No products in the cart.
آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت اول

آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت اول
توی این آموزش، نحوه طراحی تبلیغات با طرح توت فرنگی رو با استفاده از تکنیک های ویرایش تصویر در Photoshop یاد می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, InDesign
” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت اول”
” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت دوم”
” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت سوم”
طراحی Template
گام اول
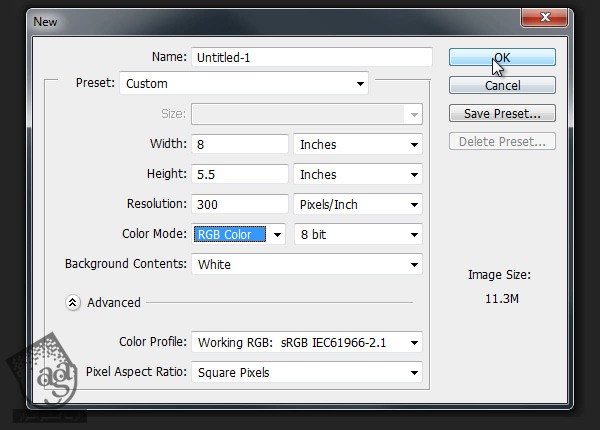
یک سند جدید درست می کنیم. اندازه این سند مهم نیست چون قرار هست اون رو سه بعدی کنیم. من 8 در 5.5 اینچ رو در نظر گرفتم.

گام دوم
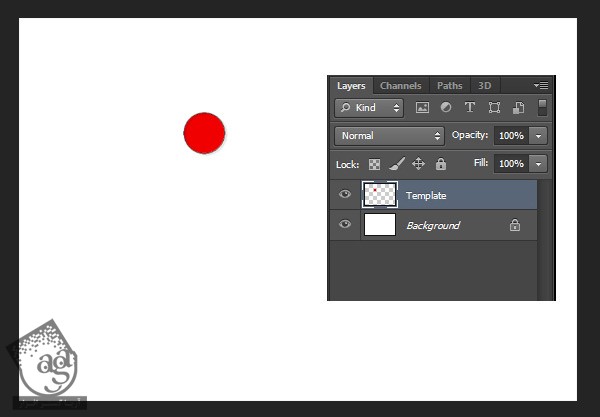
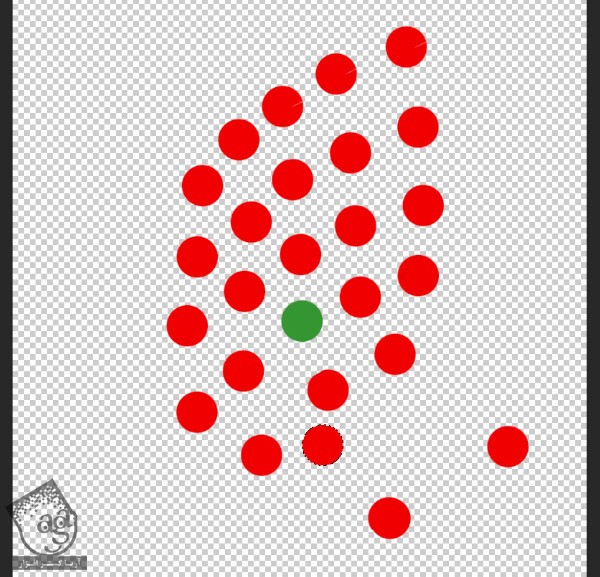
با استفاده از ابزار Brush، نقاط روی توت فرنگی رو روی یک لایه جدید رسم می کنیم.

گام سوم
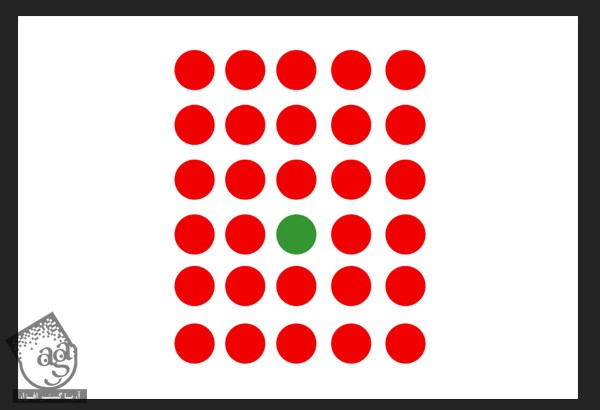
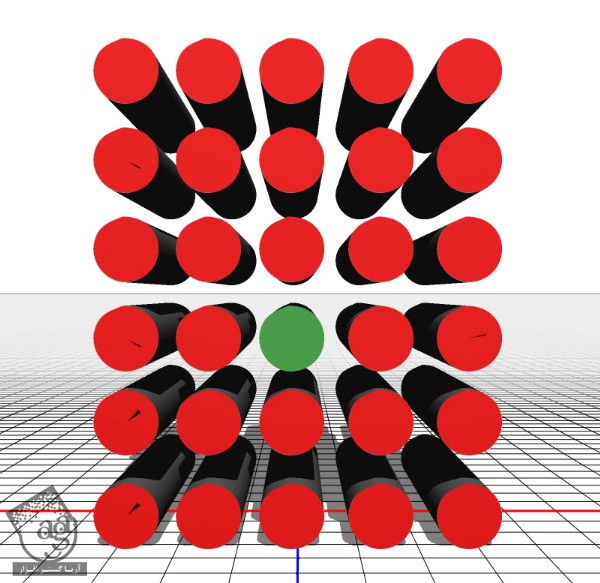
این نقاط رو توی چندین ردیف، کپی (Ctrl+C) و Paste می کنیم (Ctrl+V) (نقطه کانونی توت فرنگی رو به رنگ سبز در میاریم).

گام چهارم
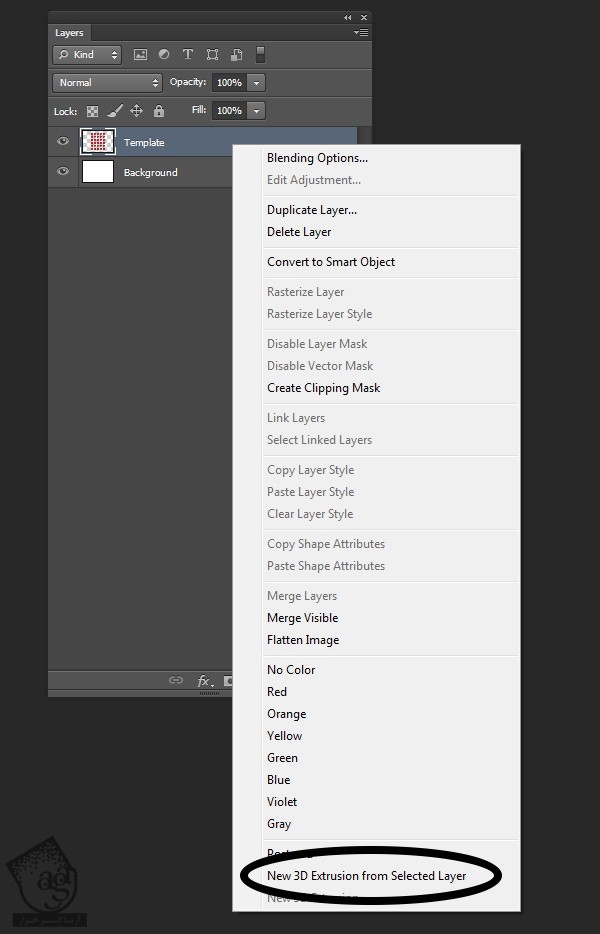
حالا شروع می کنیم به درست کردن تعدادی شکل که به عنوان PlaceHolder عمل می کنه. کلیک راست می کنیم و New 3D Extrusion from Selected Layer رو می زنیم.


گام پنجم
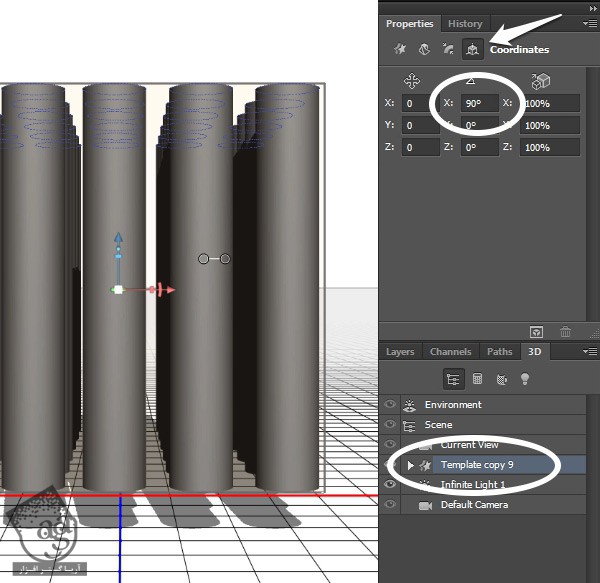
لایه شکل سه بعدی رو از پنل 3D انتخاب می کنیم. بعد میریم سراغ پنل Properties و روی تب Coordinates کلیک می کنیم. بعد هم اون رو نود درجه روی محور X می چرخونیم.

گام ششم
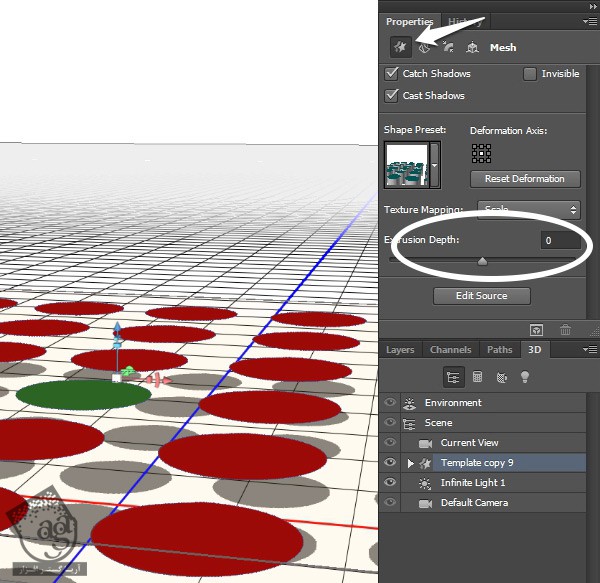
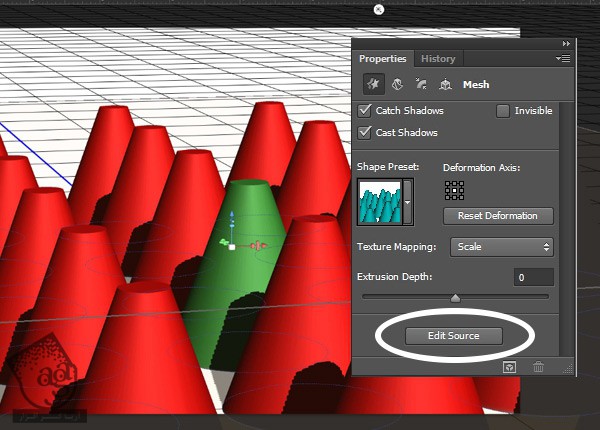
تب Mesh رو انتخاب می کنیم و Extruded Depth رو روی 0 میزاریم.

گام هفتم
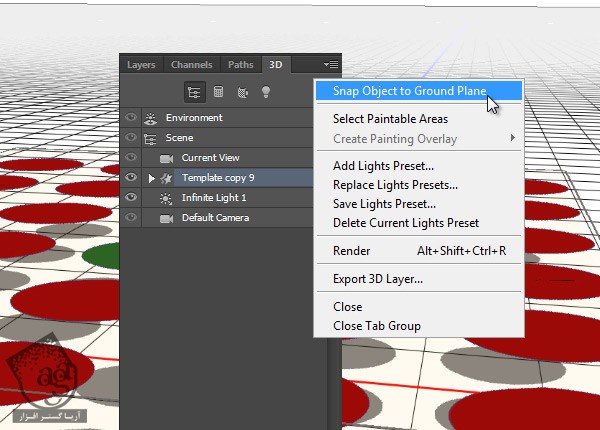
روی منوی پنل 3D کلیک می کنیم و Snap Object to Ground Plane رو انتخاب می کنیم.

گام هشتم
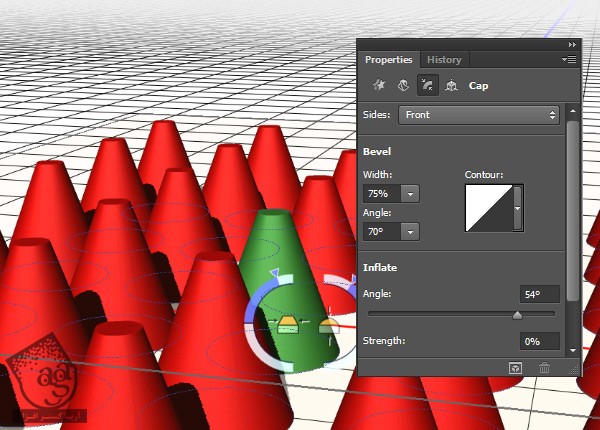
قصد داریم این شکل ها رو به اندازه توت فرنگی در بیاریم. برای این کار، روی تب Cap کلیک می کنیم و تنظیمات Bevel و Inflate مخروط ها رو به شکل زیر در میاریم.

گام نهم
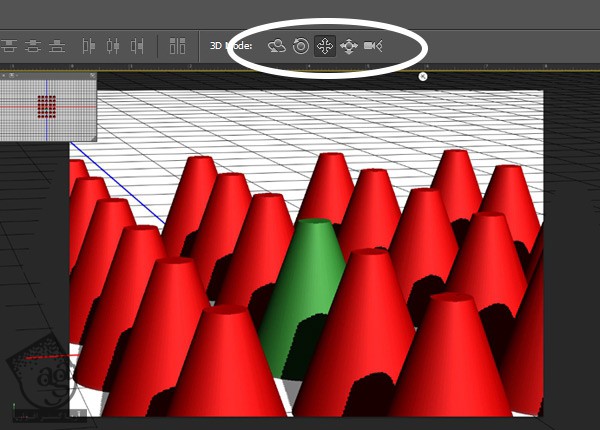
توی پنل 3D، گزینه Current View Layer رو انتخاب می کنیم. برای انتقال دوربین به محل مورد نظر، از تنظیماتی که در نوار بالا قرار داره، استفاده می کنیم.

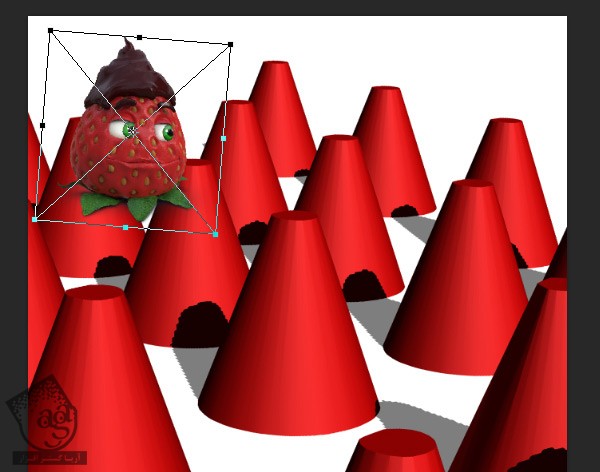
گام دهم
فایل منبع لایه 3D رو ادیت می کنیم (با کلیک روی دکمه Edit Source) و نقطه ها رو در جاهای مختلف قرار میدیم. ادیت کردن فایل منبع یک مقدار طول می کشه. برای همین باید دوربین رو مدام چک کنیم.



تنظیم تصویر ابتدایی
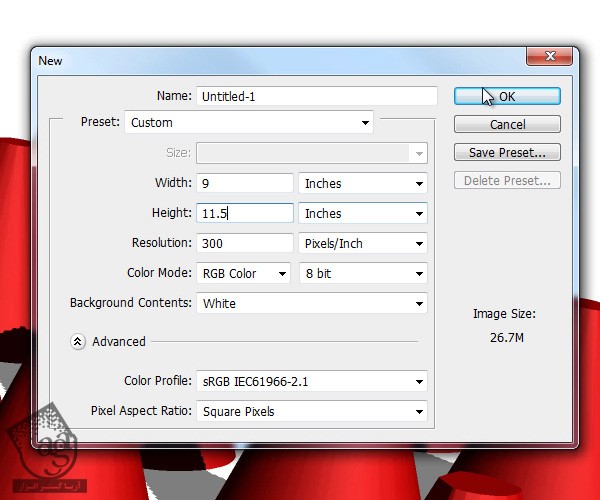
گام اول
حالا سند جدید Photoshop رو تنظیم می کنیم. اندازه نهایی تبلیغات مون، 8.5 در 11 اینچ به اضافه 0.25 اینچ مازاد هم از هر طرف هست. این یعنی که 9 در 11.5 اینچ.

گام دوم
بر می گردیم سراغ فایل قبلی و Ctrl+A رو می زنیم تا کل بوم به حالت انتخاب در بیاد. حالا Ctrl+Shift+C رو می زنیم و یک کپی مسطج از مولفه های روی بوم تهیه می کنیم.

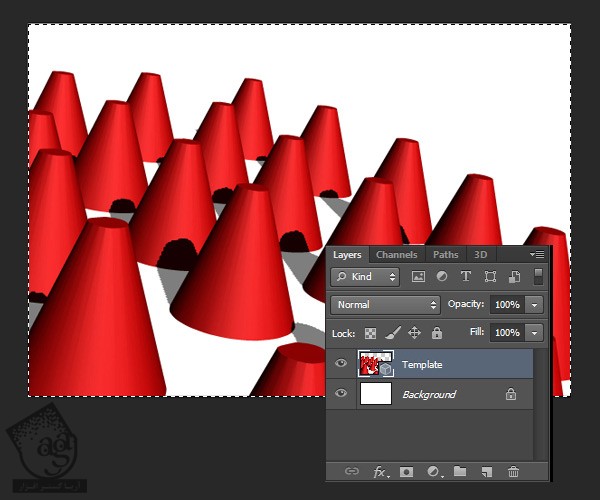
گام سوم
روی لایه جدیدی به اسم Template این مولفه ها رو Paste می کنیم (Ctrl+V).

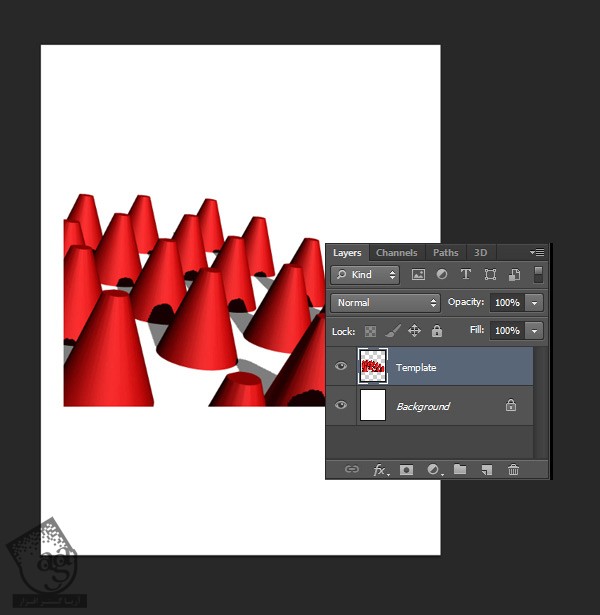
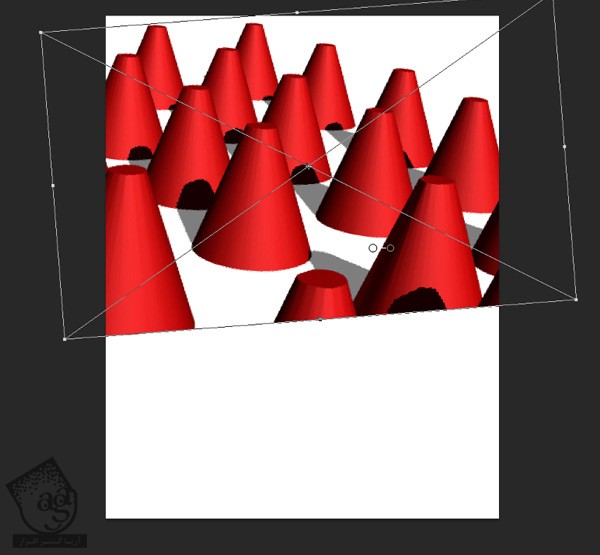
گام چهارم
لایه Template رو روی نیمه بالایی بوم قرار میدیم. در صورت لزوم، با استفاده از ابزار Transform اندازه اون رو تغییر میدیم. از اونجایی که این لایه، Template یا الگو هست، می تونیم به هر اندازه ای اون رو در بیاریم.

در آوردن شکل 3D
گام اول
فایل StrawberryRender_01.jpg رو باز می کنیم. بعد هم روی لایه اون دابل کلیک می کنیم تا Unlock بشه.

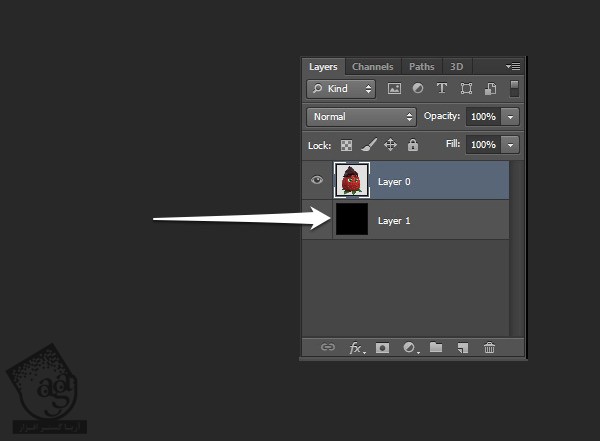
گام دوم
یک لایه جدید درست می کنیم و کل اون رو به رنگ مشکی در میاریم.

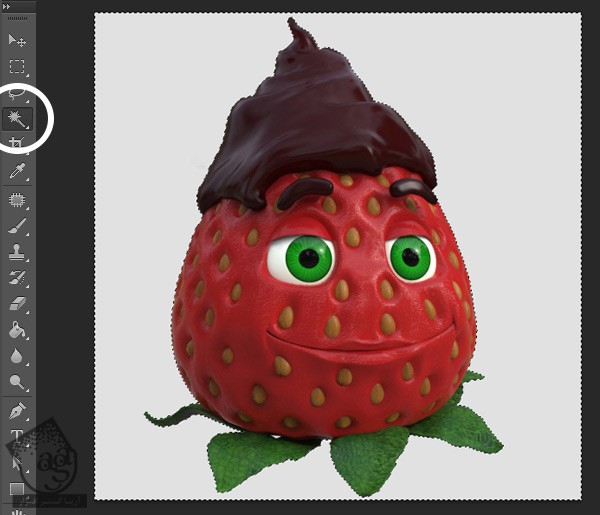
گام سوم
با استفاده از ابزار Magic Wand، فضای سفید دور شکل رو انتخاب می کنیم. به ندرت میشه با این ابزار، یک انتخاب دقیق داشت. بنابراین فقط موقع شروع از این ابزار استفاده می کنیم و توی مراحل بعد، بخش انتخاب شده رو مرتب می کنیم.

گام چهارم
همچنان که بخش انتخاب شده فعال هست، روی آیکن Create Layer Mask پنل Layers کلیک می کنیم.

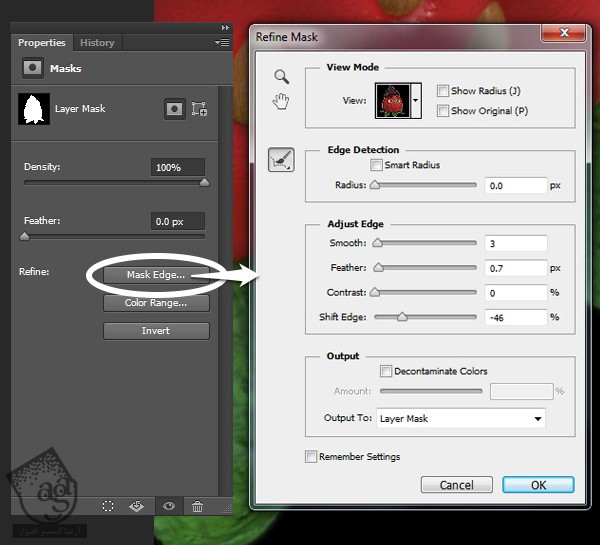
گام پنجم
تنظیمات ماسک توی پنل Properties وجود داره. Mask Edge رو انتخاب می کنیم و تنظیمات رو به شکلی در میاریم که لبه ها تمیز و صاف بشن.

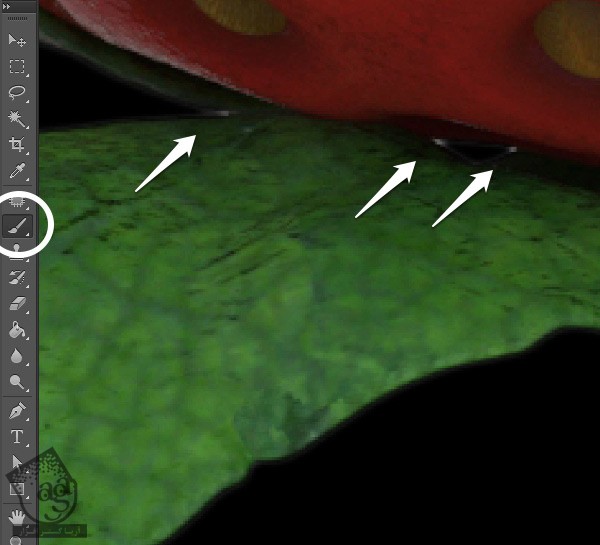
گام ششم
احتمال اینکه مجبور بشیم ماسک رو به صورت دستی تنظیم کنیم، وجود داره. پس زمینه مشکی بهمون کمک می کنه نواحی سفید باقی مونده رو بهتر ببینیم. Thumbnil ماسک رو انتخاب می کنیم. ابزار Brush رو بر میداریم و شروع می کنیم به کار. یادتون باشه که رنگ مشکی، لایه زیر رو مخفی و رنگ سفید، لایه زیر رو آشکار می کنه.

آماده سازی چشم ها
گام اول
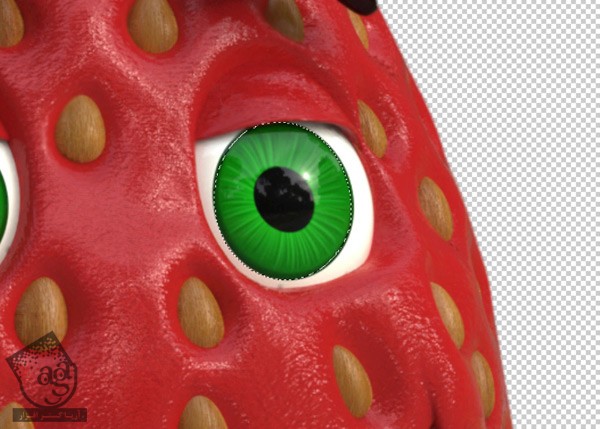
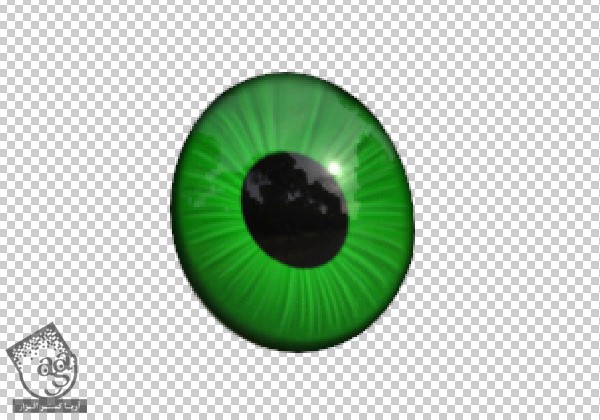
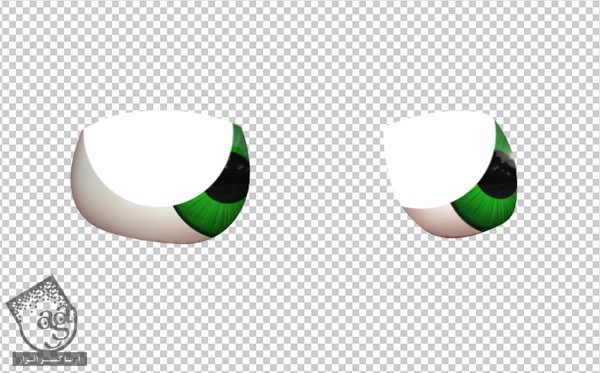
روی چشم ها زوم می کنیم و از ابزار Elliptical Marquee برای انتخاب عنبیه استفاده می کنیم. هر کدوم از عنبیه ها رو روی یک لایه جدید کپی و Paste می کنیم و اسم لایه رو میزاریم Iris.

گام دوم
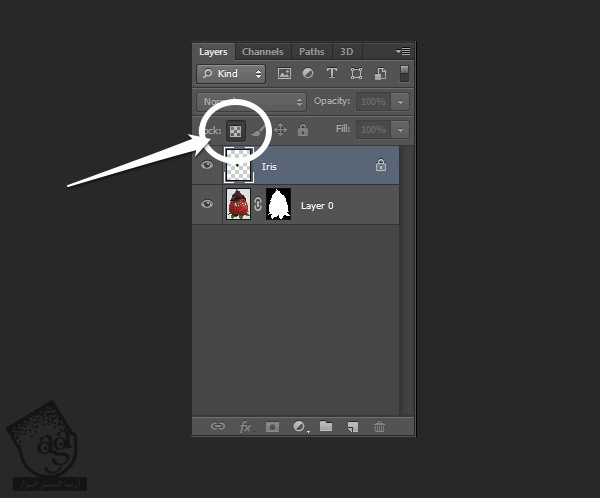
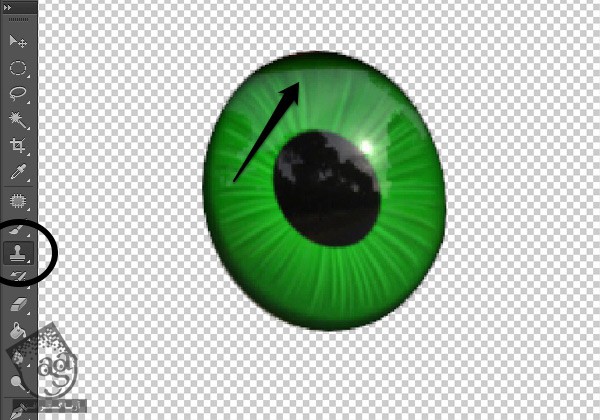
روی دکمه Lock Transparency لایه Iris کلیک می کنیم. لایه پس زمینه رو مخفی می کنیم و با استفاده از ابزار Clone، بخش های باقی مونده از پلک رو مخفی می کنیم.


گام سوم
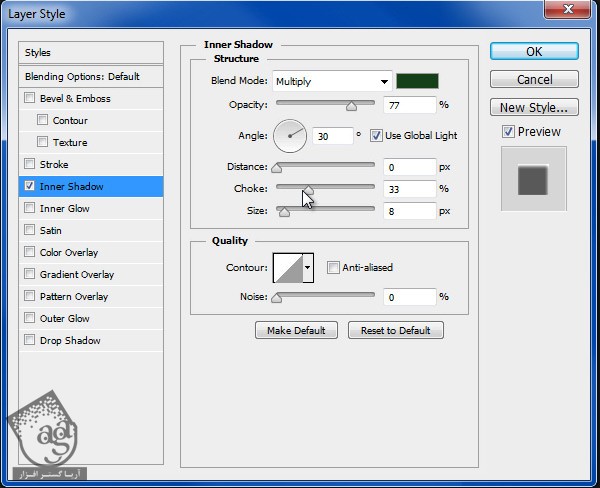
یک Inner Shadow اضافه می کنیم. این Layer Style بهمون کمک می کنه که لبه های اطراف عنبیه رو پر کنیم.


گام چهارم
توی این مرحله، ابزار Pen رو بر می داریم و شروع می کنیم به کشیدن یک مسیر، اطراف بخش سفید چشم. این کار رو برای طرف دیگه هم تکرار می کنیم.

گام پنجم
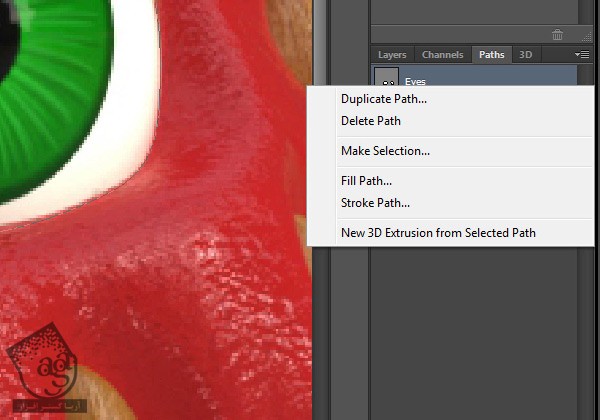
توی پنل Paths، اسم این مسیر جدید رو میزاریم Eyes. حالا روی این مسیر کلیک راست می کنیم و Make Selection رو می زنیم.

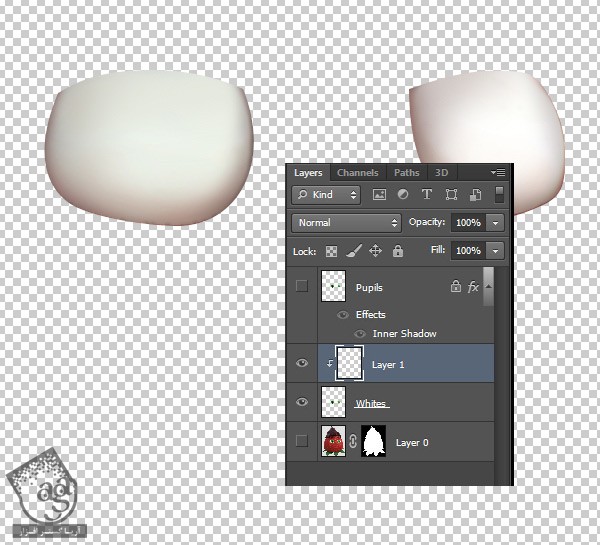
گام ششم
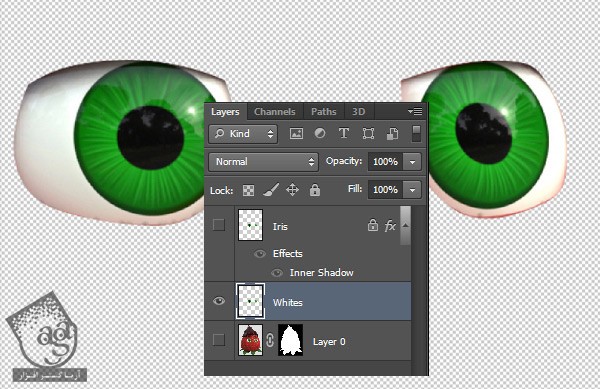
بخش انتخاب شده رو توی یک لایه جدید کپی و Paste می کنیم و اسم لایه رو میزاریم Whites.

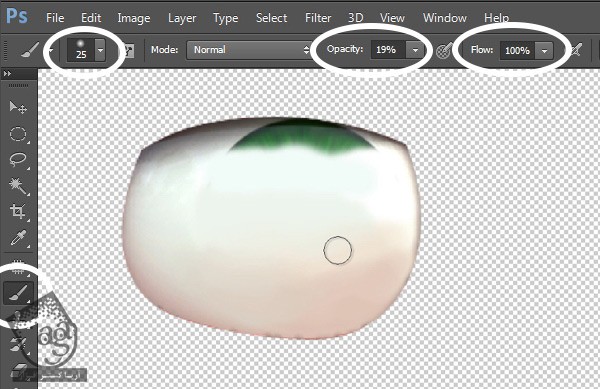
گام هفتم
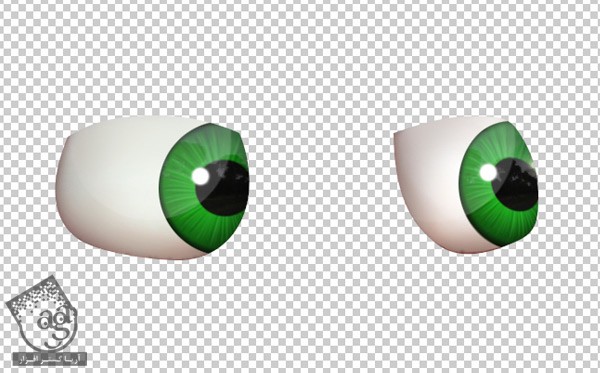
یک Clipping Layer جدید توی لایه Whites درست می کنیم. از ابزار Brush برای کشیدن روی چشم ها استفاده می کنیم. با استفاده از یک قلمویی که Opacity پایینی داره، چشم ها رو با رنگ های نمونه برداشته شده از بخش سفید چشم، ادغام می کنیم. در نهایت، فقط سفیدی چشم باقی می مونه.



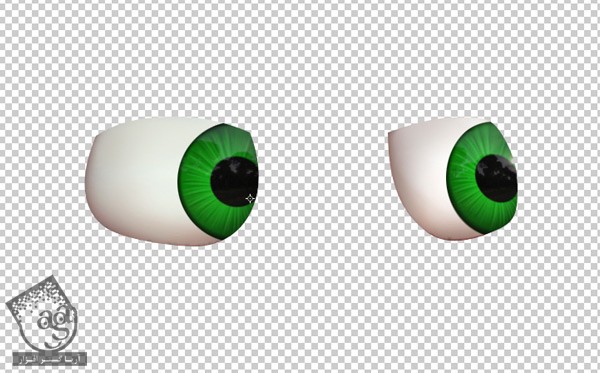
گام هشتم
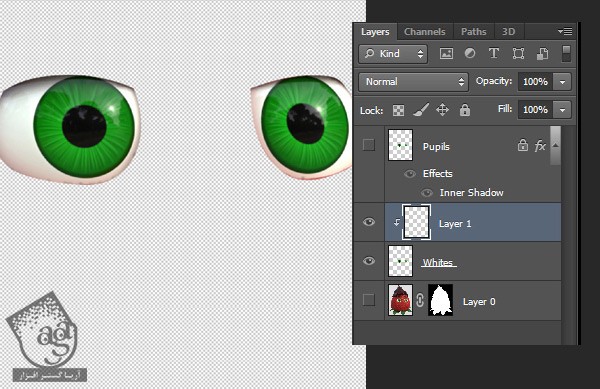
لایه Iris رو به Clipping Layer تبدیل می کنم. بعد هم لایه Iris رو طوری قرار میدیم که انگار چشم ها به یک طرف نگاه می کنن.

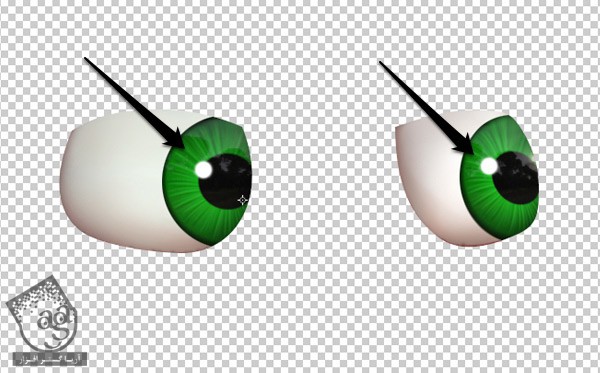
گام نهم
با چند تا ترفند میشه عمق بیشتری به چشم ها داد. یم لایه جدید به اسم Specular Highlight درست می کنیم و با استفاده از یک قلموی سخت، یک نقطه سفید رنگ روی عنبیه و مردمک اضافه می کنیم.

گام دهم
یک لایه جدید به اسم Eye Reflection درست می کنیم و یک دایره بزرگ سفید رنگ رو رو بخش بالایی چشم ها قرار میدیم. Opacity رو هم تا 20% کاهش میدیم.


گام یازدهم
بر می گردیم سراغ عکس اصلی. همون طور که می بینین، پلک ها باعث ایجا یک سایه روی چشم ها شدن. این فرآیند رو تکرار می کنیم. یک لایه Clipping درست می کنیم و اسمش رو میزاریم Shadow. از یک قلمو برای کشیدن سایه استفاده می کنیم. Blend Mode رو هم روی Multiply قرار میدیم.


اضافه کردن سایه به توت فرنگی ها
گام اول
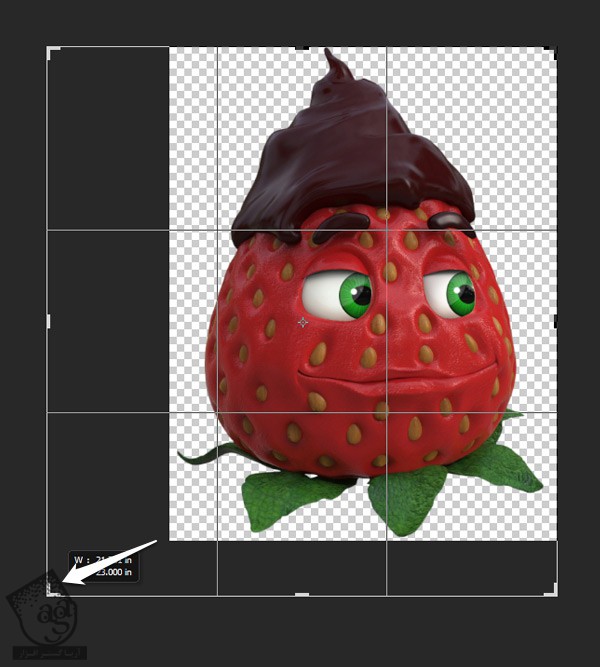
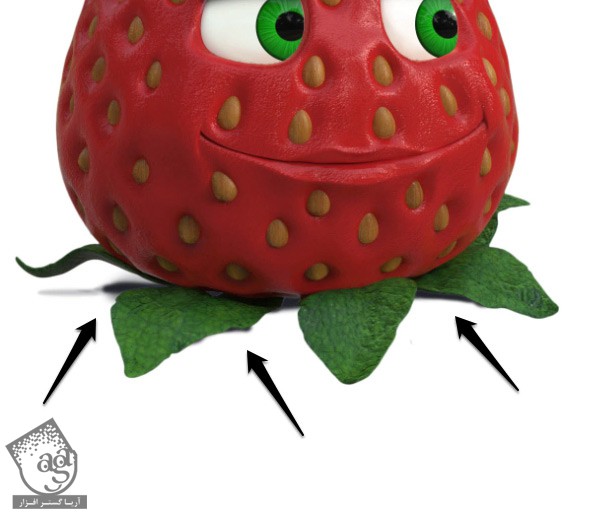
توی این مرحله، مقداری سایه به زیر توت فرنگی اضافه می کنیم. اما قبلش باید بوم رو بزرگ کنیم. ابزار Crop رو انتخاب می کنیم و بوم رو از کناره ها می کشیم.


گام دوم
یک لایه جدید به اسم Base Shadow در زیر توت فرنگی درست کنیم. یک قلموی متوسط نرم با Opacity پایین بر می داریم و شروع می کنیم به کشیدن سایه تیره در زیر توت فرنگی. Blend Mode باید روی Multiply قرار گرفته باشه. درست کردن یک پس زمینه سفید موقت می تونه توی این کار بهمون کمک کنه.

گام سوم
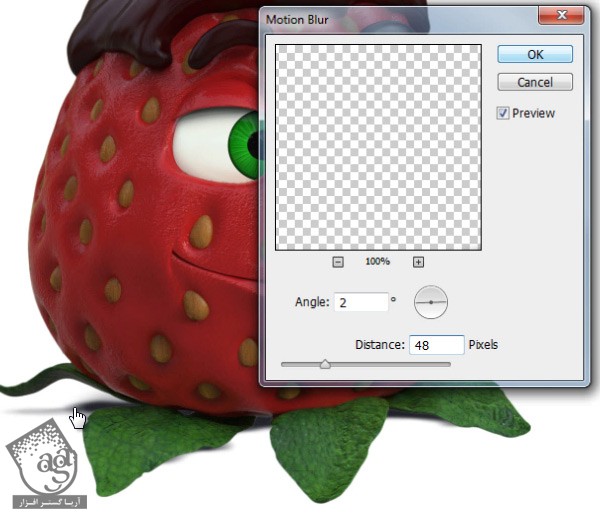
حالا روی سایه، فیلتر Blur اعمال می کنیم. برای اینکار، وارد مسیر Filter > Blur > Motion Blur میشیم.

گام چهارم
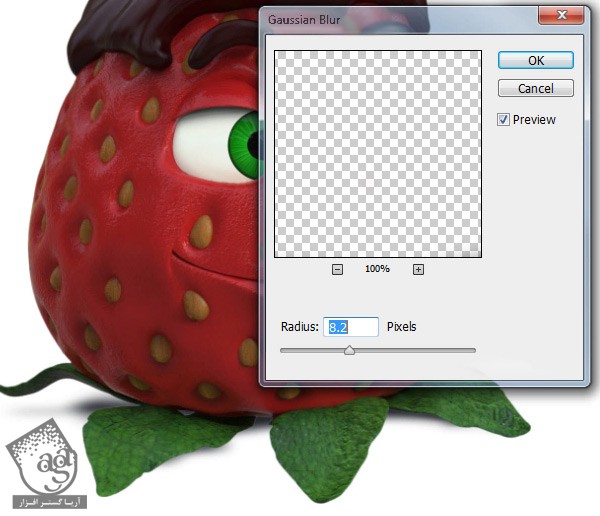
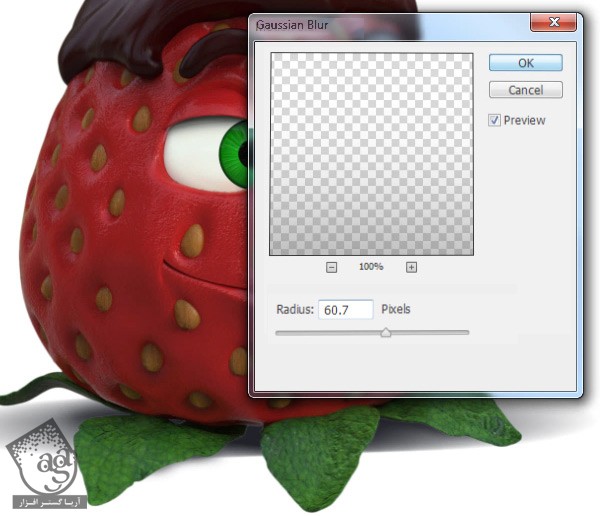
بعد هم فیلتر Gaussian Blur رو اعمال می کنیم (Filter > Blur > Gaussian Blur).

گام پنجم
یک لایه جدید درست می کنیم و با استفاده از ابزار Elliptical Marquee، شکل یک بیضی رو به انتهای توت فرنگی اضافه می کنیم.

گام ششم
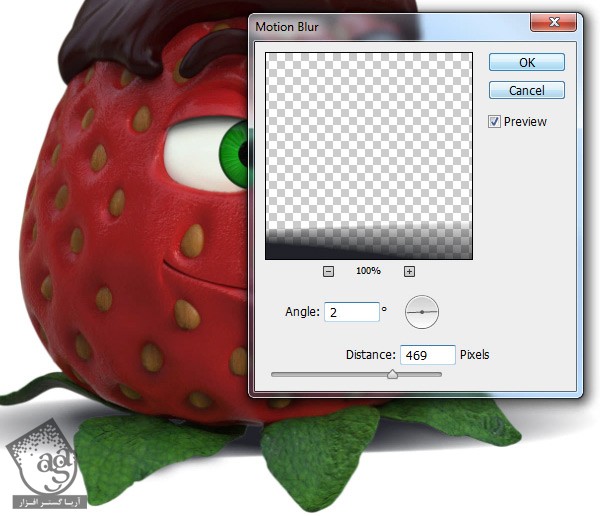
بخش انتخاب شده رو مشکی می کنیم و Motion Blur و Gaussian Blur بیشتری رو بهش اختصاص میدیم. Blend Mode باید روی Multiply قرار گرفته باشه.



گام هفتم
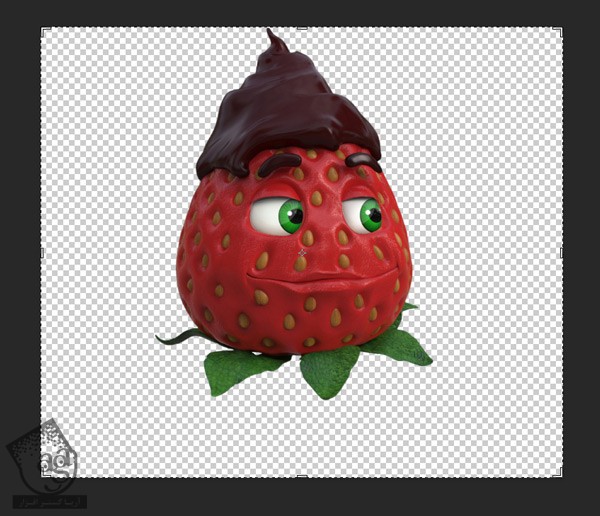
یک لایه جدید به اسم Ambient Shadows درست می کنیم و سایه بیشتری رو به انتهای توت فرنگی اضافه می کنیم. Blend Mode باید روی Multiply قرار گرفته باشه.

گام هشتم
در نهایت، با استفاده از ابزار Crop، بوم رو به اندازه توت فرنگی در میاریم. برای اینکار، ابزار Crop رو انتخاب می کنیم و Handle های اون رو به سمت داخل می کشیم. لایه های پس زمینه حتما باید مخفی باشن.

قرار دادن توت فرنگی ها
گام اول
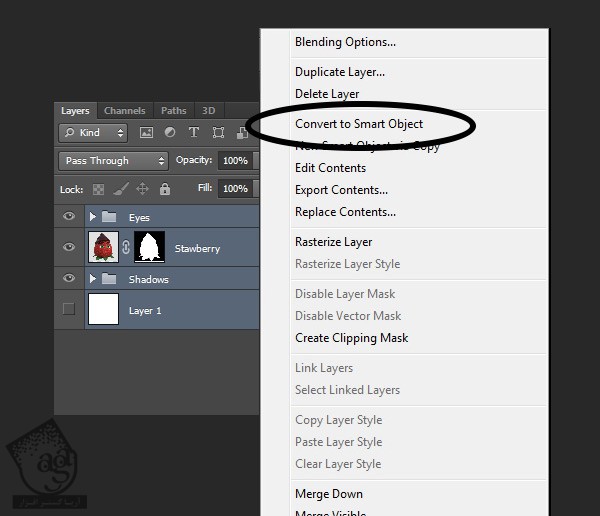
تمام لایه ها رو انتخاب می کنیم، کلیک راست می زنیم و Convert to Smart Object رو انتخاب می کنیم. تبدیل کردن لایه ها به Smart Object بهمون کمک می کنه که فایل ها رو بهتر سازمان دهی کنیم. علاوه بر این، اضافه کردن تغییرات به توت فرنگی ها رو هم راحت تر می کنه.

گام دوم
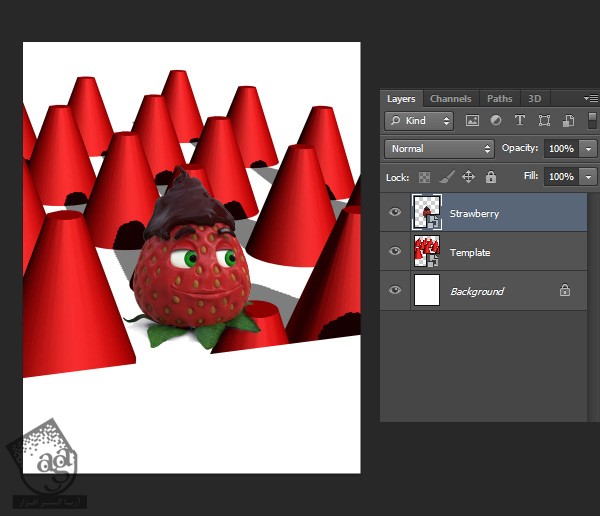
اسم Smart Object جدید رو میزاریم Strawberry و اون رو روی سند اصلی قرار میدیم.

گام سوم
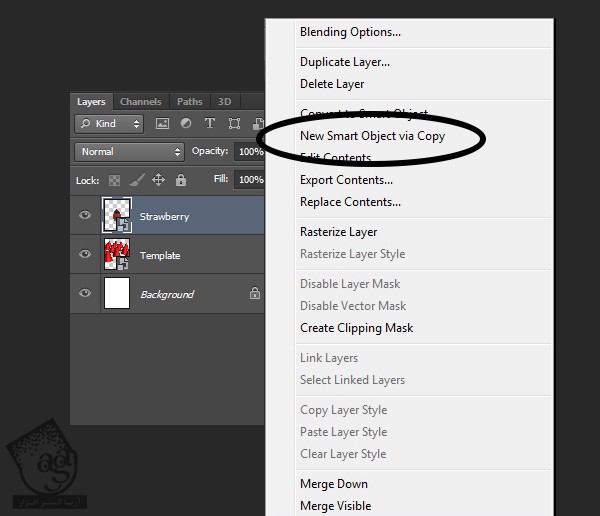
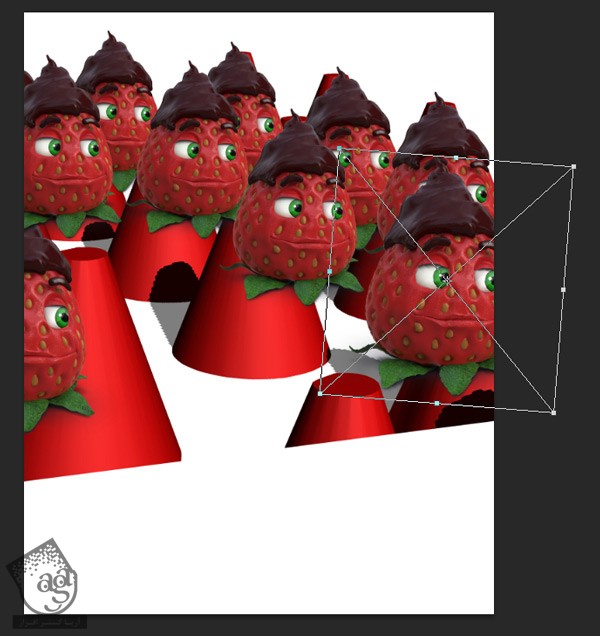
باید تمام توت فرنگی ها رو به Smart Object تبدیل کنیم (نه اینکه توت فرنگی اصلی رو Duplicate کنیم). وقتی تک تک توت فرنگی ها رو Smart Object می کنیم، می تونیم چشم های هر کدوم رو به صورت مستقل ویرایش کنیم. برای اینکار، سک New Smart Object via Copy درست می کنیم. با کلیک راست روی Smart Object، به این گزینه دسترسی پیدا می کنیم.

گام چهارم
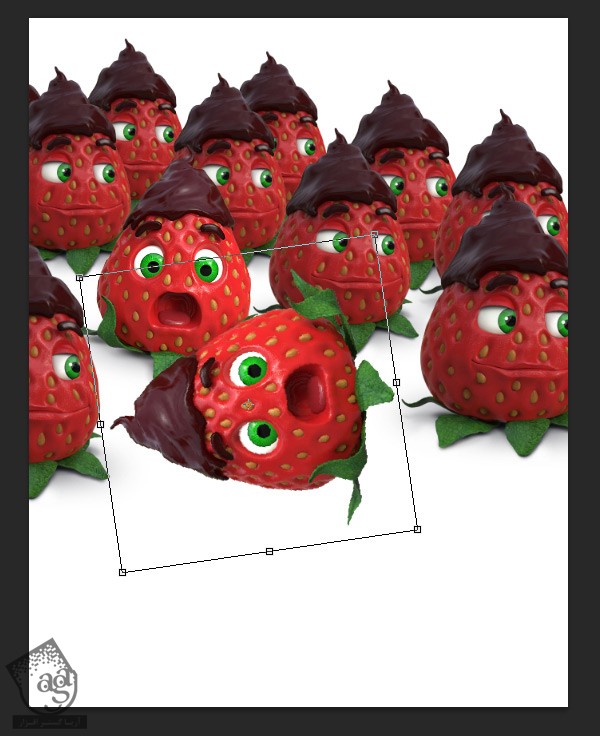
به این کار ادامه میدیم و هر توت فرنگی رو در جای خودش قرار میدیم. توت فرنگی ها رو طوری Resize می کنیم که با پرسپکتیو هماهنگی داشته باشه.


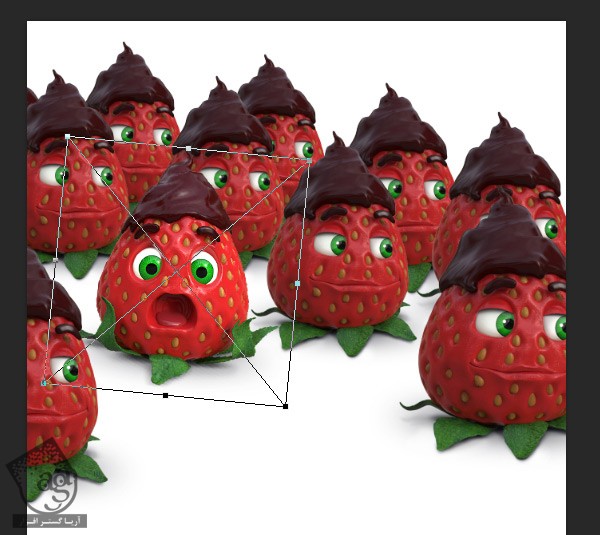
گام پنجم
فایل StrawberryRender_02.jpg رو هم به همین روش آماده می کنیم. پس زمینه رو حذف و سایه رو اضافه می کنیم. فعلا کاری به چشم ها نداریم. این لایه ها رو هم به Smart Object تبدیل می کنیم و اسمش رو میزاریم Scream.

گام ششم
این Smart Object رو به سند اصلی انتقال میدیم.

گام هفتم
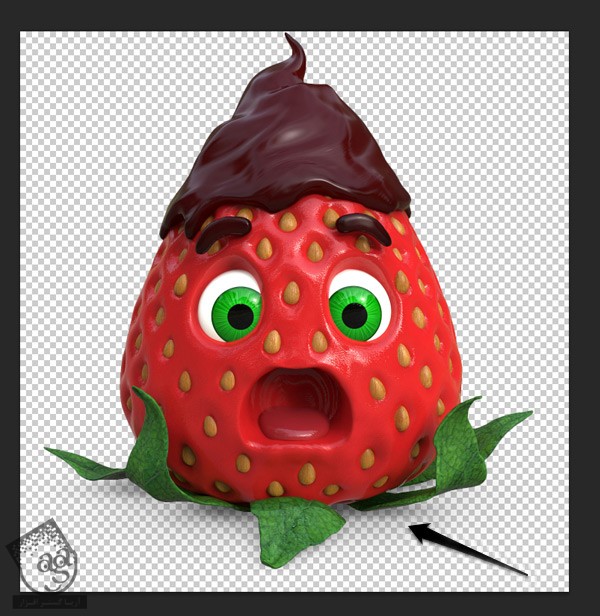
برای درست کردن توت فرنگی گاز زده، میریم سراغ فایل StrawberryRender_02.jpg. لایه اصلی رو با ماسک انتخاب می کنیم.

گام هشتم
روی بوم کلیک می کنیم و این لایه رو روی سند اصلی درگ می کنیم. توی این مرحله، می خوایم یک ماسک رو روی این لایه اعمال کنیم. مسیر Layer > Layer Mask > Apply رو دنبال می کنیم (این طوری ویرایش عکس ها خیلی راحت تر میشه). بعد هم این توت فرنگی رو به صورتی که در تصویر می بینین، در میاریم. این لایه رو هم به Smart Object تبدیل می کنیم و اسمش رو میزاریم Bite.

گام نهم
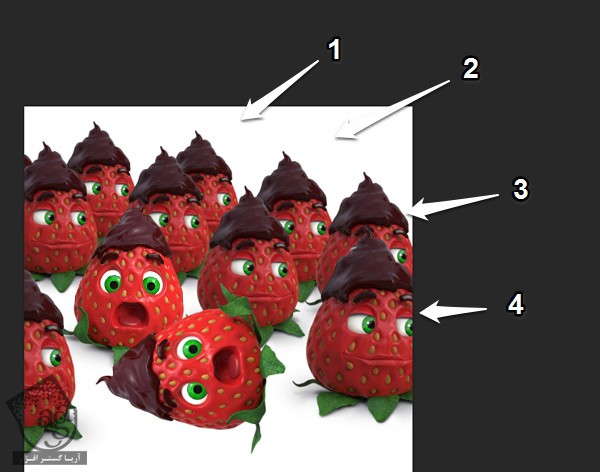
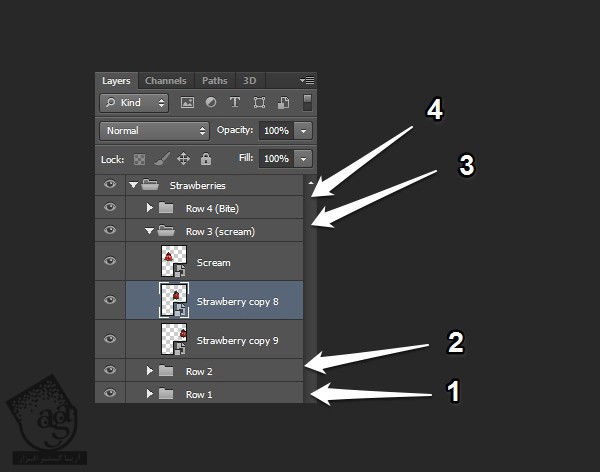
در آخر هم ردیف ها رو مرتب می کنیم. همون طور که می بینین، چهار تا ردیف داریم که توی هر کدوم سه توت فرنگی قرار داره. هر ردیف رو با هم گروه می کنیم و بر همین اساس هم نامگذاری می کنیم.


ادامه” آموزش Photoshop : طراحی تبلیغات با طرح توت فرنگی با تکنیک های ویرایش تصویر – قسمت دوم”
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, طراحی





















































































قوانین ارسال دیدگاه در سایت