No products in the cart.
آموزش Illustrator : طراحی ایزومتریک

آموزش Illustrator : طراحی ایزومتریک
توی این آموزش، طراحی ایزومتریک رو با Illustrator با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی ایزومتریک ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
تنظیم سند جدید
گام اول
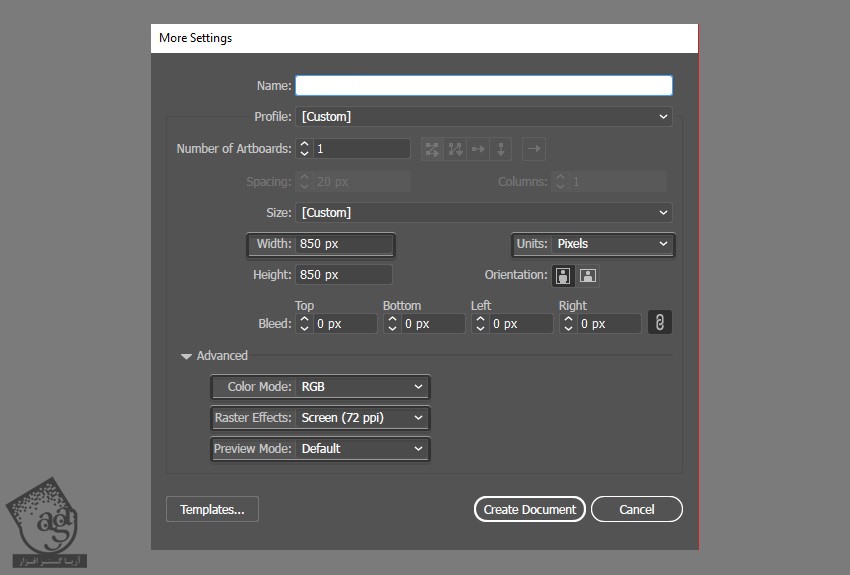
وارد مسیر File > New میشیم یا Ctrl+N رو فشار میدیم و یک سند جدید درست می کنیم. بعد هم تنظیمات زیر رو براش در نظر می گیریم.
Number of Artboards روی 1
Width روی 850 پیکسل
Height روی 850 پیکسل
Units روی Pixels
وارد تب Advanced میشیم و تنظیمات زیر رو وارد می کنیم.
Color Mode روی RGB
Raster Effects روی Screen
Preview Mode روی Default

گام دوم
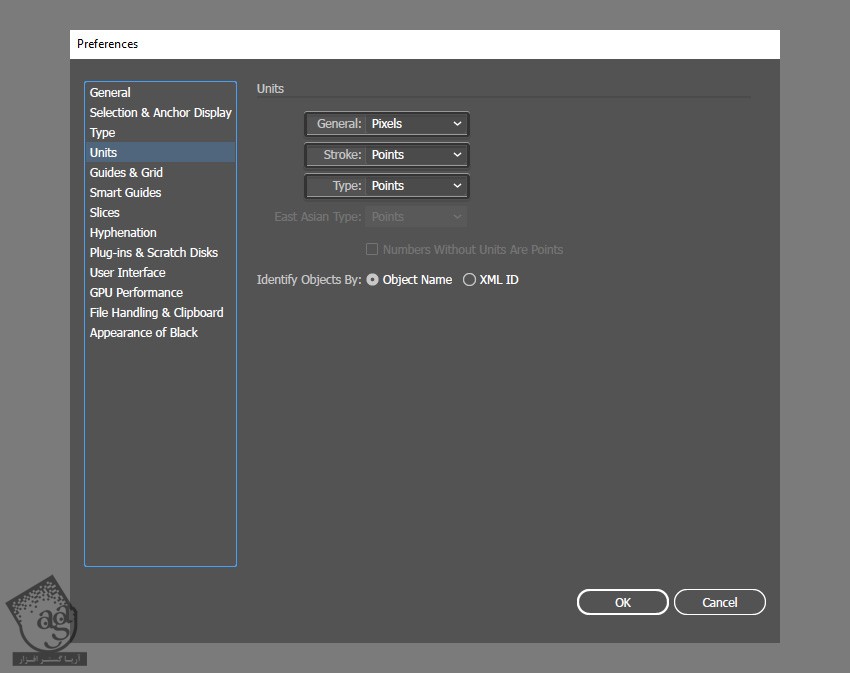
میریم سراغ Units و تنظیمات زیر رو وارد می کنیم.
General روی Pixel
Stroke روی Points
Type روی Points

طراحی سر
گام اول
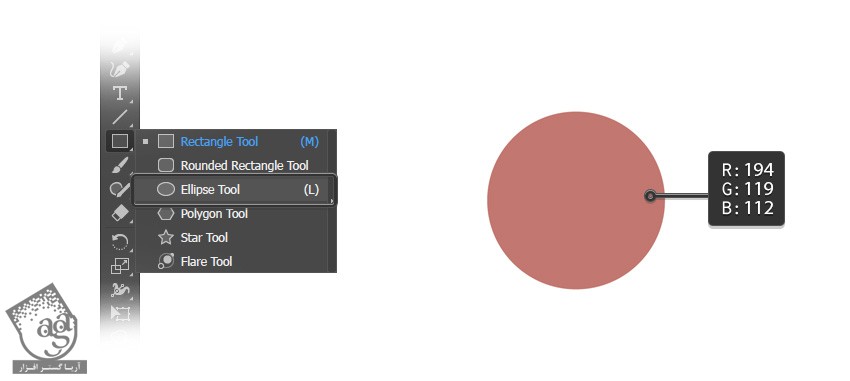
ابزار Ellipse رو برداشته و در حالی که Shift رو نگه داشتیم، یک دایره با مقادیر رنگی زیر رسم می کنیم.

گام دوم
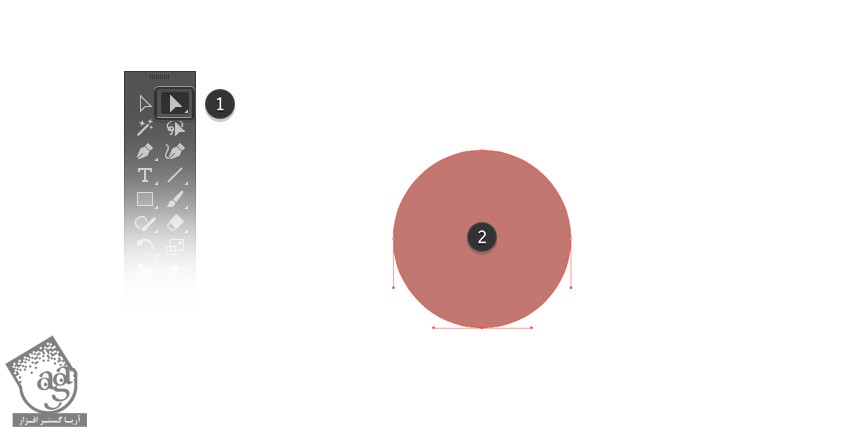
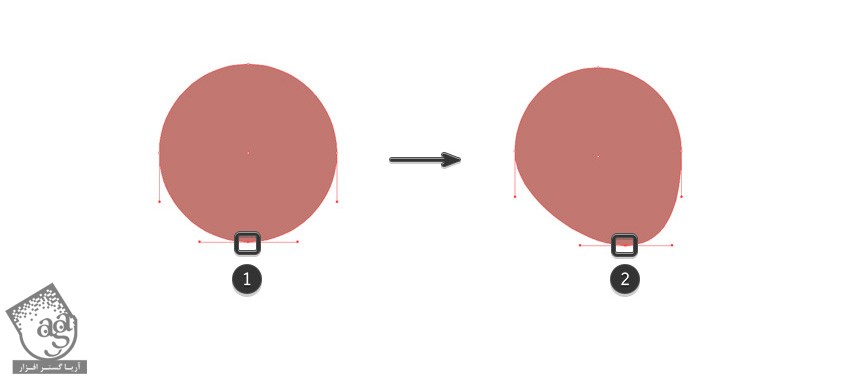
ابزار Direct Selection رو برداشته و دایره رو انتخاب می کنیم. به این ترتیب، نقاطی روی شکل ظاهر میشه که اون ها رو با استفاده از این ابزار، جا به جا می کنیم.

گام سوم
با استفاده از همین ابزار، Anchor Point پایین رو انتخاب کرده و به سمتی که می بینین، جا به جا می کنیم.

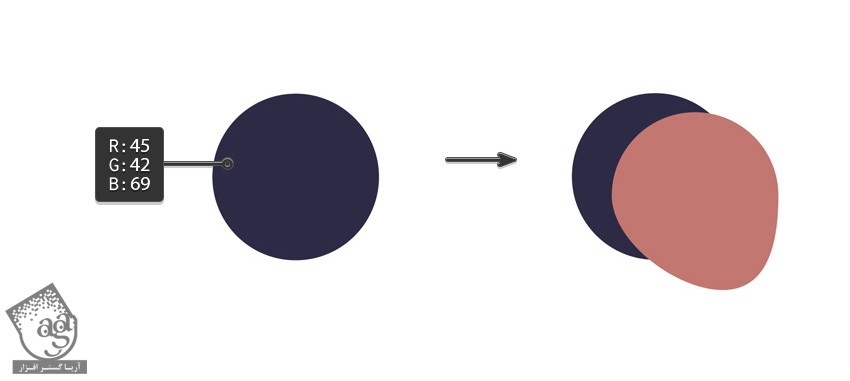
گام چهارم
یک دایره دیگه با استفاده از ابزار Ellipse و مقادیر رنگی زیر رسم می کنیم.

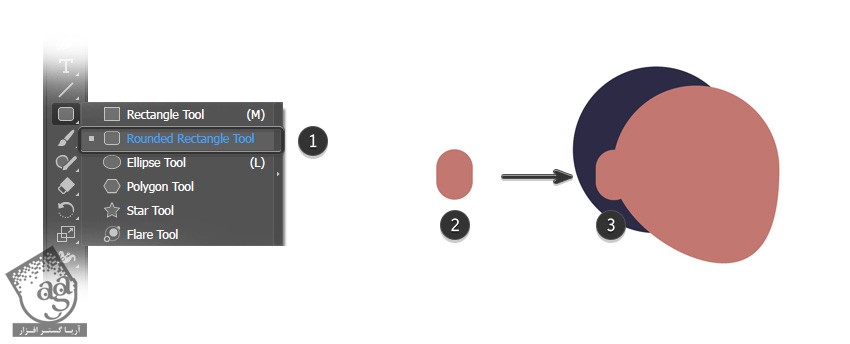
گام پنجم
برای درست کردن گوش ها، ابزار Rounded Rectangle رو برداشته و یک مستطیل کوچک با زوایای گرد به صورتی که می بینین رسم می کنیم.

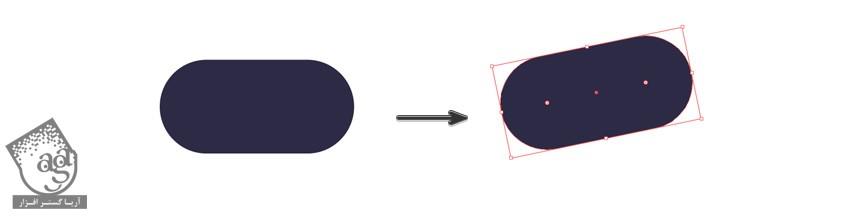
گام ششم
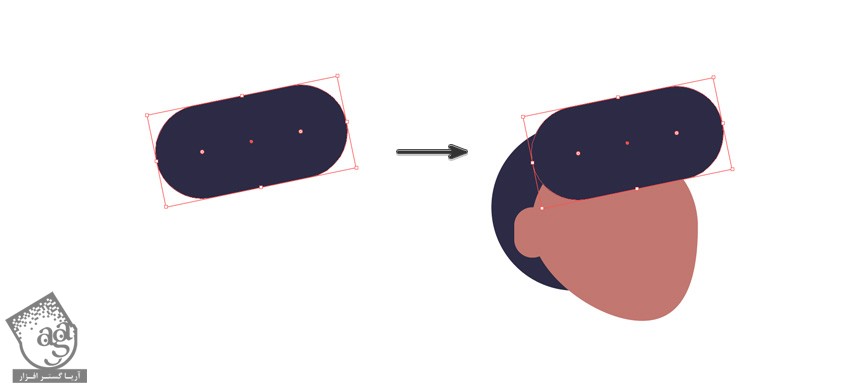
با استفاده از همین ابزار، یک مستطیل بزرگتر رسم کرده و اون رو یک مقدار می چرخونیم.

گام هفتم
با استفاده از ابزار Selection، این شکل رو جلوی سر قرار میدیم.

گام هشتم
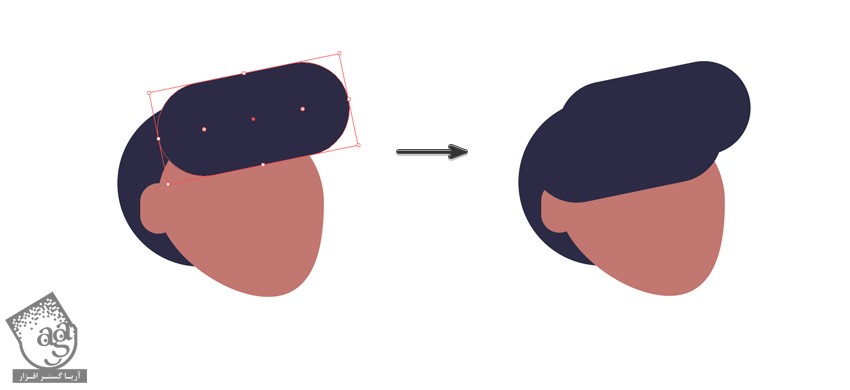
شکل رو Duplicate کرده و اون رو در محلی که می بینین قرار میدیم.

گام نهم
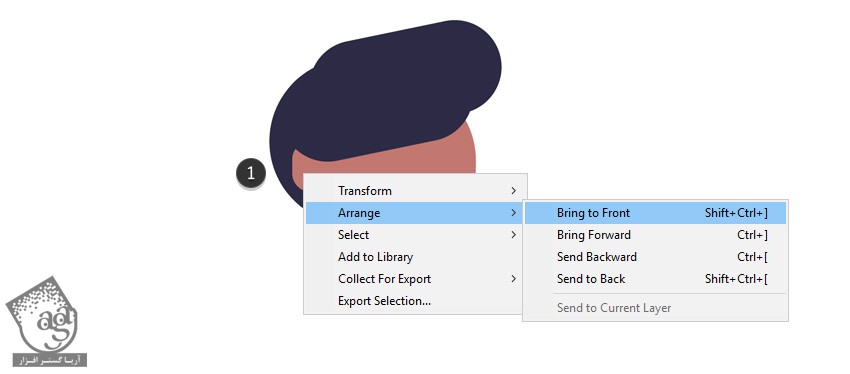
روی شکل کلیک راست کرده و وارد مسیر Arrange > Bring to Front میشیم.

گام دهم
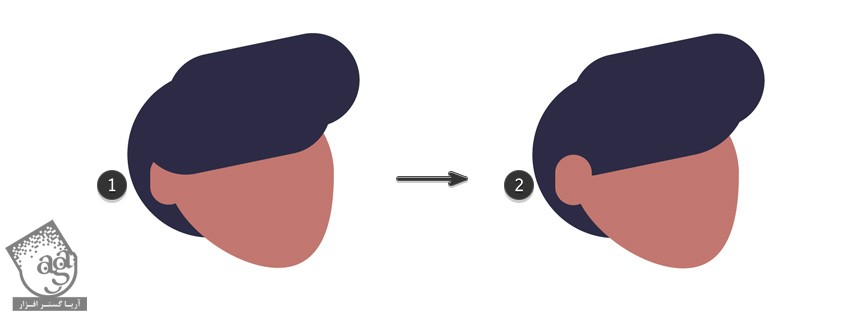
به این ترتیب، شکل گوش در بالای مو قرار می گیره.

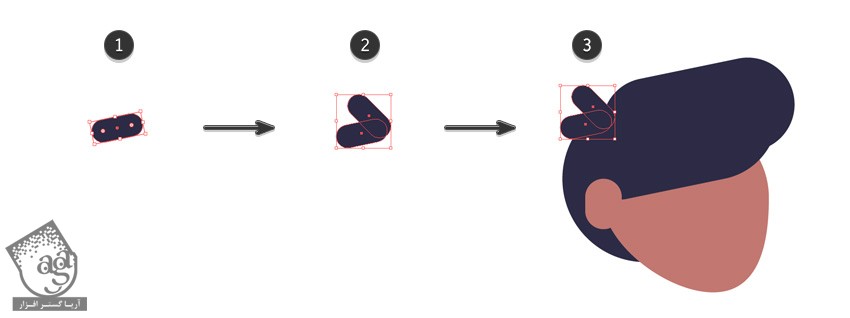
گام یازدهم
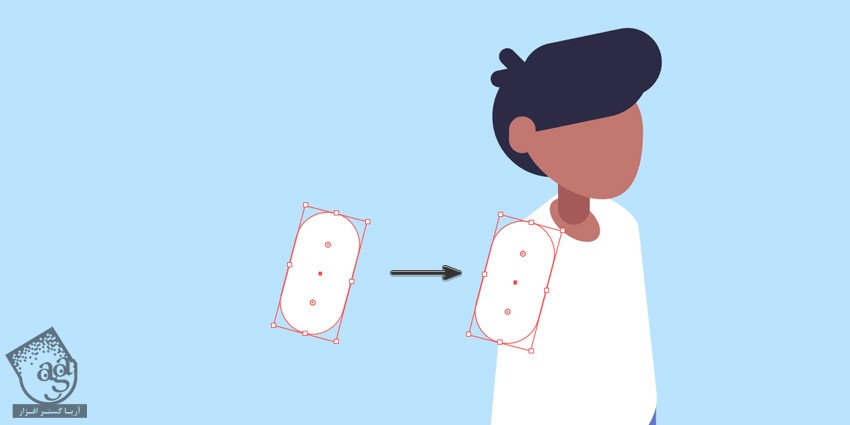
دو تا کپسول کوچکتر رسم می کنیم. با استفاده از ابزار Selection، اون رو چرخونده و در محلی که می بینین قرار میدیم.

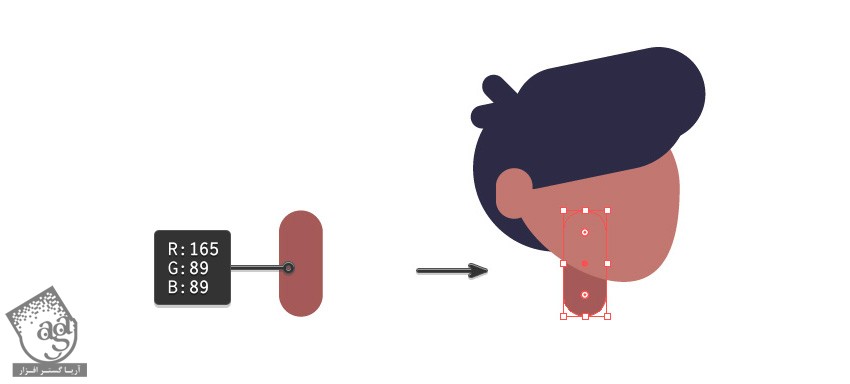
گام دوازدهم
یک کپسول به عنوان گردن با مقادیر رنگی زیر رسم می کنیم.

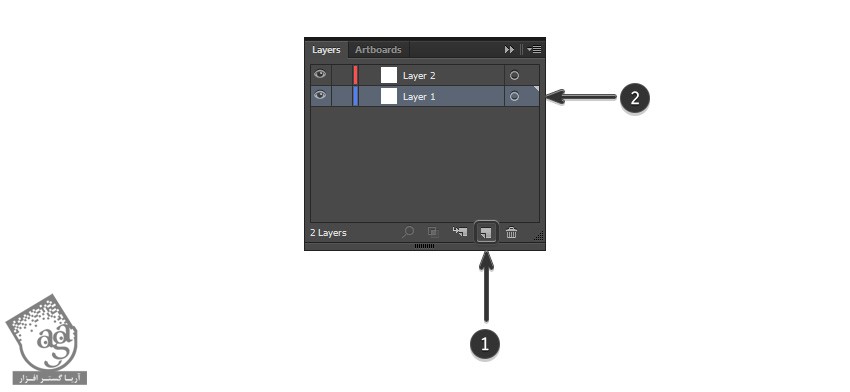
گام سیزدهم
یک لایه جدید به عنوان Background درست می کنیم.

گام چهاردهم
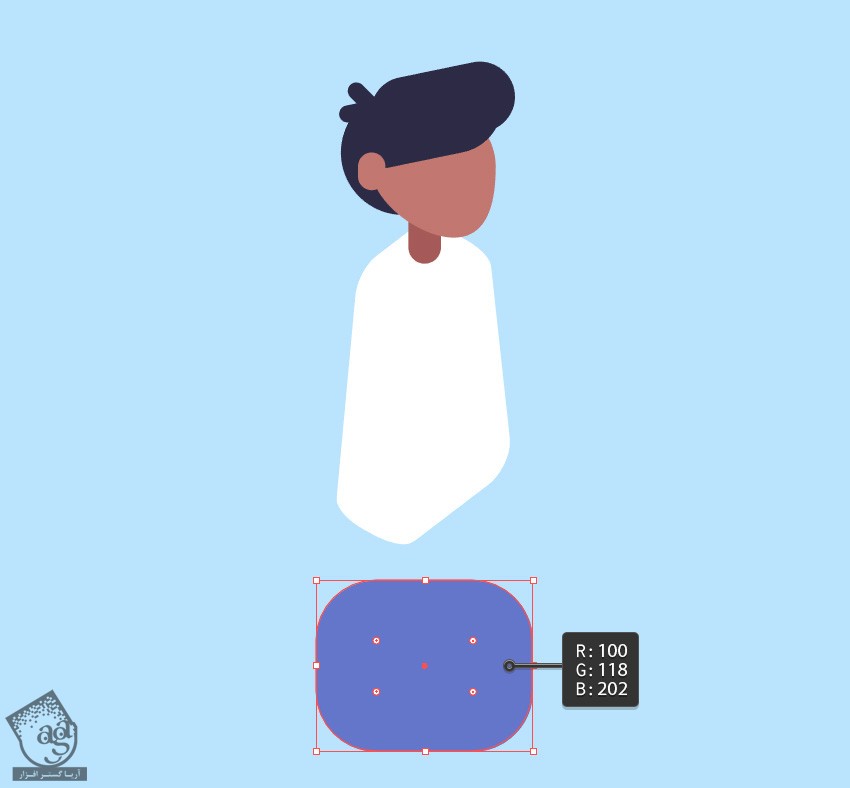
ابزار Rectangle رو توی لایه جدید بر می داریم و یک مستطیل با مقادیر رنگی زیر رسم می کنیم.

طراحی بدن
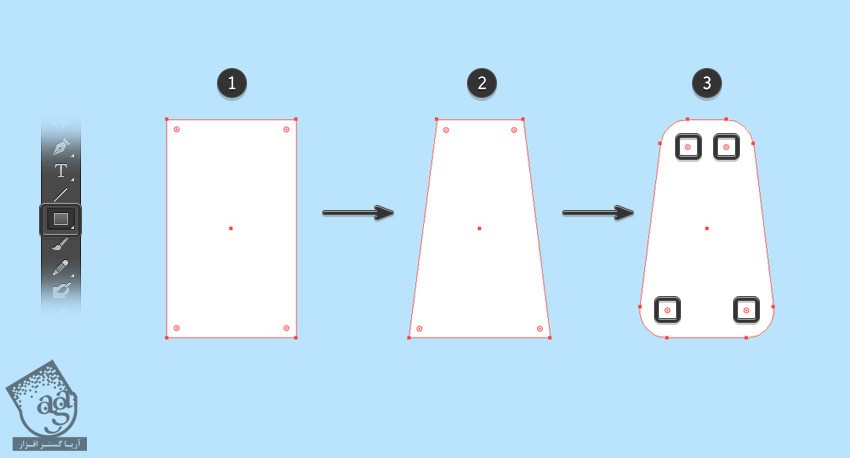
گام اول
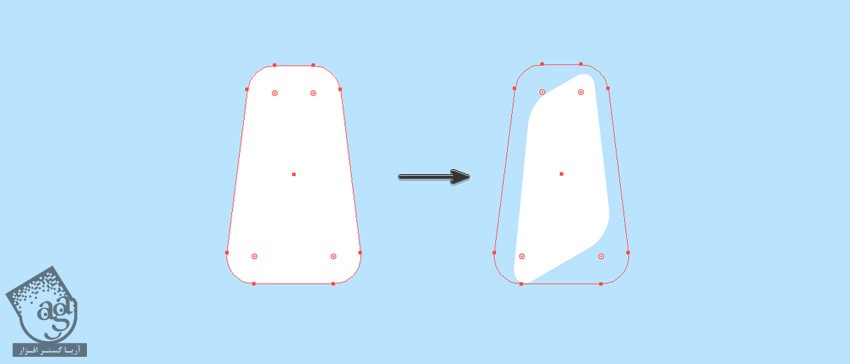
ابزار Rectangle رو برداشته و یک مستطیل سفید رسم می کنیم. ابزار Direct Selection رو برداشته و دو تا Anchor Point بالا رو به سمت همدیگه جا به جا می کنیم. مطمئن میشیم که هر چهار تا Live Corner Widget ها ظاهر باشن. Widget رو انتخاب کرده و هر چهار تای اون ها رو به سمت وسط درگ می کنیم.

گام دوم
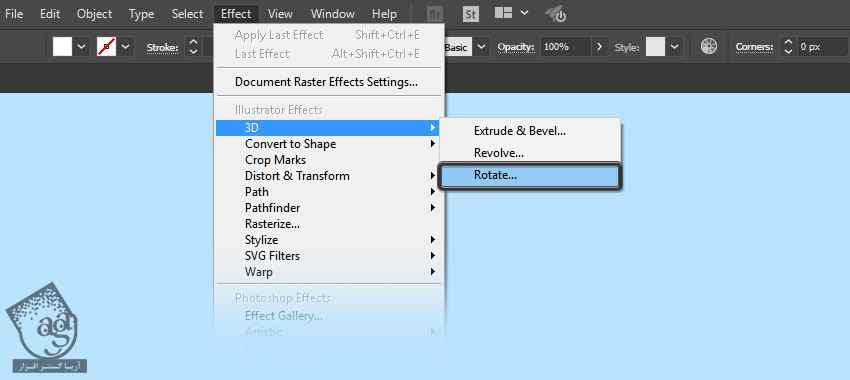
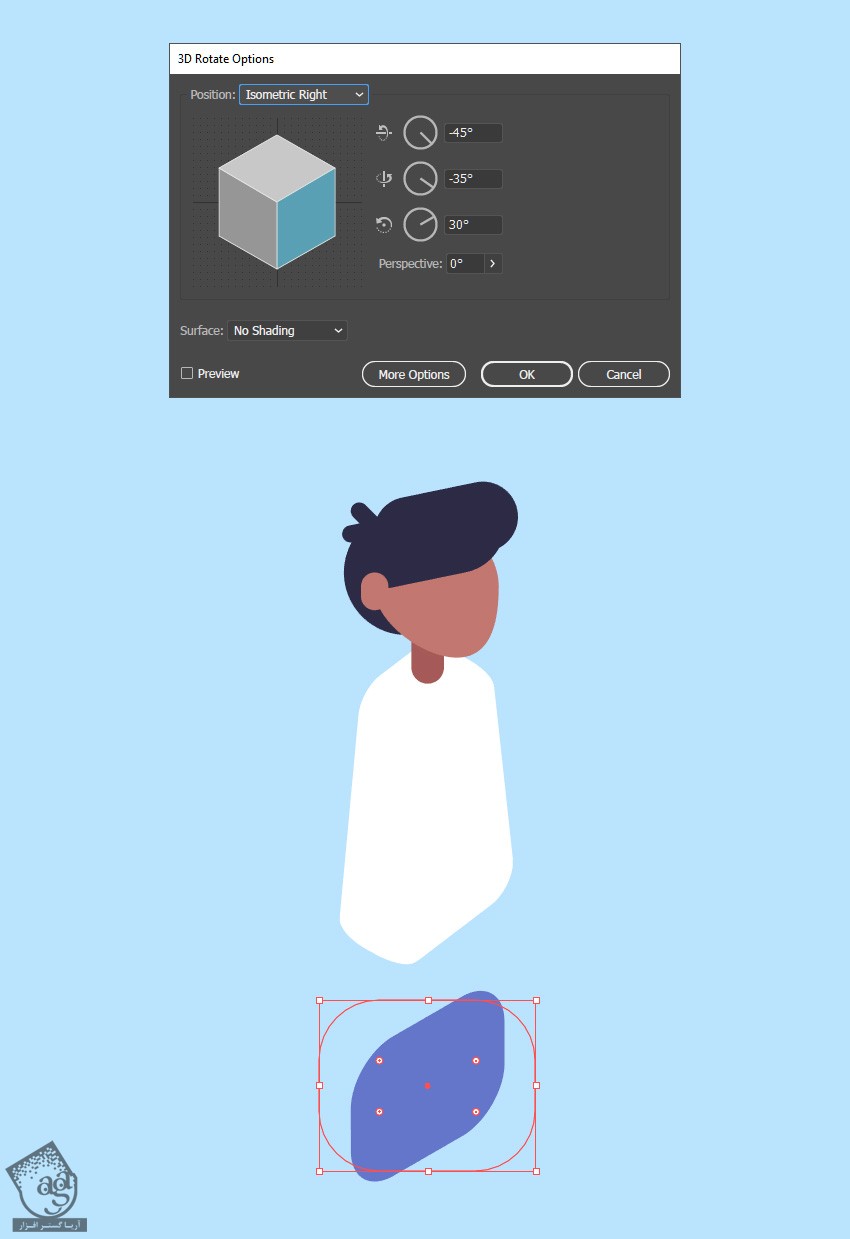
شکل بدن رو انتخاب کرده و وارد مسیر Effect > 3D > Rotate میشیم.

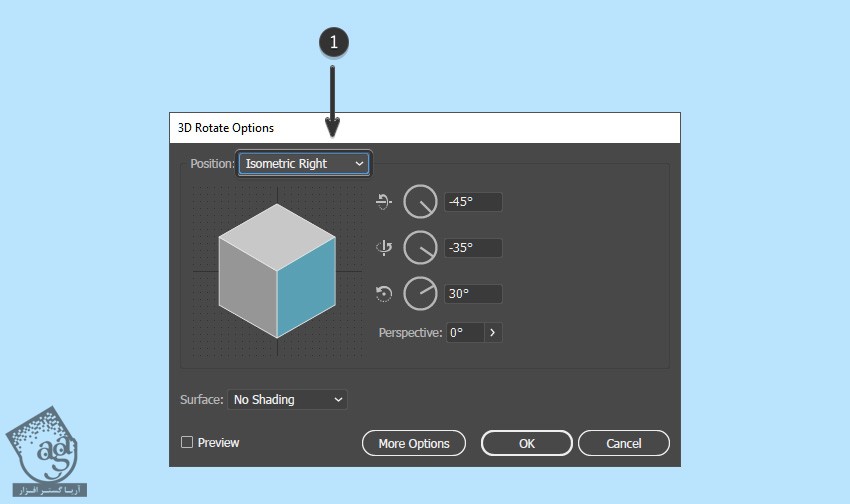
گام سوم
Position رو روی Isometric Right و Surface رو روی No Shading قرار میدیم.

گام چهارم
نتیجه به صورت زیر در میاد.

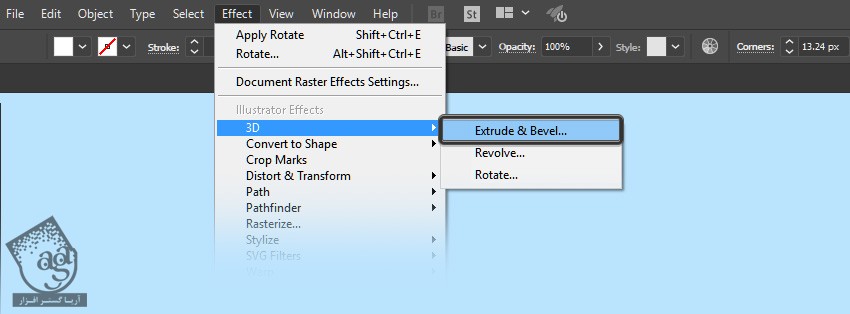
گام پنجم
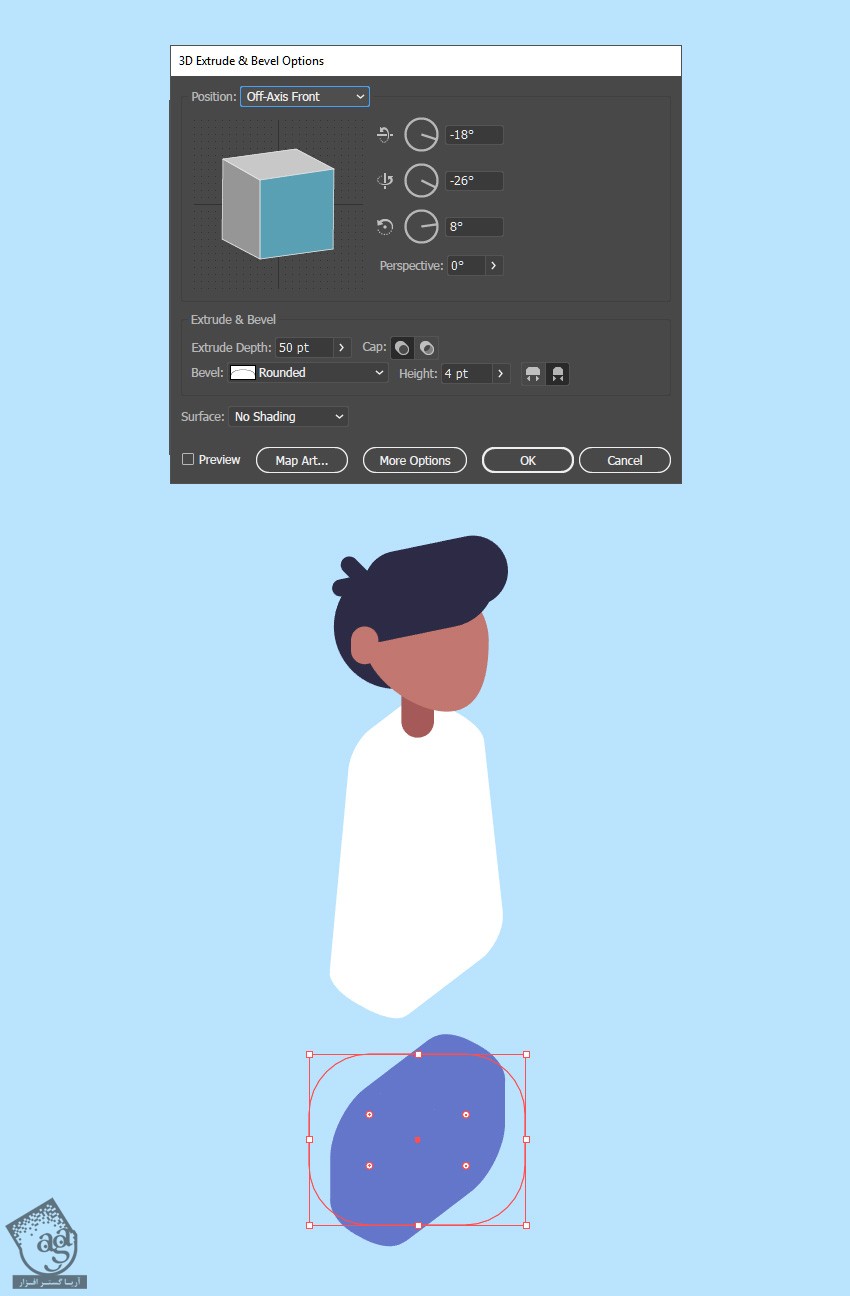
همچنان که بدن انتخاب شده، وارد مسیر Effect > 3D > Extrude & Bevel میشیم.

گام ششم
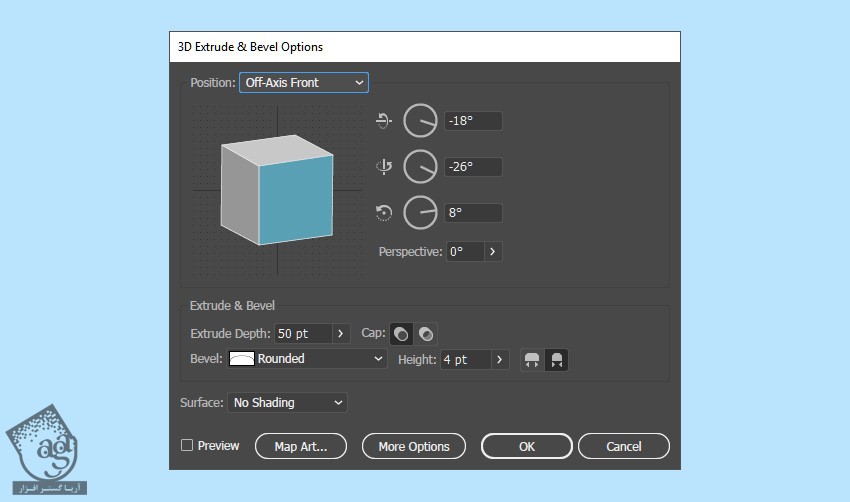
تنظیمات زیر رو وارد می کنیم.
Position روی Off-Axis-Front
Extrude Depth روی 50
Bevel روی Rounded
Height روی 4
Surface روی No Shading

گام هفتم
نتیجه به صورت زیر در میاد.

گام هشتم
ابزار Selection رو برداشته و سر رو بالای بدن قرار میدیم.

طراحی پا
گام اول
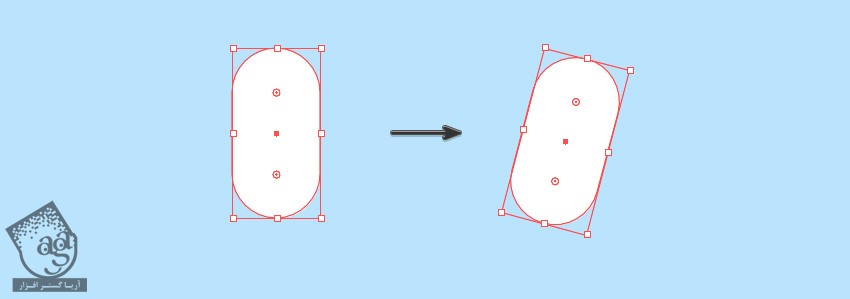
ابزار Rounded Rectangle رو برداشته و شکلی که می بینین رو با مقادیر رنگی زیر رسم می کنیم.

گام دوم
همچنان که این شکل انتخاب شده، وارد مسیر Effect > 3D > Rotate میشیم و Position رو روی Isometric Right و Surface رو روی No Shading قرار میدیم.

گام سوم
وارد مسیر Effect > 3D > Extrude & Bevel میشیم و تنظیمات زیر رو وارد می کنیم.
Position روی Off-Axis-Front
Extrude Depth روی 50
Bevel روی Rounded
Height روی 4
Surface روی No Shading

گام چهارم
شکل رو زیر و پشت بدن قرار میدیم. برای این کار، کلیک راست کرده و وارد مسیر Arrange > Send to Back میشیم.

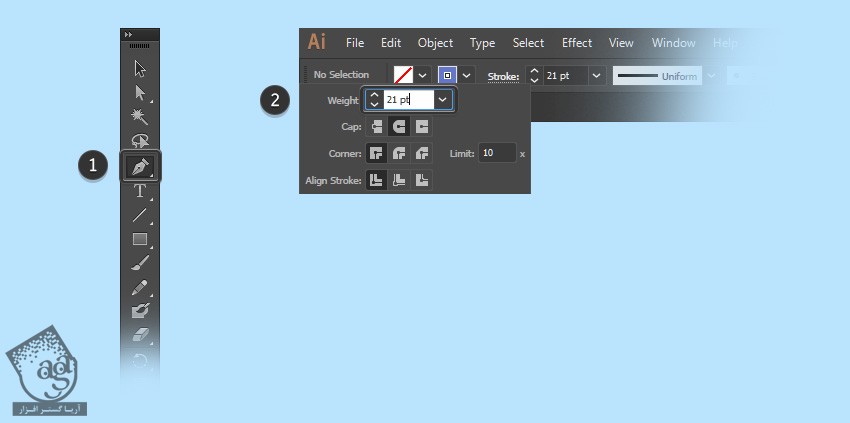
گام پنجم
ابزار Pen رو برداشته و وارد Stroke Mode میشیم و Weight رو روی 21 قرار میدیم.

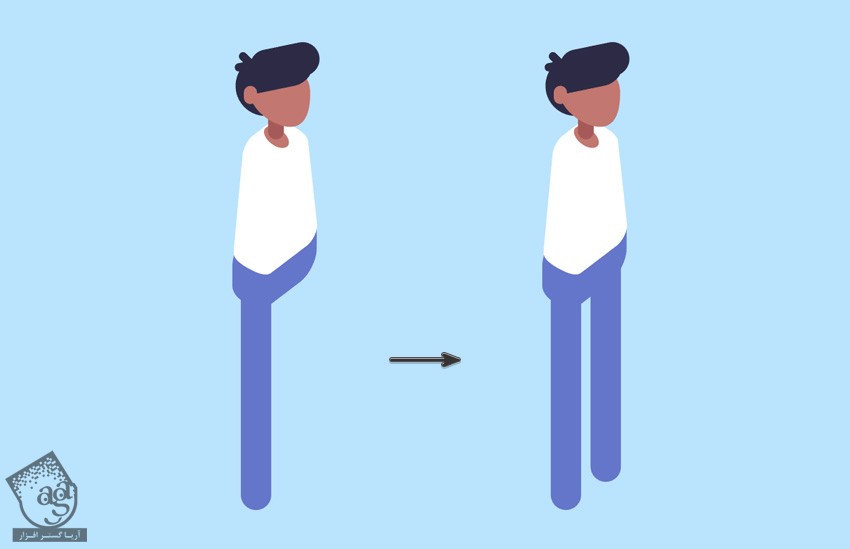
گام ششم
ابزار Pen رو برداشته و در حالی که Shift رو نگه داشتیم، یک خط مستطیل رسم می کنیم. اون رو Duplicate کرده و در محلی که می بینین قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
طراحی دست ها
گام اول
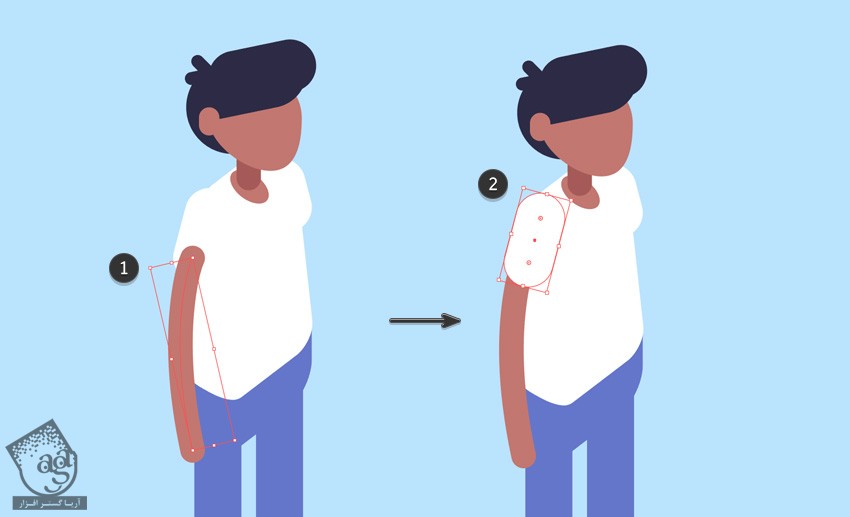
ابزار Rounded Rectangle رو برداشته و شکلی که می بینین، رسم می کنیم. با استفاده از ابزار Selection، اون رو می چرخونیم.

گام دوم
این شکل رو Duplicate کرده و در محلی که می بینین قرار میدیم.

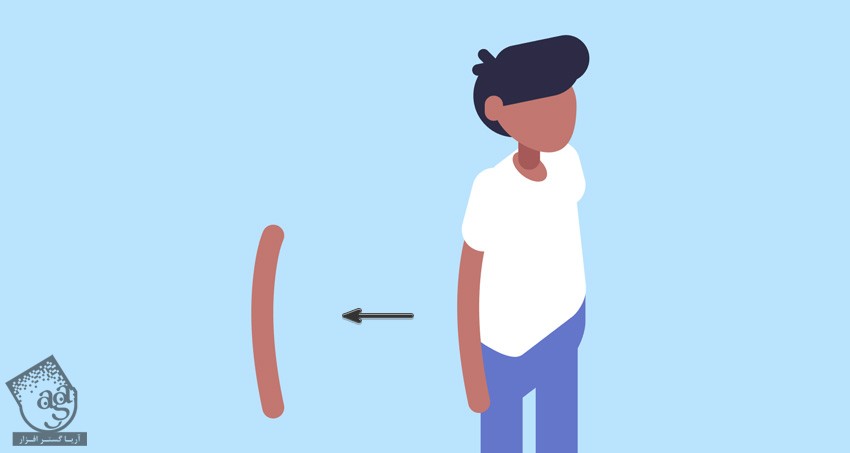
گام سوم
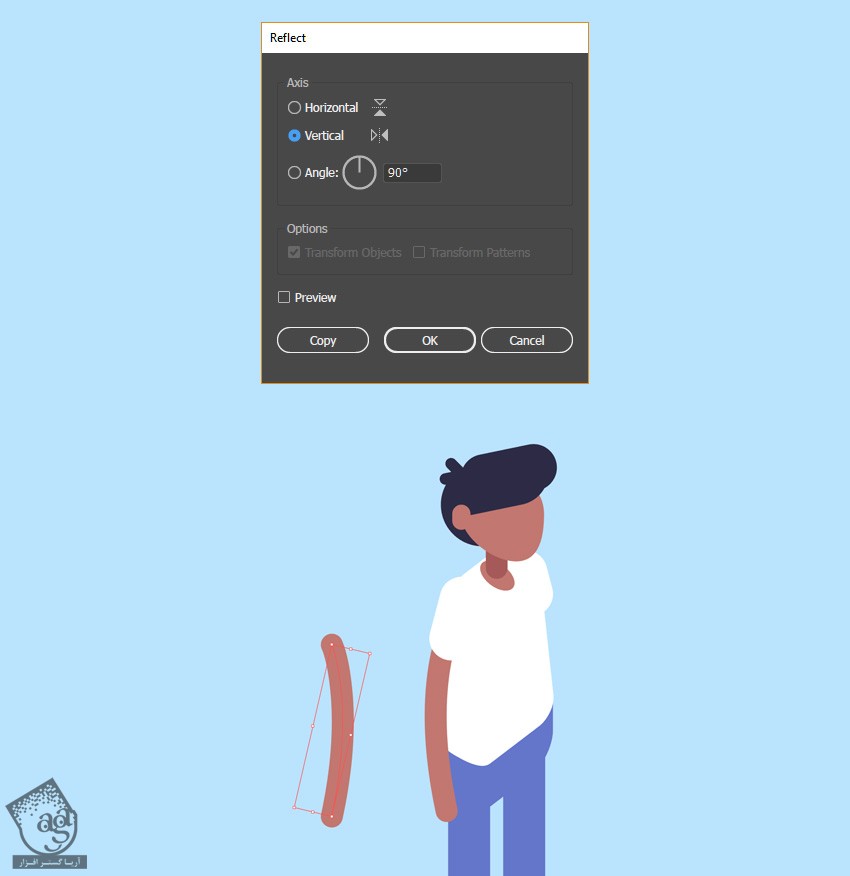
شکل رو Duplicate کرده و در عقب قرار میدیم. روی اون کلیک راست کرده و وارد مسیر Transform > Reflect > Vertical میشیم و در محلی که می بینین قرار میدیم.

گام چهارم
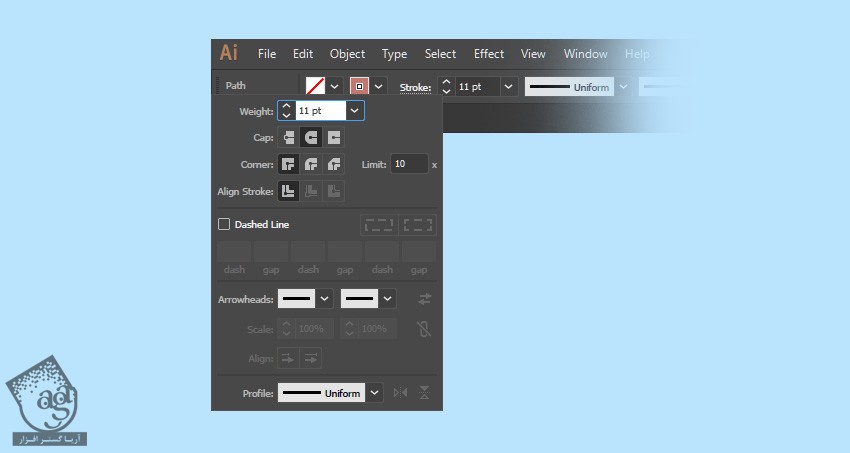
ابزار Pen رو برداشته و تنظیمات Stroke رو تغییر میدیم. Weight رو روی 11 و Cap رو روی Round Cap قرار میدیم.

گام پنجم
ابزار Pen رو برداشته و یک منحنی رسم می کیننم و اون رو در زیر و پشت آستین قرار میدیم.

گام ششم
دست رو Duplicate می کنیم.

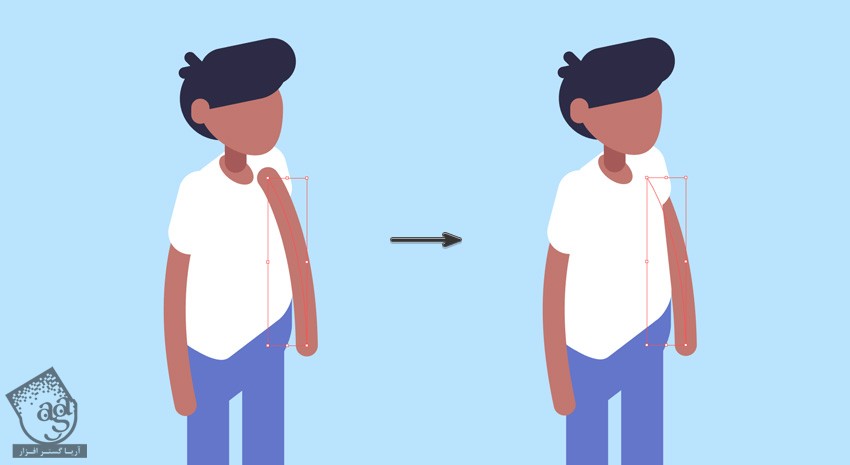
گام هفتم
روی اون کلیک راست کرده و وارد مسیر Transform > Reflect > Vertical میشیم.

گام هشتم
با استفاده از ابزار Selection، اون رو سمت دیگه قرار میدیم.

گام نهم
با کمک همین ابزار، شکل ها رو جا به جا می کنیم.

طراحی دامن
گام اول
حالا می خوایم با دستکاری اولین کاراکتر، دومین کاراکتر رو هم اضافه کنیم.
ابزار Selection رو برداشته و کل کاراکتر رو انتخاب کرده و اون رو Duplicate می کنیم. با استفاده از ابزار Direct Selection، موی کاراکتر دوم رو حذف می کنیم.

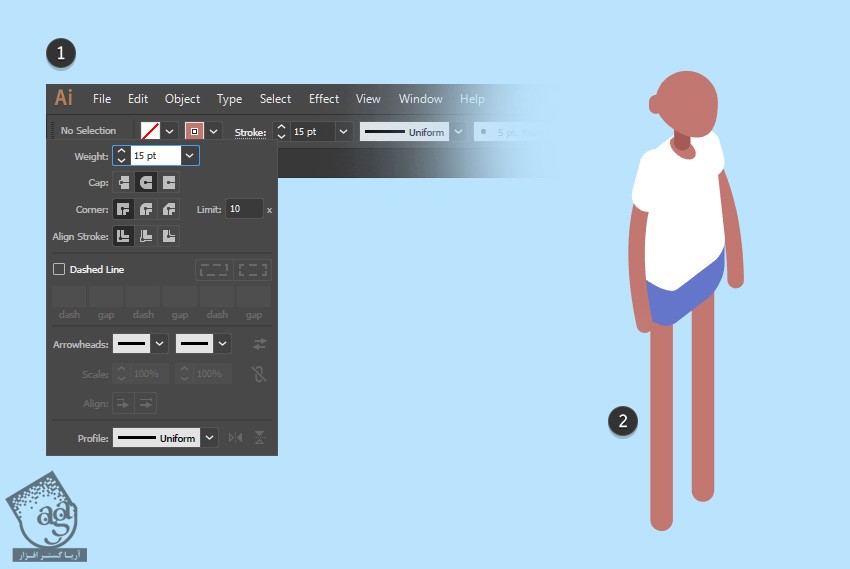
گام دوم
هر دو پا رو انتخاب کرده و وارد Stroke Settings میشیم. Weight رو روی 15 و Cap رو روی Round Cap قرار میدیم.

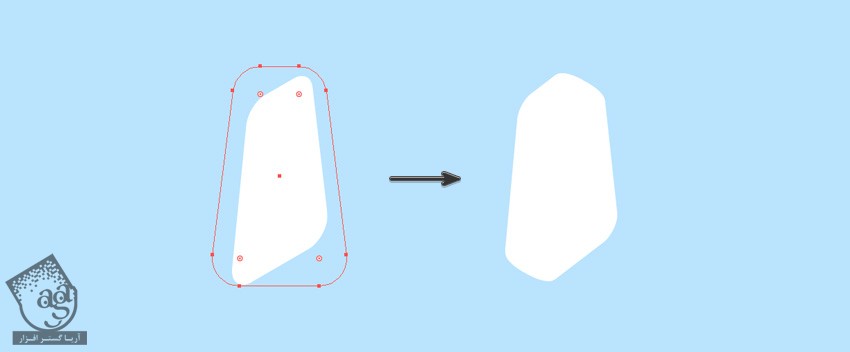
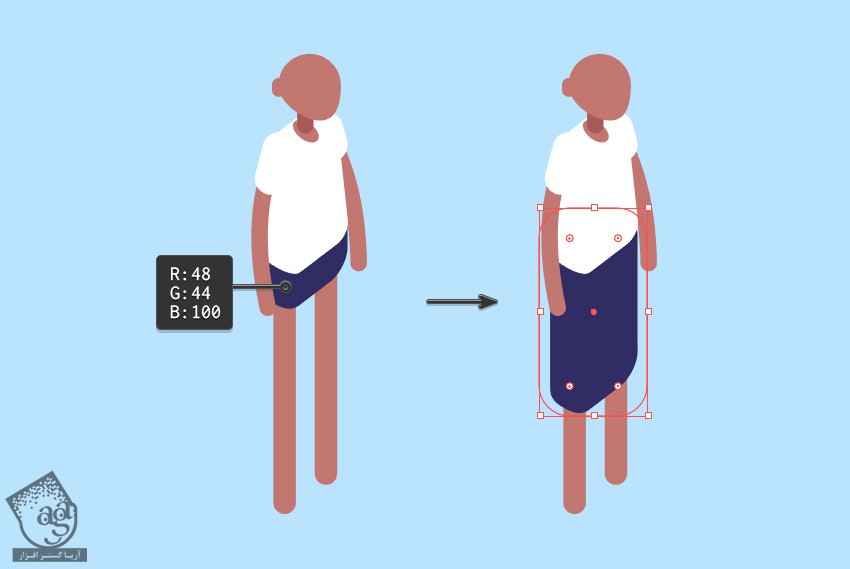
گام سوم
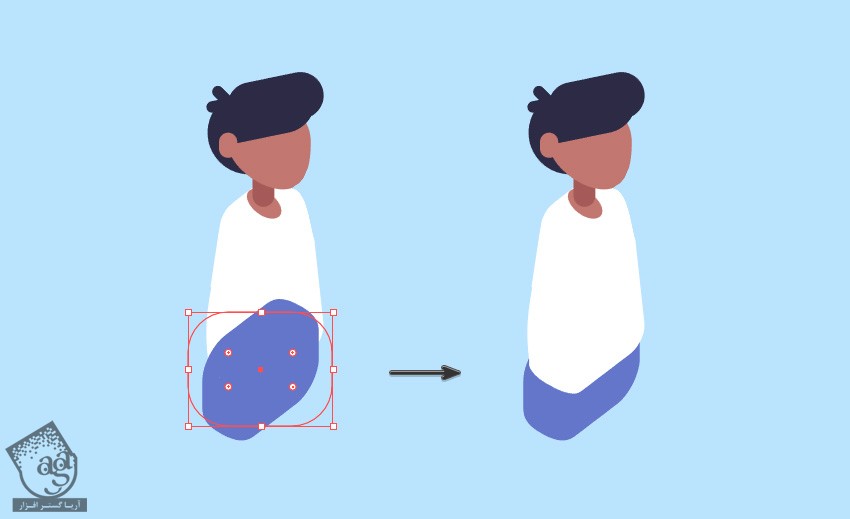
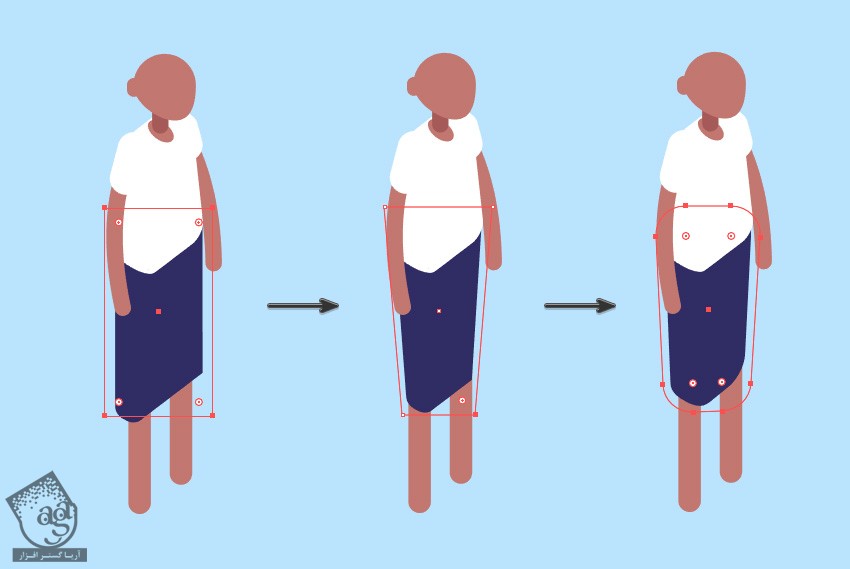
برای طراحی دامن، شکل ایزومتریک آبی رنگ رو انتخاب کرده و با استفاده از ابزار Direct Selection، اون رو به سمت پایین درگ می کنیم.

گام چهارم
ابزار Direct Selection رو برداشته و Live Corner Widget ها رو تنظیم می کنیم و به شکل زیر در میاریم.

طراحی مو
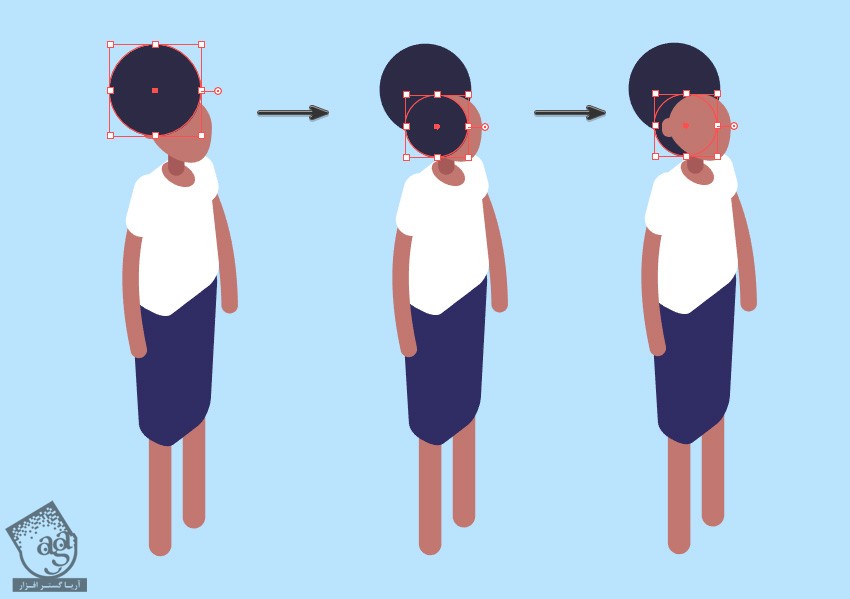
گام اول
ابزار Ellipse رو برداشته و یک دایره رسم می کنیم. ابزار Selection رو انتخاب کرده و شکل رو روی سر و در عقب اون قرار میدیم.
در حالی که Shift رو نگه داشتیم، یک دایره کوچکتر رسم کرده و اون رو میزاریم پشت گوش.

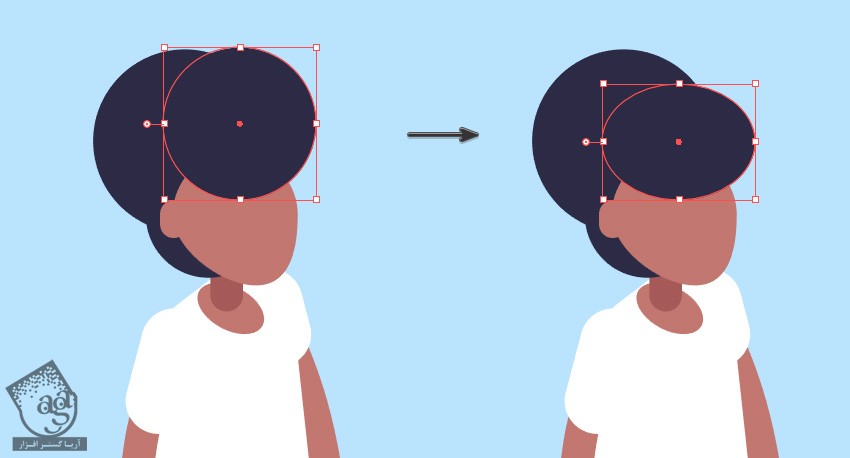
گام دوم
یک دایره دیگه رسم می کنیم. اون رو جلوی پیشانی قرار میدیم. با استفاده از ابزار Direct Selection، ارتفاع اون رو کاهش میدیم.

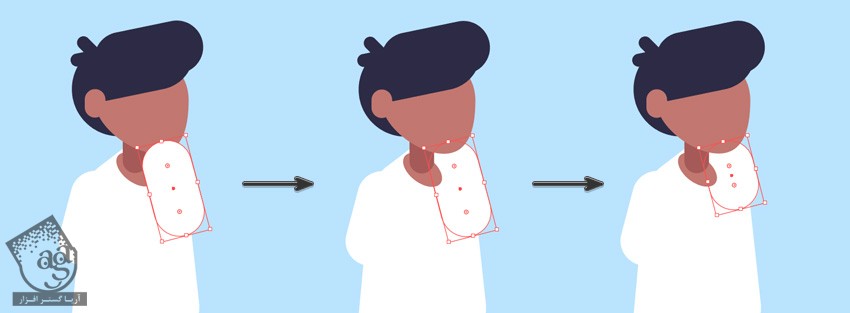
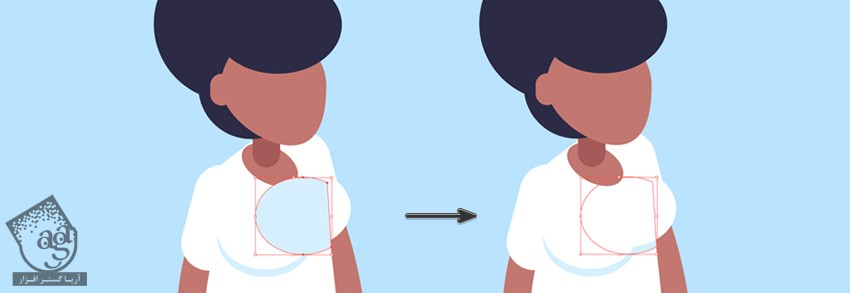
طراحی سینه
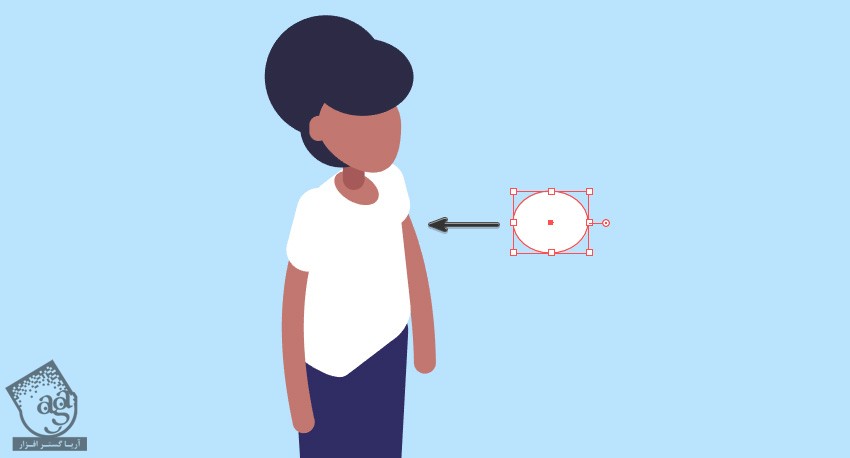
گام اول
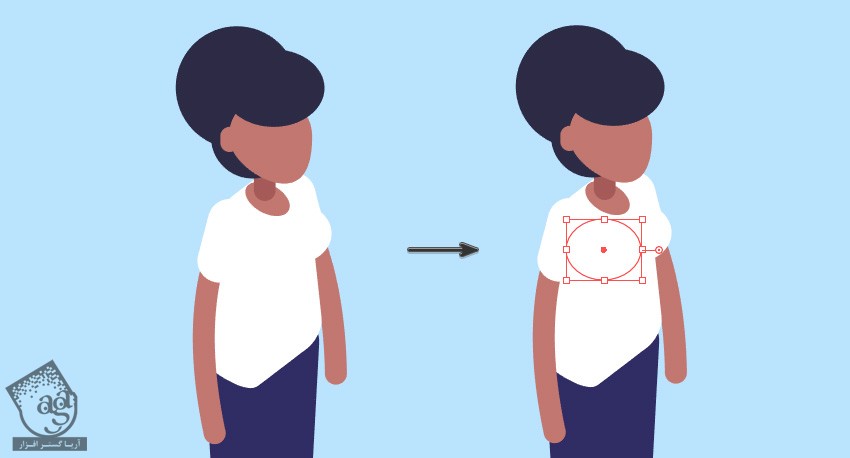
ابزار Ellipse رو برداشته و یک دایره سفید کوچک رسم می کنییم و اون رو روی سینه قرار میدیم.

گام دوم
شکل رو Duplicate کرده و سمت دیگه قرار میدیم.

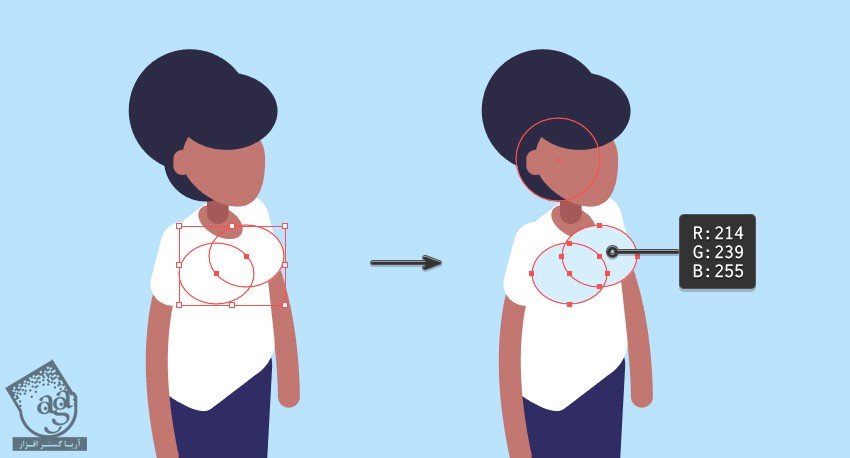
گام سوم
هر دو شکل رو با هم گروه کرده و گروه رو Duplicate کرده و اسمش رو میزاریم Shadow Group. این گروه رو بالای گروه قبلی قرار میدیم.
یک رنگ تیره تر رو به عنوان سایه انتخاب می کنیم.

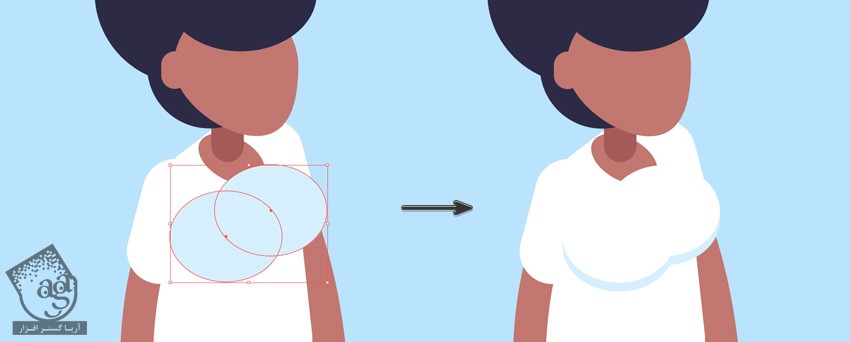
گام چهارم
گروه سایه رو زیر سینه قرار میدیم و اون رو به عقب می فرستیم.

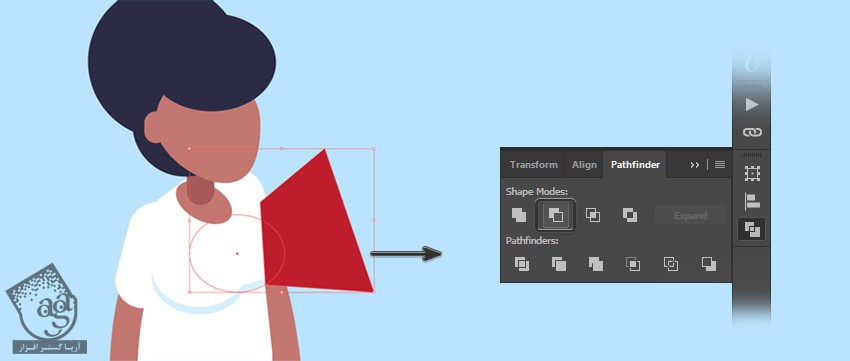
گام پنجم
بخش های اضافه رو پاک می کنیم. شکل سایه و شکل جدید رو انتخاب کرده و وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم.

گام ششم
سایه رو زیر بیضی سفید رنگ قرار میدیم و تمام!

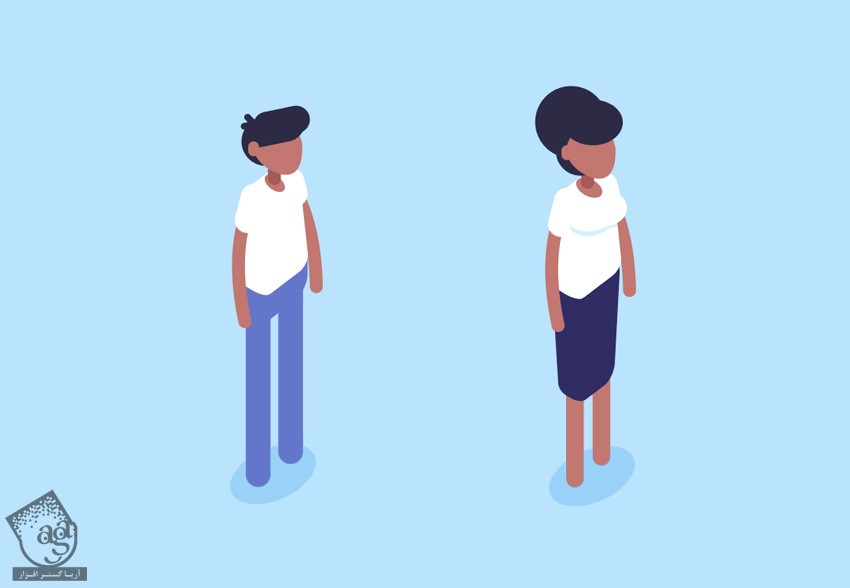
نتیجه

امیدواریم ” آموزش Illustrator : طراحی ایزومتریک ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت