No products in the cart.
آموزش Illustrator : طراحی افکت متنی خردل – قسمت اول

آموزش Illustrator : طراحی افکت متنی خردل – قسمت اول
توی این آموزش، نحوه طراحی افکت متنی خردل رو با استفاده از Illustrator با هم می بینیم. اول از همه، بطری خردل رو با استفاده از Linear Gradient، تکنیک های ساده بلندینگ و افکت های مختلف درست می کنیم. بعد هم قلموی Scatter درست می کنیم. متن مورد نظر رو با این قلمو و قلموی Calligraphic وارد می کنیم. برای این کار از Compound Path و پنل Appearance کمک می گیریم. در نهایت هم با نحوه ایجاد پس زمینه و افکت های Raster و تکنیک های بلندینگ آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی خردل ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی خردل – قسمت اول “
” آموزش Illustrator : طراحی افکت متنی خردل – قسمت دوم “
ایجاد سند جدید و تنظیم خطوط چهارخانه
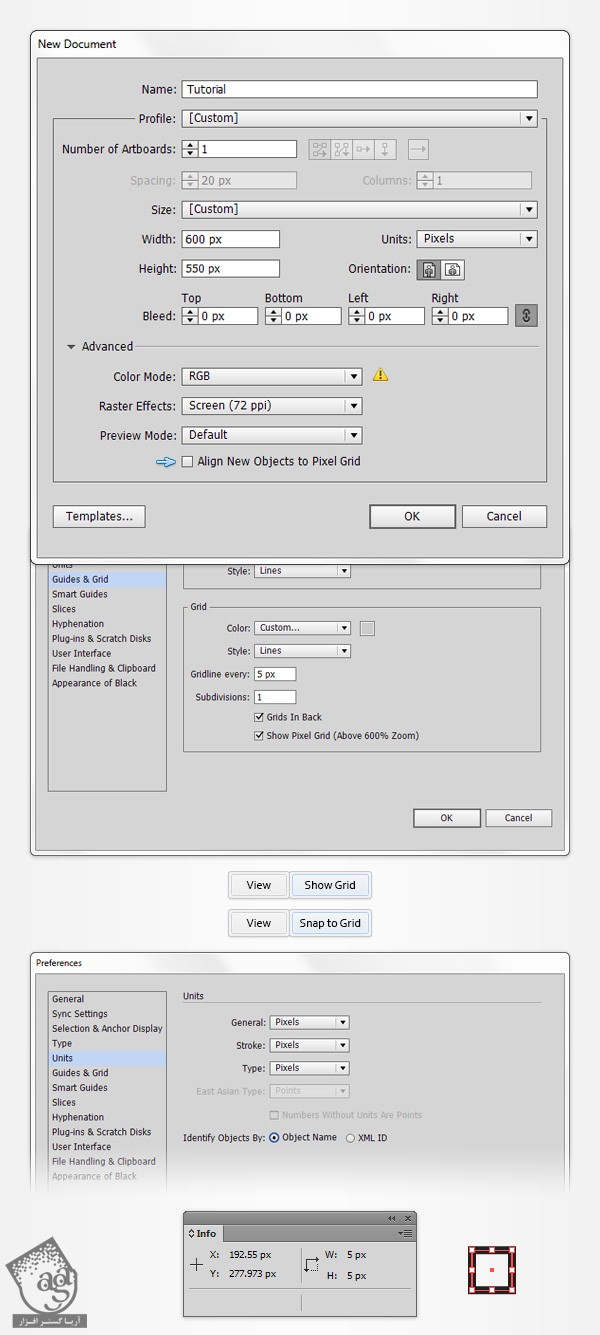
برای درست کردن سند جدید، Ctrl+N رو می زنیم. Pixels رو برای Units در نظر می گیریم. عدد 600 رو توی فیلد Width و 550 رو توی فیلد Height وارد می کنیم و روی روی دکمه Advanced کلیک می کنیم. RGB و Screen(72ppi) رو انتخاب می کنیم و بعد هم تیک Align New Objects to Pixel Grid رو بر می داریم و Ok می زنیم.
Grid رو از مسیر View > Show Grid و Snap to Grid رو از مسیر View > Snap to Grid فعال می کنیم. برای شروع، بهتره که فاصله بین خطوط چهارخانه 5 پیکسل باشه. بنابراین وارد مسیر Edit > Preferences > Guides > Grid میشیم و عدد 5 رو برای Gridline Every و 1 رو برای Subdivisions در نظر می گیریم. برای نماشای Preview اندازه و موقعیت شکل، می تونیم از پنل Info هم استفاده کنیم. یادتون نره که واحد اندازه گیری رو با دنبال کردن مسیر Edit > Preferences > Units > General، روی پیکسل قرار بدید. تمام این تنظیمات، سرعت کار رو به نحو چشمگیری افزایش میدن.

طراحی بخش پایینی بطری خردل
گام اول
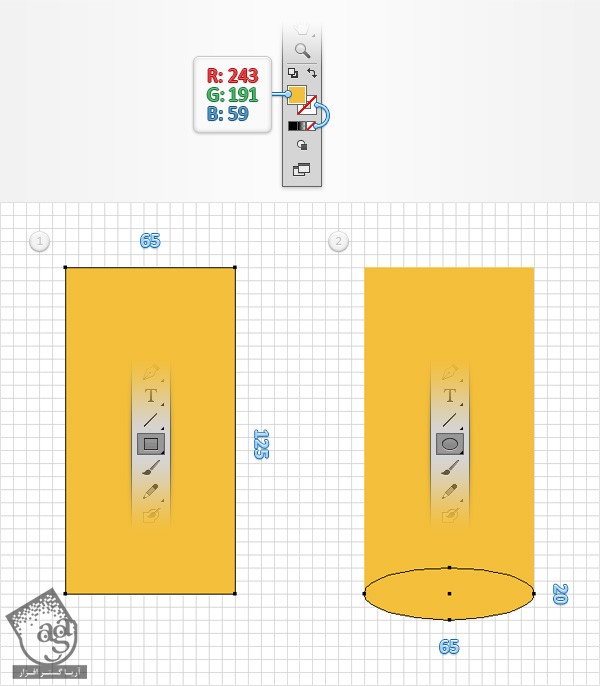
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم. Fill رو انتخاب و مقادیر رنگی R=243, G=191, B=59 رو براش در نظر می گیریم. حالا میریم سراغ صفحه کار و یک مستطیل به ابعاد 65 در 125 پیکسل رسم می کنیم. خطوط چهارخانه این کار رو برامون راحت می کنه. حالا ابزار Ellipse رو بر می داریم و یک شکل به ابعاد در پیکسل درست می کنیم و اون رو در محلی که توی تصویر دوم می بینین، قرار میدیم. یک بار دیگه خطوط چهارخونه کار رو برامون راحت می کنه.

گام دوم
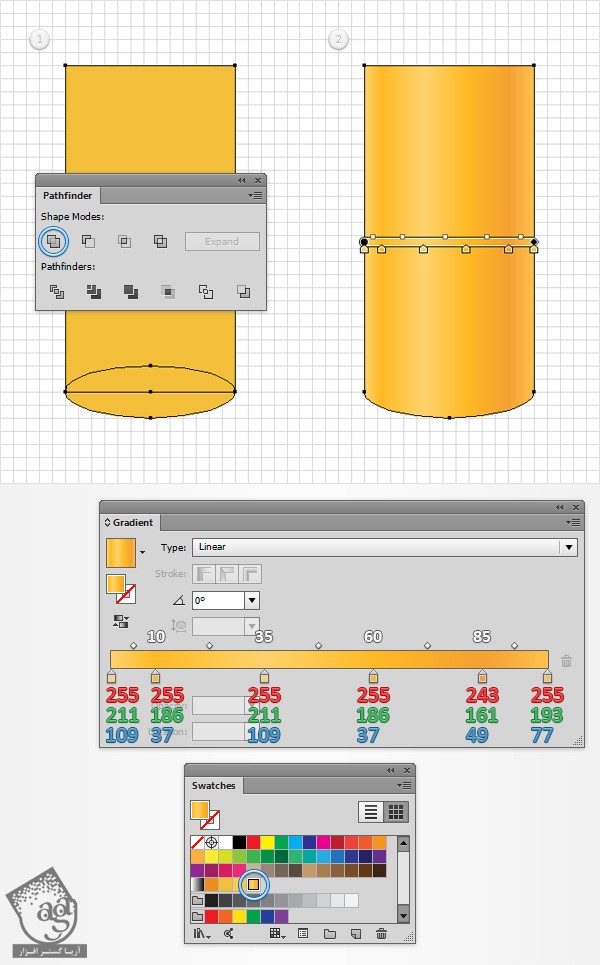
هر دو شکلی که تا اینجا درست کردیم رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. مطمئن میشیم که شکل حاصل همچنان در وضعیت انتخاب قرار داشته باشه. حالا پنل Gradient رو باز می کنیم و روی Thumbnail مربوط به Gradient کلیک می کنیم و یک گرادیانت پیش فرض مشکی – سفید رو اضافه می کنیم.
میریم سراغ پنل Gradient و Angle رو روی 0 قرار میدیم و بعد هم اسلایدرهای گرادیانت رو جا به جا می کنیم. اسلایدر چپ رو انتخاب و مقادیر رنگی R=255, G=211, B=109 رو براش در نظر می گیریم. بعد هم از اون هم مقادیر رنگی R=255, G=193, B=77 رو به اسلایدر سمت راست اختصاص میدیم. حالا یک اسلایدر جدید اضافه می کنیم. مطمئن میشیم که همچنان انتخاب شده باشه. بعد هم مقادیر رنگی R=255, G=186, B=37 رو براش در نظر می گیریم. میریم سراغ بخش Location و اون رو روی 10 درصد تنظیم می کنیم. یادتون باشه که اعداد سفید نشان دهنده درصد Location هست. سه تا اسلایدر جدید برای گرادیانت درست می کنیم و مقادیری که در زیر می بینین رو وارد می کنیم.
در نهایت باید Linear Gradient رو ذخیره کنیم. بر می گردیم سراغ پنل Gradient و روی Thumbnail اون کلیک می کنیم و اون رو به داخل پنل Swatches می کشیم.

گام سوم
Snap to Grid رو با دنبال کردن مسیر View > Snap to Grid غیر فعال می کنیم. بعد هم وارد مسیر Edit > Preferences > General میشیم و Keyboard Increment رو روی 1 قرار میدیم.
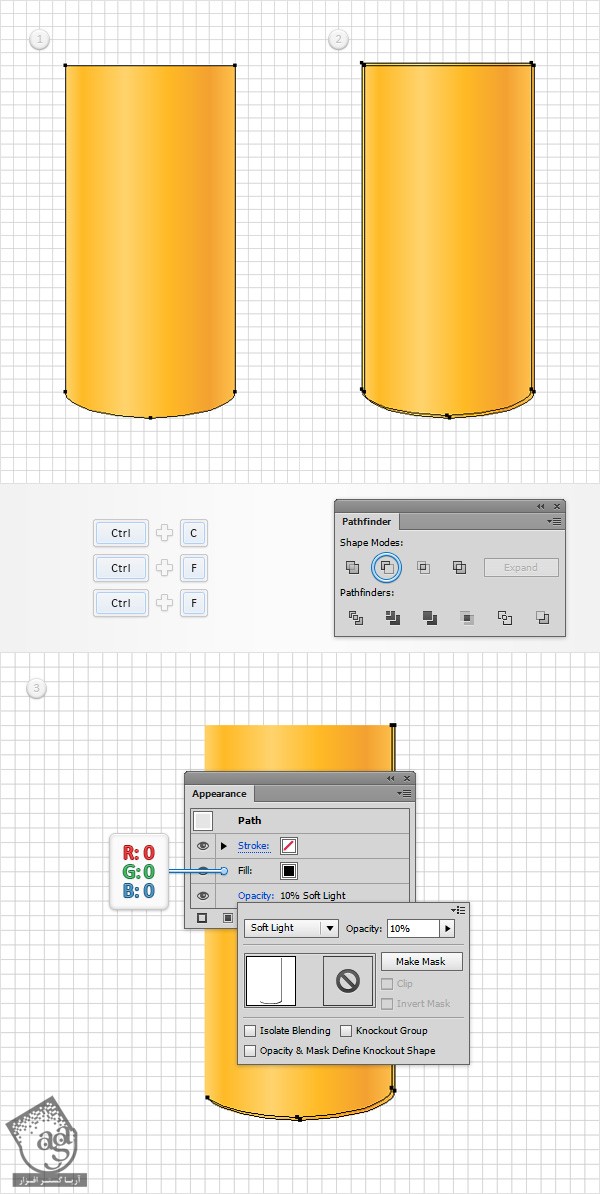
مطمئن میشیم که این شکل همچنان انتخاب شده باشه بعد هم دو کپی از اون رو روی همدیگه قرار میدیم. کپی بالا رو انتخاب می کنیم و بعد هم با استفاده از فلش های روی کیبورد، 1 پیکسل به بالا و 1 پیکسل به سمت چپ می کشیم.
هر دو کپی که توی مرحله درست کردیم رو انتخاب می کنیم. بعد هم روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. شکل حاصل رو انتخاب می کنیم و میریم سراغ پنل Pathfinder. مقادیر رنگی R=0, G=0, B=0 رو برای رنگ Fill در نظر می گیریم و روی Opacity کلیک می کنیم تا پنل Transparency باز بشه.

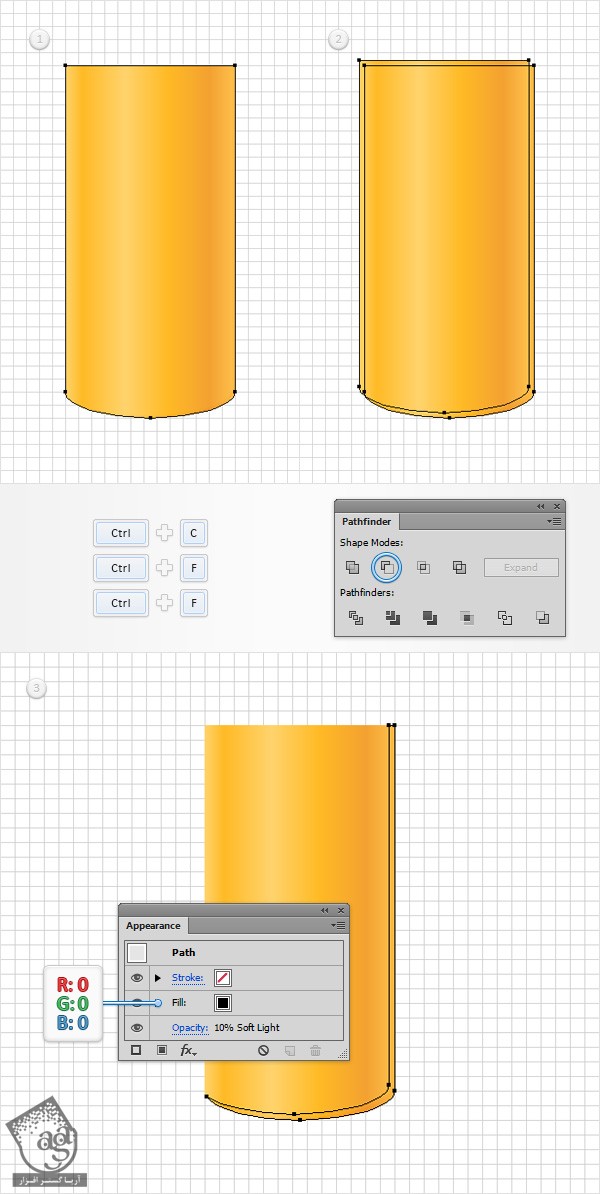
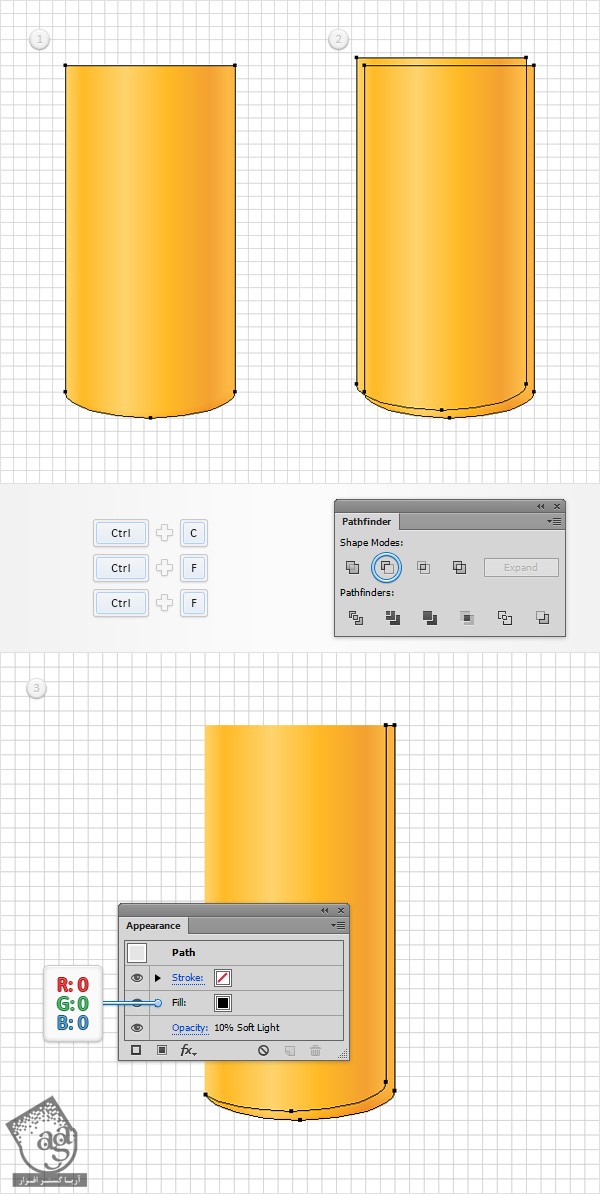
گام چهارم
مطمئن میشیم که شکل با Linear Gradient همچنان انتخاب شده باشه. بعد هم دو کپی ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و 2 پیکسل به سمت بالا و 2 پیکسل به سمت چپ می کشیم.
هر دو کپی رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. شکل حاصل رو به رنگ مشکی در میاریم و Oapcity رو تا 10 درصد کاهش میدیم و Blending Mode رو هم میزاریم روی Soft Light.

گام پنجم
مطمئن میشیم که شکل با Linear Gradient همچنان انتخاب شده باشه. بعد هم دو کپی ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و 3 پیکسل به سمت بالا و 3 پیکسل به سمت چپ می کشیم.
هر دو کپی رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. شکل حاصل رو به رنگ مشکی در میاریم و Oapcity رو تا 10 درصد کاهش میدیم و Blending Mode رو هم میزاریم روی Soft Light.

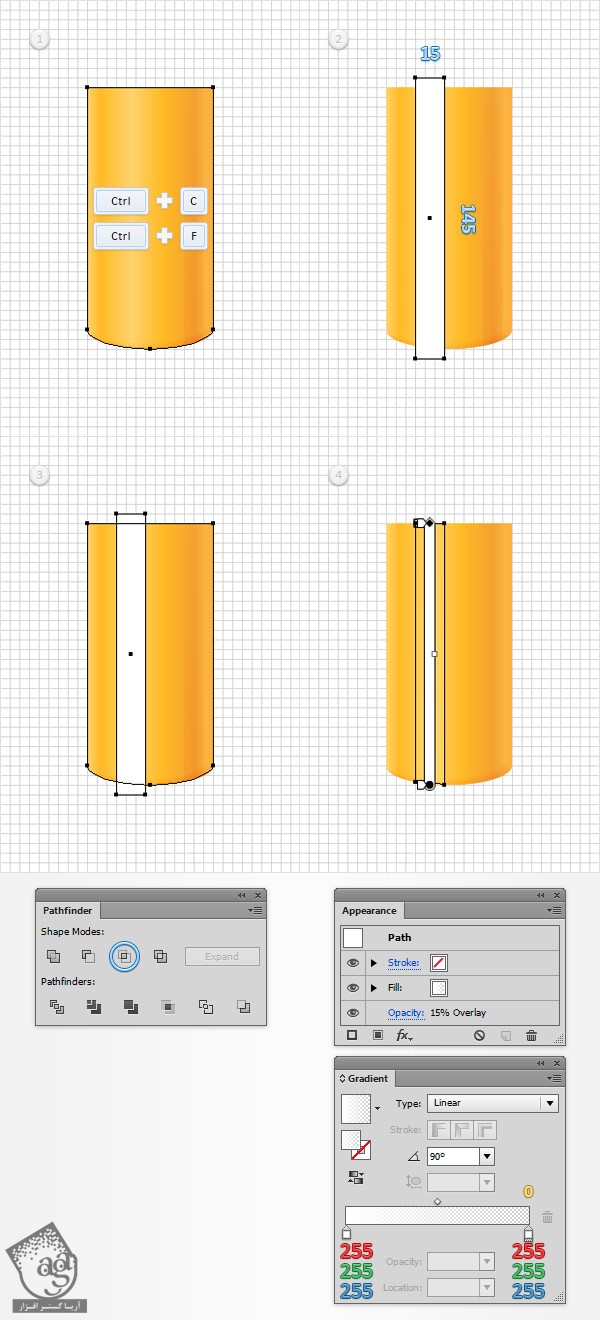
گام ششم
Snap to Grid رو فعال می کنیم. مطمئن میشیم که شکل با Linear Gradient همچنان انتخاب شده باشه. بعد هم یک کپی ازش تهیه می کنیم. با استفاده از ابزار Rectangle، یک مستطیل به ابعاد 15 در 145 پیکسل درست می کنیم و اون رو در محلی که توی تصویر دوم می بینین، قرار میدیم.
این مستطیل جدید رو به همراه کپی که توی این مرحله ایجاد کردیم، انتخاب می کنیم. بعد هم روی دکمه Intersect پنل Pathfinder کلیک می کنیم. Linear Gradient رو به عنوان Fill شکل حاصل در نظر می گیریم. بعد هم Opacity رو تا 15 درصد کاهش میدیم و Blending Mode رو هم میزاریم روی Overlay. صفر زرد رنگ نشان دهنده درصد Opacity هست. این یعنی باید اسلایدر Gradient رو انتخاب کنیم و Opacity رو بزاریم روی 0 درصد. +

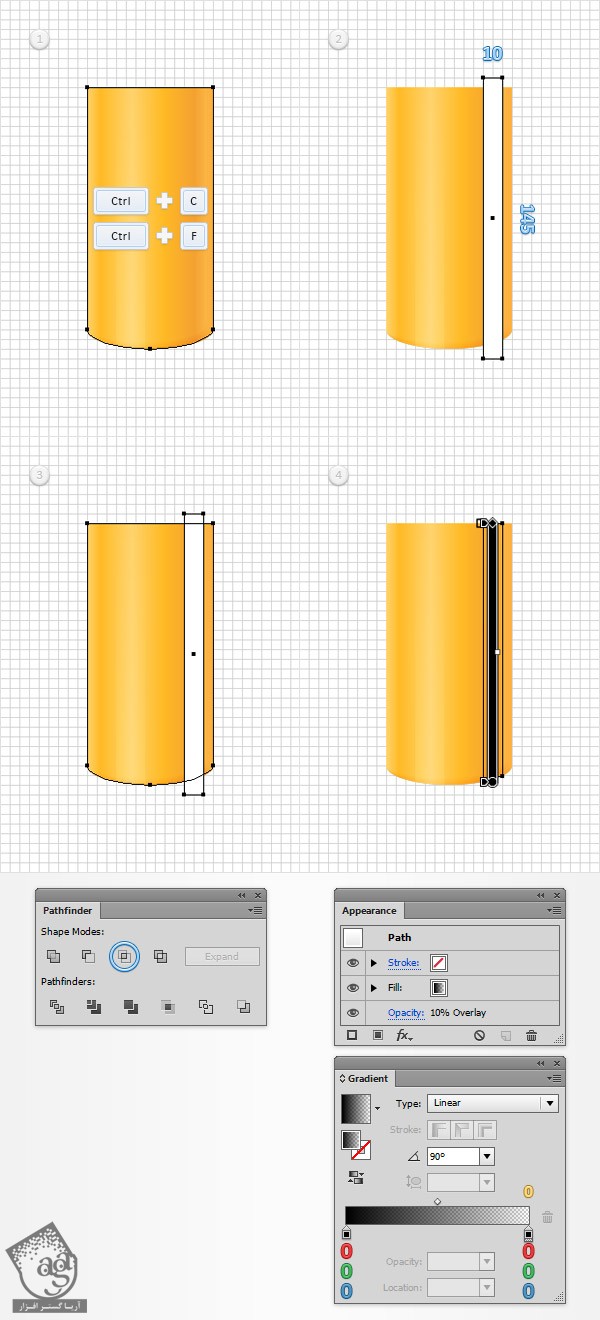
گام هفتم
مطمئن میشیم که شکل Linear Gradient زرد همچنان انتخاب شده باشه. بعد هم ازش کپی می گیریم. با استفاده از ابزار Rectangle، یک شکل 10 در 145 پیکسل درست می کنیم و اون رو در محلی که در تصویر دوم می بینین، قرار میدیم.
این مستطیل جدید رو به همراه کپی که توی این مرحله ایجاد کردیم، انتخاب می کنیم. بعد هم روی دکمه Intersect پنل Pathfinder کلیک می کنیم. Fill شکل حاصل رو روی Linear Gradient که توی تصویر زیر می بینین، قرار میدیم. Opacity رو تا 10 درصد کاهش میدیم و Blending Mode رو میزاریم Overlay. یادتون باشه که صفر زرد رنگ نشون دهنده درصد Opacity هست.

گام هشتم
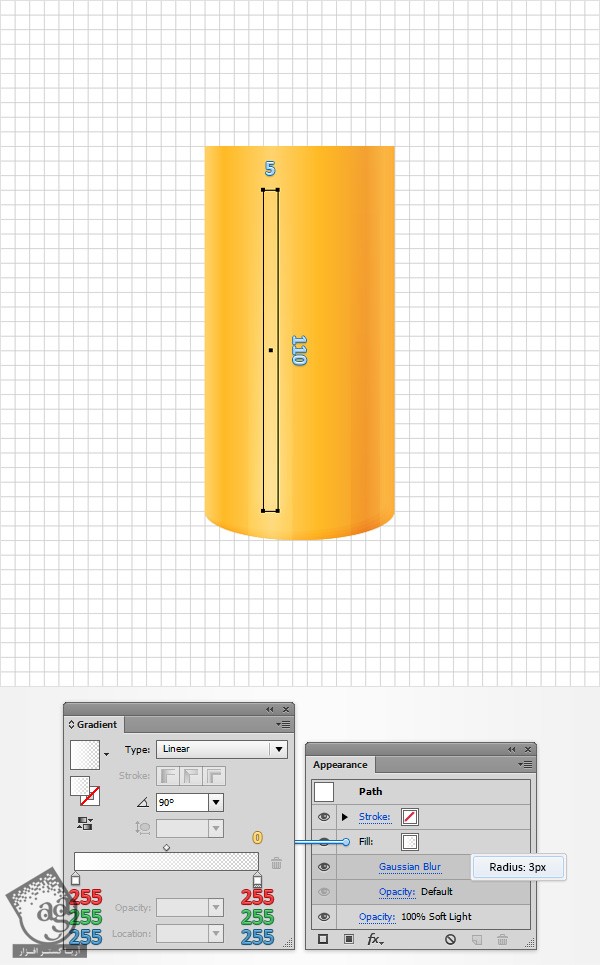
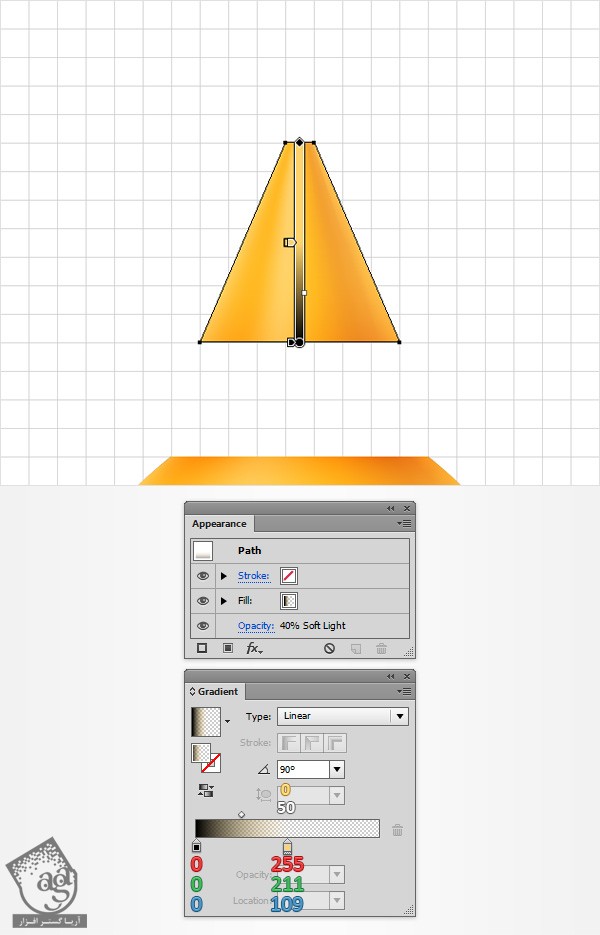
با استفاده از ابزار Rectangle، یک مستطیل 5 در 110 پیکسل درست می کنیم. Fill رو روی Linear Gradient قرار میدیم و اون رو در محلی که می بینین، قرار میدیم. مطمئن میشیم که این مستطیل همچنان انتخاب شده باشه. بعد هم Blending Mode رو میزاریم روی Soft Light و وارد مسیر Effect > Blur > Gaussian Blur میشیم و عدد 3 رو برای Radius در نظر می گیریم و Ok می زنیم.

طراحی بخش بالایی بطری خردل
گام اول
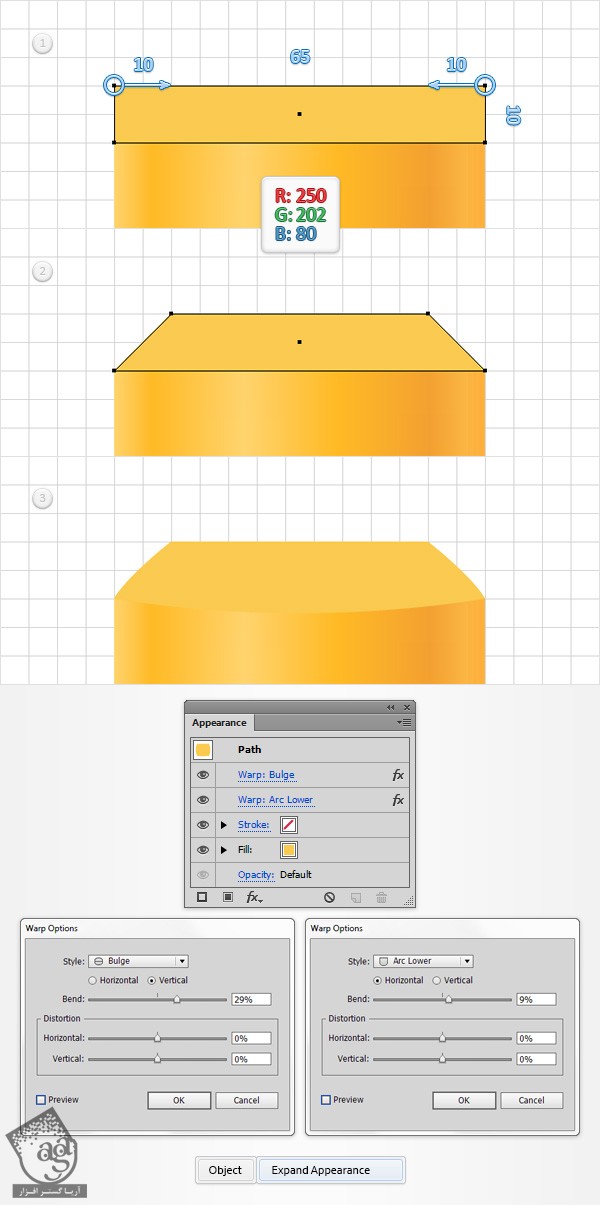
میریم سراغ بخش بالایی بطری خردل. با استفاده از ابزار Rectangle، یک شکل به ابعاد 65 در 10 پیکسل درست می کنیم. مقادیر رنگی R=250, G=202, B=80 رو براش در نظر می گیریم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
حالا ابزار Direct Selection رو بر می داریم. Anchor Point سمت چپ رو می گیریم و 10 پیکسل به سمت راست درگ می کنیم. بعد هم Ancor Point سمت راست رو 10 پیکسل به سمت چپ می کشیم. با این کار، مستطیل زرد رنگ به یک ذوزنقه ساده تبدیل میشه.
مطمئن میشیم که این شکل همچنان در وضعیت انتخاب قرار داشته باشه. حالا مسیر Effect > Warp > Bulge رو دنبال می کنیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و بعد هم Ok می زنیم. این بار وارد مسیر Effect > Warp > Arc Lower میشیم. مقادیری که توی تصویر می بینین رو وارد می کنیم و بعد از کلیک روی Ok، مسیر Object > Expand Appearance میشیم.

گام دوم
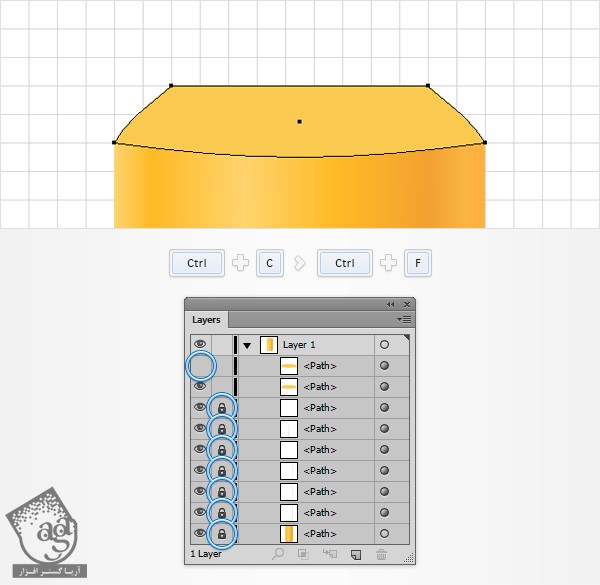
میریم سراغ پنل Layers. لایه رو باز می کنیم و بعد هم تمام شکل هایی که تا اینجا درست کردیم رو به غیر از شکل زرد رنگ بالا، Lock یا قفل می کنیم. قصد داریم آخرین شکل رو به Mesh تبدیل کنیم. قفل کردن بقیه شکل ها، انتخاب نقاط مش رو برامون راحت تر می کنه.
شکل زرد رنگ رو انتخاب می کنیم و ازش کپی می گیریم. بر می گردیم سراغ پنل Layers و Visibility یا قابلیت رویت این کپی رو غیر فعال می کنیم. چون بعدا بهش نیاز داریم.

گام سوم
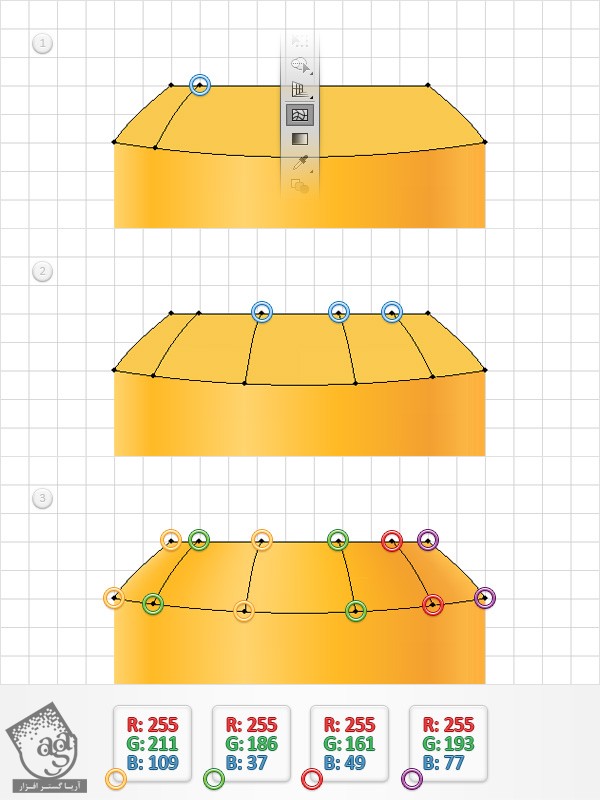
Snap to Grid رو غیر فعال می کنیم. ابزار Mesh رو بر می داریم. شکل زرد رنگ رو انتخاب می کنیم و بعد هم میریم بخش بالایی و روی نقطه ای که توی تصویر با دایره آبی مشخص شده، کلیک می کنیم. به این ترتیب شکل زرد رنگ به یک مش تبدیل میشه.
مطمئن میشیم که این شکل همچنان انتخاب شده باشه. کار رو با ابزار Mesh ادامه میدی. سه تا نقطه مش جدید اضافه می کنیم. بعد هم با استفاده از ابزار Direct Selection، نقاط مش رو انتخاب می کنیم و مقادیر رنگی که در زیر می بینین رو جایگزین می کنیم.

گام چهارم
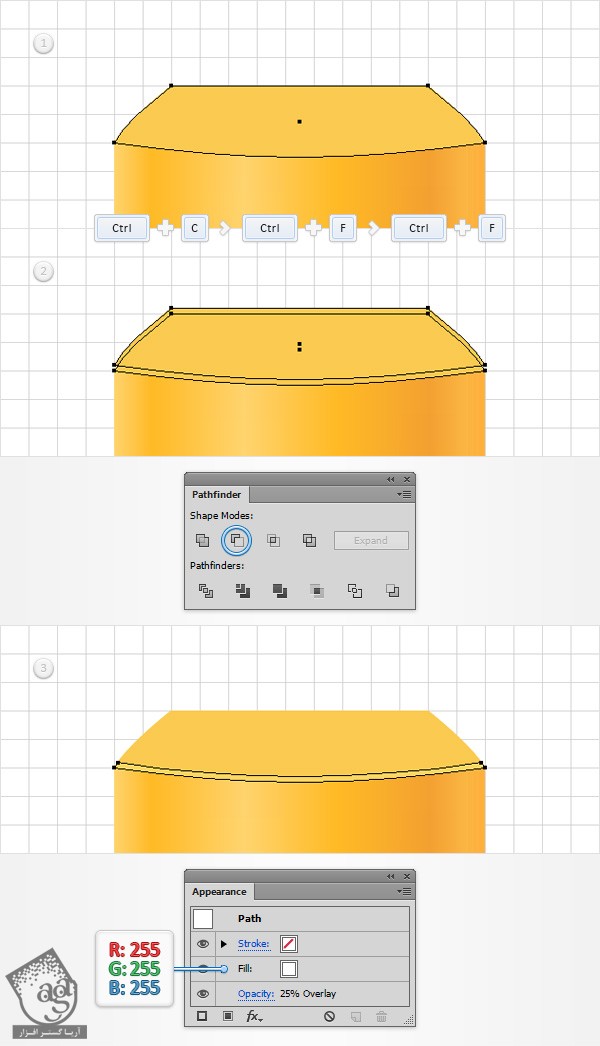
میریم سراغ پنل Layers و قابلی رویت شکل زرد رنگ رو فعال می کنیم. اون رو انتخاب می کنیم و بعد هم دو کپی ازش تهیه می کنیم.
کپی بالا رو انتخاب و 1 پیکسل به سمت بالا می کشیم. هر دو شکلی که توی این مرحله درست کردیم رو مجددا انتخاب می کنیم و روی Minus Front پنل Pathfinder کلیک می کنیم. مقادیر رنگی R=255, G=255, B=255 رو برای این شکل در نظر می گیریم و Opacity رو تا 25 درصد کاهش میدیم و بعد هم Blending Mode رو میزاریم روی Overlay.

گام پنجم
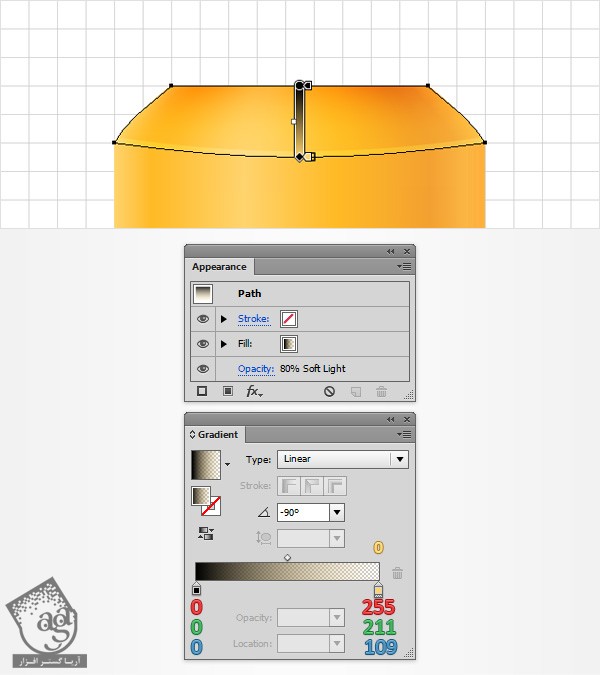
شکل زرد رنگ رو مجددا انتخاب می کنیم و Opacity رو تا 80 درصد کاهش میدیم. Blending Mode رو میزاریم روی Soft Light و به جای رنگی که داره، Linear Gradient رو انتخاب می کنیم. یادتون باشه که صفر زرد رنگی که می بینین، نشون دهنده درصد Opacity هست.

گام ششم
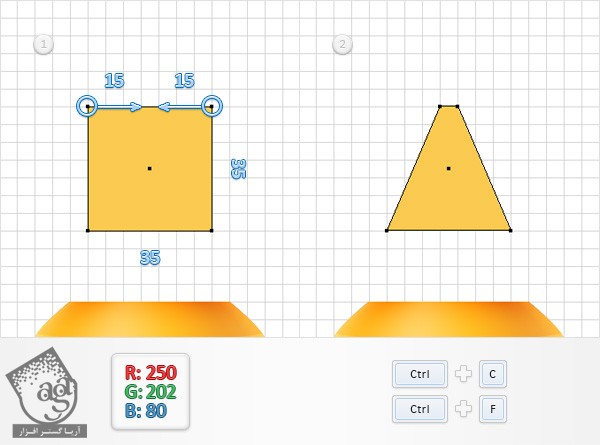
Snap to Grid رو مجددا فعال می کنیم. میریم سراغ بخش بالایی شکل های موجود. با استفاده از ابزار Rectangle، یک مربع 35 پیکسلی رسم می کنیم. مقادیر رنگی R=250, G=202, B=80 رو برای Fill در نظر می گیریم. ابزار Direct Selection رو بر می داریم. Anchor Point سمت چپ شکل جدید رو انتخاب می کنیم اون رو 15 پیکسل می کشیم به سمت راست. بعد هم Anchor Point سمت راست رو 15 پیکسل به سمت چپ می کشیم. باز هم مربع زرد رنگ به یک ذوزنقه تبدیل میشه.
مطمئن میشیم که این شکل همچنان انتخاب شده باشه. بعد هم ازش کپی می گیریم. میریم سراغ پنل Layers و Visibility کپی جدید رو غیر فعال می کنیم.

گام هفتم
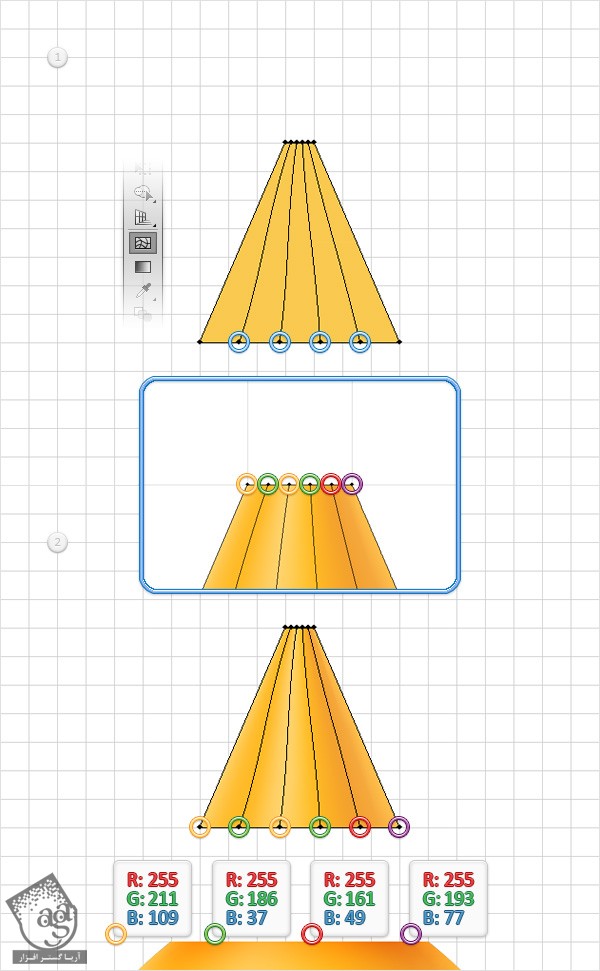
Snap to Grid رو غیر فعال می کنیم. ابزار Mesh رو بر می داریم. ذوزنقه رو انتخاب می کنیم و اون رو به Mesh تبدیل می کنیم.

گام هشتم
میریم سراغ پنل Layers و قابلیت رویت ذوزنقه زرد رو فعال می کنیم. بعد هم این شکل رو انتخاب می کنیم. Opacity رو تا 40 درصد کاهش میدیم و Blending Mode رو روی Soft Light قرار میدیم. به جای رنگی که این شکل داره، Linear Gradient رو در نظر می گیریم. یادتون باشه که صفر زرد رنگ نشان دهنده درصد Oapcity هست. در حالی که عدد سفید، درصد Location رو نشون میده.

گام نهم
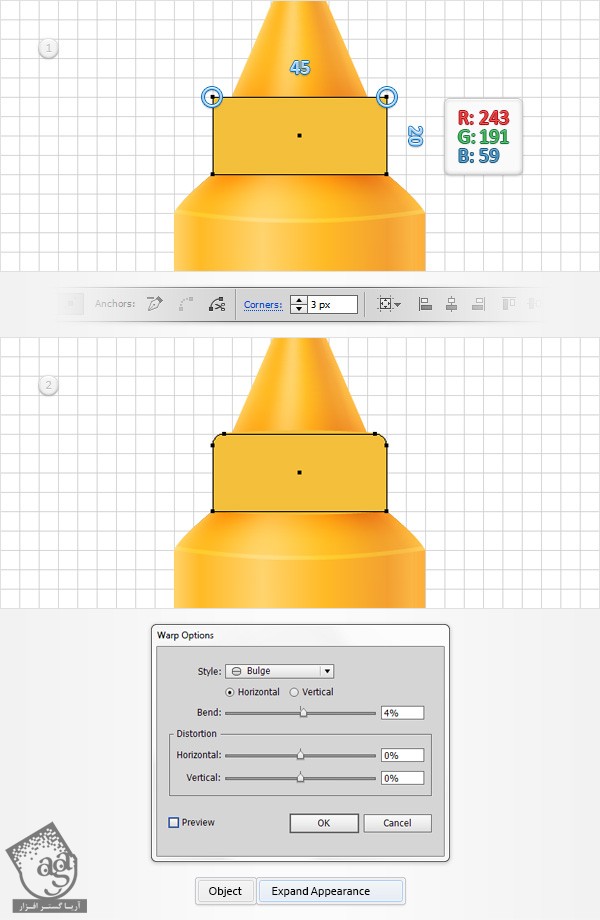
Snap to Grid رو فعال می کنیم. با استفاده از ابزار Rectangle، یک شکل 45 در 20 پیکسل درست می کنیم. مقادیر رنگی R=243, G=191, B=59 رو وارد می کنیم و اون رو در محلی که توی تصویر اول می بینین، قرار میدیم.
میریم سراغ بخش بالایی این شکل جدید و ابزار Direct Selection رو بر می داریم. هر دو Anchor Point رو انتخاب می کنیم. وارد پنل Control میشیم و عدد 3 رو توی قسمت سفید رنگ بخش Corners وارد م کنیم. همچنان که این شکل در وضعیت انتخاب قرار داره، وارد مسیر Effect > Warp > Bulge میشیم. مقادیری که توی تصویر زیر می بینین رو وارد می کنیم و Ok می زنیم. بعد هم مسیر Object > Expand Appearance رو دنبال می کنیم.

گام دهم
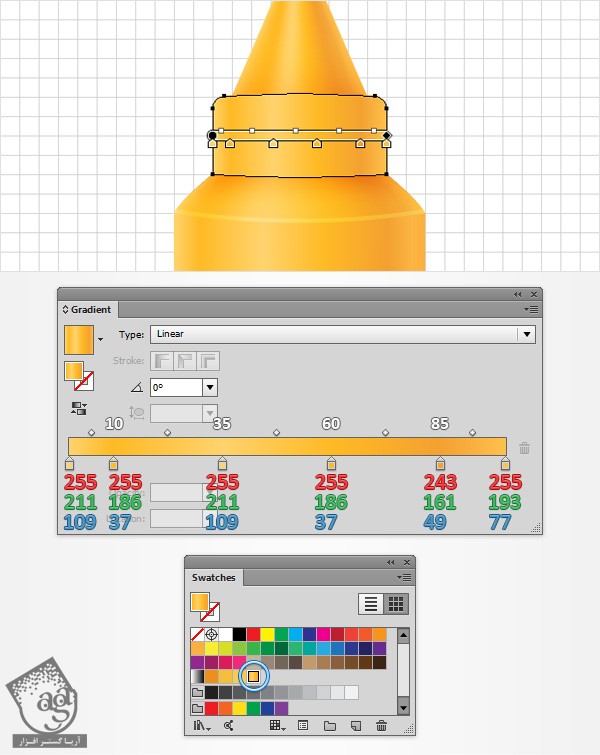
مطمئن میشیم که این شکل زرد رنگ همچنان انتخاب شده باشه. حالا Linear Gradient ذخزه شده توی پنل Swatches رو جایگزین Fill کنونی می کنیم. حالا Angle رو روی 0 درجه تنظیم می کنیم.

گام یازدهم
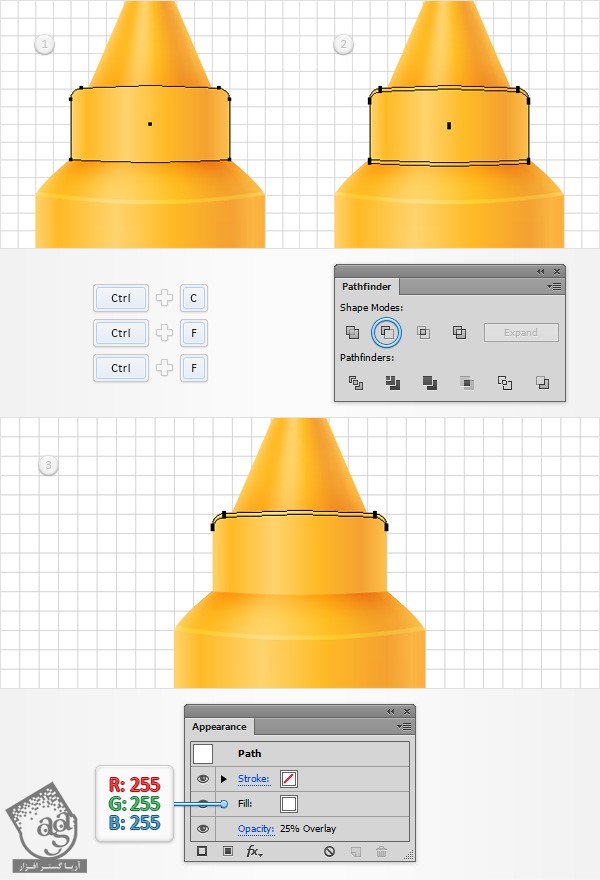
Snap to Grid رو غیر فعال می کنیم. شکلی که توی گام قبلی ادیت کردیم رو مجددا انتخاب می کنیم و ازش دو تا کپی می گیریم. کپی بالا رو انتخاب می کنینم و 1 پیکسل به سمت پایین می کشیم.
هر دو کپی رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. شکل حاصل رو به رنگ سفید در میاریم. Opacity رو تا 25 درصد کاهش میدیم و Blending Mode رو میزاریم روی Overlay.

گام دوازدهم
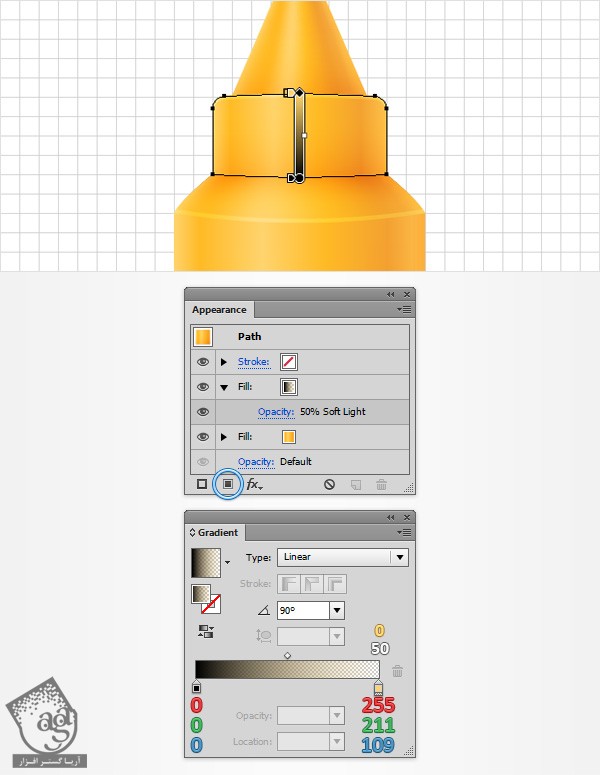
شکل هایلایت شده توی تصویر زیر رو انتخاب می کنیم و میریم سراغ پنل Appearance. دومین Fill رو با کلیک روی دکمه Add New Fill (توی تصویر با دایره آبی مشخص شده) اضافه می کنیم. این Fill جدید رو انتخاب می کنیم و Opacity رو تا 50 درصد کاهش میدیم. Blending Mode رو هم میزاریم روی Soft Light و از Linear Gradient که توی تصویر زیر می بینین، استفاده می کنیم.

گام سیزدهم
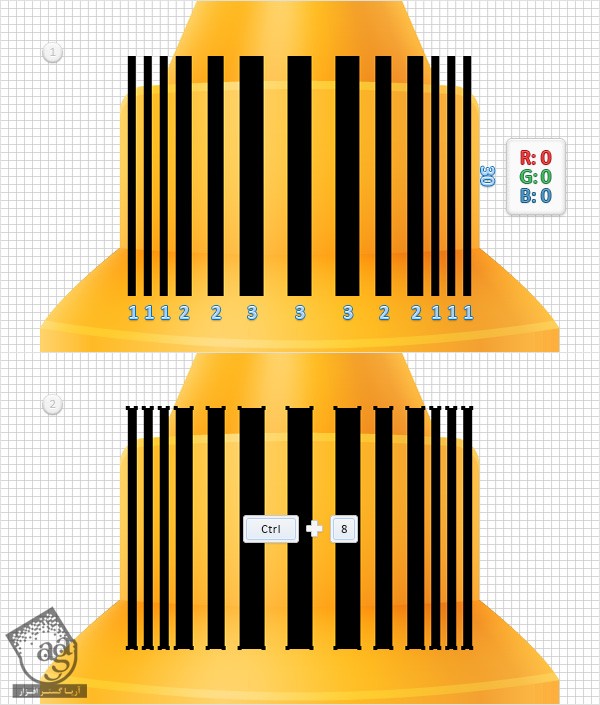
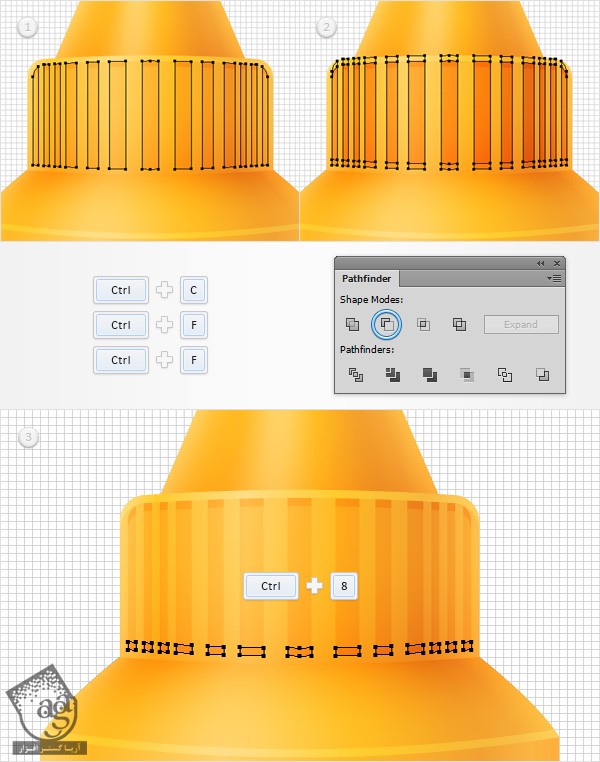
Snap to Grid رو مجددا فعال می کنیم. فاصله بی خطوط چهارخانه برای این مرحله باید 1 پیکسل باشه. بنابراین وارد مسیر Edit > Preferences > Guides & Grid میشیم و عدد 1 رو توی فیلد Gridline Every وارد می کنیم. ابزار Rectangle رو بر می داریم. همون طور که می بینین، تعدادی مستطیل مشکی رنگ اضافه می کنیم. مطمئن میشیم که همه مستطیل هم انتخاب شده باشن. بعد هم Ctrl+8 رو می زنیم تا به Compound Path یا مسیر مرکب تبدیل بشن.

گام چهاردهم
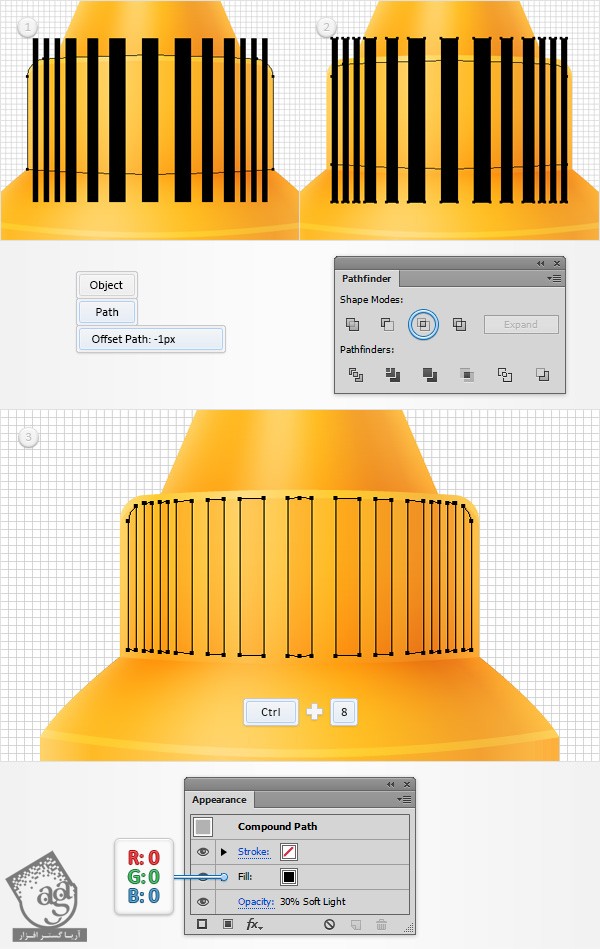
شکل رو مجددا انتخاب می کنیم و وارد مسیر Object > path > Offset Path میشیم. عدد -1px رو برای Offset در نظر می گیریم و Ok می زنیم. شکل حاصل رو به همراه مسیر مرکب مشکی انتخاب می کنیم و روی دکمه Intersect پنل Pathfinder کلیک می کنیم.
مطمئن میشیم که گروه حاصل از شکل های مشکی همچنان انتخاب شده باشه. بعد هم اون رو به یک Compound Path جدید تبدیل می کنیم. این مسیر مرکب جدید رو انتخاب می کنیم. Fill باید روی مشکی قرار داشته باشه. بعد هم Opacity رو تا 30 درصد کاهش میدیم و Blending Mode رو میزاریم روی Soft Light.

گام پانزدهم
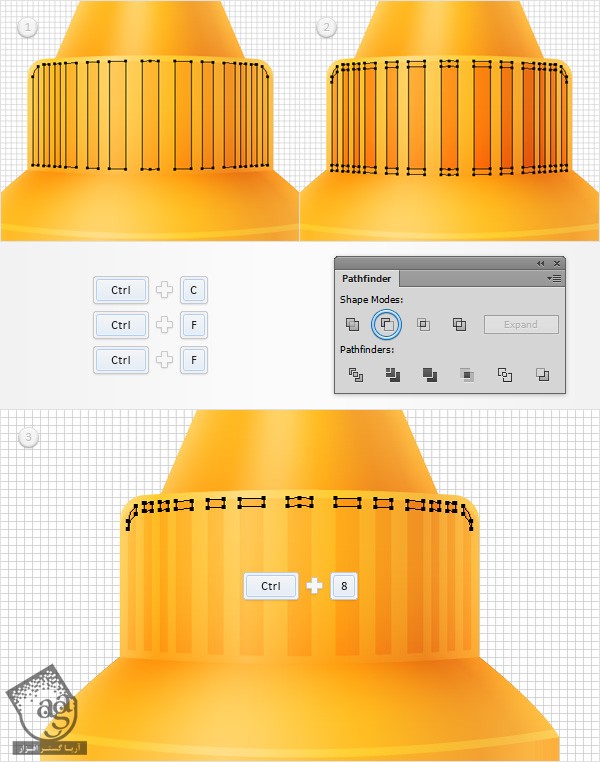
Snap to Grid رو غیر فعال می کنیم. مطمئن میشیم که مسیر مرکب جدید همچنان در وصعیت انتخاب قرار داشته باشه. بعد هم اون رو دو بار کپی می کنیم. کپی بالا رو انتخاب می کنیم و 1 پیکسل به سمت پایین می کشیم.
هر دو کپی ساخته شده توی این مرحله رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل pathfinder کلیک می کنیم. گروه حاصل رو به Compound Path تبدیل می کنیم.

گام شانزدهم
همچنان که این مسیر مرکب انتخاب شده، دو تا کپی ازش تهیه می کنیم. کپی بالا رو انتخاب می کنیم و اون رو 1 پیکسل به سمت بالا می کشیم.
هر دو کپی رو مجددا انتخاب می کنیم و روی دکمه Minus Front پنل Pathfinder کلیک می کنیم. گروه حاصل از شکل ها رو به یک Compound Path جدید تبدیل می کنیم.

گام هفدهم
Grid رو غیر فعال می کنیم. بعد میریم سراغ پنل Layers و تمام شکل ها رو Unlock می کنیم.
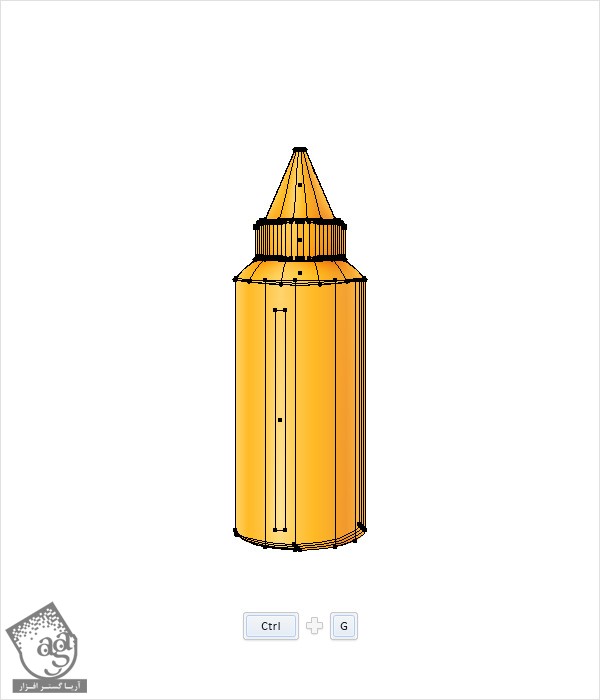
تمام شکل هایی که تا اینجا درست کردیم رو انتخاب و با هم گروه می کنیم. میریم سراغ پنل Layers و روی این گروه جدید دابل کلیک می کنیم و اسمش رو میزاریم Bottle.

” آموزش Illustrator : طراحی افکت متنی خردل – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, illustrator, ابزار متنی, افکت های متنی, ایلاستریتور, تصویرسازی, متن سه بعدی, وکتور

















































































قوانین ارسال دیدگاه در سایت