No products in the cart.
آموزش Photoshop : طراحی لوگو با فویل

آموزش Photoshop : طراحی لوگو با فویل
توی این آموزش، طراحی لوگو با فویل رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. برای این کار از Illustrator هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی لوگو با فویل ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, Adobe Illustrator
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
آماده سازی تکسچر کاغذی
گام اول
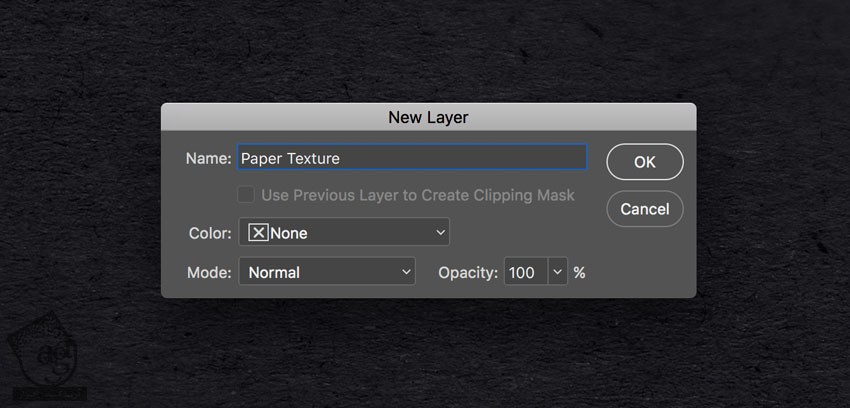
تکسچر کاغذی مورد نظر رو دانلود می کنیم. وارد مسیر Layer > New > Layer From Background میشیم. عنوان Paper Texture رو تایپ کرده و Ok می زنیم.

گام دوم
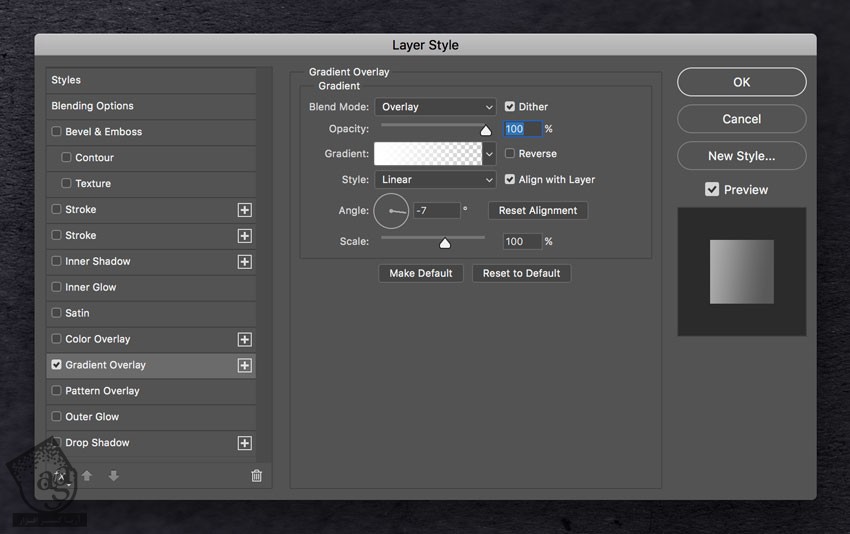
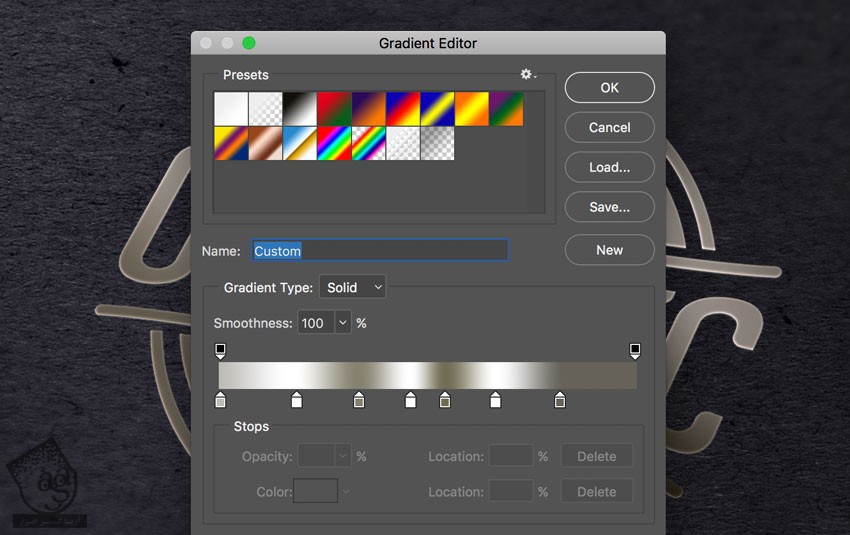
وارد پنل Layer Style میشیم. بعد هم یک افکت Gradient Overlay با تنظیمات زیر اضافه می کنیم.

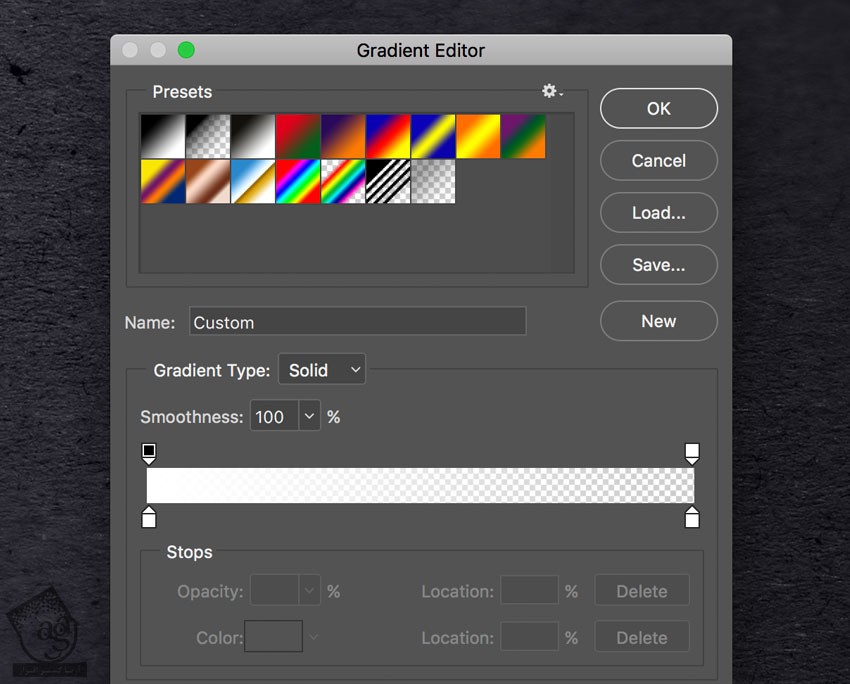
روی پنجره گرادیانت کلیک کرده و اون رو ادیت می کنیم. رنگ سفید رو برای دو تا Color Stops در نظر می گیریم. Opacity سمت چپ رو روی 100 درصد و Opacity سمت راست رو روی 0 درصد تنظیم می کنیم.

آماده سازی Smart Object
گام اول
تصویر مورد نظر رو دانلود کرده و با Photoshop باز می کنیم.
وارد مسیر Select > All و Edit > Copy میشیم.
بر می گردیم سراغ سند مربوط به تکسچر کاغذی و وارد مسیر Edit > Paste میشیم.
روی لایه دابل کلیک کرده و اسم لایه رو میزاریم Perspective.

گام دوم
رنگ آبی رو برای Foreground در نظر می گیریم.
ابزار Rectangle رو بر می داریم. نشانگر ماوس رو روی بوم برده و کلیک می کنیم تا یک پنجره باز بشه. ابعاد 1099 در 791 پیکسل رو وارد کرده و Ok می زنیم.
روی لایه دابل کلیک کرده و اسمش رو میزاریم Smart Object.
همچنان که این لایه انتخاب شده، وارد مسیر Layer > Smart Object > Convert to Smart Object میشیم.

گام سوم
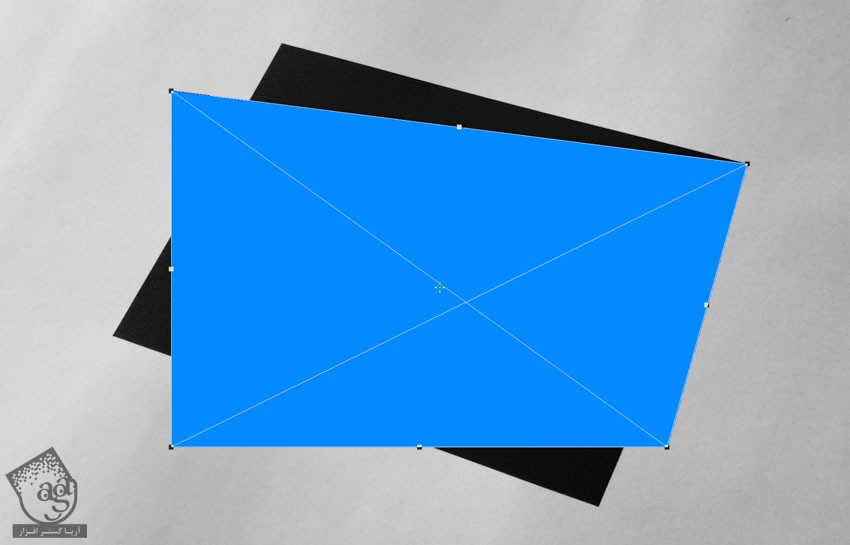
وارد مسیر Edit > Transform > Scale میشیم.
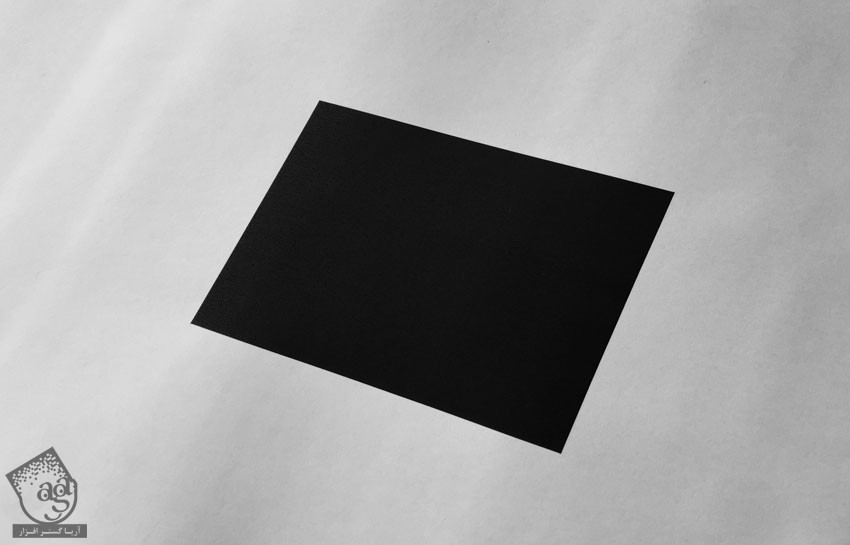
نشانگر ماوس رو بالای سمت راست قرار میدیم. Ctrl رو نگه داشته و بعد هم کلیک و تا گوشه بالای سمت راست مربع مشکی، درگ می کنیم.

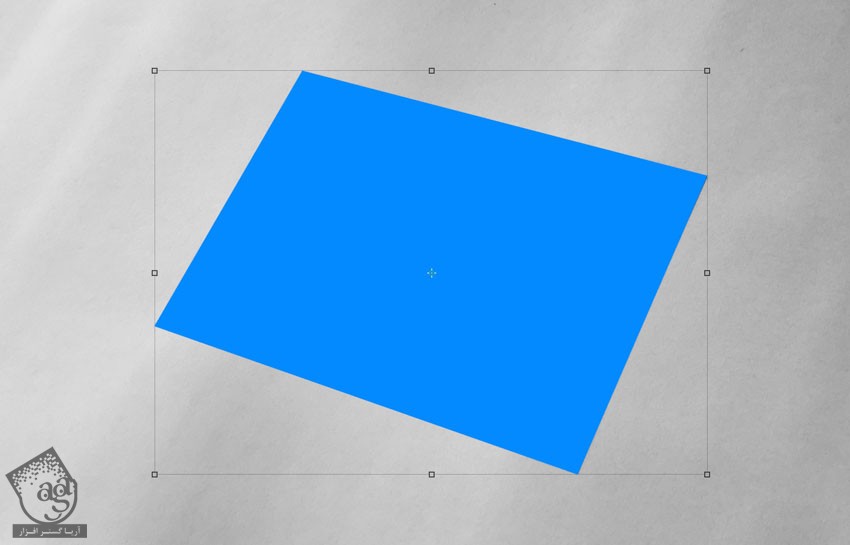
به این کار ادامه میدیم تا کل ناحیه مشکی رو با مستطیل آبی پوشش بدیم.

حالا می تونیم لایه Perspective رو حذف کنیم.
سازمان دهی نشان با Illustrator
گام اول
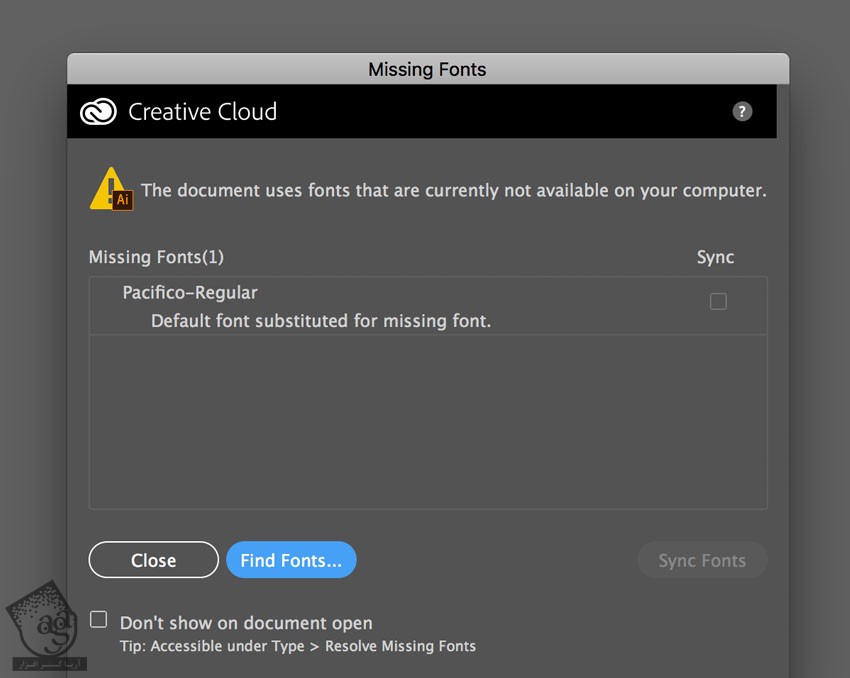
فایل مورد نظر رو با Illustrator باز می کنیم. ممکنه یک پنجره ظاهر بشه که نوشته بعضی از فونت های مورد استفاده از سند توی کامپیوتر در دسترس نیستن. نگران این موضوع نباشین.

گام دوم
ابزار Selection رو انتخاب می کنیم.

نشان مورد نظر رو انتخاب می کنیم. وارد مسیر Edit > Copy میشیم.
یک سند جدید به ابعاد 350 در 350 پیکسل درست می کنیم. وارد مسیر Edit > Paste میشیم.
گام سوم
ابزار Selection رو انتخاب می کنیم. نشان رو روی ناحیه خاکستری جا به جا می کنیم.
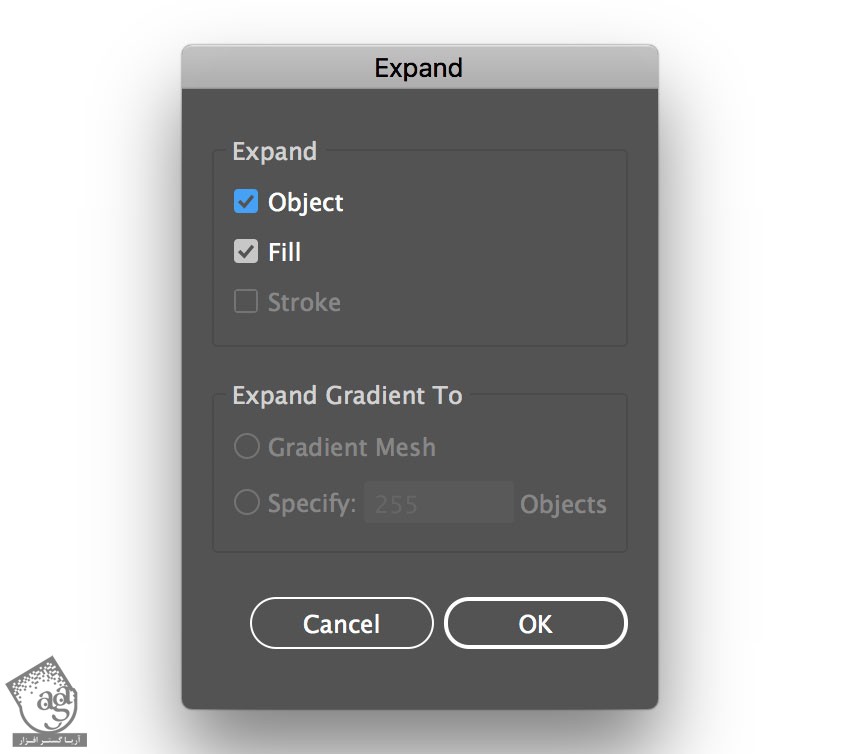
وارد مسیر Object > Expand Appearance میشیم. بعد هم مسیر Object > Expand رو دنبال می کنیم. Object و Fill رو توی پنجره ای که ظاهر میشه، انتخاب کرده و Ok می زنیم.

گام چهارم
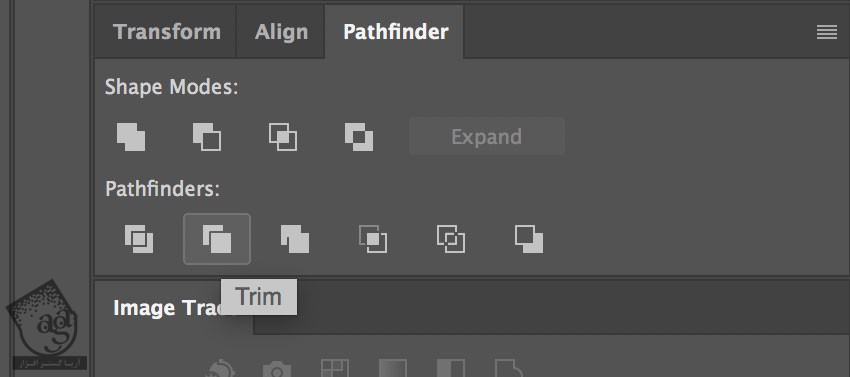
وارد پنل Pathfinder میشیم. روی دکمه Trim کلیک می کنیم.

گام پنجم
برای حذف ناحیه سفید، ابزار Magic Wand رو انتخاب می کنیم.

نشانگر رو روی ناحیه سفید قرار داده و کلیک می کنیم تا کل این ناحیه انتخاب بشه.
برای سهولت می تونیم روی این قسمت زوم کنیم. در نهایت، وارد مسیر Edit > Cut میشیم. حالا نشان آماده ست.
اضافه کردن نشان به صحنه
گام اول
همچنان که ایلاستریتور باز هست، وارد مسیر Edit > Copy میشیم.
گام دوم
میریم سراغ فتوشاپ. Smart Object رو از پنل Layers انتخاب می کنیم. روی Thumbnail این لایه دابل کلیک می کنیم.
قابلیت رویت لایه مستطیل آبی رو غیر فعال می کنیم. بعد هم نشان رو روی اون Paste می کنیم.
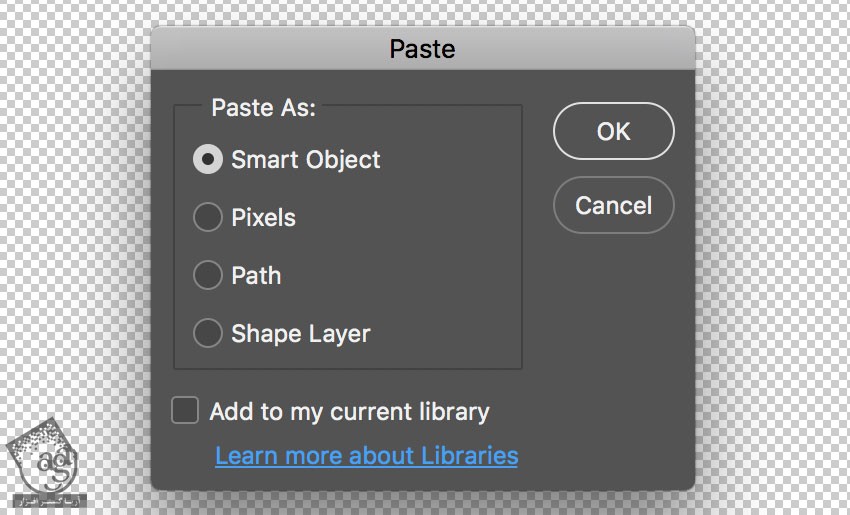
توی پنجره ای که باز میشه، Smart Object رو انتخاب کرده و Ok می زنیم.

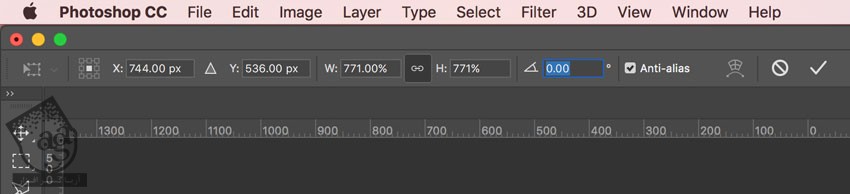
میریم سراغ نوار امکانات و عدد 744 رو توی فیلد X و عدد 536 رو توی فیلد Y و عدد 771 رو توی فیلد W وارد می کنیم.وقتی تمام شد، Enter می زنیم.

گام سوم
سند رو ذخیره می کنیم. وارد مسیر File > Save میشیم.
میریم سراغ سند اصلی. همون طور که می بینین، آخرین تغییرات روی Smart Object اعمال شد.
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
اضافه کردن افکت فویل طلایی
گام اول
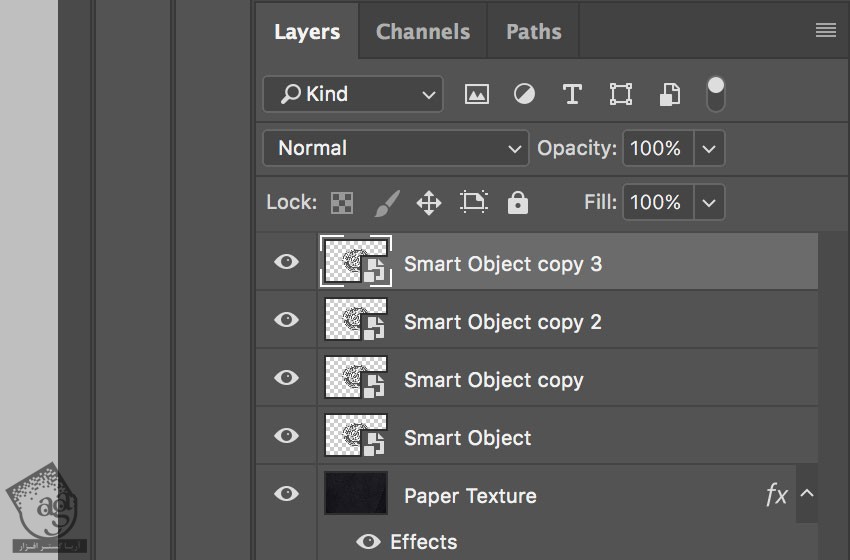
لایه Smart Object رو انتخاب می کنیم. Fill رو روی 0 درصد قرار میدیم. Smart Object رو سه بار Duplicate می کنیم. وارد مسیر Layer > New > Layer Via Copy میشیم.

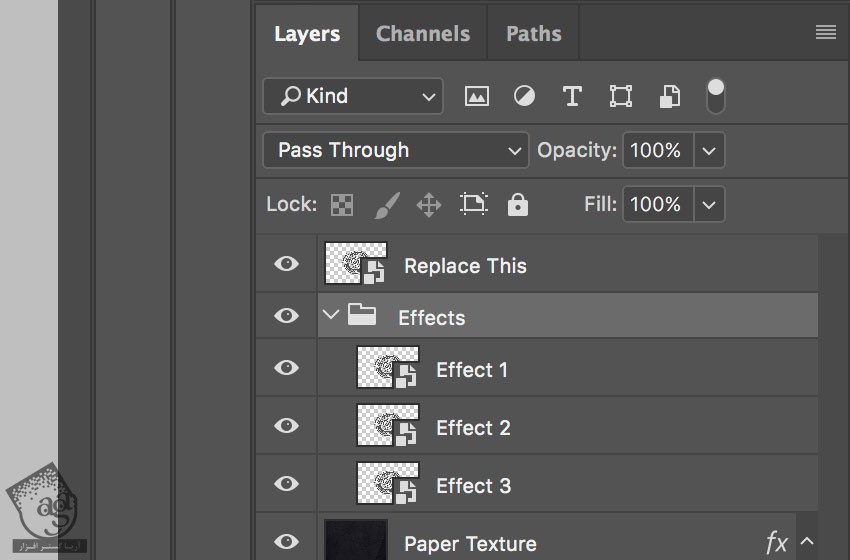
اسم لایه ها رو به صورتی که می بینین، تغییر میدیم.

گام دوم
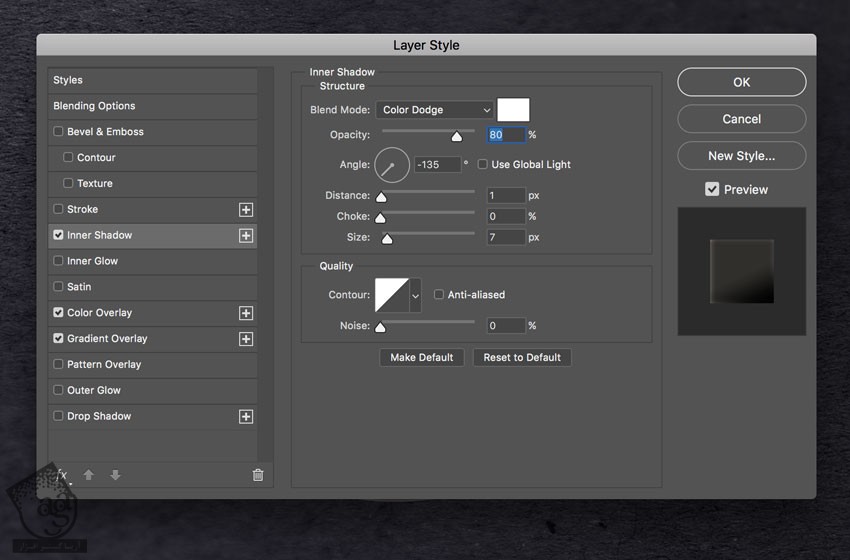
چند تا Layer Style به لایه Effect 1 اضافه می کنیم. وارد پنل Layers Style میشیم. افکت Inner Shadow رو با تنظیمات زیر اضافه می کنیم.

گام سوم
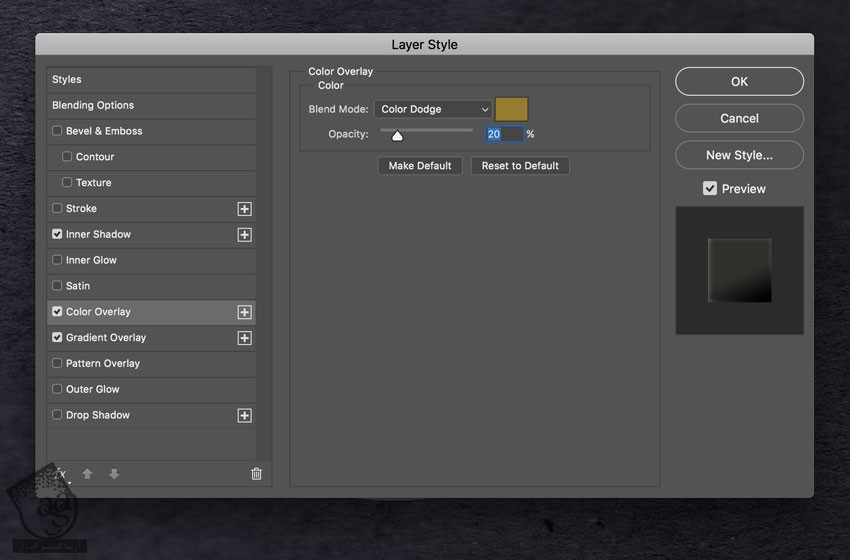
یک افکت Color Overlay با تنظیمات زیر اضافه می کنیم.

کد رنگی #967a2f رو برای Blend Mode Color در نظر می گیریم.
گام چهارم
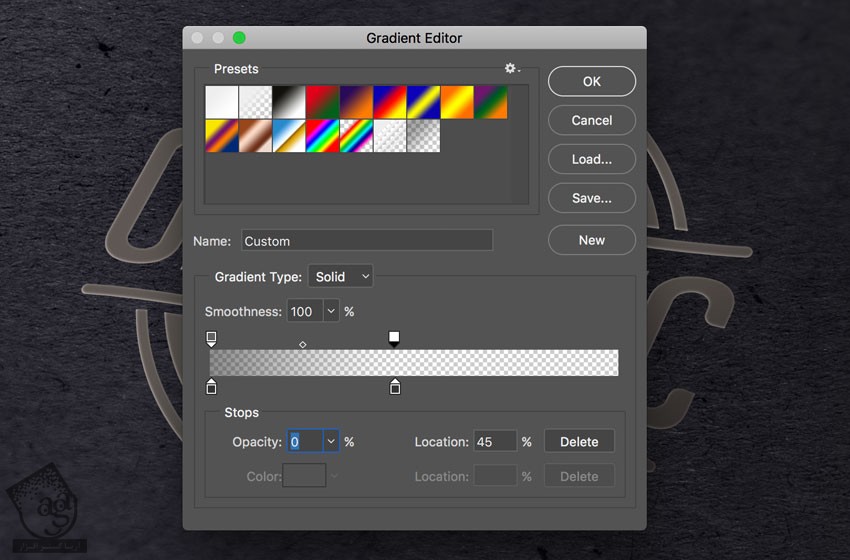
روی پنجره Gradient کلیک می کنیم.

Location اولین Color Stop رو روی 0 درصد و Color رو روی کد رنگی #343434 و Location دومین Color Stop رو روی 45 درصد و Color رو روی #343434 تنظیم می کنیم.
Opacity اولین Opacity Stop رو روی 75 درصد و Location رو روی 0 درصد و Opacity دومین Opacity Stop رو روی 0 درصد و Location رو روی 45 درصد قرار میدیم.

بعد هم Ok زده و از پنجره Layer Style خارج میشیم.
گام پنجم
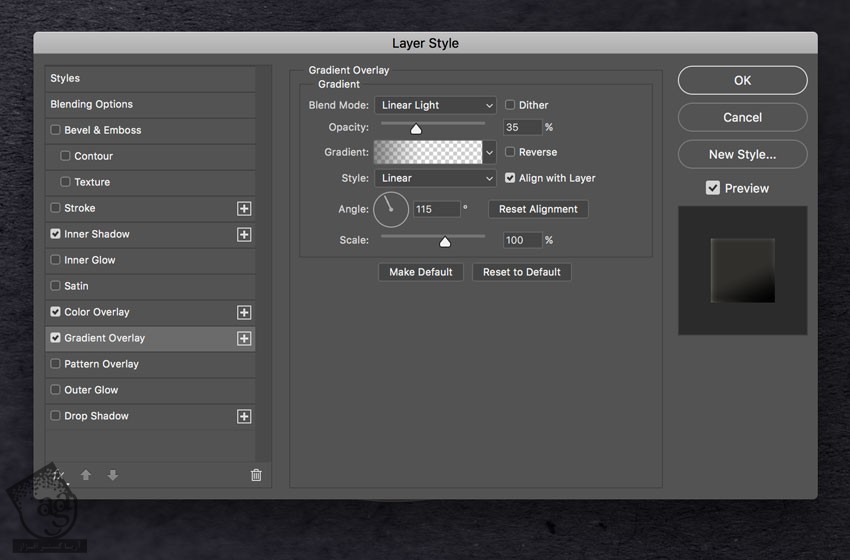
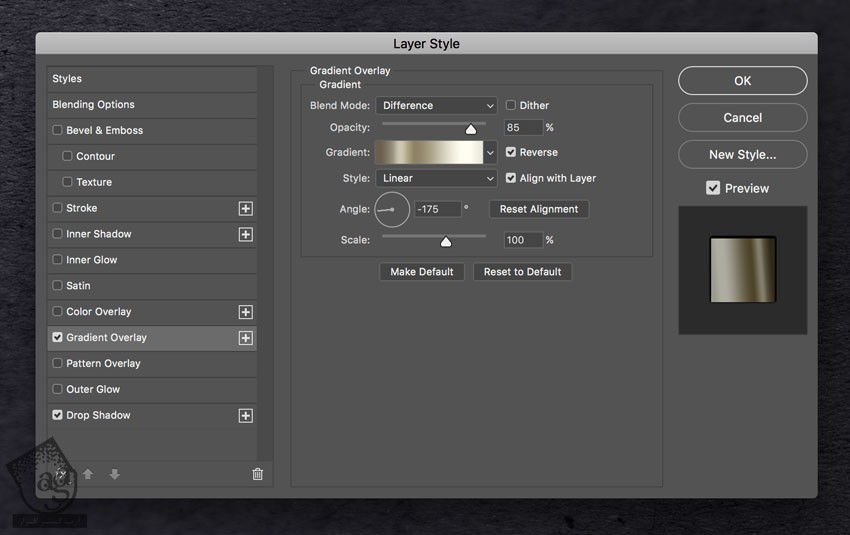
چند تا Layer Style به لایه Effect 2 اضافه می کنیم. وارد پنل Layers Style میشیم. یک Gradient Overlay جدید با تنظیمات زیر اضافه می کنیم.

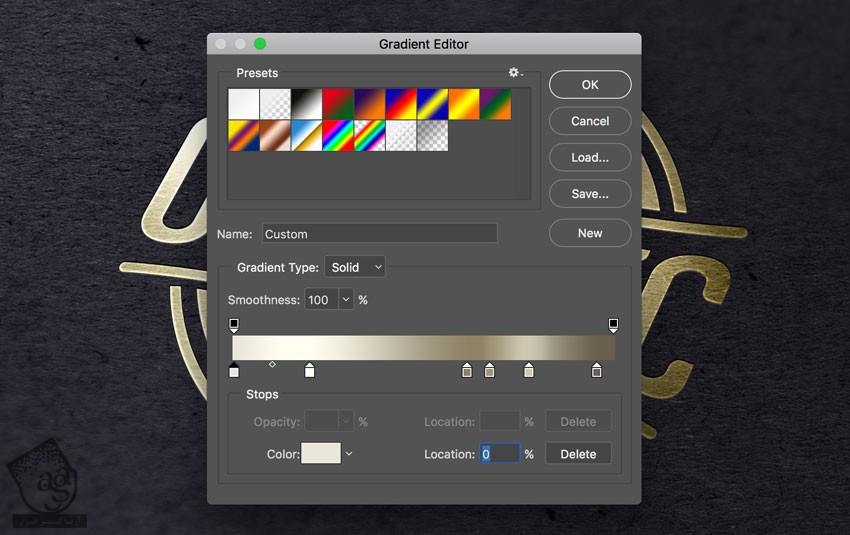
روی پنجره Gradient کلیک کرده و اون رو به صورت زیر تنظیم می کنیم.
اولین Color Stop به صورت Color #bdbbb6 و Location 0%
دومین Color Stop به صورت Color #ffffff و Location 18%
سومین Color Stop به صورت Color #85816f و Location 33%
چهارمین Color Stop به صورت Color #ffffff و Location 46%
پنجمین Color Stop به صورت Color #716d54 و Location 54%
ششمین Color Stop به صورت Color #ffffff و Location 66%
هفتمین Color Stop به صورت Color #65625a و Location 82%

گام ششم
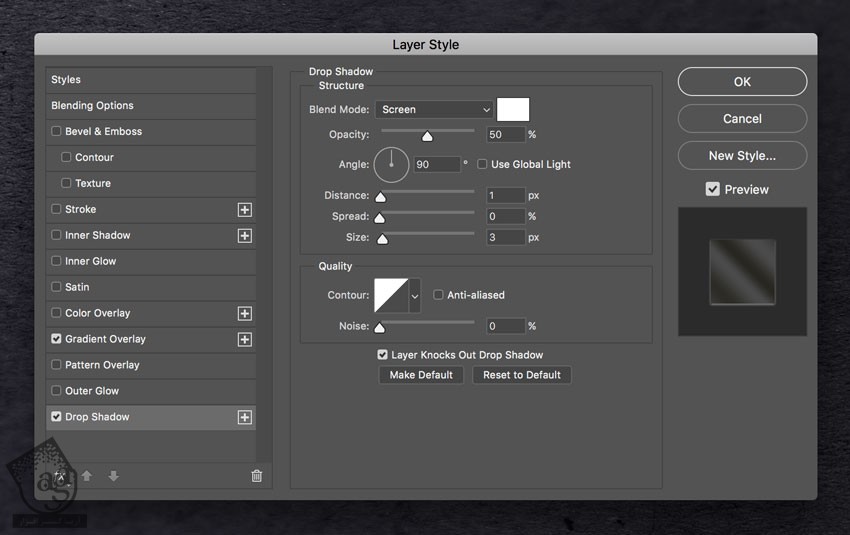
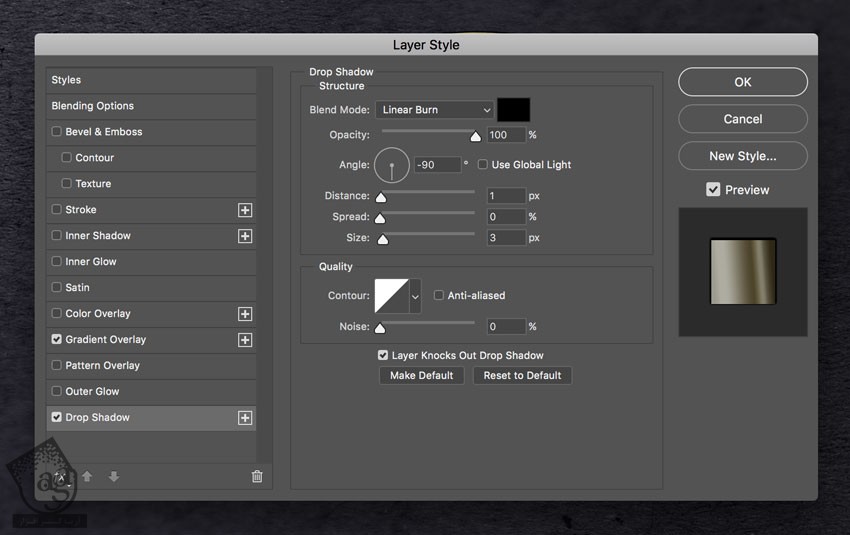
افکت Drop Shadow رو با تنظیمات زیر اضافه می کنیم.

کد رنگی #ffffff رو برای Blend Mode Color در نظر می گیریم.
بعد هم Ok می زنیم.
گام هفتم
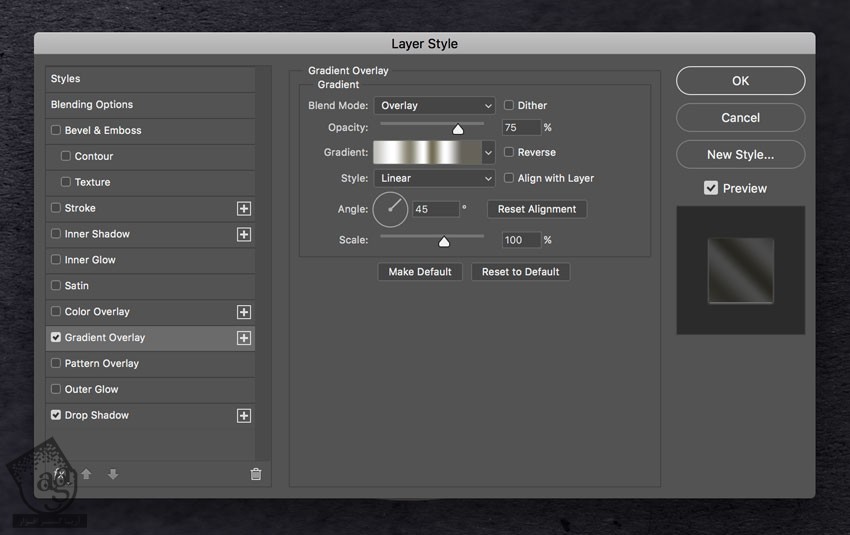
چند تا Layer Style روی لایه Effect 3 اضافه می کنیم. وارد پنل Layers میشیم. افکت Gradient Overlay رو با تنظیمات زیر اضافه می کنیم.

روی پنجره Gradient کلیک کرده و گرادیانت رو ادیت می کنیم.

اولین Color Stop به صورت Color #e9e7d9 و Location 0%
دومین Color Stop به صورت Color #fffdf0 و Location 20%
سومین Color Stop به صورت Color #8e8366 و Location 061
چهارمین Color Stop به صورت Color #9e9475 و Location 67%
پنجمین Color Stop به صورت Color #cec7b2 و Location 78%
ششمین Color Stop به صورت Color #69604c و Location 95%
گام هشتم
Drop Shadow رو با تنظیمات زیر اضافه می کنیم.

رنگ مشکی رو برای Blend Mode Color در نظر می گیریم.
Ok می زنیم و تمام.
تغییر رنگ
گام اول
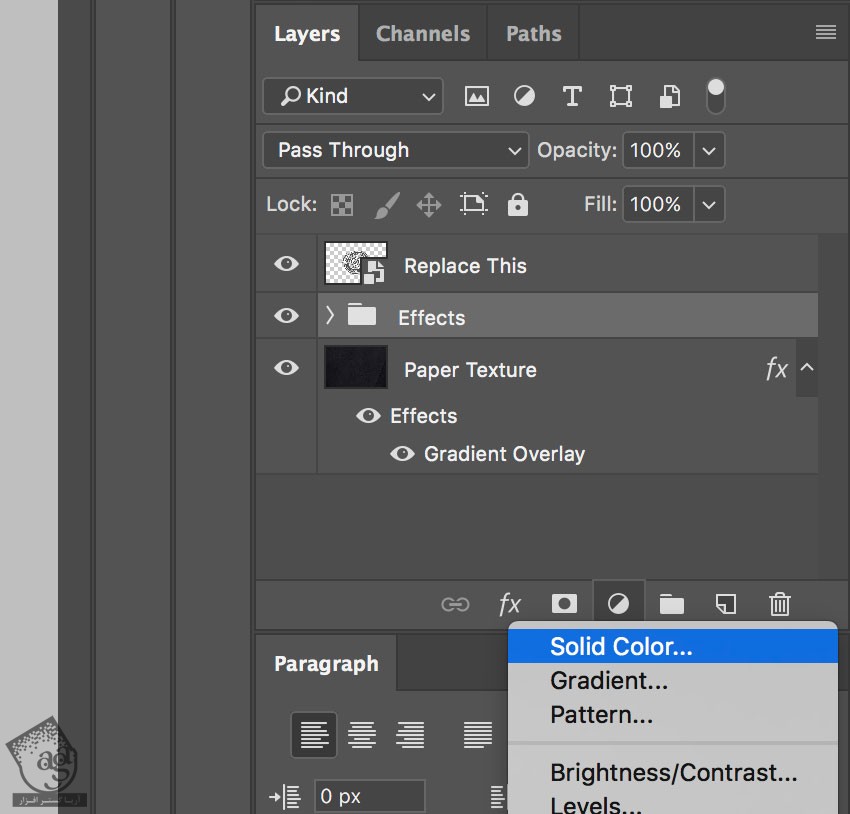
وارد پنل Layers میشیم و پوشه Effect رو انتخاب می کنیم. روی آیکن کوچکی که پایین پنل قرار داره کلیک کرده و Solid Color رو انتخاب می کنیم.

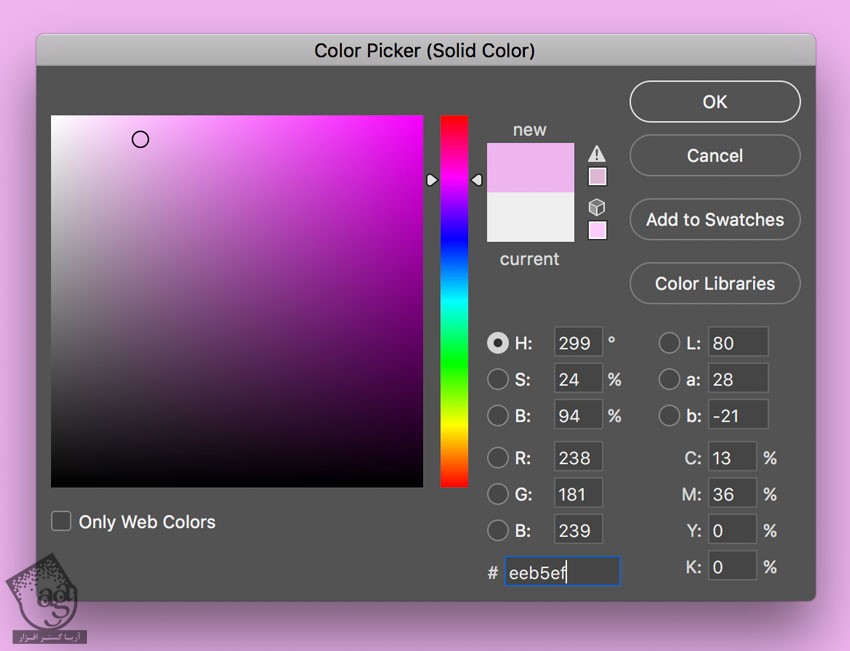
کد رنگی #eeb5ef رو برای HEX Color در نظر گرفته و Ok می زنیم.

گام دوم
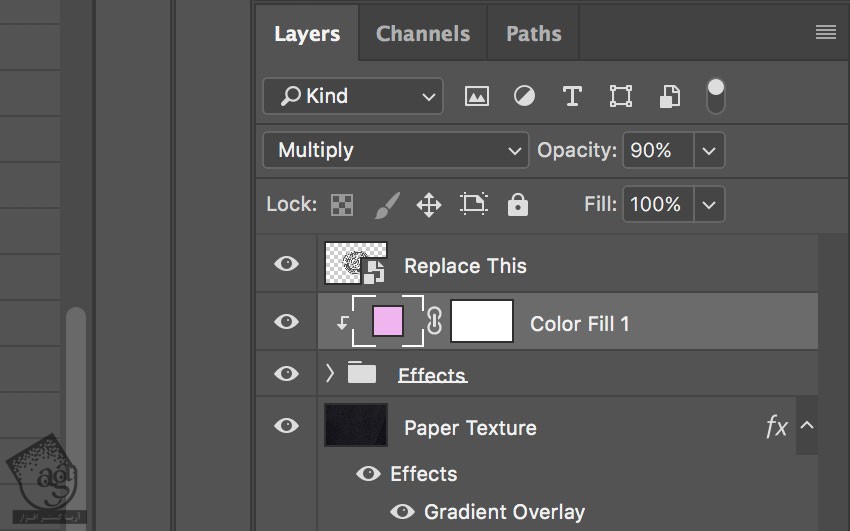
روی لایه Color Fill کلیک راست کرده و Create Clipping Mask رو می زنیم.
Blend Mode رو روی Multiply قرار داده و Opacity رو روی 90 درصد تنظیم می کنیم.

لوگو آماده ست.

نتیجه
امیدواریم ” آموزش Photoshop : طراحی لوگو با فویل ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت