No products in the cart.
آموزش Illustrator : طراحی الگوی کفپوش

آموزش Illustrator : طراحی الگوی کفپوش
توی این آموزش، طراحی الگوی کفپوش رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی الگوی کفپوش ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم فایل پروژه جدید
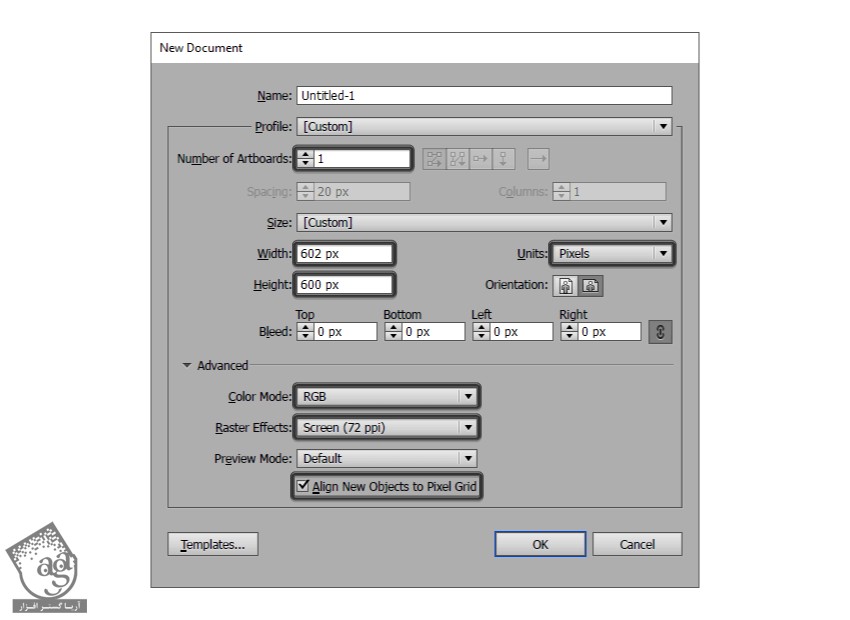
ایلاستریتور رو باز کرده و با زدن میانبر Ctrl+N، یک سند جدید درست کرده و تنظیمات رو به شکل زیر انجام میدیم:
Number of Artboards روی 1
Width روی 602 پیکسل
Height روی 600 پیکسل
Units روی Pixels
وارد تب Advanced میشیم و تنظیمات زیر رو وارد می کنیم:
Color Mode روی RGB
Raster Effects روی Screen
Align New Objects to Pixel Grid رو تیک می زنیم

تنظیم Grid
گام اول
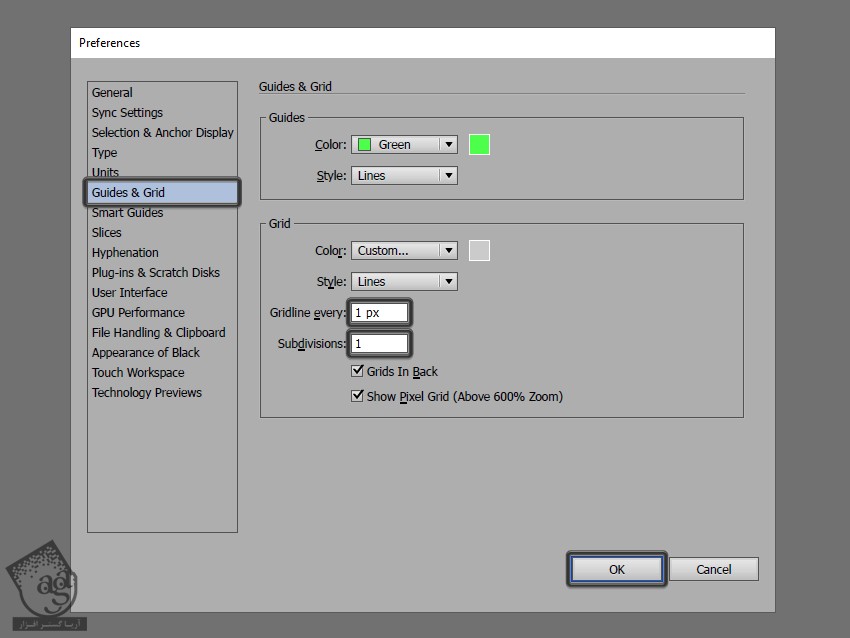
وارد مسیر Edit > Preferences > Guides & Grid میشیم و تنظیمات زیر رو وارد می کنیم.
Gridline Every روی 1 پیکسل
Subdivisions روی 1

گام دوم
امکان Snap to Grid رو که توی منوی View قرار داره، انتخاب می کنیم.
طرح اولیه
گام اول
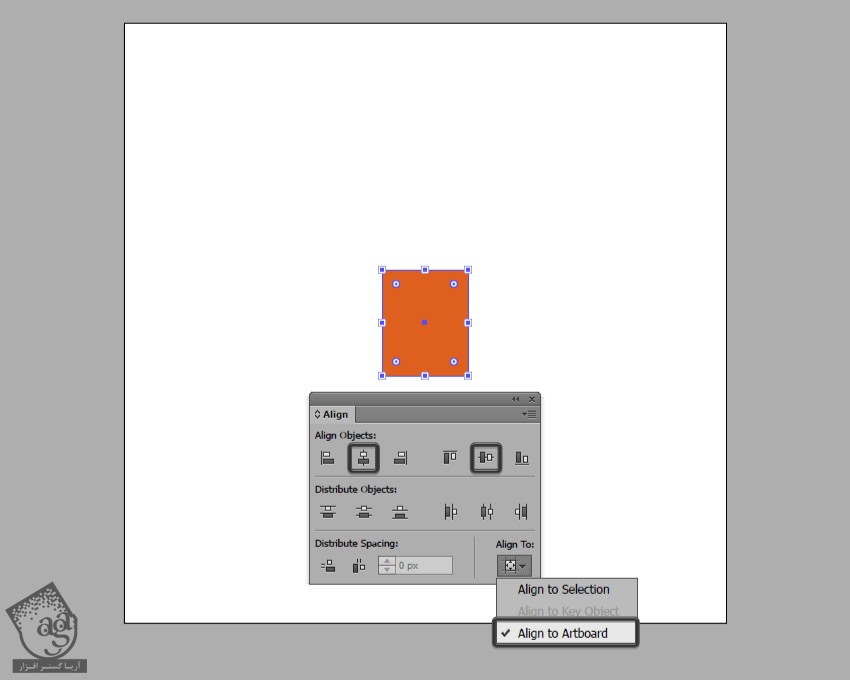
ابزار Rectangle رو بر می داریم. یک شکل جدید به ابعاد 86 در 106 پیکسل رسم می کنیم و کد رنگی #df5f18 رو براش در نظر گرفته و اون رو در مرکز سند قرار میدیم.

گام دوم
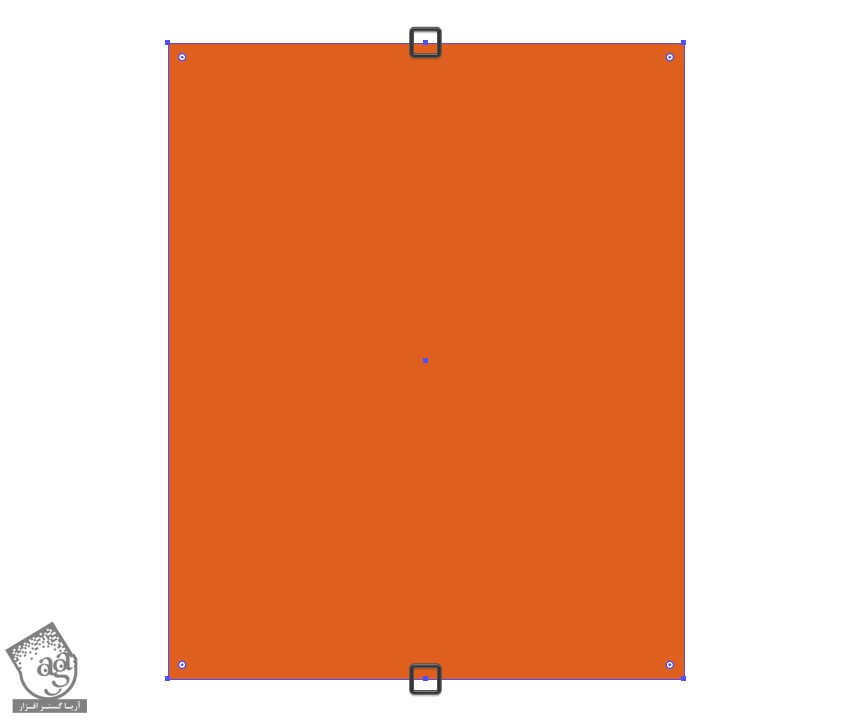
روی شکلی که رسم کردیم، زوم می کنیم. با استفاده از ابزار Add Anchor Point، دو تا Anchor Point جدید اضافه می کنیم. یکی به وسط لبه بالایی و یکی هم به وسط لبه پایینی.

گام سوم
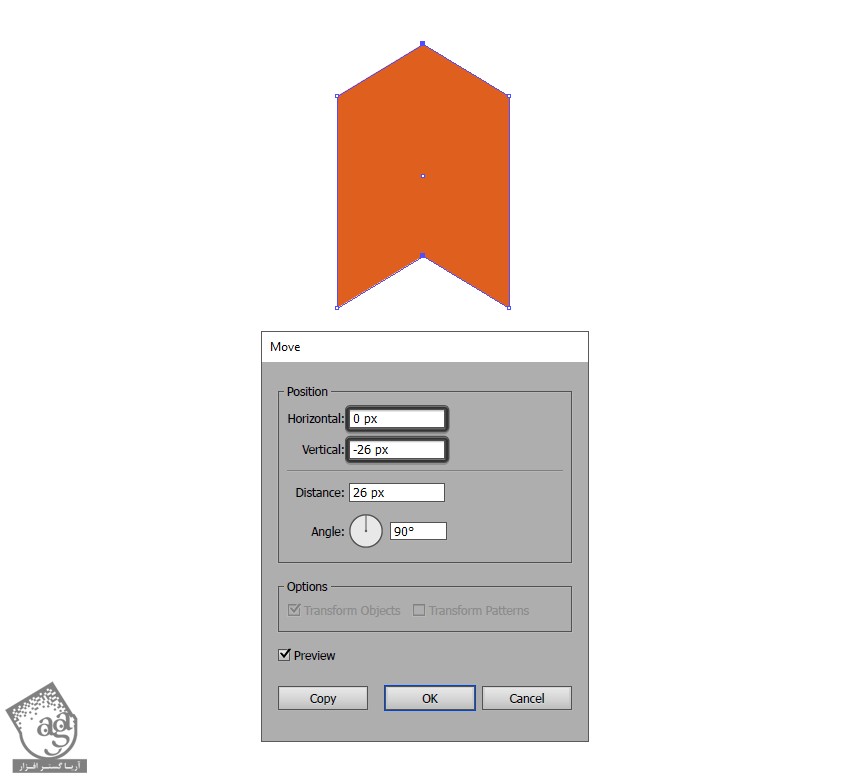
ابزار Direct Selection رو بر می داریم. Anchor Point هایی که درست کردیم رو انتخاب کرده و با کلیک راست و دنبال کردن مسیر Transform > Mode و وارد کردن عدد 26- پیکسل در فیلد Vertical و عدد 0 توی فیلد Horizontal، اون ها رو جا به جا می کنیم.

گام چهارم
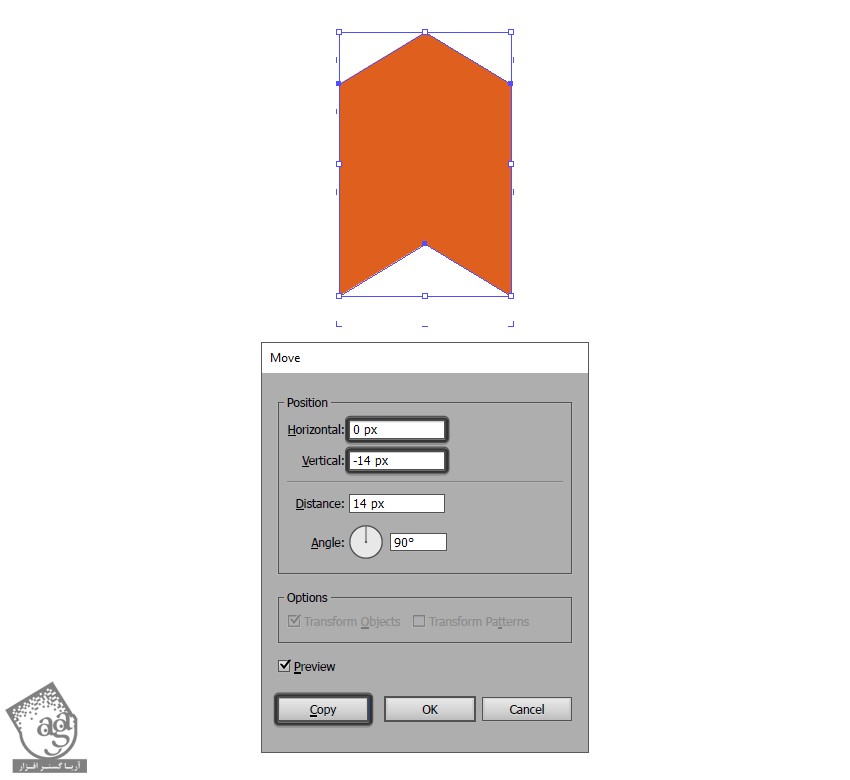
شکل رو انتخاب می کنیم. ابزار Move رو برداشته و یک کپی از اون رو در فاصله 14 پیکسلی قرار میدیم. برای این کار، کلیک راست کرده و وارد مسیر Transform > Move میشیم. عدد 0 رو توی فیلد Horizontal و عدد 14- پیکسل رو توی فیلد Vertical وارد کرده و روی Copy کلیک می کنیم.

گام پنجم
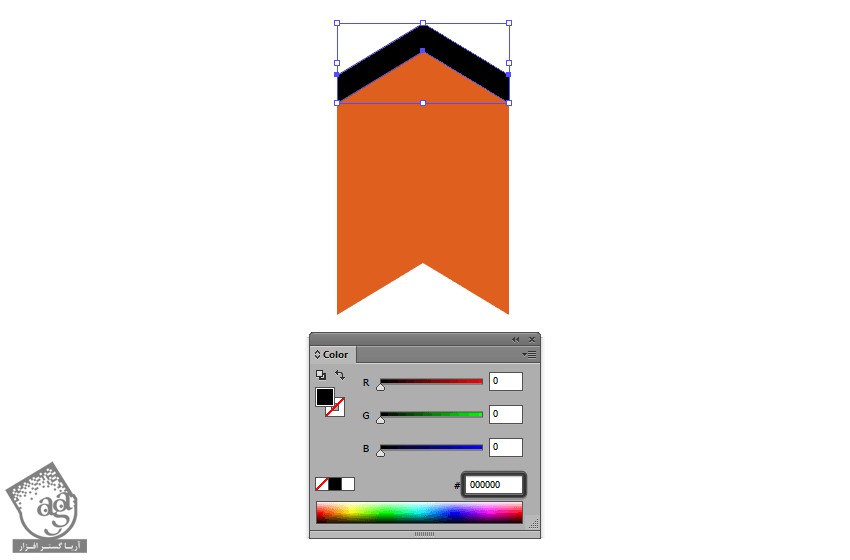
شکل اصلی رو کپی کرده و اون رو روی شکل اول، Paste می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front Shape Mode کلیک می کنیم. رنگ مشکی رو برای شکل حاصل در نظر می گیریم.

گام ششم
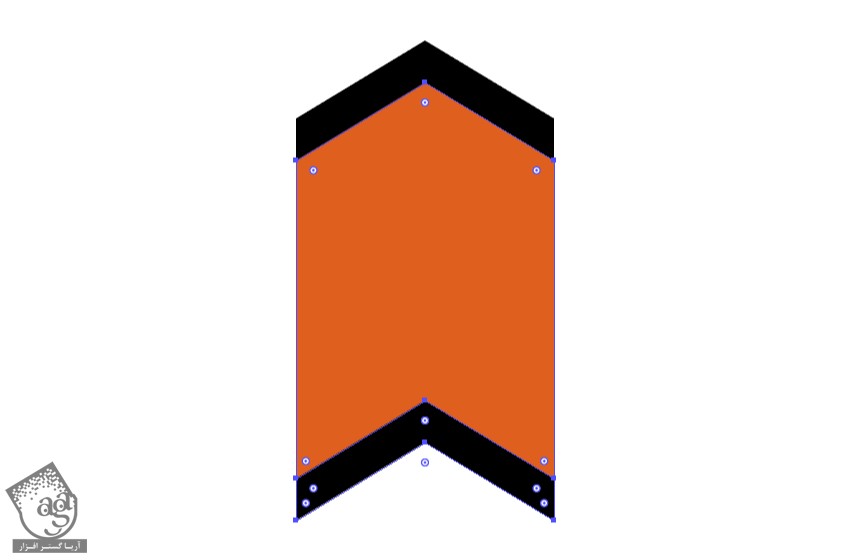
همین کار رو برای پایین شکل هم تکرار می کنیم. بعد هم یک گروه درست کرده و هر سه این شکل ها رو داخلش قرار میدیم.

گام هفتم
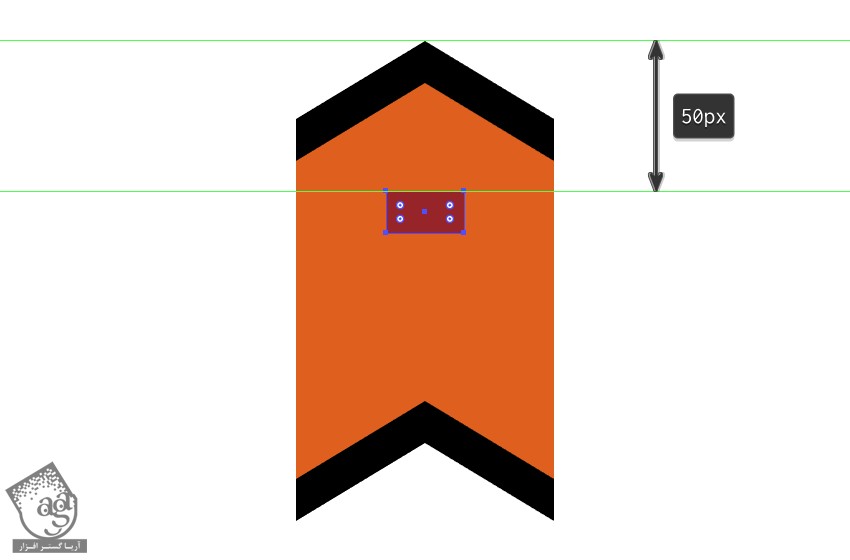
ابزار Rectangle رو بر میداریم و یک شکل 26 در 14 پیکسل درست می کنیم. کد رنگی #981f24 رو براش در نظر می گیریم. Horizontal Center Align رو روی Artboard قرار میدیم و 50 پیکسل از Outline بالا فاصله میدیم.

گام هشتم
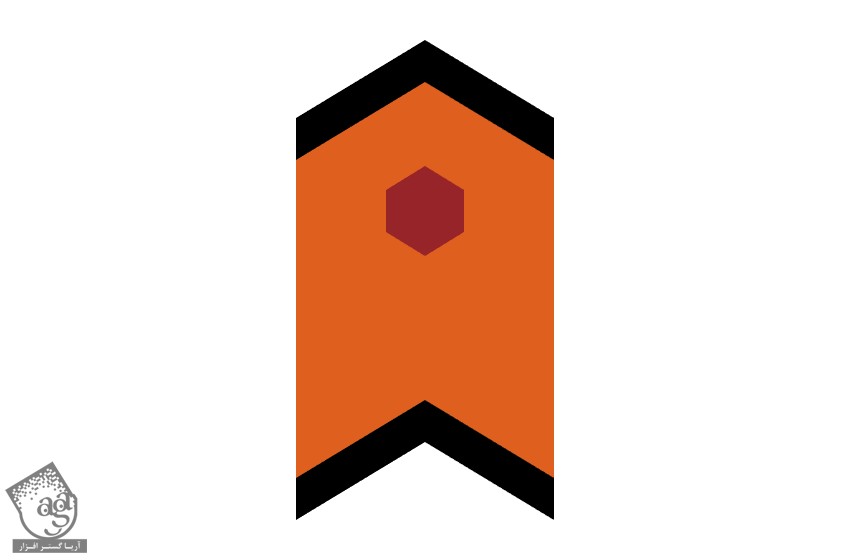
دو تا Anchor Point به لبه بالا و پایین شکل اضافه می کنیم. با استفاده از ابزار Move، اون ها رو 8 پیکسل به سمت بیرون درگ می کنیم.

گام نهم
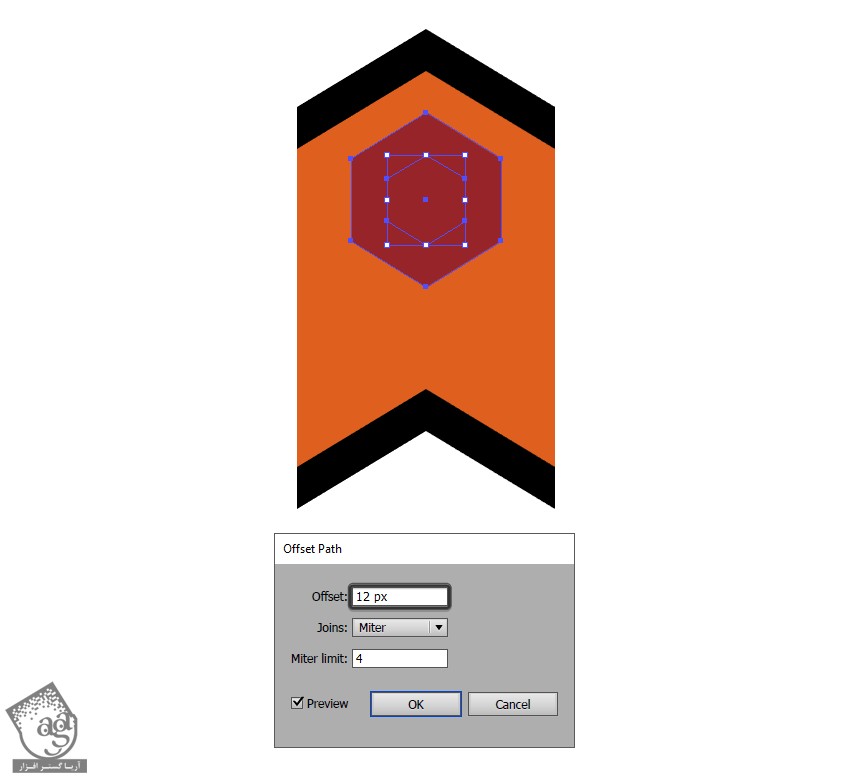
شکل رو انتخاب می کنیم. وارد مسیر Object > Path > Offset Path میشیم و عدد 12 پیکسل رو توی فیلد Offset وارد می کنیم.

گام دهم
کد رنگی #000000 رو براش در نظر می گیریم. بعد هم Ctrl+G رو فشار میدیم و اون ها رو با هم گروه می کنیم.

گام یازدهم
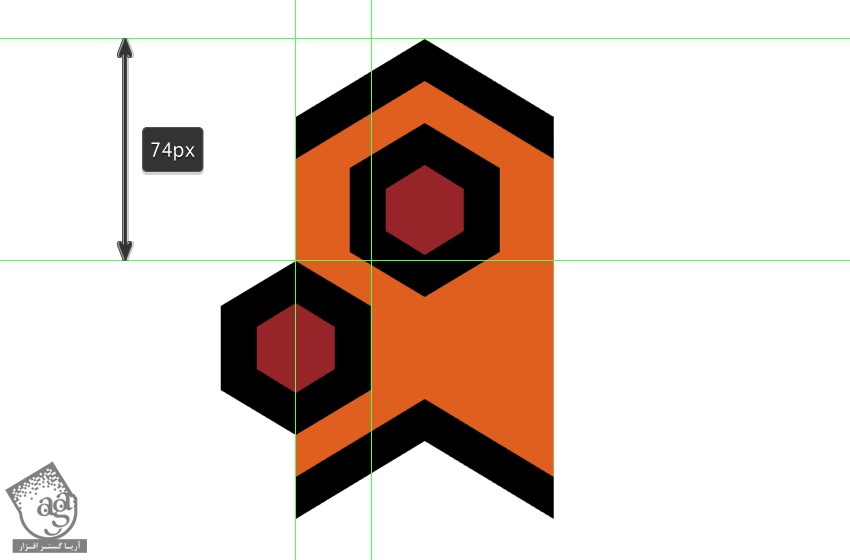
چند ضلعی رو کپی کرده و در سمت راست با فاصله 74 پیکسلی از بالای شکل، به صورتی که می بینین، قرار میدیم .

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام دوازدهم
یک کپی دیگه ازاون رو در محلی که می بینین قرار میدیم.

گام سیزدهم
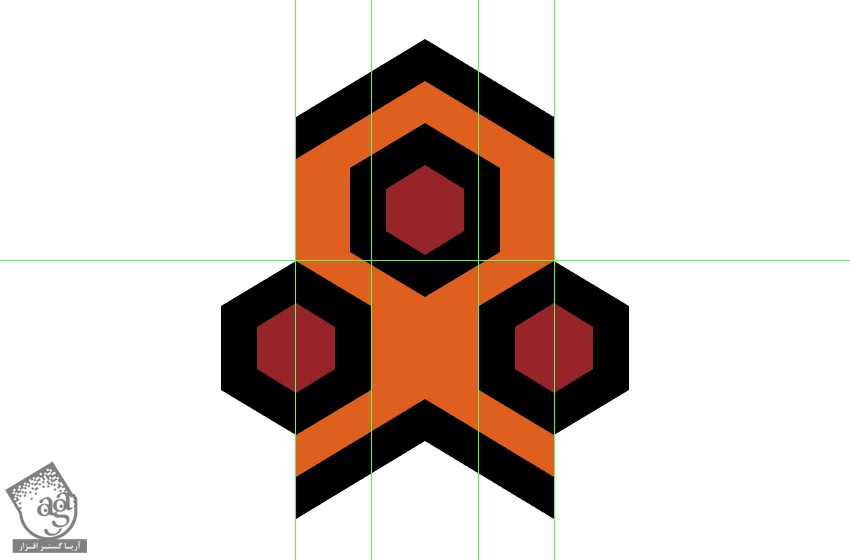
با استفاده از ابزار Rectangle، یک شکل 12 در 62 پیکسل درست می کنیم. رنگ شمکی رو براش در نظر گرفته و اون رو در وسط قرار میدیم.

گام چهاردهم
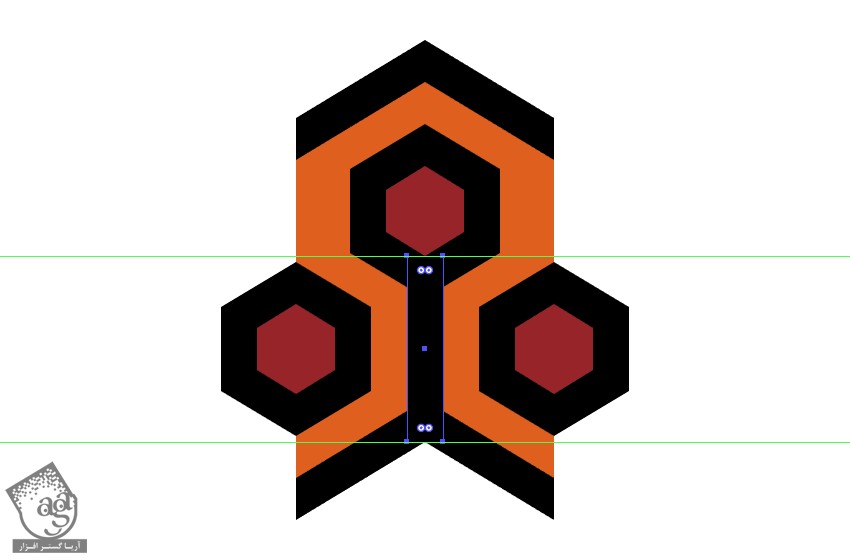
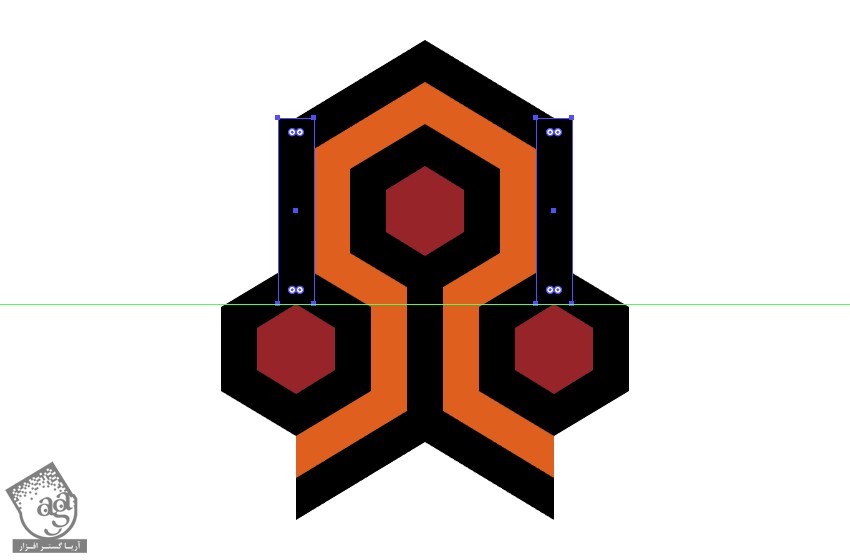
دو تا شکل 12 در 62 پیسکل دیگه به رنگ مشکی رسم کرده و اون ها رو در محلی که می بینین قرار میدیم.
وقتی این کار انجام شد، تمام شکل هایی که درست کردیم رو با همدیگه گروه می کنیم.

گام پانزدهم
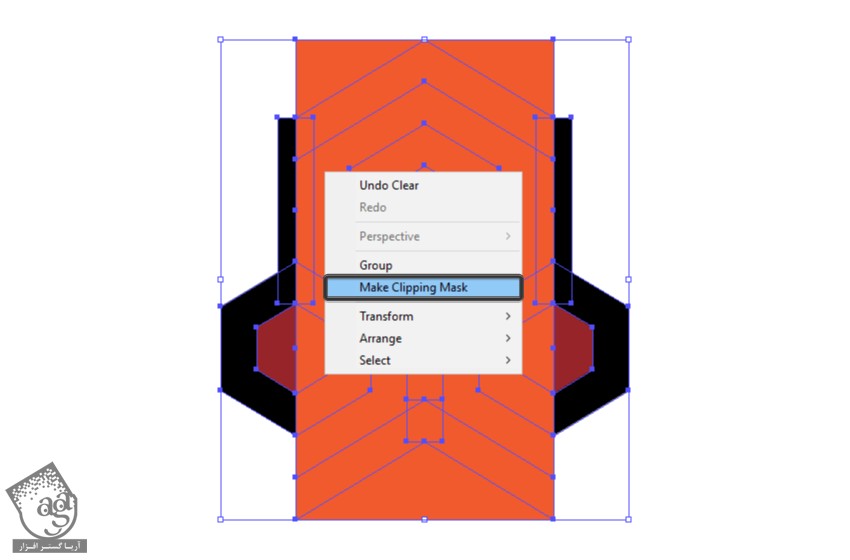
یک شکل 86 در 160 پیکسل درست می کنیم. بعد هم روی اون کلیک راست کرده و Make Clipping Mask رو انتخاب می کنیم.

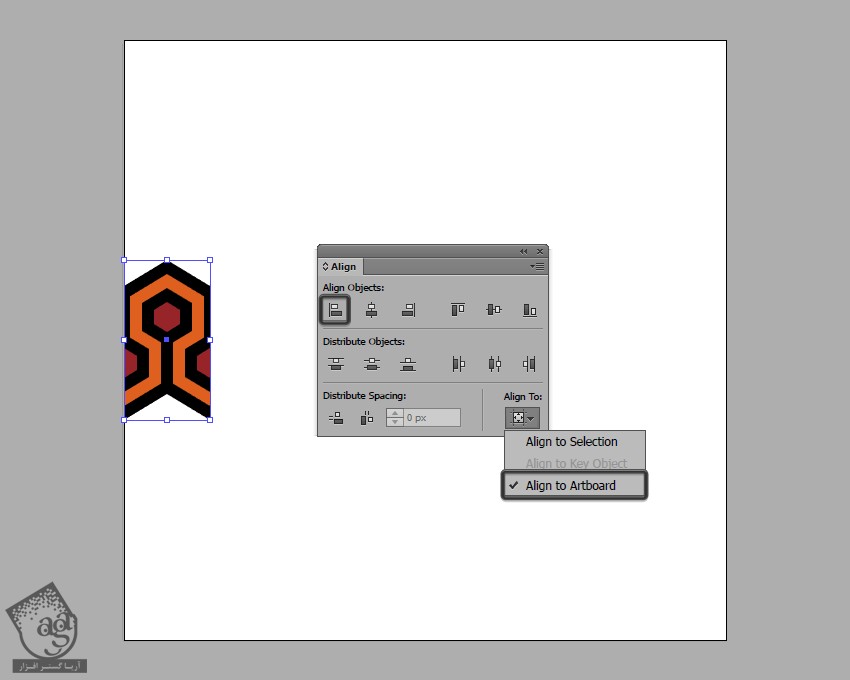
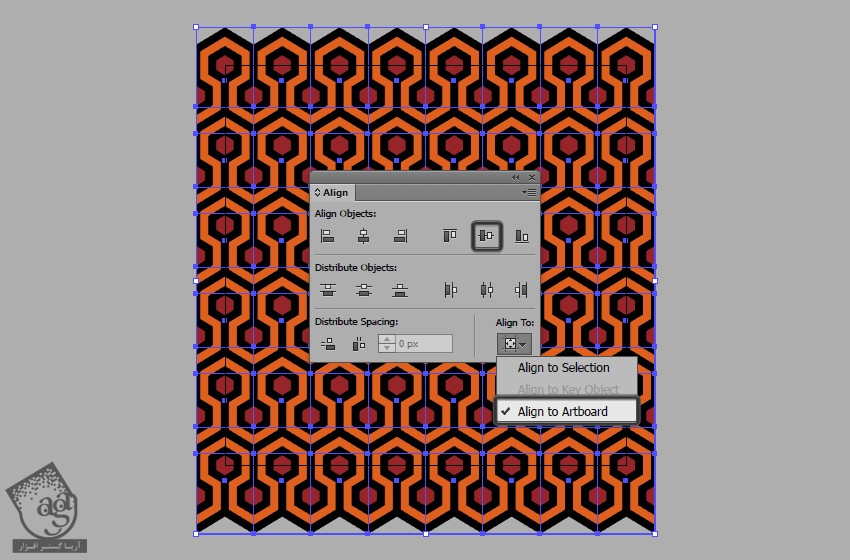
گام شانزدهم
وارد پنل Align میشیم و از منوی Align to، گزینه Align to Artboard رو انتخاب می کنیم.

طراحی بخش اصلی الگو
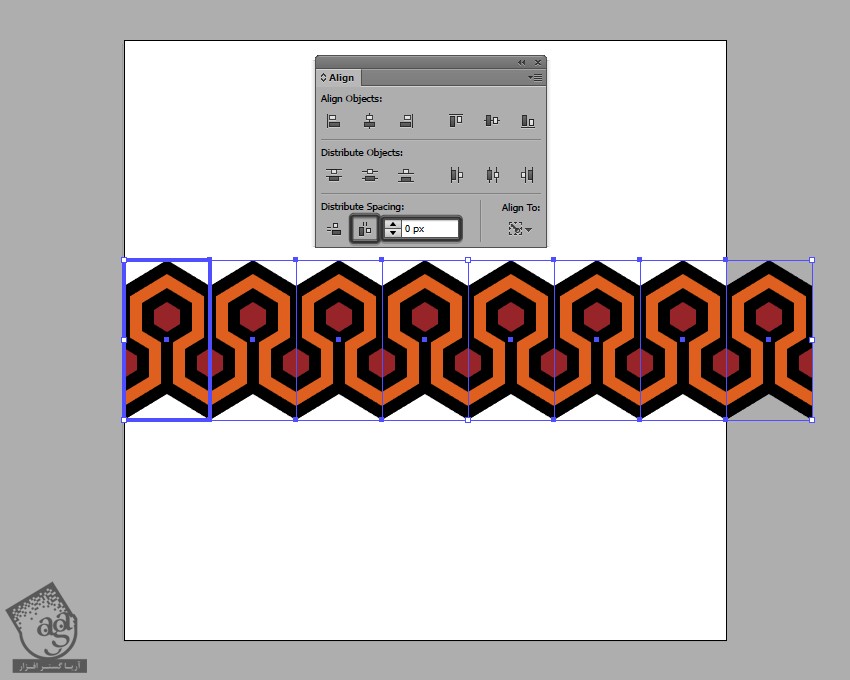
گام اول
شکل رو انتخاب کرده و اون رو 8 بار کپی می کنیم و دقیقا در کنار هم قرار میدیم. مطمئن میشیم که شکل اصلی به صورت Key Object تنظیم شده باشه.

گام دوم
گروه شکل ها رو انتخاب کرده و وارد پنل Align میشیم و Horizontal Align Center رو انتخاب می کنیم.

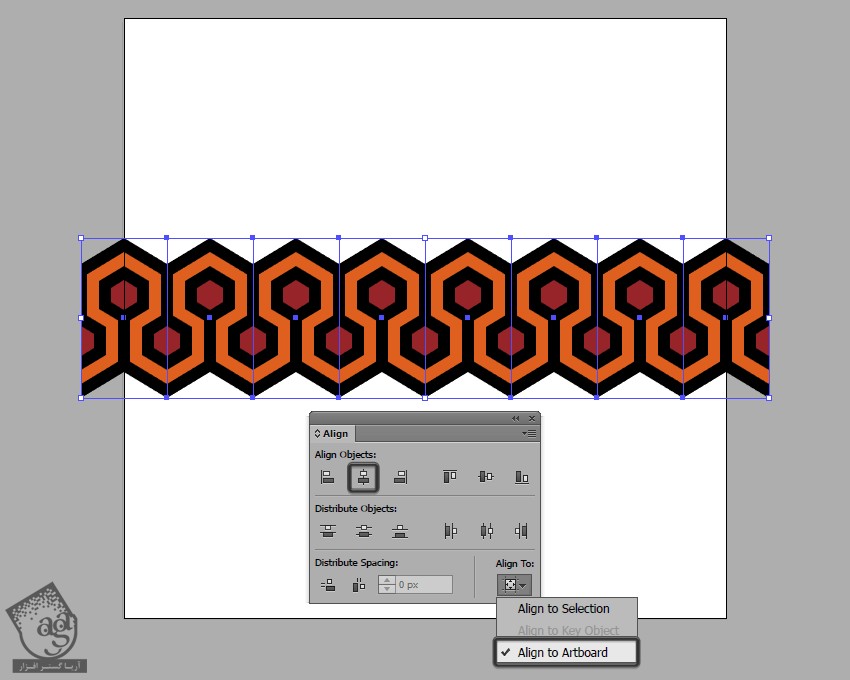
گام سوم
پنج ردیف دیگه از این شکل ها رو درست می کنیم و اون ها رو به شکلی که می بینین، قرار میدیم.

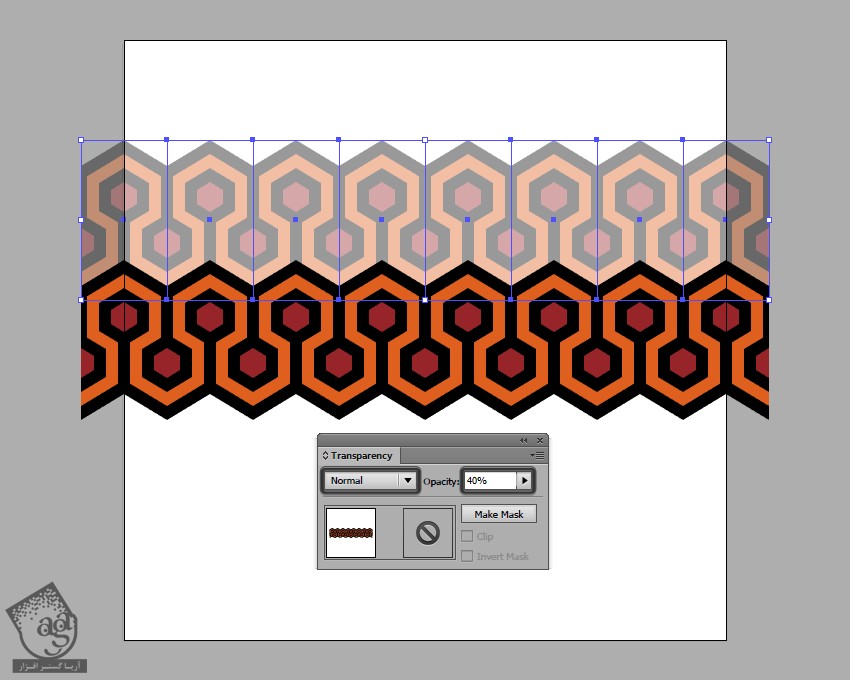
گام چهارم
Opacity رو روی 100 درصد قرار داده و گروه می کنیم. در نهایت، اون ها رو در وسط قرار میدیم.

گام پنجم
با استفاده از یک مستطیل به ابعاد 602 در 600 یپکسل، اون ها رو ماسک می کنیم.

ایجاد Swatch Pattern
گام اول
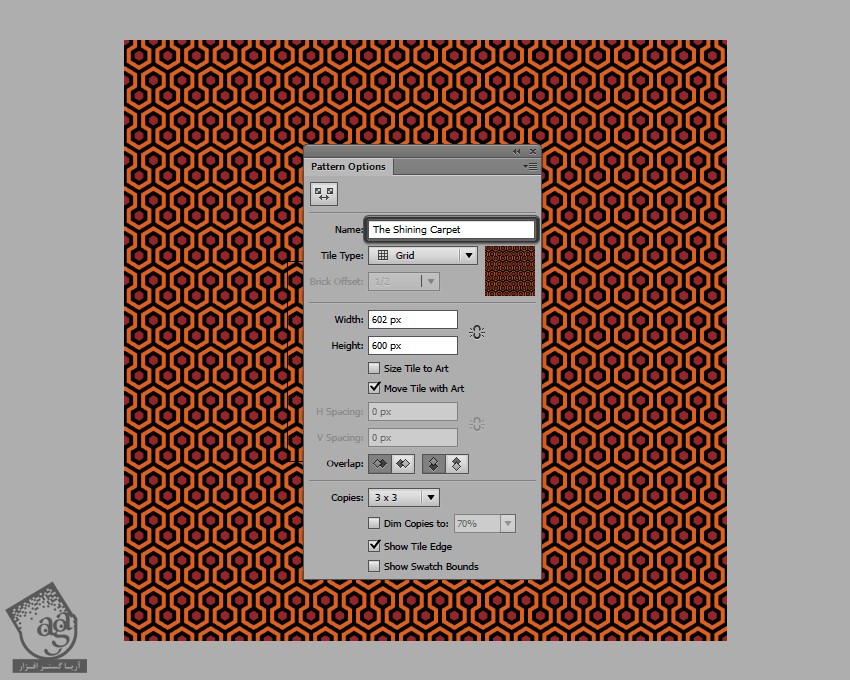
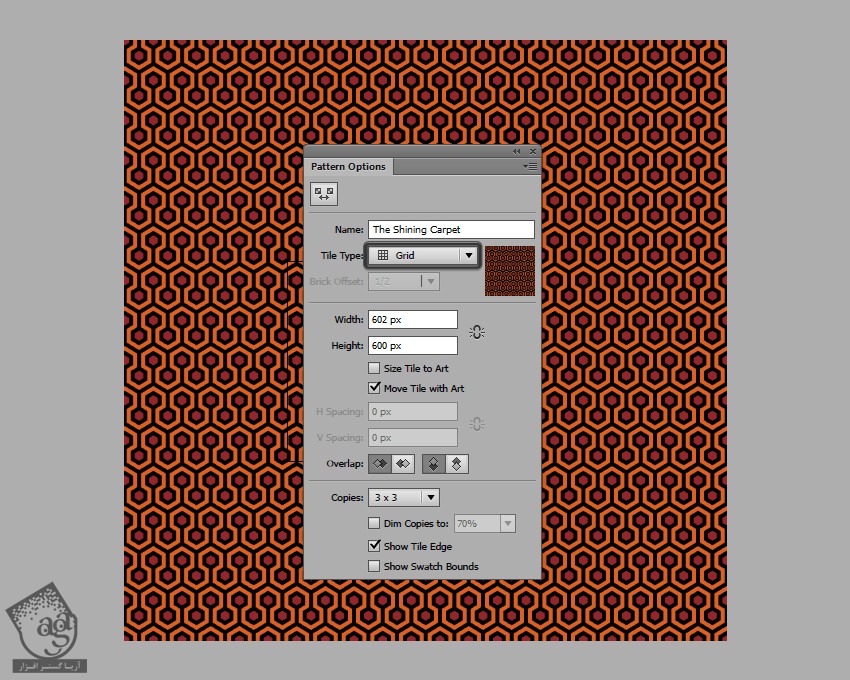
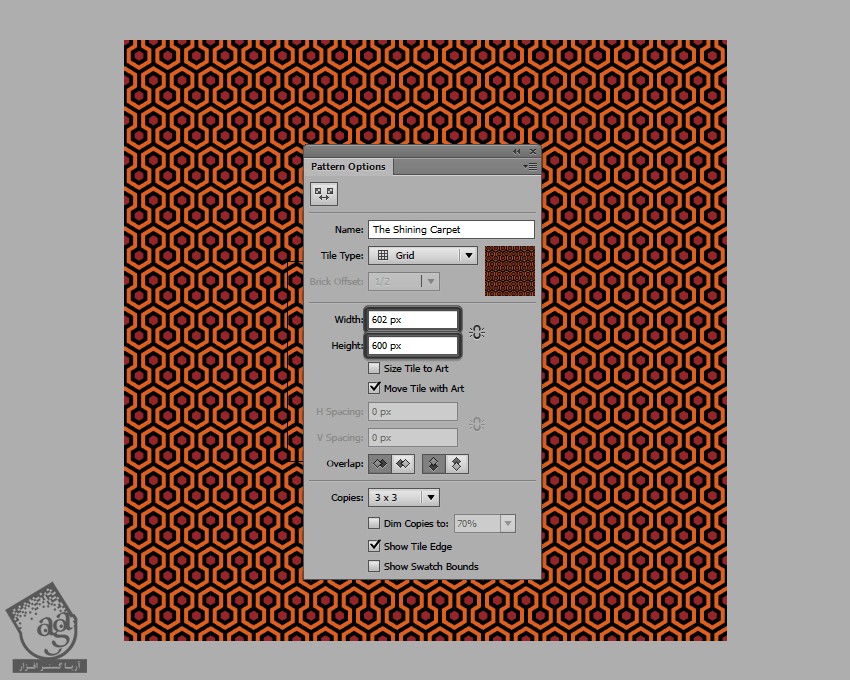
الگوی ماسک شده رو انتخاب کرده و وارد مسیر Object > Pattern میشیم و Make رو انتخاب می کنیم. به این ترتیب، یک پنجره جدید باز میشه و تنظیمات رو به شکل زیر وارد می کنیم.

گام دوم
Tile Type رو روی Grid قرار میدیم.

گام سوم
Width رو روی 602 و Height رو روی 600 پیکسل تنظیم می کنیم.

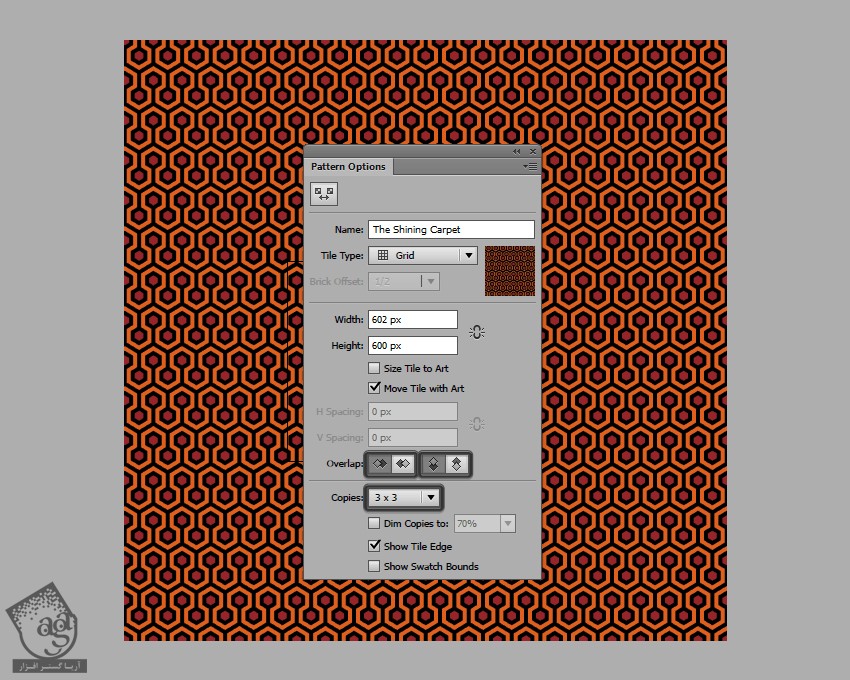
گام چهارم
Overlap و Copies رو به همون شکل باقی میزاریم و روی Done کلیک می کنیم.

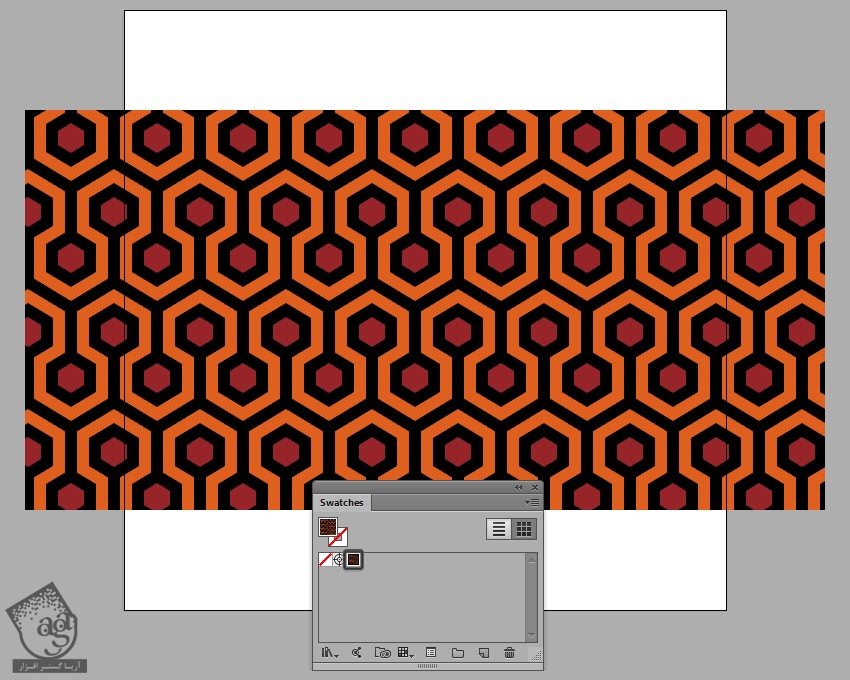
گام پنجم
برای استفاده از این الگو، اون رو از Swatch انتخاب می کنیم. ابزار Rectangle رو برداشته و یک شکل جدید رسم می کنیم و این الگو رو روی اون اعمال می کنیم.

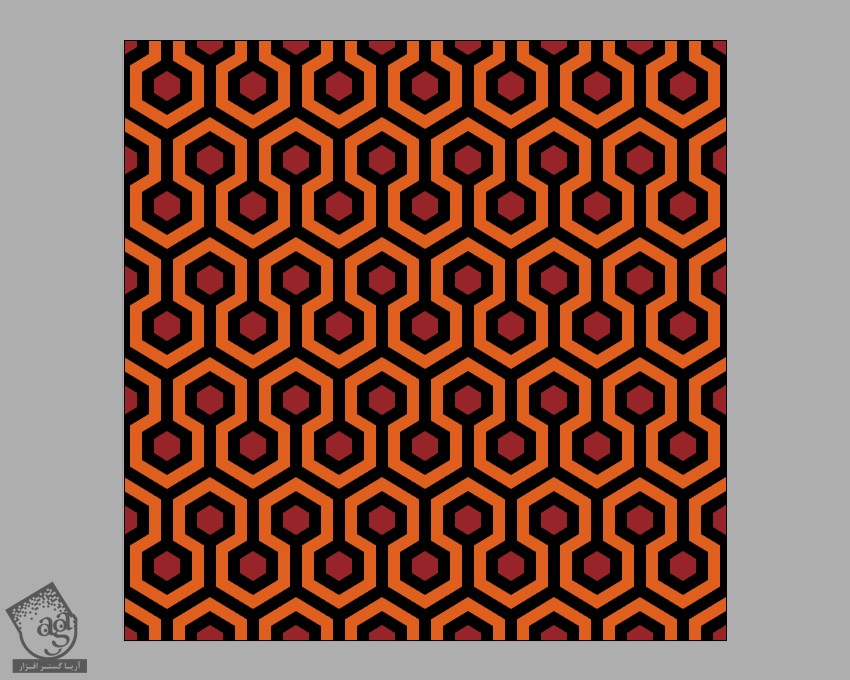
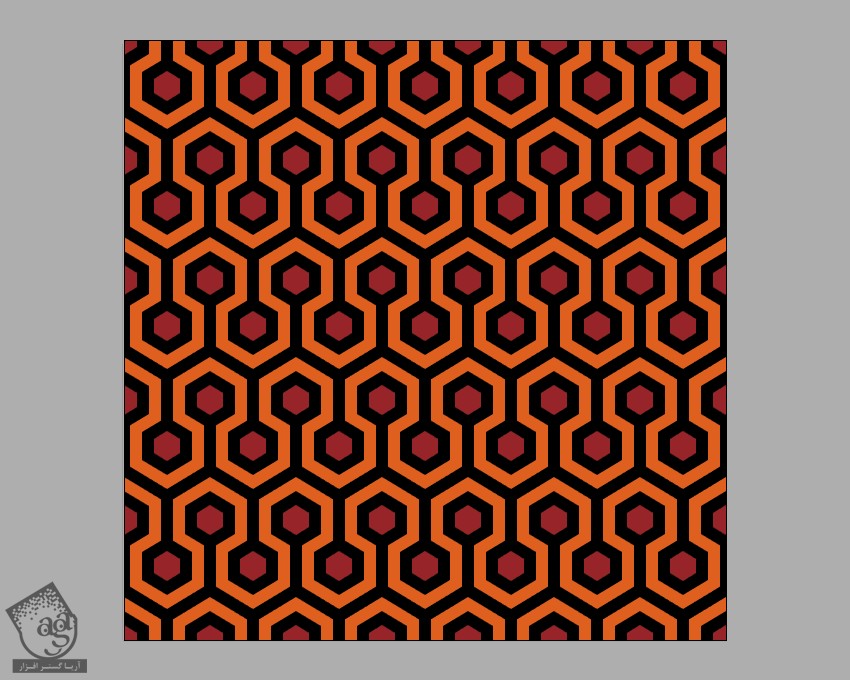
نتیجه

امیدواریم ” آموزش Illustrator : طراحی الگوی کفپوش ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت