No products in the cart.
آموزش Unreal 3 Editor : طراحی مانیتور کامپیوتر

آموزش Unreal 3 Editor : طراحی مانیتور کامپیوتر
توی این آموزش با نحوه طراحی مانیتور کامپیوتر آشنا میشیم. Unreal 3 Editor، یکی از ابزارهای قدرتمند برای بازی سازی هست و به سرعت تبدیل به یک ابزار استاندارد در صنعت تولید بازی شد و به خاطر امکانات زیادی که در اختیار بازی ساز قرار میده و مخصوصا به دلیل ویرایش مبتنی بر Node، شهرت زیادی داره.
توی این آموزش، فرض شده که خواننده هیچ پیش زمینه قبلی از این برنامه نداره و سعی شده که مقدمه کار با Unreal آموزش داده بشه. توی این آموزش به چند تا از قدرتمندترین ابزارهای آنریل اشاره میشه.
با آموزش ” آموزش Unreal 3 Editor : طراحی مانیتور کامپیوتر ” با ما همراه باشید…
- نرم افزار استفاده شده: Unreal 3 Editor
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
اول از همه باید فایل هایی که برای این پروژه استفاده می کنیم رو از لینک بالا دانلود کنید. از هر دو فایل Text.tga . Panner.tga برای طراحی صفحه کامپیوتر قدیمی استفاده می کنیم (در نهایت کار رو با نوسان صفحه و هشدار قرمز رنگ تکمیل می کنیم).
گام دوم
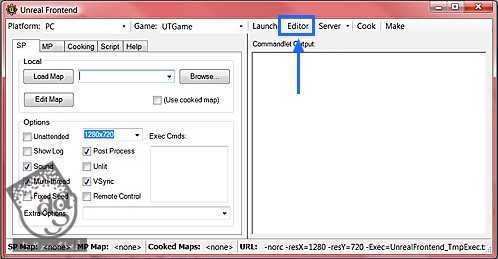
در ابتدا Unreal Fronted رو که توی پوشه Binaries بازی های Unreal قرار داره، اجرا می کنیم (شاید مجبور بشید دنبال UnrealFronted.exe بگردید). UnrealFronted.exe رو اجرا می کنیم و بعد روی دکمه Editor کلیک می کنیم.

گام سوم
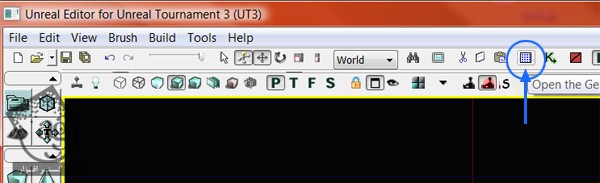
Unreal Editor، ابزار پیچیده ای هست اما ما فقط روی بخش کوچکی از اون تمرکز می کنیم. موقعی که این نرم افزار رو باز کردیم، روی دکمه Generic Browser کلیک می کنیم تا Generic Browse که ابزار مدیریتی Unreal هست، باز بشه.

گام چهارم
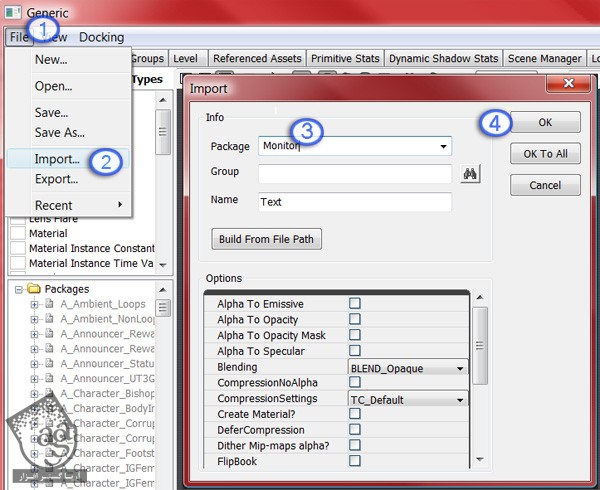
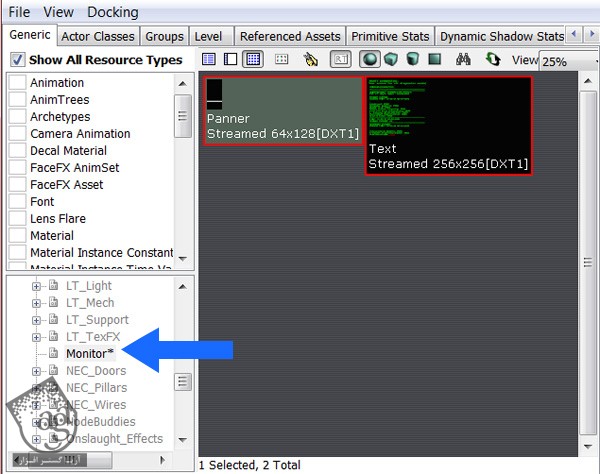
توی Generic Browser، روی File > Import کلیک می کنیم. حالا مسیری که فایل ها رو توش ذخیره کردیم، دنبال می کنیم و Text.tga رو انتخاب می کنیم. بعد از چند لحظه، صفحه Import باز میشه. تمام پیش فرض ها درست اند به غیر از یکی. توی قسمت Package، کلمه Monitor رو تایپ می کنیم. همین کارها رو برای فایل Panner.tga هم تکرار می کنیم. Unreal، فایل ها رو به صورت Package یا پکیج نگهداری می کنه و حالا هر دو عکس باید وارد پکیجی به نام Monitor بشن (تصویر دوم رو ببینین).


گام پنجم
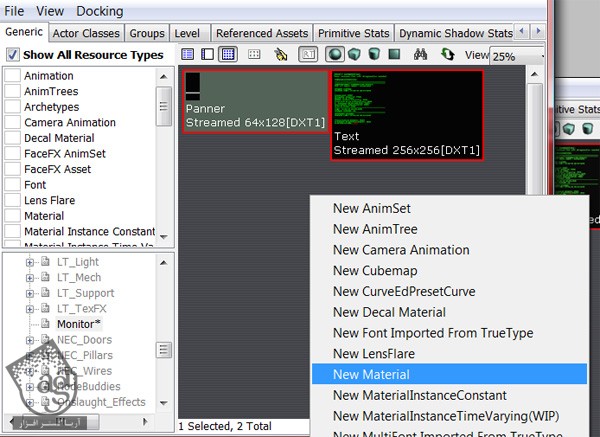
حالا که تصاویر منبع رو وارد کردیم، می تونیم کار رو شروع کنیم. برای این کار، روی پس زمینه خاکستری Generic Browser کلیک راست می کنیم و New Material رو می زنیم. توی صفحه New Material، کلمه Screen رو به عنوان نام متریال انتخاب می کنیم و Ok می زنیم. به این ترتیب، صفحه Material Editor ظاهر میشه.

گام ششم
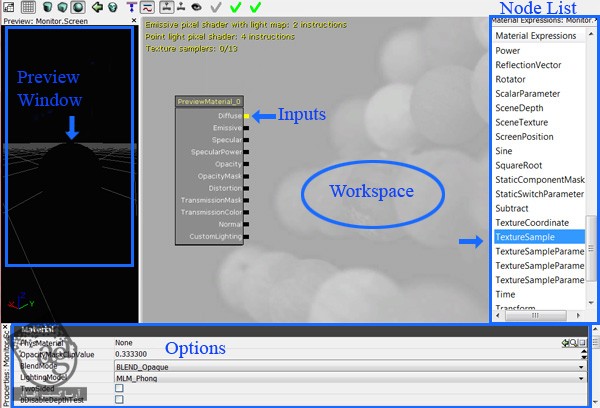
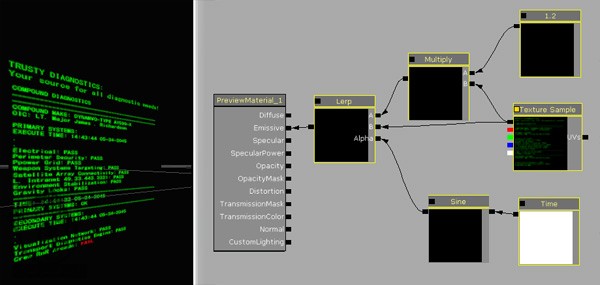
از اینجا همه چیز جالب میشه. توی Material Editor، چهار قسمت مهم وجود داره. ناحیه بزرگ خاکستری رنگ که مرکز فضای کار رو تشکیل میده و شامل ورودی هایی به کانال های مهم هست. ناحیه مشکی سمت چپ، پیش نمایش متریال رو به صورت سه بعدی بهمون نشون میده. ناحیه ای که در پایین صفحه قرار داره، امکانات متریال رو در اختیارمون میزاره و ستونی که سمت راست قرار داره، تمام Material Expression ها یا نودها رو برای ما لیست می کنه که ازشون می تونیم برای درست کردن متریال استفاده کنیم.

گام هفتم
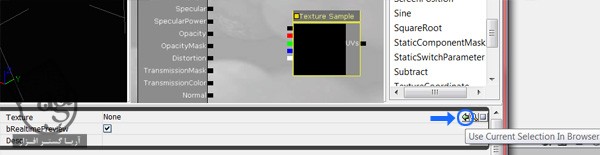
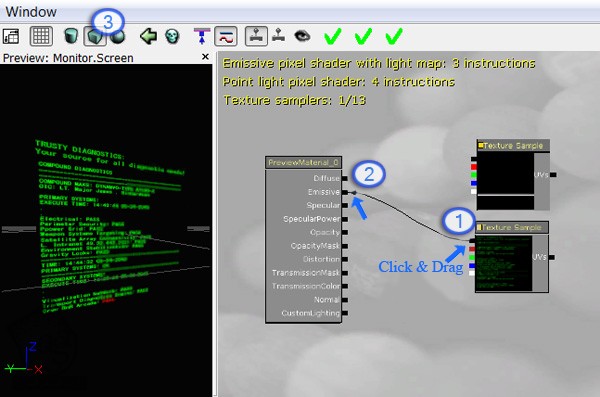
برای چند لحظه، Material Editor رو کنار میزاریم تا بتونیم یک بار دیگه Generic Browser رو ببینیم. روی تصویر Text کلیک می کنیم تا انتخاب بشه. سریع بر می گردیم سراغ Material Editor و Texture Sample Node رو انتخاب می کنیم. زیر قسمت امکانات باید نوشته شده باشه Texture: None. روی فلش سبزی که سمت راست این عبارت نوشته شده، کلیک می کنیم تا تصویر انتخاب شده از Generic Browser رو با Texture Sample لینک کنیم.

گام هشتم
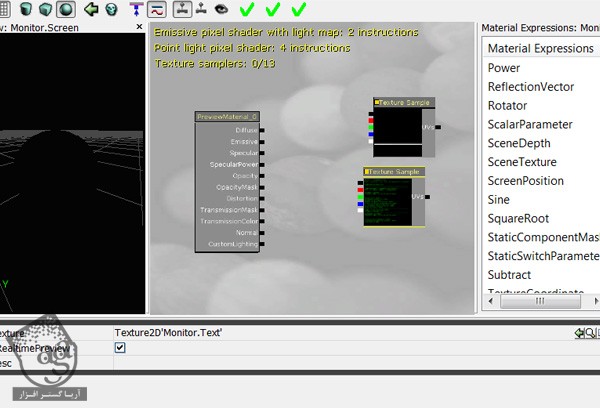
یک Texture Sample Node دیگه اضافه می کنیم و درست مثل کاری که برای عکس Text انجام دادیم، اون رو هم با عکس Panner لینک می کنیم. فعلا بهش کاری نداریم اما دوباره میایم سراغش. حالا باید همچین تصویری داشته باشید.

گام نهم
گرچه عکس های منبع رو وارد فضای کار کردیم اما باید اون ها رو به ورودی های متریال هم متصل کنیم. مربع مشکی سمت چپ رو کلیک و درگ می کنیم و اسمش رو میزاریم Text Texture Smaple. این میشه خروجی مون. خروجی ها همیشه سمت چپ یک نود (Nod) قرار دارن. موقعی که نشانگر رو درگ می کنیم، باید به هم متصل بشن. توی کانال Emissive، ماوس رو رها می کنیم.
حالا تصویر متن سبز رنگ باید توی قسمت Preview ظاهر شده باشه. به صورت پیش فرض، پیش نمایش به صورت یک کره ست. اما می تونین مکعب یا استوانه هم انتخاب کنین. دکمه هایی در بالای پنجره Preview قرار داره که با اون ها میشه بین این شکل ها انتخاب کرد.

گام دهم
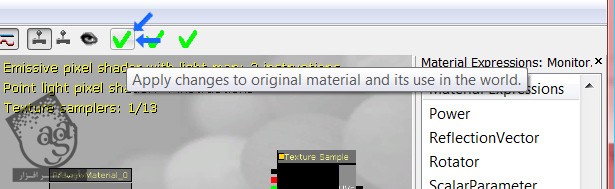
روی اولین علامت تیک کلیک می کنیم. به این ترتیب، تغییرات روی متریال اعمال میشه. تبریک میگم. اولین بخش کار رو توی Unreal انجام دادید. اما متاسفانه بقیه کار یک مقدار کسل کننده ست. الان وقت این رسیده که پکیج Generic Browser رو ذخیره کنیم.

گام یازدهم
برای شروع فرض می کنیم که داریم یک صفحه مانیتور قدیمی، از همون هایی که توی فیلم های قدیمی می بینیم رو طراحی می کنیم. بهتره کاری کنیم که صفحه هرازگاهی روشن و خاموش بشه. راحت ترین راه برای انجام این کار اینه که بین دو نسخه متن جا به جا بشیم.
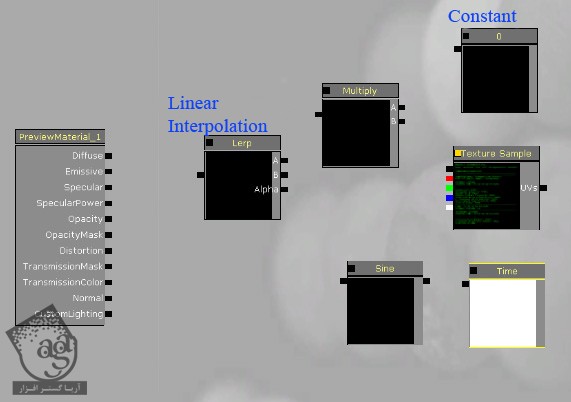
روی تب خروجی Text Texure Smaple کلیک راست می کنیم و Break Link رو می زنیم. از لیست Material Expression، این Node ها رو کلیک و درگ می کنیم: Multiply, Constant, Linear Interpolation, Time, Sine. سعی می کنیم اون ها رو طبق تصویر زیر، بچینیم.

گام دوازدهم
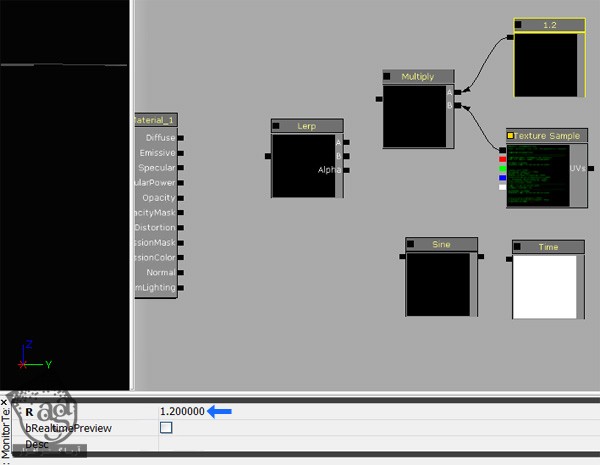
حالا Text رو به یکی از ورودی های Multiply و نود Constant رو هم به ورودی Multiply متصل می کنیم. یادتون باشه که ورودی ها همیشه سمت راست نود و خروجی ها سمت چپ نود قرار می گیرن. Unreal Material Editor همیشه از راست به چپ جریان داره. بعد از اتصال Constant و Text، روی نود Constant کلیک می کنیم. حالا باید بتونیم حرف R رو در انتهای صفحه Editor ببینیم. مقدار Constant رو میشه از اینجا تغییر داد. اون رو روی 1.2 میزاریم. اینطوری تصویری که از نود Multiply خارج میشه، شفاف تر هست.

گام سیزدهم
نود Linear Interpolate بهمون اجازه میده که از یک عکس به عکس دیگه یا اگه بخواین در مورد همین مثال بگیم، از عکس Text اصلی تا ورژن شفاف تری که ازش تهیه کردیم، جا به جا بشیم.
تنها چیزی که باقی مونده یک آلفاست. اونم برای اینه که نحوه ترکیب این ورژن رو راه اندازی کنه. ورودی آلفای نود Linear Interpolate اهمیت زیادی داره و تنها به یک کانال اطلاعاتی محدود شده. بعدا در موردش صحبت می کنیم.
گام چهاردهم
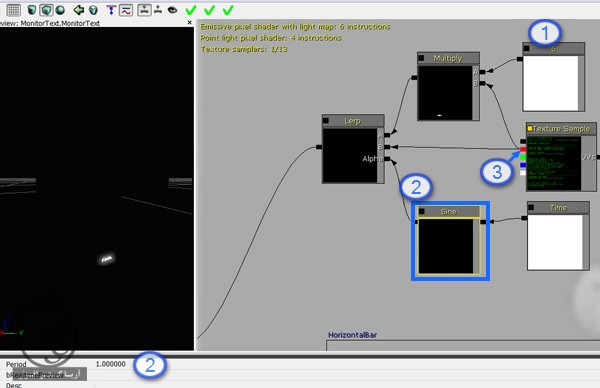
Sine و Time، نودهای متداولی هستن که معمولا دارای مقادیری بین 0 و 1 اند (در واقع -1 اما خیلی هم مهم نیست). این نکته رو به یاد داشته باشید که Unreal عدد 0 رو به عنوان رنگ مشکی و عدد 1 رو به عنوان رنگ سفید شناسایی می کنه. بنابراین نودهای Sine و Time رو مثل تصویر زیر تنظیم می کنیم و بعد ورودی Linear Interpolate رو به ورودی Emissive متصل می کنیم. اگه از افکت به اندازه کافی خوش تون نیومد، می تونین عدد بالاتری رو در نظر بگیرید. خودتون امتحان کنین.

گام پانزدهم
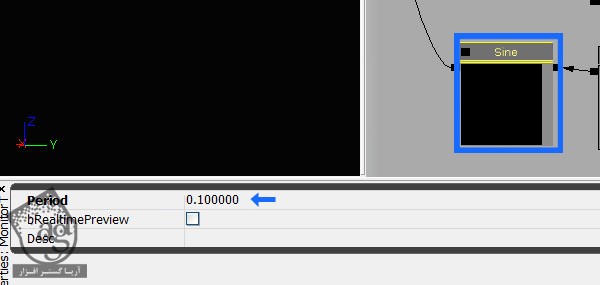
این افکت برای نوسان صفحه مناسب هست اما برای اینکه صفحه رو روشن و خاموش کنیم، باید سرعت نوسان رو بالا ببریم. روی نود Sine کلیک می کنیم و Period رو از 1.0 به 0.1 تغییر میدیم. حالا واقعا شبیه مونیتورهای CRT قدیمی شده.

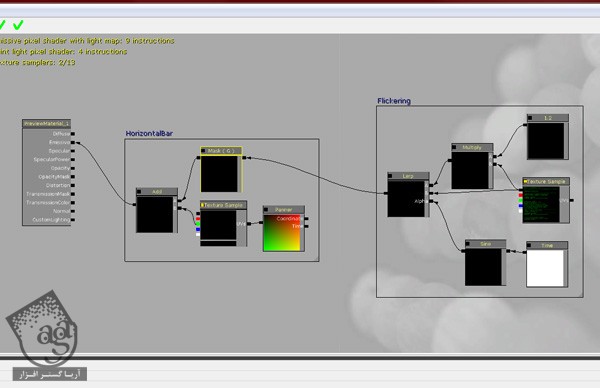
گام شانزدهم
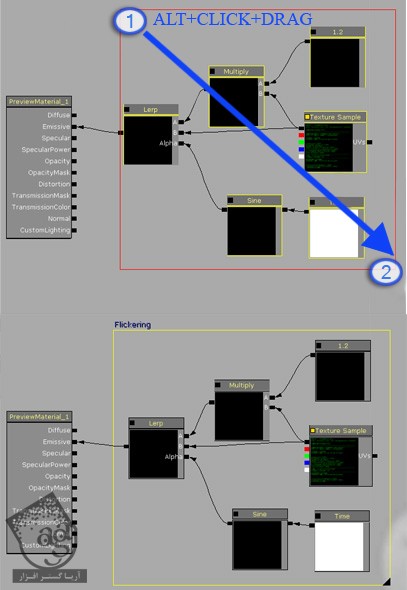
برای اینکه همه چیز رو مرتب کنیم، Alt+Ctrl رو نگه می داریم و بالای سمت چپ تمام نودها کلیک می کنیم. بعد هم اون رو به طرف پایین سمت راست درگ می کنیم. موقعی که ماوس رو رها می کنیم، تمام نودها به حالت انتخاب در میان. حالا دکمه C روی کیبورد رو می زنیم تا بخشی برای کامنت گذاری باز بشه و عنوان Flickering رو داخل اون تایپ می کنیم. از این به بعد موقعی که روی اسم Flickering کلیک کنیم، می تونیم کل گروه رو جا به جا کنیم (با نگه داشتن Ctrl و درگ). گروه Flickering رو یک مقدار به سمت راست خودش می کشیم تا فضای بیشتری در اختیارمون قرار بگیره.

گام هفدهم
حالا بیاین کاری کنیم که به نظر بیاد توی صفحه کامپیوتر یک مشکل پیش اومده. برای انجام این کار، یک خط افقی در امتداد عکس ایجاد می کنیم.
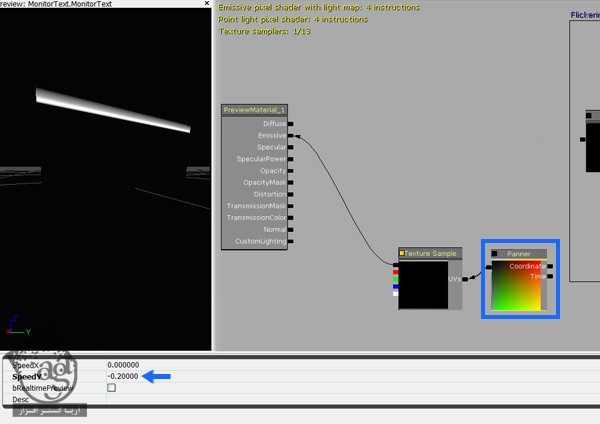
میریم سراغ لیست Material Expression و یک نود Panner اضافه می کنیم. این نود بهمون اجازه میده که متن رو تفکیک کنیم. نود Panner رو به Panner Texture Sample و Emissive متصل می کنیم. به صورت پیش فرض، سرعت نود Panner روی 0 قرار داره. بنابراین روی اون کلیک می کنیم و Speed Y رو روی -0.2 قرار میدیم. تنها مشکلی که داره اینه که نوار حاصل سفید هست اما ما می خوایم ترکیبی از رنگ سبز روی صفحه باشه.
گام هجدهم
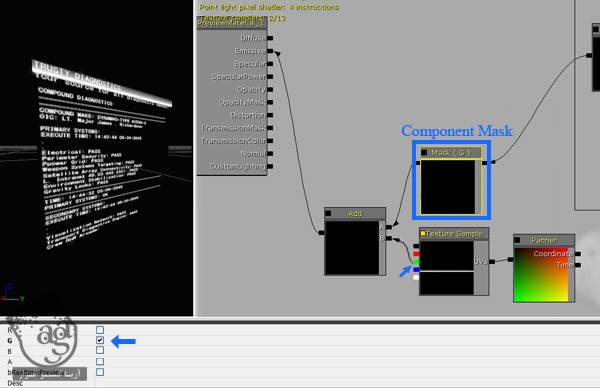
از لیست Material Expression، نود Add و Component Mask رو درگ می کنیم و طبق تصویر زیر عمل می کنیم (تمام رنگ های آنریل، ترکیبی از سه مقیاس خاکستری و کانال ها 8-bit اند: قرمز، سبز و آبی). نود Component Mask بهمون اجازه میده تنها یک کانال رو انتخاب کنیم. نود Component Mask رو انتخاب می کنیم و از داخل امکاناتی که داره، روی مربع کنار G که نشان دهنده رنگ سبز هست، کلیک می کنیم. نود Component Mask رو به نود Add و Panner وصل می کنیم. اما از خروجی مشکی Texture Smaple استفاده نمی کنیم بلکه از سبز استفاده می کنیم. بعدا دلیلش رو متوجه میشید.

حالا افکت مون آماده شده اما کل اون سفید هست. اشکالی نداره. در آخر درستش می کنیم.
گام نوزدهم
نودهای Component Mask, Sine, Add, Panner, Panner Texture Sample رو انتخاب می کنیم و C رو فشار میدیم. اسم گروه رو میزاریم Horizontal Bar و بعد هر دو گروه رو کنار هم قرار میدیم.
شاید تا حالا متوجه شده باشید که کلمه Fail در متن اصلی رو نمی تونیم تو صفحه Preview ببینیم. از اونجایی که این کلمه توی متن اصلی قرمز بود و ما هم در حال حاضر از کانال سبز استفاده می کنیم، نمی تونیم ببینیمش. کانال قرمز رو از متن جدا کرده بودیم تا افکت مون رو درست کنیم.

گام بیستم
تا اینجا باید به اندازه کافی با روش کار آشنا شده باشید. درست مثل زمانی که افکت روشن و خاموش شدن صفحه رو طراحی می کردیم، برای درست کردن نوار هم از همین روش استفاده می کنیم. حالا می تونیم روی Text Texture Smaple کلیک کنیم و اون رو Duplicate کنیم.
سه فرق اساسی بین این دو افکت وجود داره:
نود Constant روی 6 تنظیم شده یعنی تصویر خیلی خیلی روشن تر هست.
بخش Period نود Sine روی 1 که عدد پیش فرض بود، باقی موند.
توی این تنظیمات از خروجی قرمز به جای مشکی استفاده شد(خروجی قرمز ترکیبی از کانال های قرمز، سبز و آبی هست. اما این بار ما فقط به کانال قرمز نیاز داریم).
اگه پنجره Preview رو نگاه کنین، ورژن Grayscale کلمه Fail رو مشاهده می کنیم. درسته الان به رنگ سیاه و سفید هست اما بعدا توی تصویر نهایی به رنگ قرمز در میاد. این نودها رو با هم گروه می کنیم و اسمشون رو میزاریم PulsingRedFail.

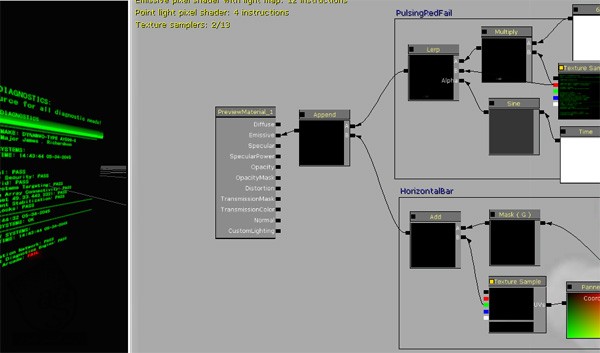
گام بیست و یکم
برای اینکه تمام کار رو با هم یکپارچه کنیم، نود Append رو از لیست Material Expression باز می کنیم. این کار بهمون اجازه درست کردن یک تصویر Multi-Channel رو از کانال های 8-bit میده. حالا باید نمای جالبی از کامپیوترهای دهه 1990 داشته باشید که کلمه Fail هم به رنگ قرمز داخل این صفحه دیده میشه.

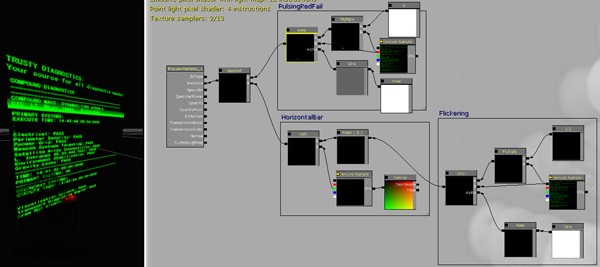
نتیجه نهایی
این هم از نتیجه کار.


مسلما آشنایی کلی با Material Editor آنریل و رایج ترین نودهای اون پیدا کردید. افکت های بسیار جالب دیگه ای وجود داره که می تونیم اون ها رو امتحان کنیم.
امیدواریم آموزش ” آموزش Unreal 3 Editor : طراحی مانیتور کامپیوتر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– ” صفر تا صد آموزش آنریل انجین ”
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !












































































قوانین ارسال دیدگاه در سایت