No products in the cart.
آموزش Photoshop : طراحی صندوقچه جادویی

آموزش Photoshop : طراحی صندوقچه جادویی
توی این آموزش، طراحی صندوقچه جادویی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی صندوقچه جادویی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
ایجاد Landscap
گام اول
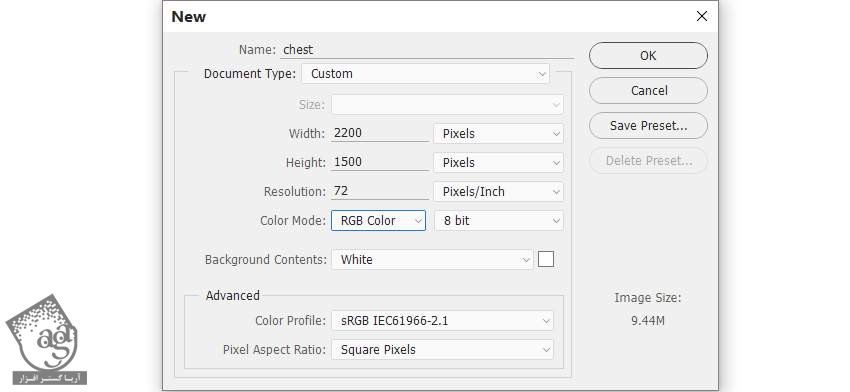
یک سند جدید به ابعاد 2200 در 1500 پیکسل درست کرده و تنظیمات زیر رو براش در نظر می گیریم.

گام دوم
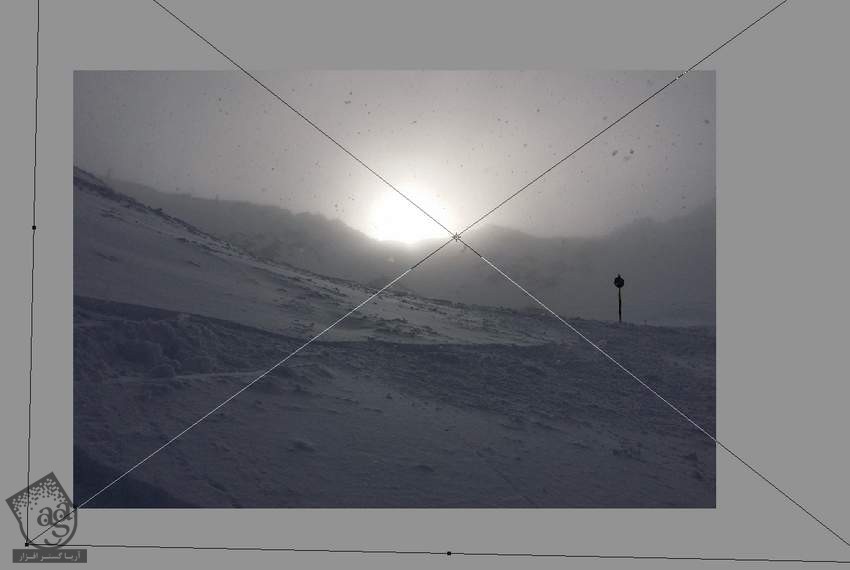
تصویر Landscape رو باز کرده و اون رو با استفاده از ابزار Move روی صحنه درگ می کنیم. از ابزار Free Transform هم برای چرخوندن اون کمک می گیریم.

گام سوم
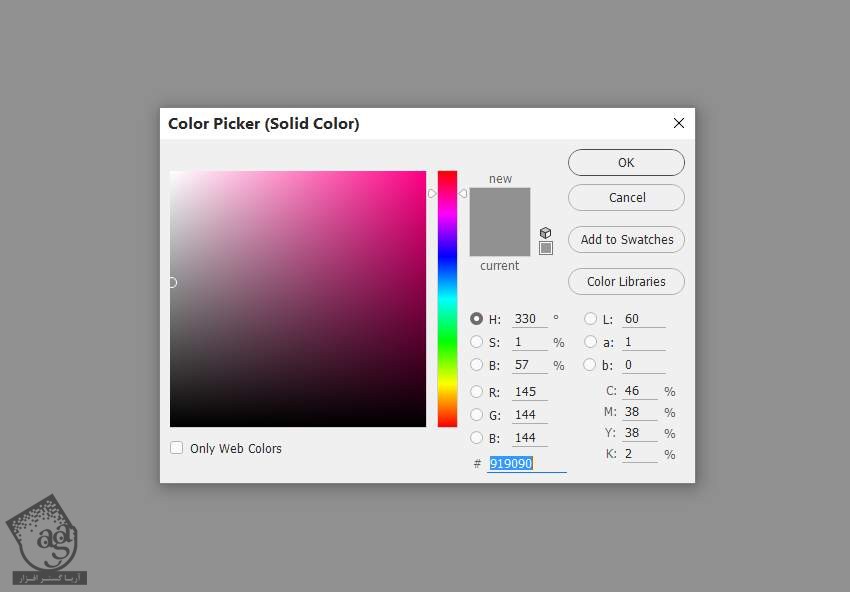
حالا باید نور پس زمینه و ذرات داخل آسمان رو کاهش بدیم. برای این کار، وارد مسیر Layer > New Fill Layer > Solid Color میشیم. یک رنگ مشابه رنگ آسمان انتخاب می کنکیم. یادتون باشه که این لایه باید زیر لایه Landscape قرار بگیره. برای مشاهده نتیجه، لایه Landscape رو مخفی می کنیم.

گام چهارم
تصویر Landscape رو فعال کرده و روی دومین آیکن از پایین پنل Layers کلیک می کنیم تا یک ماسک به این لایه اضافه بشه. ابزار Brush رو به همراه یک قلموی نرم و گرد به رنگ مشکی بر می داریم و Opacity رو حدود 70 تا 80 درصد قرار میدیم و شروع می کنیم به کشیدن روی آسمان و بالای خورشید.

گام پنجم
یک لایه جدید درست می کنیم. ابزار Clone رو بر می داریم و از این ابزار برای حذف و علائم و خطوط اضافه استفاده می کنیم.

گام ششم
تصویر Mountain 1 رو باز می کنیم و روی بوم قرار میدیم و یک مقدار می چرخونیم. یک ماسک به این لایه اضافه می کنیم. با استفاده از یک قلموی نرم و مشکی، زمین و کوه راست رو حذف می کنیم.


گام هفتم
با استفاده از همین روش، تصویر Mountain 2 رو وارد کرده و کوه راست رو درست می کنیم. قبل از اعمال ماسک، وارد مسیر Edit > Transform > Flip Horizontal میشیم.


وارد کردن تصویر صندوقچه
گام اول
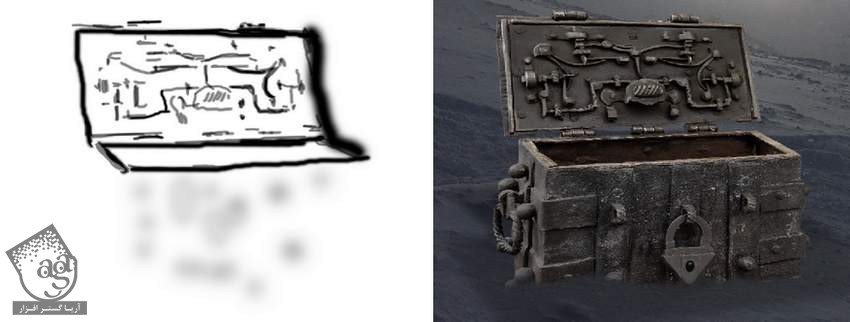
تصویر Chest رو باز می کنیم. از ابزار Move برای درگ کردن اون روی سند استفاده می کنیم. اون رو در محل مورد نظر قرار داده و با میانبر Ctrl+T اون رو Transform می کنیم.

یک ماسک به این لایه اضافه کرده و از یک قلموی نرم و متوسط به رنگ مشکی برای کشیدن روی بخش پایینی صندوقچه استفاده می کنیم تا محو بشه.

گام دوم
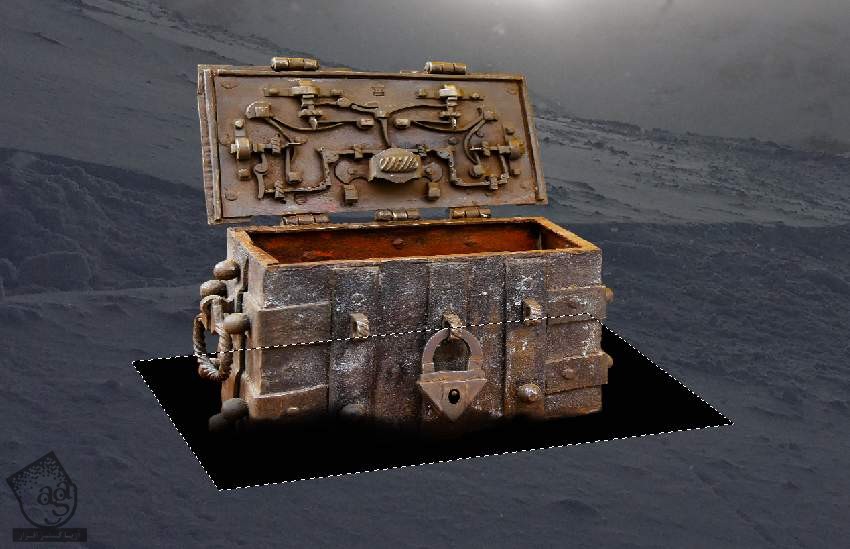
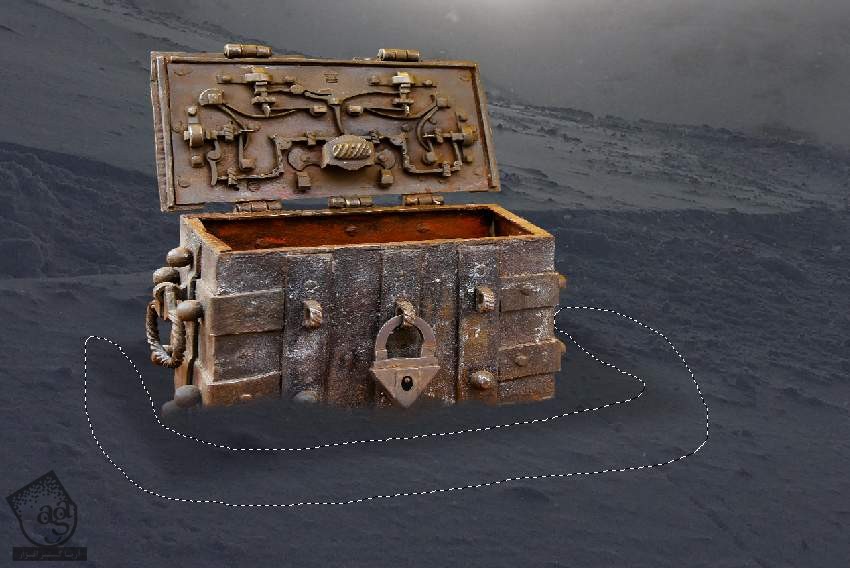
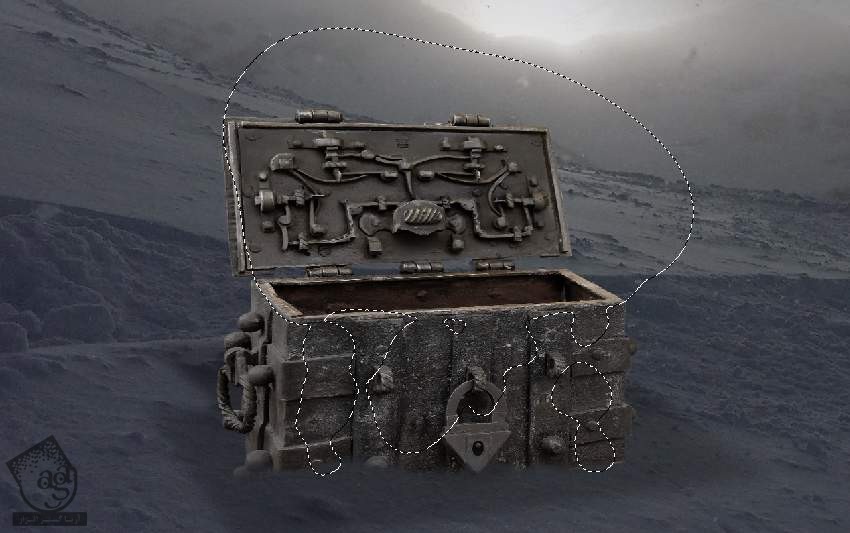
می خوایم نور رو از داخل صندوقچه به بیرون بتابونیم. بنابراین پایین صندوقچه سایه اضافه می کنیم. یک لایه جدید زیر لایه صندوقچه درست کرده و از ابزار Polygonal Lasso برای انتخاب بخشی که می بینین استفاده می کنیم و کد رنگی #010101 رو براش در نظر می گیریم.

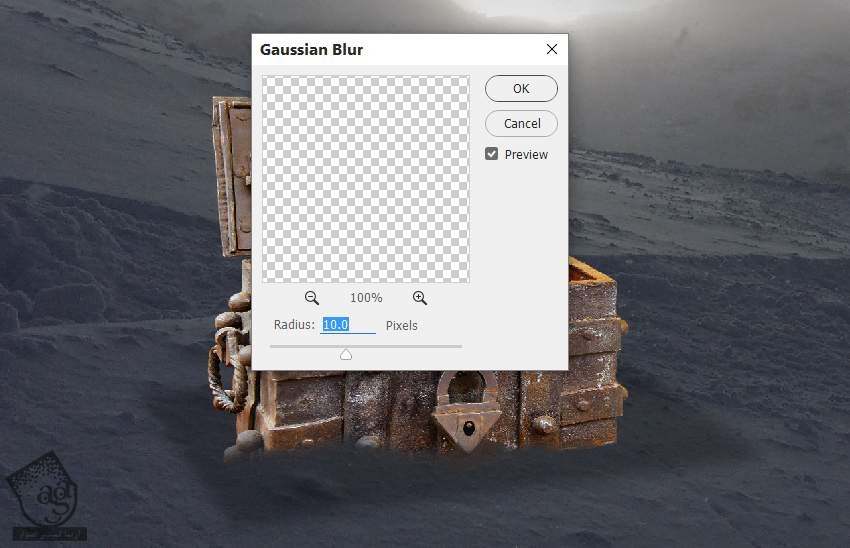
Opacity این لایه رو تا 30 درصد کاهش میدیم. وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 10 پیکسل.

سایه باید یک مقدار ملایم تر باشه. از لایه ماسک برای کاهش Opacity اطراف لبه ها استفاده می کنیم.

گام سوم
برای ایجاد سایه بالای صندوقچه، یک لایه جدید درست کرده و با استفاده از ابزار Polygonal Lasso، بخشی که می بینین رو انتخاب کرده و کد رنگی #010101 رو براش در نظر می گیریم.

Opacityاین لایه رو تا 30 درصد کاهش میدیم و از Ctrl+T برای Transform کردن سایه و باریک تر کردن اون استفاده می کنیم.

گام چهارم
Gaussian Blur 10 px رو روی این لایه اعمال می کنیم و قابلیت رویت رو با استفاده از ماسک، کاهش میدیم.

گام پنجم
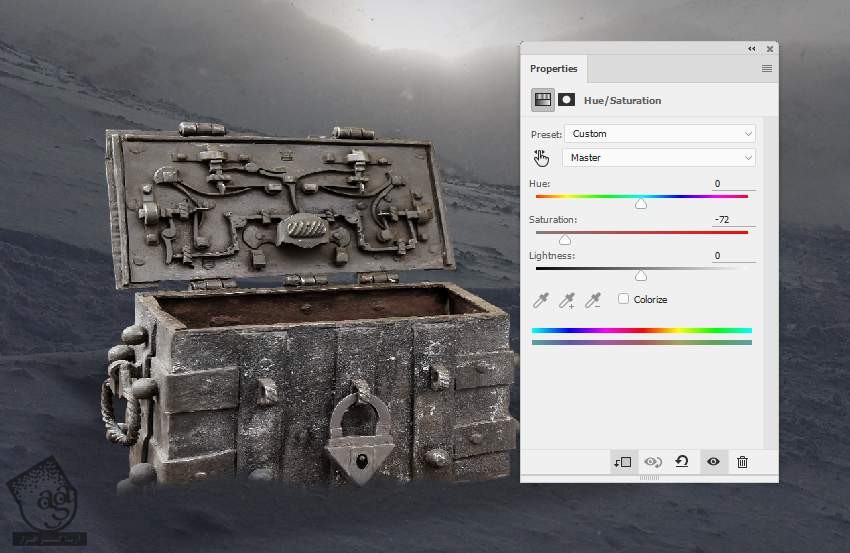
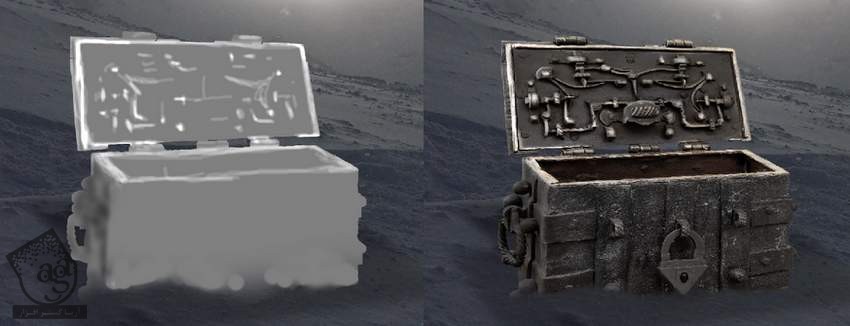
یک Hue/Saturation Adjustment Layer در بالای صندوقچه درست کرده و به صورت Clipping Mask تنظیم می کنیم. بعد هم Saturation رو تا 72- کاهش میدیم.

گام ششم
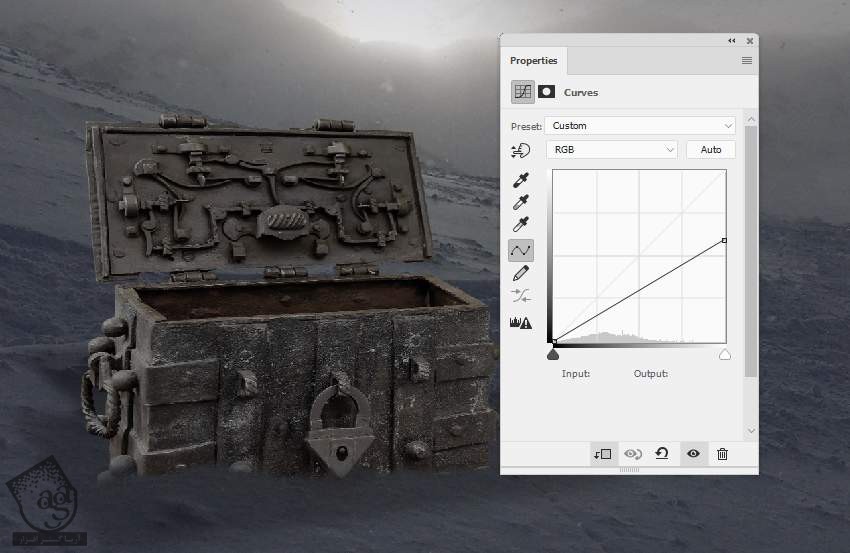
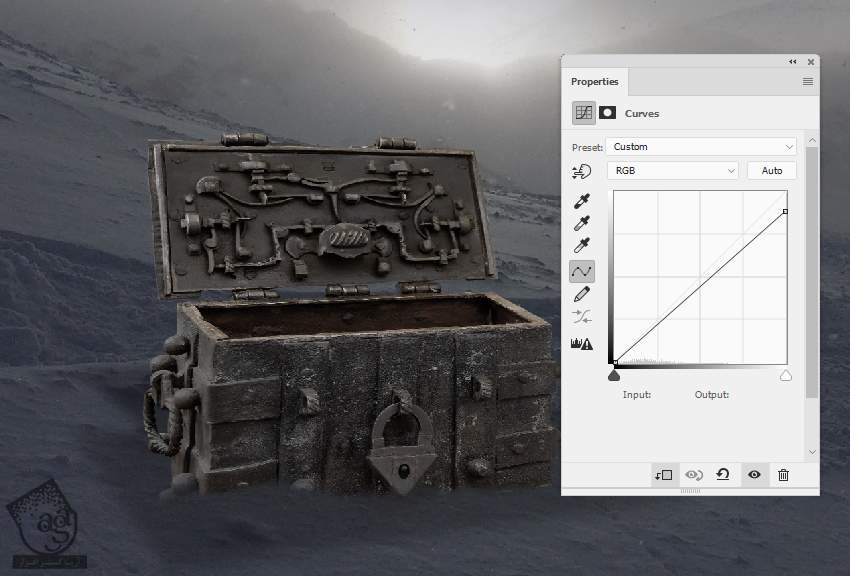
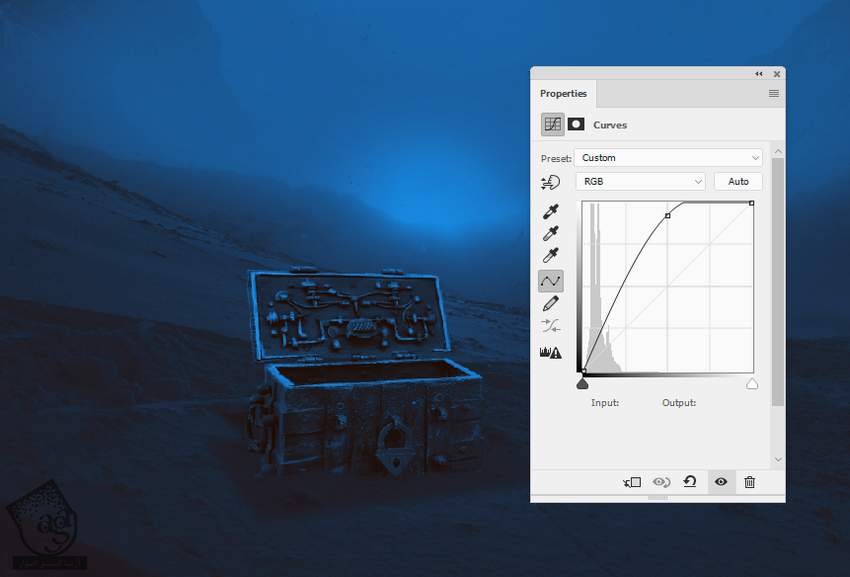
یک Curves Adjustment Layer درست کرده و نور رو کاهش میدیم. یک لایه ماسک درست کرده و از اون برای حذف افکت تاریکی کناره صندوقچه و جزئیات منحنی بالای اون استفاده می کنیم.


گام هفتم
به تیره کردن صندوقچه با استفاده از Curves Adjustment Layer ادامه میدیم.


گام هشتم
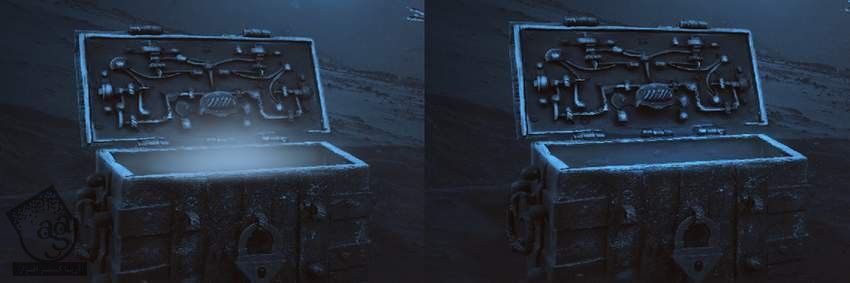
یک لایه جدید درست می کنیم و Mode رو روی Overlay 100% قرار میدیم و گزینه آخر رو تیک می زنیم.

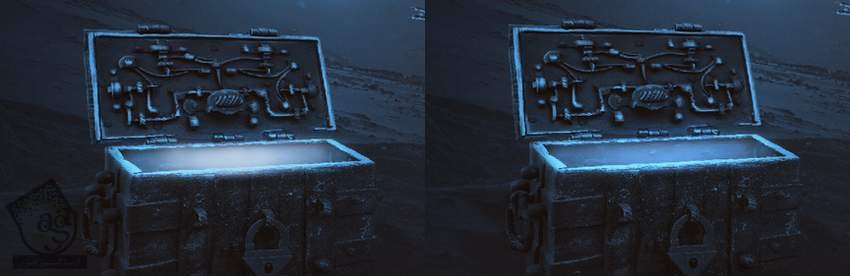
ابزار Dodge and Burn رو بر می داریم. Midtones Range, Exposure رو بین 15 تا 15 درصد قرار میدیم. نتیجه Normal Mode و Overlay Mode رو در زیر می بینین.

Basic Adjustment
گام اول
یک Gradient Map Adjustment Layer بالای تمام لایه ها درست کرده و کدهای رنگی #0d0501 و #0a437b رو براش در نظر می گیریم.

گام دوم
یک Curves Adjustment Layer درست می کنیم و نور رو افزایش میدیم. توی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم و لبه ها و کناره های صحنه رو پاک می کنیم.


گام سوم
یک Gradient Map Adjustment Layer دیگه با کدهای رنگی #750909 و #00601b درست می کنیم. Opacity رو تا 20 درصد کاهش میدیمی و شروع می کنیم به کشیدن روی لبه های صندوقچه.

گام چهارم
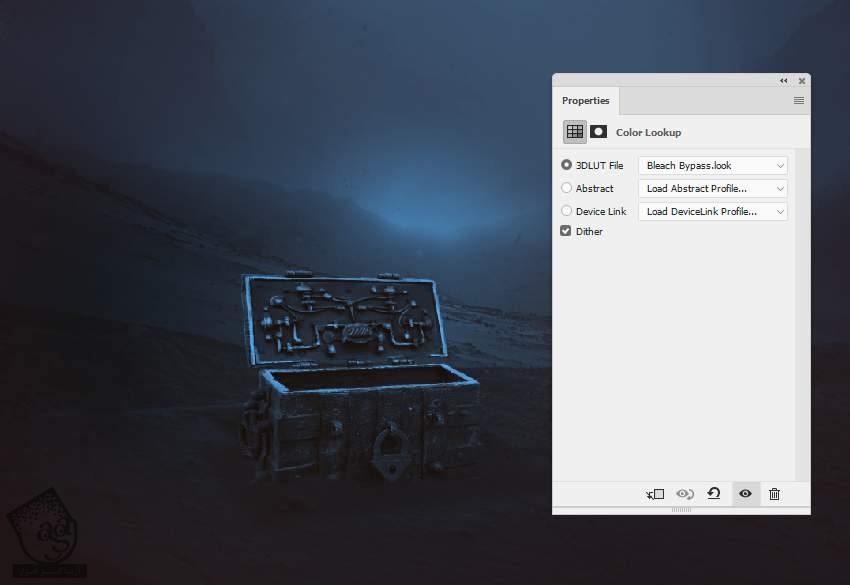
یک Color Lookup Adjustment Layer درست کرده . Bleach Bypass.look رو انتخاب می کنیم. Opacity رو تا 70 درصد کاهش میدیم.

اضافه کردن کلاغ
گام اول
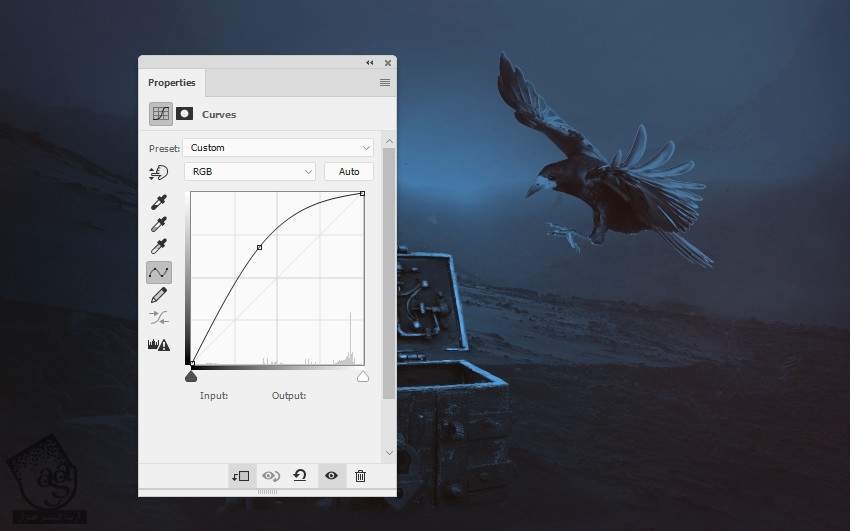
تصویر کلاغ رو بریده و در بالای سمت راست صندوقچه قرار میدیم. این تصویر رو توی لایه Basic Adjustments جای میدیم.

گام دوم
یک Curves Adjustment Layer برای روشن کردن کلاغ درست می کنیم. توی این لایه ماسک، روی ناحیه سایه می کشیم تا تحت تاثیر Adjustment Layer قرار نگیره.


گام سوم
یک لایه جدید درست می کنیم. یک قلموی نرم و متوسط با کد رنگی #1a1a19 بر می داریم و جزئیات اضافه روی بال های کلاغ رو حذف می کنیم.

گام چهارم
یک لایه جدید درست می کنیم. Overlay رو میزاریم روی 100 درصد و گزینه آخر رو تیک می زنیم. از ابزار Dodge برای کشیدن هایلایت روی بال های کلاغ و از ابزار Burn برای تشدید جزئیات سایه استفاده می کنیم.

کشیدن نور
گام اول
یک لایه جدید درست می کنیم و از یک قلموی نرم با کد رنگی #152c3c برای کشیدن داخل صندوقچه استفاده می کنیم. Blend Mode لایه رو هم میزاریم روی Linear Dodge 100%.

گام دوم
یک لایه جدید درست می کنیم. کد رنگی #85aacb رو برای قلمو در نظر می گیریم و داخل صندوقچه می کشیم. Layer Mode رو هم میزاریم روی Overlay 100%.

گام سوم
یک لایه جدید درست می کنیم. Mode رو میزاریم روی Overlay و شروع می کنیم به کشیدن داخل صندوقچه با کد رنگی #b4d4f1.

گام چهارم
با استفاده از کد رنگی #c6d7e6 یک بار دیگه داخل صندوقچه می کشیم اما این بار Mode رو میزاریم روی Soft Light 100%.

گام پنجم
یک لایه جدید درست می کنیم و هایلایت بیشتری رو به کلاغ و چشم ها اضافه می کنیم. Blend Mode لایه رو هم میزاریم روی Overlay 100%.

ایجاد پرتوی نور و نقاط جادویی
گام اول
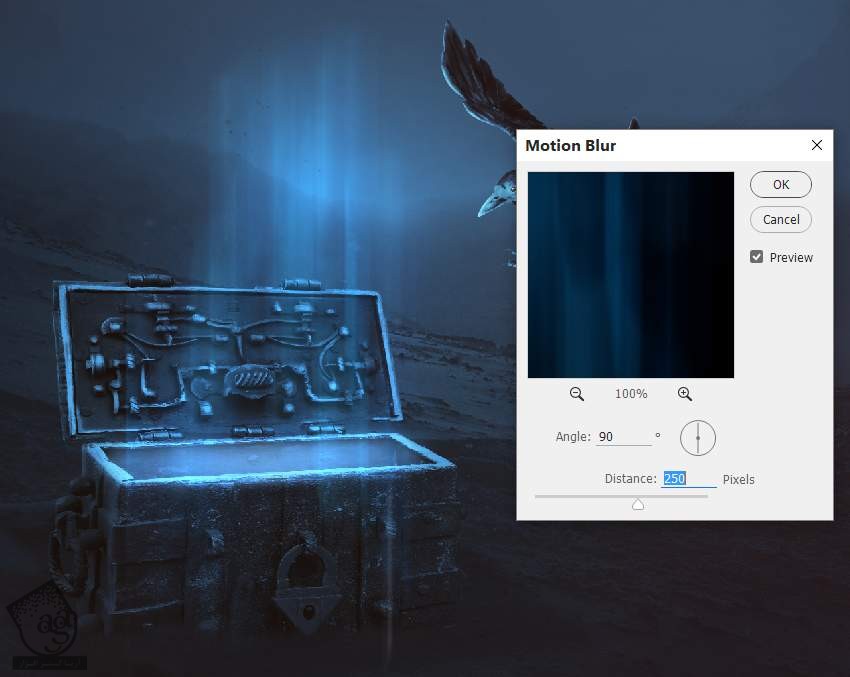
تصویر Smoke رو باز کرده و اون رو به بوم اصلی اضافه می کنیم. Blend Mode لایه رو هم میزاریم روی Lienar Dodge 100%.

وارد مسیر Filter > Blur > Motion Blur میشیم و تنظیمات زیر رو وارد می کنیم.

گام دوم
Ctrl+T رو می زنیم و پرسپکتیو رو تنظیم می کنیم. طوری که انگار این دود از داخل صندوقچه بیرون میاد.

گام سوم
این لایه رو چندین بار Duplicate می کنیم و اون ها رو وسط صندوقچه قرار میدیم. در صورت لزوم برای حذف نورهای اضافه از ماسک استفاده می کنیم.

گام چهارم
تمام لایه های مربوط به پرتوی نور رو انتخاب کرده و با هم گروه می کنکیم. Mode گروه رو میزاریم روی Lienar Dodge 100% و یک Hue/Saturation Adjustment Layer درست می کنیم و نور آبی رو یک مقدار Desaturate می کنیم.

گام پنجم
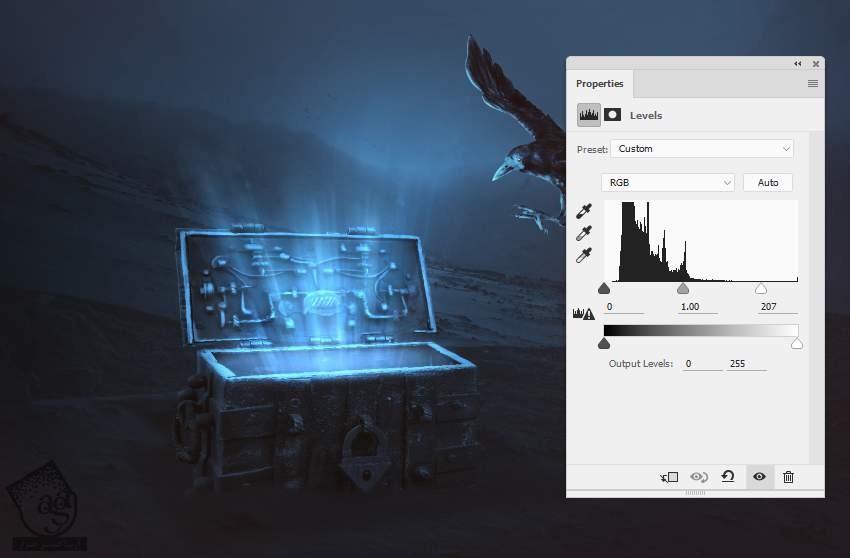
برای افزایش افکت هایلایت از Levels Adjustment Layer استفاده می کنیم.

گام ششم
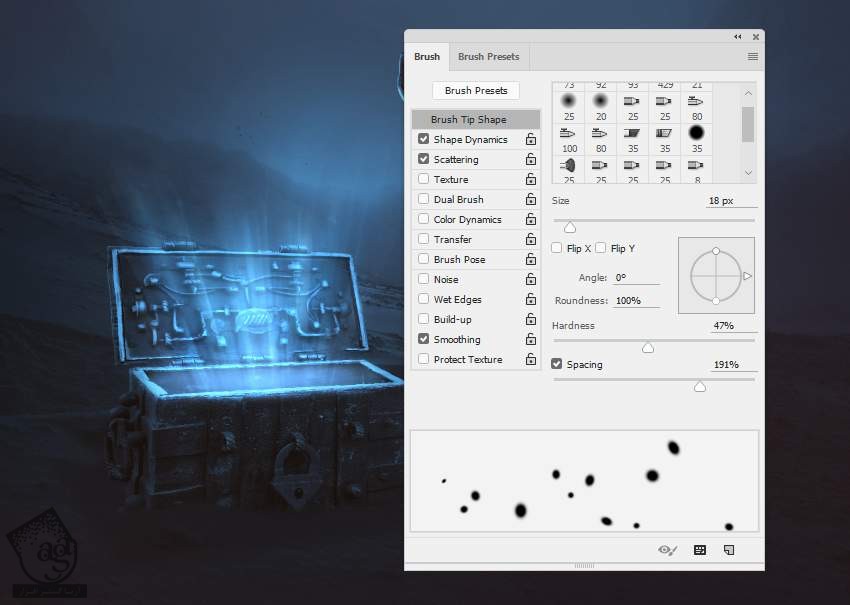
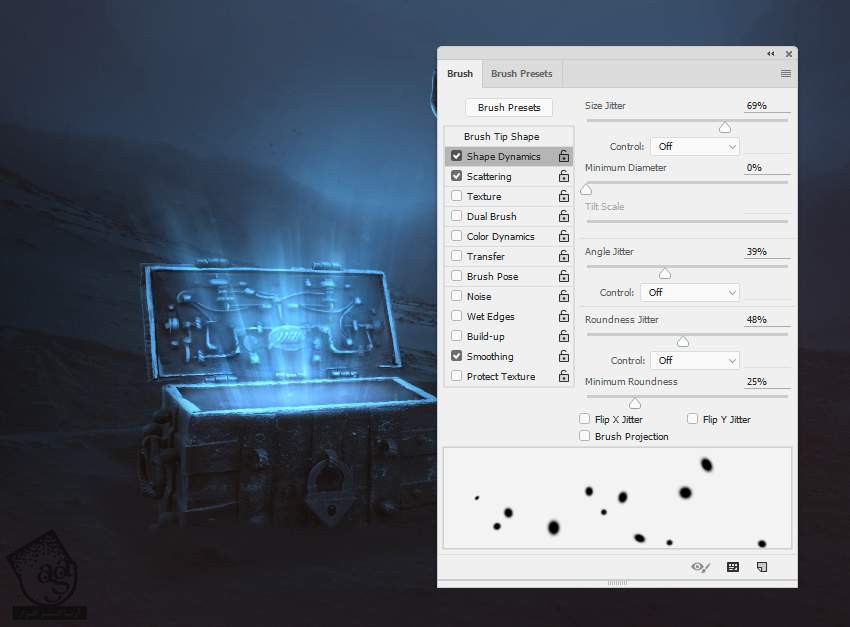
یک لایه جدید درست می کنیم و کد رنگی #b6d4df رو برای پیش زمینه یا Foreground در نظر می گیریم. برای تغییر تنظیمات قلمو، F5 رو فشار میدیم.



از این قلمو برای کشیدن نقاط جادویی از صندوقچه خارج میشن استفاده می کنیم. باید مسیر پرتوی نور رو هم در نظر داشته باشیم.

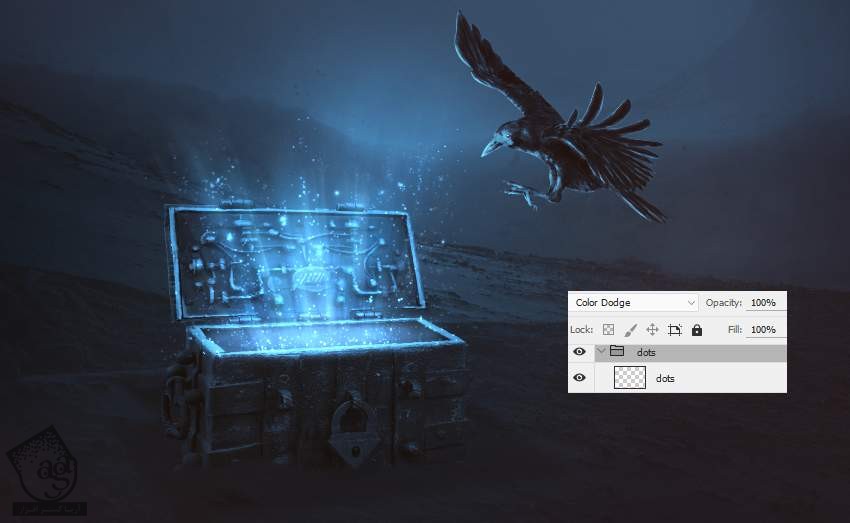
گام هفتم
این لایه رو گروه کرده و Mode گروه رو روی Color Dodge 100% قرار میدیم. این طوری افکت خیلی بهتر میشه.

نتیجه
امیدواریم ” آموزش Photoshop : طراحی صندوقچه جادویی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت