No products in the cart.
آموزش Photoshop : متحرک سازی افکت متنی با Action – قسمت دوم

آموزش Photoshop : متحرک سازی افکت متنی با Action – قسمت دوم
توی این آموزش، متحرک سازی افکت متنی با Action رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : متحرک سازی افکت متنی با Action ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : متحرک سازی افکت متنی با Action – قسمت اول “
گام یازدهم
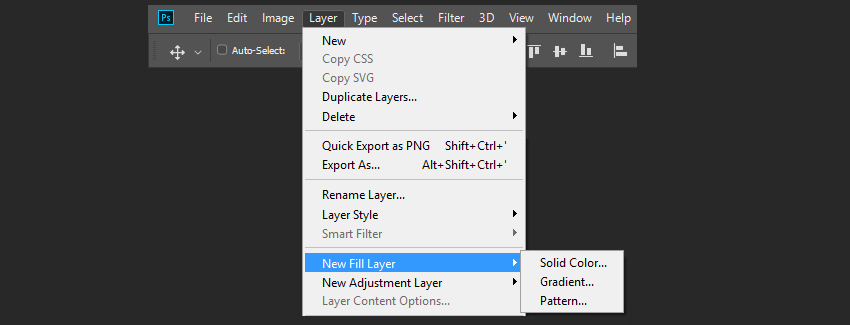
وارد مسیر Layer > New Fill Layer > Gradient میشیم و دو تا گرادیانت درست می کنیم. عناوین Light Leak 01 و Light Leak 02 رو برای اون ها در نظر می گیریم.

گام دوازدهم
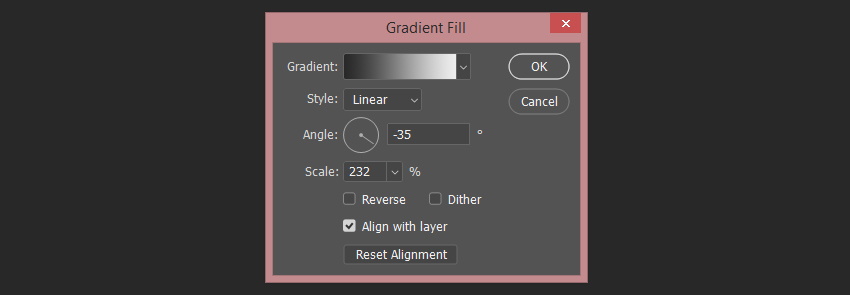
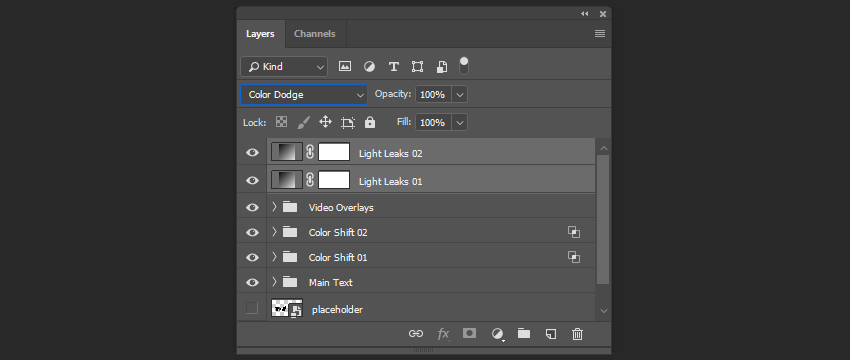
روی اولین Gradient Fill دابل کلیک کرده و تنظیمات زیر رو توی پنل Layers وارد می کنیم.
Style روی Linear
Angle روی 35- درجه
Scale روی 232 درصد

گام سیزدهم
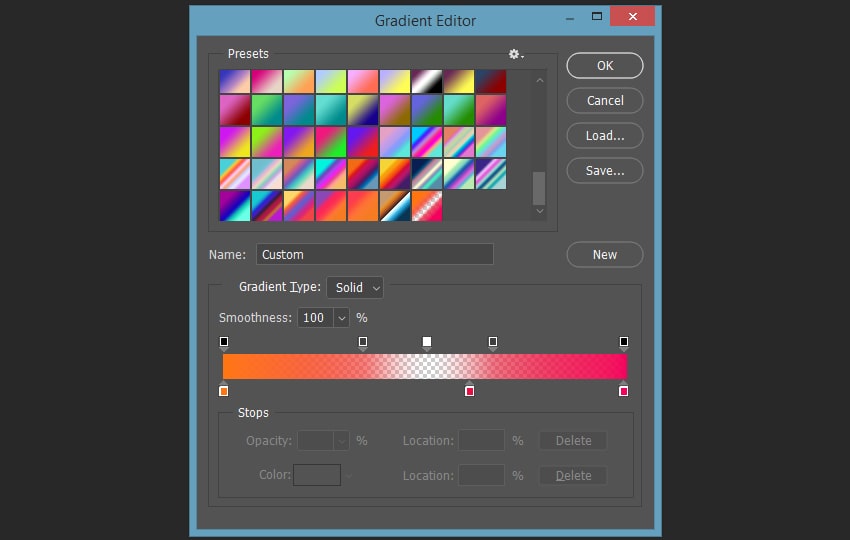
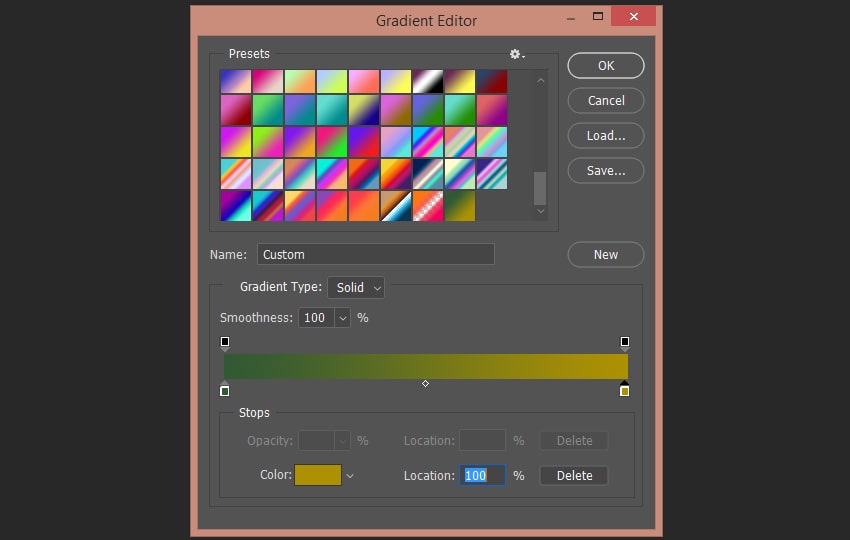
روی Gradient کلیک چپ کرده و یک Gradient جدید با تنظیمات زیر درست می کنیم.
Color روی #ff7511 و Location روی 0 درصد و Opacity روی 100 درصد
Location روی 35 درصد و Opacity روی 82 درصد
Location روی 51 درصد و Opacity روی 0 درصد
Color روی #e90ff43 و Location روی 61 درصد
Location روی 67 درصد و Opacity روی 82 درصد
Color روی #f3005e و Location روی 100 درصد و Opacity روی 100 درصد

گام چهاردهم
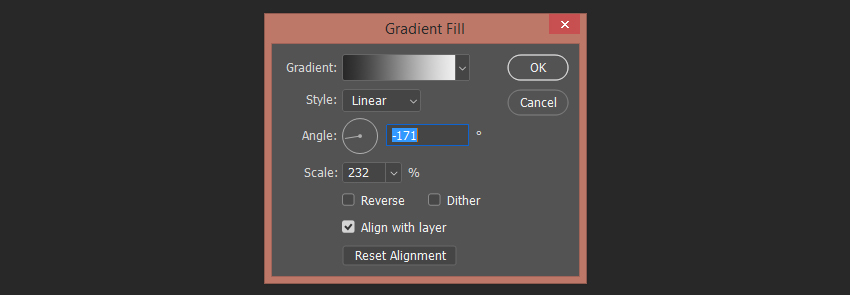
روی دومین Gradient Fill دابل کلیک کرده و تنظیمات زیر رو وارد می کنیم.
Style روی Linear
Angle روی 171- درجه
Scale روی 232 درصد

گام پانزدهم
روی Gradient کلیک چپ کرده و تنظیمات زیر رو وارد می کنیم.
Color روی #315934 و Location روی 0 درصد و Opacity روی 100 درصد
Color روی #ac9102 و Location روی 100 درصد و Opacity روی 100 درصد

گام شانزدهم
Blending Mode هر دو گرادیانت رو روی Color Dodge قرار میدیم.

گام هفدهم
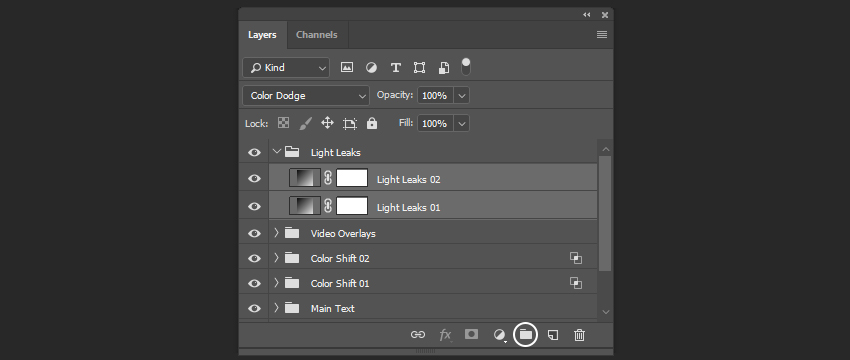
در حالی که Shift رو نگه داشتیم، لایه های Overlay رو انتخاب کرده و روی آیکن Create a New Group کلیک کرده و عنوان Light Leaks رو براش در نظر می گیریم.

درست کردن انیمیشن
گام اول
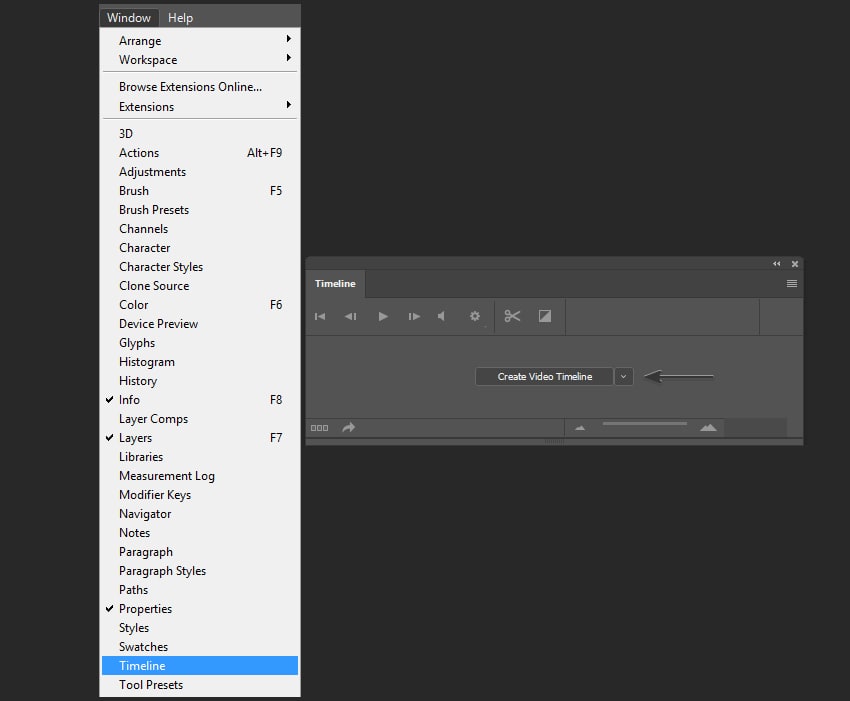
وارد مسیر Window > Timeline میشیم و روی آیکن Create Video Timeline کلیک می کنیم.

گام دوم
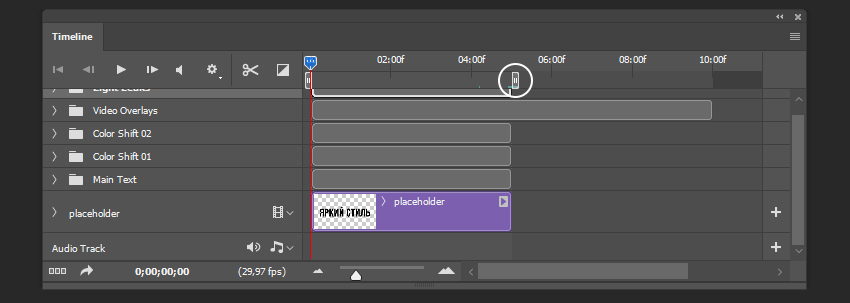
مدت تایم لاین رو تا 05:00 کاهش میدیم.

گام سوم
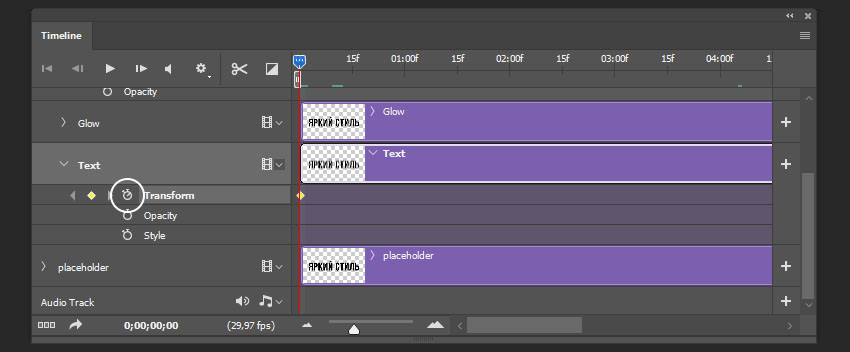
حالا باید اولین کی فریم رو درست کنیم. لایه Text رو انتخاب کرده و روی آیکن Timer نزدیم به Transform کلیک می کنیم.

گام چهارم
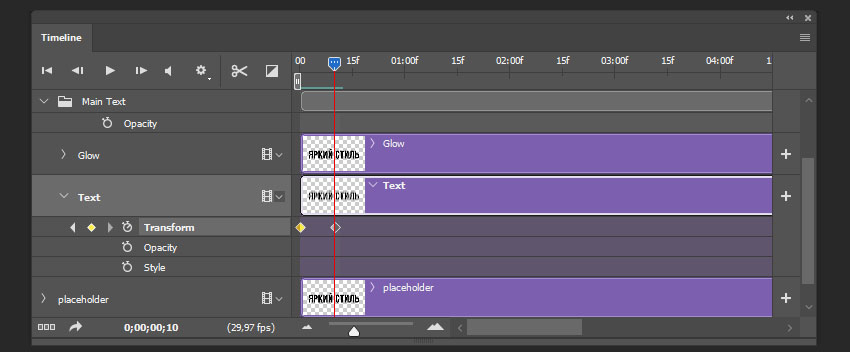
Time Indicator رو روی 0:00:00:10 قرار میدیم و بعد هم در حالی که Shift رو نگه داشتیم، لایه رو 15 پیکسل به بالا می بریم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام پنجم
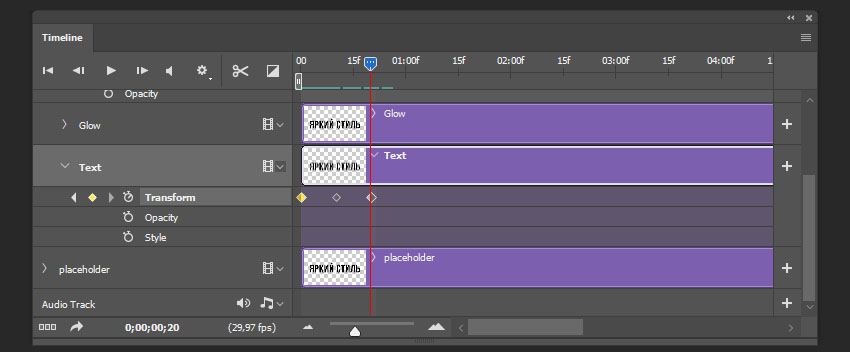
Time Indicator رو روی 0:00:00:20 قرار میدیم و در حالی که Shift رو نگه داشتیم، اون رو 15 پیکس به پایین می بریم.

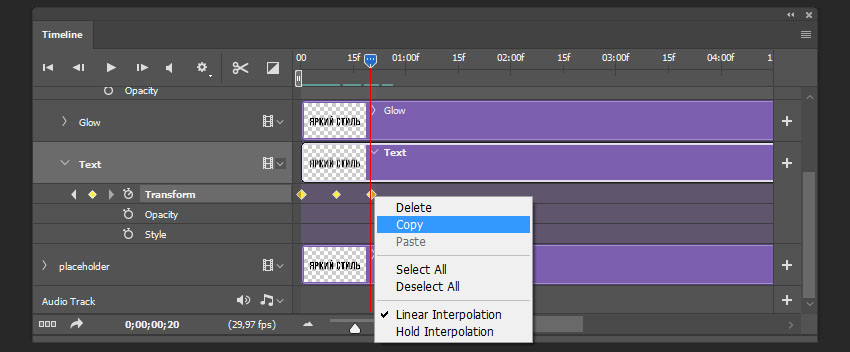
گام ششم
کی فریم هایی که درست کردیم رو انتخاب می کنیم. کلیک راست کرده و Copy رو انتخاب می کنیم.

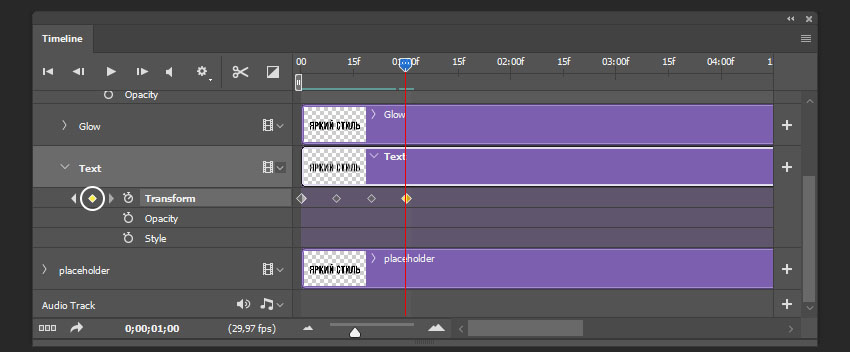
گام هفتم
Time Indicator رو روی 0:00:01:00 قرار میدیم و روی آیکن Keyframe کلیک می کنیم.

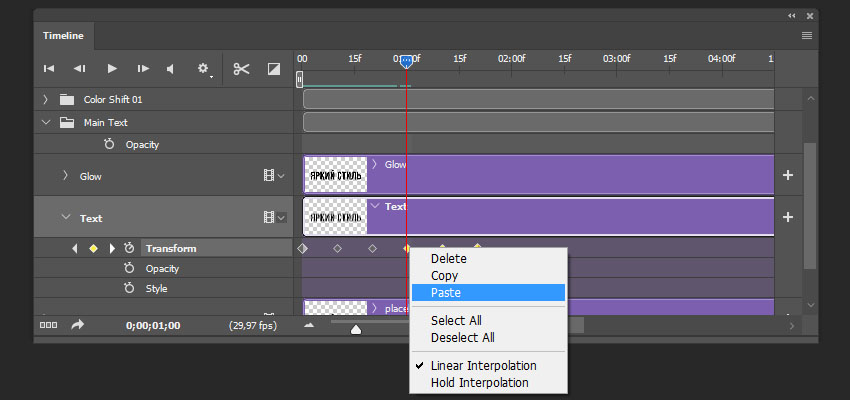
گام هشتم
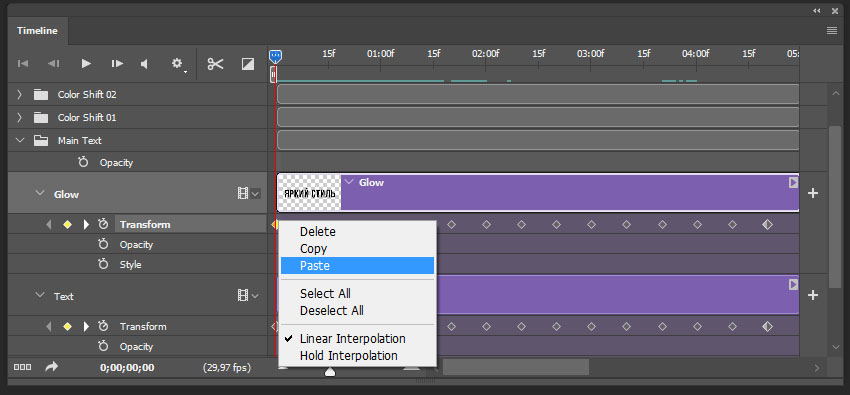
روی آخرین کی فریم کلیک راست کرده و Paste رو می زنیم.

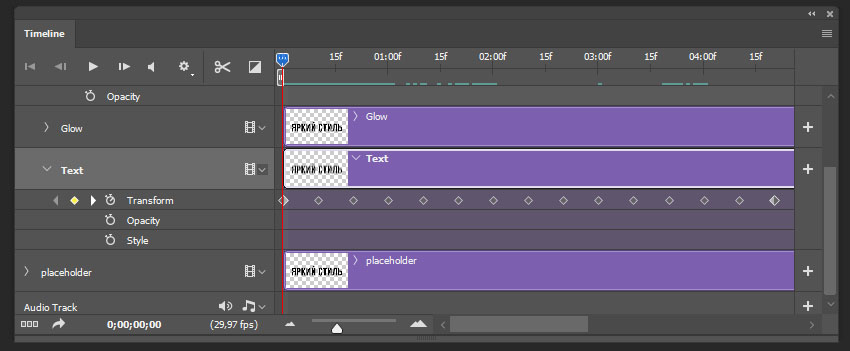
گام نهم
تا زمانی که کل تایم لاین پر بشه، کی فریم ها رو Duplicate می کنیم.

گام دهم
تمام کی فریم های لایه Text رو انتخاب کرده و اون ها رو روی لایه Glow به صورتی که می بینین Paste می کنیم.

گام یازدهم
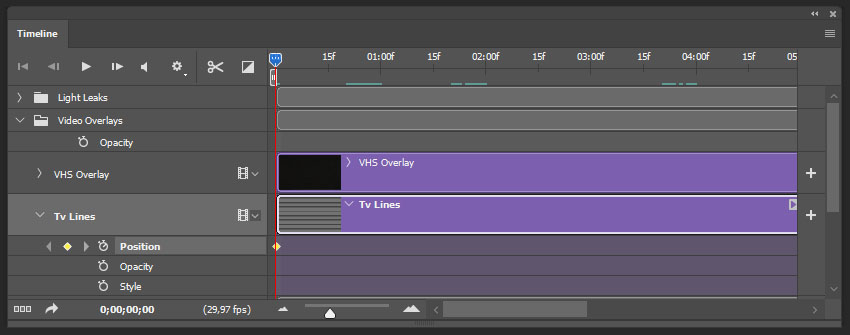
لایه TV Lines رو انتخاب کرده و وری آیکن Time نزدیک به Position کلیک می کنیم تا اولین کی فریم رو درست کرده باشیم.

گام دوازدهم
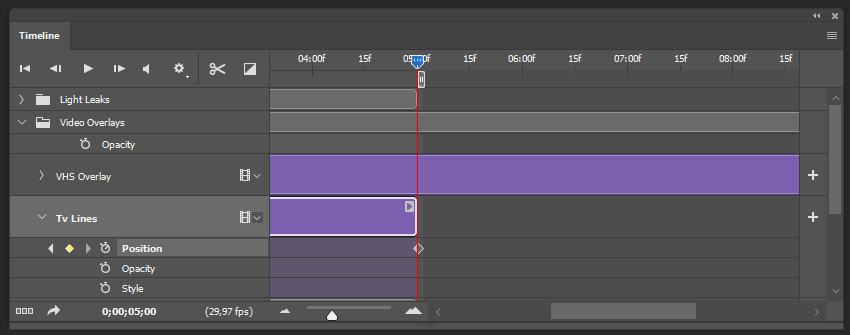
Time Indicator رو روی 00:00:05:00 قرار میدیم و در حالی که Shift رو نگه داشتیم، لایه رو 2160 پیکسل به پایین می بریم.

گام سیزدهم
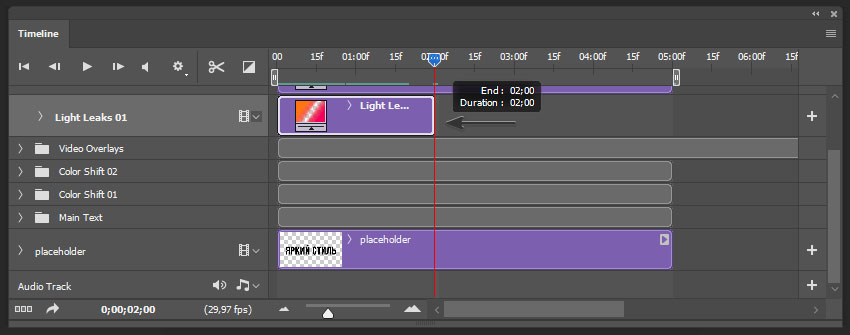
لایه Light Leaks 01 رو از پنل Timeline انتخاب کرده و اندازه رو کاهش میدیم. Start رو روی 02:00 و Duration رو روی 02:00 قرار میدیم.

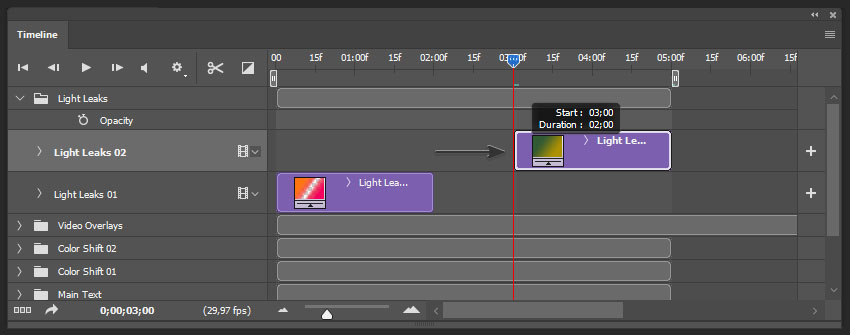
گام چهاردهم
لایه Light Leaks 02 رو انتخاب کرده و Size رو کاهش میدیم. Start رو روی 03:00 و Duration رو روی 02:00 قرار میدیم.

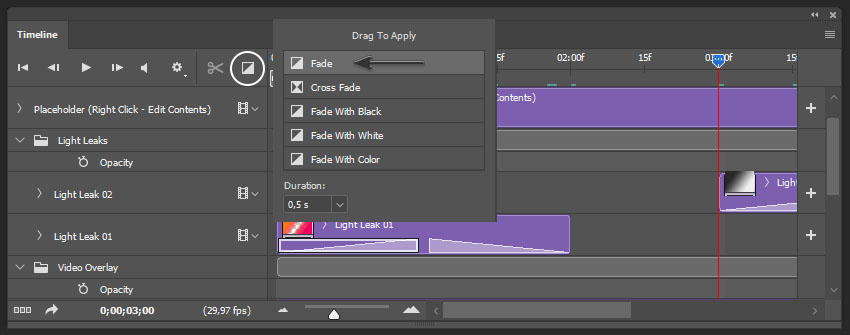
گام پانزدهم
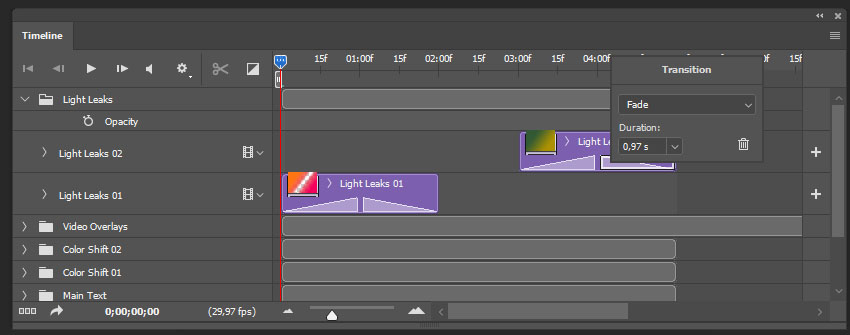
روی آیکن Transitions کلیک کرده و Fade رو انتخاب می کنیم.

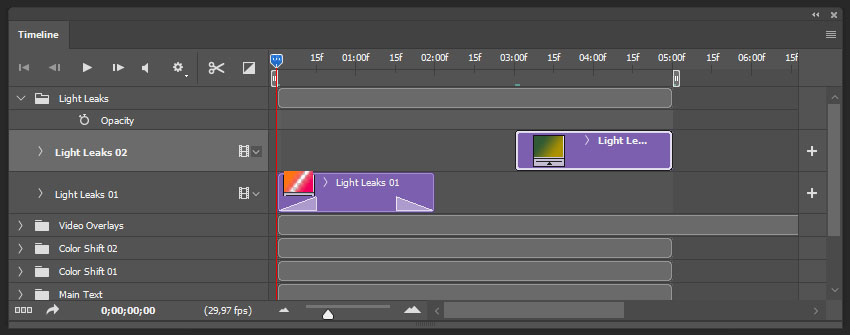
گام شانزدهم
ترانزیشن Fade رو روی آغاز و پایان Light Leak 01 درگ و دراپ می کنیم.

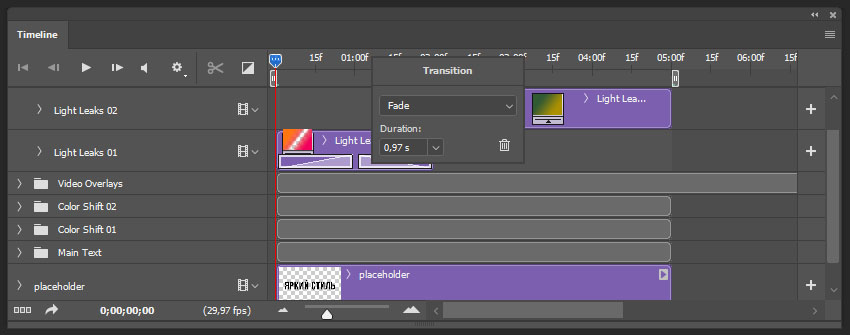
گام هفدهم
کلیک راست کرده و Duration هر دو ترانزیشن رو روی 0.97 ثانیه قرار میدیم.

گام هجدهم
باید همین ترانزیشن رو روی لایه Light Leaks اعمال کنیم.

گام نوزدهم
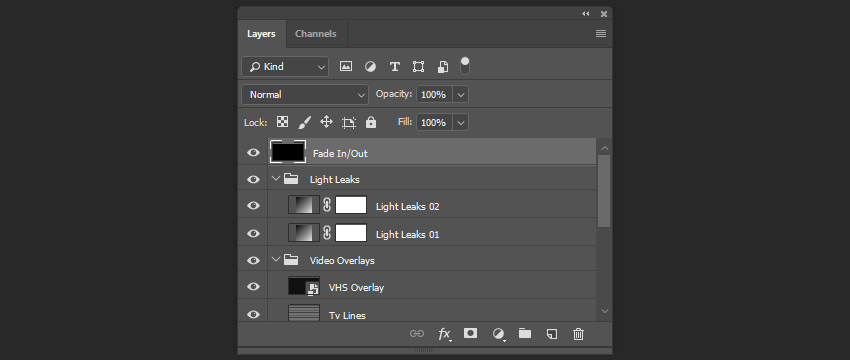
با استفاده از میانبر Shift+Ctrl+N، یک لایه جدید درست می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم و اسمش رو میزاریم Fade In/Out.

گام بیستم
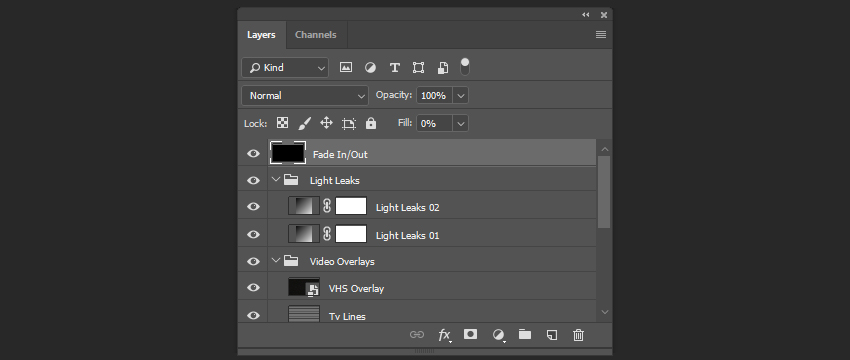
Fill رو روی 0 درصد قرار میدیم.

گام بیست و یکم
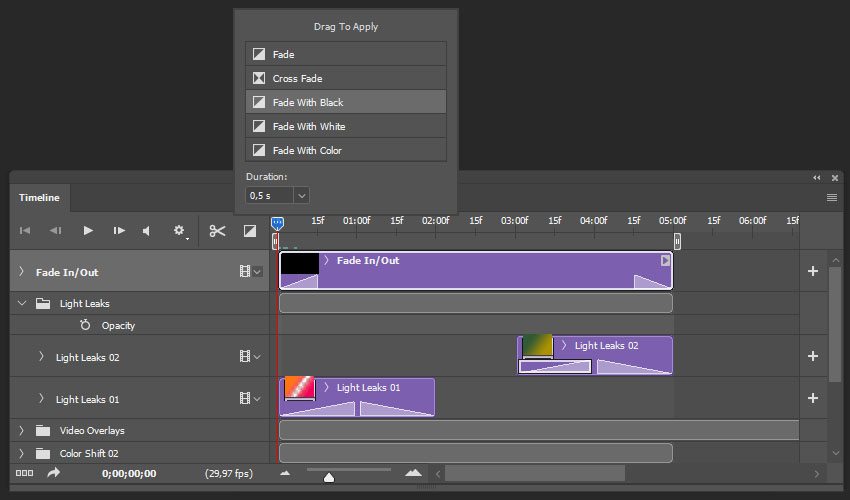
در نهایت، ترانزیشن Fade with Black رو روی آغاز و پایان لایه Fade In/Out درگ و دراپ می کنیم.

خروجی گرفتن از انیمیشن به صورت ویدئو
گام اول
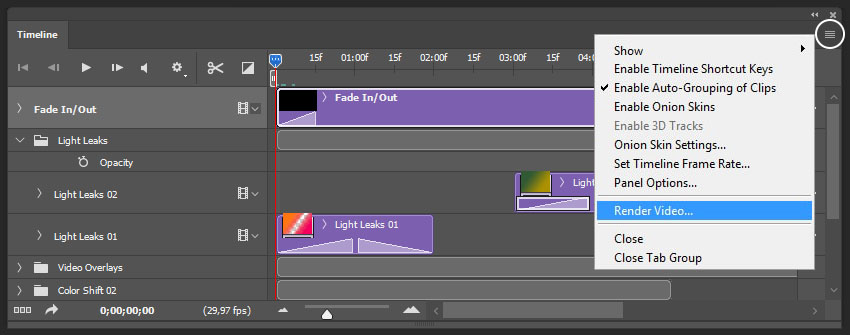
انیمیشن مون آماده رندر گرفتن هست. روی آیکن گوشه بالای سمت راست کلیک کرده و Render Video رو می زنیم.

گام دوم
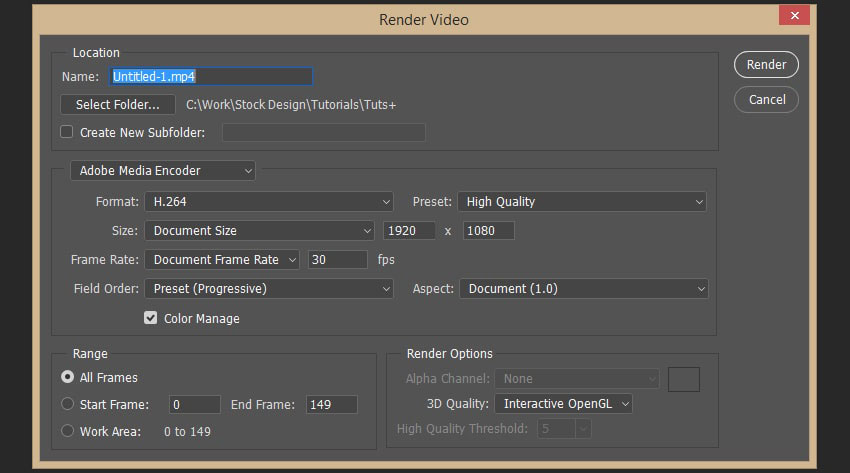
تنظیمات زیر رو توی پنل Render Video وارد می کنیم و تمام!
Format روی H.264
Size روی Document Size
Range روی All Frames

امیدواریم ” آموزش Photoshop : متحرک سازی افکت متنی با Action ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
















































































قوانین ارسال دیدگاه در سایت