No products in the cart.
آموزش InDesign : طراحی پوستر بوکس

آموزش InDesign : طراحی پوستر بوکس
توی این آموزش، طراحی پوستر بوکس رو با InDesign با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. برای این کار از Illustrator و Photoshop هم کمک می گیریم. بیاین شروع کنیم!
با ” آموزش InDesign : طراحی پوستر بوکس ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe InDesign, Adobe Illustrator, Adobe Photoshop
تنظیم سند
گام اول
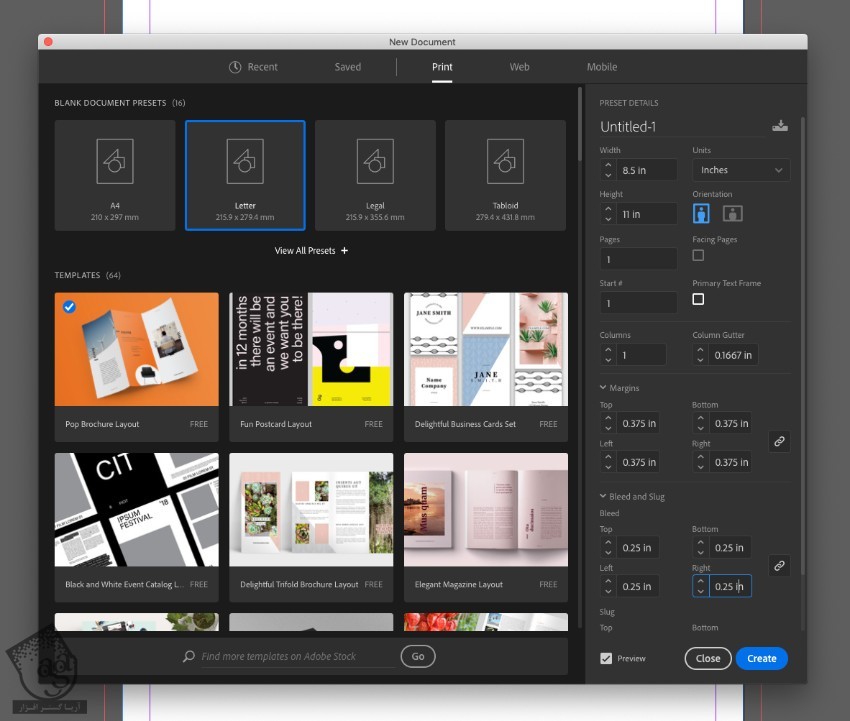
ایندیزاین رو باز می کنیم و وارد مسیر File > New > Document میشیم.
روی Print که بالای پنجره قرار داره کلیک کرده و Letter رو به عنوان اندازه صفحه در نظر می گیریم.
Orientation رو روی Portrait و Pages رو روی 1 تنظیم کرده و Facing Pages رو از حالت انتخاب خارج می کنمی.
Margins رو روی 0.375 اینچ و Bleed رو روی 0.25 قرار میدیم و روی Create کلیک می کنیم.

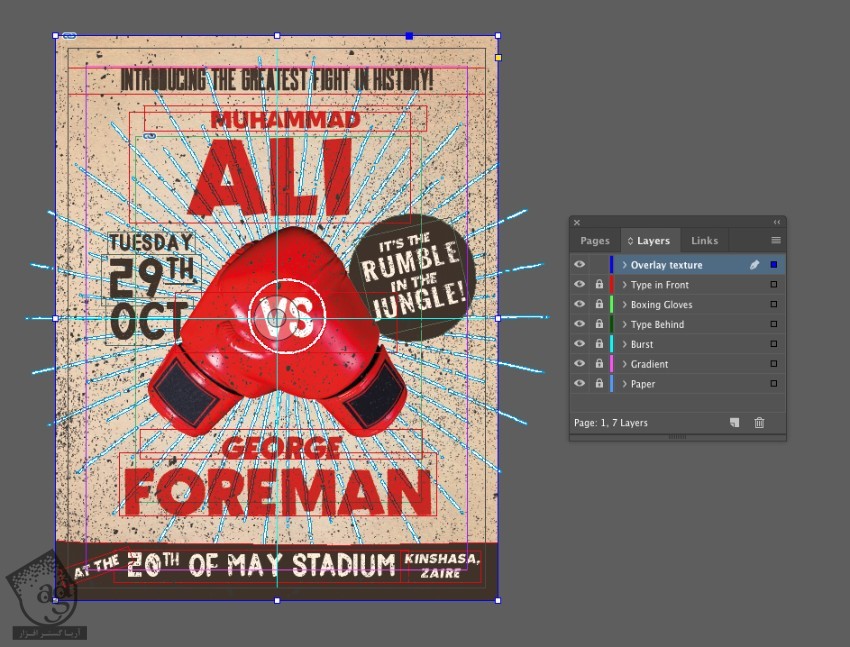
گام دوم
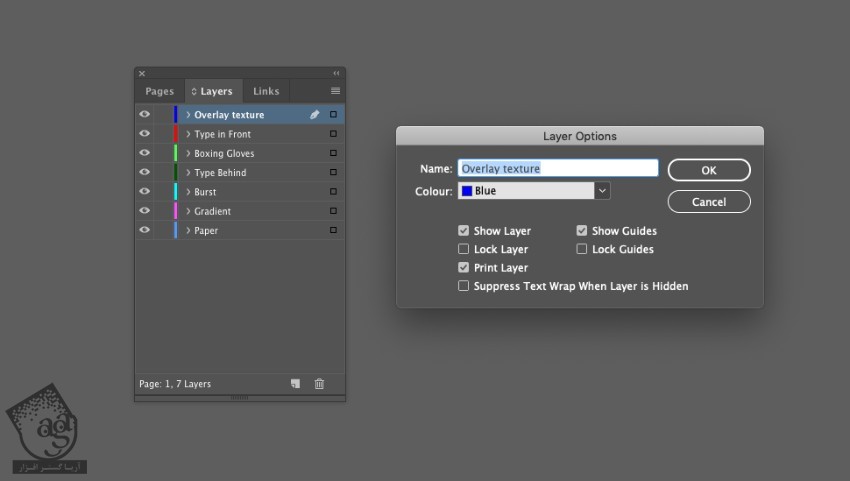
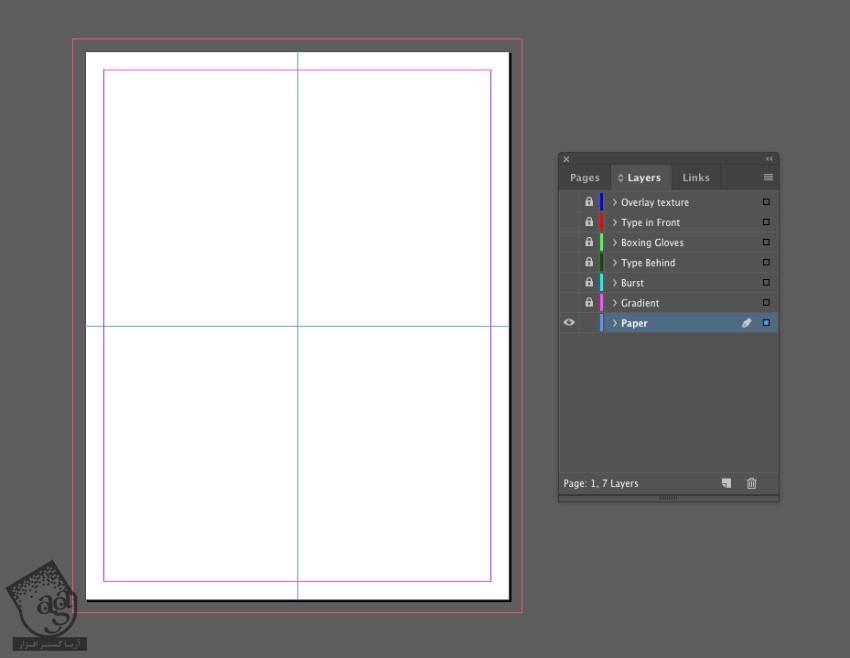
وارد پنل Layers میشیم و روی لایه Layer 1 دابل کلیک کرده و اسمش رو میزاریم Paper.
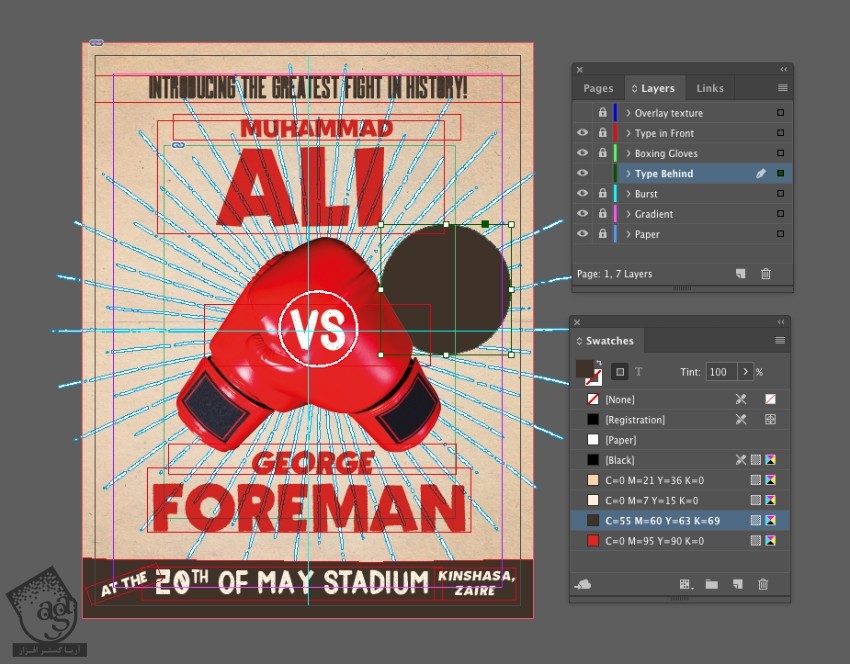
شش لایه دیگه به اسم های Gradient, Burst, Type Behind, Boxing Gloves, Type in Front, Overlay Texture درست می کنیم.

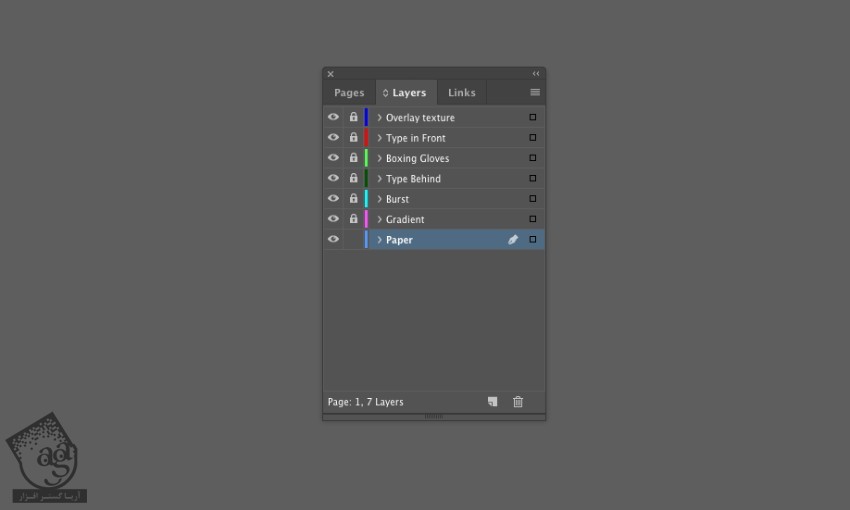
تمام لایه ها به غیر از لایه Background رو قفل می کنیم.

گام سوم
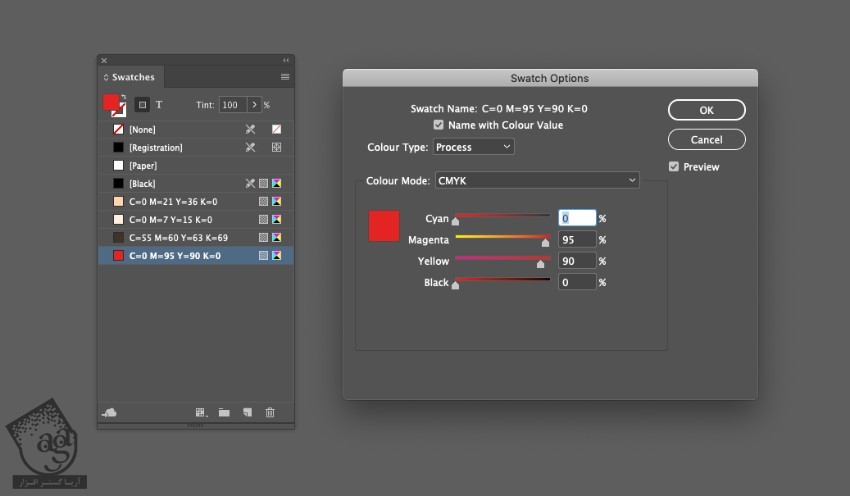
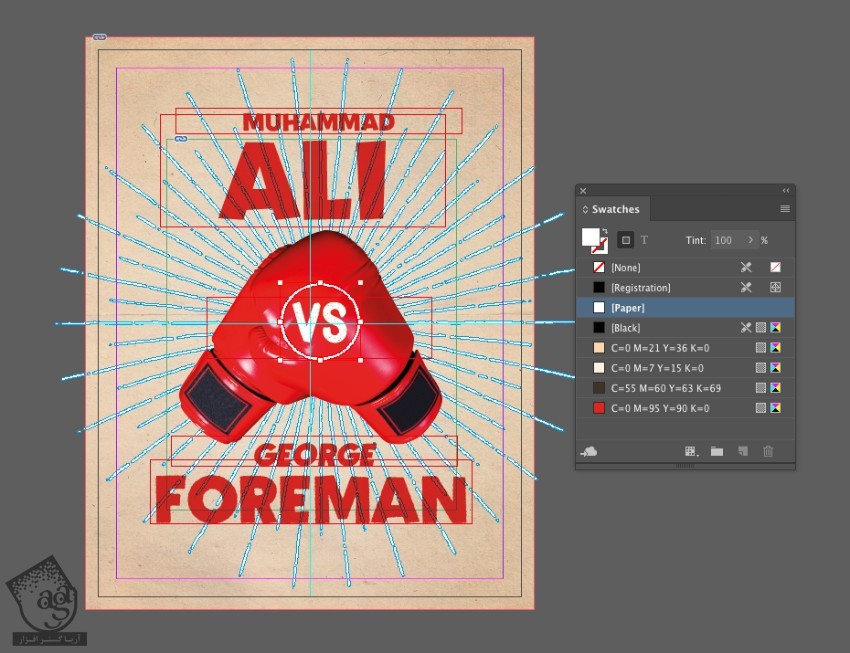
وارد پنل Swatches میشیم و روی New Color Swatch کلیک می کنیم.
مقادیر رنگی C=0, M=21, Y=36, K=0 رو وادر کرده و روی Add و Done کلیک می کنیم.
سه تا Swatch دیگه به صورت زیر درست می کنیم.
C=0, M=7, Y=15, K=0
C=55, M=60, Y=63, K=69
C=0, M=95, Y=90, K=0

اضافه کردن پس زمینه کاغذی
گام اول
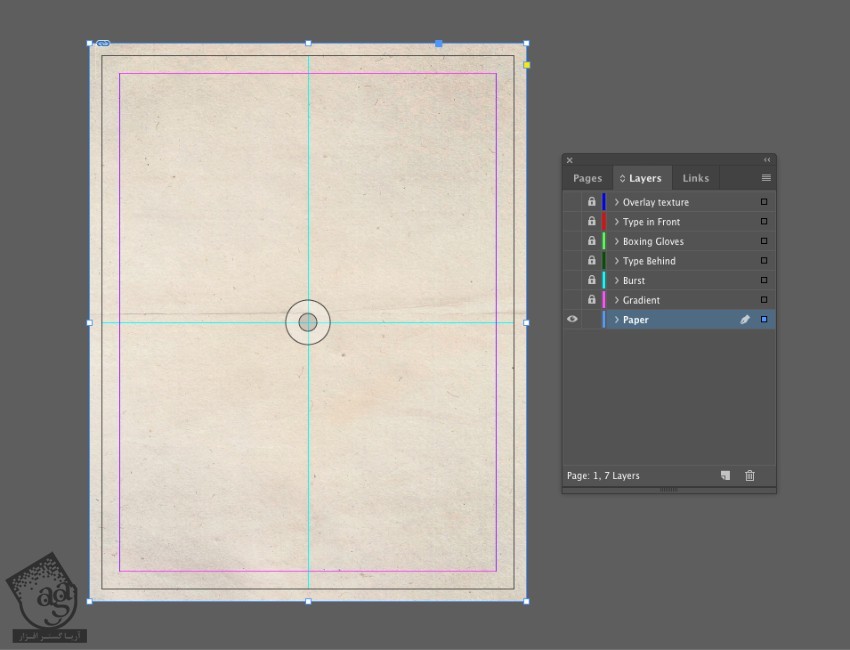
میریم سراغ لایه Paper و بعد هم مسیر View > Show Rulers رو دنبال می کنیم.

ابزار Rectangle Frame رو از پنل Tools انتخاب می کنیم و روی کل صفحه درگ می کنیم.
وارد مسیر File > Place میشیم و تکسچر مورد نظر رو انتخاب کرده و روی Open کلیک می کنیم.

گام دوم
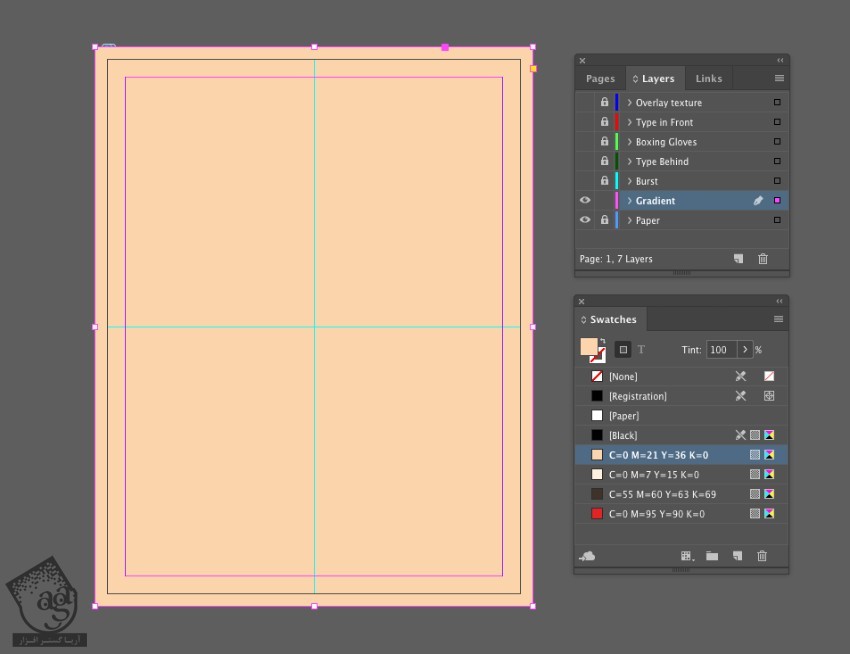
لایه Paper رو Lock و لایه Gradient رو Unlock می کنیم. با استفاده از ابزار Rectangle، یک شکل مستطیل روی کل صفحه رسم کرده و مقادیر رنگی C=0, M=21, Y=36, K=0 رو برای Fill در نظر می گیریم.

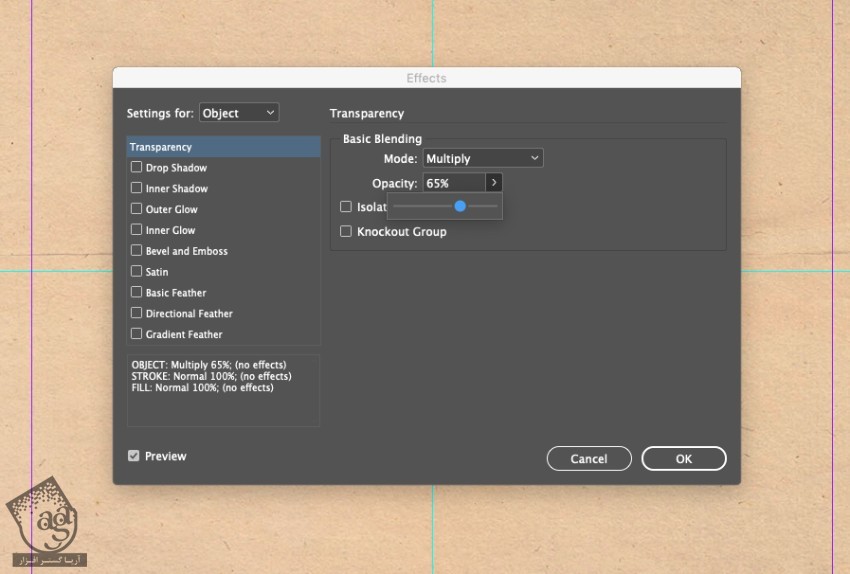
همچنان که شکل انتخاب شده، وارد مسیر Object > Effects > Trasparency میشیم.
Mode رو روی Multiply و Opacity رو روی 65 درصد قرار میدیم.

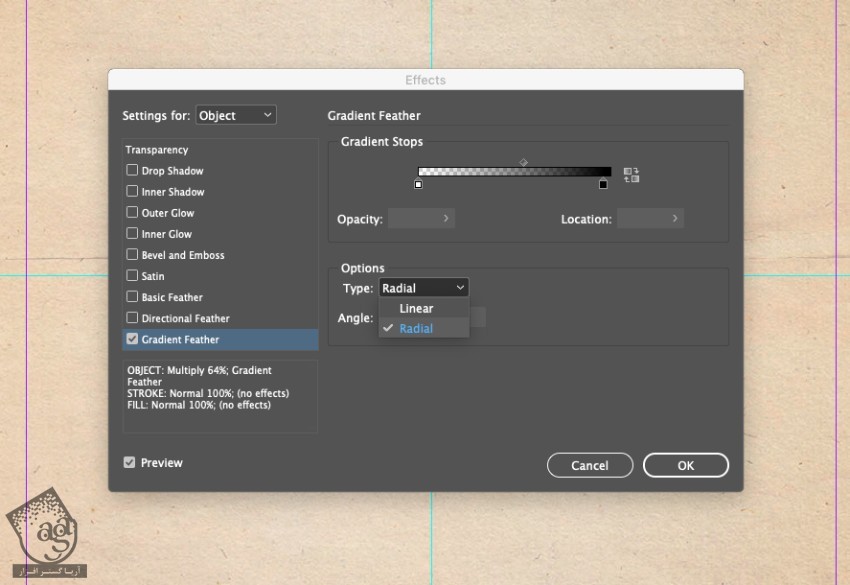
روی Gradient Feather کلیک کرده و Type رو روی Radial قرار میدیم و Ok می زنیم و از پنجره خارج میشیم.

گام سوم
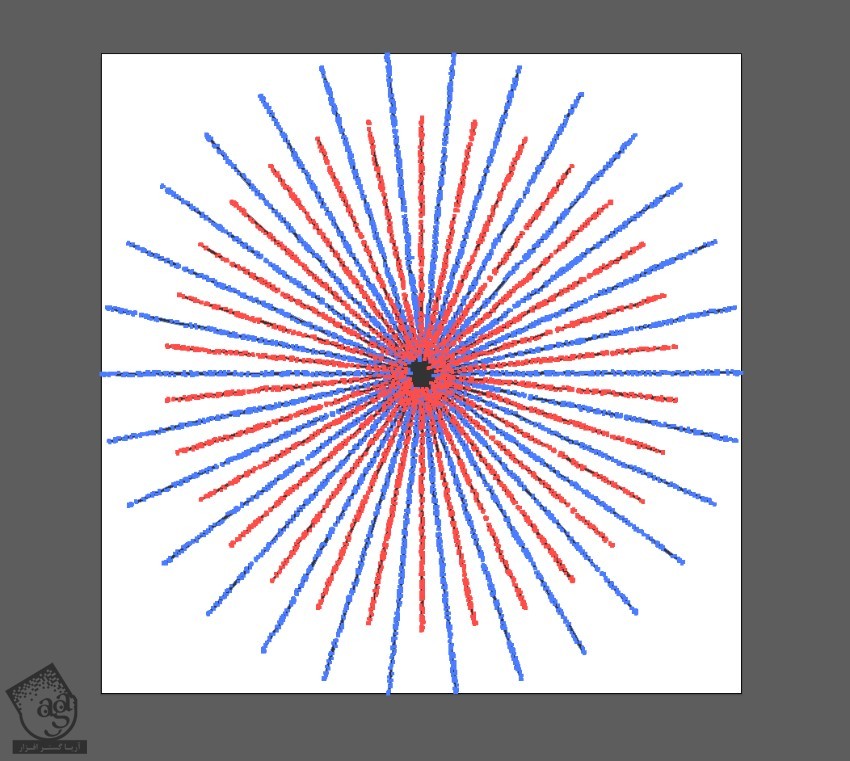
ایلاستریتور رو باز می کنیم. تصویر موردد نظر رو انتخاب کرده و وارد مسیر Edit > Copy میشیم.

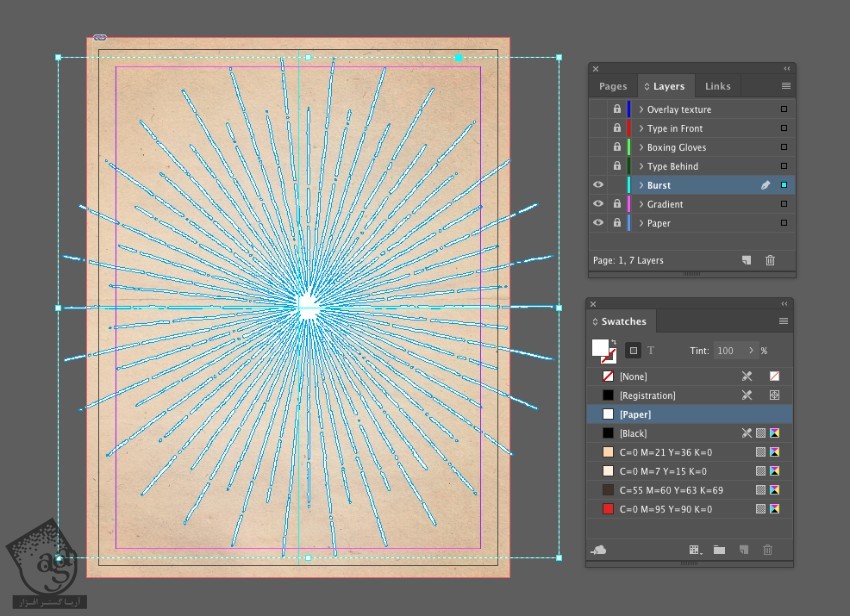
میریم سراغ ایندیزاین و لایه Gradient رو Lock و لایه Burst رو Unlock می کنیم. بعد هم مسیر Edit > Paste رو دنبال می کنیم.
اون رو در وسط پوستر قرار داده و Fill Color رو میزاریم روی Paper.

ادیت تصویر دستکش بوکس
گام اول
تصویر مورد نظر از دستکش بوکس رو در فتوشاپ باز می کنیم.
لایه Background رو Duplicate می کنیم.
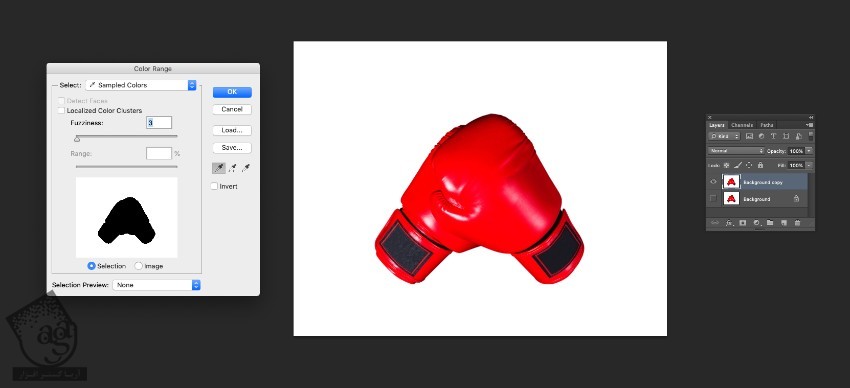
لایه بالا رو انتخاب کرده و وارد مسیر Select > Color Range میشیم و روی پس زمینه سفید اطراف دستکش کلیک می کنیم.
توی پنجره Color Range، اسلایدر Fuzziness رو به اندازه مورد نیاز تنظیم کرده و Ok می زنیم.

گام دوم
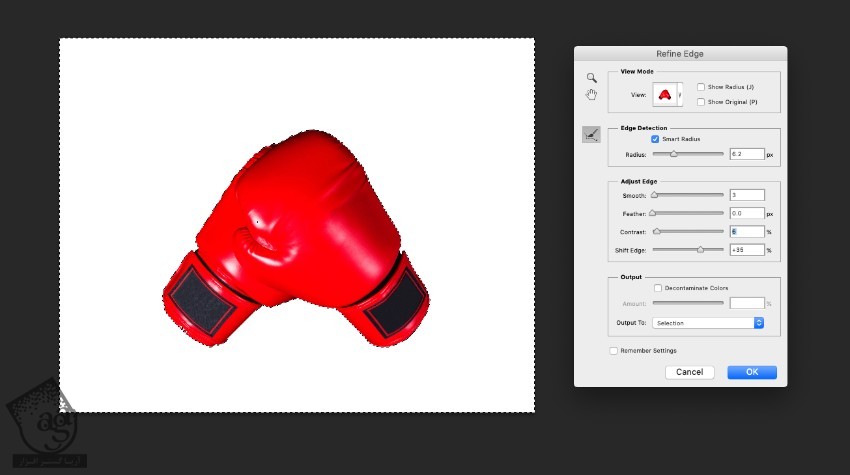
روی دکمه Refine Edge که در بالای پنل Controls قرار داره کلیک می کنیم.
Smart Radius رو تیک زده و اسلایدر Radius رو جا به جا می کنیم. Shift Edge رو هم در صورت نیاز، تنظیم می کنیم.
وقتی تمام شد، روی Ok کلیک می کنیم.

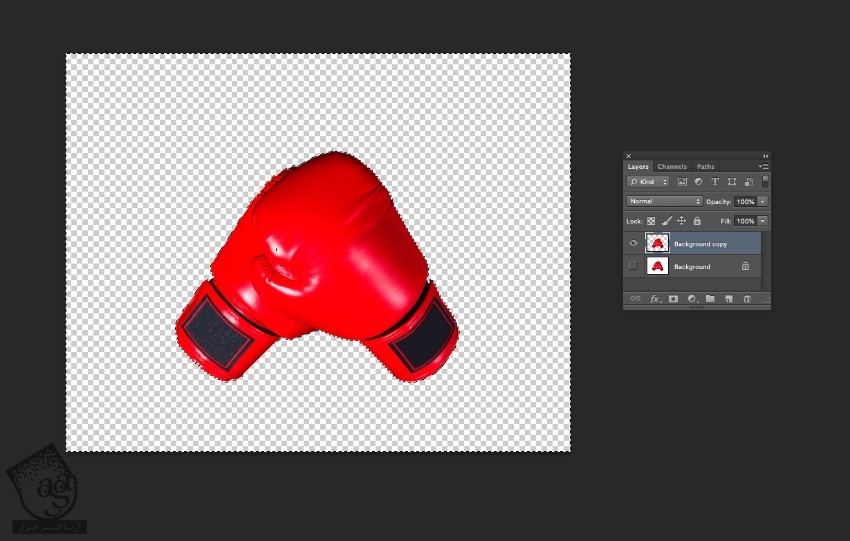
دکمه Delete روی کیبورد رو زده و پس زمینه سفید رو حذف می کنیم. بعدهم قابلیت رویت تصویر اصلی Background رو غیر فعال می کنیم.
وارد مسیر File > Save as میشیم و اسم عکس رو میزاریم Boxing Gloves_No Background.

گام سوم
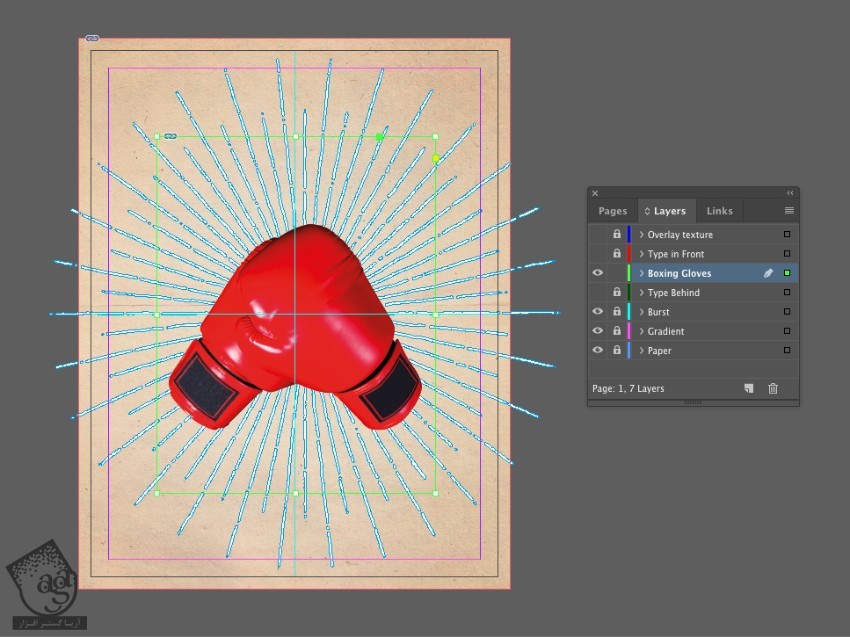
بر می گردیم سراغ ایندیزاین و لایه Burst رو Lock و لایه Boxing Gloves رو Unlock می کنیم.
ابزار Rectangle Frame رو برداشته و یک کادر رسم می کنیم. وارد مسیر File > Place میشیم و تصویری که ذخیره کرده بودیم رو انتخاب کرده و روی Open کلیک می کنیم.

اضافه کردن متن
گام اول
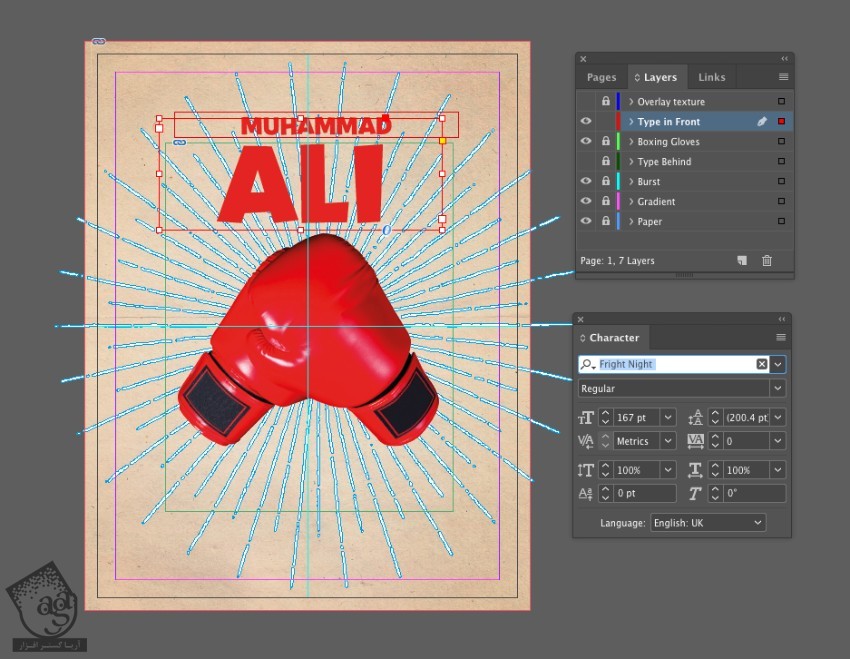
لایه Boxing Gloves رو Lock و لایه Type in Front رو Unlock می کنیم.
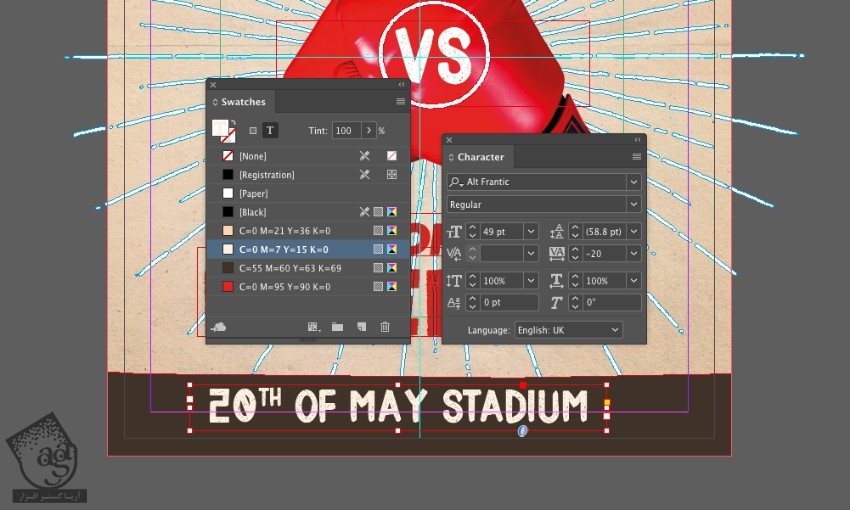
ابزار Type رو برداشته و متن های مورد نظر رو تایپ می کنیم.
Font رو روی Fright Night و Font Color رو روی مقادیر رنگی C=0, M=95, Y=90, K=0 قرار میدی.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
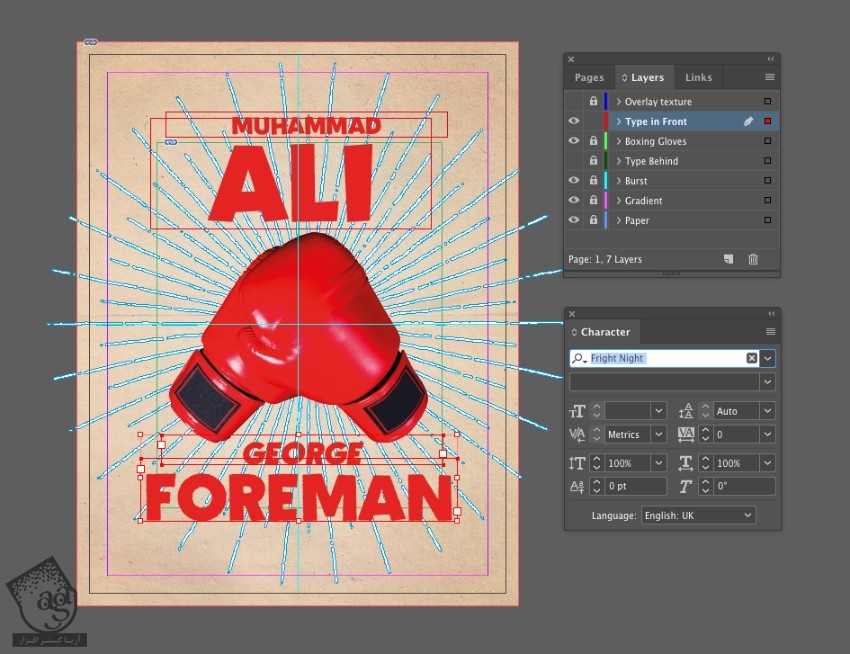
گام دوم
هر دو کادر متن رو انتخاب کرده و وارد مسیر Edit > Copy, Edit > Paste میشیم. متن رو تغییر داده و اون ها رو در محل مورد نظر قرار میدیم.

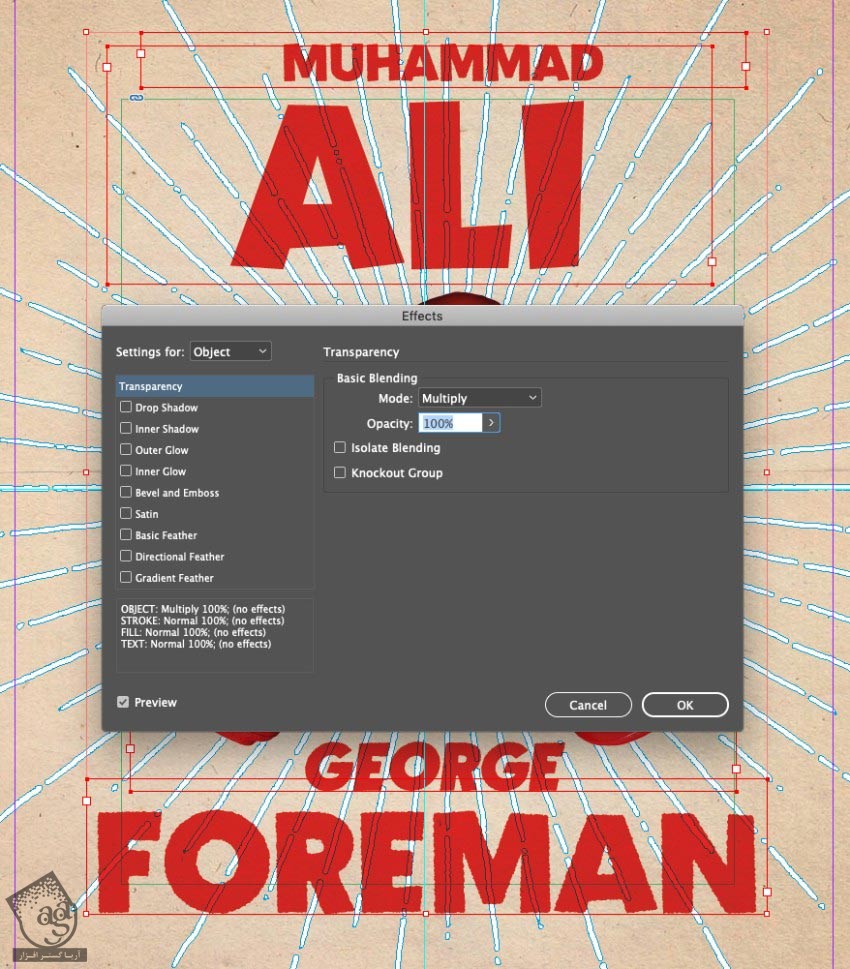
گام سوم
تمام کادرهای متن رو انتخاب کرده و وارد مسیر Object > Effects > Transparency میشیم.
Mode رو روی Multiply قرار داده و Ok می زنیم.

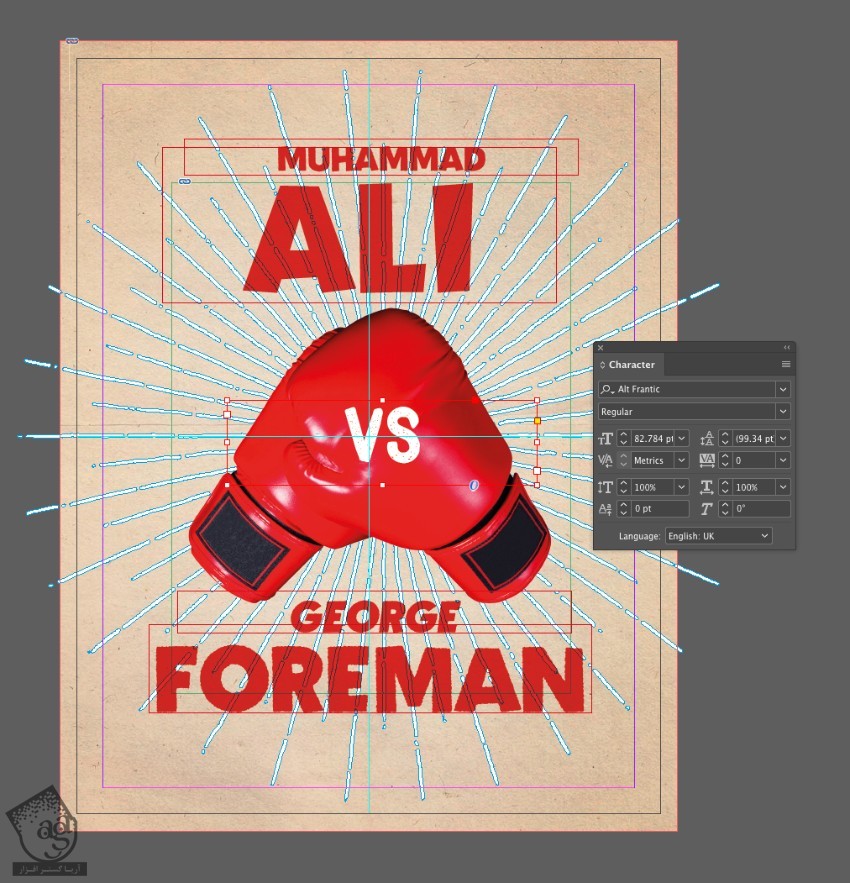
گام چهارم
متن جدید رو در وسط تصویر وارد کرده و Font رو روی Alt Frantic Regular و Font Color رو روی Paper قرار میدیم.

گام پنجم
تصویری مشابه تصویر زیر رو وارد ایلاستریتور کرده و وارد مسیر Edit > Copy میشیم.

بر می گردیم سراغ ایندیزاین و وارد مسیر Edit > Paste میشیم و اون رو در محلی که می بینین قرار میدیم.
Fill Color رو روی Paper قرار میدیم.

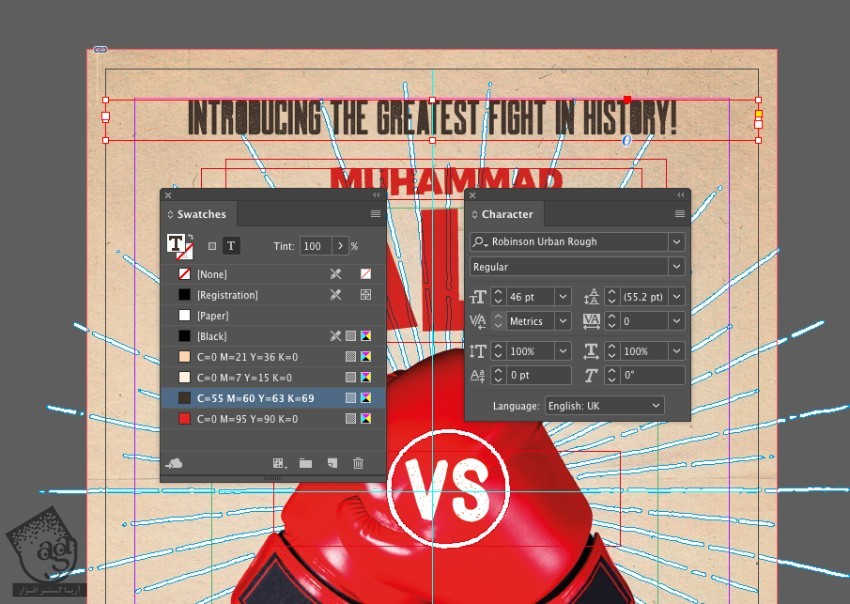
گام ششم
متن بعدی رو در بالای صفحه قرار میدیم.
Font رو روی Robinson Urban Rough و Font Color رو روی C=55, M=60, Y=63, K=69 قرار میدیم.

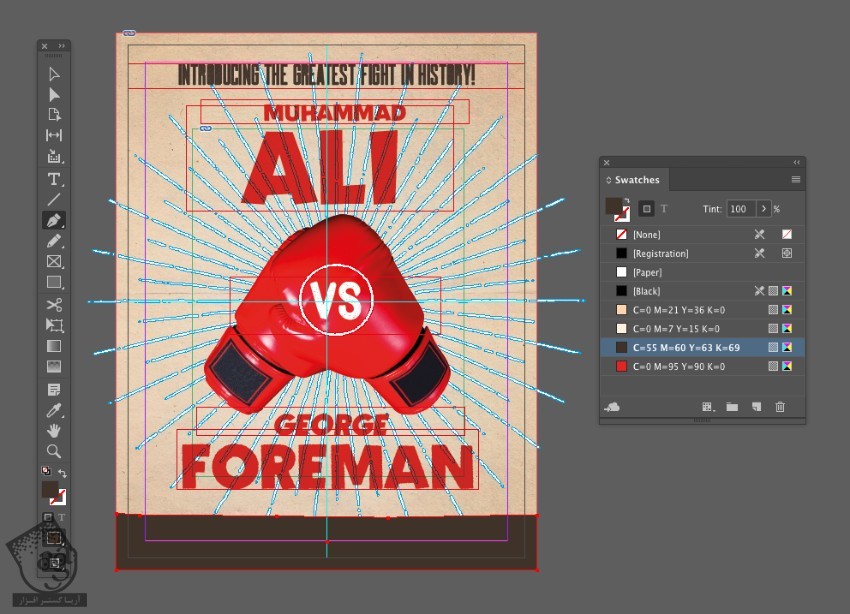
گام هفتم
ابزار Pen رو بر می داریم و یک مستطیل در پایین صفحه رسم می کنیم.
Fill رو روی مقادیر رنگی C=55, M=60, Y=63, K=69 میزاریم.

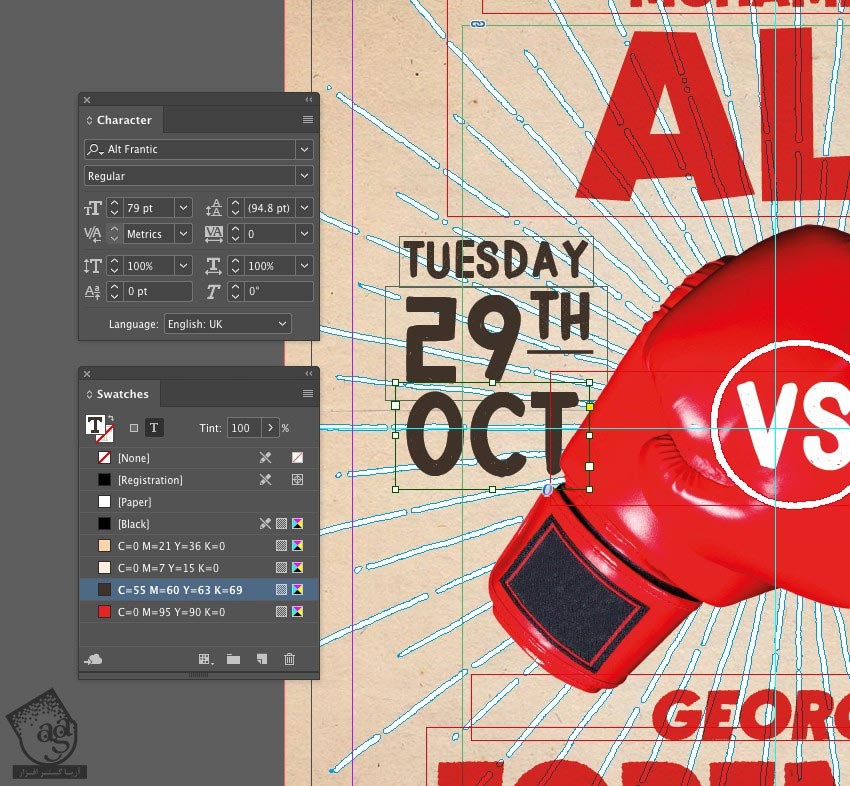
گام هشتم
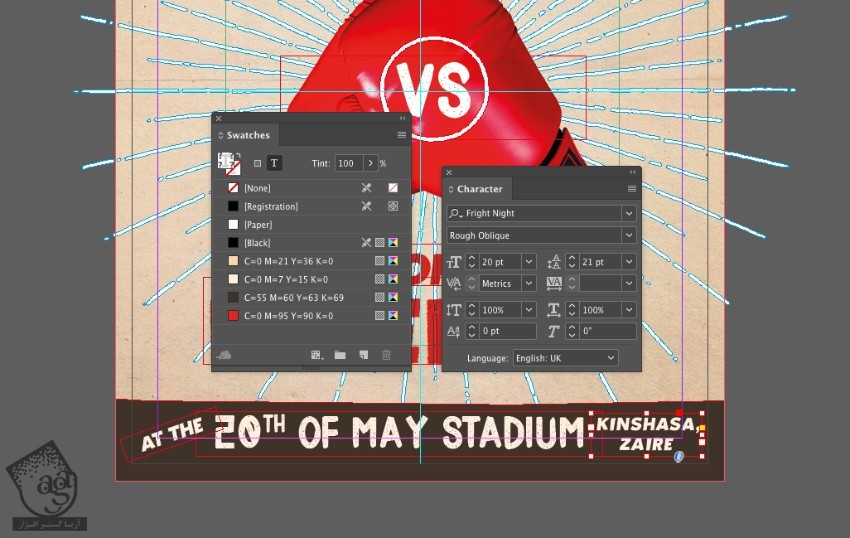
متن بعدی رو وارد کرده و Font رو روی Alt Frantic قرار میدیم.
Font Color رو هم روی C=0, M=7, Y=15, K=0 تنظیم می کنیم.

در صورت لزوم، متن بیشتری رو هم با فونت های Fright Night و Rough Oblique وارد می کنیم.

گام نهم
فایلی مشابه تصویر زیر رو توی ایلاستریتور باز کرده و اون رو کپی می کنیم.

بر می گردیم سراغ ایندیزاین و لایه Type in Front رو Lock و لایه Type Behind رو Unlock می کنیم.
دایره رو در محلی که می بینین، Paste می کنیم. Fill رو روی C=55, M=60, Y=63, K=69 قرار میدیم.

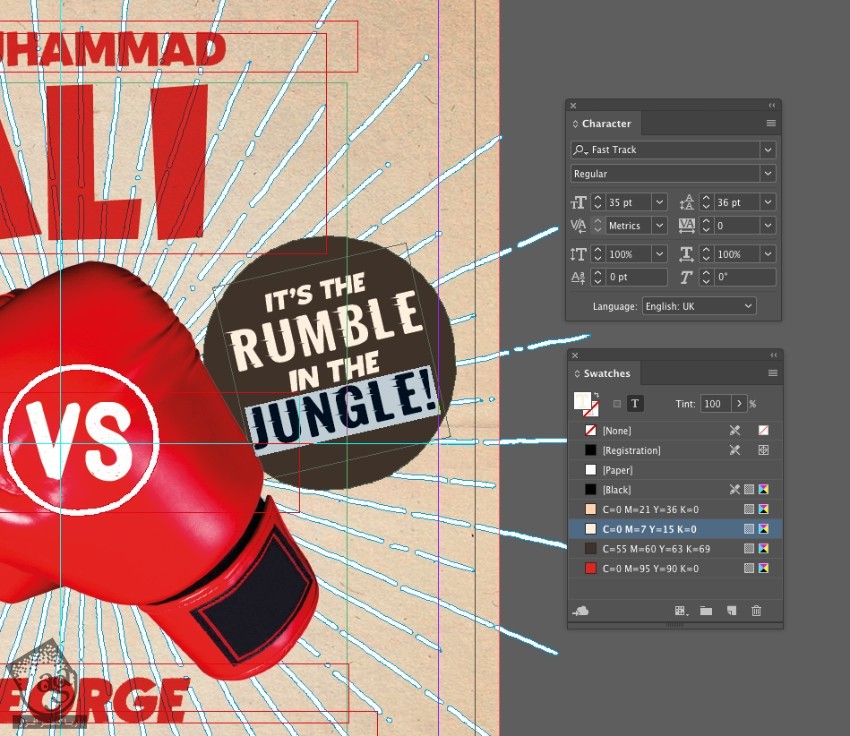
گام دهم
متن رو روی این دایره تایپ می کنیم. Font رو روی Fast Track و Font Color رو روی C=0, M=7, Y=15, K=0 قرار میدیم.

گام یازدهم
متن بیشتری رو وارد می کنیم. Font رو روی Alt Track و Font Color رو روی C=55, M=60, Y=63, K=69 قرار میدیم.

اضافه کردن تکسچر Vintage
گام اول
لایه Type Behind رو Lock و لایه Overlay Texture رو Unlock می کنیم.
یک کادر با استفاده از ابزار Rectangle Frame رسم می کنیم.
وارد مسیر File > Place میشیم و تصویر مورد نظر رو وارد می کنیم و Open رو انتخاب می کنیم.

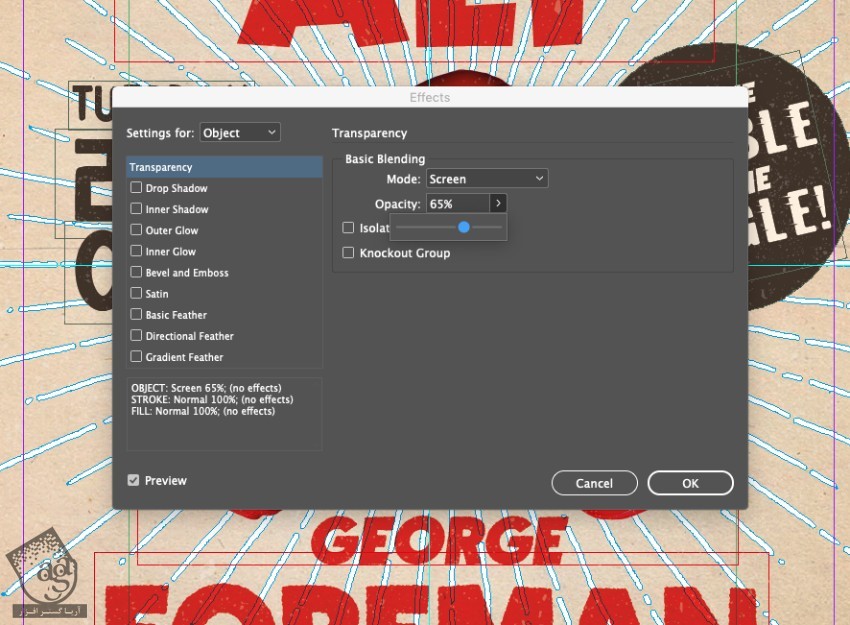
گام دوم
همچنان که کادر تصویر انتخاب شده، وارد مسیر Object > Effects > Transparency میشیم.
Mode رو روی Screen و Opacity رو روی 65 درصد قرار میدیم و Ok می زنیم و از پنجره خارج میشیم.

خروجی گرفتن
گام اول
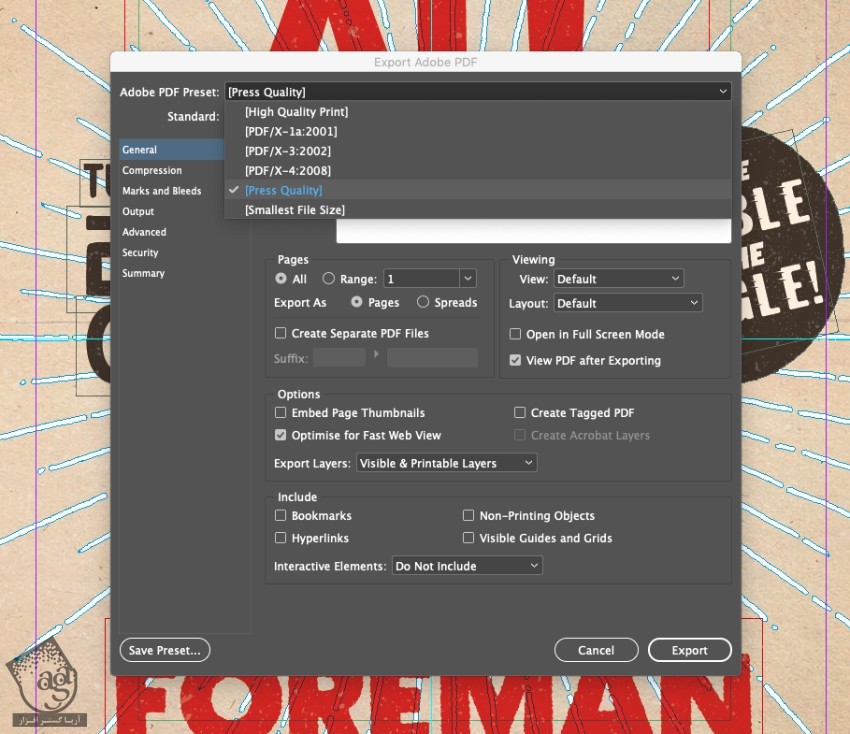
وارد مسیر File > Export میشیم و Adobe PDF رو از منوی Format انتخاب می کنیم. اسم فایل رو وارد کرده و روی Save کلیک می کنیم.
به این ترتیب، پنجره Export Adobe PDF باز میشه. Press Quality رو از منوی Preset انتخاب می کنیم.

گام دوم
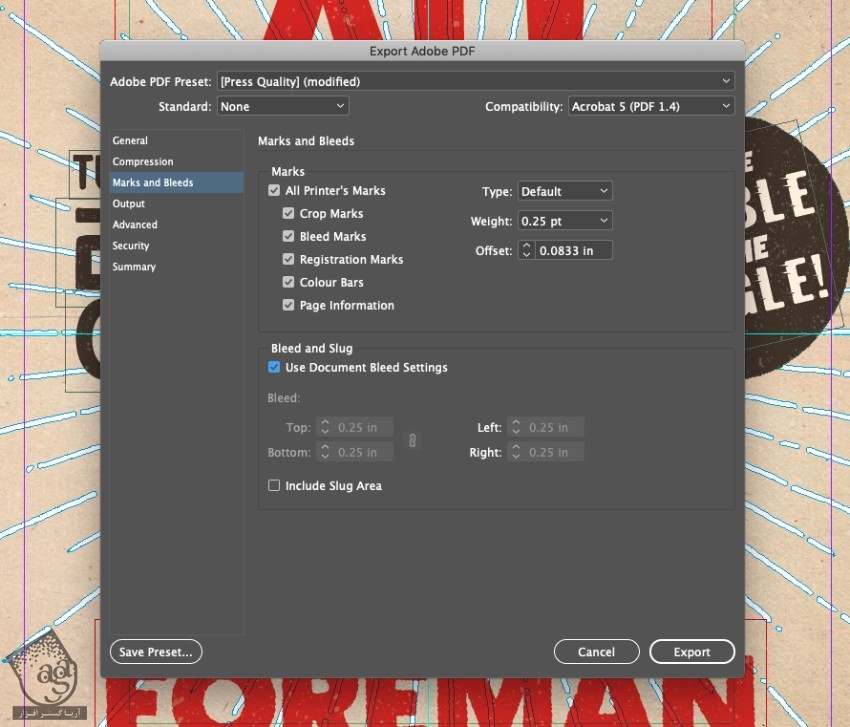
روی Marks and Bleed کلیک می کنیم.
All Printers Marks و Use Document Bleed Settings رو تیک زده و بعد هم روی Export کلیک می کنیم.

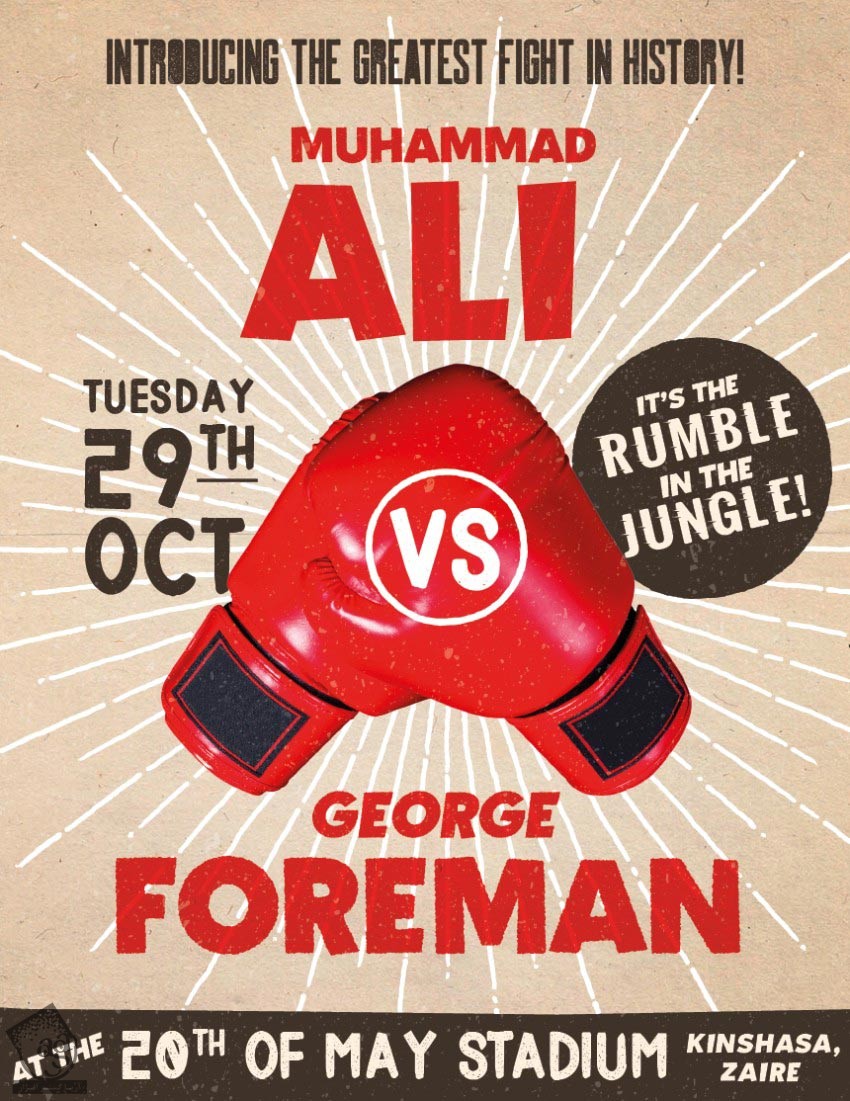
نتیجه

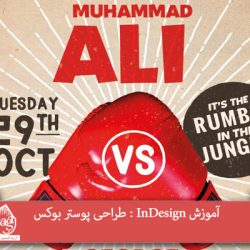
امیدواریم ” آموزش InDesign : طراحی پوستر بوکس ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
برچسبها:Adobe Illustrator, Adobe InDesign, Adobe Photoshop, illustrator, InDesign, photoshop, ایلاستریتور, ایندیزاین, پوستر, فتوشاپ














































































قوانین ارسال دیدگاه در سایت