No products in the cart.
آموزش Photoshop : Animate کردن گیف گلیچ – قسمت دوم

آموزش Photoshop : Animate کردن گیف گلیچ – قسمت دوم
توی این آموزش، Animate کردن گیف گلیچ رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : Animate کردن گیف گلیچ ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : Animate کردن گیف گلیچ – قسمت اول “
درست کردن انیمیشن
گام اول
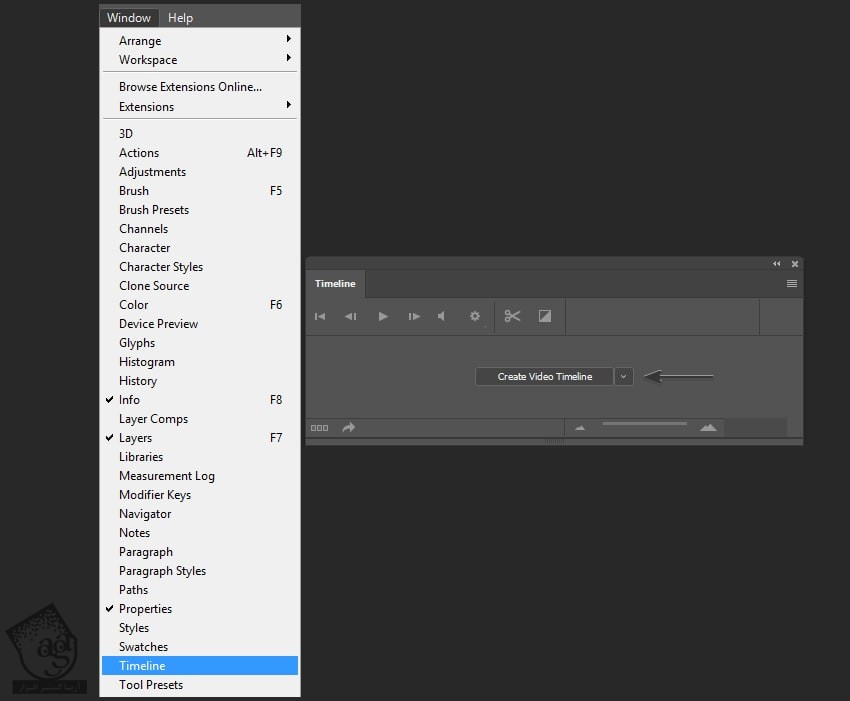
هر موقع خواستیم انیمیشن رو شروع کنیم، وارد مسیر Window > Timeline میشیم و روی Create Video Timeline کلیک می کنیم.

گام دوم
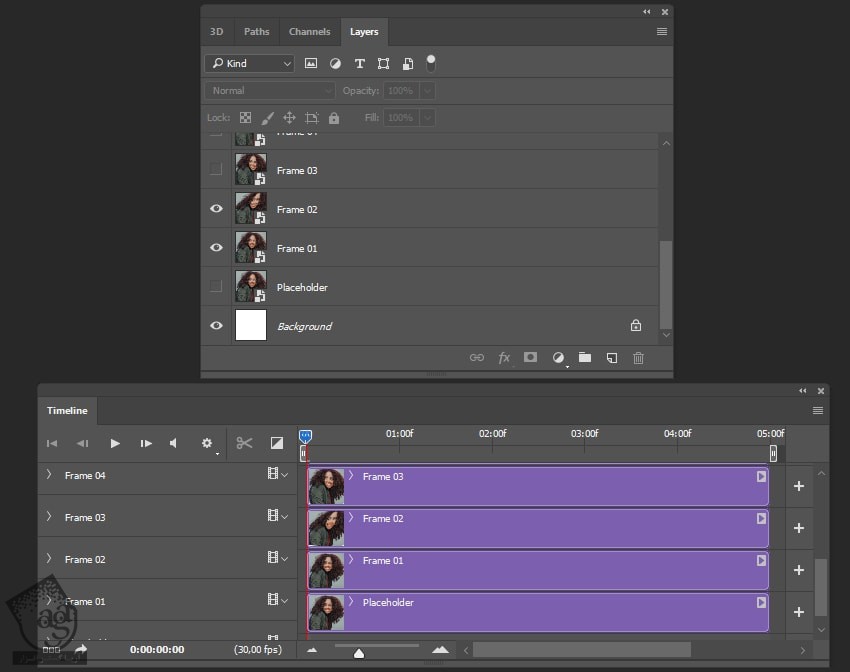
اولین و دومین فریم ها رو ظاهر می کنیم. بعد هم دومین فریم رو انتخاب می کنیم. در نهایت میریم سراغ پنل Timeline.

گام سوم
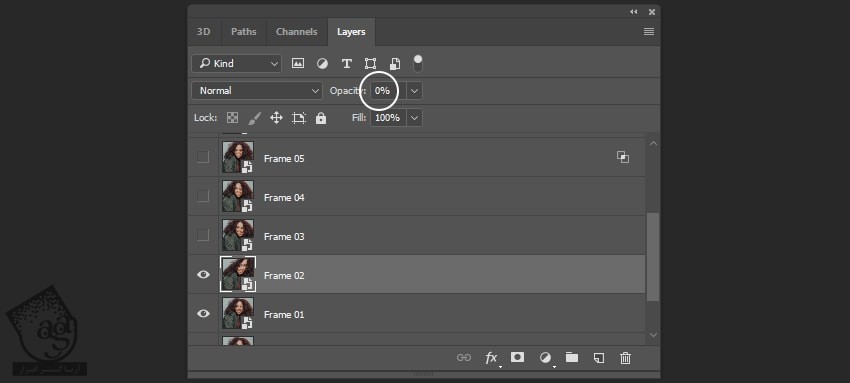
Opacity فریم دو رو میزاریم روی 0 درصد.

گام چهارم
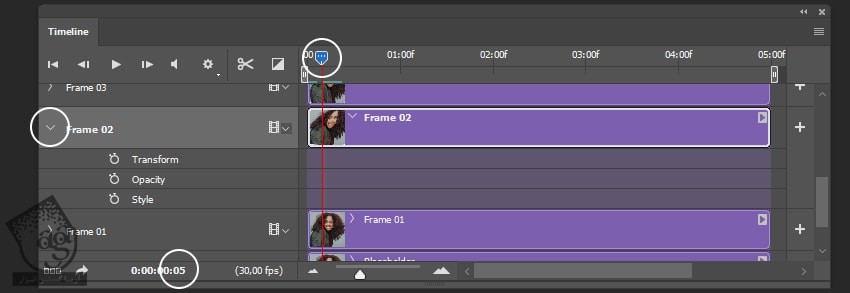
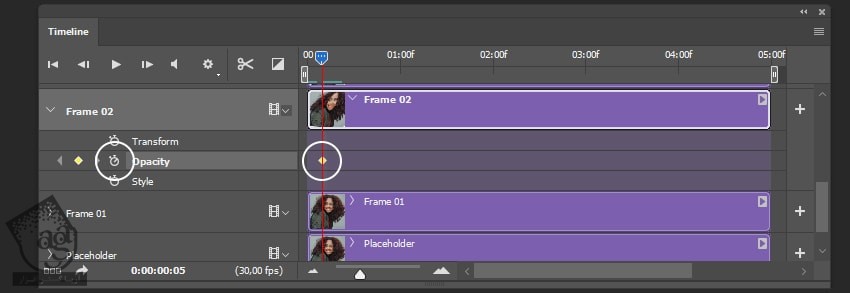
دومین فریم رو از پنل Timeline باز می کنیم. بعد همون طور که می بینین، Time Indicator رو روی 0:00:00:05 قرار میدیم.

گام پنجم
اولین کی فریم رو درست می کنیم. روی آیکن Timerنزدیک به Opacity کلیک کرده و اولین کی فریم رو درست می کنیم.

گام ششم
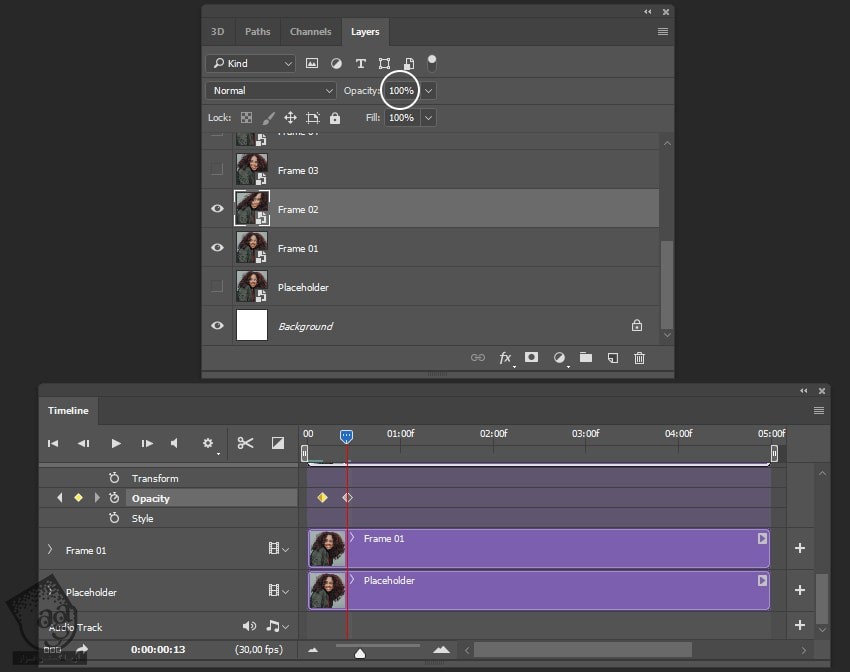
Time Indicator رو روی 0:00:00:13 قرار میدیم. بعد هم Opacity این لایه رو میزاریم روی 100 درصد.

گام هفتم
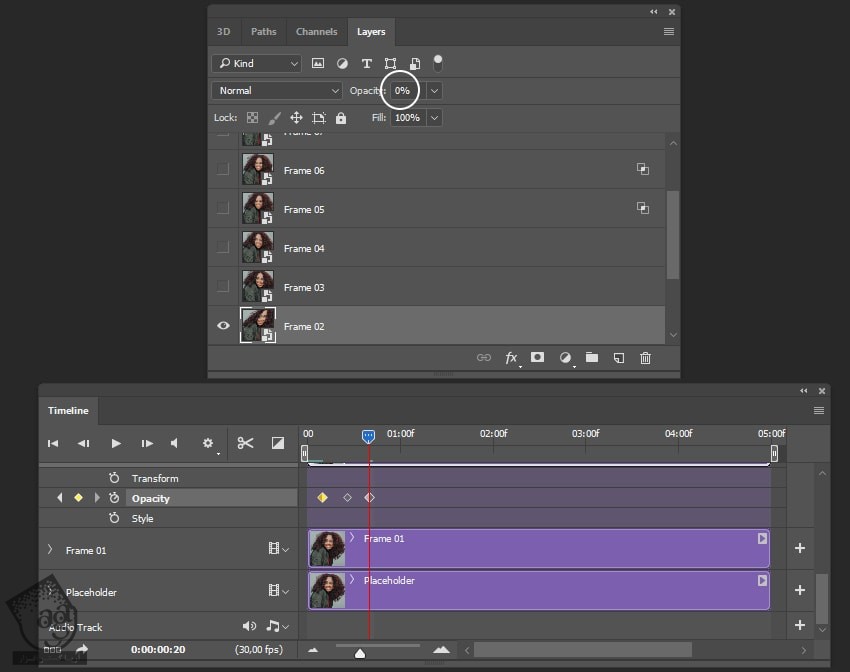
بعد هم Time Indicator رو روی 0:00:00:2 قرار میدیم. بعد هم Opacity این لایه رو میزاریم روی 0 درصد.

گام هشتم
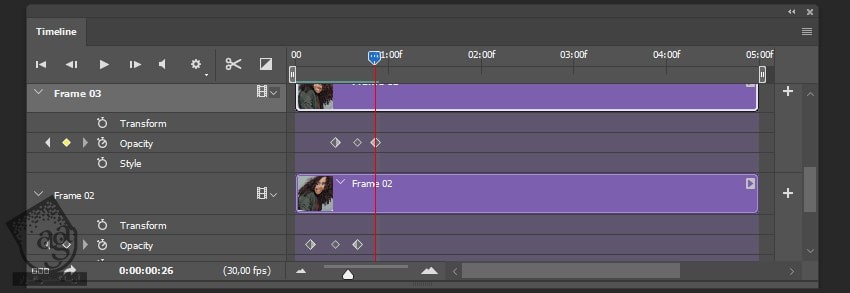
لایه بعدی رو انتخاب می کنیم. Opacity رو میزاریم روی 0 درصد. این بار سه تا کی فریم درست می کنیم. Opacity هر کدوم رو هم تغییر میدیم. این بار Time Indicator رو روی 0:00:00:13, 0:00:00:20, 0:00:00:26 قرار میدیم.

گام نهم
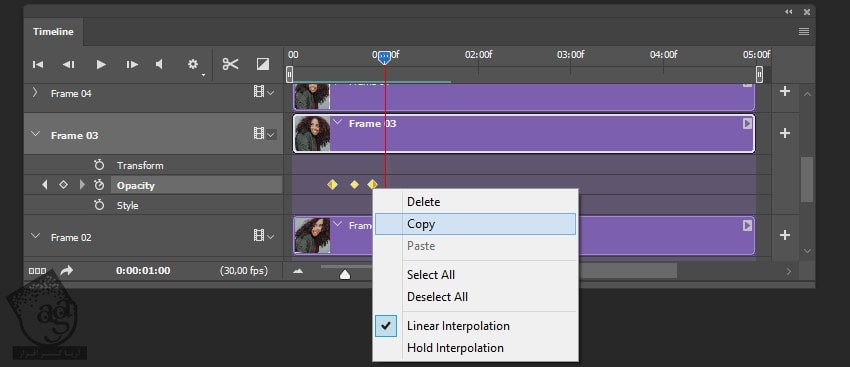
هر سه تا کی فریم رو از پنل Timeline انتخاب می کنیم. بعد هم روی اون ها کلیک راست کرده و Copy رو انتخاب می کنیم.

گام دهم
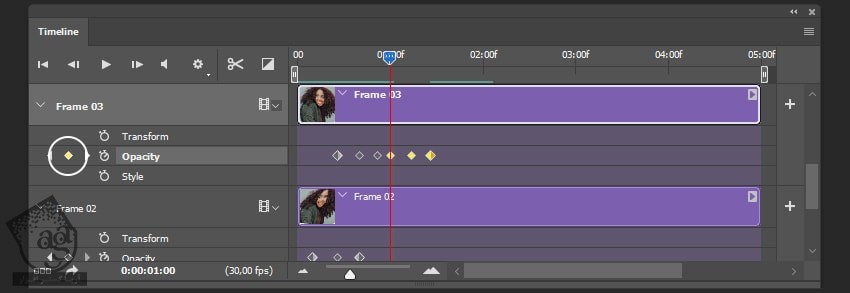
Time Indicatorرو روی 0:00:01:00 قرار میدیم. روی New Keyframe کلیک کرده و Ctrl+V رو می زنیم و این کی فریم ها رو Paste می کنیم.

گام یازدهم
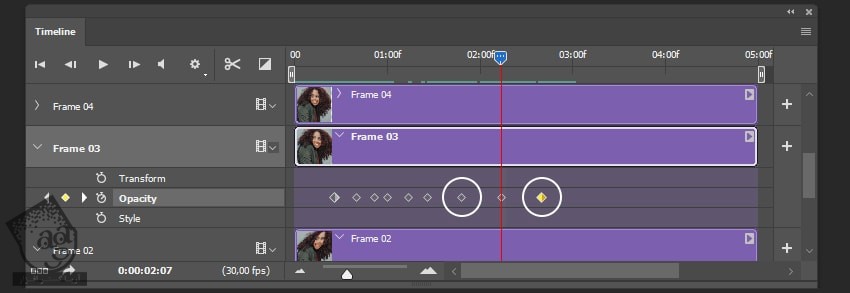
بعد هم Time Indicator رو روی 0:00:02:00 قرار میدیم و بار دیگه کی فریم رو Paste می کنیم.
اولین کی فریم رو در 0:00:00:24 و آخرین کی فریم رو در 0:00:02:20 قرار میدیم. همون طور که می بینین، تنوع زیادی با این لایه ایجاد می کنیم.

گام دوازدهم
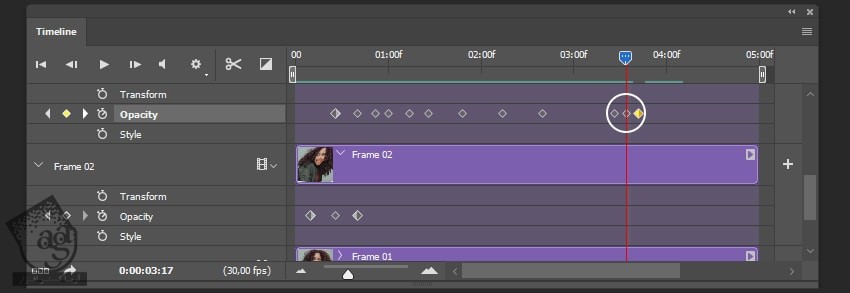
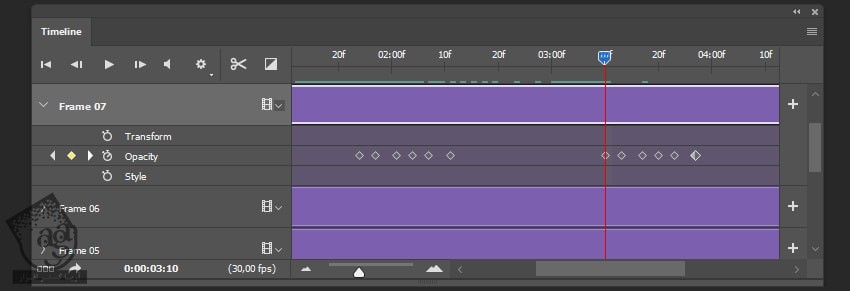
Time Indicator رو روی 0:00:03:10 قرار میدیم و بار دیگه کی فریم رو Paste می کنیم.
اولین کی فریم رو در 0:00:03:13 و آخرین کی فریم رو در 0:00:03:21 قرار میدیم. همون طور که می بینین، تنوع زیادی با این لایه ایجاد می کنیم.

گام سیزدهم
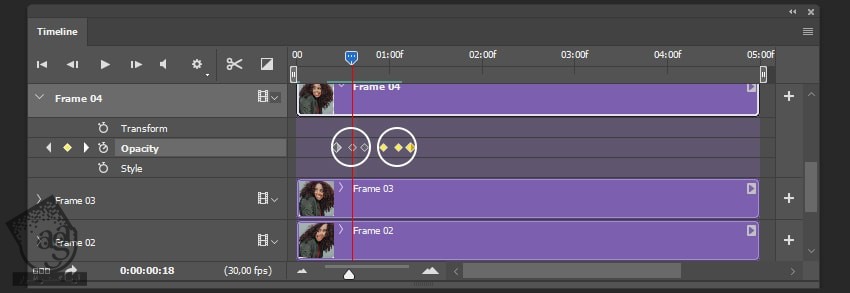
بیاین لایه بعدی رو Animate کنیم. لایه Frame 04 رو انتخاب می کنیم. Opacity رو روی 0 درصد قرار میدیم. بعد هم دو تا توالی کوتاه کی فریم اضافه می کنیم. Keyframe ها رو در 0:00:00:18 و 0:00:01:03 تنظیم می کنیم.

گام چهاردهم
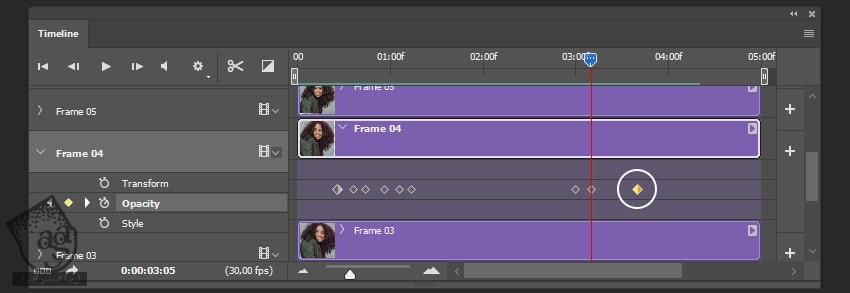
یک کی فریم دیگه در 0:00:03:00 با کی فریم مرکزی در 0:00:03:05 و آخرین فریم در 0:00:03:20 درست می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام پانزدهم
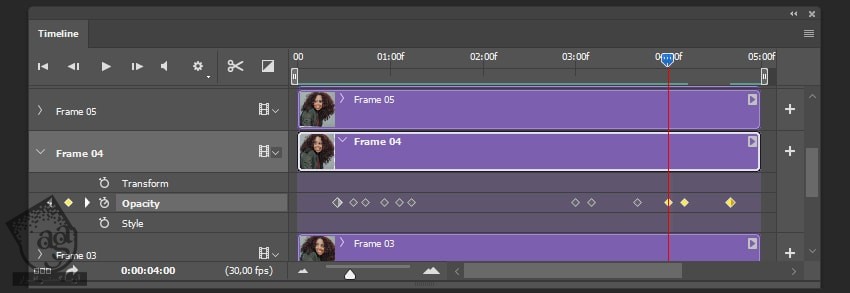
کی فریم هایی که درست کردیم رو کپی می کنیم. همون طور که در زیر می بینین، اون ها رو در 0:00:04:00 قرار میدیم.

گام شانزدهم
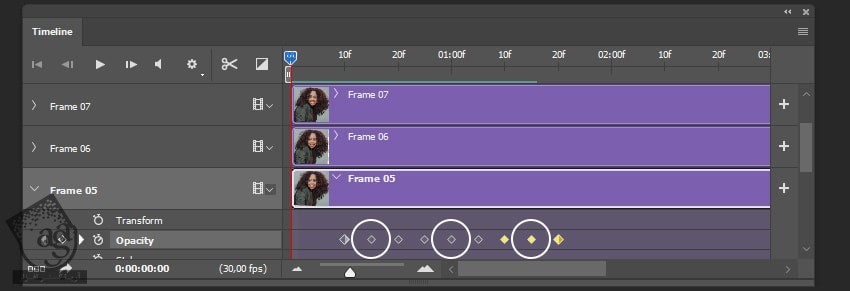
لایه بعدی رو از پنل Layers انتخاب می کنیم. Opacity رو تا 0 درصد کاهش میدیم. بعد هم سه تا توالی کوتاه کی فریم درست مثل قبل اضافه می کنیم. کی فریم های مرکزی رو در 0:00:00:15, 0:00:01:00, 0:00:01:15 قرار میدیم.

گام هفدهم
همون طور که می بینین، یک توالی کی فریم دیگه در 0:00:02:15 و 0:00:02:20 و 0:00:03:20 درست می کنیم.
.jpg)
گام هجدهم
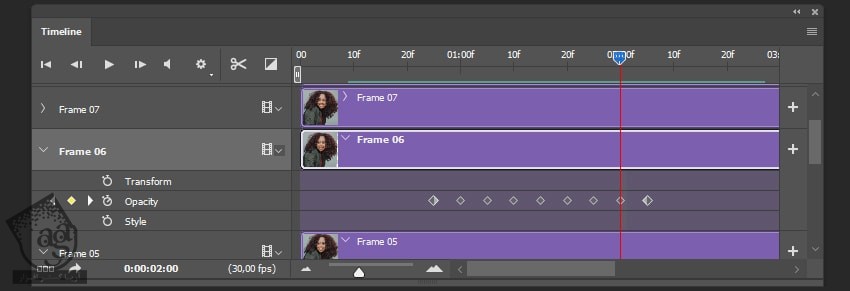
حالا باید لایه بعدی رو Animate کنیم. Opacity لایه Frame 06 رو روی 0 درصد قرار میدیم. بعد هم سه تا کی فریم درست می کنیم. اون ها رو به بازه زمانی 0:00:01:00 و 0:00:01:15 و 0:00:02:00 اضافه می کنیم.

گام نوزدهم
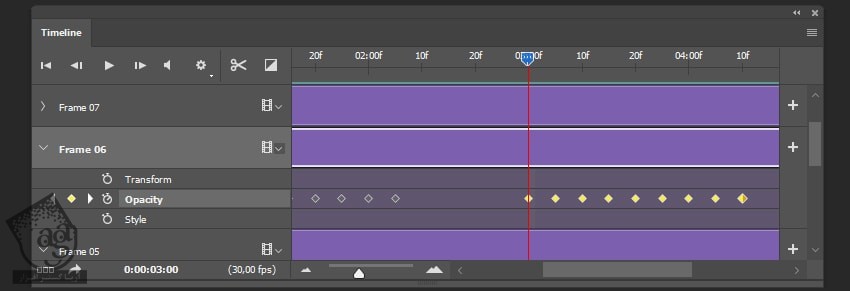
کی فریم ها رو کپی کرده و اون ها رو با کی فریم اول در 0:00:03:00 به صورتی که می بینین، Paste می کنیم.

گام بیستم
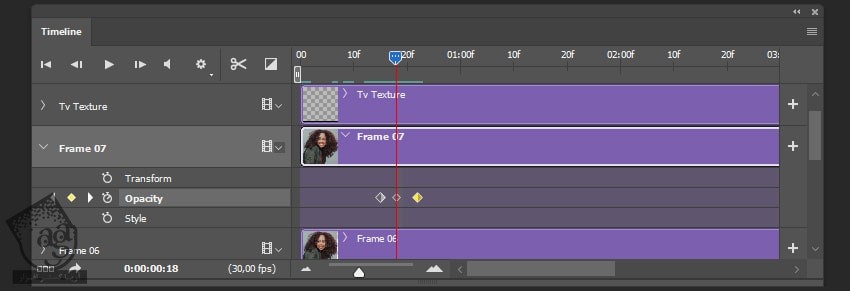
آخرین لایه رو انتخاب می کنیم. Opacity رو روی 0 درصد قرار میدیم. یک کی فریم درست کرده و در 0:00:00:15 و 0:00:00:18 و 0:00:00:22 قرار میدیم.

گام بیست و یکم
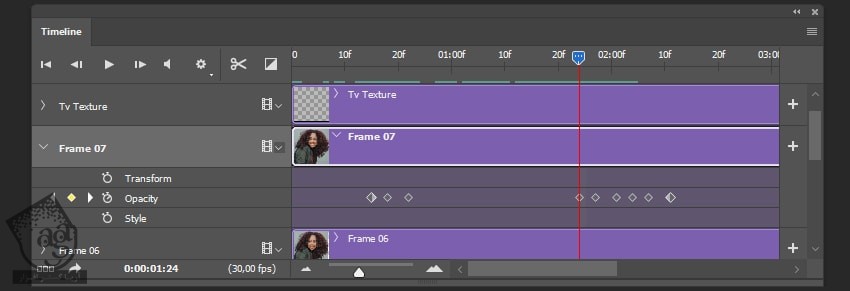
کی فریم رو دو بار Duplicate کرده و همون طور که می بینین، در 0:00:01:24 و 0:00:01:24 قرار میدیم.

گام بیست و دوم
آخرین کی فریم رو Duplicate کرده و در 0:00:03:10 قرار میدیم.

گام بیست و سوم
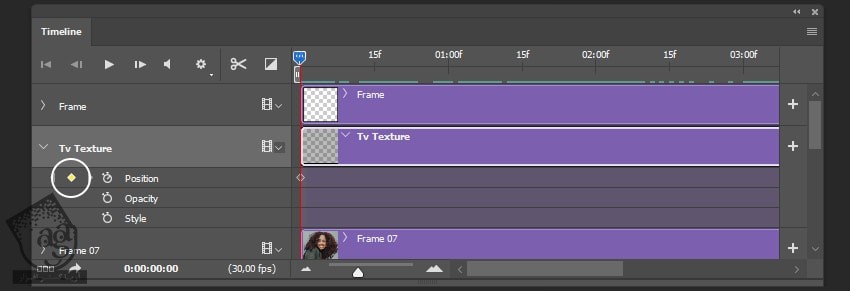
باید یک انیمیشن هم برای تکسچر TV درست کنیم. این لایه رو انتخاب می کنیم. روی آیکن Timer نزدیک به Position کلیک کرده و اولین کی فریم رو در 0:00:00:00 درست می کنیم.

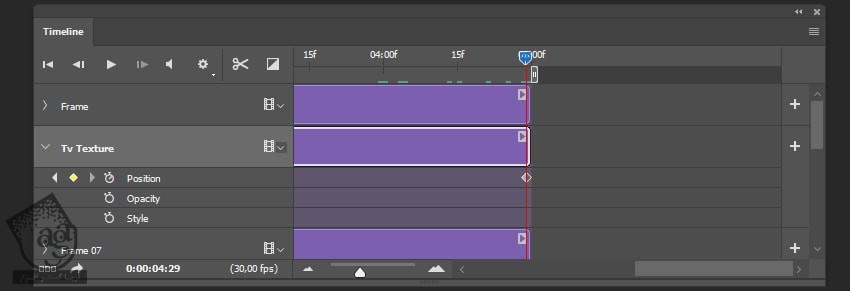
گام بیست و چهارم
Timer Indicator رو در انتهای تایم لاین قرار میدیم. در حالی که Shift رو نگه داشتیم، لایه رو 500 پیکسل به پایین می بریم.

ذخیره انیمیشن به صورت فایل گیف
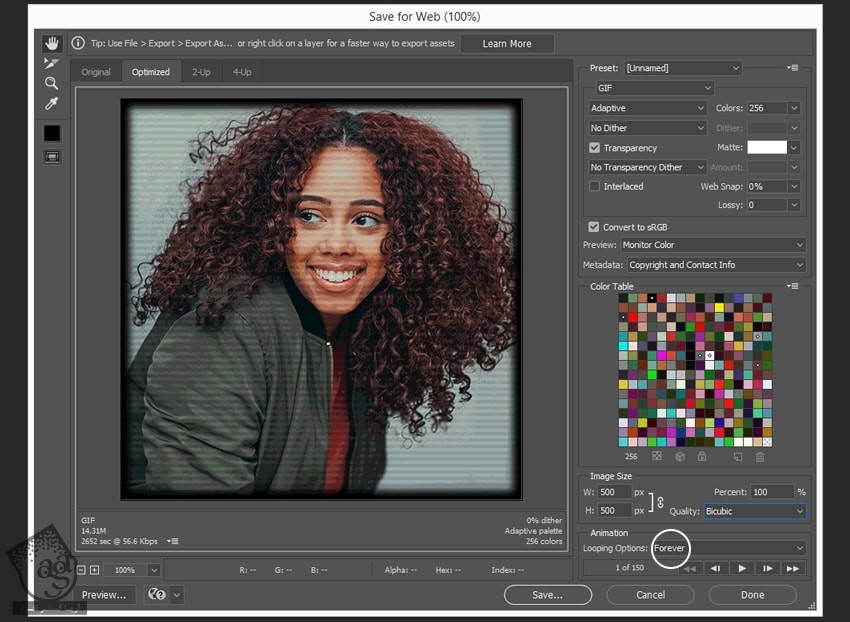
هر موقع انیمیشن حاضر شد، از اون رندر می گیریم. Alt+Shift+Ctrl+S رو می زنیم تا پنجره Save form Web باز بشه. بعد هم Looping Option رو روی Forever قرار میدیم. بعد هم می تونیم انیمیشن رو به صورت Gif ذخیره می کنیم. در نهایت، اگه خواستیم حجم تصویر رو کاهش بدیم، Image Size رو هم تغییر میدیم.

جایگزین کردن تصویر
گام اول
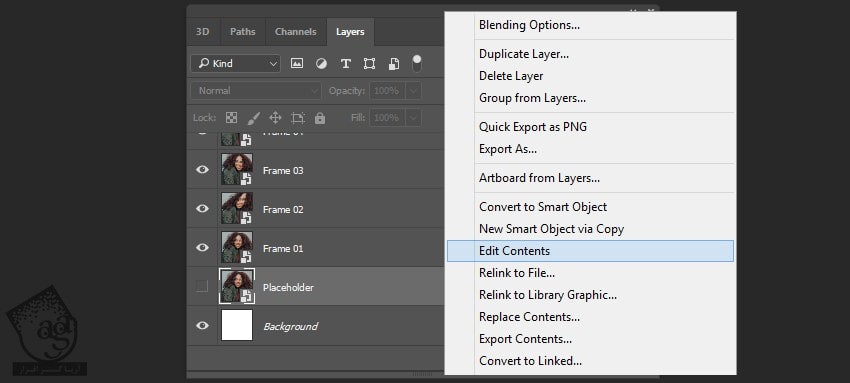
اگه بخوایم عکس مورد استفاده برای انیمیشن رو تغییر بدیم، روی اون کلیک راست کرده و Edit Contents رو می زنیم.

گام دوم
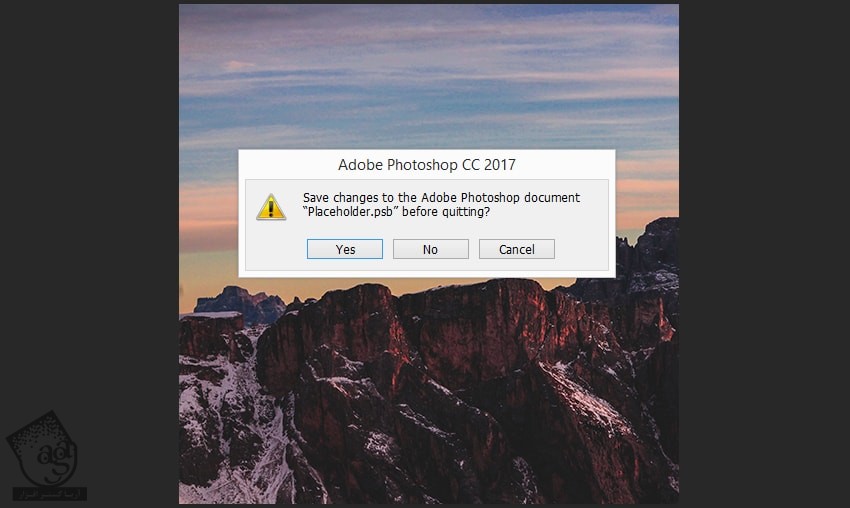
تصویر جدید رو بالای تصویر قبلی قرار میدیم. Alt+F4 رو می زنیم و بعد هم Save رو انتخاب می کنیم.

امیدواریم ” آموزش Photoshop : Animate کردن گیف گلیچ ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
















































































قوانین ارسال دیدگاه در سایت