No products in the cart.
آموزش Illustrator : طراحی کاراکتر جنگجو – قسمت اول

آموزش Illustrator : طراحی کاراکتر جنگجو – قسمت اول
توی این آموزش، طراحی کاراکتر جنگجو رو با Illustrator با هم می بینیم. اول از همه از یک طرح ساده شروع کرده و اون رو به تصویرسازی وکتور تبدیل می کنیم. توی این آموزش، با نحوه رنگ آمیزی کاراکتر و کنترل هایلایت و سایه هم آشنا میشیم.
با ” آموزش Illustrator : طراحی کاراکتر جنگجو ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
اول از همه، تصویری که با دست طراحی کردیم رو اسکن می گیریم. رزولوشن این تصویر حتما باید روی 300 dpi باشه.

گام دوم
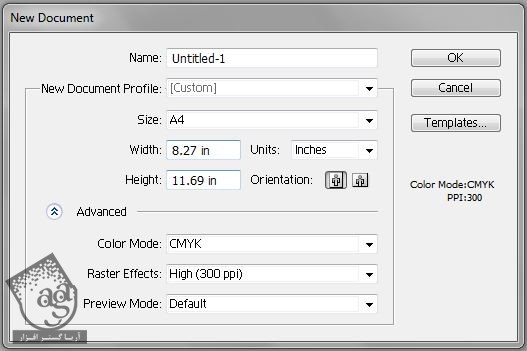
بعد هم ایلاستریتور رو باز می کنیم. یک سند جدید درست می کنیم. Size رو روی A4 و Resolution رو روی 300dpi تنظیم کرده و Ok می زنیم.

گام سوم
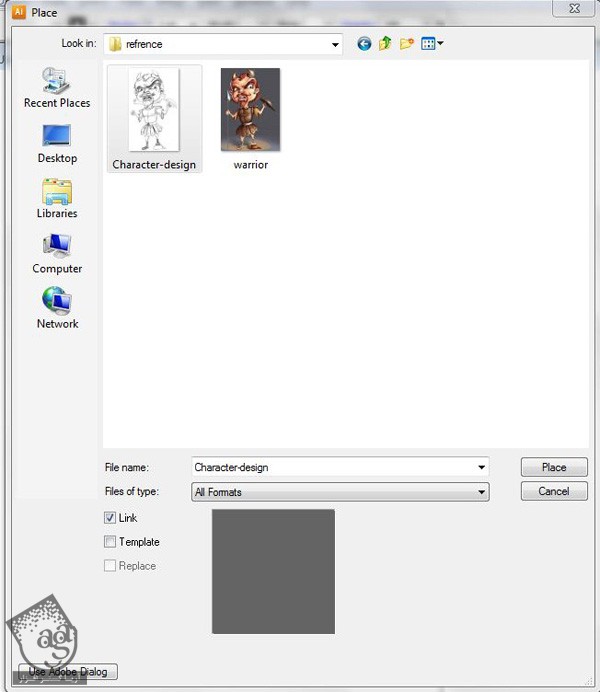
تصویر اسکن شده رو وارد نرم افزار می کنیم.

گام چهارم
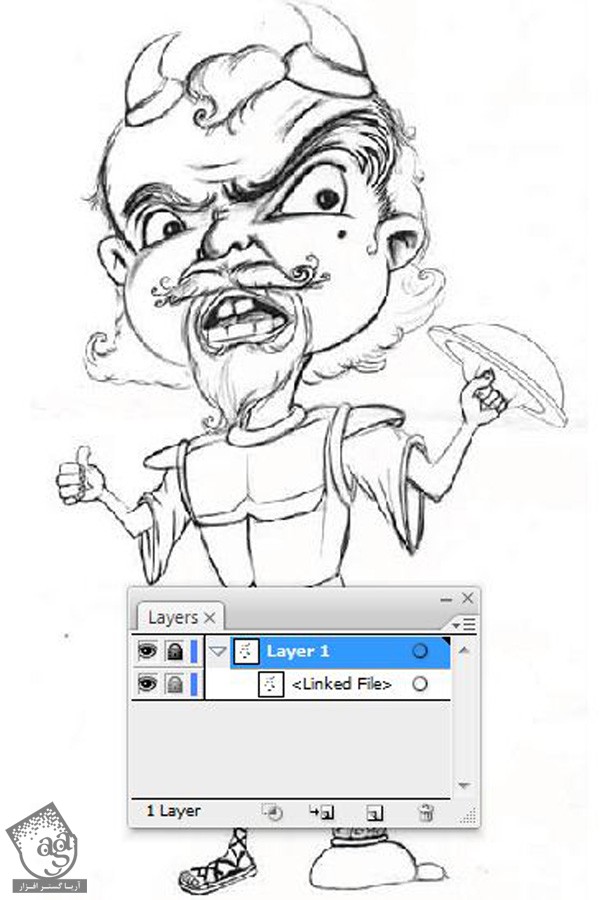
میریم سراغ پنل Layers. روی آیکن قفل کوچکی که کنار لایه مربوط به تصویر قرار داره کلیک کرده و اون رو Lock یا قفل می کنیم.

گام پنجم
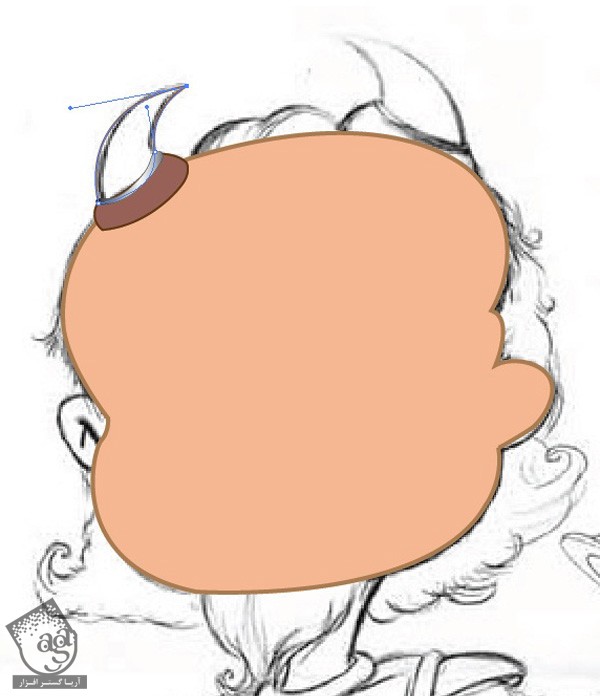
بعد هم شروع می کنیم به Trace یا دنبال کردن خطوط چهره کاراکتر با استفاده از ابزار Pen. رنگ مشکی رو برای Stroke در نظر می گیریم. رنگ Fill رو هم بر اساس تن پوست انتخاب می کنیم.

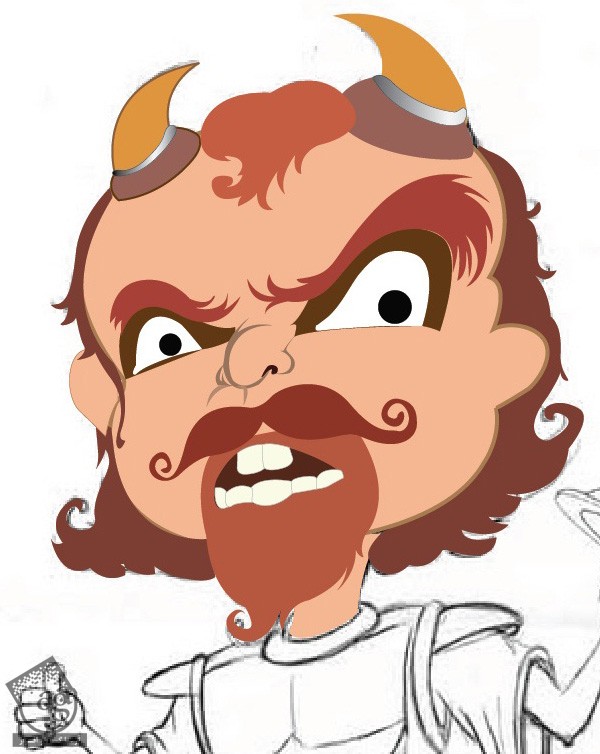
گام ششم
بعد از اتمام کار دنبال کردن خطوط چهره، میریم سراغ شاخ سمت چپ. شاخ از سه بخش مختلف تشکیل شده. اول از همه بخش پایینی اون رو Trace کرده و رنگ قهوه ای رو بهش اختصاص میدیم. بعد هم قسمت نقره ای و در نهایت خود شاخ رو Trace کرده و رنگ زرد رو براش در نظر می گیریم. در آخر، هر سه این قسمت ها رو با همدیگه گروه می کنیم.

گام هفتم
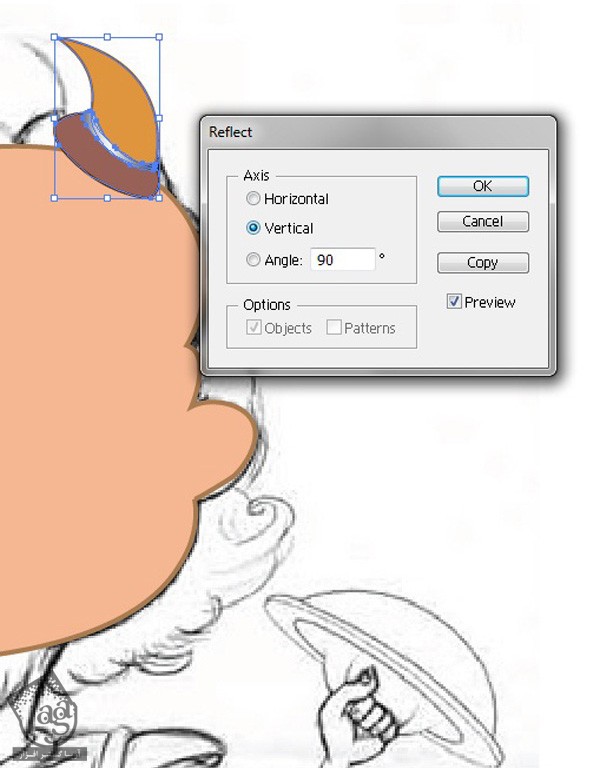
برای اینکه مجددا همین کار رو روی شاخ سمت راست هم تکرار نکنیم، شاخ سمت چپ رو به صورت عمودی Reflect کرده و یک مقدار اون رو بزرگ تر می کنیم.

گام هشتم
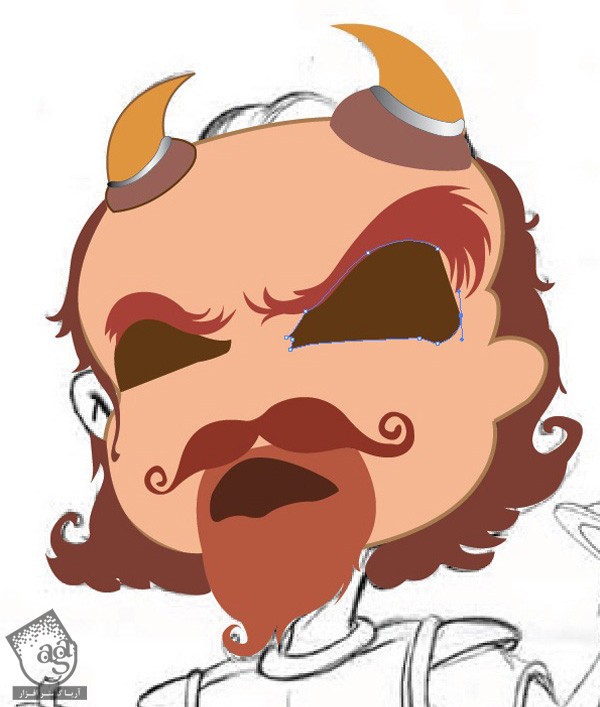
بعد از اینکه مسیرهای مربوط به چهره و شاخ های کاراکتر تکمیل شدن، بخش های دیگه از صورت رو Trace می کنیم. چشم ها، ابروها، مو، دهان، ریش و سبیل. بعد هم رنگ های مناسب رو برای هر کدوم از این اعضا در نظر می گیریم.

گام نهم
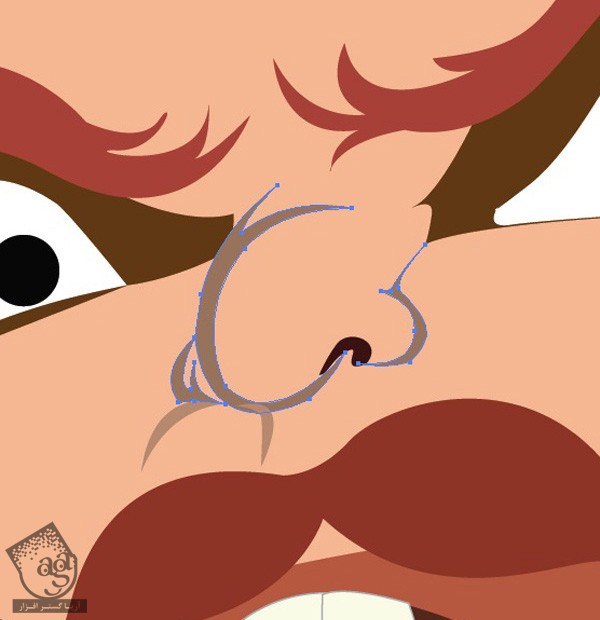
حالا میریم سراغ بینی کاراکتر. مسیر بینی رو هم Trace کرده و رنگی یک مقدار تیره تر از رنگ پوست رو بهش اختصاص میدیم.

گام دهم
در زیر می تونین رنگ هایی که به هر کدوم از اعضا اختصاص دادم رو ببینین. موها، ابروها، دندان ها، ریش و سبیل، بینی، کره های چشم و شاخ ها.

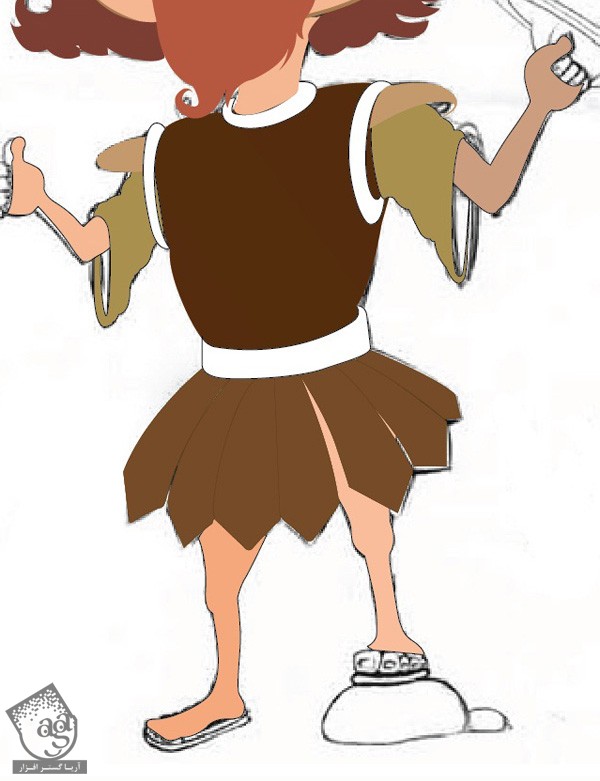
گام یازدهم
بعد هم میریم سراغ لباس جنگی کاراکتر.

گام دوازدهم
بقیه اعضای بدن رو هم مثل دست ها و پاها رو Trace می کنیم.

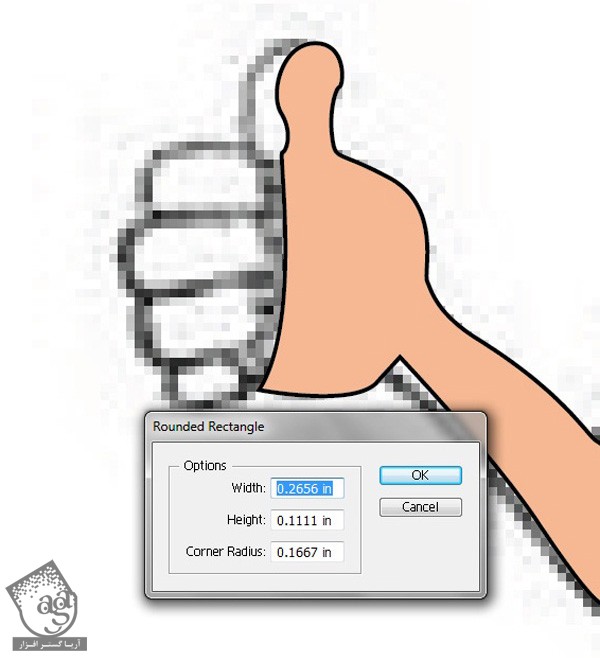
گام سیزدهم
برای انگشت های دست چپ کاراکتر، ابزار Rounded Rectangel رو از نوار ابزار انتخاب کرده و تنظیمات زیر رو براش در نظر گرفتم.

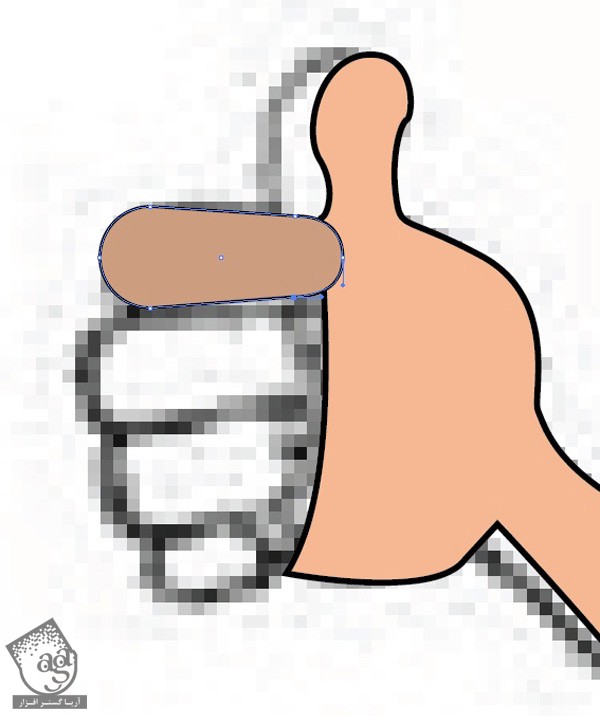
گام چهاردهم
بعد هم شکل این مستطیل رو بر اساس تصویر مرجع تغییر دادم. رنگی یک مقدار تیره از تن رنگی پوست رو بهش اختصاص میدیم.

گام پانزدهم
این مستطیل رو کپی کرده و بقیه انگشت ها رو هم با استفاده از اون، تکمیل می کنیم. هر کدوم از این مستطیل های کپی شده رو یک مقدار تغییر میدیم تا با تصویر مرجع هماهنگی پیدا کنن. برای اضافه کردن ناخن ها، یک مستطیل دیگه با استفاده از ابزار Rounded Rectangle رسم می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
گام شانزدهم
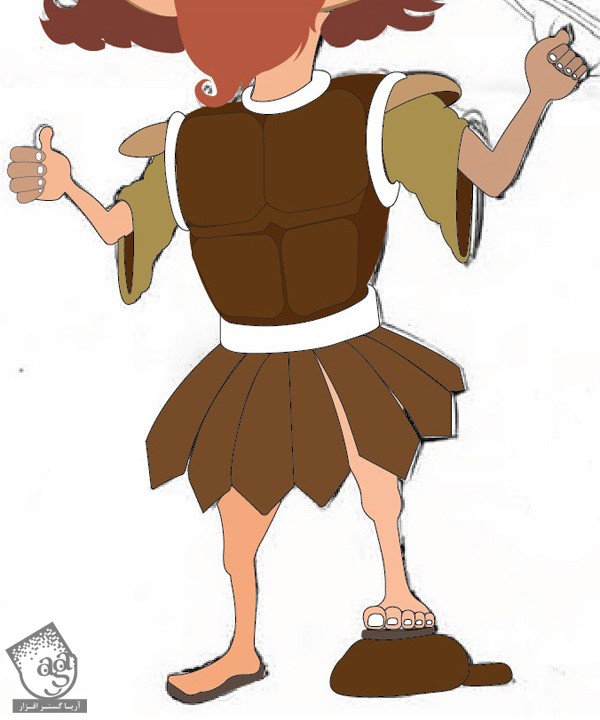
در نهایت، تقریبا تمام اعضای بدن و متعلقات کاراکتر رو Path کردیم. لباس جنگی، دست ها، آستین ها، پاها، ناخن ها، سنگ، کمربند، چهره، چشم ها و همین طور بقیه اجزا. همون طور که توی تصویر زیر می بینین، داریم پیشرفت می کنیم!

گام هفدهم
همون طور که می بینین، توی دست چپ کاراکتر، یک سپر وجود داره. من از یک سپر مدل جدید توی این طرح استفاده کردم.

گام هجدهم
Trace کردن اجزای سپر هم توی سه بخش انجام میشه. بخش پایینی، بخش بالایی که گرد هست و دسته سپر که توی دست قرار می گیره.

گام نوزدهم
توی دست راست کاراکتر، نیزه وجود داره که از اول توی طرح نبود. در حین وکتور کردن تصویر این ایده به ذهنم رسید که بهتره توی دست راستش یک نیزه قرار بدیم.

گام بیستم
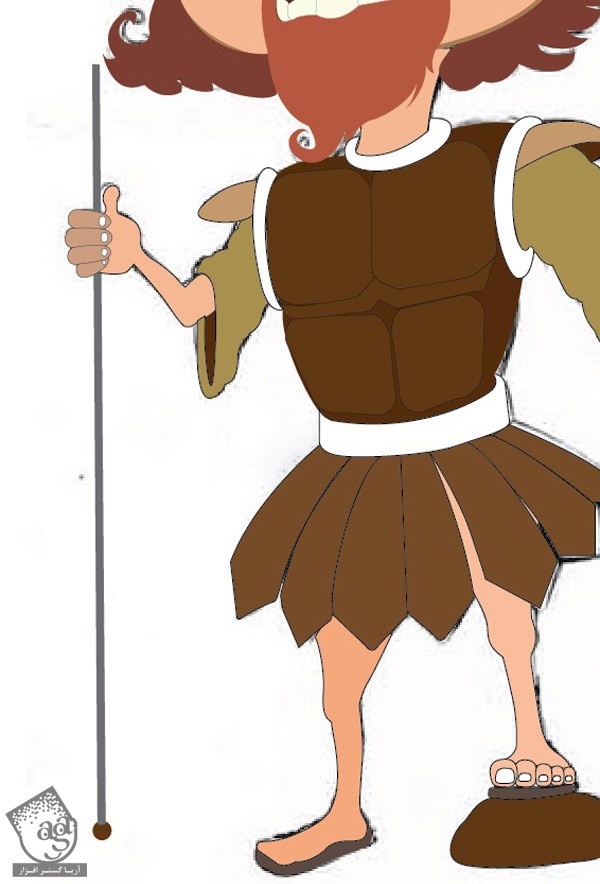
برای وکتور کردن بخش بالایی نیزه، از یک پیکان و چند تا شکل بیضی به صورتی که توی تصویر می بینین، استفاده کردم.

گام بیست و یکم
بعد از تکمیل بدن، چهره، سپر و نیزه، میریم سراغ بندهای سبز رنگی که دور پای کاراکتر پیچیده شده و اون ها رو Trace می کنیم.

گام بیست و دوم
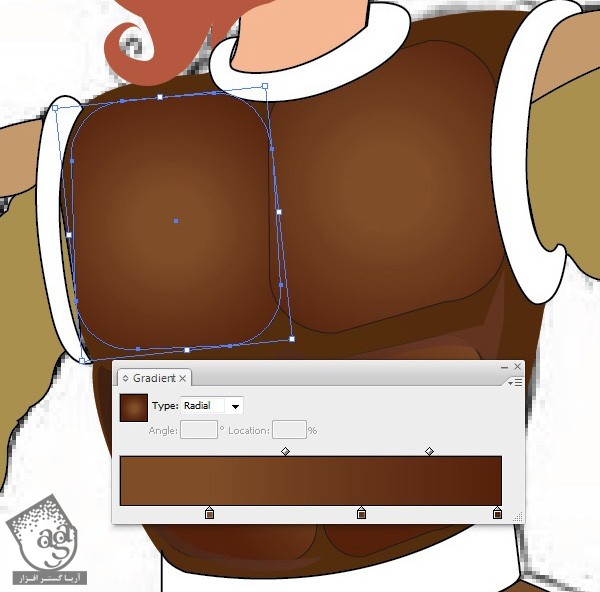
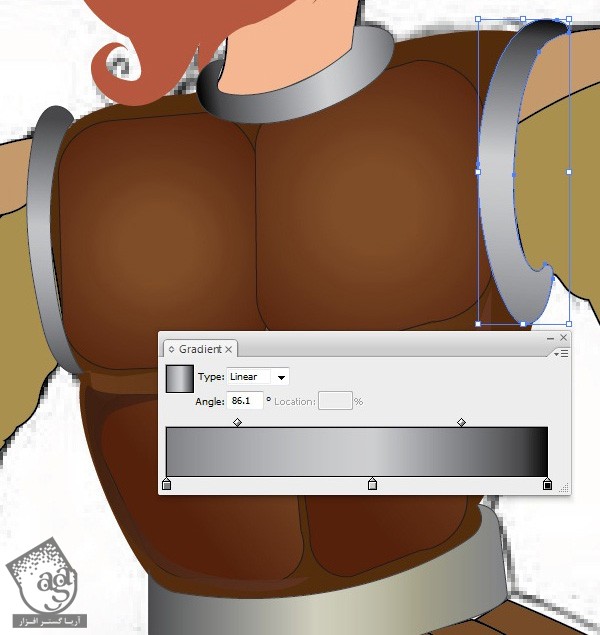
بعد از Trace کردن این قسمت، زمان اون رسیده که وقت بیشتری رو سرف اضافه کردن افکت سایه و هایلایت کرده و ظاهر واقعی تری به طرح بدی. اول از همه با اضافه کردن گرادیانت به ناحیه سینه شروع می کنیم. رنگ قهوه ای تیره و روشن رو انتخاب کرده و یک Circular Gradient به قسمتی از لباس کاراکتر که می بینین، اضافه می کنیم.

گام بیست و سوم
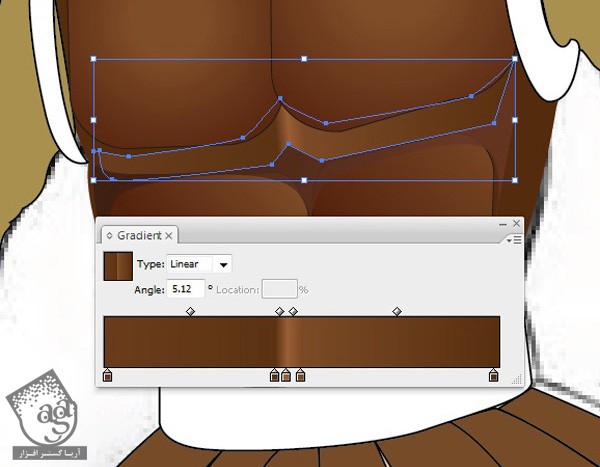
برای اضافه کردن جزئیات بیشتر به محل های زاویه دار و تیز، دو تا نود به رنگ قهوه ای تیره به دو طرف اضافه کرده و نودهایی به رنگ قهوه ای روشن هم به وسط اضافه می کنیم. برای این کار، از پنل Gradeint کمک می گیریم.

گام بیست و چهارم
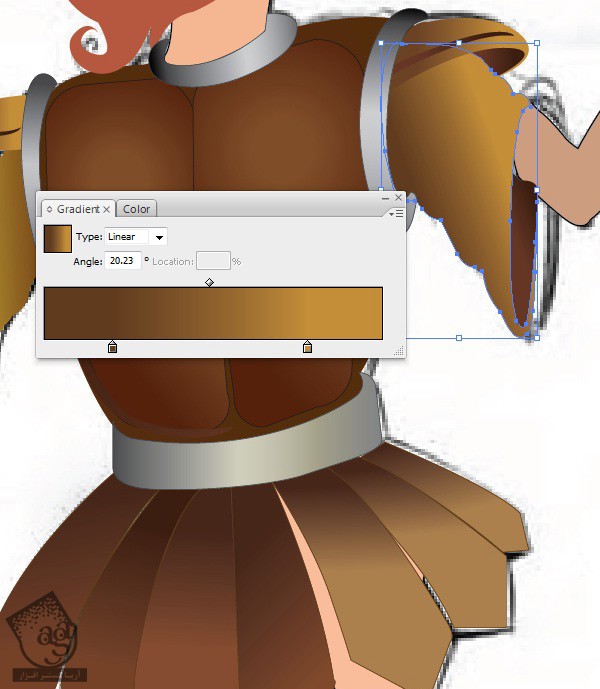
برای قسمت های فلزی لباس جنگی کاراکتر، از گرادیانتی با رنگ خاکستری تیره و روشن استفاده می کنیم. در واقع قسمت هایی که در وسط قرار دارن رو روشن تر می کنیم.

گام بیست و پنجم
همون طور که می بینین، رنگ زرد- قهوه ای رو انتخاب کرده و Linear Gradient با این رنگ رو به آستین ها اختصاص میدیم.

گام بیست و ششم
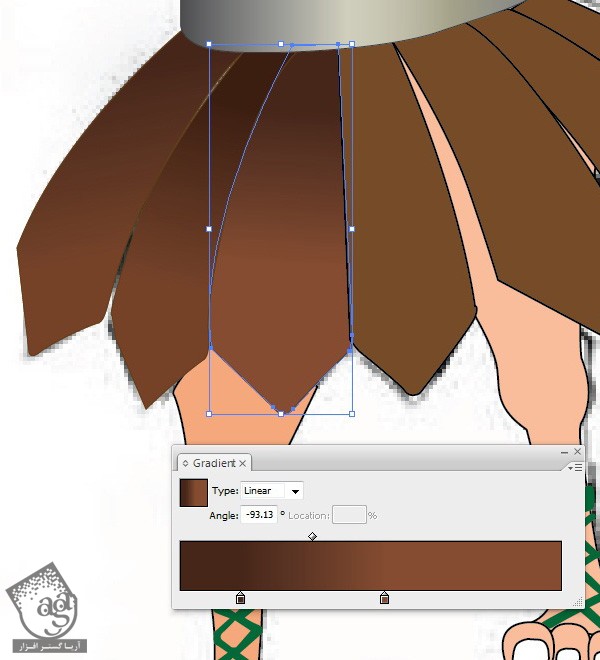
رنگ قهوه ای تیره و روشن رو انتخاب کرده و و Linear Gradient با این رنگ رو به بخش های پایینی لباس جنگی کاراکتر اختصاص میدیم.

گام بیست و هفتم
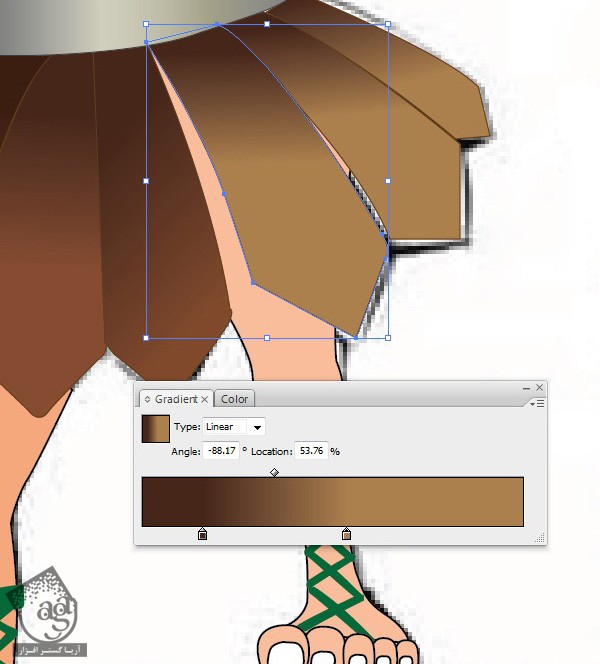
برای اینکه بخش پایینی لباس حالت گردتری پیدا کنه، تن رنگی روشن تری رو به سمت چپ لباس اختصاص میدیم.

گام بیست و هشتم
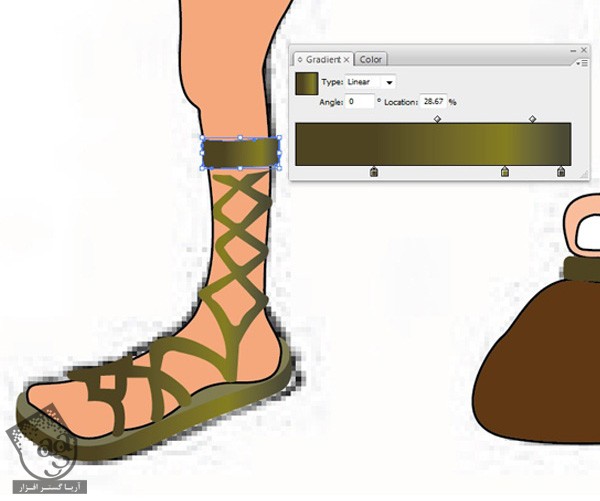
حالا زمان اون رسیده که رنگ مناسبی رو به صندل های کاراکتر اختصاص بدیم. من رنگ سبز تیره و زرد- سبز رو براش در نظر گرفتم.

گام بیست و نهم
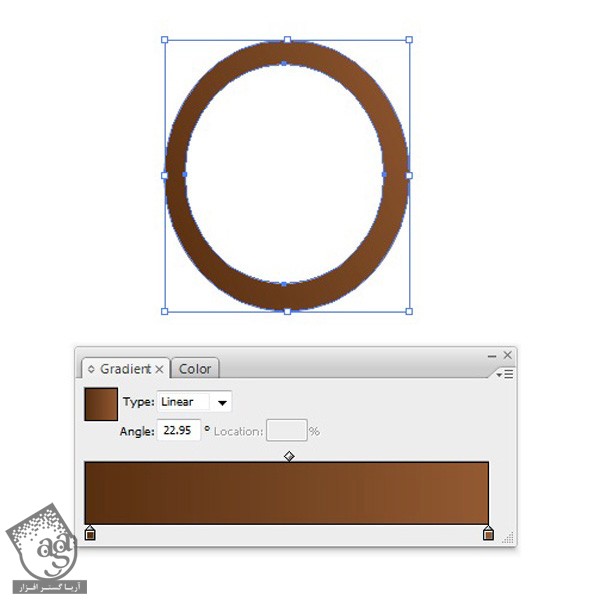
بعد از Trace کردن تمام اجزا و اضافه کردن گرادیانت، می خوایم جزئیات بیشتری رو بهش اضافه کنم. برای این کار، دو تا دایره به صورتی که می بینین رسم می کنیم.

گام سی ام
بعد دایره کوچک تر رو در مرکز دایره بزرگ تر قرار میدیم. وارد منوی Window میشیم. Pathfinder رو انتخاب کرده و روی دکمه Subtract که توی این پنل قرار داره، کیلک می کنیم. بعد هم دکمه Expand رو می زنیم.

گام سی و یکم
برای اینکه بهتر از قبل بشه، رنگ قهوه ای رو به حلقه دورش اختصاص میدیم.

گام سی و دوم
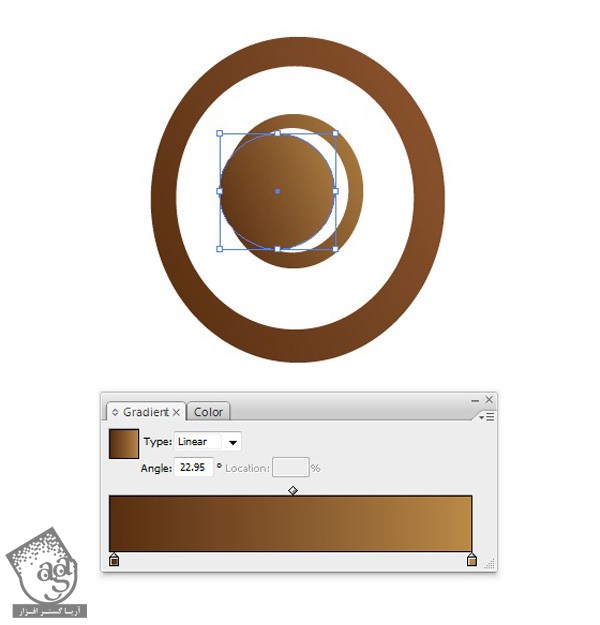
این دایره رو کپی کرده و اندازه اون رو کوچک تر می کنیم. بعد هم یک دایره کوچک در وسط شکل دایره ای بزرگ تر درست کرده و هر سه رو با هم گروه می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
” آموزش Illustrator : طراحی کاراکتر جنگجو – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت