No products in the cart.
آموزش Photoshop : افکت تصویری طراحی با مداد – قسمت اول

آموزش Photoshop : افکت تصویری طراحی با مداد – قسمت اول
توی این آموزش، افکت تصویری طراحی با مداد رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت تصویری طراحی با مداد ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
شروع
وارد مسیر File > Open میشیم و تصویری که می خوایم باهاش کار کنیم رو انتخاب کرده و روی Open کیلک می کنیم. قبل از اینکه ادامه بدیم، تنظیمات رو به شکل زیر انجام میدیم.
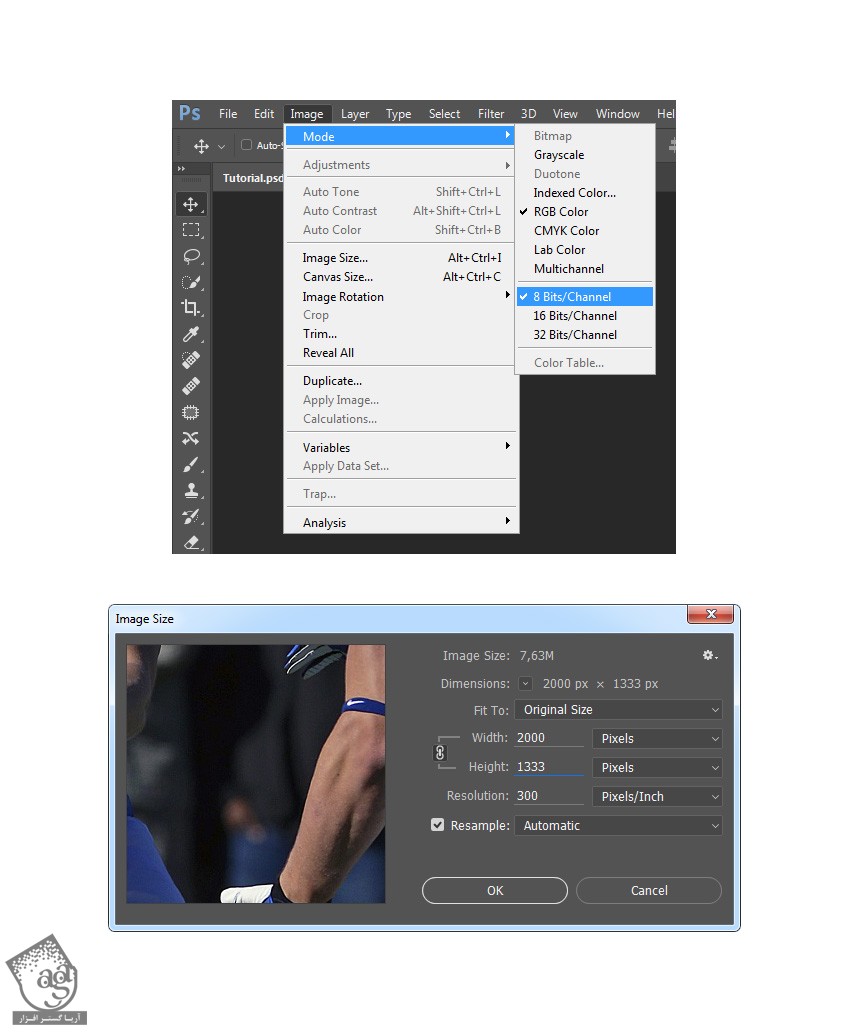
- وارد مسیر Image > Mode میشیم و RGB Color Mode و 8 Bits/Channel رو انتخاب می کنیم.
- وارد مسیر Image > Image Size میشیم و ابعاد 1500 در 3500 پیکسل رو براش در نظر می گیریم.
- وارد مسیر Layer > New > Background from Layer میشیم و تصویر رو به صورت لایه Background تنظیم می کنیم.

طراحی قلمو
گام اول
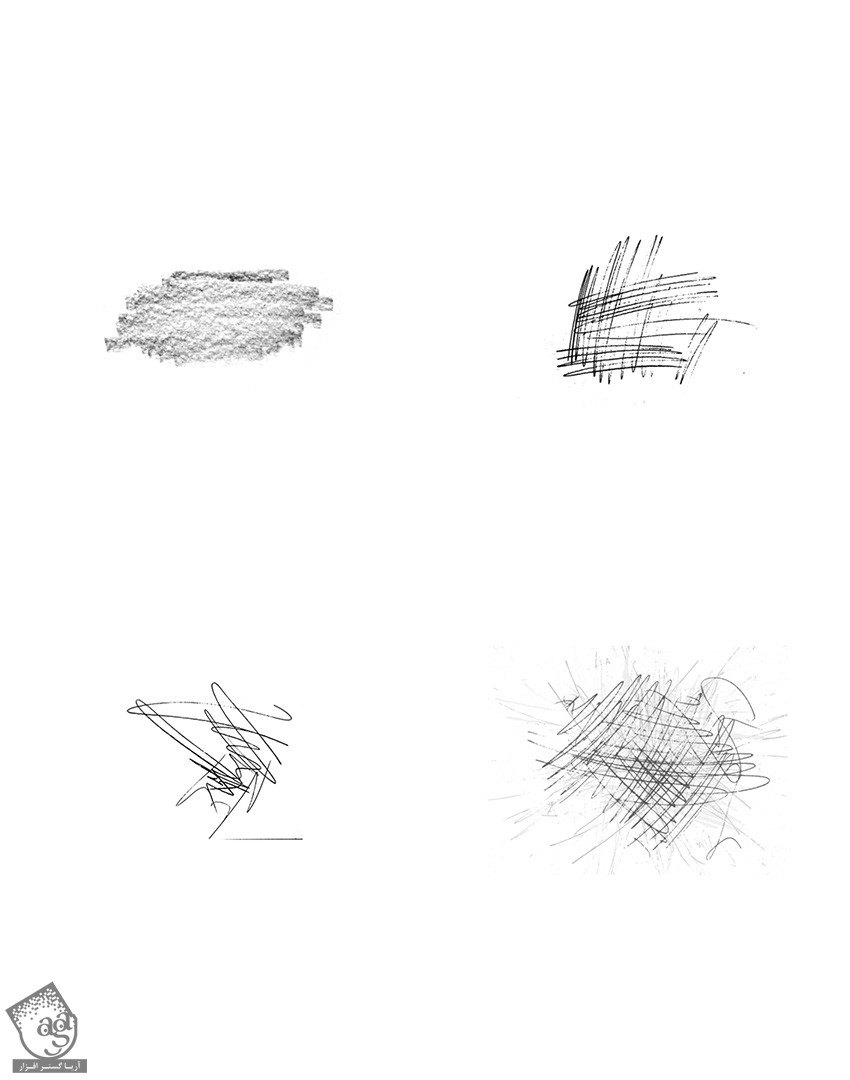
یک کاغذ و مداد برداشته و خطوطی رو به شکل زیر رسم کرده و اون ها رو اسکن می کنیم.

گام دوم
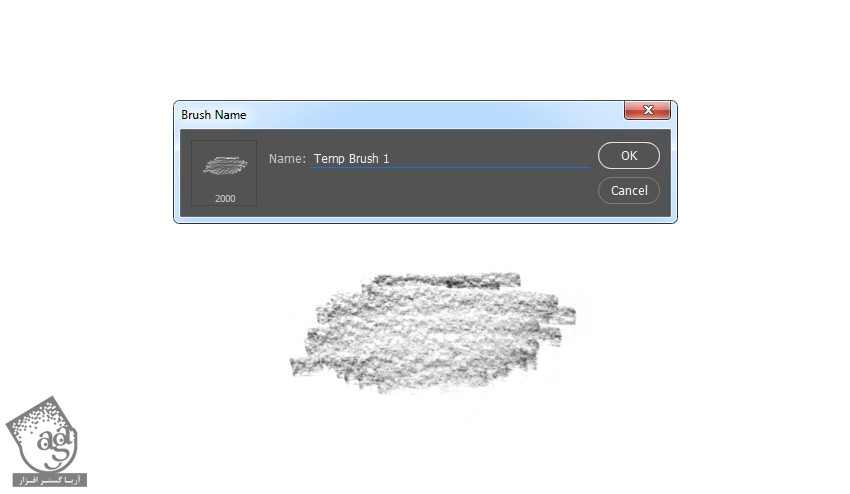
اسکن اول رو انتخاب می کنیم. وارد مسیر Edit > Define Brush میشیم و اسم قلموی جدید رو میزاریم Temp Brush 1.

گام سوم
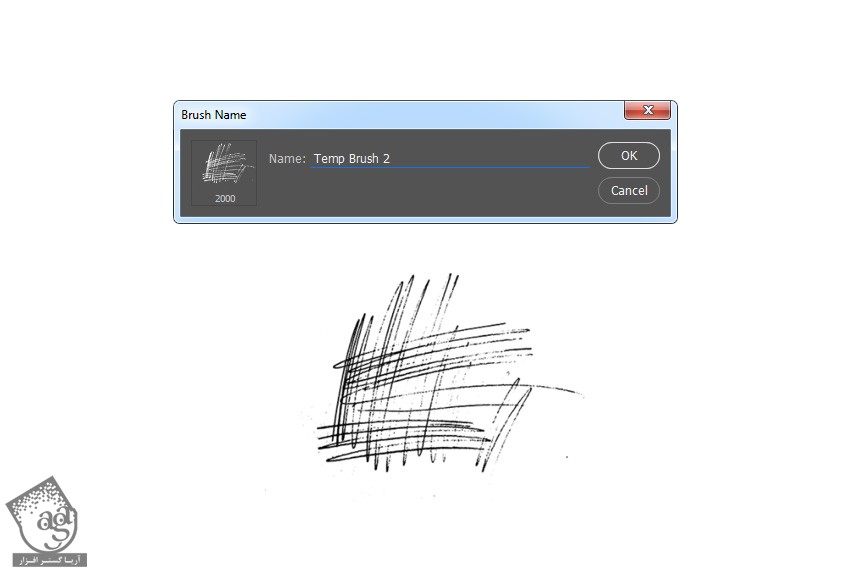
اسکن دوم رو انتخاب می کنیم. وارد مسیر Edit > Define Brush میشیم و اسم قلموی جدید رو میزاریم Temp Brush 2.

گام چهارم
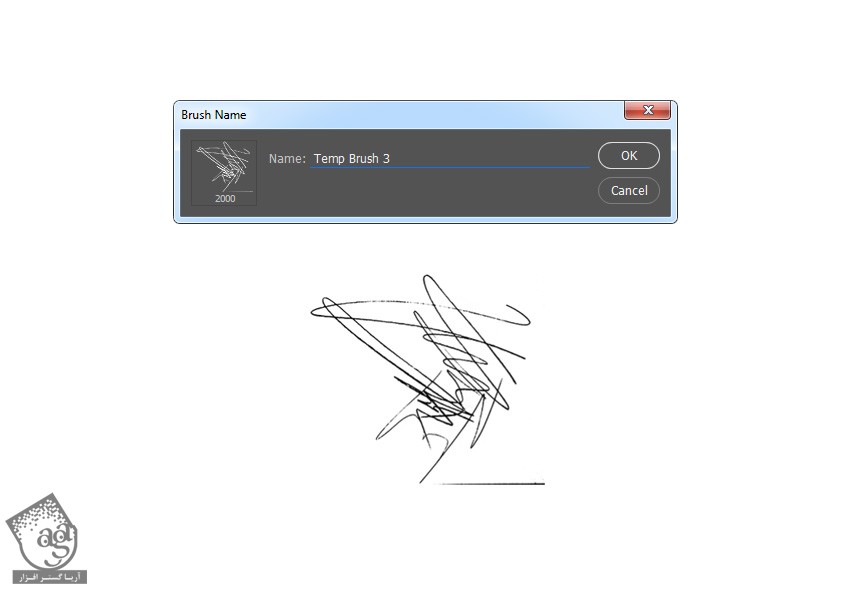
اسکن سوم رو انتخاب می کنیم. وارد مسیر Edit > Define Brush میشیم و اسم قلموی جدید رو میزاریم Temp Brush 3.

گام پنجم
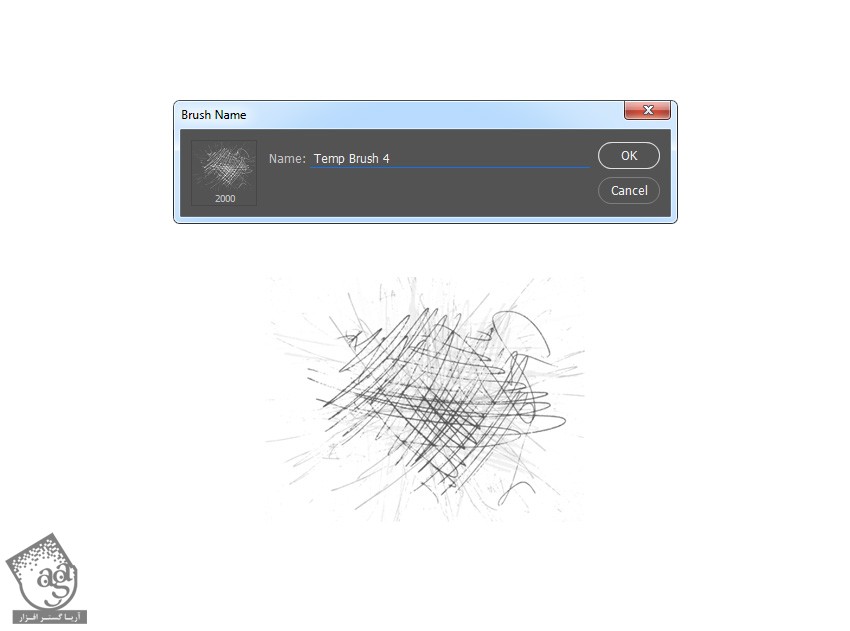
اسکن چهارم رو انتخاب می کنیم. وارد مسیر Edit > Define Brush میشیم و اسم قلموی جدید رو میزاریم Temp Brush 4.

گام ششم
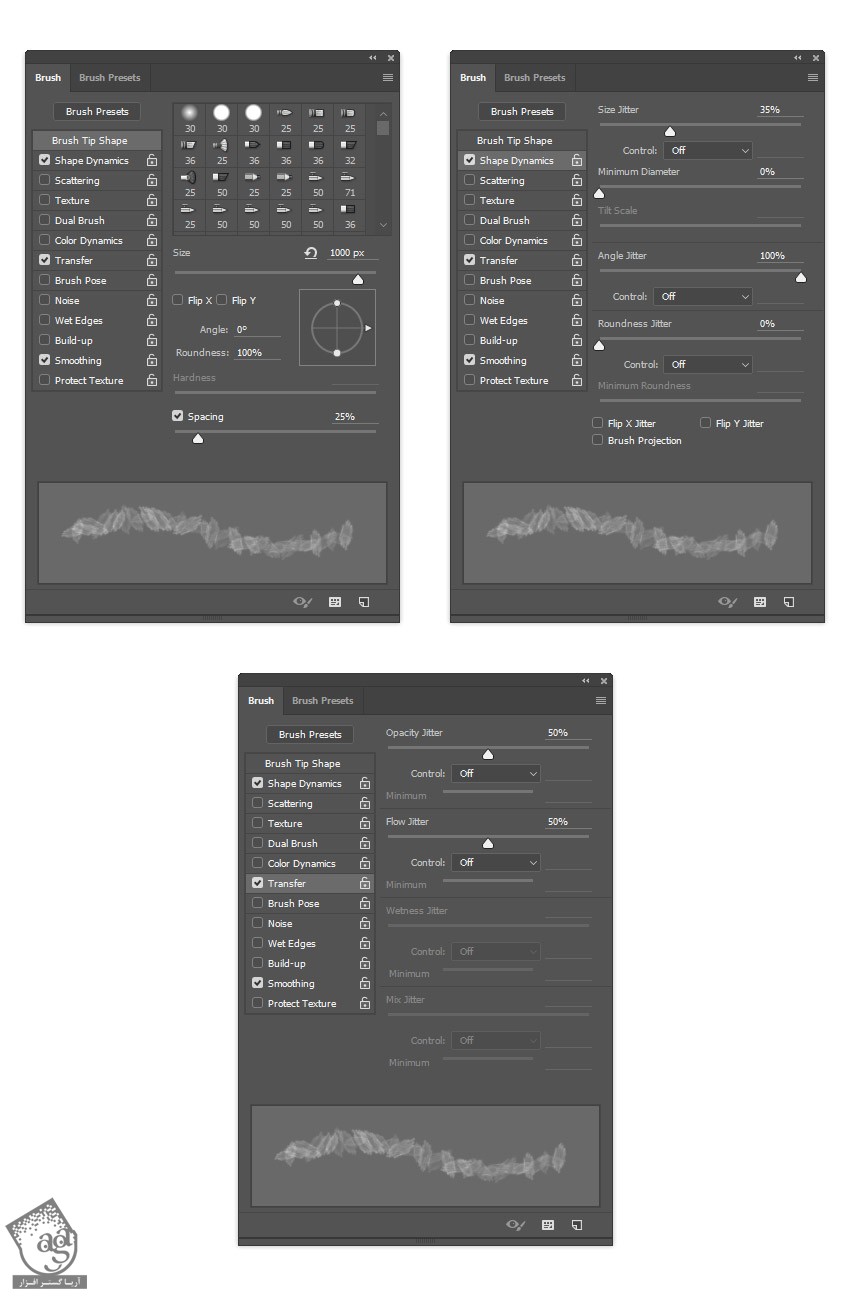
دکمه B رو فشار میدیم. روی بوم کلیک راست کرده و Temp Brush 1 رو انتخاب کرده و Enter می زنیم. وارد مسیر Window > Brush میشیم و تنظیمات زیر رو وارد می کنیم.

گام هفتم
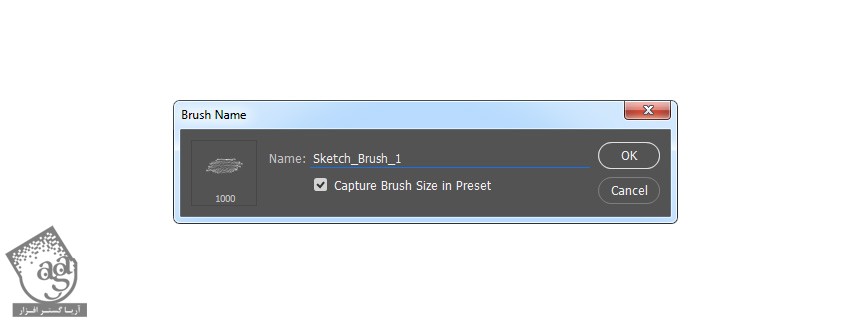
روی آیکن بالای سمت راست پنل Brush کلیک کرده و عنوان Sketch_Brush_1 رو برای اولین قلمو در نظر می گیریم.

گام هشتم
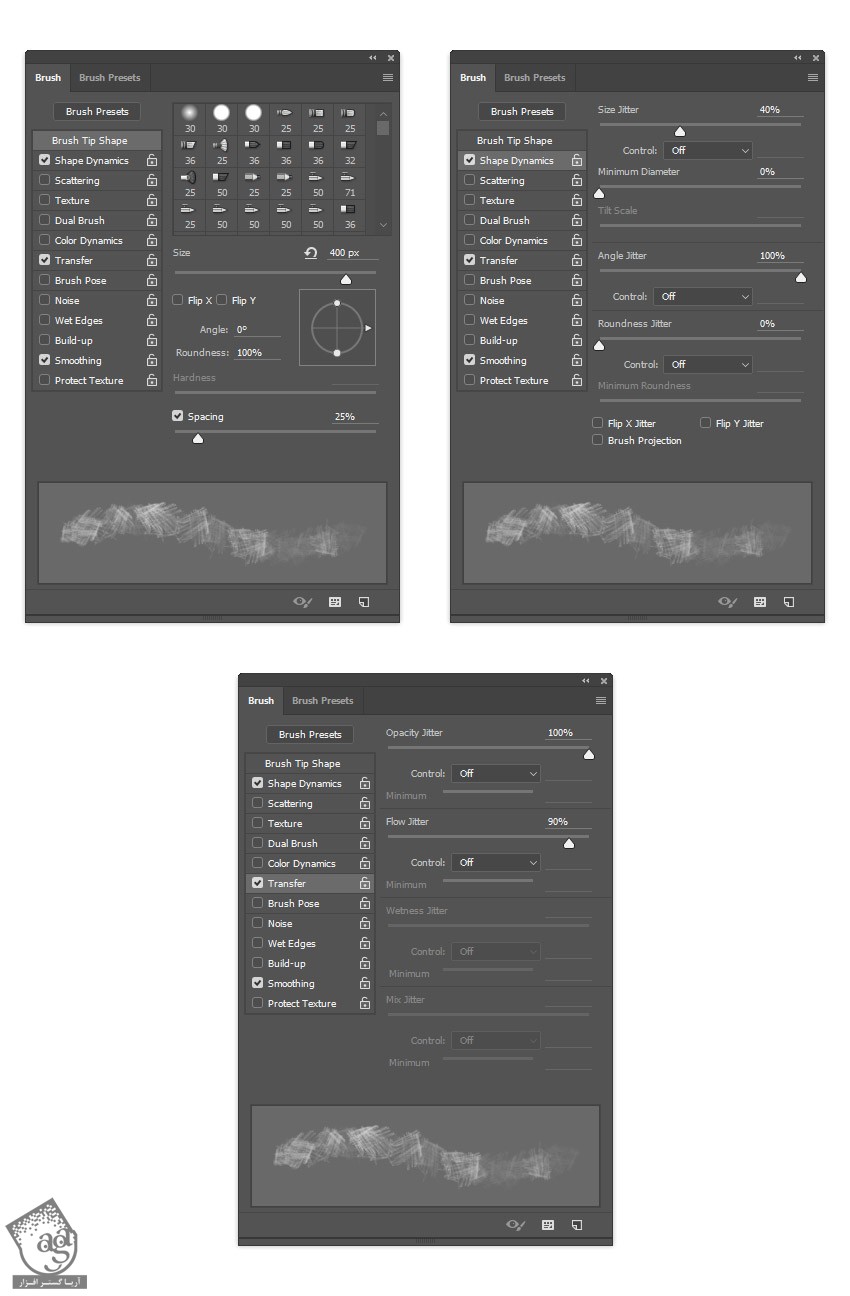
دکمه B رو فشار میدیم. روی بوم کلیک راست کرده و Temp Brush 2 رو انتخاب کرده و Enter می زنیم. وارد مسیر Window > Brush میشیم و تنظیمات زیر رو وارد می کنیم.

گام نهم
روی آیکن بالای سمت راست پنل Brush کلیک کرده و عنوان Sketch_Brush_2 رو برای اولین قلمو در نظر می گیریم.

گام دهم
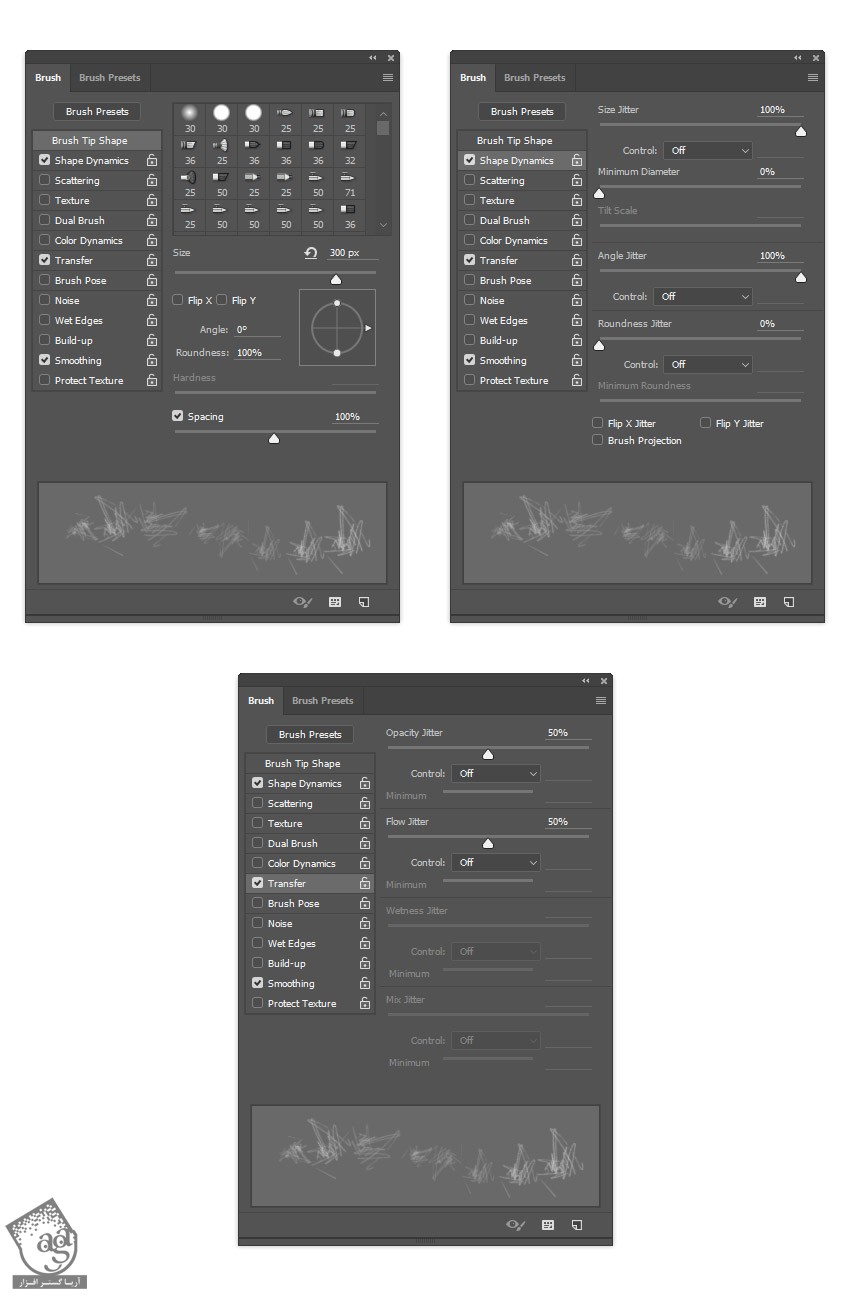
دکمه B رو فشار میدیم. روی بوم کلیک راست کرده و Temp Brush 3 رو انتخاب کرده و Enter می زنیم. وارد مسیر Window > Brush میشیم و تنظیمات زیر رو وارد می کنیم.

گام یازدهم
روی آیکن بالای سمت راست پنل Brush کلیک کرده و عنوان Sketch_Brush_3 رو برای اولین قلمو در نظر می گیریم.

گام دوازدهم
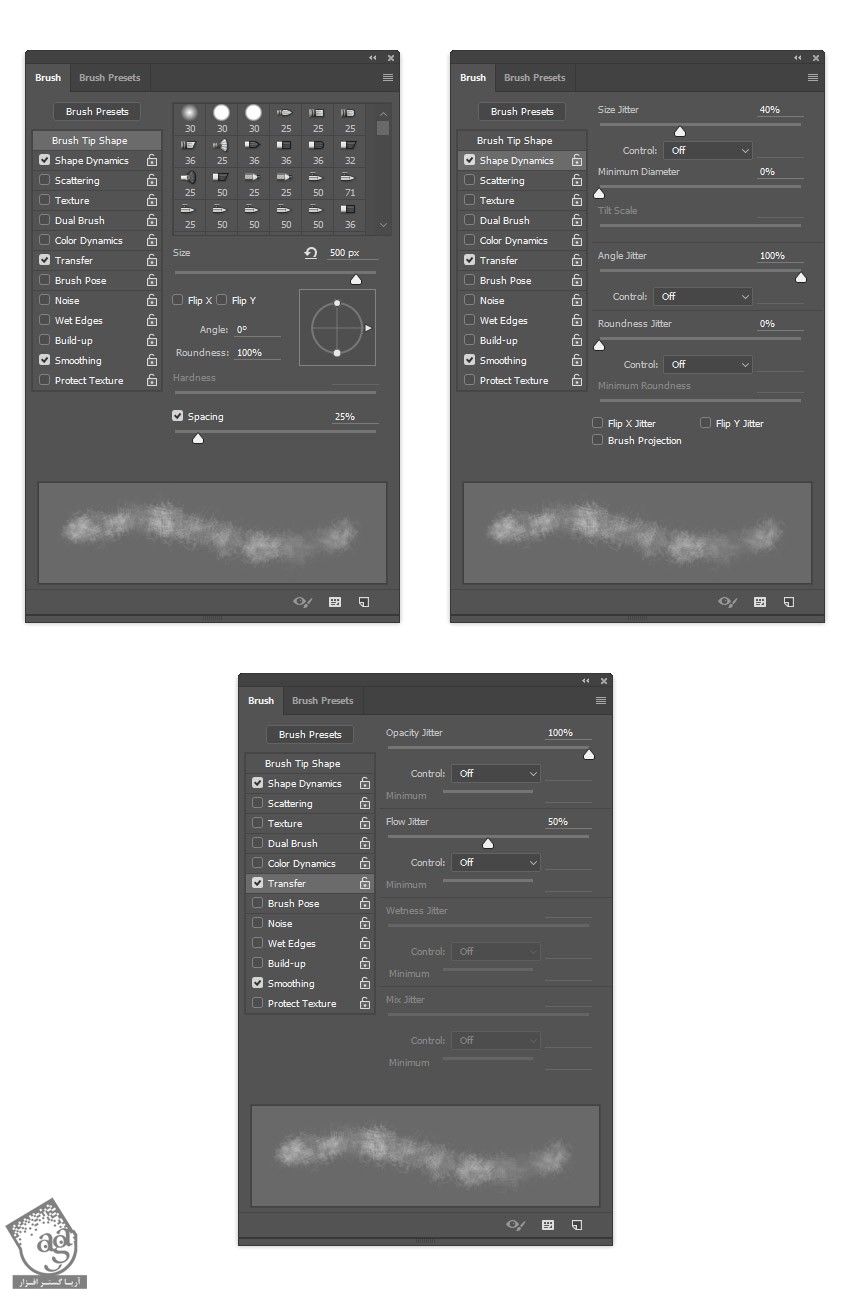
دکمه B رو فشار میدیم. روی بوم کلیک راست کرده و Temp Brush 4 رو انتخاب کرده و Enter می زنیم. وارد مسیر Window > Brush میشیم و تنظیمات زیر رو وارد می کنیم.

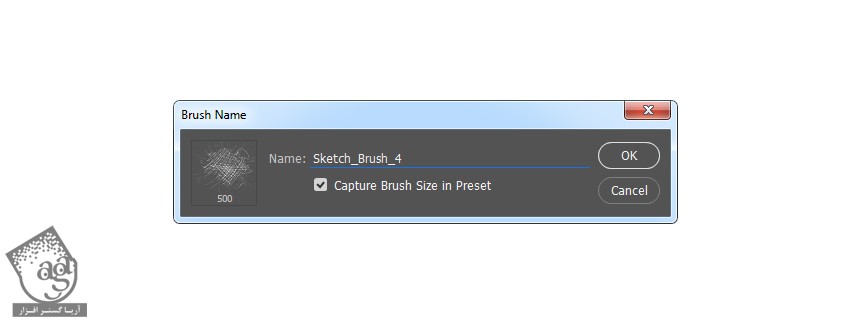
گام سیزدهم
روی آیکن بالای سمت راست پنل Brush کلیک کرده و عنوان Sketch_Brush_4 رو برای اولین قلمو در نظر می گیریم.

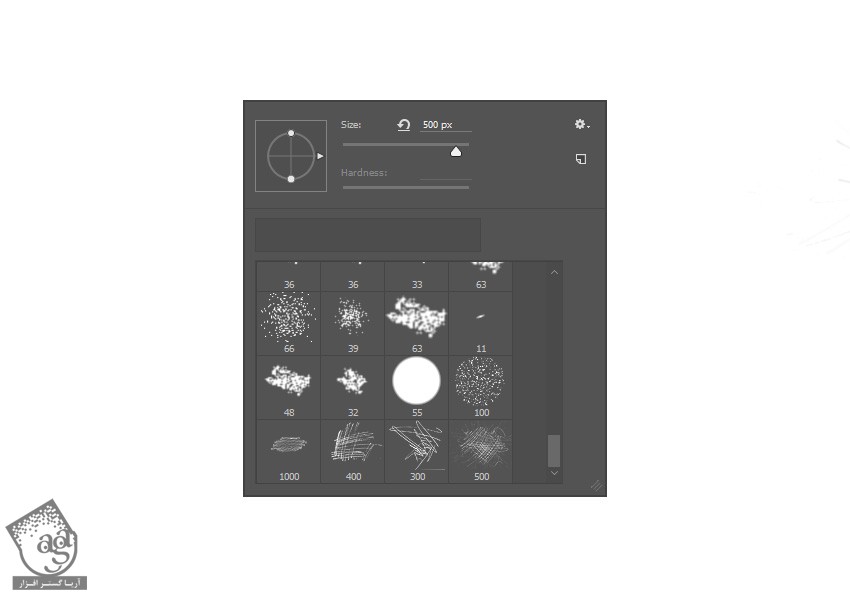
گام چهاردهم
اگه بخوایم همه قلموهای موقت رو پاک کنیم، در حالی که Alt رو نگه داشتیم، روی هر کدوم از اون ها کلیک می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
طراحی پس زمینه
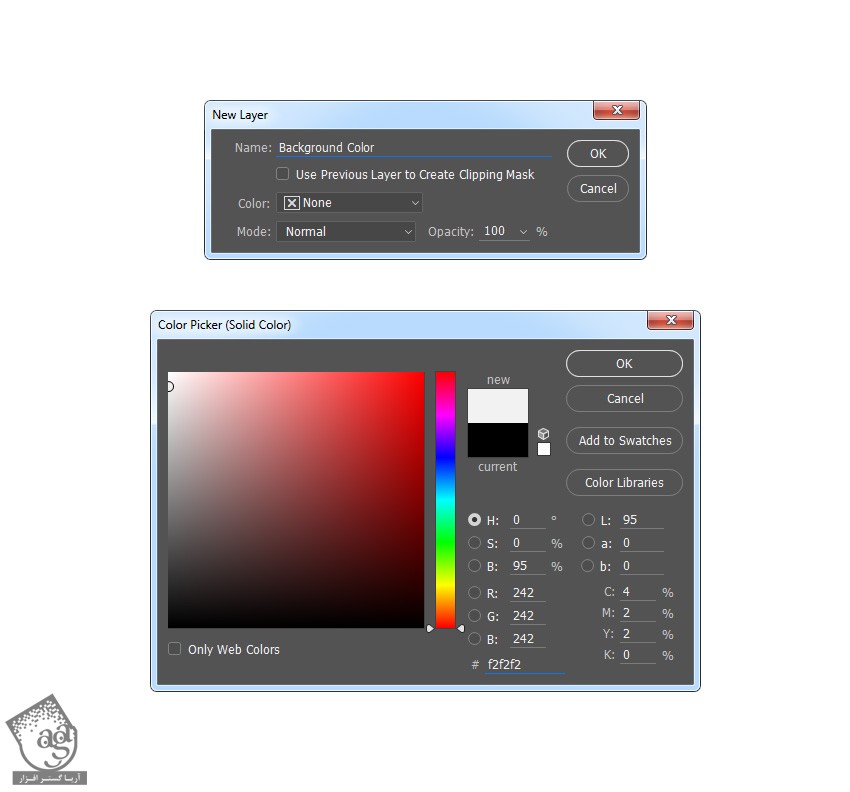
گام اول
برای طراحی پس زمینه، با یک رنگ ساده شروع می کنیم. وارد مسیر Layer > New Fill Layer > Solid Color میشیم و یک Solid Fill Color جدید درست می کنیم و عنوان Background Color رو براش در نظر می گیریم و کد رنگی #f2f2f2 رو بهش اختصاص میدیم.

گام دوم
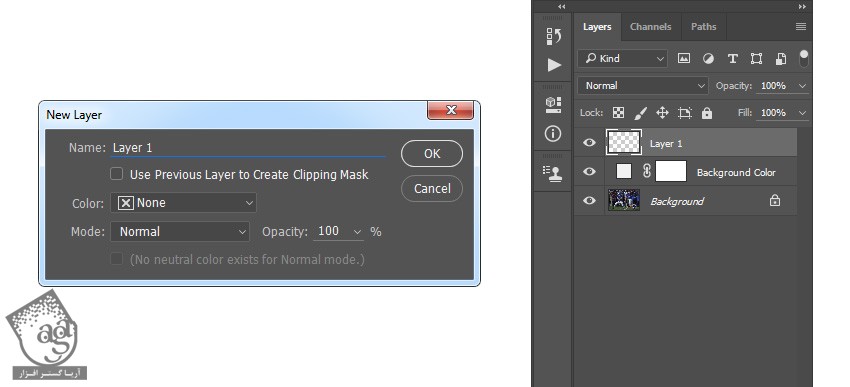
حالا می خوایم تکسچر اضافه کنیم. برای این کار، وارد مسیر Layer > New > Layer میشیم و عنوان Layer 1 رو براش در نظر می گیریم.

گام سوم
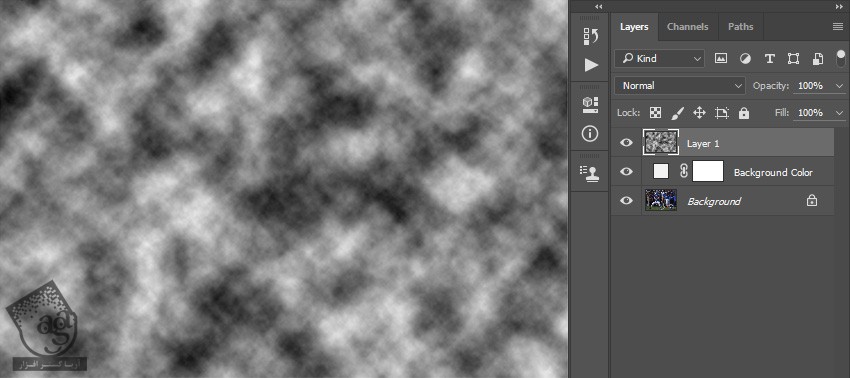
دکمه D روی کیبورد رو فشار میدیم و Swatch ها رو Reset می کنیم. بعد هم وارد مسیر Filter > Render > Clouds میشیم.

گام چهارم
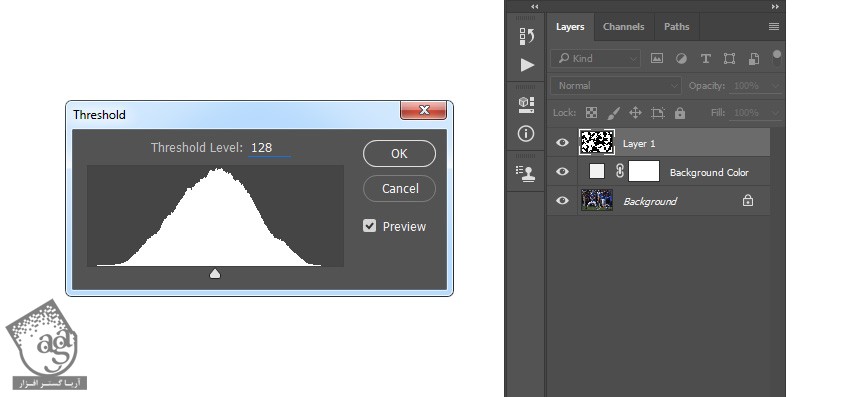
وارد مسیر Image > Adjustments > Threshold میشیم. Threshold Level رو روی 128 تنظیم می کنیم.

گام پنجم
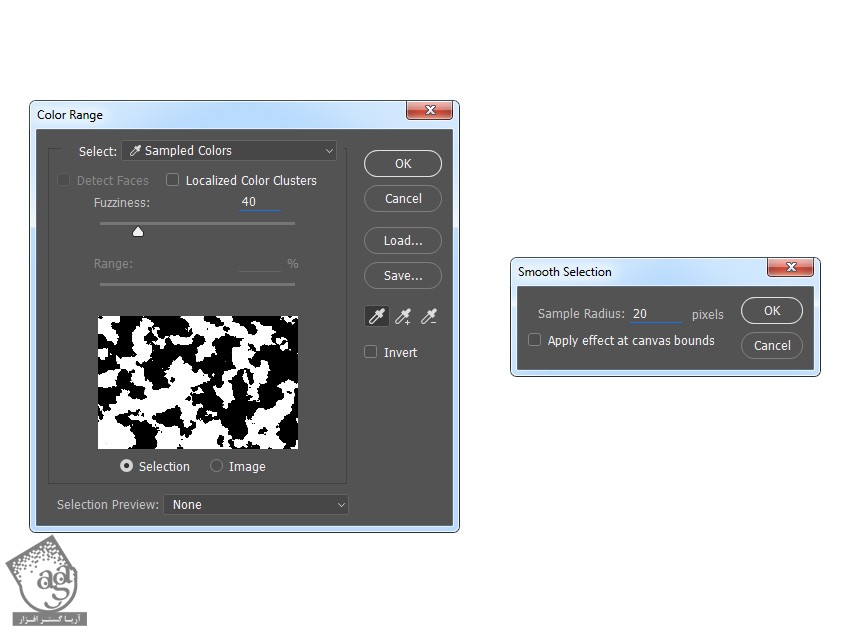
وارد مسیر Select > Color Range میشیم. ابزار Eyedropper رو انتخاب می کنیم و روی ناحیه سفید رنگ کلیک می کنیم. Fuzziness رو روی 40 قرار میدیم. وارد مسیر Select > Modify > Smooth میشیم و Sample Radius رو میزاریم روی 20 پیکسل.

گام ششم
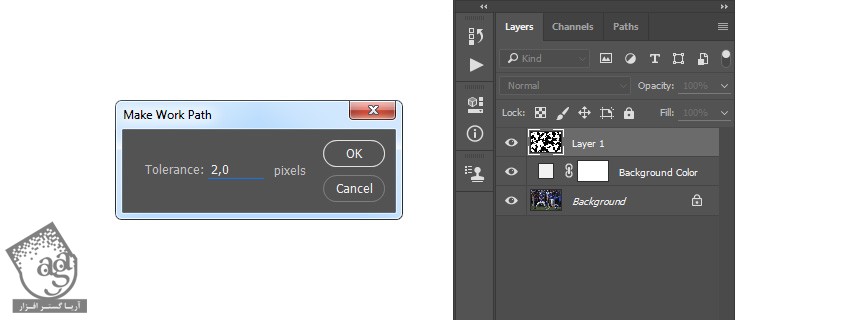
ابزار Lasso رو برداشته و روی بوم کلیک راست می کنیم و Make Work Path رو می زنیم. Tolerance رو میزاریم روی 2 پیکسل.

گام هفتم
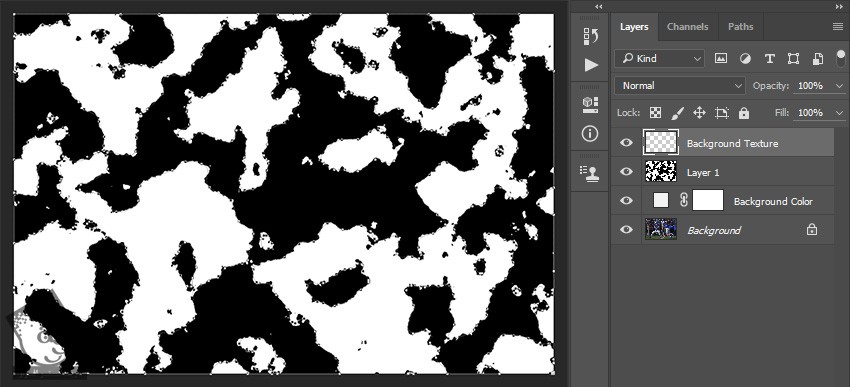
وارد مسیر Layer > New > Layer میشیم و عنوان Background Texture رو براش در نظر می گیریم.

گام هشتم
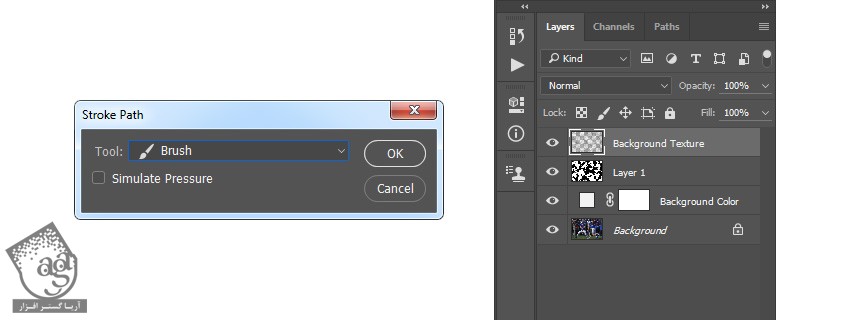
دکمه D رو فشار داده و Swatch ها رو Reset می کنیم. دکمه B رو فشار داده و ابزار Brush رو فعال می کنیم. روی بوم کلیک راست کرده و قلموی Sketch_Brush_1 رو انتخاب می کنیم. ابزار Pen رو برداشته و روی بوم کلیک راست کرده و Stroke Path رو انتخاب می کنیم. بعد هم Tool رو روی Brush تنظیم می کنیم.

گام نهم
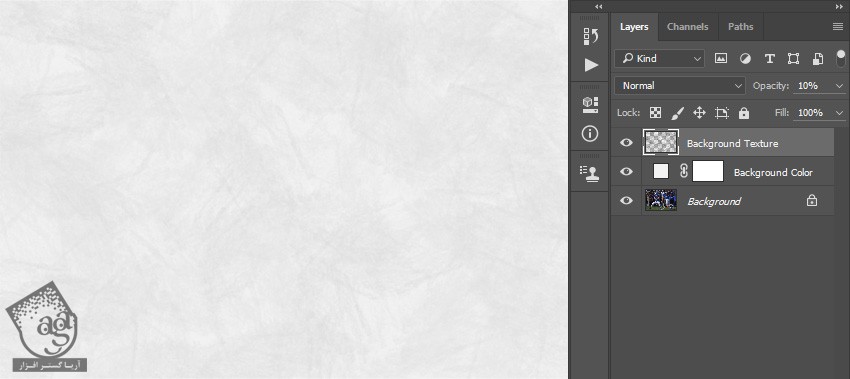
ابزار Pen رو بر می داریم. روی بوم کلیک راست کرده و Delete Path رو می زنیم. روی Layer کلیک راست کرده و Delete Layer رو می زنیم. لایه Background Texture رو انتخاب کرده و Opacity رو تا درصد کاهش میدیم.

اضافه کردن طرح پس زمینه
گام اول
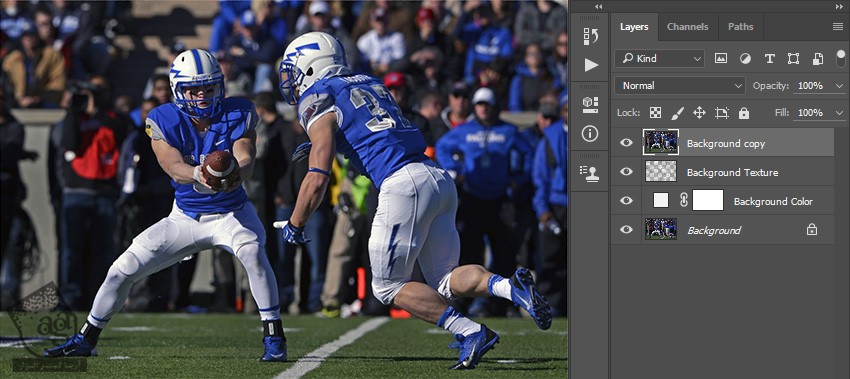
توی این مرحله می خوایم تصویر رو به طراحی تبدیل کنیم. برای این کار، لایه Background رو انتخاب می کنیم. Ctrl+J رو فشار داده و اون رو Duplicate می کنیم. بعد هم لایه جدید رو توی پنل Layers بالای همه لایه ها قرار میدیم.

گام دوم
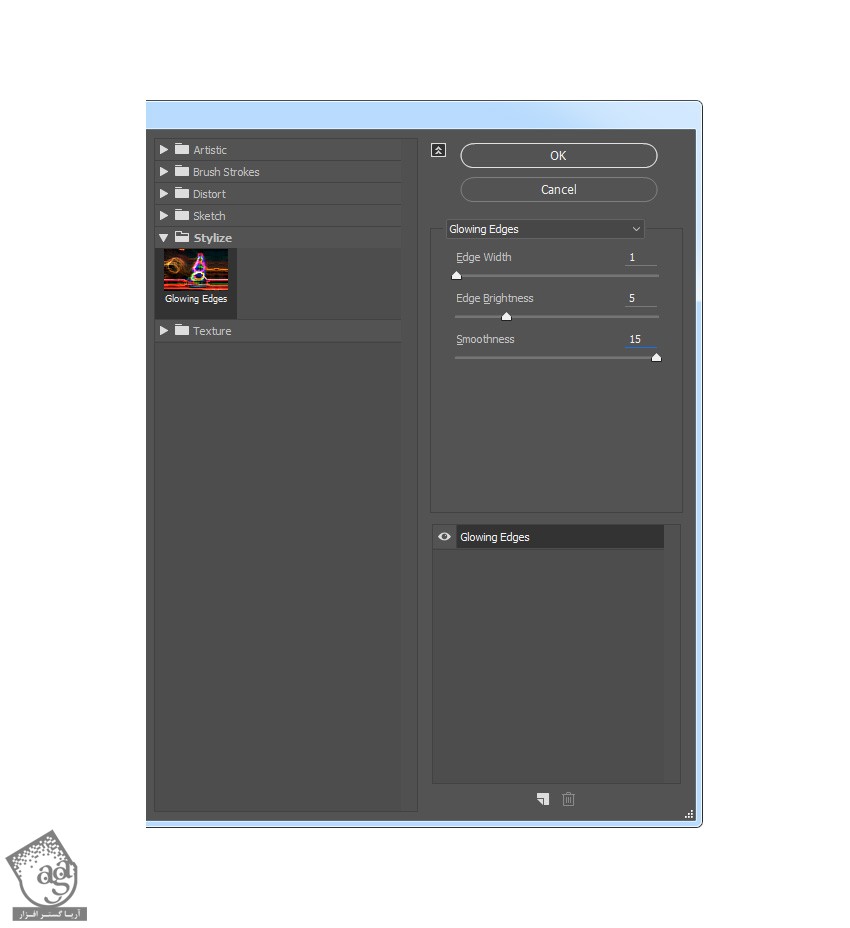
وارد مسیر Filter > Stylize > Glowing Edges میشیم. Edge Width رو روی 1 پیکسل و Edge Brightness رو روی 5 پیکسل و Smoothness رو روی 15 پیکسل قرار میدیم.

گام سوم
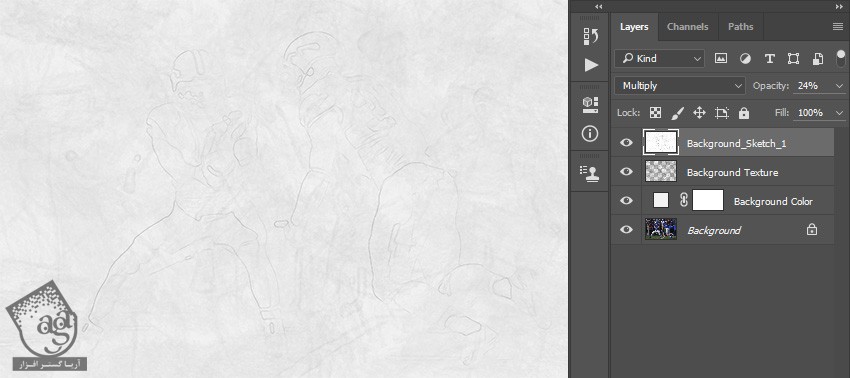
Ctrl+Shift+U رو فشار داده و لایه رو Desaturate می کنیم. بعد هم Ctrl+I رو فشار داده و لایه رو Invert می کنیم. Blending Mode لایه رو روی Multiply و Opacity رو روی 24 درصد قرار یمدیم و اسمش رو میزاریم Background_Sketch_1.

گام چهارم
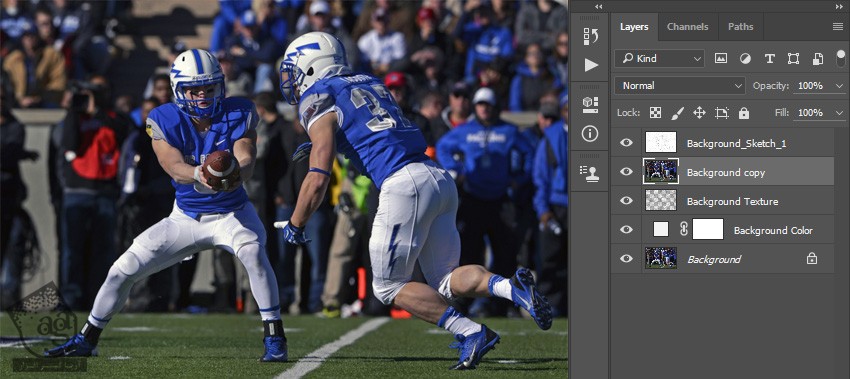
لایه Background رو انتخاب می کنیم. Ctrl+J رو فشار داده و اون رو Duplicate می کنیم. این لایه رو توی پنل Layers زیر لایه Background_Sketch_1 قرار میدیم.

گام پنجم
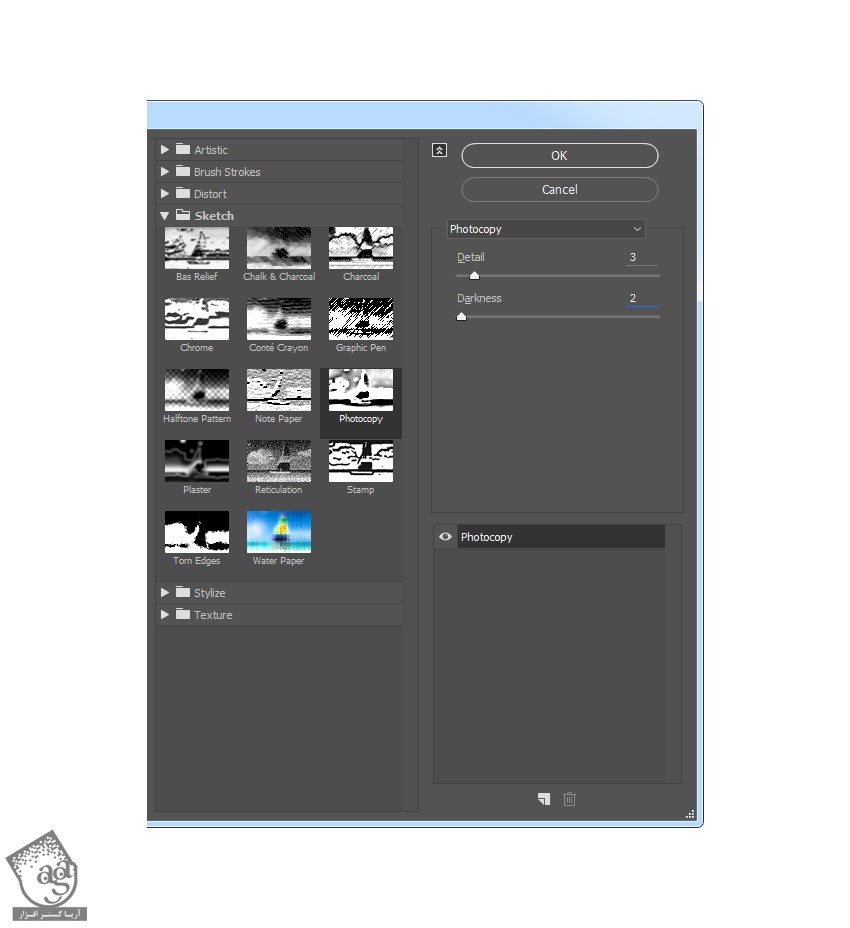
وارد مسیر Filter > Sketch > Photoscopy میشیم. Detail رو روی 3 پیکسل و Darkness رو روی 2 پیکسل قرار میدیم.

گام ششم
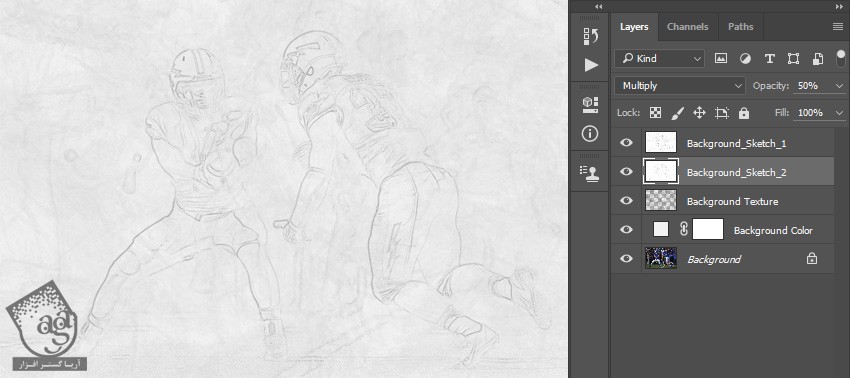
Blending Mode رو روی Multiply و Opacity رو روی 50 درصد قرار میدیم و عنوان Background_Sketch_2 رو براش در نظر می گیریم.

” آموزش Photoshop : افکت تصویری طراحی با مداد – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت