No products in the cart.
آموزش Photoshop : افکت تصویری دهه نود میلادی

آموزش Photoshop : افکت تصویری دهه نود میلادی
توی این آموزش، افکت تصویری دهه نود میلادی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت تصویری دهه نود میلادی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
طراحی پس زمینه
گام اول
یک سند جدید به ابعاد 1000 در 648 پیکسل درست می کنیم. کد رنگی #211f26 رو برای Fill در نظر گرفته و این رنگ رو با ابزار Paint Bucket اعمال می کنیم.

گام دوم
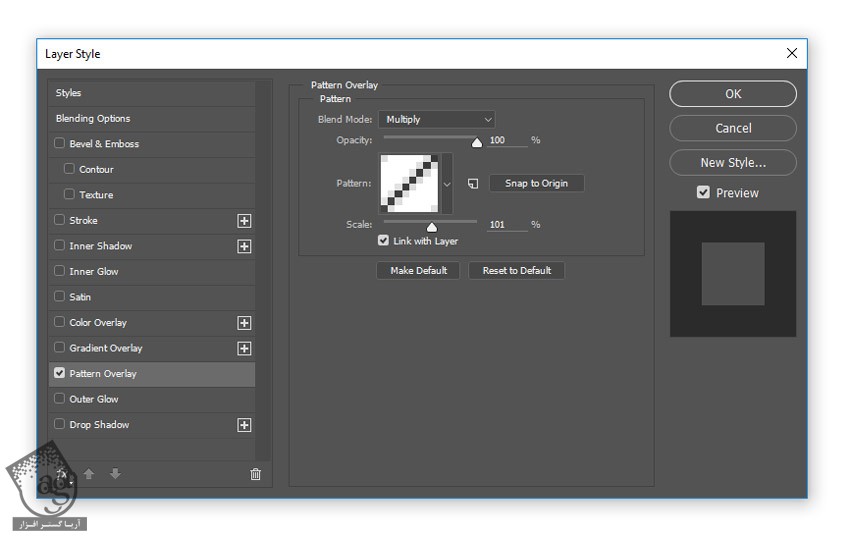
روی لایه Background کلیک راست کرده و Blending Options رو انتخاب می کنیم. Right Diagonal Line رو انتخاب کرده و یک Pattern Overlay با تنظیمات زیر اضافه می کنیم.

نتیجه رو در زیر می بینین.

گام سوم
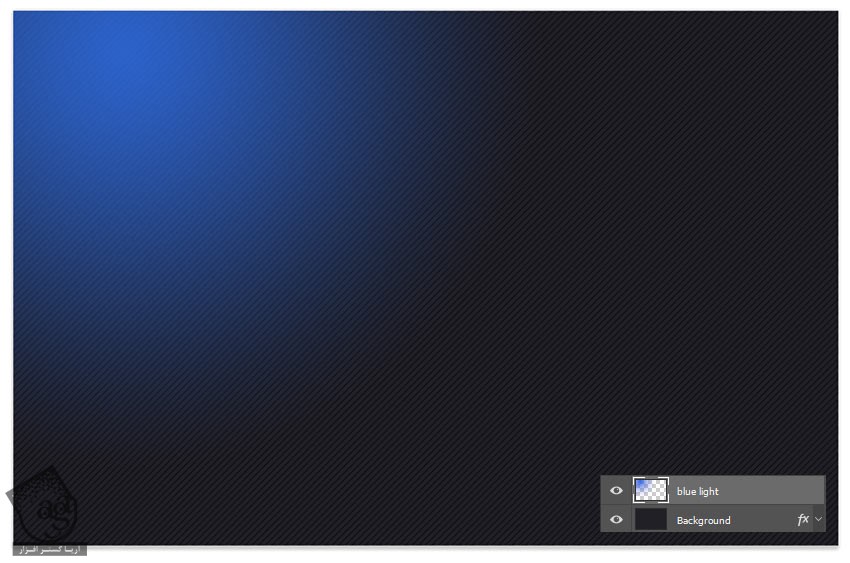
یک لایه جدید بالای لایه Background درست می کنیم. ابزار Soft Round Brush رو برداشته و Hardness رو روی 0 درصد و Color رو روی #2e6be1 قرار میدیم. این نقطه رو بالای سمت چپ قرار میدیم.

اضافه کردن شکل های انتزاعی
گام اول
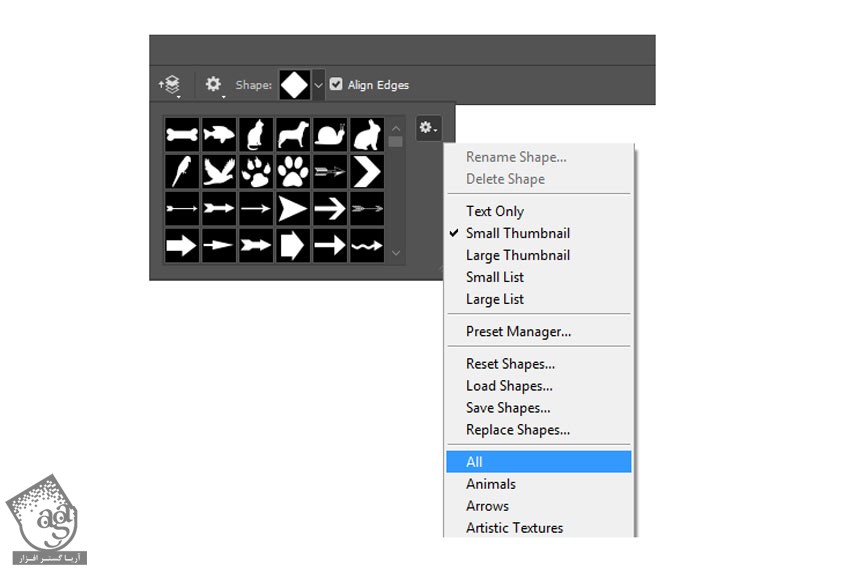
ابزار Custom Shape رو بر می داریم. بعد هم از منوی Options اون، All رو انتخاب کرده و بعد هم Append رو می زنیم.

گام دوم
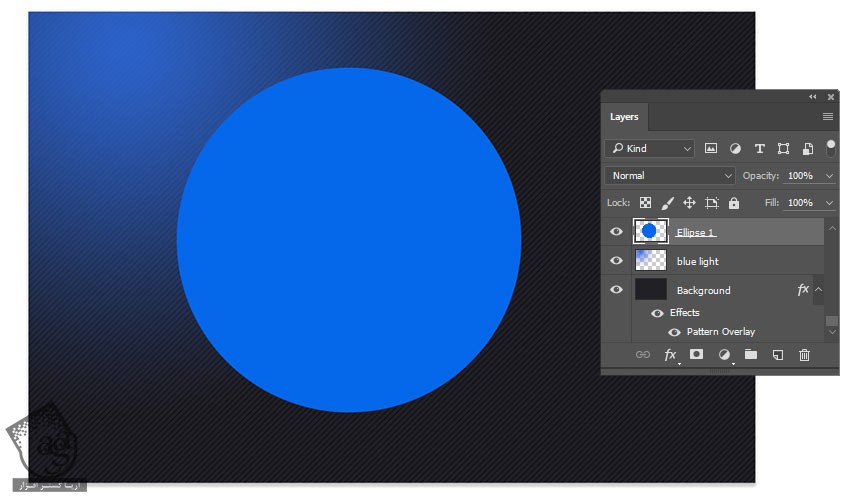
ابزار Ellipse رو برداشته و یک دایره با کد رنگی #0467ea رسم می کنیم.

گام سوم
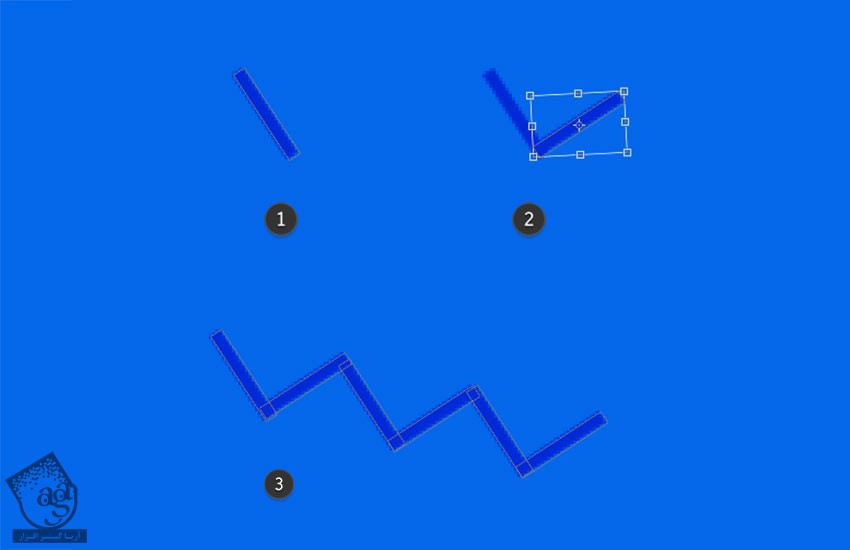
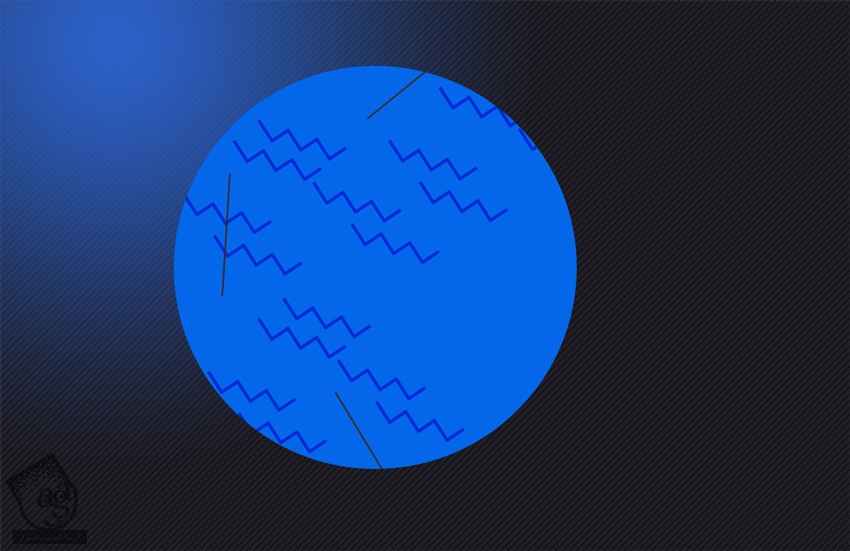
چند تا شکل دایره رسم می کنیم. بعد هم ابزار Line رو برداشته و شکل زیگ زاگ رو رسم می کنیم.
Weight روی 4 پیکسل
Color روی #002ad7
یک خط رسم می کنیم. Ctrl+J رو فشار داده و اون رو Duplicate می کنیم. بعد هم نسخه کپی رو با ابزار Free Transform می چرخونیم.
این کار رو ادامه داده و خطوط رو به هم وصل می کنیم. بعد هم کلیک راست کرده و Merge Shapes رو می زنیم.

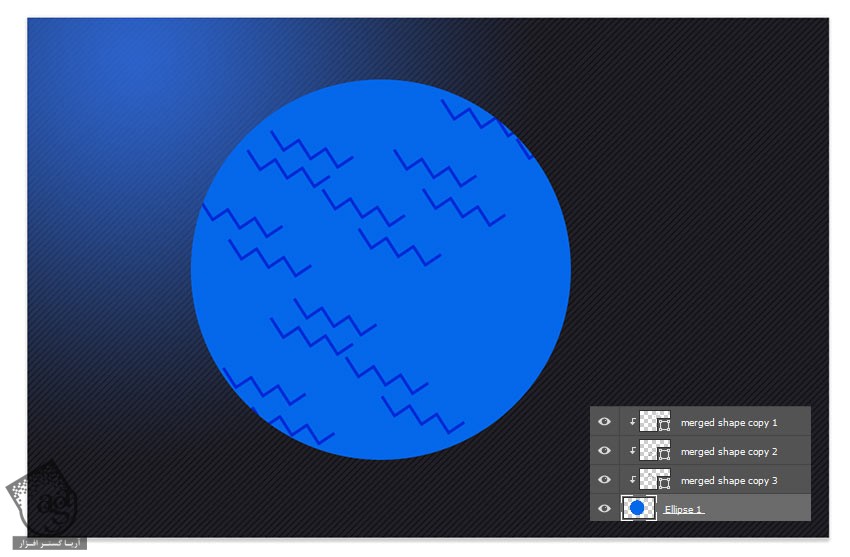
گام چهارم
Ctrl+J رو فشار داده و چند تا کپی دیگه از این شکل زیگ زاگ درست می کنیم. شکل های زیگ زاگ رو روی دایره قرار میدیم. همه دایره ها رو انتخاب می کنیم. کلیک راست کرده و Clipping Mask رو می زنیم.

Weight رو روی 2 پیکسل قرار میدیم. اون رو دو بار Duplicate می کنیم. شکل ها رو به صورت Clipping Mask تنظیم می کنیم.

گام پنجم
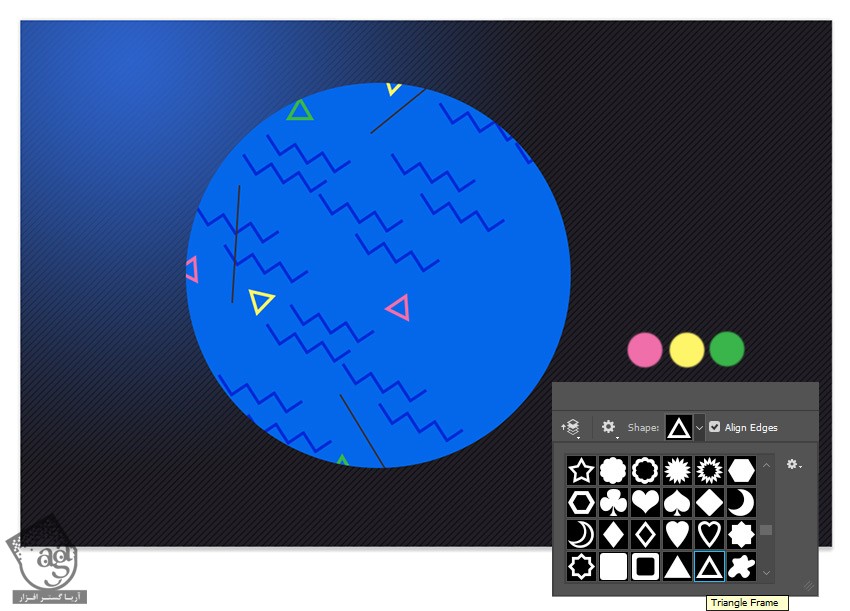
ابزار Custom Shape رو برداشته و Triangle Frame رو انتخاب کرده و چند تا دایره رنگی با کدهای #39b54a و #fff568 و #f06aaa اضافه می کنیم.

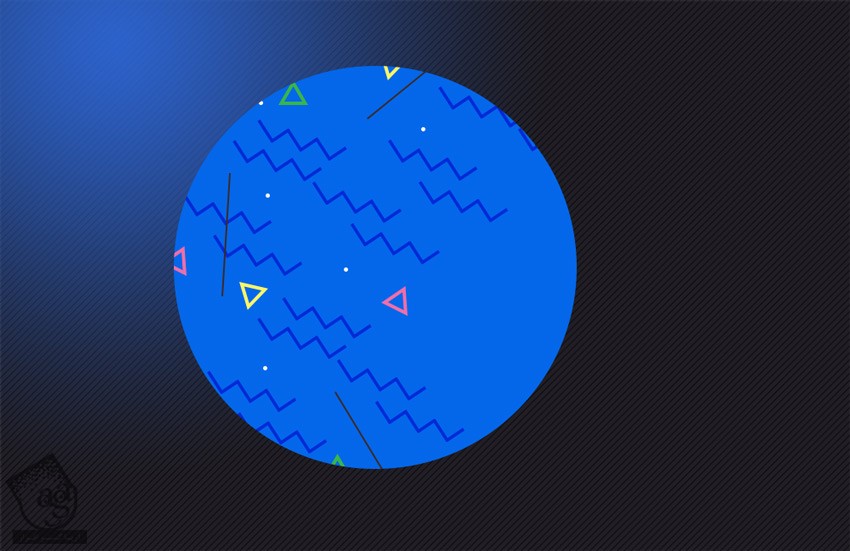
با استفاده از ابزار Ellipse، چند تا دایره هم اضافه می کنیم.

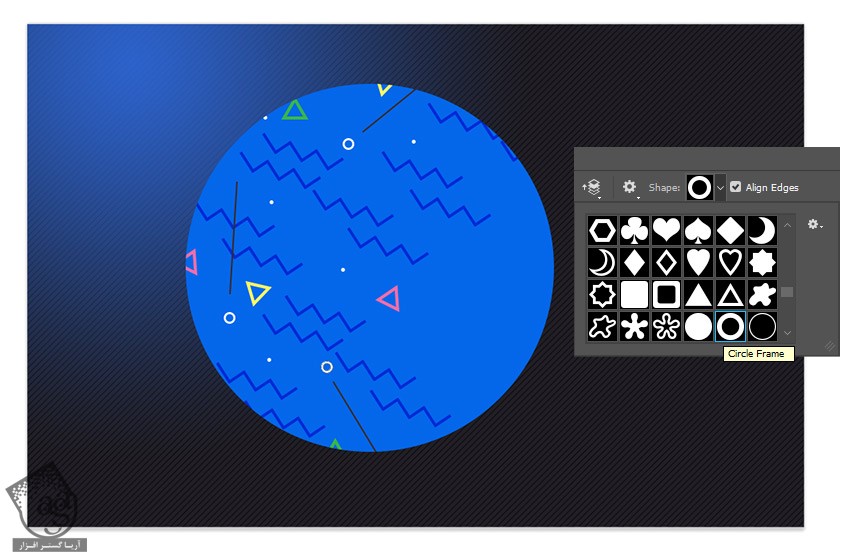
ابزار Custom Shape رو برداشته و چند تا دایره سفید اضافه می کنیم.

روی خط سفید 1 پیکسلی کلیک کرده و اون رو Duplicate می کنیم. بعد هم شکل ها رو چرخونده و با هم ادغام می کنیم.

اضافه کردن شکل های بیشتر و رنگ آمیزی اون ها
گام اول
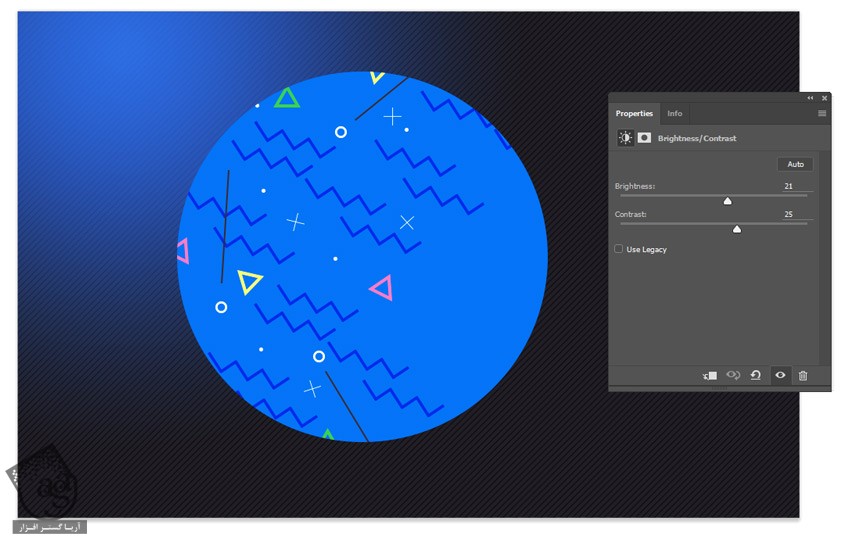
وارد مسیر Layer > New Adjustment Layer > Brightness & Contrast میشیم و تنظیمات زیر رو اضافه می کنیم.
Brightness روی 21
Contrast روی 25

گام دوم
چند تا مثلث با کد رنگی #292631 به پس زمینه اضافه می کنیم. ابزار Free Transform رو برداشته و زوایای مثلث ها رو تغییر میدیم.

یک لایه جدید بالای شکل ها درست می کنیم. ابزار Brush رو بر می داریم. Hardness رو روی 0 درصد قرار میدیم و یک نقطه نورانی با کد رنگی #2edfb0 بالای نور آبی در بالای سمت چپ میزاریم. Opacity رو روی 42 درصد قرار میدیم.

شکل های بیشتری اضافه می کنیم.

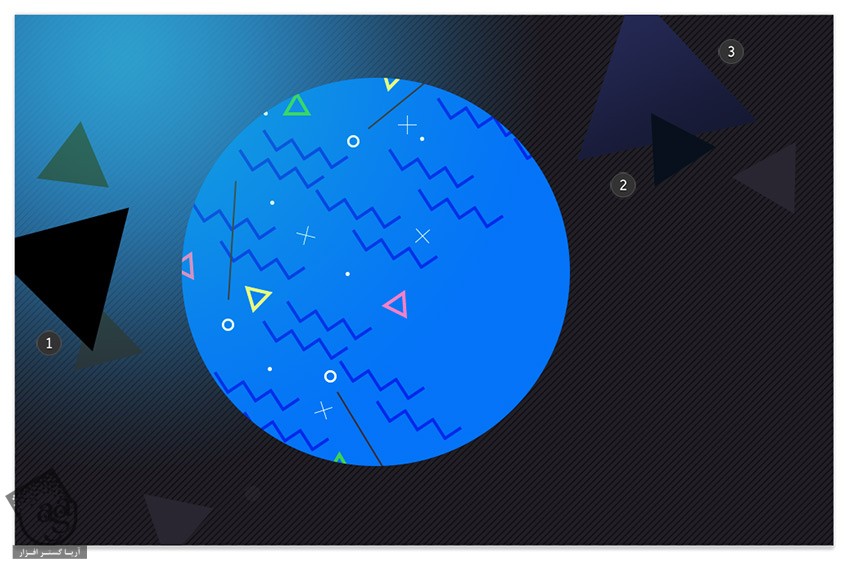
سه تا مثلث بزرگ و تیره اضافه کرده و اون ها رو روی هم قرار میدیم.
رنگ مشکی و کد رنگی #07101c رو برای دو تا مثلث اول در نظر می گیریم.
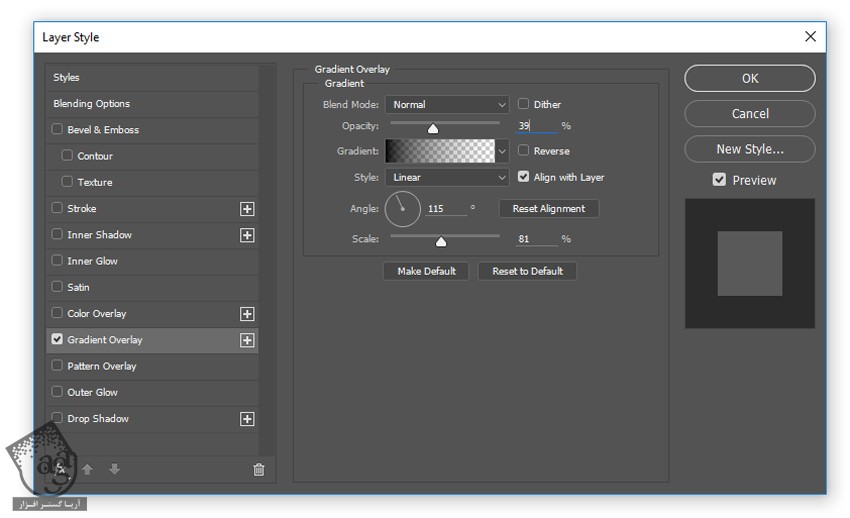
کد رنگی #242954 رو برای سومین مثلث در نظر می گیریم و یک Gradient Overlay با تنظیمات زیر اضافه می کنیم.

چند تا مثلث بیشتر با کد رنگی #00a651 رسم می کنیم.
نتیجه رو در زیر می بینین.

گام سوم
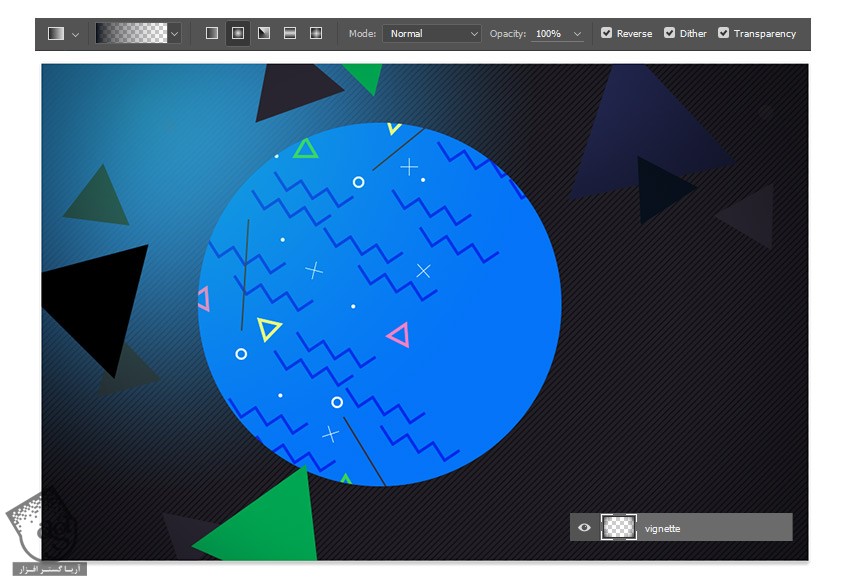
یک لایه جدید بالای بقیه لایه ها درست می کنیم.
ابزار Gradient رو برداشته و Radial Gradient مشکی تا Transparent رو به لایه اضافه می کنیم. Reverse رو تیک می زنیم.

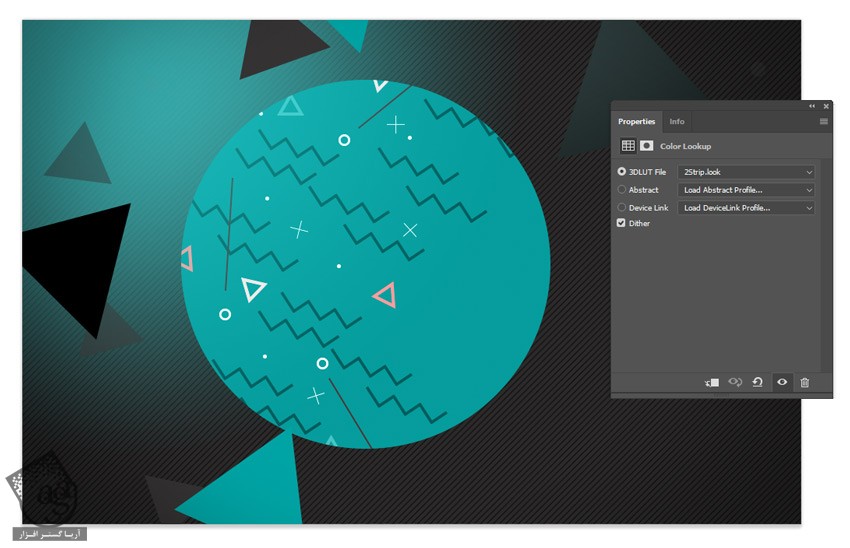
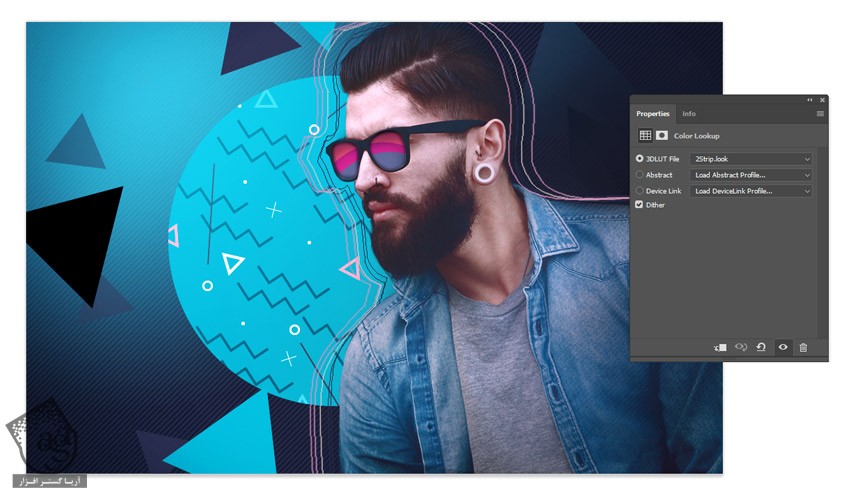
دو تا Adjustment Layer درست می کنیم. اول، یک Color Lookup Adjustment Layer درست کرده و 3DLUT File رو روی 2Strip.look قرار میدیم.

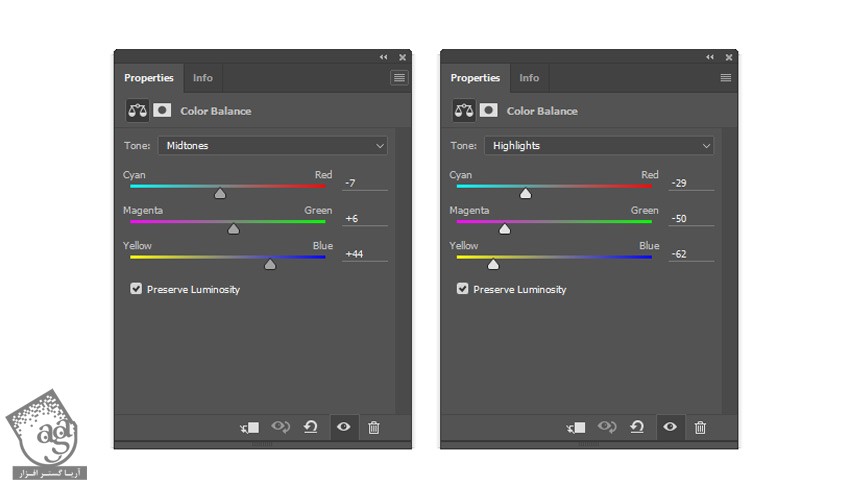
بعد هم یک Color Balance Adjustment Layer درست کرده و Midtones و Highlights رو به صورت زیر تنظیم می کنیم.

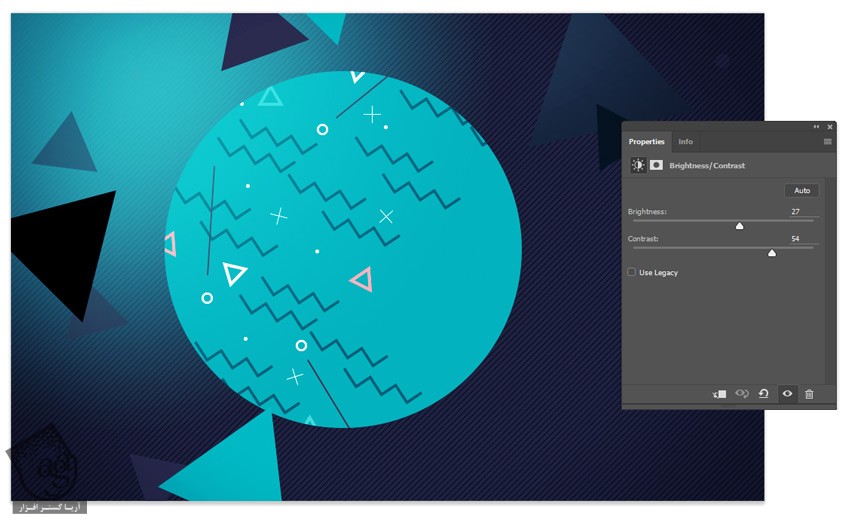
یک Brightness and Contrast Adjustment Layer درست می کنیم.
Brightness رو روی 27
Contrast روی 54

اضافه کردن مدل
گام اول
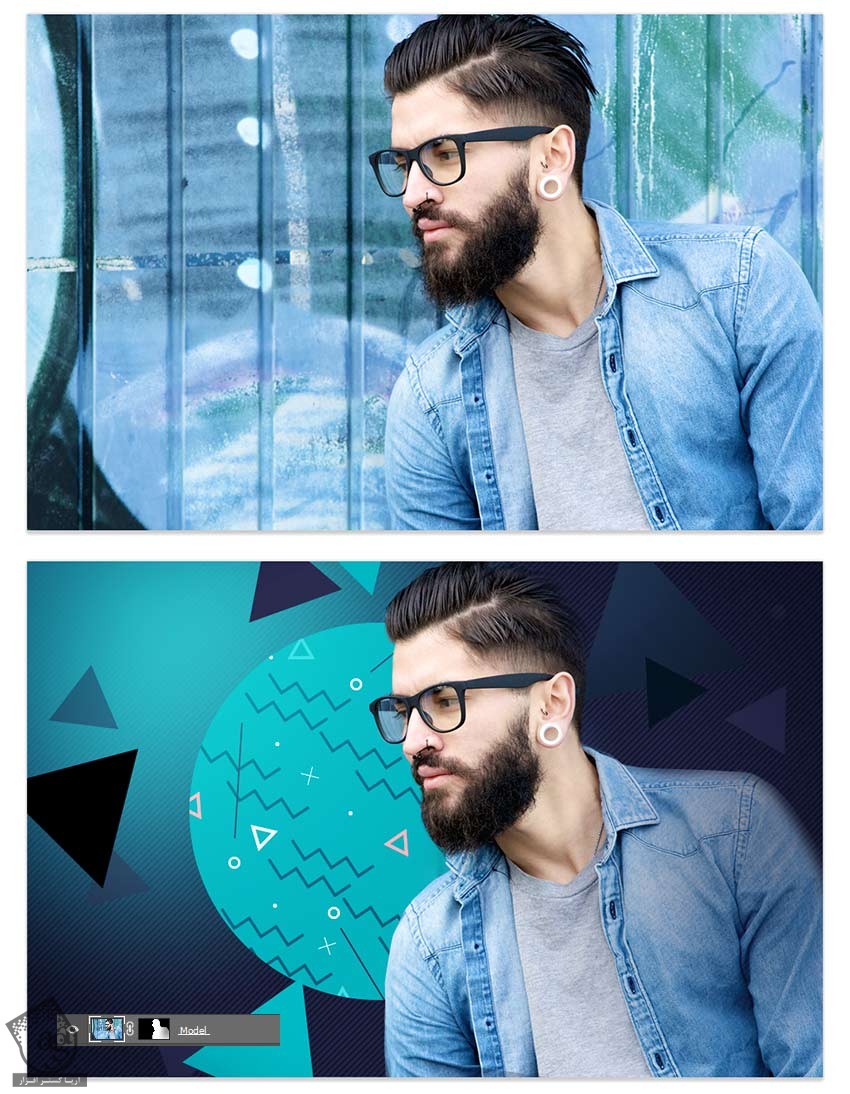
تصویر موررد نظر رو انتخاب می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
اون رو روی پس زمینه Copy, Paste می کنیم. بعد هم یک لایه ماسک اضافه می کنیم. ابزار Brush رو برداشته و رنگ مشکی رو به نواحی که می خوایم مخفی کنیم، اضافه می کنیم.

گام دوم
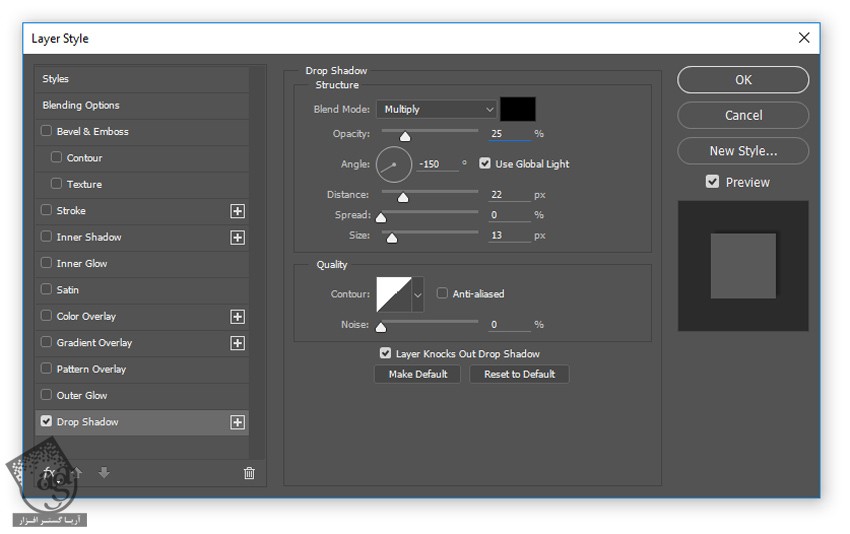
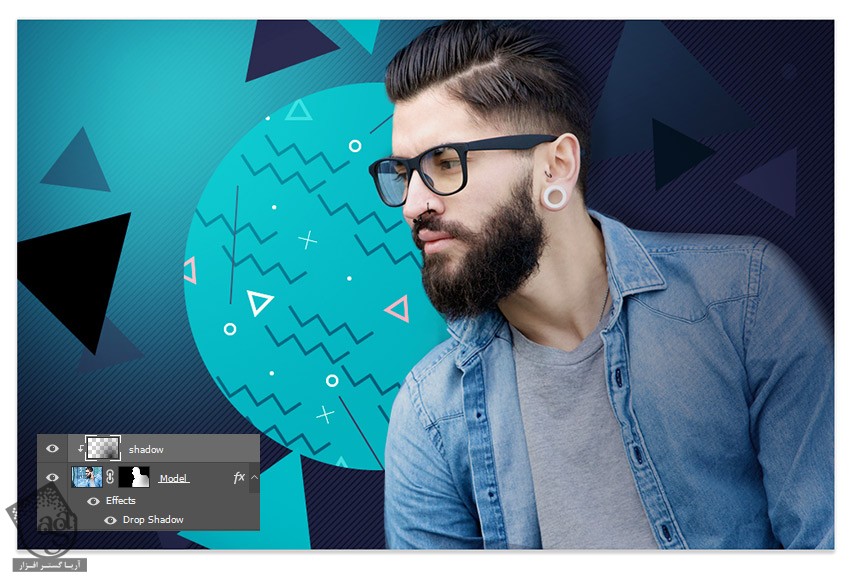
روی لایه مدل کلیک راست کرده و وارد Blending Options میشیم و یک Drop Shadow با تنظیمات زیر اضافه می کنیم.

گام سوم
یک لایه جدید درست کرده و اون رو روی Hard Light تنظیم می کنیم. اون رو به صورت Clipping Mask تنظیم می کنیم. ابزار Brush رو برداشته و سایه مشکی رنگ رو به مدل اضافه می کنیم. Opacity رو میزاریم روی 34 درصد.

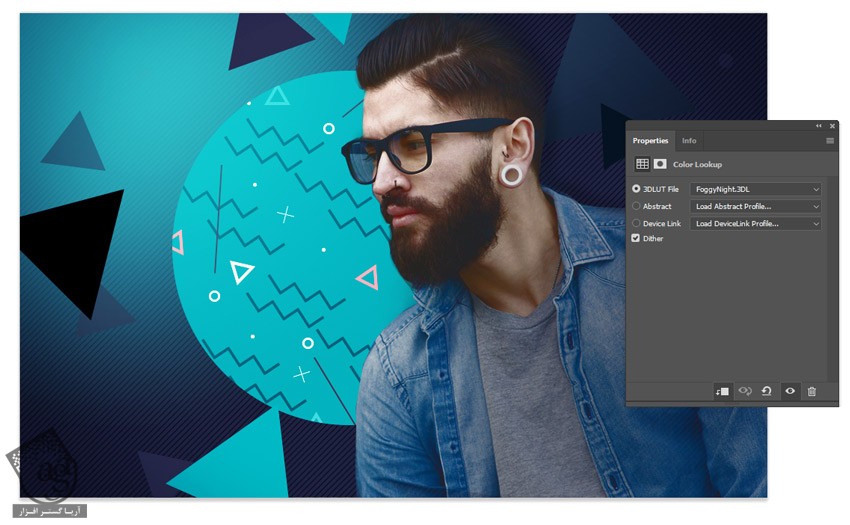
یک Color Lookup Adjustment Layer درست کرده و اون رو به صورت Clipping Mask تنظیم می کنیم.
3DLut File رو روی FoggyNight.3DL قرار میدیم و Blend Mode رو میزاریم روی Luminosity.

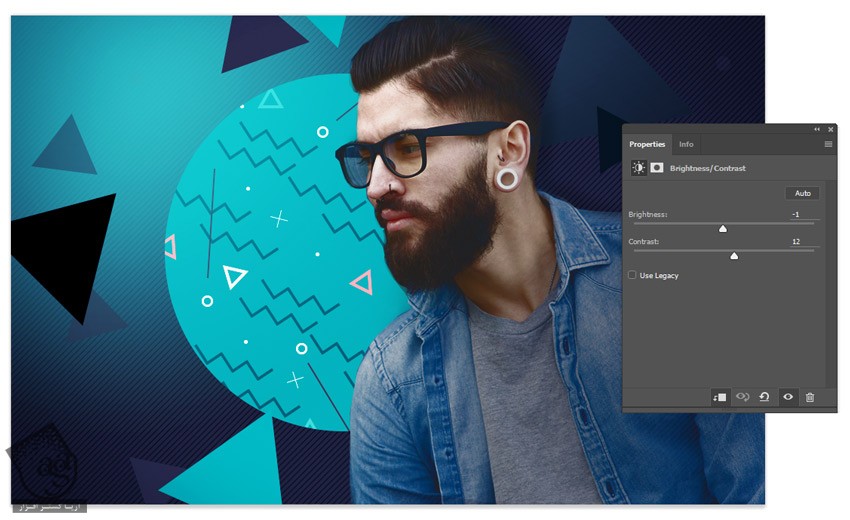
یک Brightness/Contrast Adjustment Layer درست کرده و اون رو به صورت Clipping Mask تنظیم می کنیم.
Brightness روی 1-
Contrast روی 12

اضافه کردن افکت های نهایی
گام اول
یک لایه جدید درست کرده و اون رو به صورت Difference تنظیم می کنیم. ابزار Brush رو برداشته و کد رنگی #202e4d رو انتخاب می کنیم. و سایه رو به سمت راست اضافه می کنیم.

گام دوم
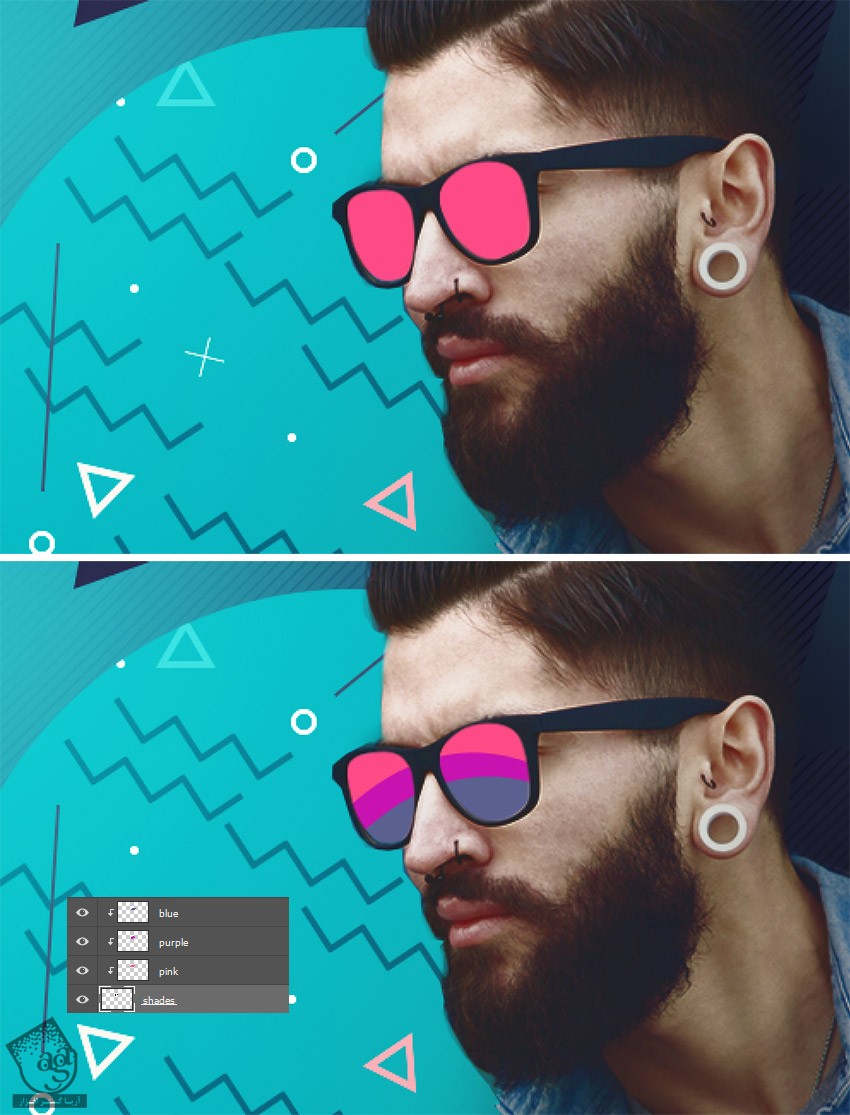
یک لایه جدید درست می کنیم. ابزار Pen رو برداشته و رنگ مشکی رو برای Fill در نظر می گیریم.

چند تا لایه جدید به صورت Clipping Mask درست می کنیم.
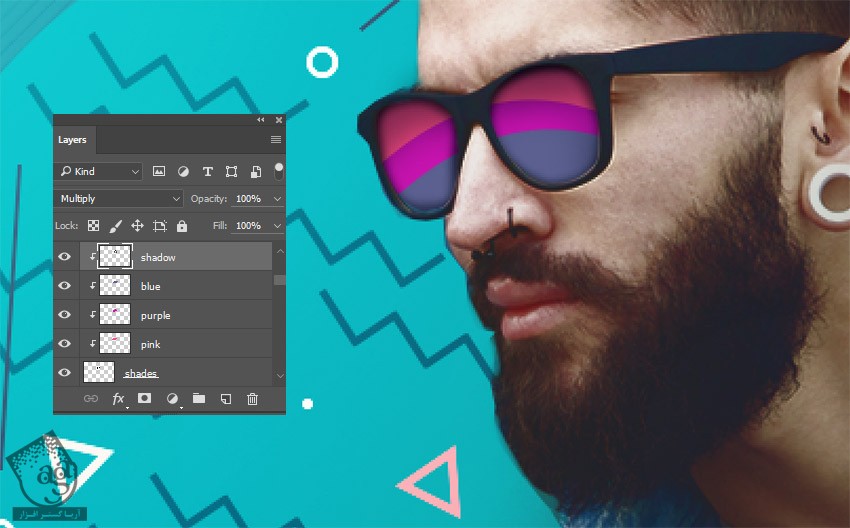
ابزار Pen رو برداشته و چند تا شکل رنگی اضافه می کنیم. من از کدهای رنگی زیر استفاده کردم.
صورتی با کد رنگی #fe4b86
بنفش با کد رنگی #c813af
آبی با کد رنگی #5b6090

برای اینکه لنز عینک به نظر واقعی بیاد، سایه اضافه می کنیم. اون رو به یک لایه جدید دیگه Clip می کنیم. Blend Mode رو روی Multiply قرار میدیم. ابزار Brush رو بر می داریم. Hardness رو میزاریم روی 0 درصد.

گام سوم
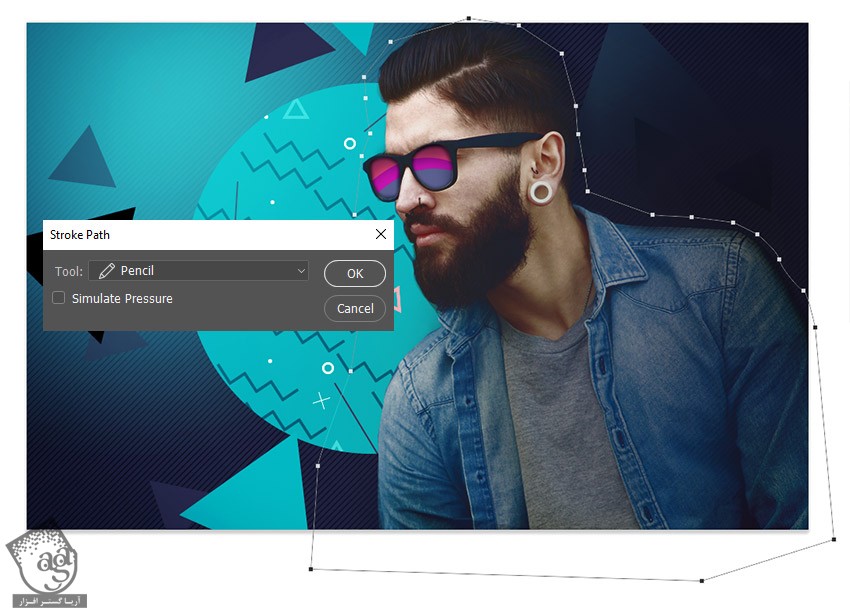
ابزار Pen رو برداشته و دور مدل رو انتخاب می کنیم.
کلیک راست کرده و Stroke Path رو می زنیم. Stroke رو روی Pencil تنظیم می کنیم. تیک Simulate Pressure رو بر می داریم.

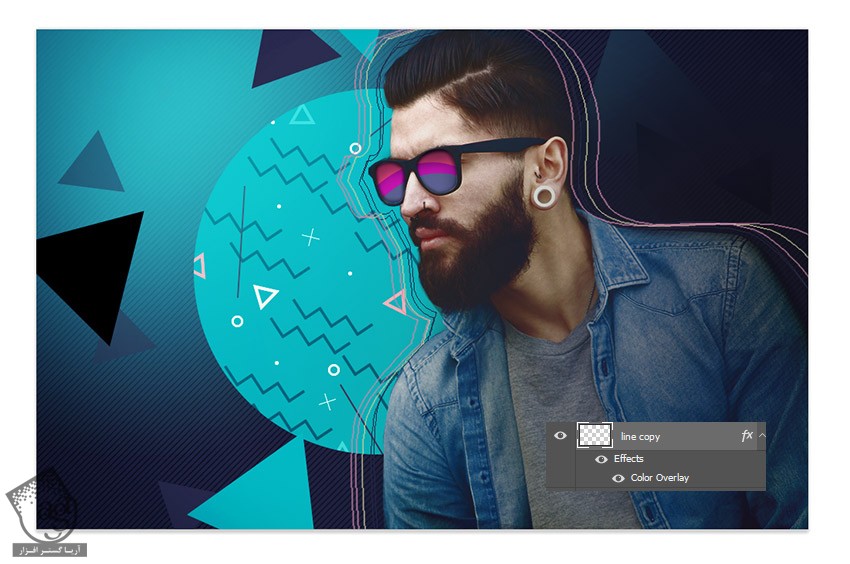
این لایه رو چندین بار Duplicate می کنیم. شکل و اندازه خطوط رو با ابزار Free Transform تغییر میدیم.
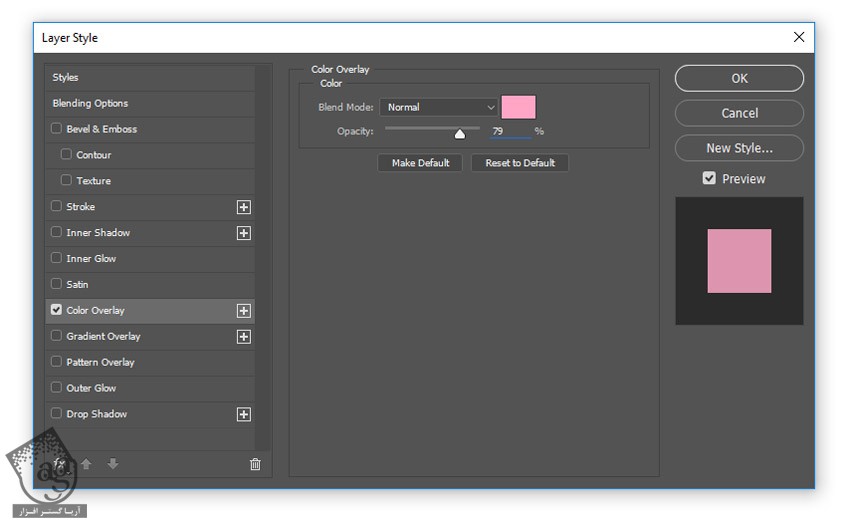
کلیک راست کرده و وارد Blending Options میشمی.
Color Overlay رو انتخاب کرده و کدهای رنگی زیر رو براش در نظر می گیریم.
صورتی با کد رنگی #ffa5c5
زرد با کد رنگی #fff7b4
بنفش با کد رنگی #242645

نتیجه رو در زیر می بینین.

گام چهارم
یک لایه جدید بالای لایه ها درست کرده و اون رو به صورت Overlay تنظیم می کنیم. یک Soft Round Brush برداشته و رنگ سفید رو به سینه مدل اضافه می کنیم. Opacity رو تا 65 درصد کاهش میدیم.
دو تا Adjustment Layer دیگه درست کرده و رنگ ها رو تغییر میدیم.
اولی Color Balance Adjustment Layer با تنظیمات زیر.

دومی Color Lookup Adjustment Layer. به صورتی که 3DLUT File رو روی 2Strip.Look تنظیم کرده و Opacityر و تا 45 درصد کاهش میدیم.

نتیجه رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : افکت تصویری دهه نود میلادی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت