No products in the cart.
آموزش Illustrator : تصویرسازی صندوق پست – قسمت اول

آموزش Illustrator : تصویرسازی صندوق پست – قسمت اول
توی این آموزش، تصویرسازی صندوق پست رو با Illustrator با هم می بینیم. برای این کار از شکل هایی با اندازه های مختلف استفاده می کنیم و فرآیند تصویرسازی صندوق پست رو به صورت گام به گام با هم می بینیم. به علاوه با نحوه ایجاد شکل های دو بعدی، دستکاری Anchor Point ها و استفاده از ابزار Pathfinder آشنا میشیم.
با ” آموزش Illustrator : تصویرسازی صندوق پست ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی شکل صندوق پست
گام اول
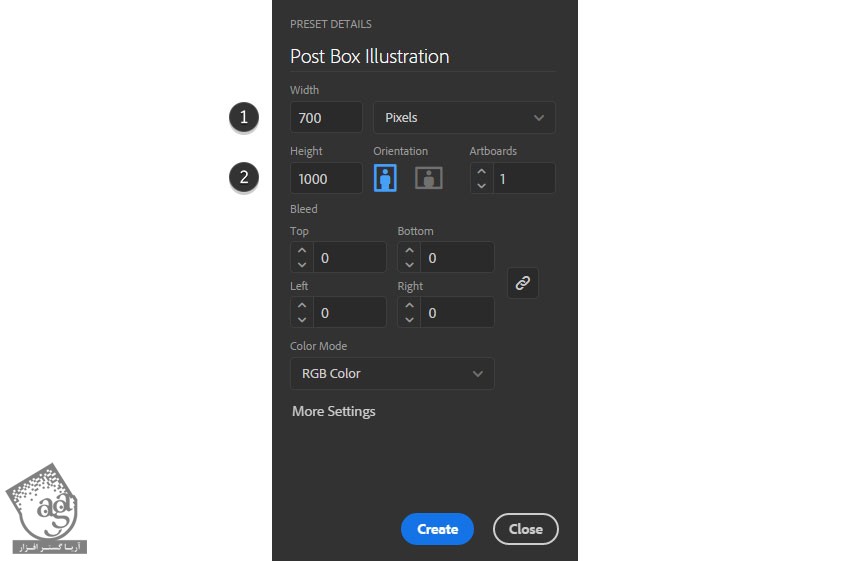
ایلاستریتور رو باز می کنیم و با زدن میانبر Ctrl+N یا دنبال کردن مسیر File > New، یک سند جدید درست می کنیم. من ابعاد 700 در 1000 پیکسل رو برای این سند در نظر گرفتم. اما شما می تونین ابعاد مورد نظر خودتون رو وارد کنین.

گام دوم
حالا که سند جدید رو باز کردیم، شروع می کنیم به طراحی بدنه صندوق پست. اول از همه با ابزار Rectangle شروع می کنیم. با استفاده از این ابزار، شکل یک مستطیل رو روی بوم رسم می کنیم و بعد هم رنگ قرمز رو برای Fill اون در نظر می گیریم.

گام سوم
با استفاده از ابزار Rectangle، یک مستطیل رسم می کنیم. من توی این آموزش، از شکل مستطیل به عنوان بدنه اصلی صندوق پست استفاده کردم.

گام چهارم
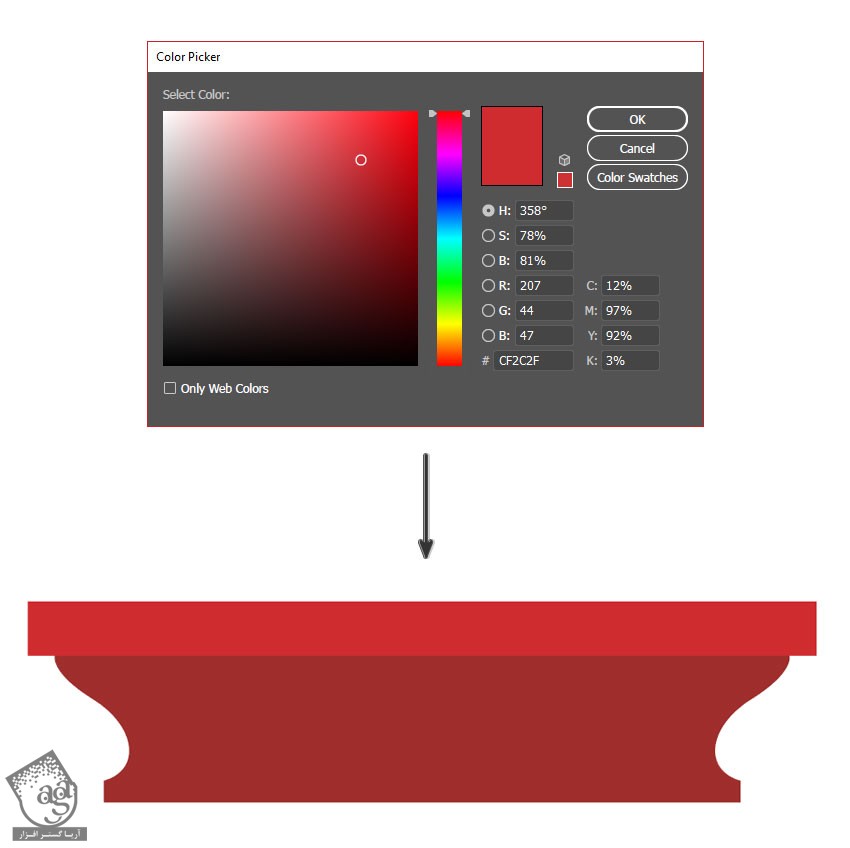
با استفاده از ابزار Color Picker، رنگ جدیدی رو برای بخش پایینی صندوق پست در نظر می گیریم. من رنگ زیر رو در نظر گرفتم.

گام پنجم
ابزار Rectangle رو بر می داریم و این بار بخش پایینی صندوق پست رو رسم می کنیم. باید حواسمون باشه که این شکل باید یک مقدار از مستطیل قرمز رنگ پهن تر باشه. بعد هم اون رو در پایین مستطیل اصلی، در محلی که می بینین، قرار میدیم .

طراحی بالای صندوق پست
گام اول
ابزار Pen رو بر می داریم. همون رنگ قرمز بدنه رو براش در نظر می گیریم. بعد هم شروع می کنیم به کشیدن شکل سمت راست. این شکل، بخش بالایی صندوق پست رو شکل میده. یادتون باشه که برای دستکاری کردن Anchor Point ها و Handle ها از ابزار Direct Selection استفاده می کنیم و اون رو به صورت دلخواه در میاریم.

گام دوم
ابزار Selection رو بر می داریم. مطمئن میشیم که این شکل جدید همچنان انتخاب شده باشه. شکل رو Duplicate می کنیم و در بالای نسخه اصلی قرار میدیم.
شکل جدید رو یک مقدار به سمت چپ می کشیم.

گام سوم
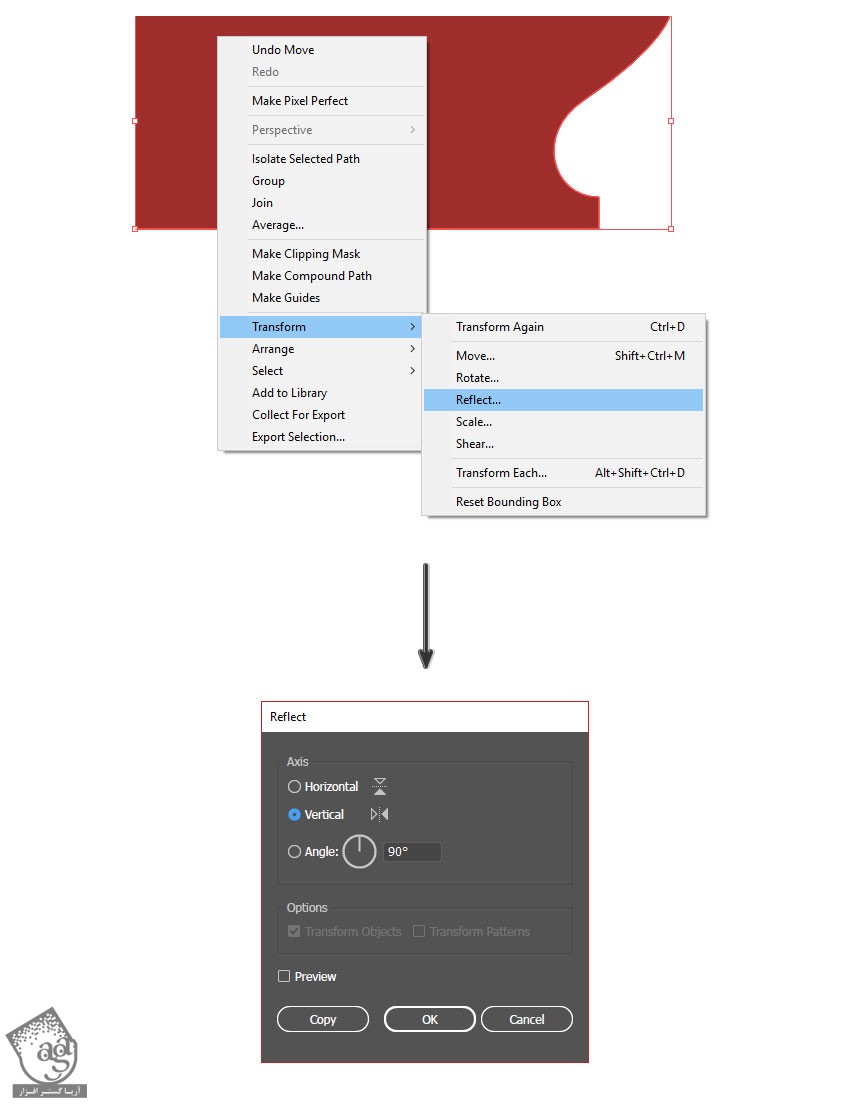
روی شکل Duplicate شده کلیک راست می کنیم و بعد هم Transform و Reflect رو می زنیم. بعد هم Vertical رو انتخاب می کنیم و Ok می زنیم. به این ترتیب، شکل Reflect میشه.

گام چهارم
با استفاده از ابزار Selection، شکل Filp شده رو با شکل قبلی روی یک خط قرار میدیم. هر دو شکل رو انتخاب می کنیم. اون ها رو با هم گروه می کنیم. برای این کار، از میانبر Ctrl+G استفاده می کنیم. این طوری راحت تر میشه شکل ها رو جا به جا کرد.

گام پنجم
رنگ قرمز روشن تری رو برای Fill در نظر می گیریم. ابزار Rectangle رو بر می داریم و یک مستطیل باریک رسم می کنیم. اون رو روی شکل جدید قرار میدیم.

گام ششم
رنگ قرمز قبلی رو انتخاب می کنیم. ابزار Ellipse رو بر می داریم و یک بیضی کشیده به صورتی که در زیر می بینین رسم می کنیم.

گام هفتم
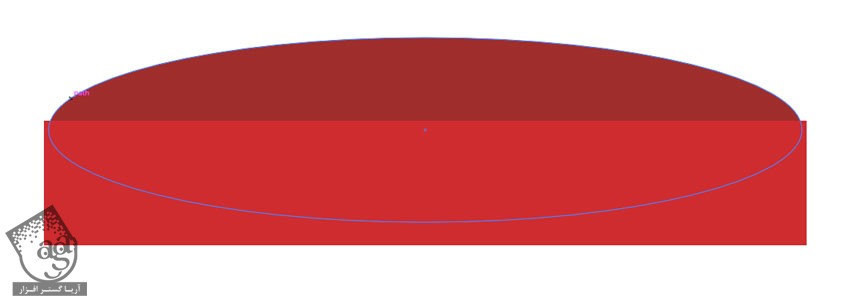
با استفاده از ابزار Rectangle، یک مستطیل در بالای شکل بیضی رسم می کنیم و اون رو در محلی که می بینین قرار میدیم.

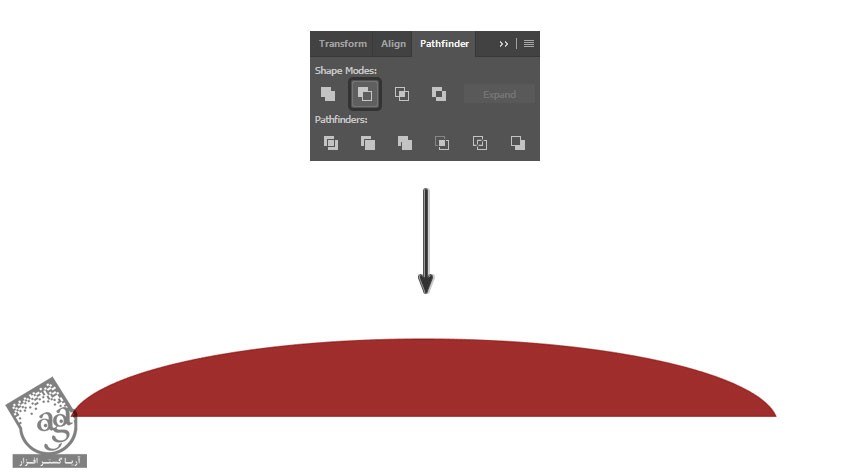
گام هشتم
ابزار Selection رو بر می داریم. هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Minus Front کلیک می کنیم. به این ترتیب، بخش بالایی شکل باقی می مونه و قسمت هایی که با هم همپوشی دارن، حذف میشن.

گام نهم
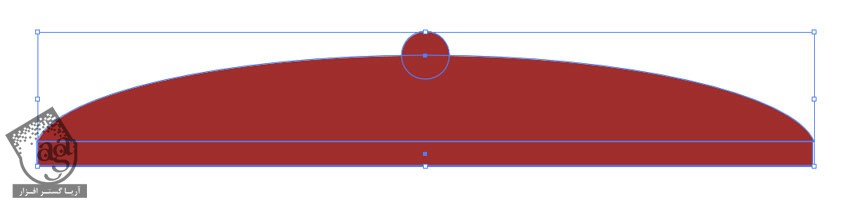
با استفاده از ابزار Rectangle و Ellipse، یک مستطیل باریک در پایین و یک دایره کوچک رسم می کنیم و این دایره رو در بالا قرار میدیم.
برای اینکه دایره متقارن باشه، در حالی که Shift رو نگه داشتیم، ابزار Ellipse رو بر می داریم و شروع می کنیم به رسم دایره.

گام دهم
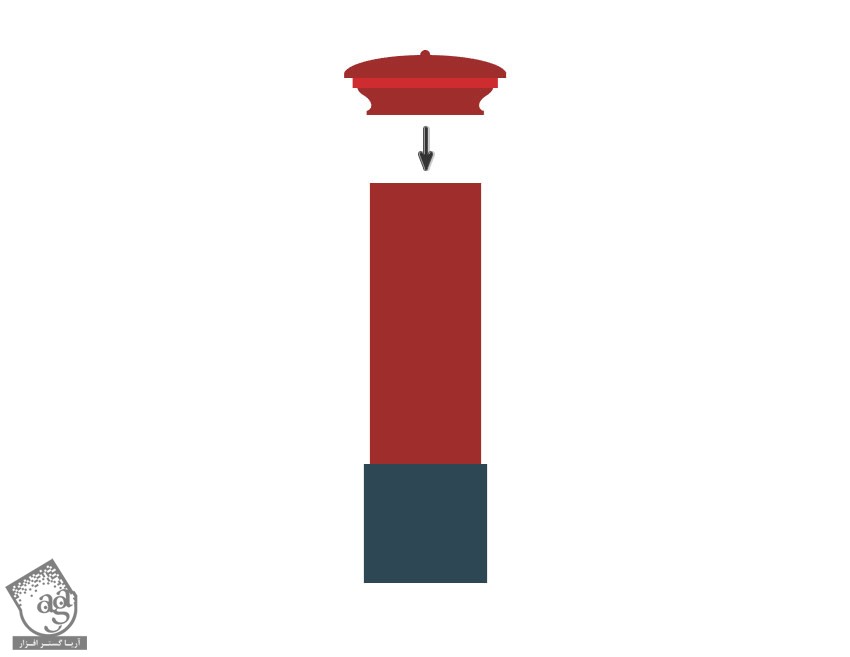
حالا تمام شکل ها رو با هم Combine یا ترکیب می کنیم. به این ترتیب، بخش بالایی صندوق پست تکمیل میشه. این شکل رو در بالای بدنه اصلی قرار میدیم.

طراحی حفره نامه
گام اول
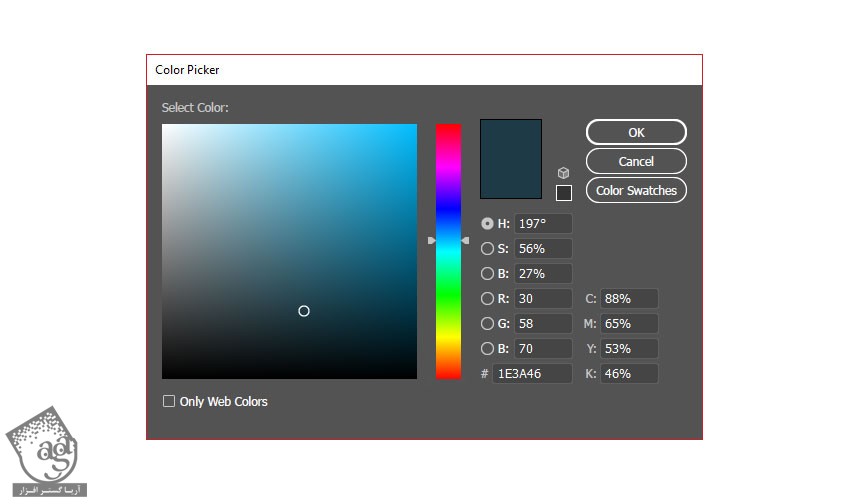
برای طراحی حفره نامه، اول سمت راست رو شروع می کنیم و بعد هم اون رو برای سمت دیگه Reflect یا آینه می کنیم. این طوری مطمئن میشیم که شکل نهایی، متقارن میشه. اول از همه، رنگ خاکستری تیره رو برای حفره در نظر می گیریم. برای این کار از ابزار Color Picker استفاده می کنیم.

گام دوم
با استفاده از ابزار Rectangle، یک مستطیل کوچک رسم می کنیم. این مستطیل، سمت چپ حفره نامه رو شکل میده.

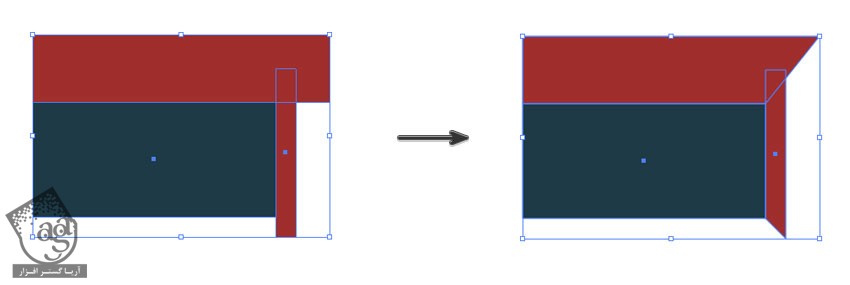
گام سوم
با استفاده از ابزار Rectangle، دو تا مستطیل کوچک در بالا و سمت راست مستطیل رسم می کنیم. ابزار Direct Selection رو بر می داریم و زوایای پایین مستطیل رو طوری جا به جا می کنیم که با مستطیل خاکستری هماهنگی داشته باشه و به صورت زیر در بیاد.

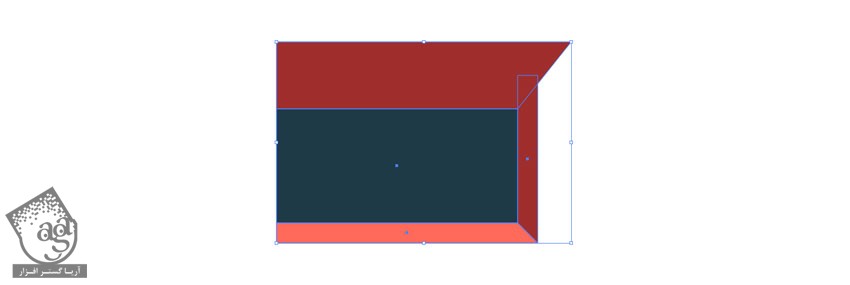
گام چهارم
با دنبال کردن مراحل بالا، یک شکل صورتی هم در پایین اضافه می کنیم. هر سه شکل رو انتخاب و با هم دیگه گروه می کنیم.

گام پنجم
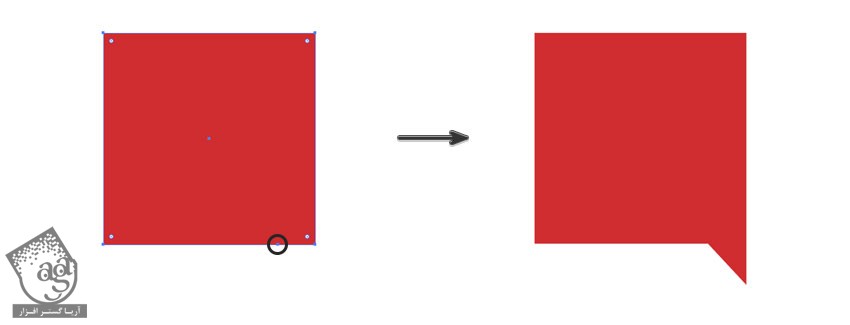
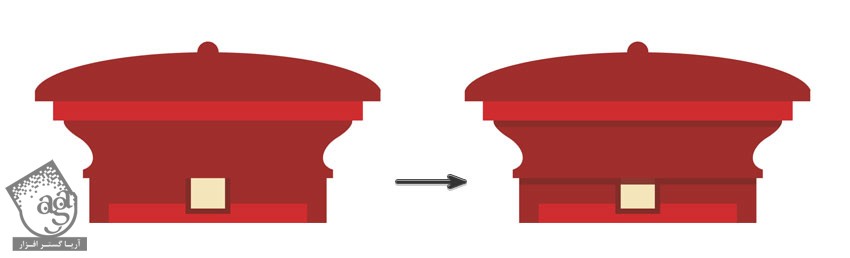
یک مستطیل به رنگ قرمز رسم می کنیم. با استفاده از ابزار Add Anchor Point، یک Anchor Point جدید در لبه پایینی این شکل اضافه می کنیم. برای کشیدن زاویه پایین سمت راست و ایجاد یک مثلث کوچک، از ابزار Direct Selection استفاده می کنیم.

گام ششم
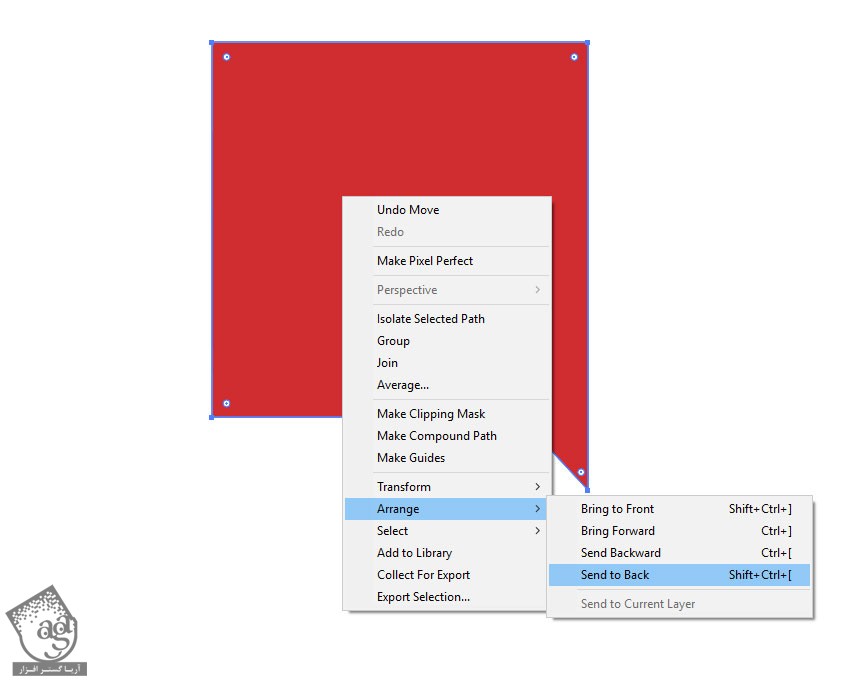
حالا شکل ها رو با هم ترکیب می کنیم. اول از همه، گروه اول رو بالای این گروه از شکل ها قرار میدیم. بعد هم کلیک راست می زنیم و وارد مسیر Arrange > Send to Back میشیم و به این ترتیب، شکل قرمز رو به عقب می فرستیم.

گام هفتم
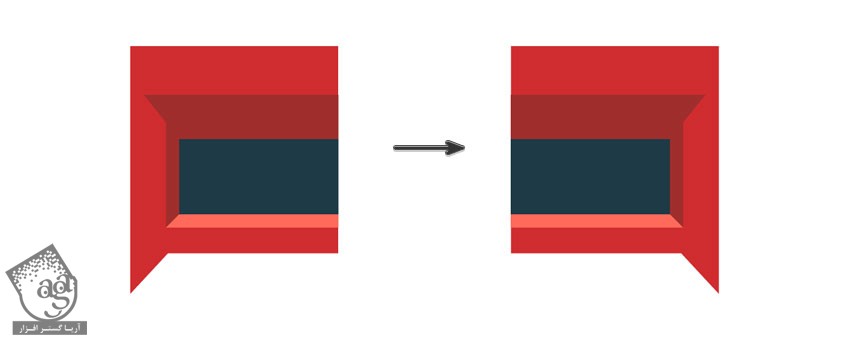
حالا که ترتیب تمام شکل ها درست هست، همه اون ها رو انتخاب و با هم گروه می کنیم. این گروه رو Duplicate و به صورت افقی یا Horizontally، اون رو Flip و با هم تراز می کنیم.

گام هشتم
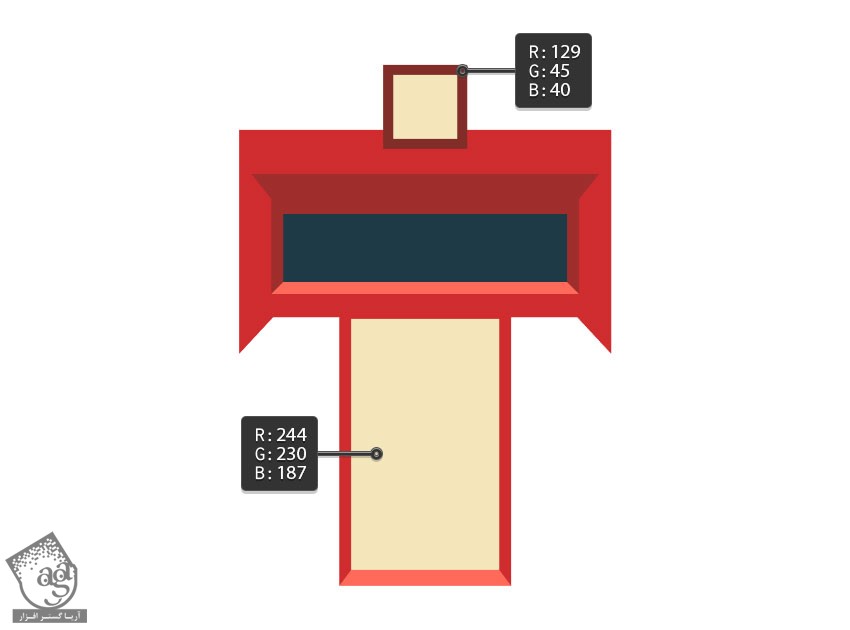
با استفاده از ابزار Rectangle، بخش پایین حفره نامه رو طراحی می کنیم. برای این کار، دو تا مستطیل رسم می کنیم. یکی از اون ها باید از اون یکی بزرگ تر باشه. مستطیل کوچک تر رو در بالای مستطیل بزرگ تر قرار میدیم. Ctrl+G رو می زنیم و اون ها رو با هم ترکیب می کنیم.

گام نهم
گروه جدید حاصل از شکل ها رو در روی بدنه اصلی صندوق پست قرار میدیم.

طراحی جزئیات صندوق پست
گام اول
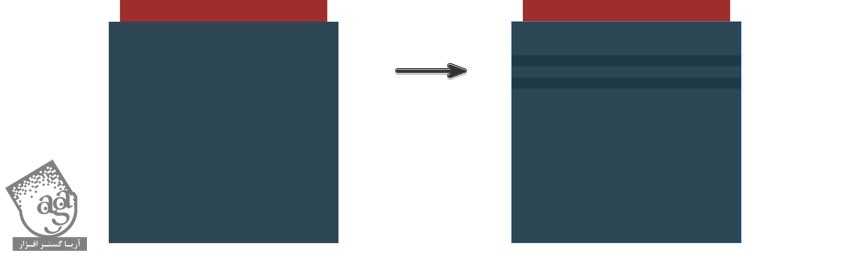
با استفاده از ابزار Rectangle، خطوط باریک و ظریفی از سایه رو بین شکل ها رسم می کنیم و به این ترتیب، عمق بیشتری به اون ها میدیم. برای این کار از رنگ قرمز تیره استفادده می کنیم. اگه بخوایم می تونیم Opacity رو هم دستکاری کنیم.

گام دوم
ابزار Rectangle رو بر می داریم و یک مربع به رنگ خاسکتری تیره رسم می کنیم واون رو در پایین صندوق پست قرار میدیم.
برای اینکه این مربع متقارن باشه، در حالی که Shift رو نگه داشتیم، این مربع رو با ابزار Recatngle رسم می کنیم.

گام سوم
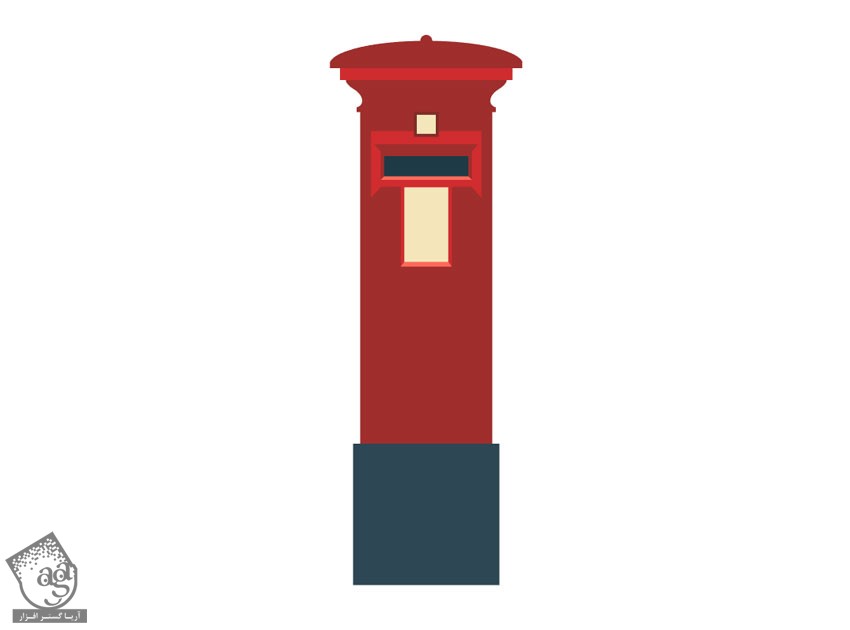
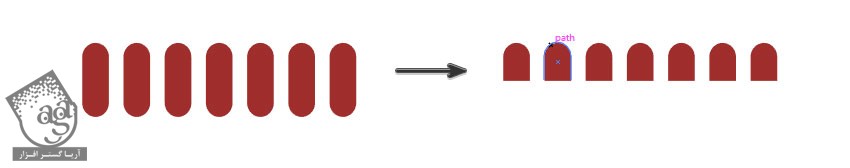
ابزار Rounded Rectangleر و بر می داریم و یک ردیف از مستطیل هایی با زوایای گرد رسم می کنیم. نیمه پایینی تمام شکل ها رو حذف می کنیم. برای این کار از ابزار Direct Selection استفاده می کنیم. یعنی مطمئن میشیم که Anchor Point پایین تمام اون ها انتخاب شده باشه و بعد هم دکمه Delete رو می زنیم. تمام اون ها رو انتخاب می کنیم و با هم دیگه گروه می کنیم.
یادتون باشه که با نگه داشتن دکمه های فلش بالا و پایین روی کیبورد در حین رسم این شکل ها می تونیم مقدار منحنی رو کم و زیاد کنیم.

گام چهارم
حالا این گروه رو در روی بدنه صندوق پست قرار میدیم.

” آموزش Illustrator : تصویرسازی صندوق پست – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت