No products in the cart.
آموزش Illustrator : تصویرسازی در ایرلندی

آموزش Illustrator : تصویرسازی در ایرلندی
توی این آموزش، تصویرسازی در ایرلندی رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نظر برای این کار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : تصویرسازی در ایرلندی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
Ctrl+N رو فشار میدیم و یک سند جدید درست می کنیم. Units رو روی Pixels قرار میدیم و ابعاد 800 در 1000 پیکسل رو براش در نظر می گیریم. میریم سراغ Advanced Options و RGB رو برای Color Mode و Screen رو برای Raster Effects تنظیم می کنیم. مطمئن میشیم که Align New Objects to Pixel Grid Box تیک نداشته باشه. بعد هم Ok می زنیم.
میریم سراغ Preferences و عدد 1 پیکسل رو برای Keyboard Increment در نظر می گیریم و Ok می زنیم.
برای اینکه بتونیم پیش نمایش اندازه و موقعیت شکل ها رو مشاهده کنیم، پنل Info رو فعال می کنیم. وارد مسیر Edit > Preferences > Units میشیم و پیکسل رو به عنوان واحد اندازه گیری در نظر می گیریم. تمامی این تنظیمات، سرعت کار رو افزایش میدن.

طراحی در
گام اول
یک مستطیل به ابعاد 220 در 430 پیکسل درست می کنیم. برای این کار از ابزار Rectangle استفاده می کنیم.

گام دوم
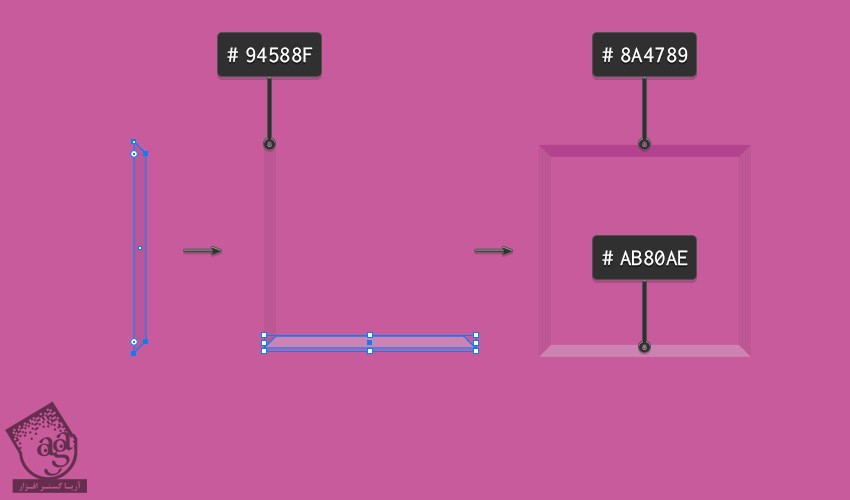
یک مستطیل به ابعاد 3 در 53 پیکسل رسم می کنیم و کد رنگی #94588f رو براش در نظر می گیریم. با استفاده از Live Corners و Direct Selection، زوایا رو به شکلی که می بینین درست می کنیم.

گام سوم
یک مستطیل دیگه داخل مستطیل قبلی درست کرده و رنگ نورها و سایه رو جا به جا می کنیم. بعد هم کل اجزا رو با هم گروه کرده و Duplicate می کنیم. اون رو به صورت افقی بالای در قرار میدیم و با استفاده از پنل Align با هم تراز می کنیم.

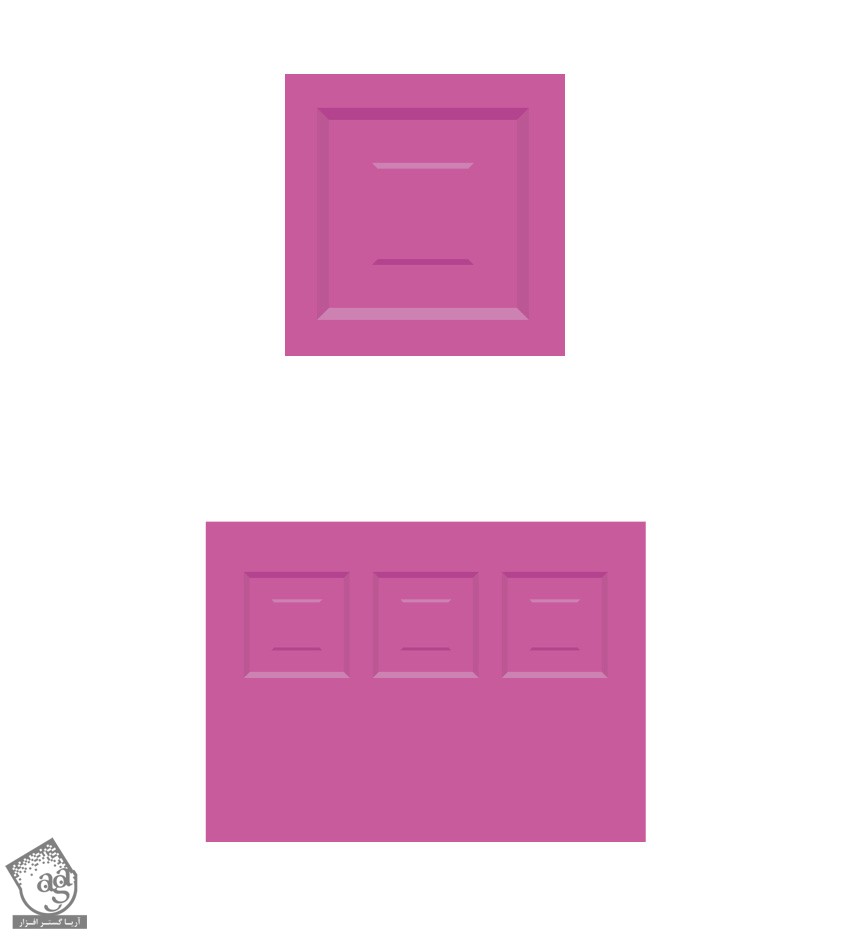
گام چهارم
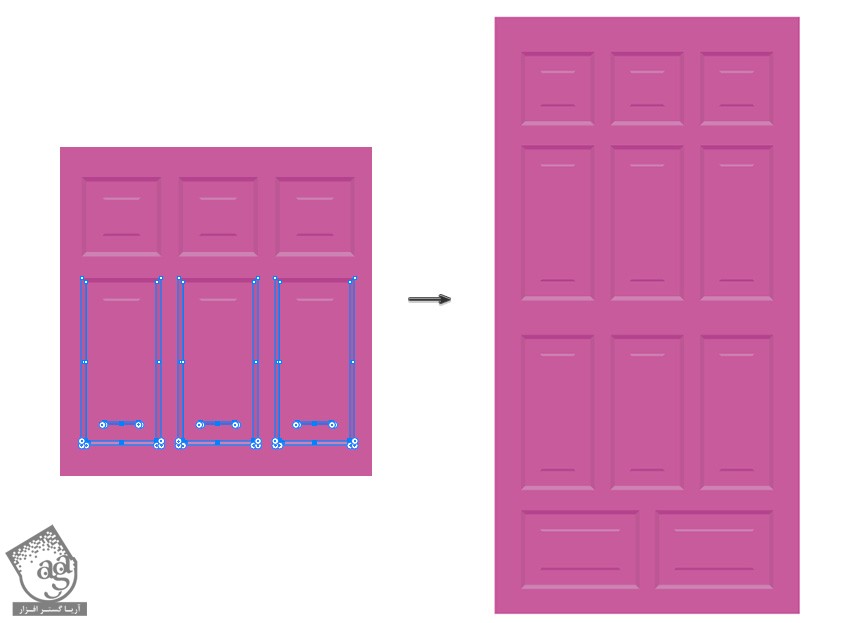
سه تا مستطیل رو Duplicate می کنیم. ابزار Direct Selection رو بر می داریم. نودهای پایینی رو انتخاب کرده و اون ها رو به سمت پایین درگ می کنیم. با تکرار همین فرآیند، در رو تکمیل می کنیم.

گام پنجم
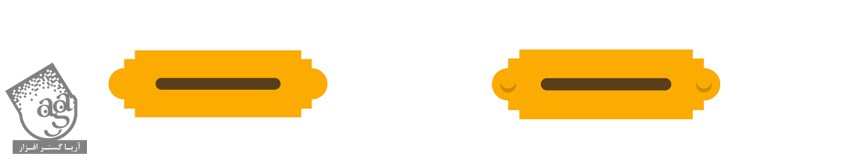
حالا مستطیل کوچک رو وسط در درگ می کنیم و یک مستطیل دیگه درست می کنیم. ابزار Ellipse رو بر می داریم و دو تا بیضی دو طرف مستطیل دوم اضافه می کنیم. بعد هم همه اجزا رو با هم گروه می کنیم.

گام ششم
ابزار Rounded Rectangle رو بر می داریم و یک مستطیل با زوایای گرد درست می کنیم. کد رنگی #504327 رو براش در نظر می گیریم. دو تا بیضی کوچک تر درست می کنیم. هر دو رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. دو تا دایره برای دو طرف درست می کنیم و کد رنگی #b08925 رو براش در نظر می گیریم.

گام هفتم
گروه رو انتخاب کرده و اون رو دو بار Duplicate می کنیم. اولین کپی رو یک مقدار به پایین میاریم و دومی رو به بالا درگ می کنیم.

گام هشتم
برای رسم دستگیره در، یک بیضی کشیده و Linear Gradient برای Fill در نظر می گیریم. این بیضی رو Duplicate کرده، اندازه اون رو کوچک تر می کنیم و بعد هم رنگ ها رو با ابزار Gradient معکوس می کنیم.

گام نهم
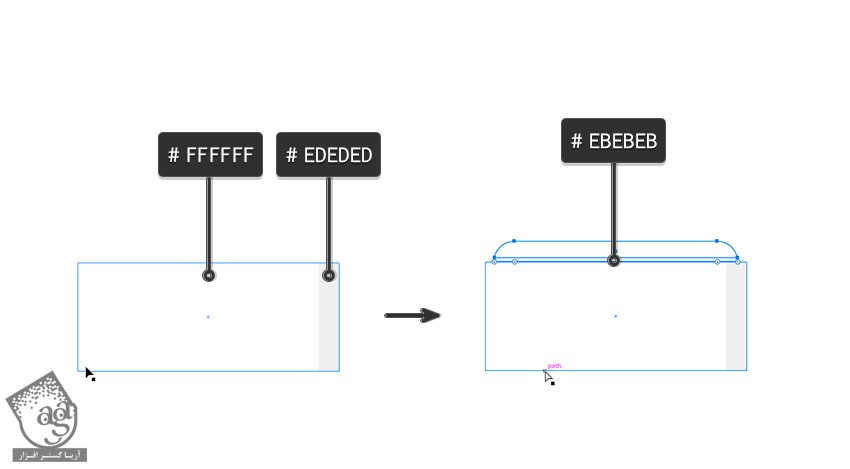
اولین ستون رو درست می کنیم. برای این کار، یک مستطیل 64 در 27 پیکسل با استفاده از ابزار Rectangle درست می کنیم. بعد هم یک مستطیل باریک تر نزدیک اولی اضافه می کنیم.
زوایای بالایی رو گرد کرده و یک مستطیل دیگه اضافه می کنیم.

گام دهم
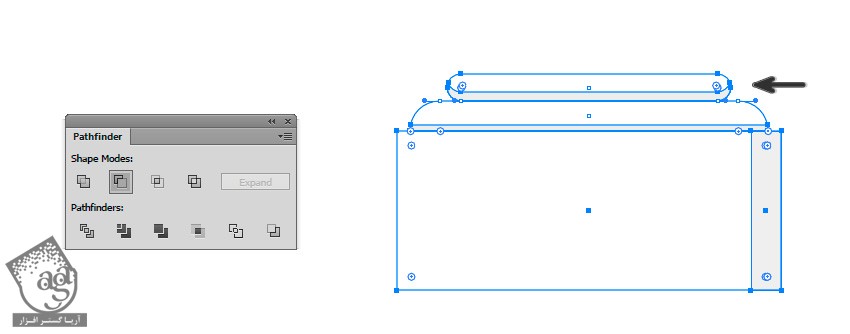
دو تا مستطیل با زوایای گرد درست می کنیم. هر دو رو انتخاب کرده و وارد پنل Pathfinder میشیم. بعد هم روی Minus Front کلیک می کنیم.

گام یازدهم
چند تا مستطیل با رنگ های مختلف درست می کنیم و به شکل زیر در کنار هم قرار میدیم.

گام دوازدهم
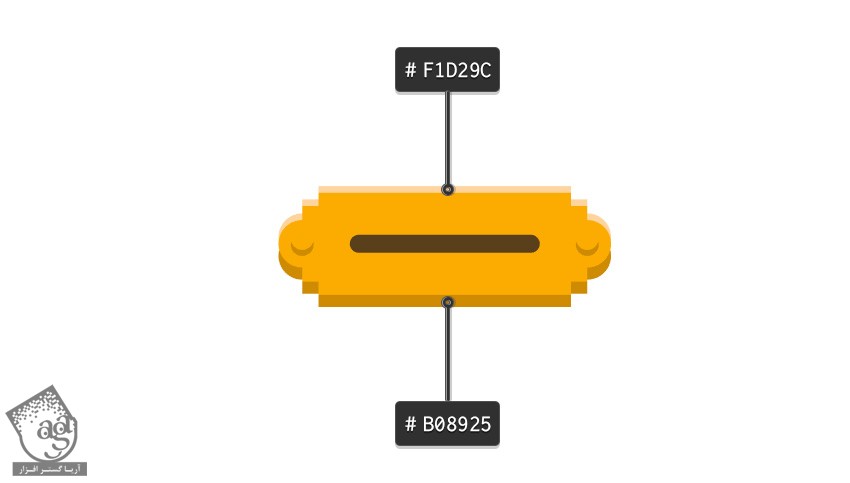
جزئیاتی رو بالای ستون اضافه می کنیم. ابزار Rectangle رو بر می داریم و دو تا مستطیل رسم می کنیم. سومین مستطیل رو هم در وسط قرار میدیم.

گام سیزدهم
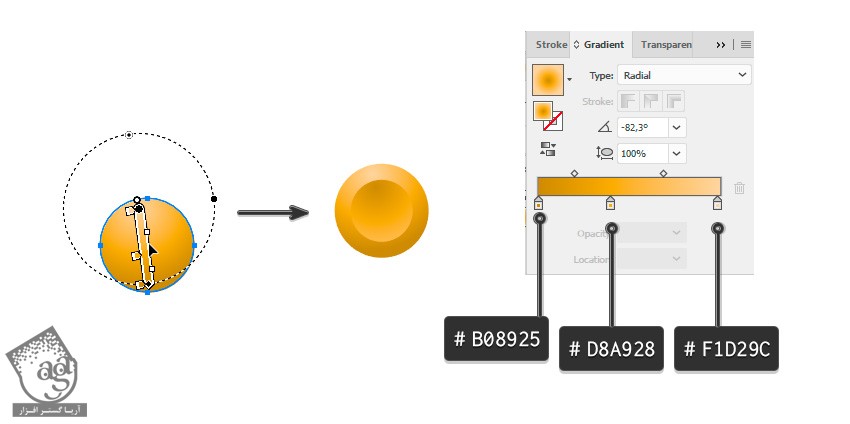
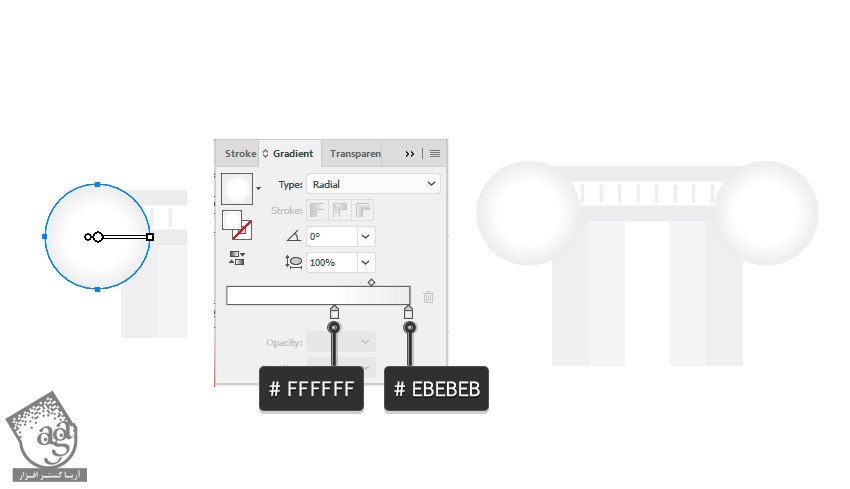
دو تا دایره دو طرف رسم می کنیم و Radial Gradient که می بینین رو روی اون اعمال می کنیم.

گام چهاردهم
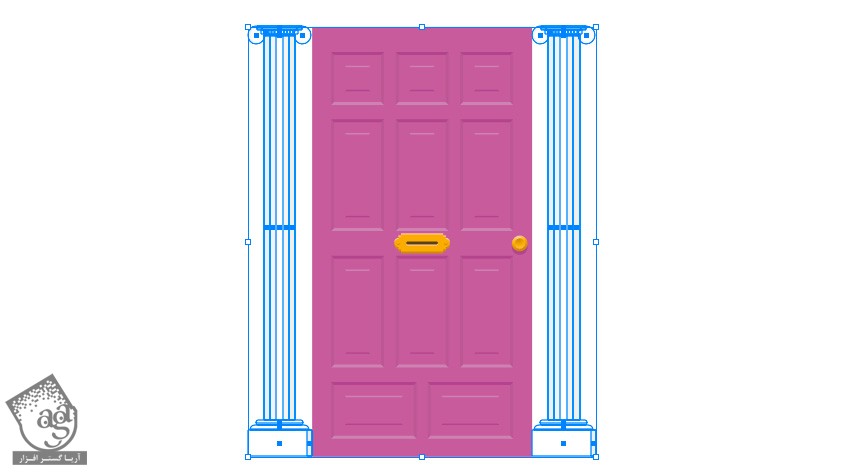
کل ستون رو گروه کرده و Duplicate می کنیم. بعد هم هر ستون رو یک طرف در قرار میدیم.

گام پانزدهم
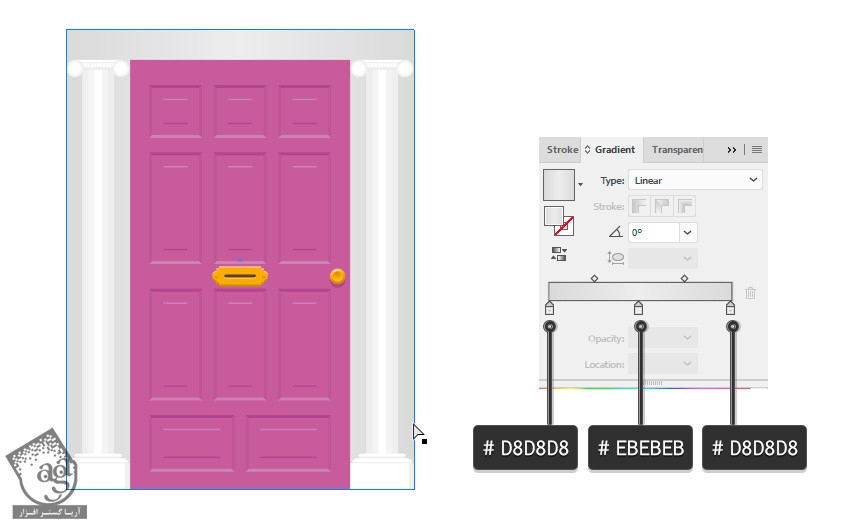
یک مستطیل رسم کرده و پشت در قرار میدیم. بعد هم Linear Gradient که در زیر می بینین رو براش در نظر می گیریم.

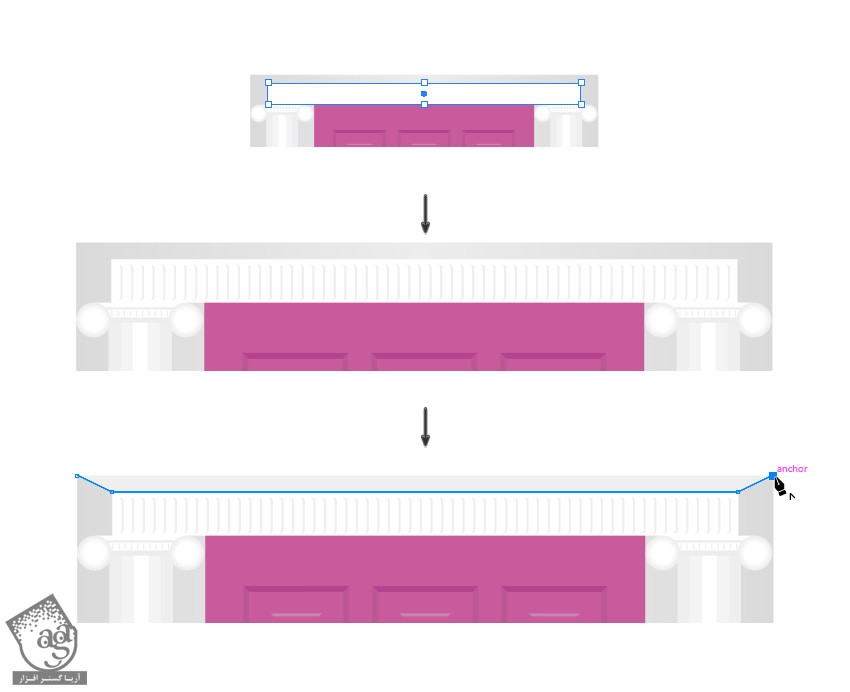
گام شانزدهم
یک مستطیل جدید روی در درست کرده و جزئیاتی رو بهش اضافه می کنیم. ابزار Pen رو بر می داریم و شکل هایی که می بینین رو رسم می کنیم.

گام هفدهم
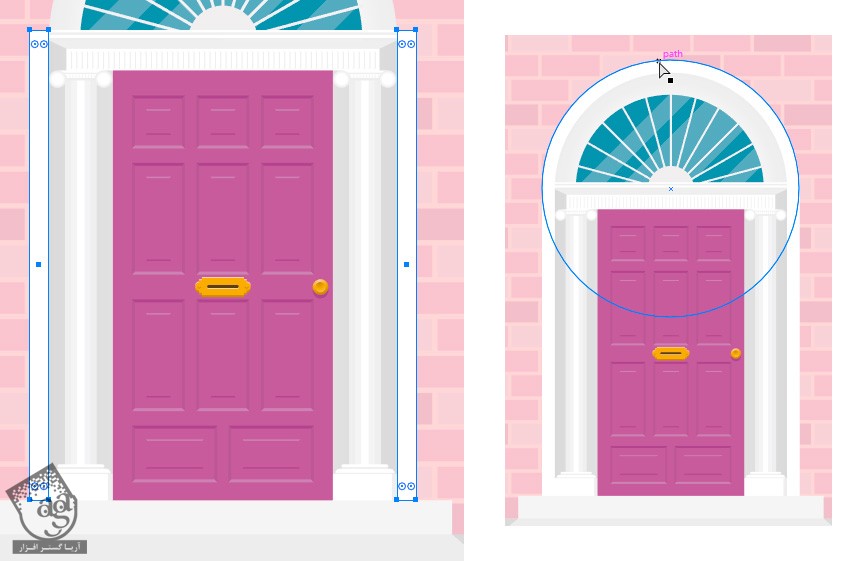
با استفاده از ابزار Ellipse، چهارچوب پنجره رو بالای در رسم می کنیم. بعد هم همون Radial Gradient رو روی اون اعمال می کنیم. این دایره رو Duplicate کرده و مقیاس اون رو کاهش میدیم.

گام هجدهم
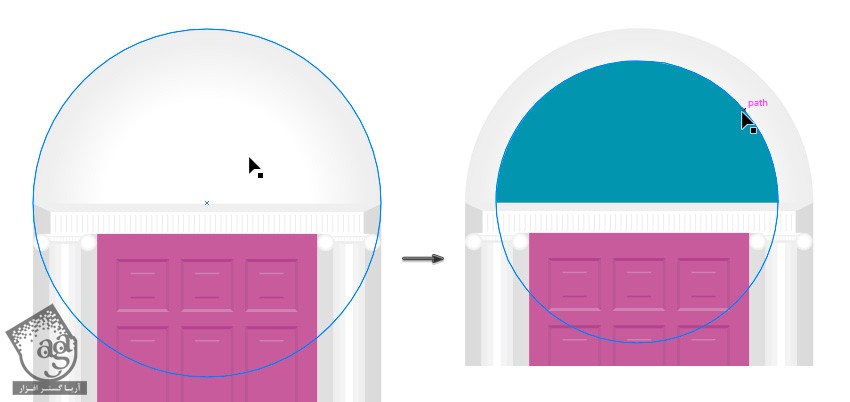
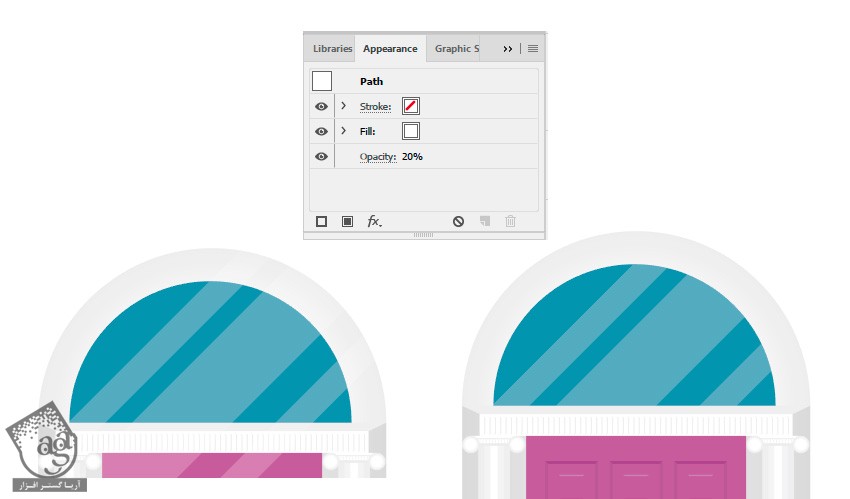
مستطیل هایی با عرض های مختلف رسم کرده و اون ها رو می چرخونیم. Opacity رو روی 20 درصد قرار میدیم. بعد هم اضافه ها رو با استفاده از ابزار Shape Builder حذف می کنیم.

گام نوزدهم
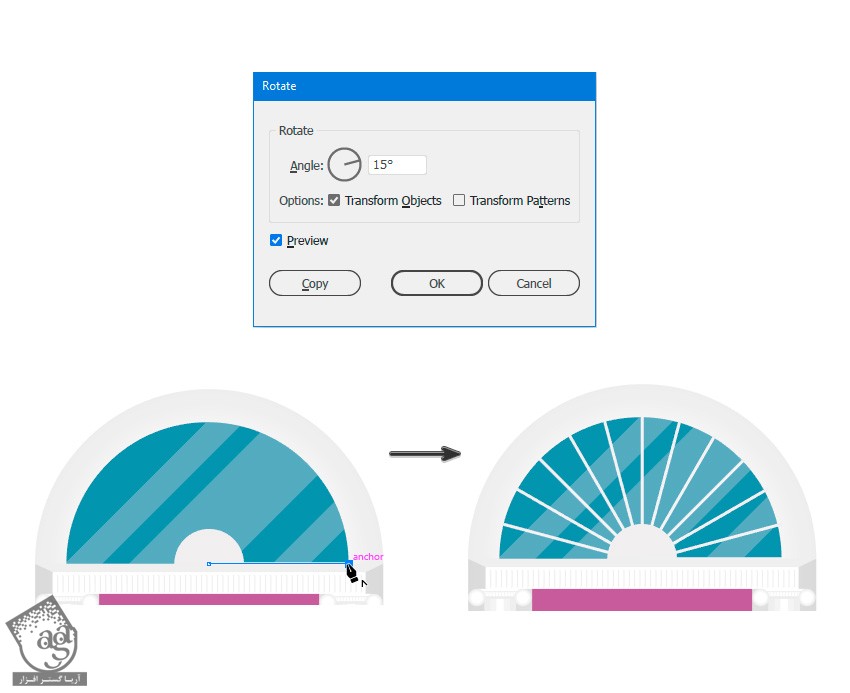
یک دایره کوچک تر در داخل پنجره رسم می کنیم. کد رنگی #efefef رو براش در نظر می گیریم. با استفاده از ابزار Pen، یک مسیر افقی از مرکز پنجره به لبه ها رسم می کنیم. اون رو 15 درجه با ابزار Rotation می چرخونیم و 12 تا کپی ایجاد می کنیم.

گام بیستم
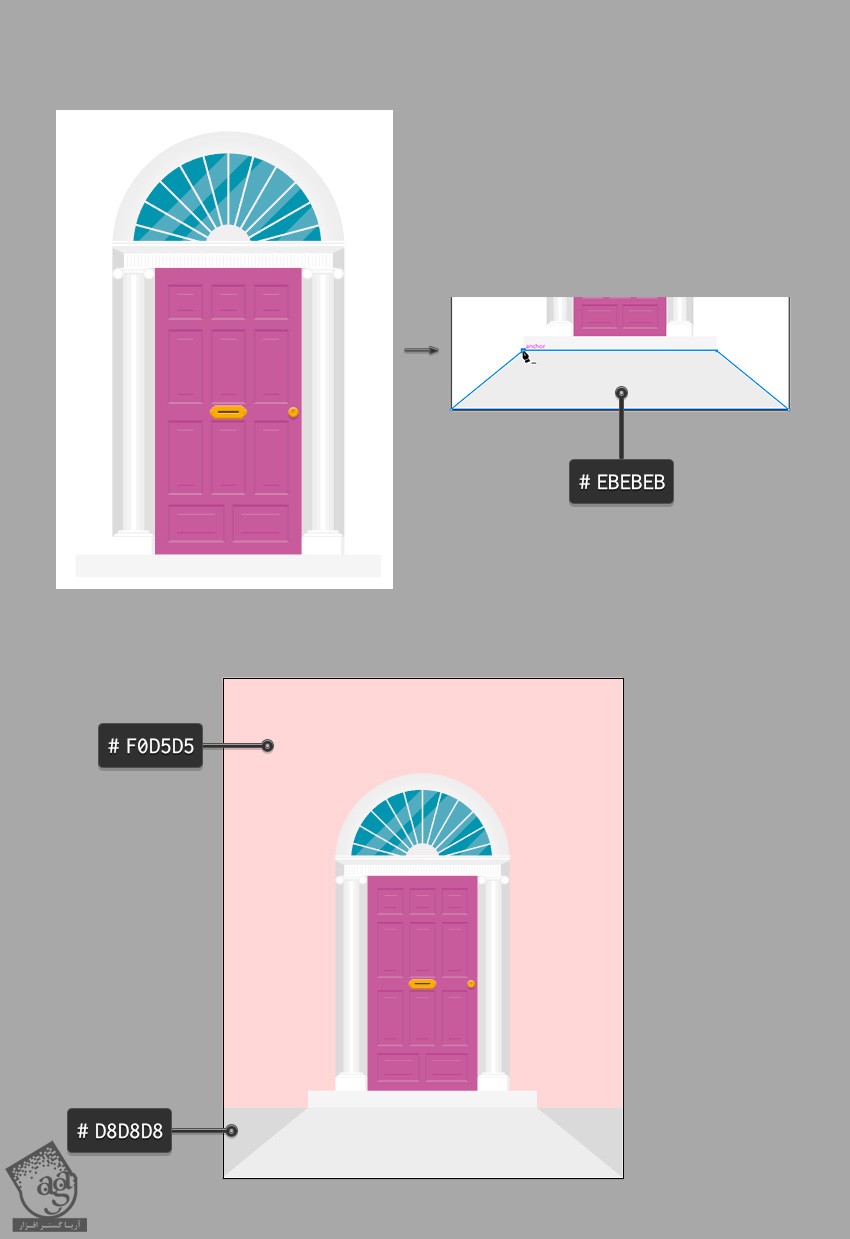
یک مستطیل در پایین در رسم می کنیم. کد رنگی #f5f5f5 رو براش در نظر می گیریم. ابزار Ellipse رو بر می داریم و ورودی رو روی زمین رسم می کنیم. در نهایت، مستطیل دیوار رو هم به پس زمینه اضافه می کنیم.

گام بیست و یکم
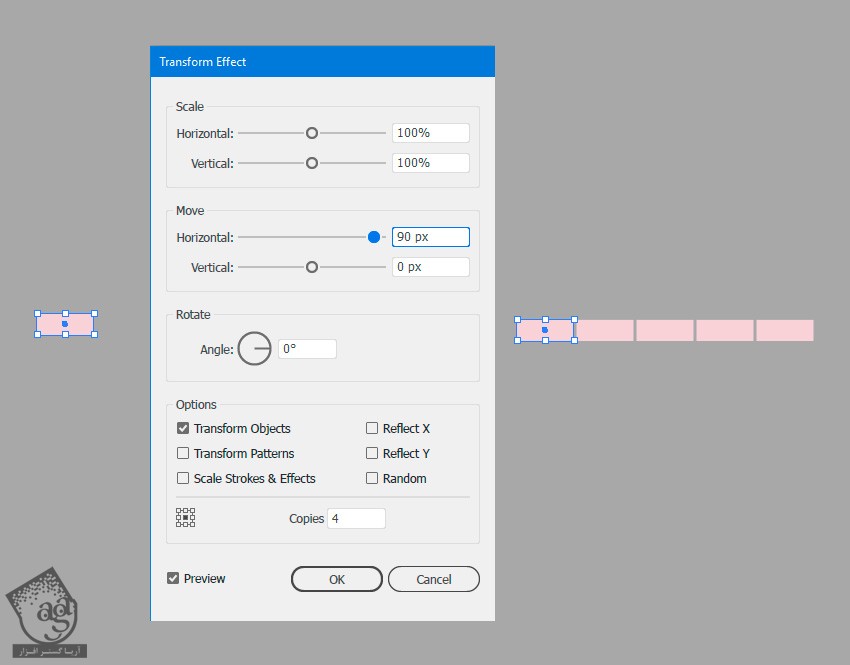
می خوایم دیوار رو آجری کنیم. برای این کار، یک مستطیل 86 در 31 پیکسل با کد رنگی #dabdc6 رسم می کنیم. وارد مسیر Effect > Distort & Transform > Tranform میشیم و چهار تا کپی اعمال می کنیم.

گام بیست و دوم
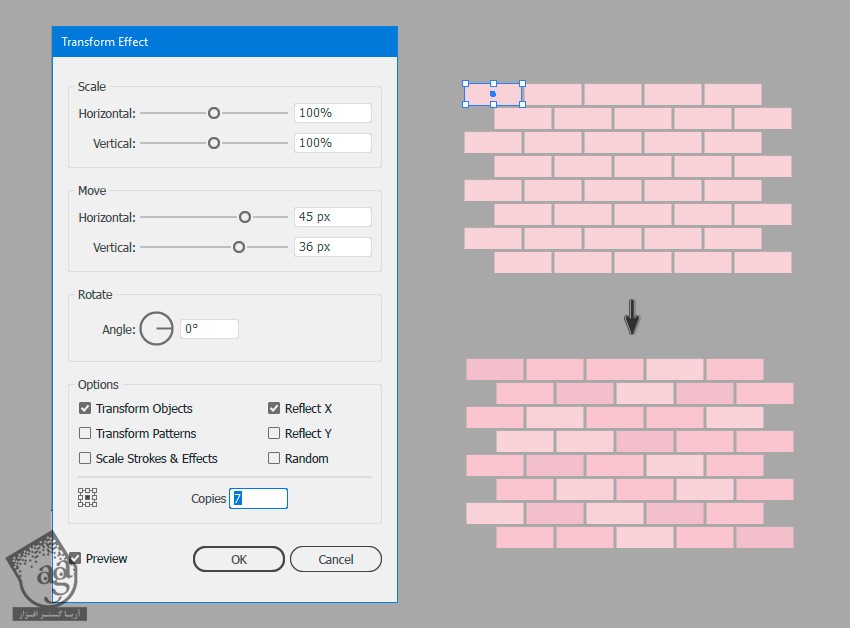
یک بار دیگه Transform رو از منوی Effects انتخاب می کنیم. هفت بار دیگه کپی می کنیم. بعد هم با استفاده از ابزار Direct Selection، آجرها رو به صورت تصادفی انتخاب کرده و تم رنگی بعضی از اون ها رو تغییر میدیم.

گام بیست و سوم
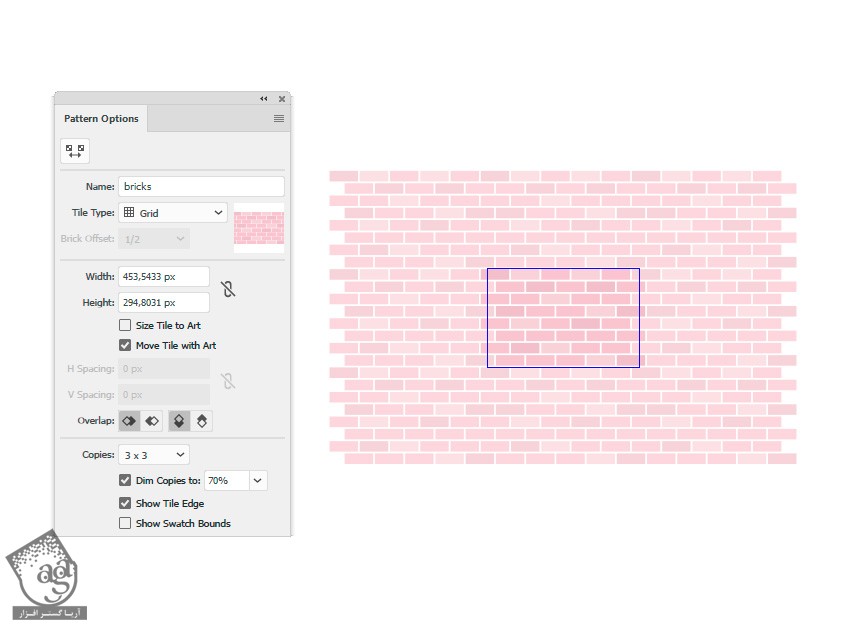
گروه آجرها رو انتخاب کرده و با دنبال کردن مسیر Object > Pattern > Make و استفاده از پارامترهای زیر، یک الگوی جدید درست می کنیم.

گام بیست و چهارم
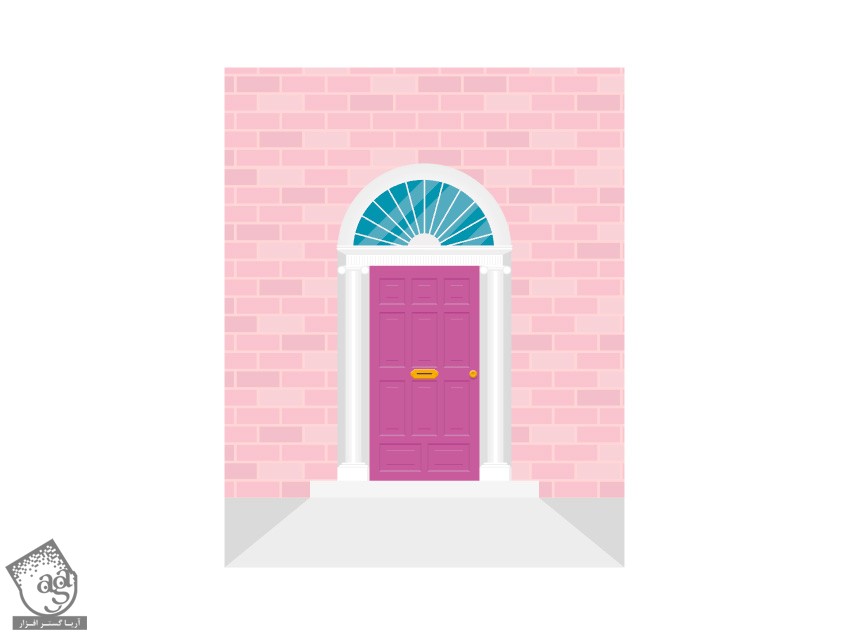
یک مستطیل در پشت در درست کرده و الگوی آجر رو روی اون اعمال می کنیم.

گام بیست و پنجم
در نهایت، دو تا مستطیل رسم کرده و دو طرف قرار میدیم تا تصویرسازی تکمیل بشه.

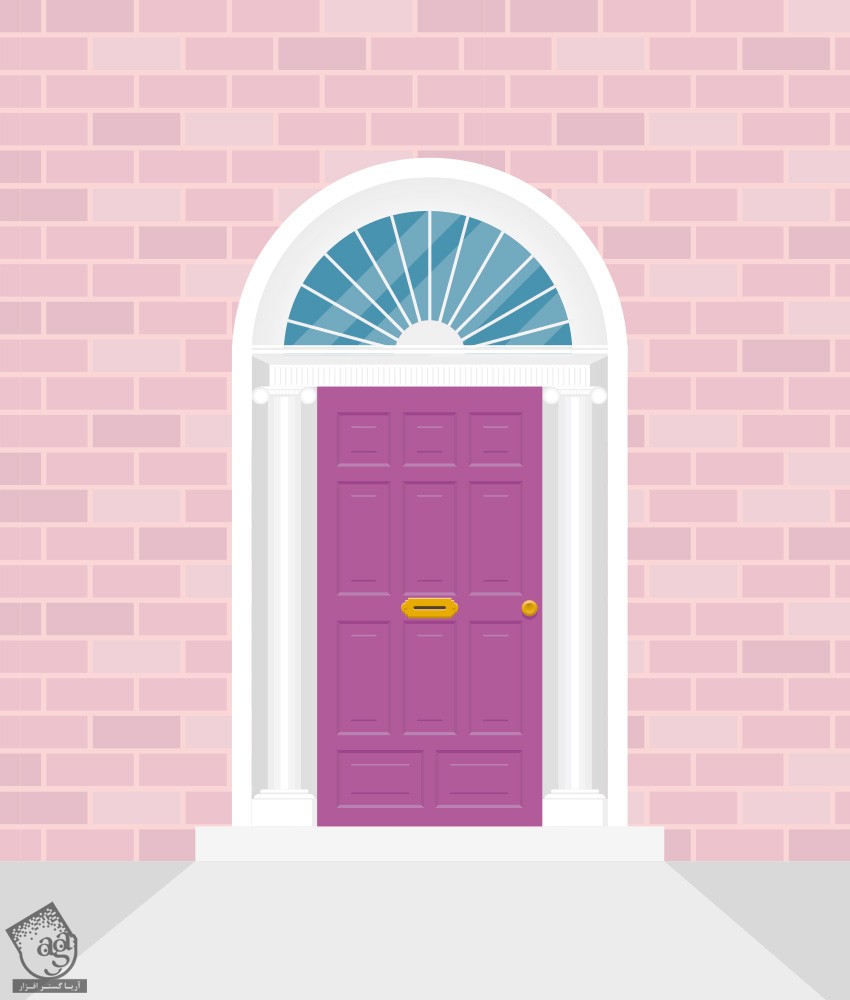
نتیجه

امیدواریم ” آموزش Illustrator : تصویرسازی در ایرلندی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت