No products in the cart.
آموزش Photoshop : طراحی گردونه شانس – قسمت سوم

آموزش Photoshop : طراحی گردونه شانس – قسمت سوم
توی این آموزش، طراحی گردونه شانس رو با Photoshop با هم می بینیم. برای این کار از شکل های ساده و Layer Style های مختلف استفاده می کنیم.
با ” آموزش Photoshop : طراحی گردونه شانس ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی گردونه شانس – قسمت اول “
” آموزش Photoshop : طراحی گردونه شانس – قسمت دوم “
طراحی بخش داخلی گردونه
گام اول
ابزار Ellipse رو بر می داریم و یک دایره 570 پیکسلی درست می کنیم. اسمش رو میزاریم Golden Outer. اون رو به مرکز سند می بریم. روی لایه دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
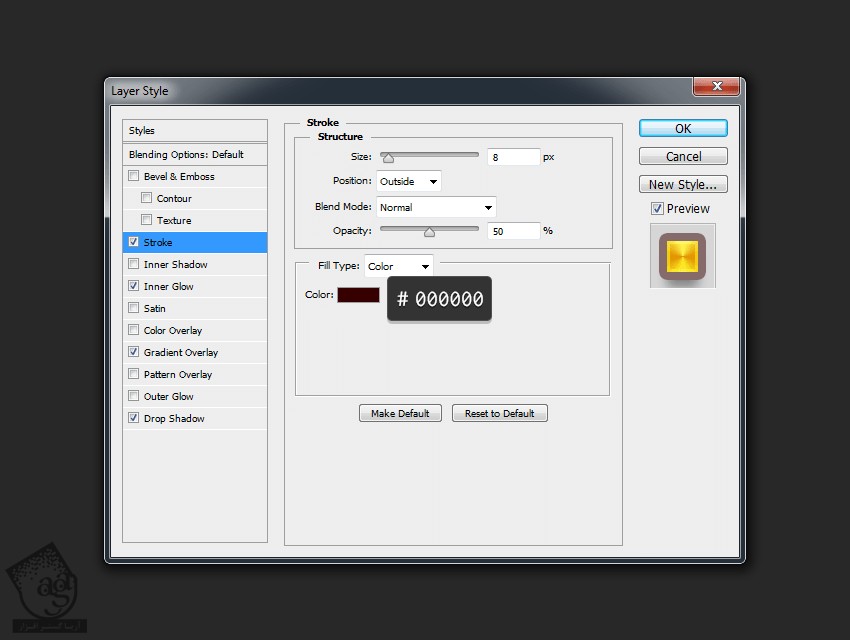
Stroke :
Size روی 8 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 50 درصد
Fill Type روی Color
Color روی #000000

گام دوم
Inner Glow :
Blend Mode روی Overlay
Opacity روی 52 درصد
Noise روی 0 درصد
Color روی #f5f5f6
Technique روی Softer
Source روی Edge
Choke روی 100 درصد
Size روی 3 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 50 درصد
Jitter روی 0 درصد
گام سوم
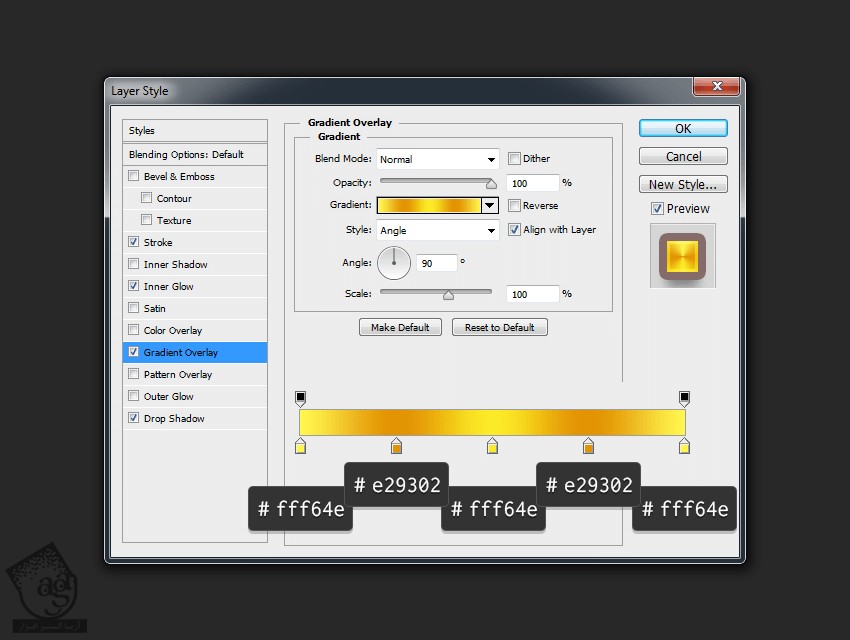
Gradient Overlay :
Blend Mode روی Normal
Opacity روی 100 درصد
Gradient به صورت #fff64e, 0% و #e29302, 25% و #fff64e, 50% و #e29302, 75% و #fff64e, 100%
Style روی Angle
Angle روی 90 درجه
Scale روی 100 درصد
تیک Reverse و Dither رو بر می داریم
تیک Align whith Layer رو بر می داریم

گام چهارم
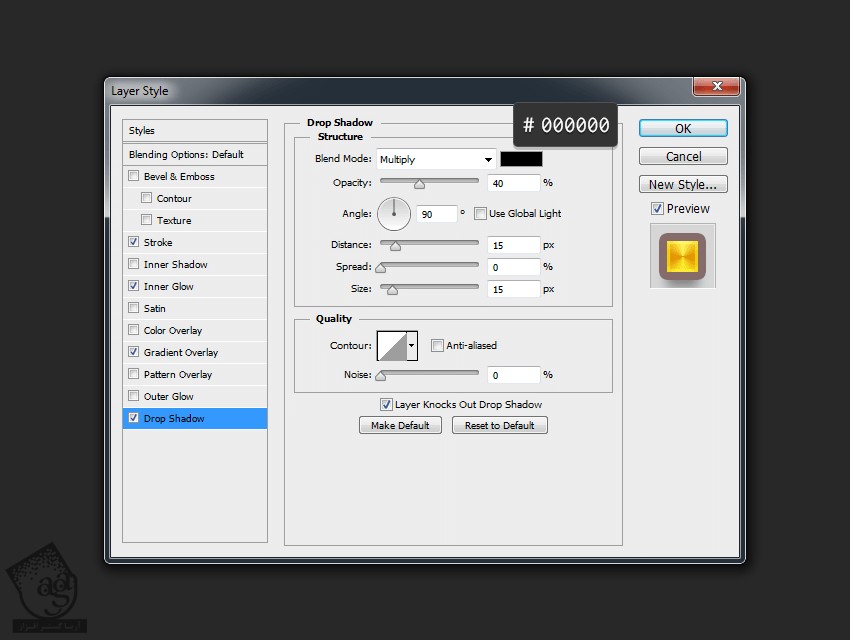
Drop Shadow :
Blending Mode روی Multiply
Color روی #000000
Opacity روی 40 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Distance روی 15 پیکسل
Spread روی 0 درصد
Size روی 15 پیکسل

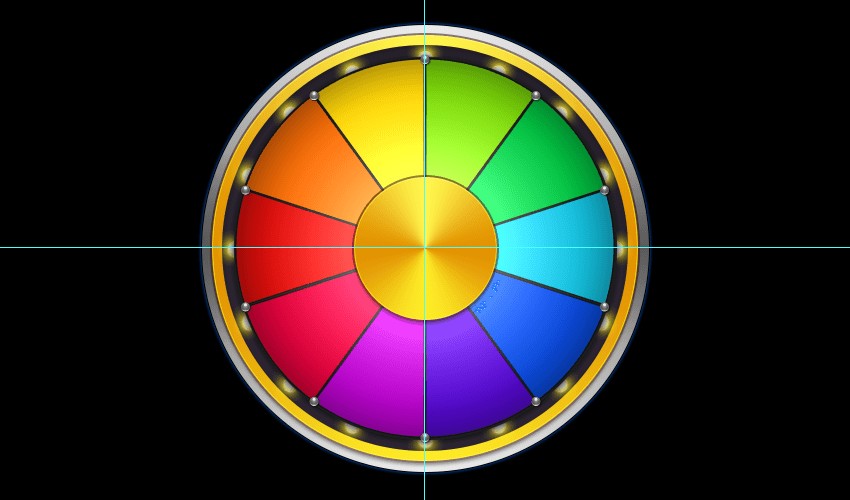
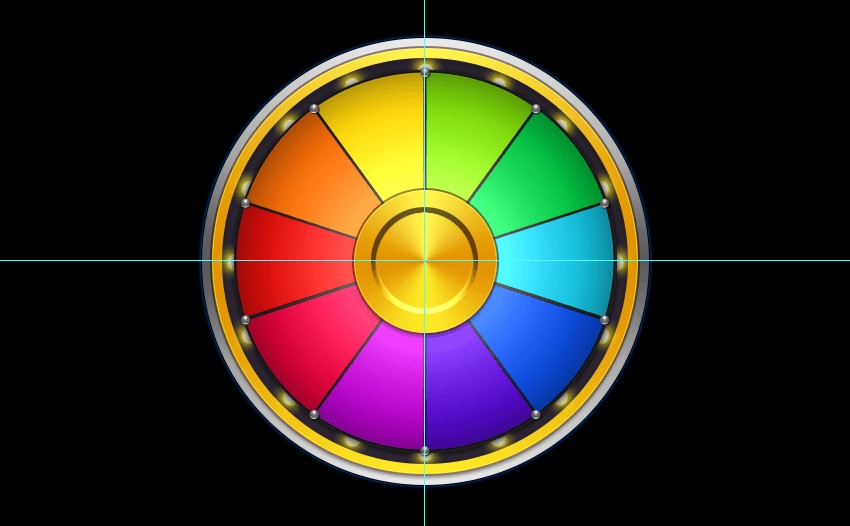
این هم از نتیجه کار تا به اینجا.

گام پنجم
یک دایره درست می کنیم. اسمش رو میزاریم Inner Bevel. اندازه 430 پیکسل رو براش در نظر می گیریم. Fill رو میزاریم 0 درصد و Layer Style زیر رو اعمال می کنیم.
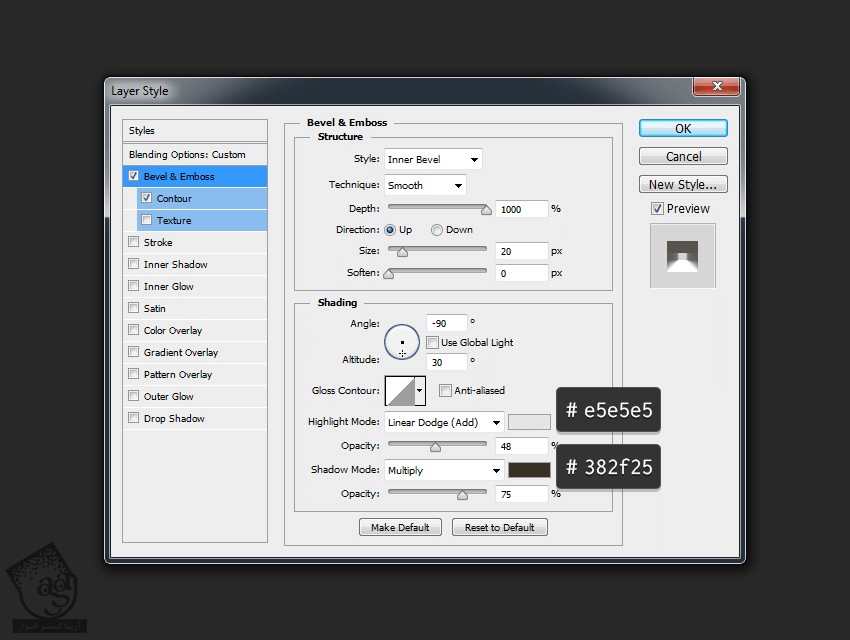
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Depth روی 1000 درصد
Direction روی Up
Size روی 20 پیکسل
Soften روی 0 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی -90 درجه
Altitude روی 30 درجه
Gloss Contour روی Linear Dodge
Highlight Mode روی Linear Dodge
Highlight Color روی #e5e5e5
Opacity روی 48 درصد
Shadow Mode روی Multiply
Shadow Color روی #382f25
Opacity روی 75 درصد

تنظیمات Contour رو به صورت پیش فرض باقی میزاریم. نتیجه رو در زیر می بینین.

گام ششم
حالا می خوایم لامپ های روی قاب طلایی رو درست کنیم. برای این کار، از همون روش قبلی استفاده می کنیم.

گام هفتم
یک دایره به اندازه 386 پیکسل درست می کنیم. روی لایه دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
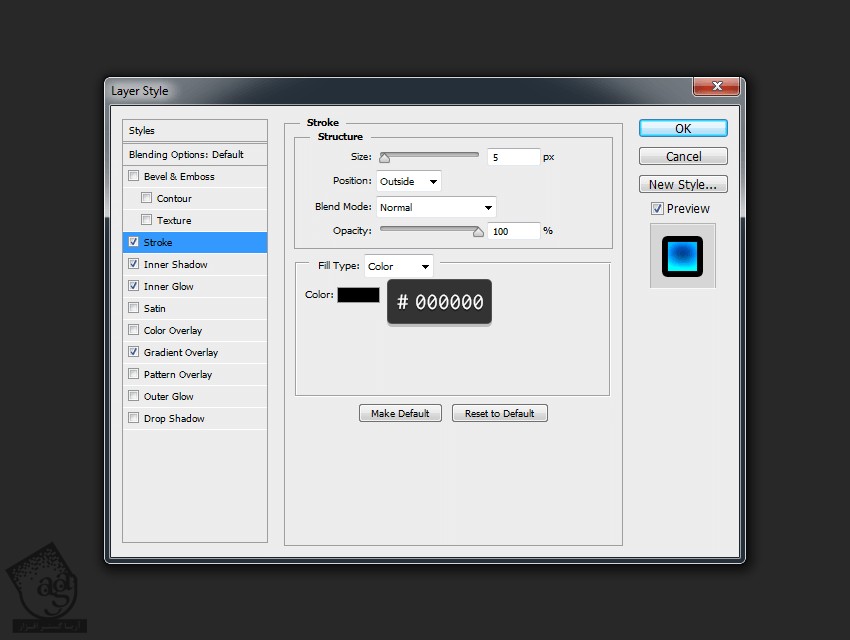
Stroke :
Size روی 5 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Color
Color روی #000000

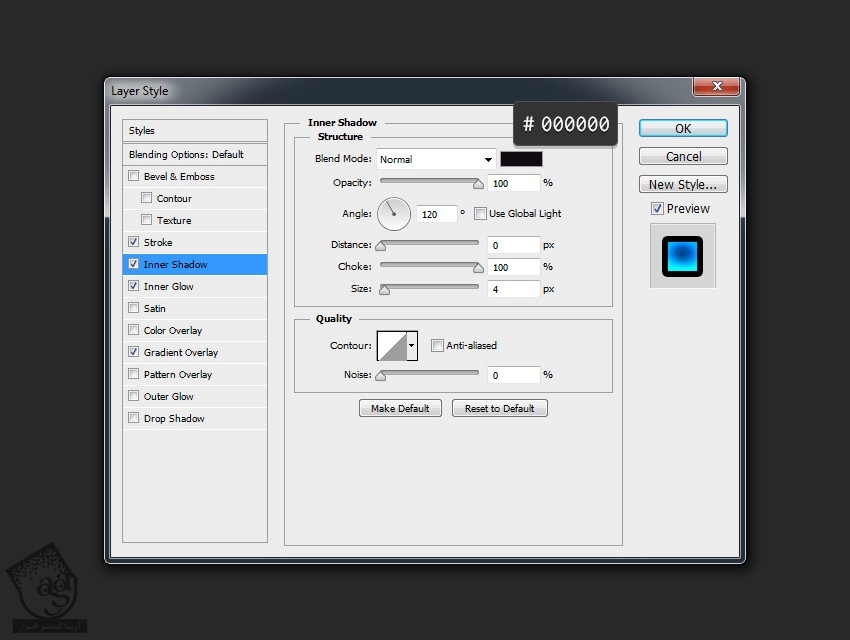
گام هشتم
Inner Shadow :
Blend Mode روی Normal
Color روی #000000
تیک Use Global Light رو بر می داریم
Angle روی 120 درجه
Distance روی 0 پیکسل
Choke روی 100 درصد
Size روی 4 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد

گام نهم
Inner Glow :
Blend Mode روی Linear Light
Opacity روی 75 درصد
Noise روی 0 درصد
Color روی #79e6ff
Technique روی Softer
Source روی Edge
Choke روی 0 درصد
Size روی 62 پیکسل
تیک Anti aliased رو بر می داریم
Range روی 50 درصد
Jitter روی 0 درصد

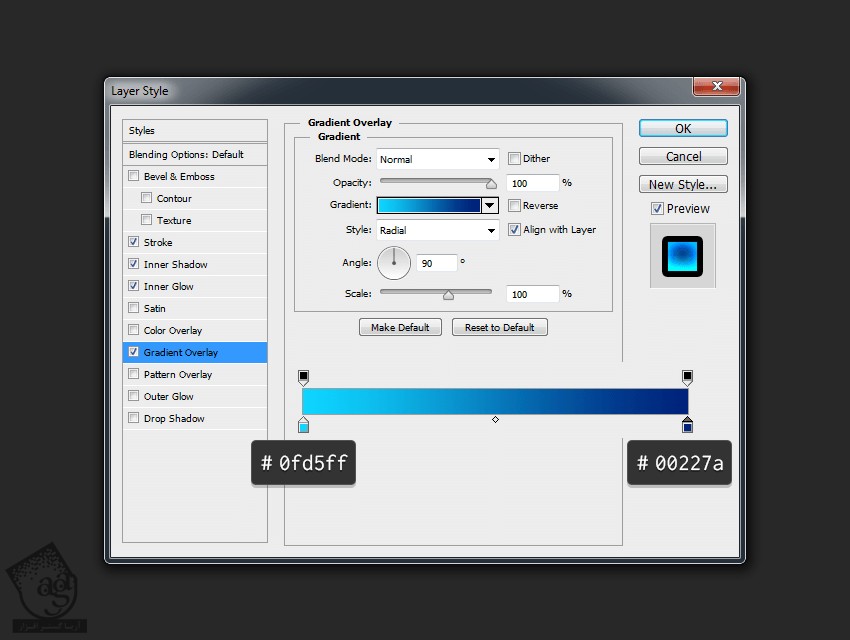
گام دهم
Gradient Overlay :
Blend Mode روی Normal
Opacity روی 100 درصد
Gradient روی #0fd5ff و #00227a
Style روی Radial
Angle روی 90 درجه
Scale روی 100 درصد
تیک Reverse و Dither رو بر می داریم
Align with Layer رو تیک می زنیم

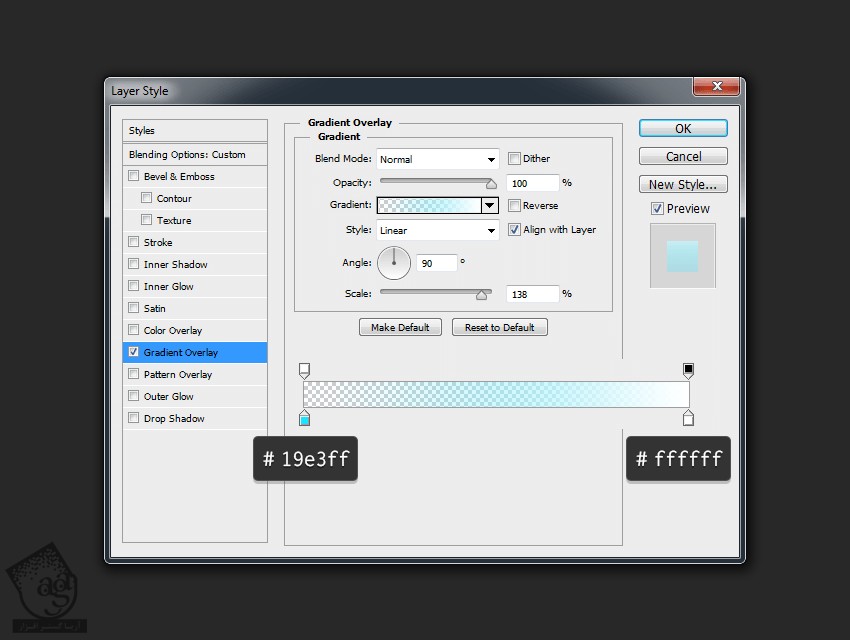
گام یازدهم
یک شکل کوچک درست می کنیم. Fill رو روی 0 درصد قرار میدیم.
Gradient Oevrlay :
Blend Mode روی Normal
Opacity روی 100 درصد
Gradient روی #19e3ff و #ffffff
Style روی Radial
Angle روی 90 درجه
Scale روی 138 درصد
تیک Reverse و Dither رو بر می داریم
Align with Layer رو تیک می زنیم

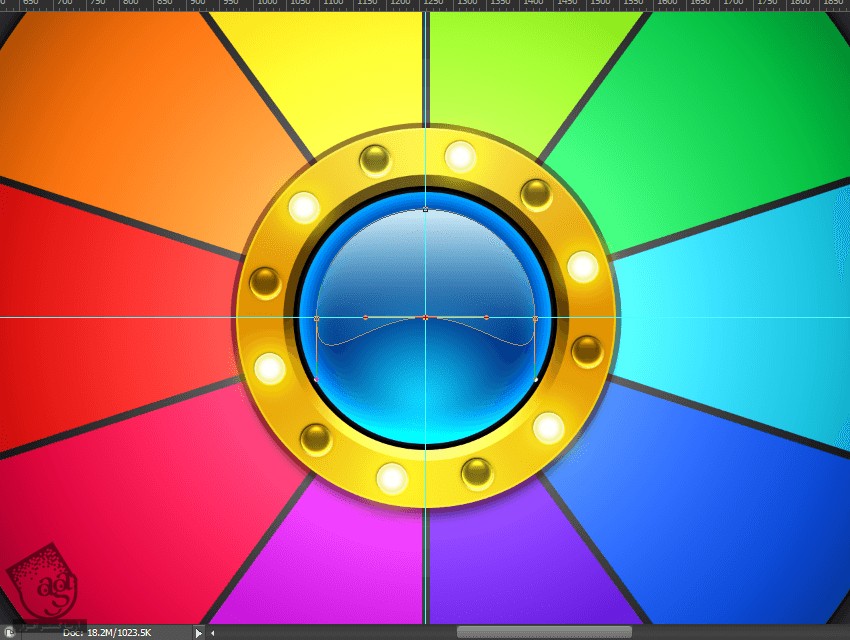
گام دوازدهم
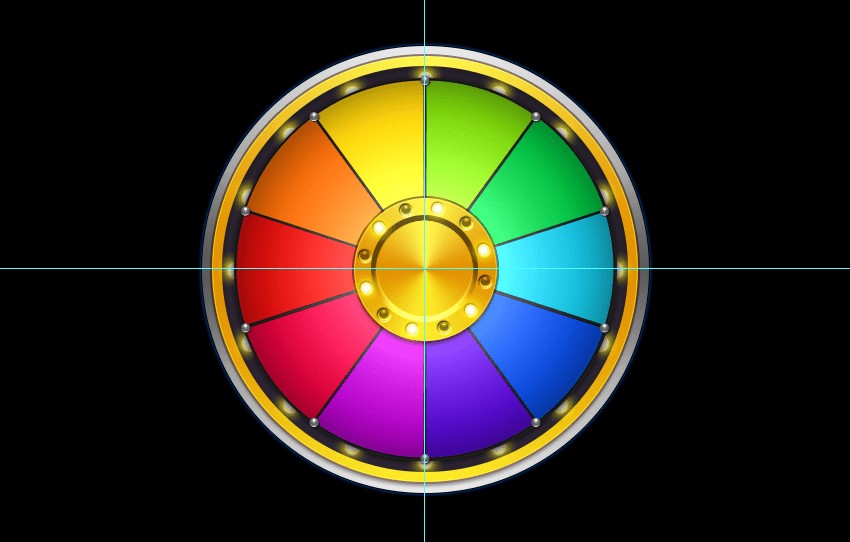
ابزار Path Selection رو بر می داریم و پایین مسیر کلیک می کنیم و اون رو به وسط سند می بریم. فقط همین!

طراحی نشانگر قرمز
گام اول
وارد مسیر Layer > New > Group میشیم و به این ترتیب، یک گروه جدید درست می کنیم و اسم اون رو میزاریم Marker.

گام دوم
وارد مسیر Layer > New > Layer میشیم و یک لایه جدید درست می کنیم. ابزار Pen رو بر می داریم و شکل نشانگر رو رسم می کنیم. روی دکمه Shape کلیک می کنیم.

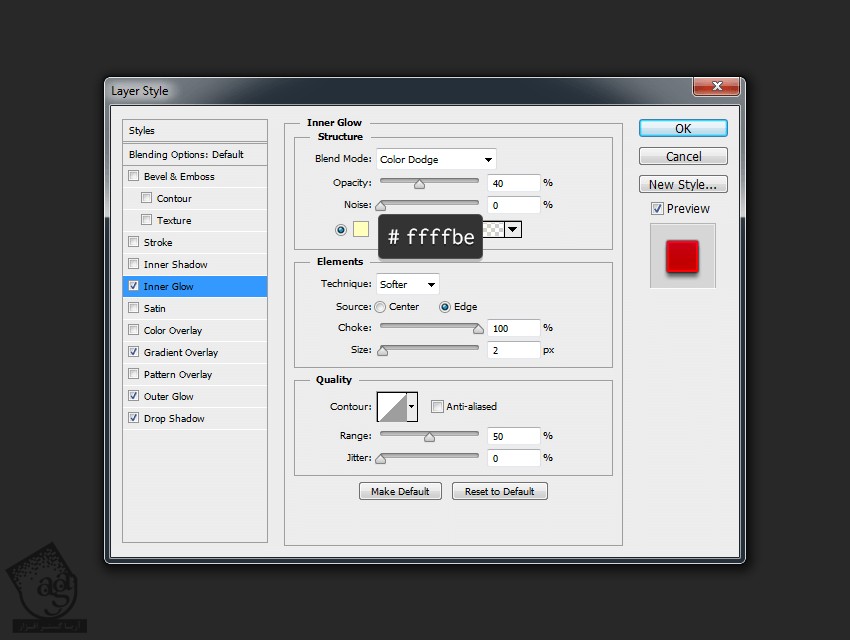
گام سوم
Inner Glow :
Blend Mode روی Color Dodge
Opacity روی 40 درصد
Noise روی 0 درصد
Color روی #ffffbe
Technique روی Softer
Source روی Edge
Choke روی 100 درصد
Size روی 2 پیکسل
تیک Anti aliased رو بر می داریم
Range روی 50 درصد
Jitter روی 0 درصد

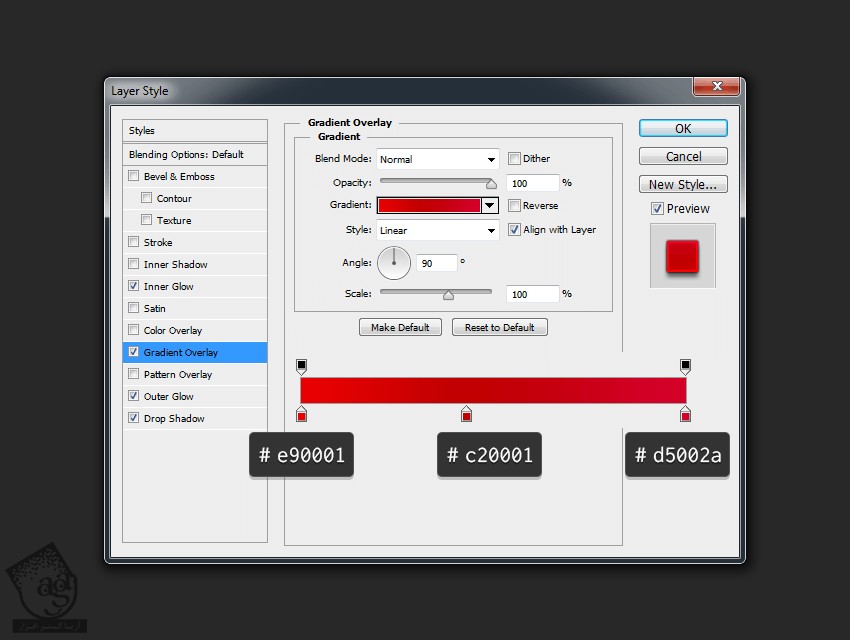
گام چهارم
Gradient Overlay :
Blend mOde روی Normal
Opacity روی 10 درصد
Gradient روی #e90001, 0% و #c20001, 43% و #d5002a, 100%
Style روی Linear
Angle روی 90 درجه
Scale روی 100 درصد
تیک Reverse و Dither رو بر می داریم
Align with Layer رو تیک می زنیم

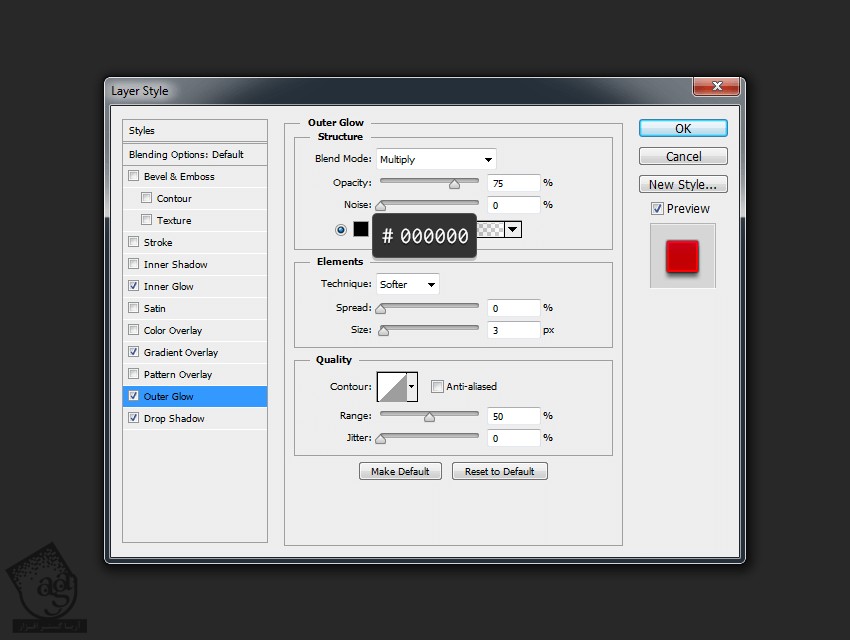
گام پنجم
Outer Glow :
Blend Mode روی Multiply
Opacity روی 75 درصد
Noise روی 0 درصد
Color روی #000000
Technique روی Softer
Spread روی 0 درصد
Size روی 3 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Range روی 50 درصد
Jitter روی 0 درصد

گام ششم
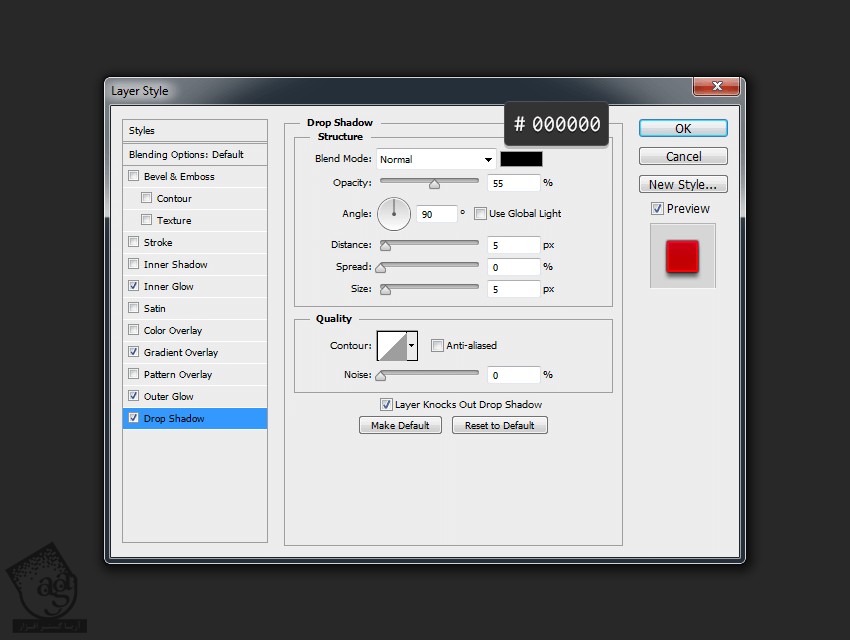
Drop Shadow :
Blending Mode روی Normal
Color روی #000000
Opacity روی 55 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Distance روی 5 پیکسل
Spread روی 0 درصد
Size روی 5 پیکسل

گام هفتم
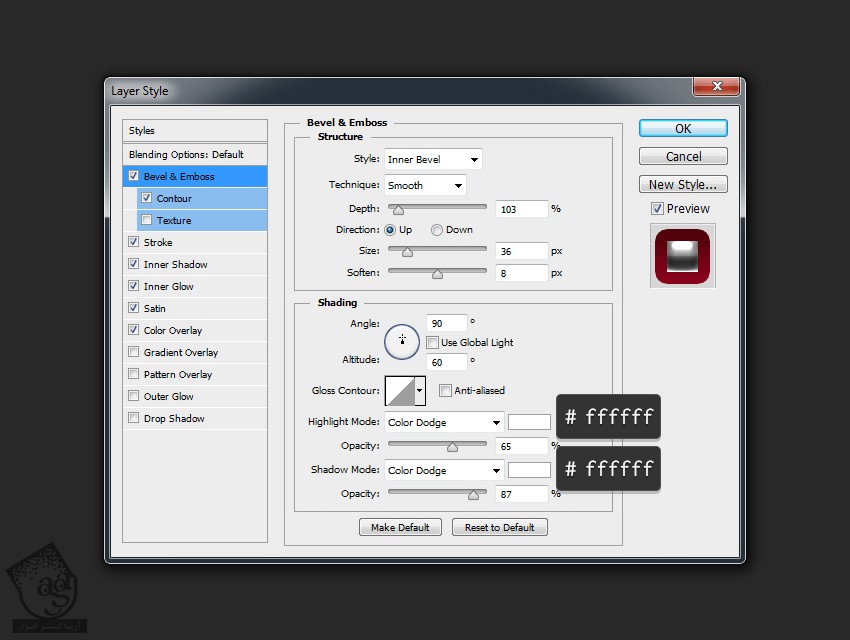
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Depth روی 103 درصد
Direction روی Up
Size روی 36 پیکسل
Soften روی 8 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Altitude روی 60 درجه
Gloss Contour روی Linear
تیک Anti aliased رو بر می داریم
Highlight Mode روی Color Dodge
Highlight Color روی #ffffff
Opacity روی 65 درصد
Shadow Mode روی Color Dodge
Shadow Color روی #ffffff
Opacity روی 87 درصد

گام هشتم
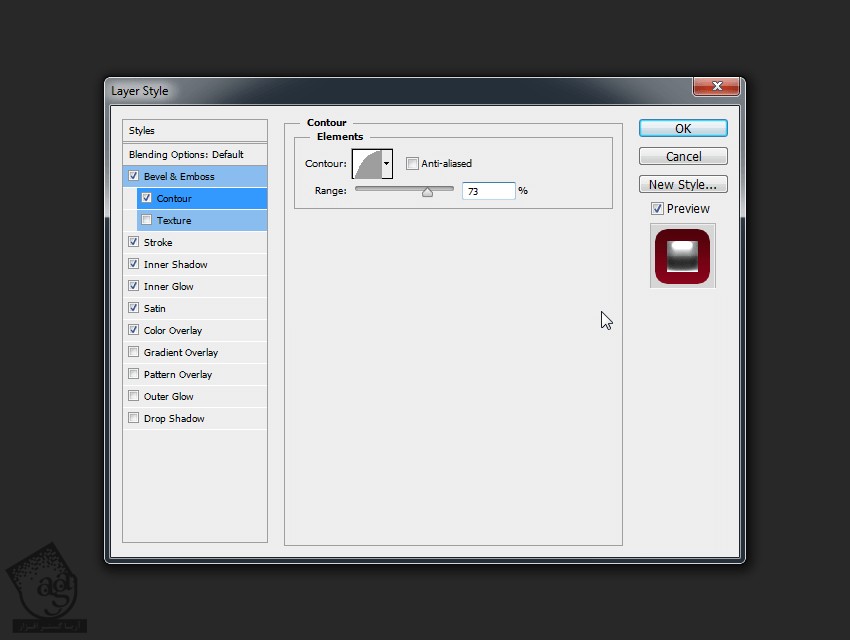
Contour :
Contour روی Half Round
تیک Alti aliased رو بر می داریم
Range روی 73 درصد

گام نهم
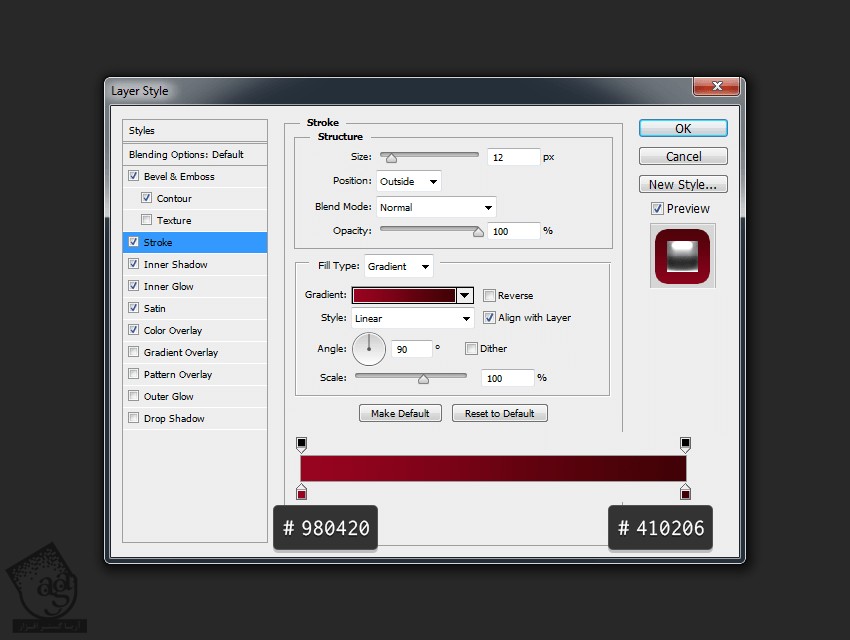
Stroke :
Size روی 12 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 درصد
Fill Type روی Gradient
Gradient روی #980420 و #410206
Style روی Linear
Angle روی 90 درجه
Scale روی 100 درصد
تیک Reverse و Dither رو بر می داریم
Align with Layer رو تیک می زنیم

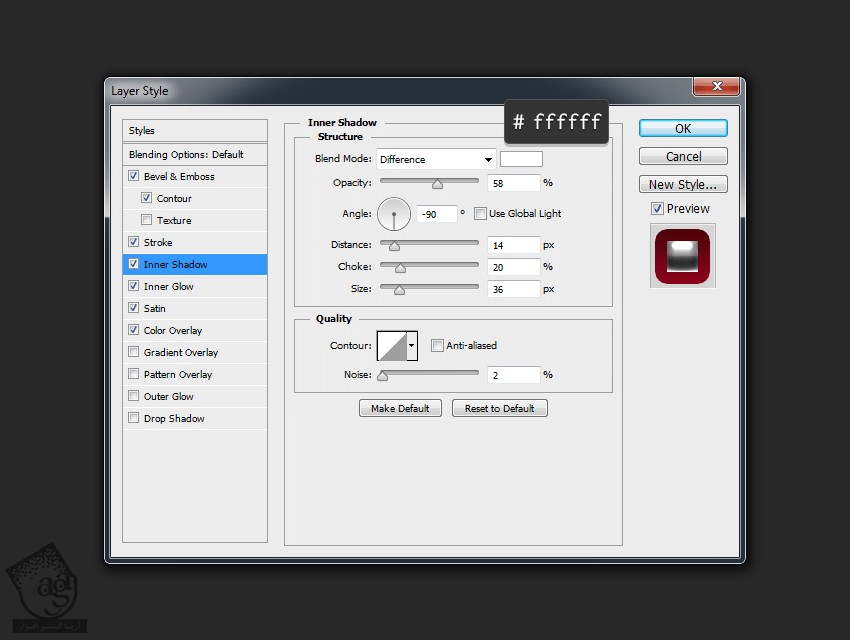
گام دهم
Inner Shadow :
Blend Mode روی Difference
Color روی #ffffff
تیک Use Global Light رو بر می داریم
Angle روی -90 درجه
Distance روی 14 پیکسل
Choke روی 20 درصد
Size روی 36 پیکسل
Contour روی Linear
تیک Anti aliased رو بر می داریم
Noise روی 0 درصد

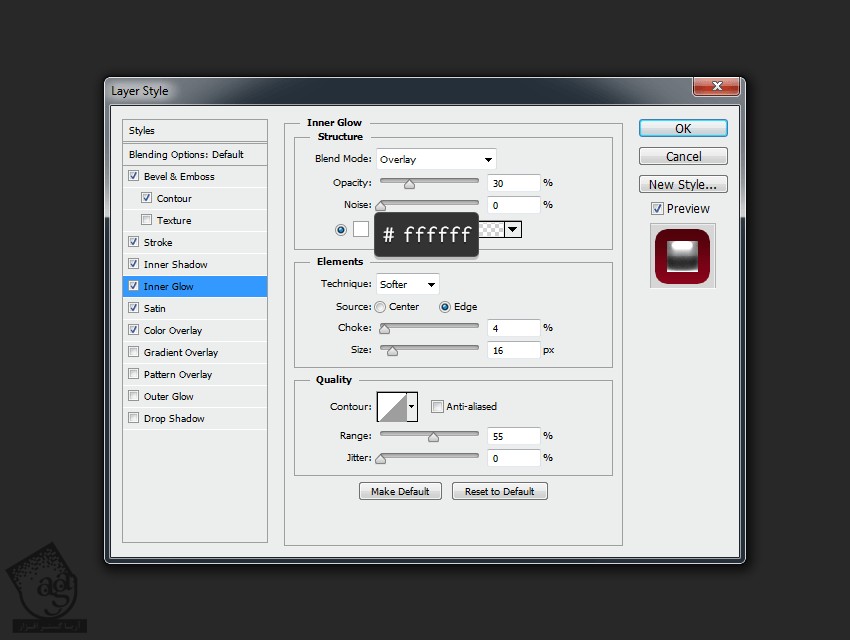
گام یازدهم
Inner Glow :
Blend Mode ریو Overlay
Opacity روی 30 درصد
Noise روی 0 درصد
Color روی #ffffff
Technique روی Softer
Source روی Edge
Choke روی 4 درصد
Size روی 16 پیکسل
تیک Anti aliased رو بر می داریم
Range روی 55 درصد
Jitter روی 0 درصد

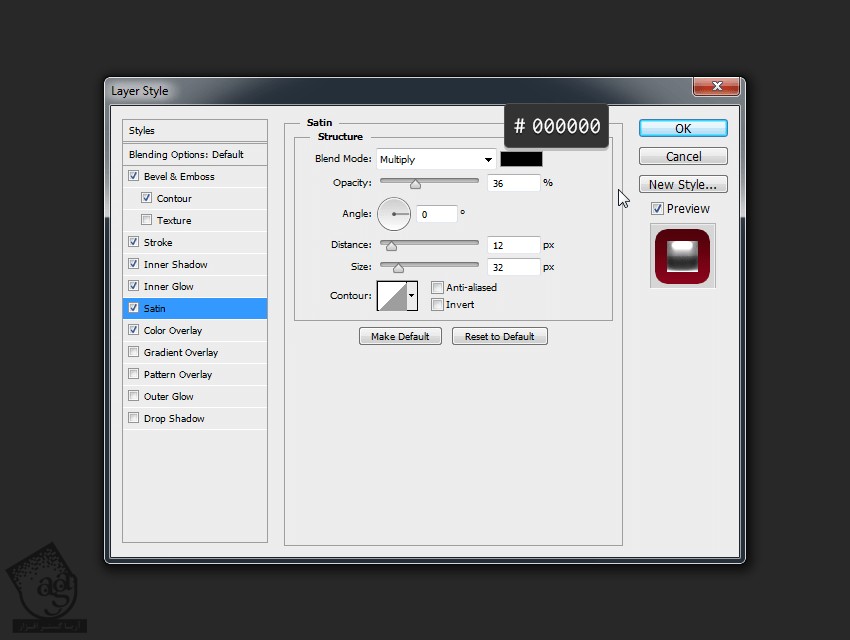
گام دوازدهم
Satin :
Blend Mode روی Multiply
Color روی #000000
Opacity روی 36 درصد
Angle روی 0 درجه
Distance روی 12 پیکسل
Size روی 32 پیکسل
Contour روی Linear
تیک Anti aliased و Invert رو بر می داریم

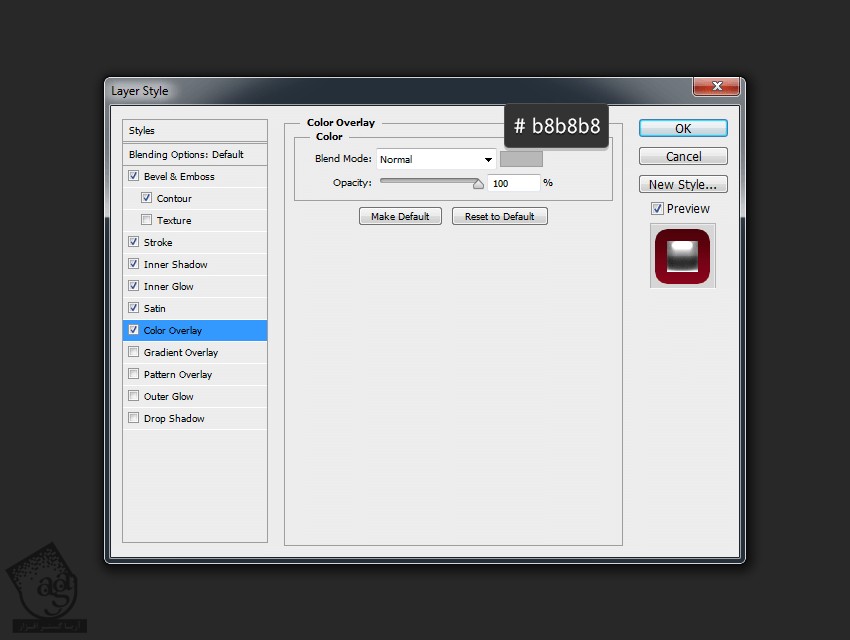
گام سیزدهم
Color Overlay :
Blend Mode روی Normal
Color روی #b8b8b8
Opacity روی 100 درصد

درست کردن برچسب
گام اول
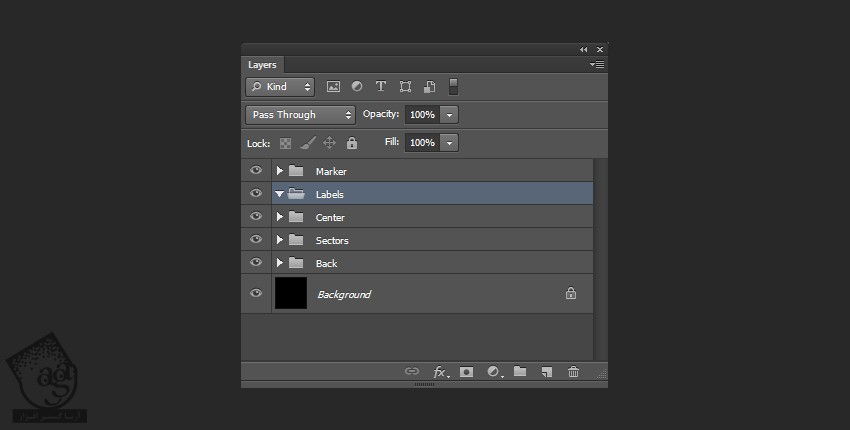
وارد مسیر Layer > New > Group میشیم و یک گروه جدید به اسم Lables درست می کنیم و اون رو زیر گروه Marker قرار میدیم.

گام دوم
ابزار Type رو به صورت زیر تنظیم می کنیم.
Font روی Intro
Font Size روی 114
Color روی سفید
متن رو راست چین می کنیم

گام سوم
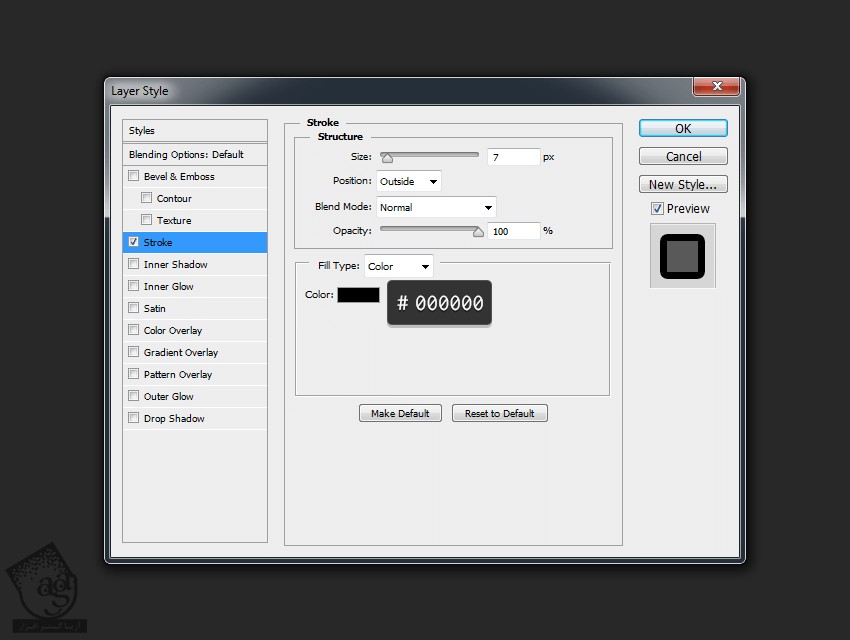
Stroke :
Size روی 7 پیکسل
Position روی Outside
Blend Mode روی Normal
Opacity روی 100 دردص
Fill Type روی Color
Color روی #000000

گام چهارم
لایه متن رو Duplicate می کنیم و اون رو با ابزار Free Transform، در جهات مختلف قرار میدیم. هر دو لایه رو انتخاب، Duplicate و 36 درجه می چرخونیم. این کار رو سه بار تکرار می کنیم.

تبریک! تمام شد!
پس زمینه هم اضافه می کنیم. یک قلموی نرم و گرد با کد رنگی #0779bb بر می داریم و روی پس زمینه می کشیم. یک دایره بزرگ هم بر می داریم و فیلتر Blur رو روی اون اعمال می کنیم. نتیجه رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی گردونه شانس ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت