No products in the cart.
آموزش Photoshop : طراحی افکت متنی کوسن – قسمت دوم

آموزش Photoshop : طراحی افکت متنی کوسن – قسمت دوم
توی این آموزش، طراحی افکت متنی کوسن رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نظر آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی کوسن ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی کوسن – قسمت اول “
ایجاد متریال بیشتر
گام اول
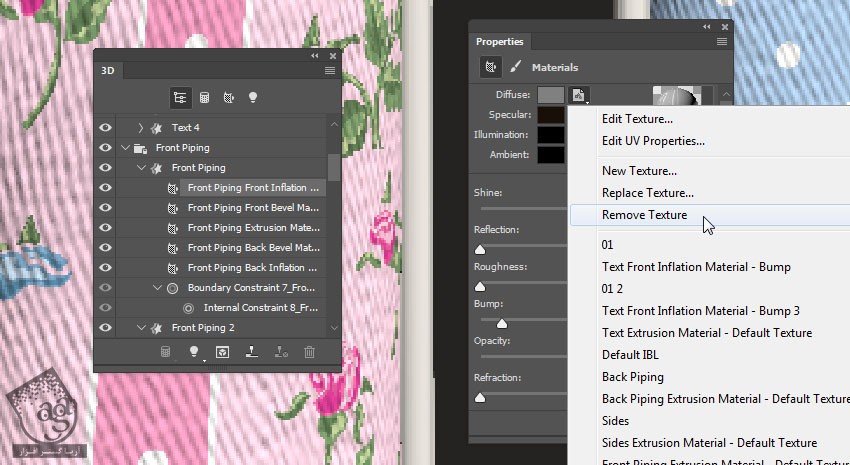
تب Front Inflation Material مربوط به اولین مش Front Piping رو انتخاب کرده و روی آیکن Diffuse Texture کلیک کرده و Remove Texture رو انتخاب می کنیم.

گام دوم
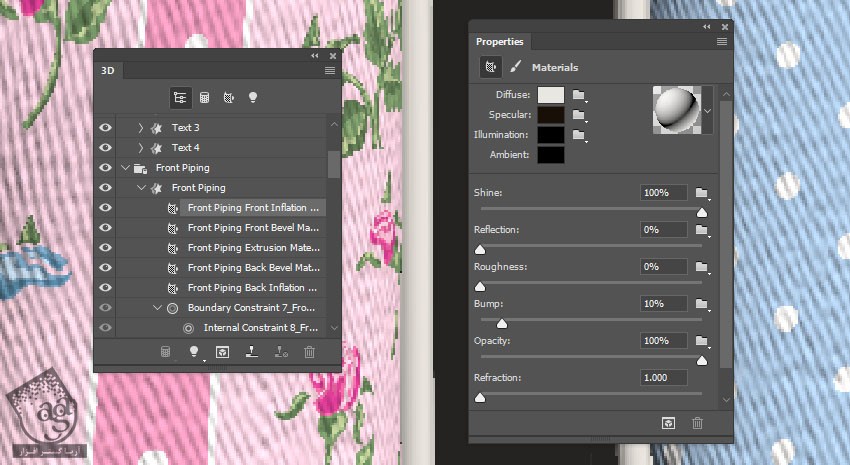
مقادیر رنگی 223, 231, 226 رو برای Diffuse Color در نظر می گیریم.

گام سوم
روی آیکن Bump Folder کلیک کرده و تکسچر Text Front Inflation Material Bump رو از لیست انتخاب می کنیم.
میریم سراغ UV Properties و Bump رو میزاریم روی 2.

گام چهارم
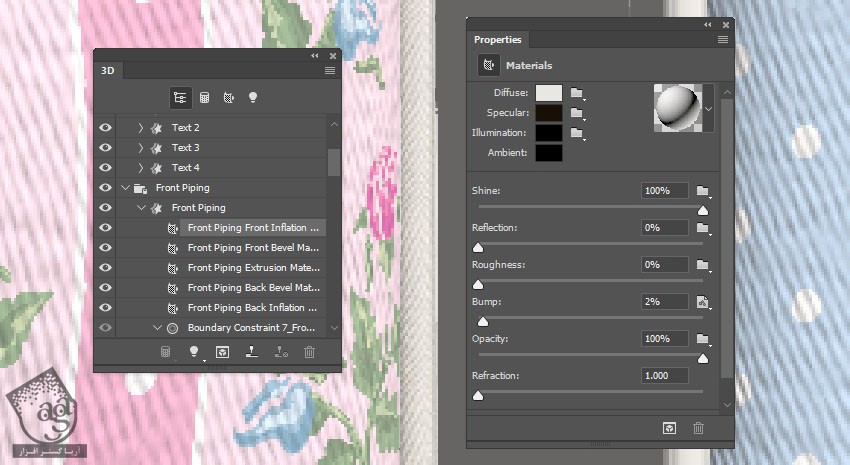
متریال رو ذخیره کرده و اون رو روی بقیه متریال های Piping اعمال می کنیم.
تمام تب های مش Piping رو انتخاب کرده و Texture Mapping رو میزاریم روی Tile.

گام پنجم
میریم سراغ تب های Piping Extrusion Material و UV Properties رو ادیت می کنیم. متریال رو ذخیره کرده و اون رو روی بقیه متریال های Piping Extrusion Materials اعمال می کنیم.

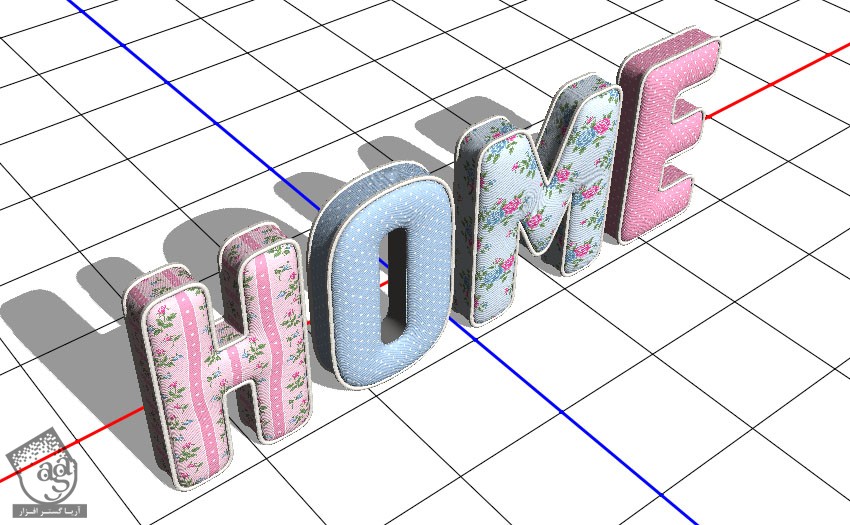
تغییر موقعیت حروف
گام اول
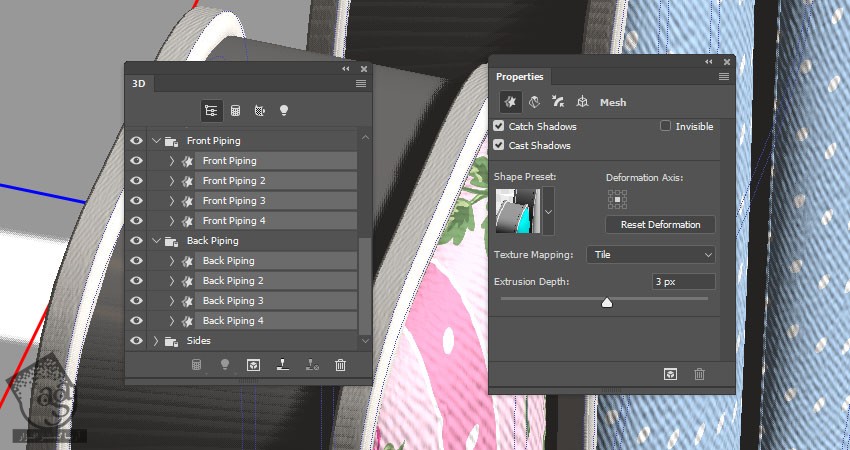
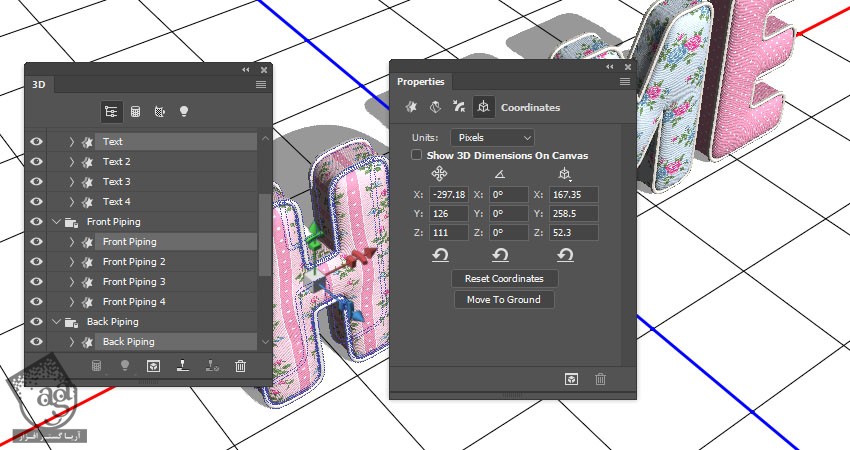
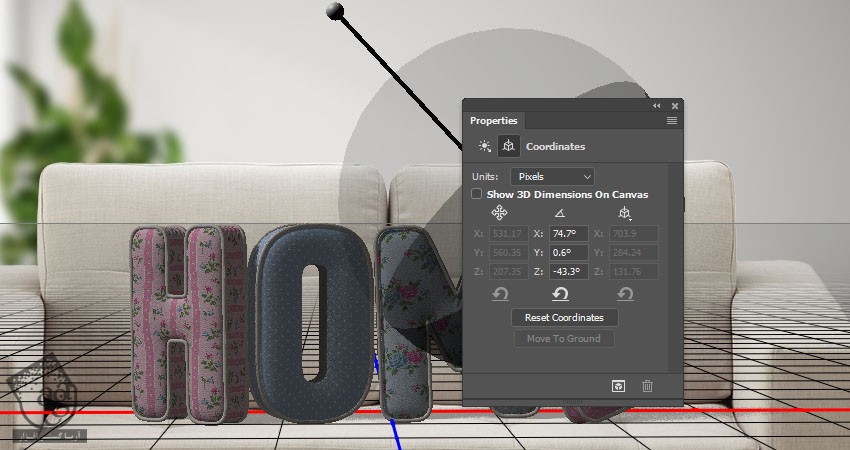
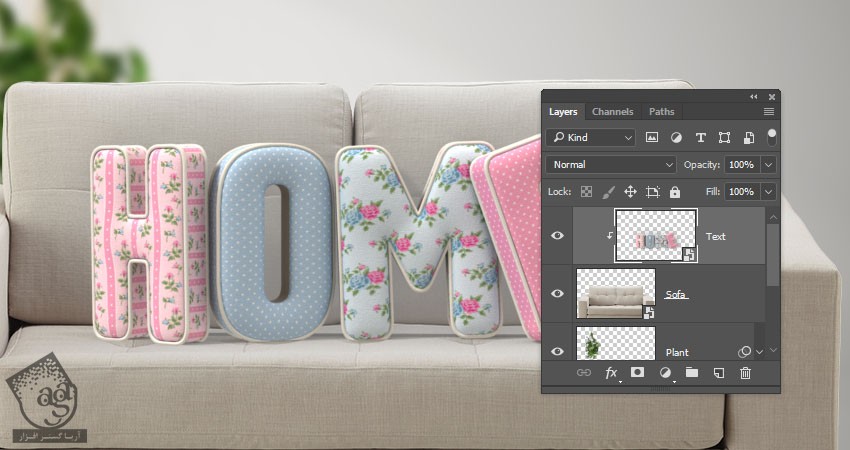
تب های مش Text, Front Piping, Sides, Back Piping اولین حرف رو انتخاب می کنیم.
از 3D Axis یا Coordinates پنل Properties برای چرخوندن و جا به جایی حرف استفاده می کنیم.

گام دوم
همین کار رو برای مش بقیه حروفی که داریم تکرار می کنیم. همیشه می تونیم هر حرفی که داریم رو ادیت کنیم.

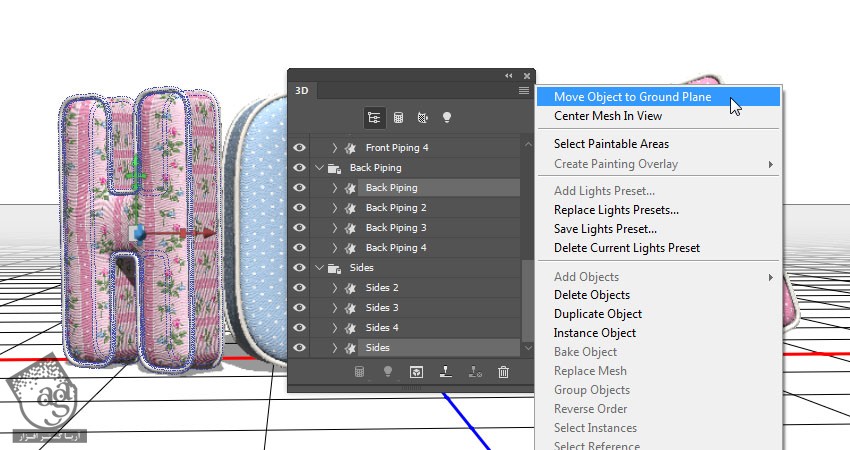
گام سوم
تب های مش اولین حرف رو انتخاب می کنیم. روی آیکن پنل 3D کلیک کرده و Move Object to Ground Plane رو انتخاب می کنیم.
همین کار رو برای بقیه حروف هم تکرار می کنیم.

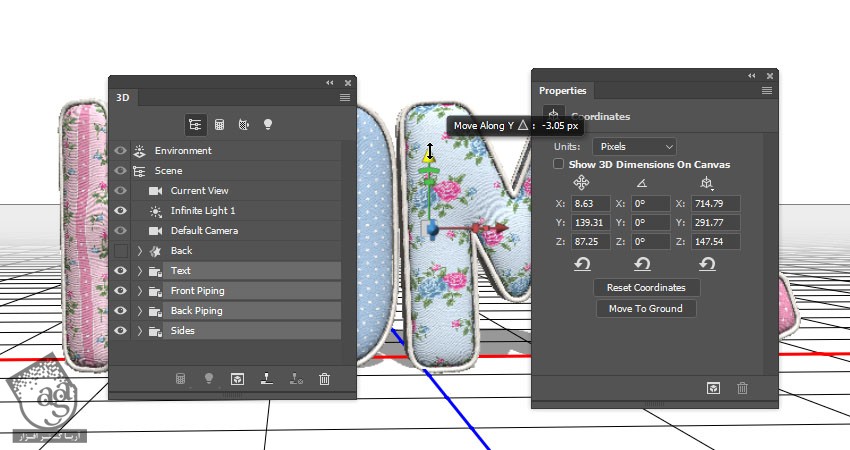
گام چهارم
تمام تب های گروه مش رو انتخاب کرده و یک مقدار روی محور Y به پایین میاریم.

ایجاد پس زمینه
گام اول
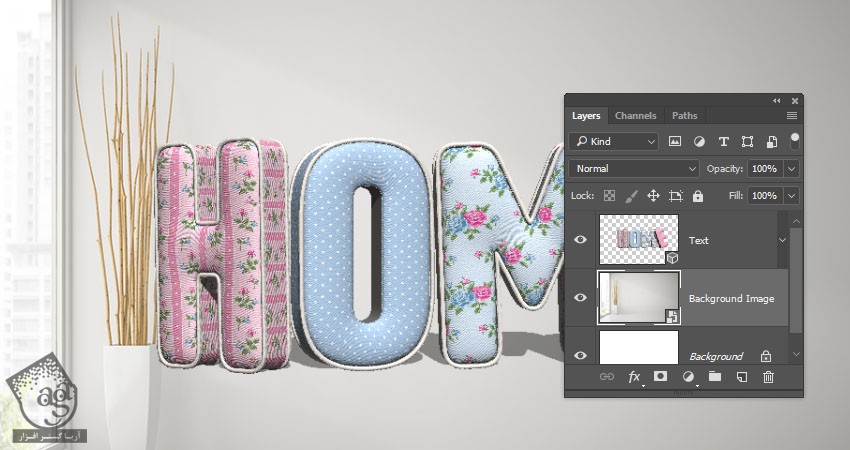
وارد مسیر File > Place Linked میشیم. تصویر Empty Clean White Room with Branches Decor 3D Rendering رو باز می کنیم.
در صورت لزوم Resize کرده و اسم لایه رو میزاریم Background Image.

گام دوم
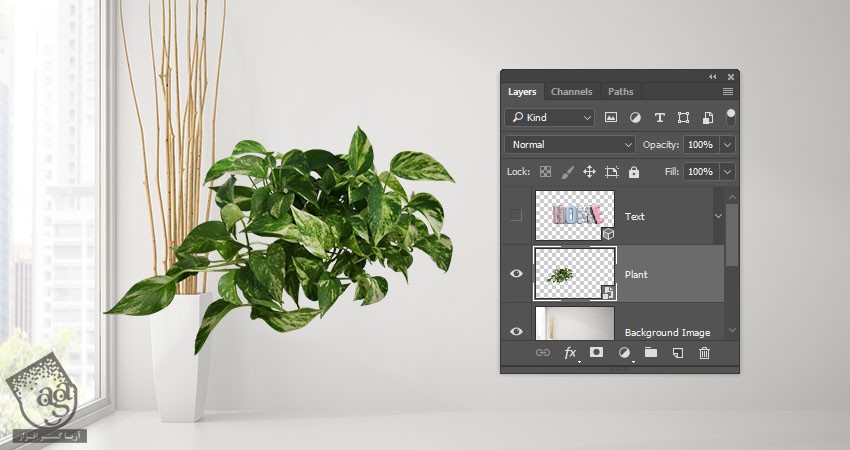
تصویر Plant رو در بالای لایه Background Image قرار میدیم و اسمش رو میزاریم Plant.
لایه 3D رو مخفی می کنیم.

گام سوم
تصویر گیاه رو Resize کرده و می چرخونیم و روی تصویر پس زمینه قرار میدیم.

گام چهارم
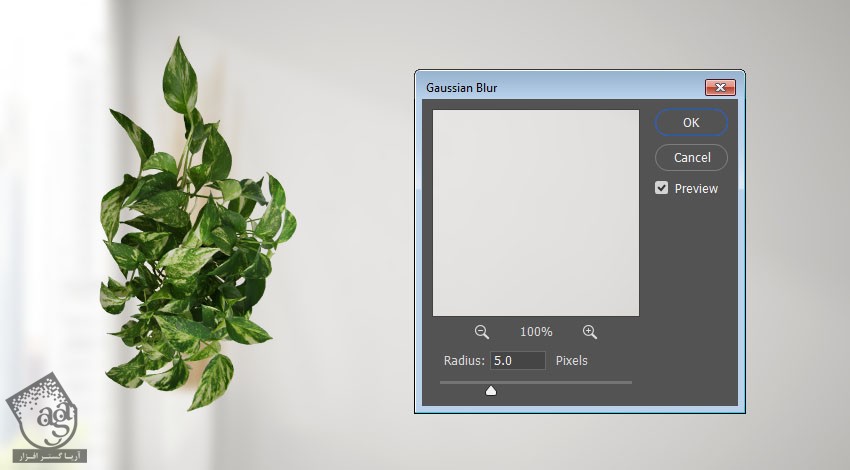
لایه Background Image رو انتخاب می کنیم و وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 5.

گام پنجم
همین کار رو تکرار کرده و تصویر Plant رو محو می کنیم.

انتخاب و ایزوله کردن یک تصویر
گام اول
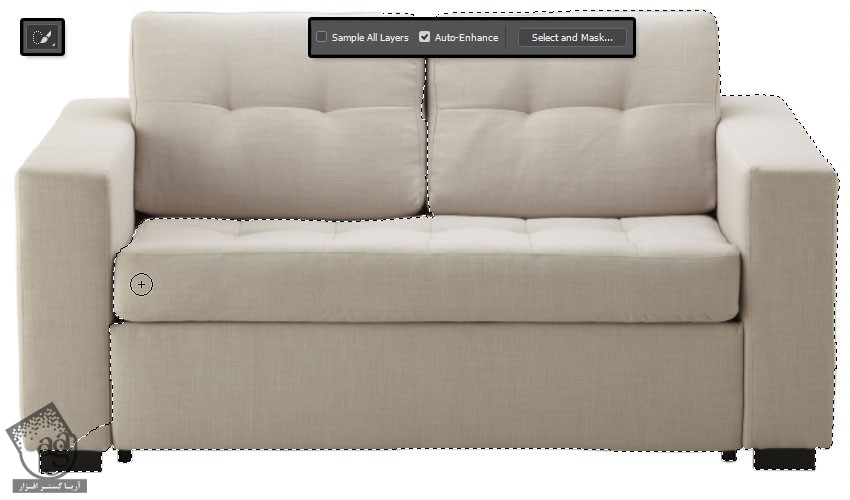
تصویر White Sofa Isolated on White رو باز می کنیم. ابزار Quick Selection رو برداشته و Auto-Enhance رو از نوار امکانات تیک می زنیم.
بعد هم این شکل رو با کلیک و درگ، انتخاب می کنیم.

گام دوم
Alt رو نگه می داریم و با کلیک و درگ، نواحی اضافه رو از حالت انتخاب خارج می کنیم.

گام سوم
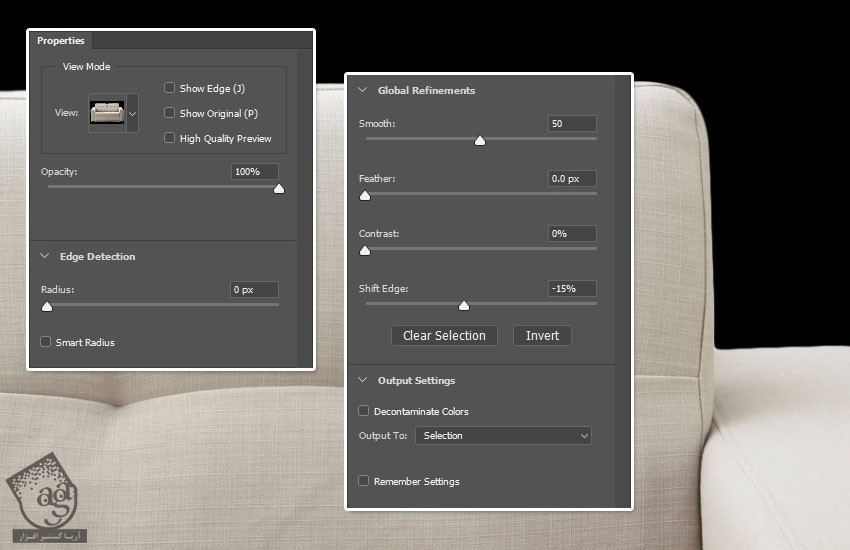
بعد از انتخاب شکل، روی دکمه Select and Mask از نوار امکانات کلیک می کنیم.
View رو میزاریم روی on Black و Opacity رو تا 100 درصد افزایش میدیم.
با تغییر مقادیر Smooth و Shift Edge که توی تب Global Refinements قرار داره، به نتیجه مورد نظر می رسیم.

گام چهارم
وقتی تمام شد، Ok زده و وارد مسیر Edit > Copy میشیم.

گام پنجم
میریم سراغ سند 3D. وارد مسیر Edit > Paste میشیم و اسم لایه رو میزاریم Sofa.
روی لایه Sofa کلیک راست کرده و Convert to Smart Object رو می زنیم و اندازه اون رو تغییر میدیم تا با تصویر هماهنگ پیدا کنه.

گام ششم
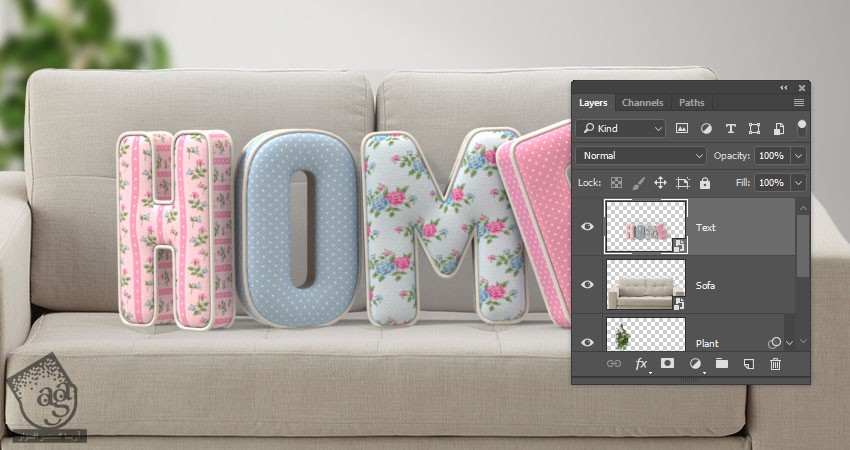
لایه 3D رو Visible کرده و Camera View رو تنظیم می کنیم و حروف رو روی مبل قرار میدیم.

تنظیم نور صحنه
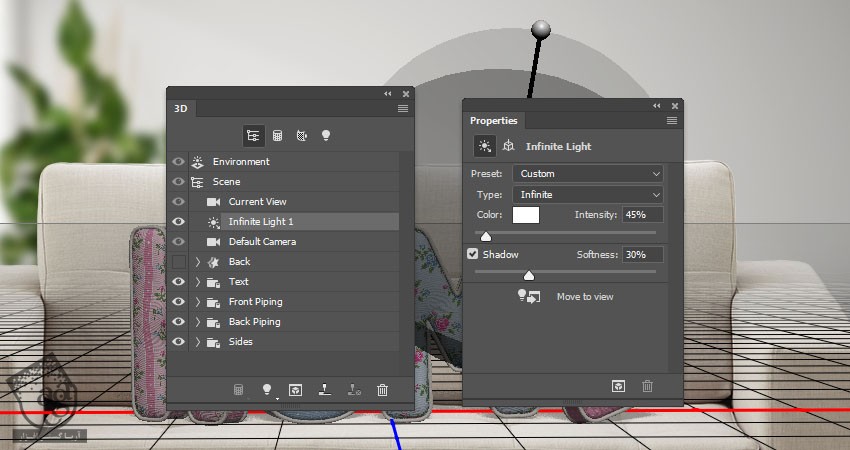
گام اول
تب Infinite Light 1 رو انتخاب می کنیم. Intensity رو میزاریم روی 45 درصد و Shadow Softness رو روی 30 درصد قرار میدیم.

گام دوم
از ابزار Move یا مقادیر Coordinates برای جا به جایی نور استفاده می کنیم.

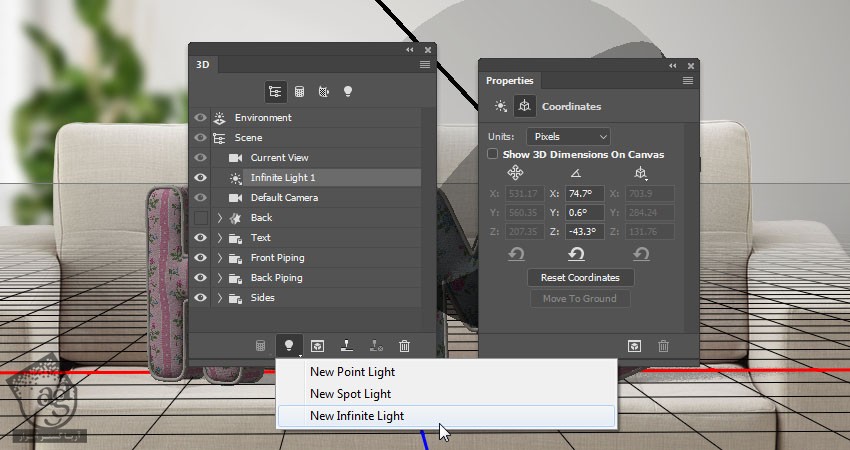
گام سوم
روی آیکن Add New Light to Scene کلیک کرده و New Infinite Light رو انتخاب می کنیم.

گام چهارم
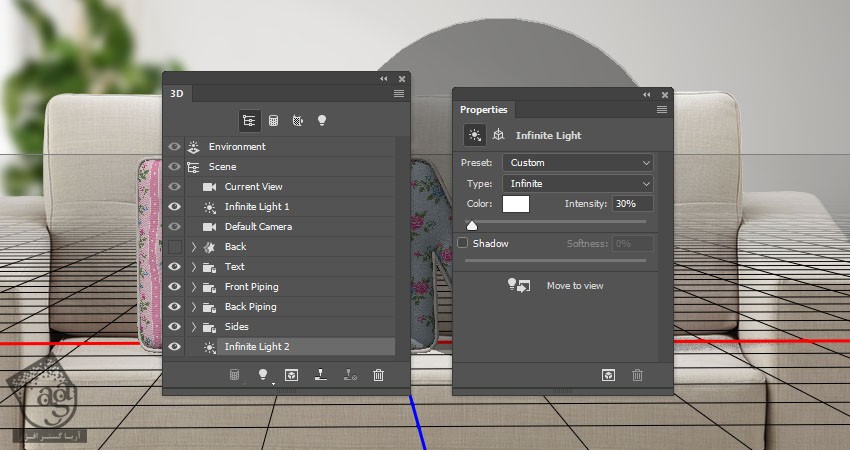
Intensity مربوط به Infinite Light 2 رو میزاریم روی 30 درصد و تیک Shadow رو بر می داریم.

گام پنجم
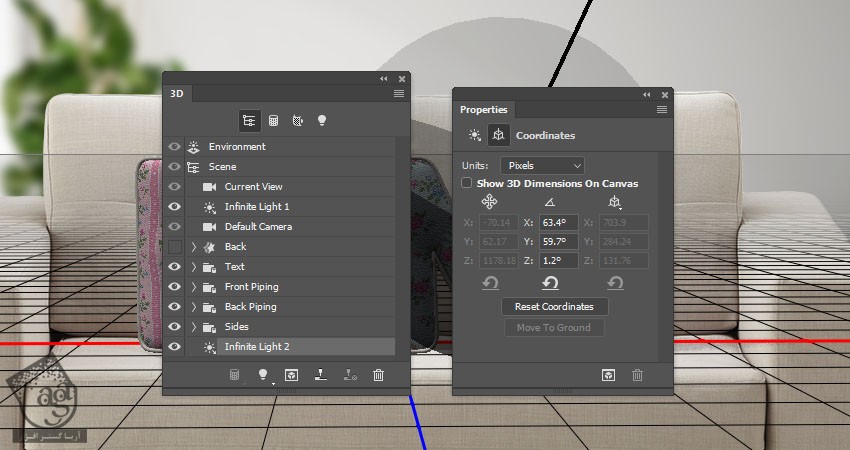
نور رو طوری جا به جا می کنیم که بخش بالایی متن رو روشن کنه.

گام ششم
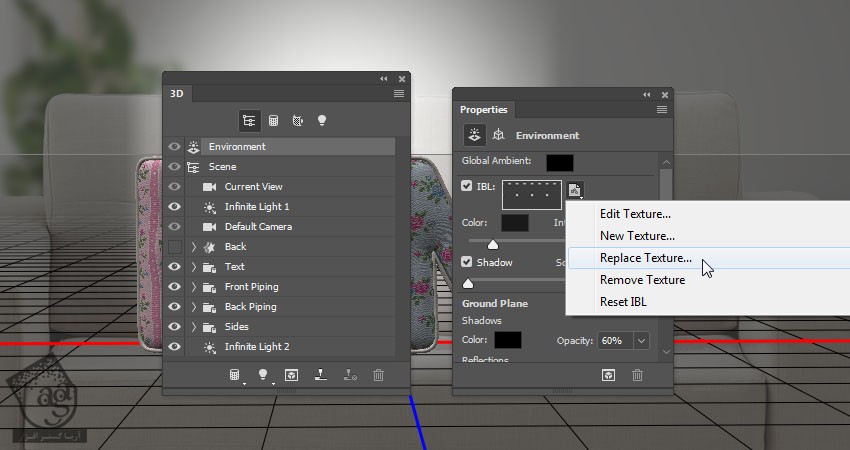
روی تب Environment کلیک کرده و روی آیکن تکسچر IBL کلیک می کنیم و Replace Texture رو انتخاب می کنیم. بعد هم تصویر Bedroom رو باز می کنیم.

گام هفتم
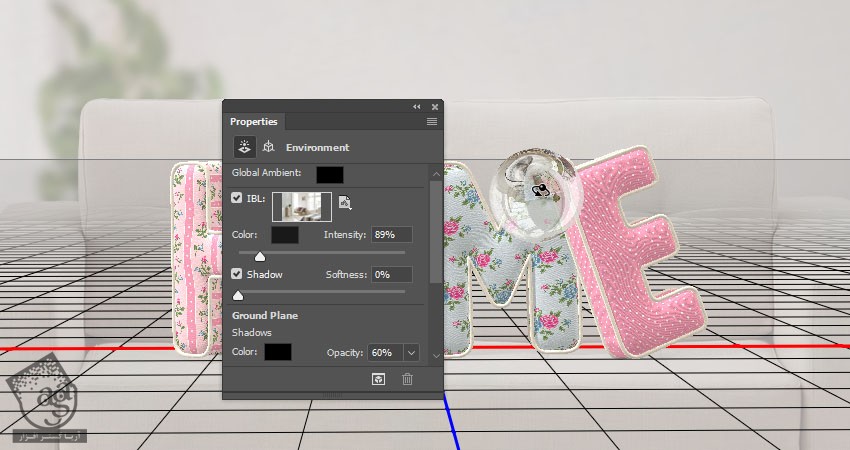
Intensity رو روی 90 درصد قرار میدیم و نور رو جا به جا می کنیم.

خروجی از صحنه
گام اول
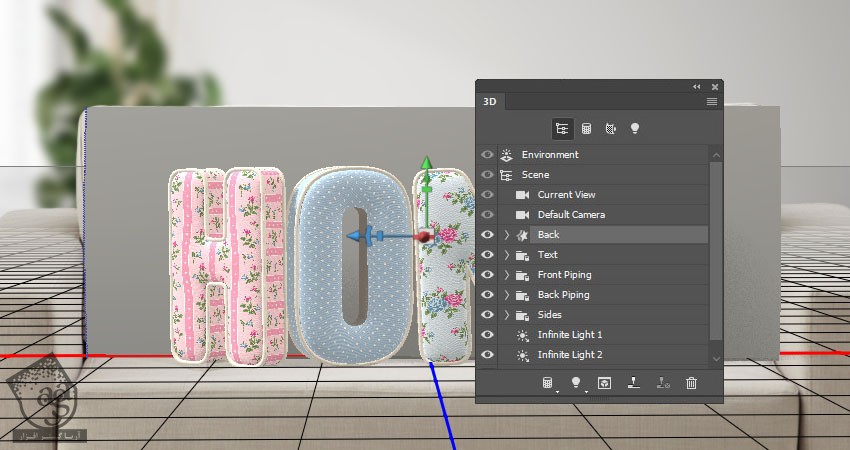
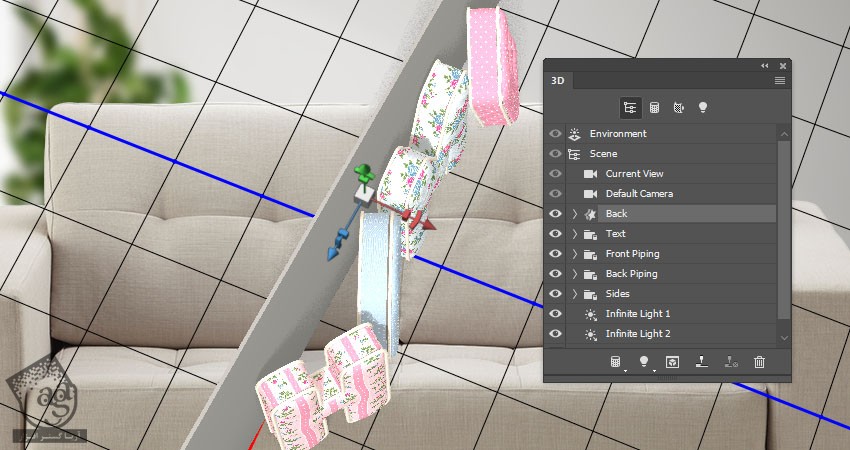
مش Back رو آشکار کرده و اون رو 90- درجه روی محور Y می چرخونیم و مقیاس اون رو با مبل هماهنگ می کنیم.

گام دوم
مش Back رو تا زمانی که با حروف برخورد کنه، جا به جا کرده و می چرخونیم.

گام سوم
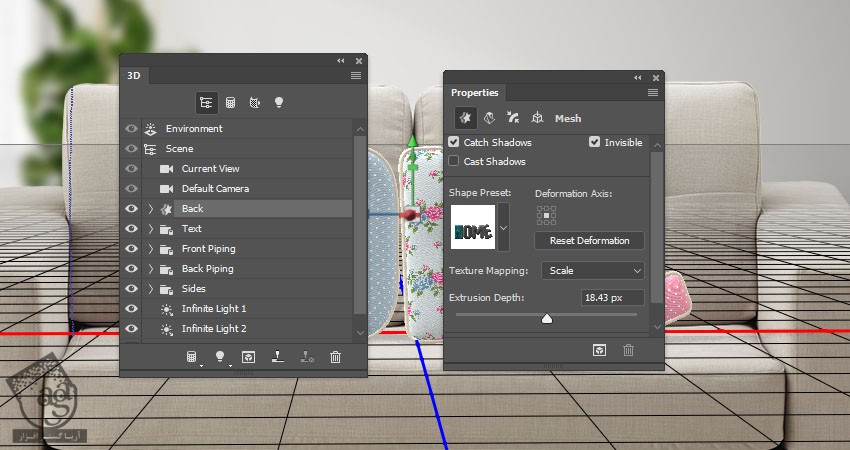
مطمئن میشیم که Current View روی زاویه مورد نظر تنظیم شده باشه.
تب مش Back رو انتخاب کرده و تیک Cast Shadows رو بر می داریم و Invisible رو تیک می زنیم.

گام چهارم
وقتی تمام شد، وارد مسیر 3D > Render میشیم تا ازش خروجی بگیریم. وقتی این فرآیند تمام شد، اون رو به Smart Object تبدیل می کنیم.

گام پنجم
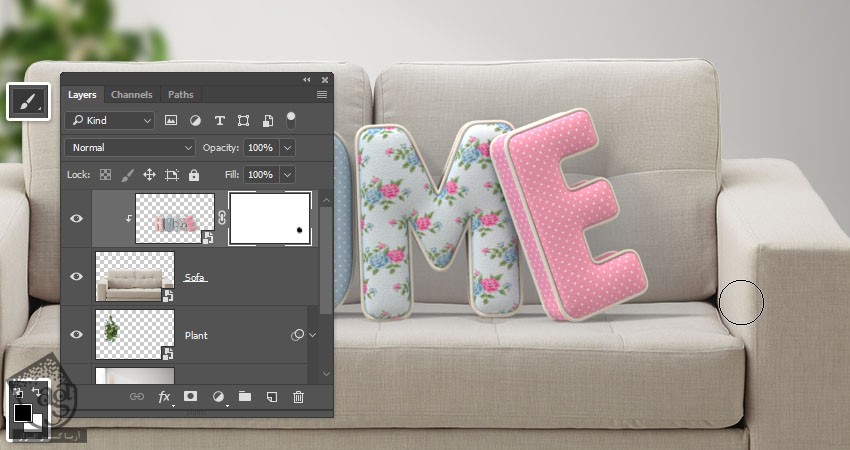
روی لایه 3D کلیک راست کرده و Create Clipping Mask رو انتخاب می کنیم.

گام ششم
روی آیکن Add Layer Mask کلیک می کنیم.
رنگ مشکی رو برای Foreground Color در نظر می گیریم. ابزار Brush رو به همراه یک نوک نرم بر می داریم و نواحی ناخواسته رو مخفی می کنیم.

اضافه کردن سایه
گام اول
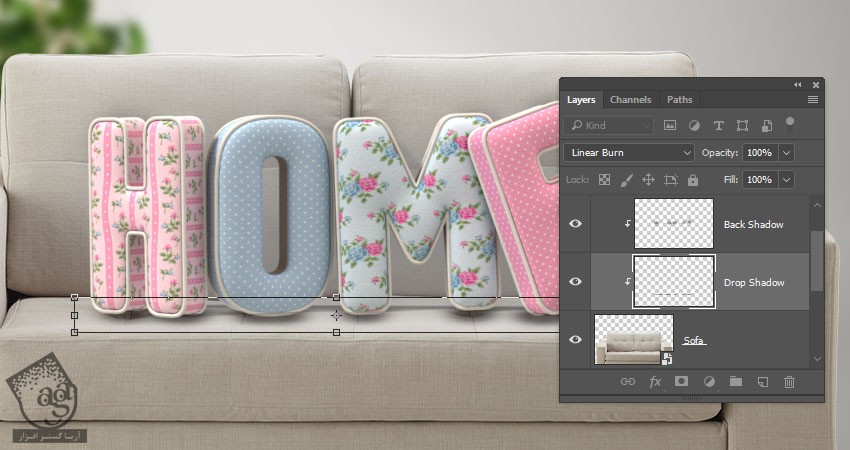
یک لایه جدید در زیر لایه 3D درست کرده و اسمش رو میزاریم Back Shadow. بعد هم Blend Mode رو میزاریم روی Linear Burn.
کد رنگی #848285 رو برای Foreground در نظر می گیریم و شروع می کنیم به کشیدن سایه در جایی که حروف با مبل تماس پیدا می کنن.

گام دوم
Opacity لایه Back Shadow رو به دلخواه تنظیم می کنیم و از ابزار Eraser برای حذف بخش های ناخواسته استفاده می کنیم.

گام سوم
یک لایه جدید در زیر لایه Back Shadow درست می کنیم. اسمش رو میزاریم Drop Shadow و Blend Mode رو روی Linear Burn قرار میدیم.
به محل اتصال حروف با مبل هم سایه هایی رو اضافه می کنیم. Ctrl+T رو فشار داده و وارد Free Transform Mode میشیم. مقیاس سایه ها رو تغییر داده و زیر حروف قرار میدیم.
بعد هم Enter می زنیم.

آخرین اصلاحات
گام اول
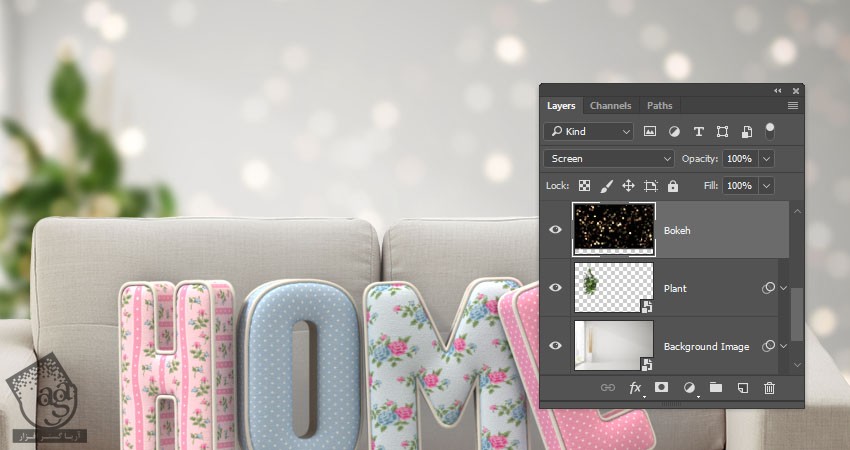
تصویر Bokeh – Golden Lights 5184 x 3456 Pixels رو در بالای لایه Plant قرار میدیم و اسمش رو میزاریم Bokeh.
Blend Mode این لایه رو روی Screen قرار داده و در صورت لزوم، Resize می کنیم.
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 3 قرار میدیم.

گام دوم
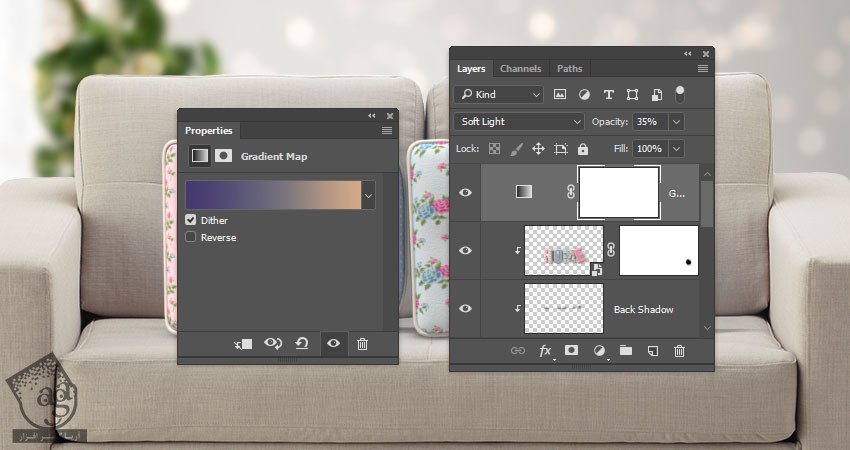
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Gradient Map رو انتخاب می کنیم.
یک Gradient Fill درست می کنیم. کد رنگی #44386e رو برای چپ و کد رنگی #716d7c رو برای وسط و کد رنگی #d4a987 رو برای راست در نظر می گیریم.
Dither رو تیک زده و Blend Mode رو میزاریم روی Soft Light و Opacity رو تا 35 درصد کاهش میدیم.

گام سوم
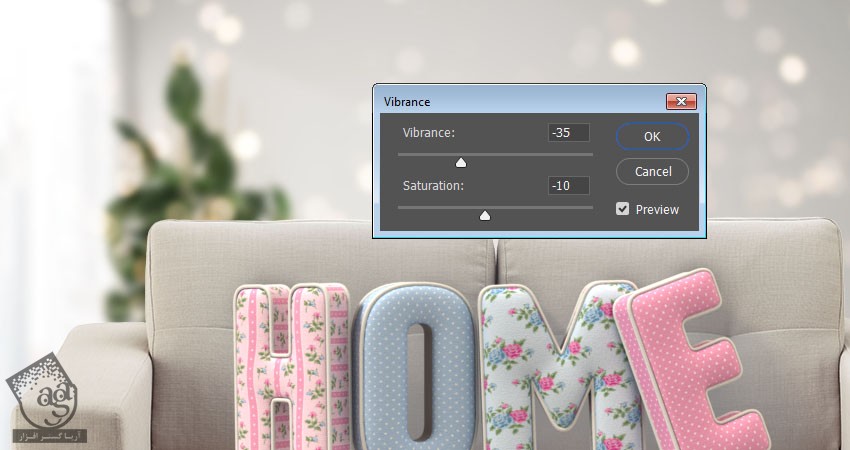
لایه Plant رو انتخاب کرده و وارد مسیر Image > Adjustments > Vibrance میشیم.
Vibrance رو روی 35- و Saturation رو روی 10- قرار میدیم.

گام چهارم
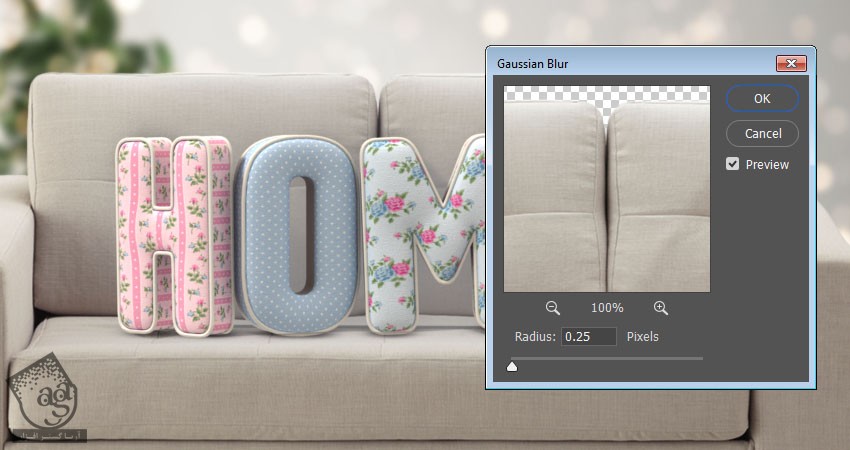
Gaussian Blur رو با Radius 0.25 اعمال می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت متنی کوسن ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت