No products in the cart.
آموزش Illustrator : افکت متنی کرانچی

آموزش Illustrator : افکت متنی کرانچی
توی این آموزش، افکت متنی کرانچی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : افکت متنی کرانچی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
درست کردن سند جدید
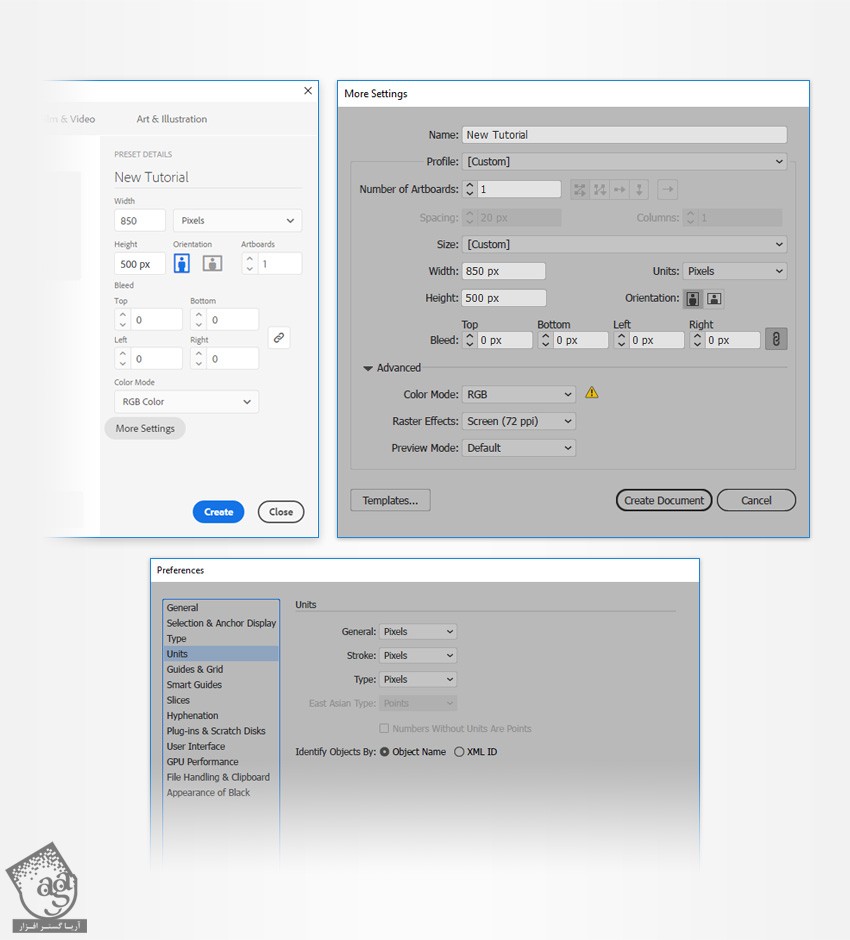
Ctrl+N رو می زنیم و یک سند جدید درست می کنیم. Units رو روی Pixels قرار میدیم. عدد 850 رو توی فیلد Width و عدد 500 رو توی فیلد Height وارد می کنیم. بعد هم روی دکمه More Settings کلیک می کنیم. RGB رو برای Color Mode در نظر می گیریم. Raster Effects رو روی Screen قرار میدیم و روی Create Document کلیک می کنیم.
وارد مسیر Edit > Preferences > Units میشیم و واحد اندازه گیری رو روی پیکسل قرار میدیم.

ایجاد و ذخیره قلمو
گام اول
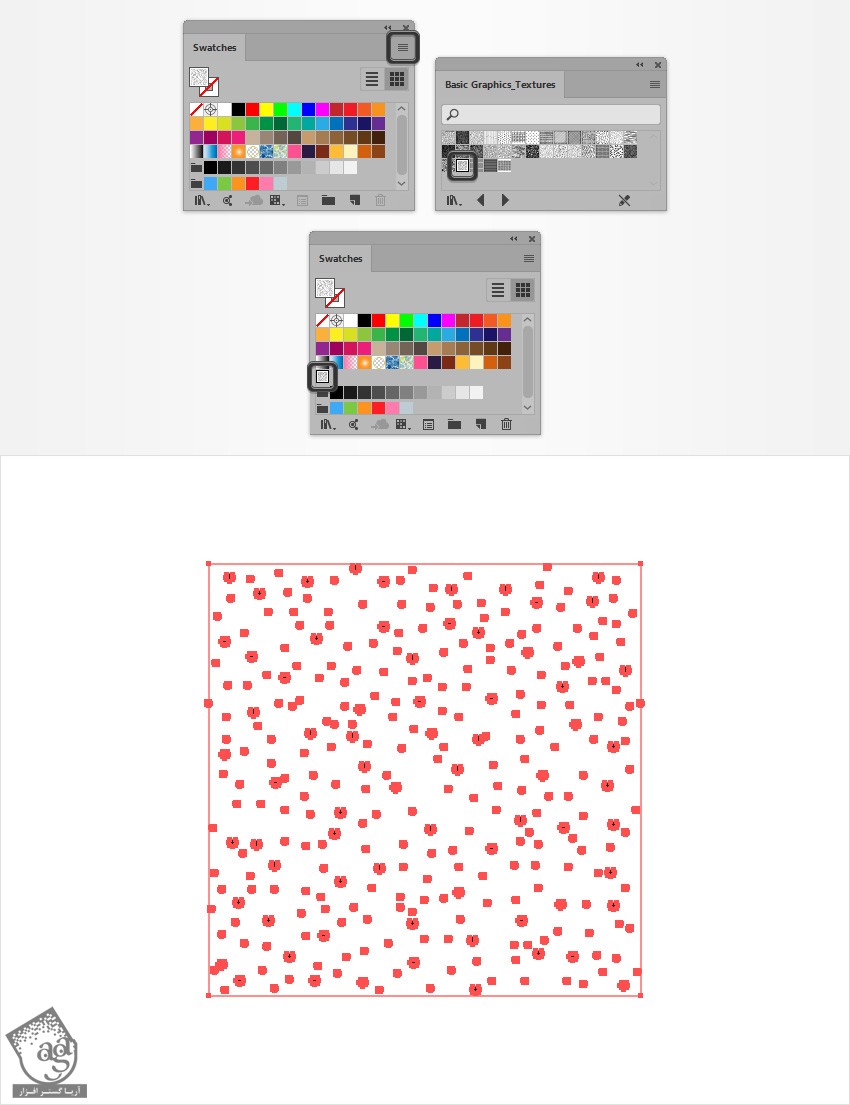
منوی پنل Swatches رو باز می کنیم و وارد مسیر Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Textures میشیم. الگوی USGS 22 Grave Beach رو انتخاب کرده و روی صفحه کار درگ می کنیم.

گام دوم
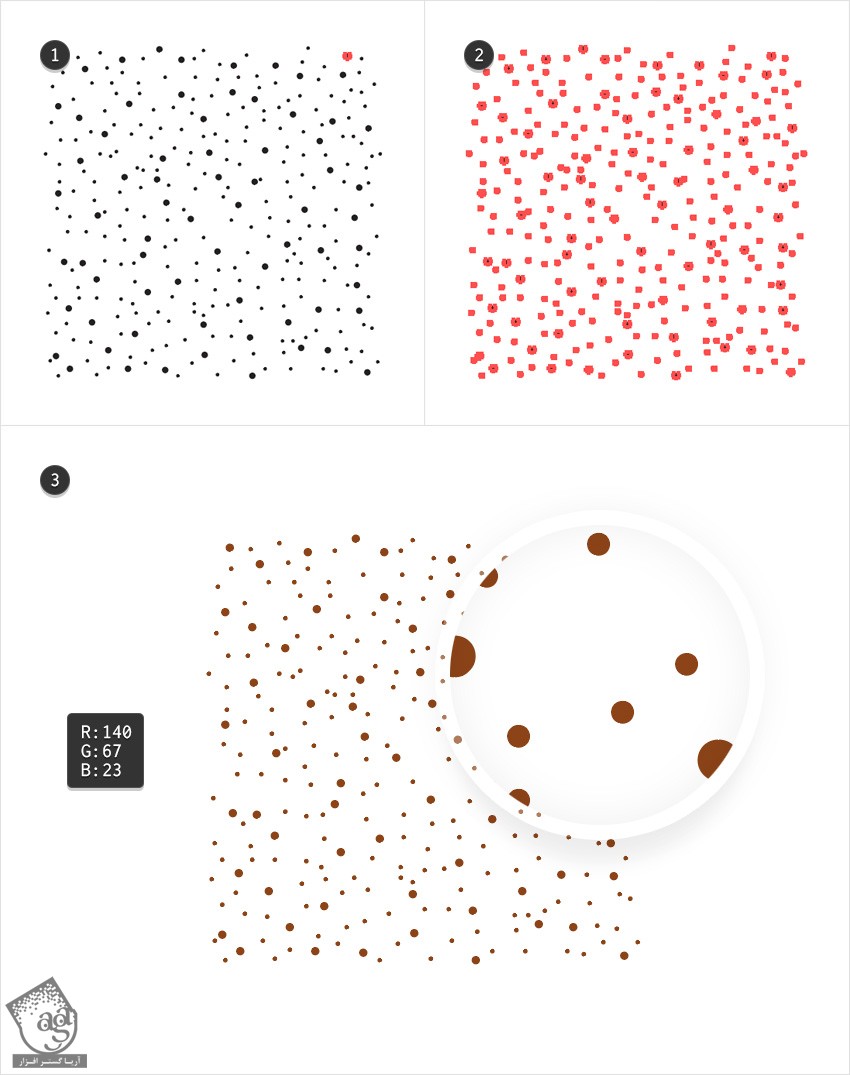
یکی از دایره های مشکی رو انتخاب کرده و وارد مسیر Select > Same > Fill Color میشیم و تمام شکل های مشکی رو انتخاب می کنیم. بعد هم مقادیر رنگی R=140, G=67, B=23 رو جایگزین می کنیم.

گام سوم
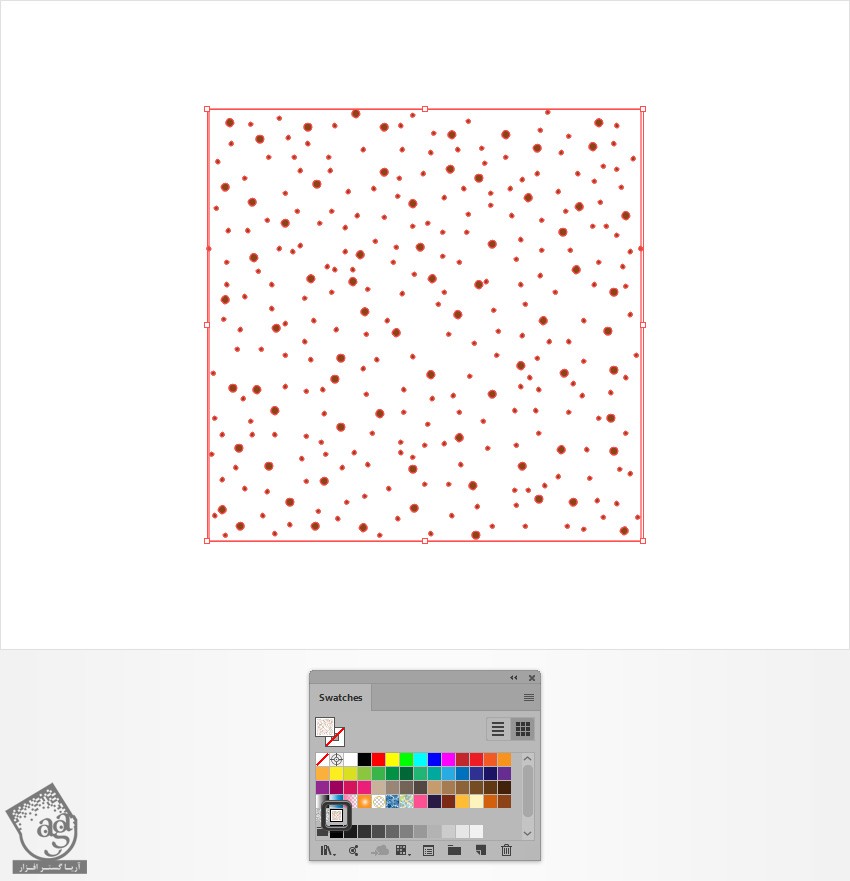
تمام شکل هایی که الگو رو تشکیل میدن، انتخاب می کنیم. بعد هم اون ها رو داخل پنل Swatches درگ کرده و الگو رو ذخیره می کنیم.

اضافه کردن افکت متنی
گام اول
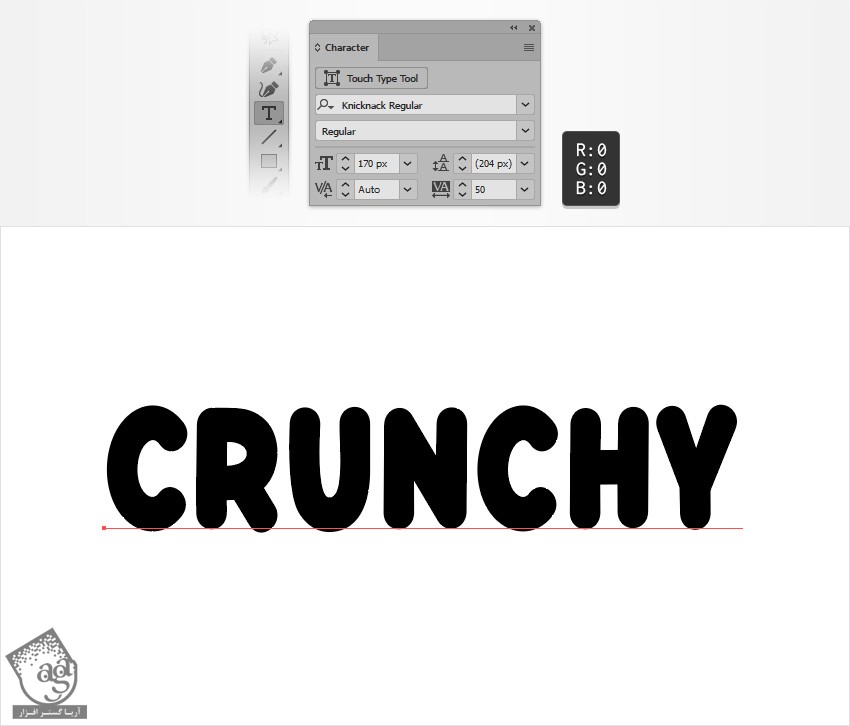
ابزار Type رو بر می داریم. وارد پنل Character میشیم. فونت Kncknack رو انتخاب کرده و Size رو روی 170 پیکسل و Tracking رو روی 50 قرار میدیم.
روی صفحه کار کلیک کرده و متن مورد نظر رو تایپ می کنیم.

گام دوم
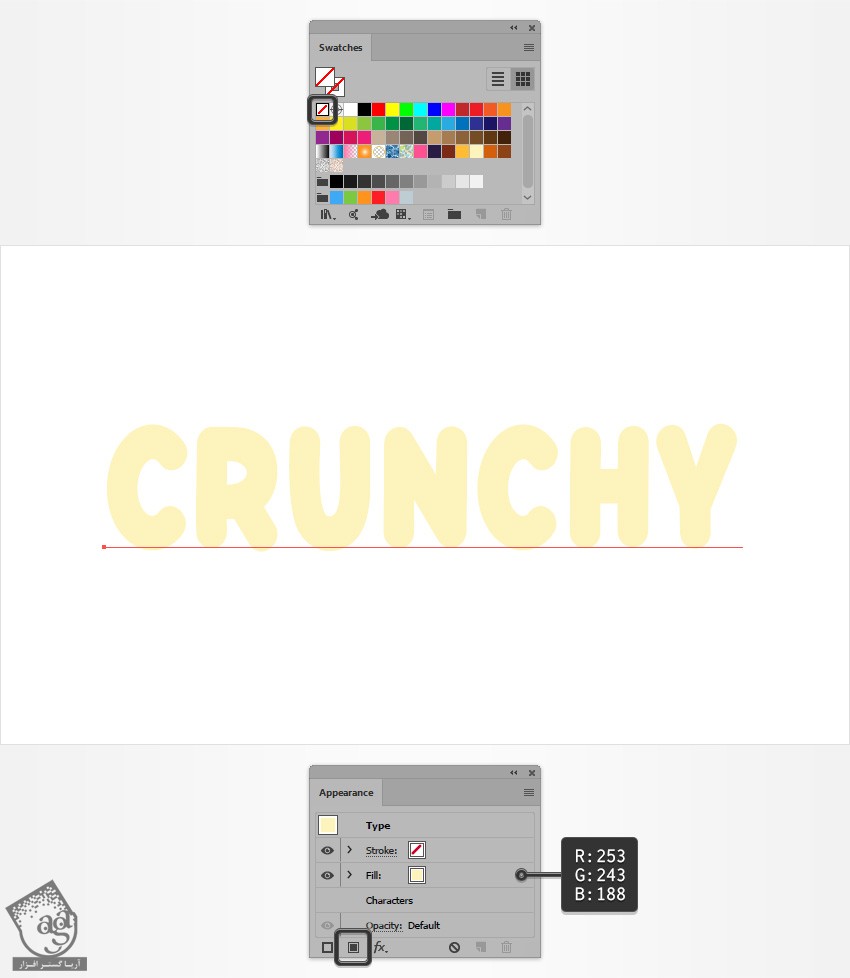
متن رو انتخاب می کنیم. وارد پنل Swatches میشیم و روی None کلیک کرده و رنگ مشکی رو حذف می کنیم.
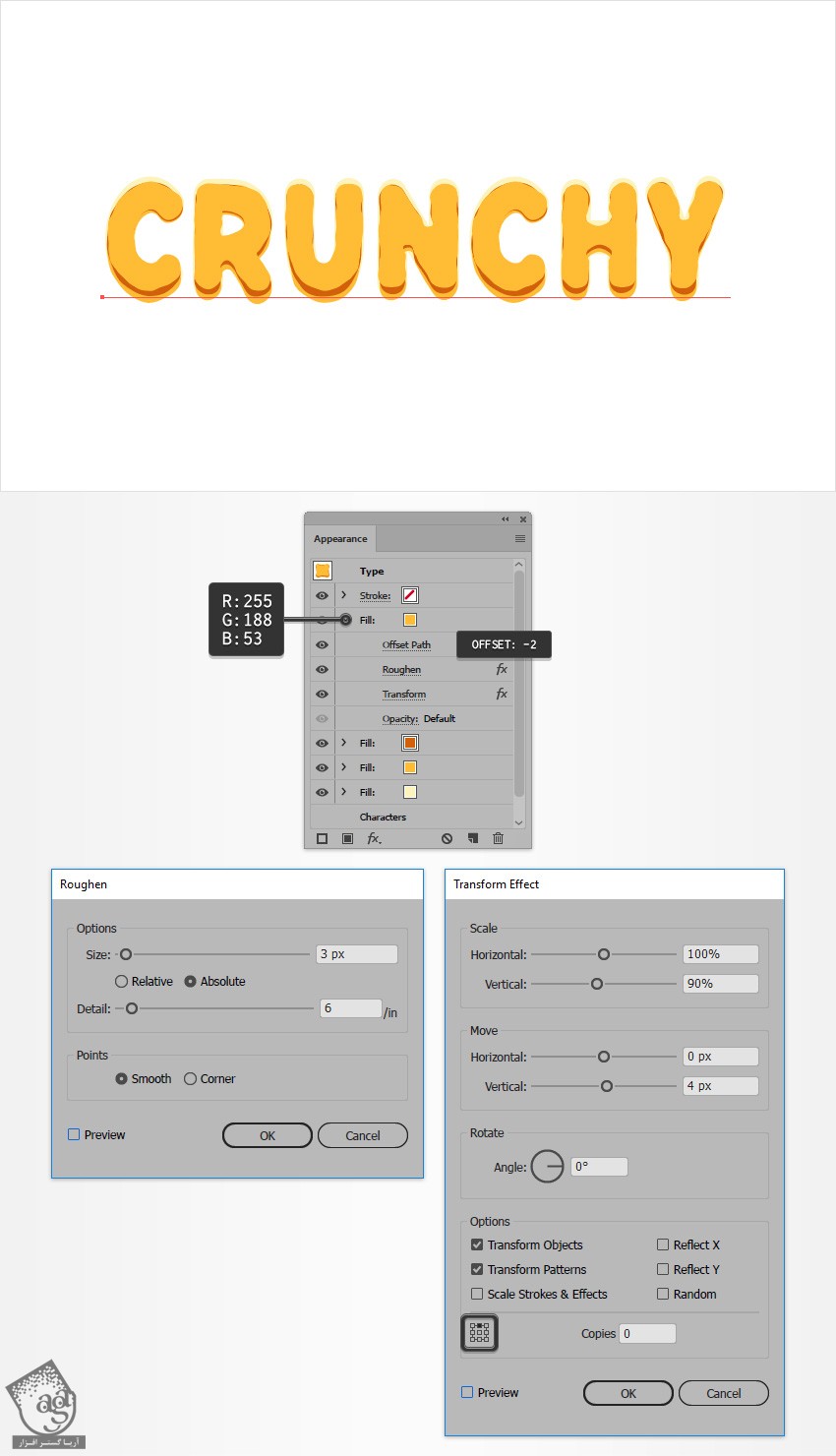
وارد پنل Appearance میشیم و روی دکمه Add New Fill کلیک کرده و مقادیر رنگی R=253, G=243, B=188 رو برای Fill جدید در نظر می گیریم.

گام سوم
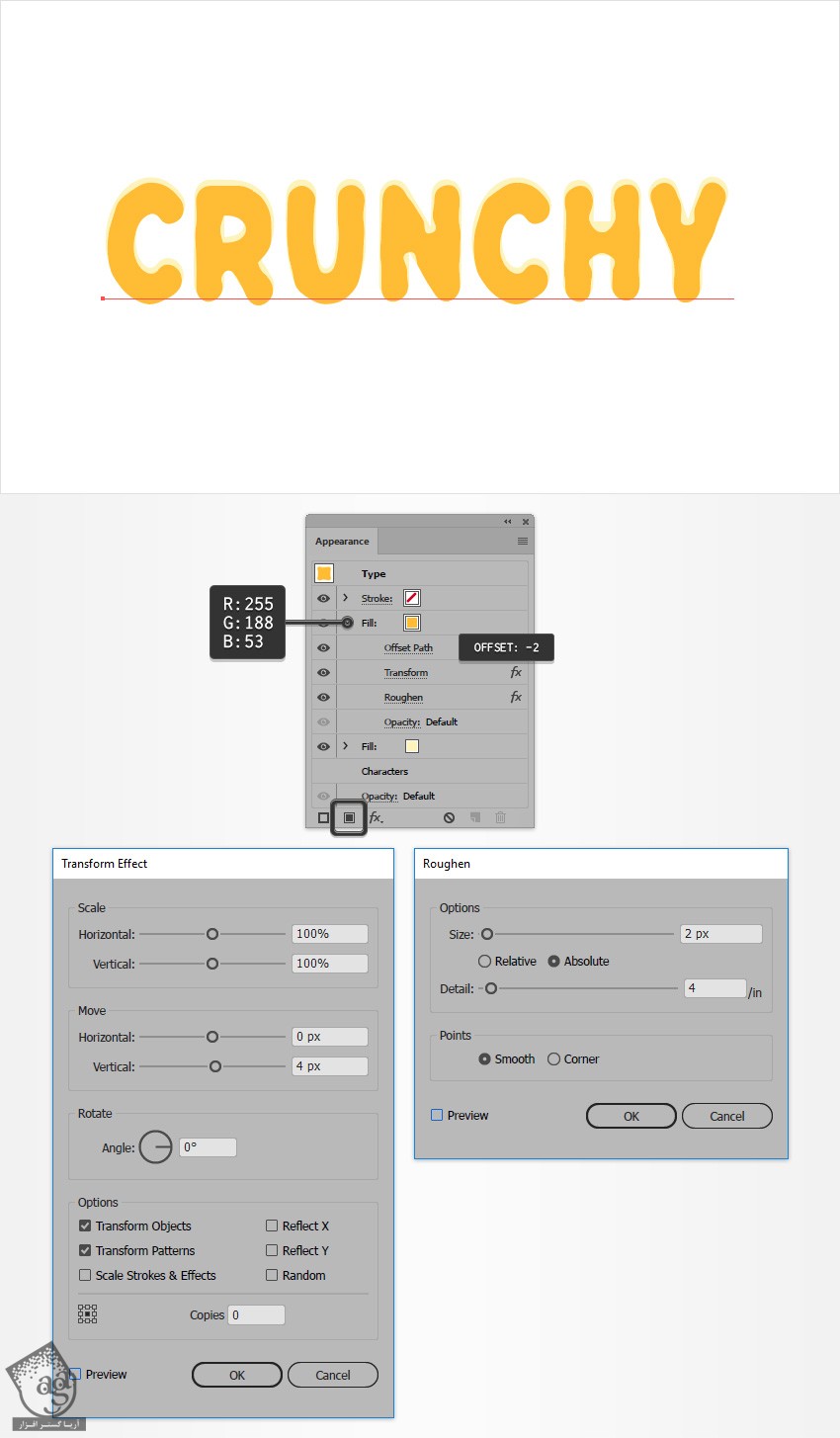
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. روی دکمه Add New Fill کلیک کرده و مقادیر رنگی R=255, G=188, B=53 رو برای Fill جدید در نظر می گیریم. وارد مسیر Effect > Path > Offset Path میشیم. عدد 2- رو برای Offset در نظر گرفته و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم. این بار وارد مسیر Effect > Distort & Transform > Roughen میشیم. تنظیمات زیر رو وارد کرده و Ok می زنیم.

گام چهارم
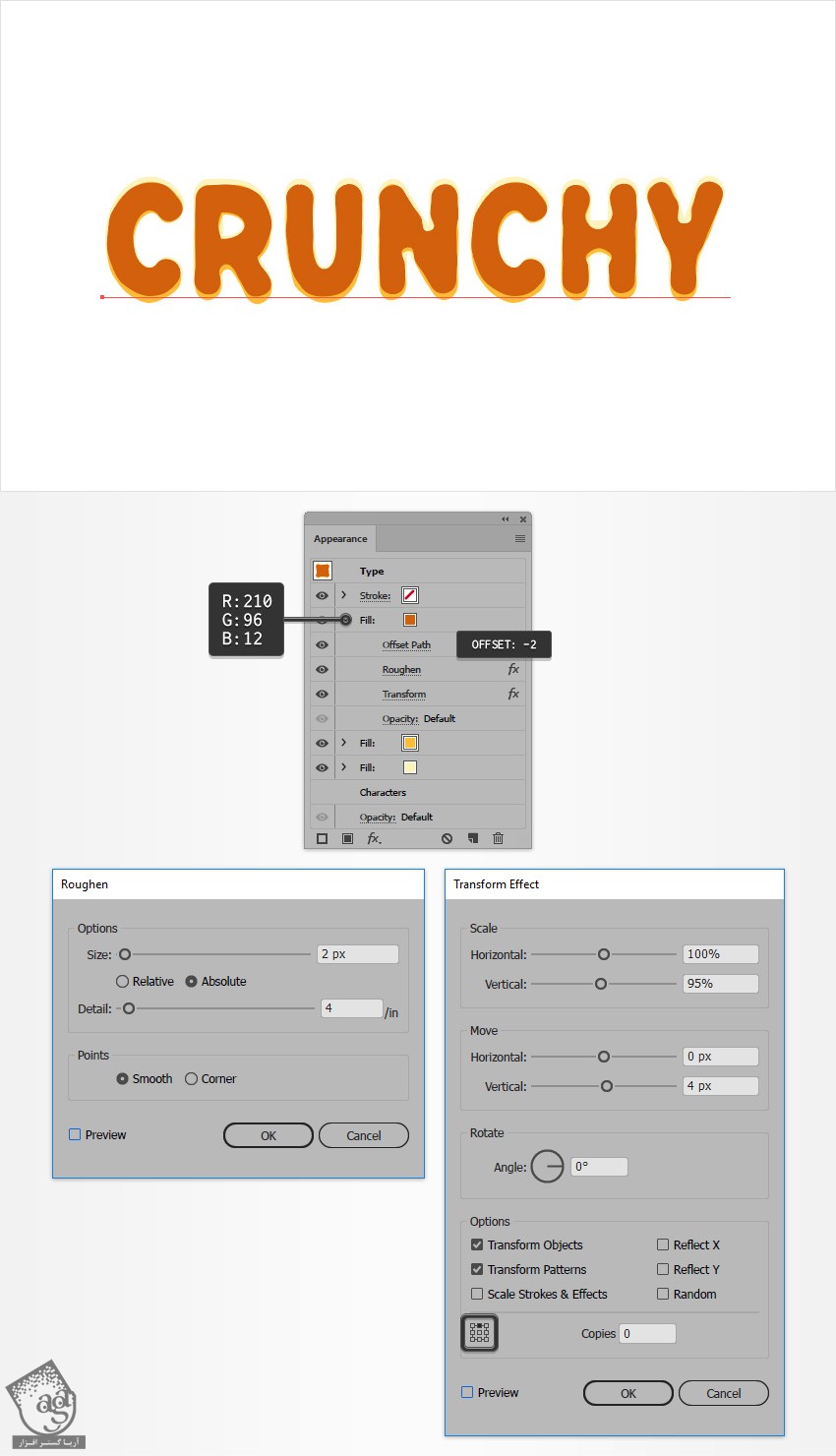
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. روی دکمه Add New Fill کلیک کرده و سومین Fill رو اضافه می کنیم. مقادیر رنگی R=210, G=96, B=12 رو برای Fill جدید در نظر می گیریم. وارد مسیر Effect > Path > Offset Path میشیم. عدد 2- رو برای Offset در نظر گرفته و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم. این بار وارد مسیر Effect > Distort & Transform > Roughen میشمی. تنظیمات زیر رو وارد کرده و Ok می زنیم.

گام پنجم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. روی دکمه Add New Fill کلیک کرده و چهارمین Fill رو اضافه می کنیم. مقادیر رنگی R=255, G=188, B=53 رو برای Fill جدید در نظر می گیریم. وارد مسیر Effect > Path > Offset Path میشیم. عدد 2- رو برای Offset در نظر گرفته و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم. این بار وارد مسیر Effect > Distort & Transform > Roughen میشمی. تنظیمات زیر رو وارد کرده و Ok می زنیم.

گام ششم
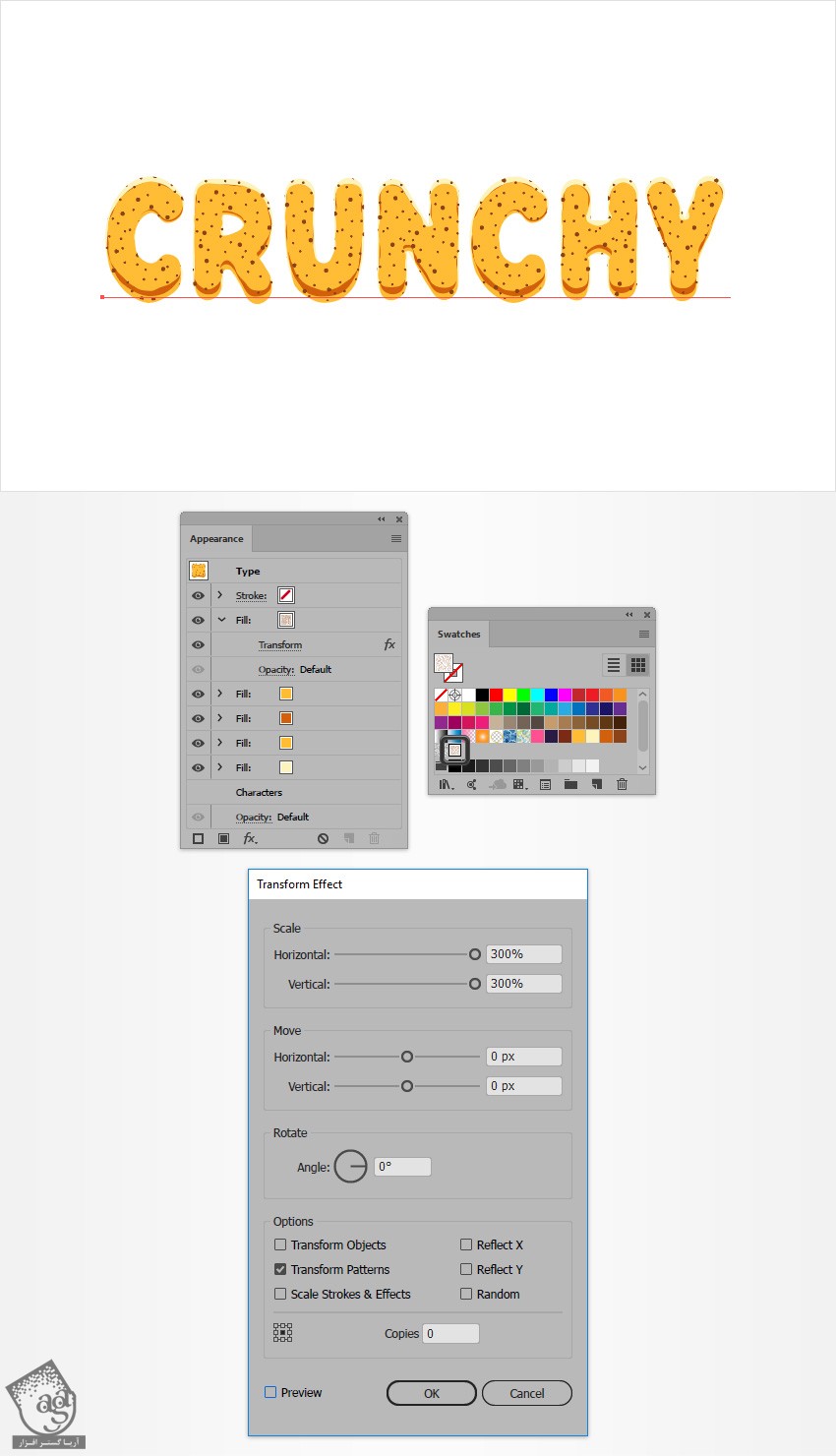
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. روی دکمه Add New Fill کلیک کرده و پنجمین Fill رو اضافه کرده و انتخاب می کنیم. وارد پنل Swatches میشیم و مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام هفتم
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. روی دکمه Add New Fill کلیک کرده و ششمین Fill رو اضافه کرده و انتخاب می کنیم.
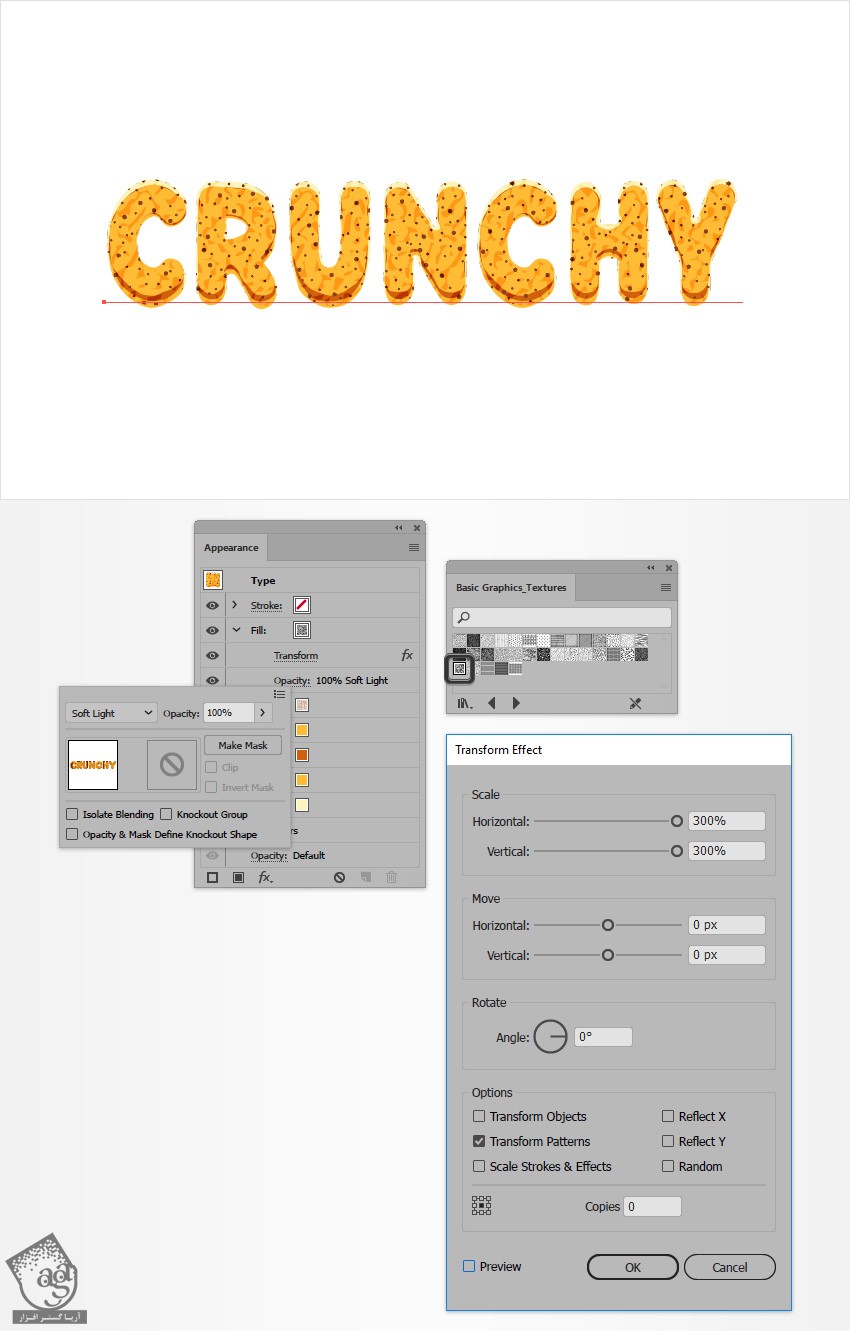
الگوی USGS 21 Intricate Surface رو از پنل Basi Graphcs_Texture انتخاب می کنیم. Blending Mode رو میزاریم روی Soft Light و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام هشتم
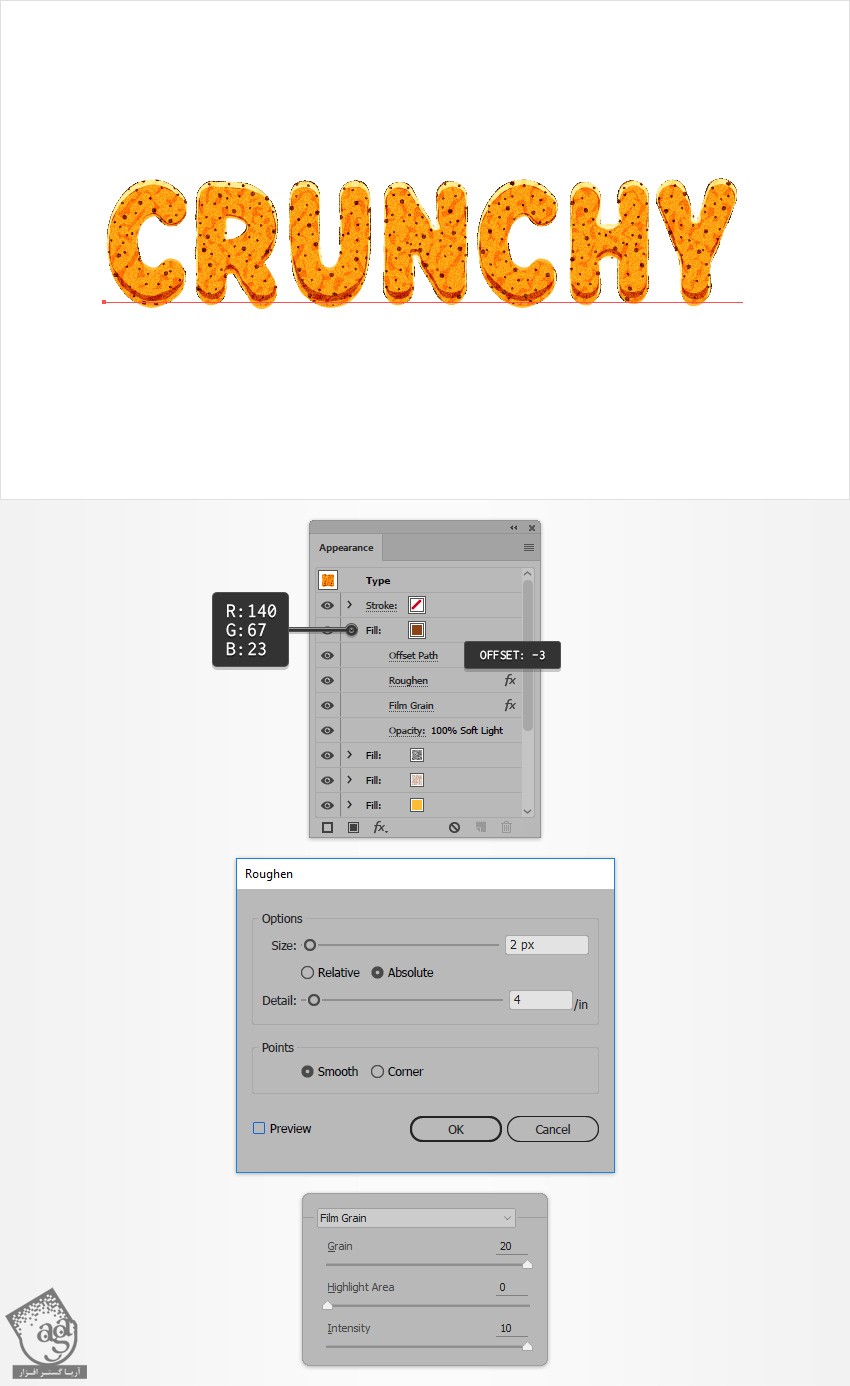
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. روی دکمه Add New Fill کلیک کرده و هفتمین Fill رو اضافه کرده و انتخاب می کنیم.
مقادیر رنگی R=140, G=67, B=23 رو برای Fill در نظر می گیریم. Blending Mode رور وی Soft Light قرار میدیم. وارد مسیر Effect > Path > Offset Path میشمی. عدد 3- رو برای Offset در نظر می گیریم و Ok می زنیم. وارد مسیر Effect > Distort & Transform > Roughen میشیم. تنظیمات زیر رو وارد کرده و Ok می زنیم. این بار وارد مسیر Effect > Artistic >Film Grain میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام نهم
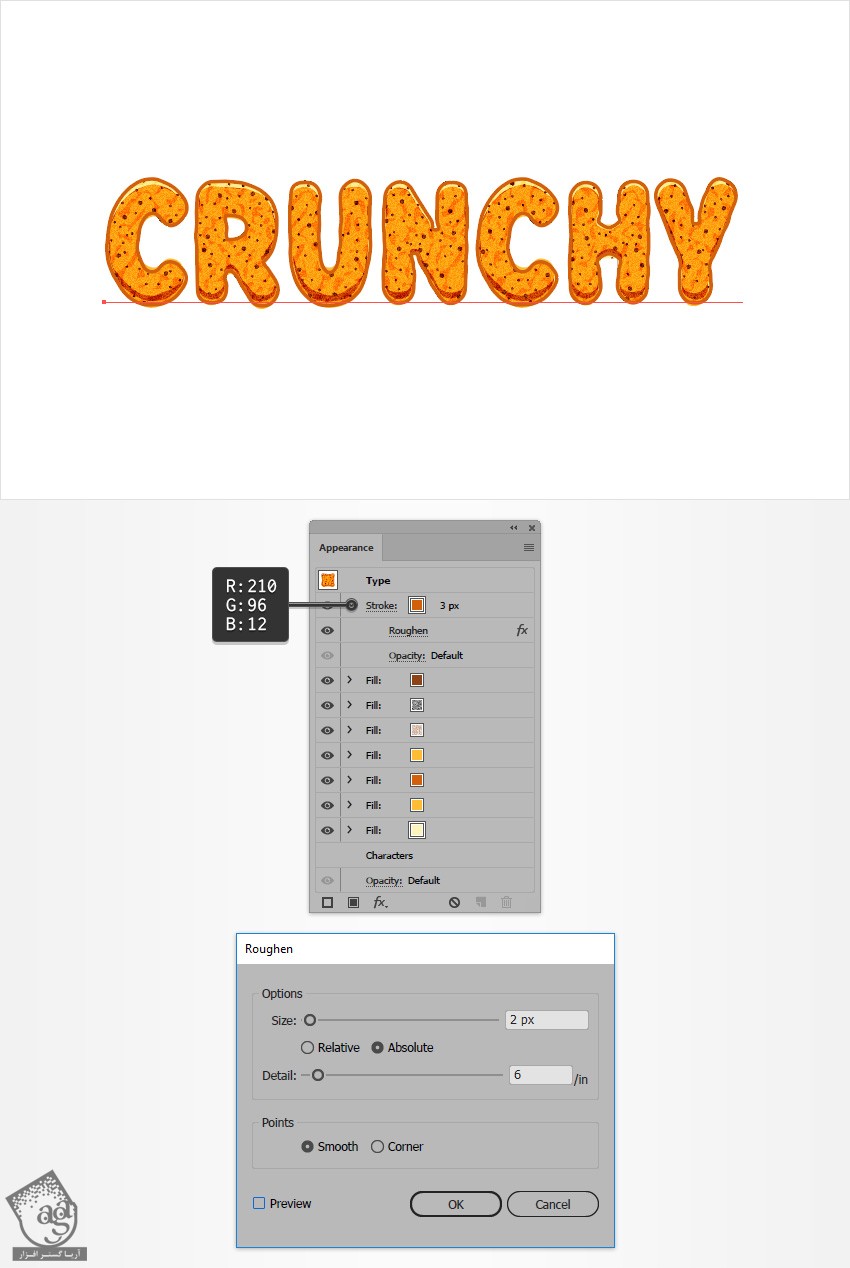
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و Stroke رو انتخاب می کنیم.
مقادیر رنگی R=210, G=96, B=12 رو در نظر می گیریم. Weight رو روی 3 پیکسل قرار داده و وارد مسیر Effect > Distort & Transform > Roughen میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام دهم
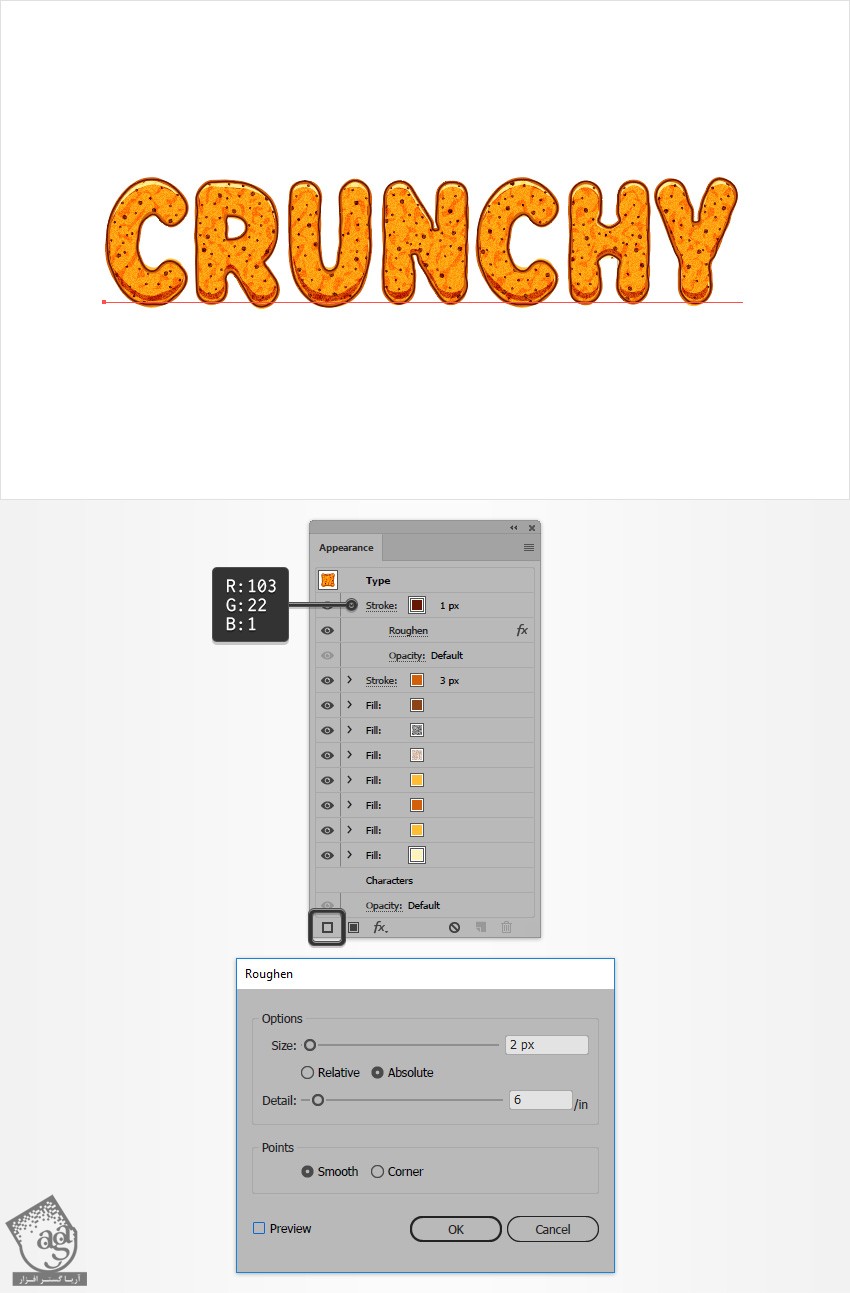
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم و با کلیک روی دکمه Add New Stroke، یک Stroke جدید درست کرده و انتخاب می کنیم.
مقادیر رنگی R=103, G=22, B=1 رو در نظر می گیریم. Weight رو روی 1 پیکسل قرار داده و وارد مسیر Effect > Distort & Transform > Roughen میشیم. مقادیری که می بینین رو وارد کرده و Ok می زنیم.

گام یازدهم
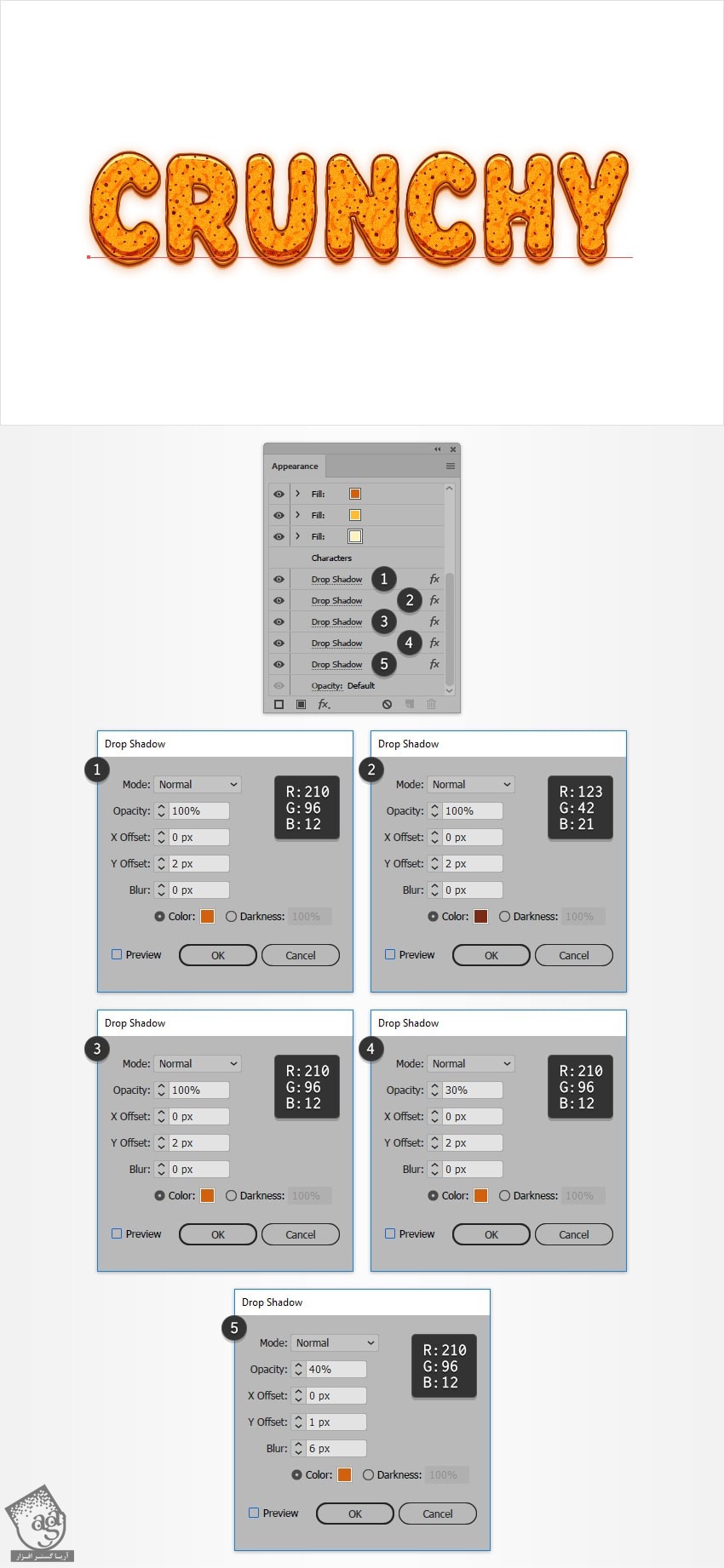
همچنان که متن انتخاب شده، وارد پنل Appearance میشیم. متن رو انتخاب کرده و وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که توی پنجره چپ می بینین رو انتخاب کرده و Ok می زنیم تا افکت Drop Shadow اعمال بشه.

ذخیره Style
گام اول
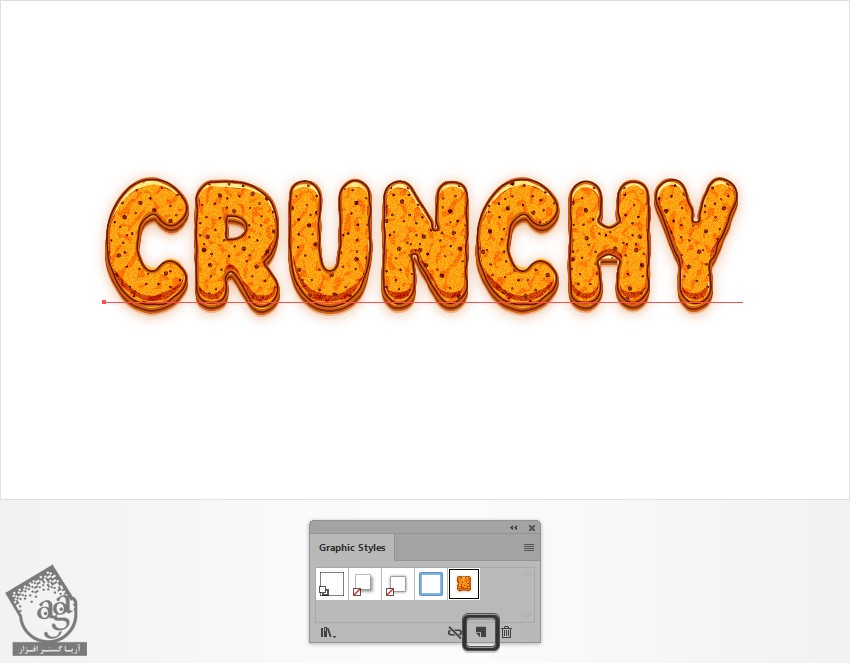
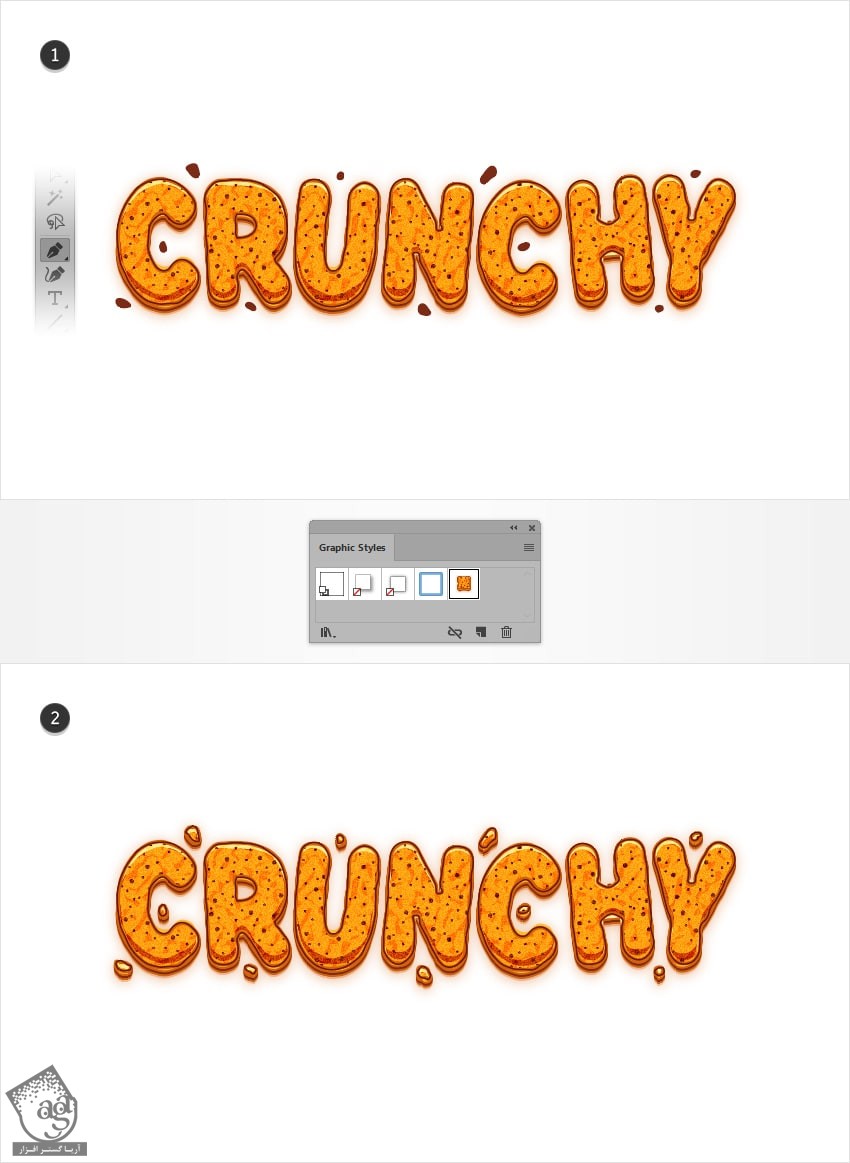
متن رو انتخاب می کنیم. وارد پنل Graphic Style میشیم و روی دکمه New Graphic Style کلیک می کنیم.

گام دوم
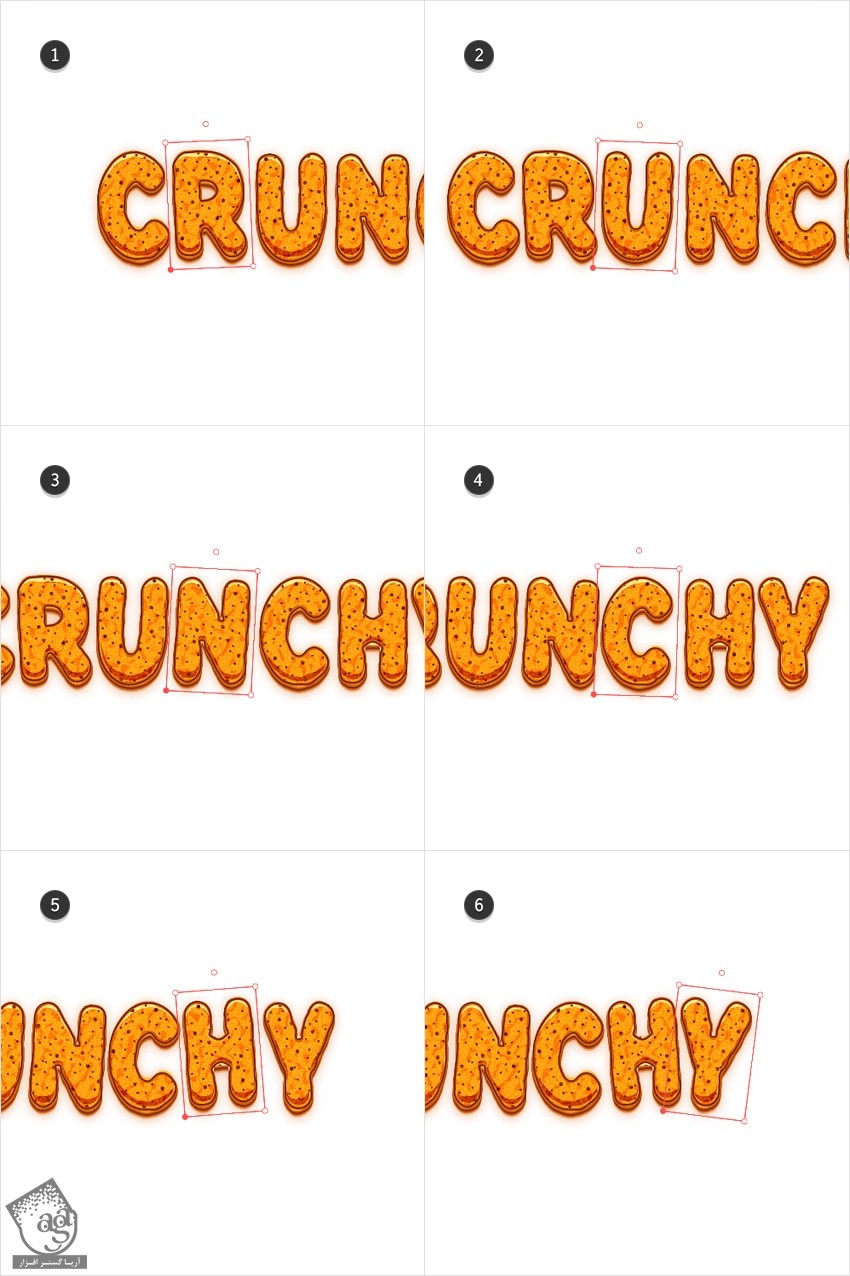
همچنان که متن انتخاب شده، ابزار Touch Typeر و بر می داریم. روی اولین حرف کلیک کرده و اون رو به صورت زیر می چرخونیم.

گام سوم
با استفاده از ابزار Touch Type، بقیه حروف رو هم می چرخونیم.

گام چهارم
با استفاده از ابزار Pen یا Brush، چند تا شکل کوچک دور متن رسم می کنیم. بعد هم اون ها رو انتخاب کرده Style رو از پنل Graphic Styles اعمال می کنیم.

اضافه کردن پس زمینه
گام اول
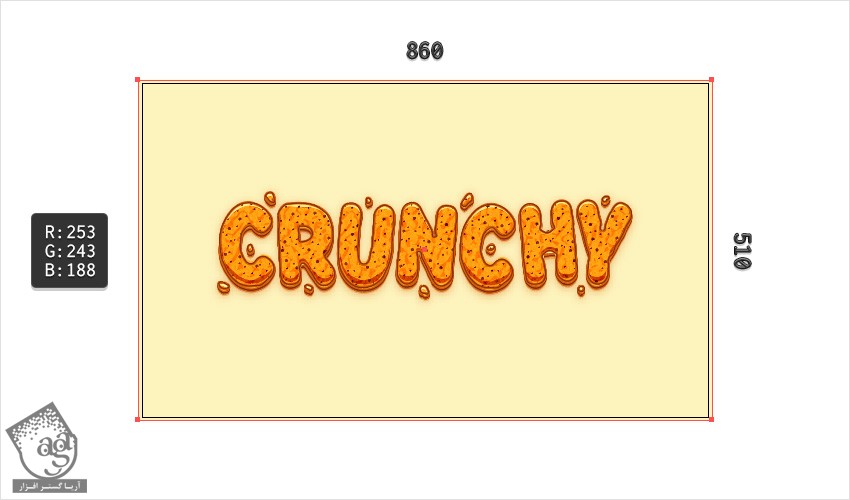
ابزار Rectangle رو بر می داریم. یک مستطیل 860 در 510 پیکسل رسم می کنیم. مقادیر رنگی R=253, G=543, B=188 رو براش در نظر گرفته و اون رو در عقب قرار میدیم.

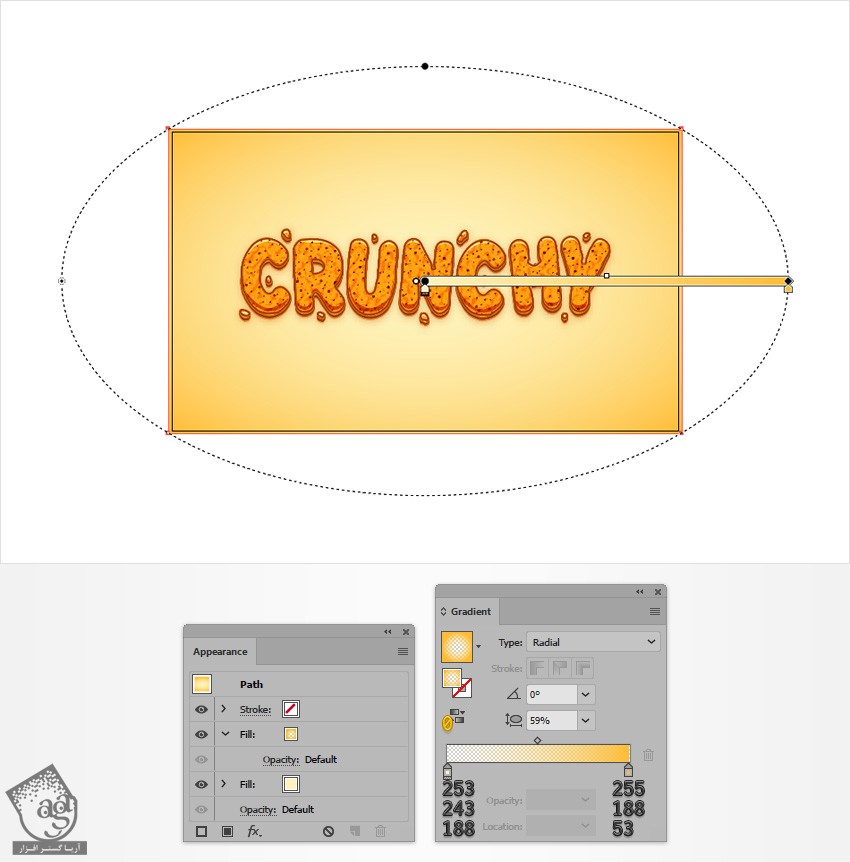
گام دوم
مطمئن میشیم که مستطیل انتخاب شده باشه. وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم. اون رو انتخاب کرده و Radial Gradient رو با ابزار Gradient براش در نظر می گیریم.

نتیجه

امیدواریم ” آموزش Illustrator : افکت متنی کرانچی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت