No products in the cart.
آموزش Illustrator : تصویرسازی قلک خوک – قسمت دوم

آموزش Illustrator : تصویرسازی قلک خوک – قسمت دوم
توی این آموزش، تصویرسازی قلک خوک رو با Illustrator با هم می بینیم. برای شروع، خطوط چهارخانه رو تنظیم می کنیم و شکل هایی ساده رو با استفاده از ابزارهای ساده، تکنیک های ایجاد شکل های وکتور، امکان Live Corners و افکت های ساده، ایجاد می کنیم. با استفاده از تکنیک های Blending و افکت های Gaussian Blur و Warp هم سایه و هایلایت اضافه می کنیم.
بعد از اون، با روش طراحی سکه و ماسک کردن اون با Opacity Mask آشنا میشیم. با کمک پنل Pathfinder، چند تا سکه جدید هم ایجاد می کنیم و روش و ذخیره الگو و استفاده از افکت Pucker & Bloat رو یاد می گیریم.
با ” آموزش Illustrator : تصویرسازی قلک خوک ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : تصویرسازی قلک خوک – قسمت اول “
طراحی چشم و گوش قلک خوک
گام اول
فاصله بین خطوط چهارخانه رو میزاریم روی 5 پیکسل. برای این کار، وارد مسیر Edit > Preferences > Guides & grid میشیم و عدد 5 پیکسل رو برای Gridline Every در نظر می گیریم.
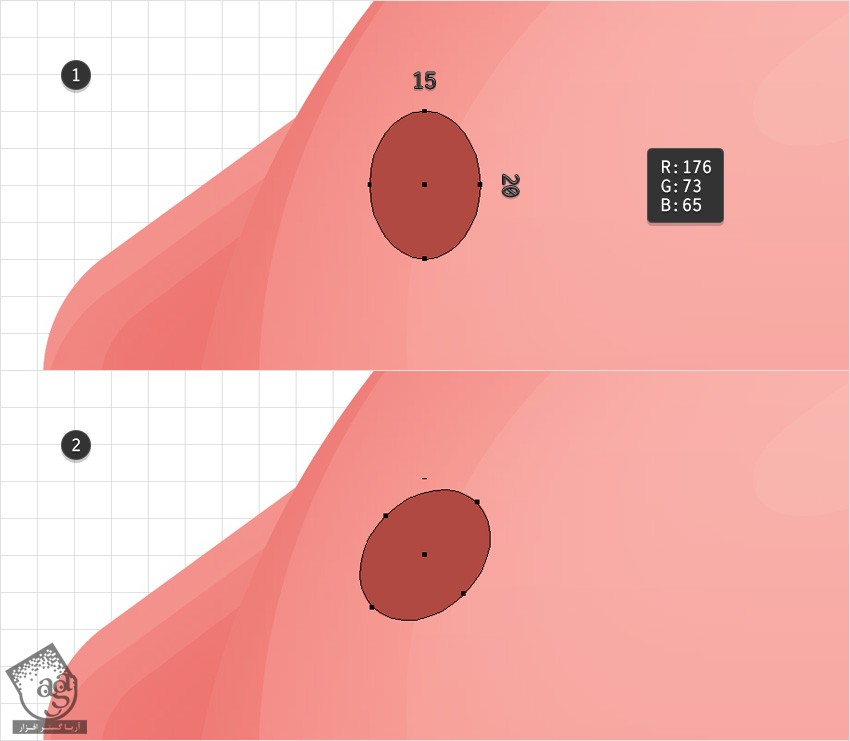
ابزار Ellipse رو بر می داریم و یک شکل به ابعاد 15 در 20 پیکسل رسم می کنیم. مقادیر رنگی R=176, G=73, B=65 رو برای Fill در نظر می گیریم. این شکل جدید رو در محلی که توی تصویر اول می بینین قرار میدیم و اون رو -45 درجه می چرخونیم.

گام دوم
Snap to Grid رو غیر فعال می کنیم و وارد مسیر Edit > Preferences > General میشیم و Keyboard Increment رو میزاریم روی 1 پیکسل.
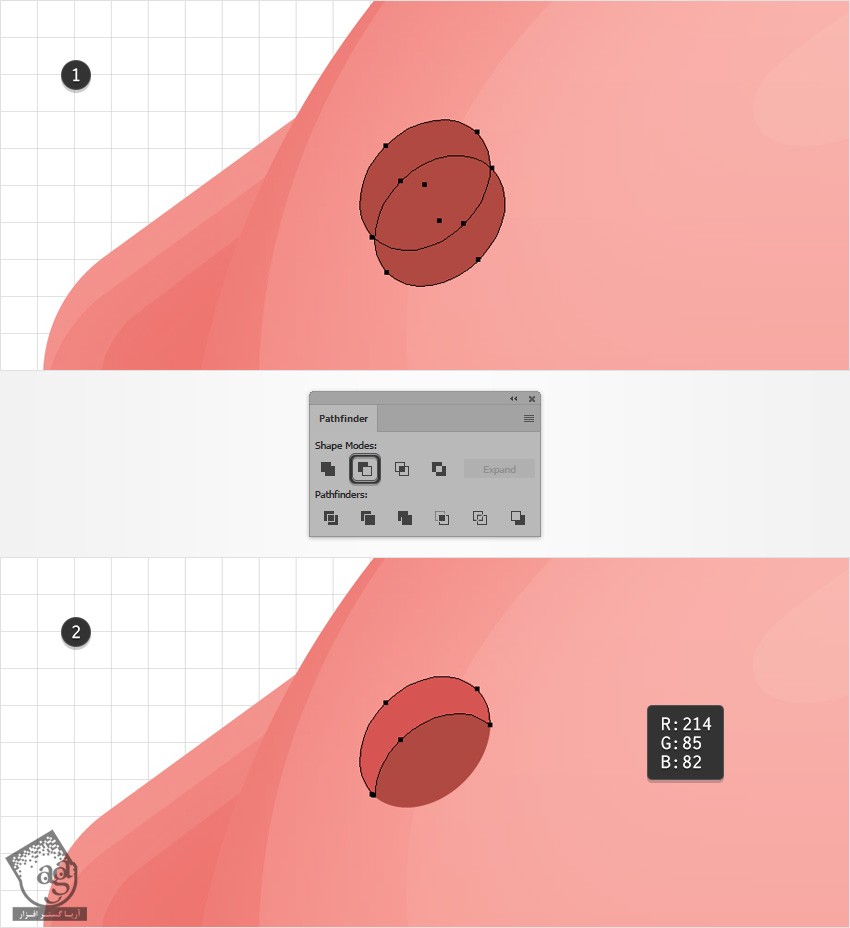
مطمئن میشیم که بیضی همچنان انتخاب شده باشه. اون رو دو بار کپی می کنیم و در جلو قرار میدیم. کپی بالا رو انتخاب می کنیم و اون رو 5 پیکسل به پایین و 2 پیکسل به راست می بریم. هر دو کپی رو مجددا انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. مقادیر رنگی R=214, G=85, B=82 رو برای شکل حاصل در نظر می گیریم.

گام سوم
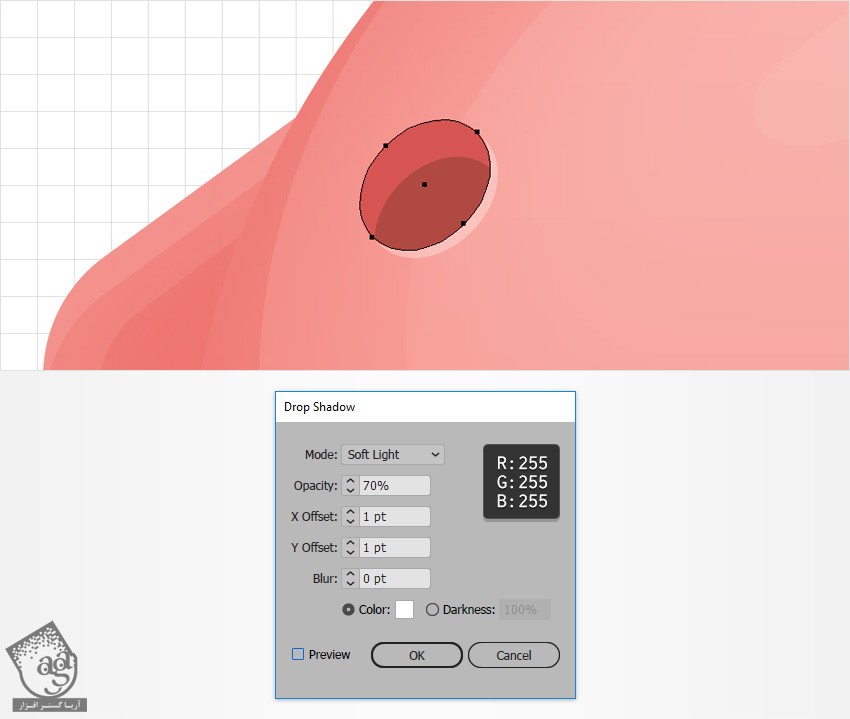
مطمئن میشیم که بیضی تیره رنگ همچنان انتخاب شده باشه. وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام چهارم
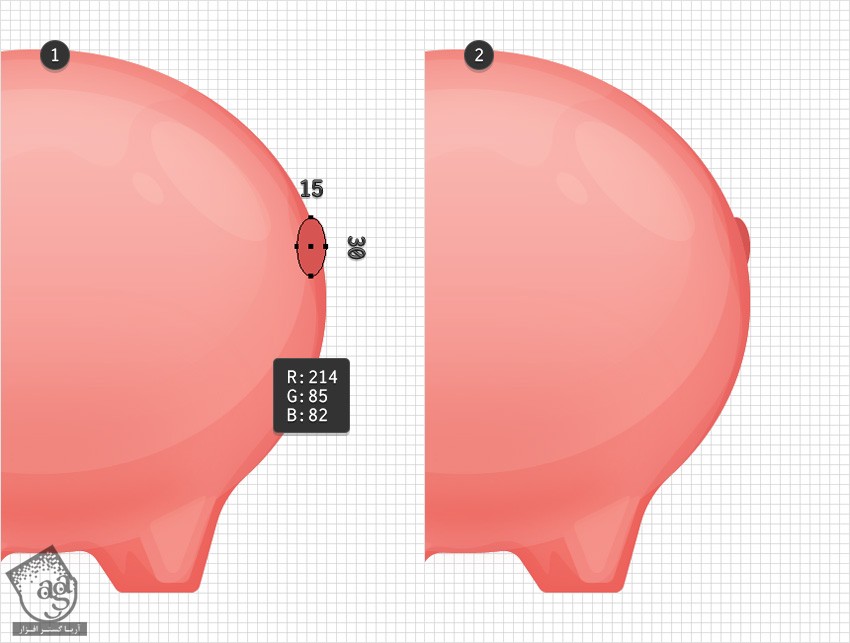
Snap to Grid رو فعال می کنیم. ابزار Ellipse رو بر می داریم. یک شکل به ابعاد 15 در 30 پیکسل ایجاد می کنیم. مقادیر رنگی R=214, G=85, B=82 رو برای Fill در نظر می گیریم. این شکل رو در محلی که می بینین قرار میدیم و اون رو به عقب می فرستیم.

طراحی سکه و محل ورود سکه
گام اول
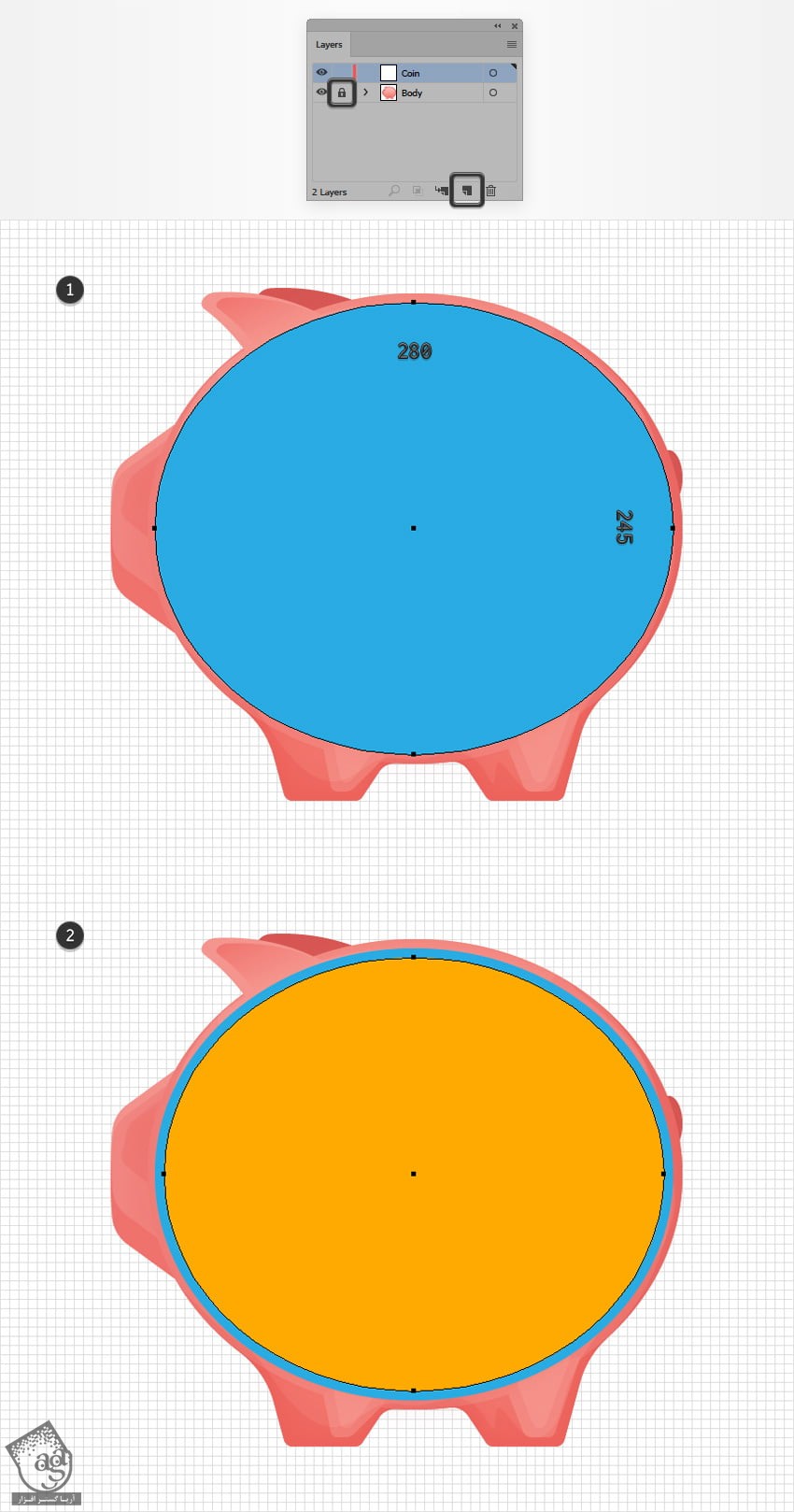
وارد پنل Layers میشیم و اسم لایه کنونی رو میزاریم Body و اون رو قفل می کنیم. با کلیک روی دکمه Create New Layer دومین لایه رو هم اضافه می کنیم. اسم این لایه رو میزاریم Coin و مطمئن میشیم که انتخاب شده باشه.
ابزار Ellipse رو بر می داریم. یک شکل به ابعاد 280 در 245 پیکسل درست می کنیم. رنگ آبی رو براش در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. مطمئن میشیم که این شکل جدید همچنان انتخاب شده باشه. وارد مسیر Object > Path > Offset Path میشیم. عدد -5 رو برای Offset در نظر می گیریم و Ok می زنیم. رنگ زرد رو برای شکل حاصل در نظر می گیریم.

گام دوم
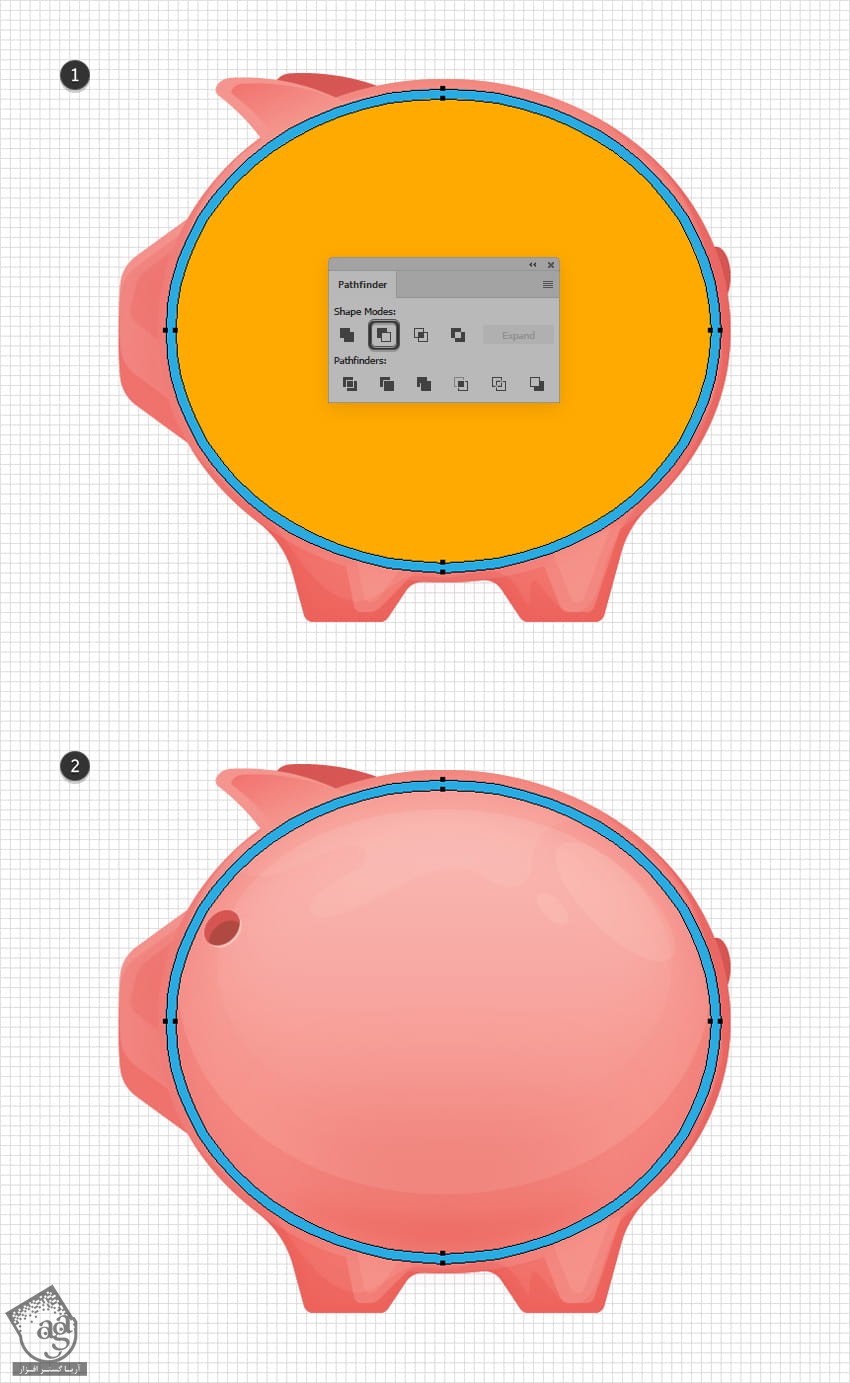
دو تا بیضی ایجاد شده توی گام قبل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

گام سوم
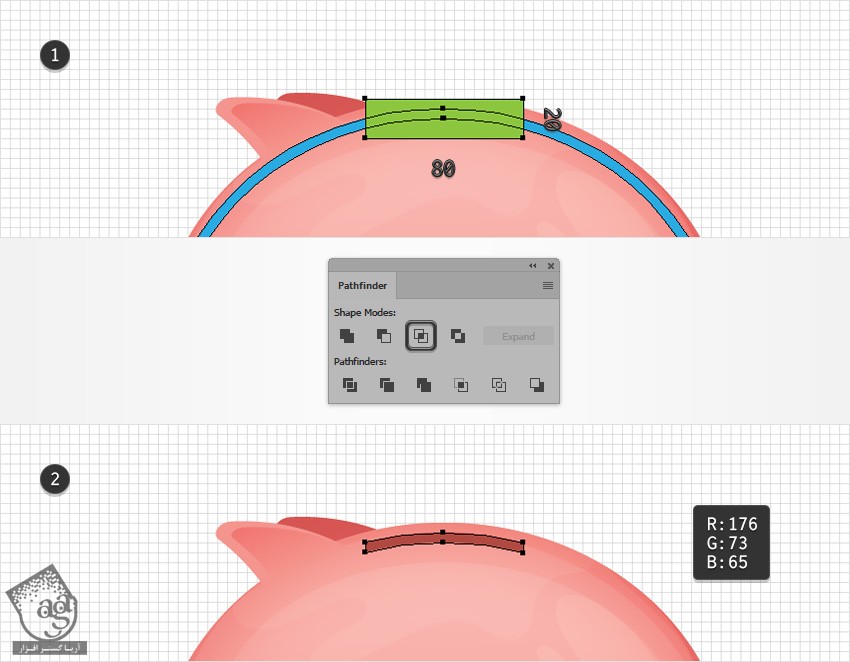
ابزار Rectangle رو بر می داریم. یک شکل به ابعاد 80 در 20 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. اون رو به همراه شکل آبی انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم. مقادیر رنگی R=176, G=73, B=65 رو برای شکل در نظر می گیریم.

گام چهارم
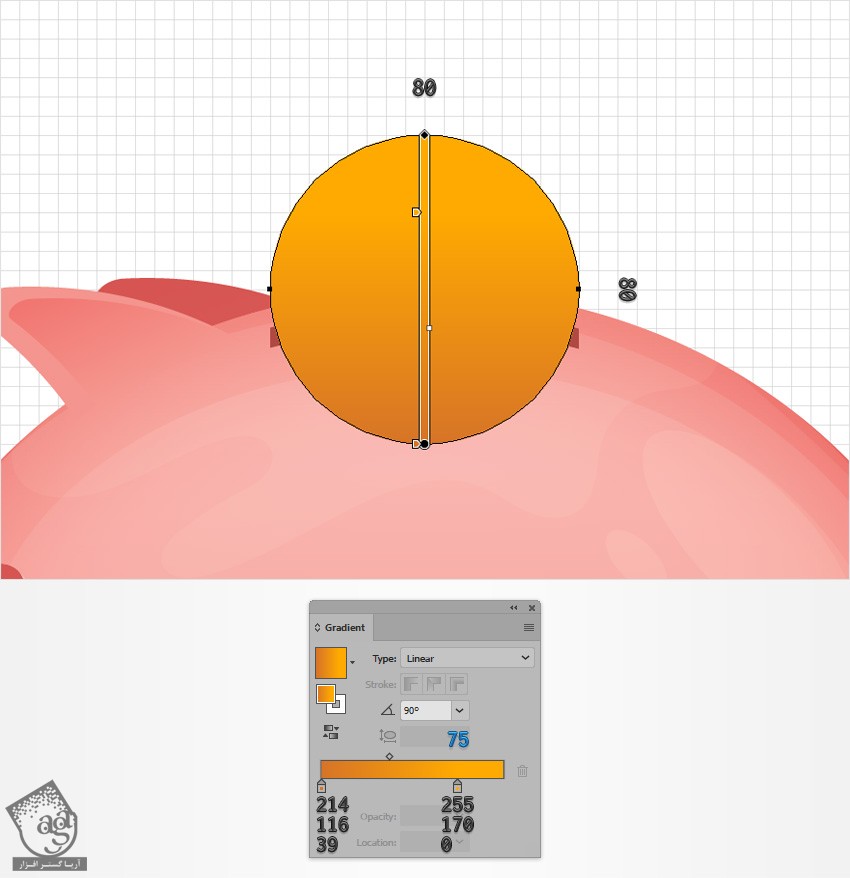
ابزار Ellipse رو انتخاب می کنیم. یک دایره 80 پیکسلی رسم می کنیم. Linear Gradient که در زیر می بینین رو برای Fill در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم.

گام پنجم
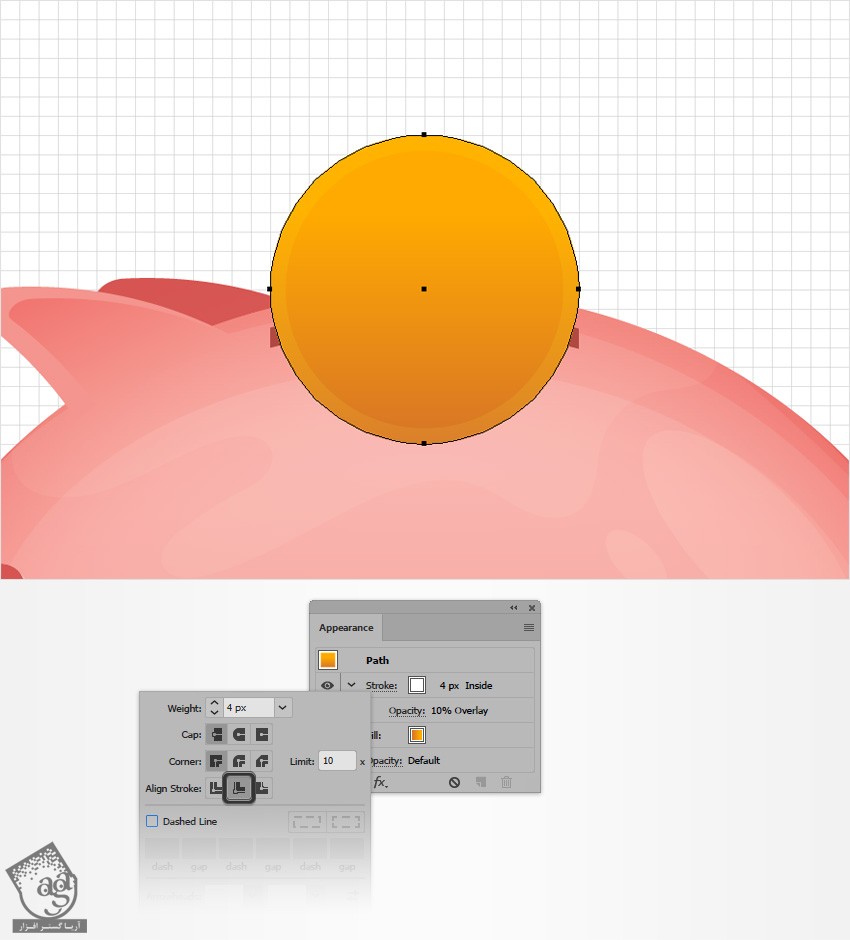
مطمئن میشیم که دایره زرد رنگ انتخاب شده باشه. وارد پنل Appearance میشیم و Stroke رو انتخاب می کنیم. رنگ سفید رو براش در نظر می گیریم. Opacity رو تا 10 درصد کاهش میدیم. Blending Mode رو میزاریم روی Overlay. بعد هم روی Stroke کلیک می کنیم تا پنل Stroke باز بشه. Weight رو تا 4 پیکسل افزایش میدیم و روی Align Stroke to Inside کلیک می کنیم.

گام ششم
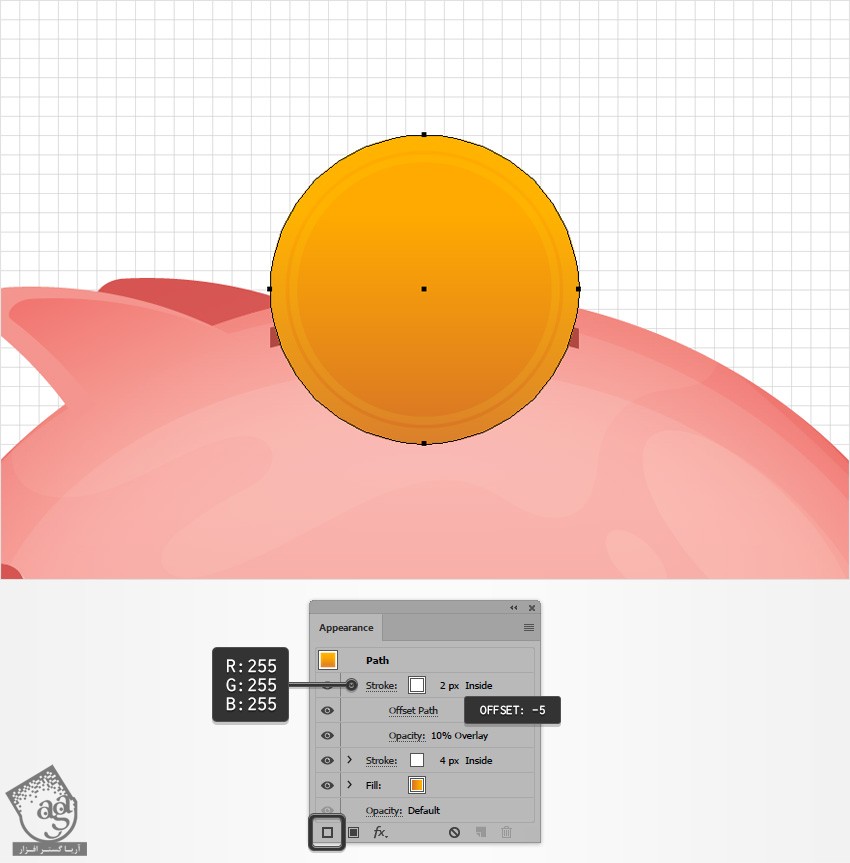
مطمئن میشیم که دایره زرد رنگ انتخاب شده باشه. وارد گنل Appearance میشیم. روی دکمه Add New Stroke کلیک می کنیم و دومین Stroke رو اضافه می کنیم.
رنگش رو روی سفید قرار میدیم. Opacity رو روی 10 درصد قرار میدیم و Blending Mode رو میزاریم روی Overlay. بعد هم عدد 2 پیکسل رو برای Weight در نظر می گیریم. Align to Stroke رو انتخاب می کنیم و وارد مسیر Effect > Path > Offset Path میشیم. عدد -5 رو برای Offset در نظر می گیریم و Ok می زنیم.

گام هفتم
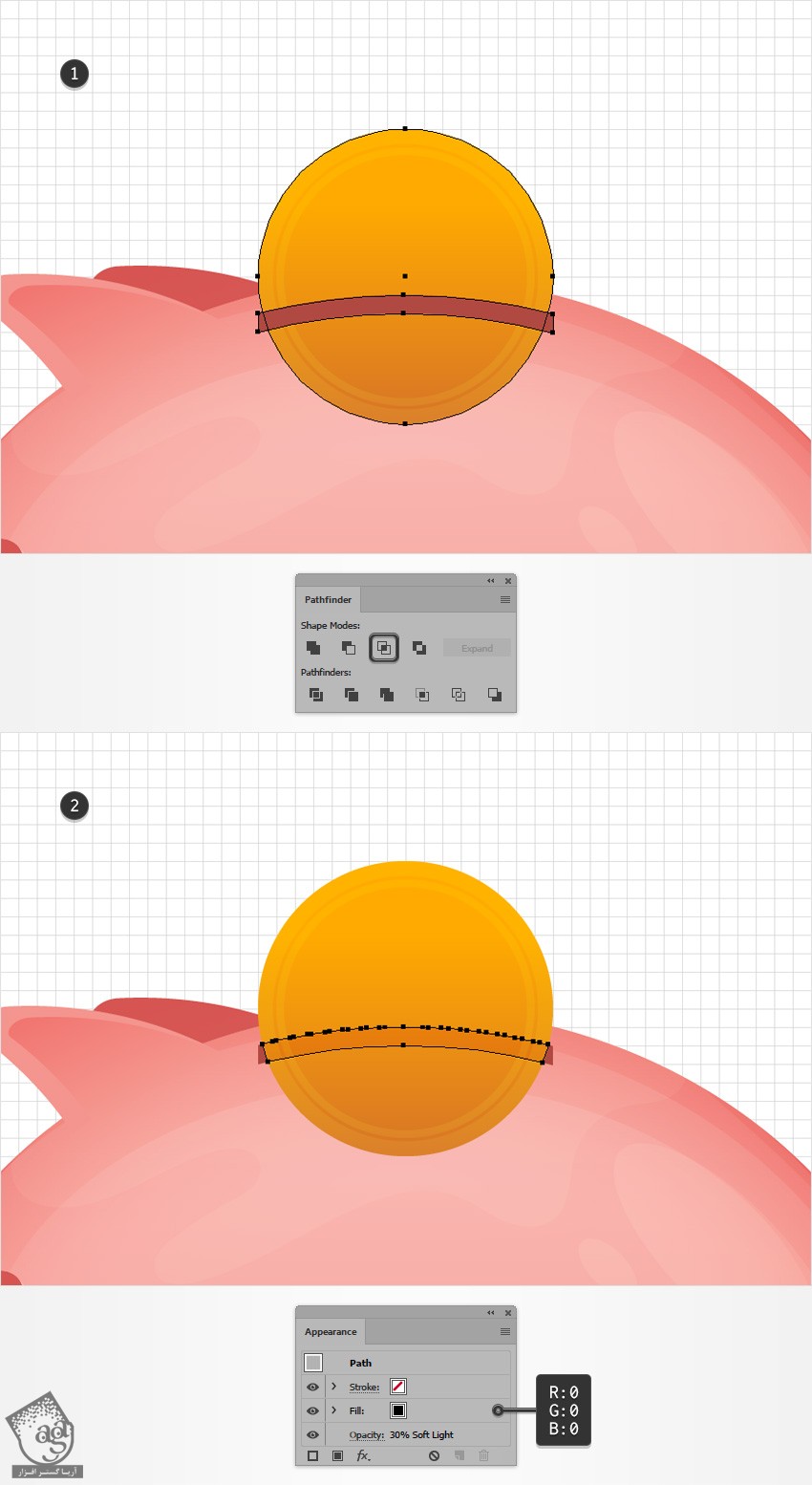
دایره زرد رنگ رو انتخاب می کنیم. اون رو کپی و در جلو قرار میدیم. بعد هم شکل باریک و تیره رنگی کخه در پشت دایر زرد قرار داره رو انتخاب می کنیم. اون رو کپی و در جلو قرار میدیم.
کپی هایی که توی این گام ایجاد کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم. رنگ مشکی رو برای شکل حاصل در نظر می گیریم. Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام هشتم
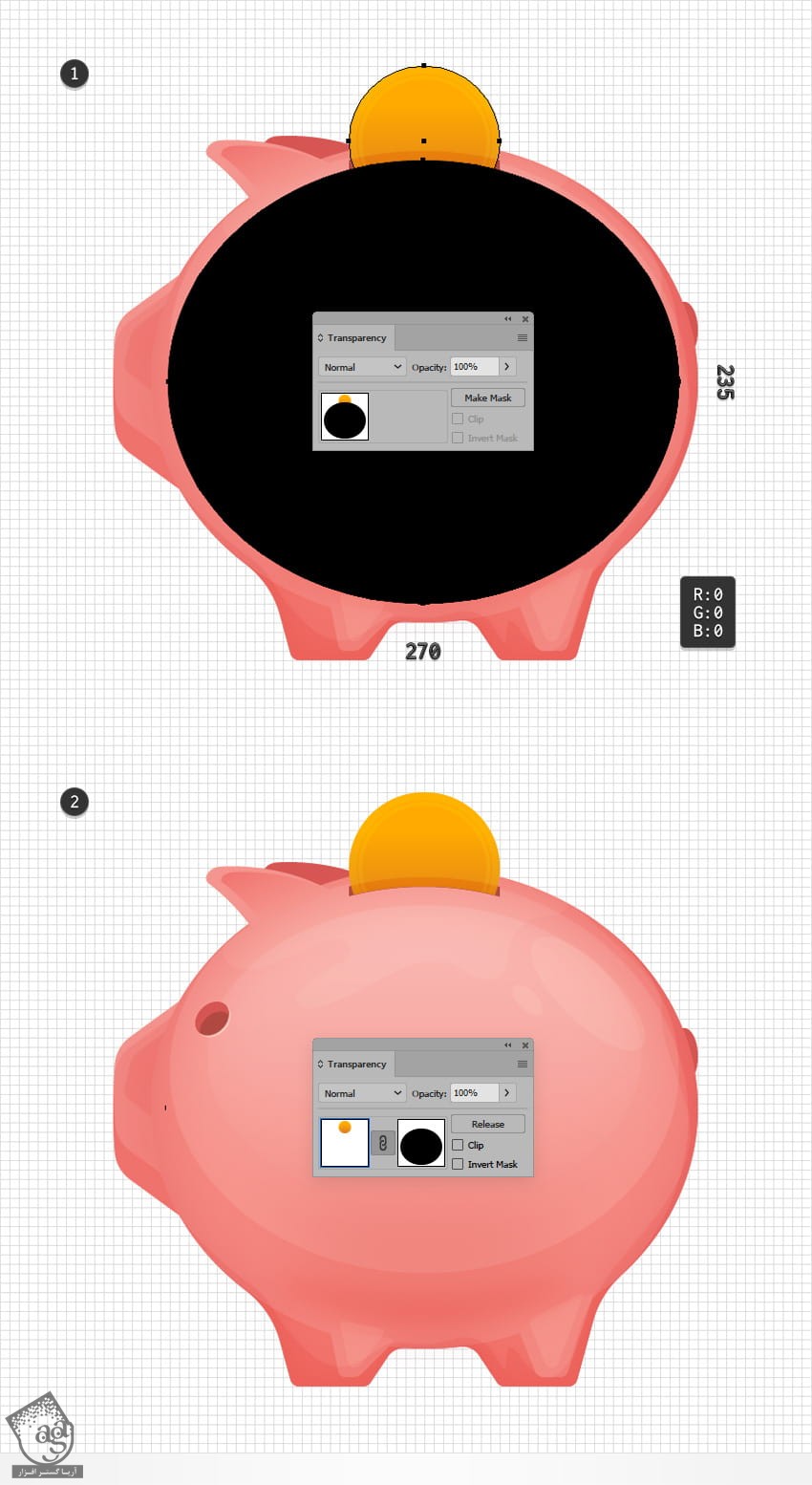
ابزار Ellipse رو بر می داریم. یک شکل به ابعاد 270 در 235 پیکسل رو درست می کنیم. رنگ مشکی رو براش در نظر می گیریم و اون رو در محلی که می بینین قرار میدیم.
این بیضی مشکی رو به همراه دایره زرد رنگ انتخاب می کنیم. وارد پنل Transparency میشیم و روی دکمه Make Mask کلیک می کنیم. تیک Clip رو بر می داریم. در نهایت، تصویر دوم به دست میاد.

گام نهم
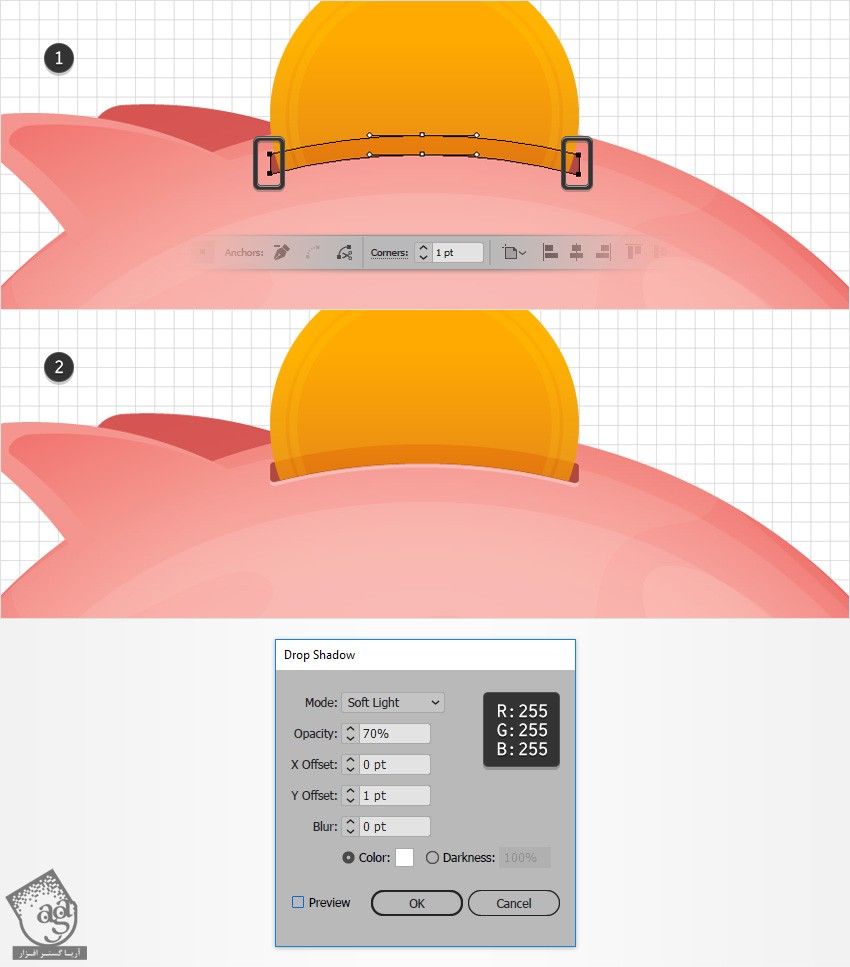
شکل باریک رو انتخاب می کنیم. ابزار Direct Selection رو بر می داریم و چهار تا Anchor Point هایلایت شده توی تصویر اول رو انتخاب می کنیم. عدد 1 رو برای Corners در نظر می گیریم. مطمئن میشیم که شکل انتخاب شده باشه. وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام دهم
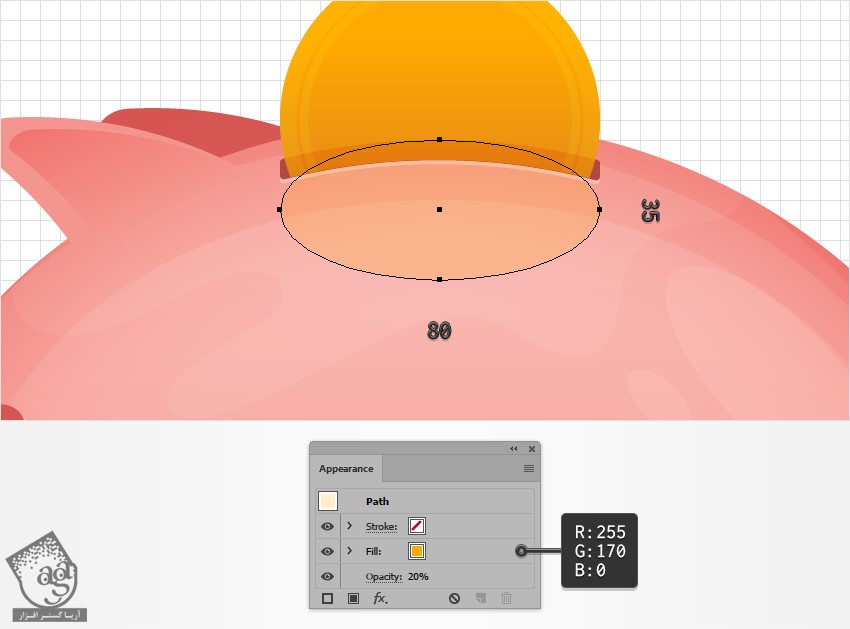
ابزار Ellipse رو بر می داریم. یک شکل به ابعاد 80 در 35 پیکسل رسم می کنیم و اون رو در محلی که می بینین قرار میدیم. مقادیر رنگی R=255, G=170, B=0 رو براش در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم و اون رو به عقب می فرستیم.

طراحی پس زمینه
گام اول
وارد پنل Layers میشیم. لایه Coin رو قفل می کنیم. سومین لایه رو اضافه می کنیم. اسمش رو میزاریم BG. این لایه رو انتخاب می کنیم. مطمئن میشیم که این لایه زیر دو تا لایه دیگه قرار گرفته باشه.
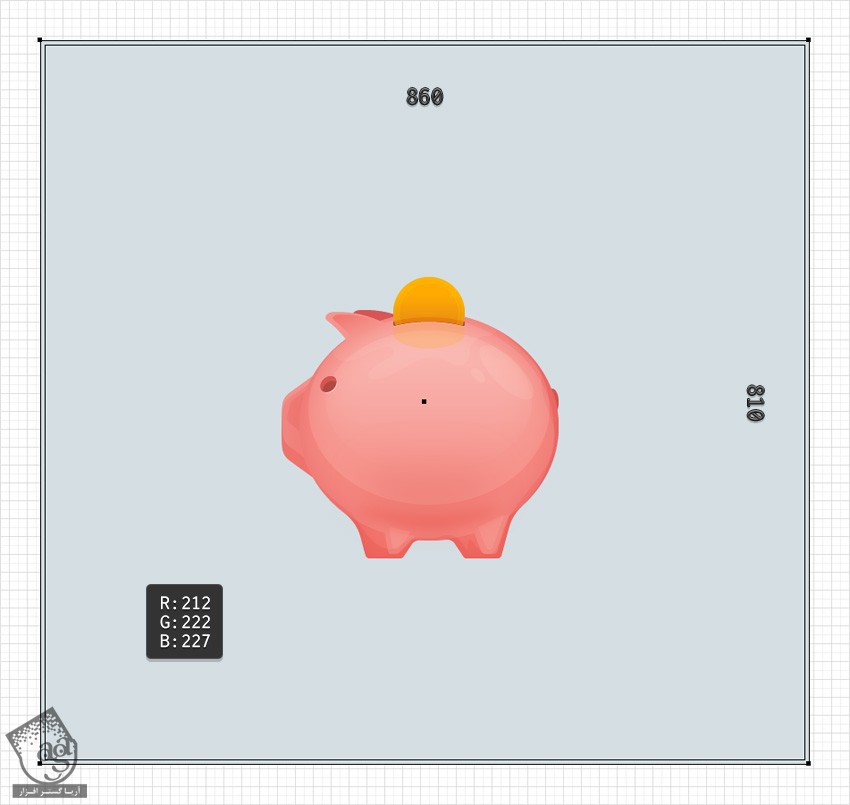
ابزار Rectangle رو بر می داریم. یک شکل به ابعاد 860 در 810 پیکسل رو ایجاد می کنیم. مقادیر رنگی R=212, G=222, B=227 رو براش در نظر می گیریم و مطمئن میشیم که کل صفحه رو بپوشونه.

گام دوم
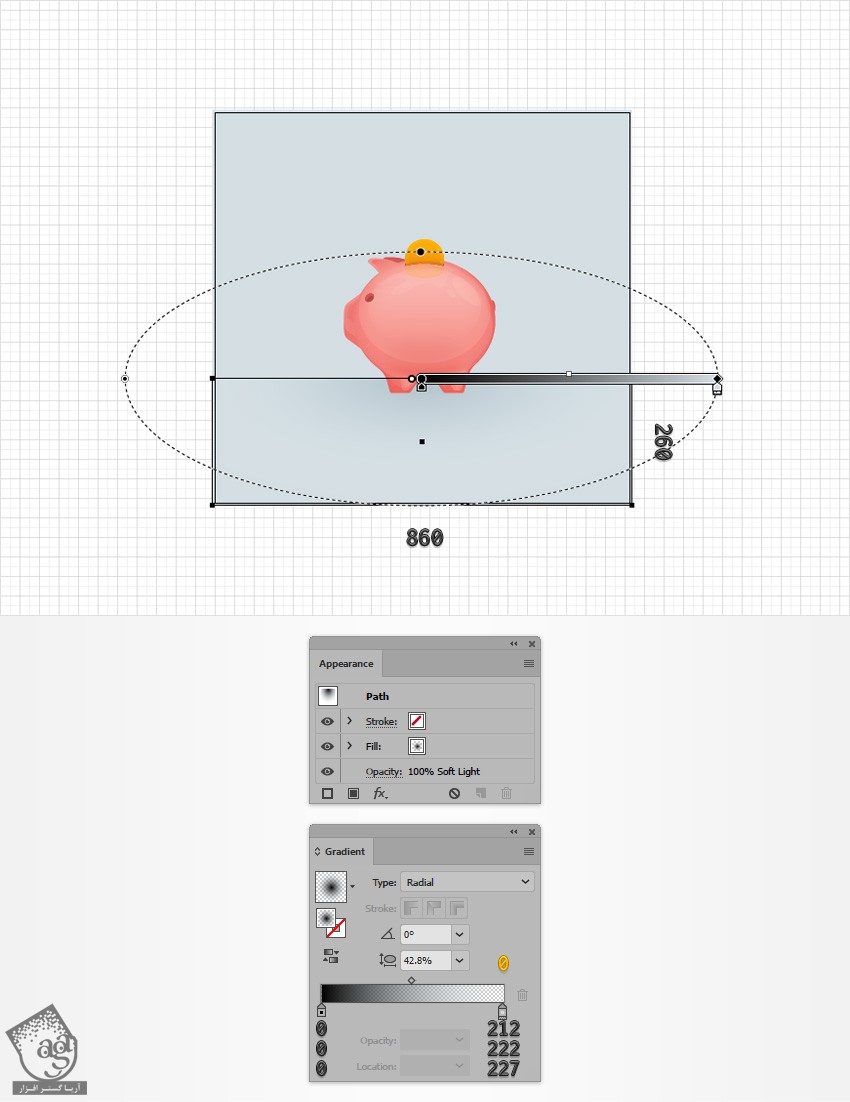
ابزار Rectangle رو بر می داریم و یک شکل به ابعاد 860 در 260 پیکسل درست می کنیم و اون رو در محلی که می بینین قرار میدیم. Radial Gradient زیر رو براش در نظر می گیریم. Blending Mode رو میزاریم روی Soft Light. با استفاده از ابزار Gradient، گرادیانت رو به صورت زیر در میاریم.

گام سوم
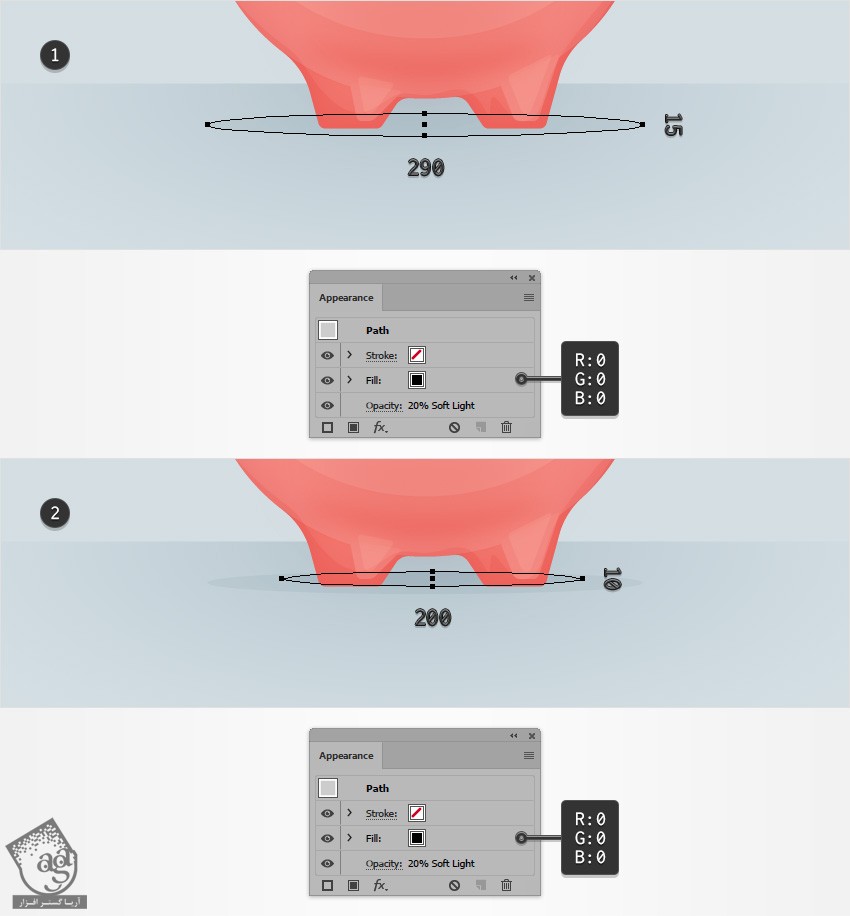
ابزار Ellipse رو بر می داریم. یک شکل به ابعاد 290 در 15 پیکسل رسم می کنیم و اون رو در محلی که توی تصویر اول می بینین قرار میدیم. رنگ مشکی رو براش در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.
ابزار Ellipse رو بر می داریم و یک شکل به ابعاد 200 در 10 پیکسل رسم می کنیم. اون رو در محلی که توی تصویر اول می بینین قرار میدیم. رنگ مشکی رو براش در نظر می گیریم و Opacity رو تا 20 درصد کاهش میدیم. Blending Mode رو هم میزاریم روی Soft Light.

طراحی سکه
گام اول
وارد مسیر Edit > Preferences > Guides & Grid میشیم. عدد 1 رو توی فیلد Gridline Every وارد می کنیم. وارد پنل Layers میشیم. لایه BG رو قفل می کنیم. یک لایه جدید درست می کنیم و اسم اون رو میزاریم Coins. مطمئن میشیم که این لایه بالای تمام لایه ها قرار گرفته باشه. بعد هم اون رو انتخاب می کنیم.
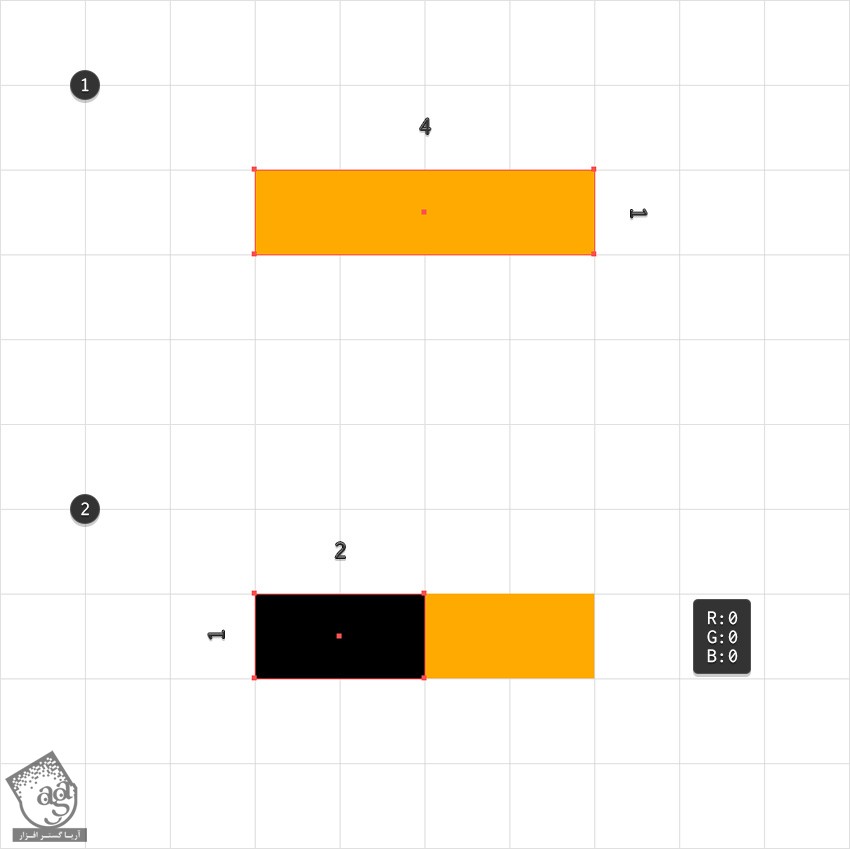
ابزار Rectangle رو بر می داریم. یک شکل به ابعاد 4 در 1 پیکسل رسم می کنیم و رنگ زرد رو براش در نظر می گیریم. با استفاده از همین ابزار، یک شکل به ابعاد 2 در 1 پیکسل رسم می کنیم. رنگ مشکی رو براش در نظر می گیریم و اون رو دقیقا در محلی که می بینین قرار میدیم.

گام دوم
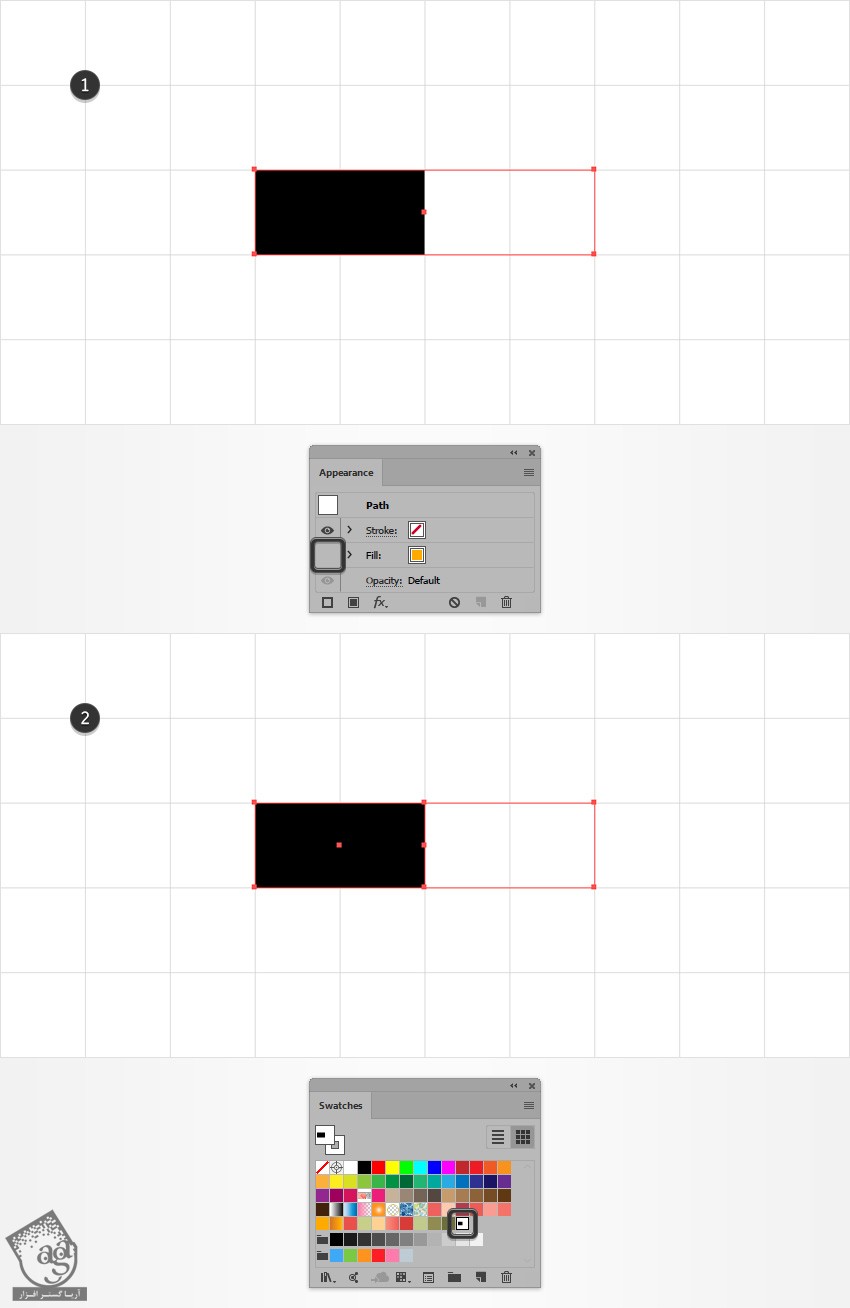
مستطیل زرد رو انتخاب می کنیم. وارد پنل Appearance میشیم و Visibility مربوط به Fill رو غیر فعال می کنیم. این شکل رو مجددا به همراه مستطیل باریک مشکی انتخاب می کنیم. بعد هم اون رو داخل پنل Swatches درگ می کنیم تا این الگو ذخیره بشه.

گام سوم
وارد مسیر Edit > Preferences > Guides & Grid میشیم. عدد 5 رو توی فیلد Gridline Every وارد می کنیم.
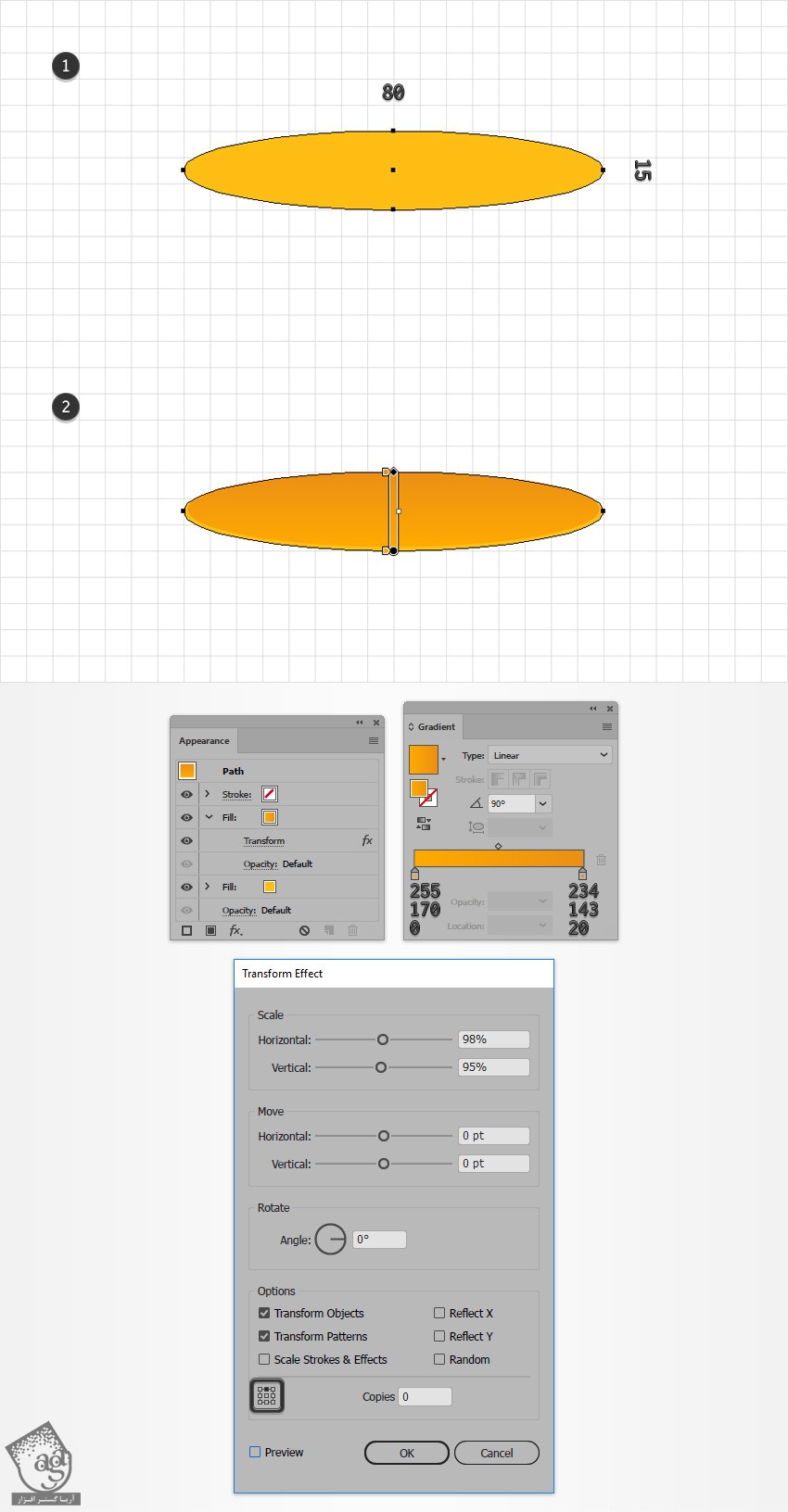
ابزار Ellipse رو بر می داریم و یک شکل به ابعاد 80 در 15 پیکسل رسم می کنیم. مقادیر رنگی R=255, G=190, B=20 رو براش در نظر می گیریم. مطمئن میشیم که این شکل همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. دومین Fill رو اضافه می کنیم. Linear Gradient که می بینین رو براش در نظر می گیریم. واردد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Scale- Horizontal رو روی 98 درصد و اسلایدر Scale-Vertical رو روی 95 درصد قرار میدیم و Ok می زنیم.

گام چهارم
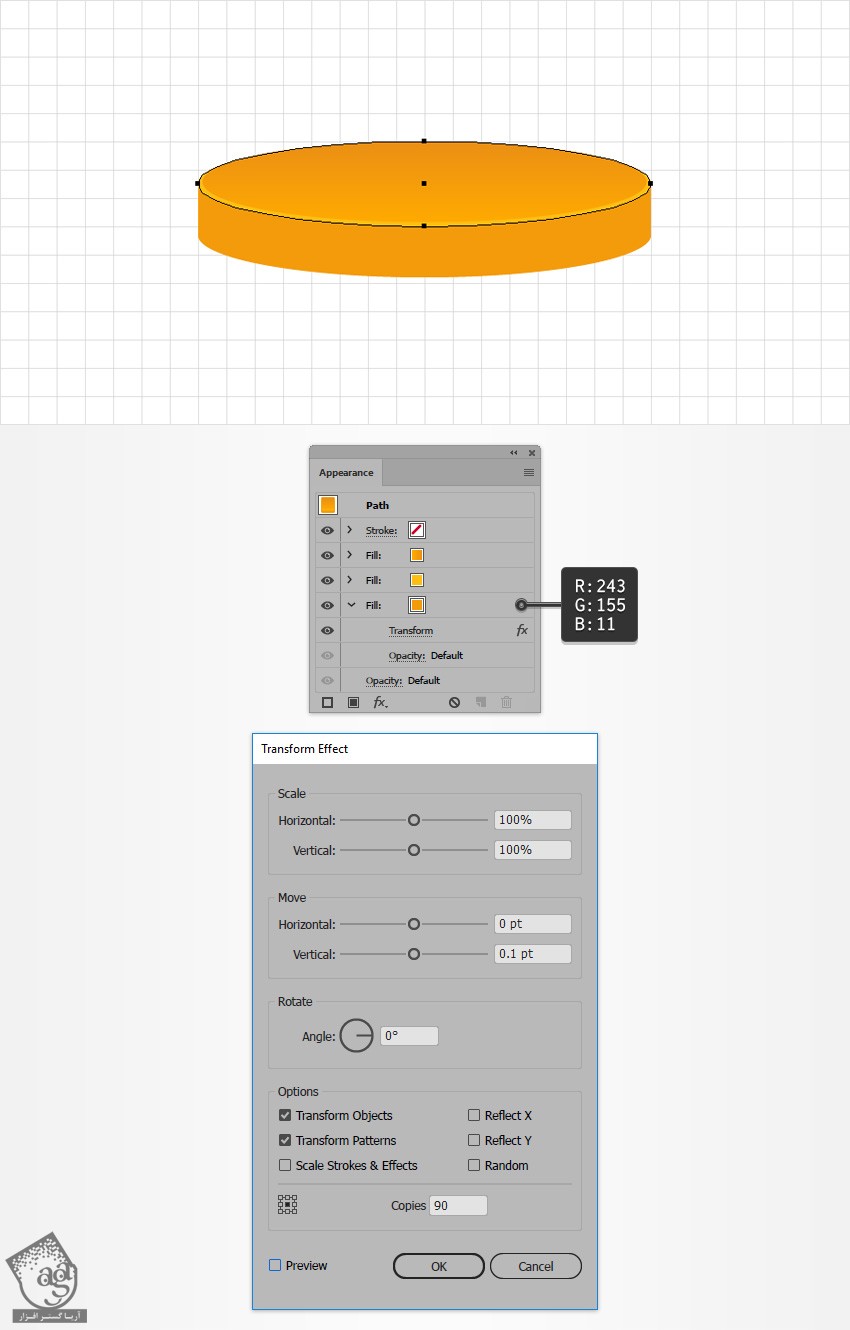
مطمئن میشیم که این دایره زرد رنگ همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. سومین Fill رو هم اضافه می کنیم و اون رو به پایین پنل درگ می کنیم. مقادیر رنگی R=243, G=155, B=11 رو براش در نظر می گیریم. وارد مسیر Effect > Dostort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام پنجم
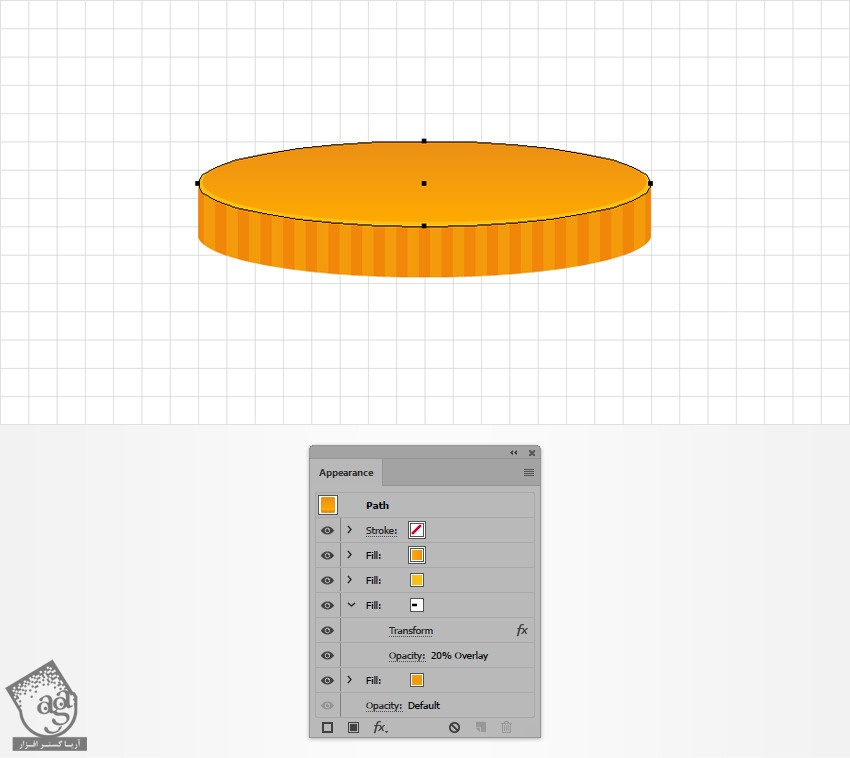
مطمئن میشیم که این دایره زرد رنگ همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Fill پایین رو Duplicate می کنیم. Fill جدید رو انتخاب می کنیم. Opacity رو تا 20 درصد کاهش میدیم. Blending Mode رو میزاریم روی Overlay و بعد هم الگوی ذخیره شده توی پنل Swatches رو جایگزین می کنیم.

گام ششم
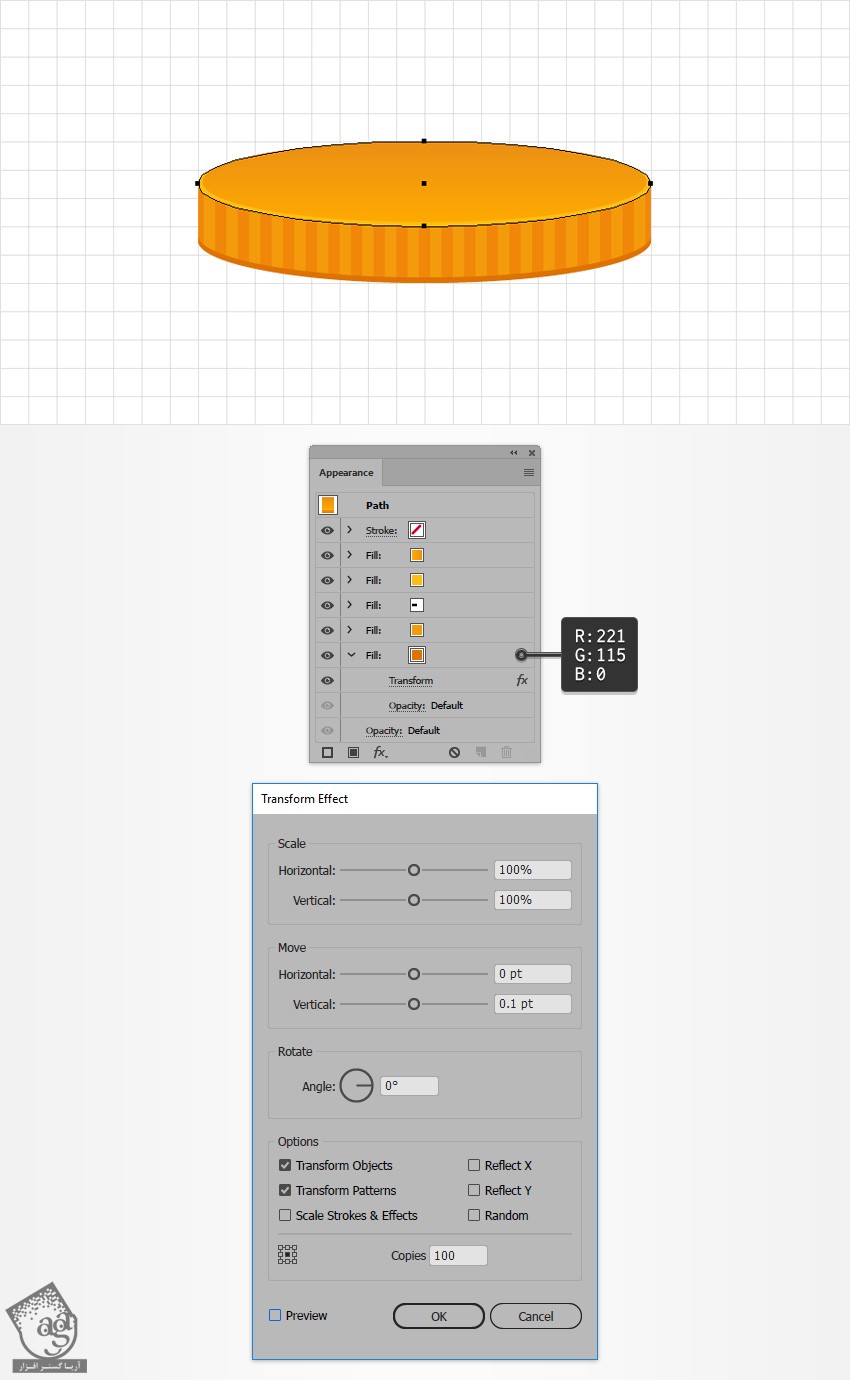
مطمئن میشیم که این دایره زرد رنگ همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. پنجمین Fill رو هم اضافه می کنیم و اون رو به پایین پنل درگ می کنیم. مقادیر رنگی R=21, G=115, B=0 رو براش در نظر می گیریم. وارد مسیر Effect > Dostort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام هفتم
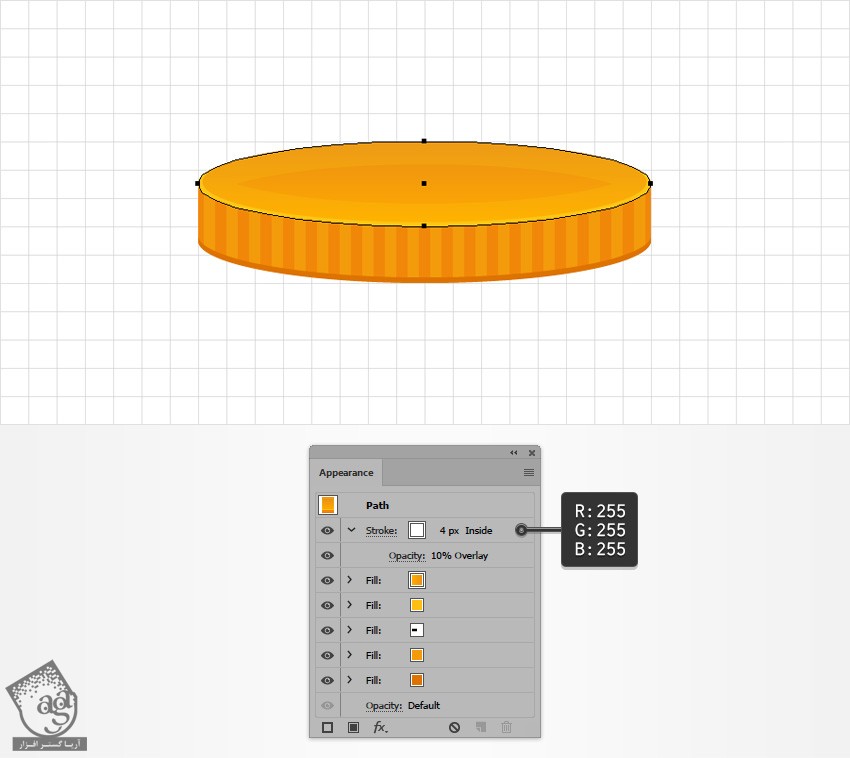
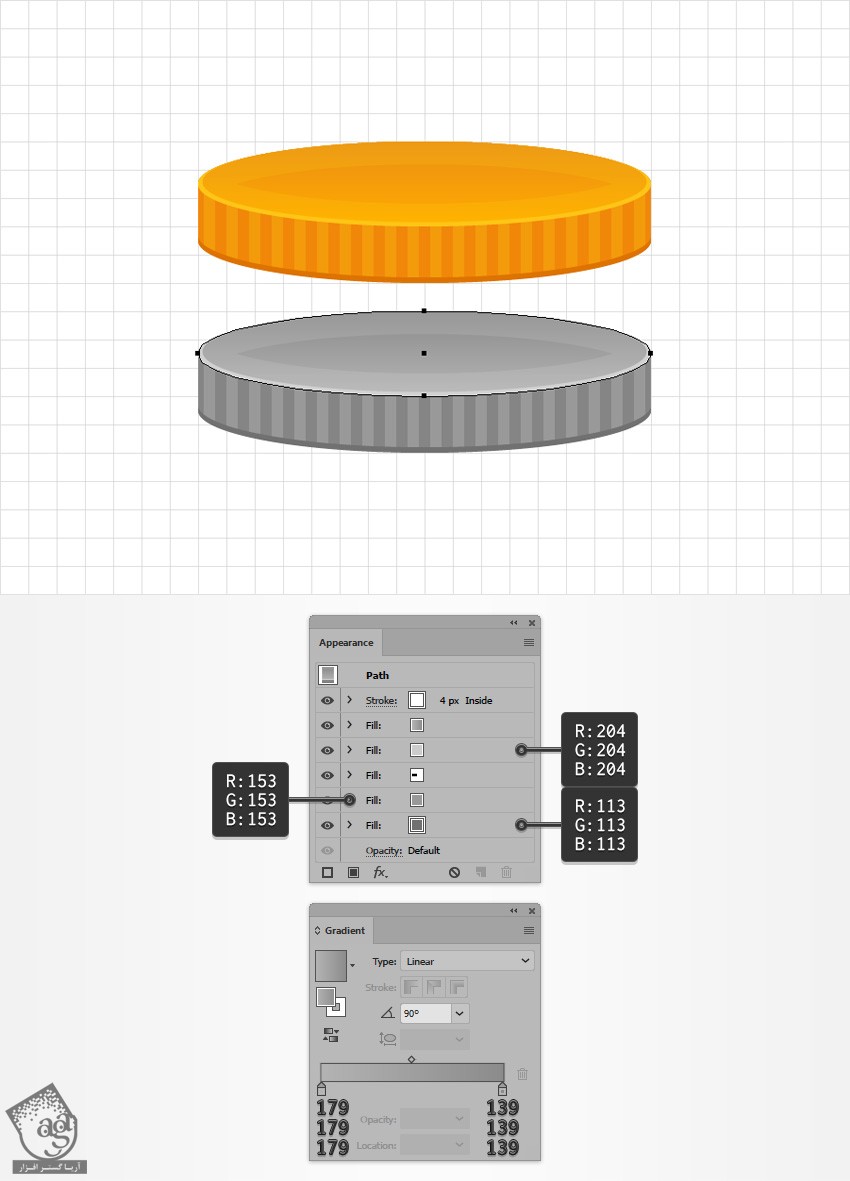
مطمئن میشیم که این دایره زرد رنگ همچنان انتخاب شده باشه. وارد پنل Appearance میشیم. Stroke رو انتخاب می کنیم و رنگ سفید رو براش در نظر می گیریم. Weight رو تا 4 پیکسل افزایش میدیم. Align Stroke to Inside رو تیک می زنیم و Opacity رو تا 10 درصد کاهش میدیم. Blending Mode رو هم میزاریم روی Overlay.

گام هشتم
سکه رو کپی می کنیم و اون رو انتخاب می کنیم. وارد پنل Appearance میشیم و مقادیر رنگی زیر رو جایگزین می کنیم.

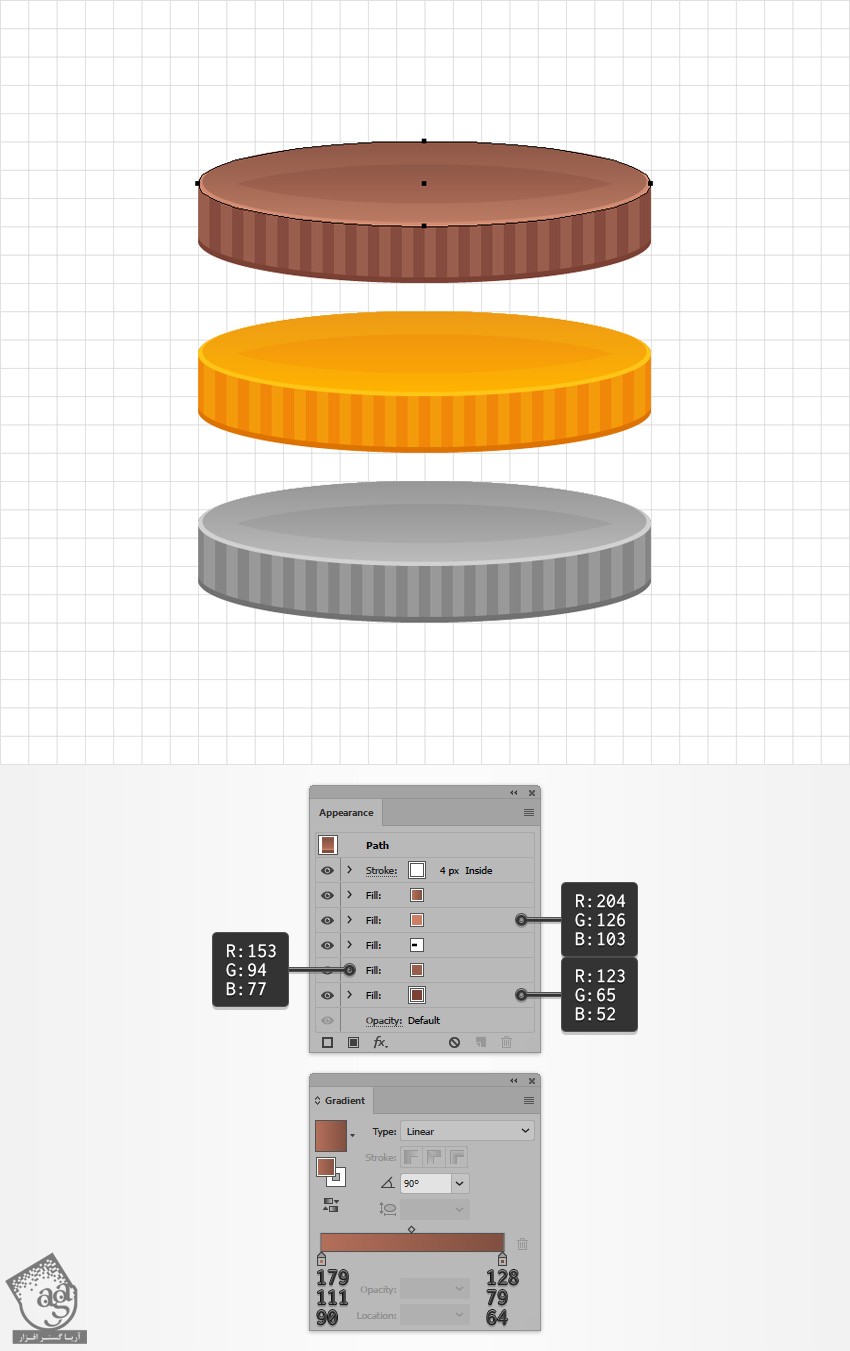
گام نهم
سکه رو کپی می کنیم و اون رو انتخاب می کنیم. وارد پنل Appearance میشیم و مقادیر رنگی زیر رو جایگزین می کنیم.

گام دهم
شکل سکه ها رو چند بار کپی کرده و به شکلی که می بینین، توزیع می کنیم.

گام یازدهم
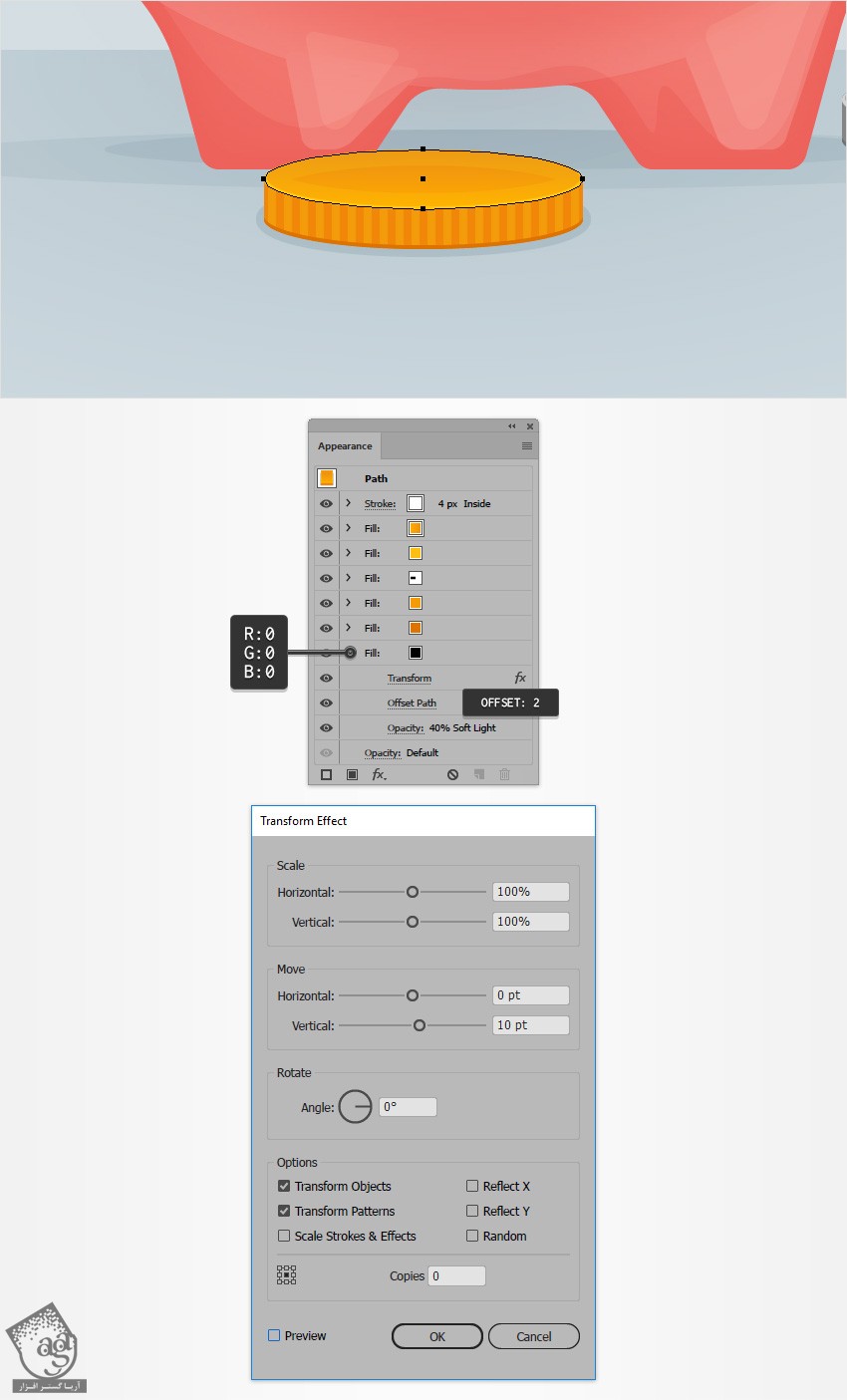
بیاین سایه اضافه کنیم. یکی از این شکل ها رو انتخاب می کنیم و وارد پنل Appearance میشیم.
یک Fill جدید اضافه می کنیم و اون رو تا پایین پنل درگ می کنیم. رنگش مشکی رو براش در نظر می گیریم. Opacity رو تا 40 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Path > Offset Path میشیم. عدد 2 پیکسل رو براش Offset در نظر می گیریم و Ok می زنیم.

گام دوازدهم
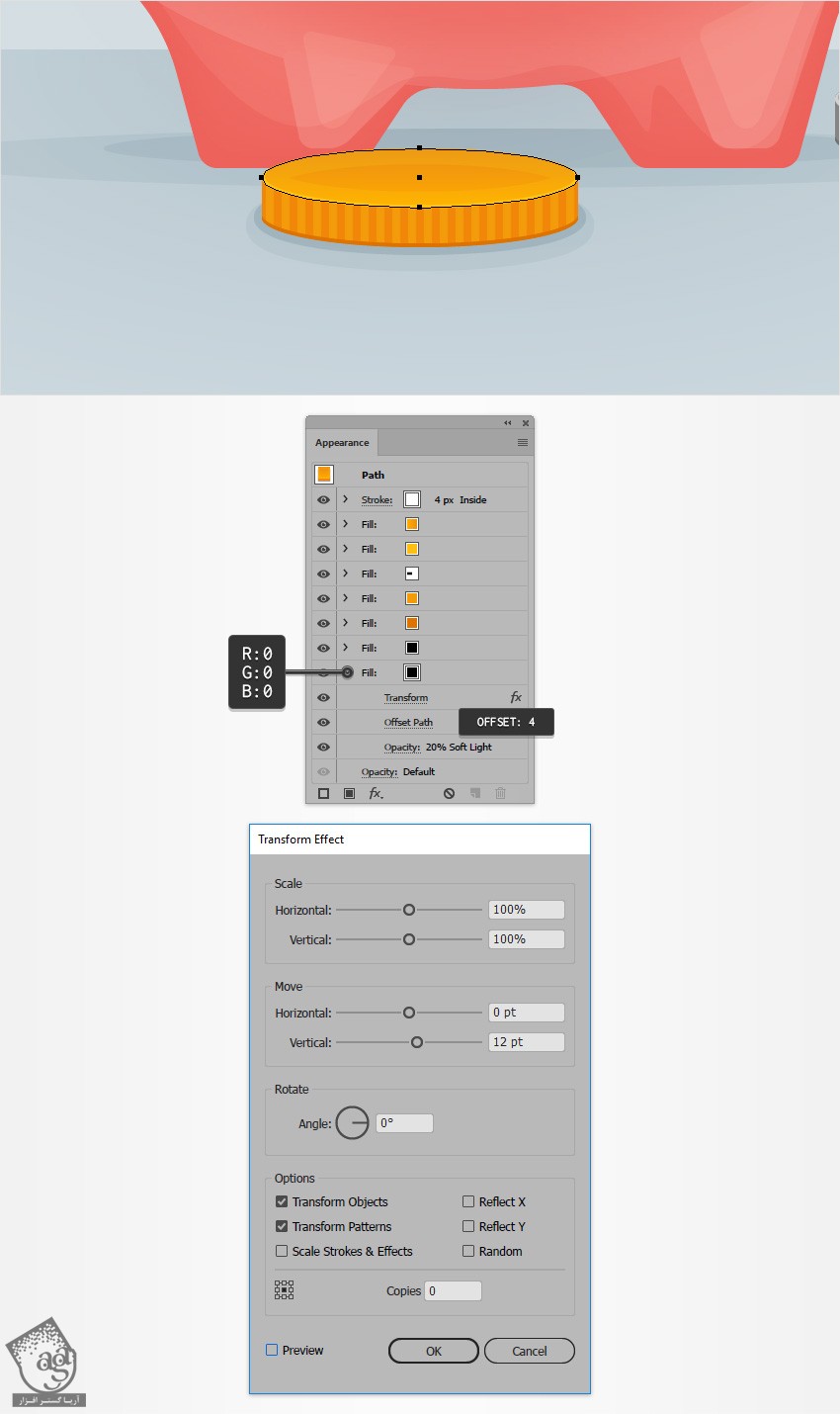
شکل همچنان باید انتخاب شده باشه. حالا وارد پنل Appearance میشیم.
یک Fill جدید اضافه می کنیم و اون رو تا پایین پنل درگ می کنیم. رنگش مشکی رو براش در نظر می گیریم. Opacity رو تا 20 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light و وارد مسیر Effect > Distort & Transform > Transform میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم. وارد مسیر Effect > Path > Offset Path میشیم. عدد 4 پیکسل رو براش Offset در نظر می گیریم و Ok می زنیم.

گام سیزدهم
سایر سکه ها رو هم به شکلی که می بینین توزیع می کنیم و بهش سایه اضافه می کنیم.

گام چهاردهم
وارد پنل Layers میشیم و لایه BG رو Unlock می کنیم. دو تا سکه رو پشت قلک خوک قرار میدیم و مجددا قفل می کنیم.

گام پانزدهم
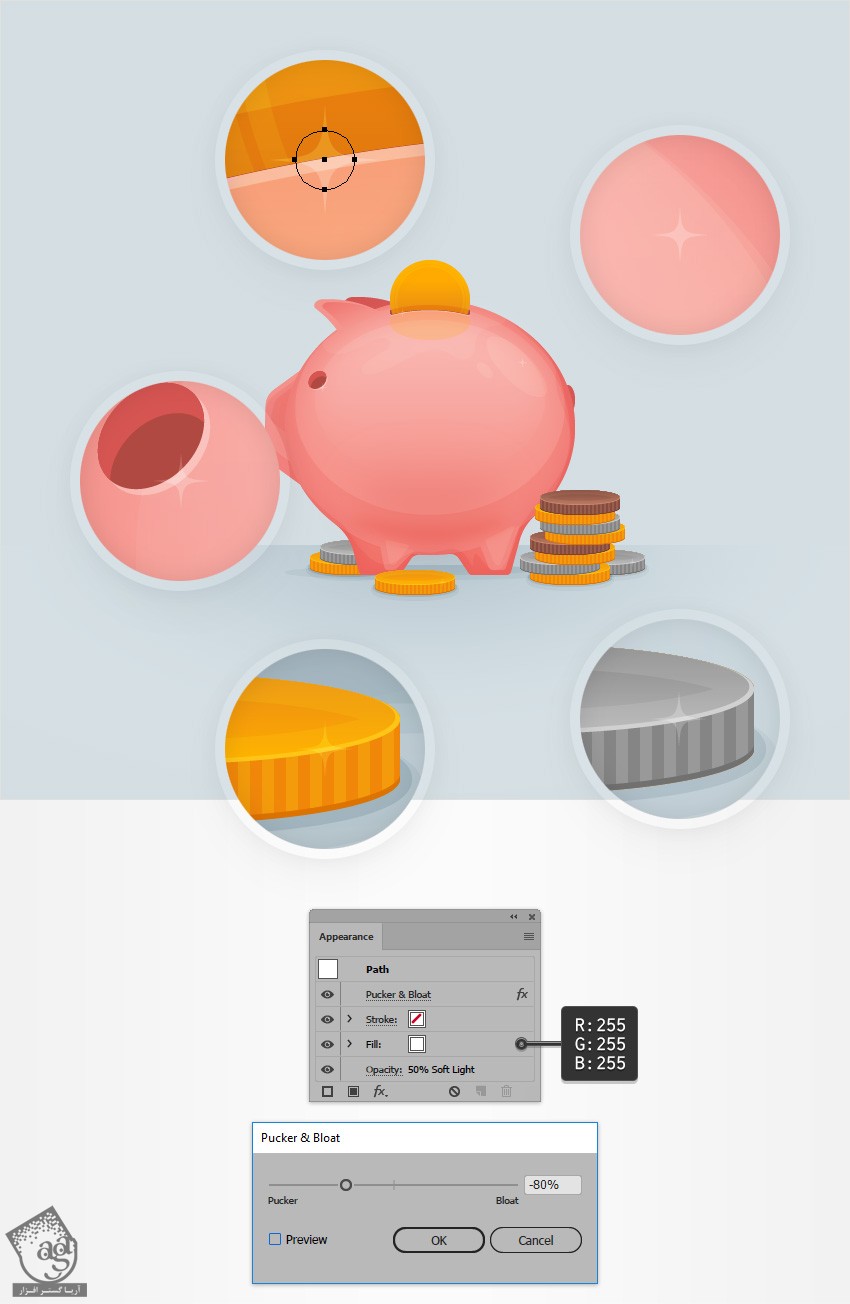
بر می گردیم سراغ پنل Layers و مطمئن میشیم که لایه Coins انتخاب شده باشه. یک دایره 5 پیکسلی رسم می کنیم و رنگ سفید رو براش در نظر می گیریم. Opacity رو تا 50 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light و بعد هم وارد مسیر Effect > Distort & Transform > Pucker & Bloat میشیم. اسلایدر رو روی -80 درصد درگ می کنیم و Ok می زنیم. اون رو سراسر تصویر توزیع می کنیم.

نتیجه
تصویر نهایی رو در زیر می بینین.

امیدواریم ” آموزش Illustrator : تصویرسازی قلک خوک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت