No products in the cart.
آموزش Photoshop : طراحی افکت متنی گداخته با Flame Filter

آموزش Photoshop : طراحی افکت متنی گداخته با Flame Filter
توی این آموزش، طراحی افکت متنی گداخته با Flame Filter رو با Photoshop با هم می بینیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی گداخته با Flame Filter ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه و اضافه کردن متن و Layer Style
گام اول
یک سند جدید به ابعاد 1740 در 1170 پیکسل درست می کنیم و کد رنگی #111111 رو براش در نظر می گیریم.
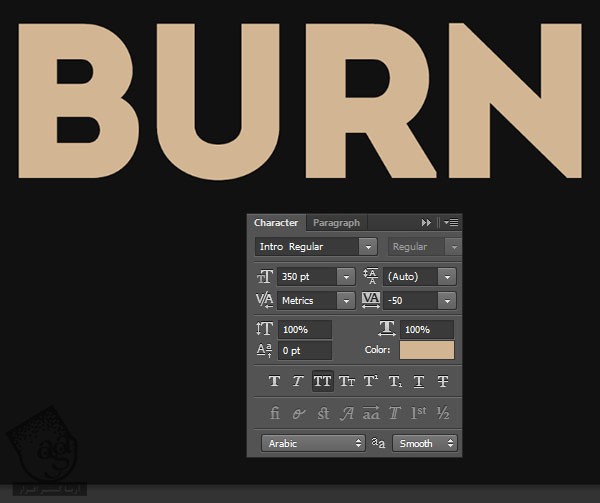
بعد هم متن رو با فونت Instro Regular وارد می کنیم. کد رنگی #d2b593 رو برای Color در نظر می گیریم. Size رو روی 350 و Tracking رو روی 50 قرار میدیم.

گام دوم
روی لایه متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
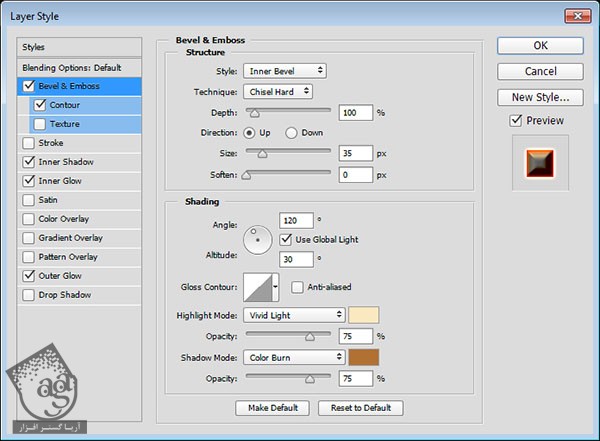
Bevel & Emboss :
Technique روی Chisel Hard
Size روی 35
Highlight Mode روی Vivid Light
Color روی #fae8c1
Shadow Mode روی Color Burn
Color روی #b07133

گام سوم
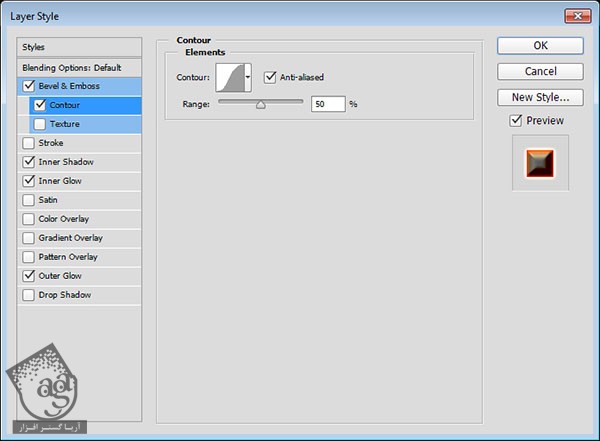
Contour :
Contour روی Gaussian
Anti Liased رو تیک می زنیم

گام چهارم
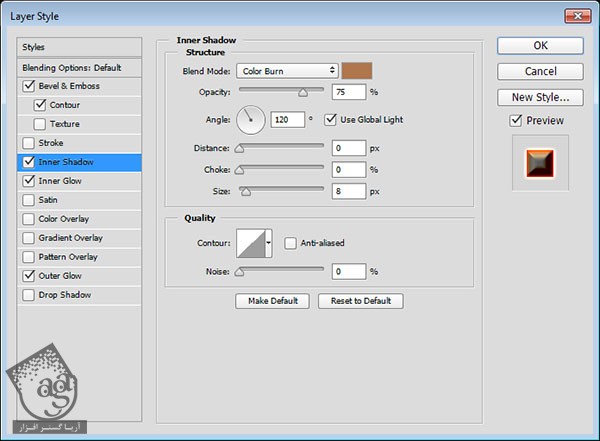
Inner Shadow :
Blend Mode روی Color Burn
Color روی #b0764c
Distance روی 0
Size روی 8

گام پنجم
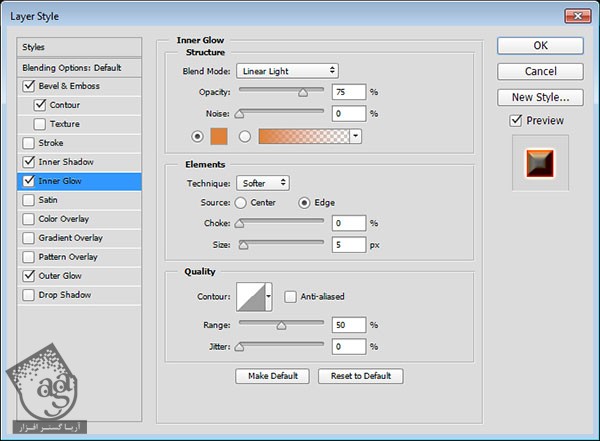
Inner Glow :
Blend Mode روی Linear Light
Color روی #dd8238

گام ششم
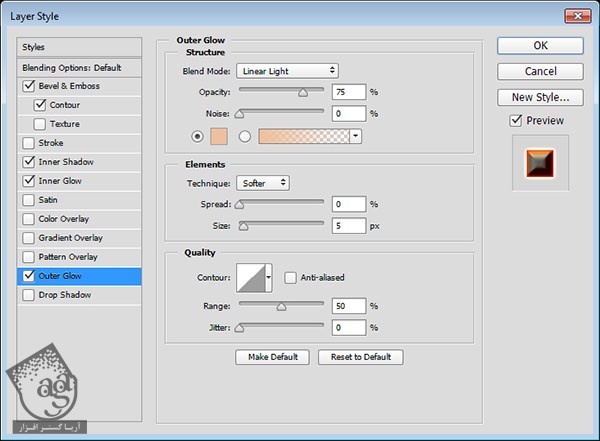
Outer Glow :
Blend Mode روی Linear Light
Color روی #edc09f

گام هفتم
به این ترتیب، این Layer Style ظاهری سه بعدی به متن میده.

اضافه کردن تکسچر و درست کردن لبه ها
گام اول
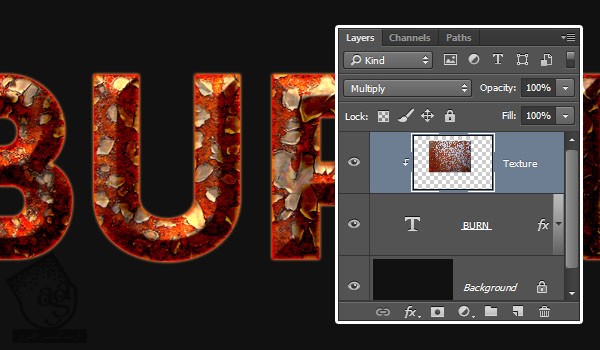
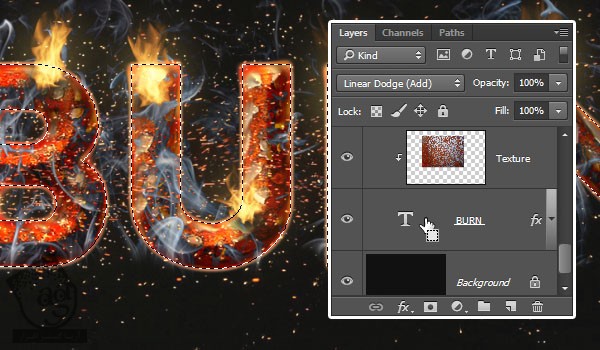
تکسچر Rust رو بالای لایه متن قرار میدیم و اسمش رو میزاریم texture و Blend Mode رو روی Multiply قرار میدیم. بعد هم کلیک راست کرده و Create Clipping Mask رو می زنیم.
وقتی تمام شد، می تونیم تکسچر رو resize کنیم تا به نتیجه دلخواه برسیم.

گام دوم
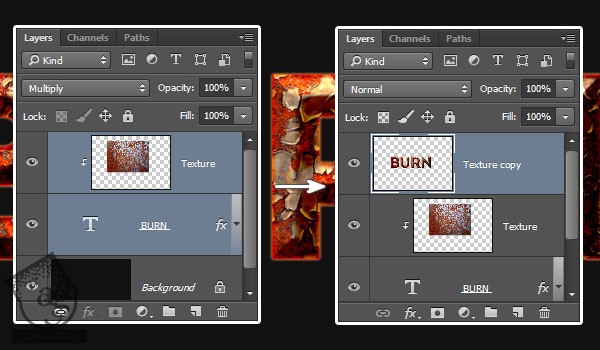
هر دو لایه متن و تکسچر رو انتخاب می کنیم. اون ها رو Duplicate کرده و وارد مسیر Layer > Merge Layers میشیم. مطمئن میشیم که Blend Mode لایه Merge یا ادغام شده روی Normal باشه.

گام سوم
روی لایه متن کلیک راست کرده و Create Work Path رو می زنیم.

گام چهارم
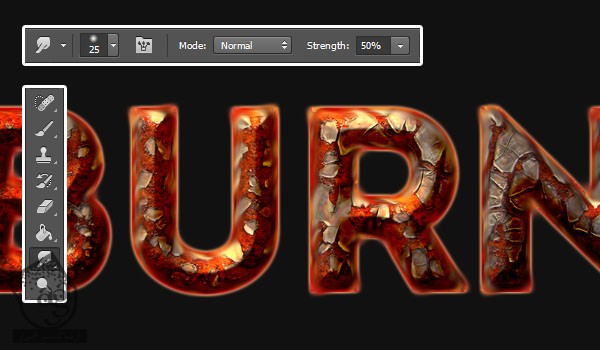
ابزار Smudge رو بر می داریم و Size رو روی 25 پیکسل قرار میدیم. Mode باید روی Strength باشه و Normal هم روی 50 درصد.
لایه Texture Copy رو انتخاب می کنیم و بعد هم Enter می زنیم. ابزار Direct Selection رو بر می داریم. روی Work path کلیک راست کرده و بعد هم Stroke Path و Smudge رو از منوی Tool انتخاب می کنیم و تیک Simulate Pressure رو بر می داریم و Ok می زنیم.
ابزار Direct Selection رو بر می داریم و Enter می زنیم تا از شر Work Path خلاص بشیم.

گام پنجم
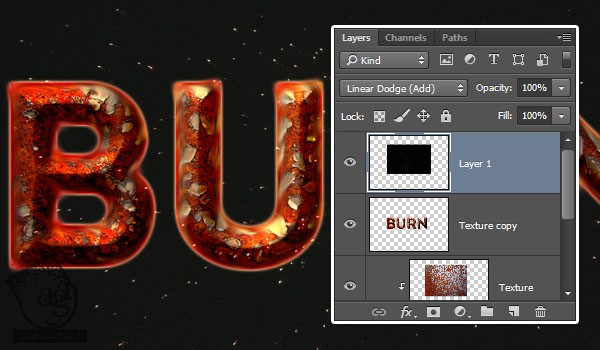
تصویر Fireworks0017_1 رو در بالای تمام لایه ها قرار میدیم. Blend Mode رو روی Linear Dodge قرار میدیم. وارد مسیر Edit > Transform > Rotate 90 Clockwise میشیم و به اندازه دلخواه Resize می کنیم.

گام ششم
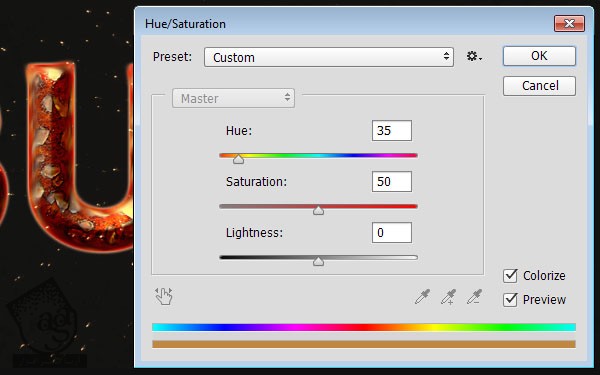
وارد مسیر Image > Adjustments > Hue/Saturation میشیم. Colorize رو تیک می زنیم و Hue رو روی 35 و Saturation روی 50 قرار میدیم.

اضافه کردن Path
گام اول
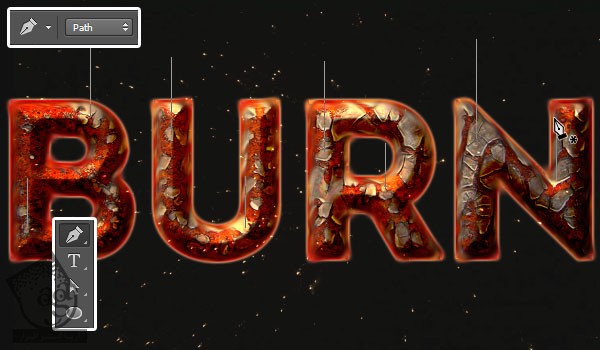
ابزار Pen رو بر می داریم و امکان Path رو از نوار امکانات انتخاب می کنیم. حالا می خوایم چند تا مسیر عمودی مستقیم به صورت تصادفی روی متن اضافه کنیم.
برای این کار، روی محل مورد نظر برای شروع مسیر کلیک می کنیم. Shift رو نگه می داریم و در محلی که می خوایم خاتمه بدیم، کلیک می کنیم. بعد هم Ctrl رو نگه می داریم و خارج از مسیر کلیک می کنیم و یک مسیر جداگانه جدید رو شروع می کنیم.
همین کار رو تکرار می کنیم تا در نهایت به صورت زیر در بیاد.

گام دوم
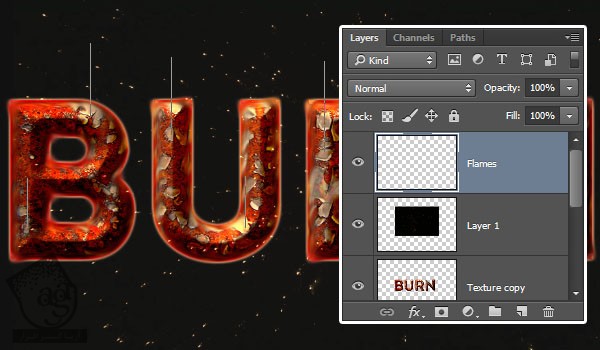
یک لایه جدید بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Flames.

گام سوم
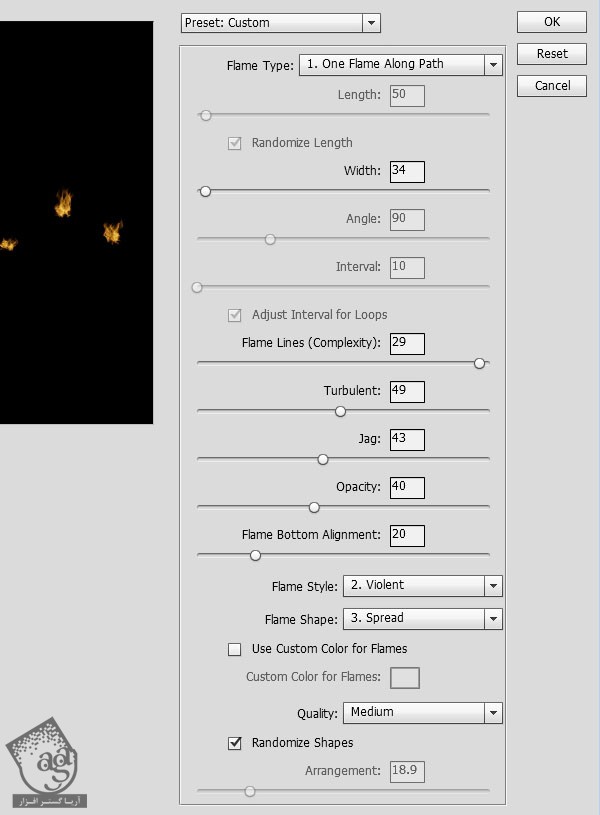
وارد مسیر Filter > Render > Flame میشیم و تنظیمات زیر رو وارد می کنیم.
Flame Type روی one Flame Alogn Path
Width روی 34
Flame Lines روی 29
Turbulent روی 49
Jag روی 43
Opacity روی 40
Flame Bottom Alignment روی 20
Flame Style روی Violent
Flame Shape روی Spread
Randomize Shapes رو تیک می زنیم

گام چهارم
Ok می زنیم. ابزار Direct Selection رو برداشته و Enter می زنیم.

اضافه کردن Layer Style به شعله ها
گام اول
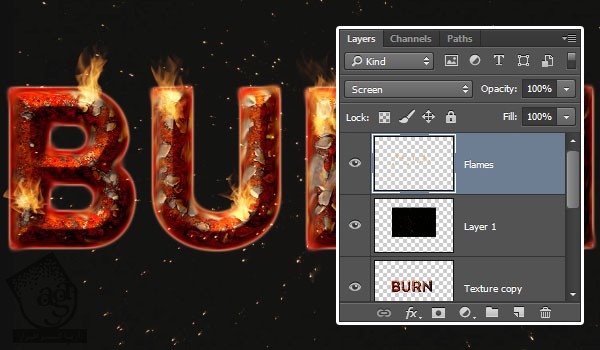
Blend Mode لایه Flames رو میزاریم روی Screen.

گام دوم
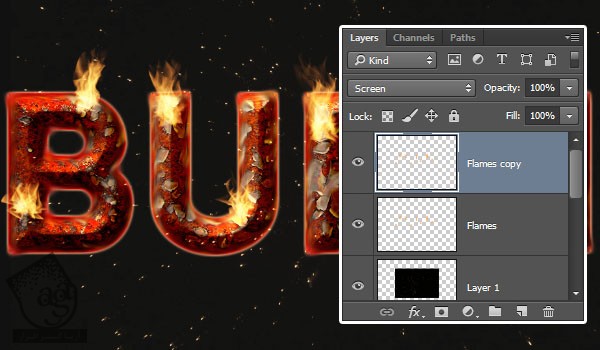
لایه Flames رو Duplicate می کنیم.

گام سوم
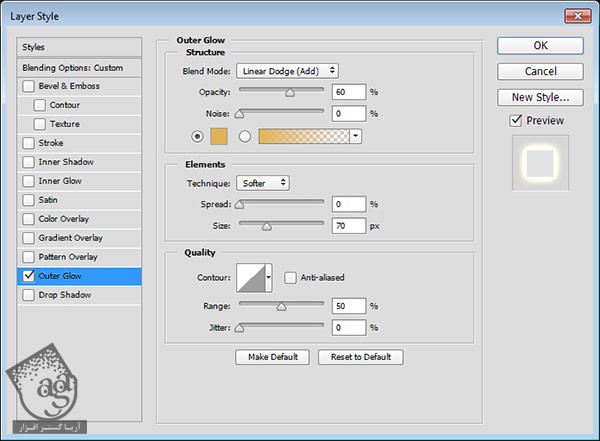
روی لایه Flames دابل کلیک کرده و افکت Outer Glow رو با تنظیمات زیر وارد می کنیم.
Blend Mode روی Linear Dodge
Opacity روی 60 درصد
Color روی #e0b455
Size روی 70

گام چهارم
این طوری شعله ها خیلی براق تر میشن.

گام پنجم
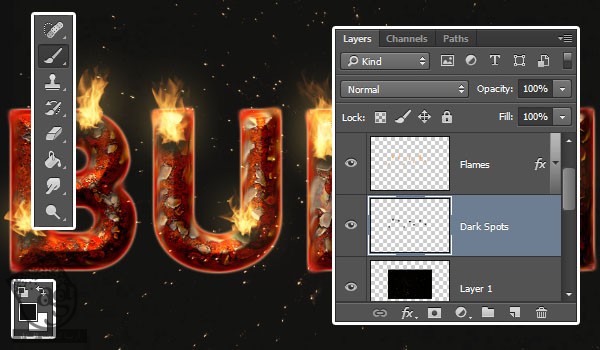
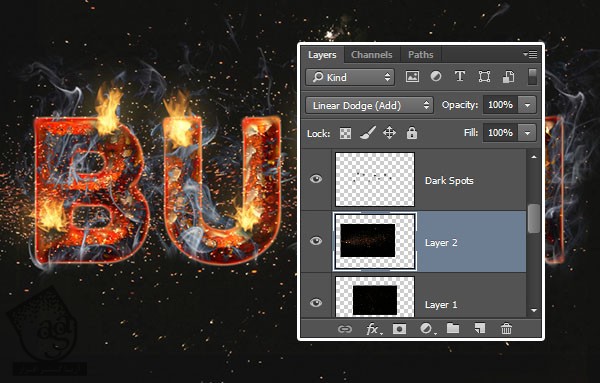
یک لایه جدید زیر لایه Flame درست کرده و اسمش رو میزاریم Dark Spots. کد رنگی #111111 رو برای Foreground در نظر گرفته و ابزار Brush رو بر می داریم. یک قلموی نرم بر می داریم و یک نقطه تیره در پایین سمت راست هر شعله اضافه می کنیم. این طوری ظاهر واقعی تری پیدا می کنه.

اضافه کردن دود
گام اول
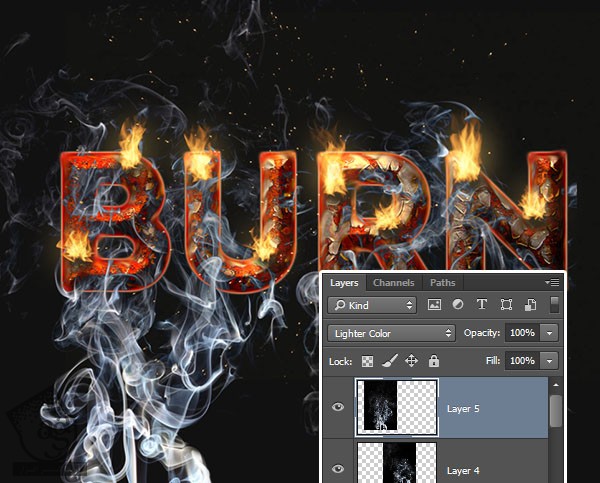
تصویر Smoke0281 و Smoke0282 رو بالای تمام لایه ها قرار میدیم و Blend Mode هر دو لایه رو میزاریم روی Lighter Color. این تصاویر رو Resize کرده و جا به جا می کنیم تا به نتیجه مورد نظر برسیم.

گام دوم
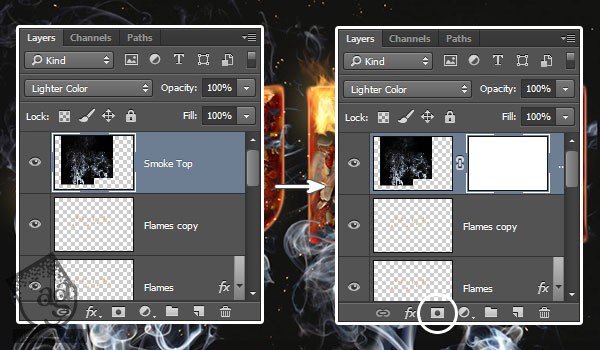
لایه های تکسچر دود رو انتخاب کرده و وارد مسیر Layer > Merge Layers میشیم. اسم لایه رو میزاریم Smoke Top و Blend Mode اون رو روی Lighter Color قرار میدیم. بعد هم روی آیکن Add Layer Mask که در پایین لایه Layers قرار داره کلیک می کنیم.

گام سوم
ابزار Brush رو بر می داریم و رنگ مشکی رو برای Foreground در نظر می گیریم. بعد هم شروع می کنیم به کشیدن روی نواحی که می خوایم دود رو پاک کنیم.

اضافه کردن درخشندگی
گام اول
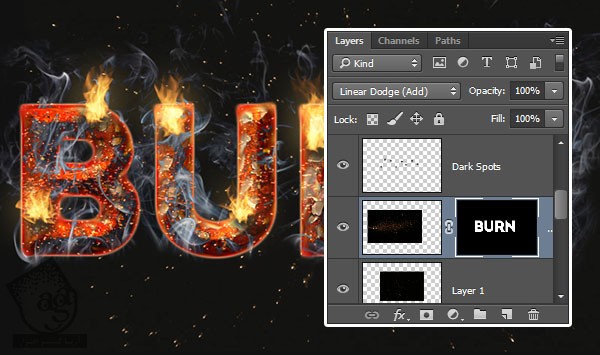
تصویر Fireworks0001_6 رو دقیقا زیر لایه Dark Spots قرار میدیم. Blend Mode رو روی Linear Light قرار میدیم و در صورت لزوم Resize می کنیم.

گام دوم
Ctrl رو نگه می داریم و روی Thumbnail لایه کلیک می کنیم.

گام سوم
روی آیکن Add Layer Mask باز هم کلیک می کنیم. این بار بخش هایی از تکسچر رو که خارج از متن قرار داره، حذف می کنیم.

گام چهارم
ابزار Brush رو بر می داریم. رنگ سفید رو برای Foreground در نظر می گیریم و شروع می کنیم به کشیدن روی لبه های متن و زوایا.

اضافه کردن پس زمینه
گام اول
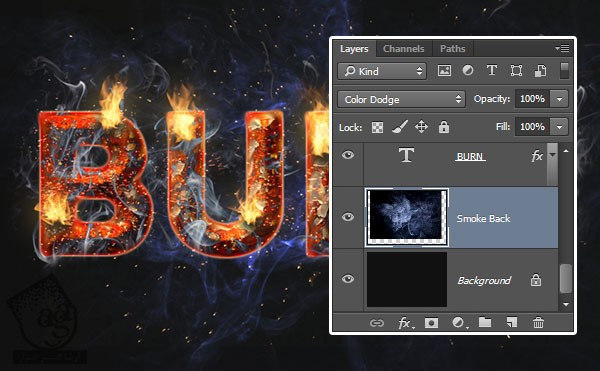
تصویر Smoke0392 رو بالای لایه Background قرار میدیم و Blend Mode رو روی Solor Dodge قرار میدیم. بعد هم وارد مسیر Edit > Transform > Rotate 90 Clockwise میشیم. در صورت لزوم تکسچر رو Resize کرده و پشت متن قرار میدیم.

گام دوم
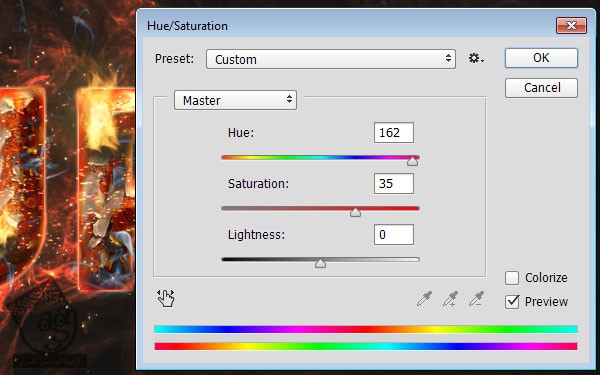
وارد مسیر Image > Adjustments > Hue/Saturation میشیم و Hue رو روی 162 و Saturation رو روی 35 قرار میدیم.

اعمال فیلتر Iris Blur
گام اول
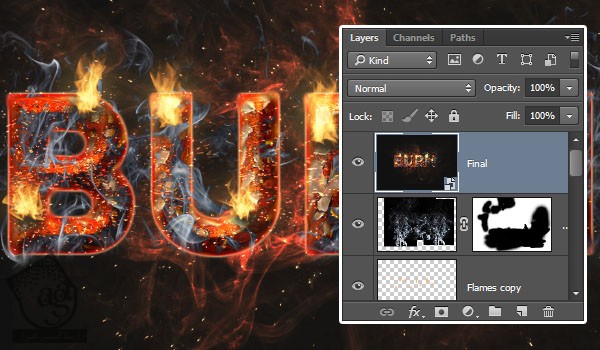
تمام لایه هایی که داریم رو انتخاب و اون ها رو Duplicate می کنیم. وارد مسیر Layer > Merge Layers میشیم. اسم لایه رو میزاریم Final و بعد هم وارد مسیر Filter > Convert for Smart Filtes میشیم.

گام دوم
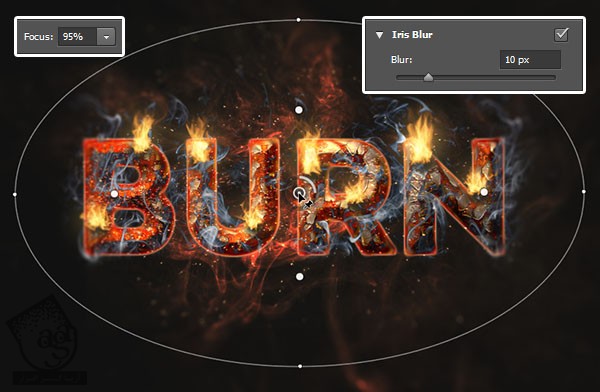
وارد مسیر Filter > Blur Gallery > Iris Blur میشیم. Foxus رو روی 95 درصد قرار میدیم. بعد هم وارد پنل Blur Tolls میشیم و Blur رو روی 10 قرار میدیم.
شکل بیضی رو با کلیک و درگ تغییر میدیم و به شکل زیر در میاریم.

گام سوم
نتیجه افکت رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی گداخته با Flame Filter ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت