No products in the cart.
آموزش Illustrator : طراحی افکت متنی رنگین کمانی

آموزش Illustrator : طراحی افکت متنی رنگین کمانی
توی این آموزش، طراحی افکت متنی رنگین کمانی رو با Illustrator با هم می بینیم و با تکنیک ها و ابزارهای مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی رنگین کمانی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد قلموی Pattern
گام اول
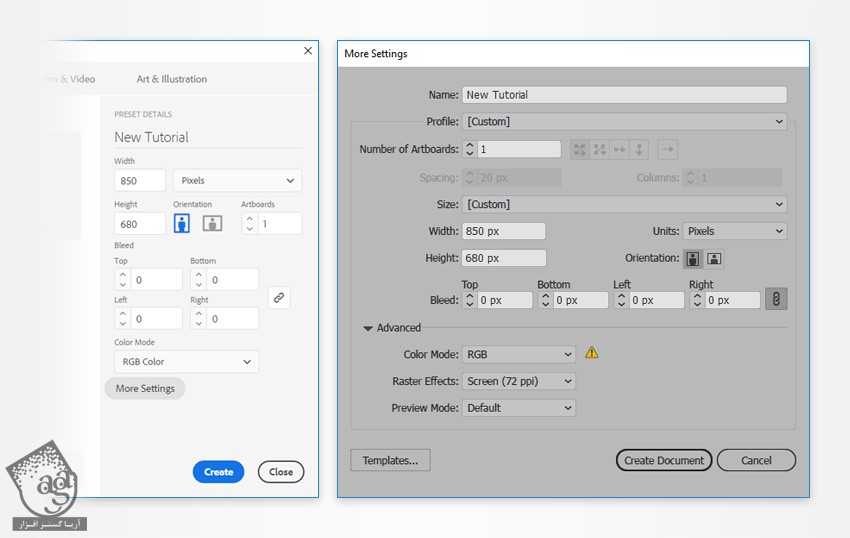
Ctrl+Nُ رو فشار میدیم و یک سند جدید درست می کنیم. Pixels رو از منوی Units انتخاب می کنیم. عدد 850 رو توی فیلد Width و 680 رو توی فیلد Height وارد می کنیم و دکمه More Settings رو می زنیم. RGB رو برای Color Mode در نظر می گیریم. Raster Effects رو روی Screen قرار میدیم و روی دکمه Create Document کلیک می کنیم.

گام دوم
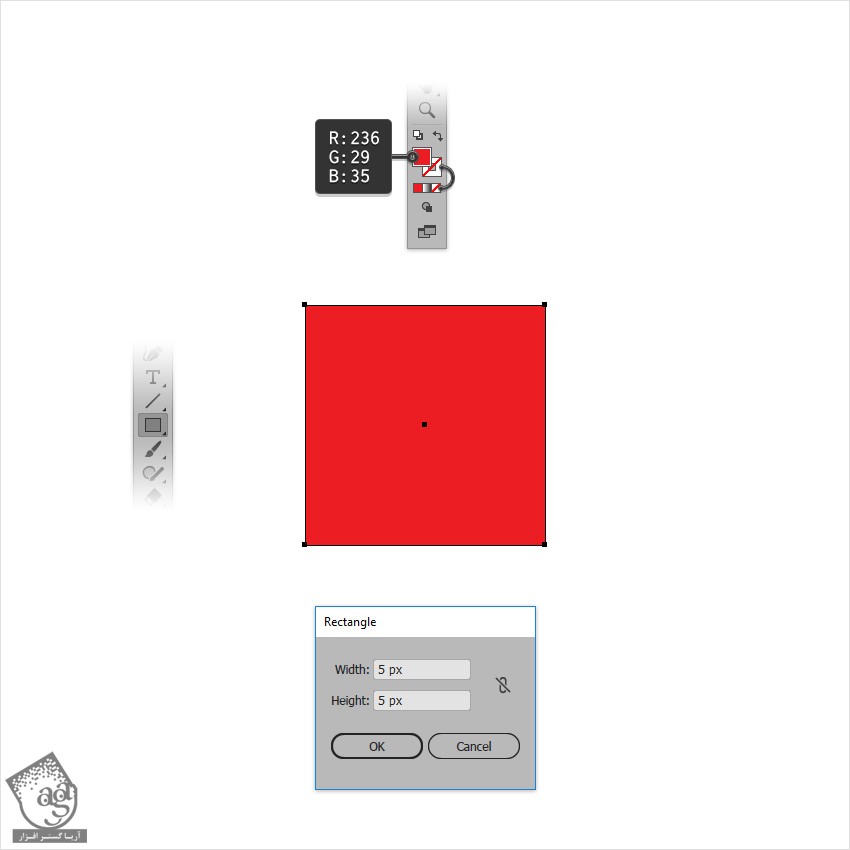
ابزار Rectangle رو بر می داریم و میریم سراغ نوار ابزار. رنگ Stroke رو حذف می کنیم و کد رنگی R=236, G+29, B=35 رو برای Fill در نظر می گیریم. روی بوم کلیک می کنیم تا پنجره Rectangle باز بشه. عدد 5 رو توی هر دو فیلد Width و Height وارد می کنیم و Ok می زنیم.

گام سوم
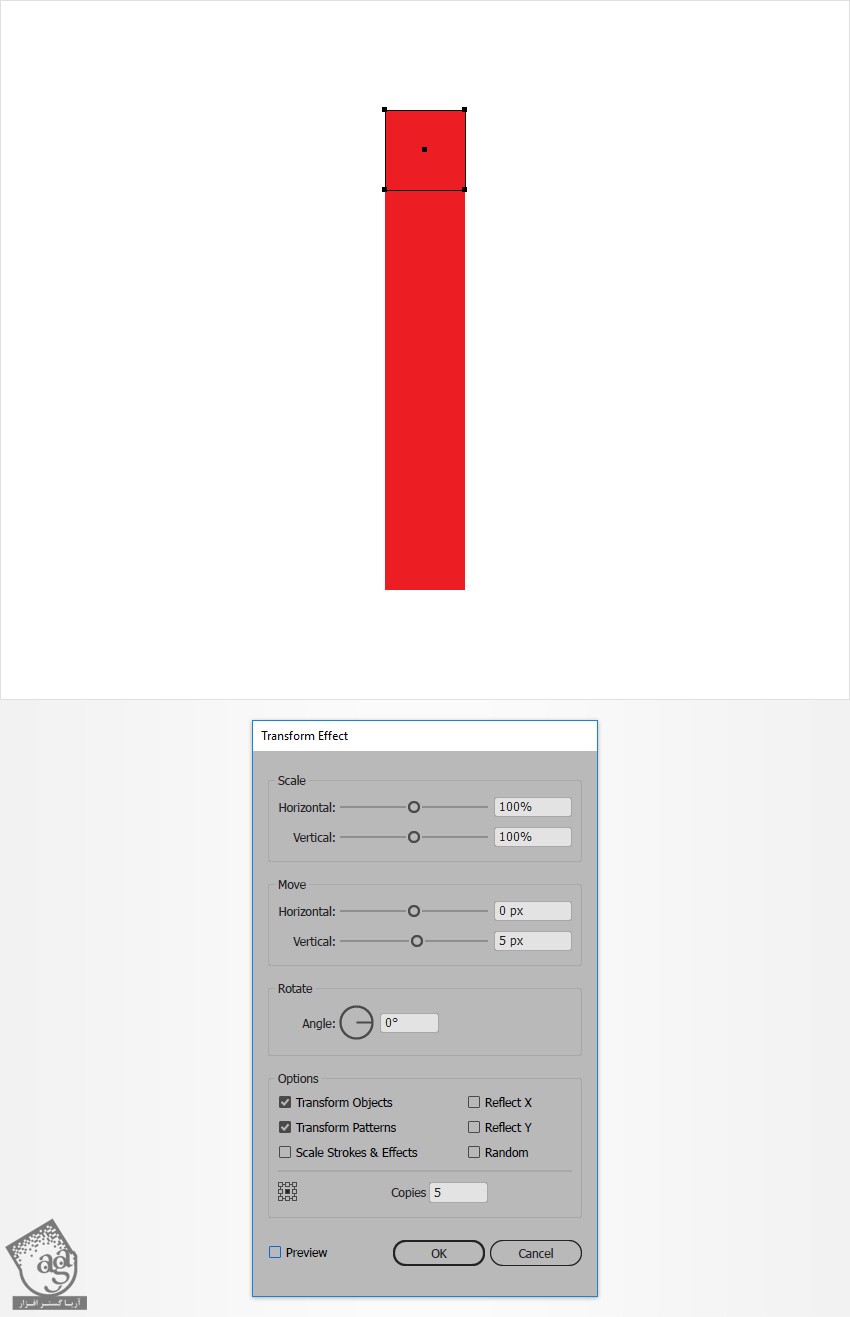
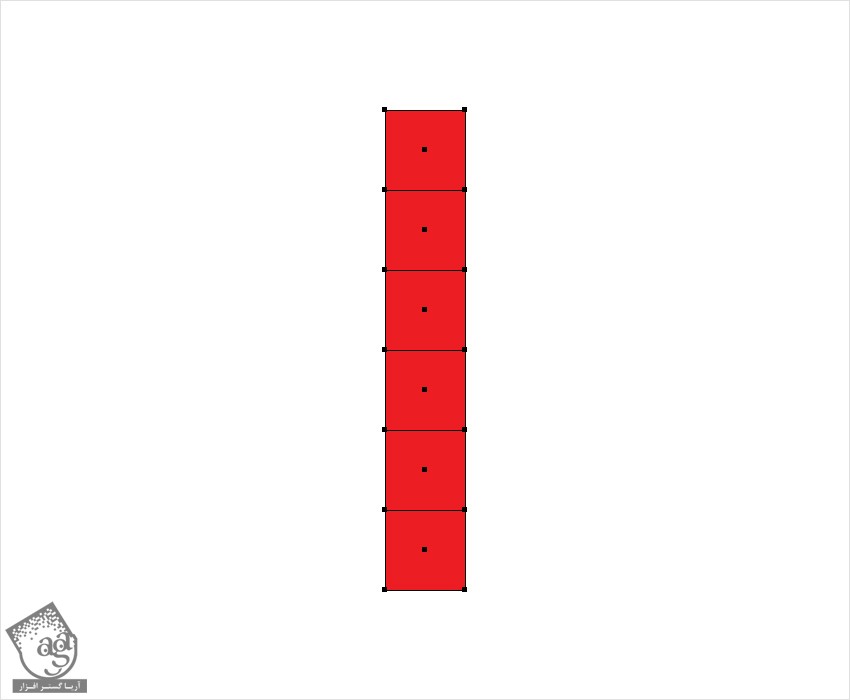
مطمئن میشیم که مربع انتخاب شده باشه. وارد مسیر Effect > Distort & Transform > Transform میشیم. اسلایدر Move – Vertical رو روی 56 پیکسل قرار میدیم و عدد 5 رو توی فیلد Copies وارد می کنیم و Ok می زنیم.

گام چهارم
همچنان که مربع قرمز رنگ انتخاب شده وارد مسیر Object > Expand Appearance میشیم. مطمئن میشیم که گروه حاصل از شکل ها انتخاب شده باشه. بعد هم میانبر Shift+Ctrl+G رو فشار میدیم.

گام پنجم
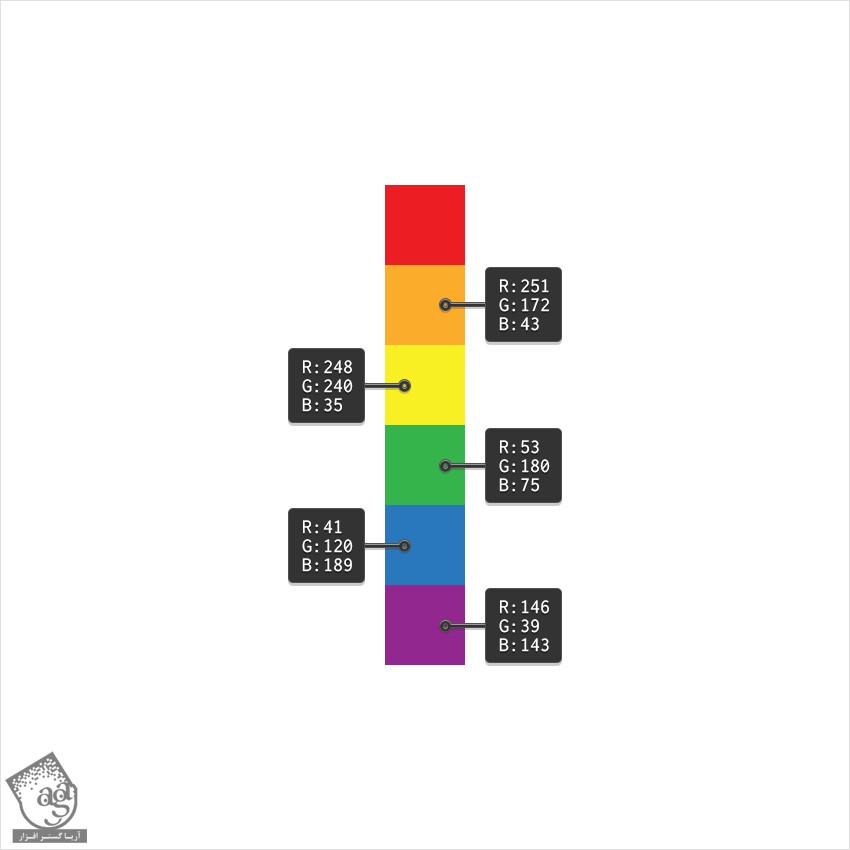
به غیر از مربع اول بقیه مربع ها رو دونه به دونه انتخاب می کنیم و مقادیر رنگی که در زیر می بینین رو جایگزین می کنیم.

گام ششم
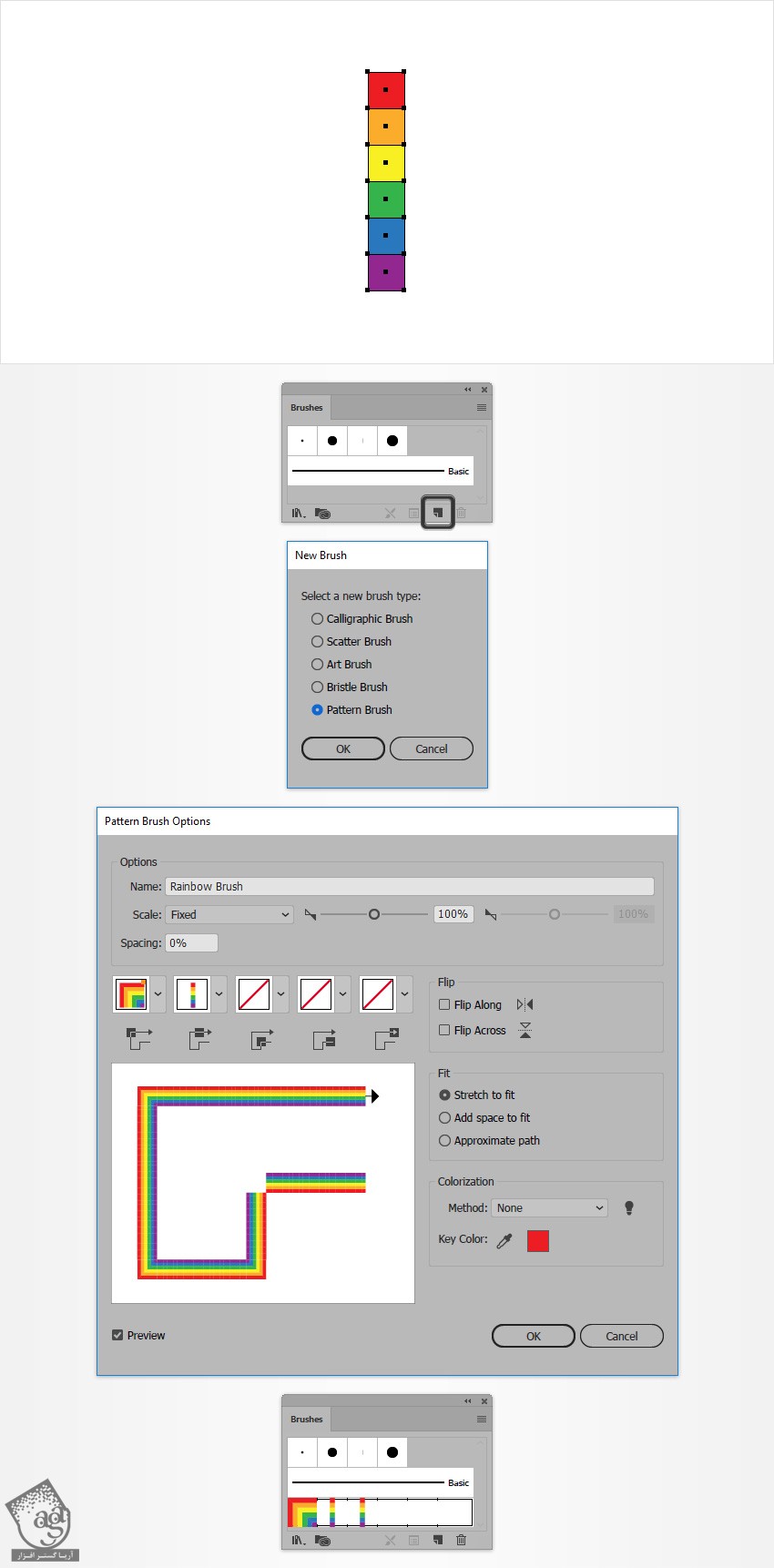
تمام مربع ها رو انتخاب می کنیم. وارد پنل Brushes میشیم و روی دکمه New Brush کلیک می کنیم. Pattern Brush رو تیک می زنیم و روی Ok کلیک می کنیم تا پنجره Pattern Brush Options باز بشه. براش اسم میزاریم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

اضافه کردن متن
گام اول
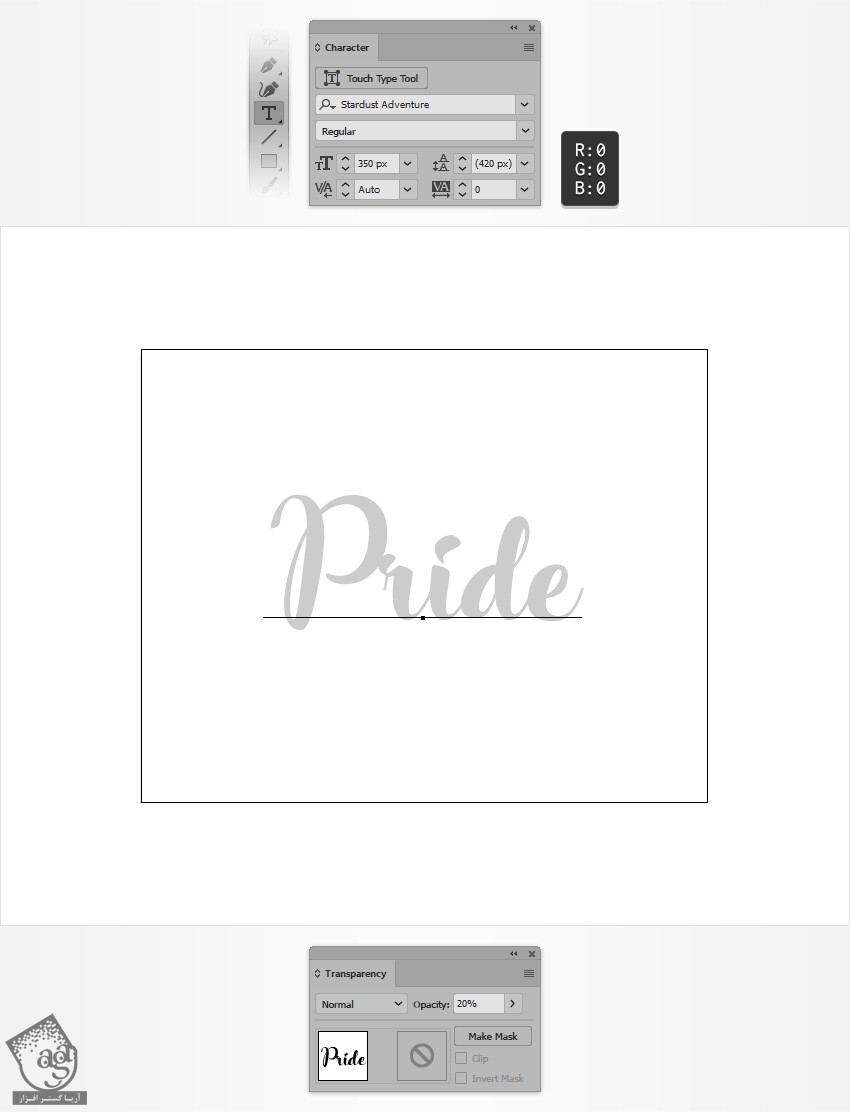
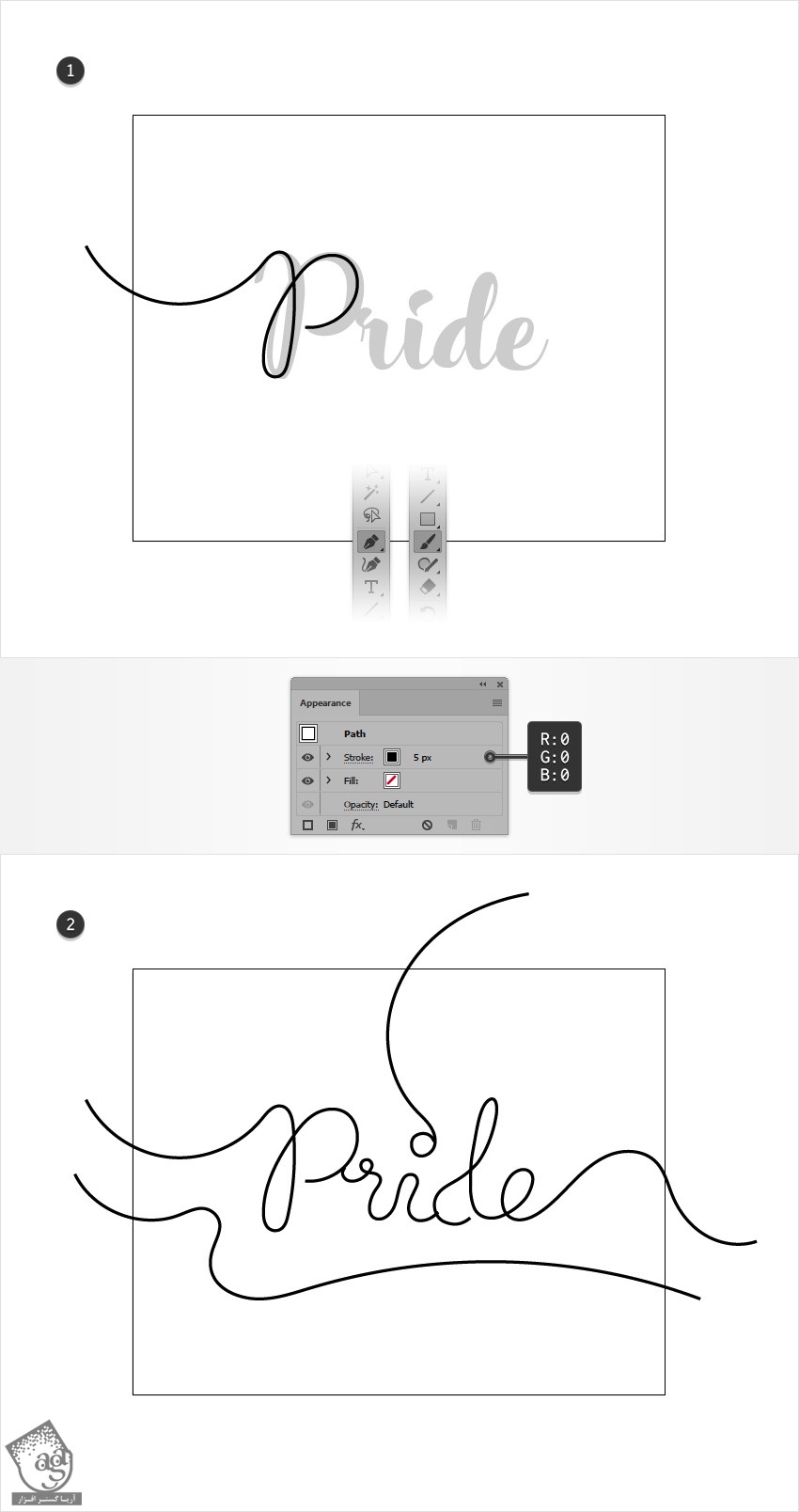
ابزار Type رو بر می داریم و وارد پنل Character میشیم. فونت Stardent Advanture Font رو انتخاب می کنیم. Size رو روی 350 پیکسل قرار میدیم. روی صفحه کار کلیک می کنیم و کلمه Pride رو وارد می کنیم. رنگ مشکی رو براش در نظر می گیریم و Opacity رو تا 20 درصد کاهش میدیم.

گام دوم
با استفاده از ابزار Pen یا Paintbrush مسیرهایی رو روی متن رسم می کنیم. Stroke مشکی رو براش در نظر می گیریم. هر موقع از نتیجه کار راضی بودیم متن رو حذف می کنیم.

اعمال Pattern Brush و تنظیم اون
گام اول
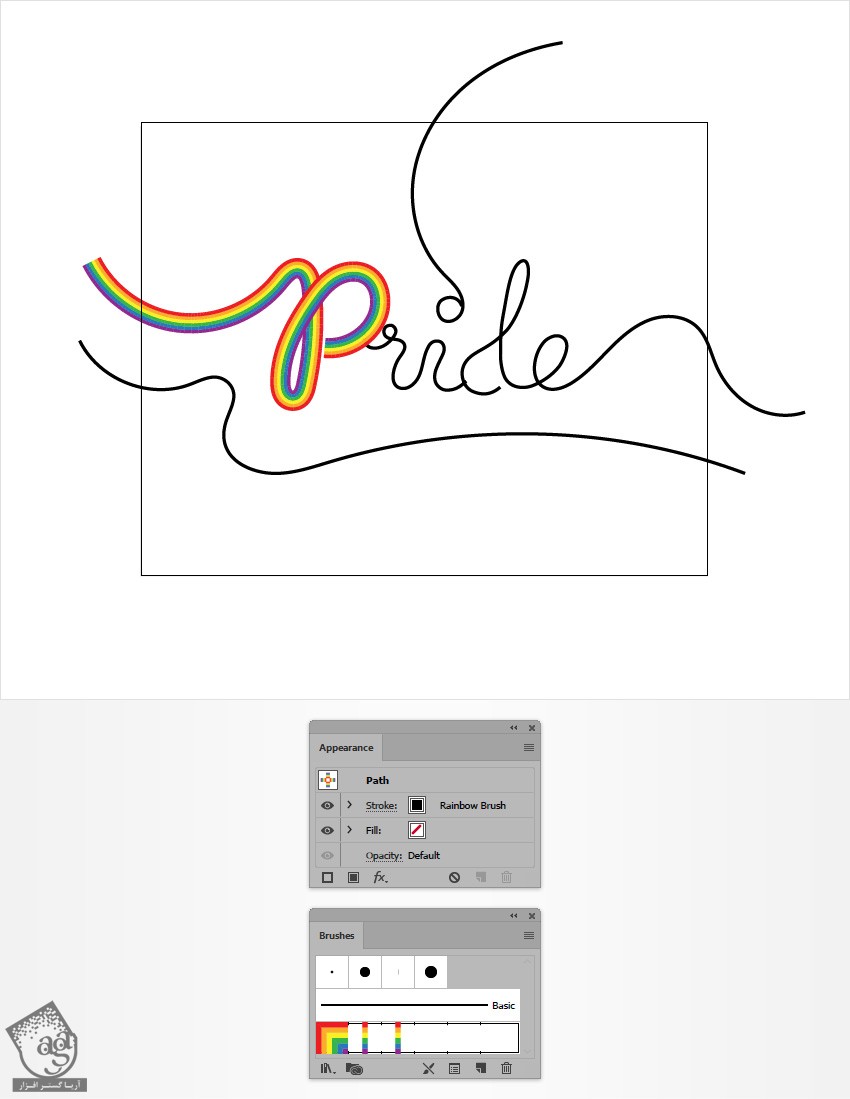
یکی از مسیرها رو انتخاب می کنیم و Pattern Brush رو جایگزین Stroke مشکی می کنیم.

گام دوم
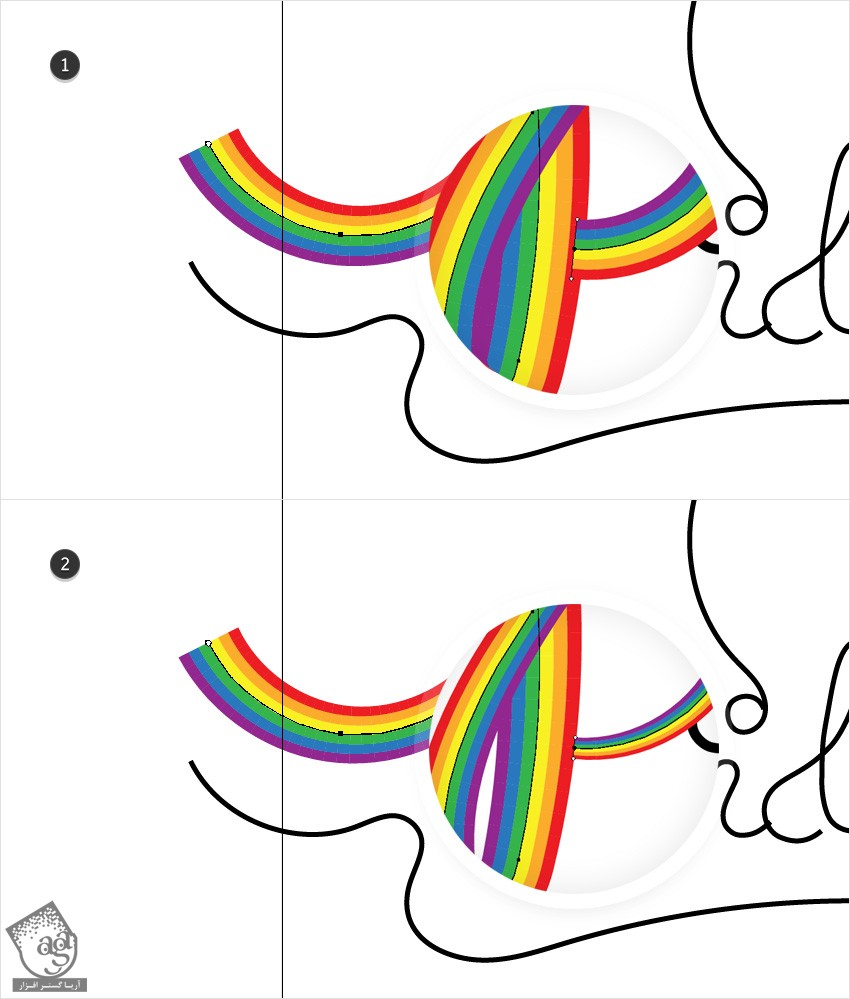
مطمئن میشیم که قلمو همچنان فعال باشه. ابزار Width رو بر می داریم. روی Anchor Point کلیک می کنیم و اون رو به سمت بیرون می کشیم تا قلمو بزرگتر بشه.

گام سوم
مطمئن میشیم که قلمو همچنان فعال باشه. این بار میریم سراغ نقطه پایانی سمت راست. ابزار Width رو انتخاب می کنیم. روی Anchor Point کلیک می کنیم و به سمت داخل می کشیم.

گام چهارم
Pattern Brush رو روی بقیه مسیرها اعمال می کنیم. از ابزار Width برای تنظیم اندازه استفاده می کنیم.

اضافه کردن سایه و پس زمینه
گام اول
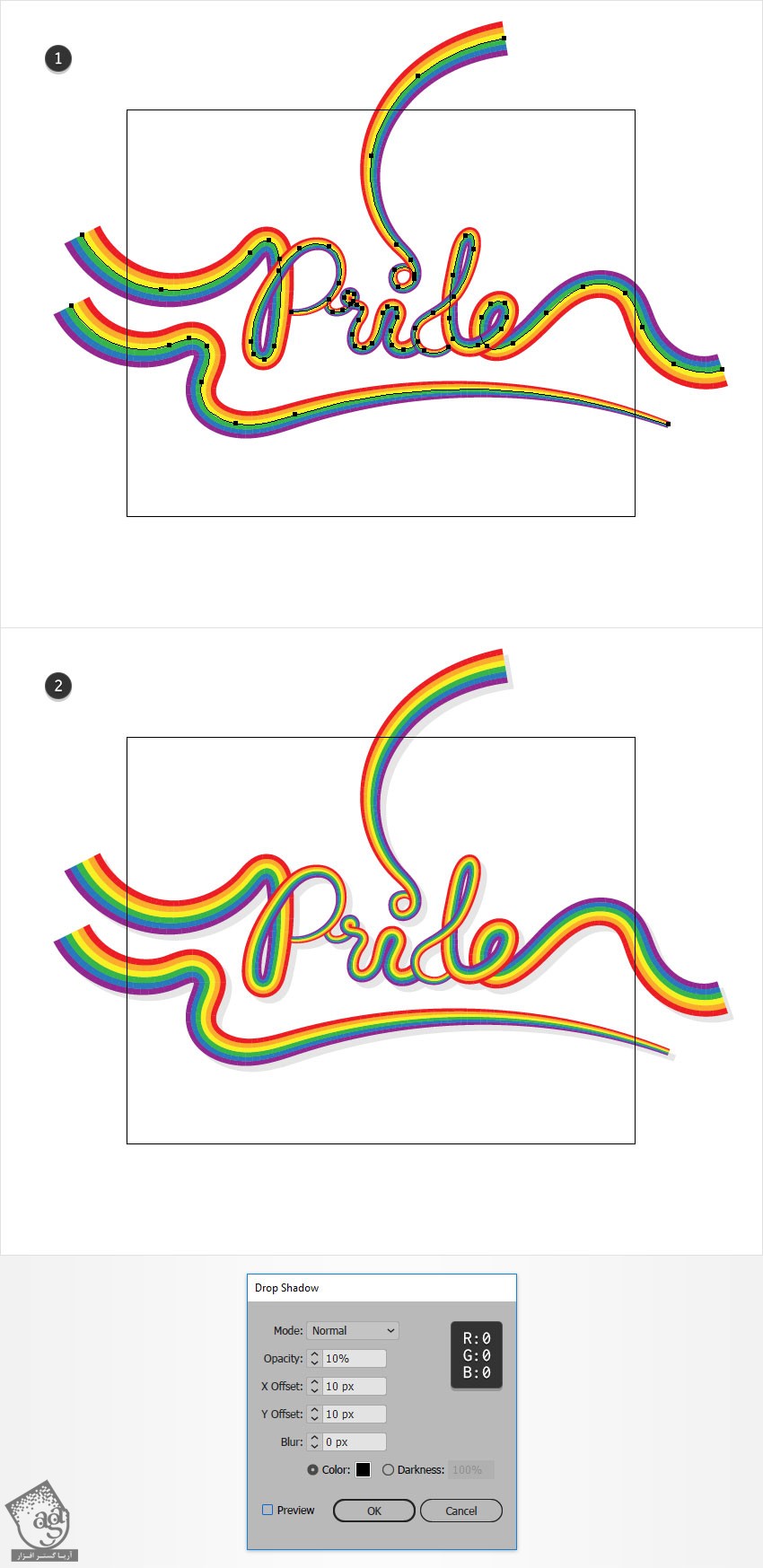
تمام مسیرها رو انتخاب و با هم گروه می کنیم. مطمئن میشیم که گروه جدید انتخاب شده باشه. وارد مسیر Effect > Stylize > Drop Shadow میشیم. مقادیری که می بینین رو وارد می کنیم و Ok می زنیم.

گام دوم
ابزار Rectangle رو انتخاب می کنیم و یک شکل 870 در 700 پیکسل رسم می کنیم. رنگ سفید رو براش در نرظ می گیریم و اون رو به عقب می فرستیم.

تبریک! تمام شد!

امیدواریم ” آموزش Illustrator : طراحی افکت متنی رنگین کمانی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت