No products in the cart.
آموزش Photoshop : افکت تصویری دوربین در برابر طراحی

آموزش Photoshop : افکت تصویری دوربین در برابر طراحی
توی این آموزش، افکت تصویری دوربین در برابر طراحی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت تصویری دوربین در برابر طراحی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
اضافه کردن تصویر
یک سند جدید به ابعاد 850 در 636 پیکسل درست می کنیم. بعد هم تصویر مورد نظر رو بهش اختصاص میدیم.

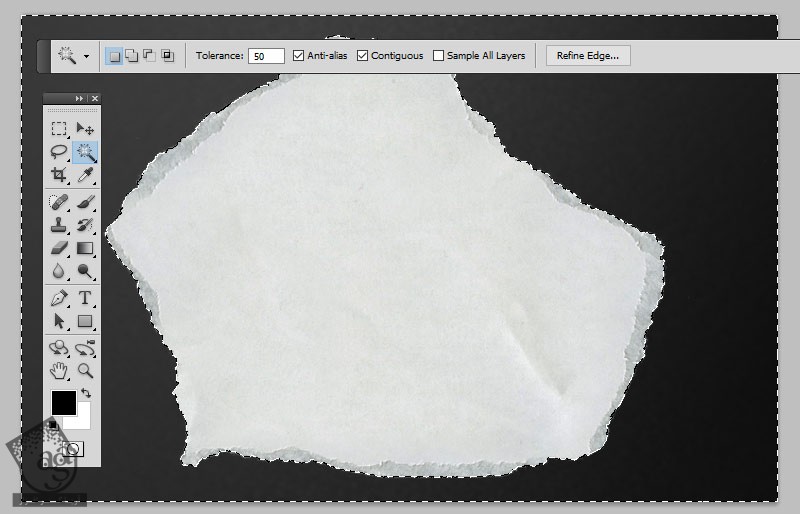
اضافه کردن تکه کاغذ
گام اول
تصویر مورد نظر رو انتخاب کرده و اون رو وارد سند می کنیم.

گام دوم
ابزار Magic Wand رو برداشته و اون رو انتخاب می کنیم.

گام سوم
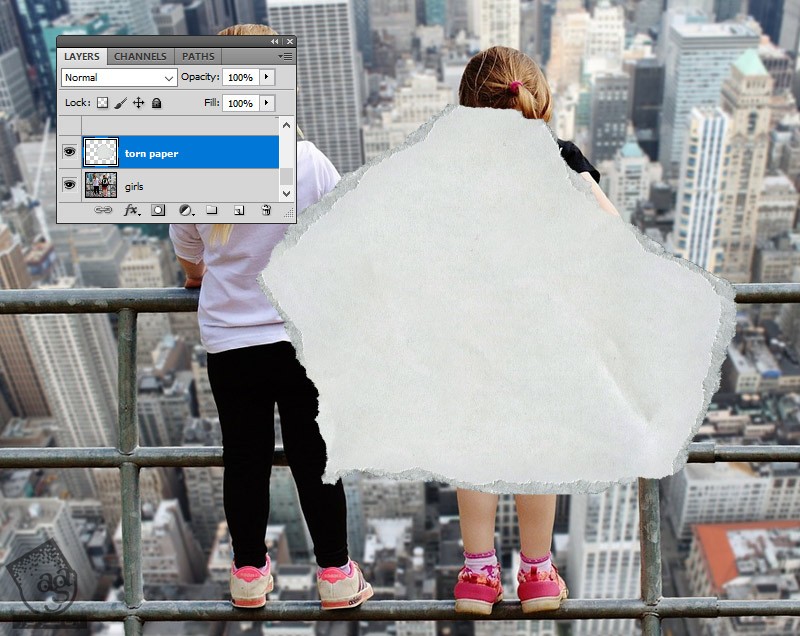
اون رو به یک لایه جدید اضافه می کنیم.

گام چهارم
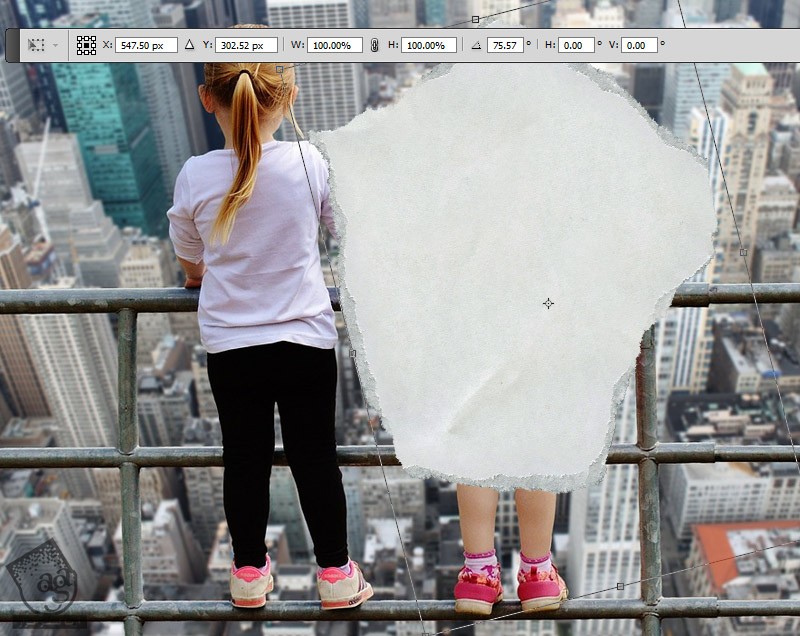
Ctrl+T رو فشار میدیم و کاغذ رو می چرخونیم و در محل مورد نظر قرار میدیم.

گام پنجم
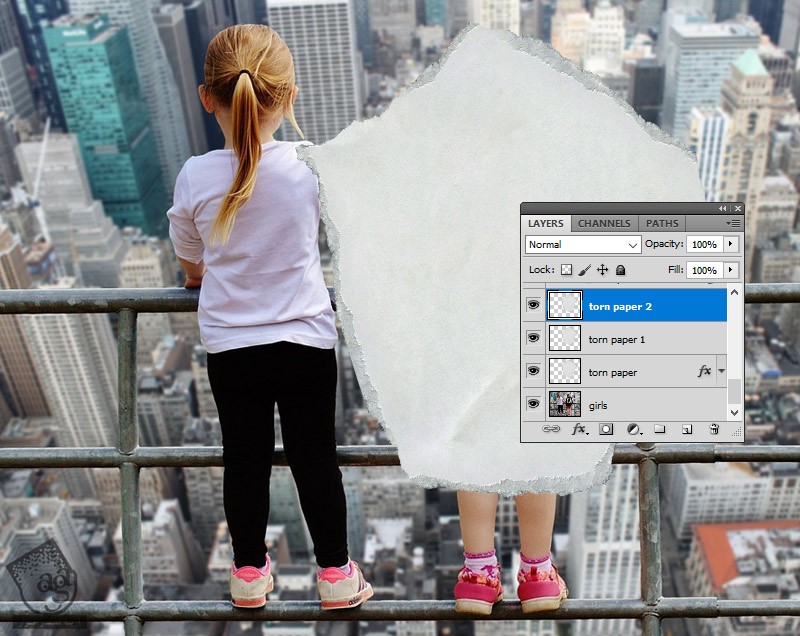
Ctrl+J رو دو بار فشار میدیم و لایه Torn Paper رو دو بار کپی می کنیم. عنوان Torn Paper 1 و Torn Paper 2 رو براشون در نظر می گیریم.

گام ششم
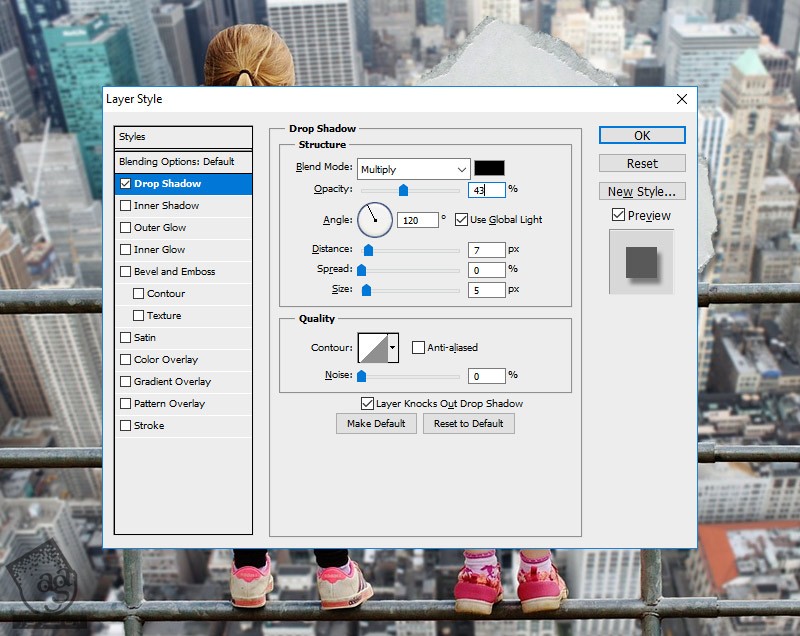
یک لایه Drop Shadow به لایه Torn Paper اضافه می کنیم و کد رنگی #000000 رو برای Color در نظر می گیریم.

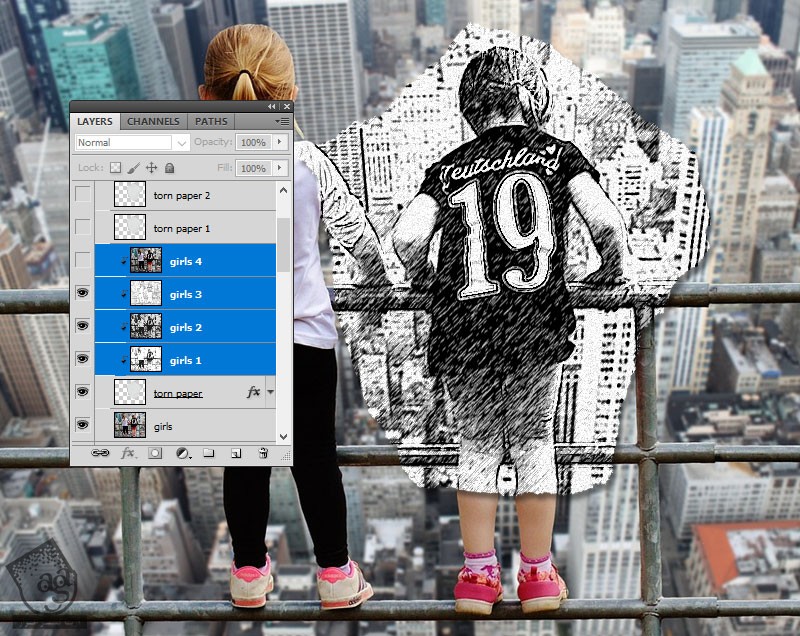
کپی کردن لایه ها
گام اول
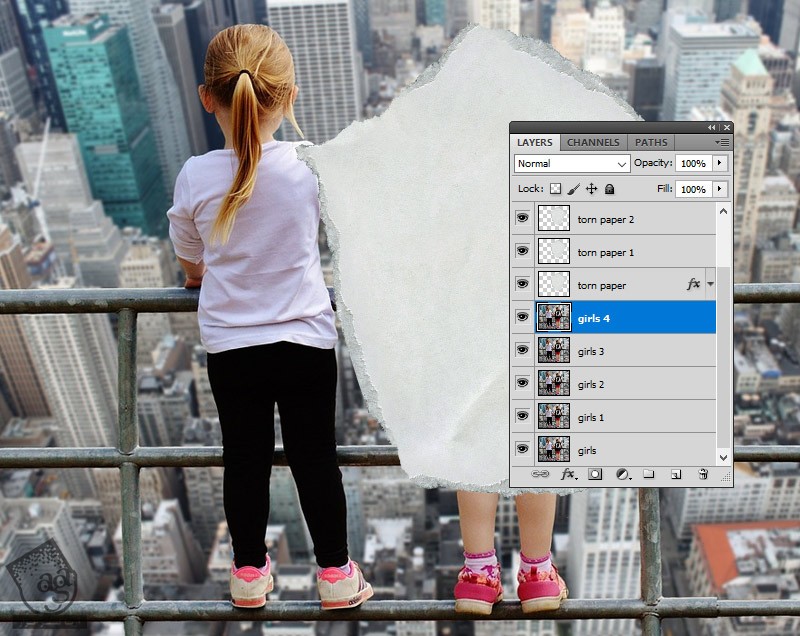
Ctrl+J رو چهار بار تکرار می کنیم. اسم اون ها رو میزاریم Girls 1, Girls 2, Girls 3, Girls 4.

گام دوم
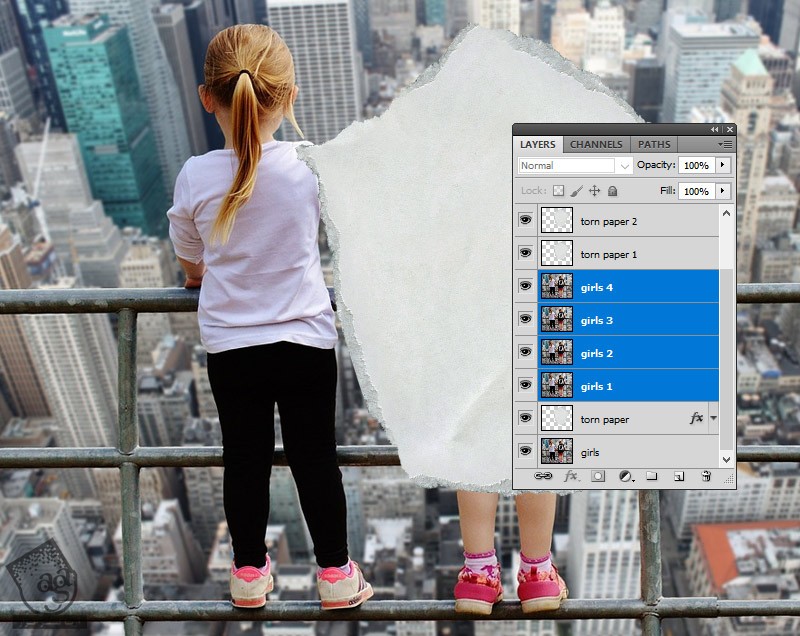
Ctrl رو نگه داشته و لایه Girls 1, Girls 2, Girls 3, Girls 4 رو انتخاب کرده و اون ها رو بالای لایه Torn Paper قرار میدیم.

استفاده از قلم گرافیکی و فیلترهای Motion Blur
گام اول
تمام لایه های کپی رو به غیر از لایه Girls1 مخفی می کنیم.
کد رنگی #000000 رو برای Foreground و کد رنگی #ffffff رو برای Background در نظر می گیریم.
گام دوم
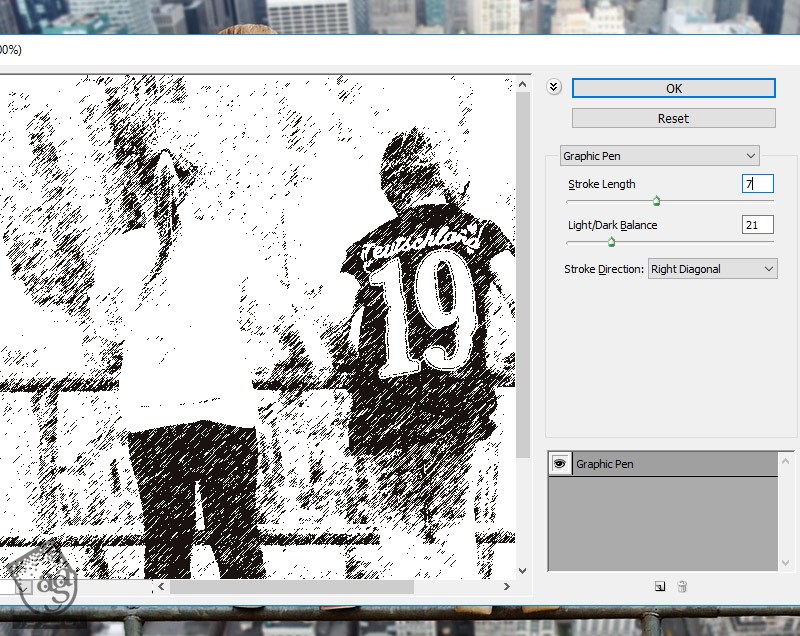
لایه Girls 1 رو انتخاب می کنیم. وارد مسیر Filter > Sketch > Graphic Pen میشیم و تنظیمات زیر رو وارد می کنیم.

گام سوم
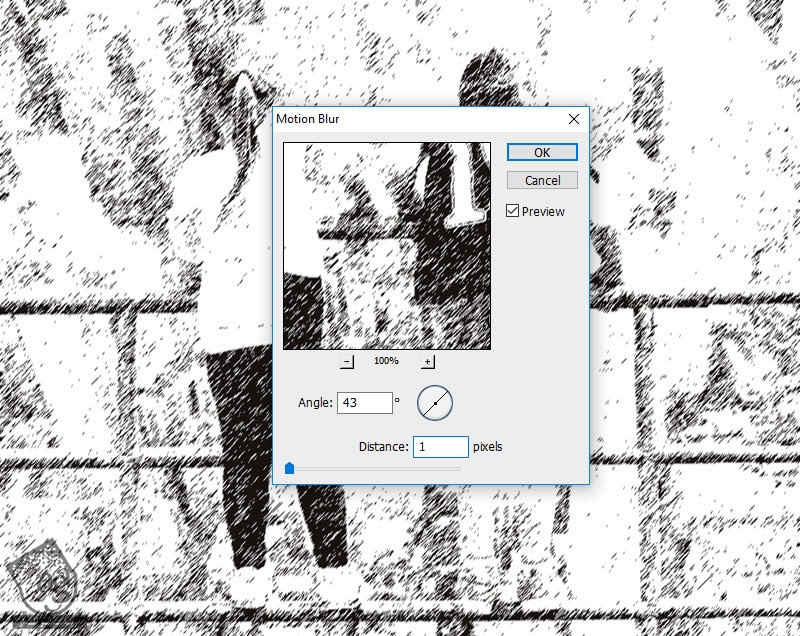
وارد مسیر Filter > Blur > Motion Blur میشیم.

اضافه کردن فیلترهای نویز
گام اول
لایه Girls 2 رو ظاهر می کنیم. Blend Mode رو روی Multiply و Opacity رو روی 30 درصد قرار میدیم.
گام دوم
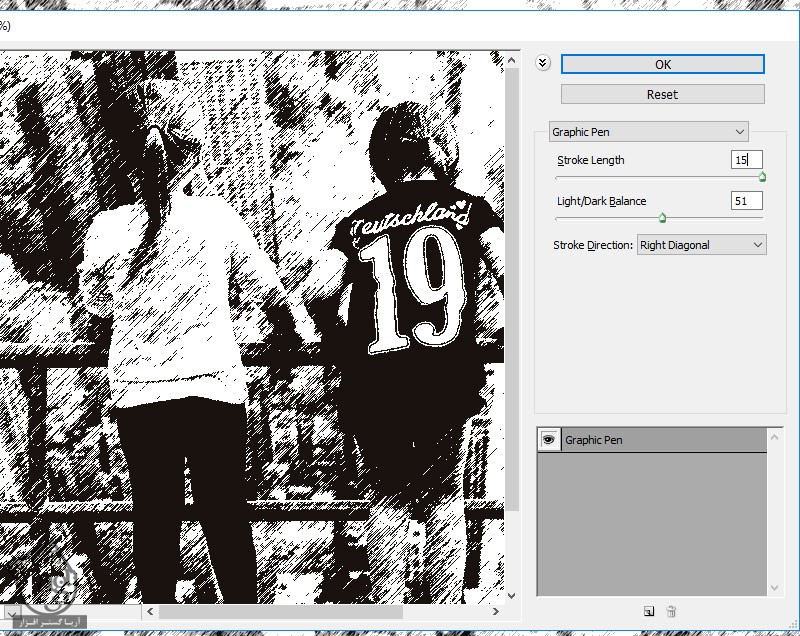
وارد مسیر Filter > Sketch > Graphic Pen میشیم و تنظیمات زیر رو وارد می کنیم.

گام سوم
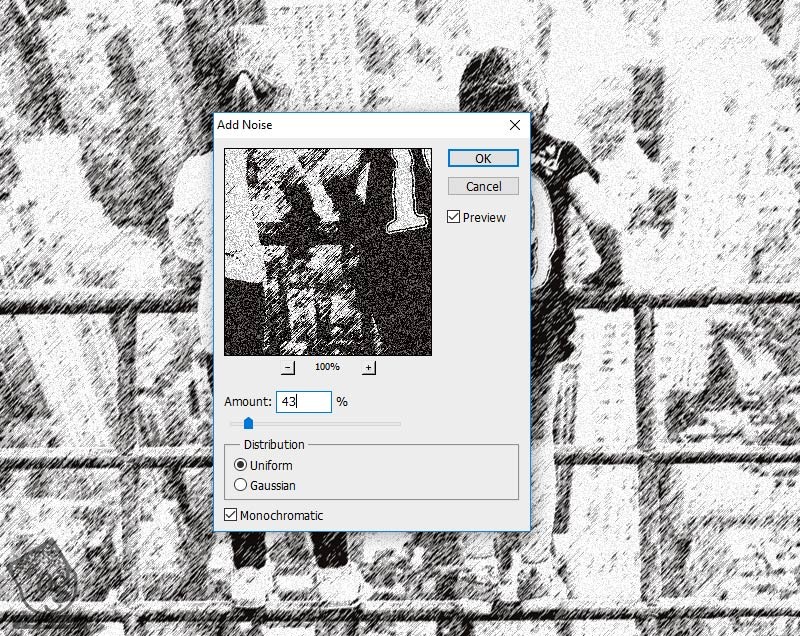
وارد مسیر Filter > Noise > Add Noise میشیم.

اضافه کردن فیلتر Photoscopy
گام اول
لایه Girls 3 رو ظاهر کرده و Blend Mode رو روی Multiply و Opacity رو روی 100 درصد قرار میدیم.
گام دوم
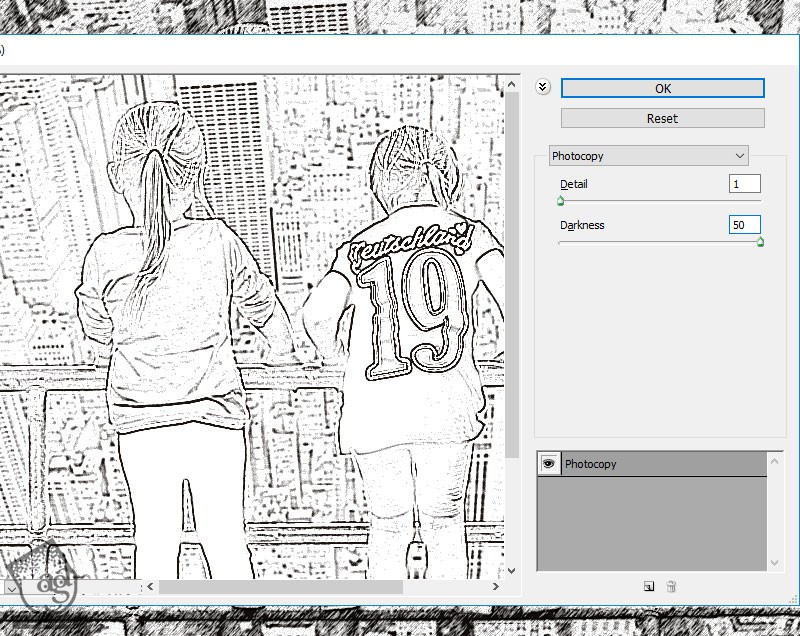
مسیر Filter > Sketch > Photoscopy رو دنبال می کنیم.

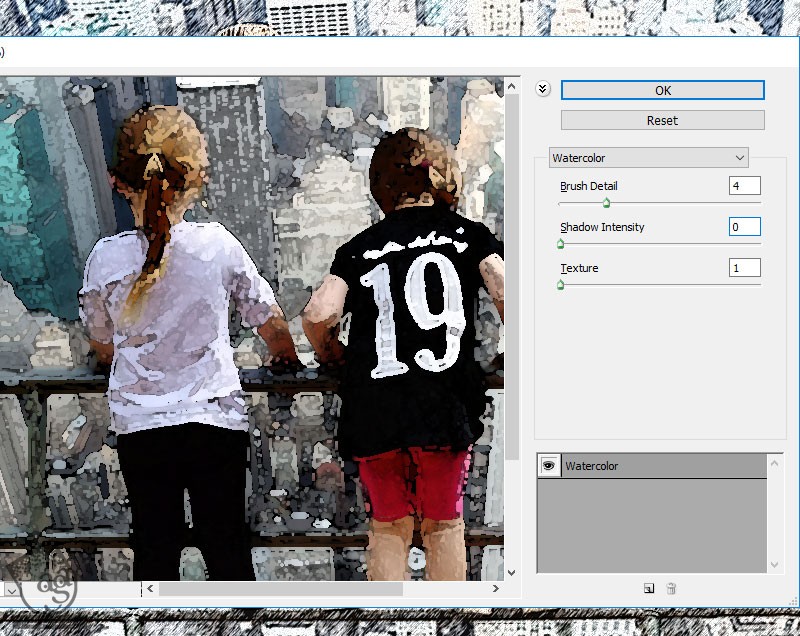
اضافه کردن فیلتر Watercolor
گام اول
لایه Girls 4 رو ظاهر کرده و Blend Mode رو روی Color و Opacity رو روی 100 درصد قرار میدیم.
گام دوم
مسیر Filter > Artistic > Watercolor رو دنبال می کنیم.

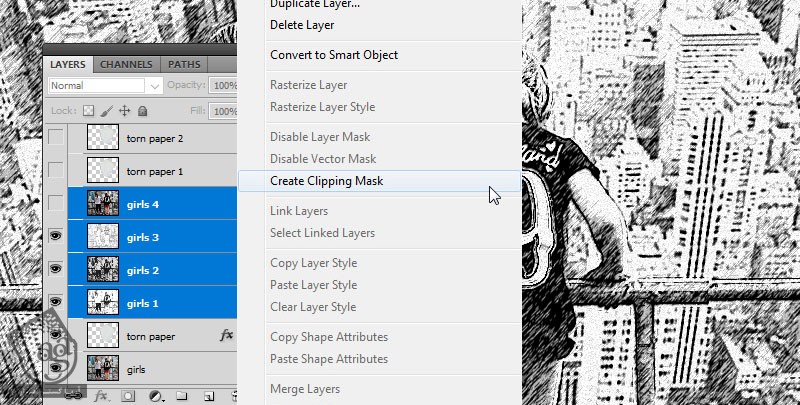
اضافه کردن Clipping Mask
Ctrl رو نگه داشته و لایه Girls 1 و Girls 2 و Girls 3 و Girls 4 رو انتخاب می کنیم. روی یکی از اون ها کلیک راست کرده و Create Clipping Mask رو می زنیم.


توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
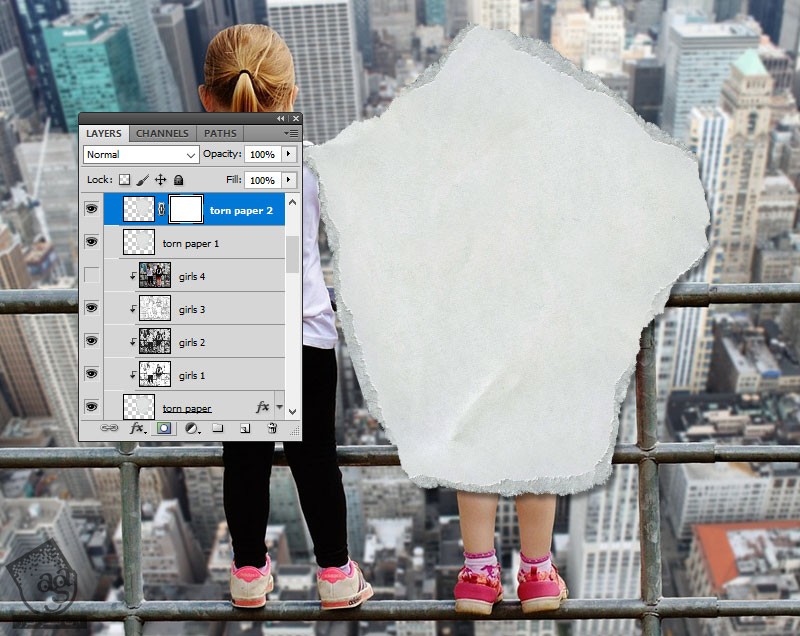
اضافه کردن مرز تکه کاغذ
گام اول
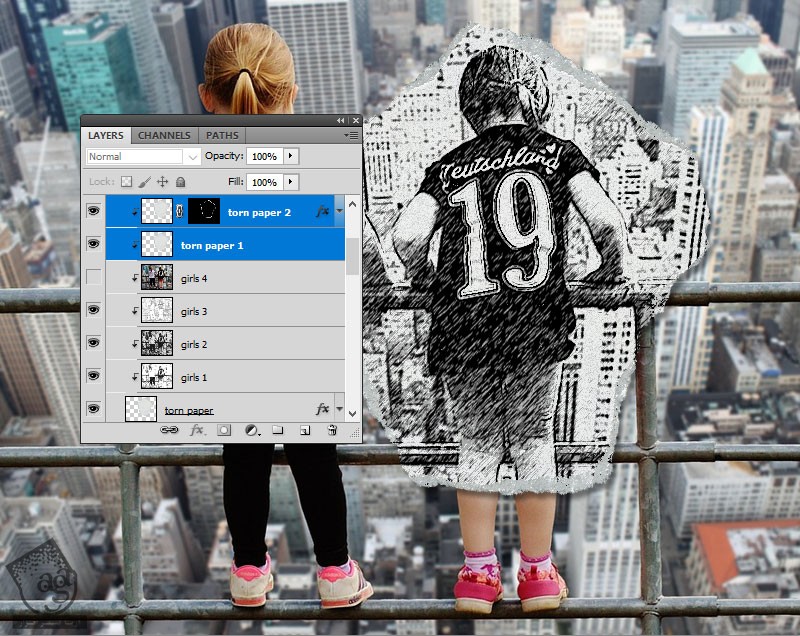
لایه Torn Paper 1 رو ظاهر می کنیم. Blend Mode رو روی Multiply و Opacity رو روی 57 درصد قرار میدیم.

گام دوم
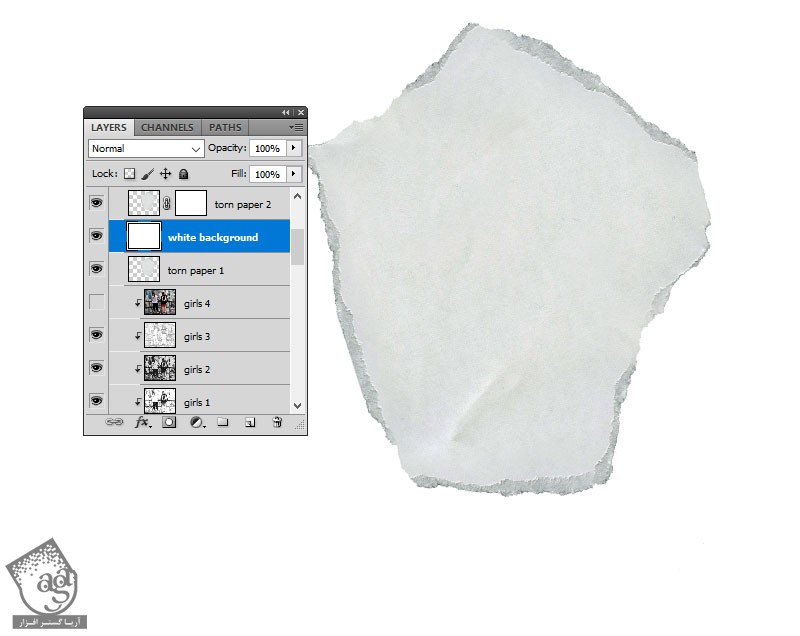
لایه Torn Paper 2 رو ظاهر می کنیم. روی دکمه Add Layer Mask از تب Layers کلیک کرده و یک ماسک به لایه Torn Paper 2 اضافه می کنیم.

گام سوم
یک لایه جدید زیر لایه Torn Layer 2 درست کرده و کد رنگی #ffffff رو برای Fill در نظر می گیریم.

گام چهارم
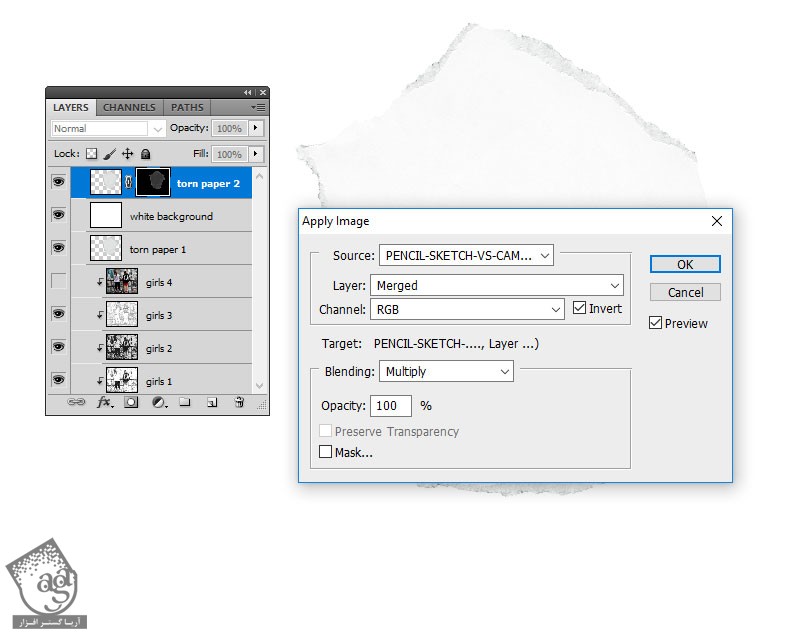
روی Thumbnail ماسک Torn Paper 2 کلیک می کنیم و وارد مسیر Image > Apply Image میشیم.

گام پنجم
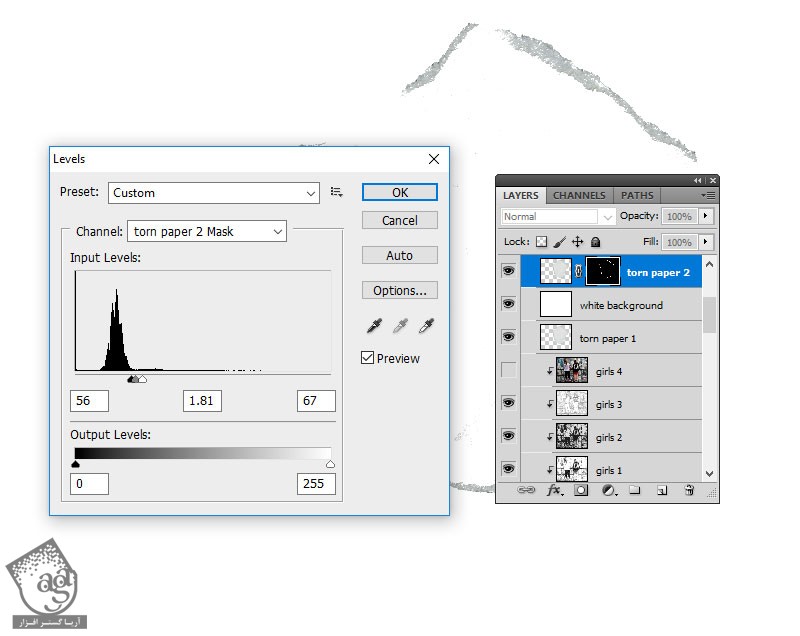
وارد مسیر Image > Adjustments > Levels میشیم و تنظیمات زیر رو وارد می کنیم.

ابزار Brush رو برداشته و کد رنگی #ffffff رو براش در نظر می گیریم.
گام ششم
لایه White Background رو حذف می کنیم.

گام هفتم
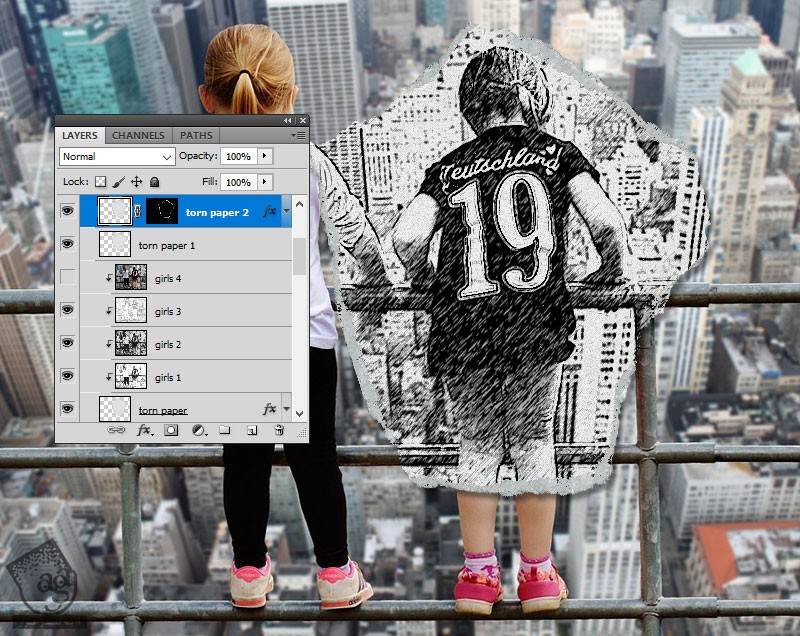
Ctrl رو نگه داشته و لایه Torn Paper 1 و بعد هم لایه Torn Paper 2 رو انتخاب می کنیم. روی یکی از اون ها کلیک راست کرده و Create Clipping Mask رو انتخاب می کنیم.

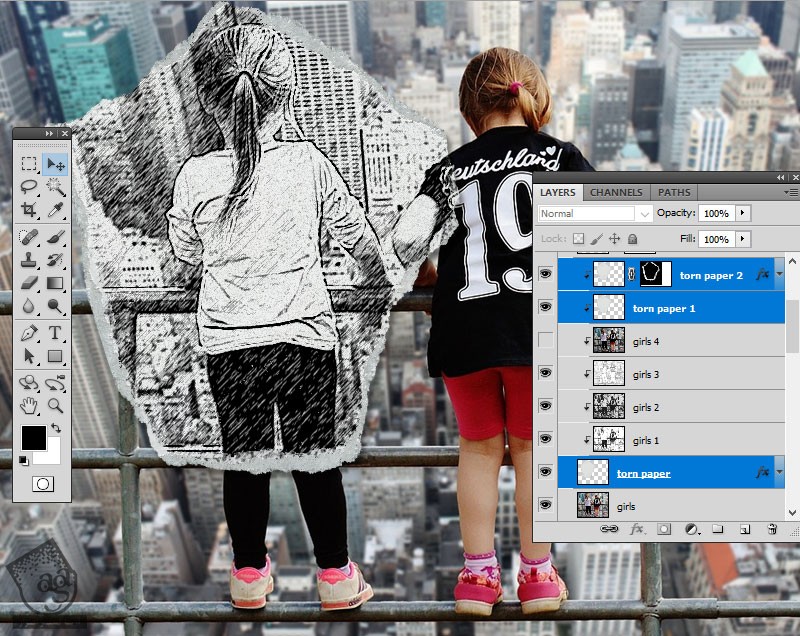
جا به جایی افکت طراحی
اگه بخوایم می تونیم بخش دیگه تصویر رو به این افکت طراحی تبدیل کنیم. Ctrl رو نگه داشته و روی لایه های Torn Paper 1 و Torn Paper 2 و Torn Paper کلیک می کنیم.
ابزار Move رو برداشته و موقعیت کاغذ رو تغییر میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت تصویری دوربین در برابر طراحی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت