No products in the cart.
آموزش Illustrator : طراحی کاراکتر حیوانات

آموزش Illustrator : طراحی کاراکتر حیوانات
توی این آموزش، طراحی کاراکتر حیوانات با Illustrator رو با هم می بینیم. برای این کار از افکت Warp و Anchor Point و پنل Pathfinder عمدتا استفاده می کنیم. به علاوه با طرز استفاده از ابزار Line Segment و Reflect هم آشنا میشیم.
با ” آموزش Illustrator : طراحی کاراکتر حیوانات ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی خرگوش
گام اول
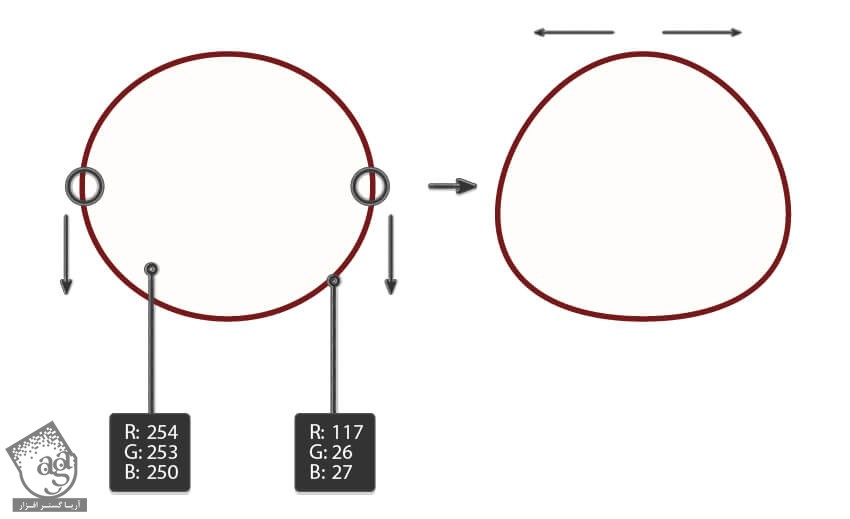
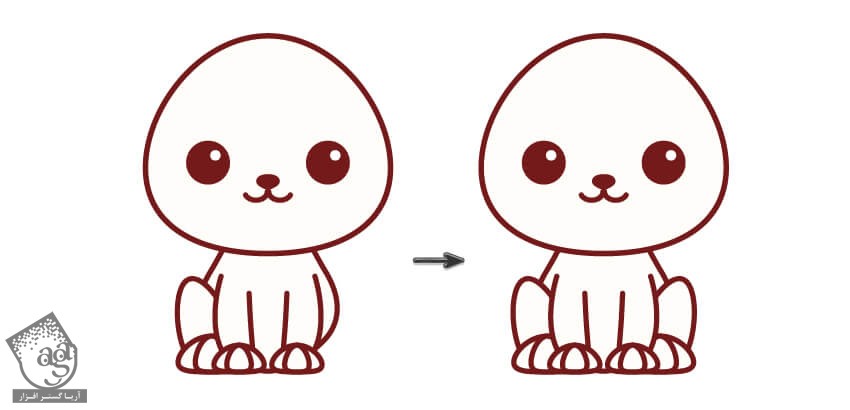
ایلاستریتور رو باز می کنیم و یک سند جدی به ابعاد 850 در 850 پیکسل درست می کنیم. اول از همه سر خرگوش رو رسم می کنیم. با استفاده از ابزار Ellipse، یک بیضی می کشیم. توی تصویر زیر می تونین رنگ های مورد نیاز رو مشاهده کنین. دو تا Anchor Point رو با ابزار Direct Selection انتخاب می کنیم و اون ها رو با دکمه فلش پایین روی کیبورد به سمت پایین می کشیم.
اگه بالای سر خیلی تیز شده می تونین Handle های بالا رو بکشین.

گام دوم
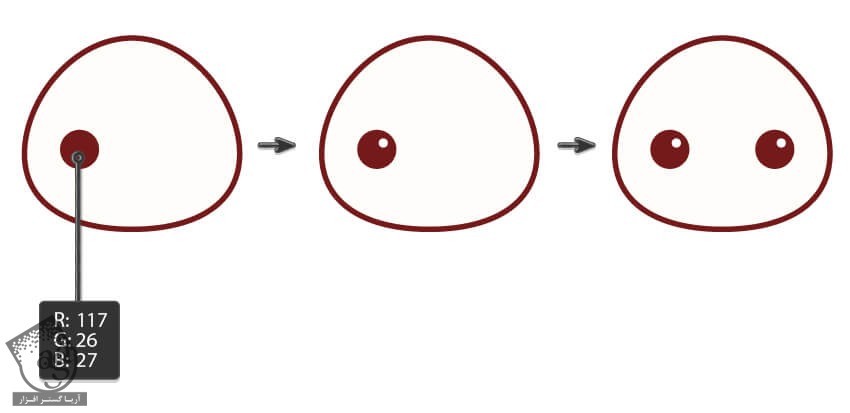
برای طراحی چشم های خرگوش، ابزار Ellipse رو بر می داریم. یک دایره بزرگتر و یک دایره کوچک تر به عنوان هایلایت رسم می کنیم. چشم رو انتخاب می کنیم. Shift و Alt رو نگه می داریم و اون رو به سمت راست درگ می کنیم. این هم از چشم بعدی.

گام سوم
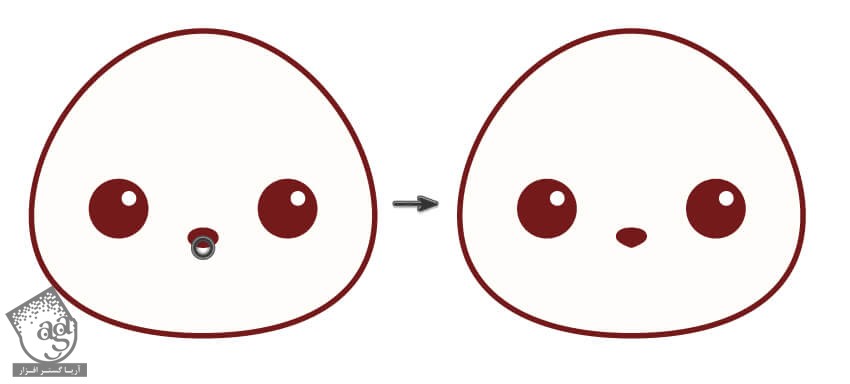
برای طراحی بینین، یک بیضی به رنگ قهوه ای تیره یعنی هم رنگ چشم رسم می کنیم. با استفاده از ابزار Convert Anchor Point، پایین اون رو تیز می کنیم.

گام چهارم
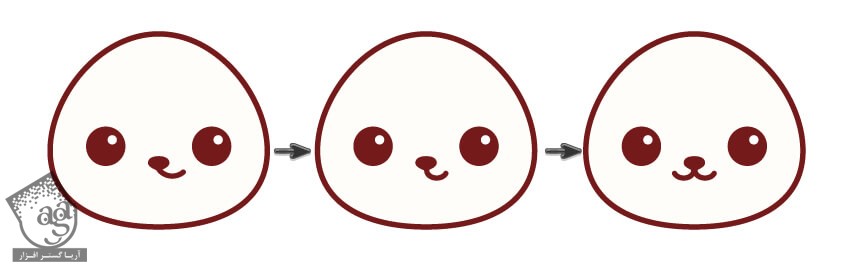
بیاین دهان رو با ابزار Arc طراحی کنیم. رنگ Fill رو حذف می کنیم و رنگ Stroke سر رو برای Stroke در نظر می گیریم. گزینه Round Cap رو از پنل Stroke تیک می زنیم. بیاین اول یک سمت دهان رو طراحی کنیم. ابزار Direct Selection رو بر می داریم و بعد هم Anchor Point چپ یا راست رو انتخاب می کنیم. Handle های اون رو طوری جا به جا می کنیم که به صورت منحنی در بیاد. این شکل رو به قسمت تیز بینی وصل می کنیم.
برای طراحی سمت دیگه دهان، این منحنی رو انتخاب می کنیم. کلیک راست می زنیم و وارد مسیر Transform > Reflect میشیم. Vertical رو انتخاب می کنیم. Angle رو میزاریم روی 90 درجه و روی Copy کلیک می کنیم. نسخه کپی رو به سمت چپ می بریم.

گام پنجم
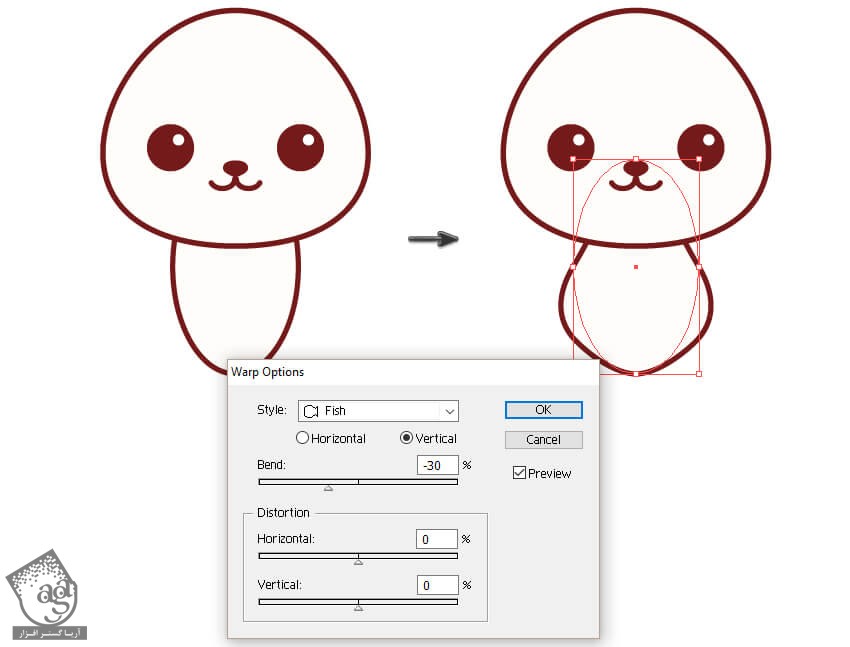
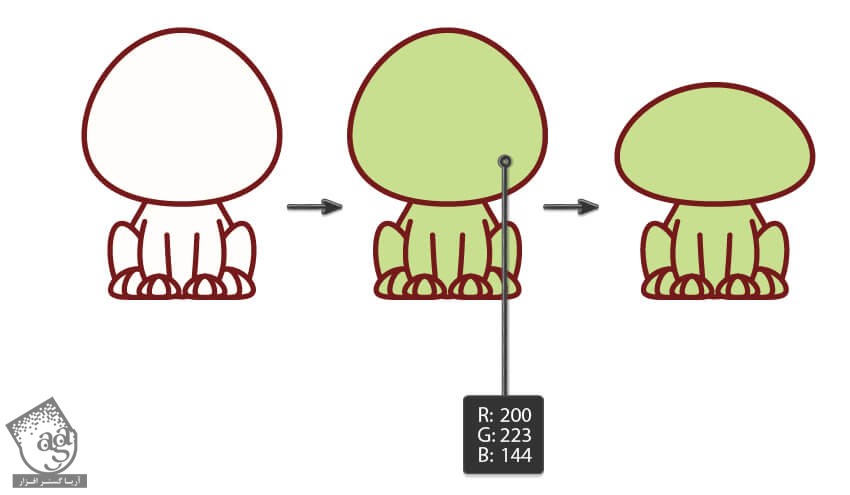
این بار می خوایم بدن خرگوش رو طراحی کنیم. با استفاده از ابزار Ellipse، یک بیضی رسم می کنیم. وارد مسیر Effect > Warp > Fish میشیم و بدن رو شکل میدیم. از امکانات زیر برای Warp استفاده می کنیم. وارد مسیر Object > Expand Appearance میشیم.

گام ششم
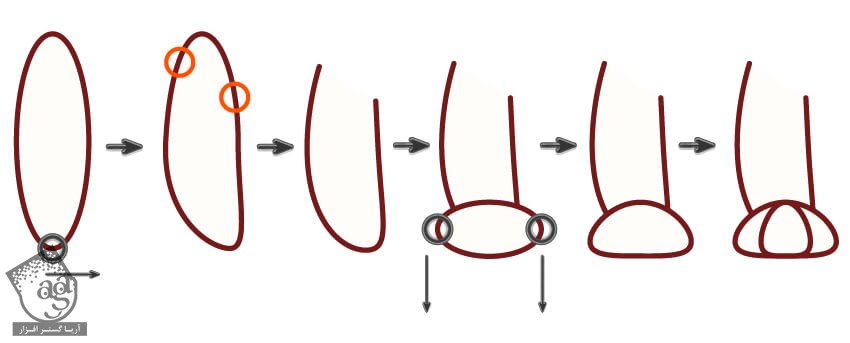
بر گردیم سراغ خرگوش. برای طراحی پاهای جلویی باز هم با بیضی شروع می کنیم. Anchor Point پایین رو با ابزار Direct Selection انتخاب می کنیم. اون رو به سمت راست می بریم.
حالا بخشی از شکل رو می بریم. ابزار Scissors رو بر می داریم و روی نقاط پایین که با دایره قرمز مشخص شده کلیک می کنیم. ابزار Selection رو بر می داریم و این بهش رو از شکل دور می کنیم و بعد هم حذف می کنیم.
یک بیضی دیگه رسم می کنیم و به صورت افقی می کشیم. Anchor Point های چپ و راست رو به سمت پایین درگ می کنیم. این شکل رو کپی کرده و در جلو قرار میدیم. بعد هم اون رو باریک تر می کنیم.

گام هفتم
برای اضافه کردن پای بعدی، شکلی که توی مرحله قبل درست کردیم رو انتخاب می کنیم. کلیک راست می زنیم و وارد مسیر Transform > Reflect میشیم. Vertical رو انتخاب می کنیم. Angle رو میزاریم روی 90 درجه و روی Copy کلیک می کنیم. نسخه کپی رو با استفاده از فلش راست روی کیبورد، به سمت راست می بریم.

گام هشتم
بریم سراغ طراحی پاهای عقبی. یک بیضی دیگه رسم می کنیم. با استفاده از ابزار Direct Selection، این بار Anchor Point های سمت چپ و راست رو انتخاب می کنیم و اون ها رو به سمت پایین میاریم. پنجه ای که توی گام قبل درست کردیم رو اینجا هم کپی می کنیم و یک مقدار به سمت چپ می چرخونیم.

گام نهم
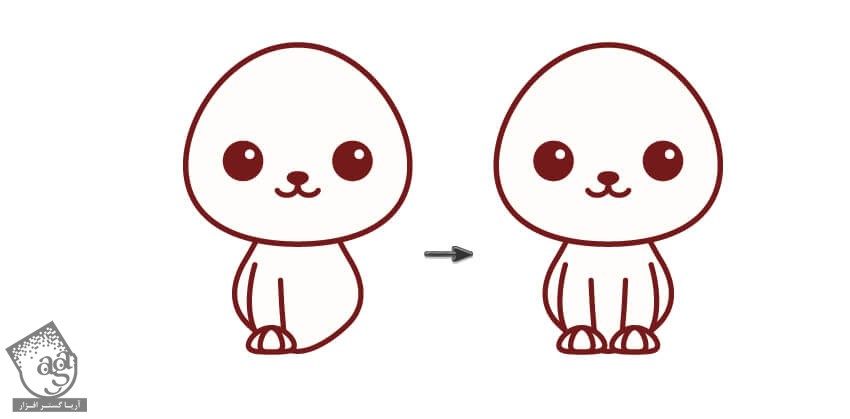
پاهای پشتی رو به بدن خرگوش وصل می کنیم. اون رو در جلوی بدن و پشت پاهای جلویی قرار میدیم. پای بعدی هم اضافه می کنیم. برای این کار، ابزار Reflect رو بر می داریم. Alt رو نگه می داریم و وسط بدن کلیک می کنیم. توی پنجره جدیدی که باز میشه، Vertical رو انتخاب می کنیم. Angle رو میزاریم روی 90 درجه و روی Copy کلیک می کنیم. این هم از پای بعدی.

گام دهم
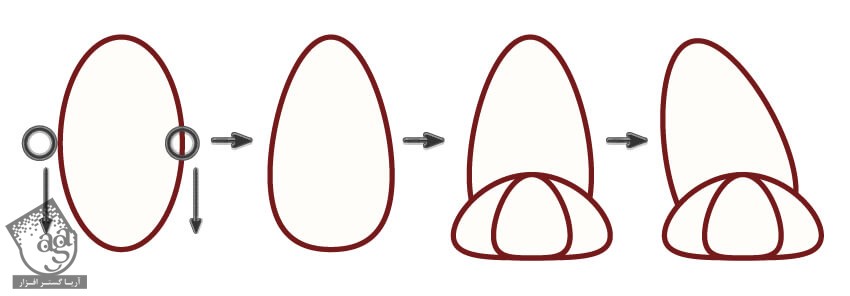
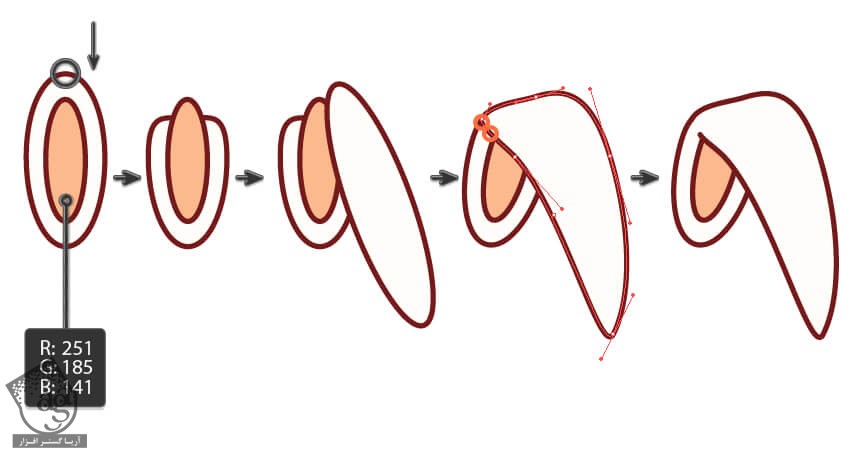
برای طراحی پوش ها، دو تا بیضی درست می کنیم. Anchor Point بالای بیضی سفید رو با ابزار Direct Selection و فلش پایین روی کیبورد به پایین میاریم. سومین بیضی بزرگ سفید رنگ رو هم اضافه می کنیم و اون رو با ابزار Direct Selection فرم میدیم. برای این کار، Handle ها رو هم جا به جا می کنیم. دو تا بیضی اول رو به سمت راست درگ می کنیم.
در نهایت، بخشی از شکل رو که مشخص شده، می بریم. ابزار Scissors رو بر می داریم. روی نقاطی که با قرمز مشخص شده کلیک می کنیم و بخش های اضافه Stroke رو حذف می کنیم. این از گوش خرگوش.

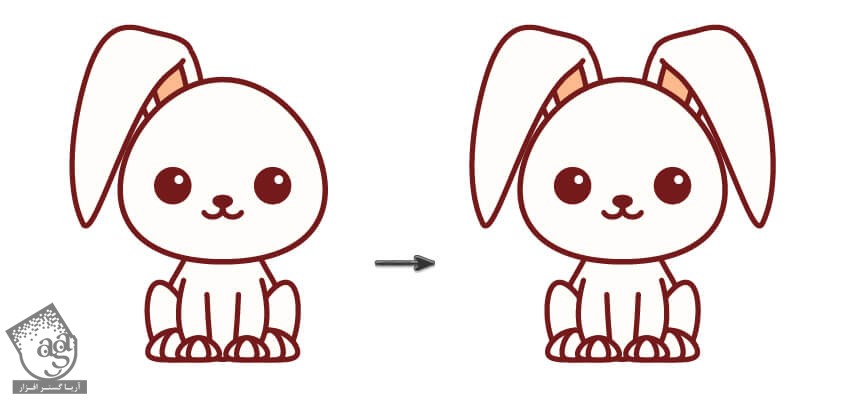
گام یازدهم
گوش رو به سر وصل می کنیم. مطمئن میشیم که گوش پشت سر قرار گرفته باشه. گوش رو انتخاب می کنیم. کلیک راست می زنیم و وارد مسیر Transform > Reflect میشیم. یک پنجره ظاهر میشه. Vertical رو انتخاب می کنیم. Angle رو میزاریم روی 90 درجه و روی Copy کلیک می کنیم. نسخه کپی رو به سمت دیگه می بریم. خرگوش آماده ست.

طراحی روباه
گام اول
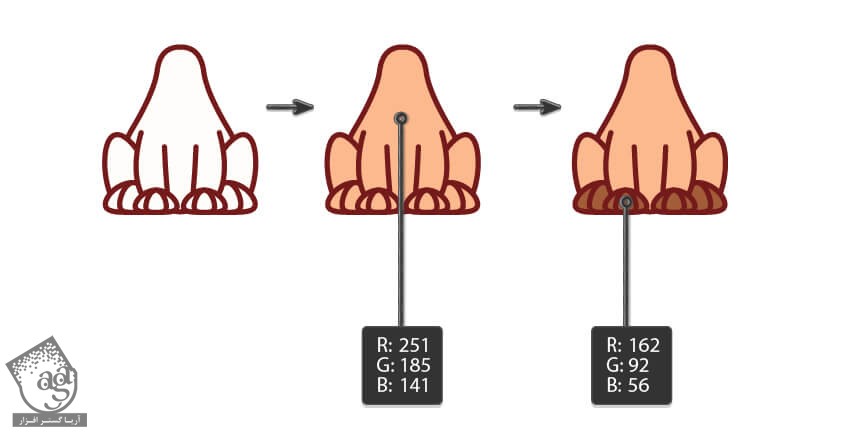
توی این مرحله، بدن خرگوش رو کپی می کنیم و رنگ اون رو به صورتی که می بینین تغییر میدیم. رنگ پنجه ها رو هم عوض می کنیم.

گام دوم
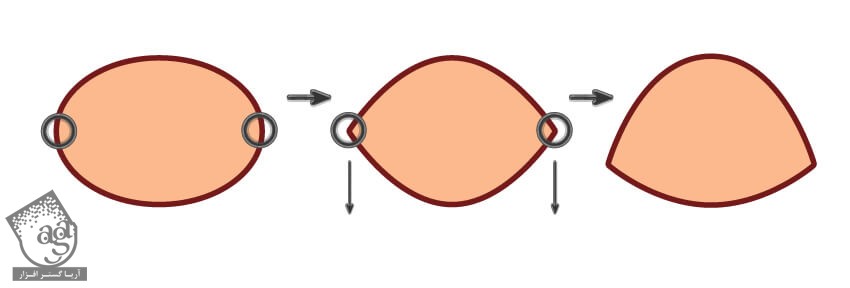
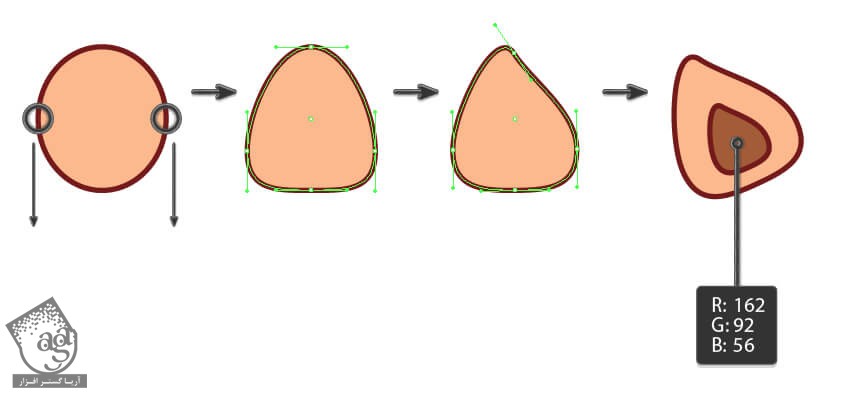
برای طراحی سر روباه، با یک بیضی شروع می کنیم. با استفاده از ابزار Convert Anchor Point، گوشه های بیضی رو تیز می کنیم. همچنان که انتخاب شده، روی Anchor Point های سمت چپ و راست کلیک می کنیم. این دو تا نقطه باید تیز شده باشن. Anchor Point ها رو انتخاب می کنیم و دکمه فلش پایین رو چند بار فشار میدیم.

گام سوم
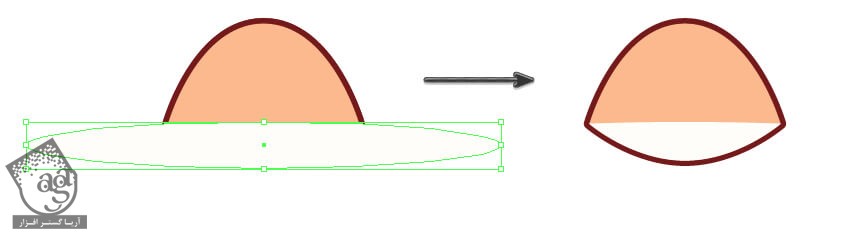
یک کپی جدید درست می کنیم و در جلوی سر قرار میدیم. یک بیضی سفید رنگ هم رسم می کنیم و اون رو به شکلی که می بینین روی بخشی از سر قرار میدیم. رنگ Stroke رو حذف می کنیم و رنگ روشنی رو برای Fill در نظر می گیریم. هر دو شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Intersect کلیک می کنیم. میریم سراغ پنل Stroke و روی Align Stroke to Outside کلیک می کنیم.

گام چهارم
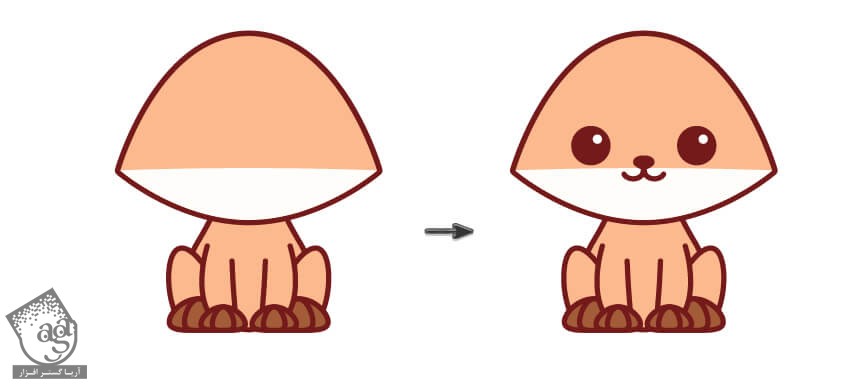
سر رو روی بدن قرار میدیم. برای طراحی صورت روباه، از اجزای صورت خرگوش استفاده می کنیم. چشم ها، بینی و دهان رو کپی می کنیم و اون ها رو روی صورت روباه قرار میدیم.

گام پنجم
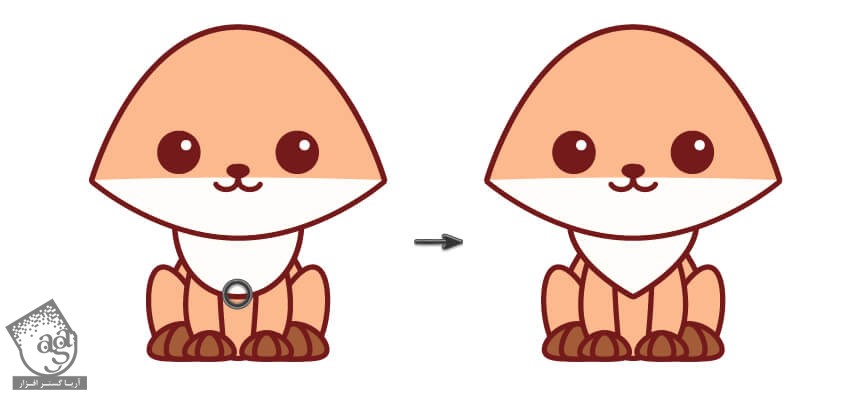
برای طراحی سینه، یک بیضی رسم می کنیم و اون رو در عقب سر قرار میدیم. همون رنگی که برای خرگوش در نظر گرفته بودیم رو به این بیضی اختصاص میدیم. برای این کار، ابزار Eyedropper رو بر می داریم. شکل سینه روباه رو انتخاب می کنیم و نشانگر رو می بریم روی خرگوش و کلیک می کنیم.
Anchor Point پایین بیضی رو با استفاده از ابزار Convert Anchor Point به صورت تیز در میاریم.

گام ششم
برای طراحی گوش از بیضی شروع می کنیم. ابزار Direct Selection رو بر می داریم. Anchor Point های کناری رو به سمت پایین می بریم و Handle های Anchor Point بیضی رو به شکل زیر در میاریم. این شکل رو در جلو Copy, Paste کرده و کوچک تر و تیره تیر می کنیم.

گام هفتم
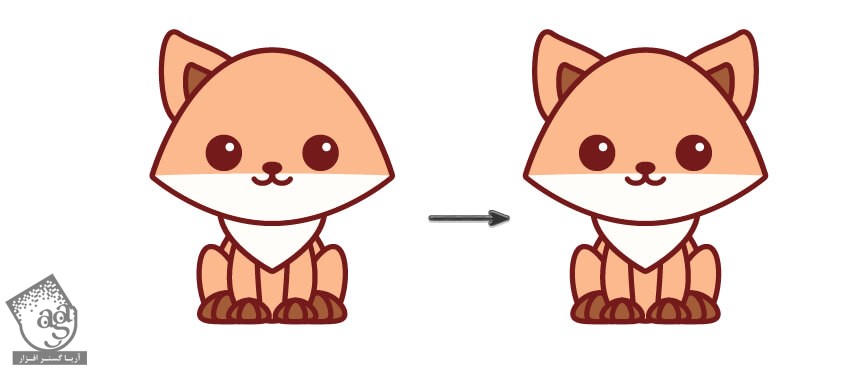
حالا بریم سراغ گوش بعدی. ابزار Reflect رو بر می داریم و کل گوش رو به سمت دیگه می بریم. تمام اجزای صورت رو تراز می کنیم. دو تا گوش ها، دو تا چشم ها، بینی و دهان رو با هم گروه می کنیم. به علاوه دو تا پاهای جلو و دو تا پاهای عقب. وارد پنل Align میشیم و روی Horizontal Align Center کلیک می کنیم.

گام هشتم
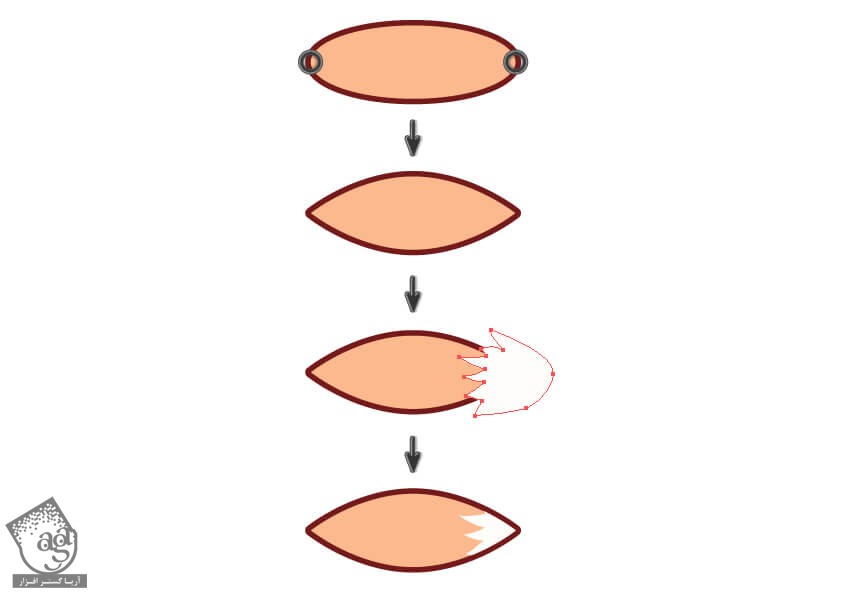
می رسیم به دم. با یک بیضی شروع می کنیم. Anchor Point های سمت چپ و راست بیضی رو تیز می کنیم. این شکل رو کپی کرده و بالای هم قرار میدیم.
ابزار Pencil رو بر می داریم. یک شکل رسم می کنیم. Alt رو قبل از اینکه رسم شکل تمام بشه، نگه می داریم. این طوری، مسیر بسته میشه. رنگ های Stroke رو از شکل حذف می کنیم. همچنان که انتخاب شده، Shift رو نگه می داریم. کپی بالای دم رو انتخاب می کنیم. میریم سراغ پنل Pathfinder و روی Intersect کلیک می کنیم. وارد پنل Stroke میشیم و روی Align to Outside کلیک می کنیم. دم آماده ست.

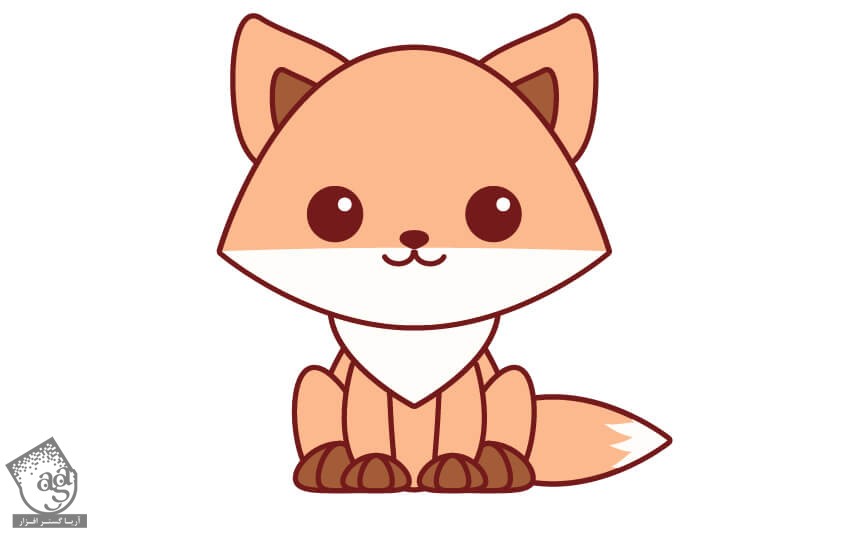
در نهایت، دم رو در عقب روباه قرار میدیم. خرگوش به روباه تبدیل شد.

طراحی قورباغه
گام اول
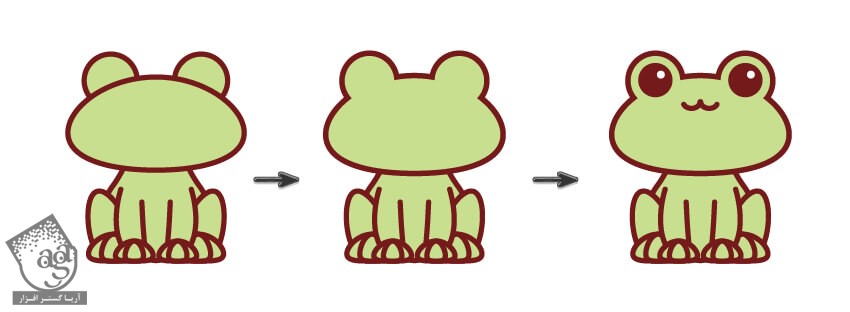
یک بار دیکه از سر و بدن خرگوش برای طراحی قورباغه استفاده می کنیم. رنگش رو هم به سبز تغییر میدیم و سر رو مسطح می کنیم.

گام دوم
دو تا دایره برای چشم ها رسم می کنیم. برای اینکه یکنواخت بشه، Shift رو نگه می داریم. این سه شکل رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی دکمه Unite کلیک می کنیم. در نهایت، چشم ها و دهان رو اضافه می کنیم. قورباغه هم آماده ست.

قرار دادن حیوانات در کنار هم
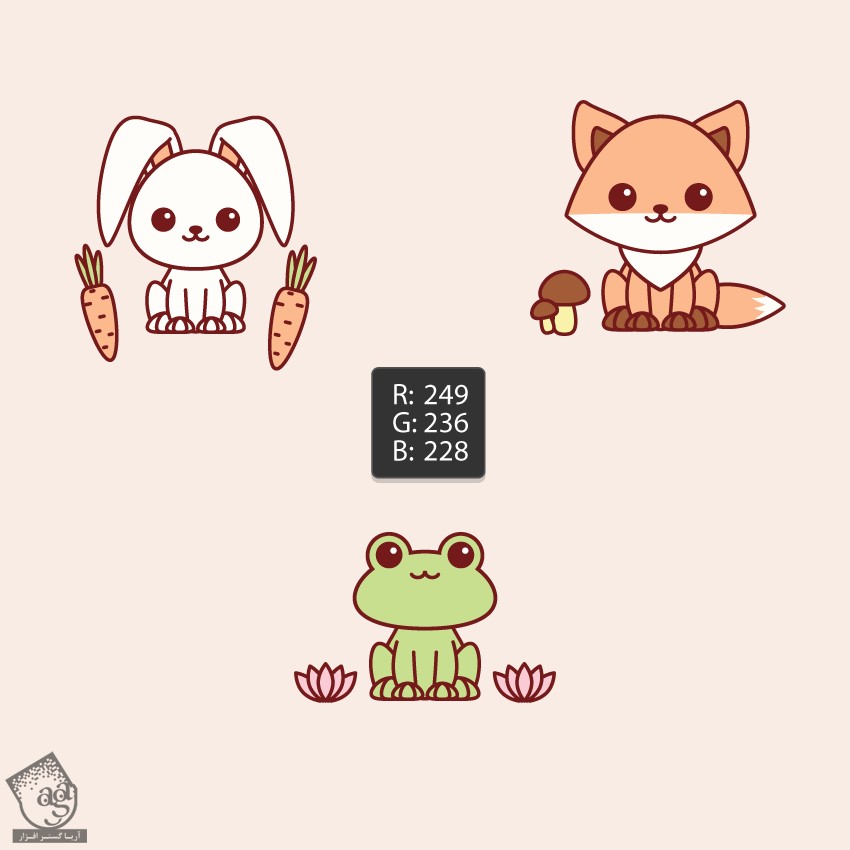
این سه تا حیوان رو به شکلی که می بینین در کنار هم قرار میدیم.

طراحی متعلقات
گام اول
بیاین برای خرگوش، هویج طراحی کنیم. بخشی از پنجه خرگوش رو انتخاب می کنیم. رنگش رو به نارنجی تغییر میدیم و بر عکس می کنیم. بعد هم Anchor Point پایین رو به سمت پایین می کشیم. یک بیضی باریک به رنگ سبز به بالای شکل نارنجی رنگ اضافه می کنیم و در پشت اون قرار میدیم. این بیضی رو دو بار دیگه کپی می کنیم و میزاریم دو طرف و یک مقدار به هر سمت می چرخونیم. در نهایت چند تا خط قهوه ای رنگ با استفاده از ابزار Line Segment اضافه می کنیم.

گام دوم
چند تا قارچ برای روباه طراحی می کنیم. رنگ هویج رو تغییر میدیم و بر عکس می کنیم. اون رو کپی می کنیم و در بالا، به عنوان کلاهک قرار میدیم. رنگ قهوه ای تیره رو براش در نظر می گیریم. اون رو کپی و کوچک می کنیم و در کنار نسخه اصلی قرار میدیم.

گام سوم
برای قورباغه هم برگ طراحی می کنیم. دم روباه رو کپی می کنیم و بخش های سفید رو حذف می کنیم. رنگش رو از نارنجی به صورتی تغییر میدیم و دو بار کپی می کنیم. اون ها رو به سمت چپ می چرخونیم. دو تا کپی هم به سمت راست اضافه می کنیم.

گام چهارم
تمام چیزهایی که طراحی کردیم و در کنار هر حیوان قرار میدیم.

تکمیل تصویر
گام اول
یک مربع به اندازه 850 پیکسل رسم می کنیم و اون رو در پشت تمام طرح ها قرار میدیم. رنگی که در زیر می بینین رو براش در نظر می گیریم.

گام دوم
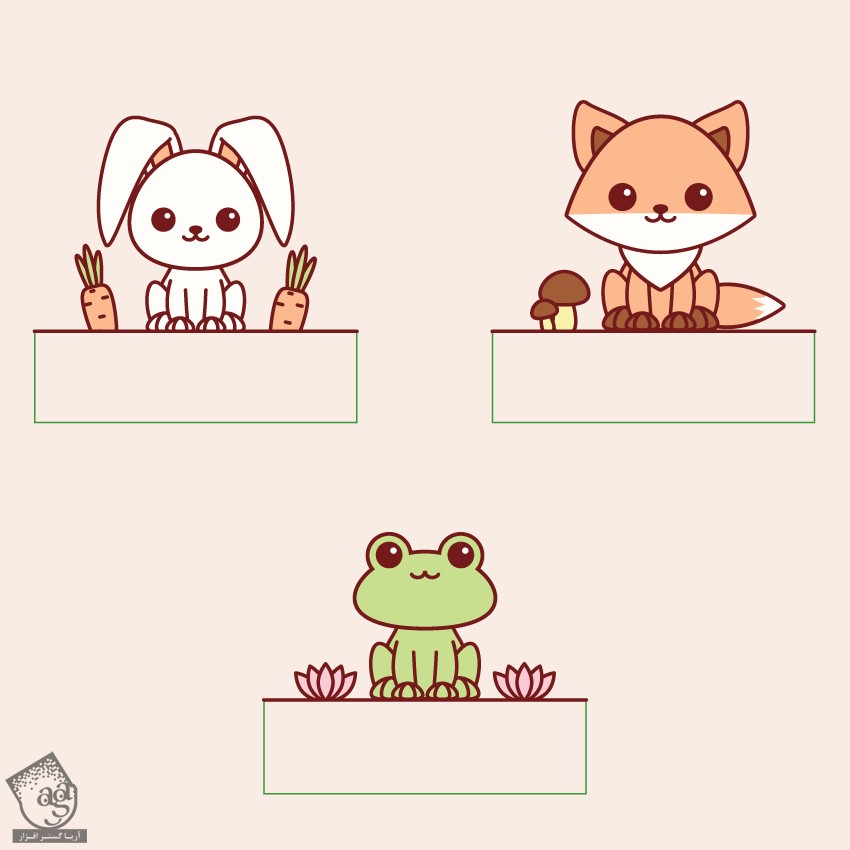
با استفاده از ابزار Line Segment، یک خط در زیر هر کاراکتر رسم می کنیم. اما هیج Fill براش در نظر نمی گیریم. برای اینکه خط صاف بشه، Shiftر و حین کشیدن خط نگه می داریم.

برای مخفی کردن بخش های ناخواسته، یک مستطیل زیر هر سه خط اضافه می کنیم. رنگ اون باید با رنگ پس زمینه یکی باشه.

گام سوم
در نهایت، سه تا دایره تیره تر از پس زمینه رسم می کنیم و پشت هر کاراکتر قرار میدیم.
نتیجه
تصویرسازی تموم شد. همون طور که دیدین اصلا کار سختی نبود. فقط به دقت و خلاقیت نیاز داره.
امیدواریم ” آموزش Illustrator : طراحی کاراکتر حیوانات ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان


















































































قوانین ارسال دیدگاه در سایت