No products in the cart.
آموزش Illustrator : طراحی نشان سبز رنگ وب با استفاده از Live Corners

آموزش Illustrator : طراحی نشان سبز رنگ وب با استفاده از Live Corners
در زیر با نحوه ایجاد نشان سبز رنگ وب در Adobe Illustrator آشنا می شوید. در ابتدا یاد می گیرید که چطور از ابزار Star استفاده کرده و چطور شکلی ستاره ای شکل ایجاد کنید. سپس استفاده از امکان Live Corners را می آموزید و یاد می گیرید چطور برخی از زوایای ستاره را گرد کنید. در ادامه، با استفاده از صفحه Appearance، افکت های ساده و تکنیک های ساده Blending و Masking می توانید هایلایت و سایه ایجاد کنید. در آخر، می آموزید که چطور بافت پس زمینه و متن ساده را به این نشان اضافه کنید.
با ” آموزش طراحی نشان سبز رنگ وب با استفاده از Live Corners در Illustrator ” با ما همراه باشید …
- سطح سختی آموزش: مبتدی
- مدت زمان: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
ایجاد سند جدید و تنظیم صفحه
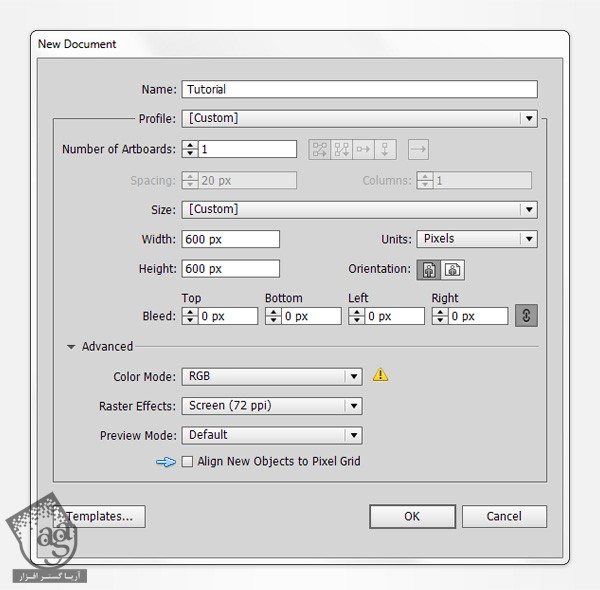
برای ایجاد سند جدید، Ctrl+N را فشار دهید. Pixels را از منوی Units انتخاب کنید. عدد 925 را در بخش Width و 335 را در بخش Height قرار داده و سپس روی دکمه ی Advanced کلیک کنید. RBG و بعد Screen(72ppi) را انتخاب کرده و قبل از کلیک روی OK، تیک Align New Object to Pixel Grid را بردارید.

ایجاد شکل اصلی
گام اول
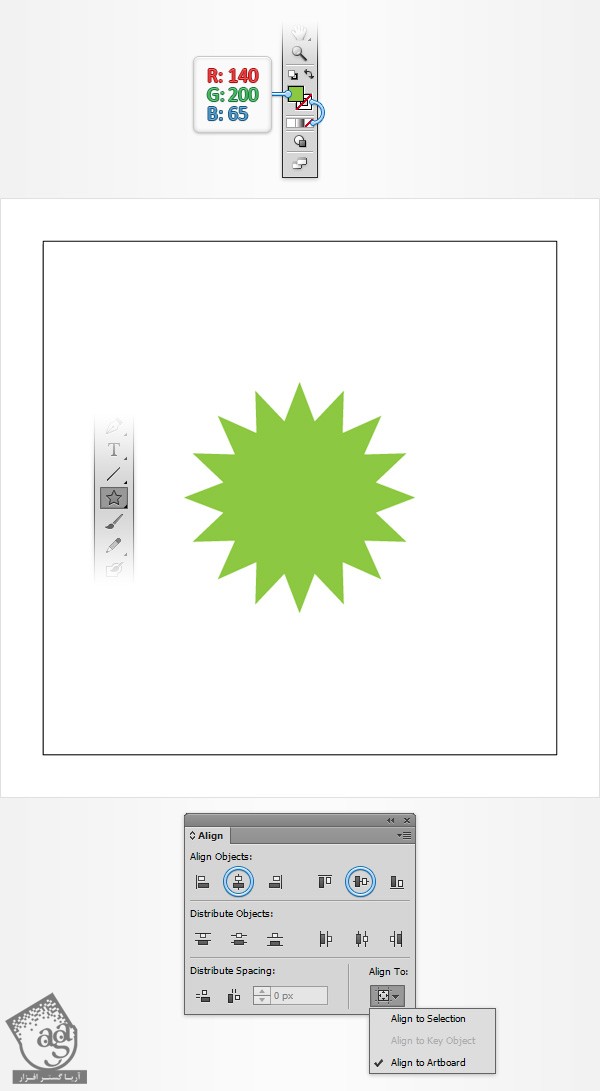
ابزار Star را برداشته و توجه خود را به نوار ابزار معطوف کنید. رنگ Stroke را حذف کنید. سپس Fill را انتخاب مرده و مقادیر رنگی R=140, G=200, B=65 را وارد کنید. حالا سراغ صفحه کار رفته و یک شکل ساده رسم کنید (دکمه ماوس را رها نکنید). دکمه Shift و CTrl روی کیبورد را نگه دارید و از درون به بیرون(یا بر عکس) بکشید تا به این ترتیب، طول هر شاخه ستاره، افزایش یا کاهش پیدا کند. در آخر، شانزده شاخه مشابه آنچه در تصویر مشاهده می کنید، می بایست رسم شده باشد.
در مرحله بعد، این شکل سبز را باید در مرکز صفحه قرار دهید. به این منظور، صفحه Align (Window > Align) را باز کنید. منوی Aligning to Artboard را انتخاب کنید(منوی Align را باز کنید. چنانچه بخش Align to را مشابه تصویر زیر نمی بینید، Show Option را باز کنید) سپس روی دکمه های Horizontal Align Center و Vertical Align Center کلیک کنید. شکلی که در نهایت ایجاد می شود، باید مشابه تصویر زیر باشد.

گام دوم
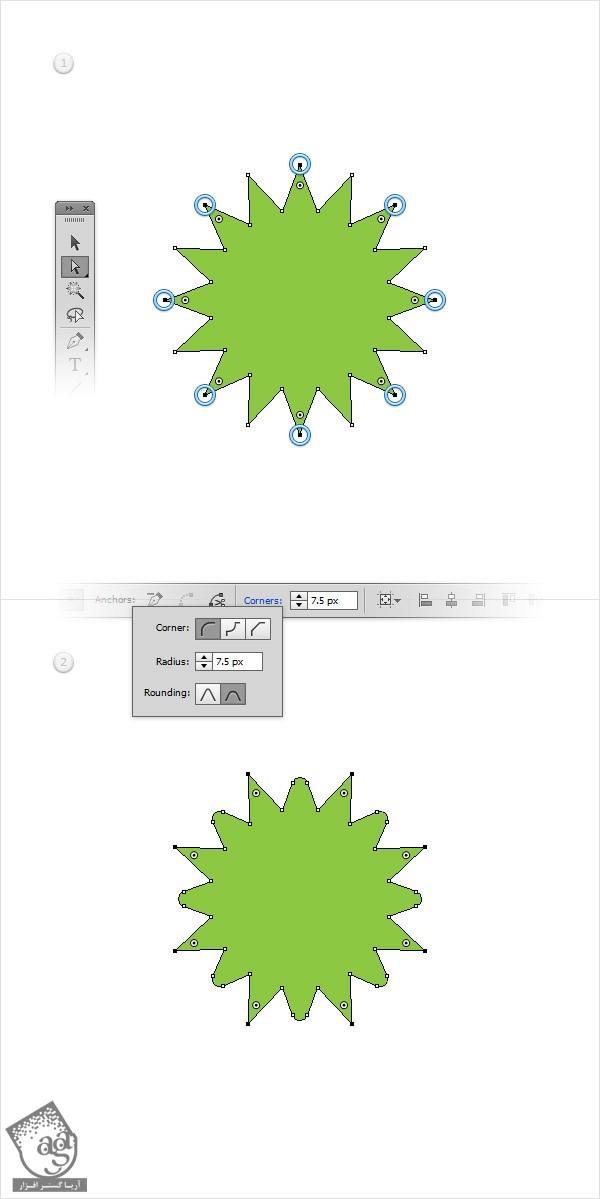
با استفاده از ابزار Direct Selection (A)، هشت نقطه ای که در تصویر اول می بینید را انتخاب کنید. حالا سراغ صفحه Control رفته و روی بخش “Corners” کلیک کنید تا منوی Corners باز شود. دکمه های Round و Absolute را انتخاب کرده و سپس مقدار 7.5 را در بخش Radius وارد کنید. در نهایت، شکل ایجاد شده باید مشابه تصویر دوم شود.

گام سوم
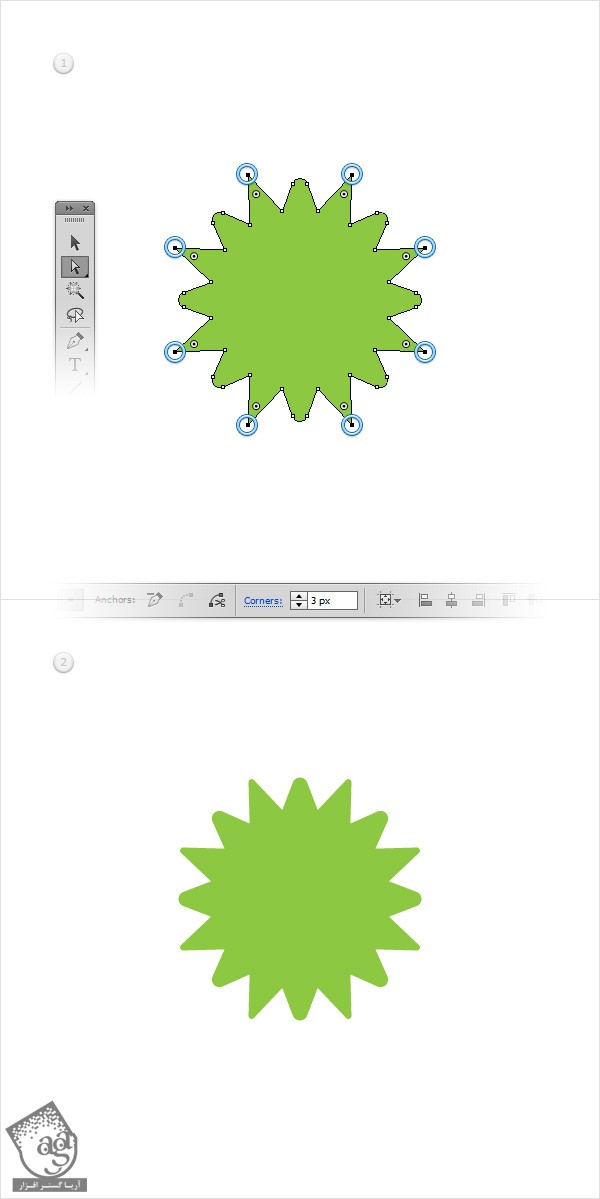
مطمئن شوید که ابزار Direct Selection (A) همچنان فعال باشد. هشت نقطه ای که در اولین تصویر مشخص شده را انتخاب کرده و مجددا منوی Control را باز کنید. به خاطر داشته باشید که دکمه های Round و Absolute باید همچنان در وضعیت انتخاب قرار گرفته باشند. سپس عدد 3 را در بخش Radius وارد کنید. در آخر، شکل ایجاد شده باید مشابه شکلی باشد که در تصویر دوم مشاهده می کنید. همیشه می تواندی میزان گردی این زوایا را افزایش یا کاهش داده یا استایل های مختلفی را برای بخش های Corner و Rounding انتخاب کنید.

اضافه کردن سایه و هایلایت به بخش اصلی شکل
گام اول
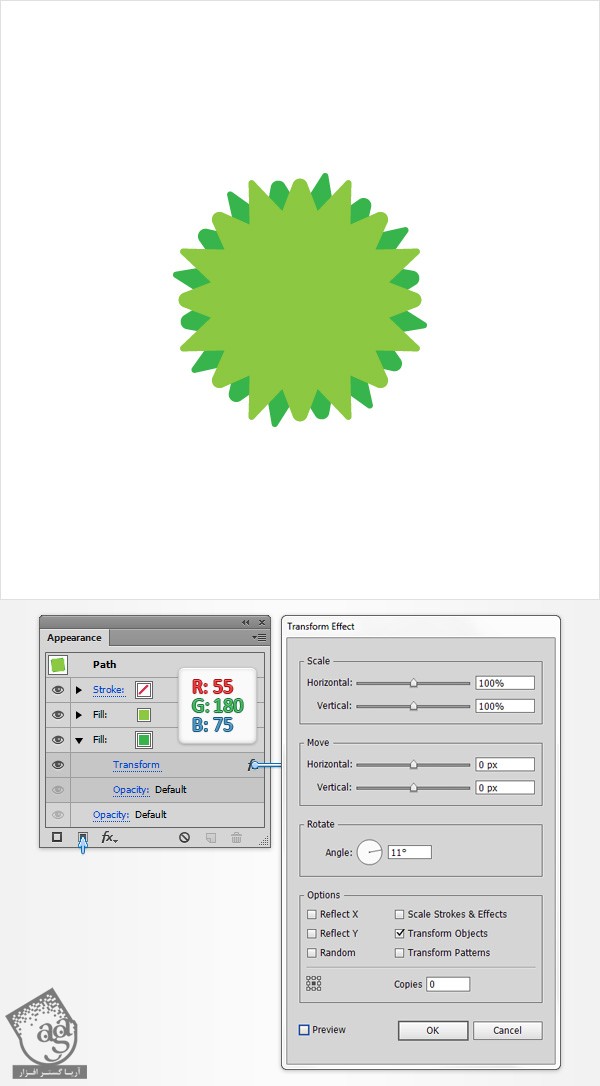
به یاد داشته باشید که بخش سبز باید همچنان انتخاب شده باشد. صفحه Appearance (Window > Appearance) را انتخاب کنید. دومین Fill را با استفاده از دکمه Add New Fill (در تصویر با فلش آبی کوچکی نشان داده شده) اضافه کنید. Fill جدید را انتخاب کرده و بعد از وارد کردن مقادیر رنگی R=55, G=180, B=75، Fill جدید را زیر Fill موجود بکشید.
سراغ صفحه Appearance رفته و مطمئن شوید که Fill اضافه شده رد این مرحله، همچنان در وضعیت انتخاب قرار گرفته باشد. سپس مسیر Effect > Disort & Transform > Transform را دنبال کنید. این بار بخش Rotate را باز کرده و عدد 11 را به عنوان درجه زاویه وارد کنید. سپس روی Ok کلیک کنید. در آخر، شکل ایجاد شده باید مشابه تصویر زیر باشد.

گام دوم
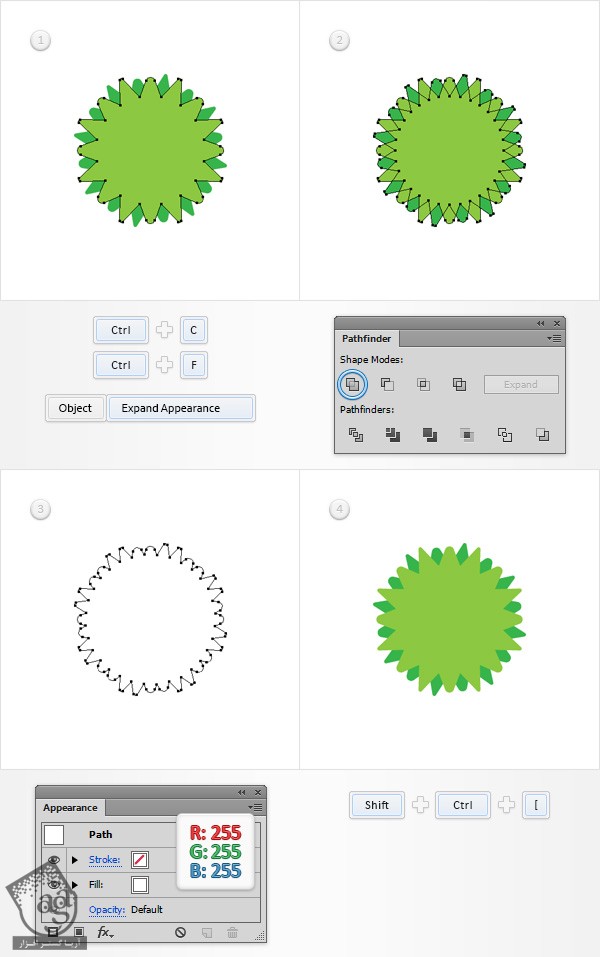
شکل سبز را مجددا انتخاب کرده و یک کپی از آن تهیه کنید(Ctrl+c > Ctrl+f). این کپی را انتخاب کرده و مسیر Object > Expand Appearance را باز کنید. به یاد داشته باشید که مجموعه حاصل باید همچنان انتخاب شده باشید. سپس صفحه Pathfinder (Window > Pathfinder) را باز کرده و روی دکمه Unite کلیک کنید. رنگ شکل حاصل را سفید کرده (R=255, G=255, B=255) و با زدن دکمه Shift+CTrl+[، آن را زیر شکل قبلی قرار دهید.

گام سوم
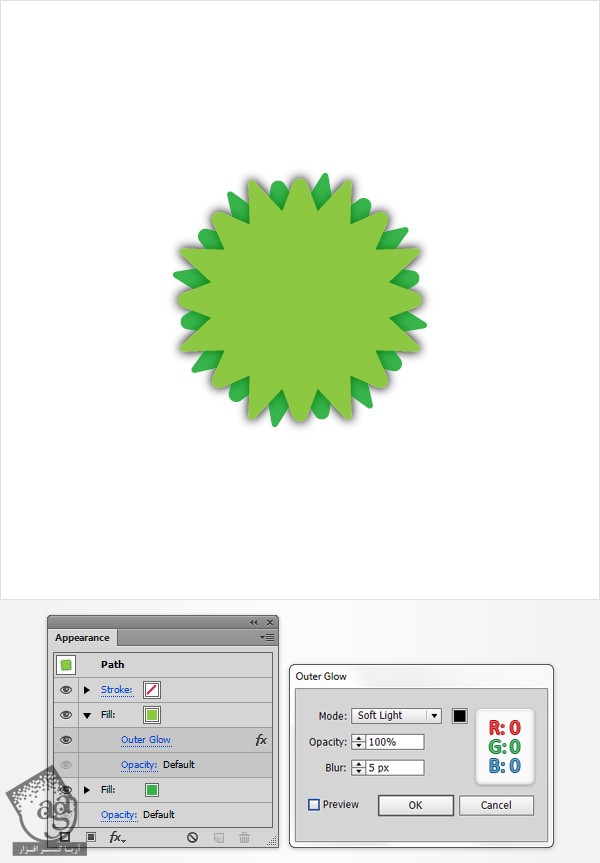
شکل سبز رنگ را مجددا انتخاب کنید. سراغ صفحه Appearance بروید. Fill بالا را انتخاب کرده و مسیر Effect > Stylize > Outer Glow را دنبال کنید. مقادیری که در تصویر زیر می بینید را وارد کرده و روی Ok کلیک کنید.

گام چهارم
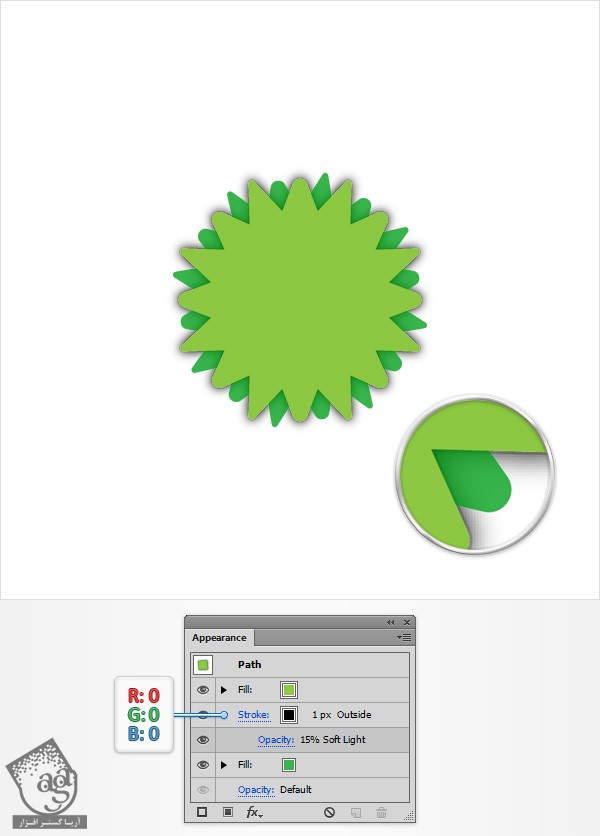
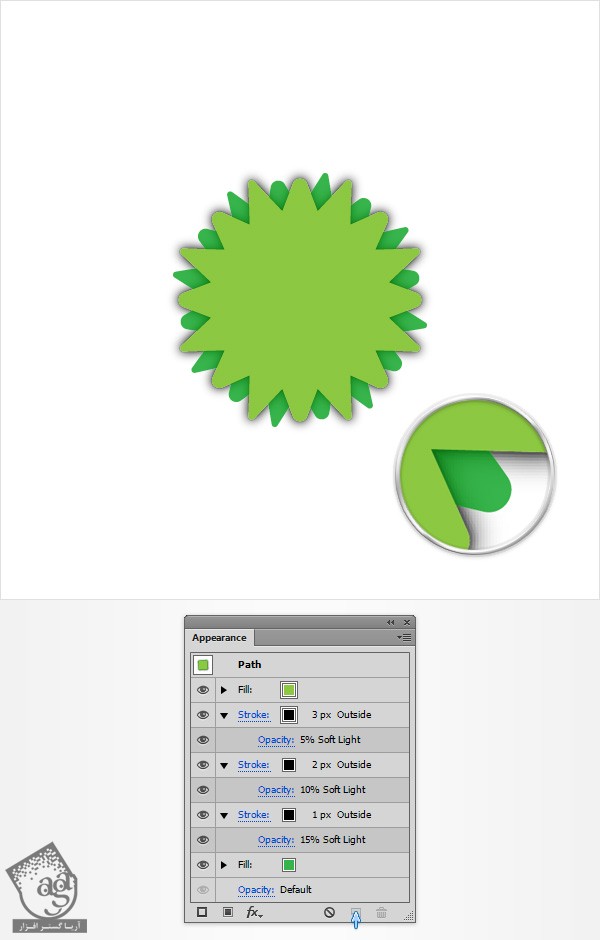
مطمئن شوید که شکل سبز همچنان انتخاب شده باشد. صفحه Appearance را باز کنید. Stroke موجود را انتخاب کرده و آن را بین دو Fill بکشید. رنگ مشکی را انتخاب کرده و ضخامت آن را 1pt تعیین کنید. به یاد داشته باشید که این Stroke باریک باید همچنان در وضعیت انتخاب قرار گرفته باشد. Opacity را تا 15% کاشه داده و Blending Mode را روی Soft Light قرار دهید. سپس صفحه Stroke (Window > Stroke) را باز کرده و دکمه Align Stroke to Outside را انتخاب کنید.

گام پنجم
به خاطر داشته باشید که شکل سبز رنگ باید انتخاب شده باشد. سراغ صفحه Appearance رفته و Stroke مشکی را مجددا انتخاب کنید. سپس آن را با استفاده از دکمه Duplicate Selected Item، Duplicate کنید (در تصویر با فلش آبی رنگ کوچکی نشان داده شده). Stroke جدید را انتخاب کنید. ضخامت آن را تا 2pt افزایش و Opacity را تا 10% کاهش دهید.

گام ششم
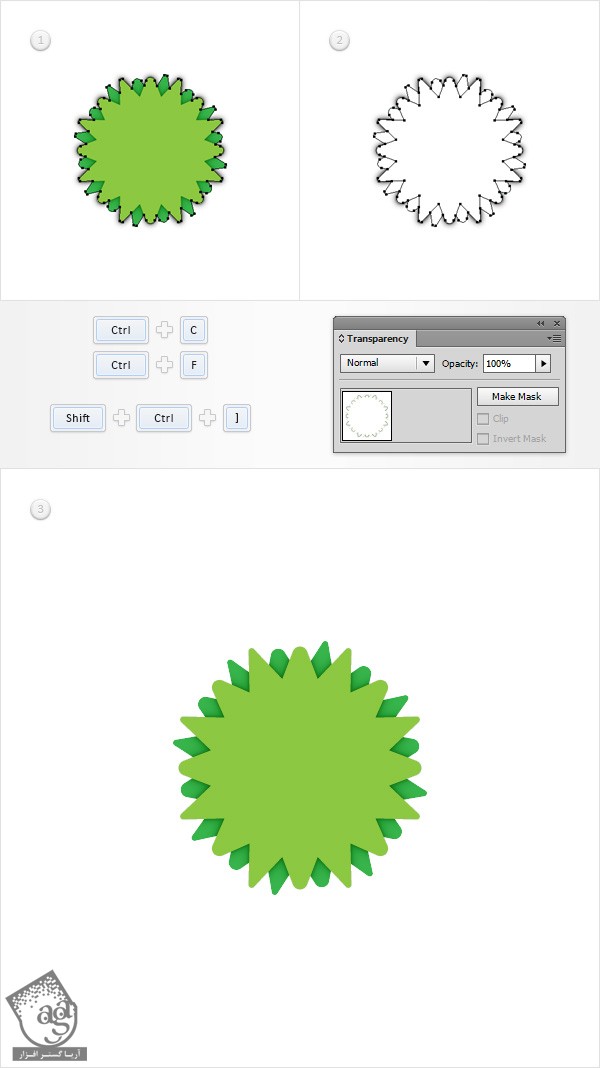
صفحه Layers (Window > Layers) را باز کنید. شکل سفید رنگ را مجددا انتخاب کرده و یک کپی از آن تهیه کرده(Ctrl+c > Ctrl+f) و روی بقیه اشکال قرار دهید(Shift+Ctrl+]). این کپی را به همراه شکل سبز انتخاب کنید. صفحه Transparency (Window > Transparency) را باز کرده و روی دکمه Make Mask کلیک کنید. در نهایت، شکل ایجاد شده باید مشابه شکل سوم باشد.

گام هفتم
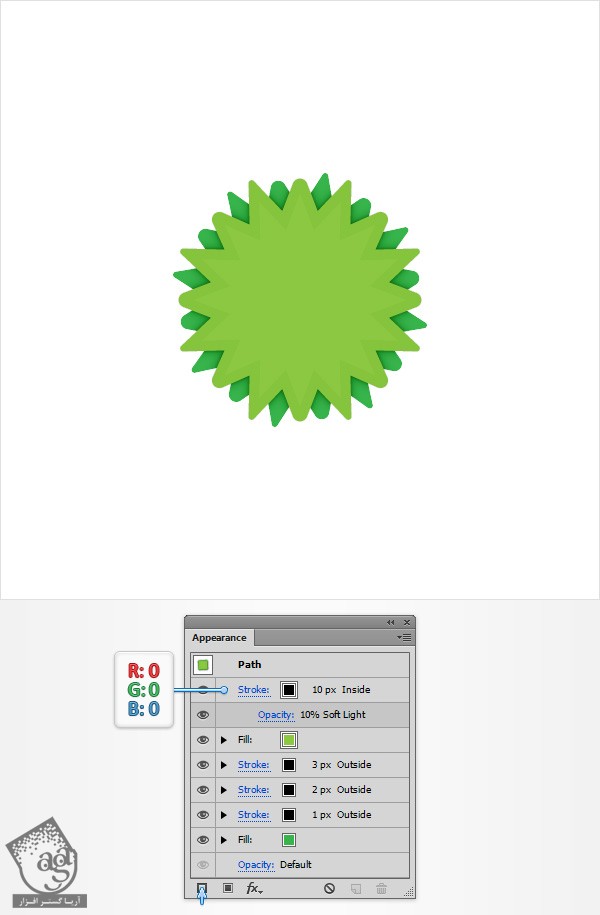
مطمئن شوید که شکل ماسک شده در وضعیت انتخاب قرار گرفته باشد. سراغ صفحه Appearance رفته و با استفاده از دکمه Add New Stroke، یک Stroke جدید ایجاد کنید(در تصویر با فلش آبی رنگ کوچکی نشان داده شده).
این Stroke جدید را انتخاب کرده و آن را بالای صفحه Appearance بکشید. رنگ مشکی را انتخاب کنید. سپس ضخامت آن را روی 10pt قرار داده و Opacity را تا 10% کاهش دهید. برای Blending Mode، Soft Light را انتخاب کنید. سپس صفحه Stroke را باز کرده و روی دکمه Align Stroke to Inside کلیک کنید.

گام هشتم
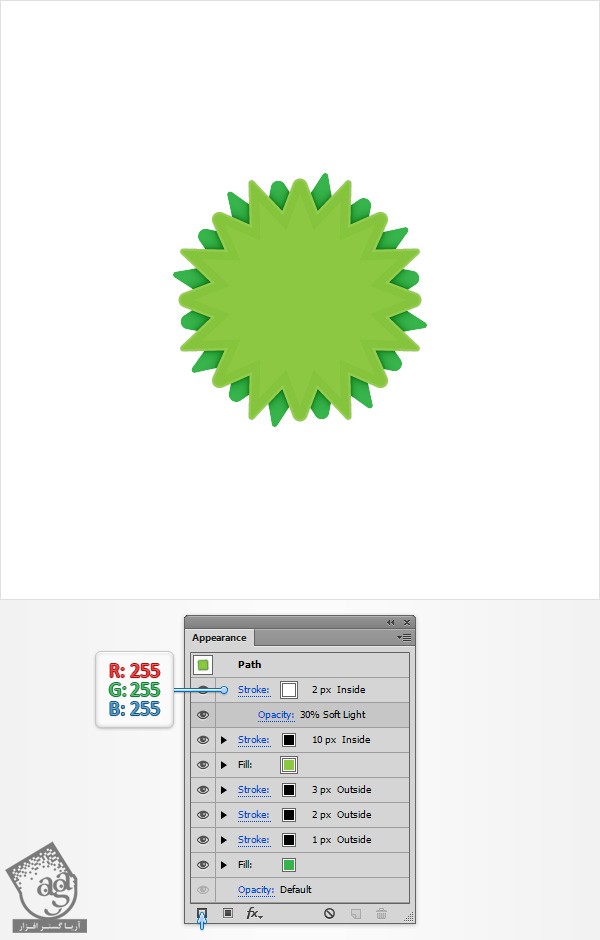
به خاطر داشته باشید که شکل ماسک شده باید همچنان انتخاب شده باشد. حالا سراغ صفحه Appearance رفته و با استفاده از دکمه Add New Stroke، Stroke جدیدی اضافه کنید. Stroke جدید را بالای صفحه Appearance بکشید. رنگ سفید را انتخاب کنید. سپس ضخامت آن را روی 2pt قرار داده و Opacity را تا 30% کاهش دهید. برای Blending Mode، Soft Light را انتخاب کنید. حالا صفحه Stroke را باز کرده و روی دکمه Align Stroke to Inside کلیک کنید.

گام نهم
به خاطر داشته باشید که شکل ماسک شده باید همچنان انتخاب شده باشد. حالا سراغ صفحه Appearance رفته و با استفاده از دکمه Add New Fill، Fill جدیدی اضافه کنید.
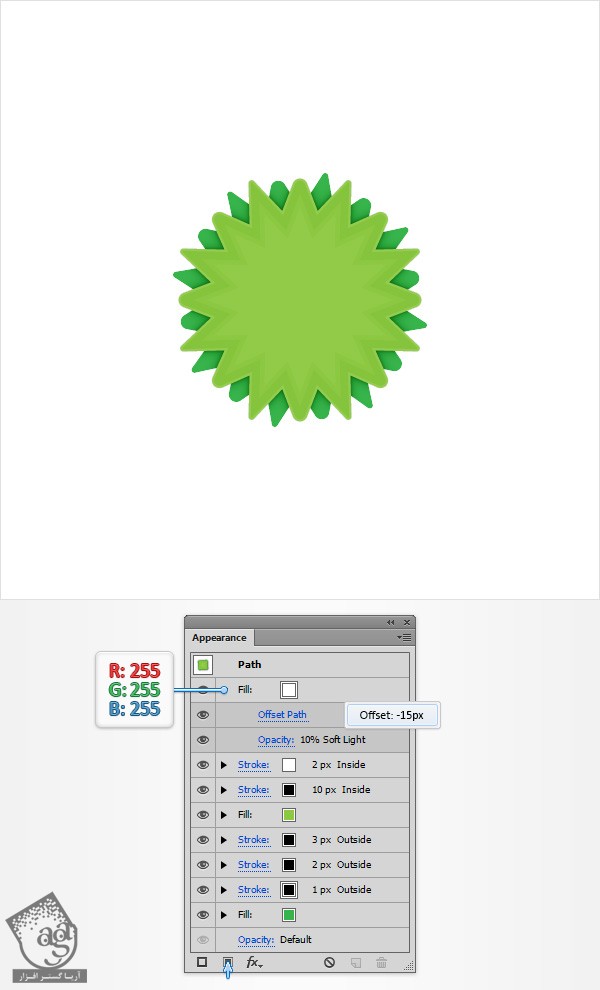
Fill جدید را انتخاب کرده و بالای صفحه Appearance بکشید. رنگ سفید را انتخاب کنید Opacity را تا 10% کاهش دهید و برای Blending Mode، Soft Light را انتخاب کنید. سپس مسیر Effect > Path > Offset Path را دنبال کنید. مقدار -15px Offset را وارد کرده و روی Ok کلیک کنید.

گام دهم
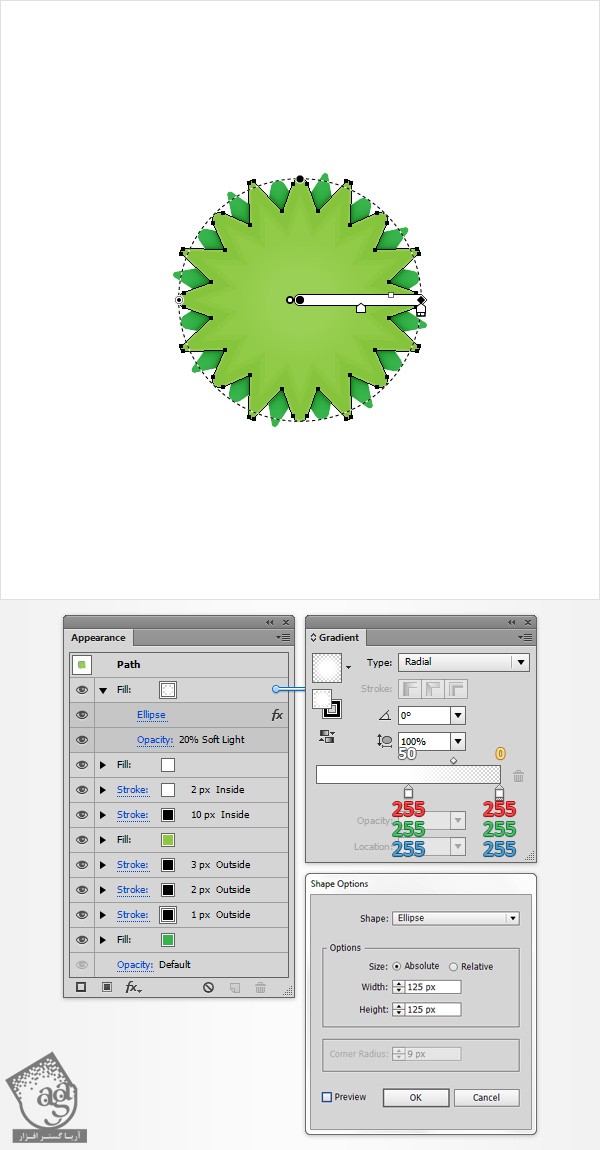
مطئن شوید که شکل ماسک شده باید همچنان انتخاب شده باشد. حالا سراغ صفحه Appearance رفته و با استفاده از دکمه Add New Fill، Fill جدیدی اضافه کنید. Fill جدید را انتخاب کرده و بالای صفحه Appearance بکشید. Opacity را تا 20% کاهش دهید و برای Blending Mode، Soft Light را انتخاب کنید. مسیر Effect > Convert to Shape > Ellipse را باز کنید. مقادیری که در تصویر می بینید را وارد کنید. روی Ok کلیک کرده و باز هم سراغ صفحه Appearance بروید.
به خاطر داشته باشید که این Fill باید انتخاب شده باشد. صفحه Gradient (Window > Gradient) را باز کرده و روی Gradient کلیک کنید تا به این ترتیب، Linear Gradient پیش فرض سفید به مشکی اضافه شود.
همچنان به صفحه Gradient توجه کنید. Radial را از منوی Type انتخاب کرده و سپس سراغ رنگ های Gradient بروید. اسلایدر سمت چپ را انتخاب کرده و رنگ سفید را برای آن تعیین کنید. سپس اسلایدر سمت راست را انتخاب کنید. رنگ سفید را انتخاب کرده و Opacity را تا 0% کاهش دهید. به یاد داشته باشید که Fill جدید باید همچنان انتخاب شده باشد. ابزار Gradient (G) را برداشته و سراغ صفحه کار بروید. Gradient را همان طور که در شکل می بینید، رسم کنید.

اضافه کردن بافت پس زمینه
گام اول
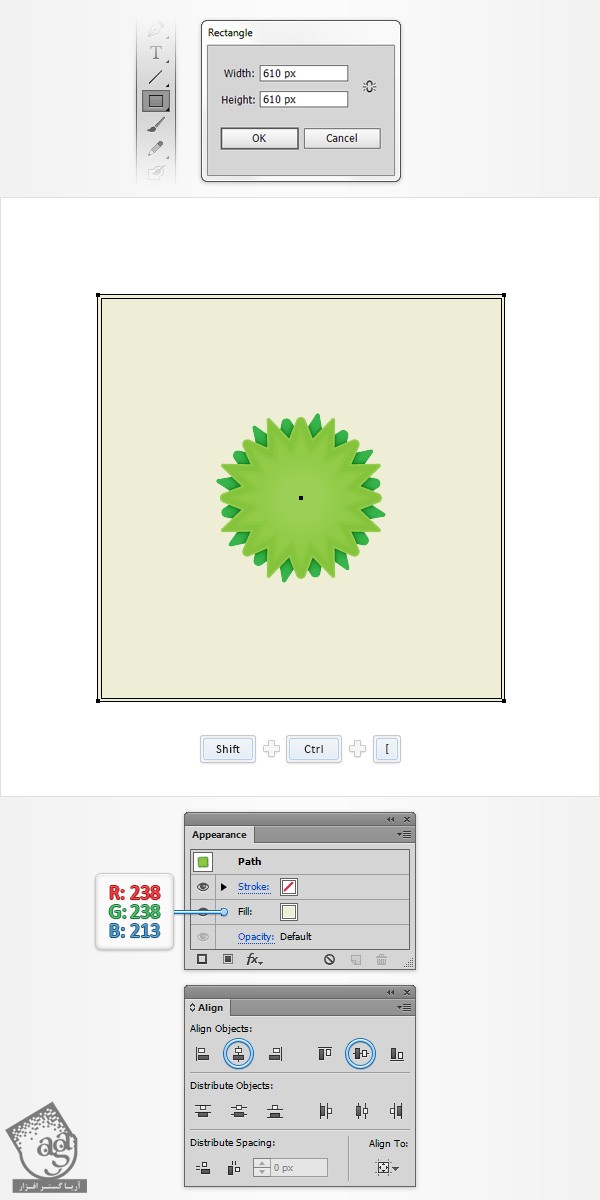
ابزار Rectangle (M) را برداشته و روی صفحه کلیک کنید تا پنجره Rectangle باز شود. عدد 610 را در بخش Width و Height وارد کرده و روی Ok کلیک کنید تا مربعی به ضلع 610px رسم شود. مقادیر رنگی R=23, G=238, B=213 را برای این شکل جدید جاگذاری کرده و آن را زیر شکل قبلی قرار دهید (Shift+Ctrl+[). سپس با استفاده از دکمه های Horizontal Align Center و Vertical Align Center از صفحه Align، آن را مرکز شکل قرار دهید. در نهایت، همان طور که در تصویر زیر می بینید، شکل جدید باید کل صفحه کار را بپوشاند.

گام دوم
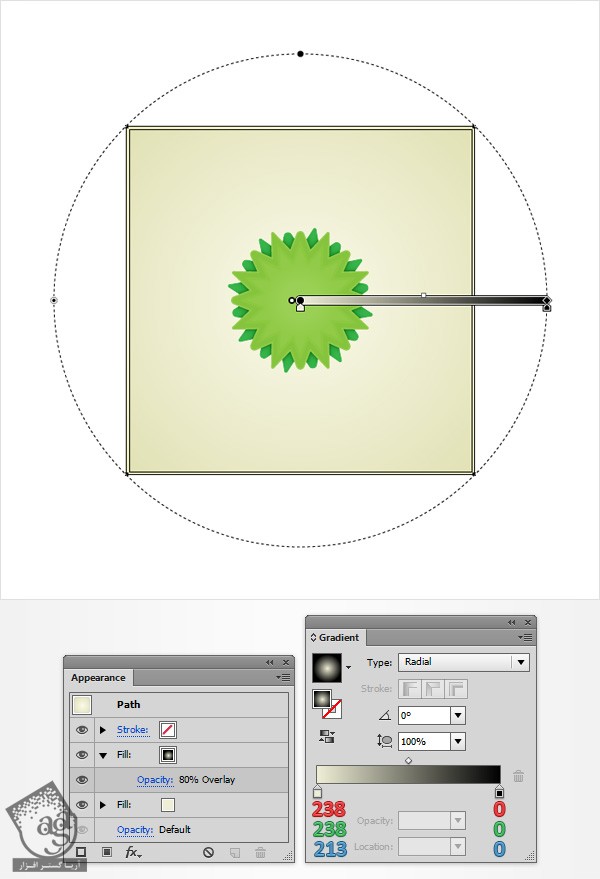
به خاطر داشته باشید که این مربع 610px باید همچنان انتخاب شده باشد. حالا سراغ صفحه Appearance رفته و Fill دوم را با استفاده از دکمه Add New Fill اضافه کنید. Fill جدید را انتخاب کرده و Opacity را تا 80% کاهش دهید. Blending Mode را روی Overlay قرار داده و Radial Gradient که در تصویر زیر می بینید را اضافه کنید.

گام سوم
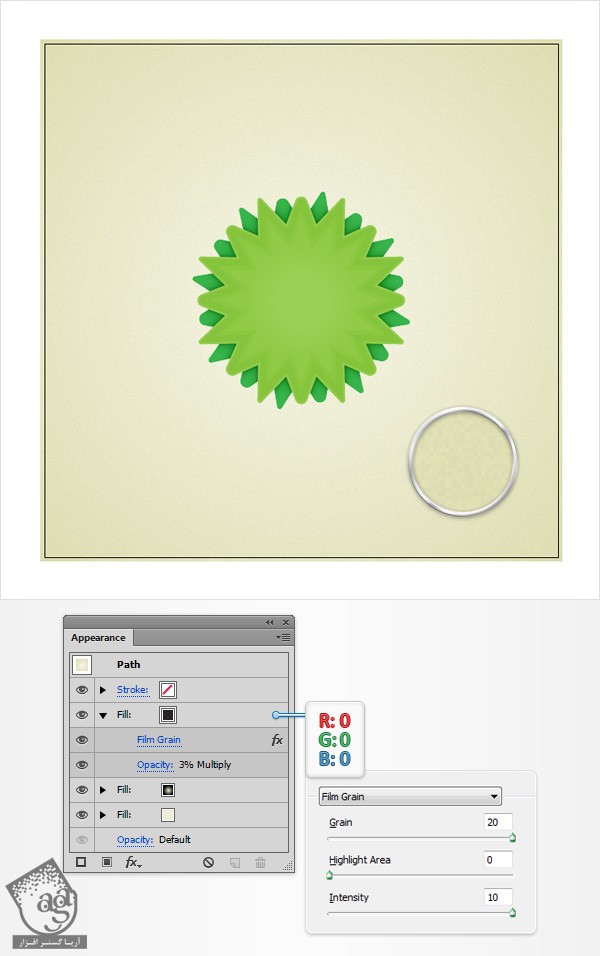
به خاطر داشته باشید که این مربع 610px باید همچنان انتخاب شده باشد. حالا سراغ صفحه Appearance رفته و Fill سوم را اضافه کنید. Fill جدید را انتخاب کنید. رنگ مشکی را برای آن در نظر گرفته وOpacity را تا 3% کاهش دهید. Blending Mode را روی Multiply قرار داده و مسیر Effect > Artistic > Film Grain را دینال کنید. مقادیری که در زیر می بینید را وارد کرده و روی Ok کلیک کنید.

گام چهارم
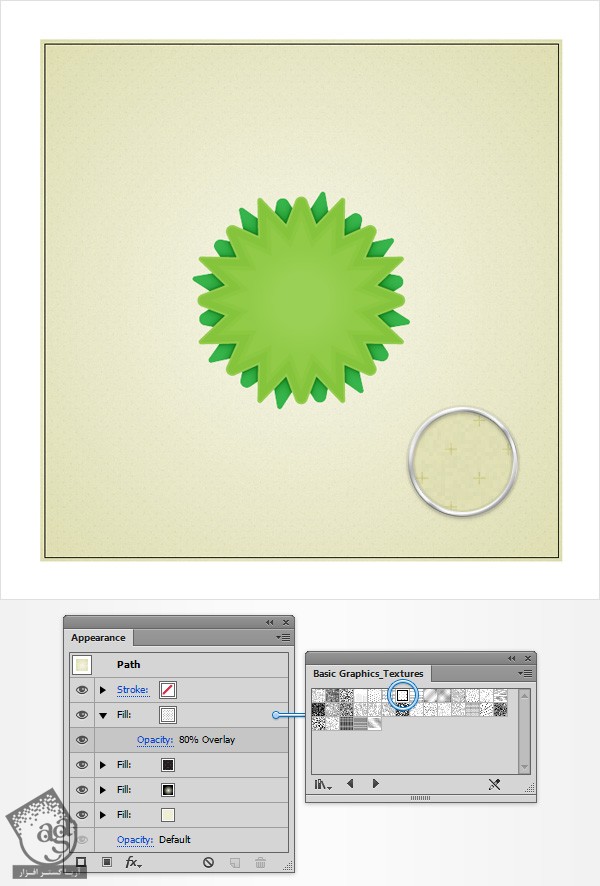
به یاد داشته باشید که این مربع 610px باید همچنان انتخاب شده باشد. حالا سراغ صفحه Appearance رفته و Fill جدیدی اضافه کنید. برای Fill چهارم، به الگوی Built in نیاز دارید. بنابراین سراغ صفحه Swatches (Window > Swatches) بروید. منوی آن را باز کرده و مسیر Open Swatch Library > Patterns > basic Graphics > basic graphics_Textures را دنبال کنید. در این مرحله، پنجره ای با تنظیمات Built in باید باز شود. مطمئن شوید که Fill ایجاد شده در ابتدای این مرحله همچنان در وضعیت انتخاب قرار گرفته باشد. الگوی “Crosses” را اضافه کنید. Opacity را تا 80% کاهش داده و Blending Mode را روی Overlay قرار دهید.

گام پنجم
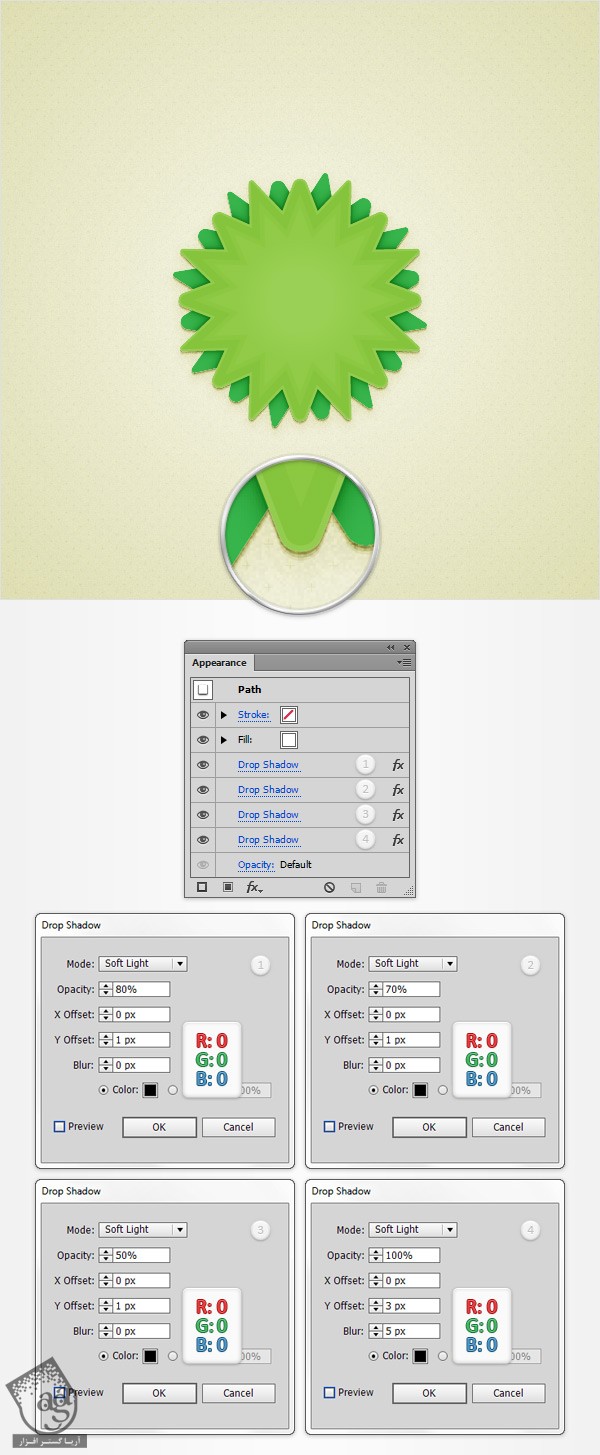
صفحه Layers را باز کنید. شکل سفید رنگ را مجددا انتخاب کرده و مسیر Effect > Stylize > Drop Shadow را دنبال کنید. مقادیری که در پنجره بالای سمت چپ می بینید را وارد کرده و روی Ok کلیک کنید. سپس بار دیگر مسیر Effect > Stylize > Drop Shadow را باز کنید. مقادیری که در پنجره بالای سمت راست می بینید وارد کرده و روی Ok کلیک کنید. مجددا مسیر Effect > Stylize > Drop Shadow را دنبال کرده و مقادیر موجود در پنجره پایین سمت چپ را وارد کنید و روی Ok کلیک کنید. برای آخرین بار مسیر Effect > Stylize > Drop Shadow را باز کرده و مقادیری که در پنجره پایین سمت راست مشاهده می کنید را وارد کنید و سپس روی Ok کلیک کنید.

اضافه کردن متن ساده
گام اول
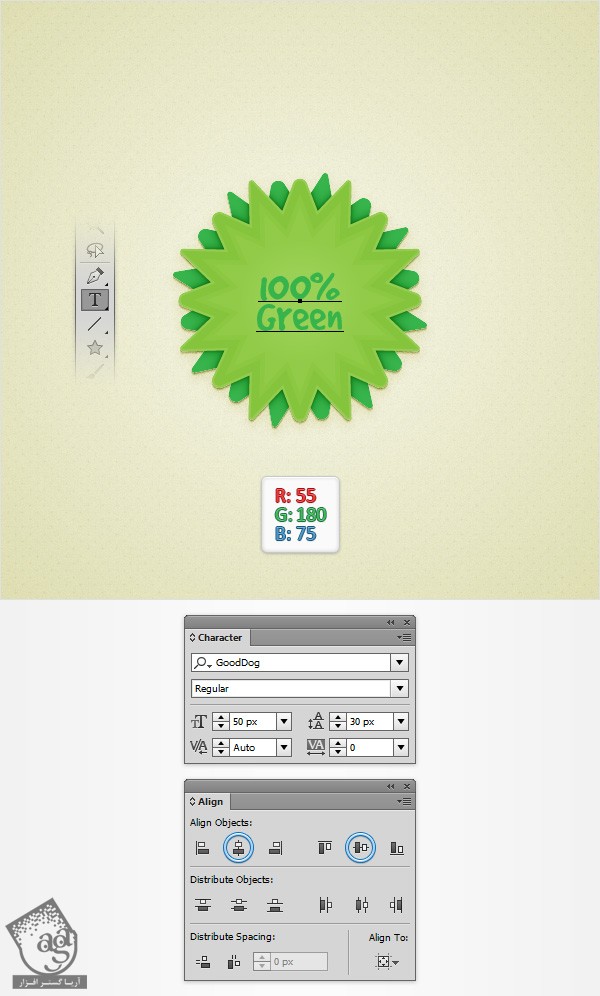
ابزار Type (T) را برداشته رو روی صفحه کار کلیک کنید. متن “100% Green” را تایپ کرده و مقادیر رنگی R=55, G=180, B=75 را برای آن در نظر بگیرید. به خاطر داشته باشید که این متن باید همچنان در وضعیت انتخاب قرار گرفته باشد. صفحه Character (Window > Character) را باز کرده و فونت GoodDog را انتخاب کنید. سپس اندازه آن را روی 50px تنظیم کنید. مطمئن شوید که این متن همچنان انتخاب شده باشد. بعد با استفاده از دکمه های Horizontal Align Center و Vertical Align Center از صفحه Align، آن را در مرکز صفحه قرار دهید.

گام دوم
این متن را مجددا انتخاب کرده و مسیر Effect > Stylize > Drop Shadow را دنبال کنید. مقادیری که در تصویر زیر می بینید را وارد کرده و روی Ok کلیک کنید.
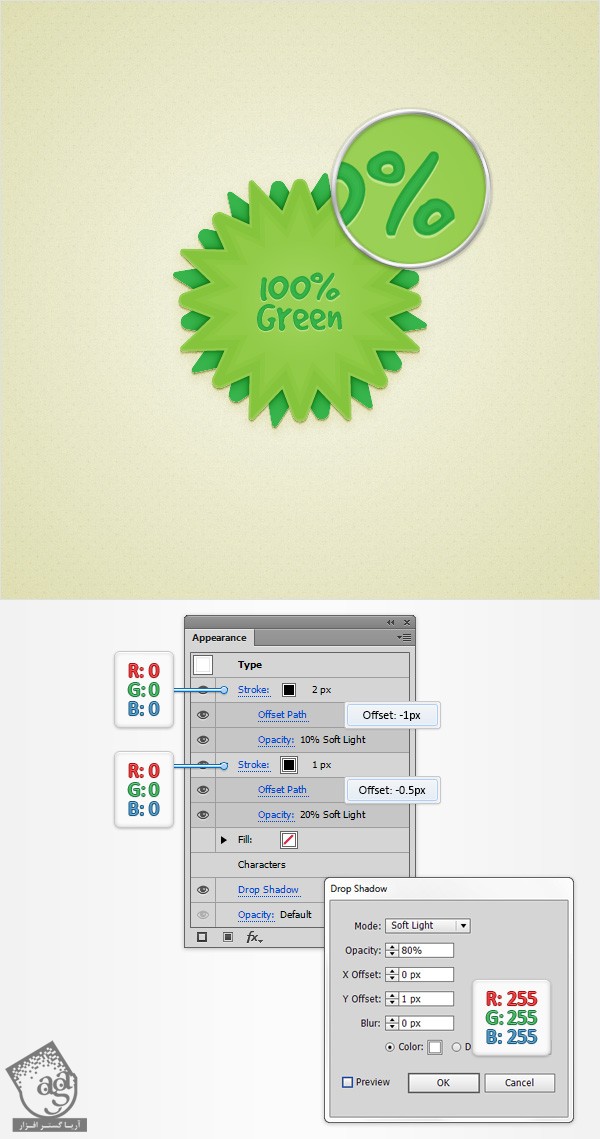
به یاد داشته باشید که این متن باید همچنان انتخاب شده باشد. سراغ صفحه Appearance رفته و Stroke جدیدی را با استفاده از دکمه Add New Stroke اضافه کنید. این Stroke جدید را اننتخاب کرده و رنگ مشکی را برای آن تعیین کنید. ضخامت آن را روی 1px قرار داده و Opacity را تا 20% کاهش دهید. Blending Mode را روی Soft Light قرار دهید. سپس مسیر Effect > Path > Offset Path را دنبال کنید. مقدار -0.5px را وارد کرده و روی Ok کلیک کنید.
باز هم سراغ صفحه Appearance رفته و این Stroke باریک را Duplicate کنید. Stroke اضافه شده را انتخاب کنید. Opacity را تا 10% کاهش داده و ضخامت آن را تا 2px افزایش دهید.
همچنان توجه خود را به Stroke جدید معطوف کنید. افکت Offset Path را باز کرده و مقدار -1px Offset را وارد کنید. سپس روی Ok کلیک کنید.

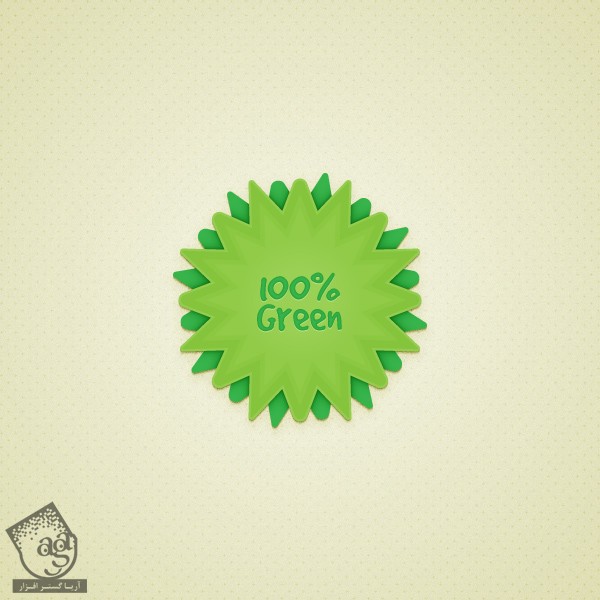
تبریک! تمام شد!
می توانید شکل نهایی را مشاهده کنید. امیدوارم از این دوره لذت برده باشید و بتوانید این تکنیک ها را در پروژه های بعدی به کار ببرید.
امیدواریم ” آموزش طراحی نشان سبز رنگ وب با استفاده از Live Corners در Illustrator ” برای شما مفید بوده باشد …

توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت