No products in the cart.
آموزش Illustrator : طراحی افکت متنی ساری هندی – قسمت اول

آموزش Illustrator : طراحی افکت متنی ساری هندی – قسمت اول
تو این آموزش، طراحی افکت متنی ساری هندی رو با Illustrator با هم می بینیم. تم رنگی که استفاده می کنیم، صورتی و طلایی هست و جزئیات زیادی رو بهش اضافه می کنیم.
با ” آموزش Illustrator : طراحی افکت متنی ساری هندی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید
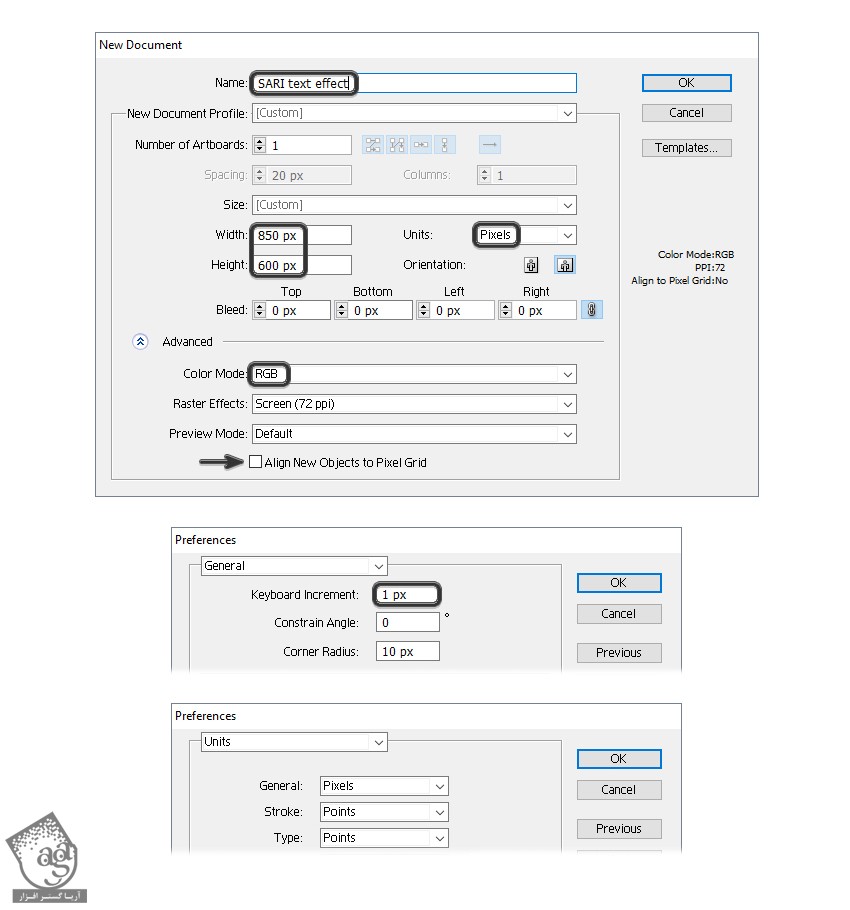
ایلاستریتور رو باز می کنیم و وارد مسیر File > New میشیم و یک سند جدید درست می کنیم. براش یک عنوان در نظر می گیریم. ابعاد مناسب رو هم بهش اختصاص میدیم. بعد هم Units رو روی Pixels و Color Mode رو روی RGB قرار میدیم. مطمئن میشیم که گزینه Align New Objects to Pixel Grid تیک نداشته باشه.
بعد هم وارد مسیر Edit > Preferences > General میشیم. Keyboard Increment رو میزاریم روی 1. میریم سراغ Units و تنظیماتی که توی تصویر زیر می بینین رو براش در نظر می گیریم. من معمولا با این تنظیمات کار می کنم چون سرعت کار رو به نحو چشم گیری افزایش میدن.

ایجاد افکت متنی
گام اول
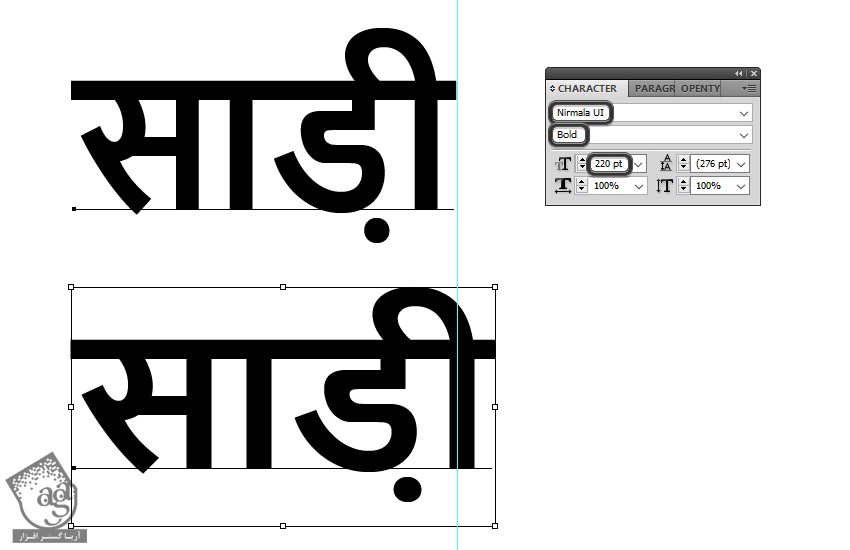
کلمه هندی زیر رو به معنی ساری رو با ابزار Type تایپ می کنیم. منم از فونت Nirmala UI به صورت Bold با اندازه 220 استفاه کردم. این فونت جز فونت های مایکروسافت هست و همراه با سیستم عامل ویندوز ارائه شده. شما می تونین از یک فونت دیگه استفاده کنین.
به جای این کار می کنین خود کلمه ساری رو به انگلیسی و به صورت Sari بنویسین.
با استفاده از ابزار Selection، متن رو انتخاب کرده و اون رو یک مقدار به سمت راست درگ می کنیم تا بزرگ تر بشه.

گام دوم
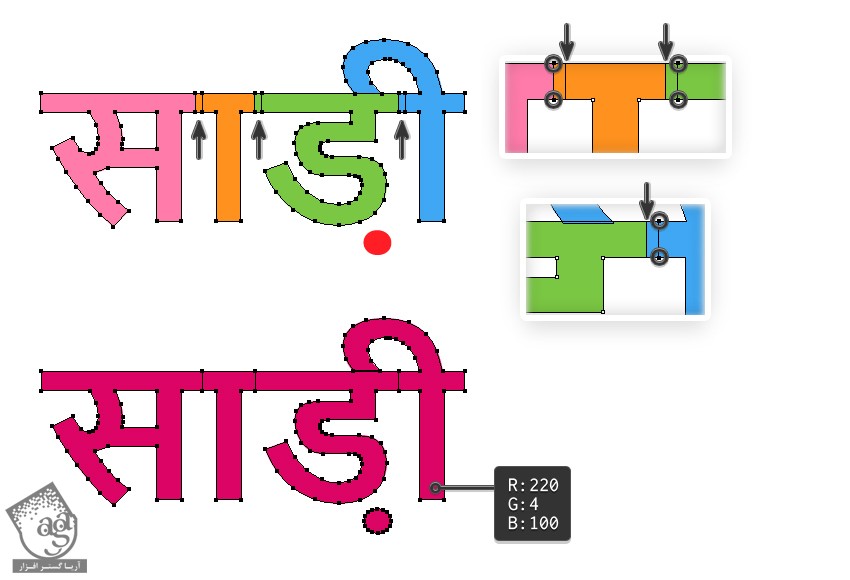
همچنان که متن انتخاب شده، Expand رو از منوی Object انتخاب کرده و بعد هم Ungroup رو می زنیم. به این رتتیب، بخش های جداگانه ای از متن داریم. توی این آموزش، من رنگ صورتی رو برای Piece 1 یا تکه اول متن، نارنجی رو برای Piece 2 و سبز و آبی و قرمز رو برای Piece 3, Piece 4, Piece 5در نظر می گیریم.
همون طور که می بینین، این Piece یا قطعات روی هم دیگه قرار دارن. به خصوص قطعه های نارنجی و سبز. باید این مشکل رو برطرف کنیم. برای این کار، ابزار Direct Selection رو بر می داریم و از این ابزار برای انتخاب Anchor Point بالای سمت چپ قطعه نارنجی استفاده کرده و اون رو به سمت داخل تا لبه قطعه صورتی درگ می کنیم. همین کار رو برای Anchor Point بالای سمت راست هم انتخاب کرده و تا لبه قطعه سبز اون رو درگ می کنیم. بعد هم همین فرآیند رو روی قطعه های سبز و آبی هم انجام میشیم.
رنگ صورتی براق رو برای شکلی که ایجاد میشه در نظر می گیریم.

ایجاد مرز طلایی اطراف کلمه ساری
گام اول
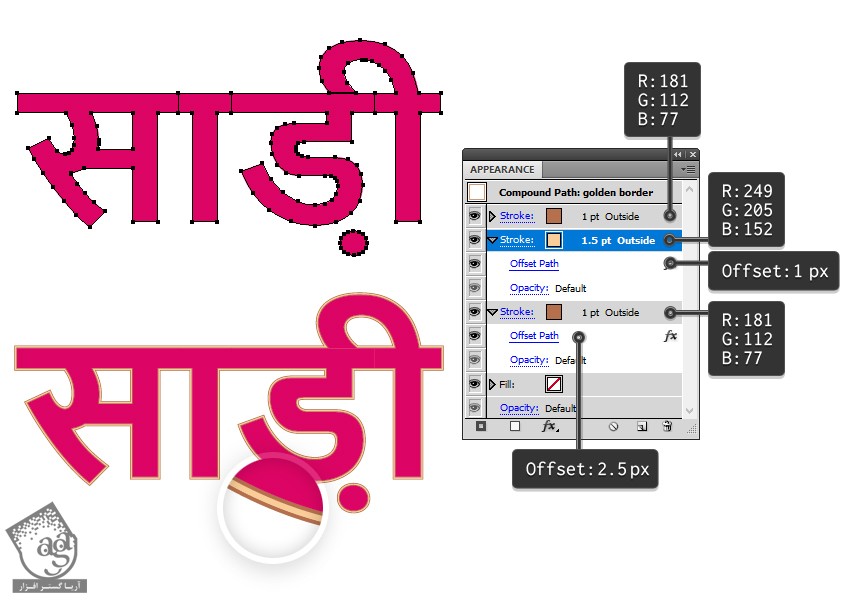
تمام پنج قطعه رو کپی و در عقب Paste می کنیم. بعد هم رنگ Fill رو حذف می کنیم. Stroke رو روی رنگ بژ و به صورت 1.5 pt تنظیم کرده و روی آیکن Align Stroke to Outside که توی پنل Stroke قرار داره کلیک می کنیم. همچنان که این Stroke انتخاب شده، وارد مسیر Effect > Path > Offset Path میشیم و Offset رو میزاریم روی 1 پیکسل.
یک Stroke جدید به پایین پنل Appearance اضافه می کنیم. و Outside Stroke رو روی 1 تنظیم کرده و رنگ قهوه ای روشن رو براش در نظر می گیریم. Offset رو هم این بار روی 2.5 پیکسل تنظیم می کنیم.
یک Stroke جدید به بالای پنل Appearance اضافه کرده و بعد هم Outside Stroke رو روی 1 قرار میدیم.

گام دوم
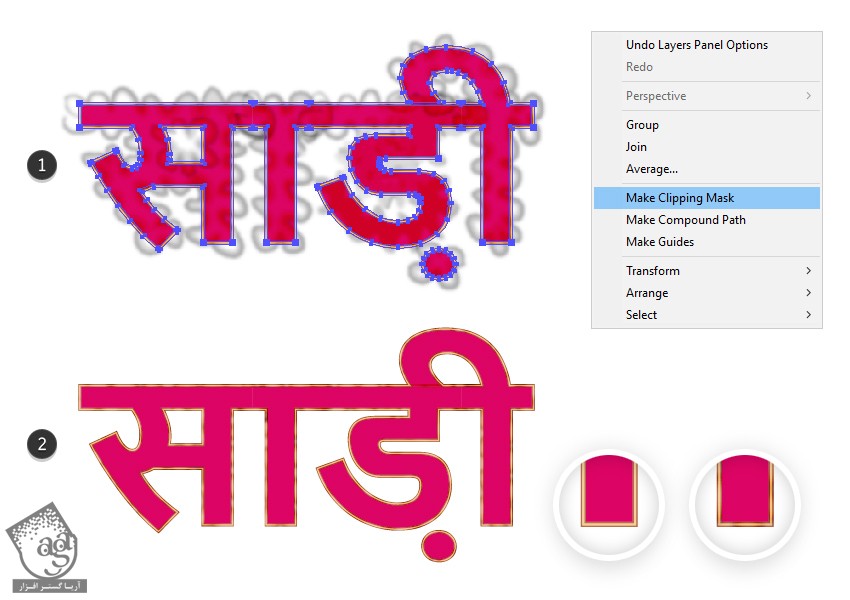
بیاین شکل رو ماسک کنیم. هر پنج تا قطعه متن رو کپی و در همون محل Paste می کنیم. بعد هم رنگ Fill رو حذف می کنیم. Outside Stroke رو روی 3.5 قرار میدیم. Expadn Appearance رو از منوی Object انتخاب می کنیم. این طوری Stroke به Fill تبدیل میشه. مرزهای آبی رو انتخاب می کنیم. وارد مسیر Object > Compound Path > Make میشیم و شکل رو به مسیر مرکب یا Compound Path تبدیل می کنیم.
ابزار Rectangle رو بر می داریم و یک مستطیل بین نقاط داخلی مرز آبی رنگ به شکلی که می بینین رسم می نیمن. مسیر مرکب آبی رو به همراه این مستطیل انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم. در نتیجه این کار دیگه خبری از قسمت های کوچک مرز آبی نیست و به صورت شکل زیر در میاد.

گام سوم
ابزار Pencil رو بر می داریم و یک مسیر مواج تصادفی بر اساس مرز طلایی اولین قطعه تصویر رسم می کنیم. همین کار رو برای بقیه تکه های متن هم تکرار می کنیم.
این مسیر مواج رو با Watercolor – Blend Art Brush مسیر Brush Lbraries Menu > Artistic > Artistic _Watercolor به صورتی که می بینین Stroke می کنیم. Stroke Weight رو روی 1 قرار میدیم و وارد مسیر Effect > Blur > Gausian Blur میشیم و Radius رو روی 2 پیکسل قرار میدیم و بعد هم Blending Mode رو روی Color Burn تنظیم می کنیم.

گام چهارم
شکل ماسک رو به همراه مسیرهای مواج انتخاب می کنیم و وارد مسیر Object > Clipping Mask > Make میشیم.

ایجاد نوارهای تزئینی طلایی روی متن
گام اول
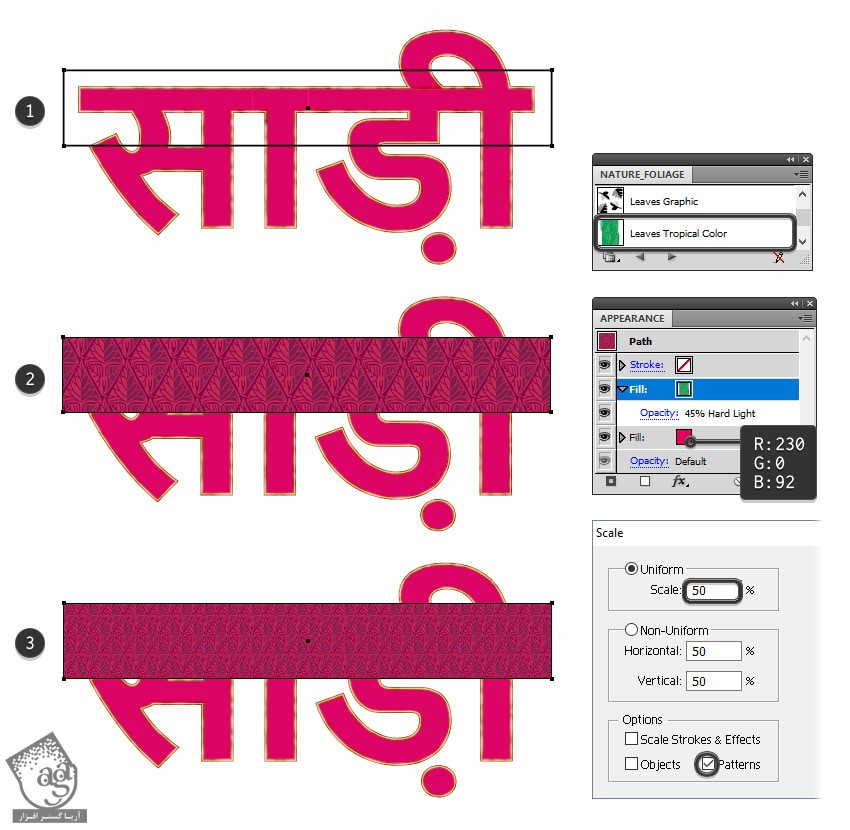
ابزار Rectangle رو بر می داریم و یک مستطیل رسم می کنیم. ابعاد 575 در 88 پیکسل رو براش در نظر می گیریم و اون رو روی متن قرار میدیم.
رنگی که می بینین رو برای این مستطیل در نظر می گیریم. بعد هم یک Fill جدید در بالاش درست می کنیم. از الگوی Leaves Tropical Color برای Fill استفاده می کنیم. این الگو رو می تونین با دنبال کردن مسیر Swatch Libraries Menu > Patterns > Nature > Nature_Foliage پیدا کنین. Blending Mode رو روی Hard Light و Opacity رو روی 45 درصد قرار میدیم.
همچنان که مستطیل انتخاب شده، وارد مسیر Object > Transform > Scale میشیم. عدد 50 درصد رو توی فیلد Scale وارد می کنیم. مطمئن میشیم که فقط امکان Patterns تیک داشته باشه. بعد هم Ok می زنیم تا اندازه Pattern یا الگو کاهش پیدا کنه.

گام دوم
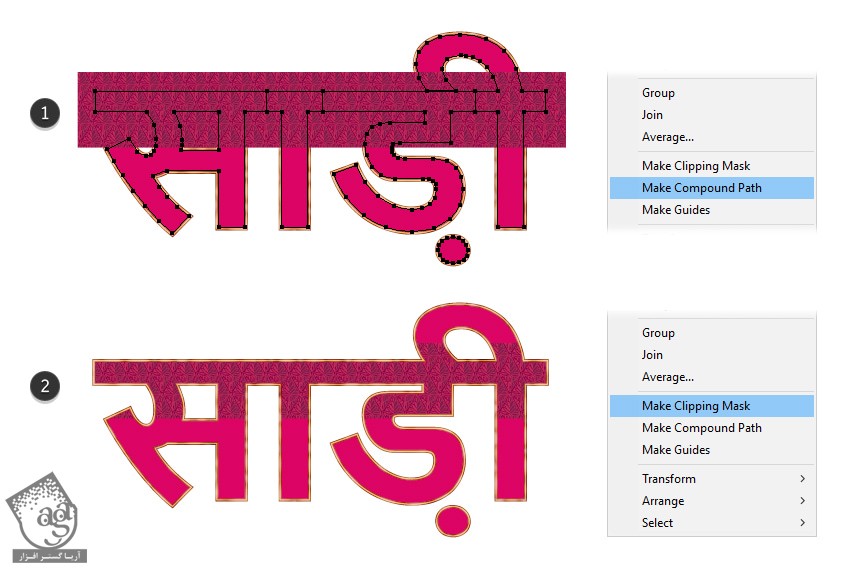
هر پنج تکه متن رو انتخاب می کنیم. اون ها رو کپی و در همن محل Paste می کنیم. وارد مسیر Object > Compound Path > Make میشیم اون ها رو به صورت یک شکل واحد با هم ادغام می کنیم. Stroke و Fill رو روی None تنظیم می کنیم.
مستطیل الگو رو به همراه مسیر مرکب جدید انتخاب می کنیم و وارد مسیر Object > Clipping Mask > Make میشیم.

گام سوم
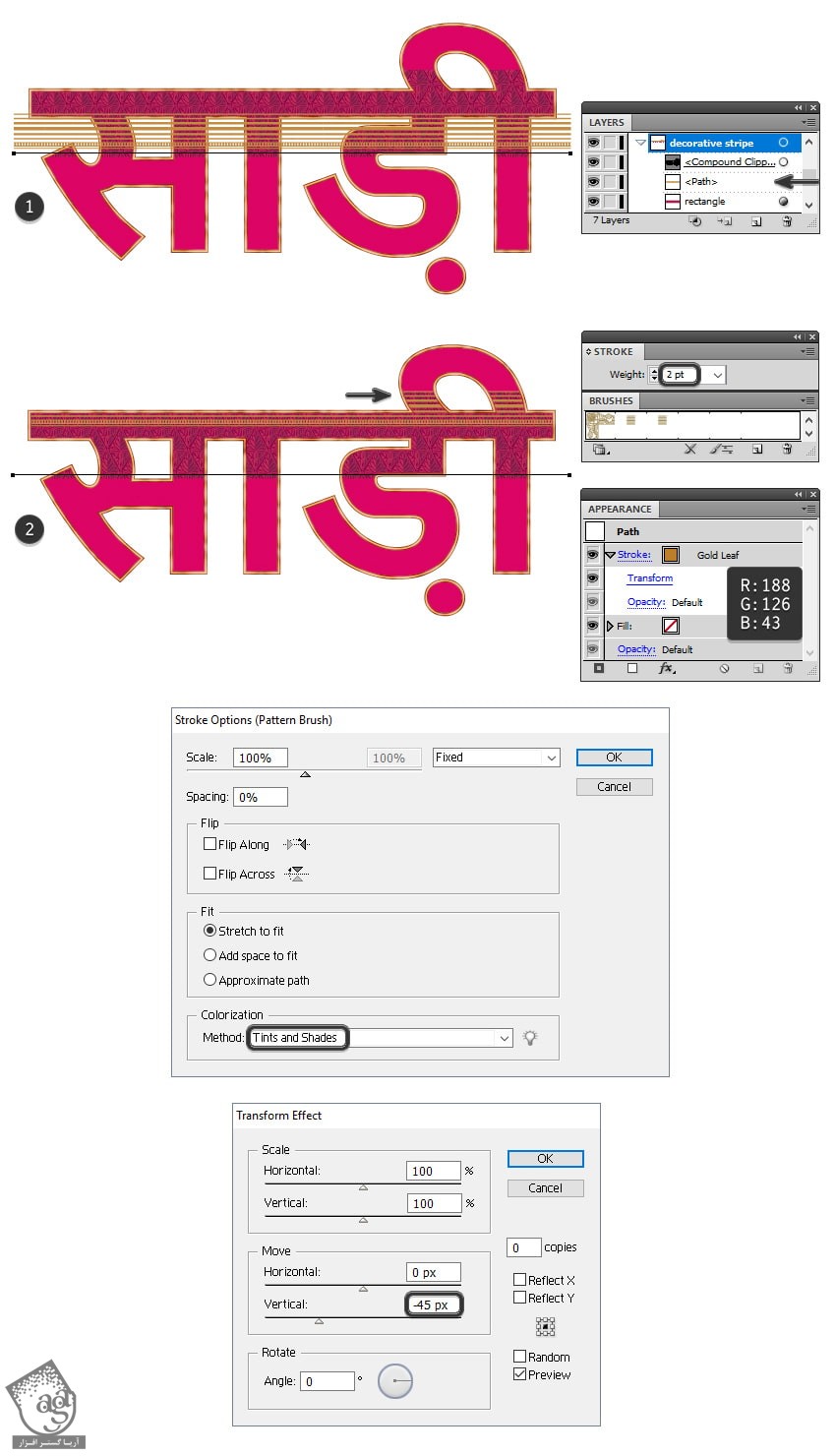
ابزار Pen یا Line Segment رو بر می داریم و یک مسیر مستقیم در بالای متن رسم می کنیم. یک Stroke قهوه ای باضخامت 2 رو براش در نظر می گیریم. بعد هم وارد مسیر Brush Libraries Menu > Borders > Borders_Decorative میشیم و الگوی Gold Leaf Pattern Brush رو انتخاب می کنیم. پنجره Stroke Options رو باز می کنیم و Colorization Method رو روی Tints and Shades میشیم. این مسیر رو زیر ماسکی که توی گام قبل ایجاد کردیم قرار میدیم.
میریم سراغ پنل Appearance و وارد مسیر Effect > Distort & Transform > Transform میشیم. عدد 45- پیکسل رو توی فیلد Move Vertical وارد می کنیم.
گام چهارم
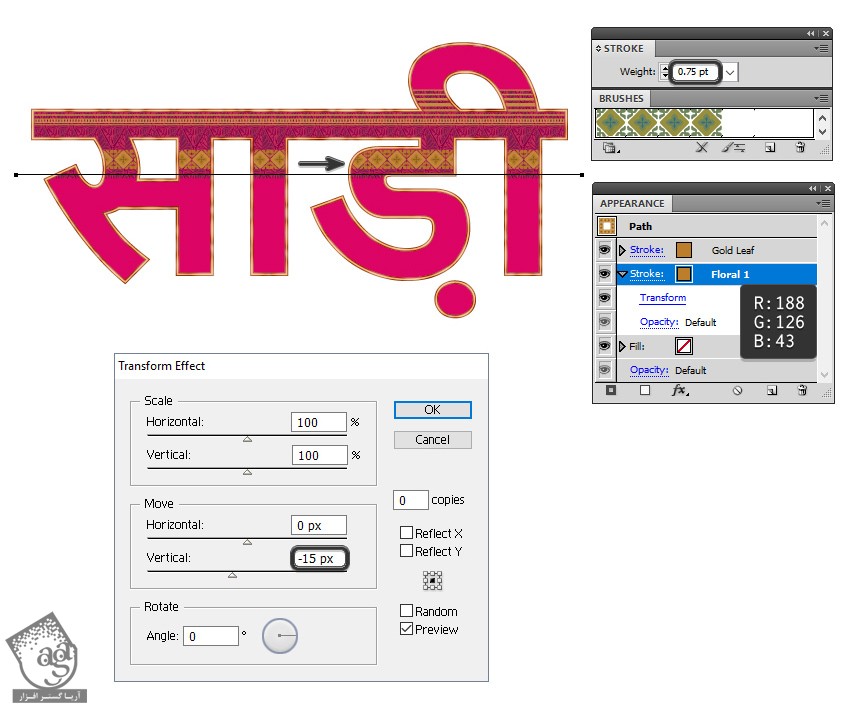
یک Stroke جدید زیر Stroke اول در پنل Appearance درست می کنیم. وارد مسیر Brush Libraries Menu > Borders > Borders_Decorative میشیم و الگوی Floral 1 Pattern Brush رو انتخاب می کنیم. Stroke Weight رو روی 0.75 و Colorization Method رو روی Tints and Shades قرار میدیم و رنگ قلمو رو تغییر میدیم.
وارد پنل Appearance میشیم و افکت Transform رو یک بار دیگه اعمال می کنیم. این بار عدد 15- پیکسل رو توی فیلد Move Vertical وارد می کنیم.

گام پنجم
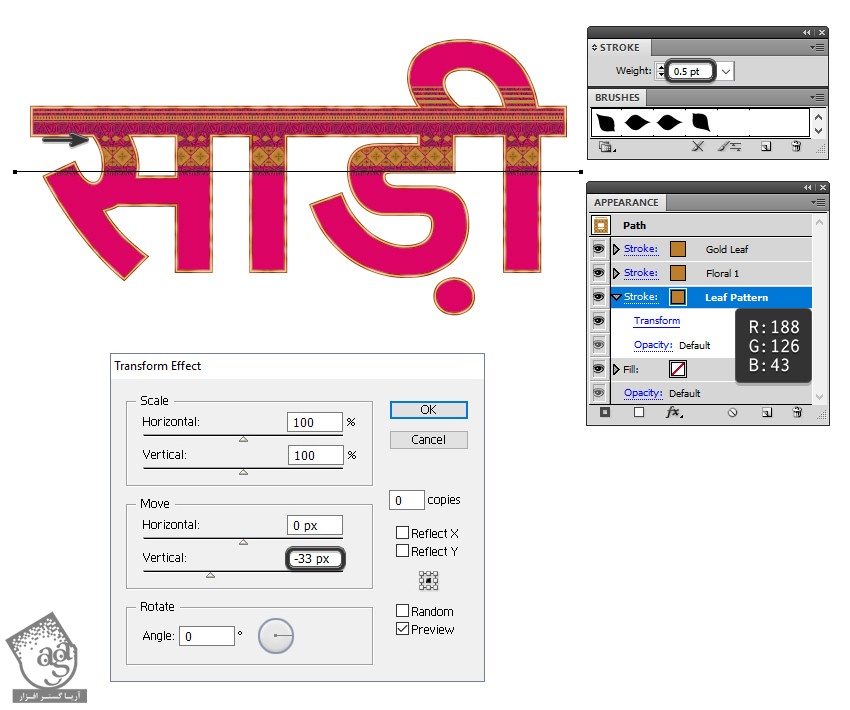
یک Stroke جدید در پایین پنل Appearance درست می کنیم. وارد مسیر Brush Libraries Menu > Decorative > Elegant Curl & Floral Brush Set میشیم و الگوی Leaf Pattern Brush رو انتخاب می کنیم. Stroke Weight رو روی 0.5 و Colorization Method رو روی Tints قرار میدیم و این بار تغییری ایجاد نمی کنیم.
وارد پنل Appearance میشیم و افکت Transform رو یک بار دیگه اعمال می کنیم. این بار عدد 33- پیکسل رو توی فیلد Move Vertical وارد می کنیم.

گام ششم
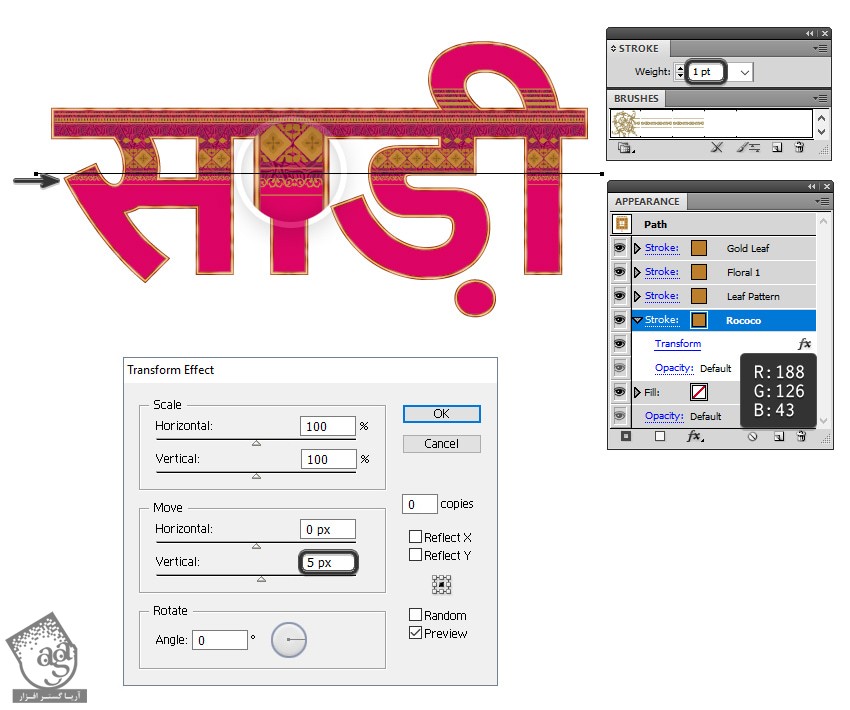
یک Stroke جدید در پایین پنل Appearance درست می کنیم. وارد مسیر Brush Libraries Menu > Borders > Borders_Decorative میشیم و الگوی Rocco Pattern Brush رو انتخاب می کنیم. Stroke Weight رو روی 1 و Colorization Method رو روی Tints and Shades قرار میدیم و رنگ قلمو رو به صورتی که می بینین تغییر میدیم.
وارد پنل Appearance میشیم و افکت Transform رو یک بار دیگه اعمال می کنیم. این بار عدد 5 پیکسل رو توی فیلد Move Vertical وارد می کنیم.

گام هفتم
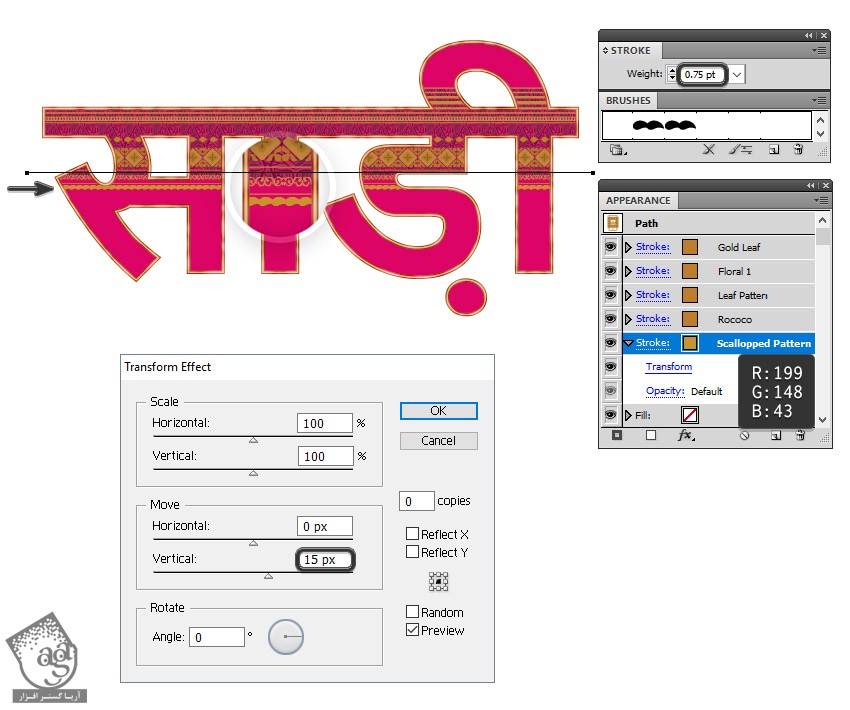
یک Stroke جدید در پایین پنل Appearance درست می کنیم. وارد مسیر Brush Libraries Menu > Decorative > Elegant Curl & Floral Brush Set میشیم و الگوی Scallopped Pattern Brush رو انتخاب می کنیم. Stroke Weight رو روی 0.75 قرار میدیم.
وارد پنل Appearance میشیم و افکت Transform رو یک بار دیگه اعمال می کنیم. این بار عدد 15 پیکسل رو توی فیلد Move Vertical وارد می کنیم.

” آموزش Illustrator : طراحی افکت متنی ساری هندی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت