No products in the cart.
آموزش Photoshop : طراحی گیتار الکتریک – قسمت سوم

آموزش Photoshop : طراحی گیتار الکتریک – قسمت سوم
توی این آموزش، طراحی گیتار الکتریک رو با Photoshop یاد می گیریم. کارهای مقدماتی رو با Illustrator انجام میدیم و بعد هم برای روتوش نهایی، عکس رو وارد Photoshop می کنیم. توی قسمت اول و دوم، بخشی از کار رو انجام دادیم. حالا بیاین ادامه بدیم!
با آموزش ” آموزش Photoshop : طراحی گیتار الکتریک ” با ما همراه باشید…
این آموزش در سه مقاله منتشر شده است.
آموزش Photoshop : طراحی گیتار الکتریک – قسمت اول
آموزش Photoshop : طراحی گیتار الکتریک – قسمت دوم
آموزش Photoshop : طراحی گیتار الکتریک – قسمت سوم
گام صد و سی و یکم
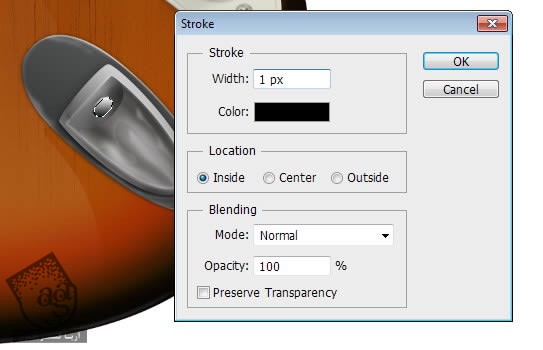
Ctrl رو نگه می داریم و روی شکل کلیک می کنیم و بعد هم خط Stroke دور شکلی که قبلا رسم کردیم رو مشکی می کنیم.


گام صد و سی و دوم
یک گرادیانت دیگه به داخل سوراخ اضافه می کنیم.


گام صد و سی و سوم
یک لایه جدید درست می کنیم و اون رو به Clipping Mask تبدیل می کنیم. با استفاده از رنگ سفید، به داخل سوراخ هایلایت اضافه می کنیم.

گام صد و سی و چهارم
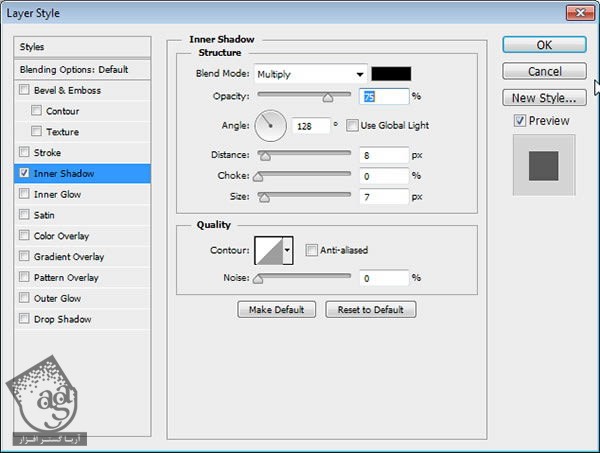
یک سایه ملایم هم به پشت جک اضافه می کنیم.

گام صد و سی و پنجم
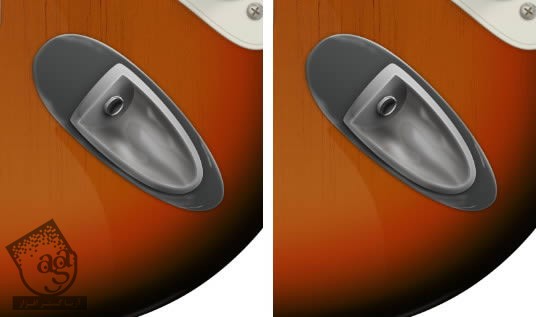
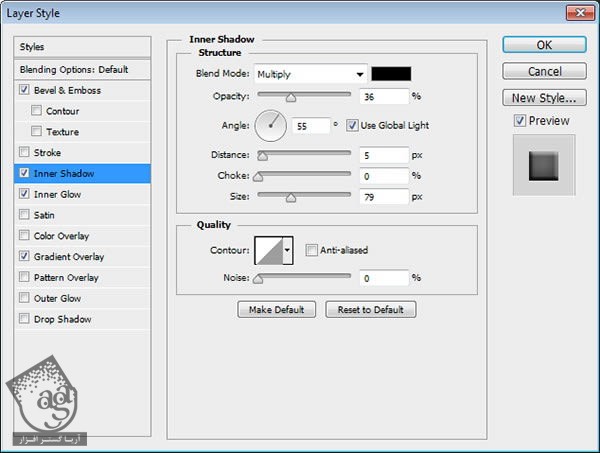
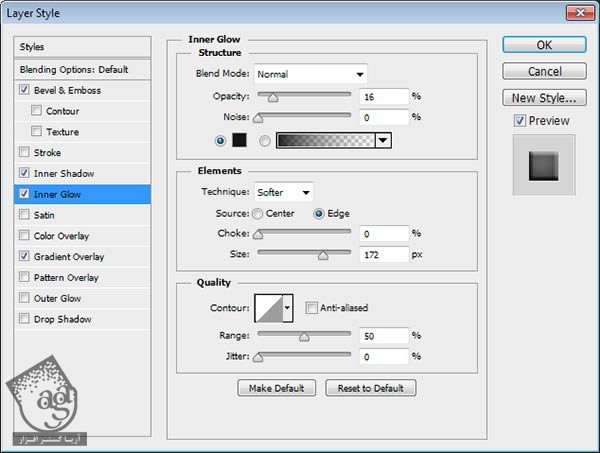
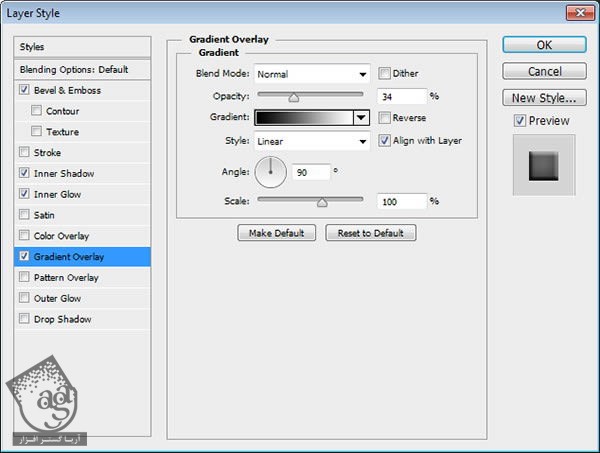
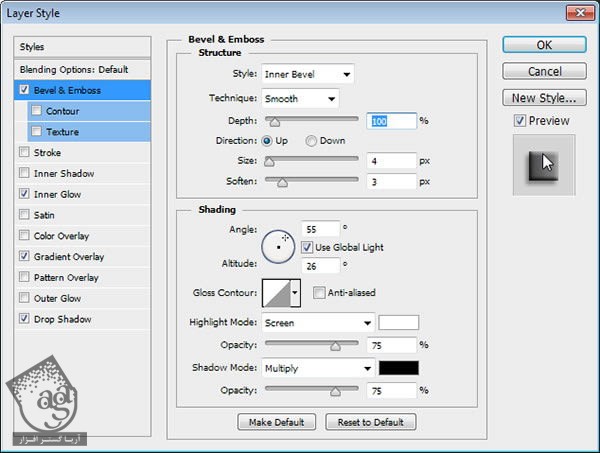
با استفاده از دو دایره ای که روی همدیگه قرار گرفتن، شکل حلقه مانندی رو ایجاد می کنیم. دایره کوچک تر باید روی Subtract تنظیم شده باشه. برای اضافه کردن افکت Emboss به حلقه، Layer Style که در زیر می بینین رو روی اون اعمال می کنیم.





گام صد و سی و ششم
پشت حلقه رو هایلایت می زنیم.

گام صد و سی و هفتم
یک پیچ کوچک به انتهای جک اضافه می کنیم. این کار رو به سادگی میشه با Duplicate کردن یکی از پیچ هایی که قبلا درست کردیم، انجام بدیم.

گام صد و سی و هشتم: سلکتور
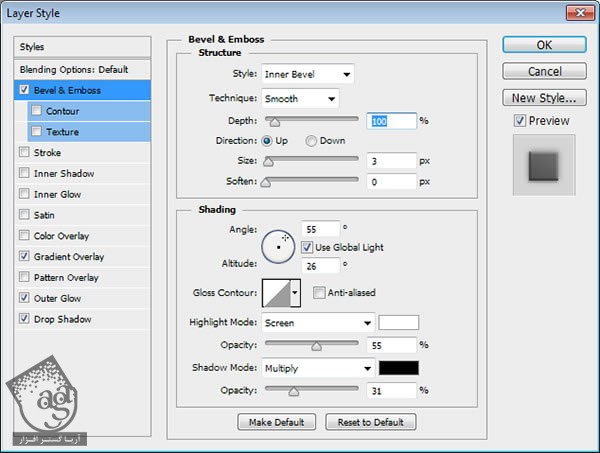
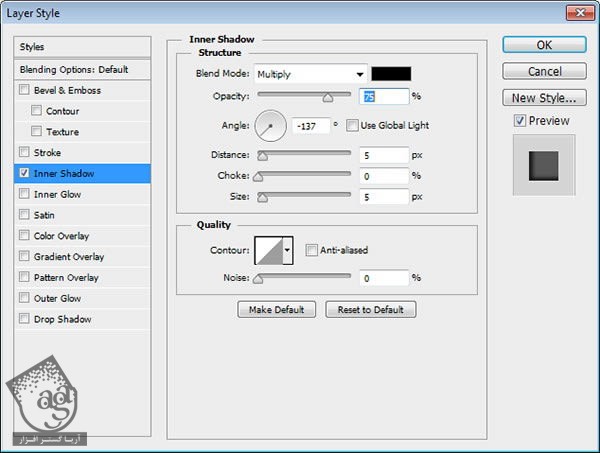
شکل یک مستطیل خاکستری رو اضافه می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.


گام صد و سی و نهم
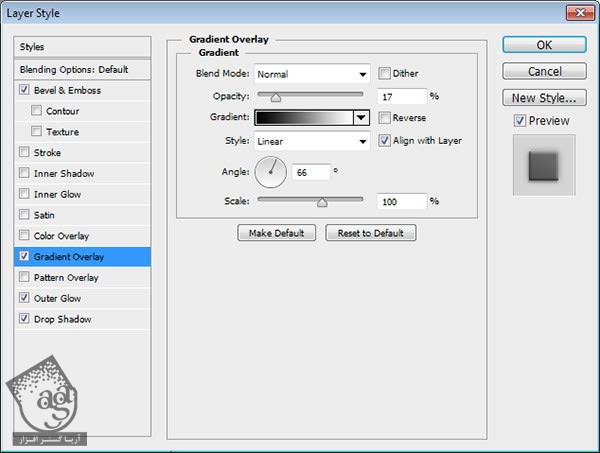
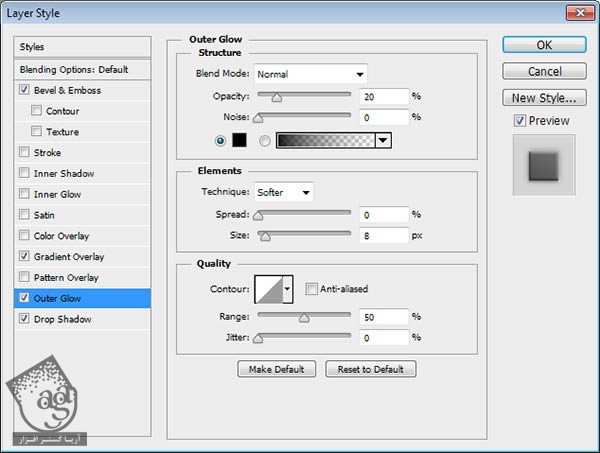
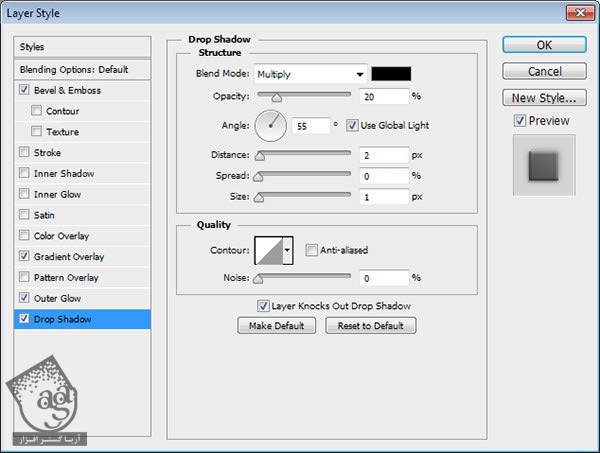
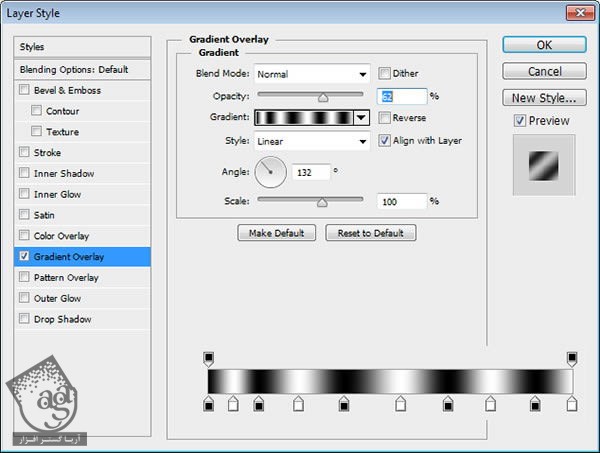
یک شکل باریک به شکل قبلی اضافه می کنیم و برای اینکه ظاهر متالیک پیدا کنه، Gradient Overlaye رو روی اون اعمال می کنیم.


گام صدو چهل ام
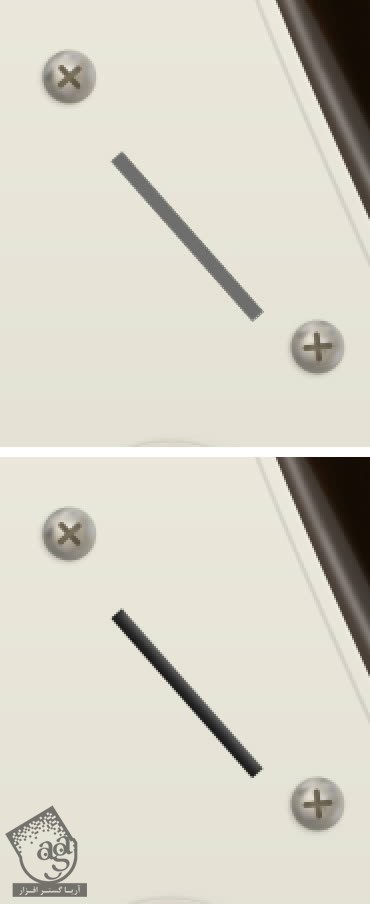
یک لایه جدید درست می کنیم و بالای شکل رو تیره می کنیم.

گام صد و چهل و یکم
دستگیره ها رو درست می کنیم و بعد Layer Style زیر رو روی شکل اعمال می کنیم تا ظاهری سه بعدی پیدا کنه.




گام صد و چهل و دوم
یک لایه جدید درست می کنیم و هایلایت انعکاس رو بهش اضافه می کنیم.

گام صد و چهل و سوم
سایه ملایمی رو به زیر سلکتور اضافه می کنیم.

این هم از نتیجه کار.

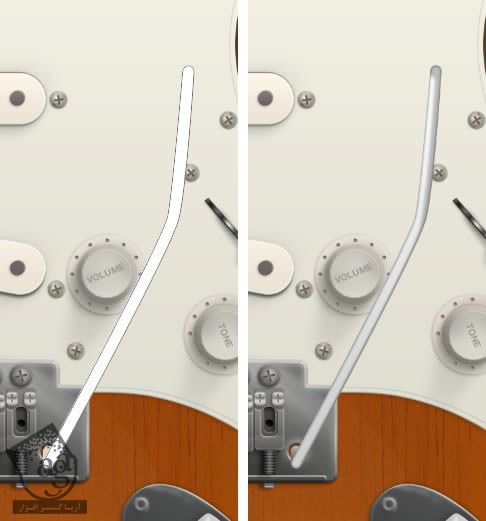
گام صد و چهل و چهارم: نوار Wammy
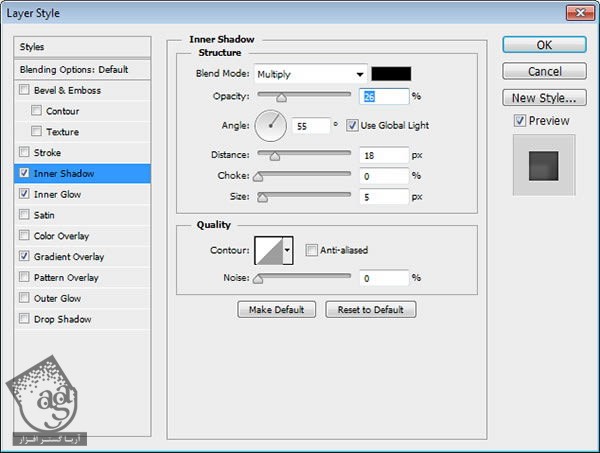
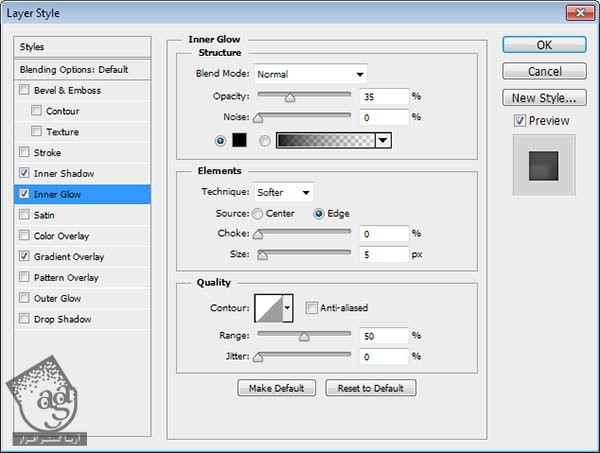
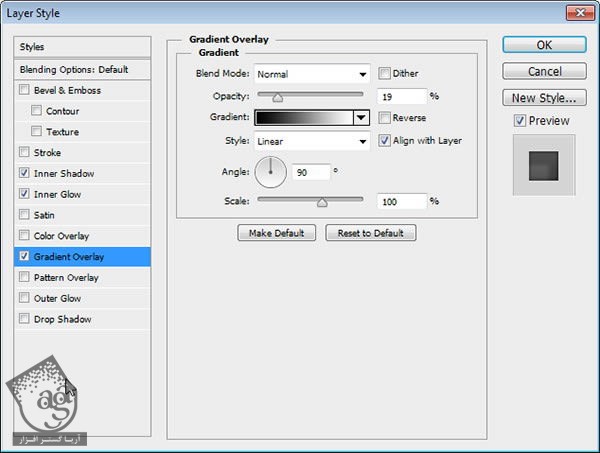
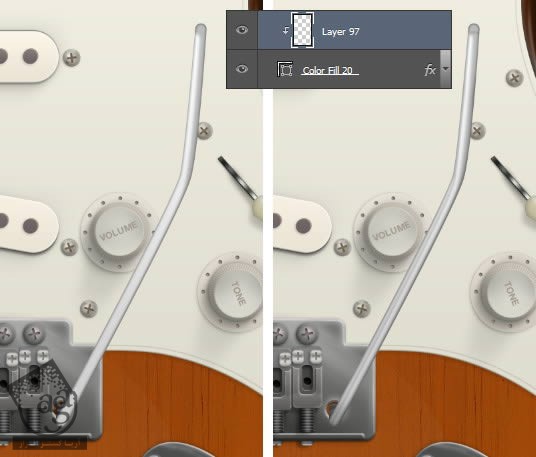
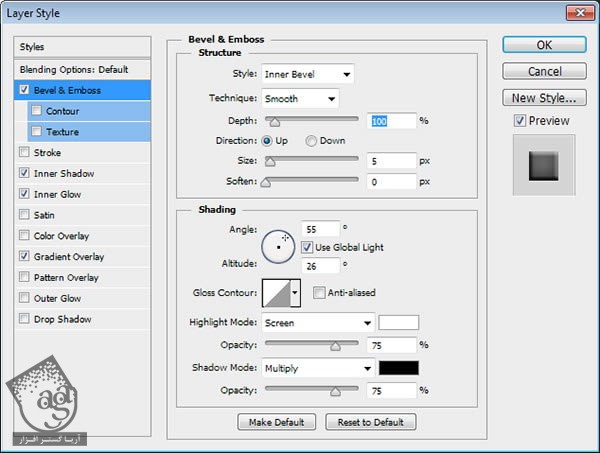
شکل نوار Wammy و رسم می کنیم و رنگ سفید رو به عنوان رنگ اصلی اون در نظر می گیریم. Layer Style زیر رو روی اون اعمال می کنیم.




گام صد و چهل و پنجم
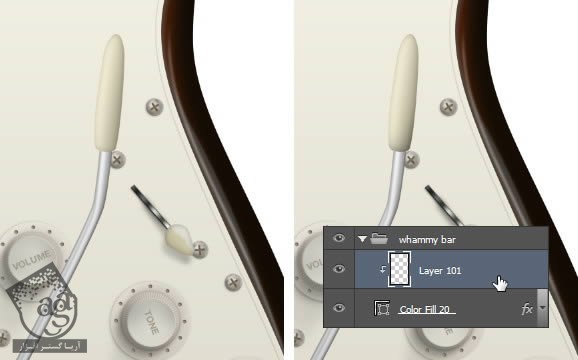
یک لایه جدید درست می کنیم و اون رو به Clipping Mask تبدیل می کنیم. سایه و هایلایت دیگه ای رو به صورت دستی اضافه می کنیم.

گام صد و چهل و ششم
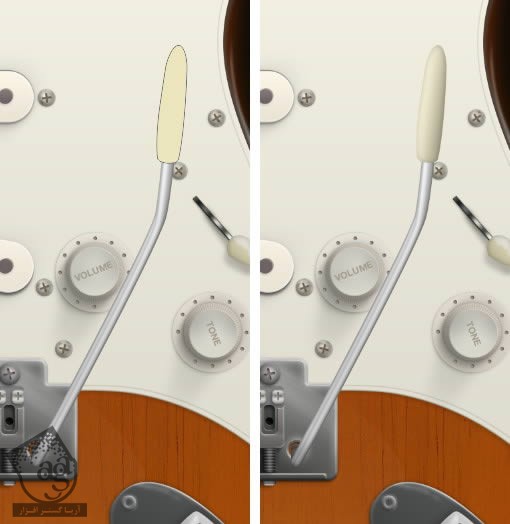
دستگیره ها رو رنگ می کنیم. Layer Style زیر رو اعمال می کنیم.



گام صد و چهل و هفتم
یک لایه جدید درست می کنیم و اون رو به Clipping Mask تبدیل می کنیم. به داخل نوار، سایه بیشتری اضافه می کنیم.

گام صد و چهل و هشتم
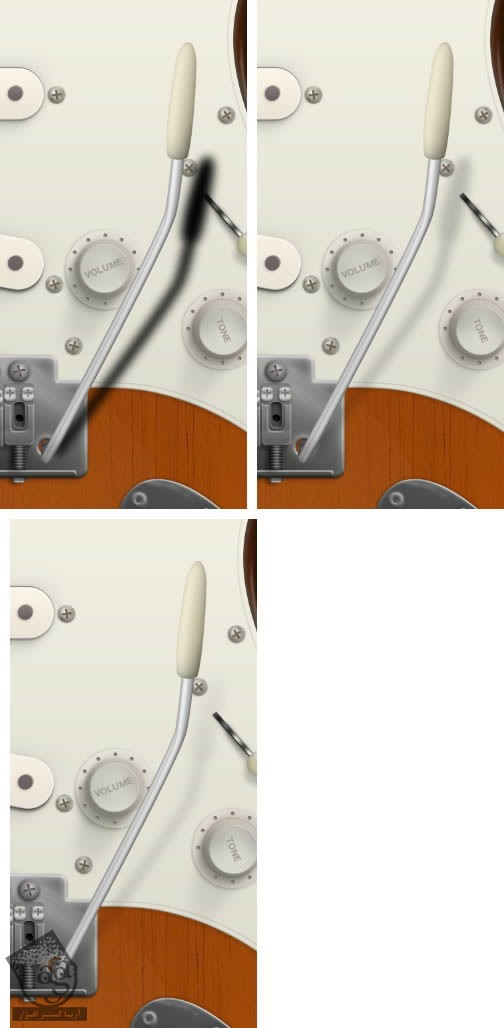
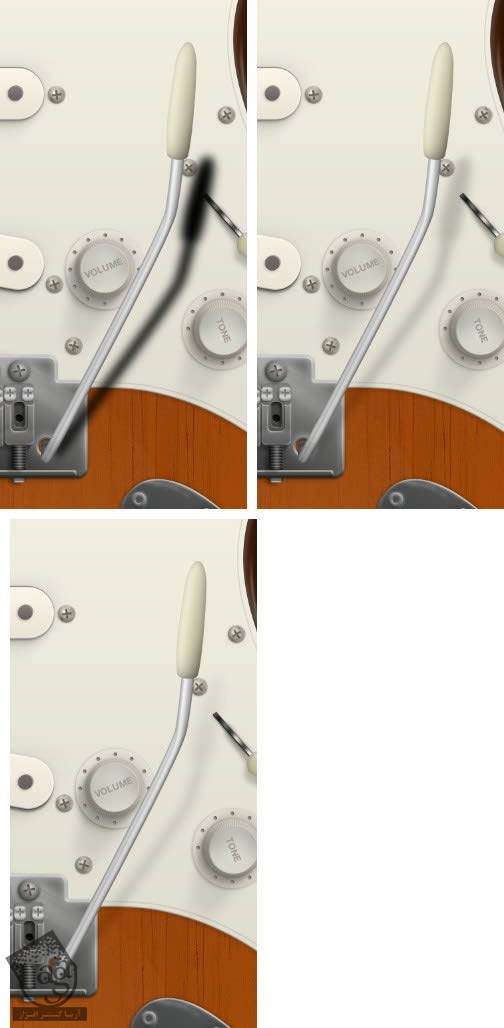
سایه گلپیدور رو به صورت رسم اضافه می کنیم. Opacity رو کاهش میدیم و بعد با استفاده از ابزار Eraser که Opacity اون رو کاهش دادیم، بخش های بالایی رو پاک می کنیم.

گام صد و چهل و نهم: گردن
شکل گردن رو اضافه می کنیم. مقدار #73644d رو به عنوان رنگ اون در نظر می گیریم و Layer Style زیر رو اعمال می کنیم.





گام صد و پنجاه ام
یک لایه جدید درست می کنیم و اون رو پشت گردن قرار میدیم. بعد هم سایه اون رو روی بدنه اصلی، روی همین لایه می کشیم.

گام صد و پنجاه و یکم
شکل فرت یا Fret رو اضافه می کنیم و مقدار #e1e3ce رو براش در نظر می گیریم. Layer Style رو اضافه می کنیم تا ظاهری سه بعدی پیدا کنه.





گام صد و پنجاه و دوم
توی تصویر زیر می تونین نتیجه کار رو با بزرگنمایی بیشتر ببینین.

گام صد و پنجاه و سوم
توی این مرحله بین هر فرت رو سایه می زنیم. چون نیازی نیست خیلی تمیز و مسطح به نظر بیاد.

گام صد و پنجاه و چهارم: سر گیتار
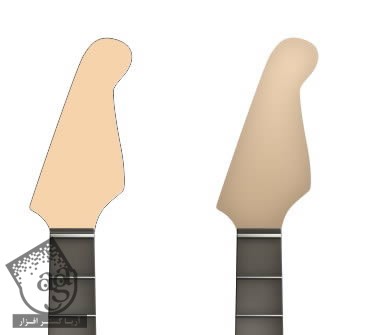
مسیر سر گیتار رو که قبلا درست کردیم، Duplicate می کنیم. اون رو روی یک لایه قرار میدیم و مقدار #f6d3ab رو براش در نظر می گیریم و بعد Layer Style زیر رو روی اون اعمال می کنیم.



گام صد و پنجاه و پنجم
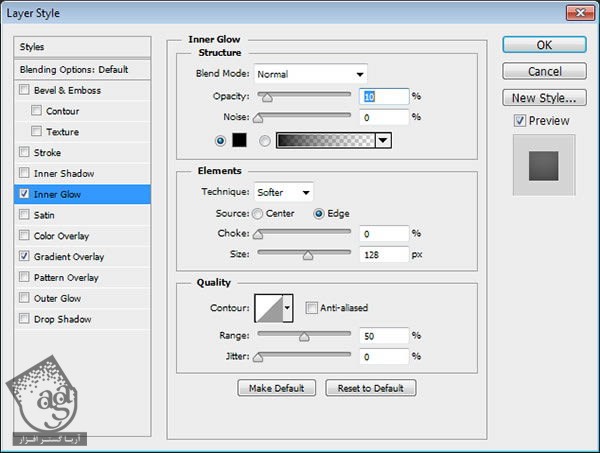
یک لایه جدید درست می کنیم و اون رو از طریق دستور Ctrl+Alt+G به Clipping Mask تبدیل می کنیم. در صورت لزوم می تونیم هایلایت و سایه بیشتری بهش اضافه کنیم.

گام صد و پنجاه و ششم
سر گیتار از چوب ساخته شده. بنابراین بافت بافت مناسبی رو براش در نظر بگیریم. بافت چوبی رو روی سر گیتار Paste می کنیم. برای اینکه شکل رو انتخاب کنیم، Ctrl رو نگه می داریم و روی اون کلیک می کنیم و بعد هم یک لایه ماسک روی اون قرار میدیم.

گام صد و پنجاه و هفتم
بخشی که در شکل زیر می بینید رو تیره تر می کنیم.

گام صد و پنجاه و هشتم: جزئیات سر گیتار
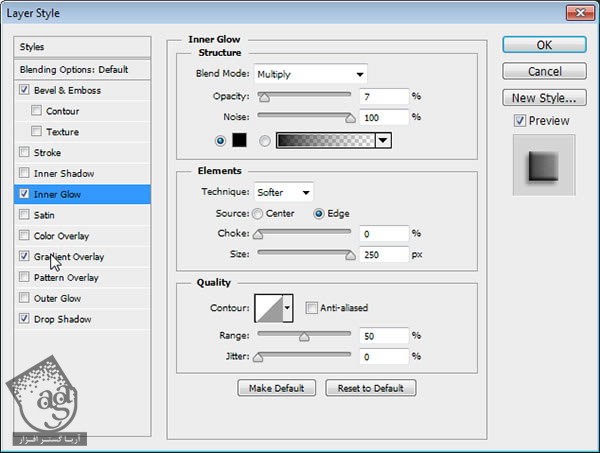
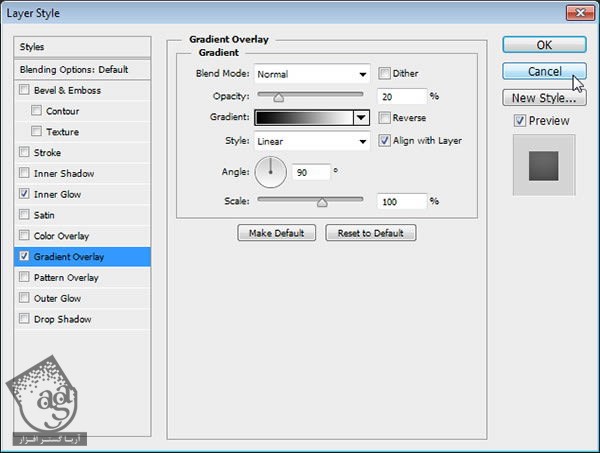
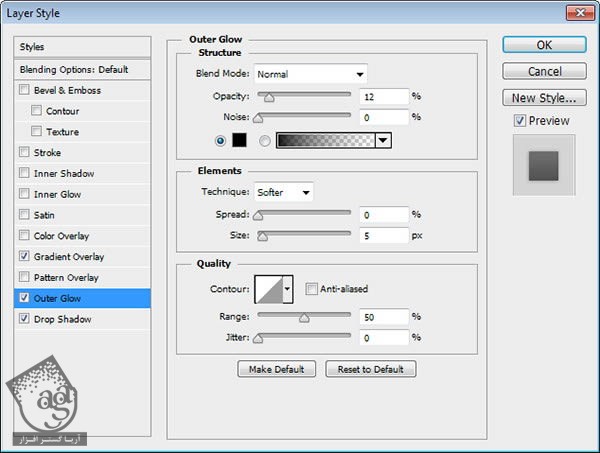
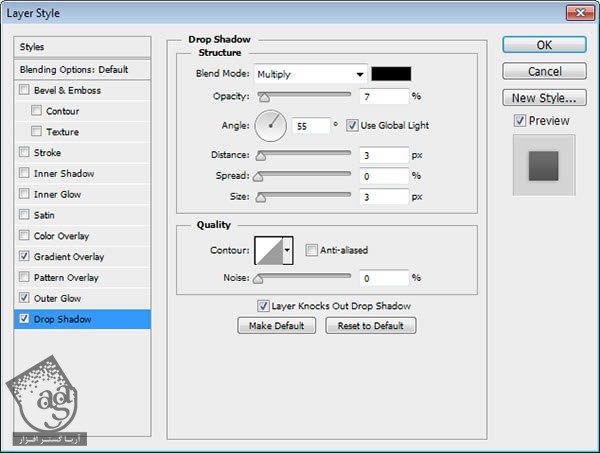
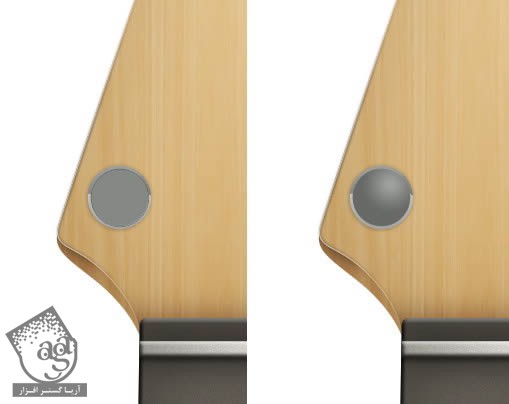
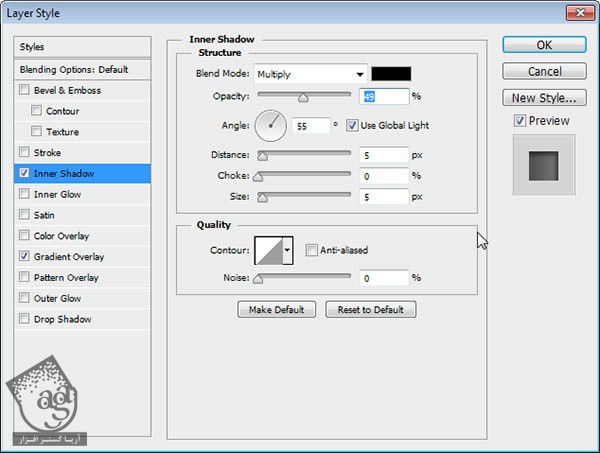
یک دایره خاکستری رنگ روی سر گیتار اضافه می کنیم و Layer Style که در زیر می بینید رو روی این دایره اعمال می کنم.




گام صد و پنجاه و نهم
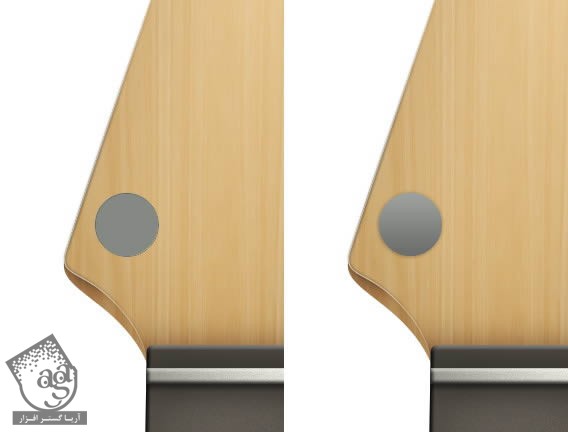
یک لایه جدید درست می کنیم و به Clipping Mask تبدیل می کنیم. به سطح این دایره، هایلایت اضافه می کنیم.

گام صد و شصت ام
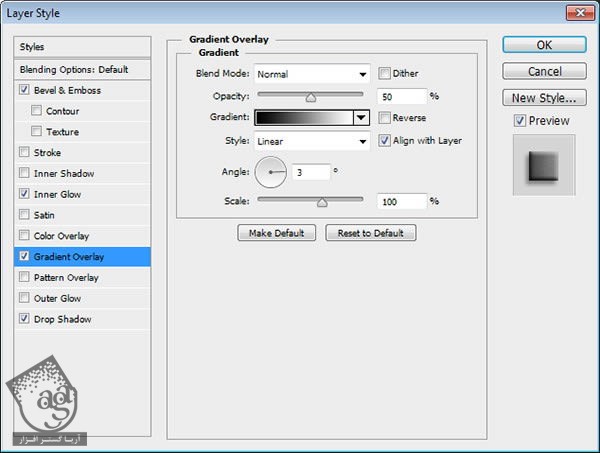
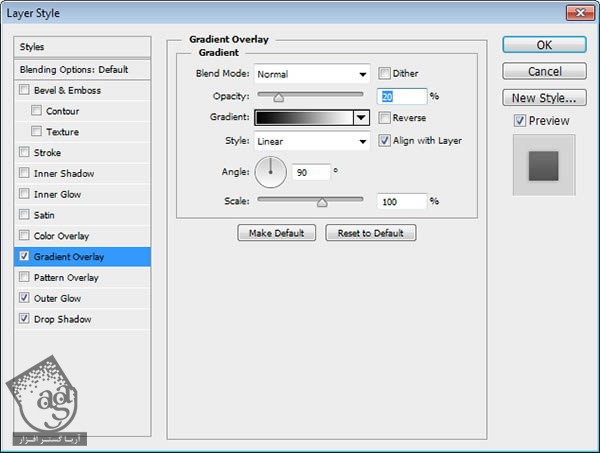
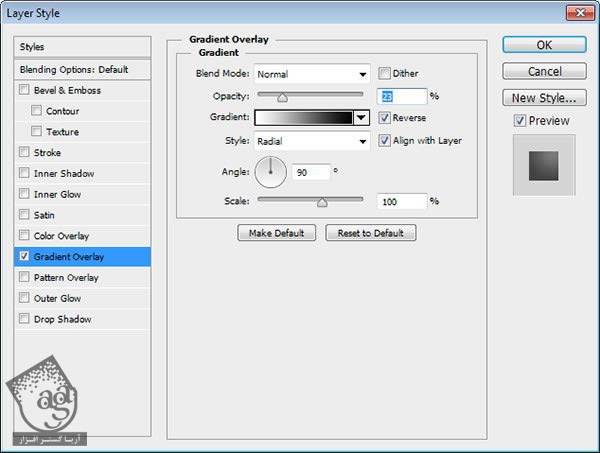
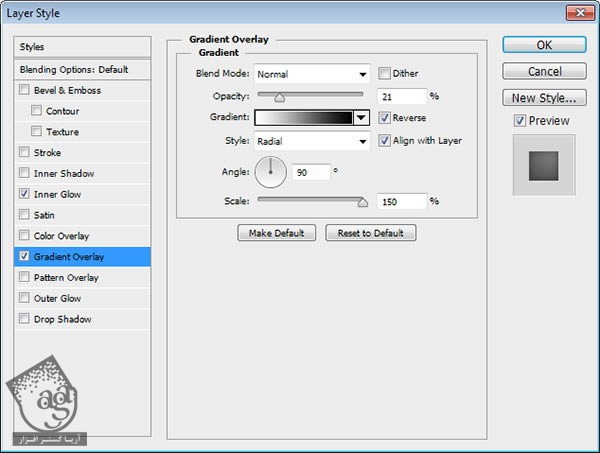
یک دایره کوچک تر رسم می کنیم و Layer Style Gradient Overlay رو روی اون اعمال می کنیم. موقعی که این صفحه مربوط بهش باز شد، روی بوم رو درگ می کنیم.


گام صد و شصت و یکم
یک هایلایت دیگه به شکل اضافه می کنیم.

گام صد و شصت و دوم
هایلایت رو به صورت دستی به شکل اضافه می کنیم.

گام صد و شصت و سوم
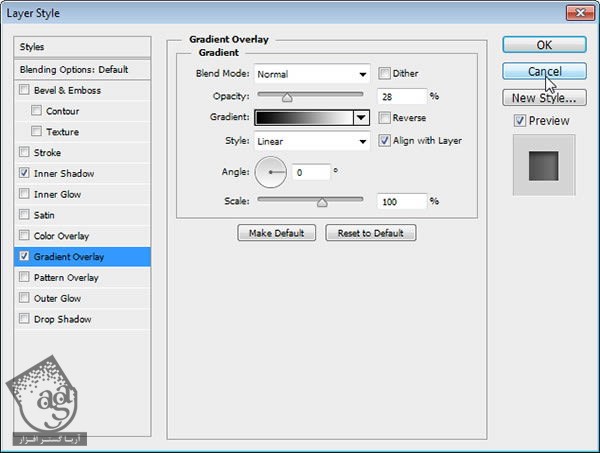
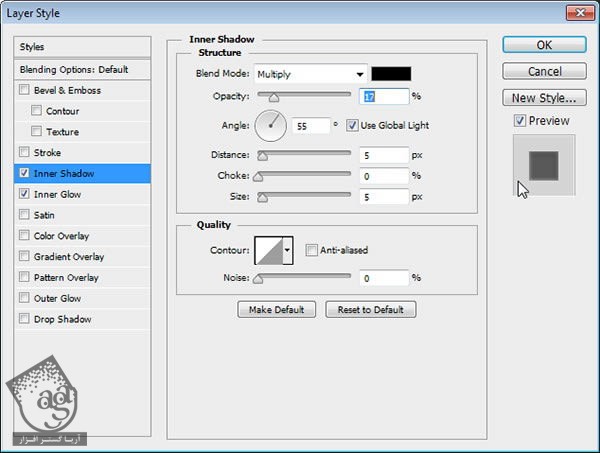
شکل یک دایره کوچک تر رو رسم می کنیم. یک Layer Style اضافه می کنیم و بعد روی سطح اون رو هایلایت می کنیم.



گام صد و شصت و چهارم
قسمت های پایین تر رو رسم می کنیم.



گام صد و شصت و پنجم
روی سطح شکل رو هایلایت می زنیم.

گام صد و شصت و ششم
همین شکل رو کپی می کنیم بعد برای اینکه جاهای دیگه هم ازش استفاده کنیم، Ctrl رو نگه می داریم و شکل رو درگ می کنیم.

گام صد و شصت و هفتم: کلیدهای کوک کردن
شکل های مقدماتی کلیدهای کوک کردن رو رسم می کنیم. مقدار #949993 رو به عنوان رنگ در نظر می گیریم. یک لایه جدید درست می کنیم و اون رو به Clipping Mask تبدیل می کنیم. حالا به بالای کلیدها، سایه اضافه می کنیم.

گام صد و شصت و هشتم
برای قسمت های پایین تر از همون رنگ استفاده می کنیم و یک بار دیگه سایه هر کدوم از شکل ها رو روی سطح رسم می کنیم.

گام صد و شصت و نهم
شکلی که تو گام 167 درست کردیم رو Duplicate می کنیم. حالا رنگ روشن تری رو برای این کلیدها در نظر می گیریم و بعد هم ظاهر اون ها رو اصلاح می کنیم. قصد داریم کاری کنیم که قسمت جلویی کلیدهای کوک، ظاهری سه بعدی پیدا کنه. یک لایه جدید اضافه می کنیم و بعد هم روی شکل رو سایه و هایلایت اضافه می کنیم.

گام صد و هفتاد ام
به اضافه کردن هایلایت و سایه به سطح کار به صورت تصادفی ادامه میدیم. یادتون نره که با استفاده از یک قلموی کوچک، هایلات و خطوط سفید رنگ رو به لبه ها اضافه کنید.

گام صد و هفتاد و یکم: Position Marker
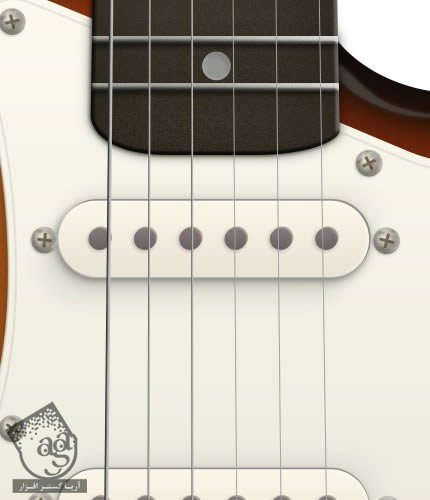
دایره های کوچکی رو روی فرت رسم می کنیم. برای اینکه ظاهر طبیعی تری پیدا کنن، Layer Style زیر رو روی اون ها اعمال می کنیم.



توی تصویر زیر می تونین جزئیات رو با بزرگنمایی بیشتر مشاهده کنید.

گام صد و هفتاد و دوم: سیم ها
سیم هایی که قبلا توی Illustrator درست کردیم رو انتخاب می کنیم و اون ها رو به یک لایه تبدیل می کنیم و بعد هم مقدار#a1a19f رو به عنوان رنگ در نظر می گیریم.

این هم از جزئیات.


گام صد و هفتاد و سوم
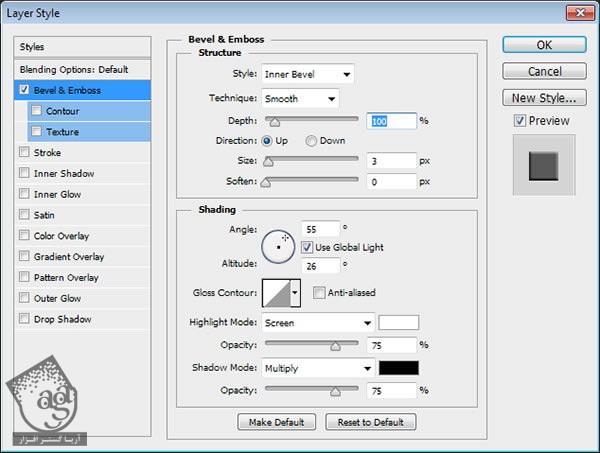
توی این مرحله، فیلترهای Bevel و Emboss رو به سیم ها اضافه می کنیم تا به این ترتیب، ظاهر سه بعدی پیدا کنن.


گام صد و هفتاد و چهارم
یک لایه جدید درست می کنیم و قسمت پایینی سیم ها رو مشکی می کنیم. درست جایی که وارد حفره ها میشن. می تونین تفاوت رو توی تصاویر زیر مشاهده کنین.

گام صد و هفتاد و پنجم
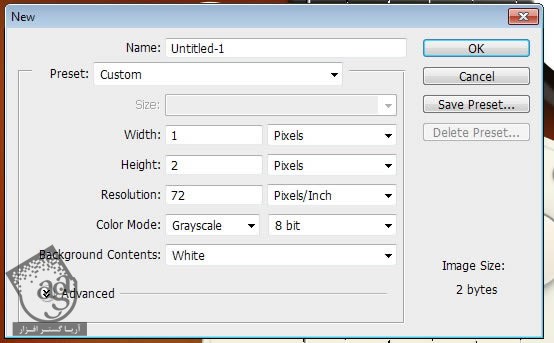
به چهار تا سیم اول، یک الگوی خاص رو اضافه می کنیم. یک لایه جدید به ابعاد 1 در 2 پیکسل روی بوم درست می کنیم.

گام صد و هفتاد و ششم
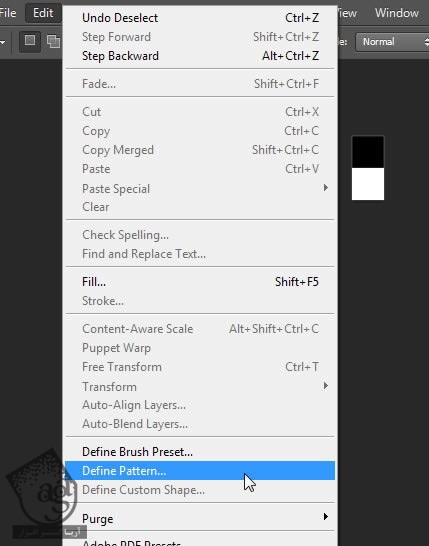
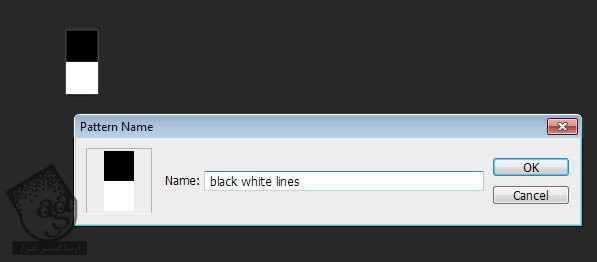
نصف اون رو مشکی می کنیم. روی مسیر Edit > Define Pattern کلیک می کنیم تا اون رو به عنوان الگو ذخیره کنیم.


گام صد و هفتاد و هفتم
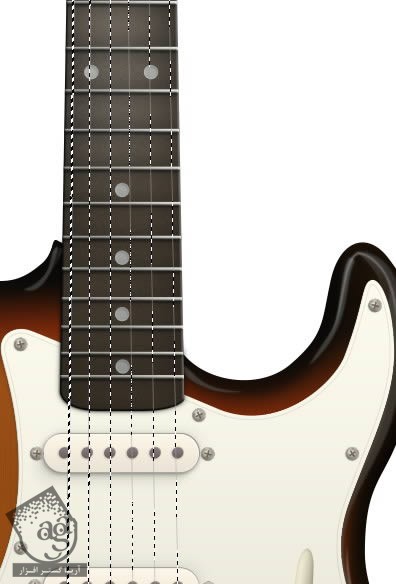
Ctrl رو نگه می داریم رو سیم ها کلیک می کنیم تا به حالت انتخاب در بیان. اما قبل از اینکه ادامه بدیم، دو تا سیم آخر رو از وضعیت انتخاب خارج می کنیم.

گام صد و هفتاد و هشتم
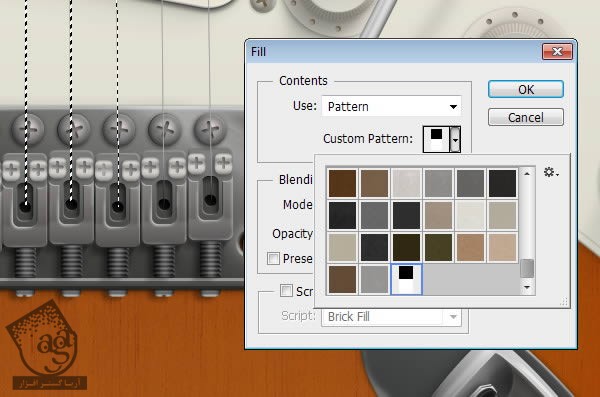
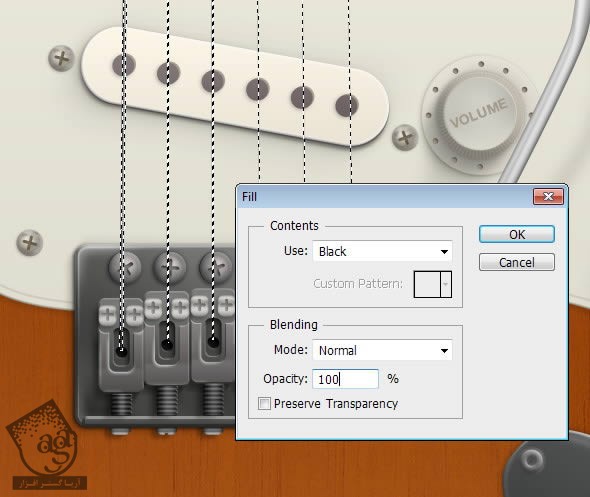
یک لایه جدید درست می کنیم. مسیر Edit > Fill رو دنبال می کنیم و بعد هم الگویی که توی مرحله قبل درست کردیم رو انتخاب می کنیم.

نتیجه کار رو در زیر می بینین.

گام صد و هفتاد و نهم
حالا بیاین به سیم ها سایه اضافه کنیم. Ctrl رو نگه می داریم و روی سیم ها کلیک می کنیم تا به حالت انتخاب در بیان. بعد هم یک سیم جدید درست می کنیم و اون رو پشت سیم قبلی قرار میدیم. مسیر Edit > Fill رو دبنبال می کنیم و رنگ مشکی رو مشخص می کنیم.

گام صد و هشتاد ام
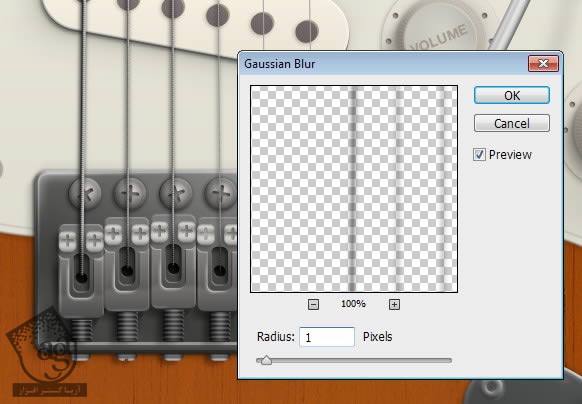
این سیم رو با استفاده از فیلتر Gussian Blur، صاف و صیقلی می کنیم.

گام صد و هشتاد و یکم
Opcity لایه رو کاهش میدیم.

گام صد و هشتاد و دوم
قصد داریم کاری کنیم که سایه سیم ها علاوه بر گردن، روی بدنه اصلی هم منعکس بشه. بنابراین Ctrl رو نگه می داریم و روی گردن کلیک می کنیم و بعد هم از طریق دستور Ctrl+Shift+I، بخش انتخاب شده رو معکوس می کنیم.

گام صد و هشتاد و سوم
ابزار Move رو بر می داریم و بعد فلش سمت راست روی کیبورد رو چندین بار فشار میدیم.

گام صد و هشتاد و چهارم
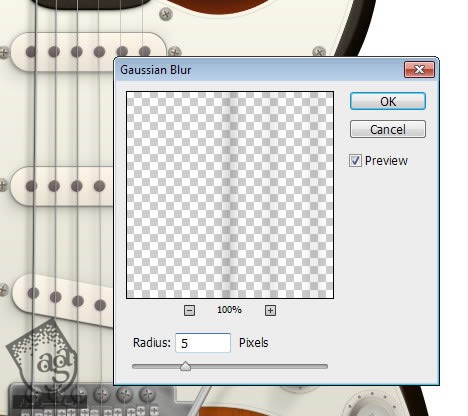
با اعمال فیلتر Gaussian Blur می تونیم اون رو صیقلی تر هم بکنیم.

گام صد و هشتاد و پنجم
توی این مرحله، یک شکل مستطیل به رنگ #beb2a4 اضافه می کنیم و اون رو بین سیم های سوم و چهارم قرار میدیم.

گام صد و هشتاد و ششم
Layer Style زیر رو اضافه می کنیم.



گام صد و هشتاد و هفتم
یک لایه جدید درست می کنیم و اون رو به Clipping Mask تبدیل می کنیم و بعد هم به لبه ها، سایه اضافه می کنیم.

گام صد و هشتاد و هشتم
شکل یک دایره رو رسم می کنیم و گرادیانت سفید و مشکی بهش اضافه می کنیم. Opacity اون رو هم کاهش میدیم.

گام صد و هشتاد و نهم
یک پیچ روی اون اضافه می کنیم.

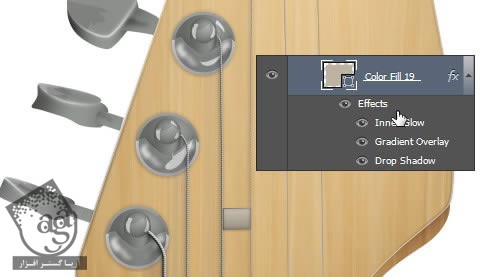
گام صد و نود ام
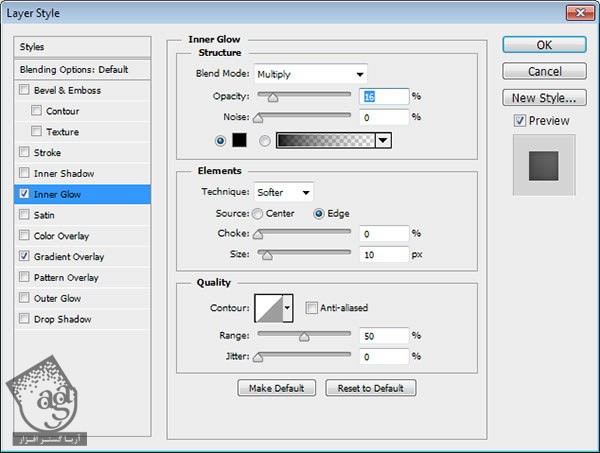
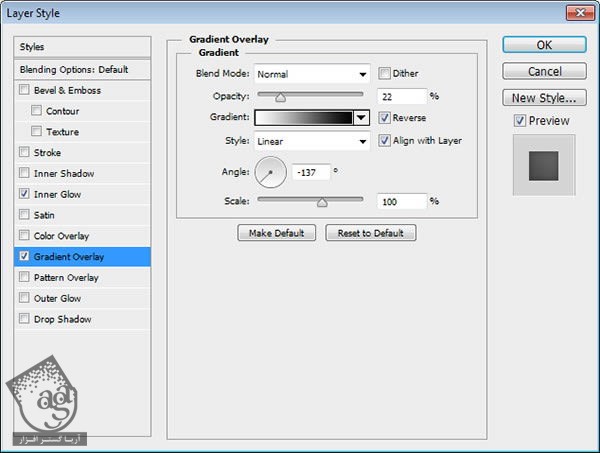
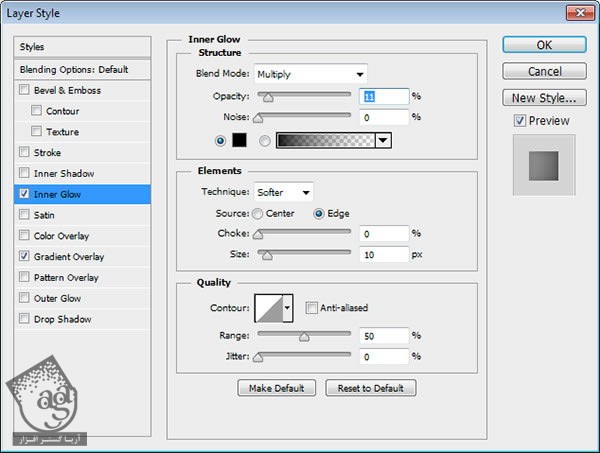
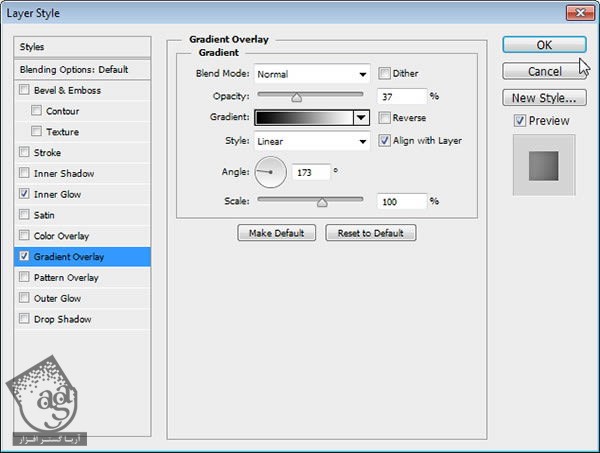
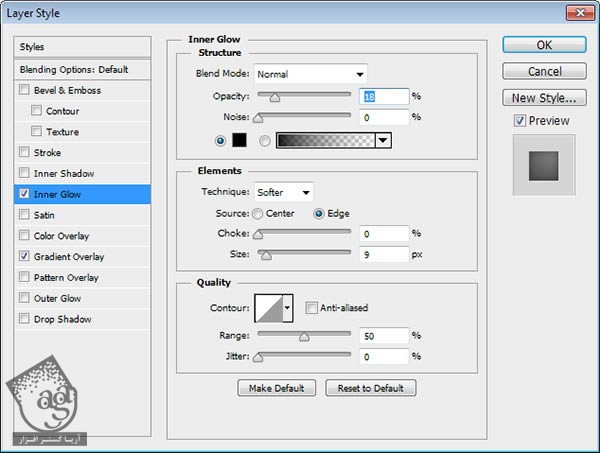
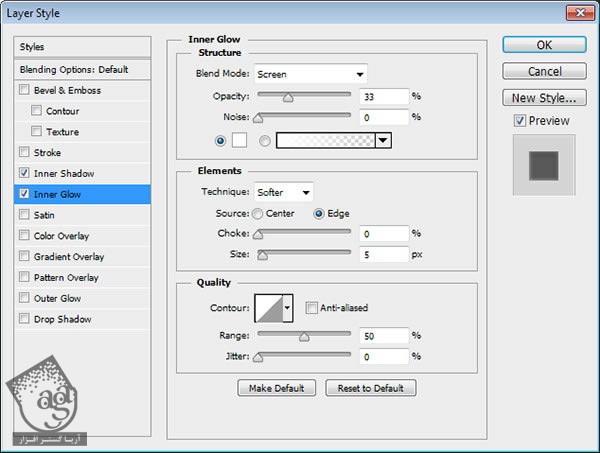
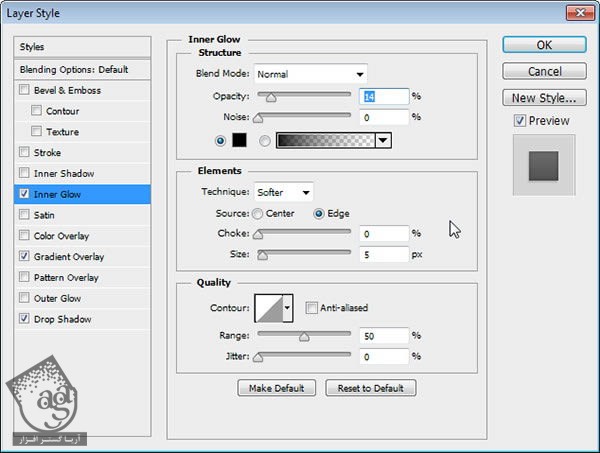
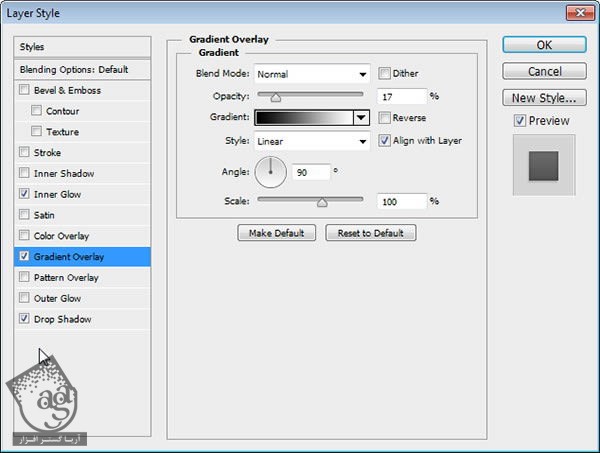
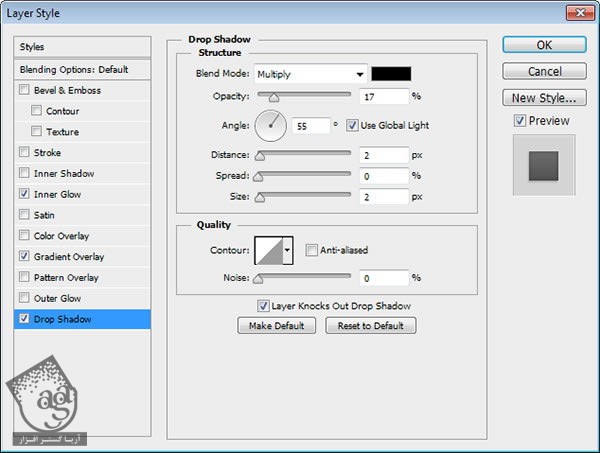
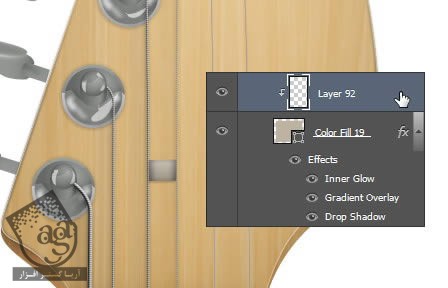
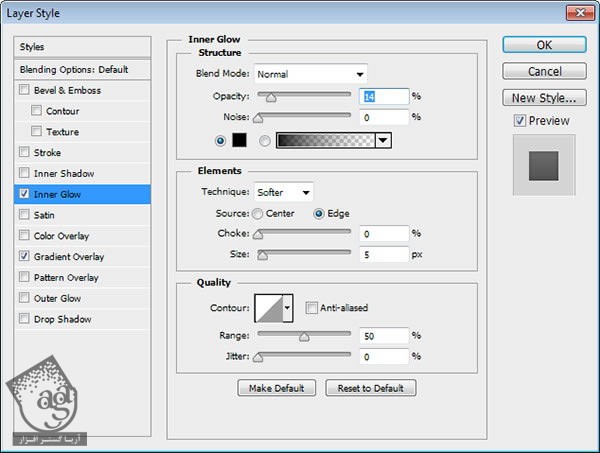
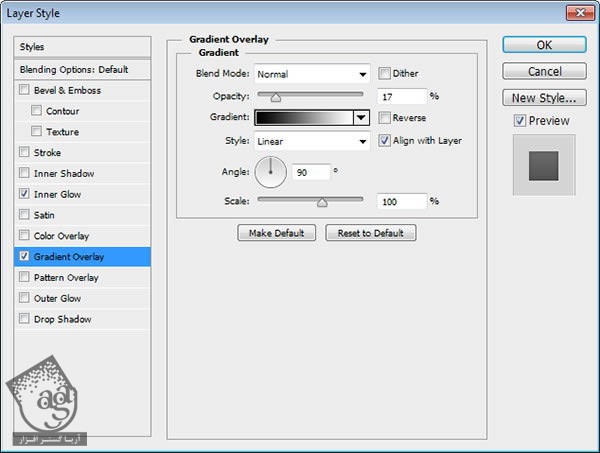
فیلتر Inner Glow و Gradient Overlay رو اعمال می کنیم.

گام صد و نود و یکم
سایه اون رو هم به صورت دستی می کشیم.


گام صد و نود و دوم
سایه اون رو به صورت دستی اضافه می کنیم.

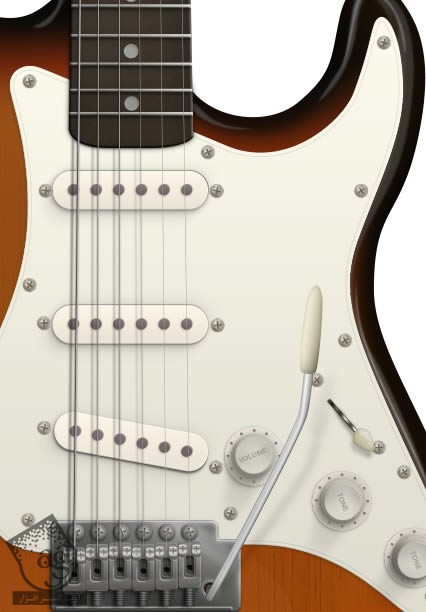
تصویر نهایی
توی این آموزش، یاد گرفتیم که چطور یک تصویر رو توی ایلاستریتور دنبال کنیم و بعد با فتوشاپ بهش نور و بافت اضافه می کنیم تا ظاهری واقعی پیدا کنه. خوشبختانه بعد از به پایان رسوندن این آموزش، می تونین نحوه استفاده از ایلاستریتور و فتوشاپ رو برای طراحی آیکن و پروژه های مختلف یاد بگیرید.

امیدواریم آموزش ” آموزش Photoshop : طراحی گیتار الکتریک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت