No products in the cart.
آموزش Inkscape : طراحی جوجه تیغی با ابزارهای ساده

آموزش Inkscape : طراحی جوجه تیغی با ابزارهای ساده
توی این آموزش، روش طراحی جوجه تیغی رو با استفاده از ابزارهای ساده در Inkscape با هم می بینیم. این کار رو از طریق Tapered Lines، پراکنده کرده تصادفی شکل ها و ویرایش اون ها انجام میدیم.
با ” آموزش Inkscape : طراحی جوجه تیغی با ابزارهای ساده ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Inkscape
طراحی بدن
گام اول
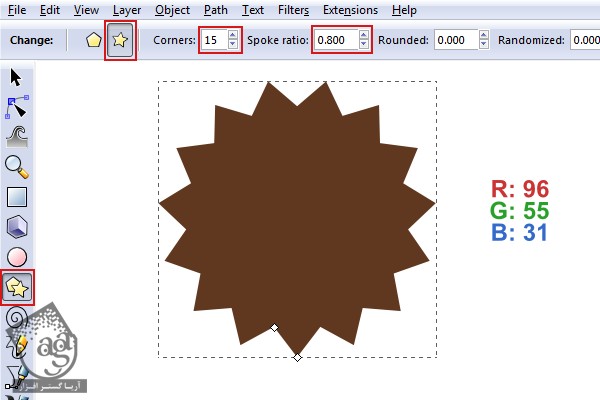
با رسم تیغ ها شروع می کنیم. ابزار Polygon رو بر می داریم و Star Polygon Mode رو انتخاب می کنیم. عدد 15 رو برای Corners در نظر می گیریم و Spoke Ratio رو روی 0.8 قرار میدیم. حالا یک چند ضلعی رسم می کنیم (اندازه این چندضلعی مهم نیست) و به رنگ قهوه ای در میاریم.

گام دوم
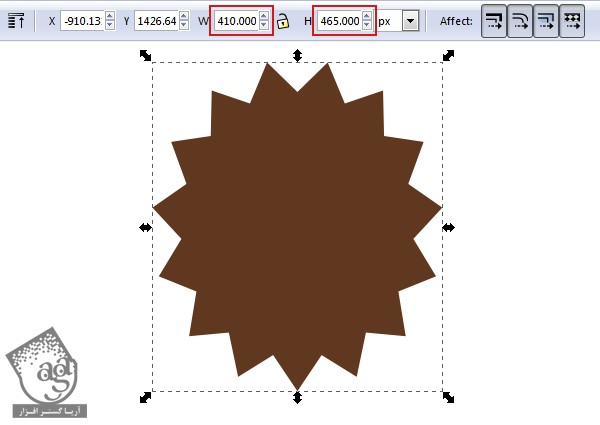
حالا اندازه اون رو تنظیم می کنیم. Width روی 410 و Heigth روی 465 پیکسل.

گام سوم
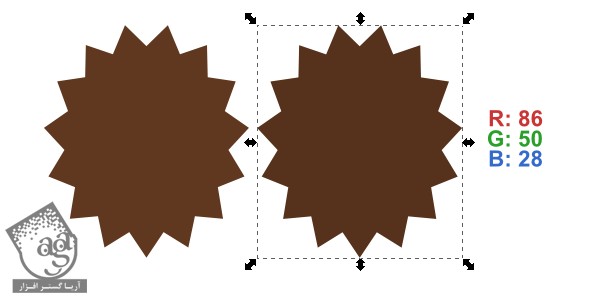
برای عمق بخشیدن به طرح، چند ضلعی رو Duplicate می کنیم و رنگ تیره تری رو براش در نظر می گیریم. بعدا این دو شکل رو روی همدگیه قرار میدیم.

گام چهارم
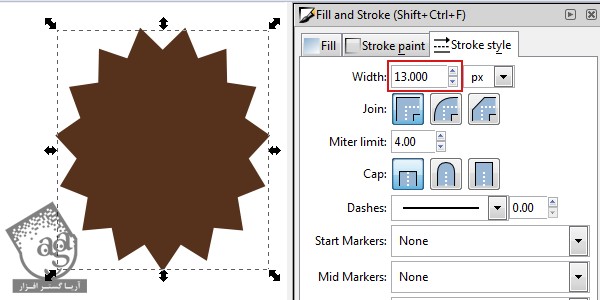
از اونجایی که این دو تا شکل رو روی هم میزاریم، یک چند ضلعی دیگه درست می کنیم (با همون رنگ) و عدد 13 پیکسل رو برای Stroke Width در نظر می گیریم.

گام پنجم
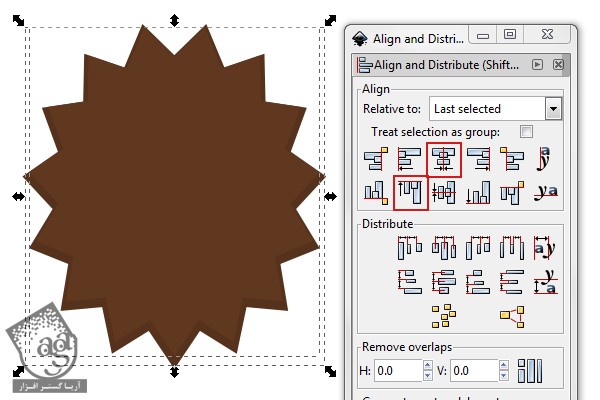
همچنان که هر دو چندضلعی روی هم قرار دارن، مسیر Object > Align And Distribute رو دنبال می کنیم. روی Center on Vertical Axis و Align Top Edges کلیک می کنیم. به این رتتیب، شکل زیر حاصل میاد.

گام ششم
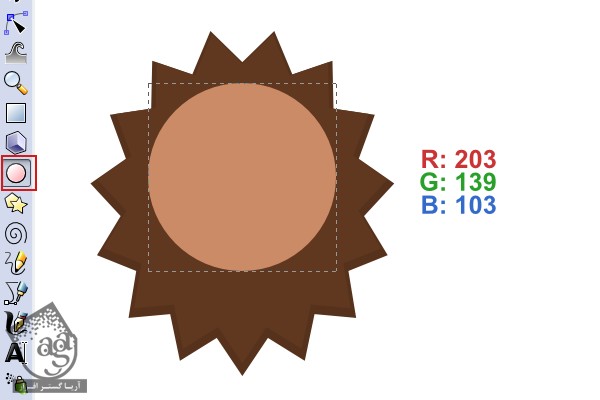
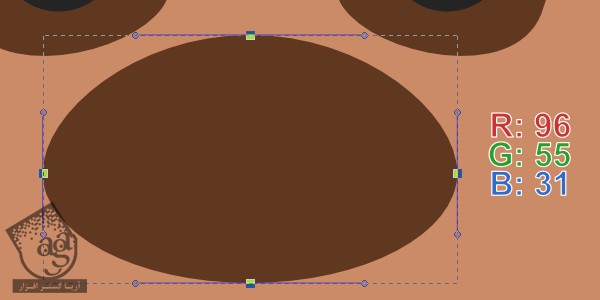
حالا باید بخش های داخلی بدن جوجه تیغی رو رسم کنیم. ابزار Ellipse رو بر می داریم و با نگه داشتن دکمه Ctrl و درگ کردن، یک دایره کامل رسم می کنیم. همچنان که این دایره انتخاب شده، مسیر Path > Object to Path رو دنبال می کنیم تا بعدا بتونیم این شکل رو تغییر بدیم. به علاوه، یک تن رنگی مناسب رو هم براش در نظر می گیریم.

گام هفتم
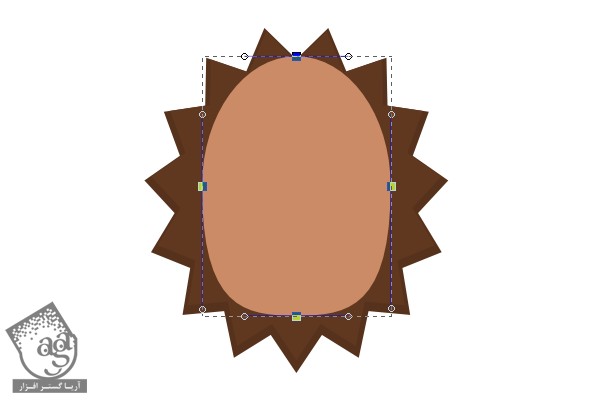
حالا می تونیم از ابزار Nodes برای تغییر شکل دایره داخل بدن جوجه تیغی به صورتی که در زیر می بینین، استفاده کنیم. عدد 366 رو برای Heigth و 266 رو برای Width در نظر می گیریم.

رسم چشم ها
گام اول
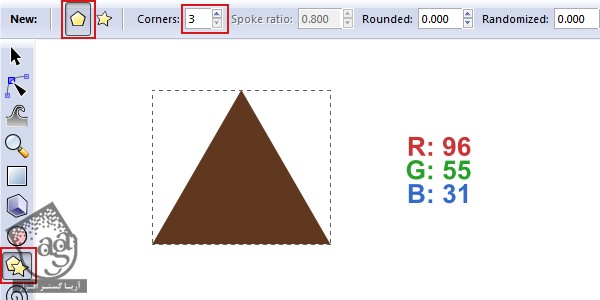
با ابزار Polygon، دو تا مثلث رسم می کنیم. برای این کار، عدد 3 رو به Corners اختصاص میدیم. Ctrl رو در این حین نگه می داریم. همچنان که مثلث انتخاب شده، مسیر Path > Object to Path رو دنبال می کنیم.

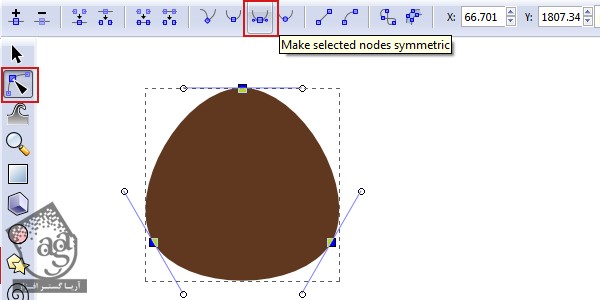
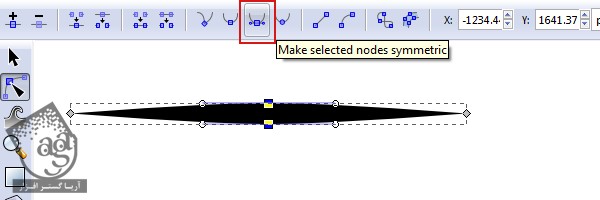
گام دوم
ابزار Nodes رو بر می داریم و تمام نودها رو انتخاب می کنیم. بعد هم روی Make Selected Nodes Symmetric کلیک می کنیم.

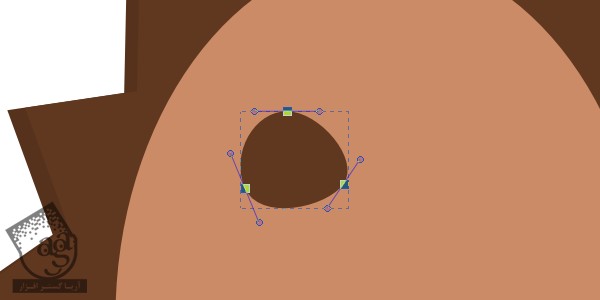
گام سوم
این شکل در واقع بخش تیره چشم ها رو تشکیل میده. بنابراین اون رو دقیقا به صورتی که در زیر می بینین در میاریم. همون طور که می بینین، شکل رو توی این مرحله روی بدن جوجه تیغی قرار دادم. این طوری بهتر می تونیم در مورد شکلی که داره، تصمیم بگیریم.

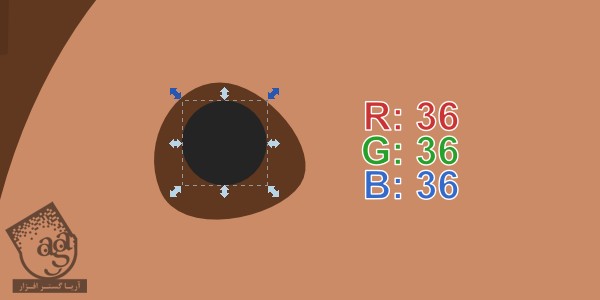
گام چهارم
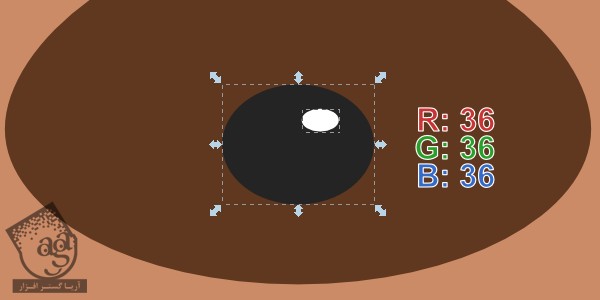
برای طراحی مردمک چشم، ابزار Ellipse رو بر می داریم. Ctrl رو نگه می داریم و شکل یک دایره کامل رو از طریق درگ کردن رسم می کنیم. بعد هم رنگ خاکستری تیره رو برای اون در نظر می گیریم.

گام پنجم
از همین طریق، دو تا دایره کوچکتر هم به عنوان نقاط درخشان داخل چشم، رسم می کنیم و اون ها رو به رنگ سفید در میاریم.

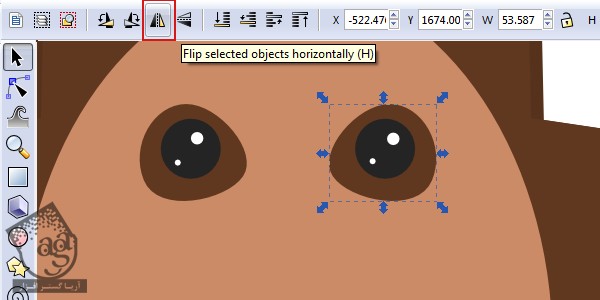
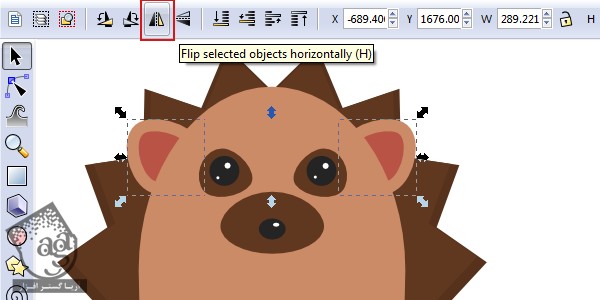
گام ششم
وقتی تموم شد، اون رو Duplicate، و بعد هم به صورت افقی، آینه می کنیم.

طراحی پوزه
گام اول
یک بیضی رسم می کنیم، مسیر Path > Object to Path رو دنبال می کنیم و نودهای شکل پوزه رو دستکاری می کنیم.

گام دوم
با استفاده از ابزار Ellipse، یک بیضی به رنگ خاکستری تیره رسم می کنیم. برای این کار می تونیم همون شکل پوزه رو Duplicate کنیم، اندازه اون رو کوچک تر کنیم و به رنگ سفید در بیاریم.

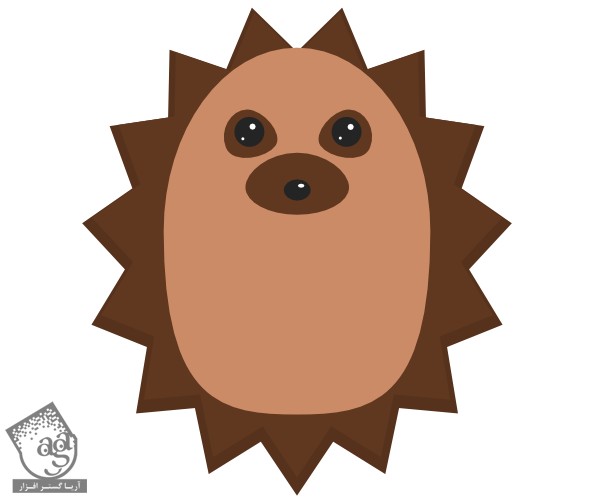
تا اینجا باید به صورتی که در زیر می بینین در اومده باشه. شکل چشم ها، پوزه و غیره رو هم موقع که بخوایم می تونیم تغییر بدیم.

طراحی گوش ها
گام اول
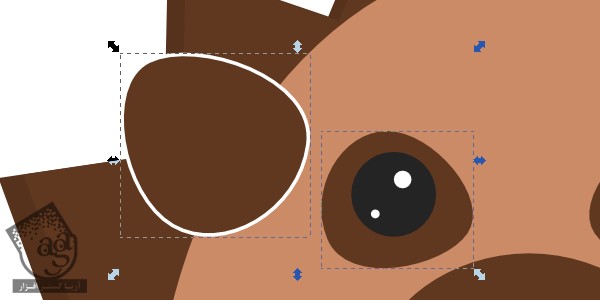
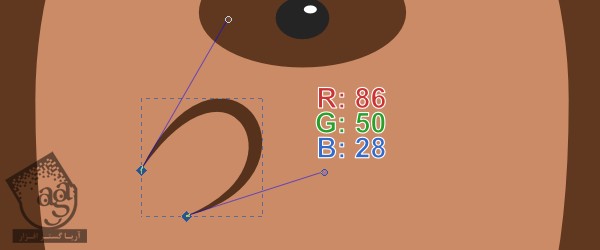
برای سهولت، شکل چشمی که قبلا طراحی کردیم رو به عنوان گوش، Duplicate می کنیم. فقط باید اون رو بچرخونیم و یک مقدار هم بزرگتر کنیم تا به اندازه مناسب در بیاد.

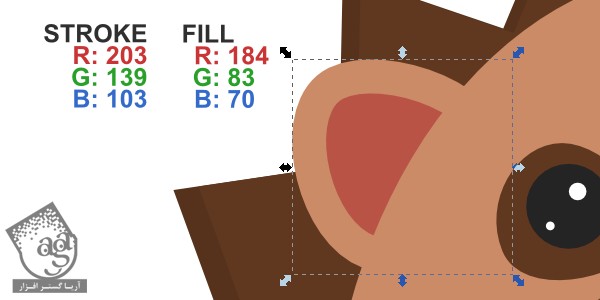
گام دوم
عدد 12 پیکسل رو برای Stroke Width در نظر می گیریم و به رنگ صورتی- قهوه ای در میاریم. همین رنگ رو به عنوان رنگ پوست هم در نظر می گیریم. شکل گوش رو پشت بدن و جلوی تیغ ها قرار میدیم. همچنان که شکل گوش انتخاب شده، از Page Up و Page Down برای تنظیم کردن اون استفاده می کنیم (یا اینکه مسیر Object > Raise/Lower رو دنبال می کنیم).

گام سوم
در نهایت، این شکل رو Duplicate و آینه می کنیم و طرف دیگه قرار میدیم.

استفاده از Tapred Lines برای دست ها و پاها
گام اول
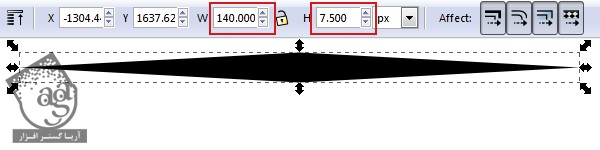
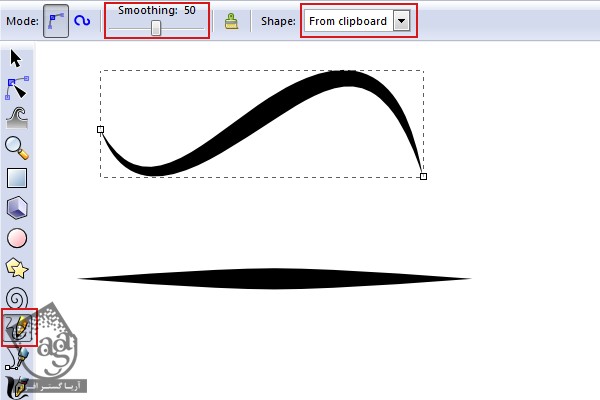
دلیل ایجاد Stroke های اختصاصی در Inkscape، طراحی شکل دلخواه برای مسیر مورد نظر هست. برای همین یک مربع رسم می کنیم و اون رو 45 درجه می چرخونیم و به صورتی که می بینین، در میاریم. این طوری، Stroke به تدریج ضخیم میشه و باز هم باریک میشه.

لبه های بالایی و پایینی رو هم Smooth می کنیم.

گام دوم
برای Tapered Lines، از ابزار Pencil استفاده می کنیم. Smoothing رو روی 50 و Shape رو روی From Clipboard قرار میدیم. From Clipboard یعنی هر چیزی که قبلا کپی کردین، به عنوان Stroke در نظر گرفته میشه. بنابراین شکل Tapered رو انتخاب و کپی می کنیم. بعد هم با کشیدن خطی مثل خط زیر، اون رو امتحان می کنیم.

گام سوم
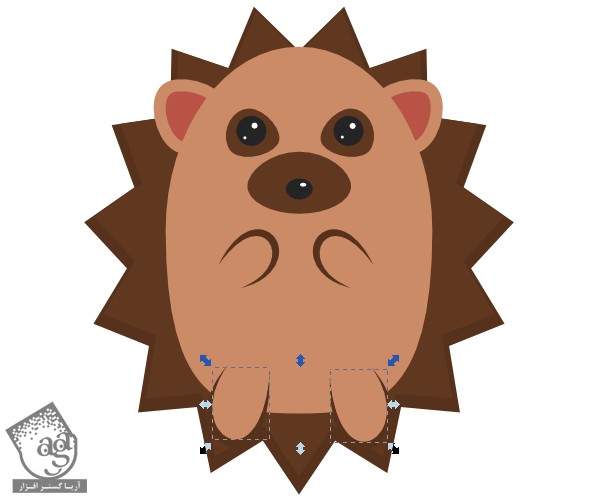
با استفاده از ابزار Pencil، شکل دست رو رسم می کنیم. از این نودها برای ویرایش شکل استفاده می کنیم. موقعی که رنگ شکل رو تنظیم می کنیم، متوجه میشیم که به جای Stroke یک Fill هست. این رو بعدا توضیح میدم.

گام چهارم
حالا این شکل رو Duplicate و آینه می کنیم و میزاریم طرف دیگه.

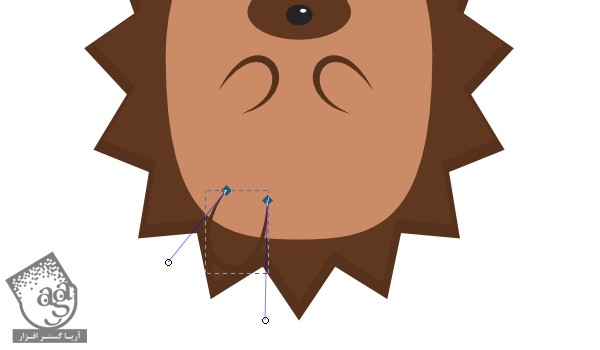
طراحی پاها
گام اول
پاها رو هم مثل دست ها رسم می کنیم (شکل دست رو کپی و Paste می کنیم). بعد هم اون رو در جای مناسب قرار میدیم اما باز هم مشکل Fill دیده میشه. بزارین این مشکل رو برطرف کنیم.

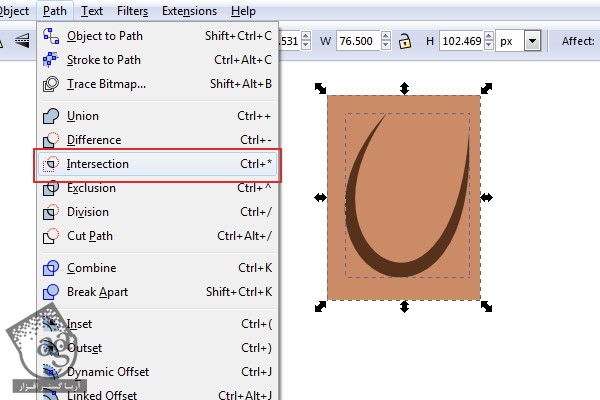
گام دوم
شکل پا رو Duplicate می کنیم و روی یک مربع قرار میدیم. همچنان که شکل پا و مربع در وضعیت انتخاب قرار داره، مسیر Path > Intersection رو دنبال می کنیم.

حالا باید همچین چیزی داشته باشیم.

گام سوم
حالا می تونیم Fill پا رو انتخاب کنیم و اون رو روی Tapered Line قرار بدیم. وقتی تموم شد، زمان Duplicate و آینه کردن می رسه.

اضافه کردن سایه
گام اول
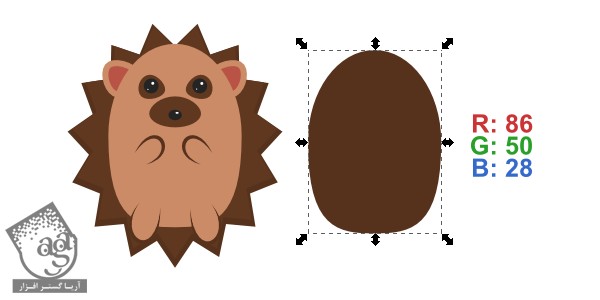
برای ایجاد عمق، شکل داخلی بدن رو Duplicate می کنیم و به رنگ قهوه ای تیره در میاریم.

گام دوم
این شکل رو زیر شکل اصلی قرار میدیم (با استفاده از دکمه Lower یا Page Down) و 10 پیکسل به پایین و 10 پیکسل به راست، Offset می کنیم. این طوری بدن جوجه تیغی عمق بیشتری پیدا می کنه.

گام سوم
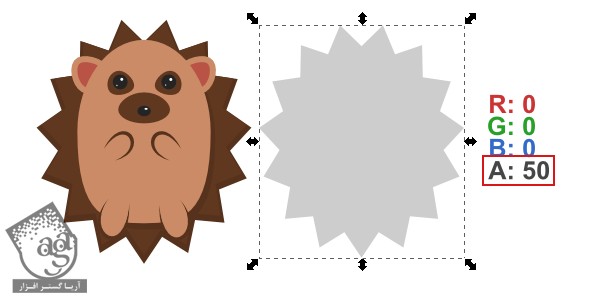
برای اضافه کردن سایه به کل شکل، کل اصلی تیغ ها رو Duplicate می کنیم. بعد همین شکل رو خاکستری می کنیم و عدد 50 رو برای Alpha در نظر می گیریم.

گام چهارم
این شکل رو در محلی که می بینین قرار میدیم. وقتی تموم شد، همه شکل ها رو انتخاب و Group می کنیم.

گام پنجم
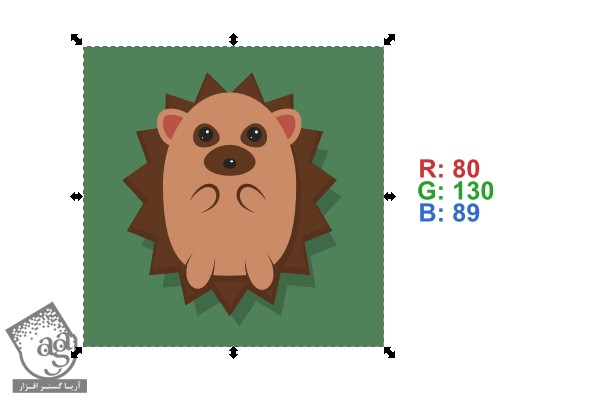
حالا بیاین یک پس زمینه زیبا به رنگ سبز بهش اضافه کنیم (ابعاد 600 در 600 یکسل رو برای این بوم در نظر می گیریم تا دقیقا به اندازه پس زمینه در بیاد).

طراحی برگ ها
گام اول
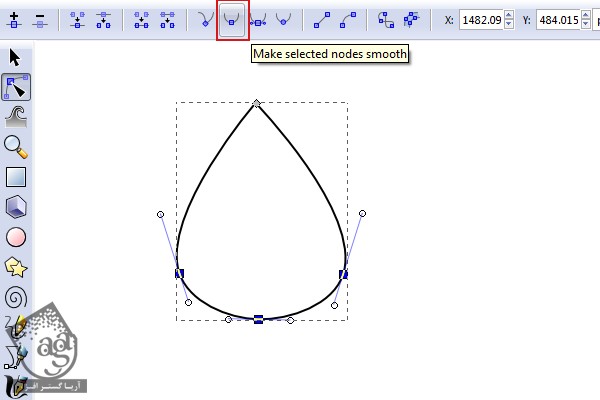
برای رسم شکل مثلث چهار نقطه ای، از ابزار Pen استفاده می کنیم و بعد هم 3 تا از این نودها رو به صورتی که در زیر می بینین، Smooth می کنیم.

گام دوم
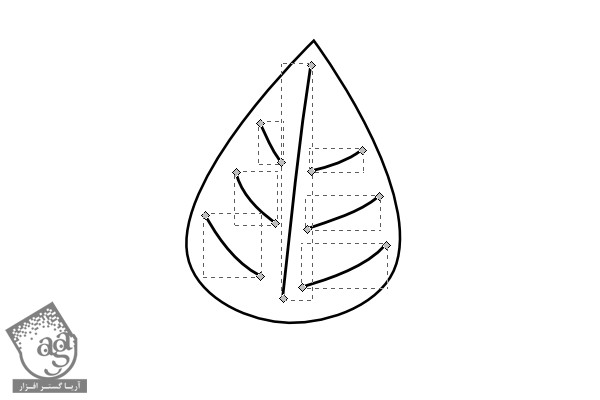
برای اینکه کاملا به شکل برگ در بیاد، ابزار Pencil رو بر می داریم و جزئیاتی که می بینین رو اضافه می کنیم.

گام سوم
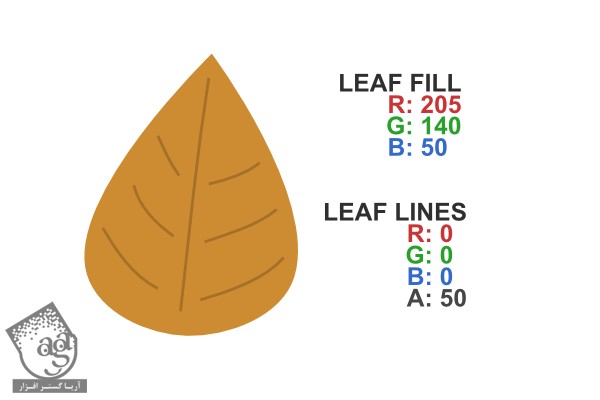
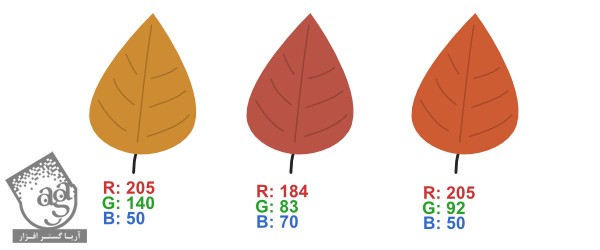
برای اینکه ظاهری پاییزی پیدا کنه، عدد 50 رو برای Alpha و مقادیر رنگی زیر رو برای خود برگ و خطوط روی اون در نظر می گیریم.

گام چهارم
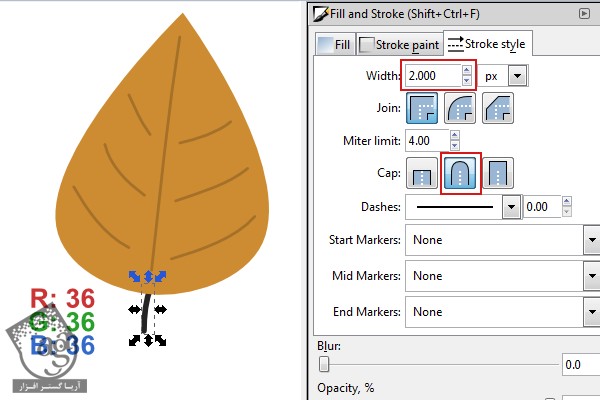
ساقه رو فراموش نکنین. ابزار Pencil رو بر می داریم و شکل ساقه رو رسم می کنیم. عدد 2 و برای Width در نظر می گیریم و Cap رو هم روی Rounded قرار میدیم. رنگ خاکستری تیره رو براش انتخاب می کنیم و زیر برگ قرار میدیم.

گام پنجم
برای اینکه ظاهر خوبی پیدا کنه، این برگ رو چند بار Duplicate می کنیم و هر کدوم رو به یک رنگ در میاریم. حالا همه اجزای یک برگ رو با هم Group می کنیم.

پراکنده کردن برگ ها
گام اول
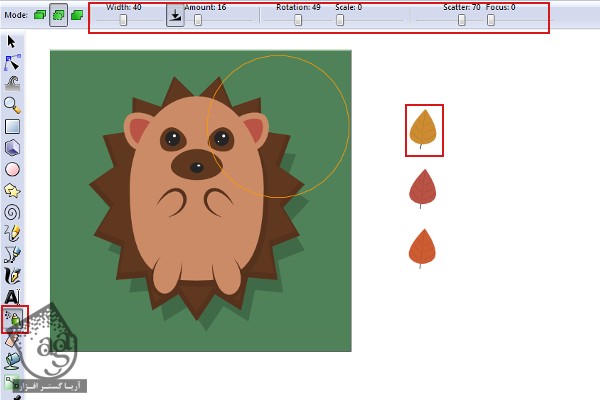
حالا که برگ ها رو طراحی کردیم، اون ها رو پراکنده می کنیم. اول از همه، اولین برگ رو انتخاب می کنیم. بعد از اون، ابزار Spray رو بر می داریم و به صورت زیر تنظیم می کنیم (اگه بخواین می تونین از تنظیمات دلخواه استفاده کنین).

گام دوم
حالا کلیک رو نگه می داریم و برگ ها رو در اطراف پراکنده می کنیم.

گام سوم
همین فرآیند رو در مورد سایر برگ ها هم انجام میدیم (قبل از انتخاب ابزار Spray باید شکل برگ مورد نظر رو انتخاب کنین). وقتی تموم شد، تمام برگ ها رو انتخاب و با هم Group می کنیم.

گام چهارم
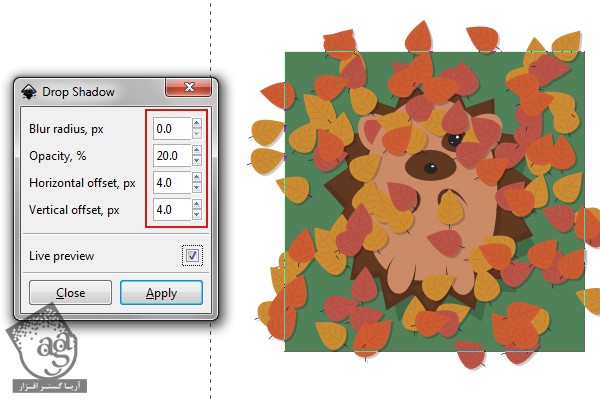
همچنان که گروه برگ ها انتخاب شده، برای اضافه کردن عمق بیشتر، مسیر Filter > Shadows and Glows > Drop Shadow رو دنبال می کنیم. از تنظیمات زیر استفاده می کنیم (یادتون نره که Live Preview رو تیک بزنین چون خیلی کمک می کنه).

گام پنجم
این برگ ها رو به رد اطراف جوجه تیغی قرار میدیم. یادتون باشه که این مرحله کاملا تصادفی انجام میشه و محل قرارگیری برگ های طراحی شما ممکنه با این تصویر تفاوت داشته باشه.

این هم از جوجه تیغی بامزه مون! عالی شد!
این هم از طرح نهایی. می تونین از این تکنیک ها توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Inkscape : طراحی جوجه تیغی با ابزارهای ساده ” برای شما مفید بوده باشد…
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت