No products in the cart.
آموزش Photoshop : طراحی پوستر با ابزار Liquify

آموزش Photoshop : طراحی پوستر با ابزار Liquify
توی این آموزش، طراحی پوستر با ابزار Liquify رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی پوستر با ابزار Liquify ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
آماده سازی تصویر
گام اول
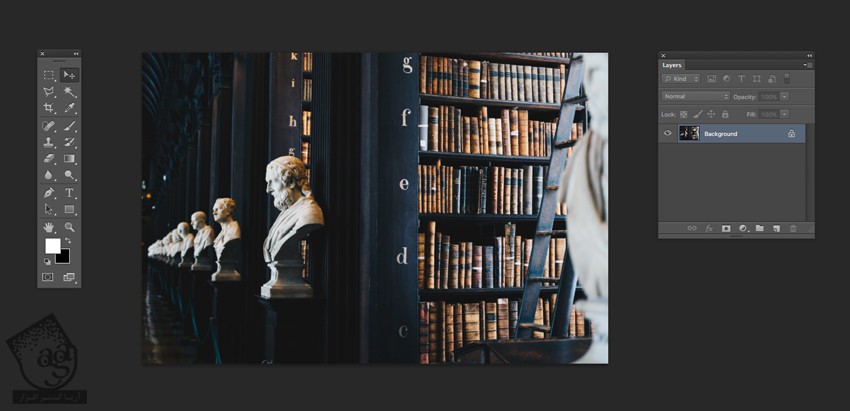
تصویر مورد نظر رو در فتوشاپ باز می کنیم.

گام دوم
پس زمینه تصویر رو حذف می کنیم. وارد پنل Layers شده و لایه Background رو Duplicate می کنیم. با کلیک روی آیکن چشم، قابلیت رویت لایه Background رو مخفی می کنیم.

گام سوم
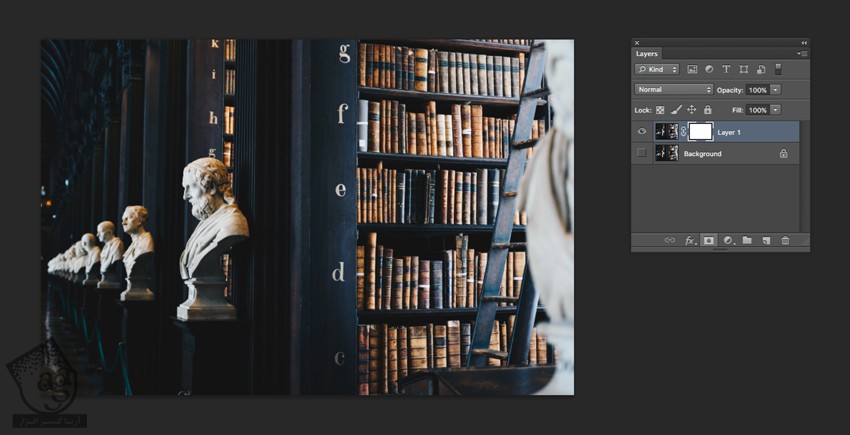
لایه جدید رو از پنل Layers انتخاب کرده و روی دکمه Vector Mask کلیک می کنیم و یک لایه ماسک رو به Layer 1 اضافه می کنیم.

گام چهارم
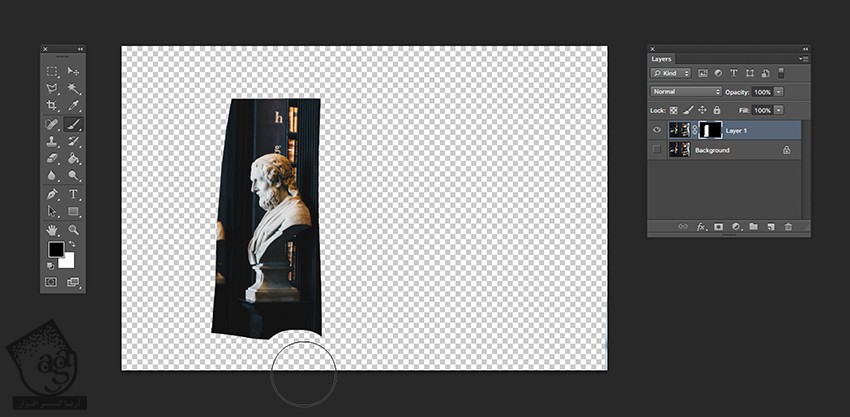
لایه ماسک جدید رو انتخاب می کنیم. ابزار Brush رو برداشته و با استفاده از رنگ مشکی، شروع می کنیم به کشیدن روی تصویر و پس زمینه رو حذف می کنیم.

گام پنجم
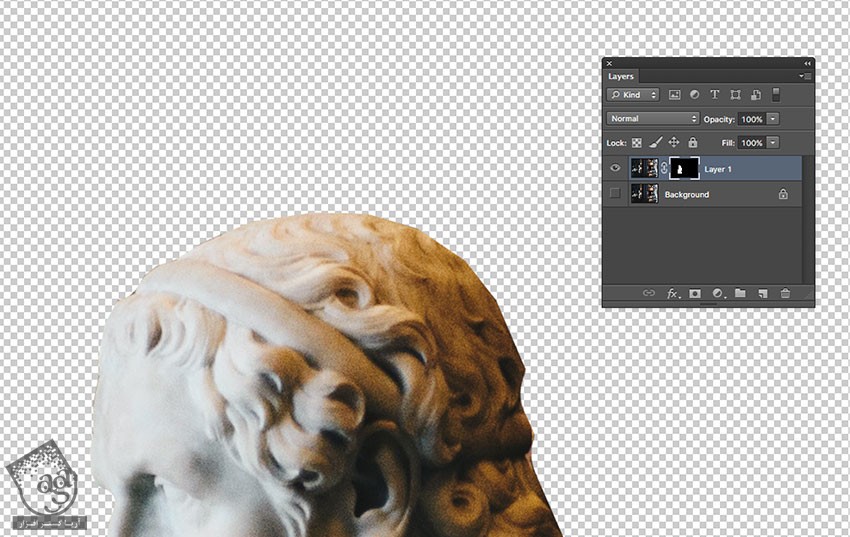
وقتی تمام شد، برای کار روی جزئیات، روی تصویر زوم می کنیم.

گام ششم
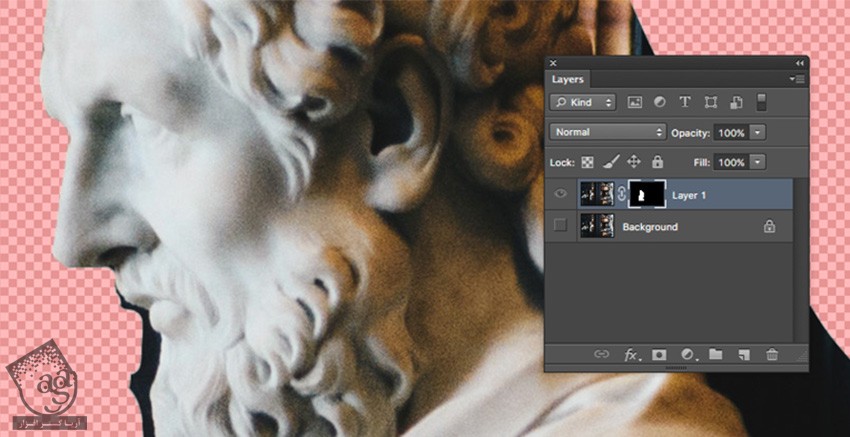
در صورت لزوم، دکمه \ رو می زنیم تا به رنگ قرمز در بیاد و بدونیم کدوم قسمت های باقی مونده رو باید پاک کنیم.

گام هفتم
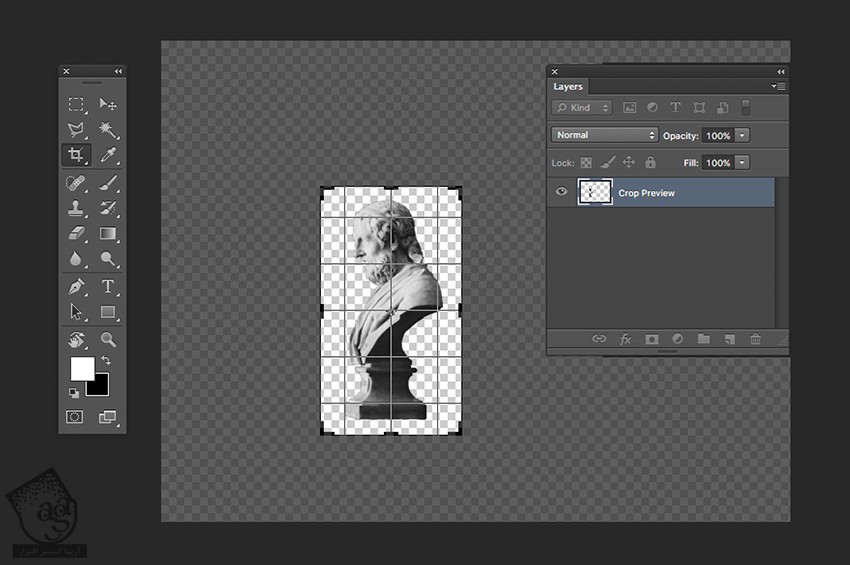
تصویر رو با استفاده از ابزار Crop، کراپ می کنیم.

تنظیم سند جدید، اضافه کردن خط کش و Duplicate کردن لایه ها
گام اول
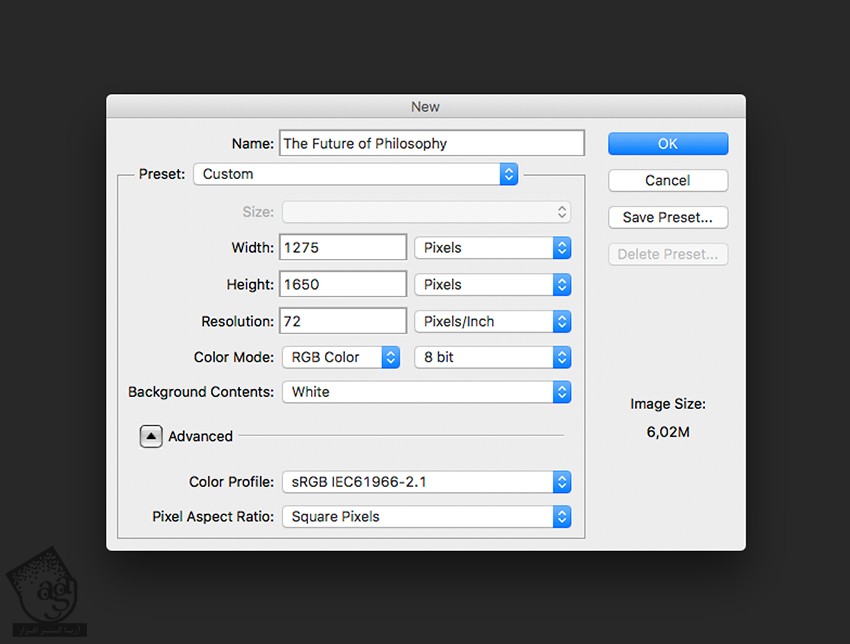
وارد Photoshop و مسیر File < New میشیم. اسمش رو میزاریم Future of Philosophy. بعد هم Width رو روی 1275 پیکسل و Height رو روی 1650 پیکسل تنظیم می کنیم. Resolution رو هم روی 72 و Background Contents رو روی White تنظیم کرده و Ok می زنیم.

گام دوم
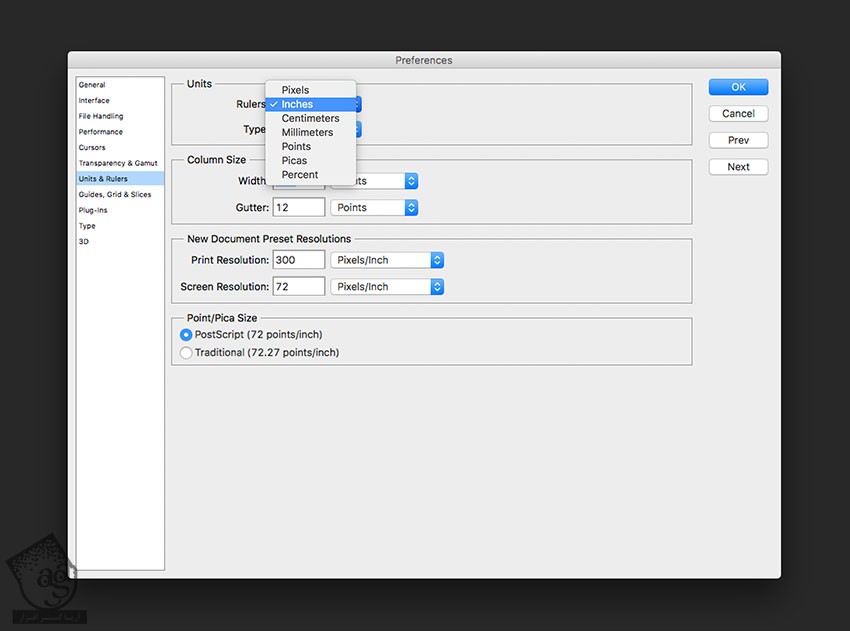
با زدن میانبر Ctrl+R، خط کش ها رو فعال می کنیم. من از واحد اینچ استفاده می کنم. برای تغییر این مقیاس می تونین وارد مسیر Photoshop > Preferences > Units and Rulers بشین.

گام سوم
روی خط کش ها کلیک کرده و اون ها رو روی صفحه میاریم. من خط کش ها رو از هر سمت 1 اینچ فاصله دادم. برای تنظیم یکنواخت خط کش ها می تونیم Shift رو نگه داریم.

گام چهارم
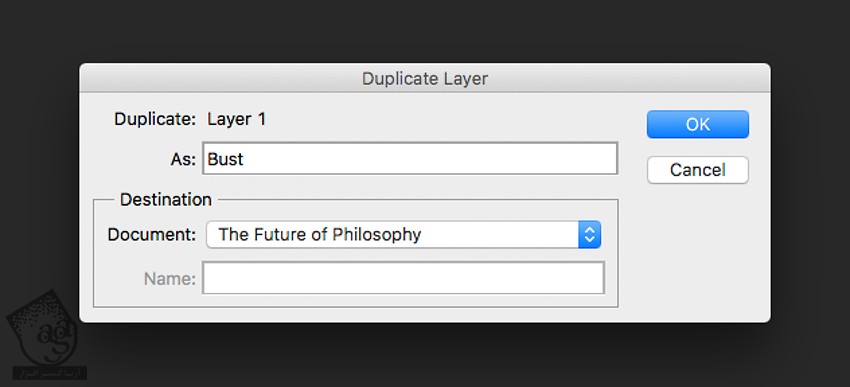
لایه رو به همراه لایه ماسکی که روی لایه Future of Philosophy قرار دادیم، Duplicate می کنیم. برای این کار کلیک راست کرده و Duplicate Layer رو می زنیم. اسم لایه رو توی فیلد As به صورت Bust تغییر میدیم. بعد هم Document رو روی Future of Philosophy قرار داده و Ok می زنیم.

گام پنجم
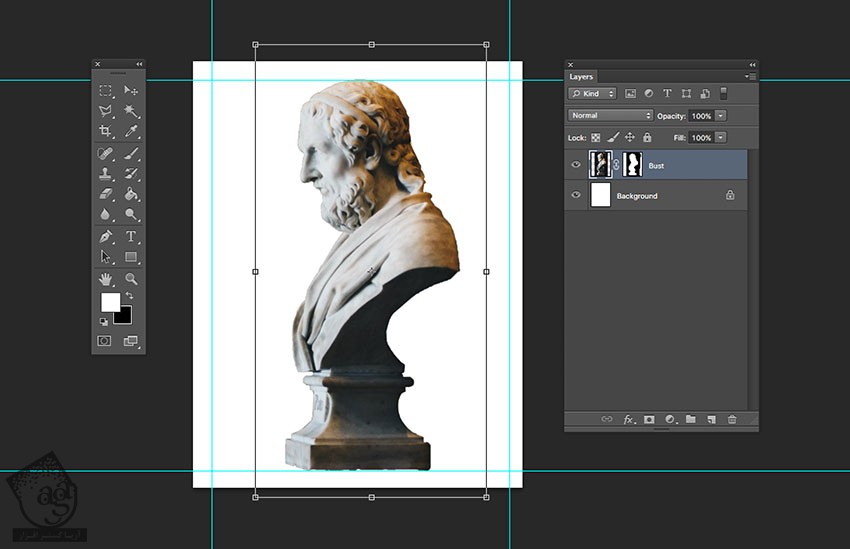
ابزار Transform رو بر می داریم و تصویر رو کوچک تر می کنیم. من 1 اینچ از بالا و 1 اینچ از پایین کوچک تر کردم.

گام ششم
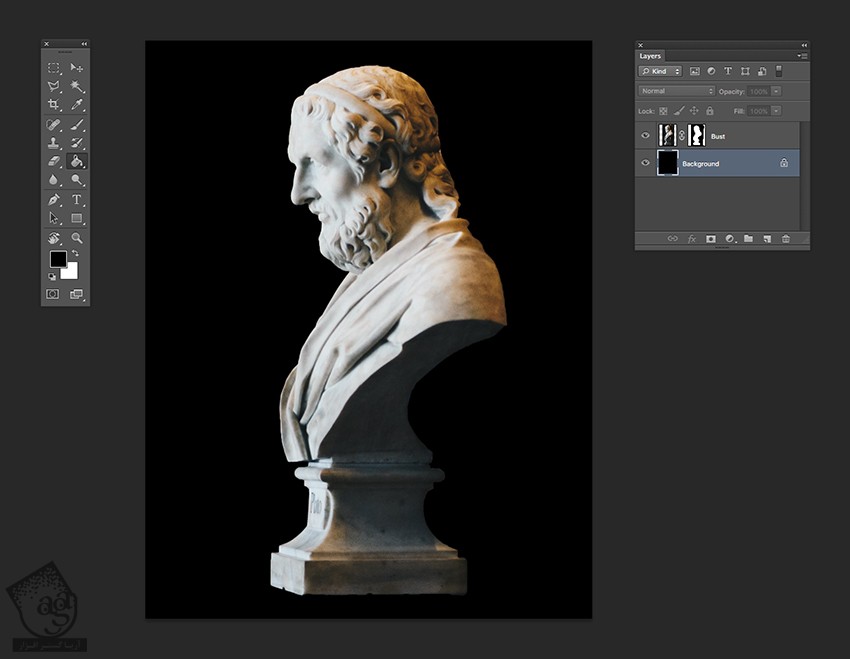
لایه Background رو انتخاب کرده و با استفاده از ابزار Paint Bucket شروع می کنیم به کشیدن رنگ مشکی.

استفاده از Adjustment Layers
گام اول
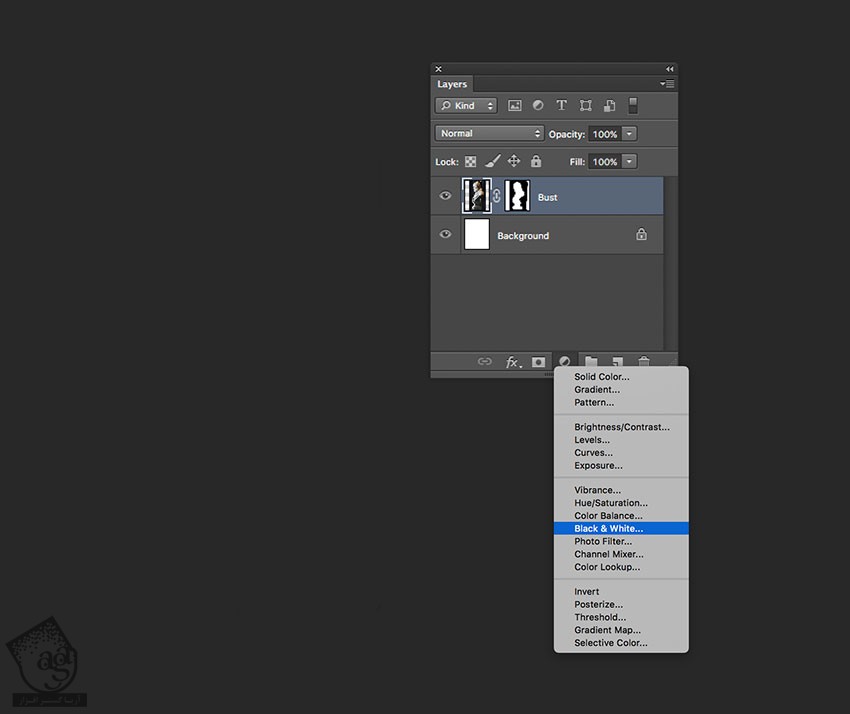
پنل Layers رو باز می کنیم. لایه Bust رو انتخاب کرده و روی Create New Fill os Adjustment Lanel > Black & White کلیک می کنیم.

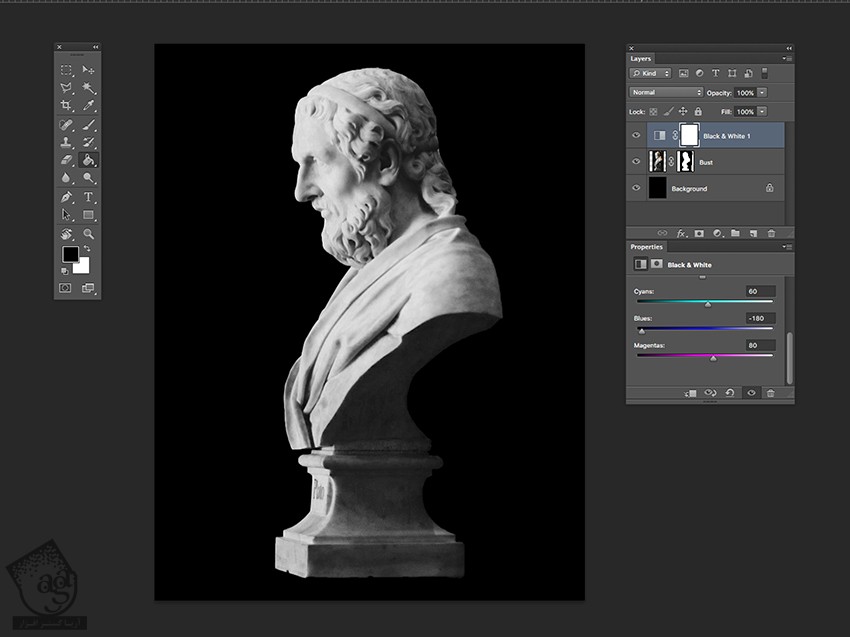
گام دوم
به این ترتیب، پنل Properties ظاهر میشه. همون طور که می بینین، هایلایت ها خیلی محو هستن. بنابراین باید اسلایدر رنگ آبی رو به چپ بکشیم.

گام سوم
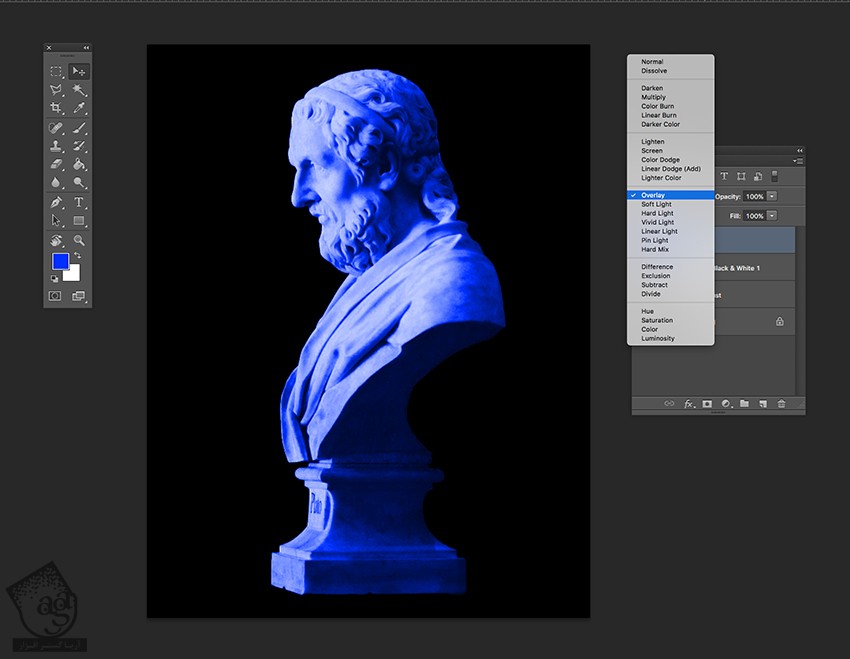
وارد پنل Layers میشیم. روی دکمه New Layer کلیک می کنیم. ابزار Bucket رو برداشته و کد رنگی #0030ff رو برای Foreground در نظر می گیریم. Blending Mode رو روی Overlay قرار داده و شروع می کنیم به کشیدن روی لایه.

استفاده از ابزار Liquify
گام اول
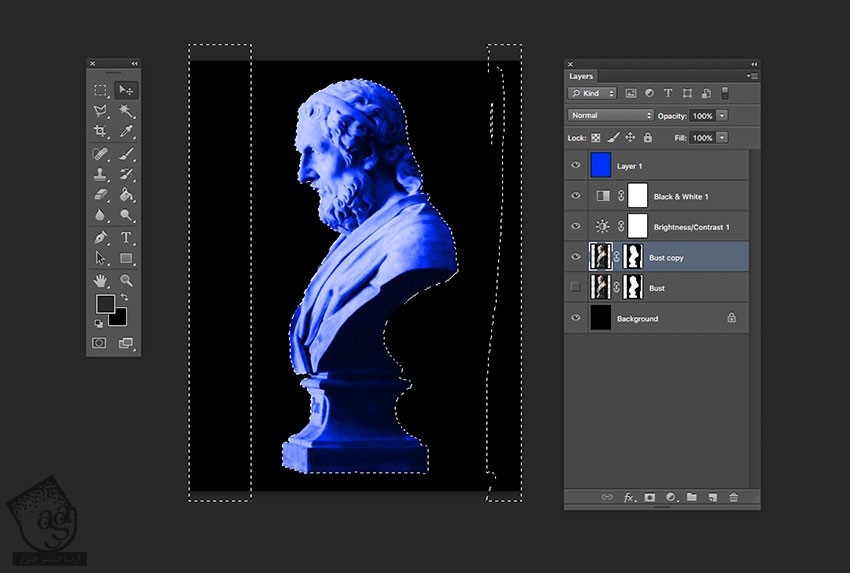
لایه Bust رو انتخاب کرده و با زدن میانبر Ctrl+J اون رو Duplicate می کنیم. بعد هم لایه اصلی رو مخفی می کنیم.
همچنان که لایه Bust انتخاب شده، Ctrl رو نگه داشته و لایه ماسک رو انتخاب می کنیم.

گام دوم
مطمئن میشیم که لایه Bust انتخاب شده باشه. Shift+Ctrl+I رو فشار میدیم و Delete رو می زنیم.

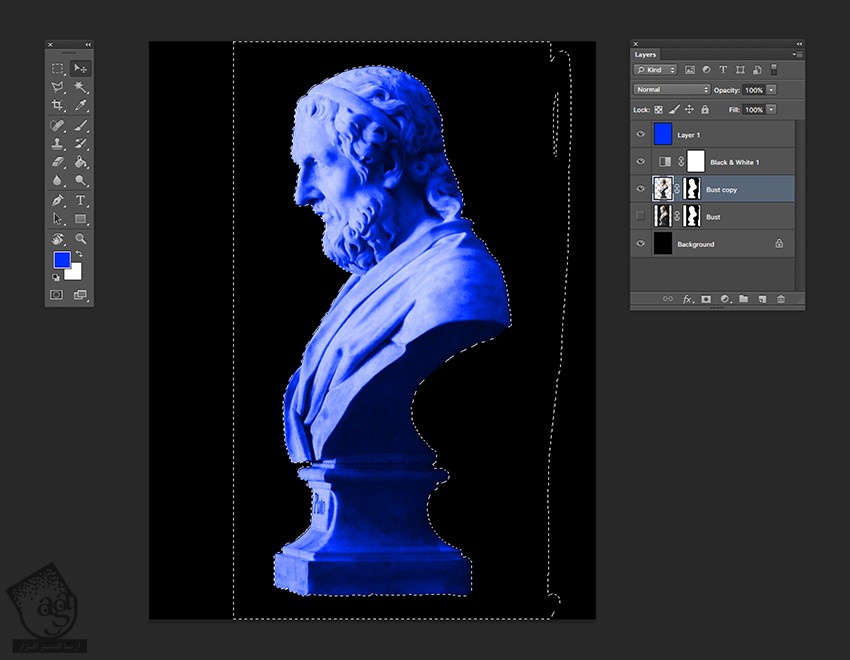
گام سوم
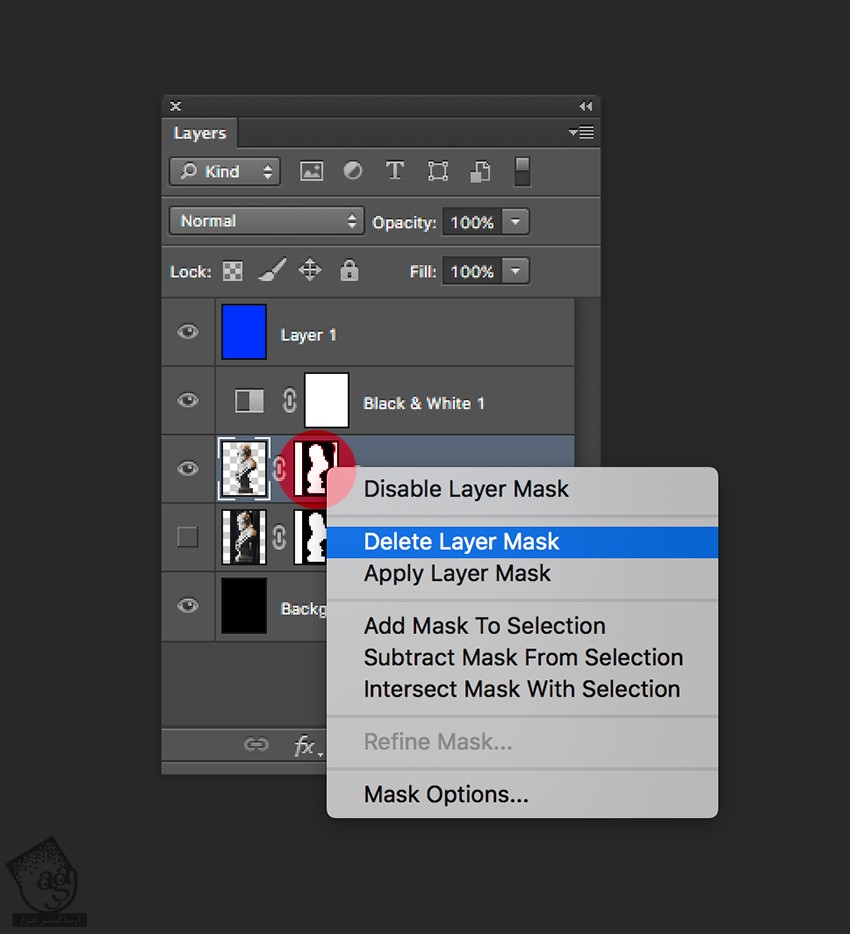
Ctrl+D رو فشار میدیم. کلیک راست می زنیم و Delete Layer Mask رو می زنیم.

گام چهارم
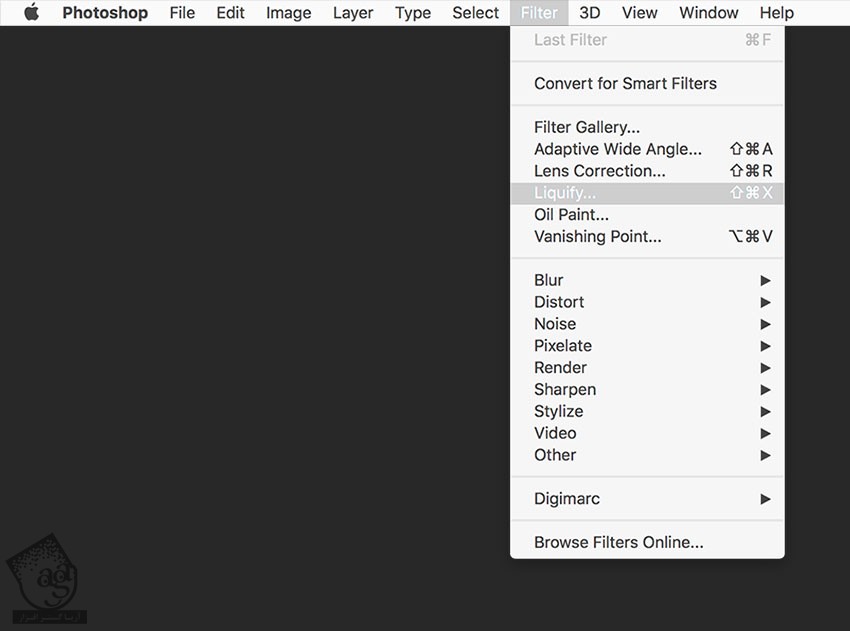
وارد مسیر Filter > Liquify میشیم. به این ترتیب، یک پنجره ظاهر میشه.

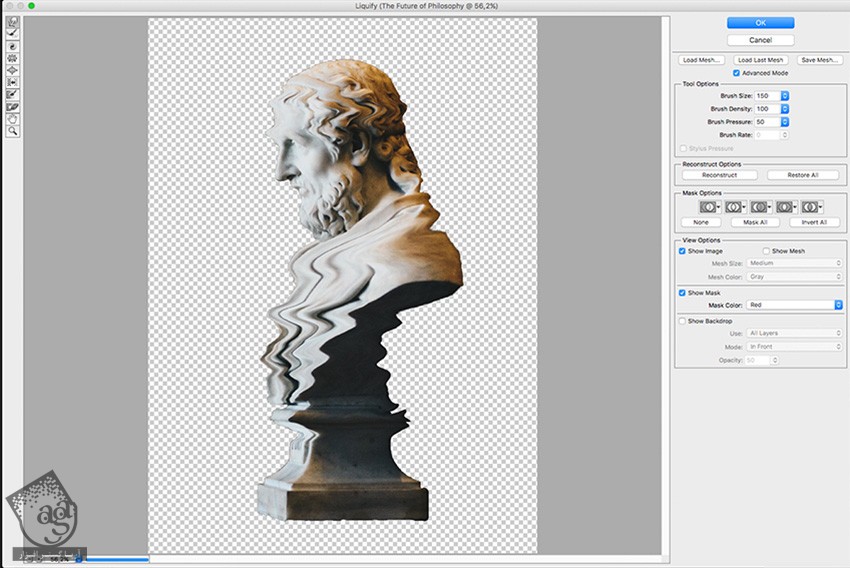
گام پنجم
ابزار Forward Warp رو انتخاب می کنیم. Tool Options، سمت راست پنجره وجود داره. Brush Size رو روی 150 و Brush Density رو روی 100 و Brush Pressure رو روی 50 قرار میدیم. بعد هم Ok می زنیم.

گام ششم
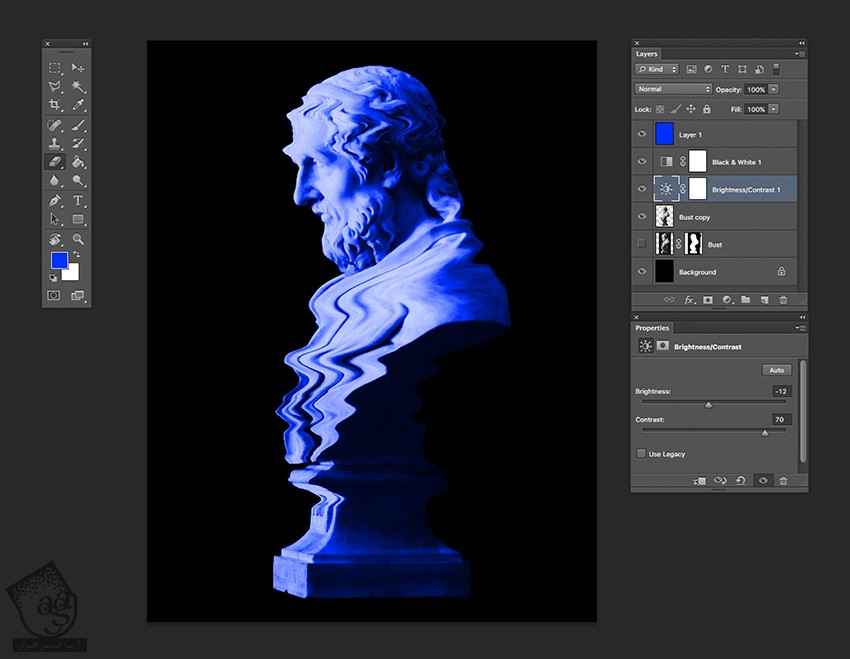
تقریبا پوستر آماده شده. برای اینکه ظاهری دیجیتالی پیدا کنه، Brightness و Contrast رو تشدید می کنیم. روی Create a New Fill or Adjustment Layer کلیک کرده و بعد هم Brightness/ Contrast رو انتخاب می کنیم. به این ترتیب، پنجره Properties ظاهر میشه. Brightness رو روی 15- و Contrast رو روی 70 قرار میدیم.

اضافه کردن متن
گام اول
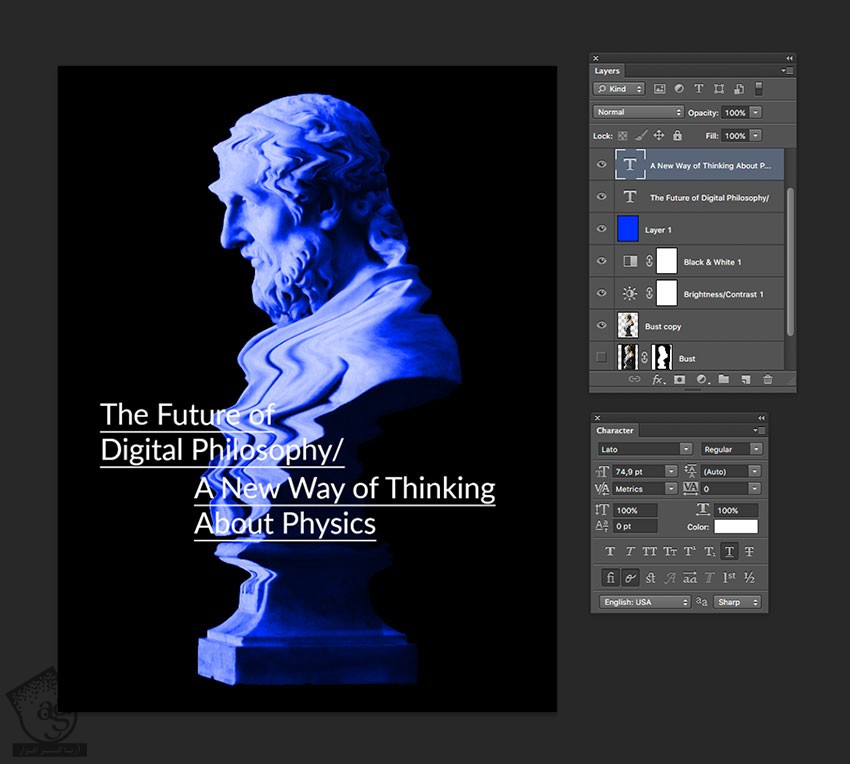
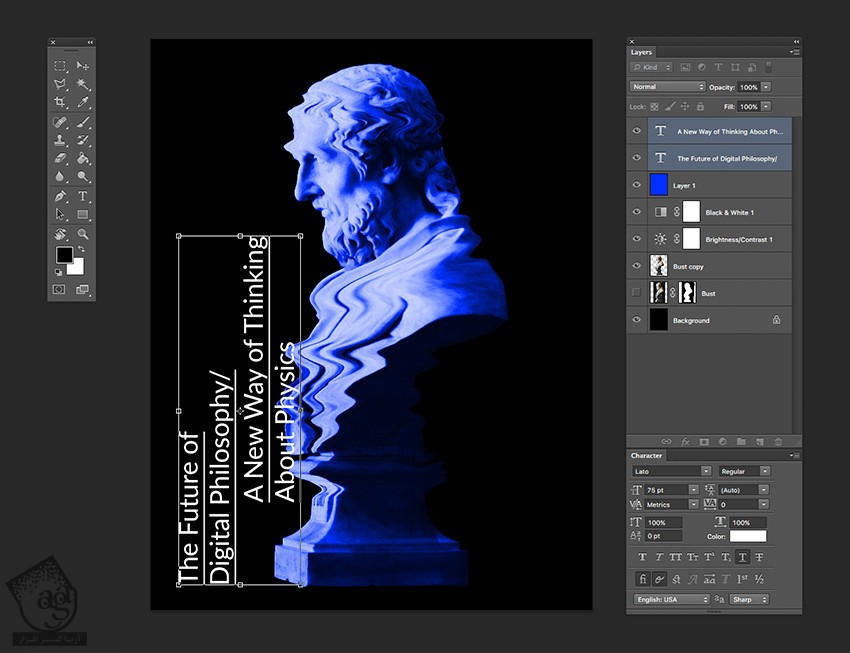
دکمه T رو می زنیم. فونت رو روی Lato Regular و Size رو روی 75 و Color رو روی سفید تنظیم می کنیم. بعد هم Underline رو از پنل Character انتخاب می کنیم. بعد هم متن رو به شکلی که می بینین وارد می کنیم.

گام دوم
متن رو انتخاب کرده و Ctrl+R رو می زنیم. برای اینکه به صورت یکنواخت بچرخه، Shift رو هم نگه می داریم.

گام سوم
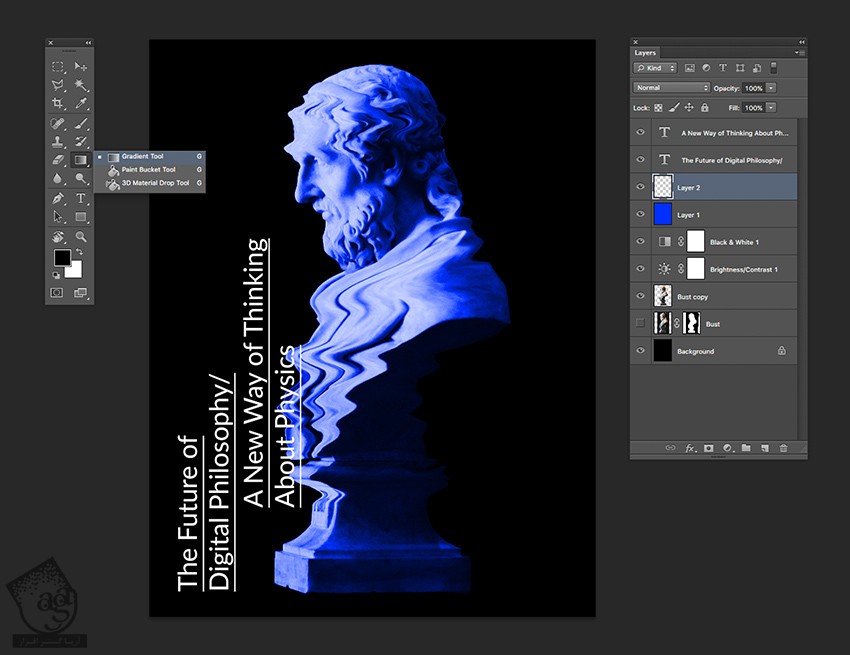
یک گرادیانت تیره به متن اضافه می کنیم. وارد پنل Layers میشیم و لایه Blue رو انتخاب می کنیم. بعد هم یک لایه جدید اضافه می کنیم.

گام چهارم
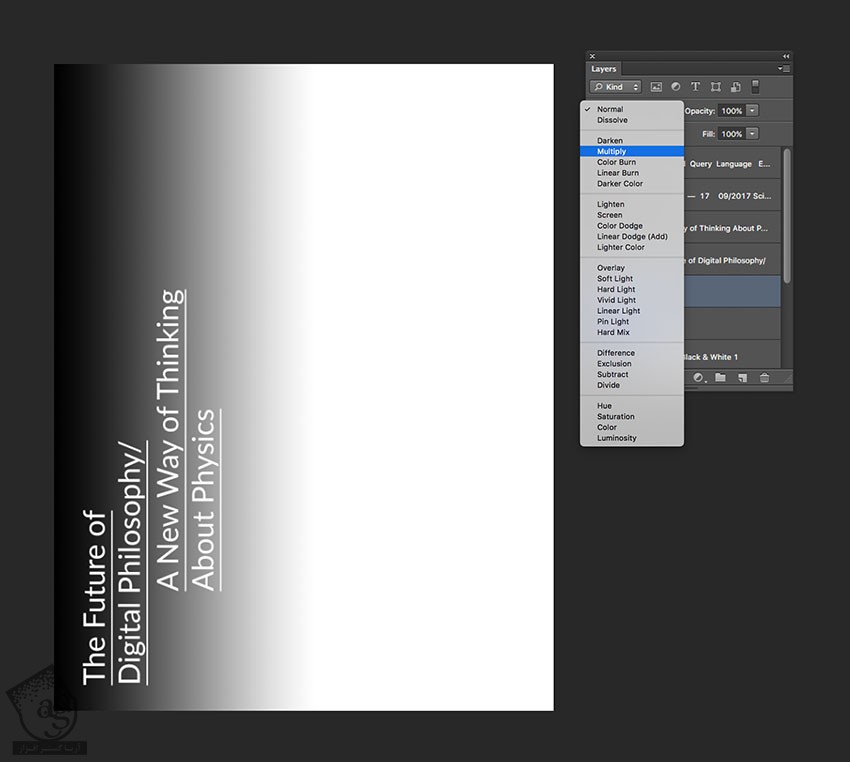
ابزار Gradient رو انتخاب می کنیم. رنگ های مشکی و سفید رو به ترتیب برای Background و Foreground در نظر می گیریم. از چپ پوستر به وسط درگ می کنیم. Blending Mode رو روی Multiply قرار میدیم.

گام پنجم
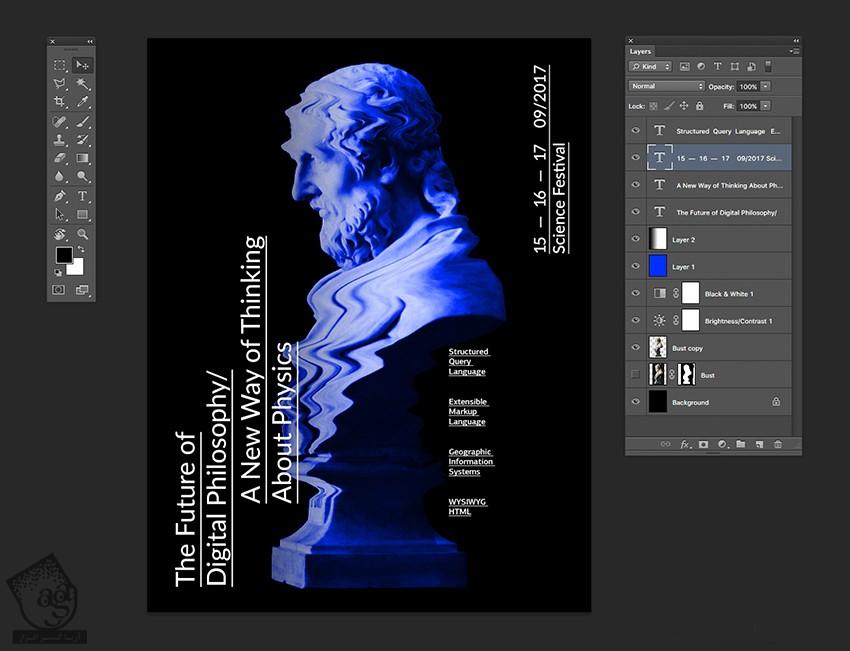
بیاین جزئیات بیشتری رو به پوستر اضافه کنیم. ابزار Text رو برداشته و متن بیشتری رو با اندازه 46pt و 18pt اضافه می کنیم.

ذخیره پوستر برای وب
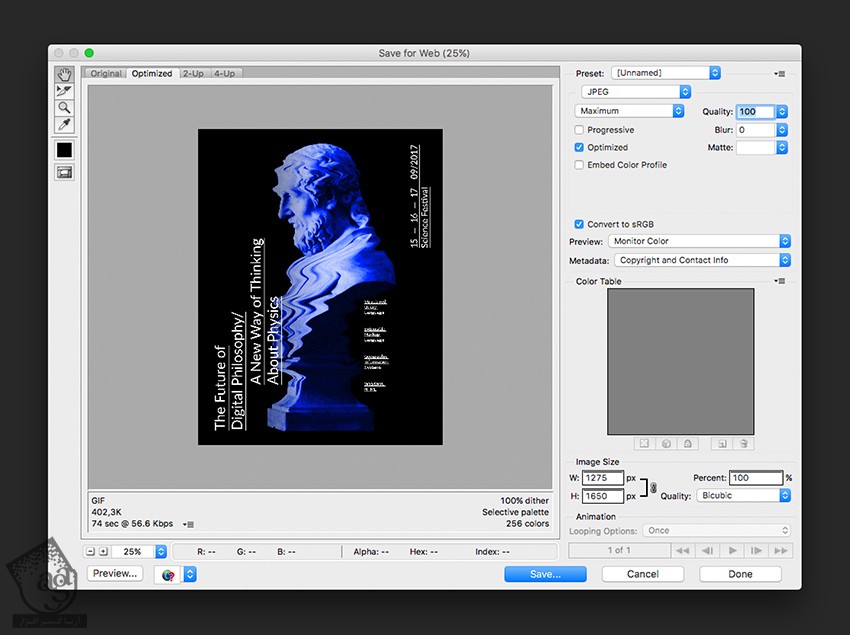
وارد مسیر File > Save as میشیم و فایل رو با فرمت PSD ذخیره می کنیم. یا اینکه وارد مسیر File > Save for Web میشیم و تصویر رو با فرمت JPEG ذخیره می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی پوستر با ابزار Liquify ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت