No products in the cart.
آموزش Illustrator : طراحی افکت متنی الکتریکی – قسمت اول

آموزش Illustrator : طراحی افکت متنی الکتریکی – قسمت اول
توی این آموزش، نحوه طراحی افکت متنی الکتریکی رو در Illustrator یاد می گیریم. برای شروع، روش تنظیم خطوط چهارخانه و درست کردن قلموی الگو و Art Brushes رو می بینیم. بعد با استفاده از یک فونت رایگان و استفاده از پنل Appearance، شکل های متن اصلی رو طراحی می کنیم. سپس با نحوه ذخیره کردن Graphic Style ها و استفاده از اون ها آشنا میشیم. با استفاده از قلموهایی که در ابتدا می سازیم، می تونیم تعدادی سیم برق و درخشندگی الکتریسیته رو طراحی کنیم. در نهایت با تکنیک های Blending و Radial Gradient، ظاهر تیره تری به تصویر می بخشیم.
با آموزش ” طراحی افکت متنی الکتریکی با Illustrator ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
این سری آموزش در دو مقاله منتشر شده است.
آموزش ” طراحی افکت متنی الکتریکی با Illustrator – قسمت اول “
آموزش ” طراحی افکت متنی الکتریکی با Illustrator – قسمت دوم”
فایل های تمرین – Project Files
دانلود فونت استفاده شده در این آموزش – Project Files
ایجاد سند جدید و انجام تنظیمات
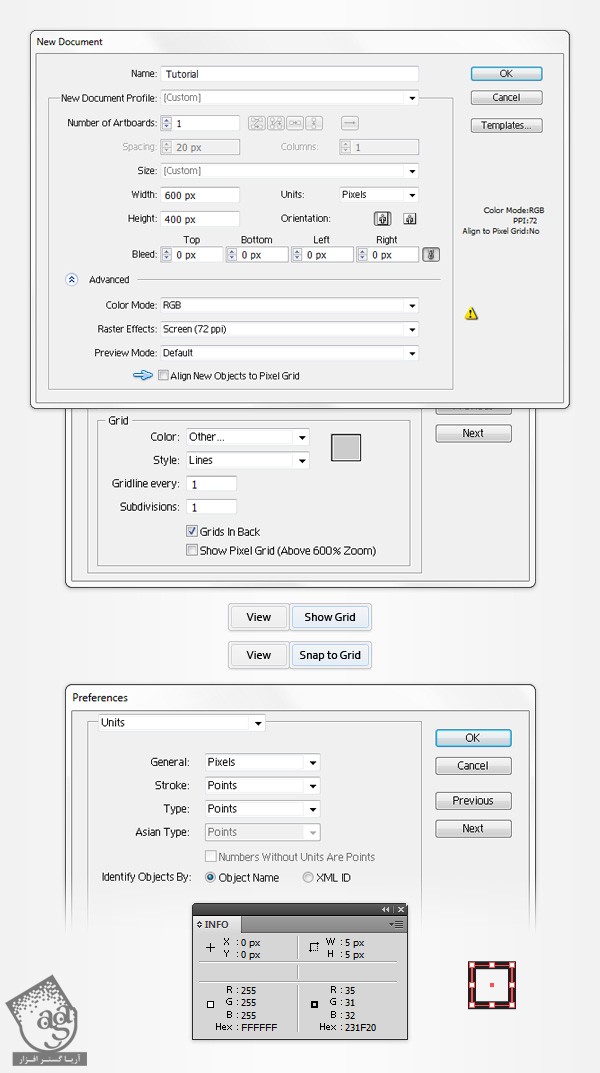
برای درست کردن سند جدید، Ctrl+N رو فشار میدیم. Pixels رو از منوی Units انتخاب می کنیم و مقدار 600 رو در بخش Width و 400 رو در بخش Heights وارد می کنیم و بعد هم روی دکمه Advanced کلیک می کنیم. RGB و Screen(720pi) رو انتخاب می کنیم. قبل از اینکه Ok رو بزنیم، باید حواس مون باشه که Align New Objects to Pixels Grid، تیک نداشته باشه.
با دنبال کردن مسیر View > Show Grid، می تونیم Grid رو فعال کنیم و از طریق مسیر View > Snap to Grid هم می تونیم Snap to Grid رو فعال کنیم. برای شروع فاصله بین خطوط چهارخانه باید 1px باشه. بنابراین از مسیر Edit > Preferences > Guides > Grid رو دنبال می کنیم و عدد 1 رو توی بخش Subdivisions وارد می کنیم. برای مشاهده پیش نمایش زنده اندازه و موقعیت شکل ها، می تونیم پنل Info رو از مسیر Window > Info باز کنیم. یادتون نره که واحد اندازه گیری رو حتما رو پیکسل بزارید (Edit > Preferences > Units > General). تمام این تنظیمات، سرعت کار رو به نحو چشمگیری افزایش میدن.

ایجاد دو قلموی الگو
گام اول
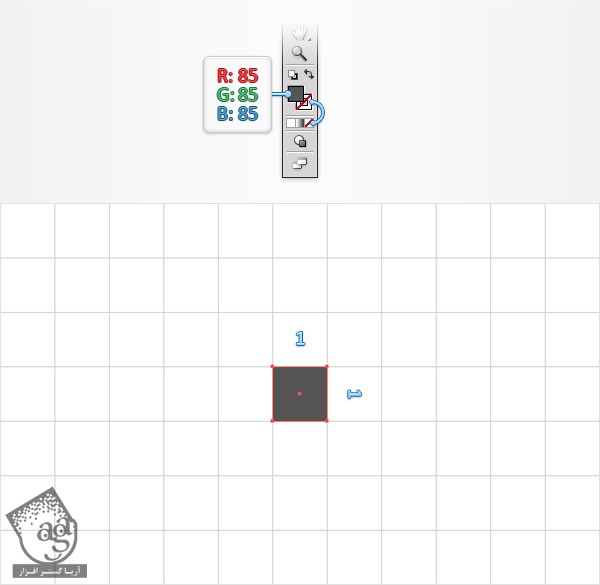
ابزار Rectangle یا M رو از نوار ابزار بر میداریم. رنگ Stroke رو غیر فعال می کنیم و بعد مقادیر رنگی R=85, G=85, B=85 رو برای اون در نظر می گیریم. میریم سراغ صفحه کار و یک مربع 1 پیکسلی رسم می کنیم. Snap to Grid باید این کار رو آسون کرده باشه.

گام دوم
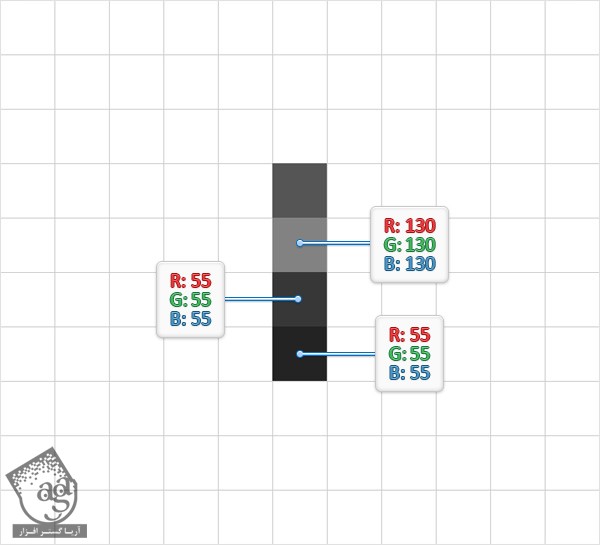
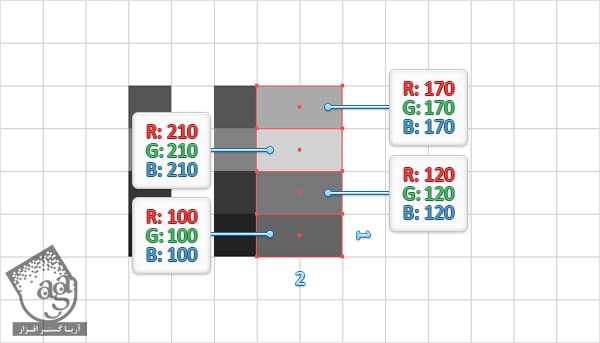
ابزار Rectangle باید همچنان در وضعیت انتخاب قرار گرفته باشه. حالا سه تا مربع 1 پیکسلی دیگه رسم می کنیم. از مقادیری که در زیر می بینید، برای رنگ کردن مربع ها استفاده می کنیم. بعد هم چهار مربع رو به صورت تصویر زیر، روی همدیگه قرار میدیم.

گام سوم
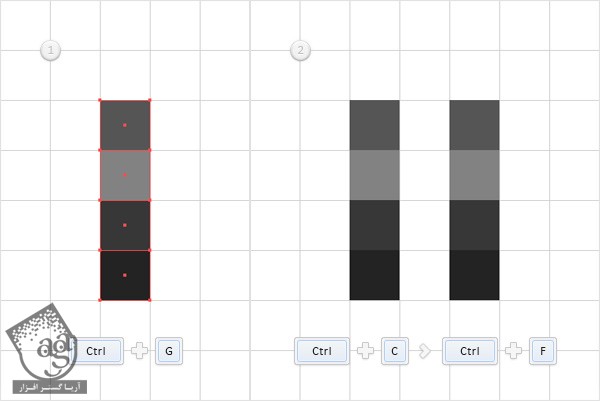
هر چهار مربعی که تا اینجا درست کردیم رو مجددا انتخاب می کنیم و با زدن Ctrl+G، اون ها رو با هم گروه یا Group می کنیم. این گروه باید در وضعیت انتخاب قرار گرفته باشه. حالا یک کپی از اون، روی گروه اصلی تهیه می کنیم (Ctrl+C > Ctrl+F). گروه کپی رو انتخاب می کنیم و همون طور که توی تصویر دوم مشاهده می کنید، اون رو 2 پیکسل به سمت راست می کشیم.

گام چهارم
با استفاده از ابزار Rectangle، چهار مستطیل 2 در 1 پیکسلی رسم می کنیم و از مقادیری که در تصویر زیر می بینید، برای رنگ کردن اون ها استفاده می کنیم. بعد هر چهار تا شکل جدید رو به نحوی که می بینید کنار هم قرار میدیم.

گام پنجم
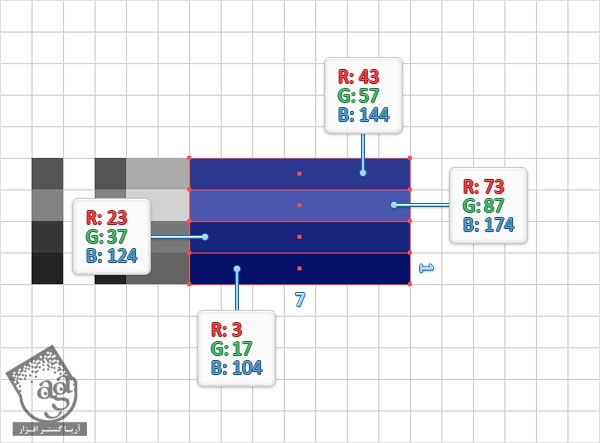
با استفاده از ابزار Rectangle، چهار مستطیل 7 در 1 پیکسلی رسم می کنیم و از مقادیری که در تصویر زیر می بینید، برای رنگ کردن اون ها استفاده می کنیم. بعد هر چهار تا شکل جدید رو به نحوی که می بینید کنار هم قرار میدیم.

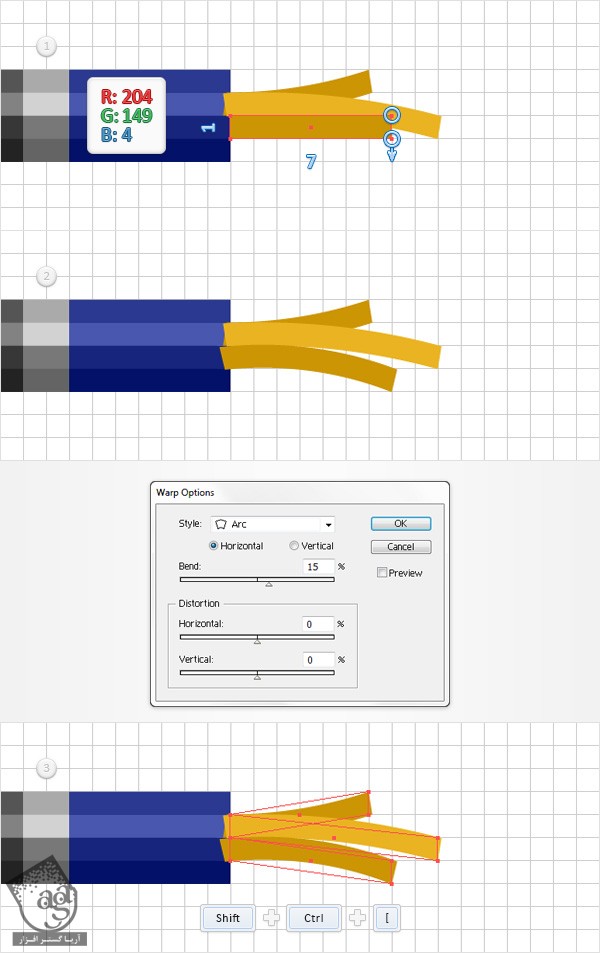
گام ششم
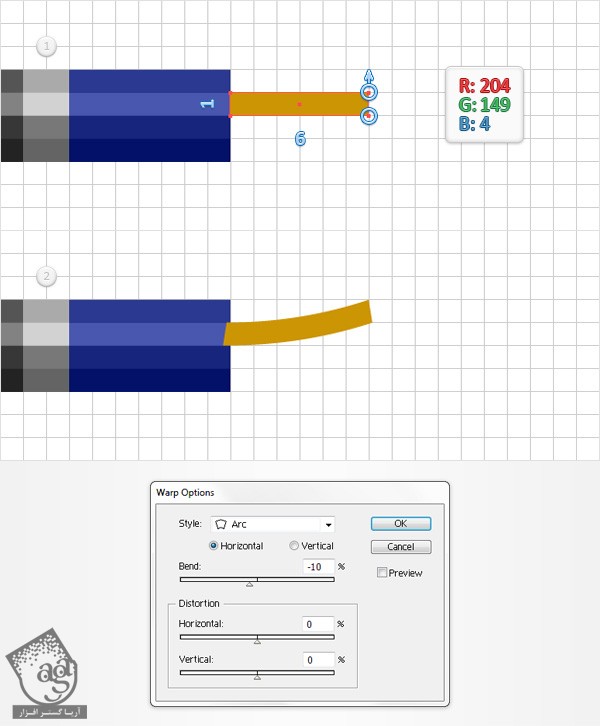
با استفاده از ابزار Rectangle، یک شکل 6 در 1 پیکسلی رسم می کنیم و همین طور که در تصویر اول می بینید، از مقدار R=204, G=149, B=4 برای رنگ کردن اون استفاده می کنیم. میریم سراغ ضلع سمت راست مستطیل جدید و ابزار Direct Selection یا A رو بر می داریم و با این ابزار، هر دو نقطه کنجی شکل رو می گیریم و به اندازه 1 پیکسل به سمت بالا درگ می کنیم. شکلی که توی این مرحله ایجاد شد رو از حالت انتخاب خارج می کنیم و مسیر Effect > Warp > Arc رو باز می کنیم. تنظیماتی که در تصویر مشاهده می کنید رو وارد می کنیم و بعد هم Ok رو می زنیم.

گام هفتم
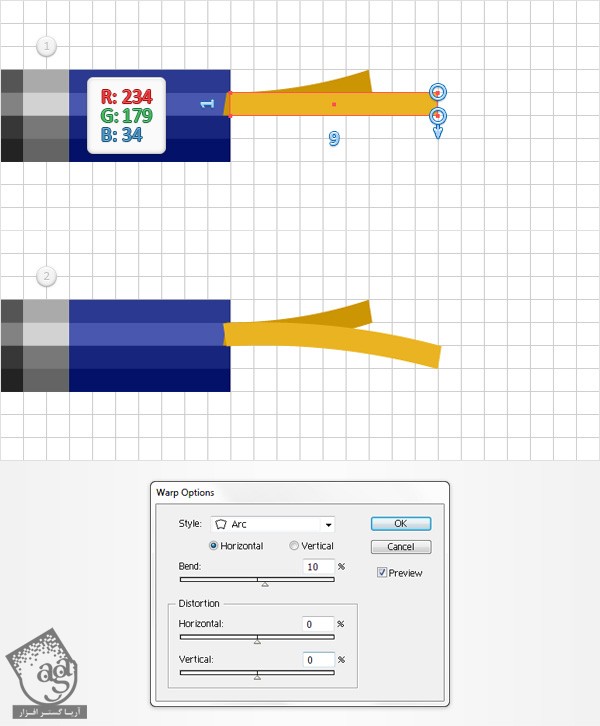
با استفاده از ابزار Rectangle، یک شکل 9 در 1 پیکسلی رسم می کنیم و همین طور که در تصویر اول می بینید، از مقدار R=234, G=179, B=34 برای رنگ کردن اون استفاده می کنیم. میریم سراغ شلع سمت راست مستطیل جدید و ابزار Direct Selection یا A رو بر می داریم و با این ابزار، هر دو نقطه کنجی شکل رو می گیریم و به اندازه 1 پیکسل به سمت پایین درگ می کنیم. شکلی که توی این مرحله ایجاد شد رو از حالت انتخاب خارج می کنیم و مسیر Effect > Warp > Arc رو باز می کنیم. تنظیماتی که در تصویر مشاهده می کنید رو وارد می کنیم و بعد هم Ok رو می زنیم.

گام هشتم
با استفاده از ابزار Rectangle، یک شکل 7 در 1 پیکسلی رسم می کنیم و همین طور که در تصویر اول می بینید، از مقدار R=204, G=149, B=4 برای رنگ کردن اون استفاده می کنیم. میریم سراغ ضلع سمت راست مستطیل جدید و ابزار Direct Selection یا A رو بر می داریم و با این ابزار، هر دو نقطه کنجی شکل رو می گیریم و به اندازه 1 پیکسل به سمت پایین درگ می کنیم. شکلی که توی این مرحله ایجاد شد رو از حالت انتخاب خارج می کنیم و مسیر Effect > Warp > Arc رو باز می کنیم. تنظیماتی که در تصویر مشاهده می کنید رو وارد می کنیم و بعد هم Ok رو می زنیم.

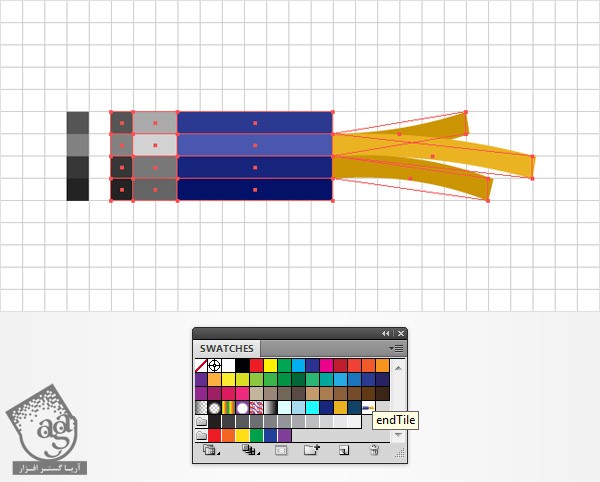
گام نهم
تمام شکل ها رو انتخاب می کنیم و داخل پنل Swatches، درگ می کنیم (Window > Swatches) تا الگومون ذخیره بشه. موقعی که وارد پنل Swatches شد، می تونیم تمام شکل ها رو پاک کنیم. حالا بر می گردیم سراغ پنل Swatches. روی الگوی دابل کلیک می کنیم و اسمش رو endTile میزاریم.

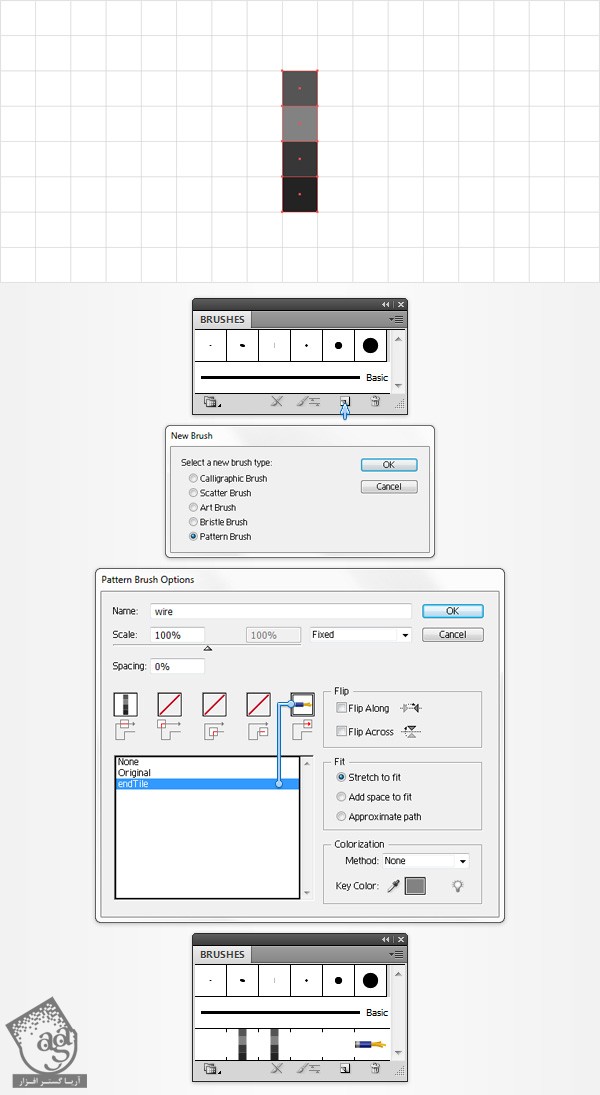
گام دهم
بعد میریم سراغ صفحه کار. گروه اشکال باقی مانده رو انتخاب می کنیم و بعد پنل Brushes رو باز می کنیم (Window > Brushes) و روی دکمه New Brush که در تصویر زیر با فلش آبی نشون داده شده، کلیک می کنیم. گزینه Pattern Brush رو انتخاب می کنیم. برای اینکه پنجره Pattern Brush Options باز بشه، روی Ok کلیک می کنیم. توی قسمت Name، عنوان Wire رو تایپ می کنیم. بخش End Tile رو انتخاب می کنیم و الگوی endTile رو از اون لیست بهش اضافه می کنیم و در نهایت Ok رو می زنیم. حالا باید الگوی جدید رو توی پنل Brushes ببینید. در این صورت گروه اشکال رو از روی صفحه کار پاک کنید.

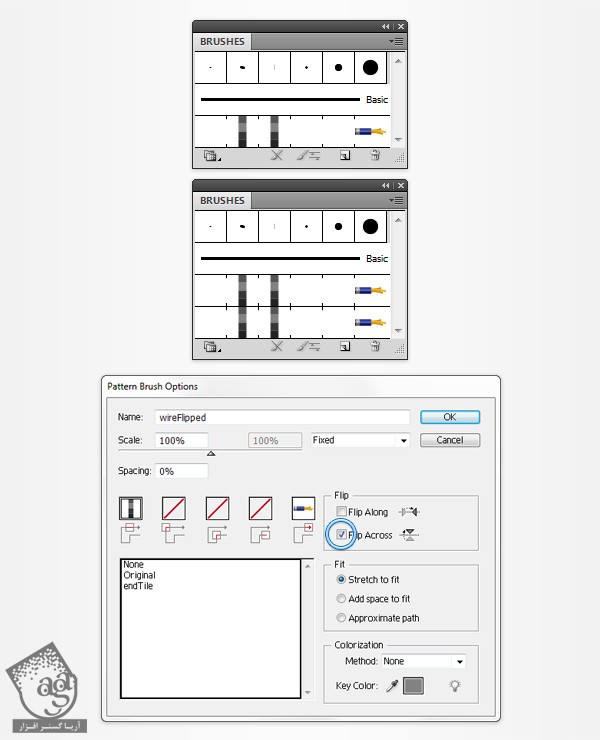
گام یازدهم
میریم سراغ پنل Brushes. قلموی الگوی Wire رو انتخاب می کنیم و روی دکمه New Brush درگ می کنیم (یا اینکه منوی پنل Brushes رو باز می کنیم و Duplicate Brush رو می زنیم). روی کپی قلمو دابل کلیک می کنیم و اسمش رو WireFlipped میزاریم. گزینه Flip Across رو هم انتخاب می کنیم و بعد روی Ok کلیک می کنیم.

ایجاد Art Brushes و اضافه کردن پس زمینه ساده
گام اول
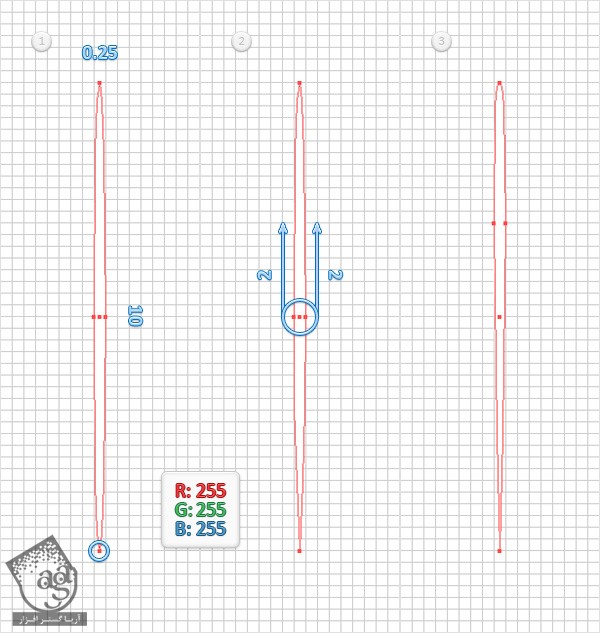
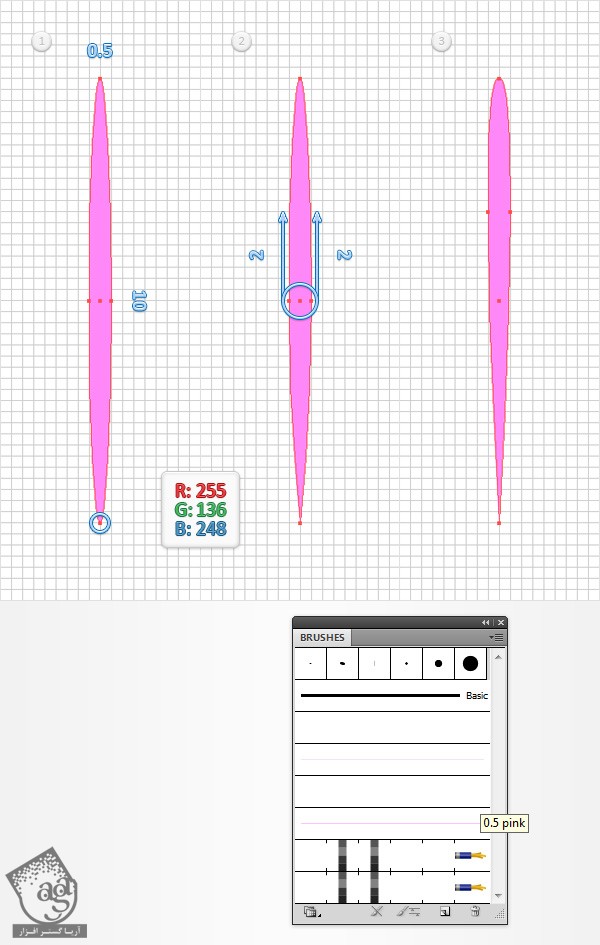
برای مراحل بعدی، فاصله بین خطوط چهارخانه باید 0.25 پیکسل باشه. بنابراین مسیر Edit > Preferences > Guides & Grid رو دنبال می کنیم و مقدار 0.25 رو توی قسمت Gridline Every وارد می کنیم. با استفاده از ابزار Ellipse یا L، یک بیضی 0.25 در 10 پیکسل رسم می کنیم و رنگ سفید رو براش در نظر می گیریم.
Snap to Grid رو از مسیر View > Snap to Grid غیر فعال می کنیم. بعد میریم سراغ ابزار Convert Anchor Point با دستور Shift+C و روی نقطه انتها کلیک می کنیم. Snap to Grid رو از مسیر View > Snap to Grid، فعال می کنیم. بعد ابزار Direct Selection یا A رو بر می داریم. دو نقطه ای که در تصویر دوم مشخص شده رو می گیریم و همون طور که در تصویر زیر می بینید، دو پیکسل به سمت بالا می کشیم.

گام دوم
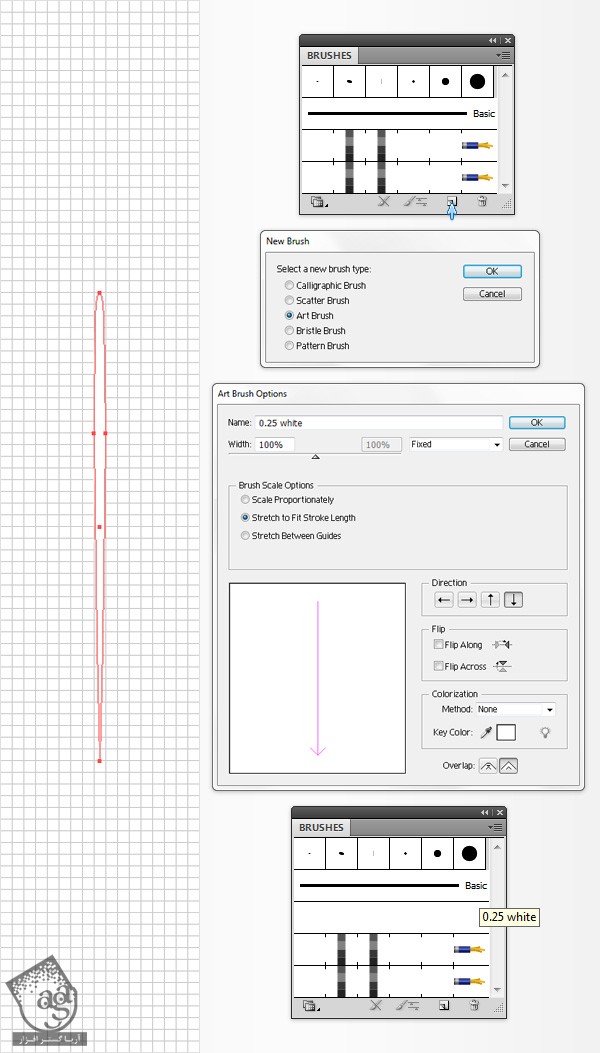
مطمئن بشید که شکل باریک و سفید همچنان در وضعیت انتخاب قرار گرفته باشه. بعد میریم سراغ پنل Brushes و روی دکمه New Brush کلیک می کنیم. Art Brush رو انتخاب می کنیم و Ok رو می زنیم. اسم این قلمو رو 0.25 White میزاریم و روی Ok کلیک می کنیم. موقعی که این قلمو رو توی پنل Brushes دیدید، می تونید شکل باریک رو از روی صفحه کار حذف کنید.

گام سوم
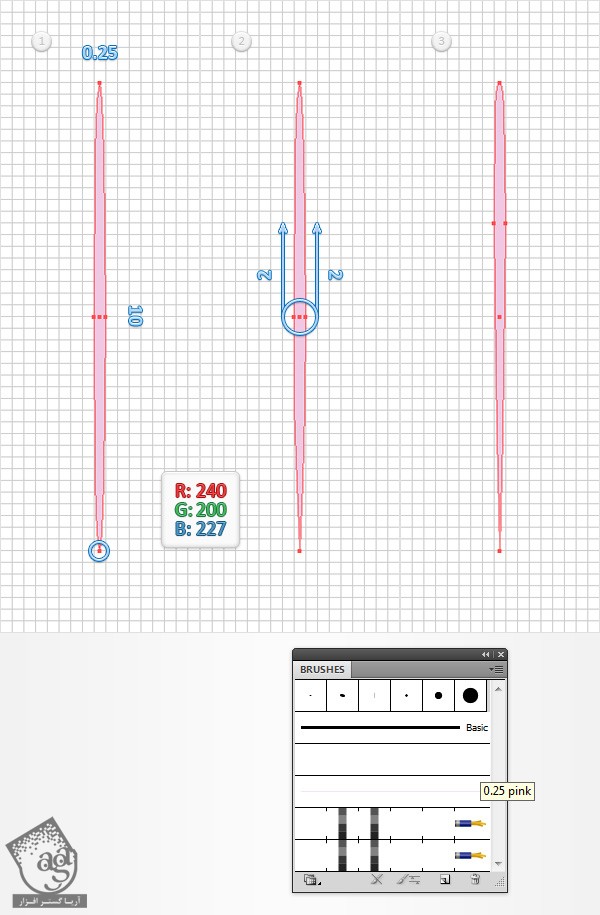
با استفاده از ابزار Ellipse یا L، یک بیضی 0.25 در 10 پیکسل رسم می کنیم و مقادیر رنگی R=240, G=200, B=227 رو براش در نظر می گیریم. Snap to Grid رو از مسیر View > Snap to Grid غیر فعال می کنیم. بعد میریم سراغ ابزار Convert Anchor Point با دستور Shift+C و روی نقطه انتها کلیک می کنیم. Snap to Grid رو از مسیر View > Snap to Grid، فعال می کنیم. بعد ابزار Direct Selection یا A رو بر می داریم. دو نقطه ای که در تصویر دوم مشخص شده رو می گیریم و همون طور که در تصویر زیر می بینید، دو پیکسل به سمت بالا می کشیم.
مطمئن بشید که شکل باریک و صورتی همچنان در وضعیت انتخاب قرار گرفته باشه. بعد میریم سراغ پنل Brushes و روی دکمه New Brush کلیک می کنیم. Art Brush رو انتخاب می کنیم و Ok رو می زنیم. اسم این قلمو رو 0.25 Pink میزاریم و روی Ok کلیک می کنیم. موقعی که این قلمو رو توی پنل Brushes دیدید، می تونید شکل باریک رو از روی صفحه کار حذف کنید.

گام چهارم
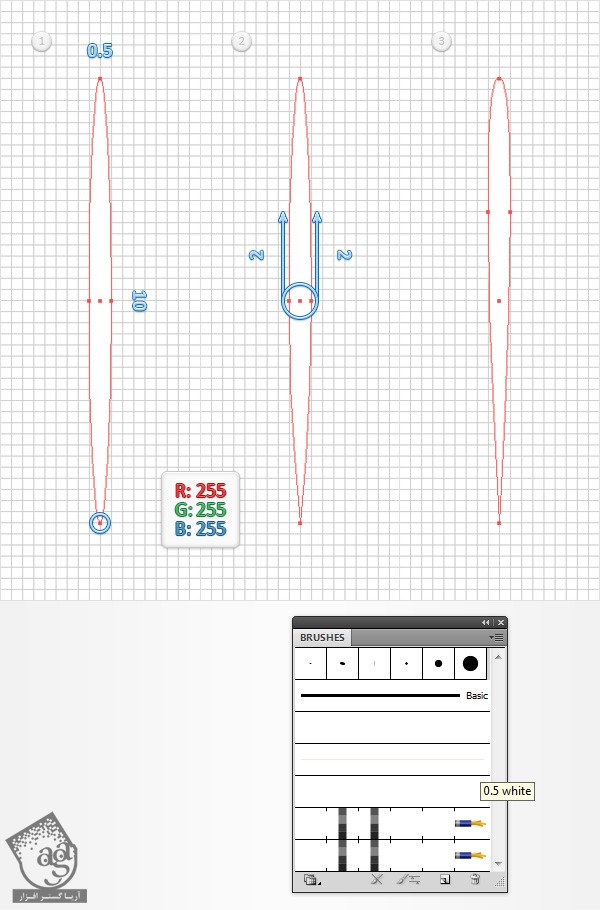
با استفاده از ابزار Ellipse یا L، یک بیضی 0.5 در 10 پیکسل رسم می کنیم و رنگ سفید رو براش در نظر می گیریم. Snap to Grid رو از مسیر View > Snap to Grid غیر فعال می کنیم. بعد میریم سراغ ابزار Convert Anchor Point با دستور Shift+C و روی نقطه انتها کلیک می کنیم. Snap to Grid رو از مسیر View > Snap to Grid، فعال می کنیم. بعد ابزار Direct Selection یا A رو بر می داریم. دو نقطه ای که در تصویر دوم مشخص شده رو می گیریم و همون طور که در تصویر زیر می بینید، دو پیکسل به سمت بالا می کشیم.
مطمئن بشید که شکل باریک و سفید همچنان در وضعیت انتخاب قرار گرفته باشه. بعد میریم سراغ پنل Brushes و روی دکمه New Brush کلیک می کنیم. Art Brush رو انتخاب می کنیم و Ok رو می زنیم. اسم این قلمو رو 0.5 White میزاریم و روی Ok کلیک می کنیم. موقعی که این قلمو رو توی پنل Brushes دیدید، می تونید شکل باریک رو از روی صفحه کار حذف کنید.

گام پنجم
با استفاده از ابزار Ellipse یا L، یک بیضی 0.5 در 10 پیکسل رسم می کنیم و مقادیر رنگی R=225, G=136, B=248 رو براش در نظر می گیریم. Snap to Grid رو از مسیر View > Snap to Grid غیر فعال می کنیم. بعد میریم سراغ ابزار Convert Anchor Point با دستور Shift+C و روی نقطه انتها کلیک می کنیم. Snap to Grid رو از مسیر View > Snap to Grid، فعال می کنیم. بعد ابزار Direct Selection یا A رو بر می داریم. دو نقطه ای که در تصویر دوم مشخص شده رو می گیریم و همون طور که در تصویر زیر می بینید، دو پیکسل به سمت بالا می کشیم.
مطمئن بشید که شکل باریک و صورتی همچنان در وضعیت انتخاب قرار گرفته باشه. بعد میریم سراغ پنل Brushes و روی دکمه New Brush کلیک می کنیم. Art Brush رو انتخاب می کنیم و Ok رو می زنیم. اسم این قلمو رو 0.5 Pink میزاریم و روی Ok کلیک می کنیم. موقعی که این قلمو رو توی پنل Brushes دیدید، می تونید شکل باریک رو از روی صفحه کار حذف کنید.

گام ششم
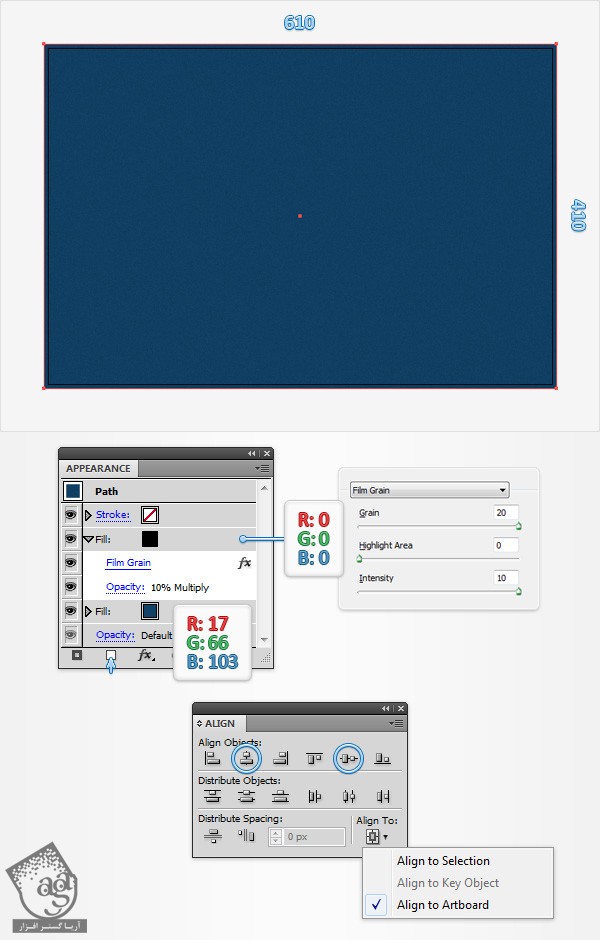
Grid رو از مسیر View > Hide Grid و Snap to Grid رو از مسیر View > Snap to Grid، غیر فعال می کنیم. ابزار Rectangle یا M رو بر می داریم و روی صفحه کار کلیک می کنیم تا پنجره Rectangle باز بشه. مقدار 610 رو در قسمت Width و 410 رو توی قسمت Height وارد می کنیم و بعد Ok رو می زنیم تا مستطیلی به ابعاد 610 در 410 پیکسل رسم بشه.

مطمئن بشید که این شکل جدید در وضعیت انتخاب قرار گرفته باشه. بعد مقادیر رنگی R=17, G=66, B=103 رو براش در نظر می گیریم. پنل Appearance رو از مسیر Window > Appearance باز می کنیم و دومین Fill رو با کلیک روی دکمه Add New Fill (در تصویر با یک فلش آبی کوچک نشان داده شده) اضافه می کنیم. این Fill جدید رو انتخاب می کنیم. رنگ مشکی رو براش در نظر می گیریم و Opacity رو تا 10% کاهش میدیم. Blending Mode رو روی Multiply میزاریم و مسیر Effect > Artistic > Film Grain رو دنبال می کنیم. مقادیری که در تصویر می بینید رو وارد می کنیم و Ok رو می زنیم.
حالا باید این مستطیل رو در مرکز صفحه قرار بدیم. برای همین میریم سراغ پنل Align از مسیر Window > Align. Align to the Artboard رو انتخاب می کنیم (اگه بخش Align to رو نمی بینید، منوی رو باز کنید و Show Options رو بزنید). حالا روی دکمه های Horizontal Align Center و Vertical Align Center کلیک می کنیم. در نهایت این مستطیل باید کل صفحه تون رو پوشونده باشه.
پنل Layers رو از مسیر Window > Layers باز می کنیم. لایه کنونی رو هم باز می کنیم و روی شکلی که توی این مرحله درست کردیم، دابل کلیک می کنیم و اسمش رو میزاریم bg. این لایه رو باید قفل کنیم تا یک موقع تصادفا پاک یا جا به جا نشه.

ایجاد شکل متن اصلی
گام اول
ابزار Type یا T رو بر میداریم و روی صفحه کار کلیک می کنیم و کلمه Danger به معنی خط رو وارد تایپ می کنیم. پنل Character رو از مسیر Window > Type > Character باز می کنیم. فونت GoodDog رو روی متن اعمال می کنیم و اندازه اون رو روی 150pt و Tracing رو روی 100 قرار میدیم.
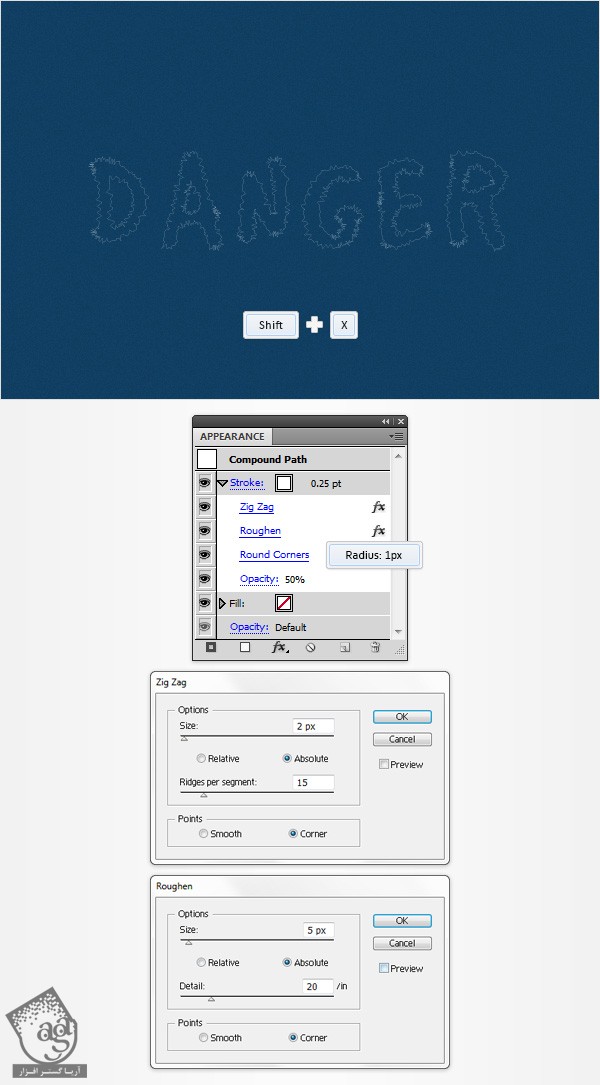
مطمئن بشید که متن در وضعیت انتخاب قرار داشته باشه. بعدش یا Ctrl+Shift+O رو می زنیم یا مسیر Type > Create Outline رو دنبال می کنیم. گروه حاصل رو انتخاب می کنیم و برای اینکه Ungroup بشن، Shift+Ctrl+G رو می زنیم. برای اینکه شکل هر شش حرف به مسیر مرکب یا Compond Path تبدیل بشه، از دستور Ctrl+8 یا مسیر Object > Compound Path > Make استفاده می کنیم.
حالا میریم سراغ پنل Layers. روی مسیر مرکب سفیدی که تو این مرحله درست کردیم، دابل کلیک می کنیم و اسمش رو میزاریم Danger.

گام دوم
یادتون باشه که مسیر مرکب Danger باید توی وضعیت انتخاب قرار گرفته باشه. حالا پنل Appearance رو باز می کنیم. اول Shift+X رو می زنیم تا تنظیمات رنگ Fill و Stroke باز بشه. Stroke رو انتخاب می کنیم. ضخامت یا Wight رو روی 0.25pt قرار میدیم و Opacity رو تا 50% کاهش میدیم و بعد مسیر Effect > Distort & Transform > Zig Zag رو دنبال می کنیم.مقادیری که در تصویر می بینید رو وارد می کنیم و Ok رو می زنیم. مسیر Effect > Distort & Transform > Roughen رو باز می کنیم. مقادیری که در تصویر می بینید رو وارد می کنیم و Ok رو می زنیم. مسیر Effect > Stylize > Rounded Corners رو دنبال می کنیم و مقدارر 1px radius رو وارد می کنیم و روی Ok کلیک می کنیم.

گام سوم
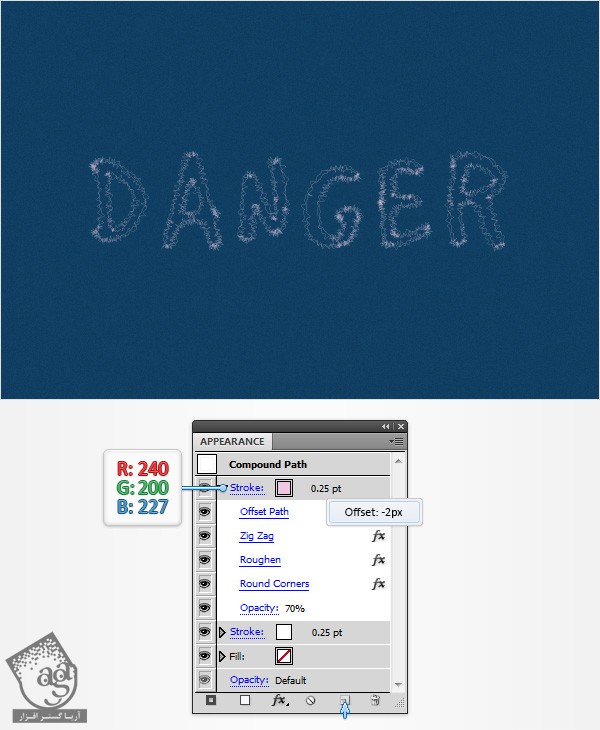
یادتون باشه که مسیر مرکب Danger باید توی وضعیت انتخاب قرار گرفته باشه. حالا پنل Appearance رو باز می کنیم. Stroke کنونی رو انتخاب می کنیم و اون رو با استفاده از دکمه Duplicate Selected Item، Duplicate می کنیم (در تصویر با فلش آبی کوچکی نشون داده شده). Stroke جدید رو انتخاب می کنیم. به جای رنگ سفید، مقادیر رنگی R=240, G=200, B=227 رو در نظر می گیریم. Opacity رو تا 70% افزایش میدیم و مسیر Effect > Path > Offset Path رو دنبال می کنیم. مقدار -2px Offset رو وارد می کنیم و Ok می زنیم.
بر میگردیم سراغ پنل Appearance و Stroke صورتی. افکت Offset Path رو روی سه افکت دیگه درگ می کنیم.

گام چهارم
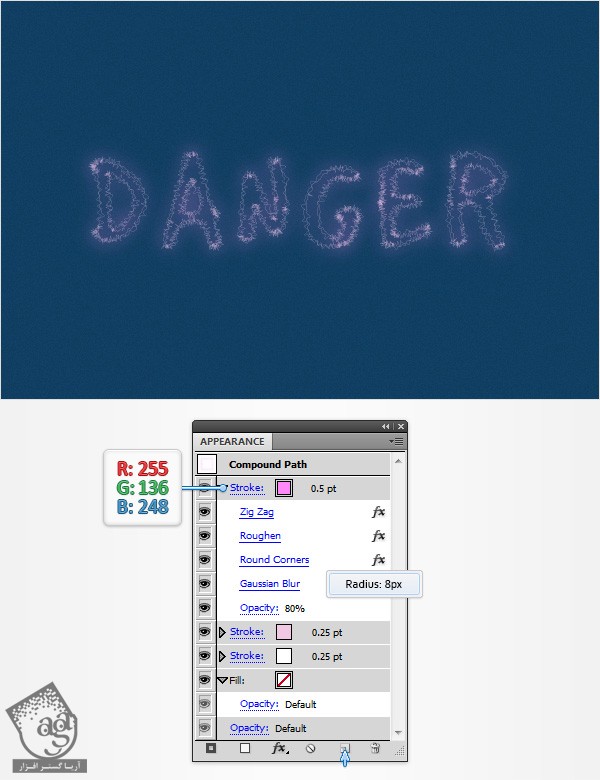
یادتون باشه که مسیر مرکب Danger باید توی وضعیت انتخاب قرار گرفته باشه. حالا پنل Appearance رو باز می کنیم. Stroke صورتی رو انتخاب می کنیم و اون رو با استفاده از دکمه Duplicate Selected Item، Duplicate می کنیم. Stroke جدید رو انتخاب می کنیم. Weight رو روی 0.5pt قرار میدیم و مقادیر رنگی R=225, G=136, B=248 رو جایگزین می کنیم. Opacity رو تا 80% افزایش میدیم. افکت Offset Path رو حذف می کنیم و مسیر Effect > Blur > Gaussian Blur رو دنبال می کنیم و مقدار 8px Radius رو وارد می کنیم و Ok می زنیم.

گام پنجم
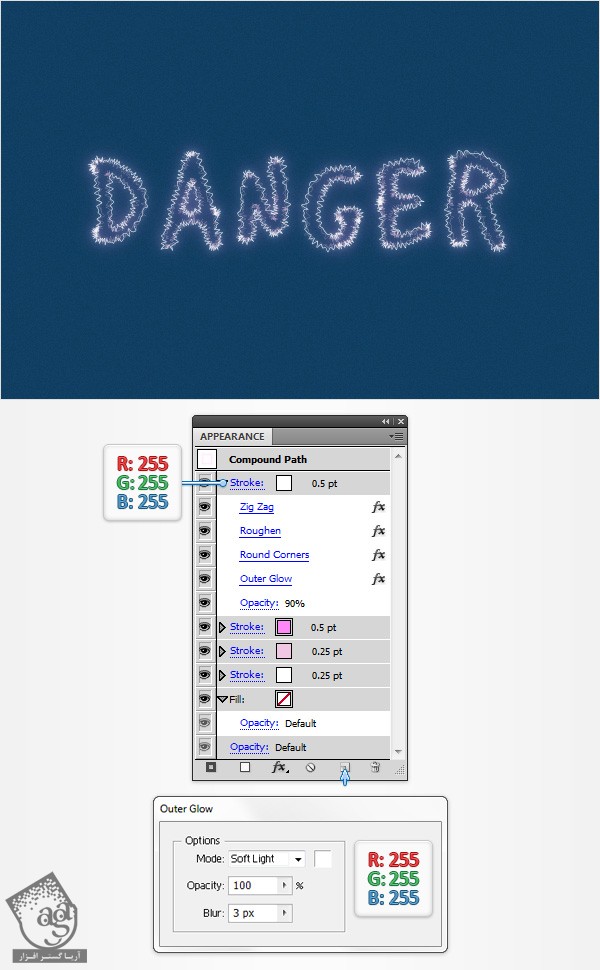
یادتون باشه که مسیر مرکب Danger باید توی وضعیت انتخاب قرار گرفته باشه. حالا پنل Appearance رو باز می کنیم. Stroke صورتی بالا رو انتخاب می کنیم و اون رو با استفاده از دکمه Duplicate Selected Item، Duplicate می کنیم. Stroke جدید رو انتخاب می کنیم. به جای رنگ کنونی، رنگ سفید رو در نظر می گیریم. Opacity رو تا 90% افزایش میدیم. افکت Gaussian Blur رو حذف می کنیم و مسیر Effect > Stylize > Outer Glow رو باز می کنیم. مقادیری که در تصویر می بینید رو وارد می کنیم. Ok می زنیم.

گام ششم
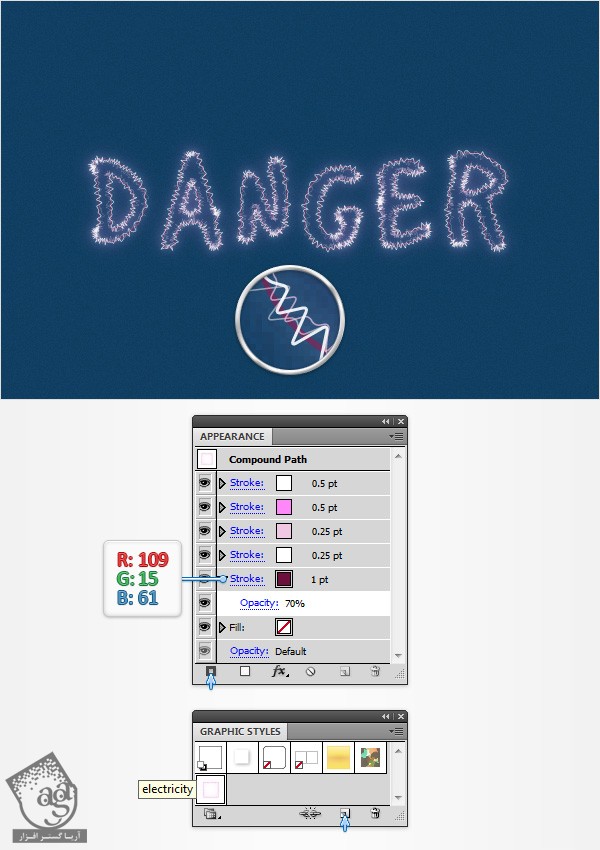
مسیر مرکب Danger رو مجددا انتخاب می کنیم. بعد میریم سراغ پنل Appearance و با استفاده از دکمه Add New Stroke که در تصویر با فلش آبی کوچکی نشان داده شده، پنجمین Stroke رو اضافه می کنیم. این Stroke جدید رو انتخاب می کنیم. اون رو به انتهای پنل Appearance درگ می کنیم. Wight رو روی 1pt قرار میدیم و مقادیر رنگی R=109, G=15, B=61 رو در نظر می گیریم. Opacity رو تا 70% کاهش میدیم. مطمئن بشید که مسیر مرکب Danger در وضعیت انتخاب قرار داشته باشه. حالا پنل Graphic Styles رو از مسیر Window > Graphic Styles باز می کنیم و روی دکمه New Graphic Style کلیک می کنیم (در تصویر با فلش آبی کوچکی نشان داده شده) تا Graphic Style ذخیره بشه.
همچنان داخل پنل Graphic Styles هستیم. روی Graphic Style که درست کردیم دابل کلیک می کنیم و اسمش رو میزاریم Electricity.

گام هفتم
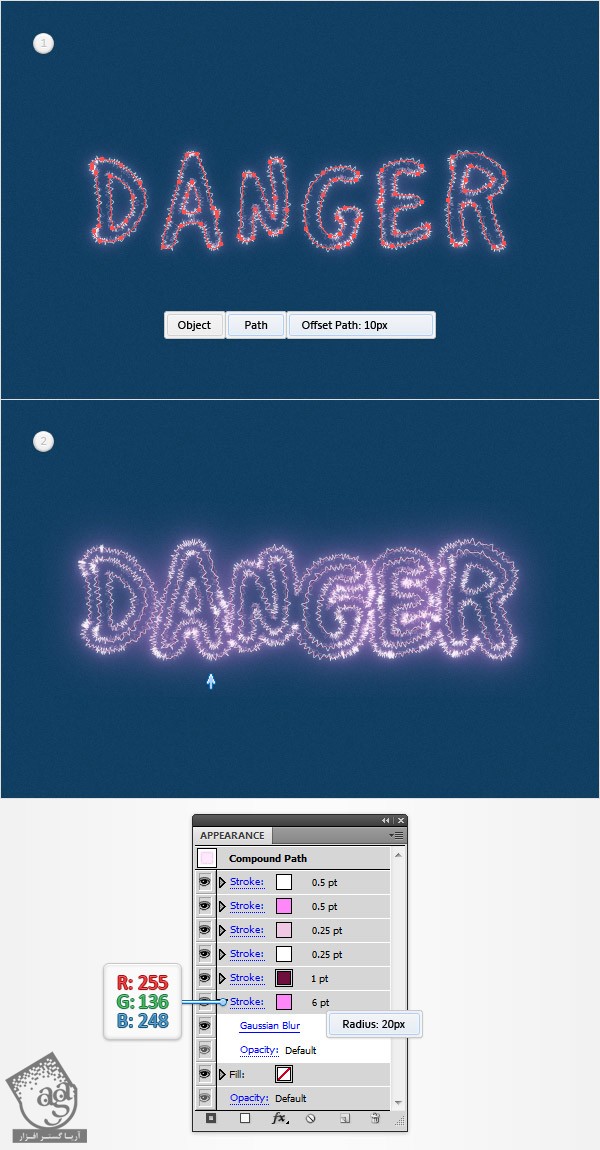
مسیر مرکب Danger رو مجددا انتخاب می کنیم. مسیر Object > Path > Offset Path رو دنبال می کنیم . مقدار 10px رو وارد می کنیم و روی Ok کلیک می کنیم.
مطمئن بشید که مسیر مرکب حاصل در وضعیت انتخاب قرار گرفته باشه. بعد میریم سراغ پنل Appearance و با کلیک روی دکمه Add New Stroke، یک Stroke جدید اضافه می کنیم. این Stroke جدید رو انتخاب می کنیم و به پایین پنل Appearance درگ می کنیم. Weight رو روی 6pt قرار میدیم و مقادیر رنگی R=109, G=15, B=61 رو در نظر می گیریم. بعد مسیر Effect > Blur > Gaussian Blur رو باز می کنیم. مقدار 20px Radius رو وارد می کنیم و Ok می زنیم. میریم سراغ پنل Layers. روی مسیر مرکبی که توی این مرحله درست کردیم دابل کلیک می کنیم و اسمش رو میزاریم Danger Outline.

ادامه آموزش ” طراحی افکت متنی الکتریکی با Illustrator – قسمت دوم”
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت