No products in the cart.
آموزش Photoshop : طراحی افکت متنی Retro

آموزش Photoshop : طراحی افکت متنی Retro
توی این آموزش، طراحی افکت متنی Retro رو با Photoshop با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز برای این کار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی Retro ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
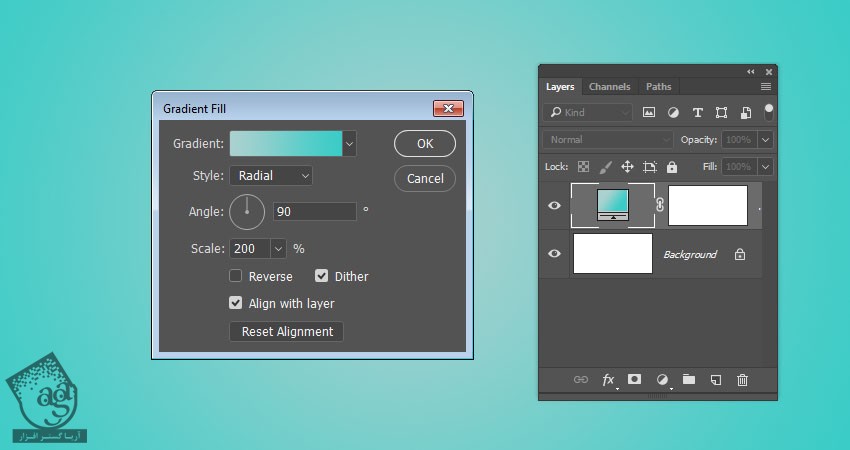
یک سند جدید به ابعاد 1000 در 500 پیکسل درست می کنیم. روی آیکن Carete New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و بعد هم Gradient رو می زنیم.
یک Gradient Fill درست می کنیم. کد رنگی #5b7177 رو برای چپ و #3accc7 رو برای راست در نظر می گیریم. Style رو روی Radial و Scale رو روی 200 قرار میدیم و در نهایت، Dither رو تیک می زنیم.

گام دوم
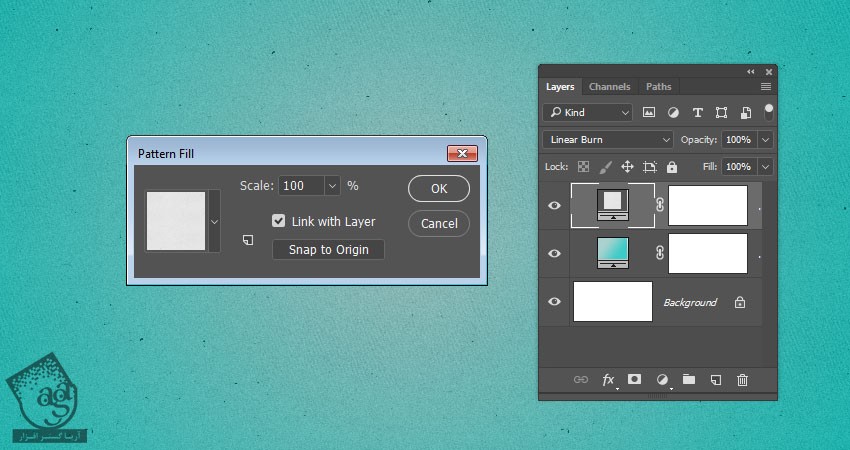
یک لایه Pattern Fill اضافه می کنیم. Pattern رو روی Texturetastic Gray قرار میدیم و Blending Mode رو میزاریم روی Linear Burn.

گام سوم
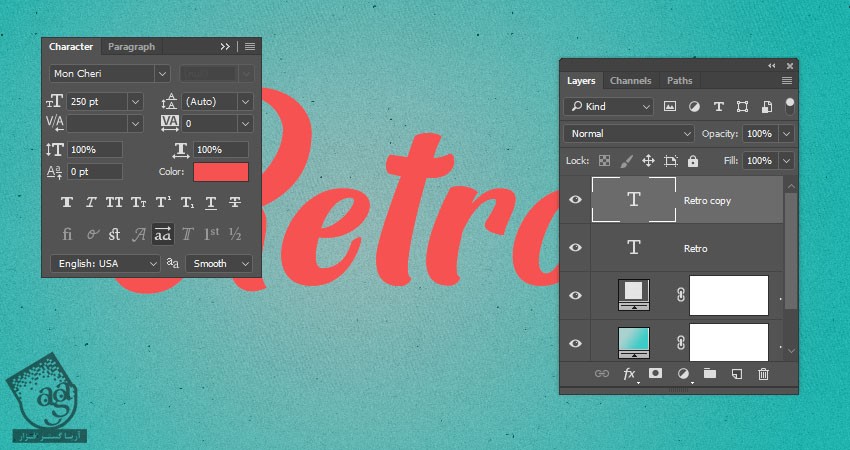
متن رو تایپ می کنیم. فونت Mon Cheri رو براش در نظر می گیریم. بعد هم Size رو روی 250 میزاریم. کد رنگی #f65252 رو هم برای Color در نظر می گیریم.
بعد هم این لایه Duplicate می کنیم.

گام چهارم
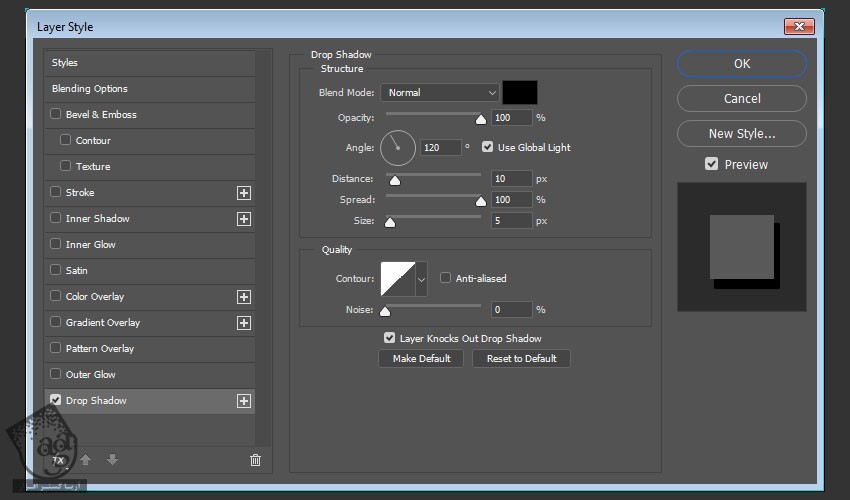
روی لایه اصلی متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
Drop Shadow :
Blend Mode روی Normal
Opacity روی 100 درصد
Distance روی 10
Spread روی 100
Size روی 5

گام پنجم
روی لایه Style شده کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

گام ششم
روی لایه Smart Object دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
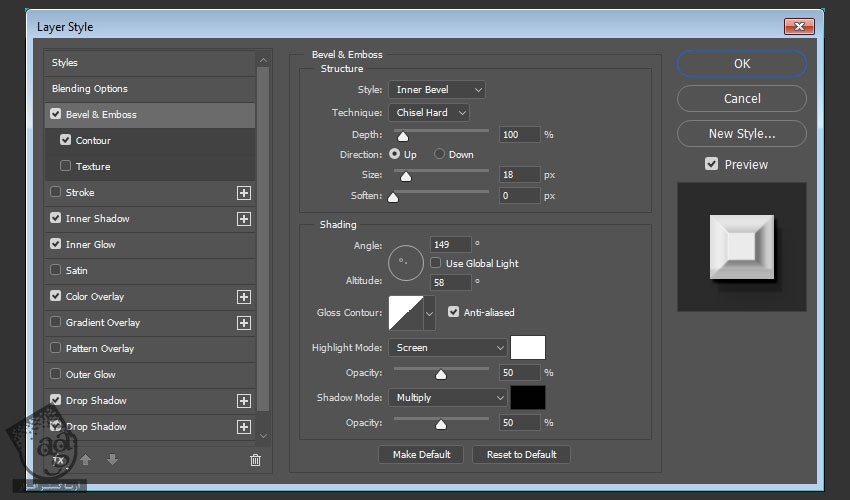
Bevel & Emboss :
Technique روی Chisel Hard
Size روی 18
تیک Use Global Light رو بر می داریم
Angle روی 149
Altitude روی 58
Anti aliased رو تیک می زنیم

گام هفتم
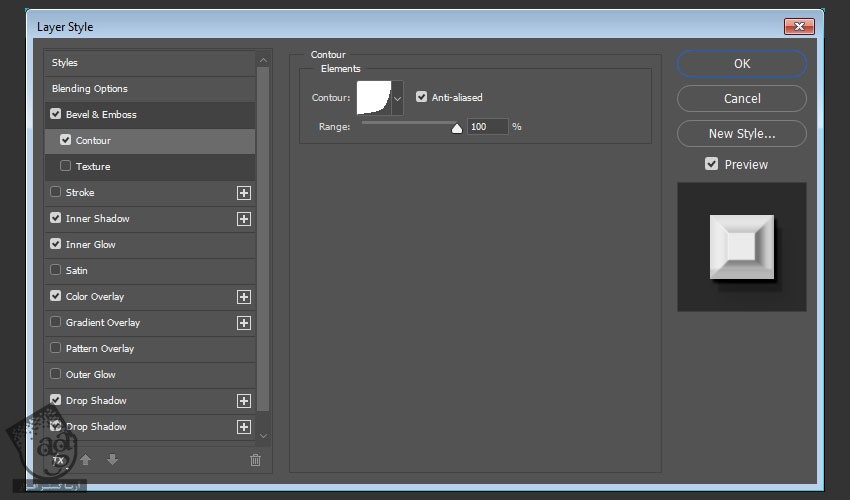
Contour :
Contour روی Log
Anti aliased رو تیک می زنیم
Range روی 100 درصد

گام هشتم
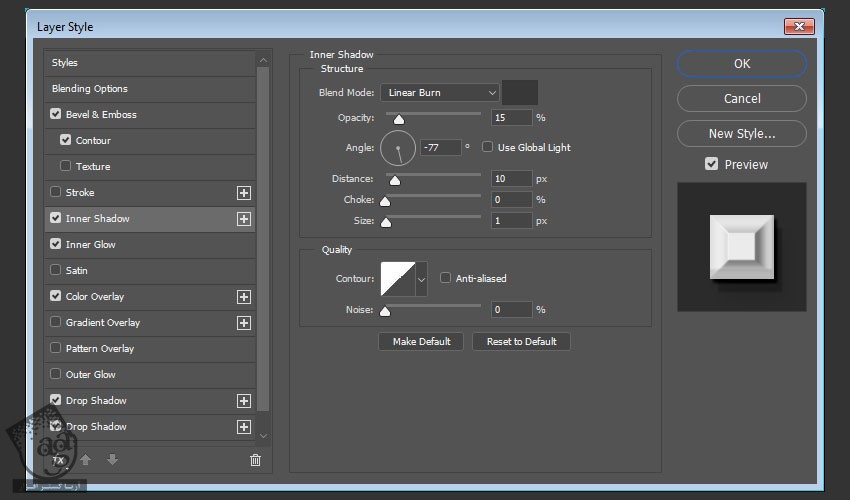
Inner Shadow :
Blend Mode روی Linear
Color روی #383838
Opacity روی 15 درصد
تیک Use Global Light رو بر می داریم
Angle روی -77
Distance روی 10
Size روی 1

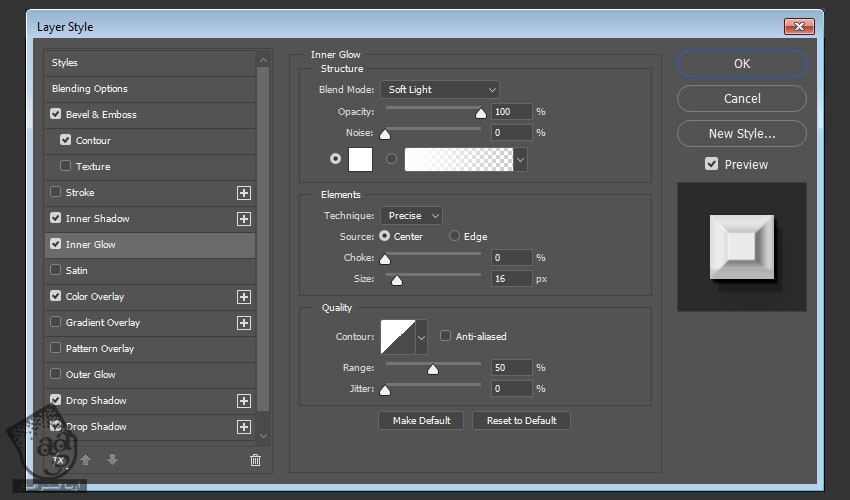
Inner Glow :
Blend Mode روی Soft Light
Opacity روی 100 درصد
Color روی #ffffff
Technique : Precise
Source روی Center
Size روی 16

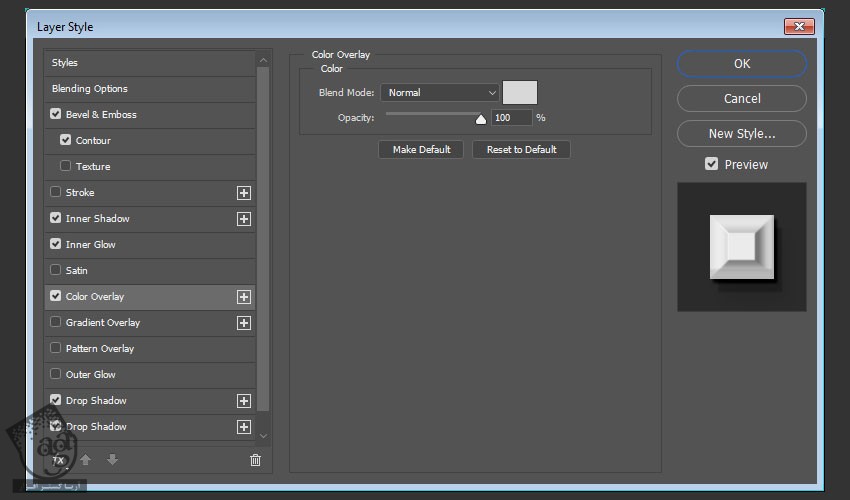
Color Overlay :
Color روی #d8d8d8

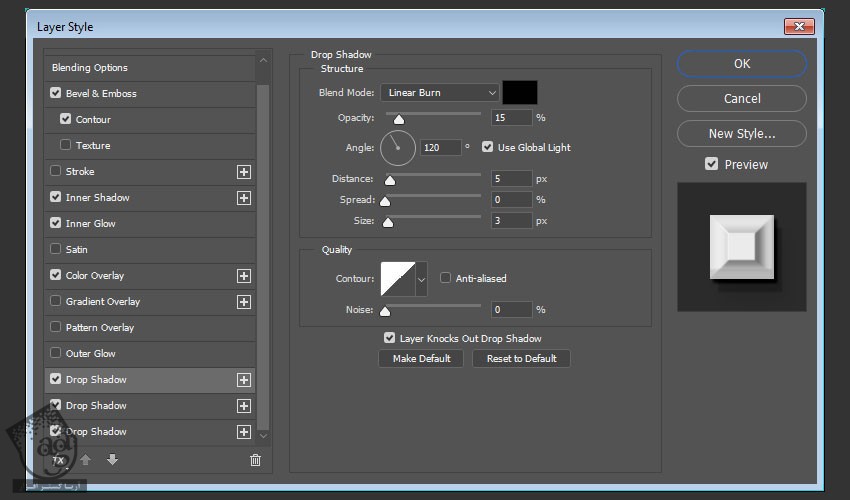
Drop Shadow :
Blend Mode روی Linear Burn
Color روی #010101
Opacity روی 15 درصد
Distance روی 5
Size روی 3

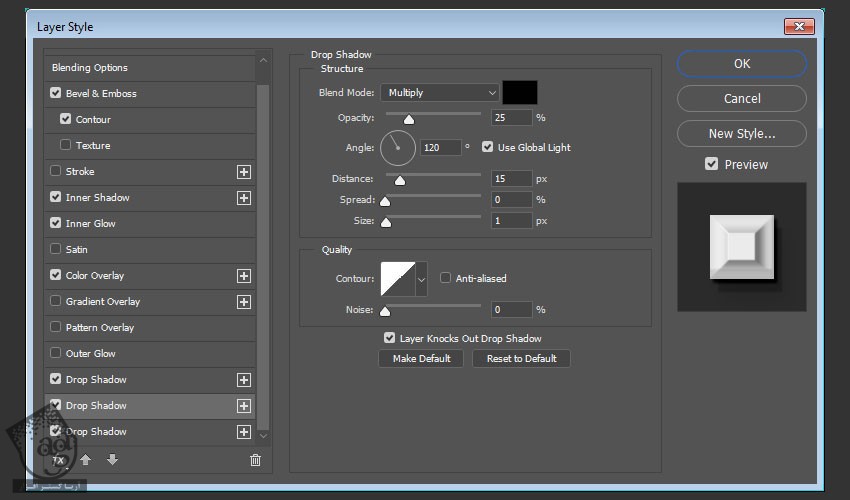
Drop Shadow :
Color روی #010101
Opacity روی 25 درصد
Distance روی 15
Size روی 1

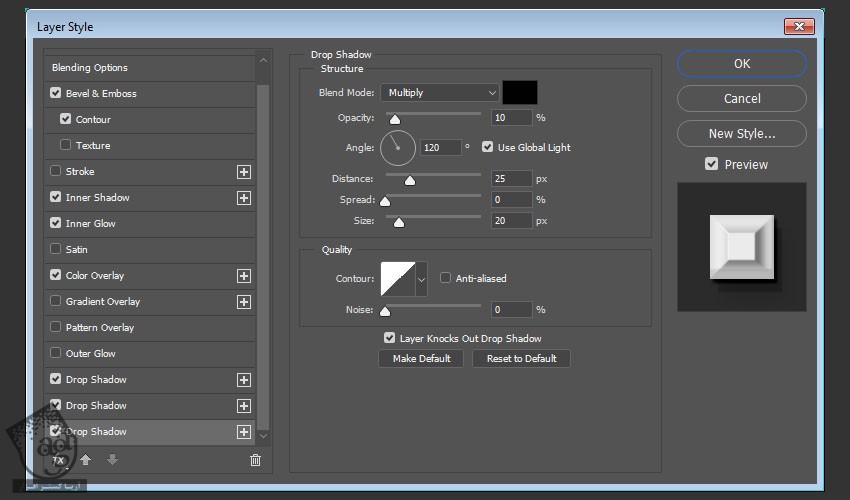
Drop Shadow :
Color روی #010101
Opacity روی 10 درصد
Distance روی 25
Size روی 20

اینStyle این بخش.

گام هفتم
روی لایه کپی متن دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
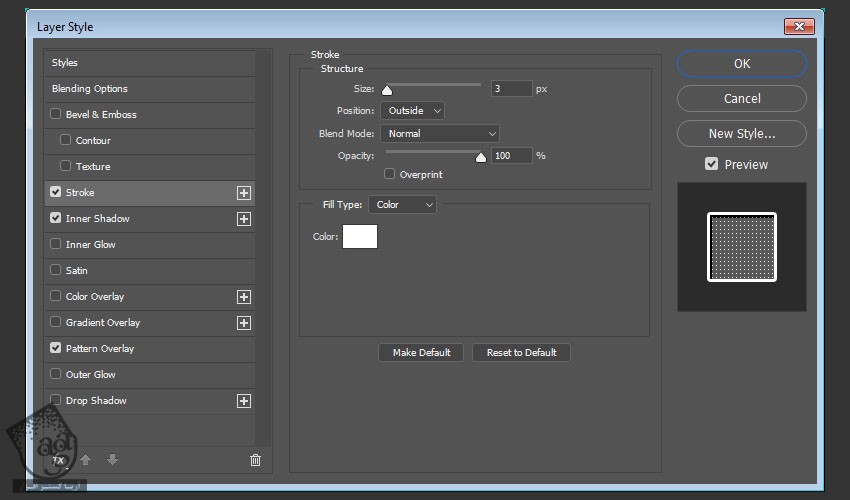
Stroke :
Size روی 3
Color روی #ffffff

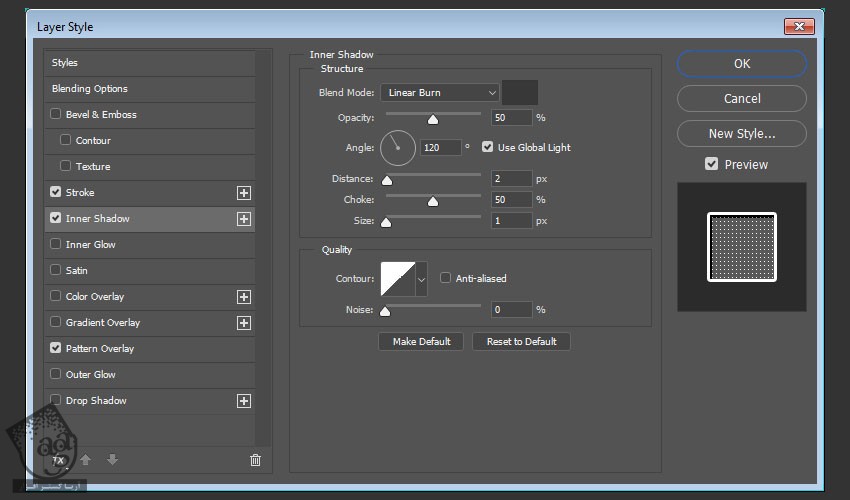
Inner Shadow :
Blend Mode روی Linear Burn
Color روی #383838
Opacity روی 50 درصد
Distance روی 2
Choke روی 50
Size روی 1

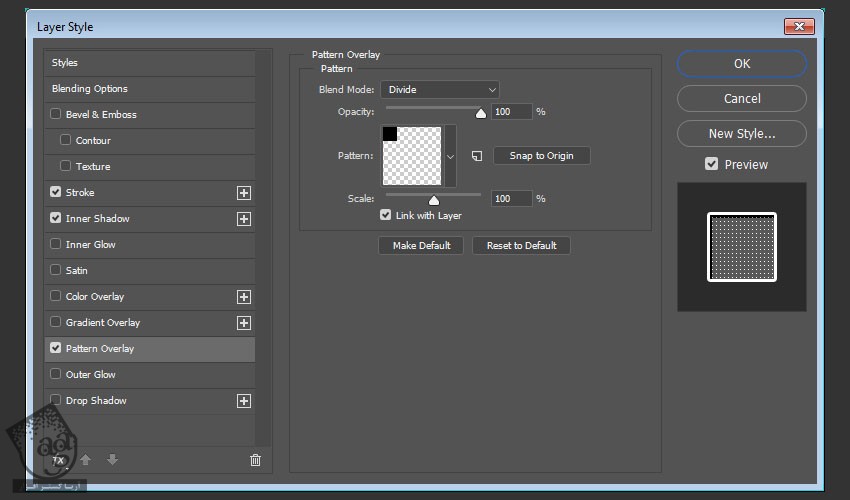
Pattern Overlay :
Blend Mode روی Divide
Pattern روی الگوی مورد نظر.

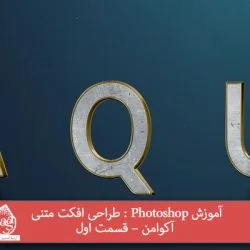
این از نتیجه نهایی!

امیدواریم ” آموزش Photoshop : طراحی افکت متنی Retro ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت