No products in the cart.
آموزش Illustrator : تصویرسازی دفترچه یادداشت – قسمت دوم

آموزش Illustrator : تصویرسازی دفترچه یادداشت – قسمت دوم
توی این آموزش، نحوه تصویرسازی دفترچه یادداشت رو با استفاده از Illustrator با هم می بینیم. برای اینکار از تعدادی افکت و همچنین تکنیک های Blending یا ادغام استفاده می کنیم. سایه و هایلایت به شکل اضافه می کنیم و نحوه اضافه کردن سوراخ و حلقه صفحات رو با استفاده از تکنیک های ساده وکتوری و همچنین افکت های Transform و Warp با هم یاد می گیریم. در نهایت با تکنیک های مقدماتی Masking و اضافه کردن بافت با استفاده از قلموها و الگوهای داخل این نرم افزار، آشنا میشیم. توی قسمت اول، بخشی از کار رو انجام دادیم. حالا بیاین ادامه بدیم.
با ” آموزش Illustrator : تصویرسازی دفترچه یادداشت ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : تصویرسازی دفترچه یادداشت – قسمت اول “
اضافه کردن حلقه
گام اول
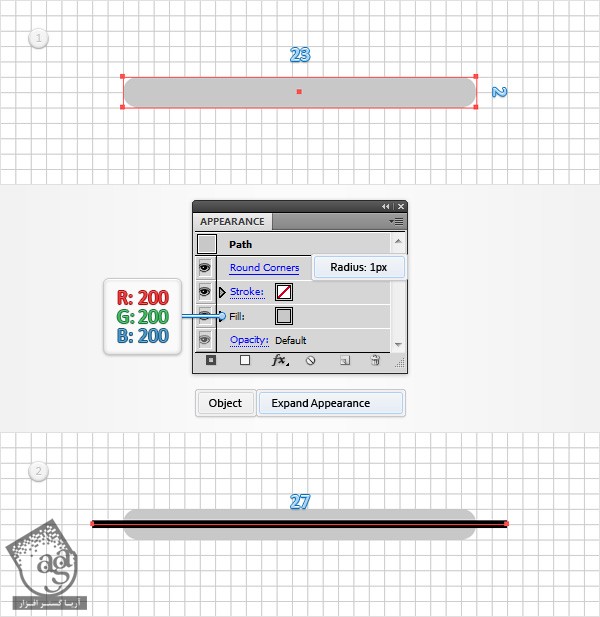
Snap to Grid رو از مسیر View > Snap to Grid فعال می کنیم. با استفاده از ابزار Rectangle، یک شکل 23 در 2 پیکسل رسم می کنیم و مقادیر رنگی R=200, G=200, B=200 رو براش در نظر می گیریم. مطمئن میشیم که این مستطیل خاکستری رنگ همچنان انتخاب شده باشه. حالا وارد مسیر Effect > Stylize > Rounded Corners میشیم. عدد 1 پیکسل رو برای Radius در نظر می گیریم و Ok می زنیم. مسیر Object > Expand Appearance رو دنبال می کنیم. حالا میریم سراغ ابزار Pen و یک مسیر افقی به طول 27 پیکسل رو رسم می کنیم و اون رو در محلی که در تصویر دوم می بینین، قرار میدیم. یک Stroke ساده برای این مسیر در نظر می گیریم تا بهتر بتونیم اون رو تشخیص بدیم.

گام دوم
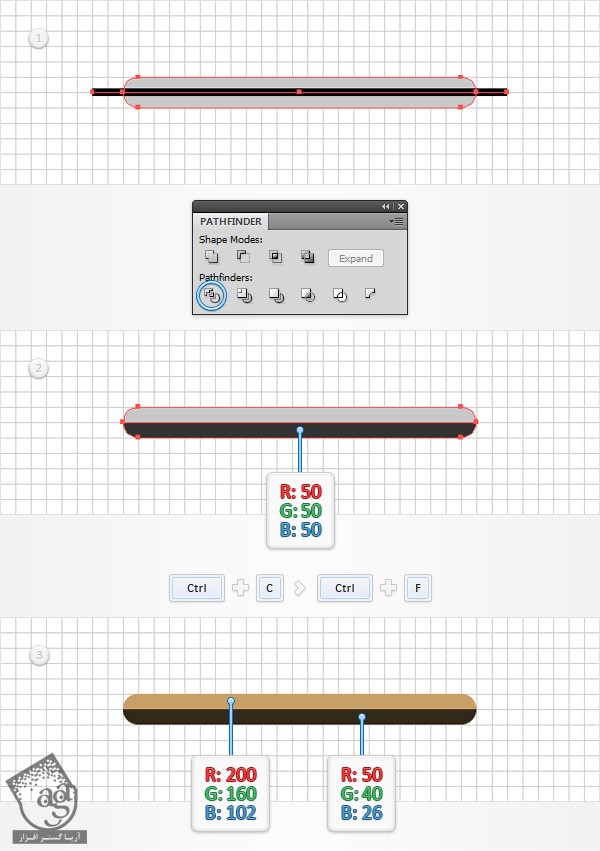
مسیر افقی رو به همراه مستطیل خاکستری رنگ مجددا انتخاب می کنیم و روی دکمه Divide پنل Pathfinder کلیک می کنیم. این طوری این مستطیل به نیمه های مساوی تقسیم میشه. نیمه پایینی رو اننتخاب می کنیم و مقادیر رنگی R=50, G=50, B=50 رو جایگزین می کنیم. میریم سراغ پنل Layers و روی گروهی که توی مرحله درست کردیم، دابل کلیک می کنیم و اسمش رو میزاریم RingBack. گروه RingBack رو Duplicate می کنیم و اسم کپی بالا رو میزاریم RingFront. دو شکل موجود در گروه RingFront رو انتخاب می کنیم و مقادیر رنگی Fill موجود رو با چیزی که در تصویر سوم می بینین، جایگزین می کنیم.

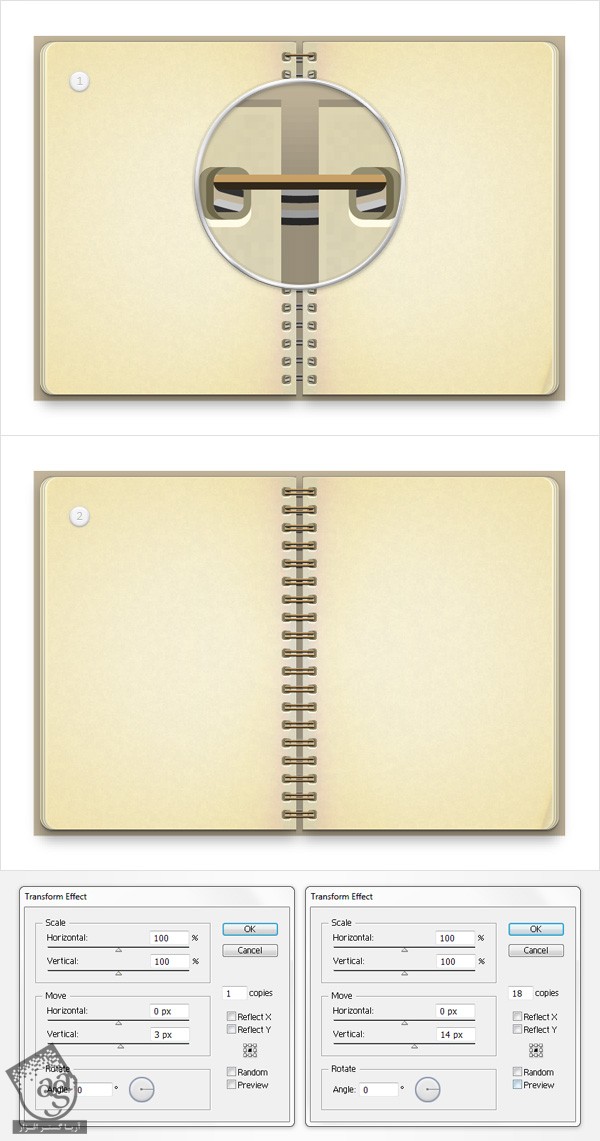
گام سوم
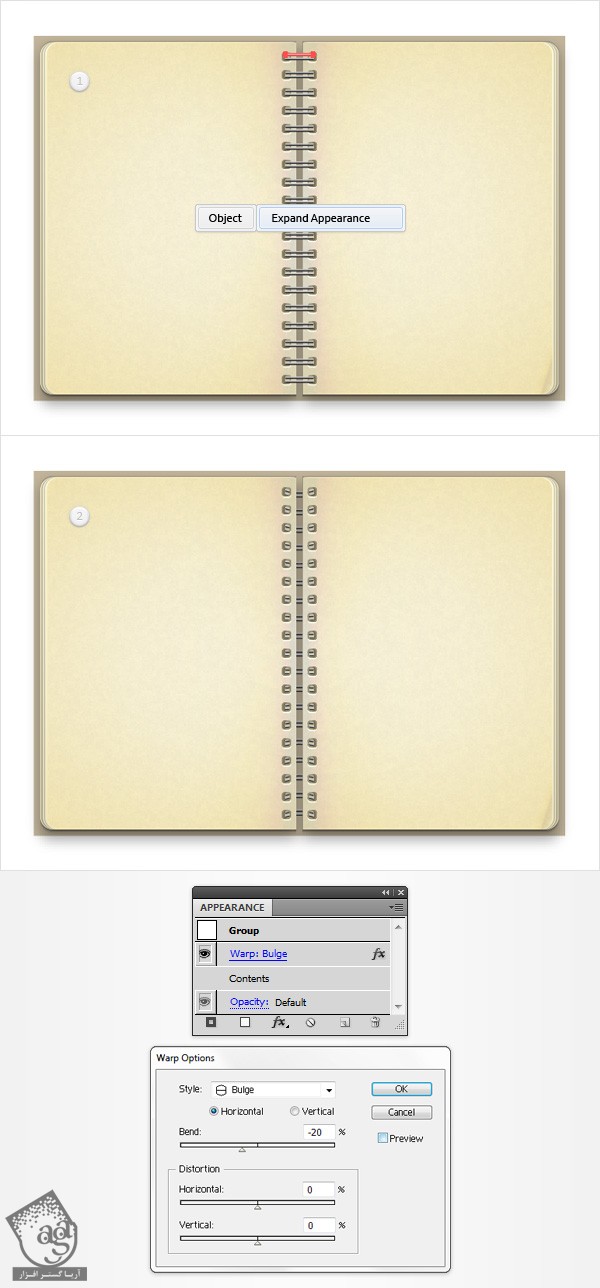
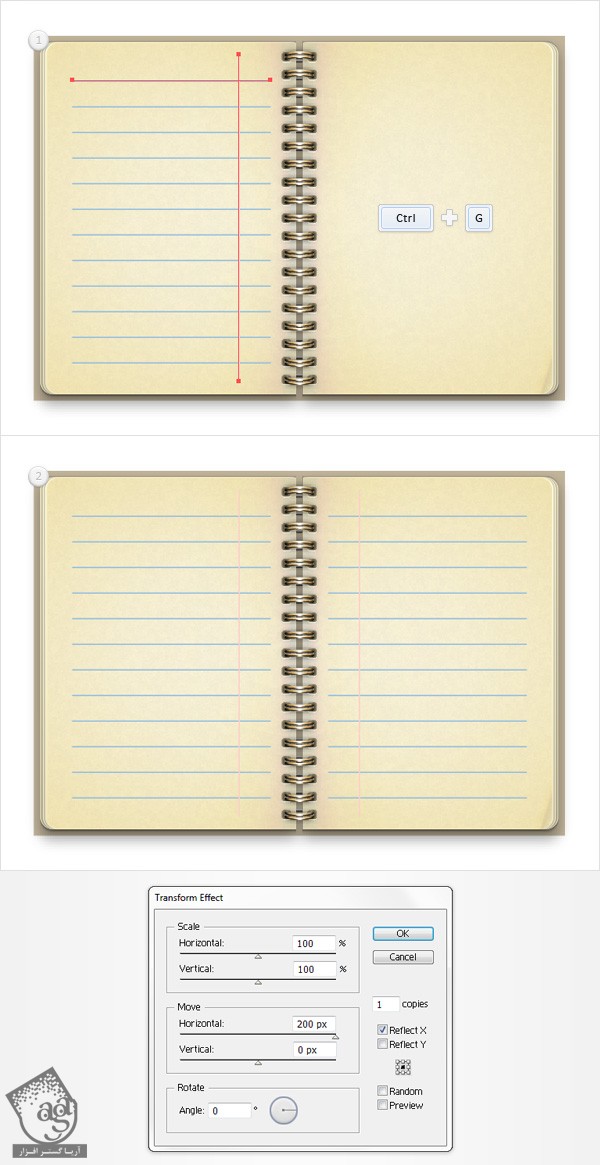
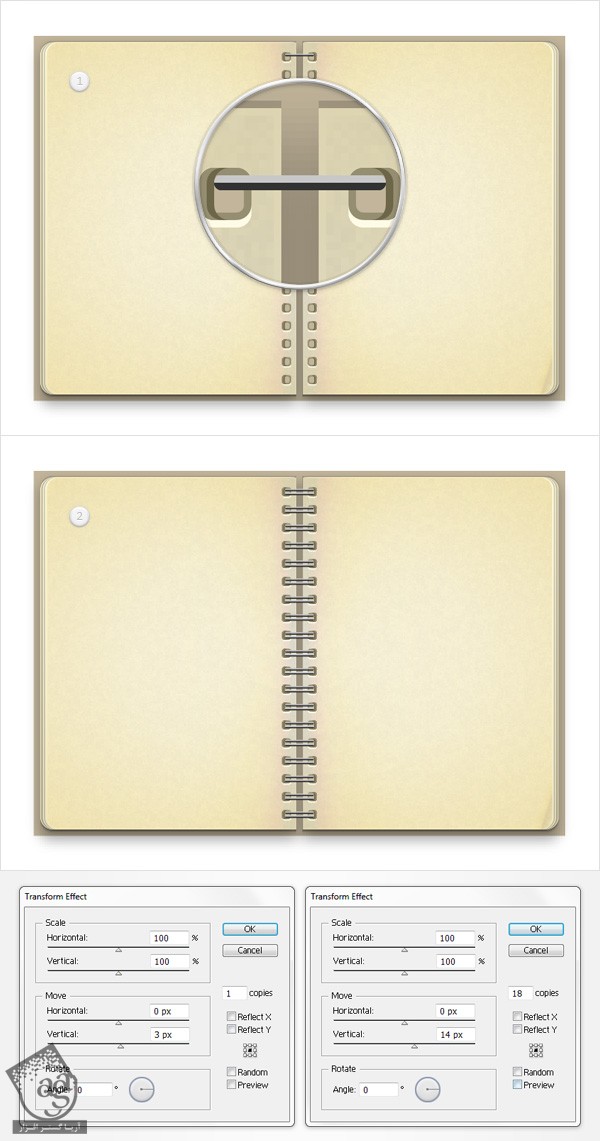
گروه RingBack رو انتخاب می کنیم و اون رو در محلی که در تصویر اول می بینین، قرار میدیم. بعد هم وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که در پنجره سمت چپ می بینین رو وارد می کنیم و Ok می زنیم. مجددا وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که در پنجره سمت راست می بینین رو وارد می کنیم و Ok می زنیم.
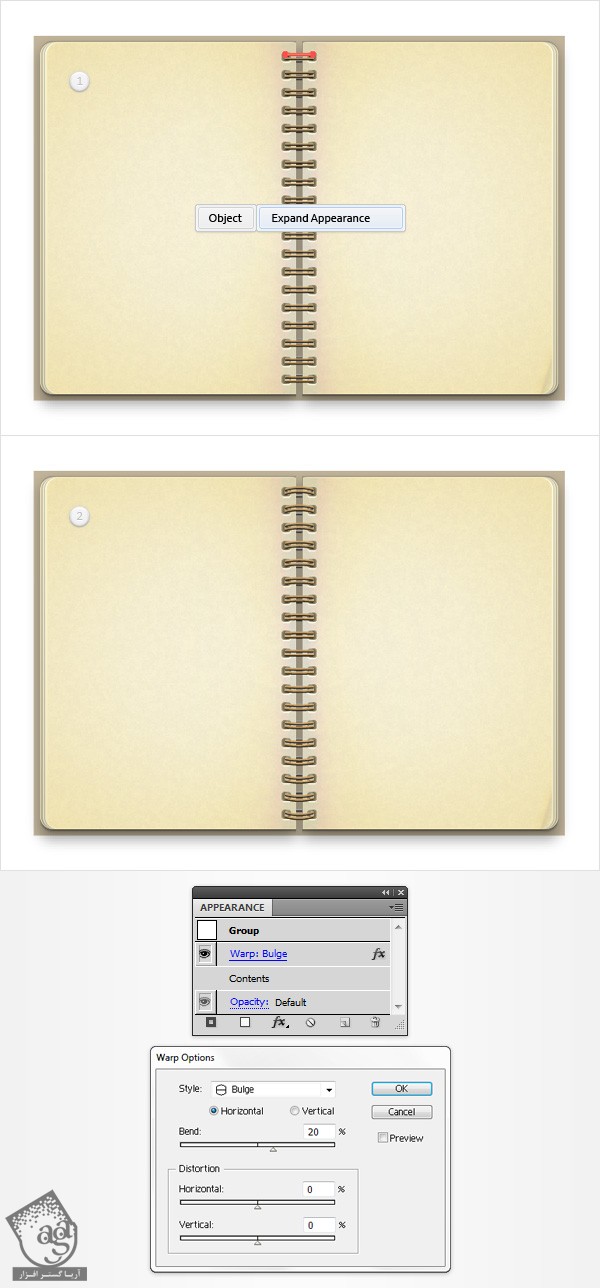
گام چهارم
مطمئن میشیم که گروه RingBack همچنان در وضعیت انتخاب قرار داشته باشه. مسیر Object > Expand Appearance رو دنبال می کنیم. گروه حاصل رو انتخاب می کنیم و اون رو پشت گروه Pages قرار میدیم. وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که در تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
گروه RingFront رو مجددا انتخاب می کنیم و اون رو در محلی که در تصویر اول می بینین، قرار میدیم. حالا وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که در پنجره سمت چپ می بینین، وارد می کنیم و Ok می زنیم. مجددا مسیر Effect > Distort & Transform > Transform رو دنبال می کنیم. مقادیری که توی پنجره سمت راست می بینین رو وارد می کنیم و Ok می زنیم.

گام ششم
مطمئن میشیم که گروه RingFront همچنان انتخاب شده باشه. مسیر Object > Expand Appearance رو دنبال می کنیم. گروه حاصل رو انتخاب می کنیم و وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که در تصویر می بینین رو وارد می کنیم و Ok می زنیم.

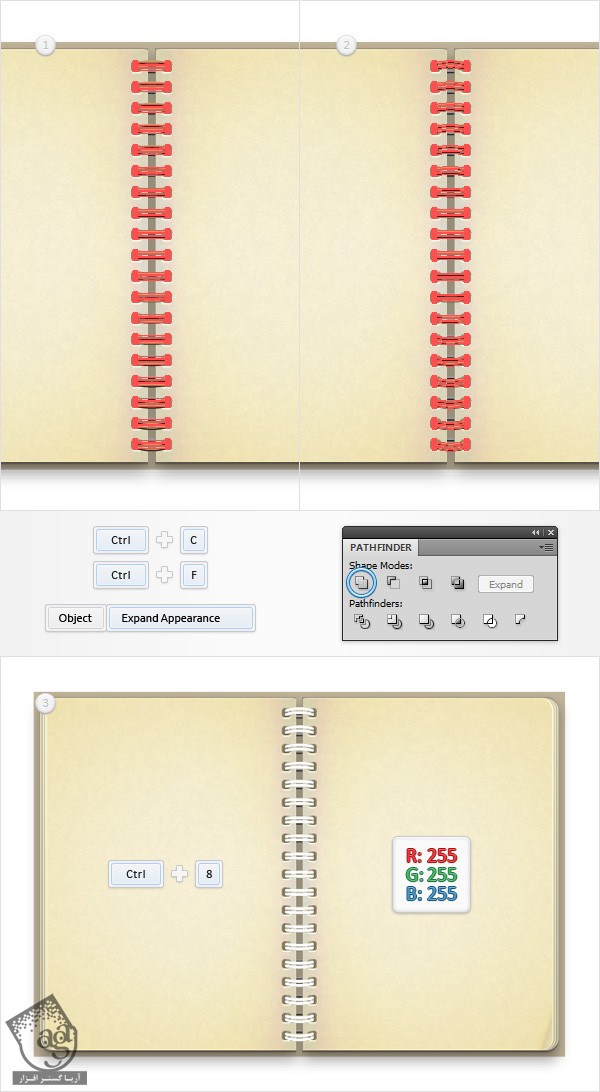
گام هفتم
گروه RingFront رو مجددا انتخاب می کنیم و ازش کپی می گیریم. مطمئن میشیم که فقط نسخه کپی انتخاب شده باشه. حالا وارد مسیر Object > Expand Appearance میشیم. شکل های حاصل رو انتخاب می کنیم و روی دکمه Unite از پنل Pathfinder کلیک می کنیم. بعد هم Ctrl+8 رو فشار میدیم و رنگ سفید رو برای مسیر مرکب جدید در نظر می گیریم.

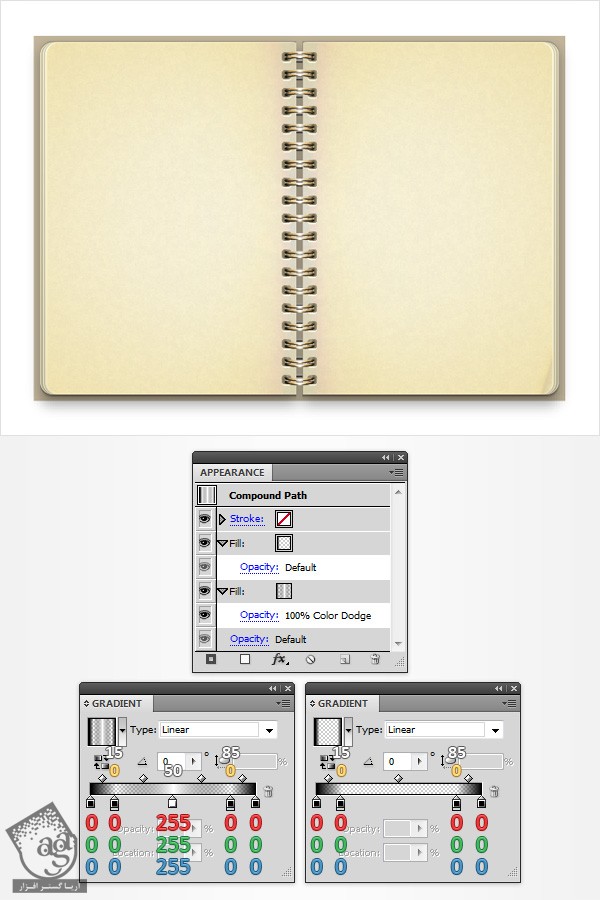
گام هشتم
مطمئن میشیم که مسیر مرکب سفید در وضعیت انتخاب قرار داشه باشه. حالا میریم سراغ پنل Appearance و بعد هم Fill کنونی رو انتخاب می کنیم. Blending Mode رو روی Color Dodge قرار میدیم. بعد هم linear Gradient رو جایگزین رنگ سفید می کنیم. میریم سراغ پنل Appearance و دومین Fill رو اضافه می کنیم. یادتون باشه که اعداد سفید تصویر Gradient نشون دهنده درصد Location و صفرهای زرد رنگ نشان دهنده درصد Opacity هستن.

گام نهم
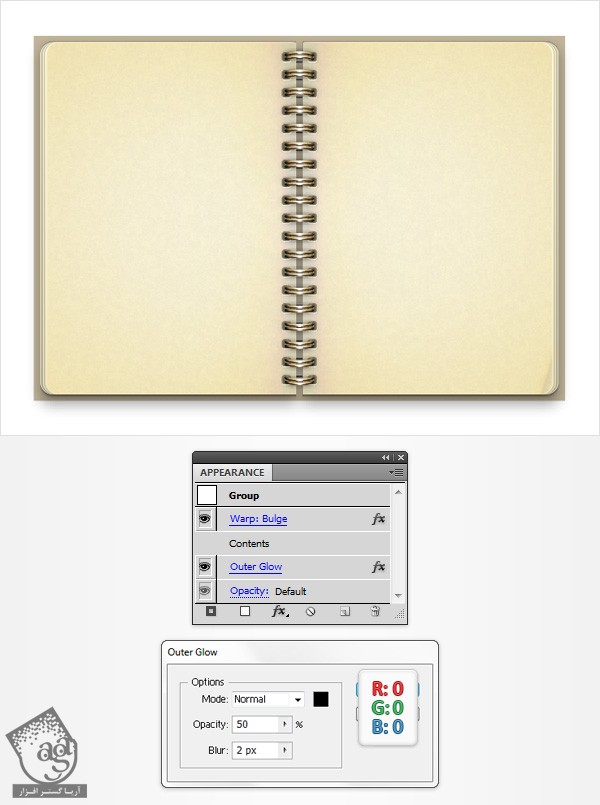
گروه RingFront رو مجددا انتخاب می کنیم و وارد مسیر Effect > Stylize > Outer Glow میشیم. مقادیری که در تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم.

طراحی خطوط راهنما
گام اول
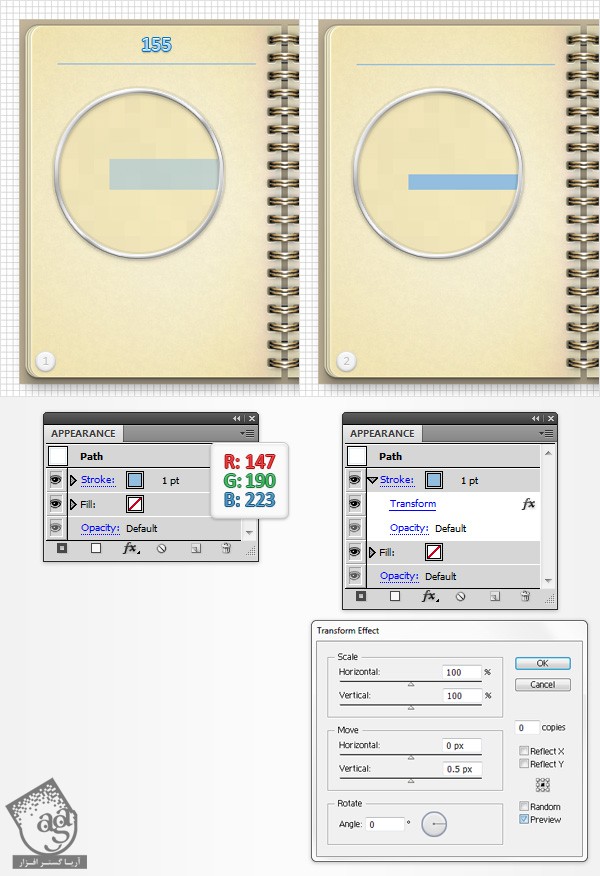
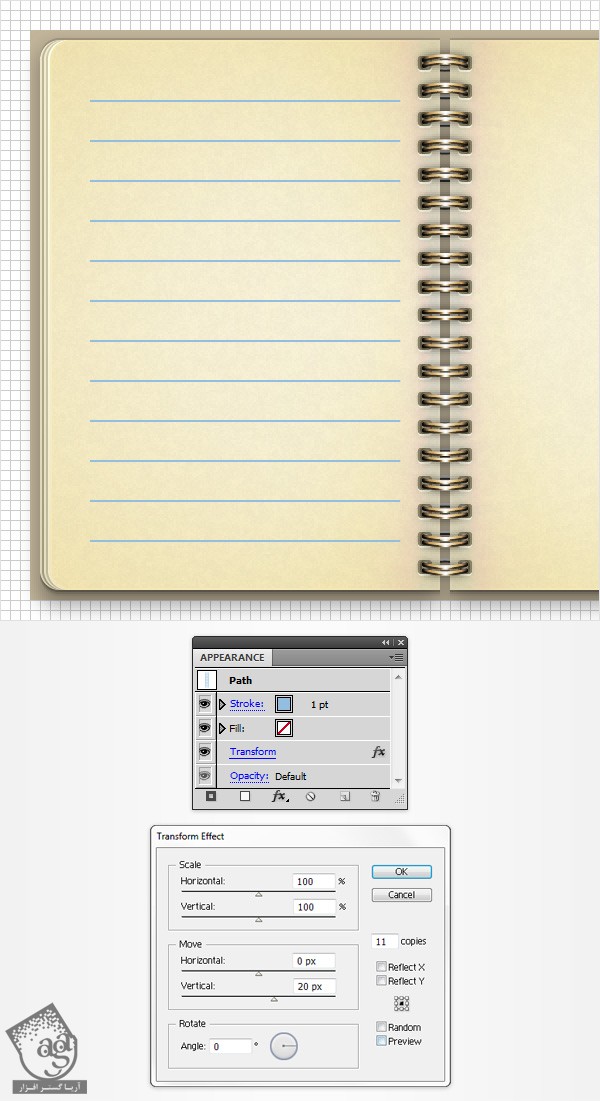
فاصله بین خطوط چهارخانه رو روی 5 پیکسل قرار میدیم. برای اینکار، مسیر Edit > Preferences > Guides & Grid رو دنبال می کنیم و عدد 5 رو برای Gridline Every در نظر می گیریم. با استفاده از ابزار Pen، یک مسیر افقی به طول 155 پیکسل رسم می یکنم و اون رو در محلی که در تصویر اول می بینین، قرار میدیم. یک Stroke 1 پیکسلی به این مسیر جدید اضافه می کنیم و مقادیر رنگی R=147, G=190, B=223 رو براش در نظر می گیریم. حالا فقط باید کاری کنیم که این مسیر جدید با خطوط چهارخانه تراز باشه. این مسیر رو مجددا انتخاب می کنیم. میریم سراغ پنل Appearance. بعد هم Stroke رو انتخاب می کنیم و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که در تصویر می بینین رو وارد می کنیم و Ok می زنیم. Pixel Preview رو فعال می کنیم و بعد هم مسیر رو با و بدون تاثیر Transform بررسی می کنیم تا تغییرات رو به خوبی ببینیم.

گام دوم
خط آبی رو مجددا انتخاب می کنیم و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام سوم
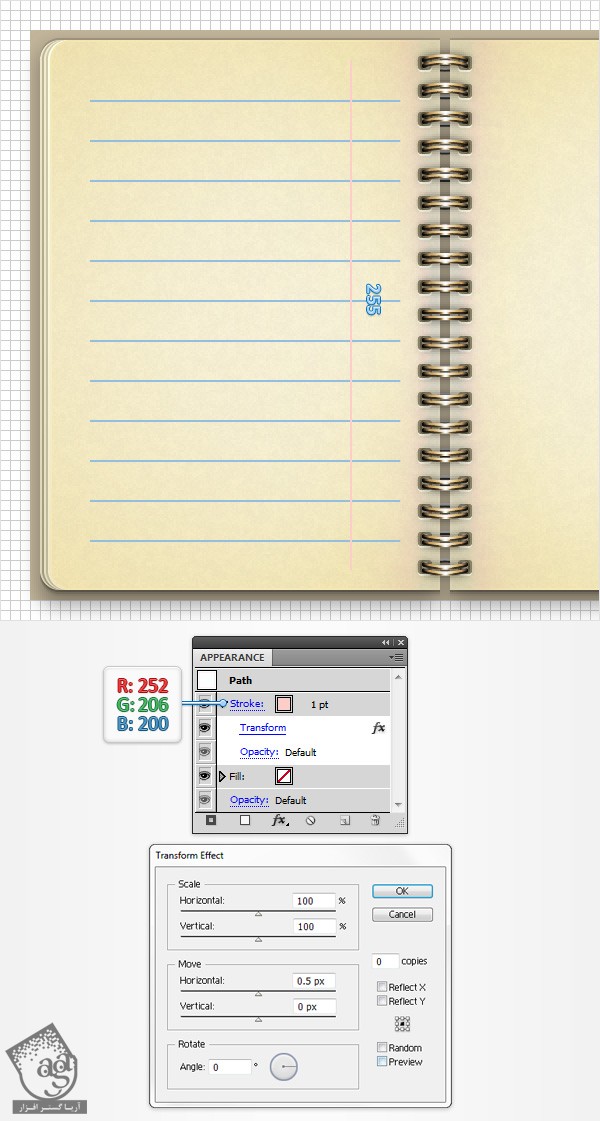
از ابزارPen برای کشیدن یک مسیر عمودی به طول 255 پیکسل استفاده می کنیم. بعد هم اون رو در محلی که در تصویر می بینین، قرار میدیم. یک 1 pt Stroke به این مسیر جدید اضافه می کنیم و مقادیر رنگی R=252, G=206, B=200 رو در نظر می گیریم. مطمئن میشیم که این مسیر جدید در وضعیت انتخاب قرار داشته باشه. بعد میریم سراغ پنل Appearance و گزینه Stroke رو انتخاب می کنیم. وارد مسیر Effect > Distort & Transform > Transform میشیم و مقادیری که در تصویر می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
مسیرهای آبی و صورتی رو مجددا انتخاب می کنیم و اون ها رو با هم گروه می کنیم. این گروه جدید رو انتخاب می کنیم و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم (مطمئن میشیم که Reflect X تیک داشته باشه) و Ok می زنیم. در نهایت باید چیزی مشابه تصویر دوم داشته باشیم.

اضافه کردن سایه و هایلایت به جلد
گام اول
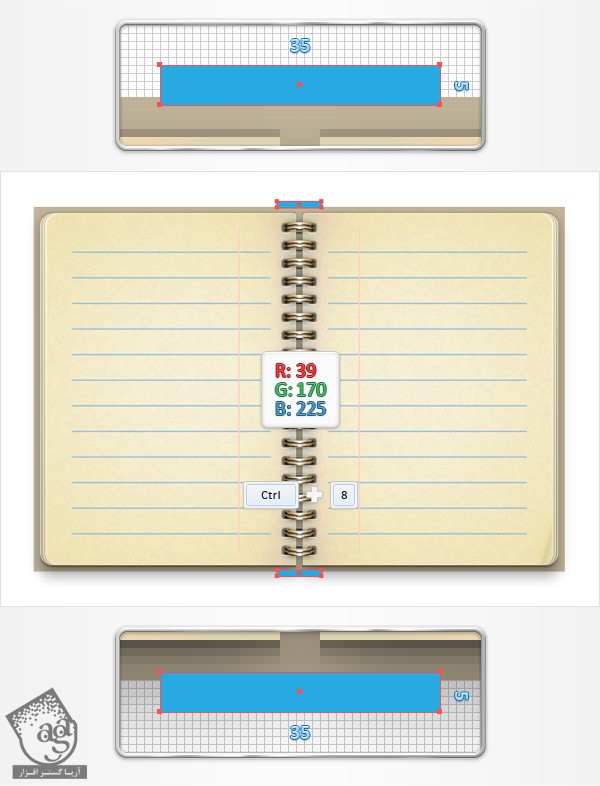
فاصله بین خطوط چهارخانه رو روی 1 پیکسل قرار میدیم. برای این کار، وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی Gridline Every وارد می کنیم. با استفاده از ابزار Rectangle، دو تا شکل 35 در 5 پیکسل رسم می کنیم. مقادیر رنگی R=39, G=170, 225 رو برای هر دو شکل در نظر می گیریم و اون ها رو در محلی که در تصویر اول می بینین، قرار میدیم. مطمئن میشیم که هر دو مستطیل انتخاب شده باشن. بعد هم اون ها رو به مسیر مرکب تبدیل می کنیم.

گام دوم
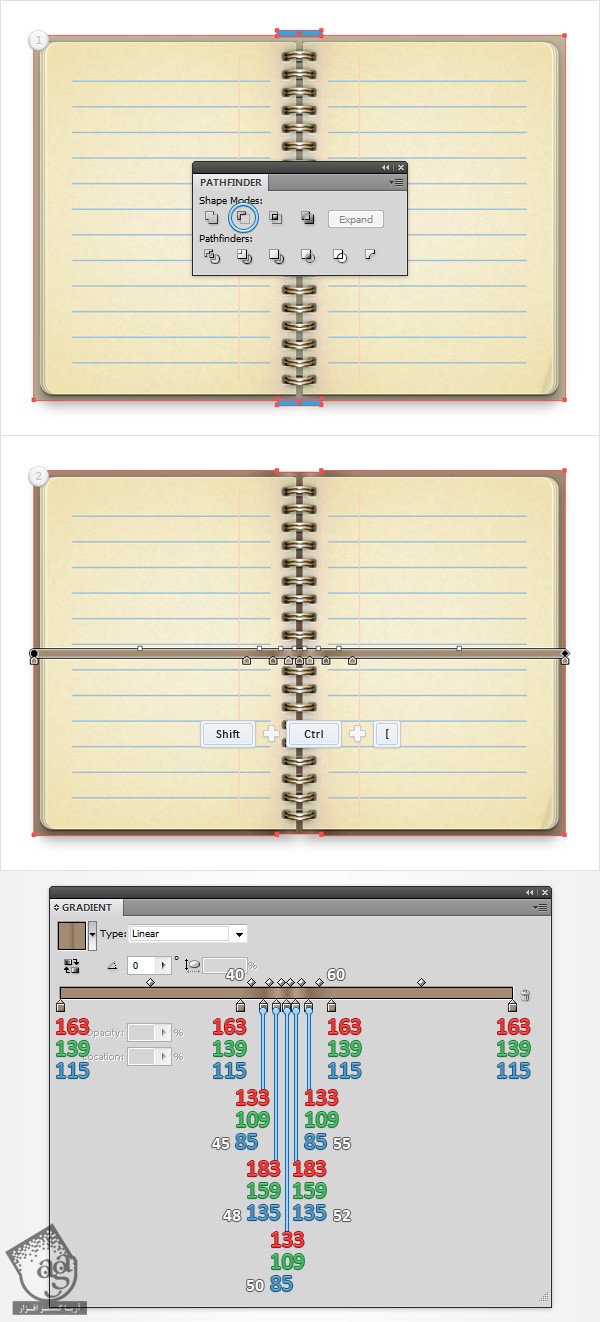
مسیر مرکب آبی رو به همراه مستطیل جلد دفترچه انتخاب می کنیم و روی دکمه Minus Front از پنل Pathfinder کلیک می کنیم. شکل حاصل رو در زیر قرار میدیم. Linear Gradient رو برای Fill در نظر می گیریم. حالا میریم سراغ پنل Layers و اسم شکلی که توی این مرحله درست کردیم رو میزاریم Cover.

گام سوم
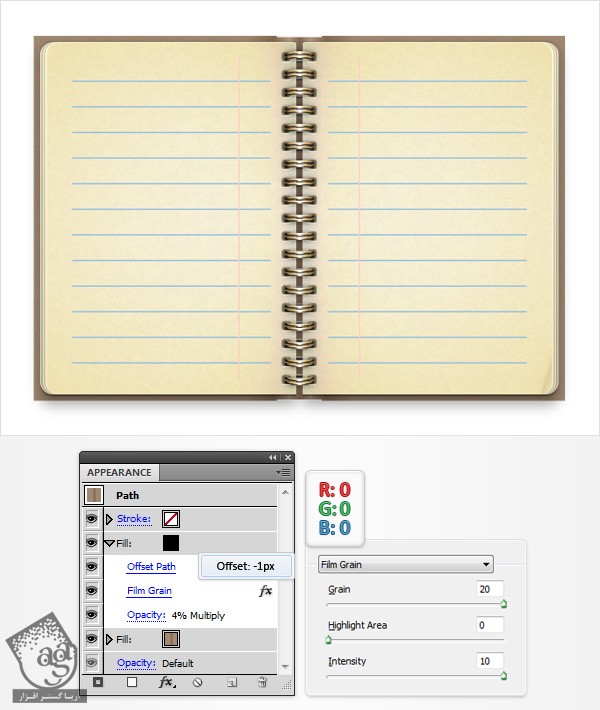
شکل Cover رو مجددا انتخاب می کنیم و میریم سراغ پنل Appearance و دومین Fill رو اضافه می کنیم. این Fill جدید رو انتخاب می یکنم و رنگ مشکی رو براش در نظر می گیریم. Opacity رو هم تا 4% کاهش میدیم و Blending Mode رو روی Multiply قرار میدیم. حالا وارد مسیر Effect > Path > Offset Path میشیم. عدد -1 رو برای Offset در نظر می گیریم و Ok می زنیم. مسیر Effect > Artistic > Film Grain رو دنبال می کنیم. مقادیری که در تصویر می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
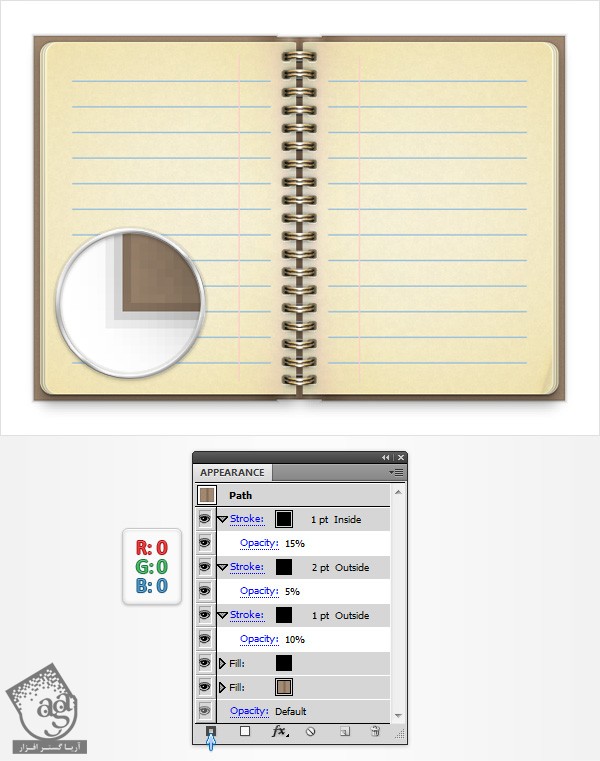
شکل Cover رو مجددا انتخاب می کنیم و وارد پنل Appearance میشیم. یک 1pt Stroke رو اضافه می کنیم. رنگ مشکی رو براش در نظر می گیریم و Opacity رو تا 10% کاهش میدیم. مطمئن میشم که شکل Cover همچنان در وضعیت انتخاب قرار داشته باشه. بعد هم مییرم سراغ پنل Appearance و دومین Fill رو با کلیک روی دکمه Add New Stroke (توی شکل با فلش آبی رنگ گوچکی نشان داده شده) اضافه می کنیم. این Stroke جدید رو انتخاب می کنیم و ضخامتش رو 2pt در نظر می گیریم. Opacity رو تا 5% کاهش میدیم. وراد پنل Appearance میشیم و سومین Stroke رو هم با کلیک روی Add New Stroke اضافه می کنیم. این Stroke جدید رو انتخاب می کنیم. ضخامتش رو روی 1pt در نظر می گیریم و Opacity رو تا 15% کاهش میدیم.

گام پنجم
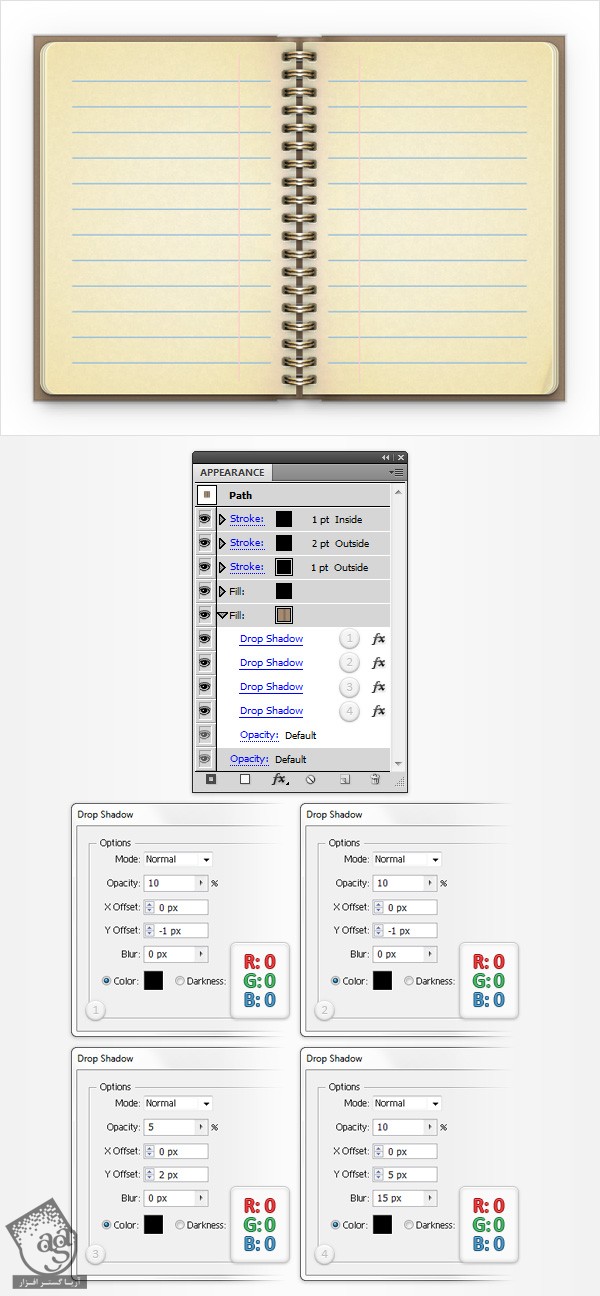
شکل Cover رو مجددا انتخاب می کنیم. میریم سراغ پنل Appearance و بعد هم Fill کنونی رو انتخاب می کنیم. حالا چهار افکت Drop Shadow رو اضافه می کنیم.

گام ششم
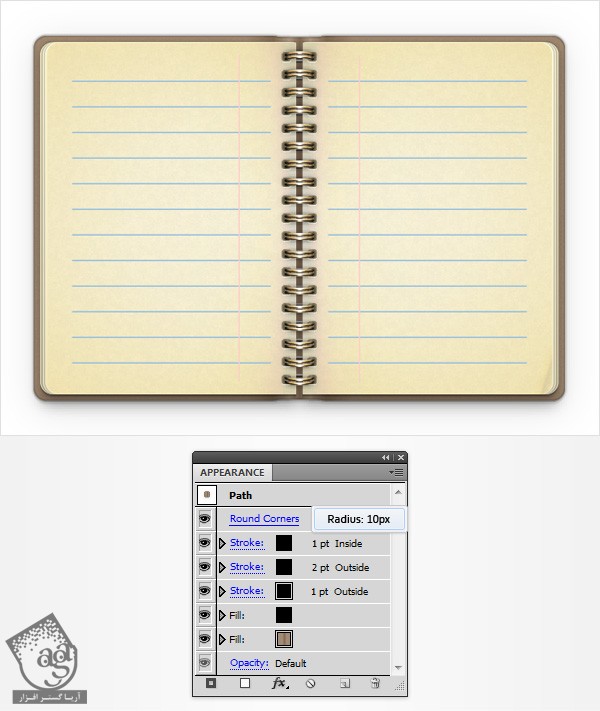
شکل Cover رو مجددا انتخاب می کنیم و وارد پنل Appearance میشیم. مطمئن میشیم که کل مسیر انتخاب شده باشه. مسیر Effect > Stylize > Rounded Corners رو دنبال می کنیم. عدد 10 رو برای Radius رد نظر می گیریم و Ok می زنیم.

اضافه کردن متن
گام اول
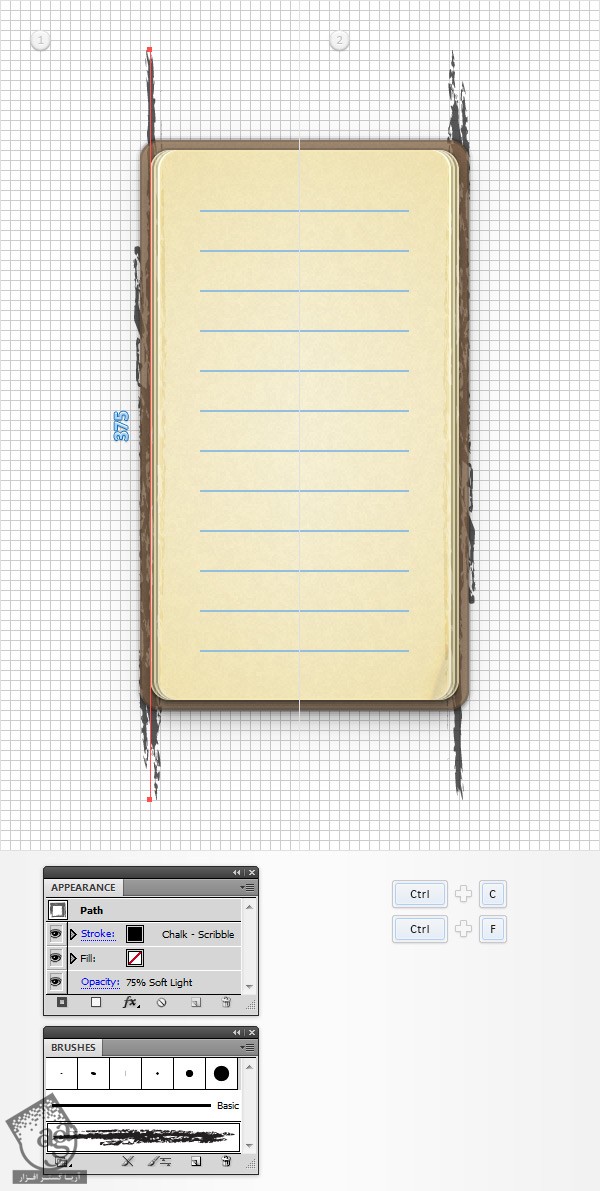
فاصله بین خطوط رو مجددا روی 5 قرار میدیم. برای این کار، وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 5 رو برای Gridline Every در نظر می گیریم. با استفاده از ابزار Pen، یک مسیر عمودی به طول 375 پیکسل رسم می کنیم و اون رو در محلی که در تصویر اول مشاهده می کنین، قرار میدیم. پنل Brushes رو باز می کنیم و یک قلموی Chalk-Scribble رو برای این مسیر در نظر می گیریم. Opacity رو تا 75% کاهش میدیم و Blending Mode رو روی Soft Light میزاریم. این مسیر جدید رو Duplicate می کنیم. نسخه کپی رو انتخاب می کنیم و 180 درجه می چرخونیم و در محلی که در تصویر دوم می بینین، قرار میدیم.

گام دوم
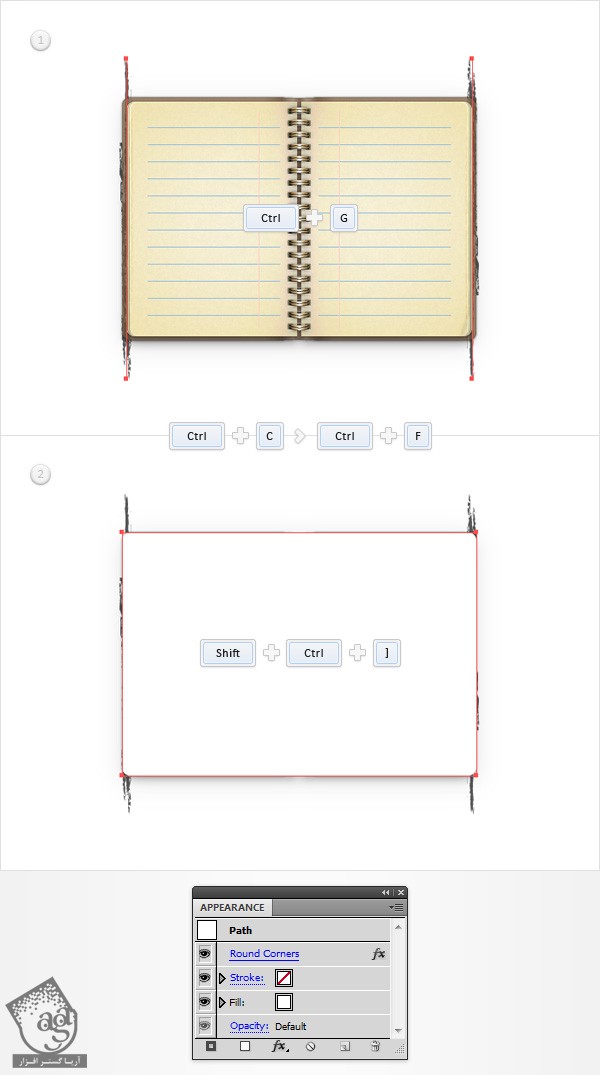
Grid و همچنین Snap to Grid رو غیر فعال می کنیم. هر دو شکل رو انتخاب و با هم گروه می کنیم. شکل Cover رو مجددا انتخاب می کنیم و ازش یک کپی تهیه می کنیم. مطمئن میشیم که این کپی همچنان انتخاب شده باشه. حالا میریم سراغ پنل Appearance و بعد هم Fill و Stroke کنونی رو حذف می کنیم. افکت Rounded Corners رو حفظ می کنیم و یک Fill سفید ساده اضافه می کنیم.

گام سوم
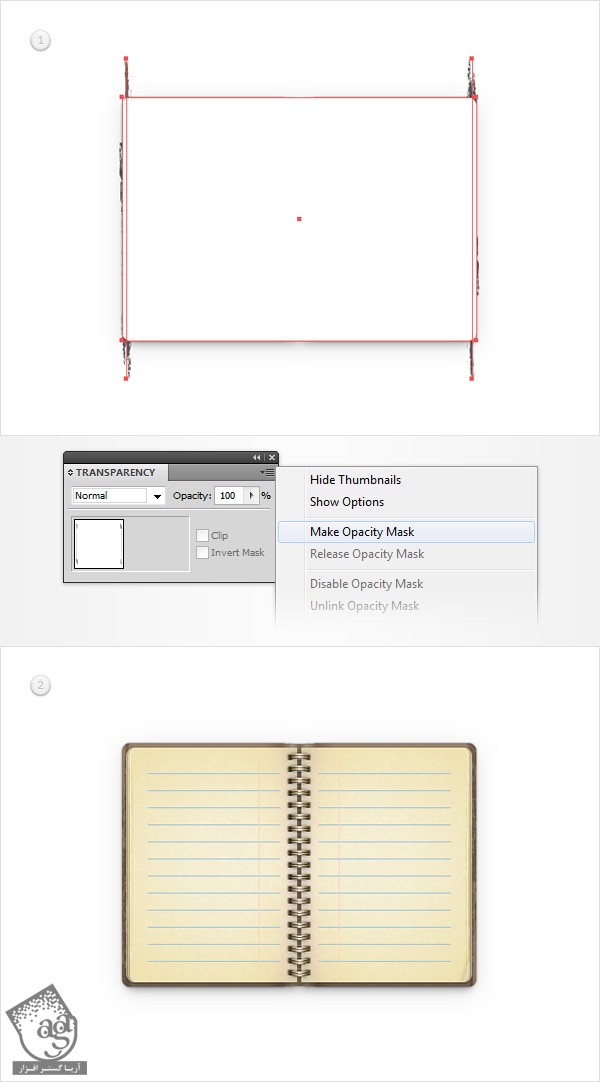
این شکل سفید رو مجددا انتخاب می کنیم و با مسیرهای عمودی گروه می کنیم. منوی پنل Transparency رو باز می کنیم و میریم سراغ Make Opacity Mask. در نهایت باید چیزی مشابه شکل دوم داشته باشیم.

گام چهارم
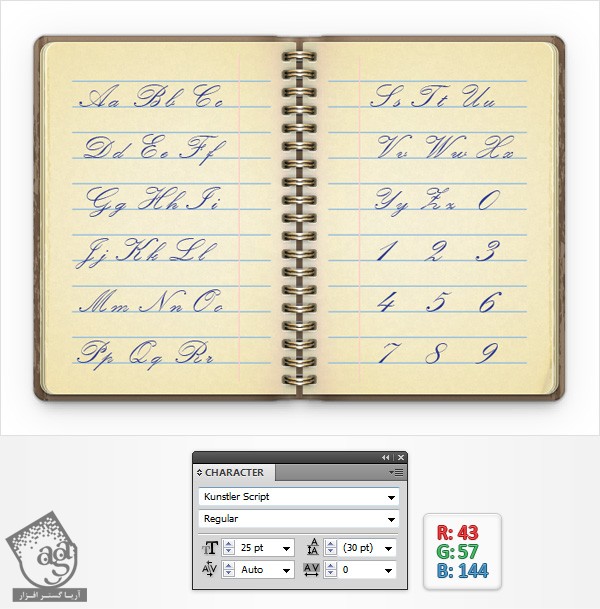
ابزار Type رو بر می داریم و روی صفحه کار کلیک می کنیم و متن مورد نظر رو تایپ می کنیم. از فونت Kunstler Script برای این کار استفاده می کنیم. عدد 25 رو برای Size و مقادیر رنگی R=43, G=57, B=144 در نظر می گیریم.

اضافه کردن پس زمینه
گام اول
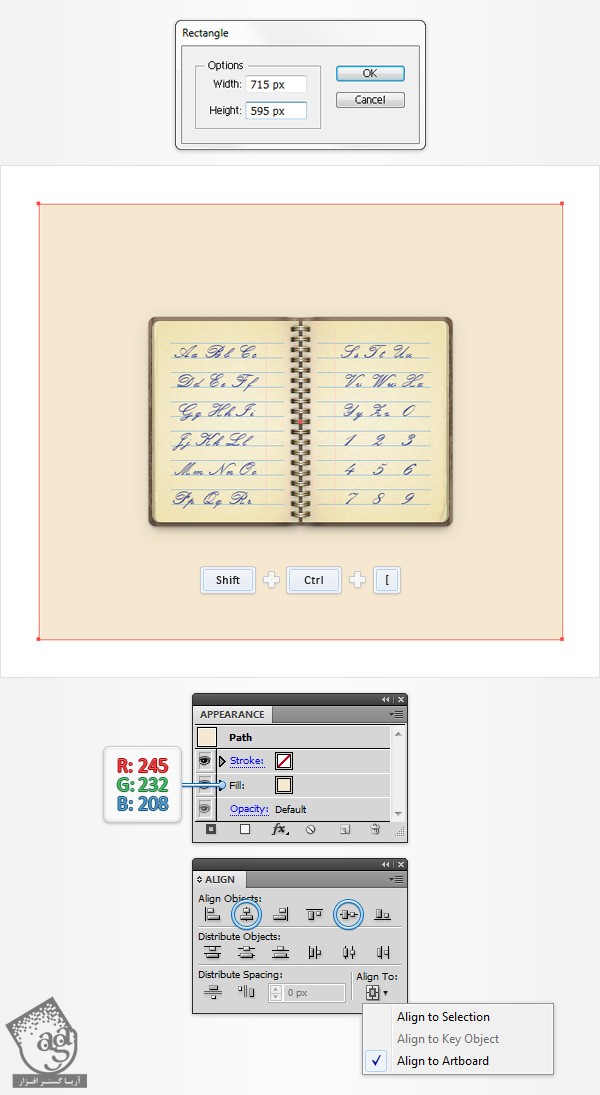
ابزار Rectangle رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Rectangle باز بشه. عدد 715 رو برای Width و 595 رو برای Height در نظر می گیریم و Ok می زنیم. مقادیر رنگی R=245, G=232, B=208 رو برای این شکل جدید در نظر می گیریم و اون رو به عقب می فرستیم. حالا باید این مستطیل رو در مرکز صفحه قرار بدیم. بنابراین پنل Align رو باز می کنیم. Align to Artboard رو می زنیم (منو رو باز می کنیم و روی میریم سراغ Show Options) و بعد هم روی دکمه های Horizontal Align Center و همچنین Vertical Align Center کلیک می کنیم. در نهایت این مستطیل باید کل صفحه کار رو بپوشونه. میریم سراغ پنل Layers و اسم این شکل رو میزاریم Background.

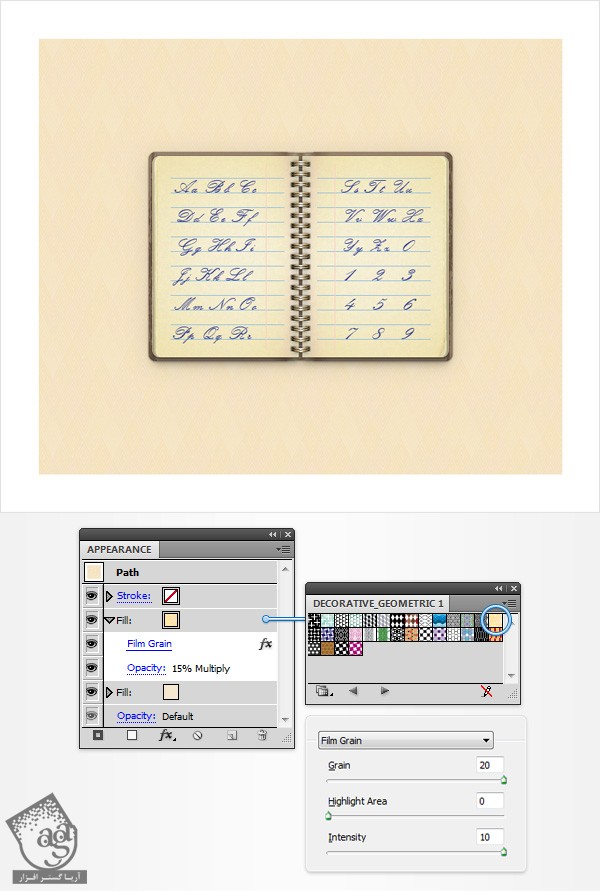
گام دوم
شکل Background رو مجددا انتخاب می کنیم و وارد پنل Appearance میشیم و دومین Fill رو اضافه می کنیم. برای این Fill جدید، به یک الگوی Built-in نیاز داریم. بنابراین منوی پنل Swatches رو باز می کنیم و وارد مسیر Open Swatch Library > Patterns > Decorative_Geometric 1 میشیم. به این ترتیب، یک پنجره جدید باز میشه. مطمئن میشیم که Fill اضافه شده، انتخاب شده باشه. بعد هم یک الگوی Diamond Spirals Color اضافه می کنیم. Opacity رو تا 15% کاهش میدیم و Blending Mode رو روی Multiply قرار میدیم و مسیر Effect > Artistic > Film Grain میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

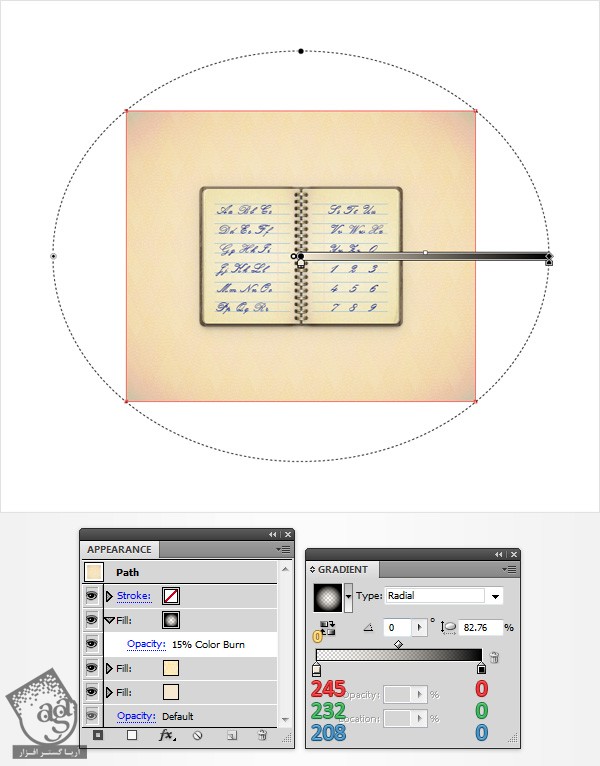
گام سوم
شکل Background رو مجددا انتخاب می کنیم. میریم سراغ پنل Appearance و سومین Fill رو اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و Opacity رو تا 15% کاهش میدیم. Blending Mode رو روی Color Burn قرار میدیم و یک Radial Gradient اضافه می کنیم. یادتون نره که صفر زرد رنگ تصویر Gradient نشون دهنده درصد Opacity هست.

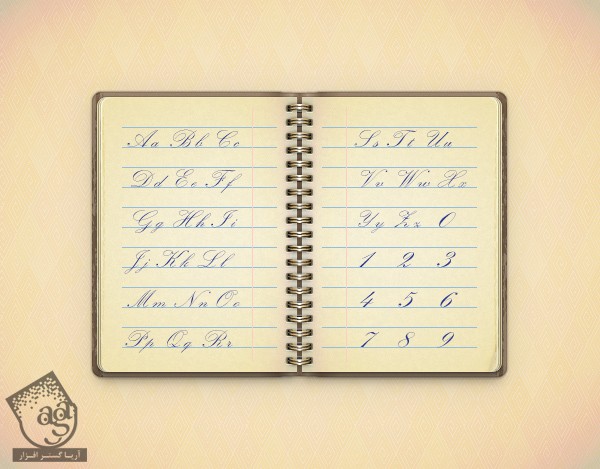
تبریک! تمام شد!
این هم از تصویر نهایی. از این به بعد باید بتونین این تکنیک ها رو توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Illustrator : تصویرسازی دفترچه یادداشت ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان


















































































قوانین ارسال دیدگاه در سایت