No products in the cart.
آموزش InDesign : طراحی افکت متنی Vintage

آموزش InDesign : طراحی افکت متنی Vintage
توی این آموزش، طراحی افکت متنی Vintage رو با InDesign با هم می بینیم. برای این کار، از ابزارهای مختلف این نرم افزار کمک می گیریم. بیاین شروع کنیم!
با ” آموزش InDesign : طراحی افکت متنی Vintage ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe InDesign
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
گام اول
این دیزاین رو باز می کنیم و وارد مسیر File > New > Document میشیم و یک سند جدید درست می کنیم. اگه می خواین این افکت رو روی سندی که قبلا تهیه کردین اعمال کنین، دیگه نیازی به درست کردن سند جدید نیست. من صفحه رو به صورت A3 Landscape تنظیم کردم و Intent رو گذاشتم روی Print.
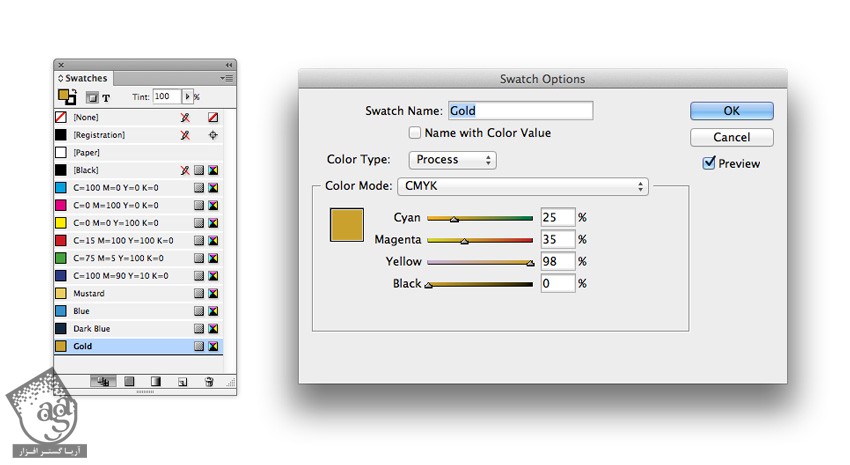
برای طراحی این افکت، به چهار تا Swatch رنگی به صورت دو جفت Swatch با رنگ های مختلف تیره و روشن نیاز داریم. پنل Swatches رو باز می کنیم و New Color Swatch رو از منوی این پنل انتخاب می کنیم. من از مقادیر زیر استفاده کردم:
آبی به صورت C=76, M=32, Y=1, K=0
آبی تیره به صورت C=100, M=79, Y=46, K=53
خردلی به صورت C=10, M=15, Y=73 K=1
طلایی به صورت C=25, M=35, Y=98, K=0

گام دوم
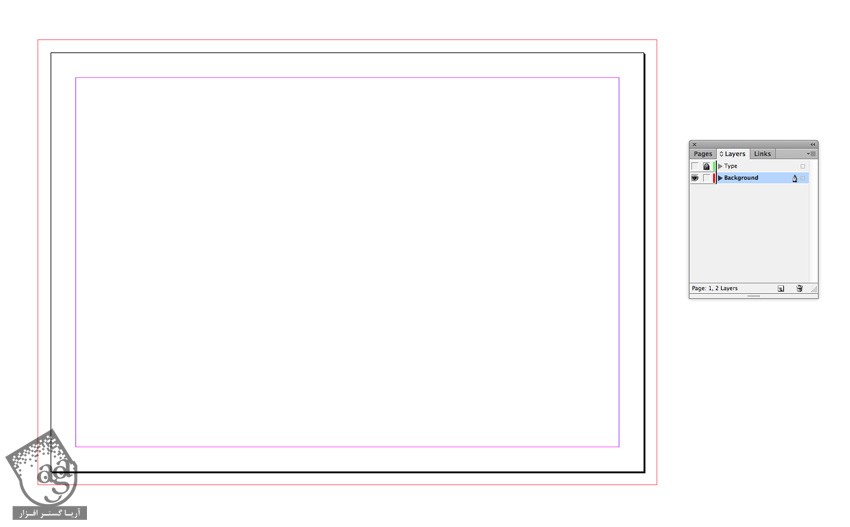
وارد پنل Layers میشیم و دو تا لایه به اسم لایه Background در پایین و لایه Type در بالا درست می کنیم. لایه Type رو قفل می کنیم و میریم سراغ لایه Background.

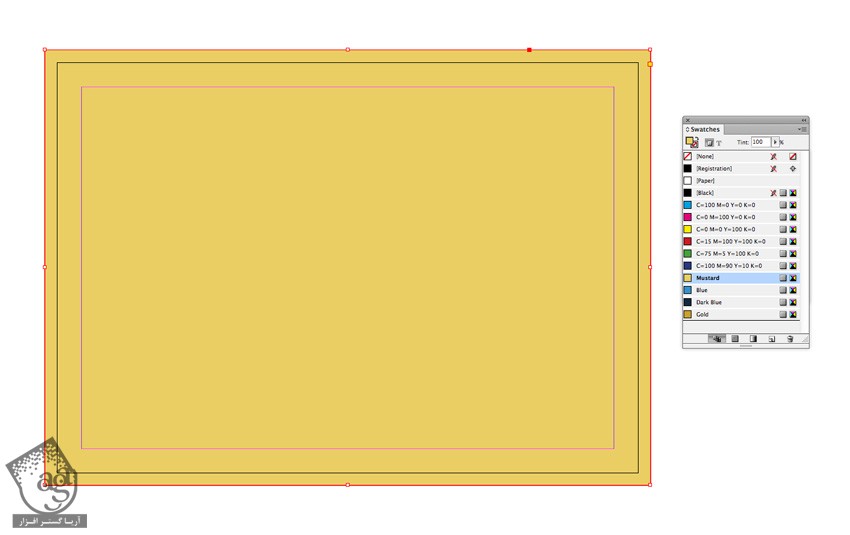
ابزار Rectangle رو بر می داریم و روی صفحه می کشیم. رنگ خردلی پنل Swatches رو به عنوان Fill انتخاب می کنیم.

ابزار Rectangle Frame رو بر می داریم و یک چهارچوب رو در بالا رسم می کنیم. برای این کار از ابعادی که توی تصویر نوشته شده استفاده می کنیم. وارد مسیر File > Place میشیم. تکسچر مورد نظر رو انتخاب می کنیم و Open می زنیم.
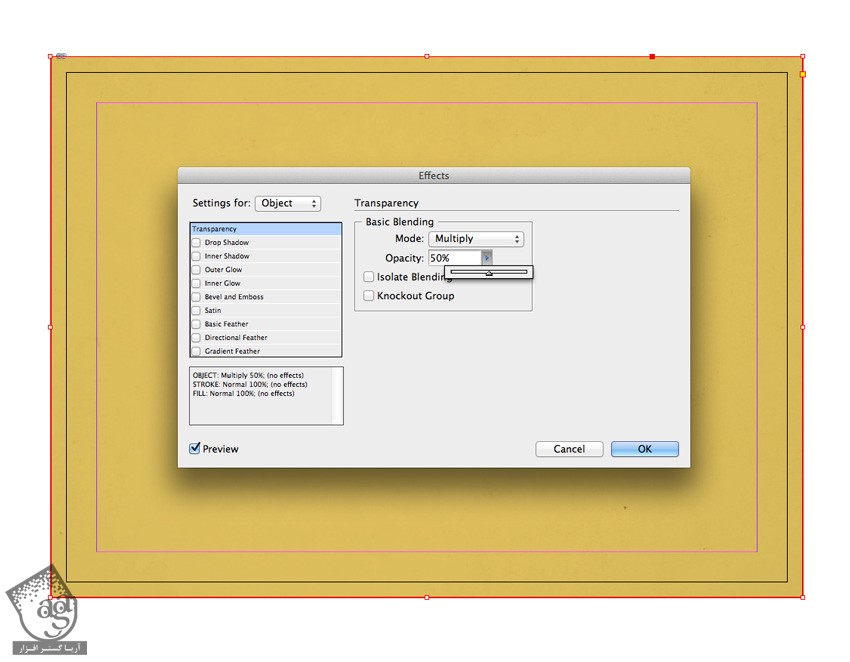
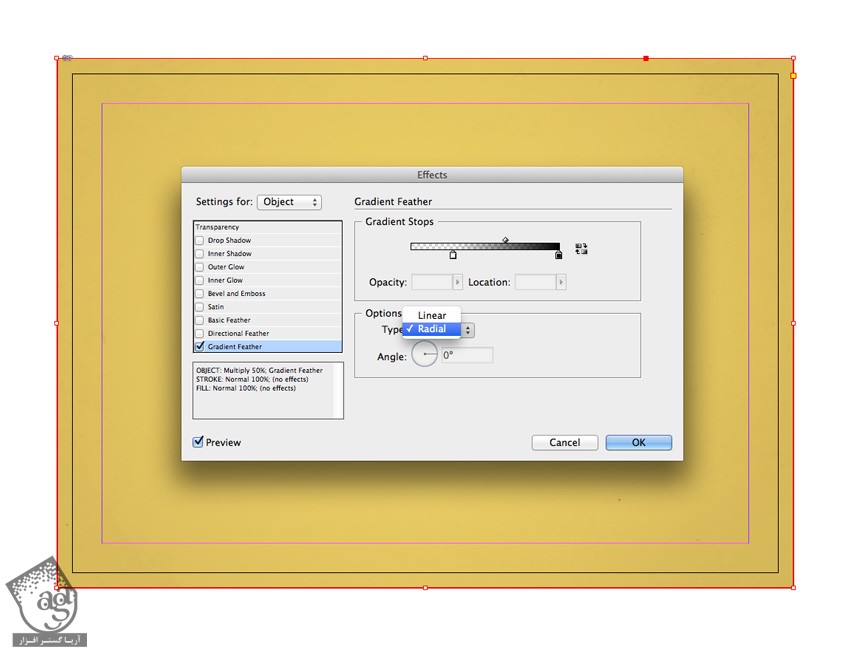
همچنان که این چهارچوب انتخاب شده، وارد مسیر Object > Effects > Transparency میشیم. Mode رو میزاریم روی Multiply و Opacity رو تا 50 درصد کاهش میدیم.

روی Gradient Feather که در پایین نوی سمت چپ پنل قرار داره، کلیک می کنیم. Radial رو برای Type در نظر می گیریم. اینطوری بخش روشن تر گرادیانت از مرکز به سمت کناره ها کشیده میشه. روی Ok کلیک می کنیم تا از پنجره خارج بشیم.

گام سوم
لایه Background رو Lock و لایه Type رو Unlock می کنیم.
ابزار Type رو بر می داریم و یک متن رو در وسط کادر تایپ می کنیم. فونت Bebas Neue Bold یا هر فونت دیگه ای رو بهش اختصاص میدیم.
وارد مسیر Edit > Copy و Edit > Paste میشیم. متن اصلی رو انتخاب می کنیم و وارد مسیر Type > Create Outlines میشیم. به این ترتیب، متن به وکتور تبدیل میشه.

گام چهارم
وارد پنل Swatches میشیم و رنگ طلایی رو برای Fill و رنگ آبی تیره رو برار Stroke در نظر می گیریم.

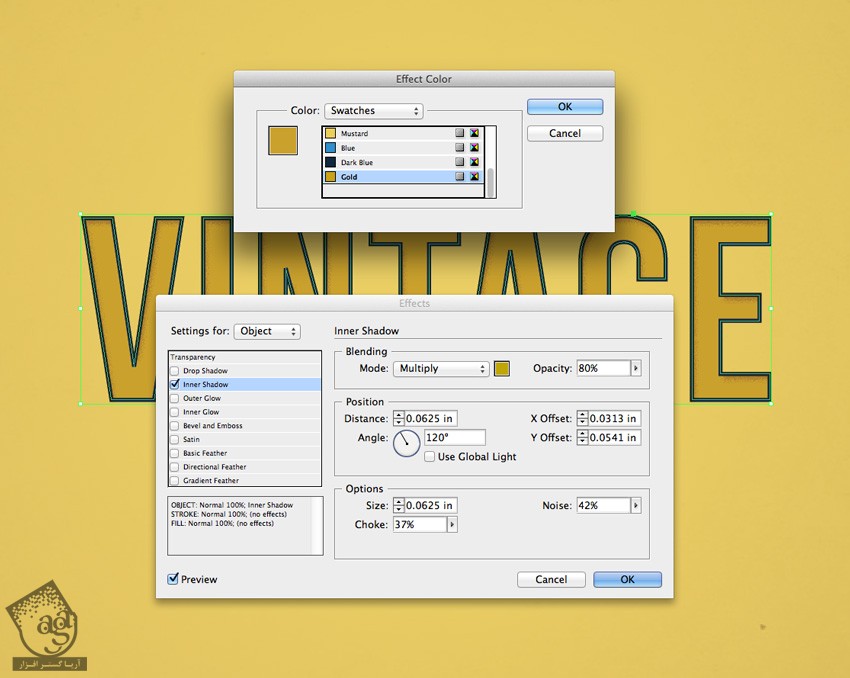
وارد مسیر Object > Effects > Inner Shadow میشیم و Multiply Mode رو با افکت رنگی طلایی روی اون اعمال می کنیم. Choke رو روی 40 درصد و Noise رو هم روی 40 درصد قرار میدیم.

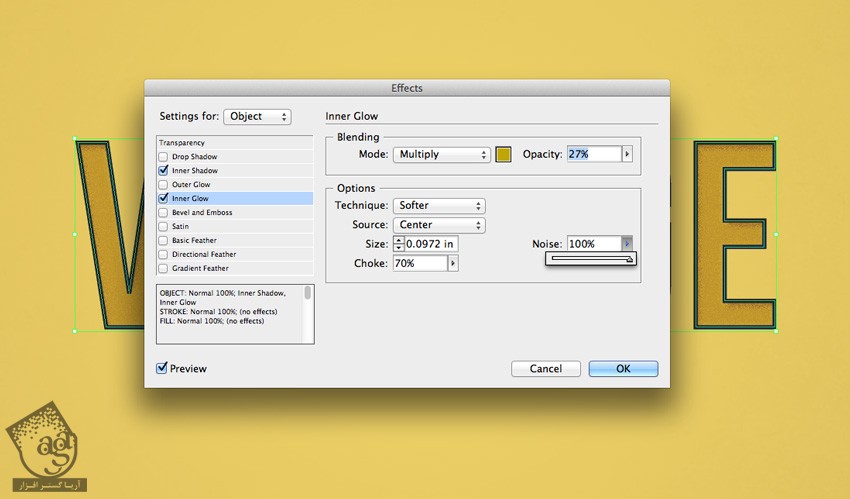
روی Inner Glow از منوی سمت چپ کلیک می کنیم و افکت طلایی رو با Opacity پایین و Choke حدود 70 درصد و Noise حدود 100 درصد، اعمال می کنیم.


گام پنجم
وکتور رو انتخاب می کنیم و وارد مسیر Edit > Copy و Edit > Paste میشیم. با استفاده از دکمه های فلش روی کیبورد، اون رو یک مقدار به چپ می کشیم. Fill رو روی None و Stroke رو روی طلایی قرار میدیم.

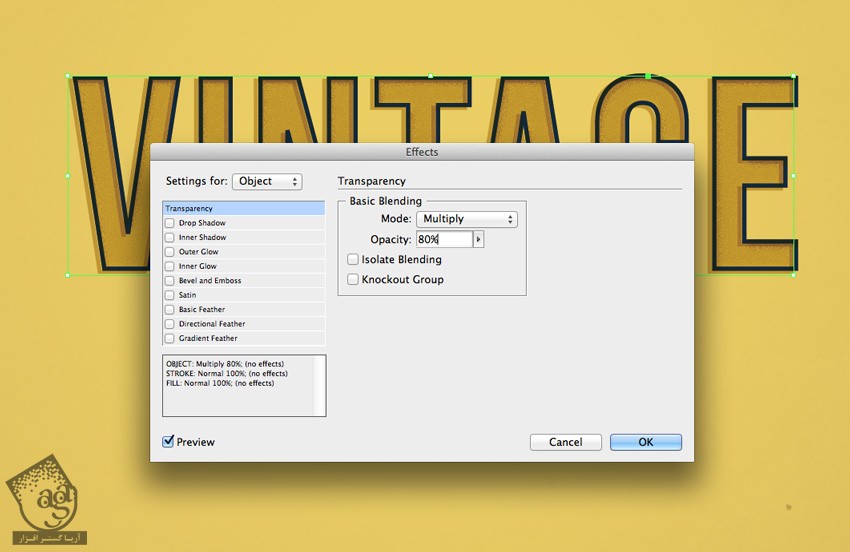
حالا وارد مسیر Objects > Effects > Transparency میشیم و Mode رو روی Multiply و Opacity رو روی 80 درصد قرار میمی.

گام ششم
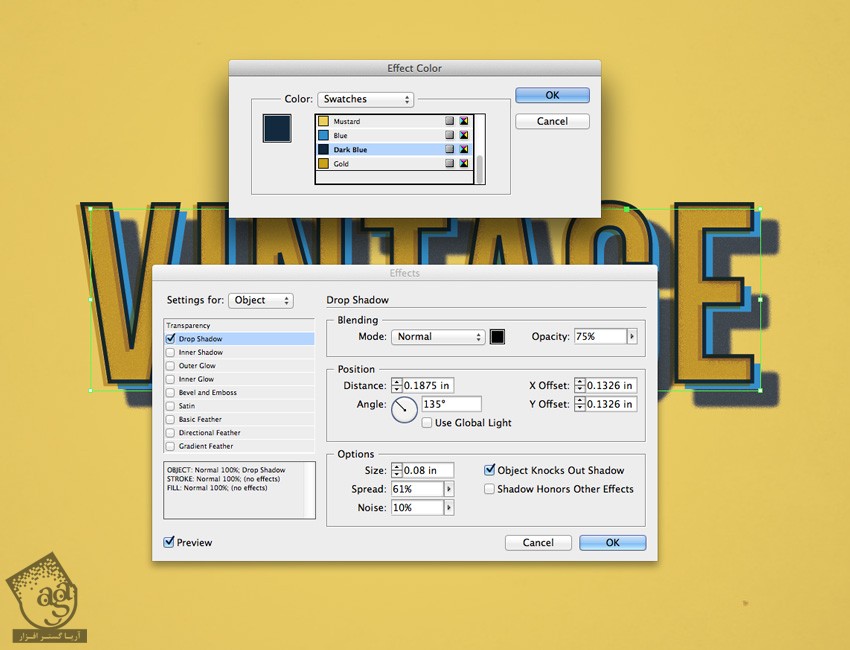
یک کپی دیگه از متن رو Paste می کنیم. بعد کلیک راست می زنیم و Arrange و بعد هم Send to Back رو انتخاب می کنیم. اون رو یک مقدار به سمت راست می کشیم تا افکت سایه ایجاد بشه. Stroke رو روی None و Fill رو روی آبی قرار میدیم.

وارد مسیر Object > Effects > Drop Shadow میشیم و رنگ آبی رو برای رنگ افکت در نظر می گیریم. Spread رو روی 60 درصد و Noise رو روی 10 درصد قرار میدیم.

روی Ok کلیک می کنیم و تمام!
تبریک! تمام شد!
افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش InDesign : طراحی افکت متنی Vintage ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان














































































قوانین ارسال دیدگاه در سایت