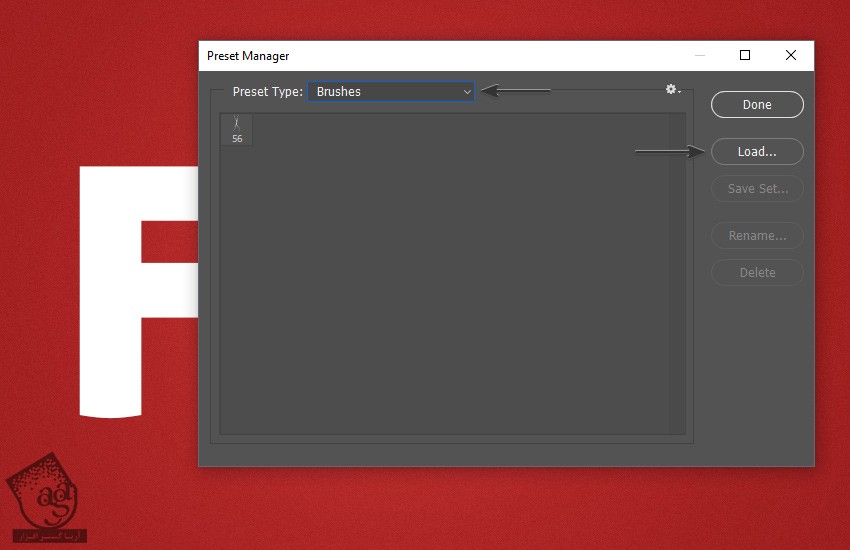
وارد مسیر Edit > Presets > Preset Manager میشیم. Brushes رو برای Preset Type در نظر می گیریم و روی Load کلیک می کنیم. در نهایت هم Brush (Fur Tutorial).abr رو انتخاب می کنیم.

گام دوم
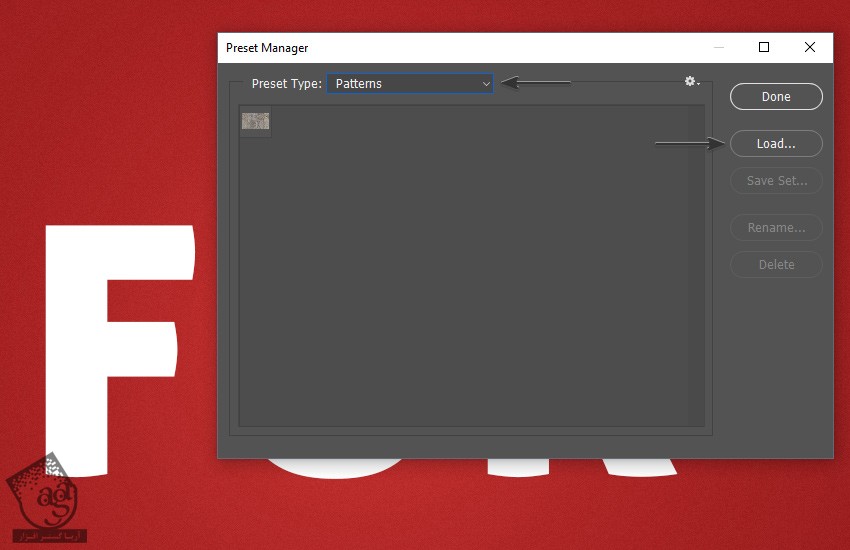
وارد مسیر Edit > Presets > Preset Manager میشیم. این بار Patterns رو برای Preset Type در نظر گرفته و روی Load کلیک می کنیم. در نهایت هم Pattern (Fur Tutorial).pat رو انتخاب می کنیم.

ایجاد Action
گام اول
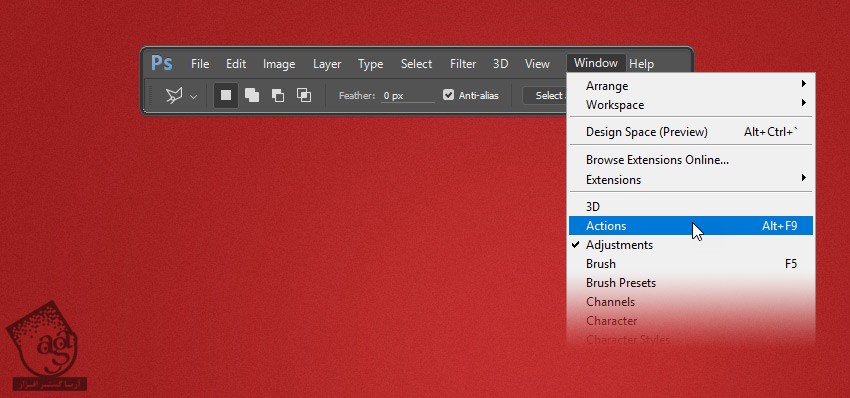
وارد مسیر Window > Actions میشیم و پنل Actions رو باز می کنیم.

گام دوم
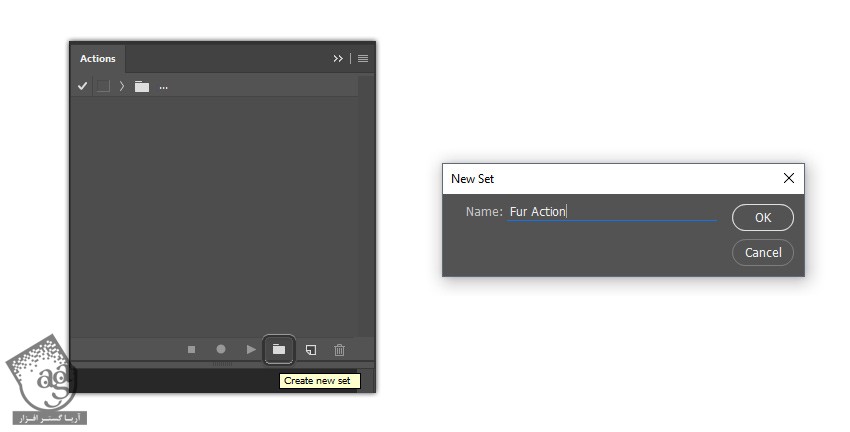
بیاین یکAction جدید درست کنیم. برای این کار، روی آیکن Create New Set کلیک کرده و عنوان Fur Action رو وارد کرده و Ok می زنیم.

گام سوم
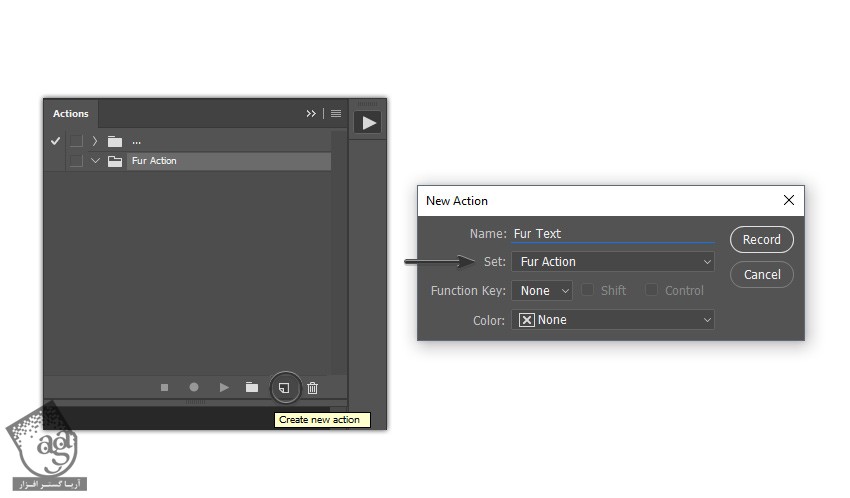
روی آیکن Craete New Action کلیک کرده. عنوان Fur Text رو وارد کرده و در نهایت هم روی Record کلیک می کنیم.
از این لحظه به بعد، هر کاری که کنیم ضبط میشه. هر جایی که اشتباه کردیم، روی آیکن Stop Playing/Recording کلیک کرده و گام غیر ضروری رو حذف می کنیم. بعد هم روی آیکن Begin Recording کلیک می کنیم.

گام چهارم
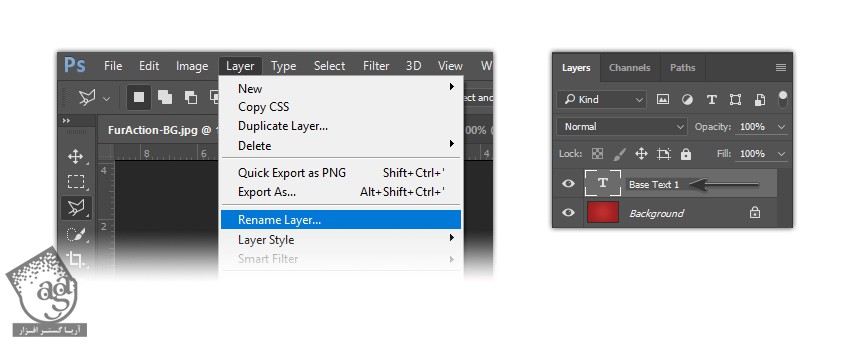
همچنان که متن انتخاب شده، وارد مسیر Layer > Rename Layer میشیم و عنوان لایه رو به Base Text 1 تغییر میدیم.

گام پنجم
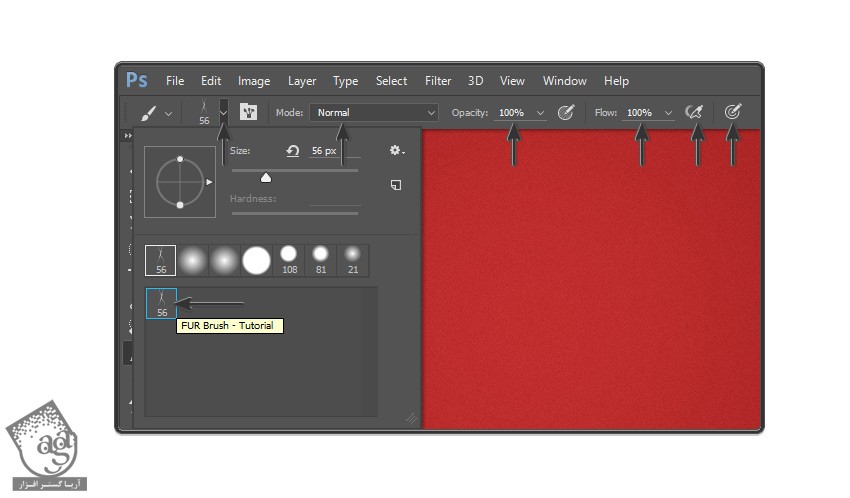
ابزار Brush رو بر می داریم. قلموی Fur Brush – Tutorial رو انتخاب می کنیم و بعد هم Mode رو روی Normal و Opacity و Flow رو روی 100 درصد قرار میدیم. مطمئن میشیم که آیکن های زیر تیک نداشته باشن.

گام ششم
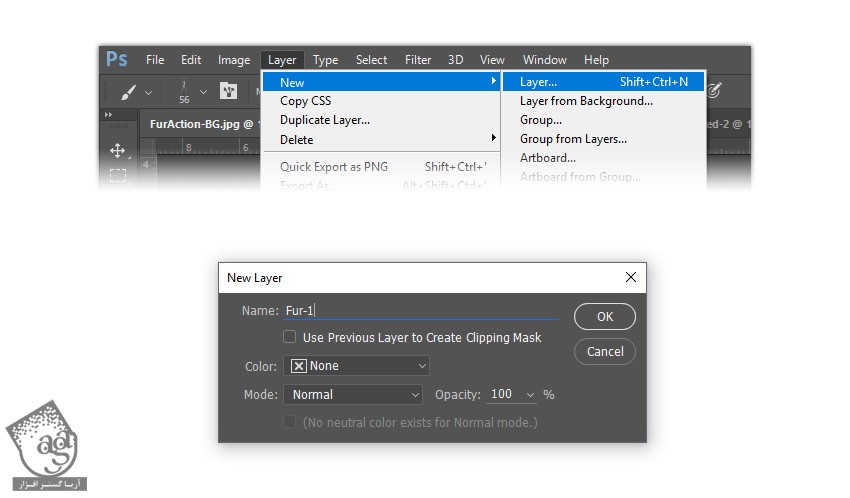
یک لایه جدید درست می کنیم. وارد مسیر Layer > New > Layer میشیم. عنوان Fur-1 رو انتخاب می کنیم و Ok می زنیم.

گام هفتم
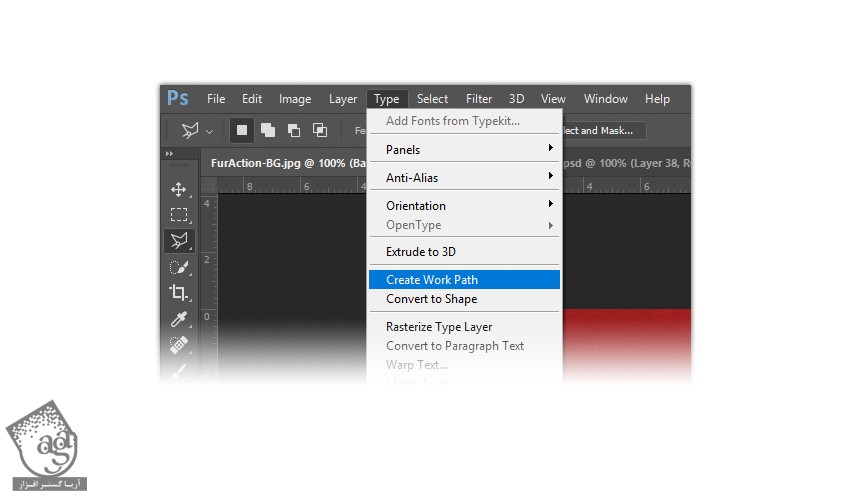
یک بار دیگه لایه Base Text 1 رو انتخاب می کنیم. بعد هم وارد مسیر Type > Create Work Path میشیم.

گام هشتم
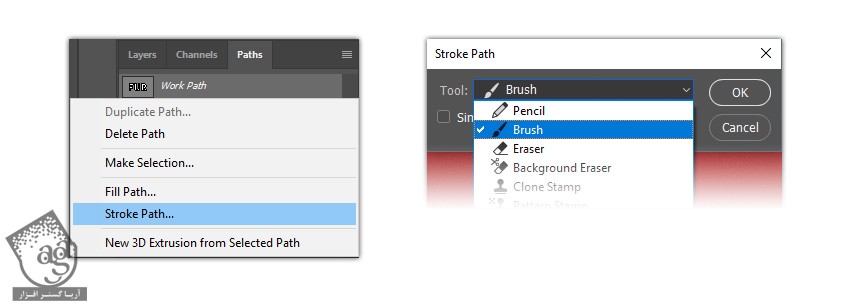
لایه Fur-1 رو انتخاب می کنیم. با دنبال کردن مسیر Window > Paths میشیم، Paths رو باز می کنیم. روی Work Path کلیک راست کرده و Stroke Path رو انتخاب می کنیم. از منو، Brush رو انتخاب می کنیم. تیک Simulate Pressure رو بر می داریم و Ok می زنیم.
بعد هم Work Path رو از پنل Paths انتخاب می کنیم.

گام نهم
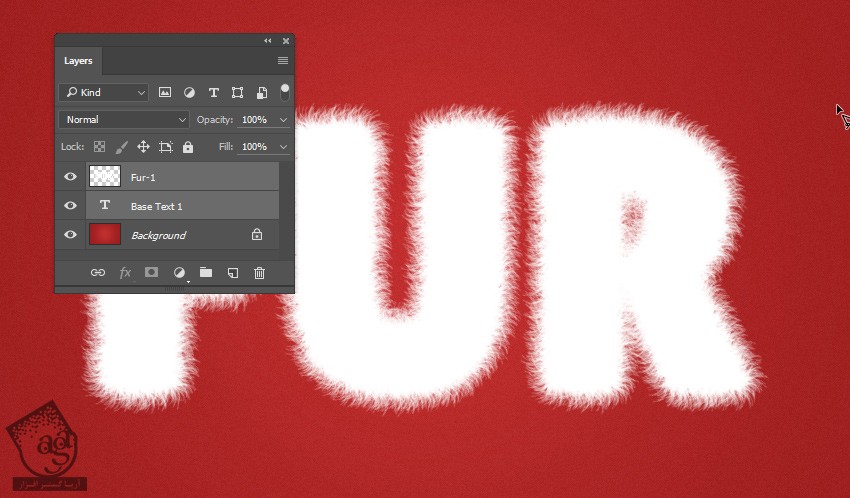
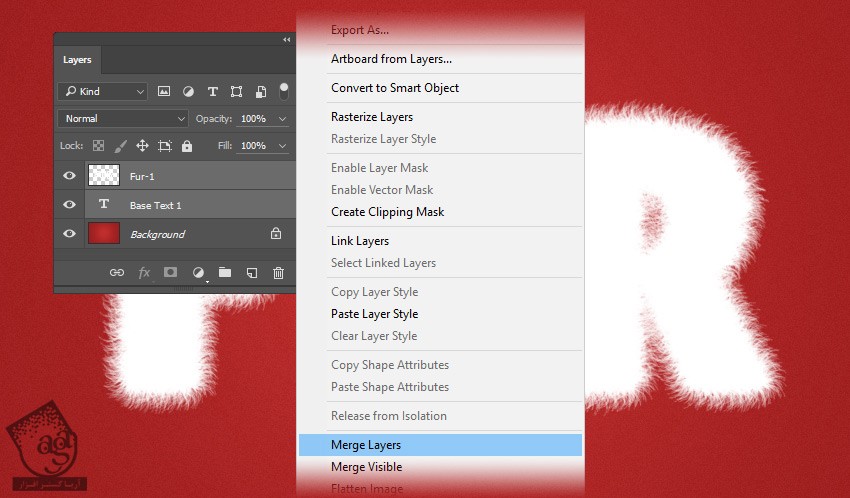
این بار میریم سراغ پنل Layers. حالا می خوایم متن و خز رو با هم ادغام کنیم. برای این کار، Fur-1 رو از پنل Layers انتخاب می کنیم. در نهایت هم Shift رو نگه می داریم و بعد از اون هم لایه Base Text 1 رو انتخاب می کنیم.

Shift رو رها می کنیم. روی Fur-1 کلیک راست کرده و Merge Layers رو از منوی کلیک راست انتخاب می کنیم.

گام دهم
حالا می خوایم یک Layer Style اضافه کنیم. روی لایه Fur-1 دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
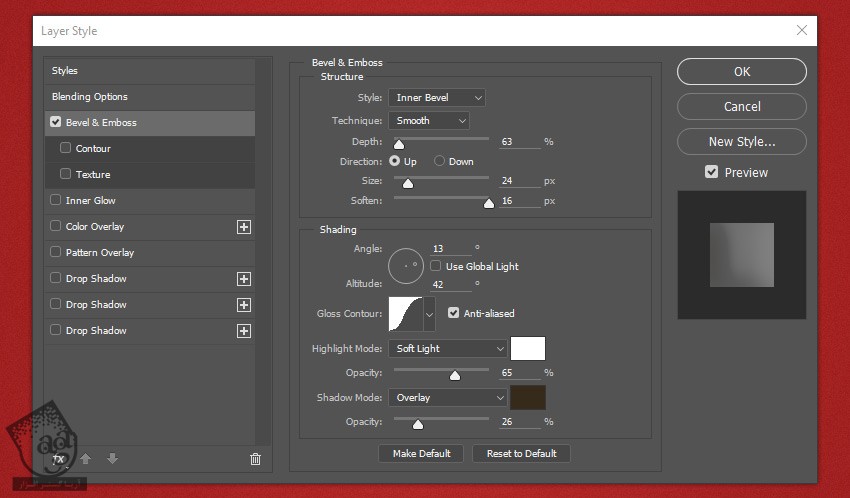
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Depth روی 63 درصد
Direction روی Up
Size روی 24 پیکسل
Soften روی 16 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 13 درجه
Altitude روی 42 درجه
Gloss Contour روی Gaussian
Anti aliased روی True
Highlight Mode روی Soft
Color of Highlight Mode روی #ffffff
Opacity of Highlight روی 65 درصد
Shadow Mode روی Overlay
Color of Shadow Mode روی #362a1a
Opacity of Shadow Mode روی 26 درصد

گام یازدهم
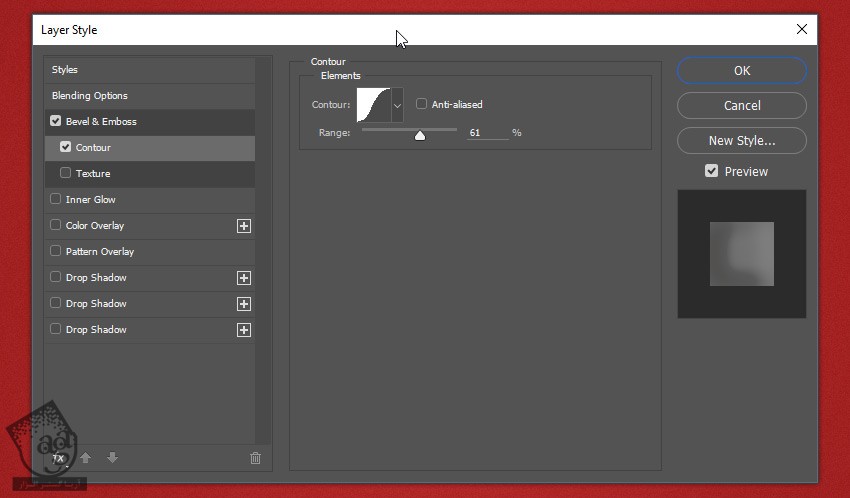
Contour :
Contour روی Gaussian
تیک Anti aliased رو بر می داریم
Range روی 61 درصد

گام دوازدهم
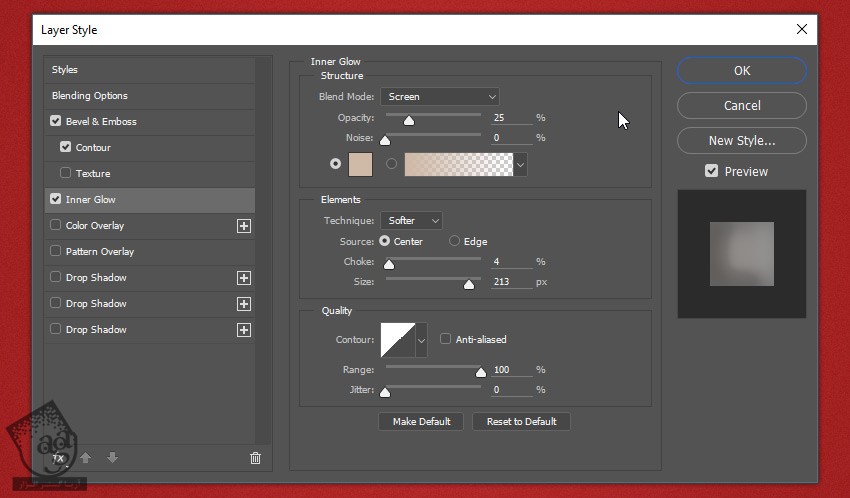
Inner Glow :
Blend Mode روی Screen
Opacity روی 25 درصد
Noise روی 0 درصد
Color روی #cfb9a6
Technique روی Softer
Source روی Center
Choke روی 4 درصد
Size روی 213 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 100 درصد
Jitter روی 0 درصد

گام سیزدهم
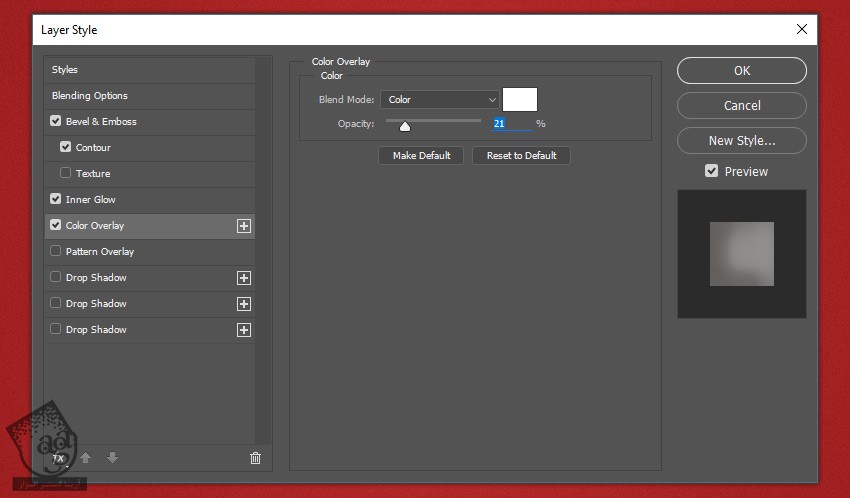
Color Overlay :
Blend Mode روی Color
Color روی #ffffff
Opacity روی 21 درصد

گام چهاردهم
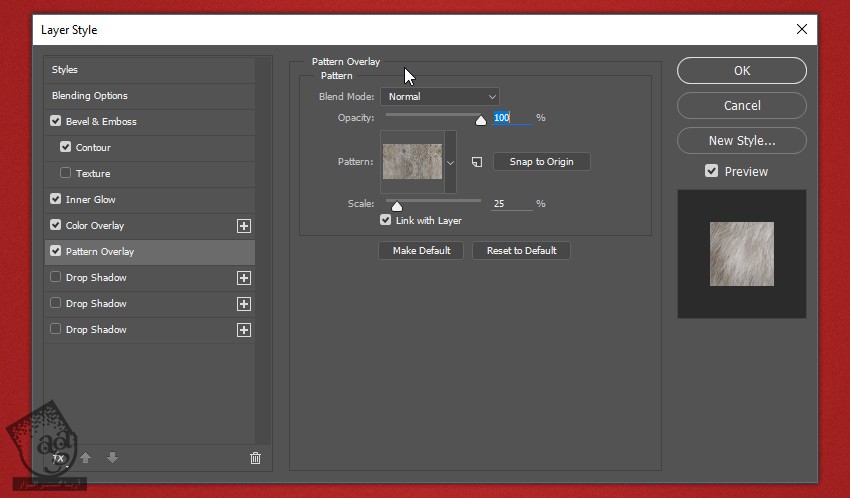
Pattern Overlay :
Blend Mode روی Normal
Opacity روی 100 درصد
Pattern روی Fur Pattern.pat
Scale روی 25 درصد
Linked with Layer رو تیک می زنیم

گام پانزدهم
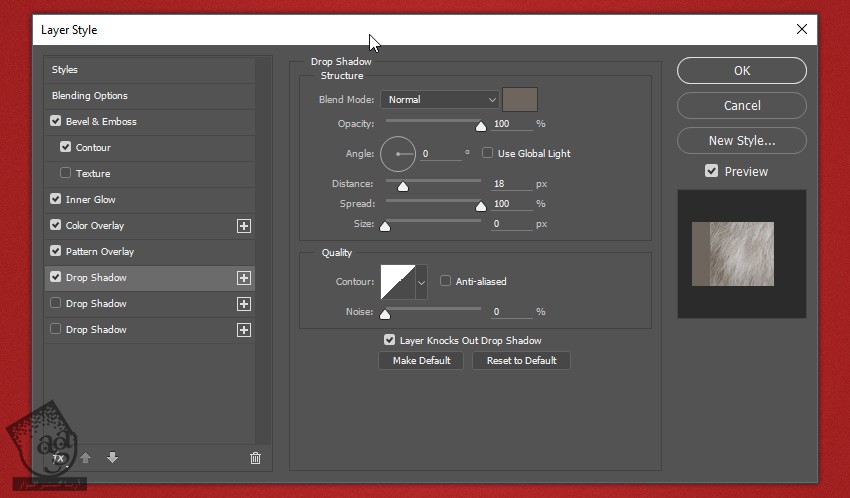
Drop Shadow :
Blend Mode روی Normal
Color روی #6d655d
Opacity روی 100 درصد
تیک Use Global Light رو بر می داریم
Angle روی 0 درجه
Distance روی 18 درصد
Spread روی 100 درصد
Size روی 0 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد
Layer Knocks Out Drop Shadow رو تیک می زنیم

” آموزش Photoshop : طراحی افکت متنی پشمالو با Action – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت