No products in the cart.
آموزش Illustrator : طراحی داخلی دنج

آموزش Illustrator : طراحی داخلی دنج
توی این آموزش، طراحی داخلی دنج رو با Illustrator با هم می بینیم و یک کاراکتر کارتونی رو طراحی می کنمی که روی صندلی راحتی نشسته. برای این کار از شکل های هندسی ساده و پنل Transform استفاده می کنیم. در پایان این آموزش می تونین تکنیک هایی که یاد گرفتین رو توی پروژه ها و تصویرسازی های دیگه هم مورد استفاده قرار بدین. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی داخلی دنج ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی کاراکتر
گام اول
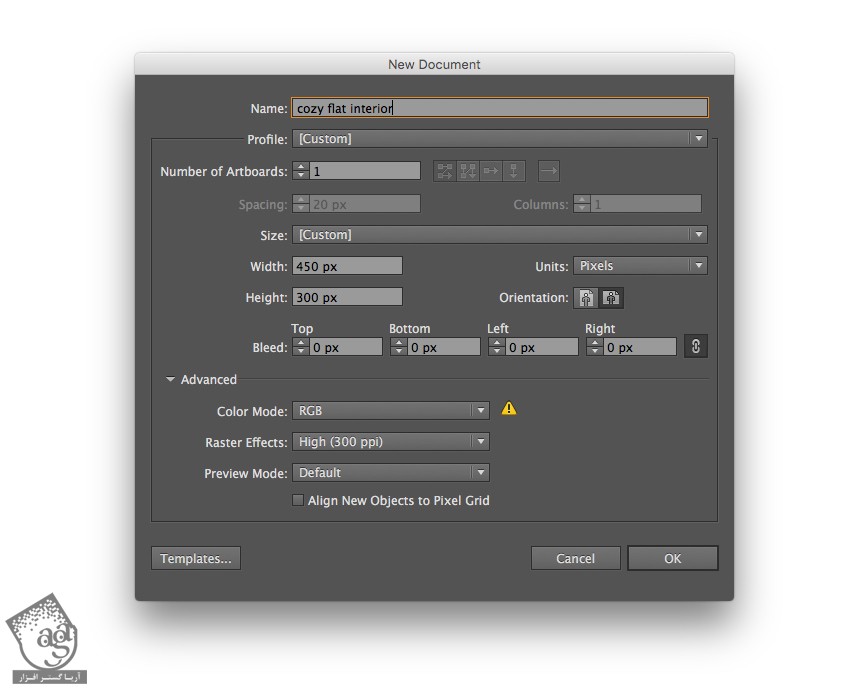
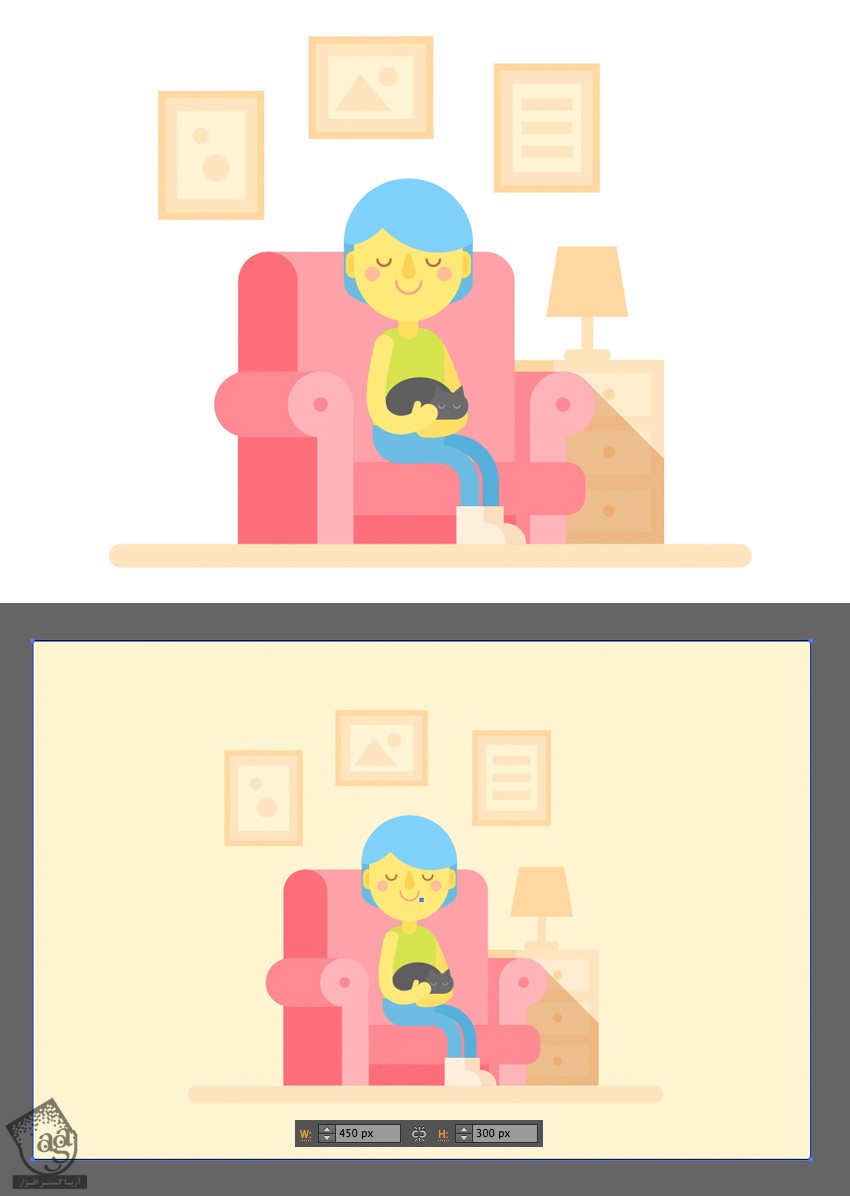
اول از همه، یک سند جدید به ابعاد 450 در 300 پیکسل درست می کنیم.

گام دوم
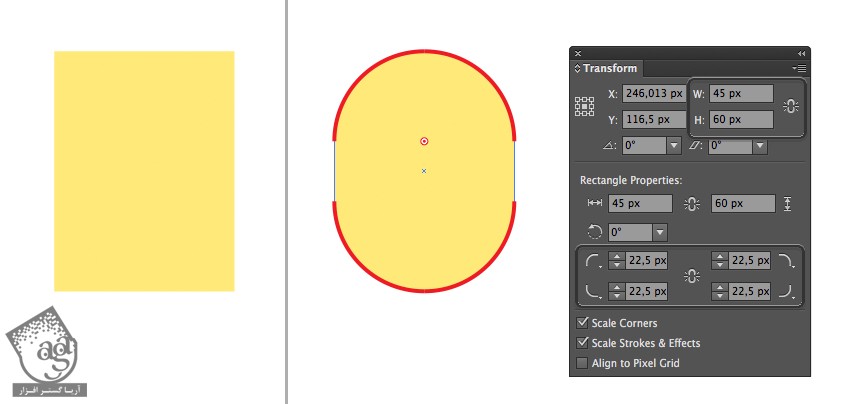
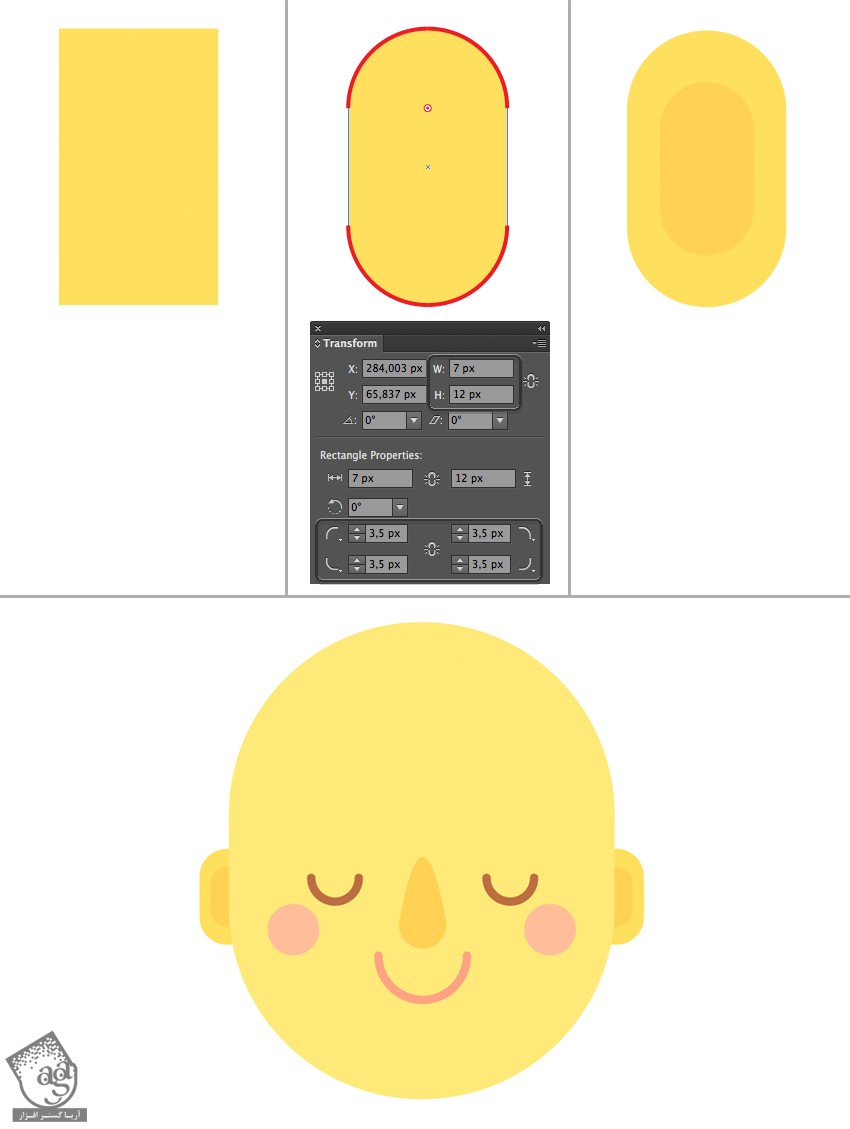
اول، سر کاراکتر رو طراحی می کنیم. ابزار Rectangle رو بر می داریم و یک شکل زرد رنگ به ابعاد 45 در 60 پیکسل رسم می کنیم. میریم سراغ ابزار Direct Selection و از امکان Live Corners برای گرد کردن زوایا استفاده می کنمی. برای این کار، نشانگر کوچکی که در مرکز شکل هست رو جا به جا می کنیم.
اندازه و Corner Radius شکل رو هم از طریف پنل Control در بالا یا پنل Transform هم می تونیم تنظیم کنیم. در طول این آموزش، ما از پنل Transform استفاده می کنیم. چون با کمک این پنل می تونیم هر زاویه ای رو به صورت مستقل، گرد کنیم.

گام سوم
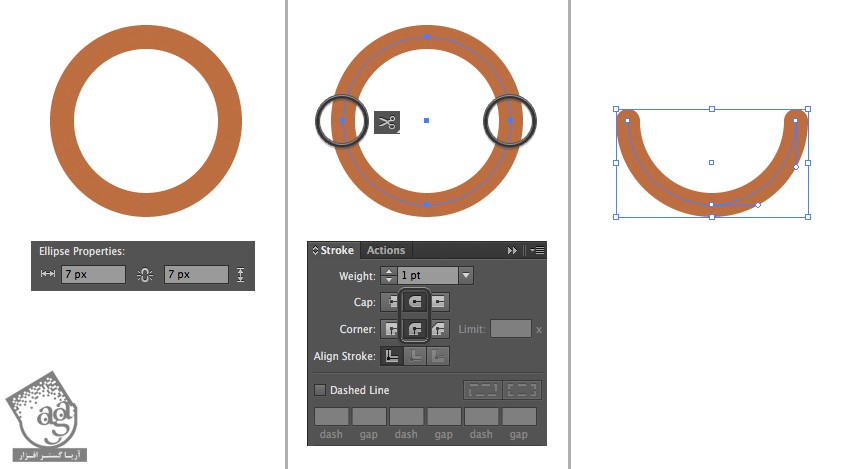
حالا پلک رو طراحی می کنیم. ابزار Ellipse رو بر می داریم و یک دایره به ابعاد 7 در 7 پیکسل رسم می کنیم. رنگ Fill رو حذف می کنیم اما رنگ قهوه ای رو برای Stroke در نظر می گیریم. Stroke Weight رو هم روی 1pt قرار میدیم و Cap و Corner رو هم به شکلی که توی تصویر زیر می بینین، از پنل Stroke انتخاب می کنیم.
حالا ابزار Scissors رو بر می داریم و روی Anchor Point های کناری دایره کلیک و از هم جدا می کنیم. نیمه بالایی دایره رو حذف می کنیم.

گام چهارم
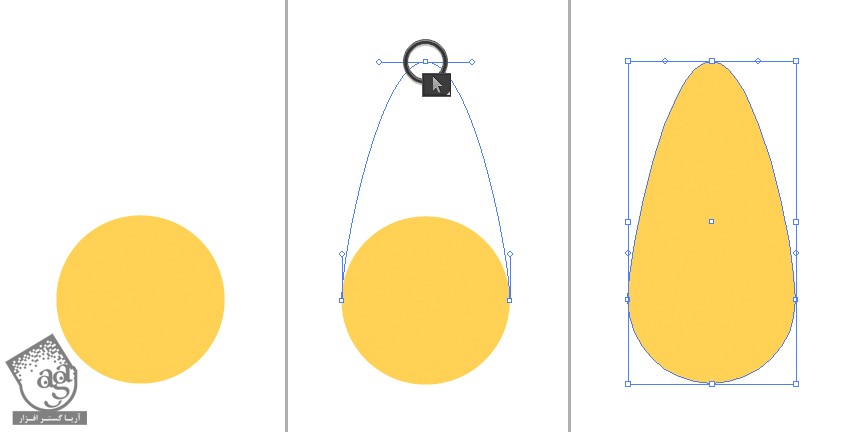
یک دایره 7 پیکسلی دیگه برای بینی رسم می کنیم و رنگ زرد تیره تری نسبت به رنگ سر رو براش در نظر می گیریم. Anchor Point بالا رو با ابزار Direct Selection انتخاب می کنیم و اون رو به سمت بالا می کشیم تا به شکل بینی در بیاد.

گام پنجم
تمام چیزهایی که تا اینجا درست کردیم رو روی صورت قرار میدیم. دو تا دایره هم به رنگ صورتی به عنوان گونه اضافه می کنیم. بعد هم دهان رو با همون روش مورد استفاده برای طراحی پلک ها، طراحی می کنیم و روی سر قرار میدیم.

گام ششم
بریم سراغ گوش ها. یک مستطیل زرد رنگ به ابعاد 7 در 12 پیکسل رسم می کنیم و بعد هم اون رو با استفاده از امکان Live Corners، گرد می کنیم. یک مستطیل کوچک تر رو هم روی مستطیل قبلی قرار میدیم و رنگ زرد تیره تری رو بهش اختصاص میدیم. تمام اجزا رو با هم گروه می کنیم و به عقب می فرستیم. گروه گوش رو کپی می کنیم و هر دو گوش رو به سر وصل می کنیم.

گام هفتم
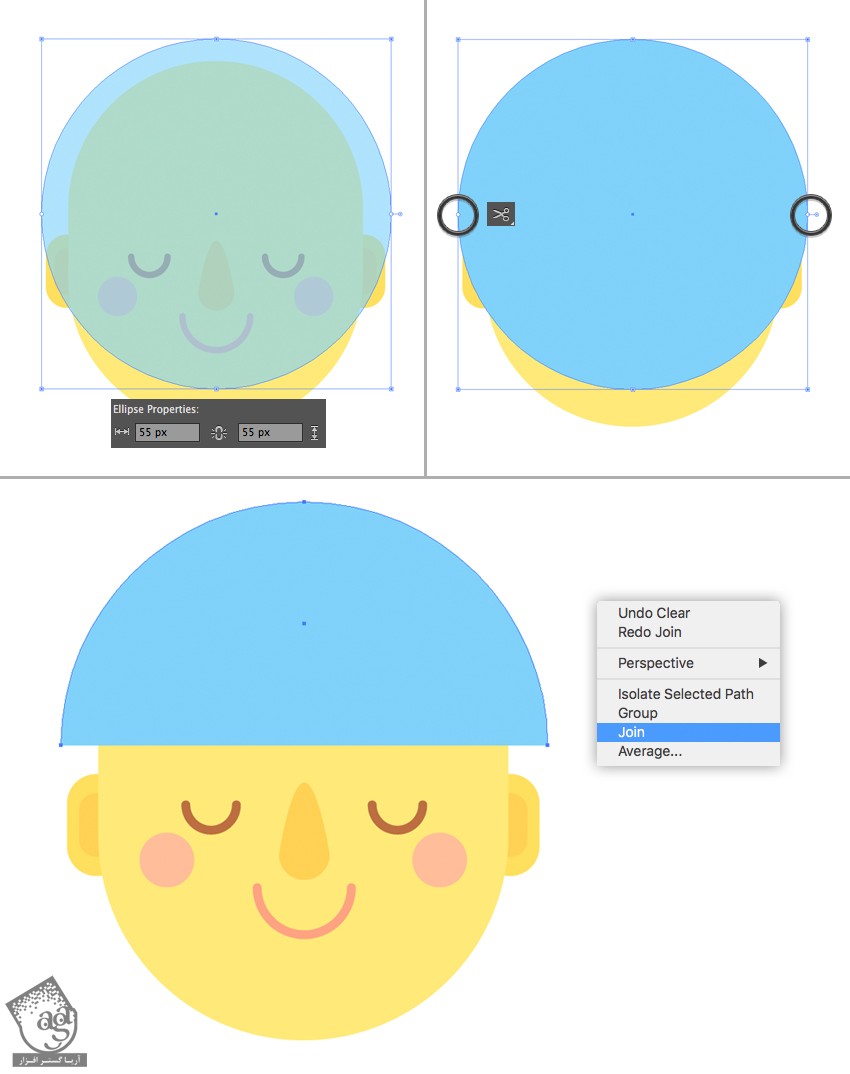
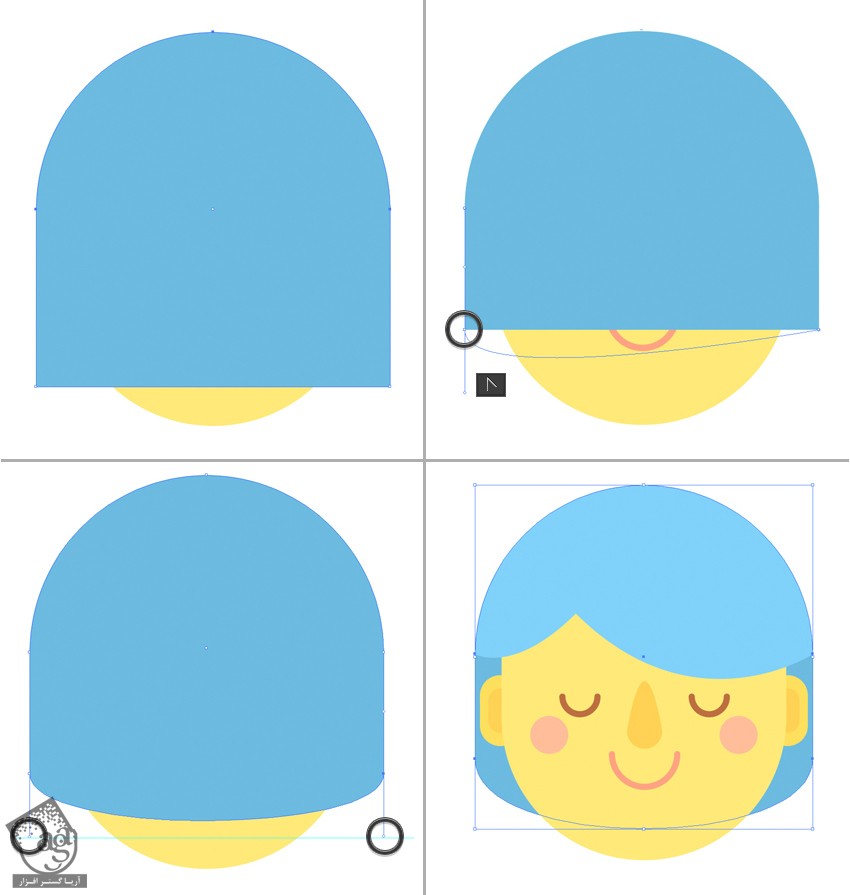
بریم سراغ طراحی موهای کاراکتر. با استفاده از ابزار Ellipse، در حالی که Shift رو نگه داشتیم، یک دایره آّی رنگ به ابعاد 55 در 55 پیکسل درست می کنیم. همون طور که توی تصویر زیر می بینین، این دایره رو در بالای سر قرار میدیم. با استفاده از ابزار Scissors، روی Anchor Point های کناری کلیک می کنیم و اون رو به دو نیمه تقسیم می کنیم.
نیمه پایین رو حذف می کنیم.باقی مانده شکل رو انتخاب و کلیک راست می کنیم و بعد هم Join رو می زنیم.

گام هشتم
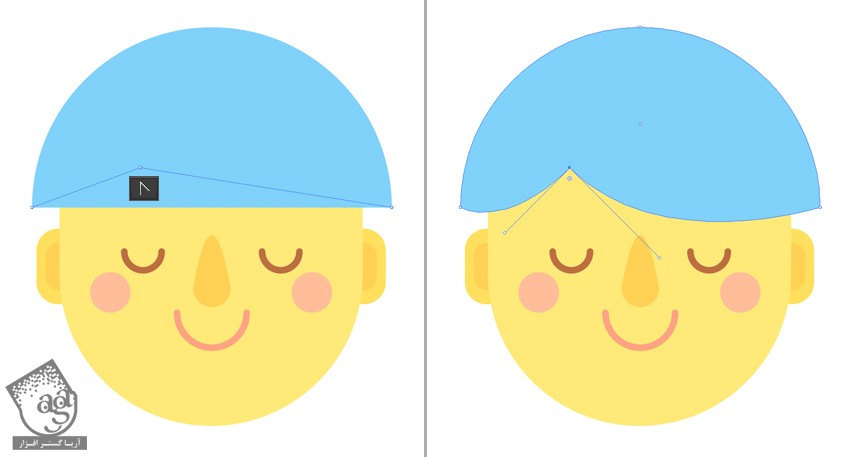
با استفاده از ابزار Add Anchor Point، یک نقطه رو به لبه پایینی شکل مو اضافه و اون رو با استفاده از ابزار Direct Selection، به سمت بالا می کشیم. میریم سراغ ابزار Anchor Point و Handle ها رو درگ و 45 درجه جا به جا می کنیم تا به شکل زیر در بیاد.

گام نهم
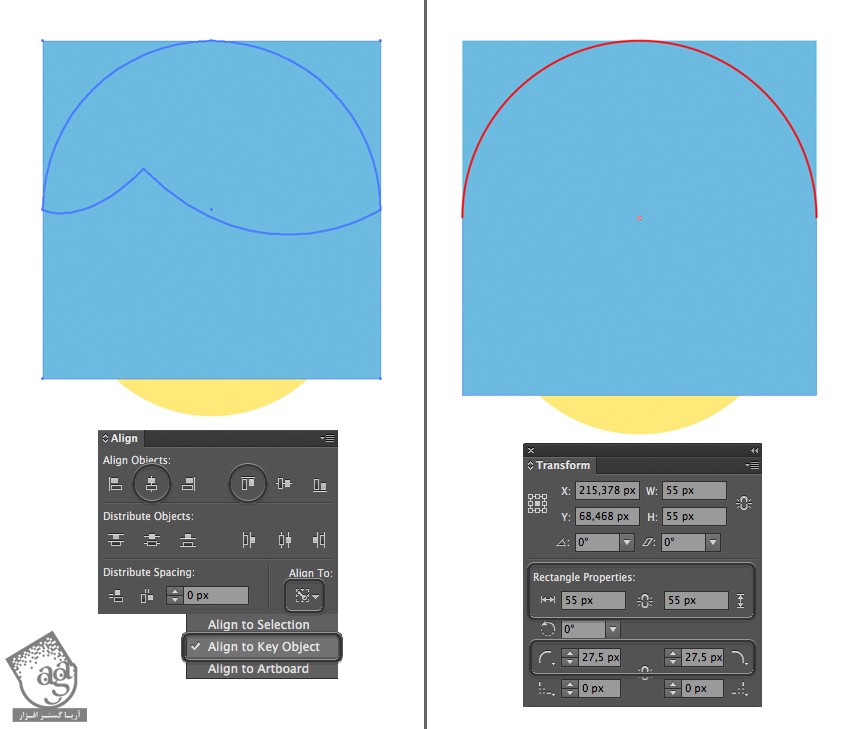
یک مربع به ابعاد 55 در 55 پیکسل درست می کنیم و رنگ آبی تیره تری رو براش در نظر می گیریم. هر دو شکل مربوط به مو رو انتخاب می کنیم. یک بار دیگه روی شکل پایینی کلیک می کنیم تا تبدیل به Key Object بشه. وارد پنل Align میشیم و هر دو شکل رو در وسط و بالا تراز می کنیم.
با استفاده از پنل Trasnform یا امکان Live Corners، شکل بالا رو کاملا گرد می کنیم.

گام دهم
حالا بیاین شکل پایینی رو درست کنیم. با استفاده از ابزار Anchor Point، این بار Handle ها رو به سمت پایین می کشیم. طوری که پایین شکل تقریبا منحتی بشه.
نکته: برای اینکه طول Handle ها یکسان بشه، می تونین از خطوط راهنما یا Guides استفاده کنین. برای نمایش خط کش، Ctrl+R رو فشار میمدی و Guide خط کش افقی رو به سمت پایین می کشیم. موقعی که دیگه بهش نیاز نداریم، روی اون کلیک و در نهایت حذف می کنیم و یا وارد مسیر View > Guides > Clear Guides میشیم.
شکل رو انتخاب می کنیم و اون رو به عقب سر می فرستیم.

گام یازدهم
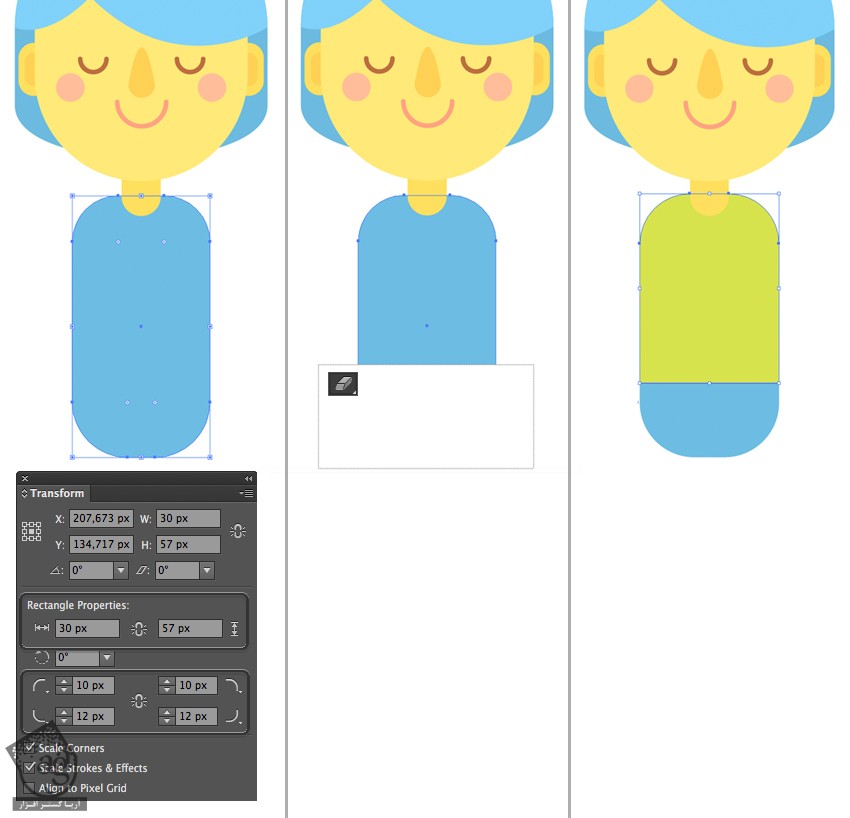
بیاین بدن کاراکتر رو طراحی کنیم. با استفاده از ابزار Rectangle، یک شکل آّی به ابعاد 30 در 57 پیکسل درست می کنیم. وارد پنل Transform میشیم و Corner R adius نقاط بالا رو روی 10 پیکسل و Corner Radius مربوط به نقاط پایین رو روی 12 پیکسل قرار میدیم.
شکل رو کپی و در جلو Paste می کنیم. نسخه بالا رو انتخاب می کنیم. ابزار Eraser رو بر می داریم. در حالی که Alt رو نگه داشتیم، بخش پایین رو حذف می کنیم. رنگ قسمتی که باقی مونده رو سبز می کنیم. این از لباس کاراکتر.

گام دوازدهم
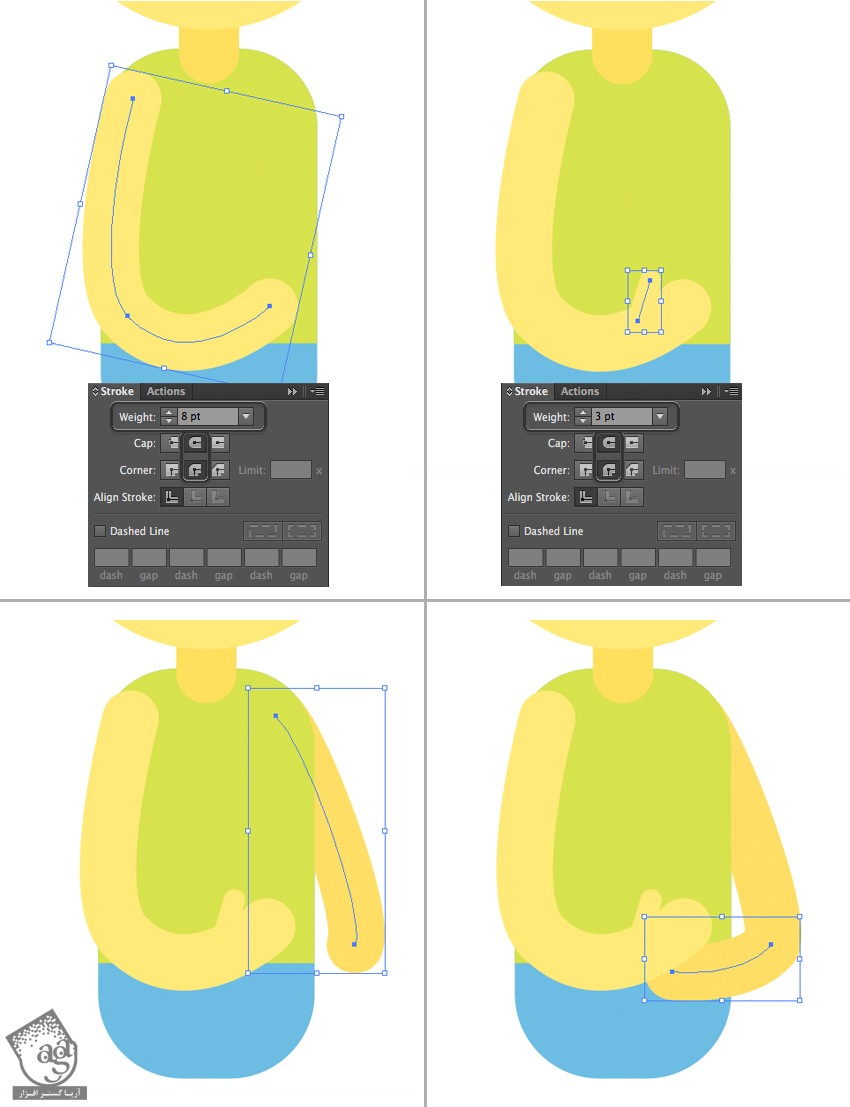
ابزار Pencil رو بر می داریم و یک خط منحنی به عنوان ساعد کاراکتر رسم می کنیم. Fill رو روی None و Stroke رو روی زرد قرار میدیم. Stroke Weight رو روی 8 پیکسل تنظیم می کنیم. بعد هم Cap و Corner رو به شکلی که می بینین انتخاب می کنمی. یک خط کوچک تر به عنوان شست رسم می کنیم و Weight اون رو روی 3 پیکسل قرار میدیم.
یک Stroke به رنگ زرد تیره با Weight یا ضخامت 8 پیکسل هم در جهت مخالف ساعد رسم می کنیم و اون رو به عقب می فرستیم. برای همون ساعد، یک خط دیگه هم رسم می کنیم اما این بار اون رو بین بدن و اولین ساعد قرار میدیم و با استفاده از Ctrl+[، شکل رو جا به جا می کنیم.

گام سیزدهم
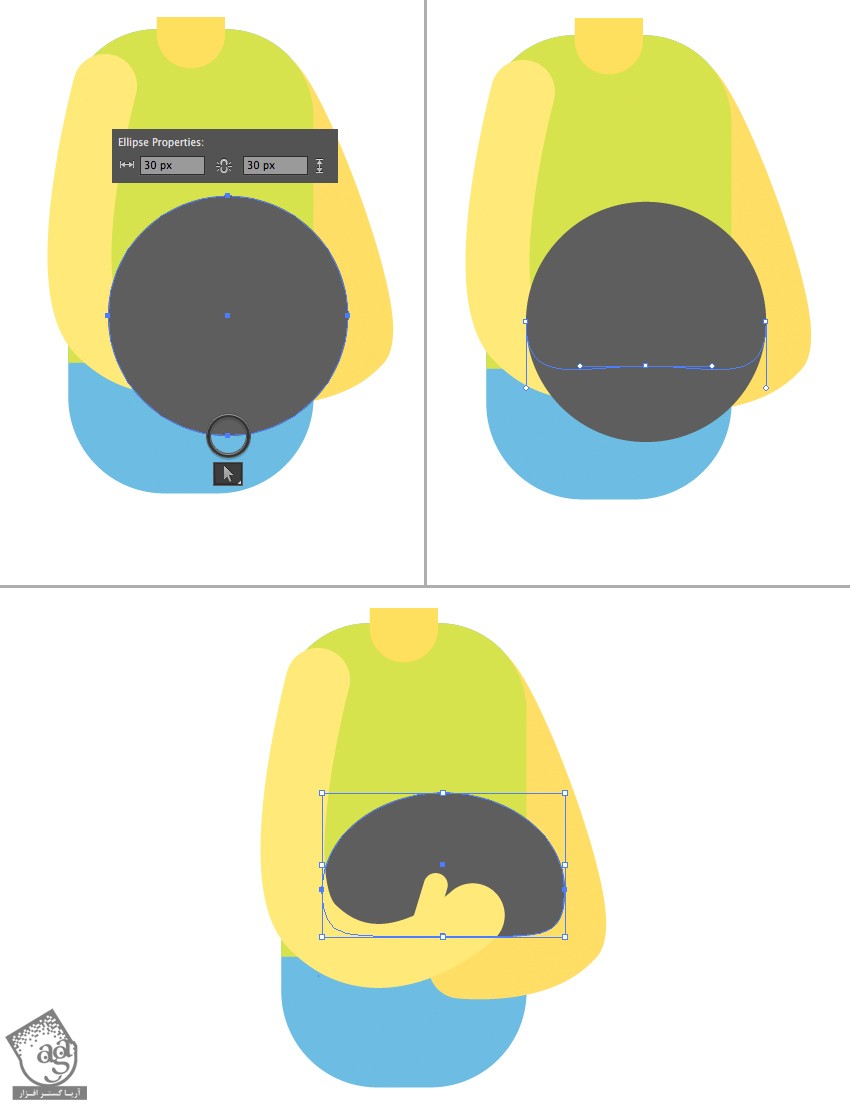
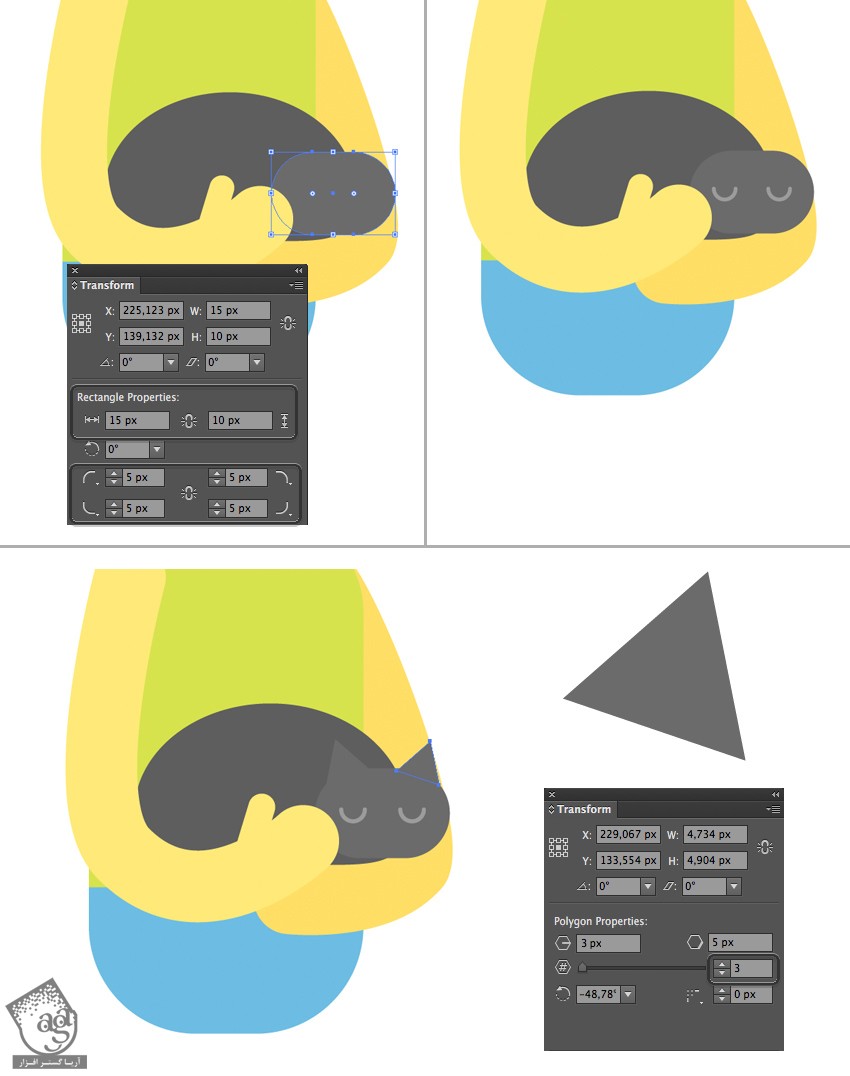
حالا بیاین گربه ای که کاراکتر توی بغل داره رو طراحی کنیم. یک دایره به رنگ خاکستری تیره به ابعاد 30 در 30 پیکسل درست می کنیم. از ابزار Direct Selection برای درگ کردن Anchor Point پایین به سمت بالا استفاده می کنیم. اون رو به عقب می فرستیم و به شکل زیر در میاریم.

گام چهاردهم
یک مستطیل به ابعاد 15 در 10 پیکسل با زوایای گرد به عنوان سر گربه درست می کنمی. Corner Radius رو روی 5 پیکسل قرار میدیم. چشم ها رو با همون تکنیک های مورد استفاده برای طراحی چشم های کاراکتر، اضافه می کنیم.
بریم سراغ طراحی گوش ها. با استفاده از ابزار Polygon، یک مثلث درست می کنیم. وارد پنل Trasnform میشیم و Sides رو روی 3 قرار میدیم.

گام پانزدهم
بیاین پاهای کاراکتر رو درست کنیم. پاها رو طوری خم می کنیم که کاراکتر بتونه به راحتی روی صندلی بشینه.
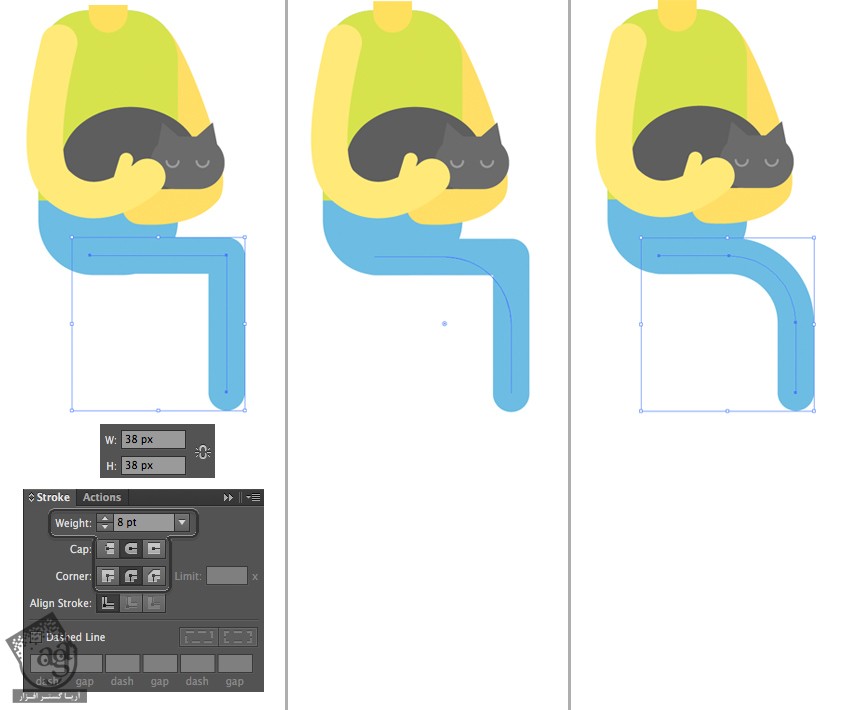
ابزار Pen رو بر می داریم. یک خط با زاویه 90 درجه رسم می کنیم و Stroke Weight رو روی 8pt قرار میدیم. با استفاده از ابزار Direct Selection و امکان Live Corners، زوایا رو گرد می کنیم و زانو رو شکل میدیم.

گام شانزدهم
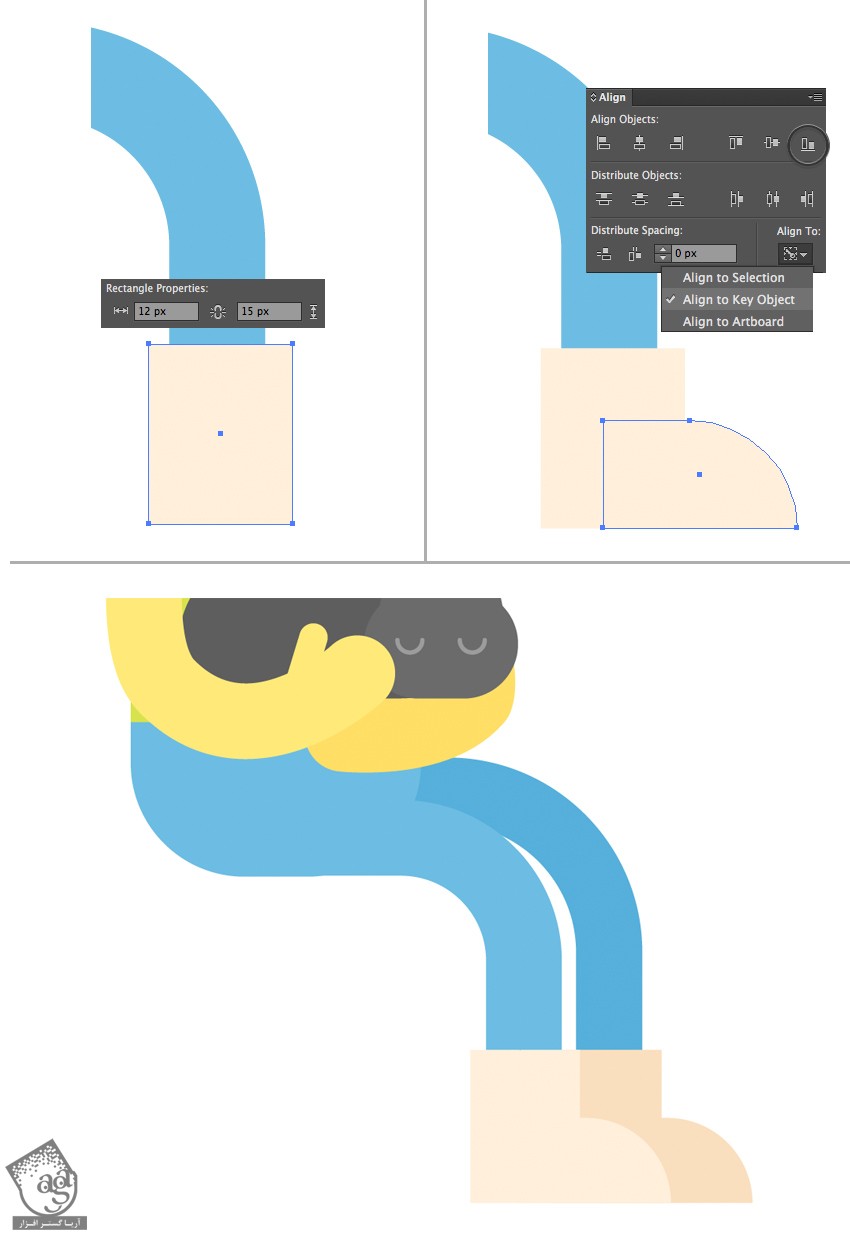
حالا می رسیم به طراحی رو فرشی. یک شکل به ابعاد 12 در 15 پیکسل به رنگ بز روشن درست می کنیم. یک مستطیل دیگه هم بهش اضافه می کنیم واون ها رو به شکلی که می بینین، روی هم قرار میدیم. زاویه بالای سمت راست رو گرد می کنیم. هر دو شکل رو انتخاب می کنیم. وارد پنل Align میشیم و Align to the Bottom رو انتخاب می کنیم.
این شکل ها رو با هم گروه و بعد هم کپی می کنیم. نسخه کپی رو زیر بدن قرار میدیم. اون رو یک مقدار تنظیم می کنیم و Corner Radius زانو رو یک مقدار تغییر میدیم و رنگ یک مقدار تیره تری رو هم براش در نظر می گیریم.

طراحی داخلی
گام اول
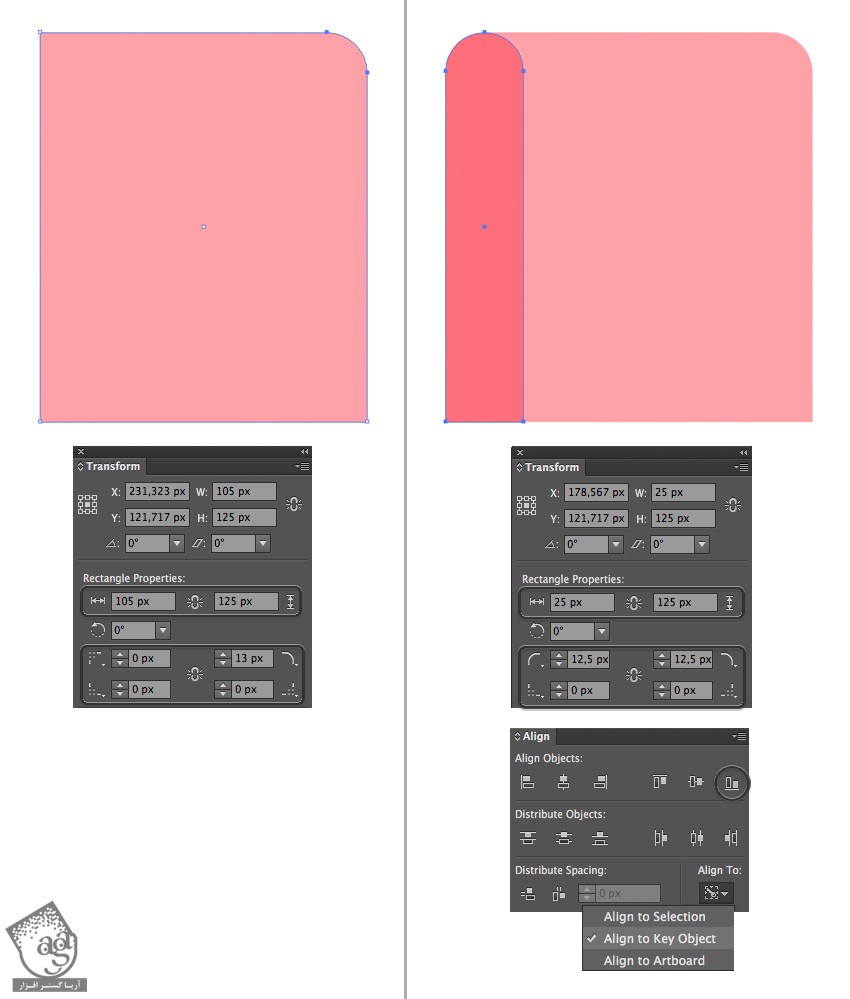
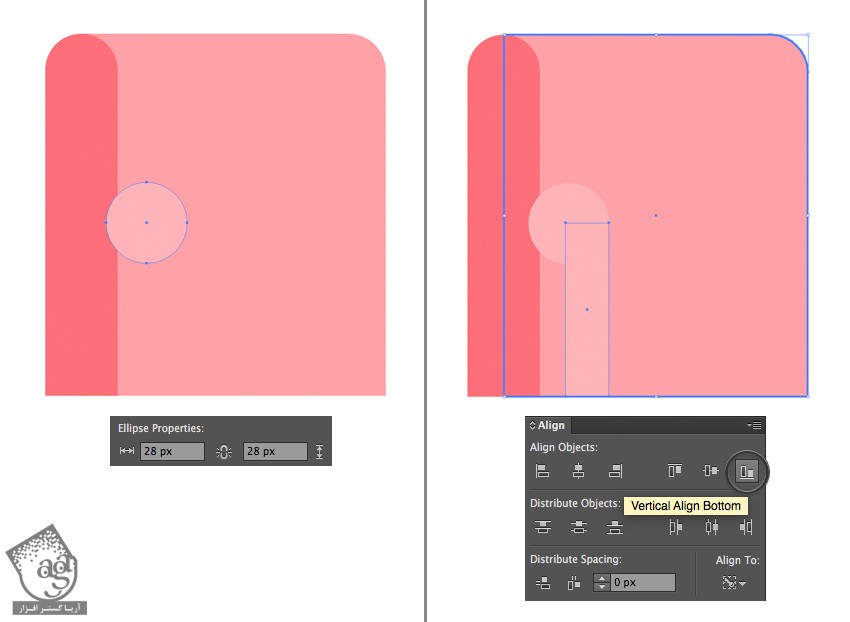
بیاین یک صندلی راحتی دنج رو طراحی کنیم. با استفاده از ابزار Rectangle، یک شکل به ابعاد 105 در 125 پیکسل به رنگ صورتی درست می کنیم. زاویه بالای سمت راست رو به اندازه 13 پیکسل گرد می کنیم.
یک مستطیل دیگه به ابعاد 25 در 125 پیکسل درست می کنیم و سمت چپ شکل اول قرار میدیم. هر دو شکل رو به صورت عمودی روی هم قرار میدیم. رنگ صورتی تیره تری رو برای مستطیل دوم در نظر می گیریم و بالای شکل رو کاملا گرد می کنیم.
وارد پنل Align میشیم و تنظیمات رو به شکل زیر انجام میدیم.

گام دوم
دسته صندلی رو می خوایم طراحی کنیم. یک دایره 28 پیکسلی به رنگ صورتی روشن رسم می کنیم و در محلی که می بینین، قرار میدیم. دایره و پایین صندلی راحتی رو با یک مستطیل باریک به رنگ صورتی روشن به هم وصل می کنیم و تنظیمات رو به شکل زیر در میاریم.

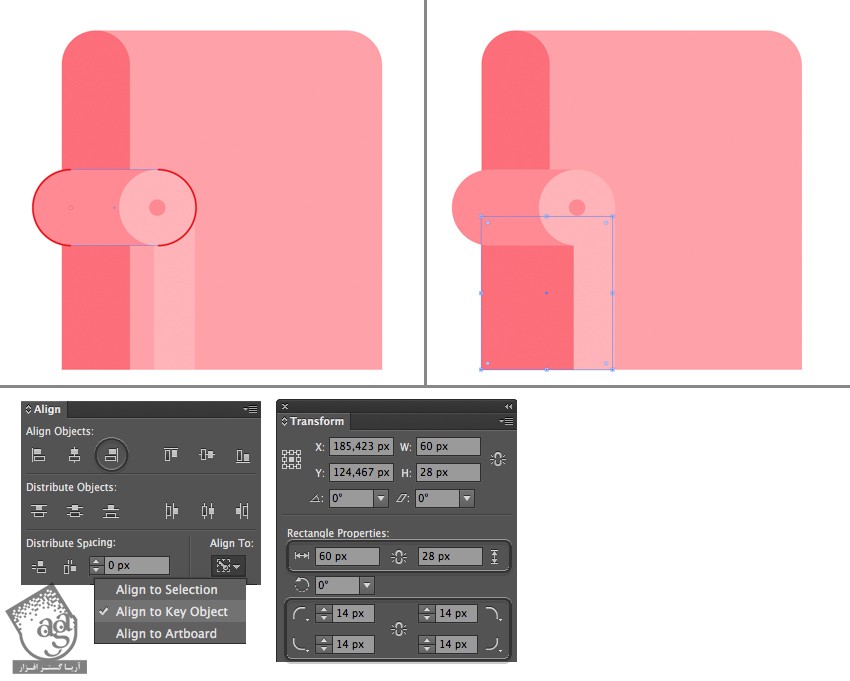
گام سوم
یک دایره کوچک هم رسم می کنیم و اون رو روی دسته صندلی قرار میدیم.
یک مستطیل 60 در 28 پیکسل به رنگ صورتی تیره رسم می کنیم و زوایا رو کاملا گرد می کنیم. بعد هم دستور Horizontal Align Right رو روی دایره کوچکی که به رنگ صورتی روشن هست، اعمال می کنیم. همون طور که می بینین، هر دو شکل دارای یک ارتفاع هستن. بنابراین میشه اون ها رو به درستی با هم ترکیب کرد.
با اضافه کردن یک مستطیل صورتی تیره به زیر صندلی، کار طراحی این قسمت رو تمام می کنیم.

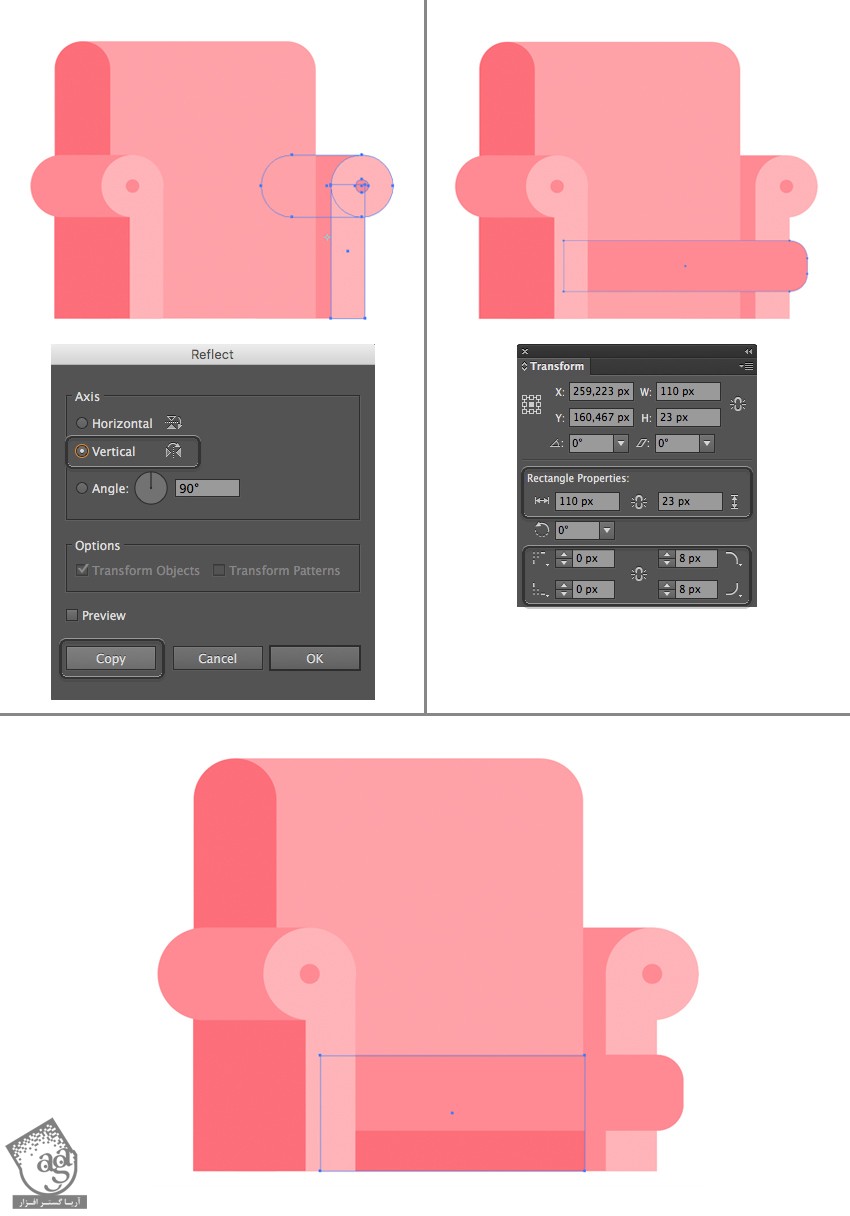
گام چهارم
تمام اجزای صندلی راحتی رو با هم گروه می کنیم. روی ابزار Reflect دابل کلیک می کنیم و اجزای صندلی رو روی محور عمودی Flip می کنیم. روی Copy کلیک می کنیم و بعد هم اون رو به عقب می فرستیم.
یک مستطیل به ابعاد 110 در 23 پیکسل درست می کنیم و سمت راست اون رو گرد می کنیم.مستطیل صورتی تیره رو زیر محلی نشستن قرار میدیم و به عنوان سایه ازش استفاده می کنیم.

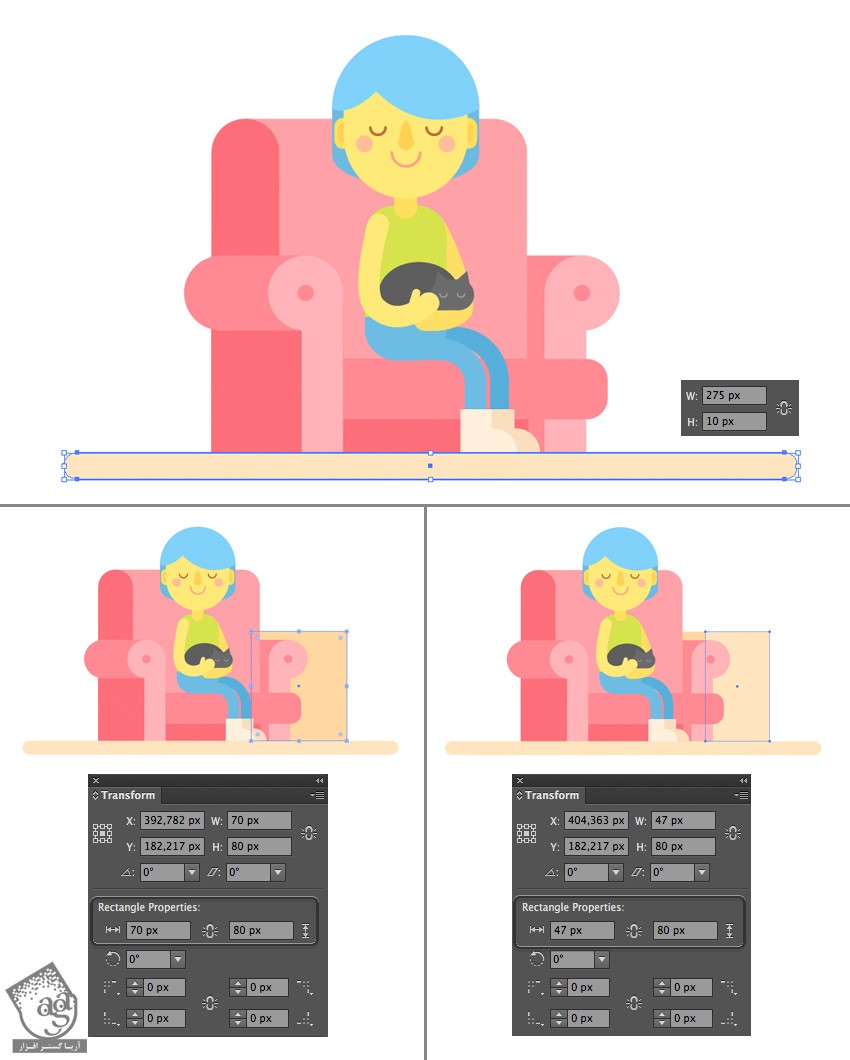
گام پنجم
حالا می تونیم کاراکتر رو روی صندلی قرار بدیم. با استفاده از ابزار Rectangle، یک مستطیل باریک به ابعاد 275 در 10 پیکسل درست می کنیم و رنگ بژ روشن رو براش در نظر می گیریم و در کف قرار میدیم.
حالا می خوایم دراور رو طراحی کنیم. یک مستطیل 70 در 80 پیکسل به رنگ بژ درست می کنیم و اون رو به عقب صندلی می فرستیم.
شکل رو کپی و در جلو Paste می کنیم. رنگش رو یک مقدار روشن تر می کنیم و عرض اون رو تا 47 پیکسل کاهش میدیم.

گام ششم
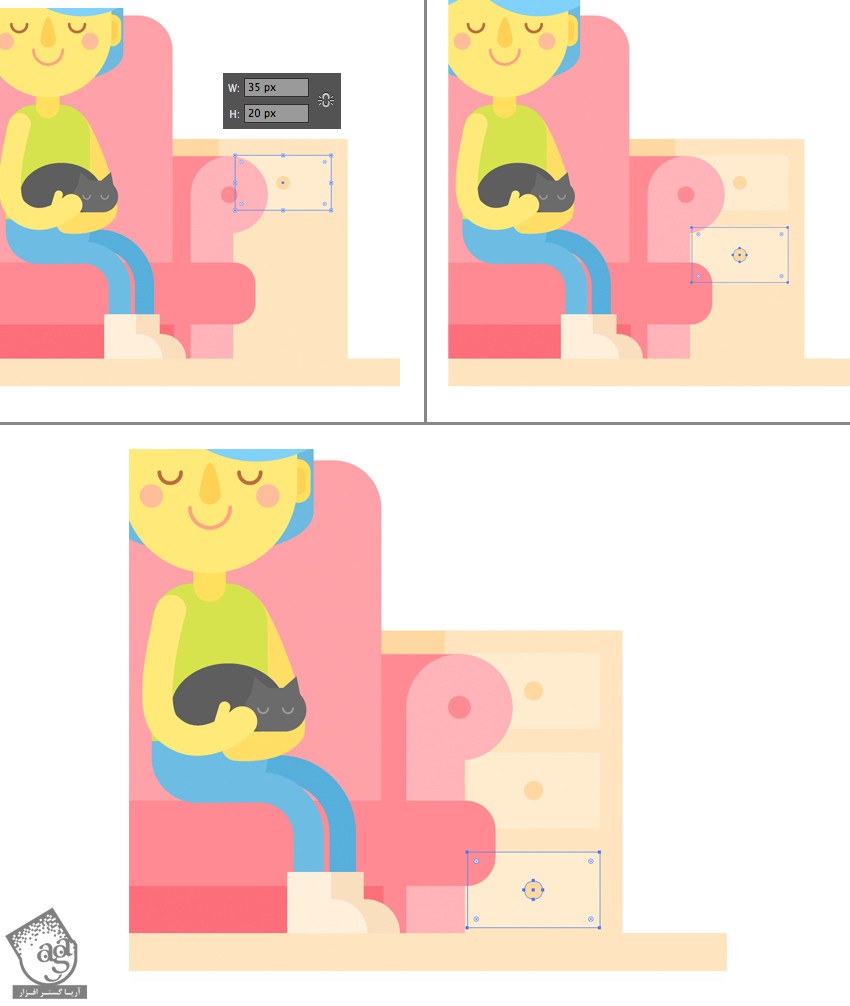
بیاین چند تا کشو هم اضافه کنیم. یک مستطیل به ابعاد 35 در 20 پیکسل به رنگ بژ روشن درست می کنیم و یک دایره موچک هم به عنوان دستگیره به وسطش اضافه می کنیم. هر دو شکل رو با هم گروه می کنمی. Alt+Shift رو نگه می داریم و به سمت پایین درگ می کنیم تا کپی بشه. برای اضافه کردن کشوی سوم، از دستور Ctrl+D استفاده می کنیم.

گام هفتم
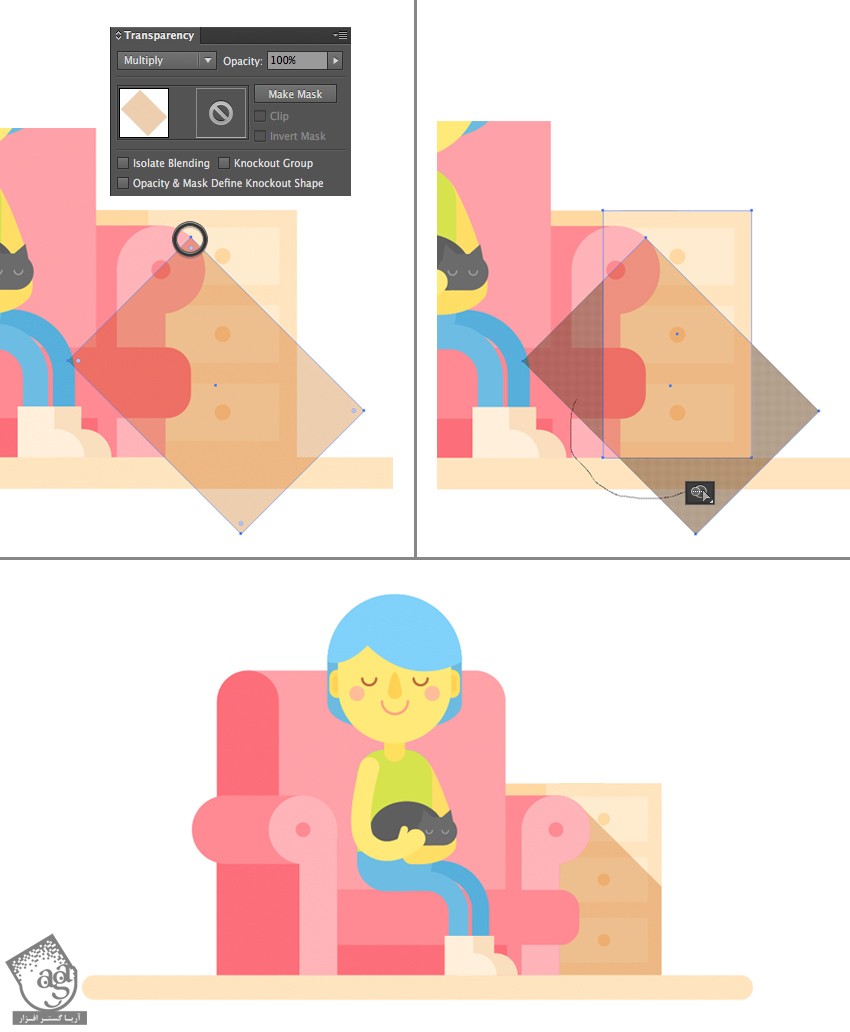
حالا می خوایم یک سایه بلند هم بهش اضافه می کنیم. یک مستطیل رسم می کنیم و اون رو 45 درجه می چرخونیم. رنگ بژ رو به عنوان رنگ Fill در نظر می گیریم. Blending Mode پنل Transparencyرو میزاریم روی Multiply.
نقطه بالایی مستطیل رو با صندلی ترکیب می کنیم. سایه و شکل دراور رو انتخاب می کنیم. ابزار Shape Builder رو بر می داریم. Alt رو نگه می داریم و روی بخش های ناخواسته شکل سایه کلیک می کنیم تا حذف بشه. عالیه!

گام هشتم
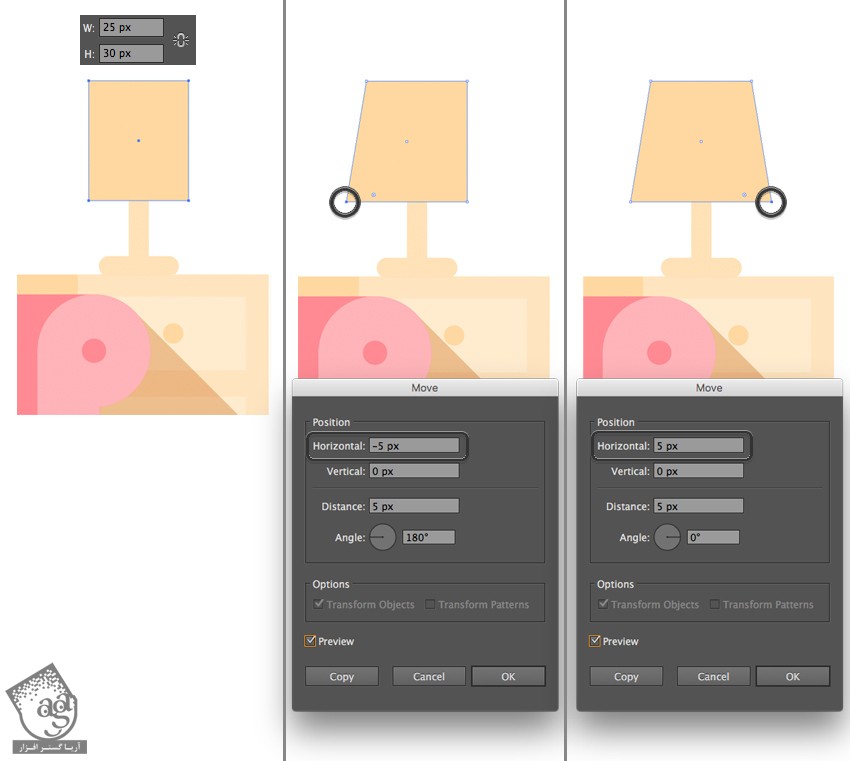
حالا یک آباژور روی دراور طراحی می کنیم. با استفاده از ابزار Rectangle، دو تا شکل عمود بر هم درست می کنیم.
یک مستطیل به ابعاد 25 در 30 پیکسل هم درست می کنیم. ابزار Direct Selection رو بر می داریم و Anchor Point سمت چپ رو انتخاب می کنیم. Enter رو می زنیم و وارد پنجره Move میشیم. Horizontal رو روی -5 پیکسل و Vertical رو روی 0 پیکسل قرار میدیم و Ok می زنیم تا 5 پیکسل به سمت چپ بره.
همین کار رو برای Anchor Point سمت راست هم تکرار و به اندازه 5 پیکسل جا به جا می کنیم.

گام نهم
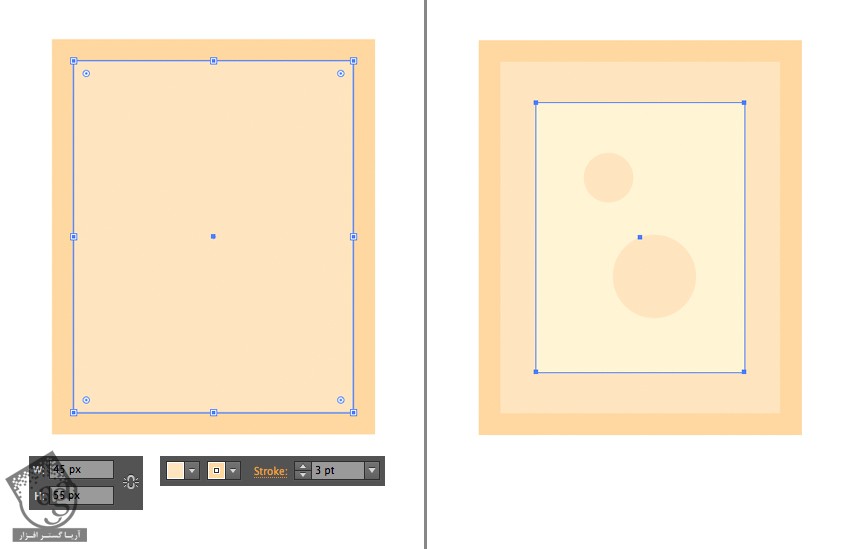
بیاین جزئیات بیشتری رو هم اضافه کنیم. مثلا یک عکس به دیوار آویزان می کنیم. برای این کار، یک مستطیل به ابعاد 45 در 55 پیکسل درست می کنیم و رنگ بژ روشن رو برای Fill در نظر می گیریم. Stroke Weight رو هم روی 3pt قرار میدیم.
یک مستطیل دیگه هم داخل مستطیل قبلی درست می کنیم و رنگ زرد روشن رو براش در نظر می گیریم و شکل های ساده ای رو بهش اضافه می کنیم.

گام دهم
دو تا تصویر دیگه هم درستمی کنیم و اون ها رو روی دیوار پشت سر در بالای سر کاراکتر قرار میدیم. در نهایت، یک مستطیل به ابعاد 450 در 300 پیکسل به رنگ زرد روشن هم به عنوان پس زمینه درست می کنیم و به تصویرسازی مون اضافه می کنیم.

تبریک! تمام شد!
عالی بود! کار تصویرسازی مون تمام شد. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.
.jpg)
امیدواریم ” آموزش Illustrator : طراحی داخلی دنج ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت