No products in the cart.
آموزش Photoshop : افکت متنی علامت انباری – قسمت اول

آموزش Photoshop : افکت متنی علامت انباری – قسمت اول
توی این آموزش، افکت متنی علامت انباری رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی علامت انباری ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
اضافه کردن متن
گام اول
یک سند جدید به ابعاد 1000 در 800 پیکسل درست می کنیم.
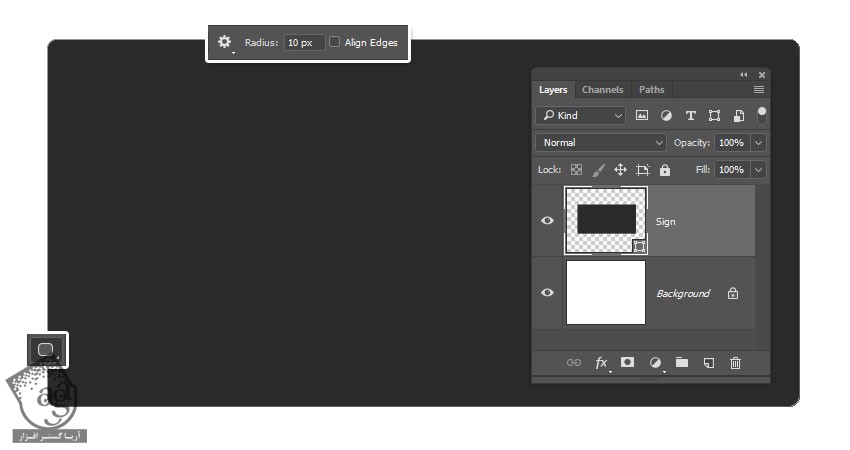
ابزار Rounded Rectangle رو برداشته و میریم سراغ نوار امکانات. Radius رو روی 10 پیکسل قرار میدیم.
اسم لایه رو میزاریم Sign.

گام دوم
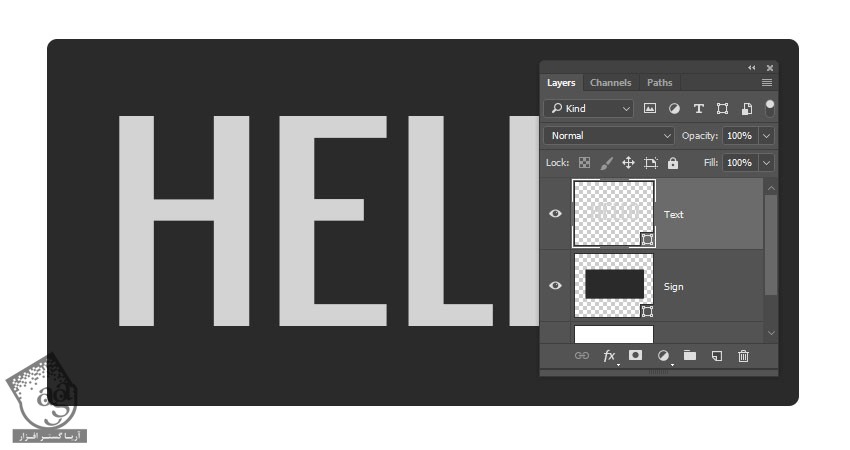
متن رو با حروف بزرگ و با استفاده از فونت Grounday تایپ می کنیم. Size رو روی 300 یا هر عدد دیگه ای که دوست دارین، قرار میدیم. بعد هم اندازه شکل Sign رو هم در صورت لزوم تغییر میدیم تا با متن هماهنگ بشه.
متن رو در وسط شکل Sign قرار میدیم.

گام سوم
اسم لایه متن رو میزاریم Text. روی اون کلیک راست کرده و Convert to Shape رو می زنیم.

گام چهارم
لایه متن رو Duplicate کرده و عنوان Stroke رو برای نسخه کپی در نظر می گیریم.

گام پنجم
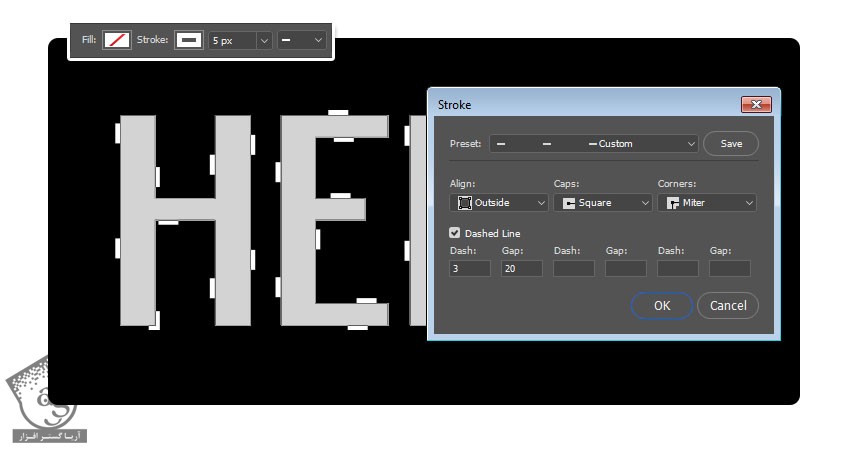
ابزار Direct Selection رو بر می داریم. میریم سراغ نوار امکانات و Fill رو روی None و Stroke Size رو روی 5 قرار میدیم.
روی آیکن Set Shape Stroke Type و بعد هم روی دکمه More Options کلیک می کنیم تا تنظیمات Stroke باز بشه.
Align رو روی Outside و Caps رو روی Square و Corners رو روی Miter قرار میدیم.
Dashed Line رو تیک می زنیم. Dash رو روی 3 و Gap رو روی 20 قرار میدیم.

کم کردن شکل ها
گام اول
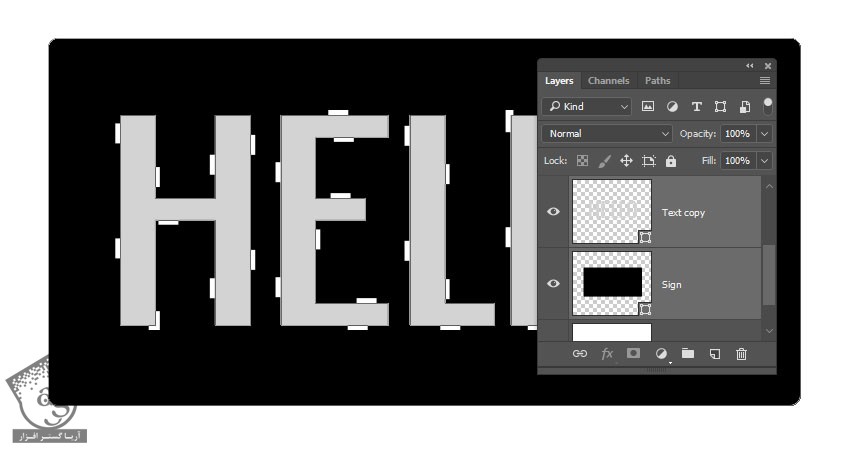
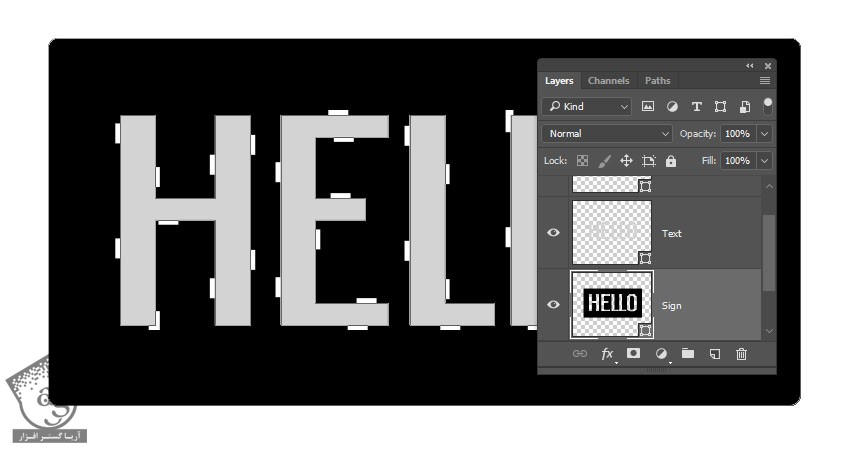
لایه متن رو Duplicate می کنیم. لایه کپی رو بالای لایه Sign قرار میدیم. بعد هم هر دو لایه text Copy و Sign رو انتخاب می کنیم.

گام دوم
وارد مسیر Layer > Combine Shapes > Subtract Front Shape میشیم.
اسم لایه حاصل رو میزاریم Sign و Fill رو روی رنگ مورد نظر قرار میدیم.

گام سوم
ابزار Ellipse رو بر میداریم. Alt رو نگه می داریم و با کلیک و درگ، دایره کوچکی رو نزدیک به زاویه بالای سمت چپ شکل اضافه می کنیم.
تا حد امکان، این دایره رو نزدیک به لبه ها می کنیم.

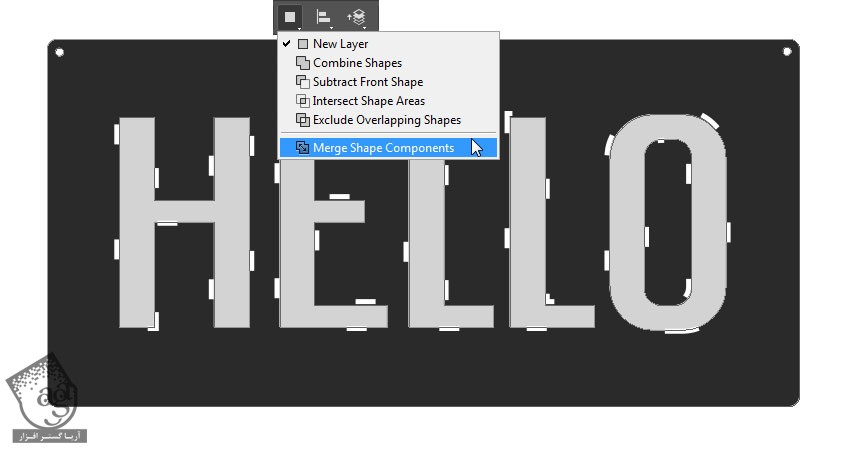
گام چهارم
یک دایره دیگه نزدیک به زاویه سمت راست شکل Sign اضافه می کنیم.
اگه هماهنگ کردن هر دو دایره براتون مشکل هست، می تونیم اون ها رو توی لایه های مختلفی قرار بدین و بعد هم شکل Text کم کنین.
وقتی این کار تمام شد، روی آیکن Path Operations نوار امکانات کلیک کرده و بعد هم Merge Shape Components رو می زنیم.

درست کردن 3D Mesh ها و کار با 3D Scene
گام اول
هر کدوم از لایه ها رو انتخاب کرده و وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم.

گام دوم
تمام لایه های سه بعدی رو انتخاب کرده و وارد مسیر 3D > Merge 3D Layers میشیم.

گام سوم
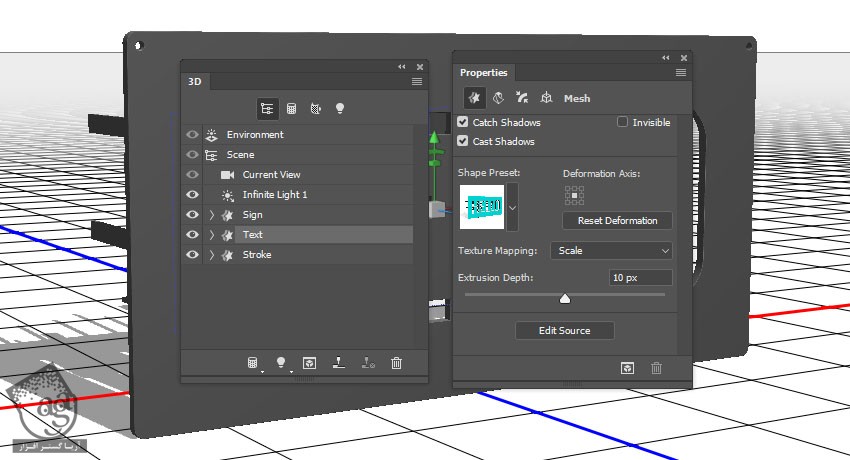
برای دسترسی به Setting و Properties، باید دو تا پنل رو باز کنیم. پنل 3D و Properties که هر دوی اون ها توی منوی Window قرار دارن.
توی پنل 3D، تمام مولفه های صحنه سه بعدی وجود داره و موقعی که روی عنوان اون ها کلیک می کنیم، می تونیم به تنظیمات اون ها در پنل Properties دسترسی داشته باشیم. بنابراین همیشه تب مولفه ای که می خوایم رو از پنل 3D انتخاب می کنیم و بعد هم تنظیمات اون رو توی پنل Properties قرار میدیم.

گام چهارم
ابزار Move رو که انتخاب کنیم، به 3D Mode ها در سمت راست نوار امکانات دسترسی پیدا می کنیم.
بعد از انتخاب Mode ها، با کلیک و درگ، تغییرات رو اعمال می کنیم. از 3D Mode ها برای تغییر Current View یا نمای کنونی به زاویه مورد نظر، استفاده می کنیم.

تنظیم 3D Mesh و Cap Settings
گام اول
تب مش Sign رو از پنل 3D انتخاب می کنیم و Extrusion Depth رو توی پنل Properties روی 10 قرار میدیم.

گام دوم
روی آیکن Cap که بالای پنل Properties قرار داره کلیک کرده و Sides رو روی Front and Back و Bevel Width رو روی 1 و Contour رو روی Half Round قرار میدیم.

گام سوم
Extrusion Depth مش متن رو روی 10 درصد قرار میدیم.

گام چهارم
روی آیکن Cap کلیک می کنیم. Sides رو روی Front and Back و Bevel Width رو روی 2 و Contour رو روی Half Round قرار میدیم.

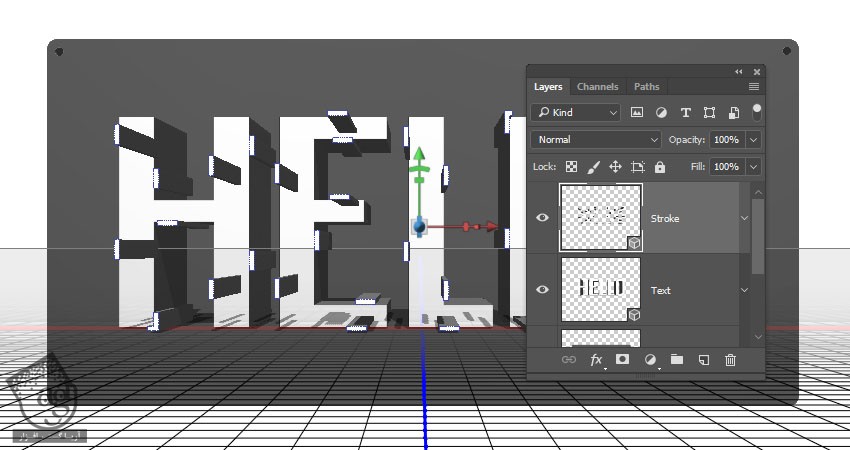
گام پنجم
Extrusion Depth مش Stroke رو روی 50 پیکسل قرار میدیم.

گام ششم
ابزار Move رو بر می داریم. تب مش لایه متنی که می خوایم جا به جا کنیم رو انتخاب کرده و از 3D Axis برای جا به جا کردن اون ها کمک می گیریم.

اضافه کردن Preset
گام اول
یک لایه جدید بالای لایه 3D درست می کنیم. اسمش رو میزاریم Donut و رنگ مشکی رو برای Fill در نظر می گیریم.

گام دوم
وارد مسیر 3D > New Mesh front Layer > Mesh Preset > Donut میشیم.
روی تب Current View مش Donut از پنل 3D کلیک کرده و Sign رو از منوی View پنل Properties انتخاب می کنیم.

گام سوم
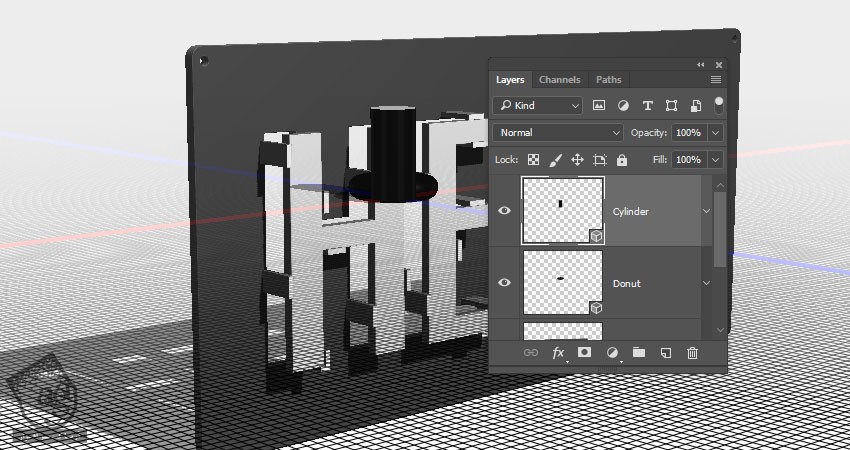
یک لایه دیگه به اسم Cylinder درست می کنیم و رنگ مشکی رو برای Fill در نظر می گیریم.
وارد مسیر 3D > New Mesh from Layer > Mesh Preset > Cylinder میشیم و Current View رو روی Sign تنظیم می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام چهارم
یک لایه دیگه به اسم Sphere درست می کنیم و رنگ مشکی رو برای Fill در نظر می گیریم.
وارد مسیر 3D > New Mesh from Layer > Mesh Preset > Sphere میشیم و Current View رو روی Sign تنظیم می کنیم.

گام پنجم
تمام لایه های 3D رو به همراه لایه Sign انتخاب کرده و وارد مسیر 3D > Merge 3D Layers میشیم.

ایجاد Instance Object ها
گام اول
مش های Cylinder و Sphere رو مخفی کرده و تب مش Donut رو انتخاب می کنیم.

گام دوم
اندازه مش Donut رو کم می کنیم. اون رو می چرخونیم و داخل مش Sign سمت چپ قرار میدیم.
روی آیکن Coordinates بالای پنل Properties کلیک کرده و از مقادیر عددی برای Rotation Angles استفاده می کنیم.

گام سوم
روی تب مش Donut کلیک راست کرده و Instance Object رو می زنیم.

گام چهارم
Instance Object رو به حفره سمت دیگه می بریم.

تغییر مقیاس مش های 3D
گام اول
مش Cylinder رو ظاهر می کنیم. Scale رو روی محور Y تغییر میدیم.
اگه از مقادیر Coordinates استفاده می کنیم، باید روی آیکن Scale کلیک کرده و تیک Uniform Scaling رو برداریم.

گام دوم
مش Cylinder رو بالای مش Donut قرار میدیم.

گام سوم
یک Instance Object از مش Cylinder درست کرده و اون رو بالای مش Donut قرار میدیم.

گام چهارم
همین کار رو تکرار کرده و مش های Sphere رو هم اضافه می کنیم.

ایجاد متریال فلزی
گام اول
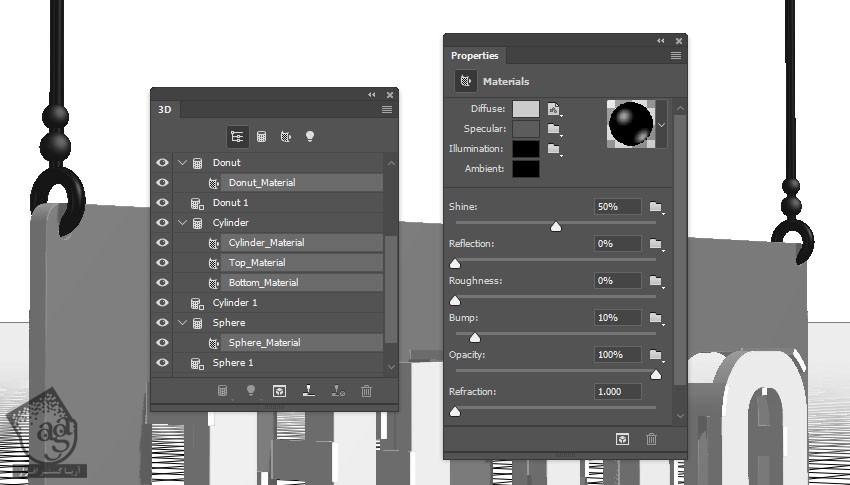
تب های Donut و Cylinder و Sphere Material رو انتخاب کرده و تنظمیات زیر رو وارد می کنیم.
Specular روی 138, 138, 138
Shine روی 50
مقدار Reflection رو هم یک مقدار افزایش میدیم.

گام دوم
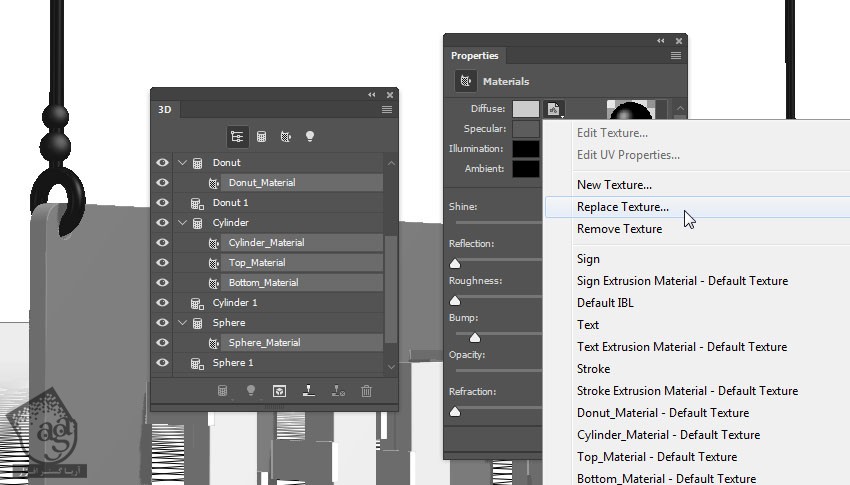
روی آیکن Diffuse Texture کلیک کرده و Replace Texture رو می زنیم و تکسچر مورد نظر رو جایگزین می کنیم.

گام سوم
تب Donut_Material رو انتخاب می کنیم. روی آیکن Diffuse Texture کلیک کرده و Edit Texture رو می زنیم.

گام چهارم
به این ترتیب، فایل تکسچر مورد نظر باز میشه. یک Levels Adjustment Layer اضافه کرده و Gamma رو روی 0.55 قرار میدیم و فایل رو ذخیره کرده و می بندیم.

گام پنجم
روی آیکن Diffuse Texture بار دیگه کلیک کرده و Edit UV Properties رو می زنیم. در صورت لزوم، مقادیر Tiling تکسچر رو هم تنظیم می کنیم.

” آموزش Photoshop : افکت متنی علامت انباری – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت