No products in the cart.
آموزش Illustrator : طراحی کاراکتر پرنده

آموزش Illustrator : طراحی کاراکتر پرنده
توی این آموزش، طراحی کاراکتر پرنده رو با نرم افزار Illustrator با هم می بینیم. برای این کار، از شکل های ساده استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی کاراکتر پرنده ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
گام اول
با زدن میانبر Ctrl+N، یک سند جدید درست می کنیم. ابعاد 11 در 8.5 اینچ رو براش در نظر می گیریم. با استفاده از ابزار Rectangle، یک مستطیل به ابعاد 3 در 4.5 اینچ رسم می کنیم. این مستطیل، بدن کاراکتر رو شکل میده.

گام دوم
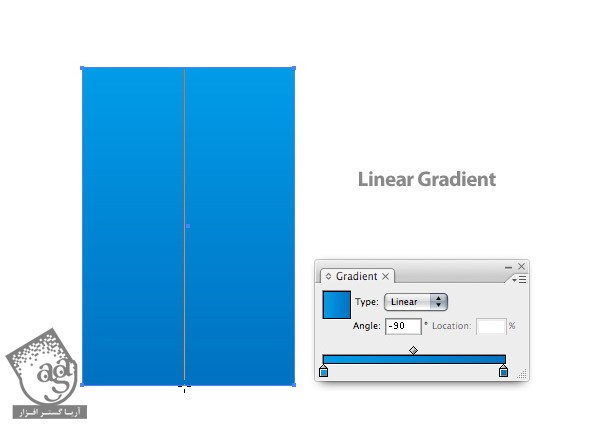
همچنان که این مستطیل انتخاب شده، وارد پنل Gradient میشیم و یک Linear Gradient درست می کنیم. رنگ اولین Swatch رو روی اسلایدر Gradient تغییر میدیم. من از CMYK به صورت C=100, M=0, Y=0, K=0 یا آبی فیروزه ای استفاده کردم. مقادیر C=100, M=30, Y=0, K=0 یا آبی تیره تر رو هم برای سمت دیگه اسلایدر در نظر می گیریم. با استفاده از ابزار Gradient، گرادیانت رو اصلاح می کنیم. برای این کار، بالای شکل کلیک می کنیم و اون رو به سمت پایین درگ می کنیم. به این ترتیب، رنگ تیره در پایین قرار می گیره.

گام سوم
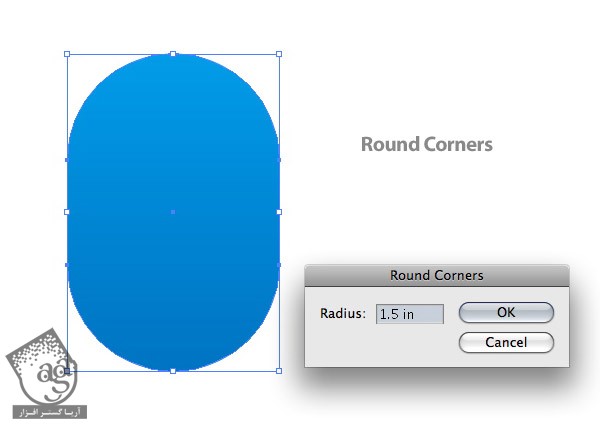
وارد مسیر Filter > Stylize > Round Corners میشیم تا پنجره Round Corners باز بشه. بعد هم Radius رو میزاریم روی 1.5 اینچ.

گام چهارم
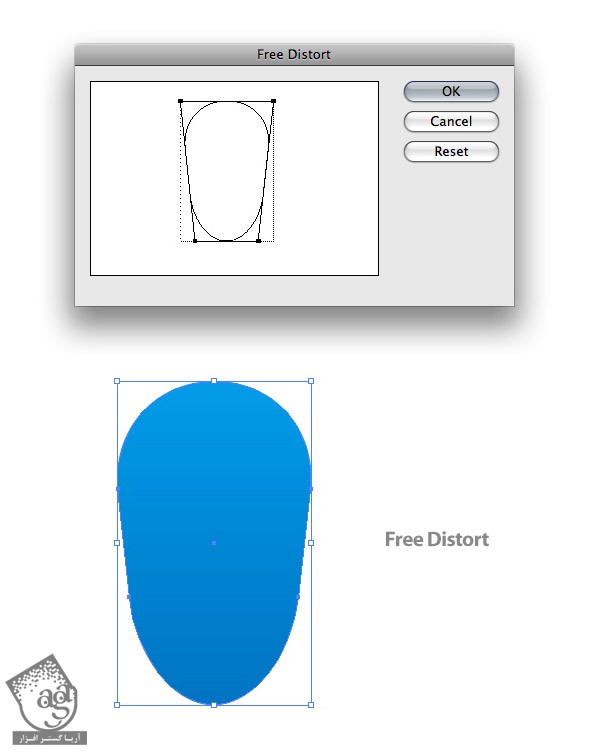
وارد مسیر Effect > Distort & Transform > Free Transform میشیم تا پنجره Free Transform باز بشه. Anchor Point پایین سمت چپ رو می گیریم و به سمت راست درگ می کنیم. بعد هم Anchor Point پایین سمت راست رو می گیریم و به سمت چپ درگ می کنیم. هدف از این کار این هست که پایین بدن پرنده رو به این شکل در بیاریم. بعد از انجام این کار، وارد مسیر Object > Expand میشیم.

گام پنجم
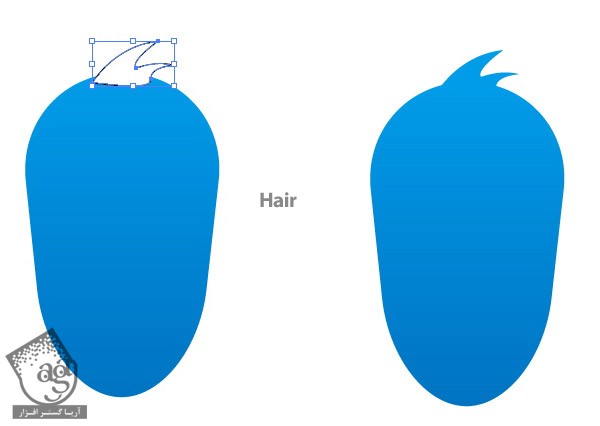
با استفاده از ابزار Pen، یک شکل پر مانند در بالای سر پرنده رسم می کنیم. رنگ Cyan 100% رو برای این شکل در نظر می گیریم.

گام ششم
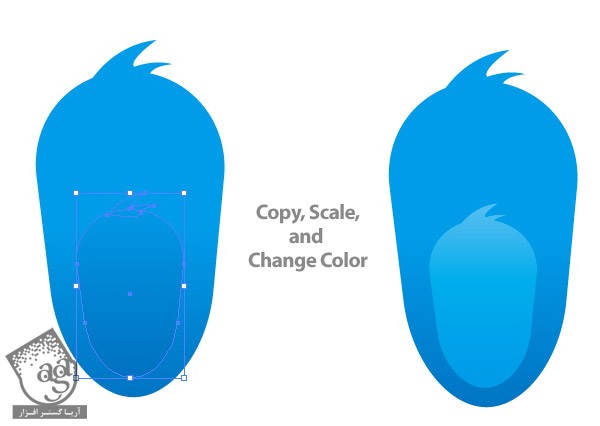
شکل پرنده و پرها رو انتخاب می کنیم. اون رو در جلو Copy, Paste می کنیم. نسخه جدید رو انتخاب می کنیم و اندازه اون رو کاهش میدیم طوری که به اندازه نصف نسخه اصلی کوچک بشه. نسخه کپی رو در وسط و نزدیک به پایین شکل اصلی قرار میدیم. حالا رنگ نسخه کپی رو روی Cyan 60% قرار میدیم. رنگ اولین Swatch گرادیانت نسخه کپی رو روی Cyan 60% و دومین Sawtch رو روی Cyan 100% میزاریم.

گام هفتم
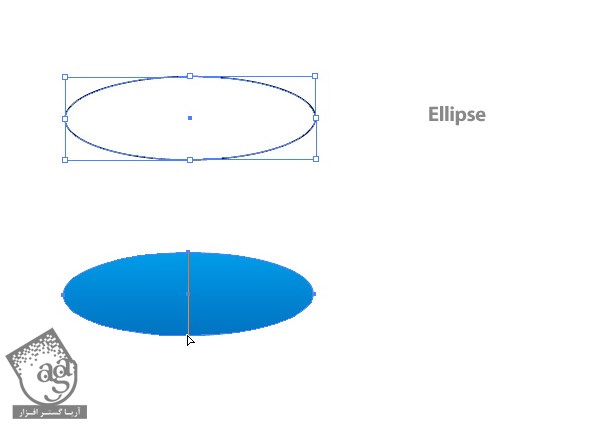
زمان طراحی بال ها رسیده. با استفاده از ابزار Ellipse، یک بیضی 3 در 1 اینچ رسم می کنیم. وارد پنل Gradient میشیم و یک Linear Gradient درست می کنیم. از همون Swatch قبلی استفاده می کنیم. درست مثل قبل، گرادیانت رو اصلاح می کنیم و رنگ تیره تر رو در پایین قرار میدیم.

گام هشتم
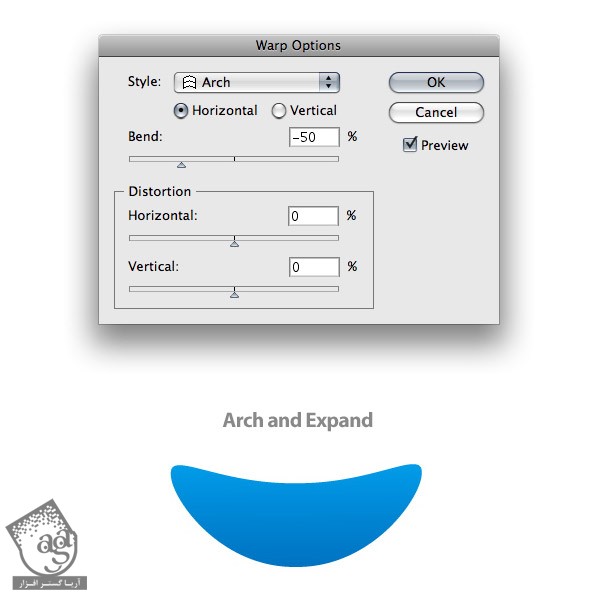
همچنان که این بیضی انتخاب شده، وارد مسیر Effect > Warp > Arch میشیم تا پنجره Warp Options باز بشه. Bend رو میزاریم روی -50 و افکت رو Expand می کنیم.

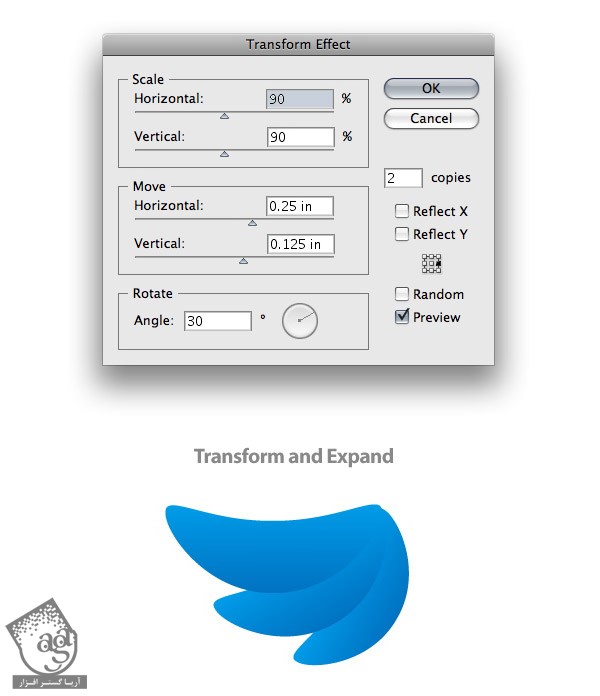
گام نهم
وارد مسیر Effect > Distort & Transform میشیم تا پنجره Transform Effect باز بشه. توی بخش Scale، اسلایدرهای Horizontal و Vertical رو روی 90 درصد قرار میدیم. توی قسمت Move، اسلایدر Horizontal رو روی 0.25 و Vertical رو روی 0.125 میزاریم. عدد 2 رو توی فیلد Copies وارد می کنیم. بعد هم نقطه ای که می بینین رو از شکل بالای Random انتخاب می کنیم. موقعی که تمام شد، Transform رو Expand می کنیم.

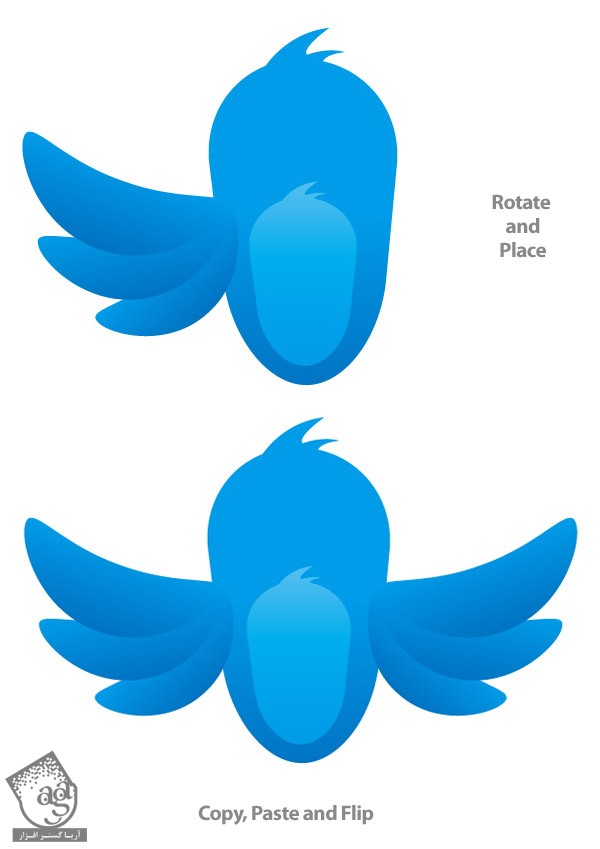
گام دهم
بال رو یک مقدار می چرخونیم و سمت چپ بدن قرار میدیم. حالا اون رو کپی، و روی خودش Paste می کنیم. نسخه جدید رو انتخاب می کنیم و Flip Horizontal رو از پنل Transform انتخاب می کنیم.

گام یازدهم
شکل اصلی بدن رو انتخاب می کنیم. اون رو کپی و در عقب Paste می کنیم. همچنان که نسخه کپی شده انتخاب شده، مقیاس اون رو به اندازه یک هشتم شکل اصلی کم می کنیم. این شکل رو در پایین سمت چپ بدن قرار میدیم. طوری که نصف اون روی بدن و نصف اون در خارج از بدن قرار بگیره. این میشه بخش بالایی پای پرنده. با استفاده از ابزار Selection، این شکل رو انتخاب می کنیم. Alt رو نگه می داریم و درگ می کنیم تا پای سمت دیگه هم درست بشه. رنگ آبی تیره با مقادیر رنگی C=100, M=50, Y=0, K=0 رو براش گرادیانت در نظر می گیریم.

گام دوازدهم
با استفاده از ابزار Pen، شکل یاده پا رو رسم می کنیم. یک Linear Gradient به صورت C=0, M=15, Y=85, K=0 در چپ و C=0, M=35, Y=85, K=0 در راست، اضافه می کنیم. طوری گرادیانت رو تغییر میدیم که رنگ تیره در بالا قرار بگیره. وارد مسیر Object > Arrange > Send to Back میشیم. حالا اون رو کپی و روی خودش Paste می کنیم. نسخه کپی رو انتخاب می کنیم. اون رو Flip Horizontal می کنیم و سمت دیگه قرار میدیم.

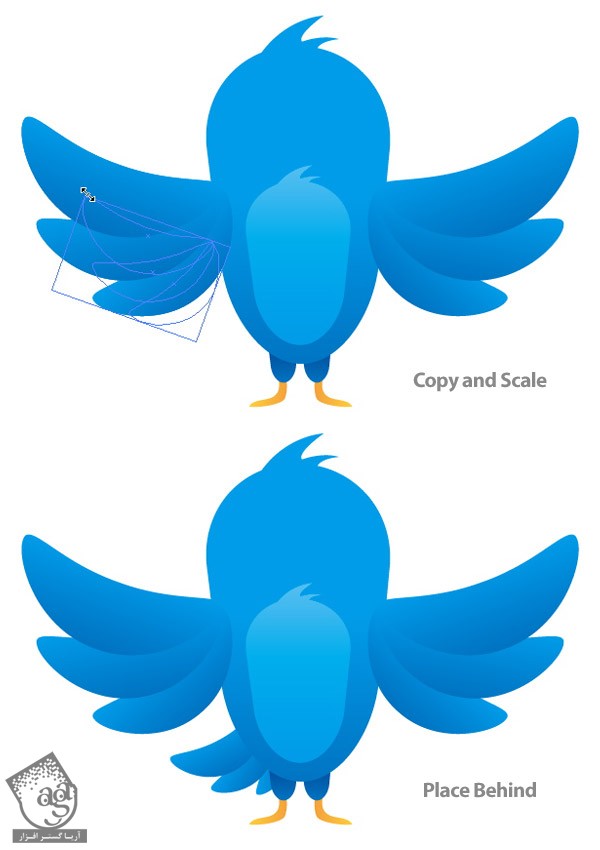
گام سیزدهم
بال راست رو کپی و روی خودش Paste می کنیم. اندازه نسخه کپی رو به اندازه نصف نسخه اصلی کاهش میدیم. اون رو یک مقدار می چرخونیم و بعد هم در عقب بدن قرار میدیم که دم پرنده رو شکل بدیم.

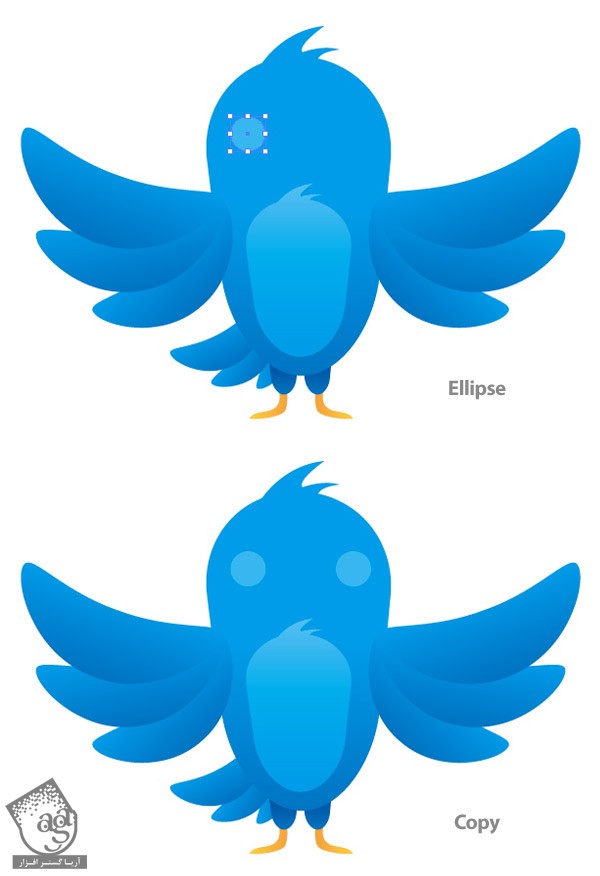
گام چهاردهم
یک دایره به اندازه 5 در 5 اینچ رسم می کنیم. بعد هم اون رو در بالای بدن قرار میدیم. رنگ Cyan 65% رو براش در نظر می گیریم. Alt رو نگه می داریم. اون رو درگ می کنیم و سمت دیگه بدن قرار میدیم.

گام پانزدهم
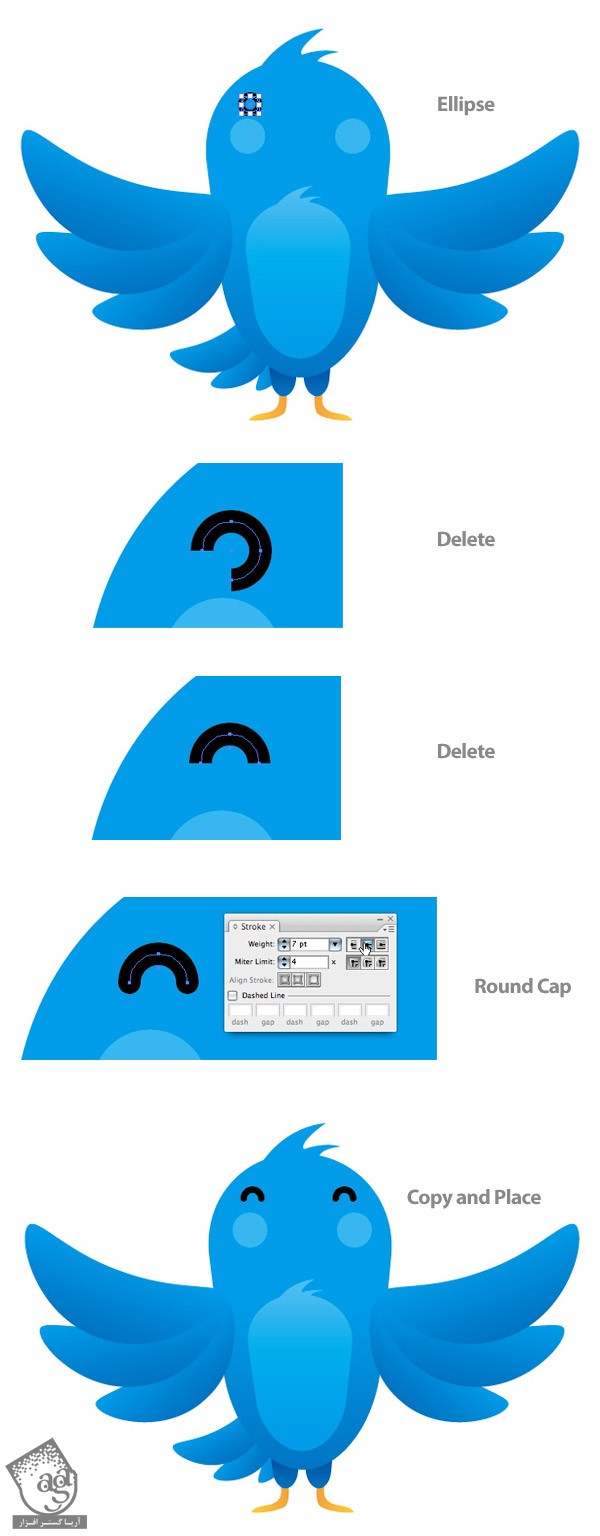
یک دایره 25 در 25 اینچ رسم می کنیم و Stroke مشکی رو براش در نظر می گیریم. با استفاده از ابزار Direct Selection، روی پایین و سمت راست دایره کلیک می کنیم و دکمه Delete رو می زنیم. سمت دیگه رو هم انتخاب و حذف می کنیم. وارد پنل Stroke میشیم و Round Cap رو انتخاب می کنیم. با استفاده از ابزار Selection، در حالی که Alt رو نگه داشتیم، شکل رو به سمت دیگه درگ می کنیم.

گام شانزدهم
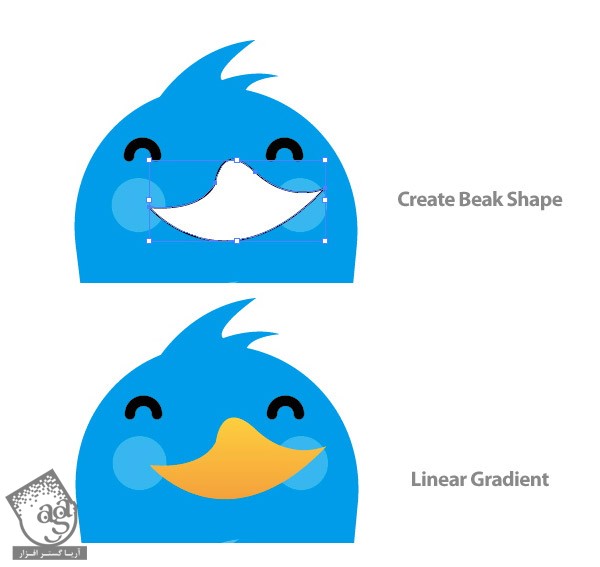
با استفاده از ابزار Pen، شکل منقار رو رسم می کنیم. یک Lienar Gradient درست مثل گرادیانت پا درست می کنیم. اون رو طوری تغییر میدیم که Swatch تیره در پایین شکل قرار بگیره.

گام هفدهم
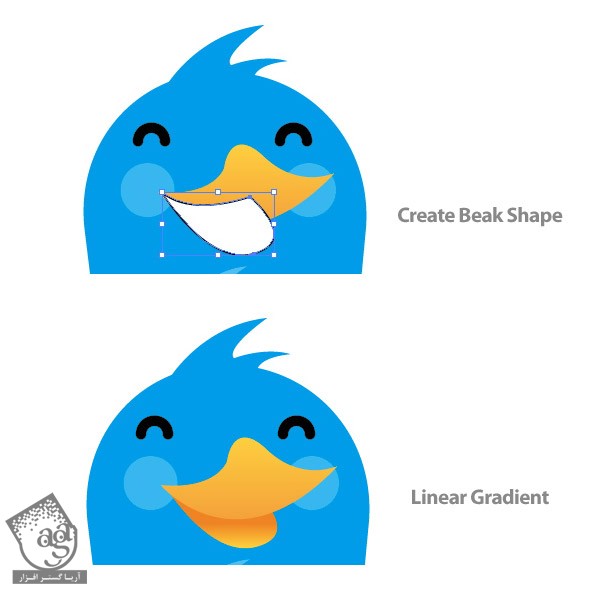
با استفاده از ابزار Pen، یک شکل در نیم پایین منقار درست می کنیم. یک Linear Gradient به صورت C=0, M=35, Y=85, K=0 و C=0, M=50, Y=100, K=0 در نظر می گیریم. گرادیانت رو طوری تغییر میدیم که رنگ تیره در بالا قرار بگیره. بعد هم اون رو در پشت منقار بالا قرار میدیم.

گام هجدهم
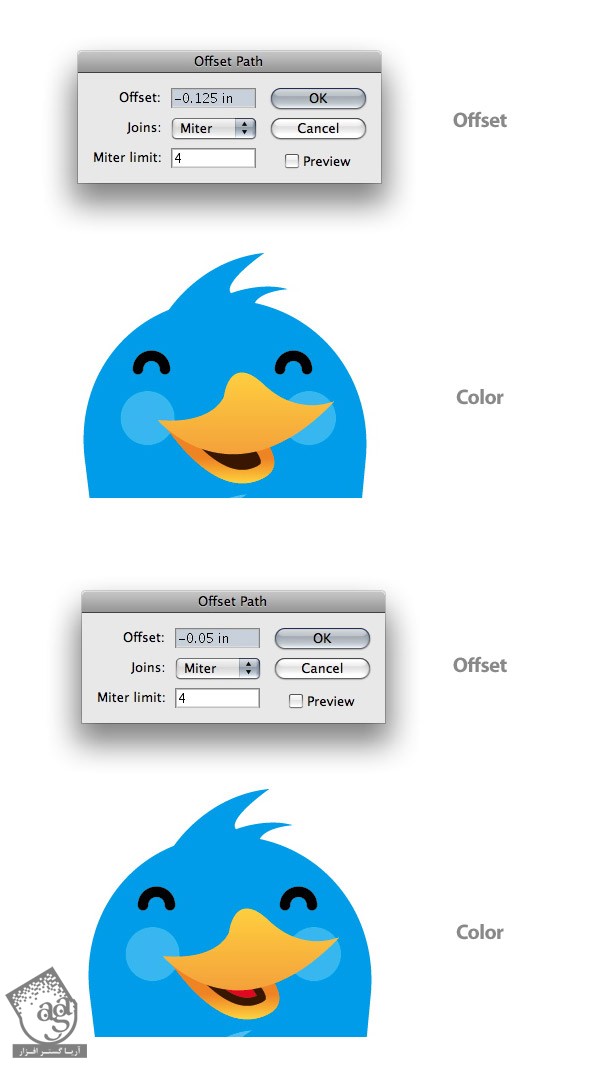
شکل پایینی منقار رو انتخاب می کنیم و وارد مسیر Object > Path > Offset میشیم تا پنجره Offset Path باز بشه. عدد -0.125 رو برای Offset و مقادیر رنگی C=0, M=60, Y=100, K=85 رو براش در نظر می گیریم. یک بار دیگه این شکل رو Offset می کنیم. این بار عدد -0.075 و مقادیر رنگی C=0, M=100, Y=100, K=0 رو براش در نظر می گیریم.

گام نوزدهم
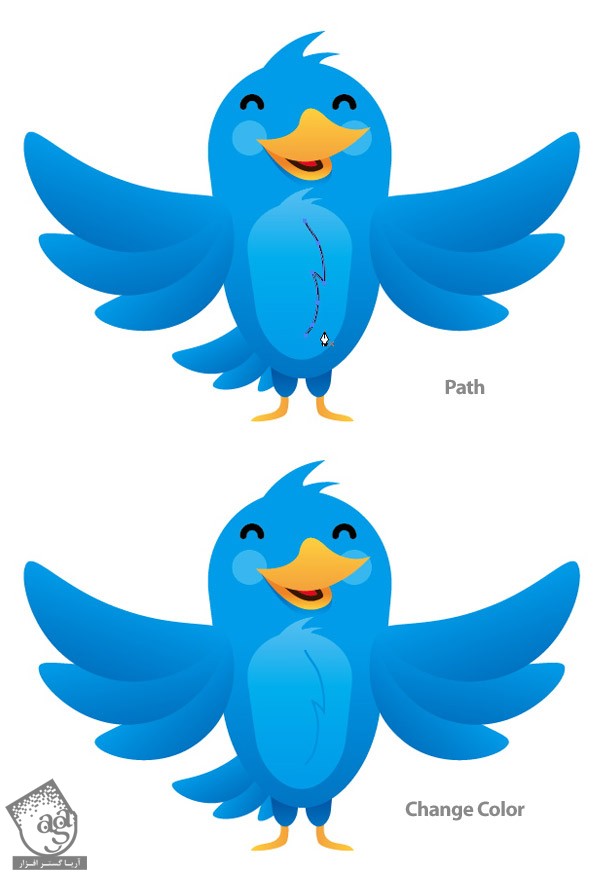
ظاهر پرنده مون خیلی خوب شده. اما باید یک سری جزئیات رو بهش اضافه کنیم. اول از همه، بخش پایینی منقار رو انتخاب می کنیم. اون رو کپی و در عقب Paste می کنیم. نسخه کپی رو انتخاب می کنیم. ابزار Selection رو بر می داریم و شکل رو از Anchor Point میانی که در پایین قرار داره، می کشیم. گرادیانت رو طوری تغییر میدیم که با بقیه قسمت ها هماهنگ داشته باشه.

گام بیستم
با استفاده از ابزار Pen، شکل زیگ زاگ ماننده رو روی سینه پرنده درست می کنیم که نشون دهنده پر هست. رنگ Stroke رو روی Cyan 100% قرار میدیم و اندازه Point رو میزاریم روی 2.

گام بیست و یکم
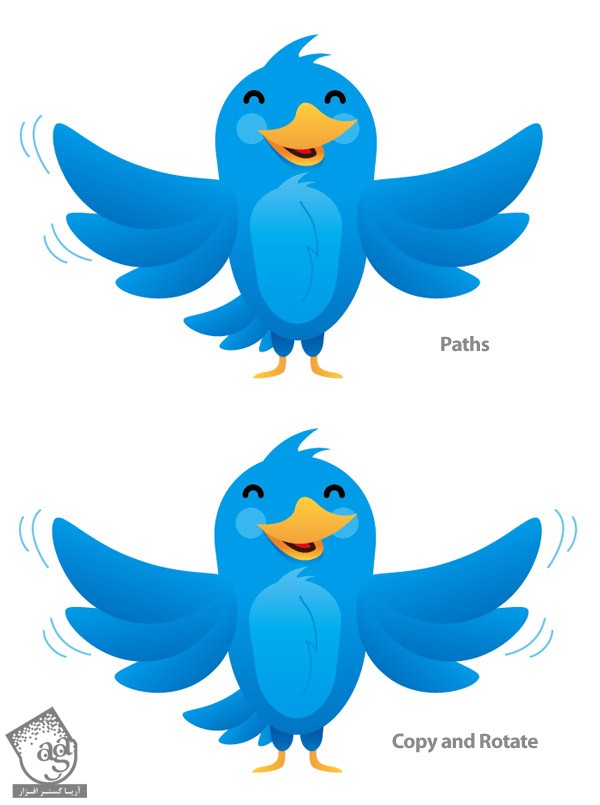
با استفاده از ابزار Pen، دو تا منحنی در کنار بزرگ ترین بخش های بال ایجاد می کنیم. رنگ Stroke رو روی Cyan 100% قرار میدیم. این منحنی رو کپی و Paste می کنیم و نسخه کپی رو باز هم انحنا میدیم.

گام بیست و دوم
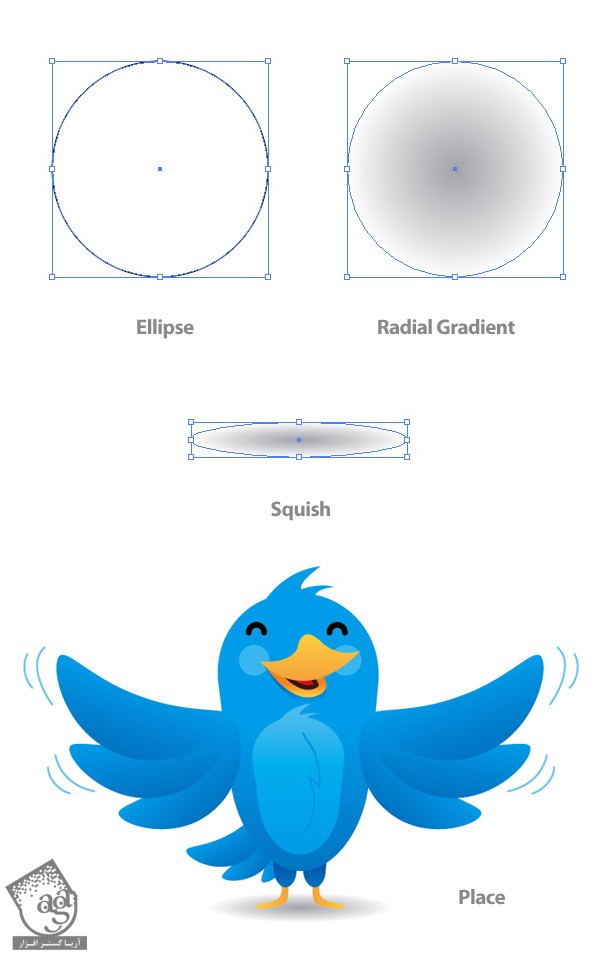
یک دایره 3 در 3 اینچ درست می کنیم. بعد هم میریم سراغ درست کردن یک Radial Gradient. به صورتی که داخلش 35 درصد مشکی و بیرونش سفید باشه. این دایره رو با ابزار Selection به اندازه یک چهارم اندازه اصلی، مچاله می کنیم و داخل بوم قرار میدیم.

گام بیست و سوم
توی چند تا گام بعدی، می خوایم حباب گفتار رو طراحی کنیم. برای این کار، یک مستطیل به ابعاد 5 در 1.75 اینچ درست می کنیم.

گام بیست و چهارم
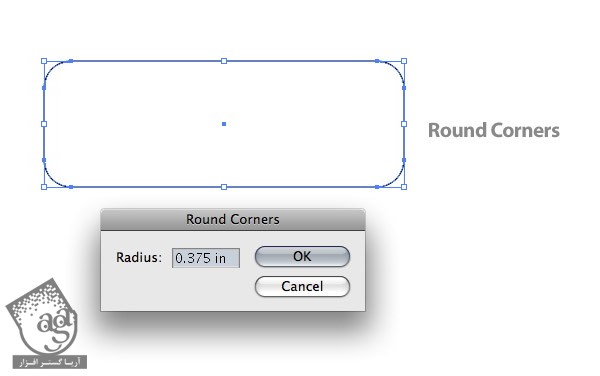
بعد از انتخاب مستطیل، وارد مسیر Filter > Round Corners میشیم تا صفحه Round Corners ظاهر بشه. بعد هم Radius رو میزاریم روی 0.375 اینچ.

گام بیست و پنجم
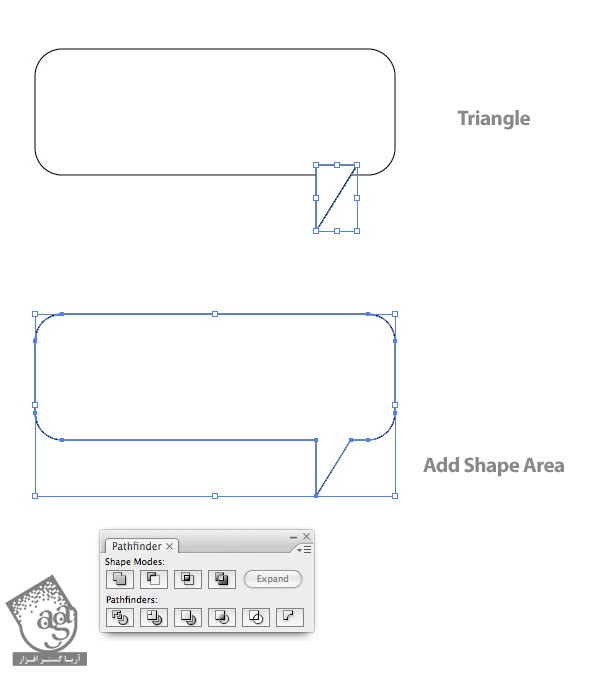
یک مثلث با استفاده از ابزار Pen رسم می کنیم طوری که در پوشه پایین سمت راست مستطیل قرار بگیره. مثلث و مستطیل رو انتخاب می کنیم و روی دکمه Add to Shape Area از پنل Pathfinder کلیک می کنیم. بعد هم Expand رو می زنیم.

گام بیست و ششم
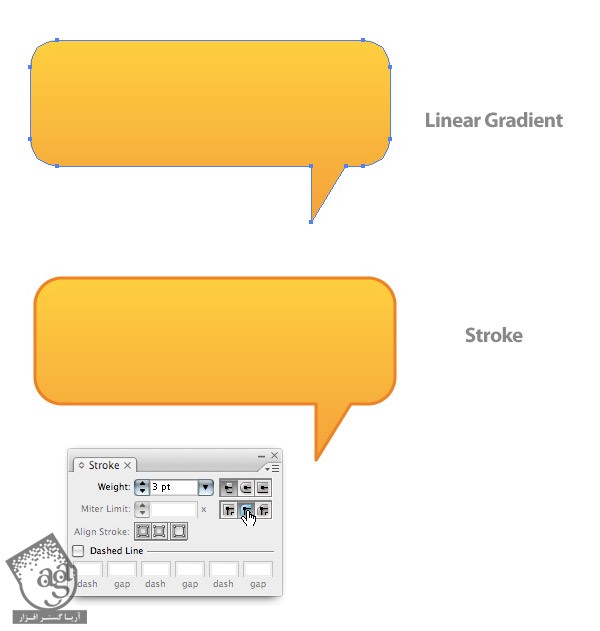
شکل جدید رو انتخاب می کنیم. یک Linear Blend به رنگ منقار درست می کنیم. گرادیانت رو طوری طوری تنظیم می کننیم که رنگ تیره تر در پایین قرار بگیره. مقادیر رنگی C=0, M=60, Y=100, K=0 رو براش در نظر می گیریم. و بعد هم Round Joint از پنل Stroke رو می زنیم.

گام بیست و هفتم
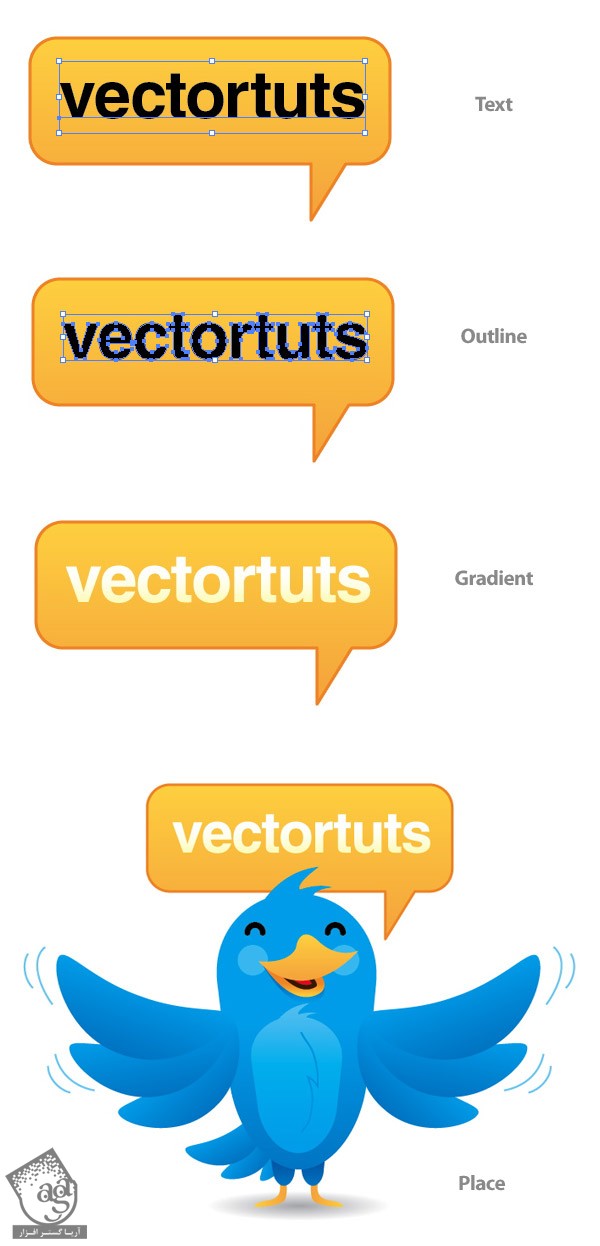
متن مورد نظر رو با فونت Helvetica Bold وارد می کنیم. داخل حباب قرار میدیم و وارد مسیر Type > Create Outlines میشیم. یک Linear Gradient درست می کنیم طوری که اولین Swatch روی سفید و دومین Swatch به اندازه 30 درصد زرد باشه. گرادیانت رو طوری تنظیم می کنیم که رنگ تیره تر در پایین متن قرار بگیره. در نهایت، حباب رو در پشت بقیه طرح ها قرار میدیم و تمام!

تصویر نهایی
خیلی جالب بود. تصویر نهایی رو می تونین در زیر ببینین.

امیدواریم ” آموزش Illustrator : طراحی کاراکتر پرنده ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت