No products in the cart.
آموزش Photoshop : طراحی افکت متنی چشم

آموزش Photoshop : طراحی افکت متنی چشم
توی این آموزش، طراحی افکت متنی چشم رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی چشم ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
شروع پروژه
گام اول
از تصویر Horror Background به عنوان تصویر پیش زمینه استفاده می کنیم. سند رو روی ابعاد 800 در 650 پیکسل تنظیم می کنیم. وارد مسیر File > Open میشیم و تصویر Horror Background رو انتخاب می کنیم.

گام دوم
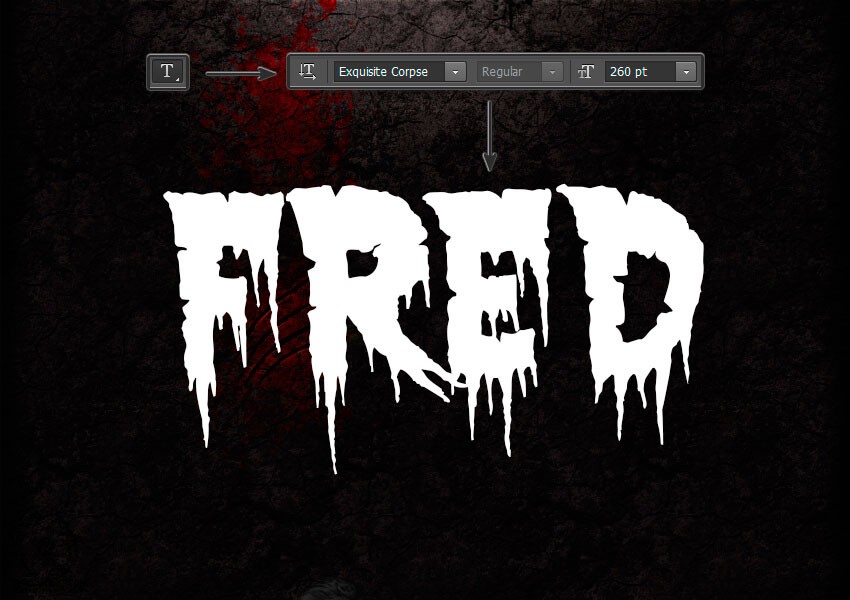
ابزار Type رو بر می داریم. فونت Exquisite Corpse رو انتخاب می کنیم. Size رو روی حدود 260 قرار میدیم و کلمه FRED رو با حروف بزرگ وارد می کنیم. رنگش مهم نیست.

اضافه کردن Layer Style
این افکت متنی از یک لایه درست شده. بنابراین وقتی کارمون تمام شد، می تونیم اون رو به عنوان Style جدید ذخیره کنیم.
گام اول
لایه متن رو انتخاب می کنیم. روی اون کلیک راست می کنیم و وارد Blending Options میشیم.
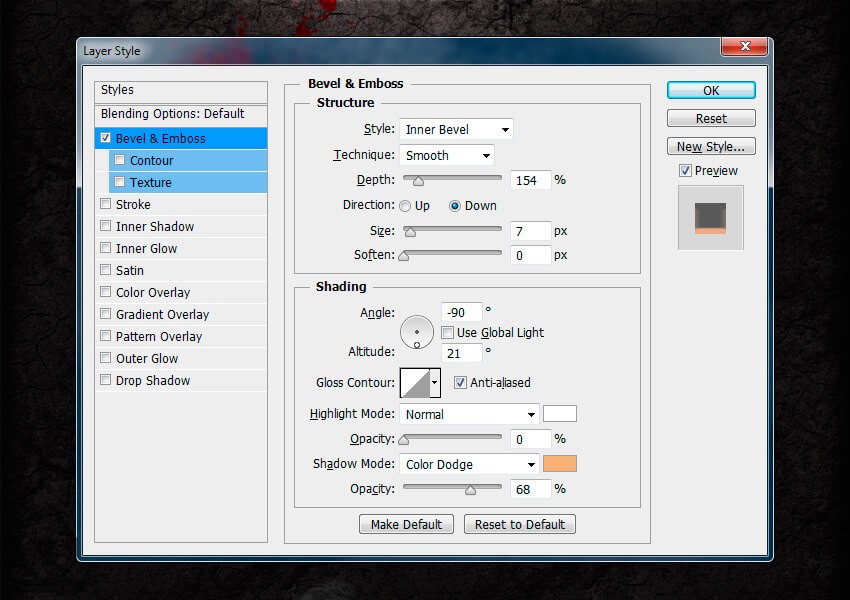
Bevel & Emboss :
Style روی Inner Bevel
Technique : Smooth
Depth روی 154 درصد
Direction روی Down
Size روی 7 پیکسل
تیک Use global Light رو بر می داریم
Angle روی -90 درجه
Altitude روی 21 درجه
Highlight Mode روی Normal
Opacity روی 0 درصد
Shadow Mode روی Color Dodge
Color روی کد رنگی #d6ad79
Opacity روی 68 درصد

گام دوم
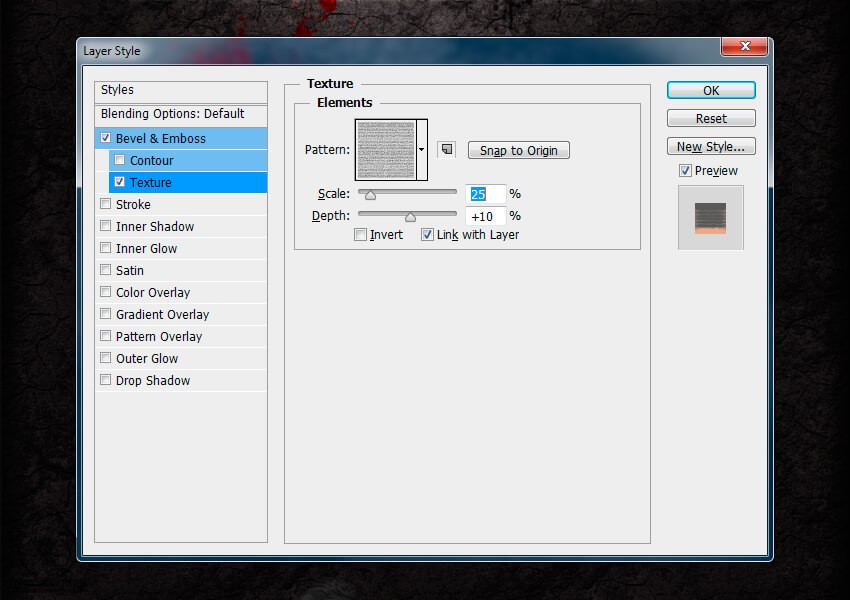
Texture :
روی Pattern کلیک می کنیم و الگوی Fabric رو انتخاب می کنیم
Scale روی 25 درصد
Depth روی 10 درصد

گام سوم
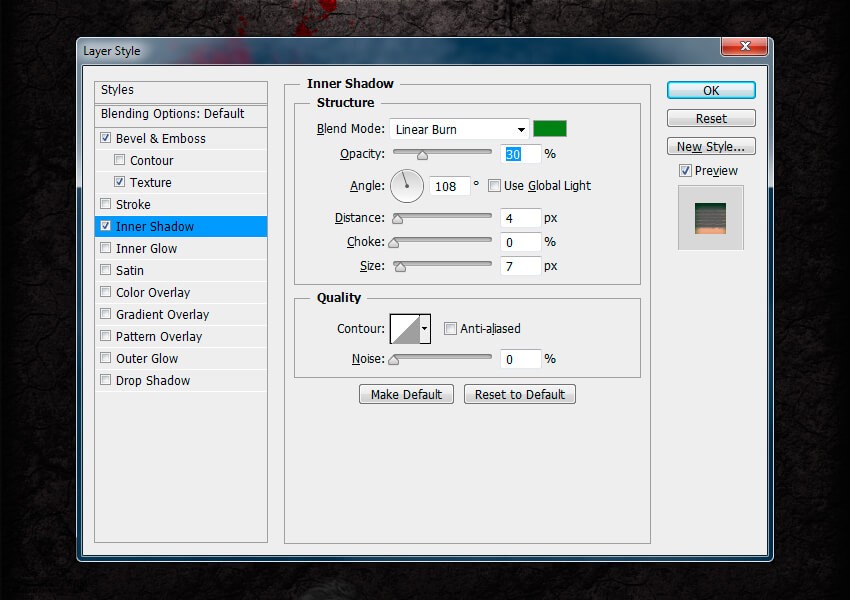
Inner Shadow :
Blend Mode روی Linear Burn
Color روی #388033
تیک Use Global Light
Angle روی 108 درجه
Distance روی 4 پیکسل
Choke روی 0 درصد
Size روی 7 پیکسل

گام چهارم
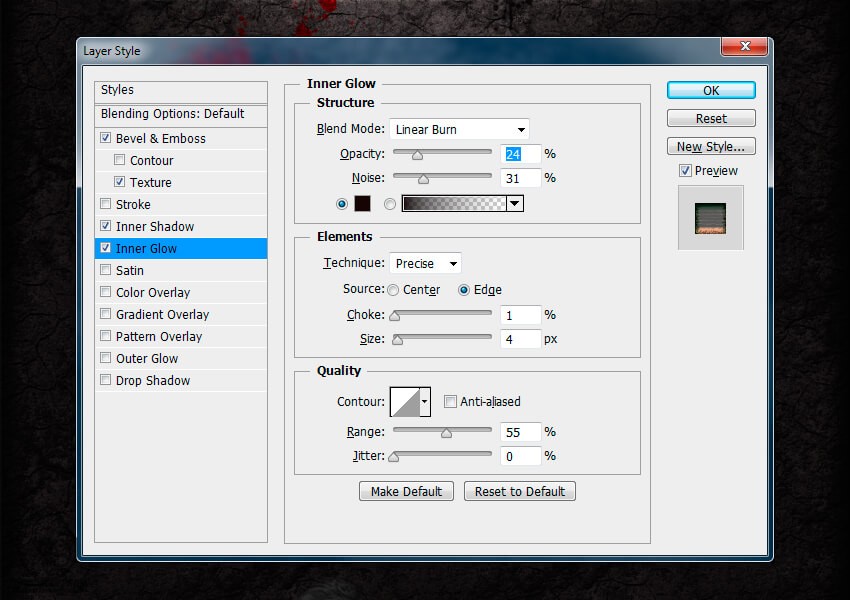
Inner Glow :
Blend Mode روی Linear Burn
Opacity روی 24 درصد
Noise روی 31 درصد
Color روی کد رنگی #1c1313
Technique : Precise
Source روی Edge
Choke روی 1 درصد
Size روی 4 پیکسل
Range روی 55 درصد

گام پنجم
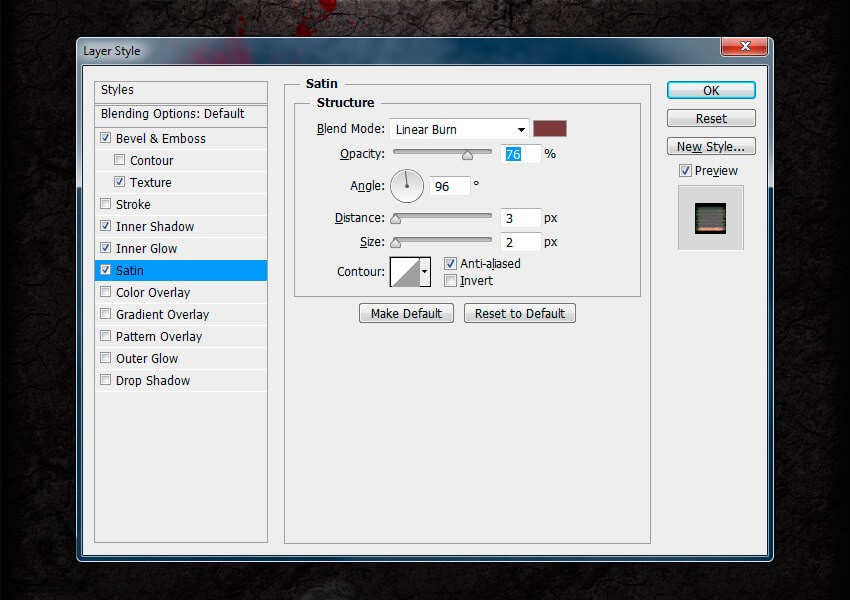
Satin :
Blend Mode روی Linear Burn
Color روی کد رنگی #633f3f
Opacity روی 76 درصد
Angle روی 96 درصد
Distance روی 3 پیکسل
Size روی 2 پیکسل
تیک Invert رو بر می داریم

گام ششم
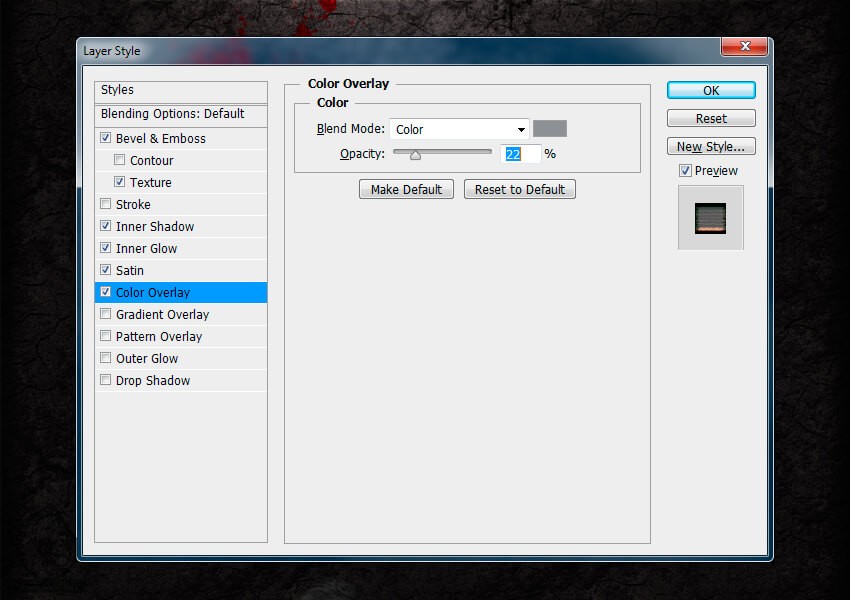
Color Overlay :
Blend Mode روی Color
Color روی #8c8d91
Opacity روی 22 درصد

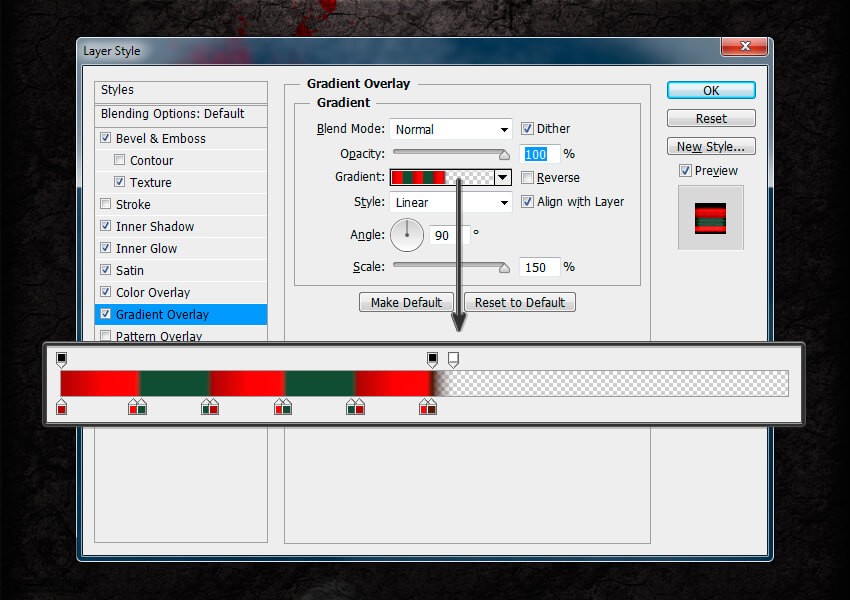
گام هفتم
Gradient Overlay :
Blend Mode روی Normal
Dither رو تیک می زنیم
Opacity روی 100 درصد
Style روی Linear
Angle روی 90 درجه
Scale روی 150 درصد
روی Gradient کلیک می کنیم و تنظیمات زیر رو انجام میدیم:
Opacity روی 100 درصد و Locations روی 0 و 51 درصد
Opacity روی 0 درصد و Locations روی 54 درصد
Color روی #840a0c و Locations روی 0 و 21 و 41 درصد
Color روی #cf1214 و Locations روی 10 و 30 و 50 درصد
Color روی #3d503b و Locations روی 11 و 20 و 31 و 40 درصد
Color روی #452617 و Locations روی 51 درصد

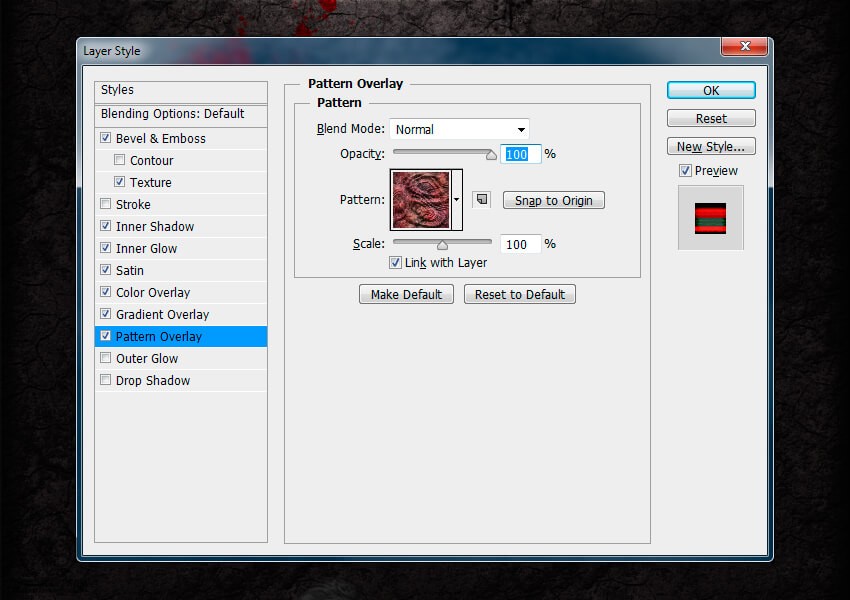
گام هشتم
Pattern Overlay :
Blend Mode روی Normal
روی Pattern کلیک می کنیم و الگوی Skin رو انتخاب می کنیم
Opacity روی 100 درصد
Scale روی 100 درصد

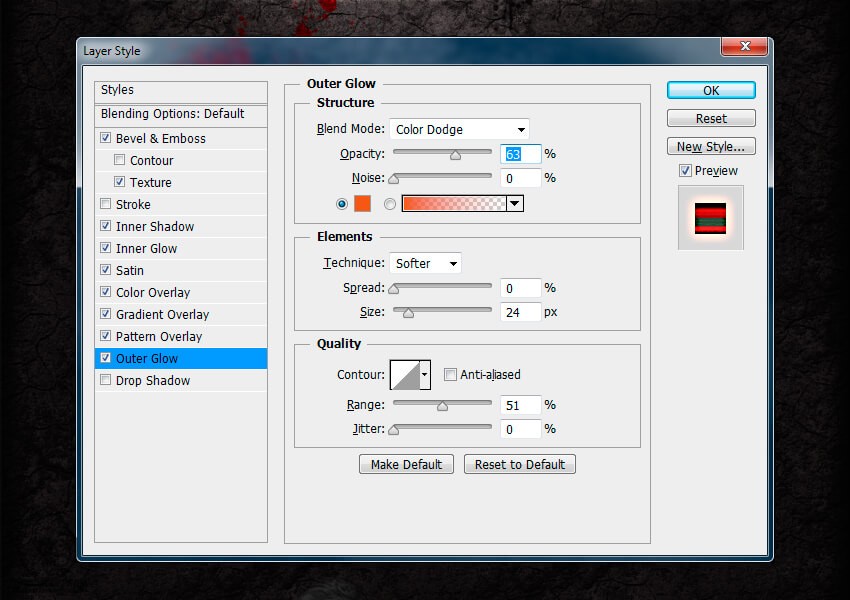
گام نهم
Oute Glow :
Blend Mode روی Color Dodge
Opacity روی 63 درصد
روی Set Color of Glow کلیک می کنیم و کد رنگی #bc5928 رو انتخاب می کنیم
Technique روی Softer
Spread روی 0 درصد
Size روی 24 پیکسل
Range روی 51 درصد
Jitter روی 0 درصد

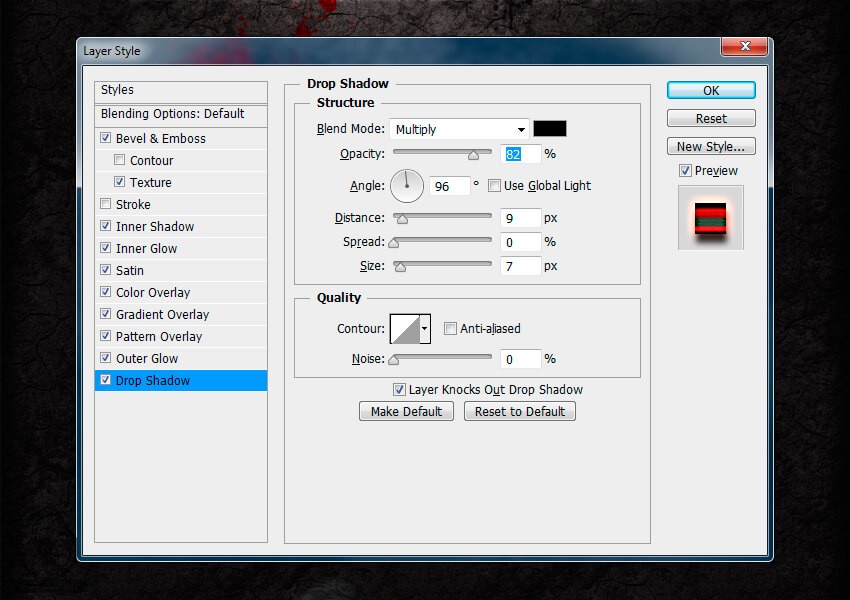
گام دهم
Drop Shadow :
Blend Mode روی Multiply
Color روی #000000
Opacity روی 82 درصد
تیک Use Global Light رو بر می داریم
Angle روی 96 درجه
Distance روی 9 پیکسل
Spread روی 0 درصد
Size روی 7 پیکسل
Ok می زنیم تا تمام تغییرات اعمال بشن.


اضافه کردن تصویر چشم
گام اول
با دنبال کردن مسیر File > Place؛ تصویر چشم رو وارد می کنیم و Enter می زنیم.

گام دوم
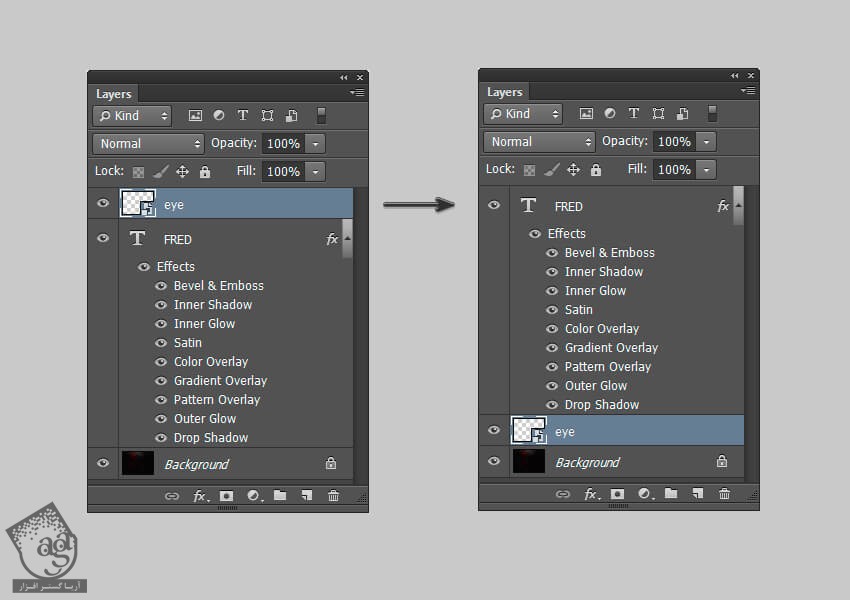
لایه Eye رو زیر لایه متن قرار میدیم. برای این کار، لایه Eye رو انتخاب می کنیم و وارد مسیر Layer > Arrange > Send Backward میشیم.

گام سوم
موقعیت تصویر چشم رو با زدن میانبر Ctrl+T و استفاده از فلش های روی کیبورد، تغییر میدیم. وقتی تمام شد، Ok می زنیم. این هم از نتیجه نهایی.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی چشم ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت