No products in the cart.
آموزش Illustrator : طراحی سر کوالا

آموزش Illustrator : طراحی سر کوالا
توی این آموزش، طراحی سر کوالا با Illustrator رو با هم می بینیم. برای این کار، از مجموعه ای از شکل های ساده و روش های هوشمندانه رنگ آمیزی و Blending به همراه Opacity Mask، قلمو، گرادیانت و افکت ها و تکنیک های سایه زنی استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی سر کوالا ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
یک سند جدید به ابعاد 900 در 700 پیکسل باز می کنیم. بعد هم اون رو روی RGB و 72 dpi قرار میدیم. بیاین حالا با شکل ساده سر شروع کنیم. از رنگ آبی به عنوان رنگ اصلی استفاده می کنیم. اما شما می تونین یک رنگ دیگه رو به کار بگیرین. انتخاب با شماست. توی هر مرحله، حتما تغییرات رو ذخیره کنین. روی Fill دابل کلیک می کنیم و رنگ آبی با کد رنگی #33BBDB رو براش در نظر می گیریم.
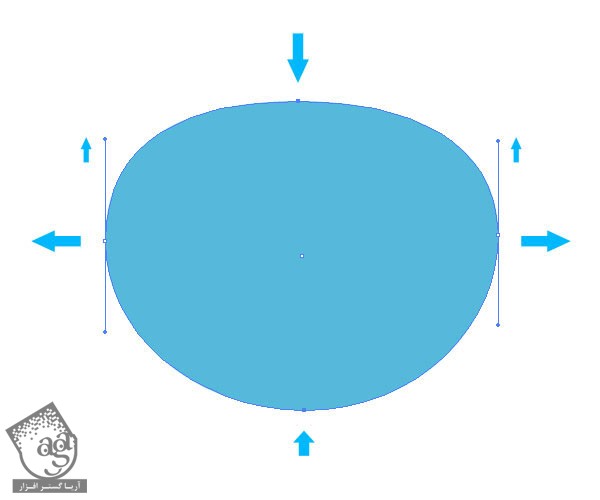
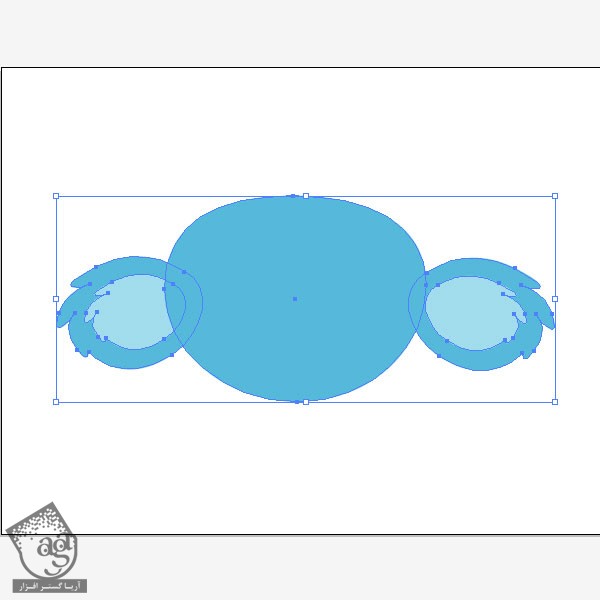
با استفاده از ابزار Ellipse، در حالی که Alt و Shift رو نگه داشتیم، یک دایره در وسط سند رسم می کنیم. با استفاده از ابزار Direct Selection، نقطه بالا رو به سمت پایین و دو تا نقاط کناری رو به سمت بالا می کشیم تا شکل زیر به دست بیاد.

گام دوم
یکی از کارهایی که بهتر هست بهش عادت کنیم، نام گذاری لایه هاست. توصیه می کنم همون ابتدای کار اسم مناسبی رو برای هر لایه در نظر بگیرین. وارد پالت Layers میشیم. روی Layer1 دابل کلیک می کنیم و اسمش رو میزاریم Koala.
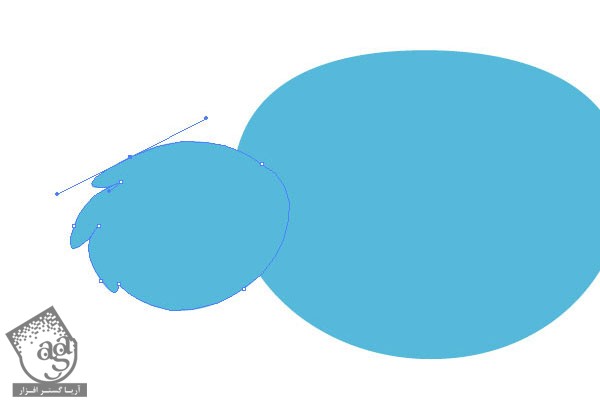
روی فلش سفیدی که کنار Thumbnail قرار داره، کلیک می کنیم تا مسیر لایه رو مشاهده کنیم. روی مسیری که درست کردیم دابل کلیک می کنیم و اسمش رو میزاریم Head. با استفاده از ابزار Pen، گوش رو به شکلی که می بینین، در میاریم و اسمش رو میزاریم Ear L.

گام سوم
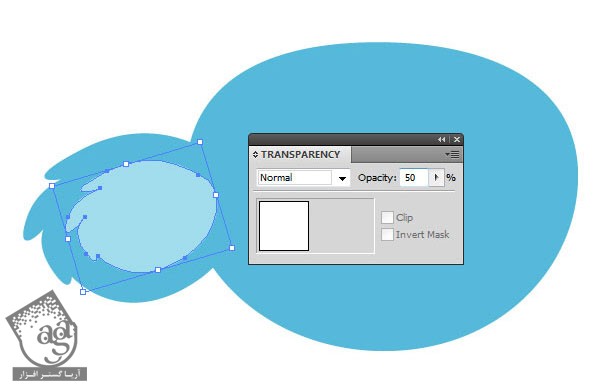
برای طراحی گوش داخلی، Ear L رو کپی و رو خودش Paste می کنیم. بعد هم رنگ سفید رو براش در نظر می گیریم. وارد پالت Transparency میشیم و Opacity رو روی 50 درصد قرار میدیم و عنوان Inner Ear رو براش در نظر می گیریم.

گام چهارم
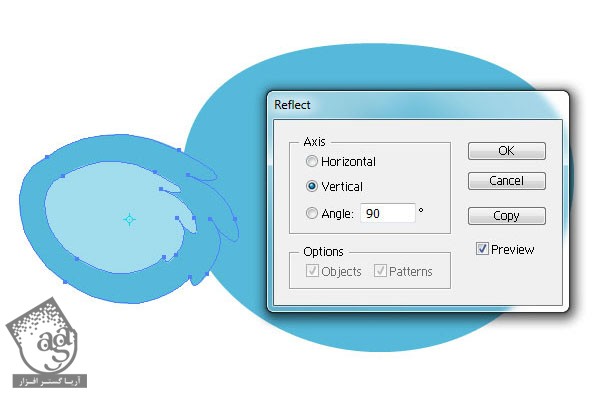
هر دو لایه گوش رو انتخاب و با هم گروه می کنیم. اسم گروه رو میزاریم Ear L. ابزار Selection رو بر می داریم و این گروه رو انتخاب می کنیم. مطمئن میشیم که ابزار Reflect فعال باشه. برای این کار، روی آیکن اون در نوار ابزار دابل کلیک می کنیم. به این ترتیب، پنجره Reflect باز میشه. Vertical رو انتخاب می کنیم. به این ترتیب، این گروه روی محور عمودی، Flip میشه.

گام پنجم
با استفاده از ابزار Selection، گوش Flip شده رو به سمت دیگه سر می بریم و اسمش و میزاریم Ear R. توی پالت Layers، لایه Head رو بالای لایه های مربوط به گوش قرار میدیم. همون طور که می بینین، گوش چپ بیشتر نزدیک به سر هست تا گوش راست. این طوری به نظر میاد که سر کوالا دارای بعد هست و حس گرد بودن سر رو به ما القا می کنه.

گام ششم
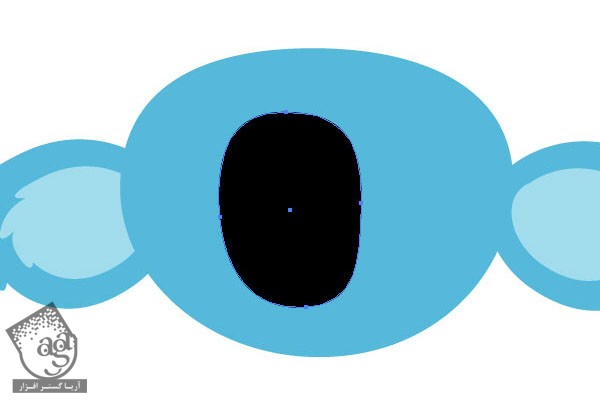
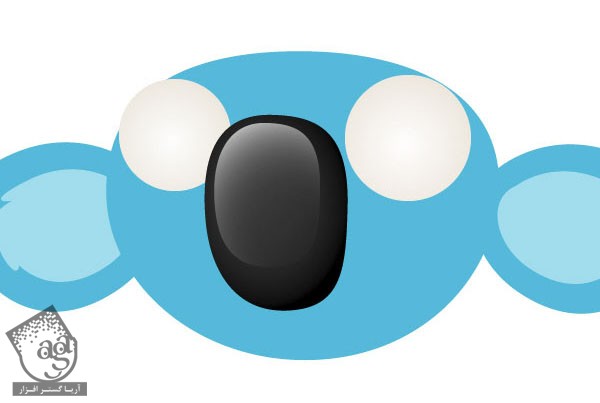
بیاین بینی رو درست کنیم. درست مثل سر، ابزار Ellipse رو بر می داریم و با نگه داشتن Alt+Shift، یک دایره رسم می کنیم. Fill رو روی مشکی قرار میدیم و اسمش رو میزاریم Nose. با استفاده از نقاط و Handle ها، بینی رو به شکلی که می بینین، در میاریم.

گام هفتم
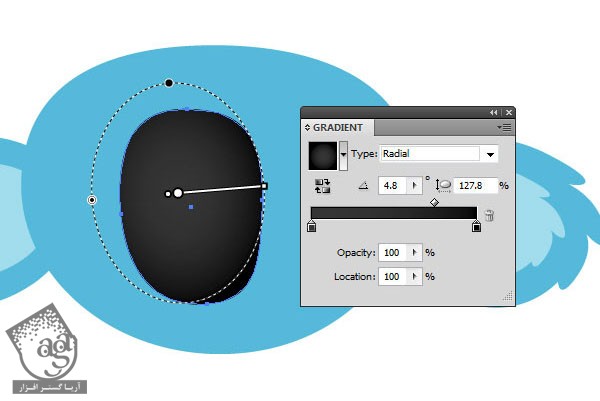
با در نظر گرفتن یک گرادیانت مشکی – خاکستری، به بینی عمق می بخشیم. برای این کار، شکل اون رو انتخاب می کنیم. وارد پالت Gradient میشیم. Radial رو به عنوان Type در نظر می گیریم. روی اولین اسلایدر دابل کلیک می کنیم و مقادیر رنگی R=50, G=50, B=50 یعنی خاکستری رو R=0, G=0, B=0 یا مشکی رو در نظر می گیریم.
حالا علامت کوچکی که در وسط اسلایدر قرار داره رو جا به جا می کنیم و 75 درصدی سمت مشکی قرار میدیم. به این ترتیب، فضای خاکستری روی بینی، افزایش پیدا می کنه. برای هماهنگ کردن شکل گرادیانت بینی، ابزار Gradient رو بر می داریم و تغییرات لازم رو اعمال می کنیم.

گام هشتم
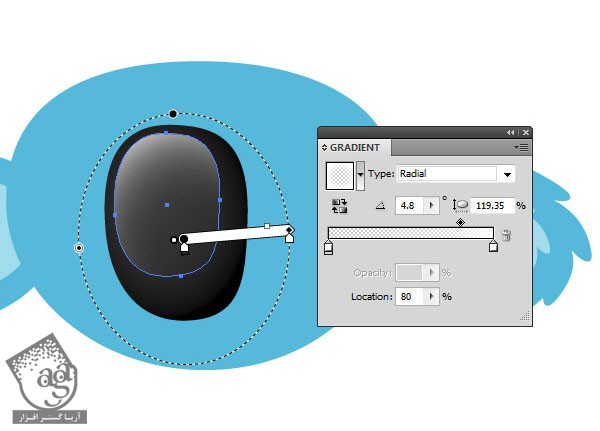
برای اینکه بینی یک مقدار طبیعی تر بشه، یک انعکاس خیلی ساده بهش اضافه می کنیم. بینی رو کپی و در محلی که می بینین، Paste می کنیم. با استفاده از ابزار Selection، اندازه نسخه کپی رو تغییر میدیم و به سمت چپ بینی می کشیم.
میریم سراغ پالت Gradient و اولین اسلایدر رو روی خاکستری تا سفید قرار میدیم و Opacity رو هم میزاریم روی 0 درصد. رنگ مشکی تا سفید رو هم برای اسلایدر بعدی در نظر می گیریم. شکل کوچک بالای اسلایدر رو هم روی 80 درصد قرار میدیم. با استفاده از ابزار Gradient، گرادیانت رو به درستی تنظیم می کنیم.

گام نهم
بریم سراغ چشم ها. با استفاده از ابزار Ellipse، یک دایره در کنار بینی درست می کنیم و Radial Gradient سفید با مقادیر رنگی R=255, G=255, B=255 تا بژ با مقادیر رنگی R=237, G=231, B=221 رو براش در نظر می گیریم. این دایره رو Duplicate می کنیم. نسخه کپی رو به سمت دیگه بینی می بریم و اون رو یک مقدار کوچک تر می کنیم. این دو تا لایه رو زیر لایه بینی می بریم و اسم مناسب رو براشون در نظر می گیریم.

گام دهم
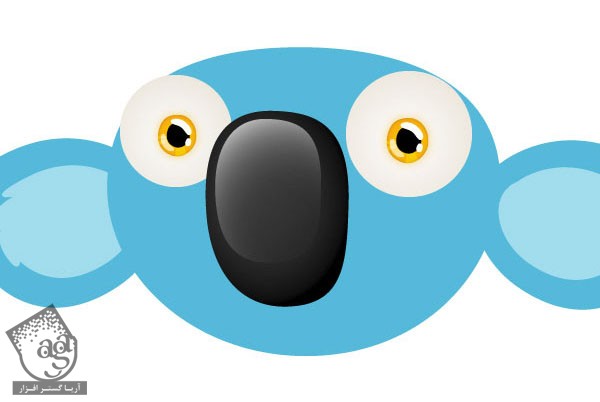
باید عنبیه ها رو هم به چشم ها اضافه کنیم. برای این کار، آموزش ” آموزش Illustrator : طراحی چشم درخشان” رو دنبال می کنیم. هر رنگی که بخوایم رو می تونیم براشون در نظر بگیریم. من رنگ نارنجی رو انتخاب کردم. بعد هم اون ها رو در محلی که می بینین، قرار میدیم.

گام یازدهم
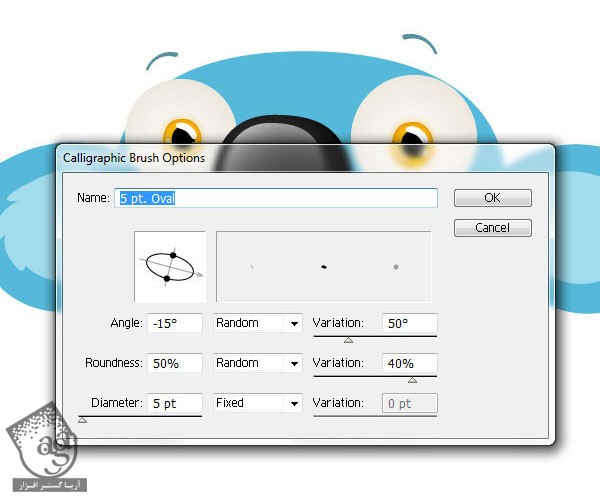
برای درست کردن ابروها، از یکی از قلموهای Calligraphic موجود در پالت Brushes با تنظیمات زیر، استفاده می کنیم. با استفاده از ابزار Brush، یکی از ابروها رو می کشیم. اگه چیزی که می خواستیم نشد، اونقدر Undo می کنیم و دوباره می کشیم تا به نتیجه دلخواه برسیم.
با استفاده از ابزار Selection، ابرو رو انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم. کد رنگی #007787 رو وارد می کنیم. بعد هم همون روشی که برای Flip کردن گوش استفاده کرده بودیم، اینجا هم تکرار می کنیم.

گام دوازدهم
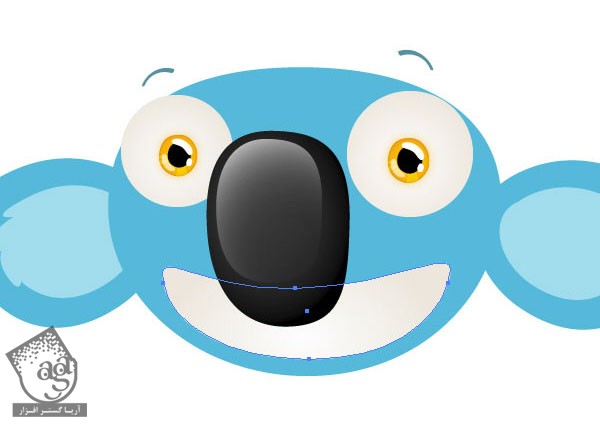
احتمالا به نظر میاد که طراحی دهان خیلی پیچیده باشه اما در واقع خیلی هم ساده ست. یک بیضی زیر بینی کوالا درست می کنیم. برای این کار از ابزار Ellipse استفاده می کنیم. تا زمانی که کشل زیر به دست بیاد، به جا به جا کردن نقاط ادامه میدیم.

گام سیزدهم
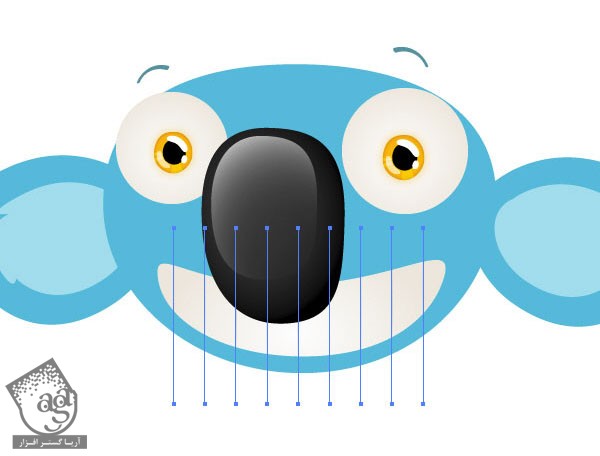
با استفاده از ابزار Line Segment، یک خط ساده مشکی نزدیک به سمت چپ دهان رسم می کنیم. اون رو روی 1pt تنظیم می کنیم. برای تغییر تنظیمات، وارد پالت Stroke میشیم.
حالا خط رو انتخاب می کنیم. Alt+Shift رو نگه می داریم و درگ می کنیم تا با فاصله ای به اندازه عرض یک دندان، Duplicate بشه. عرض دندان ها به خودتون بستگی داره. حالا به تعداد نسخه های مورد نیاز، Ctrl+D رو فشار میدیم. بعد هم این خطوط رو با هم گروه می کنیم.

گام چهاردهم
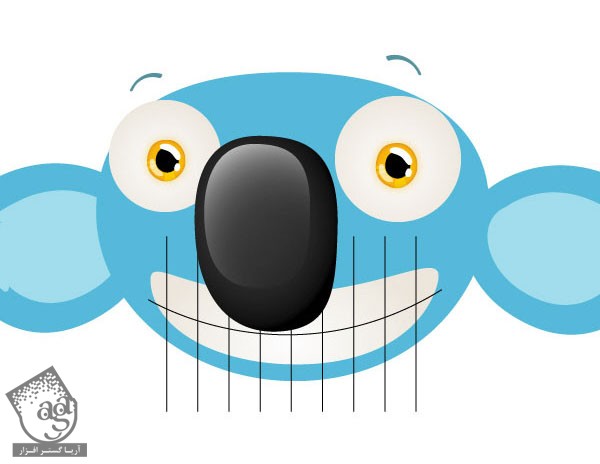
با استفاده از ابزار Pen، یک خط منحنی از یک لبه دهان تا لبه دیگه رسم می کنیم و همون تنظیمات بقیه خطوط رو براش در نظر می گیریم. همه این خطوط رو با هم توی یک گروه به اسم Teeth قرار میدیم. حالا باید چیزی مشابه تصویر زیر داشته باشیم.

گام پانزدهم
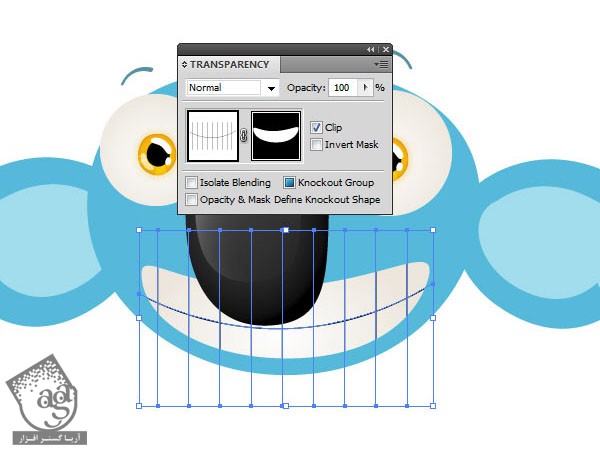
بیاین یک Opacity Mask درست کنیم و شکل دندان ها رو با دهان، هماهنگ کنیم. دهان رو انتخاب و کپی می کنیم. گروه دندان رو انتخاب می کنیم. پالت Transparency رو باز می کنیم و روی فضای خالی کنار Thumbnail گروه دابل کلیک می کنیم. به این ترتیب، خطوط دندان ها ناپدیدی میشه و یک مربع مشکی ظاهر میشه. دهان رو Paste می کنیم و رنگ سفید رو براش در نظر می گیریم. به این ترتیب، گروه دندان یک بار دیگه ظاهر میشه. با کلیک روی Thumbnail کنار ماسک، از Opacity Mask خارج میشیم.

گام شانزدهم
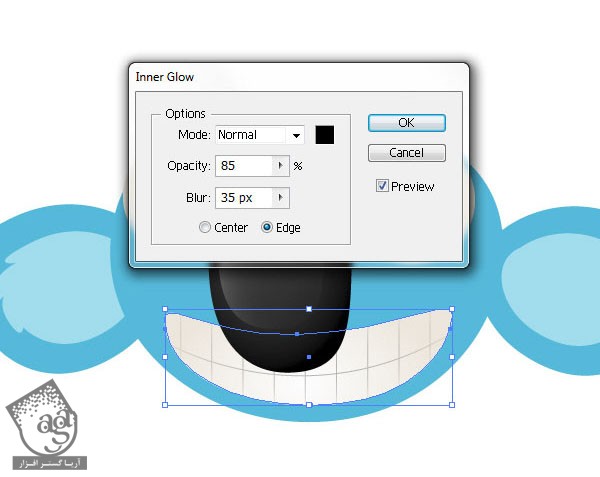
برای ملایم کردن شدت خطوط دندان، Opacity رو تا 40 درصد کاهش میدیم. بعد یک بار دیگه ماسک میزاریم. شکل دهان رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Inner Glow میشیم. تنظیمات زیر رو وارد می کنیم و تمام.

گام هفدهم
تقریبا تمام شده. فقط چند تا کار کوچک دیگه باقی مونده. با ابزار Pen، برای کوالامون مو می کشیم تا جذاب تر بشه.

گام هجدهم
باز هم با ابزار Pen، یک خط منحنی به صورتی که می بینین رسم می کنیم. رنگش رو سفید می کنیم و ضخامتش رو روی 1pt قرار میدیم. Opacity رو تا 50 درصد کاهش میدیم و اون رو چهار بار Duplicate می کنیم.

گام نوزدهم
چند تا بیضی کوچک به عنوان کک و مک درست می کنیم و روی گونه های کوالا قرار میدیم. برای این کار، از ابزار Ellipse و Selection استفاده می کنیم. اون ها رو با هم گروه می کنیم و رنگ مشکی رو براش در نظر می گیریم. بعد هم Blend Mode رو روی روی Multiply و Opacity رو روی 20 درصد قرار میدیم.

گام بیستم
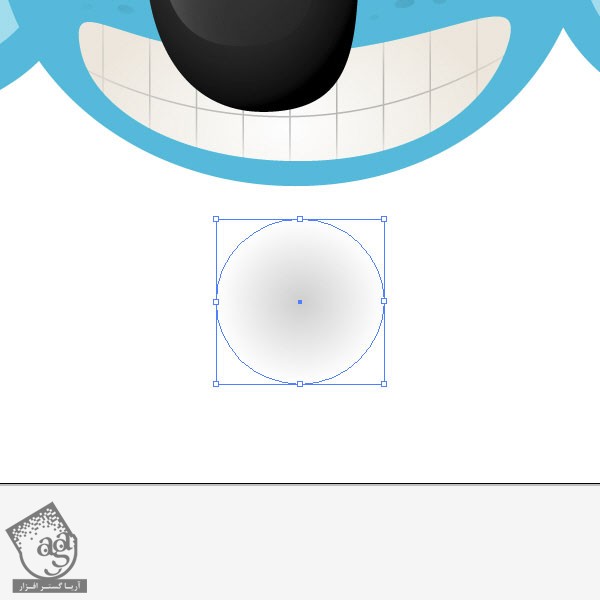
این گروه رو انتخاب می کنیم. یک Opacity Mask درست مثل قبل درست می کنیم. این بار یک دایره با ابزار Ellipse درست می کنیم و Radial Gradient مشکی – سفید رو براش در نظر می گیریم.
اون رو Duplicate می کنیم و دو تا دایره رو به شکلی که می بینین، روی کک و مک قرار میدیم. بعد هم از Opacity Mask خارج میشیم.

گام بیست و یکم
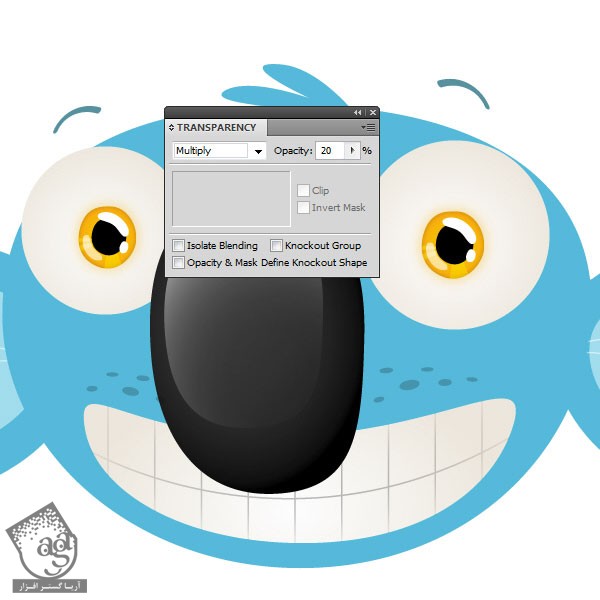
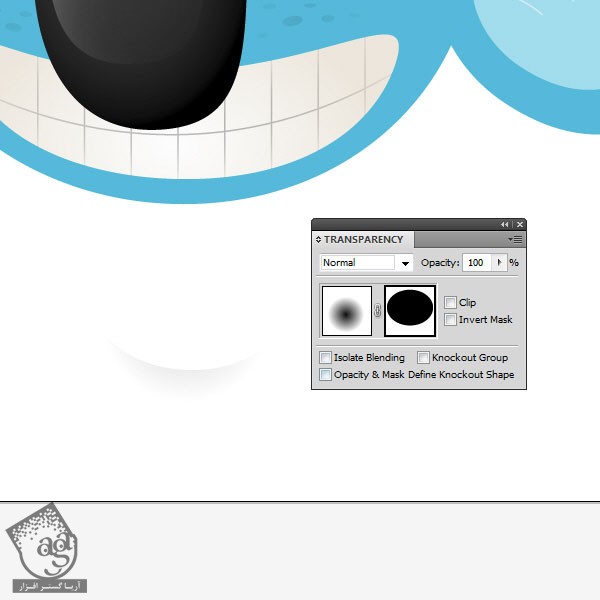
کوالامون به سرعت شکل گرفت. فقط مونده بهش سایه اضافه کنیم. روشی که استفاده می کنیم، خیلی ساده ست. یک بیضی تقریبا به بزرگی یکی از چشم ها درست می کنیم. میریم سراغ پالت Gradient و Radial Gradient مشکی – مشکی رو براش در نظر می گیریم و Opacity دومین اسلایدر رو روی 0 درصد تنظیم می کنیم. Blending Mode دایره رو روی Multiply و Opacity رو روی 20 – 30 درصد قرار میدیم.

گام بیست و دوم
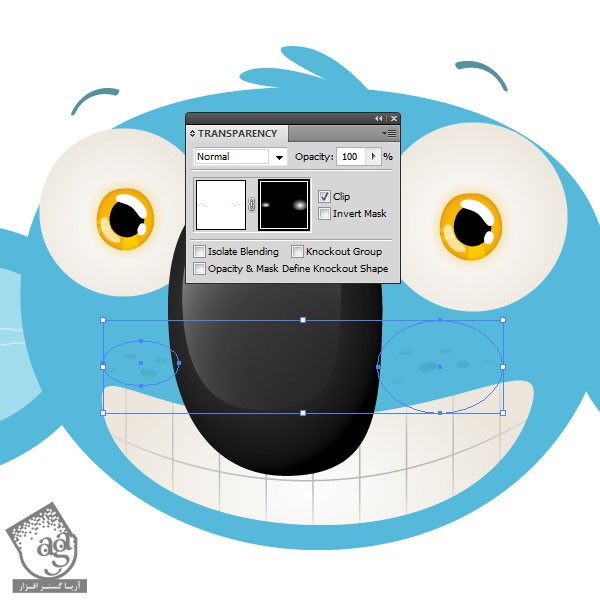
همچنان که دایره انتخاب شده، یک Opacity Mask درست می کنیم. کنار Opacity Mask، دو تا گزینه Clip و Invert Mask وجود داره. تیک اولی رو بر می داریم. بعد هم یک دایره مشکی روی اولین دایره ای که درست کردیم، قرار میدیم. اون رو همون طور که می بینین، یک مقدار می کشیم. بعد هم از Opacity Mask خارج میشیم.

گام بیست و سوم
حالا سایه ای داریم که میشه شکلش رو تغییر داد و اون رو چرخوند و ازش برای عمق بخشیدن به چشم ها و دهان استفاده کرد. سایه رو به شکلی یک منحنی زیر چشم ها قرار میدیم.
اون مقدار از دایره مشکی که می خوایم مشخص بشه، روی قدرت سایه تاثیر میزاریه. که با Opacity Levels میشه اون رو کنترل کرد.

گام بیست و چهارم
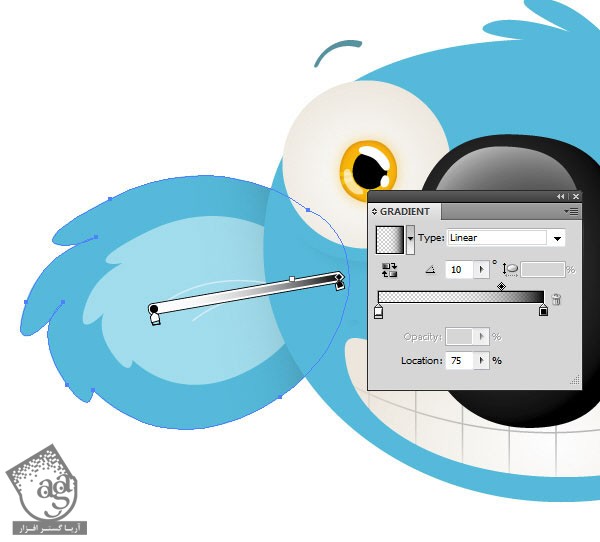
برای انجام آخرین اصلاحات، روی گروه Ear L دابل کلیک می کنیم و به صورت Isolation Mode، وارد این گروه میشیم. لایه گوش بزرگ تر رو انتخاب می کنیم. اون رو کپی می کنیم و از Isolation Mode میایم بیرون.
گوش رو سر جای خودش Paste می کنیم و یک Linear Gradient سفید – مشکی رو براش در نظر می گیریم. Angle گرادیانت رو روی 10 درجه و اسلایدر رو روی 75 درصد قرار میدیم. Opacity سفید رو هم روی 0 درصد تنظیم می کنیم. توی پالت Layers، این لایه جدید رو زیر لایه Head و بالای لایه Ear قرار میدیم. Blend Mode رو روی Multiply و Opacity رو روی 60 درصد تنظیم می کنیم.

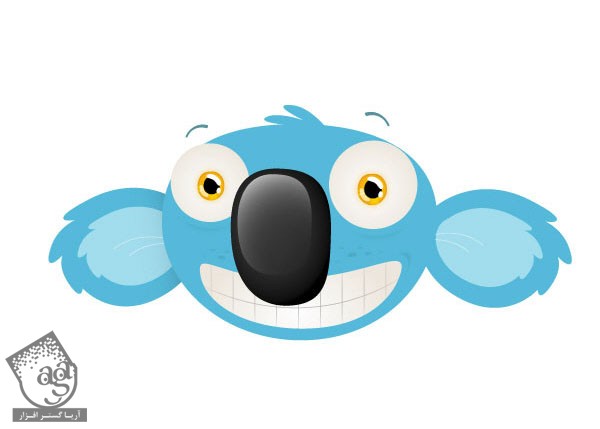
تبریک! تمام شد!
طراحی مون تمام شد. حالا می تونیم این کاراکتر رو وارد فتوشاپ کنیم و آخرین اصلاحات مثل تغییر، رنگ، نور و اضافه کردن پس زمینه رو روی اون انجام بدیم.

امیدواریم ” آموزش Illustrator : طراحی سر کوالا ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت